Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto návode sa naučíte, ako vytvoriť čiarový graf pre zostavy údajov LuckyTemplates pomocou . Je to jeden z najbežnejších vizuálov, s ktorými sa môžete stretnúť v rôznych zostavách. Vykresľuje dátové body pomocou série čiar, ktoré poskytujú cenné informácie.
Obsah
Vytvorenie množiny údajov
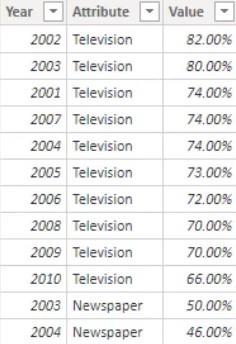
Prvá vec, ktorú musíte urobiť, je vytvoriť množinu údajov, ktorá sa použije pre graf. Toto je súbor údajov, ktorý bude použitý ako príklad.

Ukazuje popularitu, ktorú si televízia, noviny a internet v priebehu rokov získali. Množina údajov pozostáva z rokov , atribútu a hodnoty .
Vytváranie čiarových grafov v natívnom vizuáli LuckyTemplates
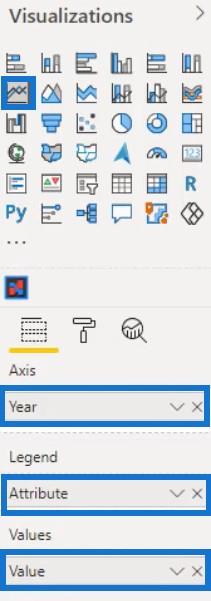
Vytvorenie grafu vNatívny vizuál je jednoduchý. Stačí kliknúť na čiarový graf na table vizualizácií a umiestniť zodpovedajúce miery a kategórie do sekcie Polia.

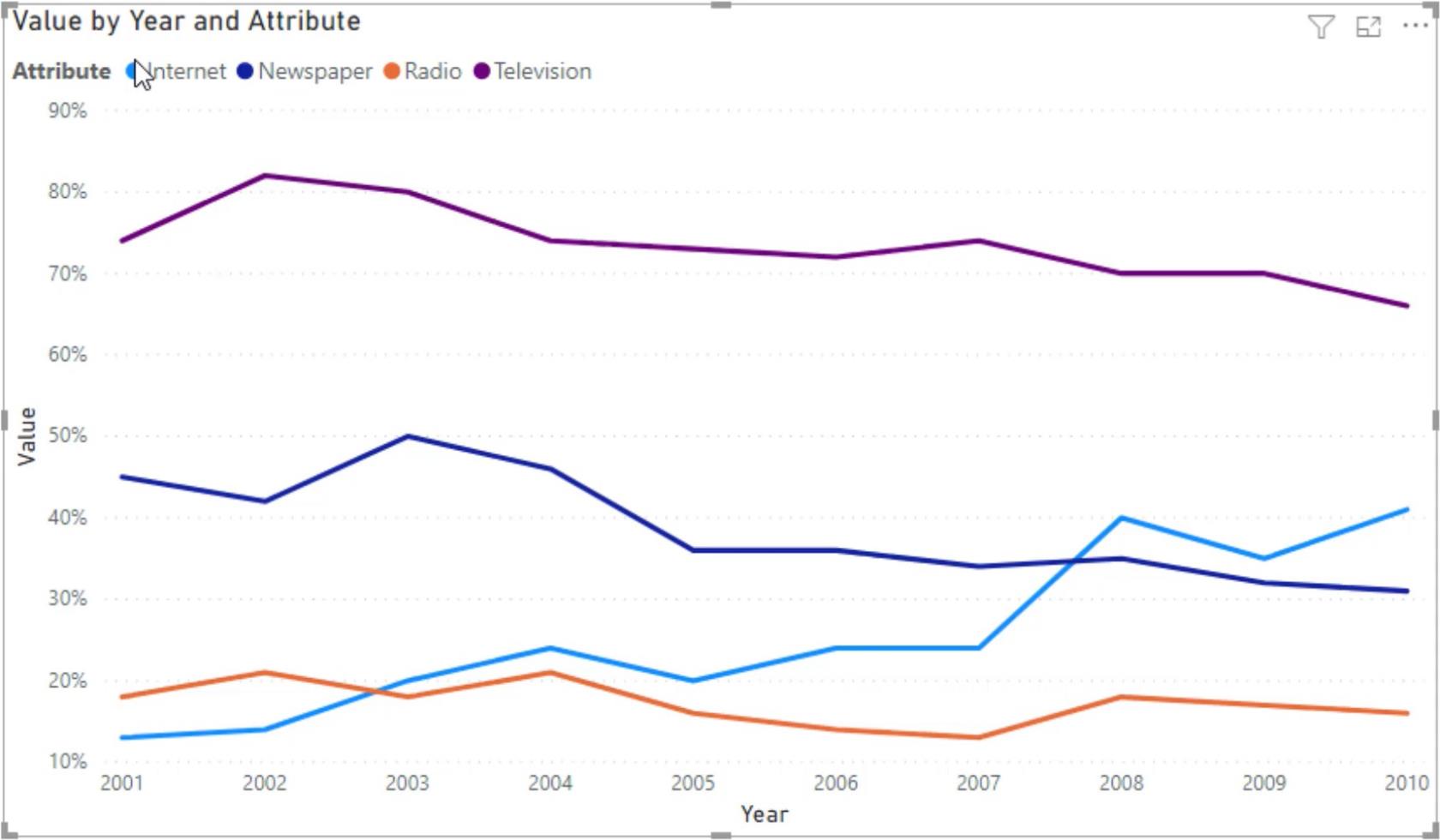
Čiarový graf potom bude vyzerať takto.

Nevýhodou použitia natívneho vizuálu pre tento graf je však to, že vždy musíte skontrolovať, ktorá farba patrí do atribútu. To sťažuje získanie celkového pohľadu na vizualizáciu čiarového grafu. Takže použitie Charticulator pre tento vizuál sa dôrazne odporúča.
Vytváranie čiarových grafov v aplikácii Charticulator
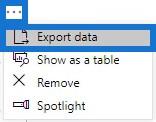
Ďalším krokom je export množiny údajov v aplikácii Charticulator kliknutím na elipsu a výberom možnosti Exportovať údaje .

Prejdite na stránku charticulator.com a kliknite na položku Launch Charticulator.

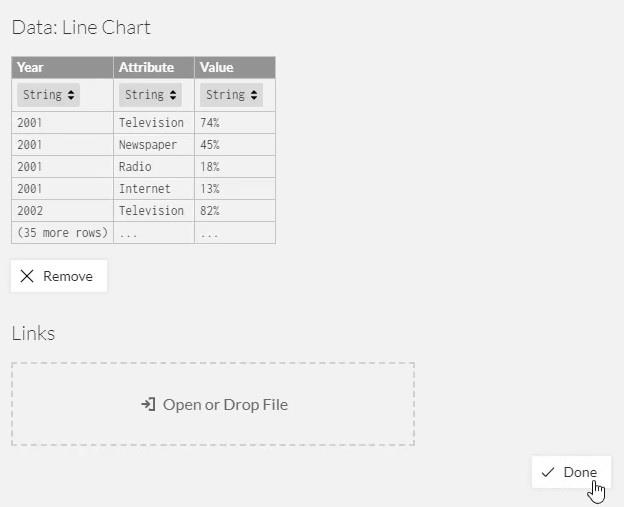
Vyhľadajte a otvorte exportovaný súbor množiny údajov a kliknite na tlačidlo Hotovo . Potom budete presmerovaní na plátno Charticulator.

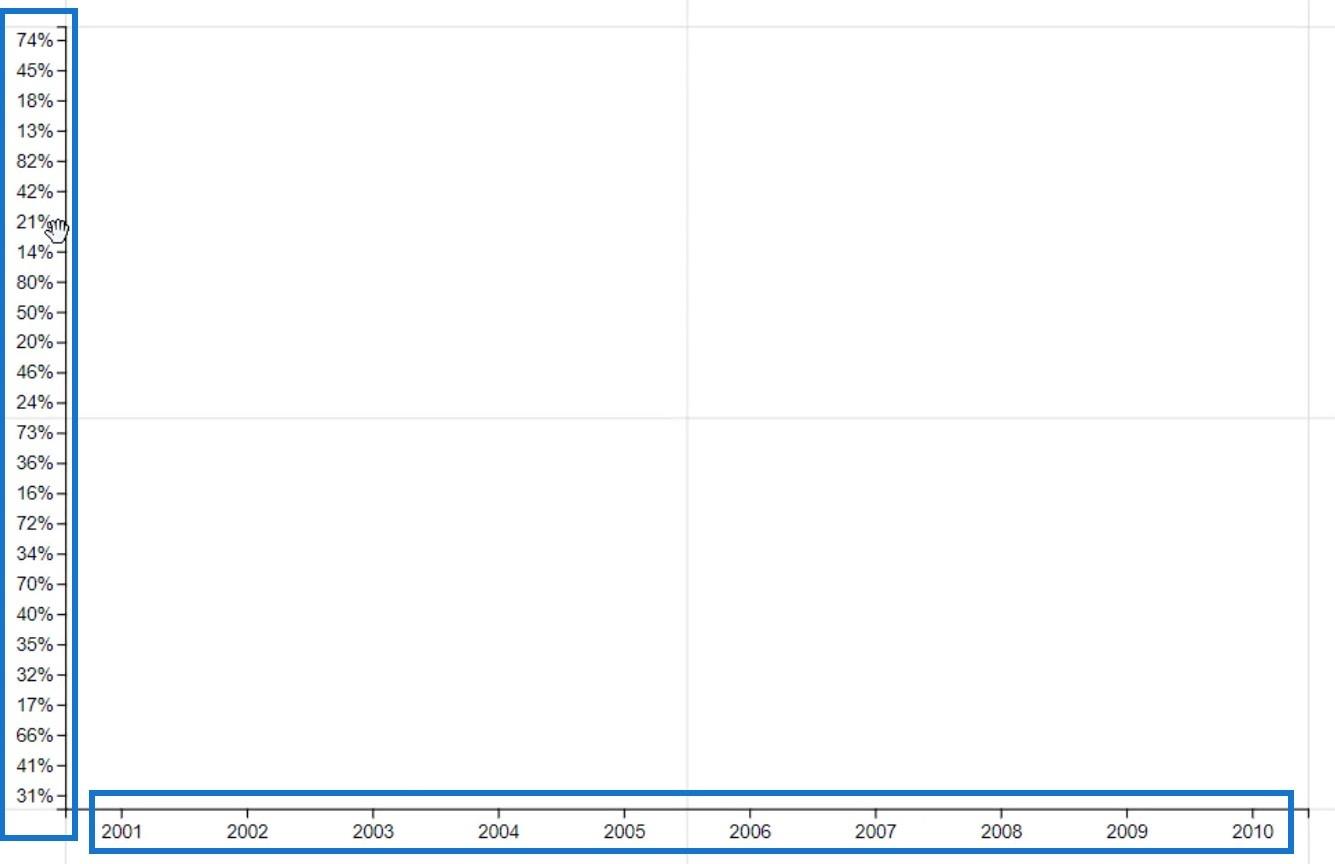
Uveďte rok a hodnotu na osi X a Y.

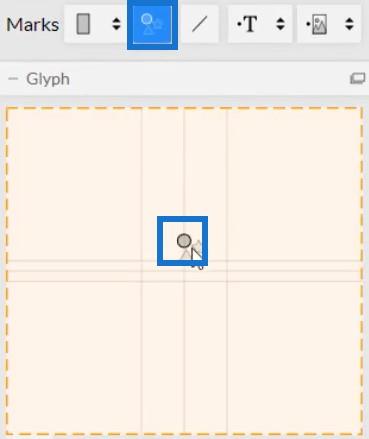
Ďalej umiestnite kruh zo symbolov do glyfu.

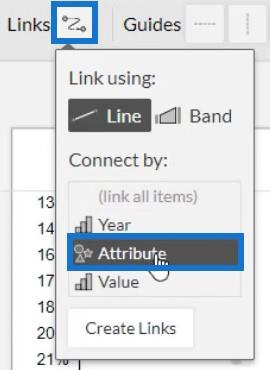
Ak chcete vytvoriť čiaru, kliknite na Odkazy a vyberte Atribút. Toto spája všetky atribúty pomocou čiary.

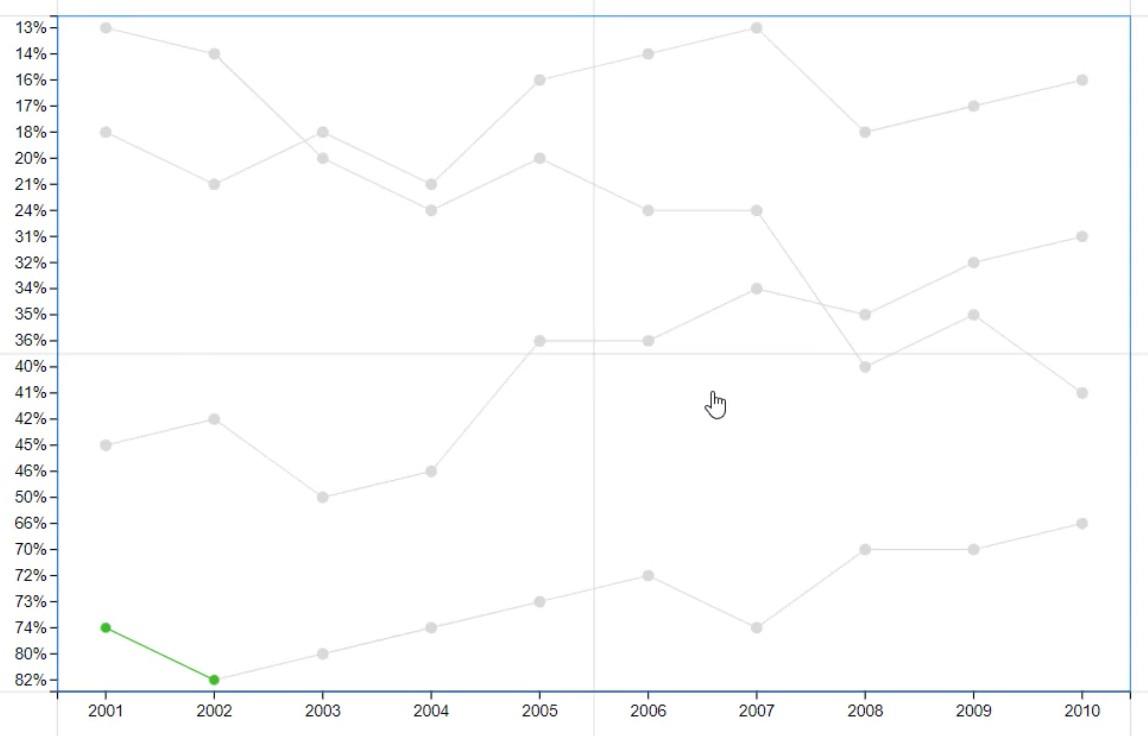
Potom môžete vidieť čiary spájajúce kruhy vo vnútri grafu.

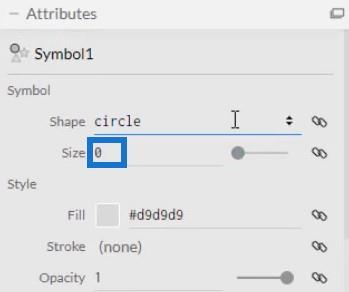
Teraz odstráňte kruhy z grafu, aby boli čiary zvýraznené. Otvorte Atribúty Symbol1 a zmeňte veľkosť na 0.

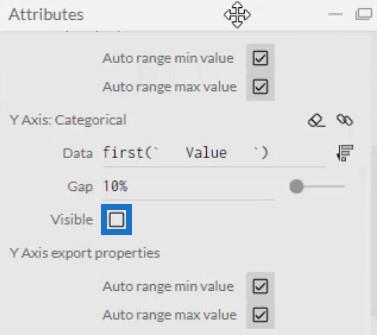
Ďalej otvorte Atribúty PlotSegment1 a zrušte začiarknutie políčka Viditeľné pre os Y. Toto skryje hodnoty alebo označenia osi.

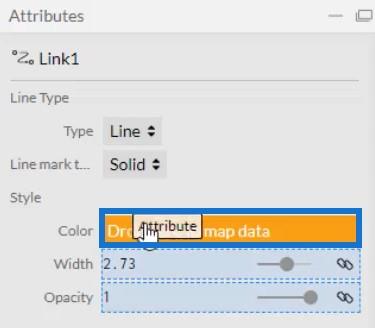
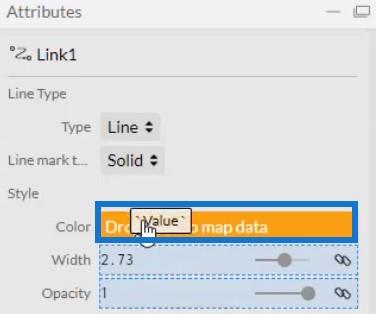
Pridajte farby do riadku uvedením atribútu do sekcie Farba v Atribútoch Link1. Môžete tiež upraviť šírku čiary v rovnakom atribúte.

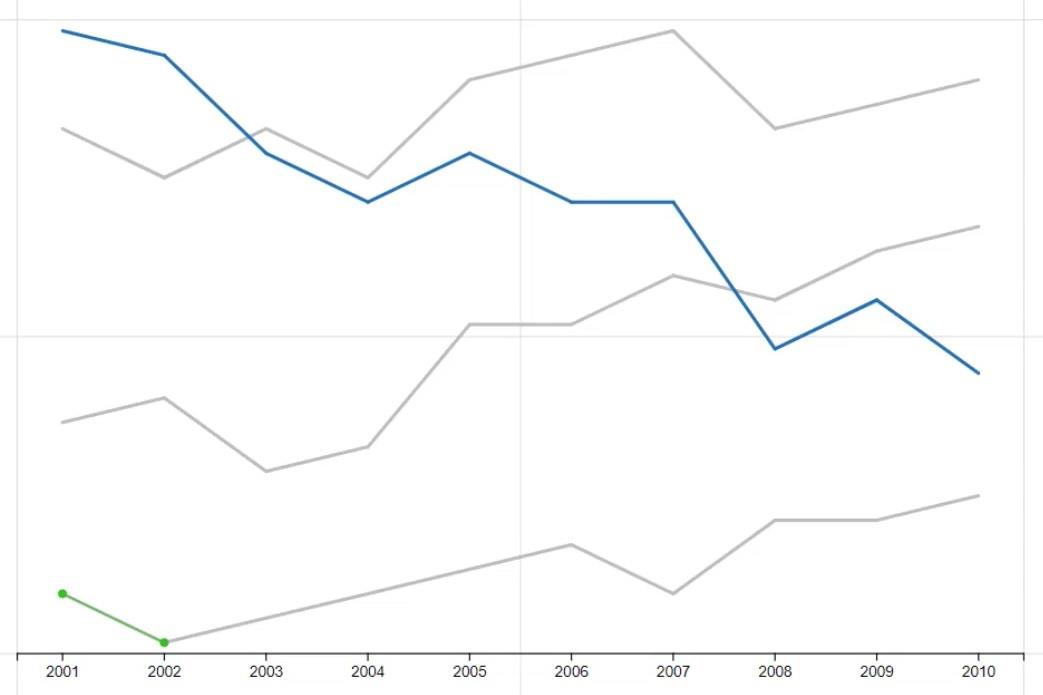
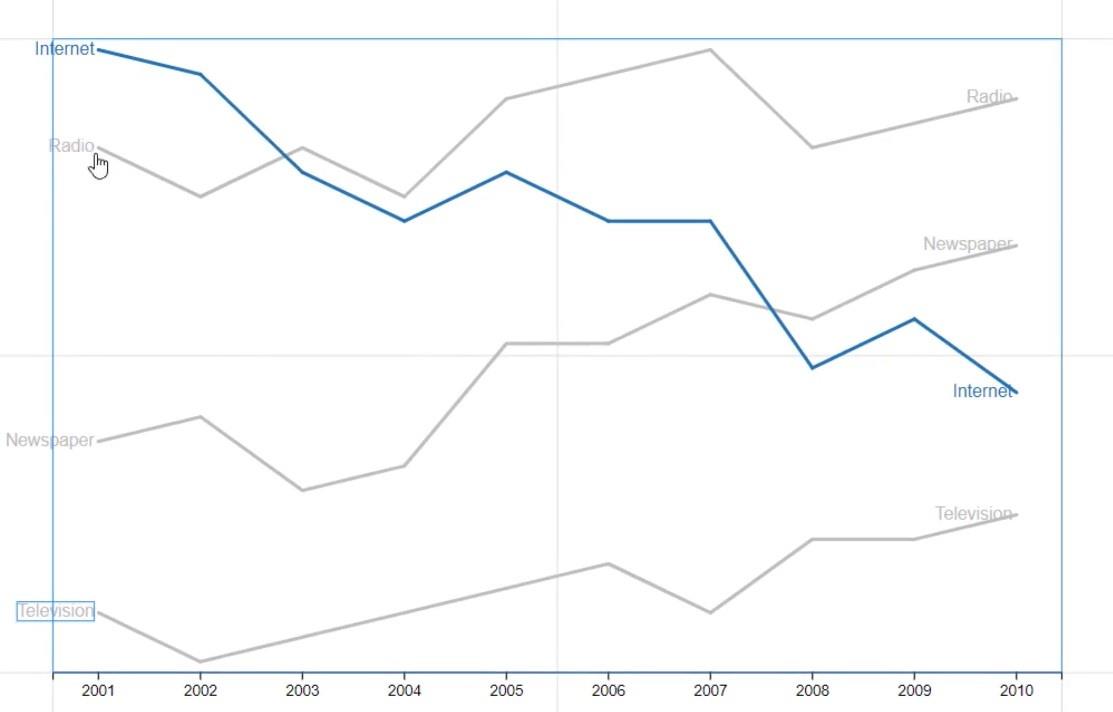
Ak chcete zvýrazniť iba jednu kategóriu, môžete nastaviť farbu tejto kategórie na ľubovoľnú farbu a všetky ostatné kategórie nastaviť na sivú. V tomto prípade je Internet nastavený na modrú a ostatné na sivú.
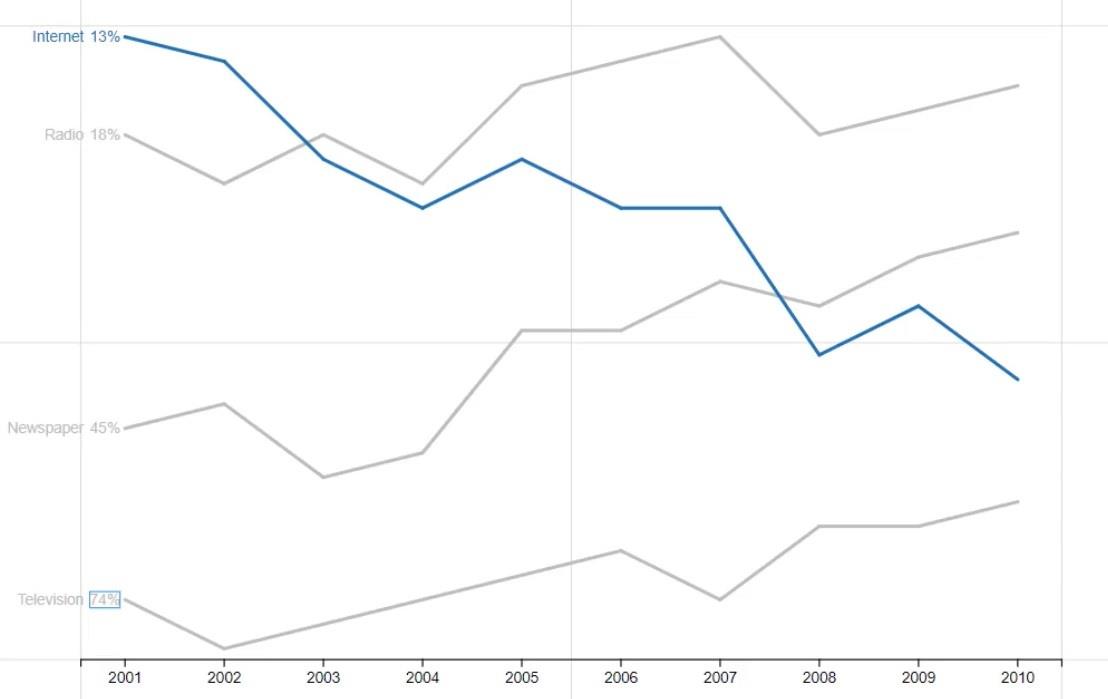
Vďaka tomu bude vaša vizualizácia vyzerať takto.

Pridajte štítky a hodnoty do grafu
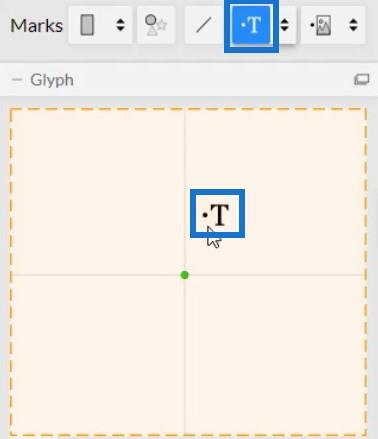
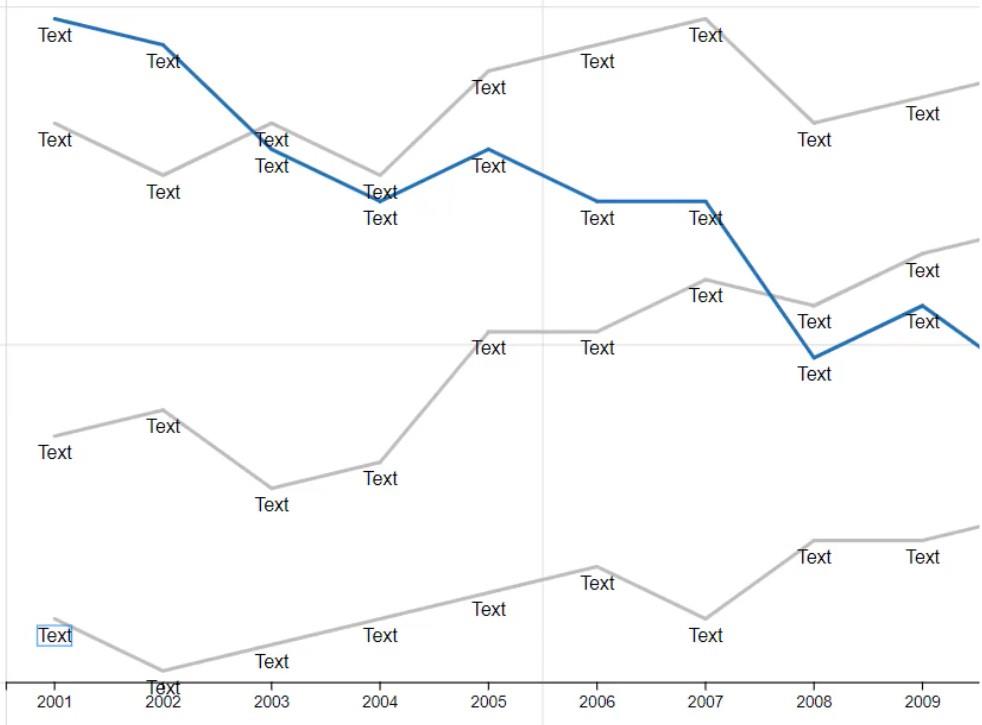
Zobrazte kategórie a hodnoty na oboch koncoch riadkov vložením textu do glyfu.

Potom si všimnete, že text sa pridá do všetkých rokov v grafe. Musíte ich odstrániť všetky okrem hrotov.

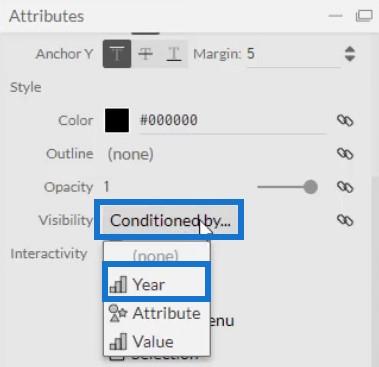
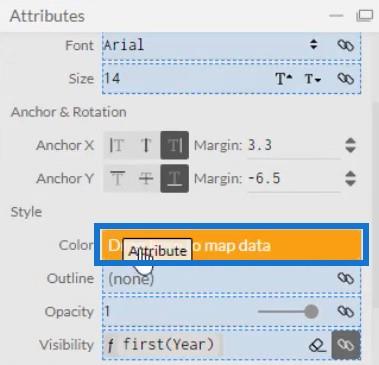
Otvorte Atribúty Text1 a prejdite do sekcie Viditeľnosť. Ďalej kliknite na Podmienené a vyberte Rok .

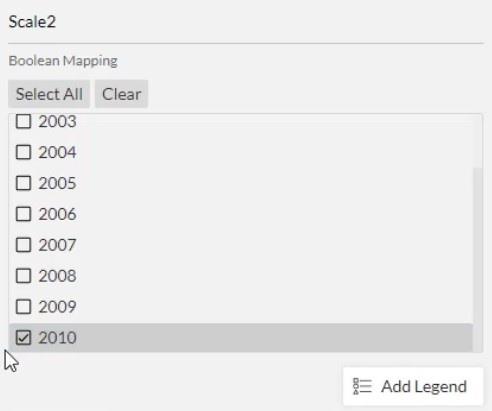
Potom zrušte začiarknutie všetkých políčok okrem prvého a posledného.

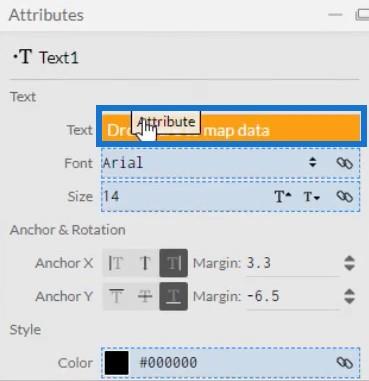
Presuňte text na koniec riadku umiestnením atribútu do sekcie Text v atribútoch Text1.

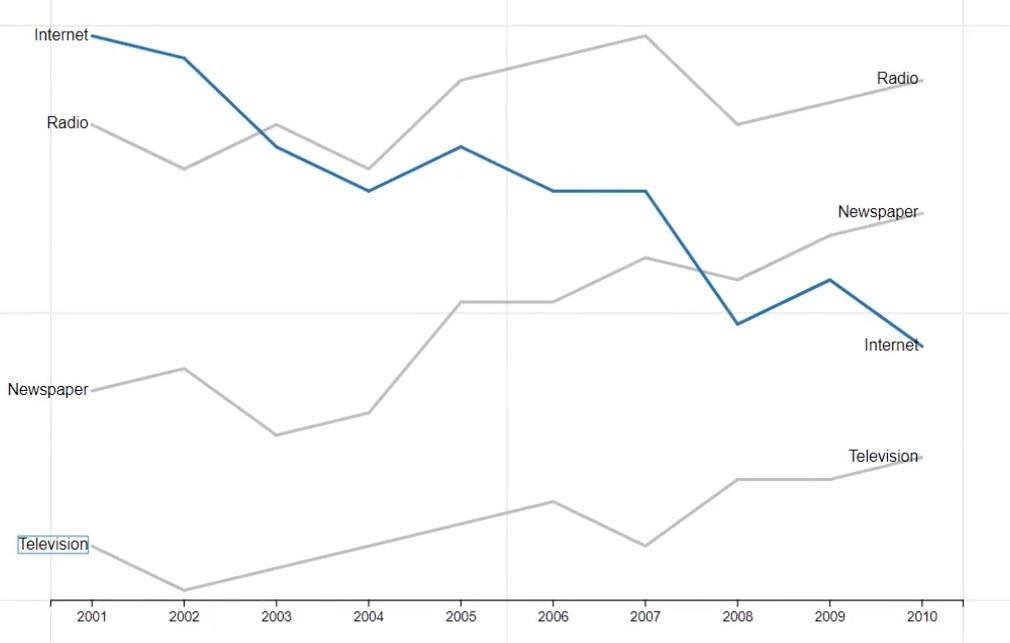
Potom uvidíte kategórie na oboch koncoch každého riadku.

Preneste atribút do sekcie Farba v atribútoch.

Štítky tak budú mať rovnakú farbu ako ich zodpovedajúce čiary.

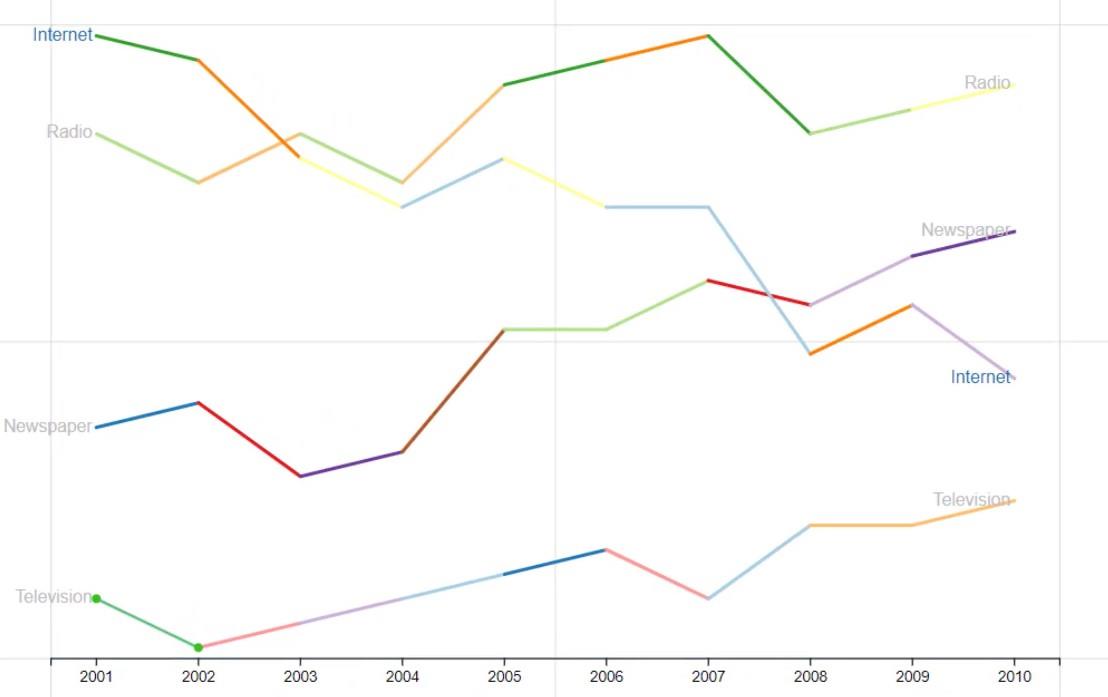
Ďalšia vec, ktorú môžete s čiarami urobiť, je pridať farebné prechody. Ak prinesietev sekcii Farba v Atribútoch Link1 môžete vidieť rôzne farby v riadkoch pozdĺž rokov.


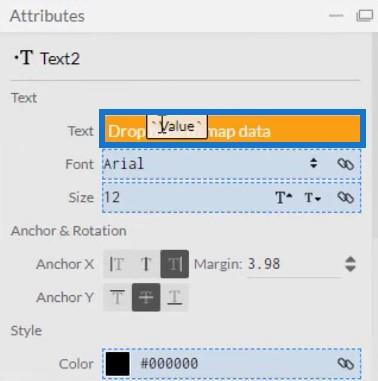
Teraz pridajte ďalší text do Glyfu pre hodnoty. Umiestnite ho vedľa označenia kategórie a v časti Text v atribútoch Text2 uveďte hodnotu .

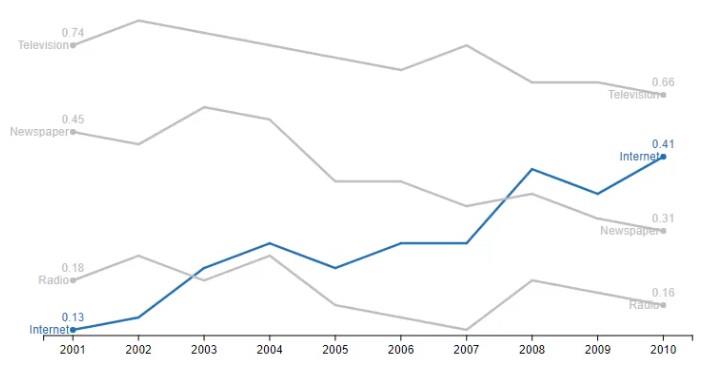
Podobne ako štítky kategórií podmieňte hodnoty tak, aby sa zobrazovali iba na konci riadkov. Potom ho vyfarbite vložením atribútu do sekcie Farba rovnakých atribútov. Čiarový graf potom bude vyzerať takto.

Export a import súboru grafu
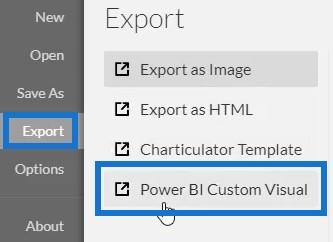
Uložte graf a exportujte ho do.

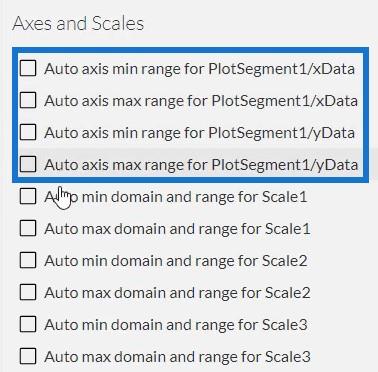
Zrušte začiarknutie možnosti automatickej osi v nastaveniach Axes and Scale , aby ste zabránili zmene osí pri vyvolaní kontextového prechodu. Po dokončení zadajte vizuálny názov a exportujte súbor grafu.

Otvorte LuckyTemplates a importujte súbor. Kliknite na tri bodky pod Vizualizácie a vyberte Importovať vizuál zo súboru .

Kliknite na odkaz Charticulator s vizuálnym názvom a vložte príslušné potrebné údaje do sekcie Polia.

Potom kliknite na rozbaľovacie tlačidlo Rok a hodnota a vyberte možnosť Nezhŕňať .

Tým je vaša vizualizácia čiarového grafu dokončená.

Záver
Väčšina prehľadov údajov používa čiarový graf, ktorý je jedným z najbežnejších grafov na vizualizáciu údajov. Je to séria údajových bodov spojených čiarou, ktorá ukazuje vzťah medzi rôznymi kategóriami. Je to jednoduchý graf, ktorý môžete vytvoriť pomocou Charticulator alebo v LuckyTemplates.
Ak sa chcete dozvedieť viac o čiarových grafoch a iných vizuáloch, precvičte si a maximalizujte tento návod pomocou vlastných údajov.
Mudassir
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








