Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto blogu budeme diskutovať o tom, ako môžete upraviť vzhľad zobrazenia klasického dizajnu SharePoint na vašej lokalite a urobiť ho atraktívnejším.
Spoločnosť Microsoft pomaly presúva všetky klasické nastavenia a vzhľad SharePointu do pokročilej alebo štandardnej verzie zobrazenia návrhu.

V čase písania tohto článku sa však z nejakého dôvodu stále môžete stretnúť s lokalitou SharePoint s klasickým zobrazením návrhu.

Z tohto dôvodu stále existuje niekoľko nastavení a funkcií, ktoré môžeme zmeniť iba prechodom na nastavenia stránky dizajnu SharePoint Classic.

Obsah
Prechod na nastavenia lokality projektu SharePoint
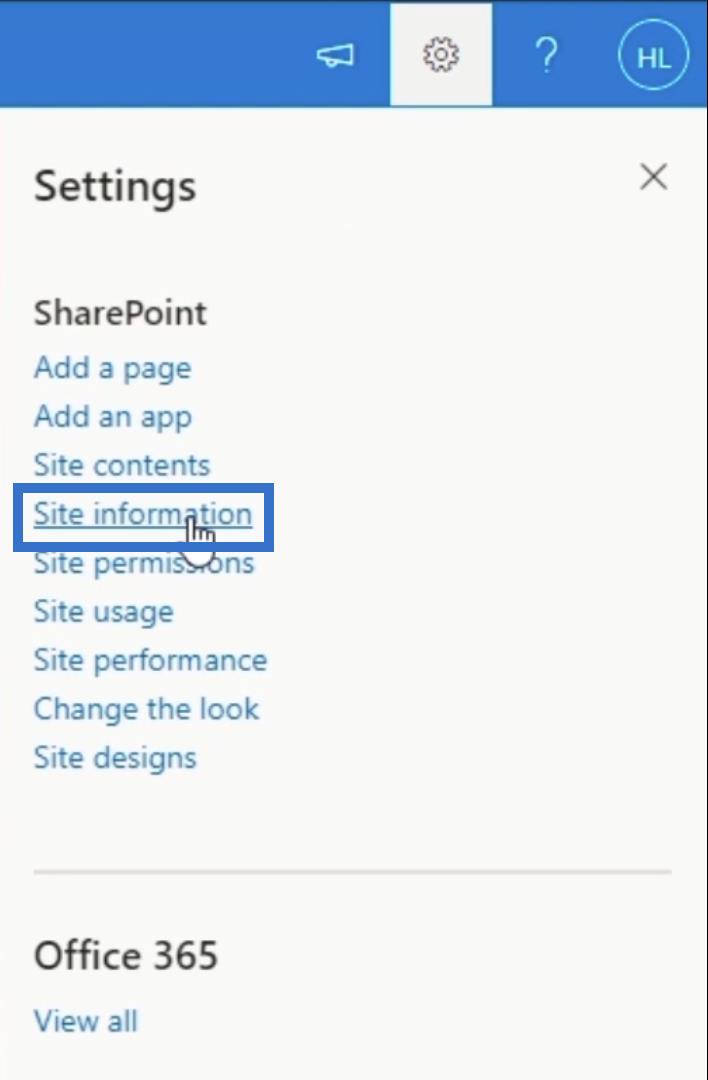
Ak chcete získať prístup k nastaveniam lokality v klasickom zobrazení návrhu SharePoint, môžete kliknúť na ikonu ozubeného kolieska vpravo hore.

Potom kliknite na položku Informácie o lokalite .

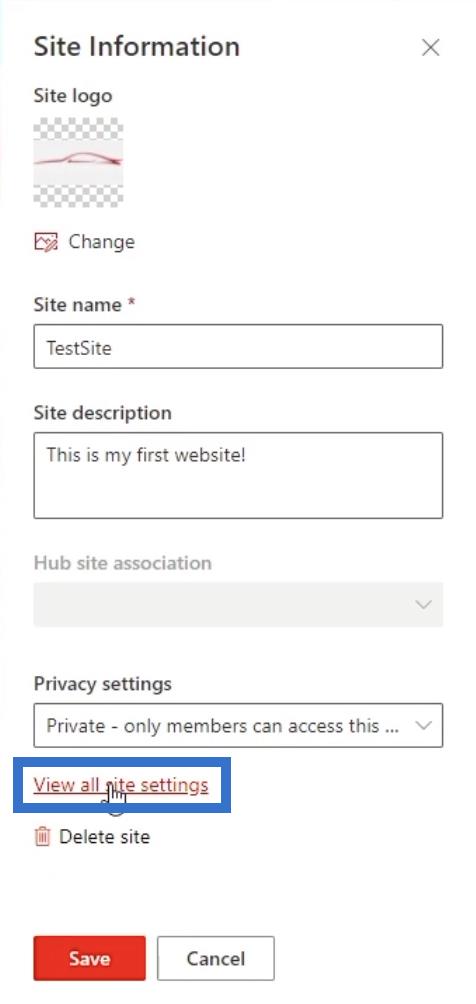
Vpravo sa zobrazí nový panel. Vyberte položku Zobraziť všetky nastavenia lokality .

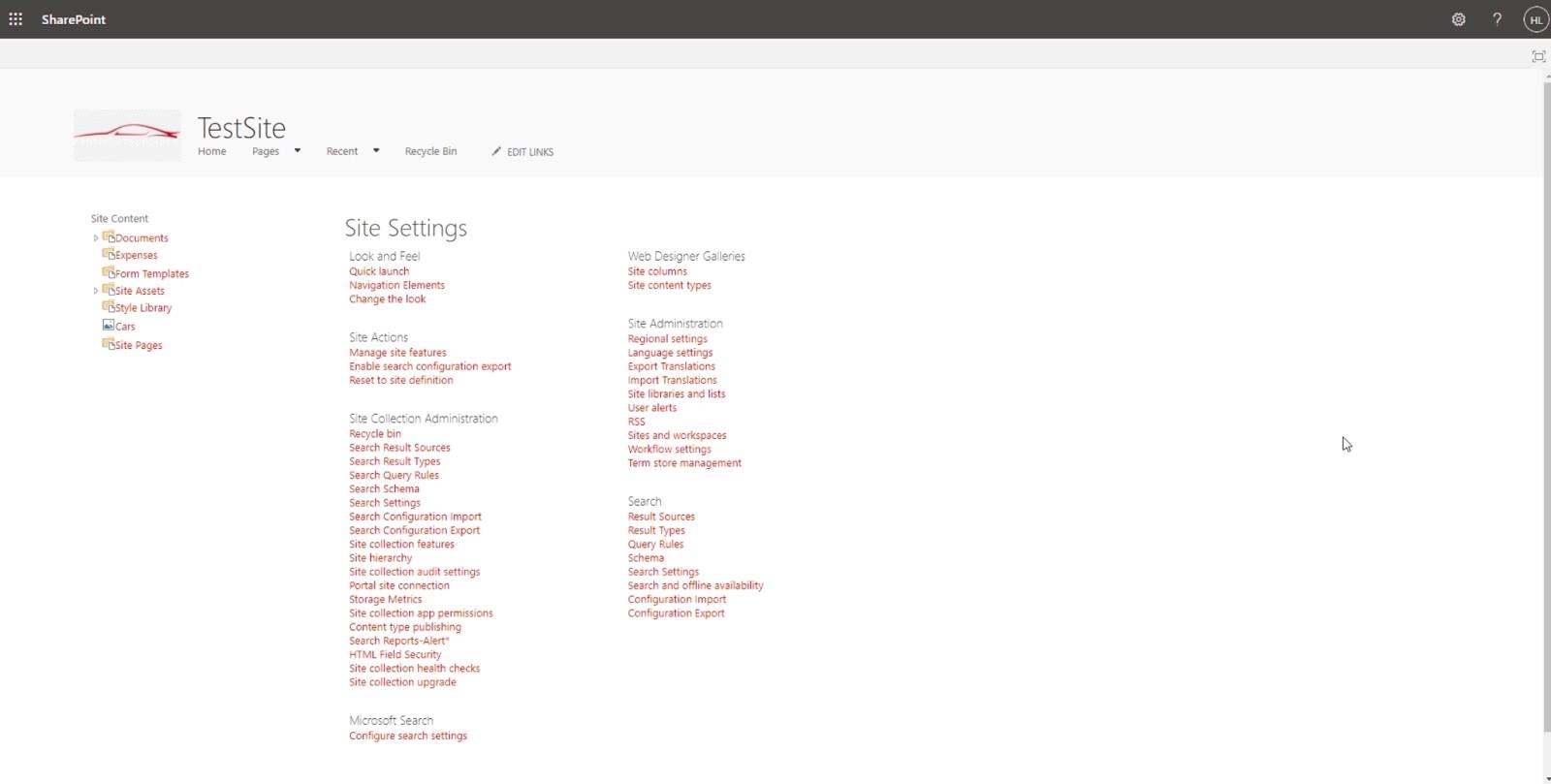
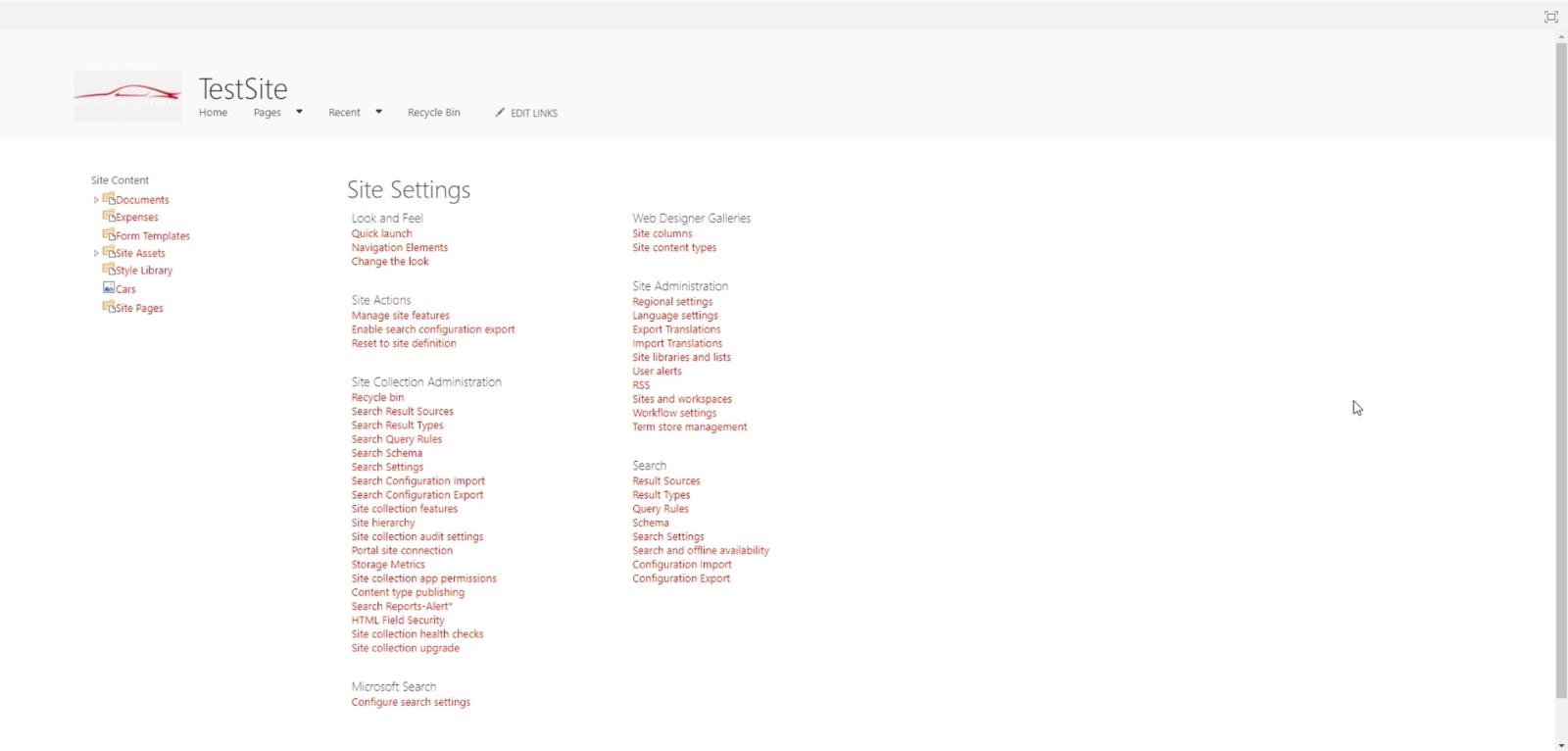
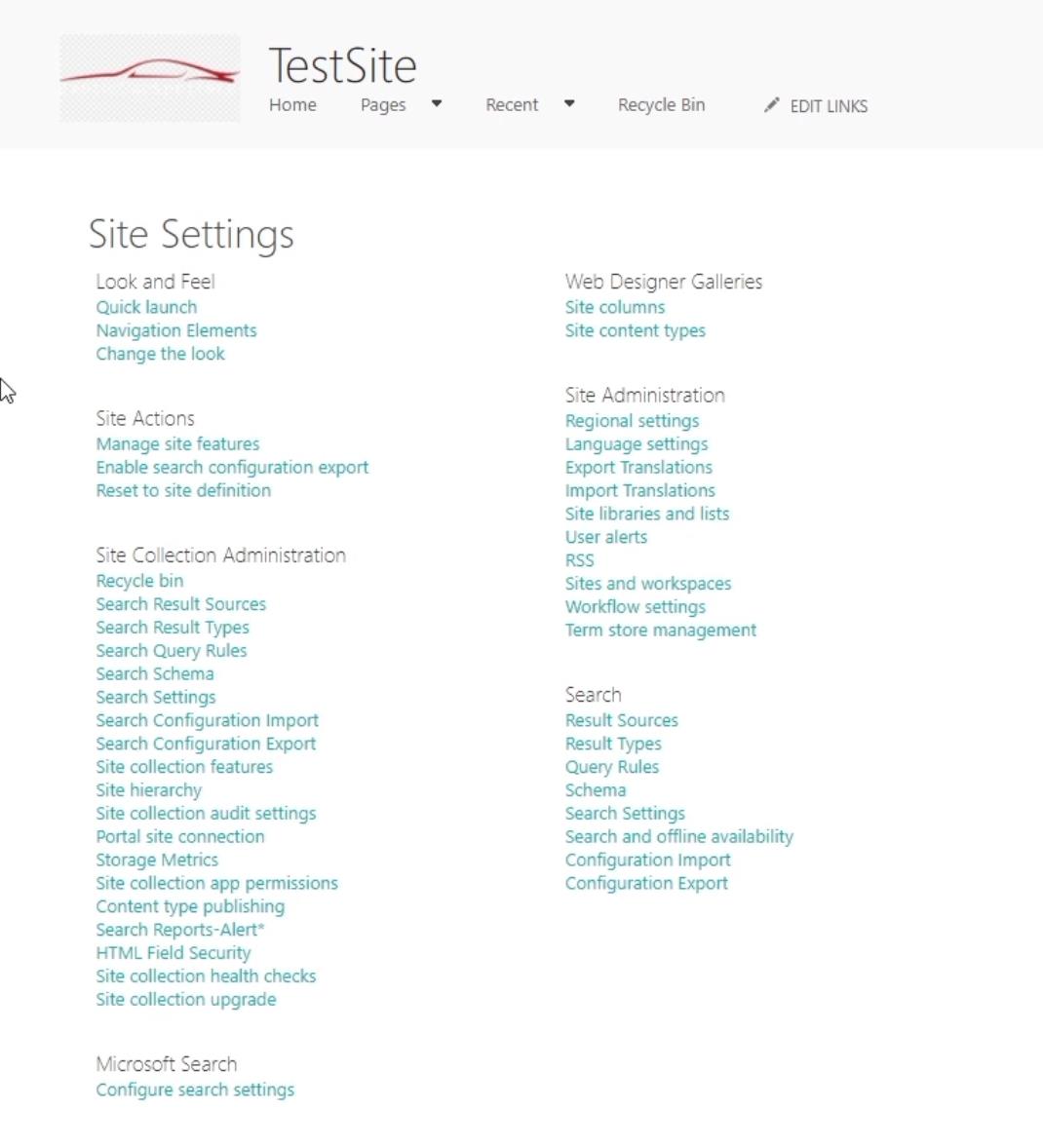
Potom budete presmerovaní na stránku klasického dizajnu SharePointu.

Majte na pamäti, že to, čo vidíte, je klasický dizajn a nie štandardná verzia.
Prispôsobenie lokality projektu SharePoint prostredníctvom klasického zobrazenia návrhu
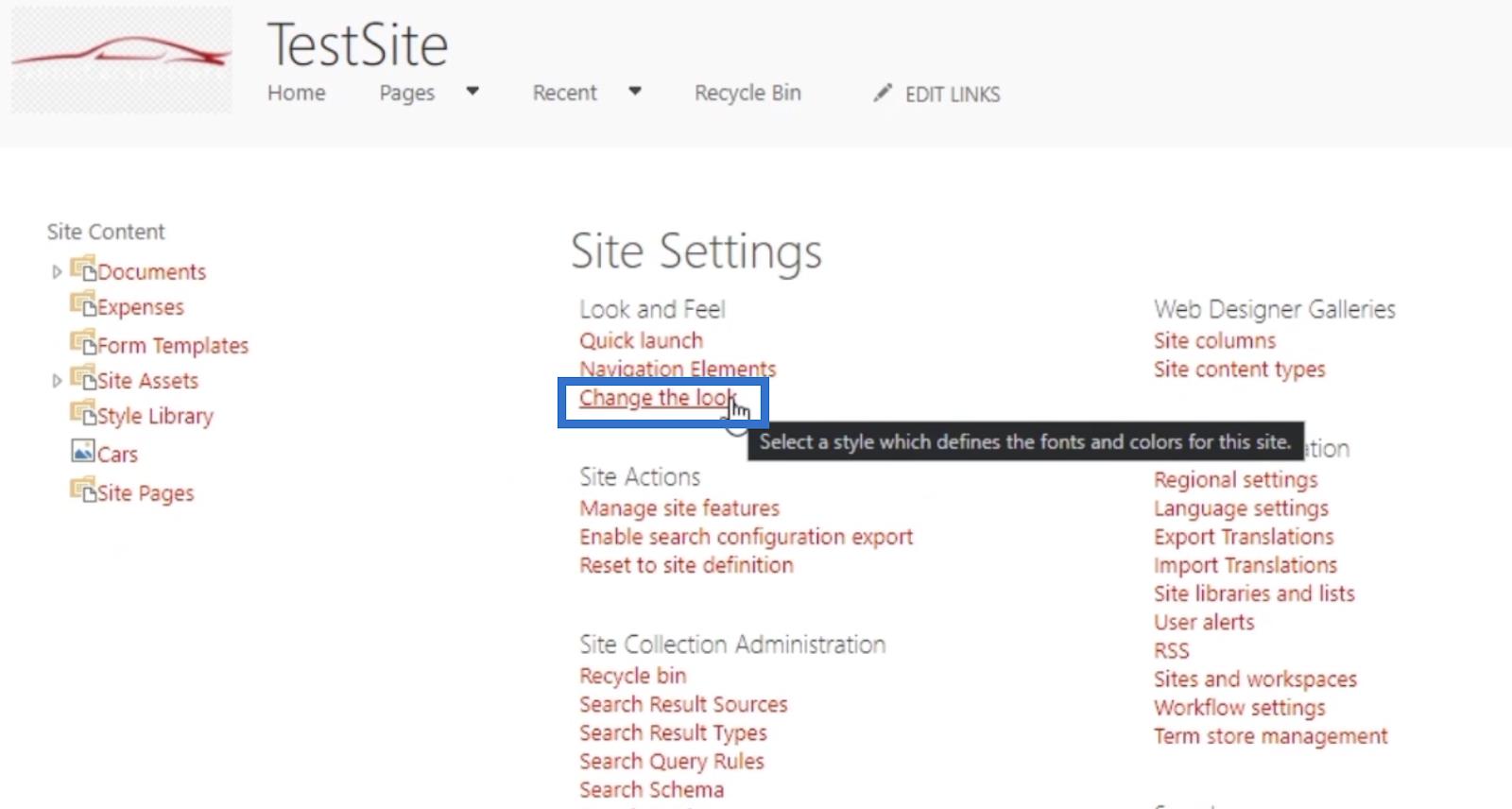
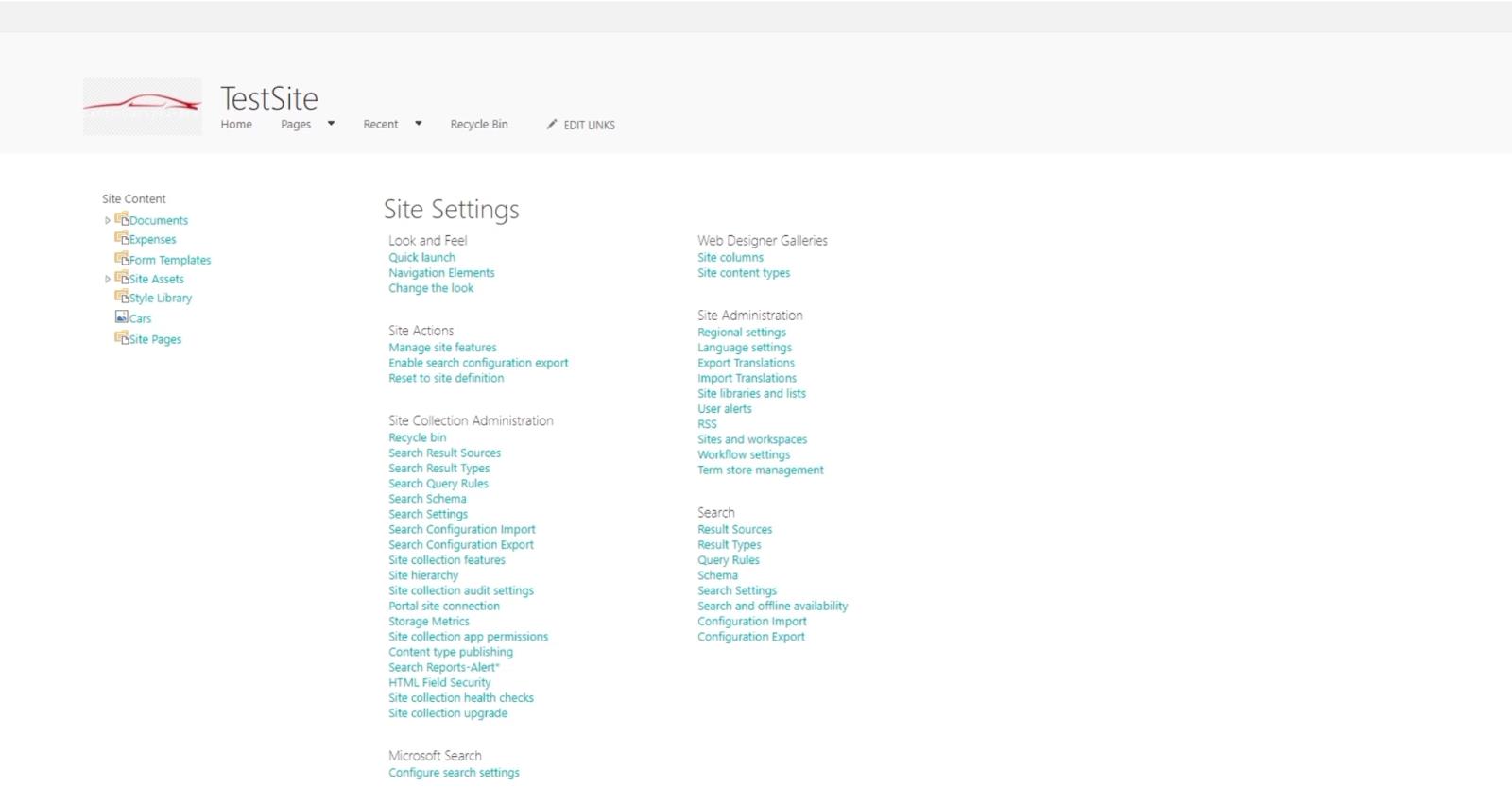
Najprv kliknite na položku Zmeniť vzhľad v časti Vzhľad a dojem, aby ste zmenili vzhľad lokality projektu.

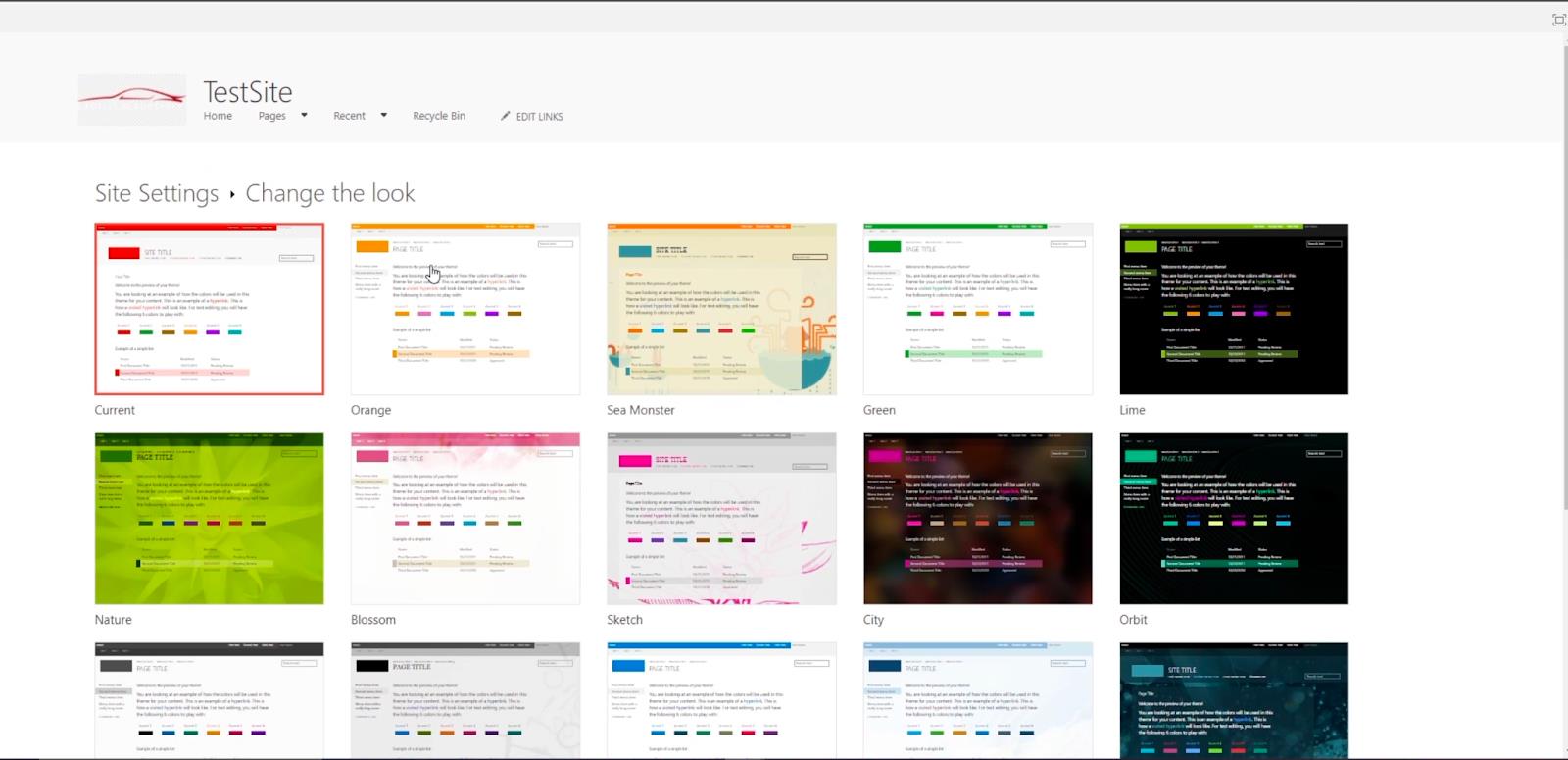
Zobrazí sa vám rôzne motívy, ktoré môžete použiť na zmenu vzhľadu lokality projektu. Určite nájdete ten, ktorý vyhovuje vašim preferenciám; môžete zvoliť kancelársku tému, ak uprednostňujete profesionálnejší vzhľad alebo možno jednu z tmavších možností.

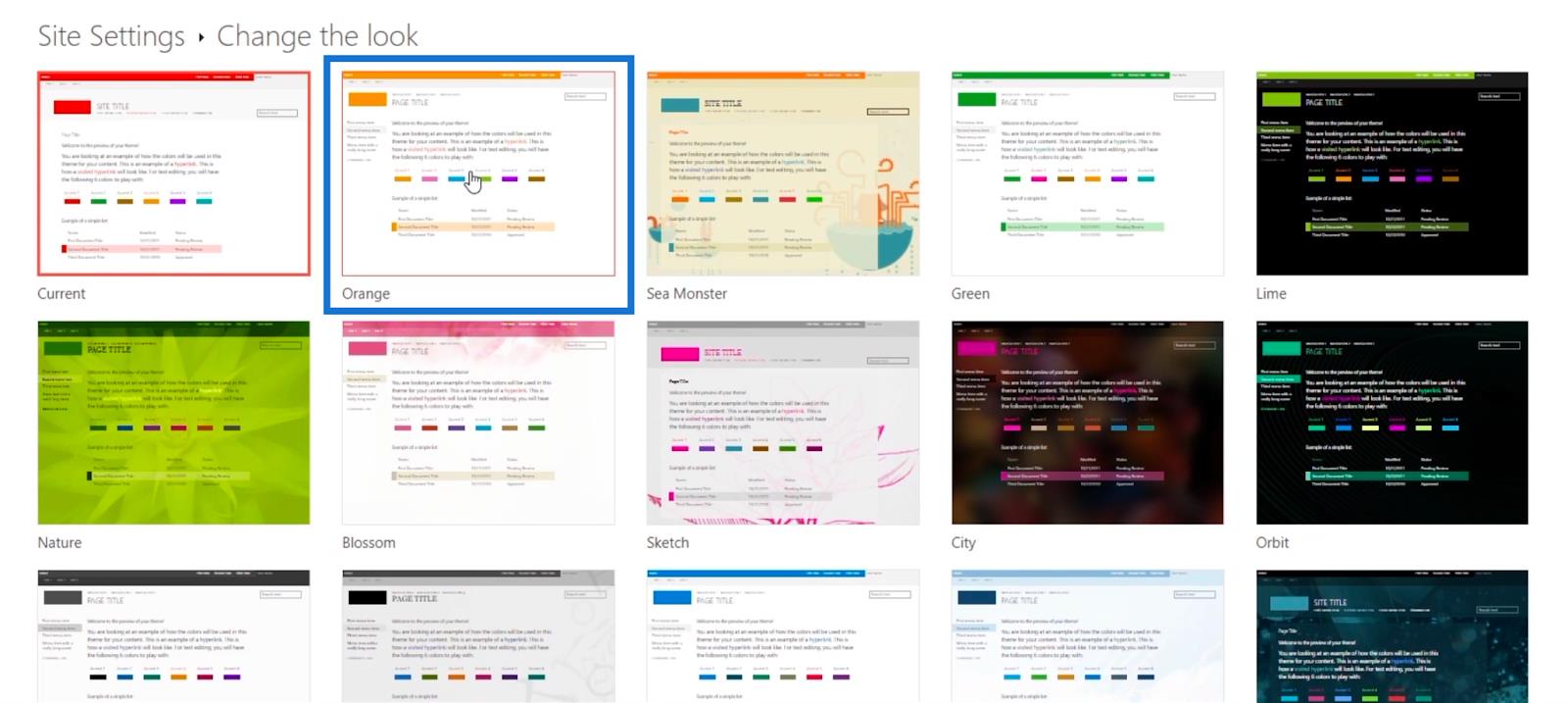
Ale pre tento príklad si vyberieme tému Orange .

Potom budete presmerovaní na ďalšiu stránku.

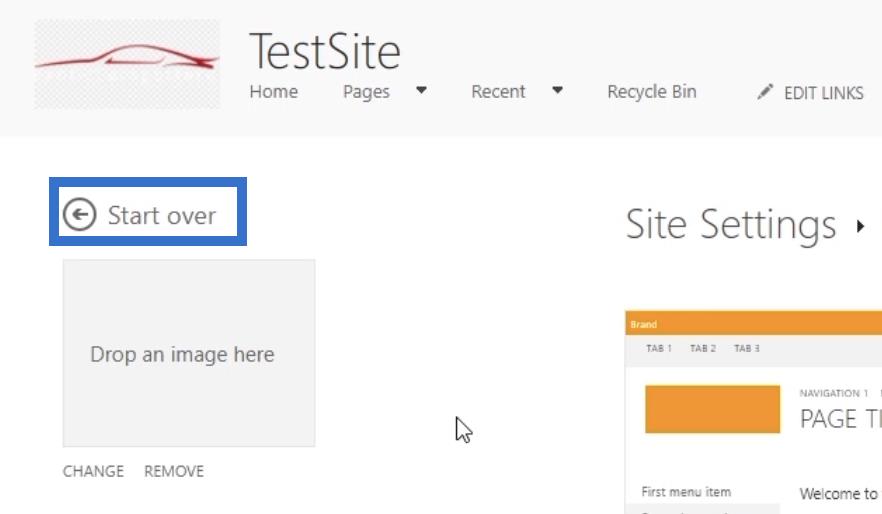
Ak ste však omylom klikli na motív, ktorý nechcete použiť, môžete jednoducho kliknúť na položku Začať znova so šípkou smerujúcou doľava v ľavej hornej časti stránky. Tým sa vrátite na predchádzajúcu stránku, kde si môžete vybrať tému.

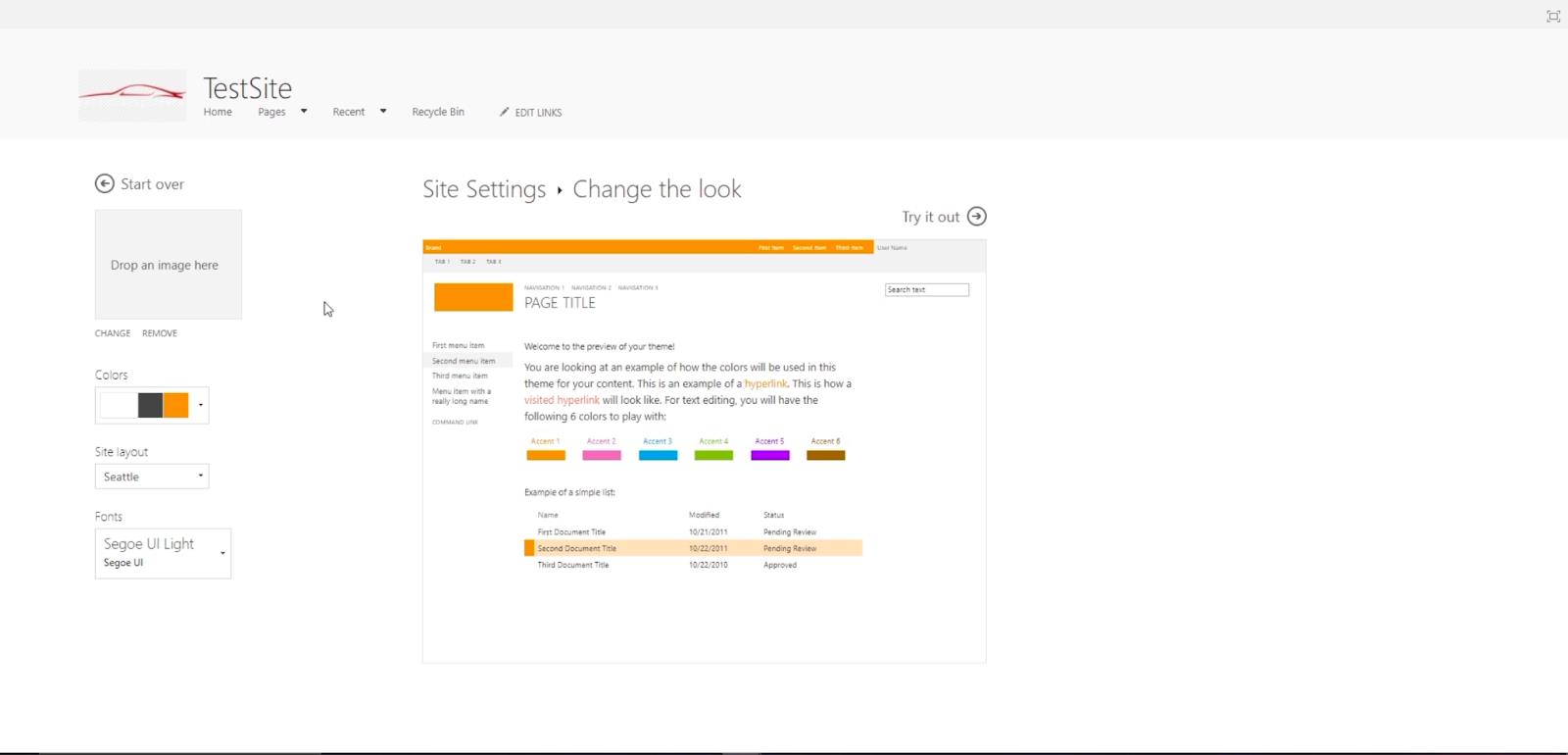
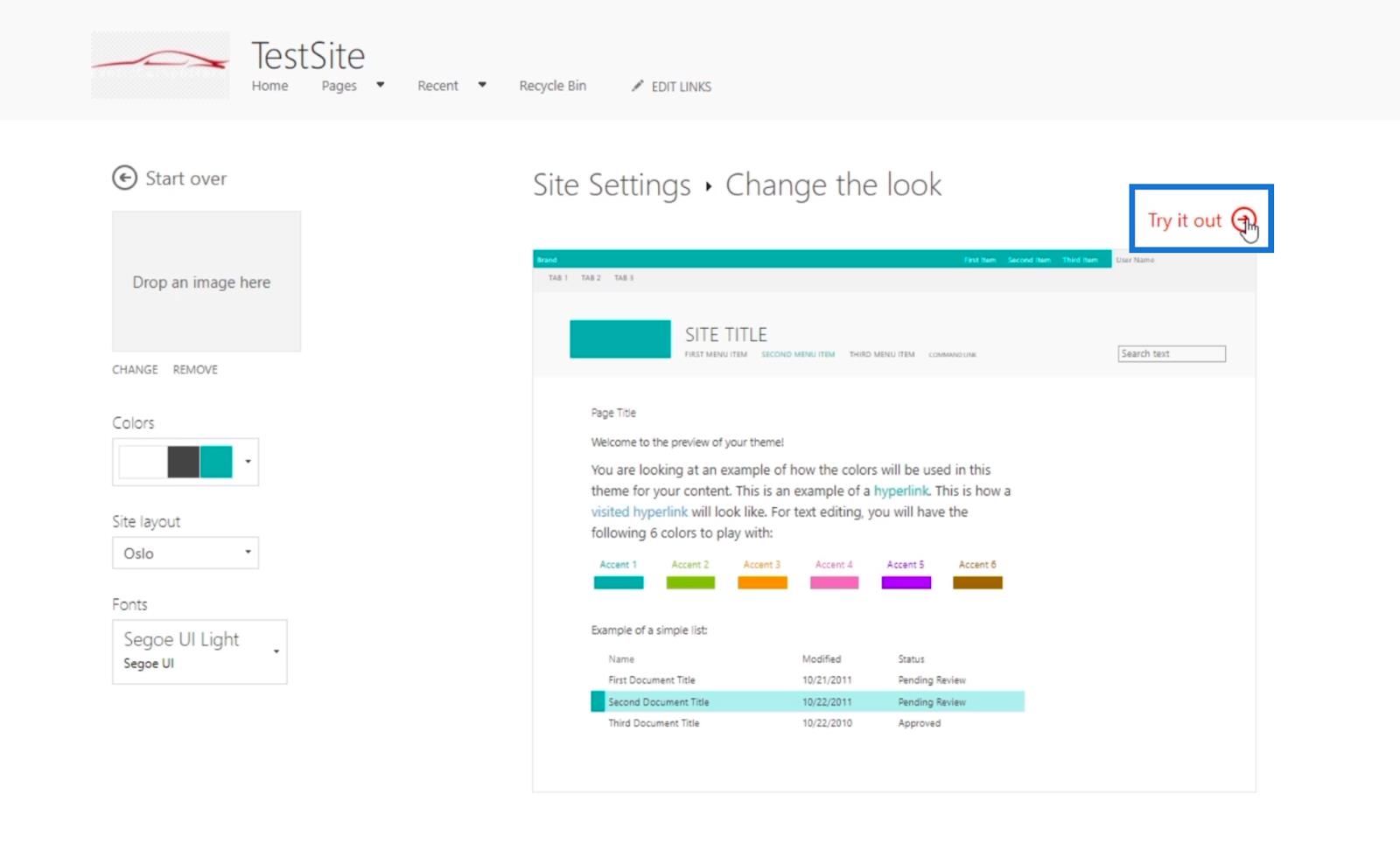
Na tejto stránke uvidíte niektoré ďalšie nastavenia, ktoré môžete upraviť, aby ste zmenili vzhľad lokality projektu.

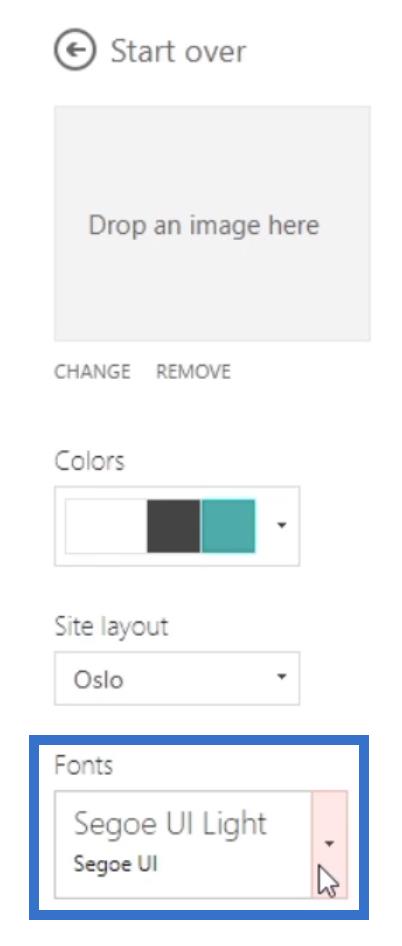
Môžete pridať obrázok na pozadie kliknutím na políčko s textom „ Drop an image here “.

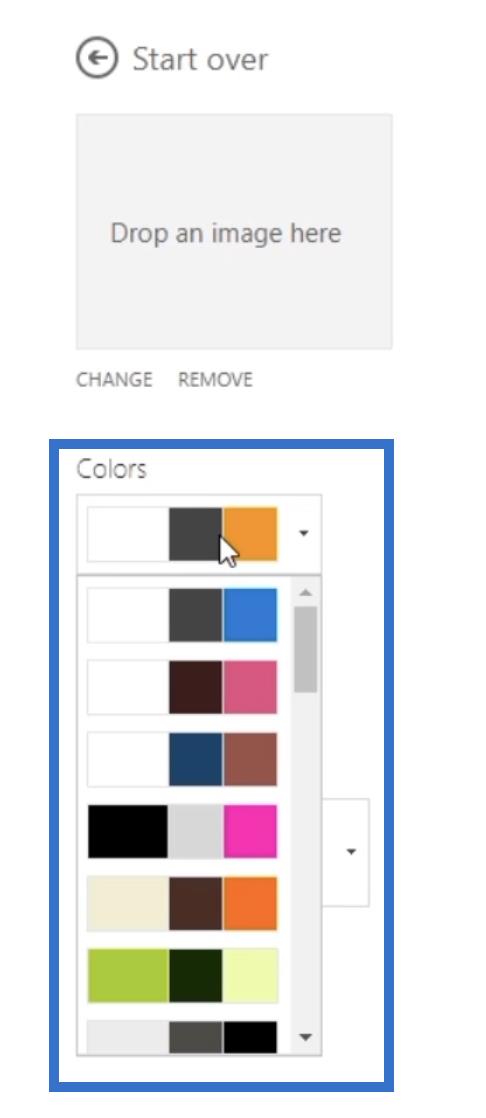
Tiež budete môcť upraviť jej farby kliknutím na rozbaľovaciu ponuku Farby . Dodáva sa s množstvom farebných kombinácií, ktoré sú pre vás vhodné.

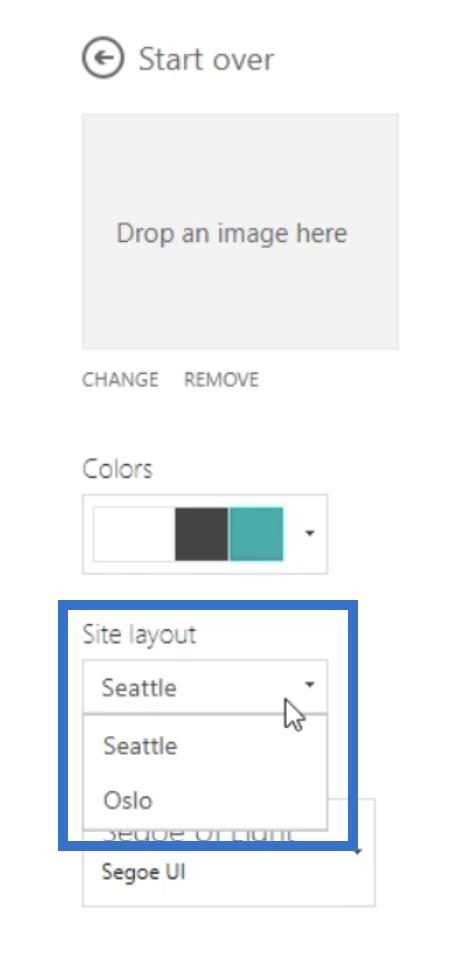
Ďalším nastavením, ktoré zmení jeho vzhľad a dostupnosť, je rozloženie stránky . Ak kliknete na rozbaľovaciu ponuku Rozloženie stránky , zobrazia sa 2 možnosti: Seattle a Oslo .

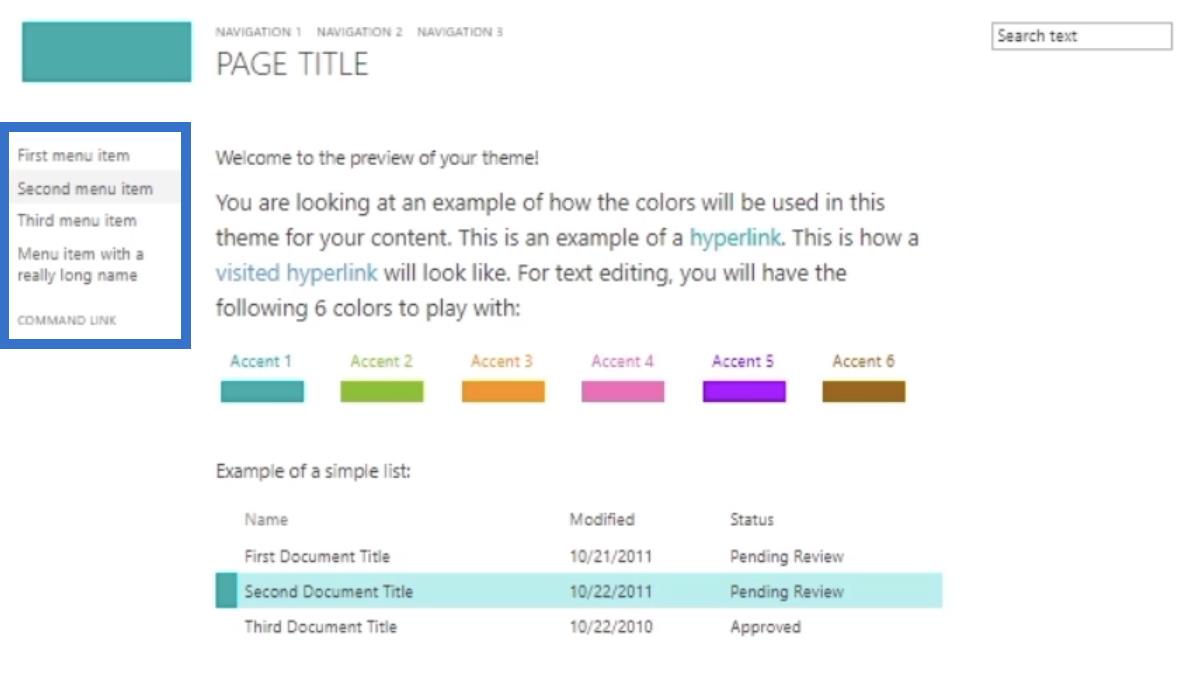
Keď vyberiete Seattle , uvidíte, že navigačné prvky sú na ľavej strane.

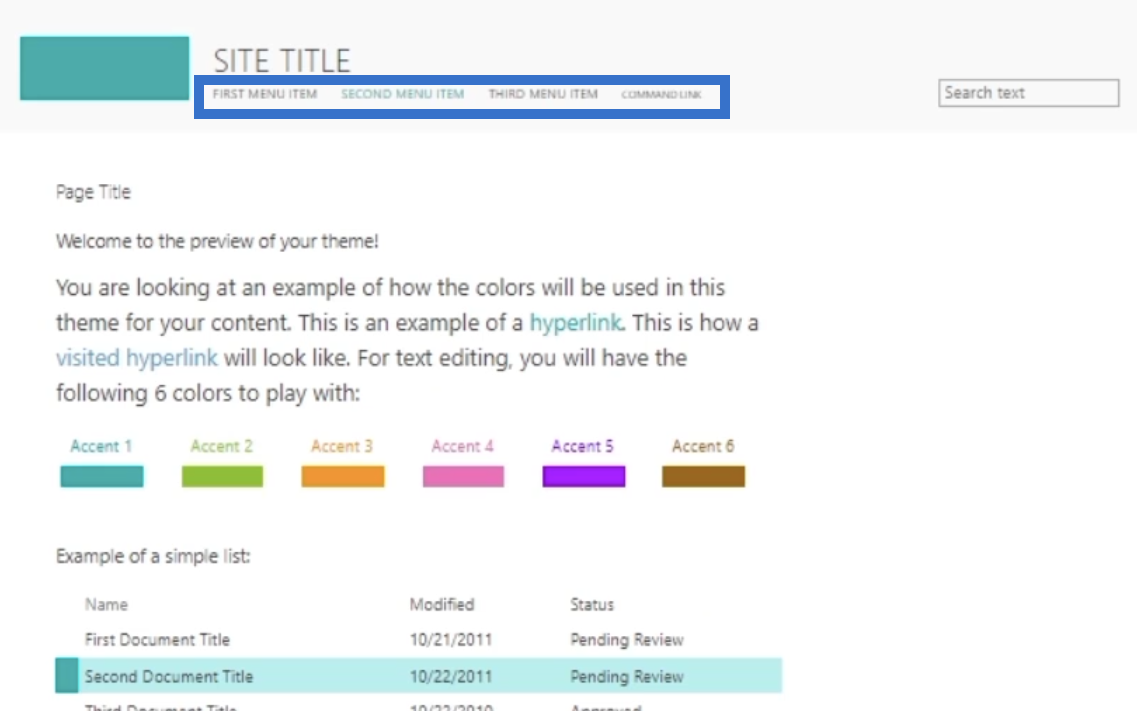
Na druhej strane, Oslo je miesto, kde majú prvky navrch. Majte na pamäti, že funguje iba pre klasickú verziu SharePoint a nie pre štandardnú verziu.

Môžete tiež zmeniť písmo, ktoré chcete použiť.

Nakoniec kliknite na Vyskúšať a skontrolujte, ako to vyzerá.

Kontrola zmien na lokalite projektu SharePoint
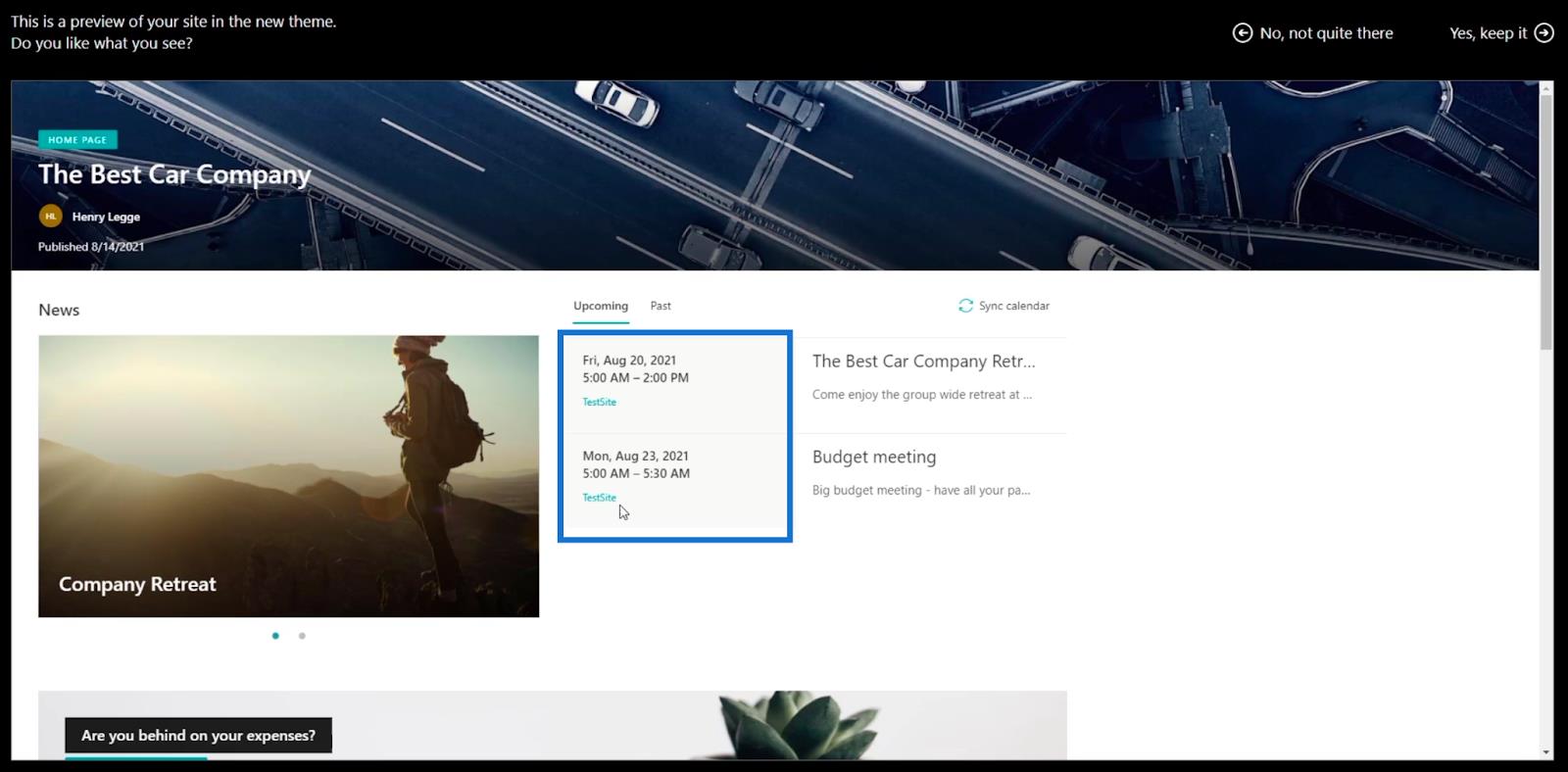
Tu je ukážka. Všimnete si, že v niektorých oblastiach došlo k zmene prízvuku.

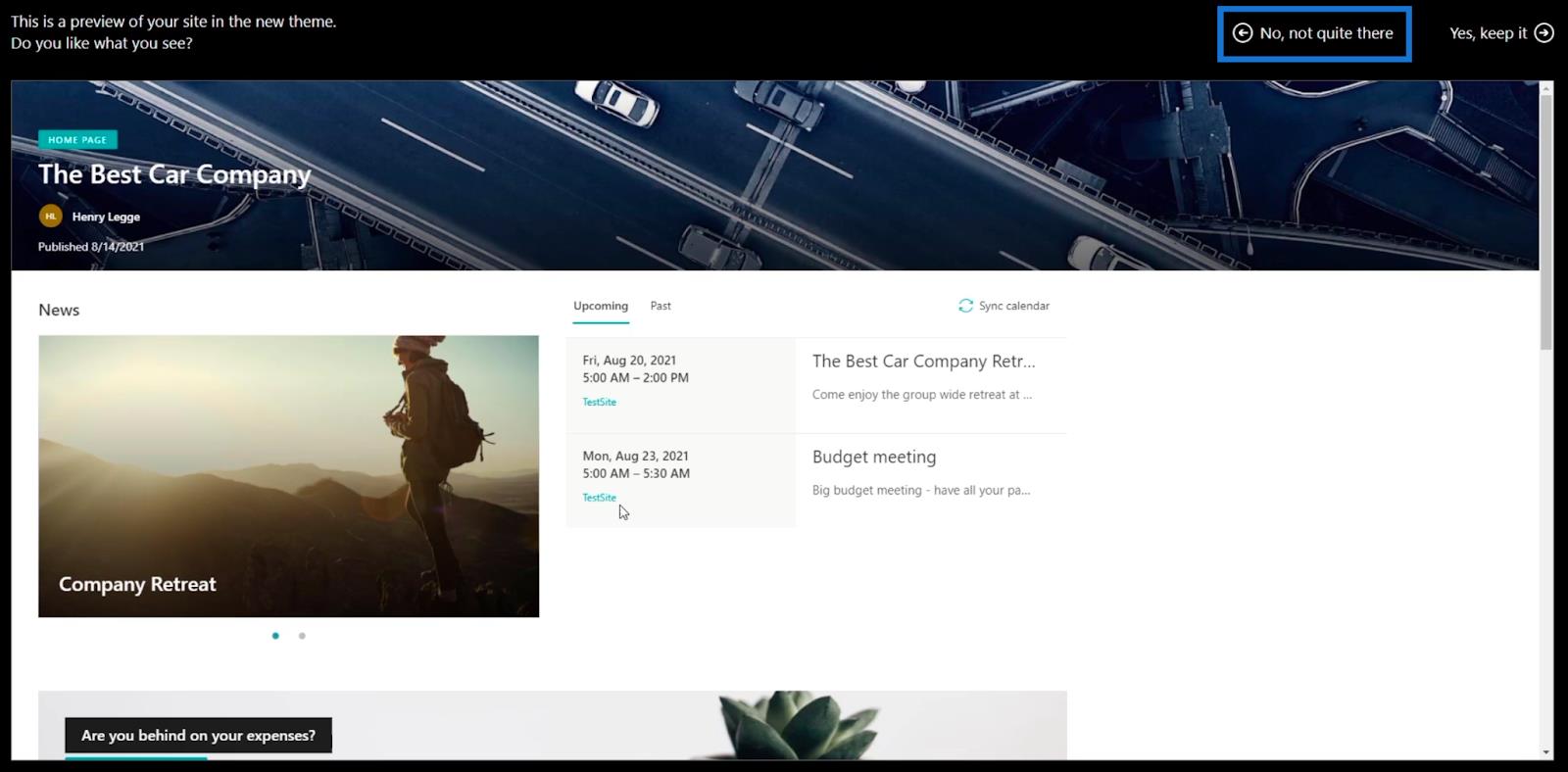
Ak sa vám nepáči, ako to vyzerá, môžete kliknúť na Nie, nie celkom tam vpravo hore. Potom sa môžete vrátiť na predchádzajúcu stránku.

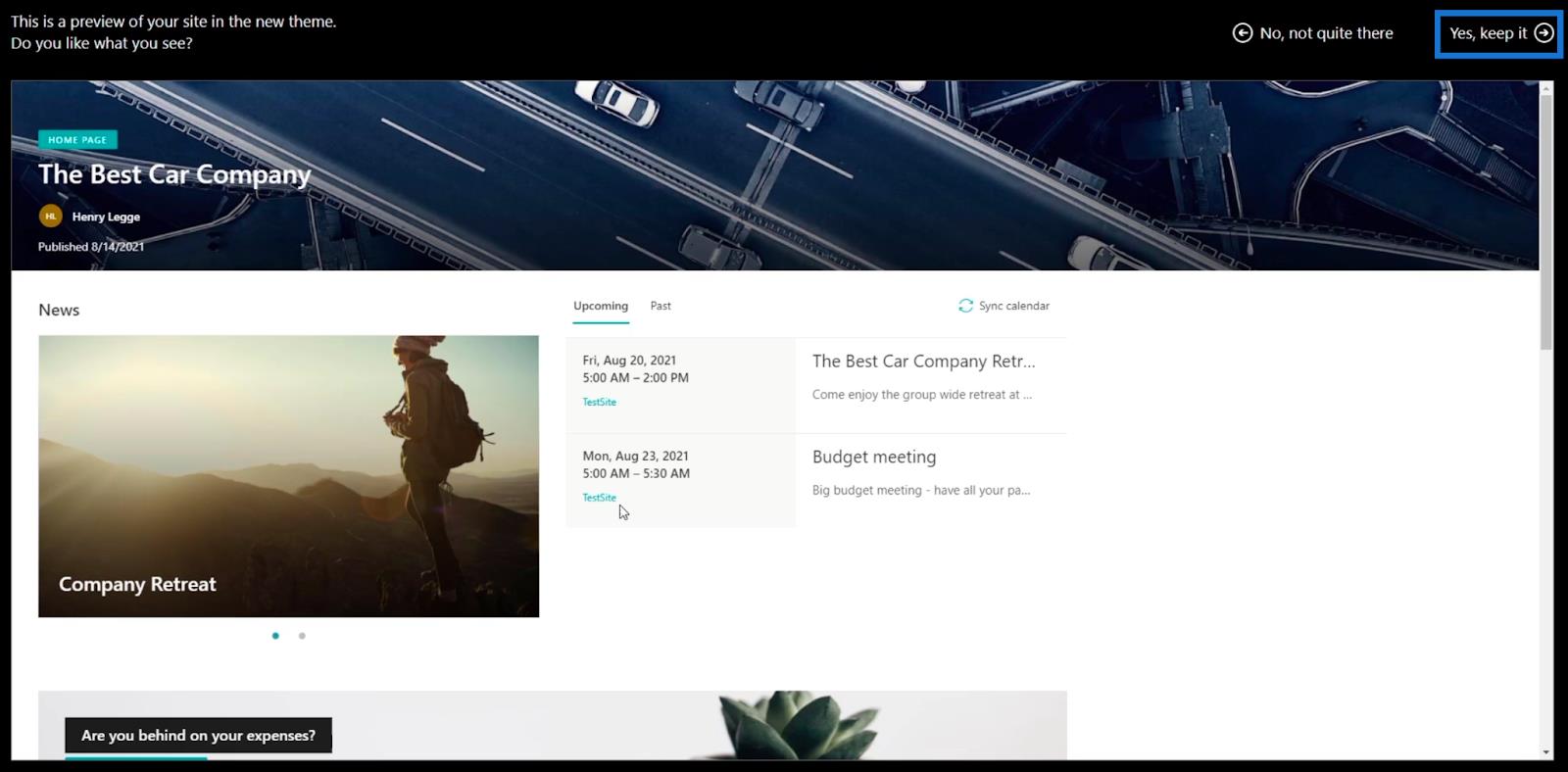
Ak sa vám však už páči, môžete kliknúť na Áno, ponechať vpravo hore.

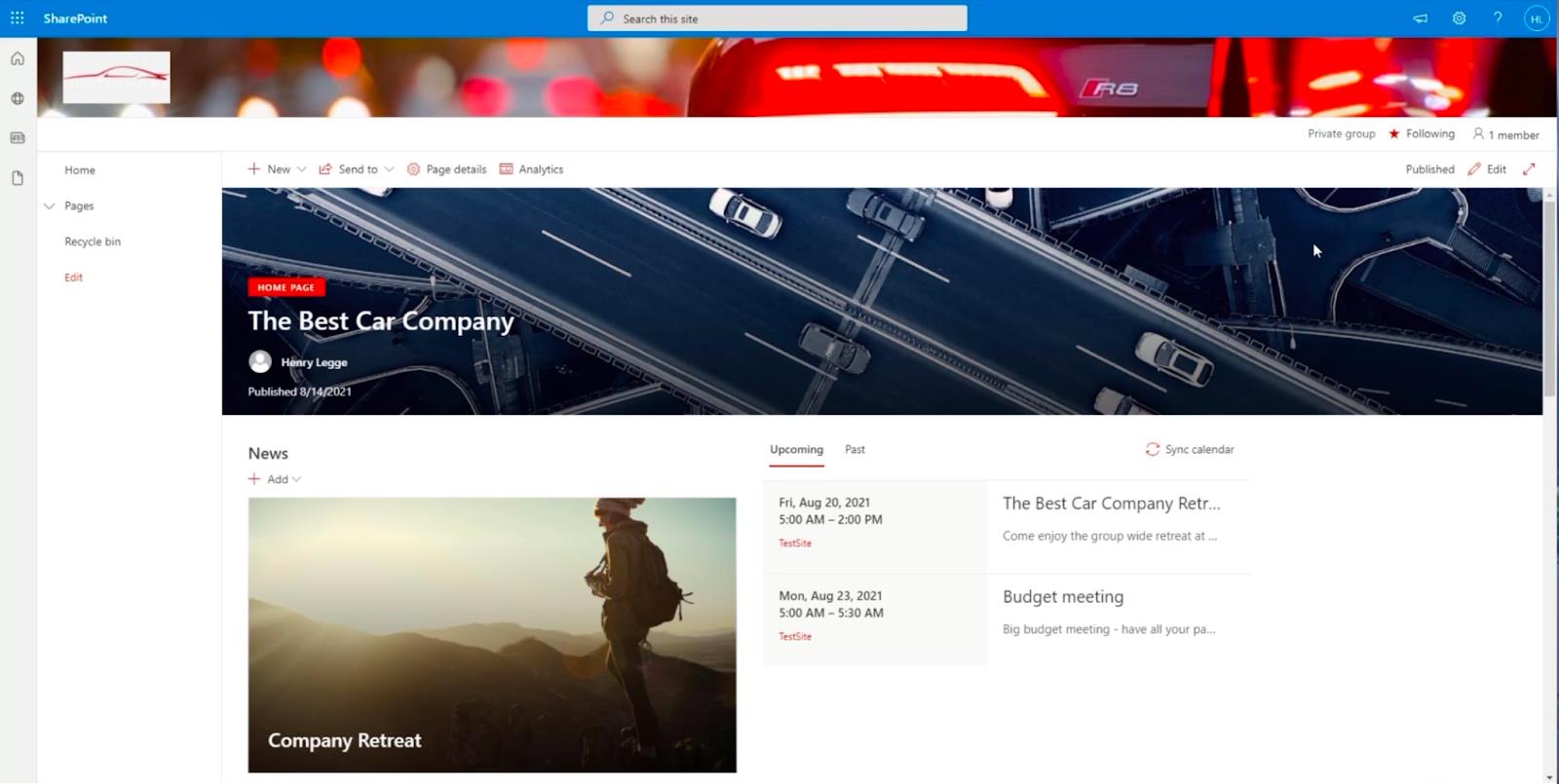
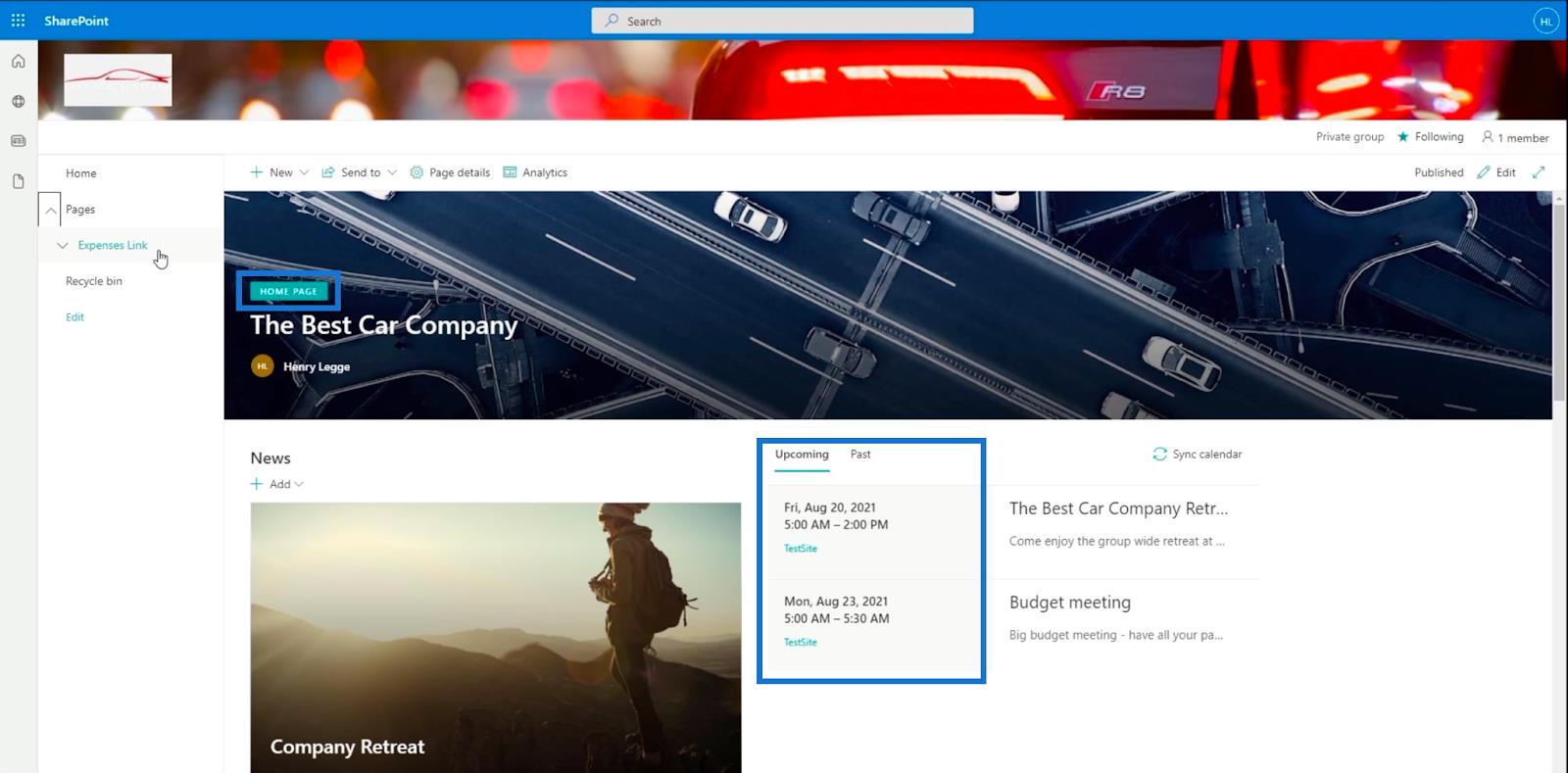
Potom sa vrátite späť na stránku Nastavenia lokality klasického dizajnu . To znamená, že ste úspešne aktualizovali vzhľad stránky projektu. Ak to chcete zobraziť, stačí kliknúť na názov vašej stránky vpravo hore. V tomto príklade sme web nazvali TestSite .

Potom uvidíte, že na stránke nastala zmena. V našom príklade by ste si všimli, že je tam modrastá časť.

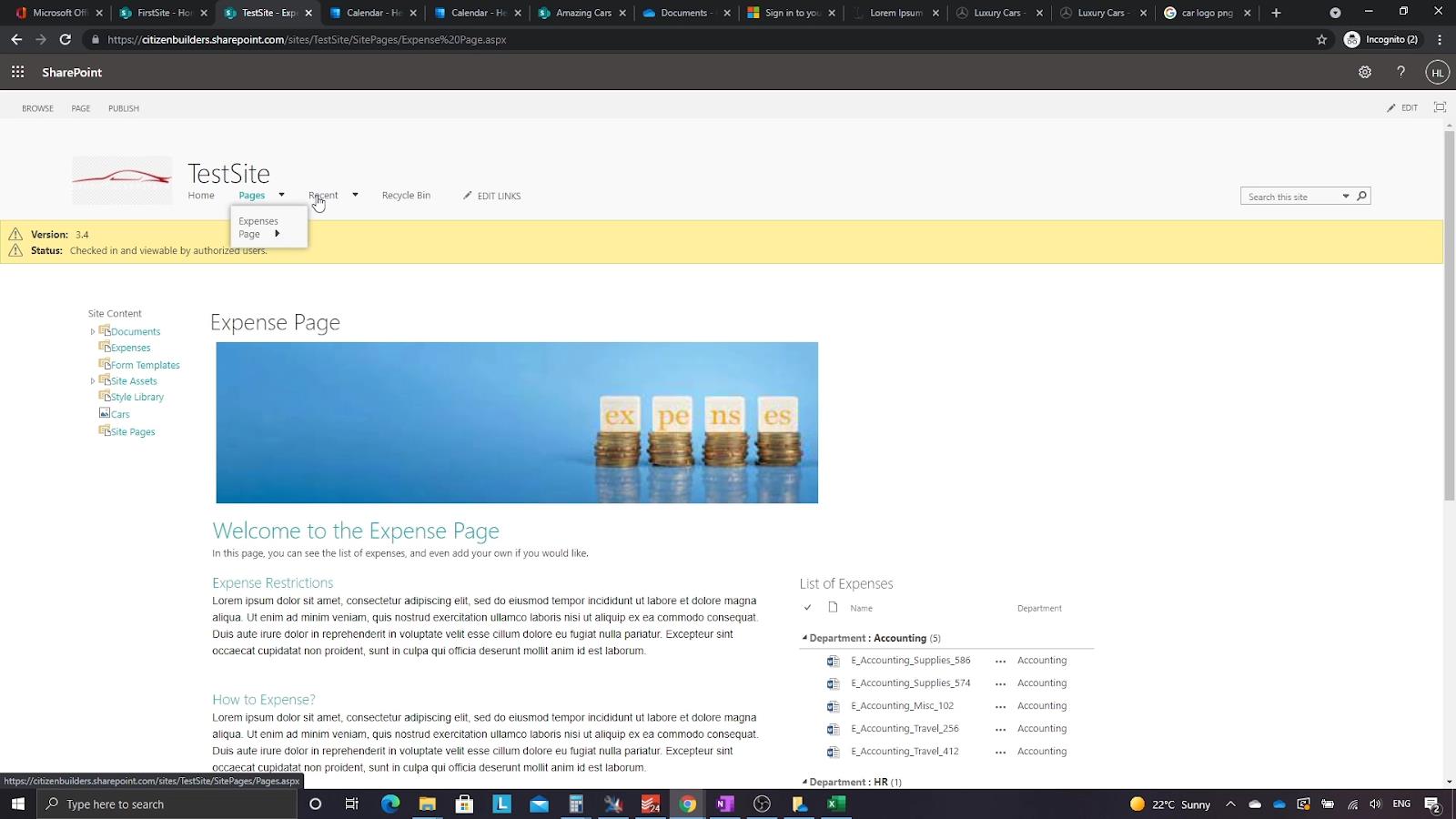
Ako je uvedené vyššie, Oslo nebude fungovať, pretože ide o štandardnú stránku. Ale ak prejdeme na stránku s klasickou verziou, fungovalo by to dobre. Ak chcete prepnúť strany, kliknite na šípku vedľa položky Strany na ľavom paneli.

Zobrazí sa rozbaľovacia ponuka. Môžete si vybrať akúkoľvek stránku, ktorá má klasickú verziu. V našom príklade si však vyberieme stránku Výdavky .

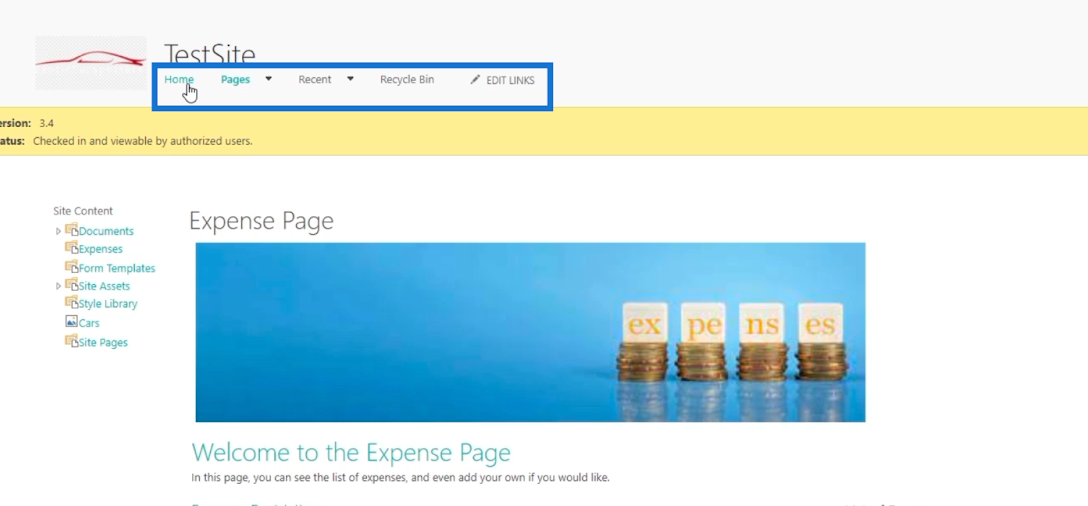
Uvidíte, že rozloženie stránky Oslo umiestňuje navigačné prvky navrch.

Úprava prvkov navigácie na lokalite SharePoint prostredníctvom klasického zobrazenia návrhu
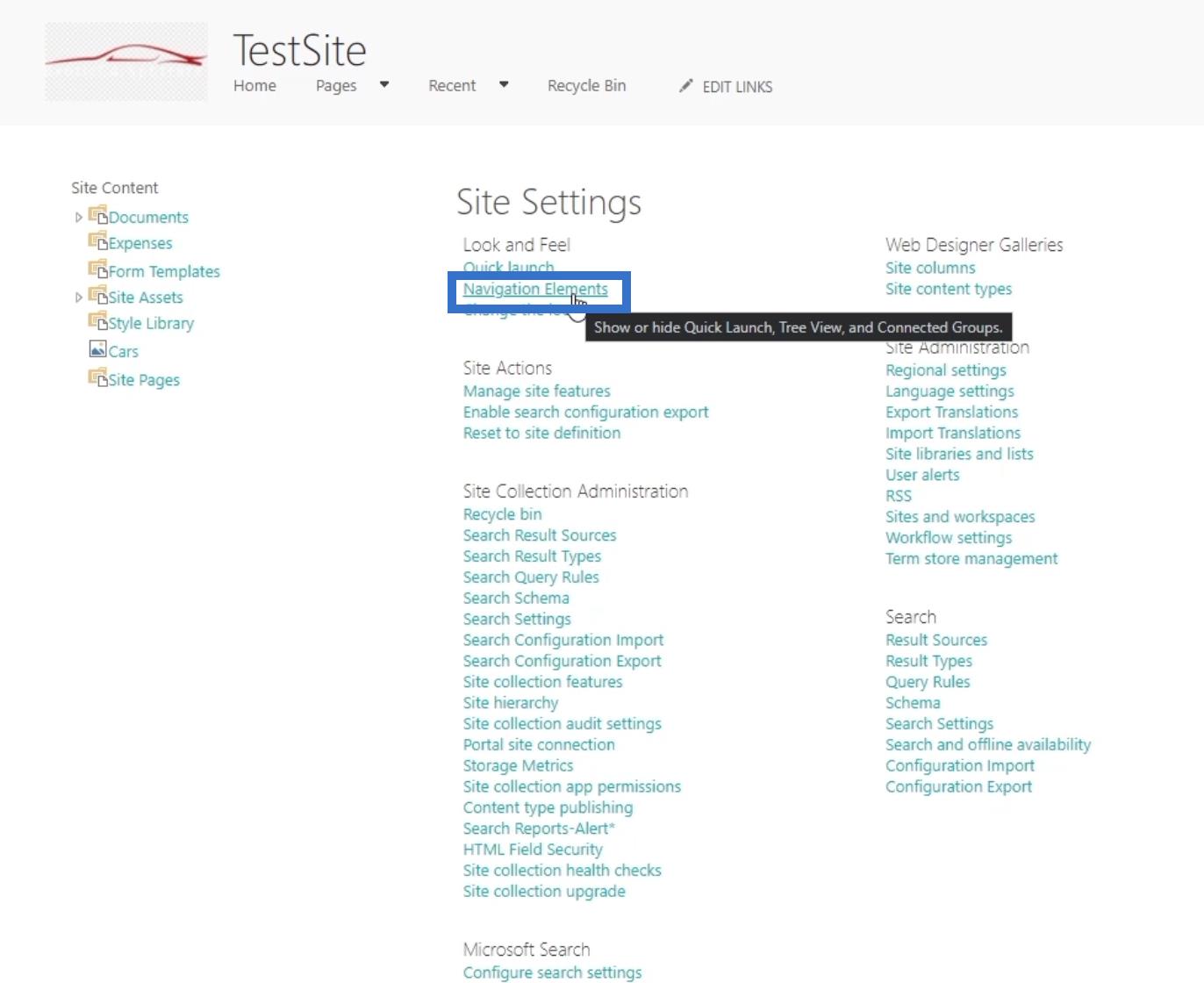
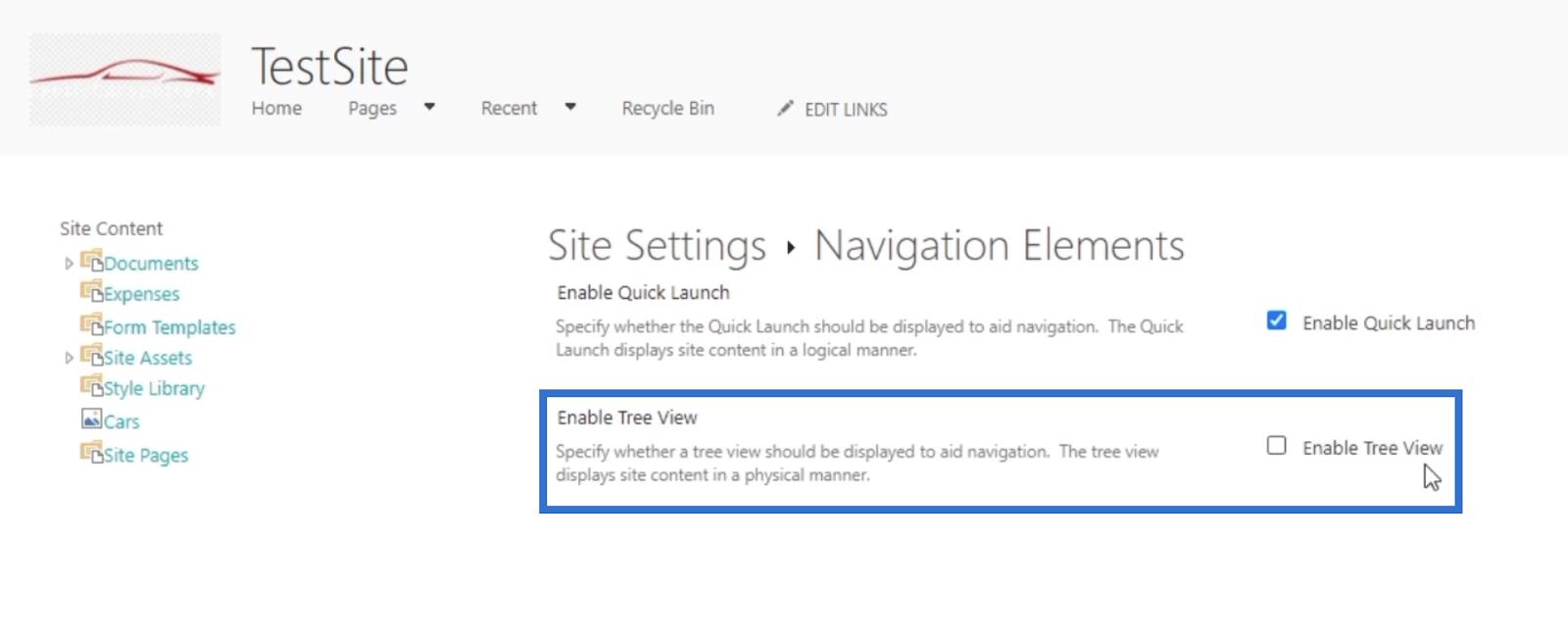
Okrem témy môžete zmeniť aj Navigačné prvky . Toto funguje len pre klasické stránky a nie pre štandardné stránky.

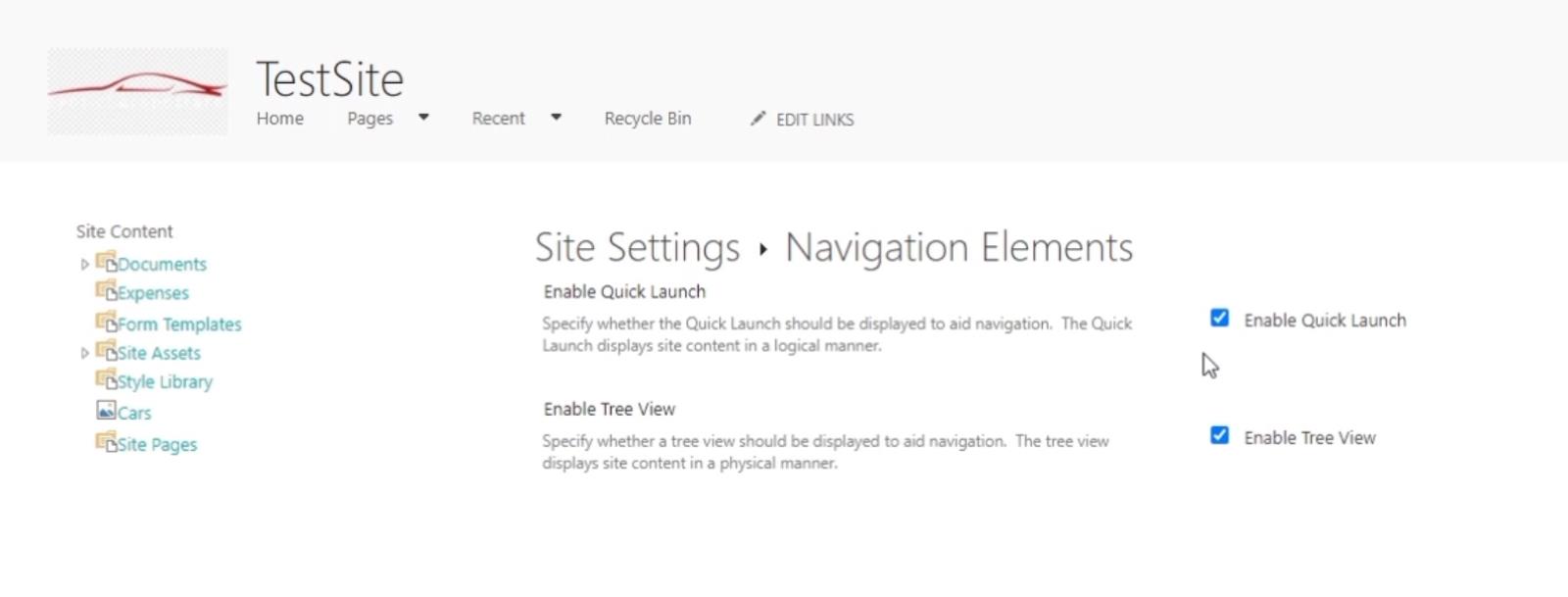
Potom budete presmerovaní na ďalšiu stránku.

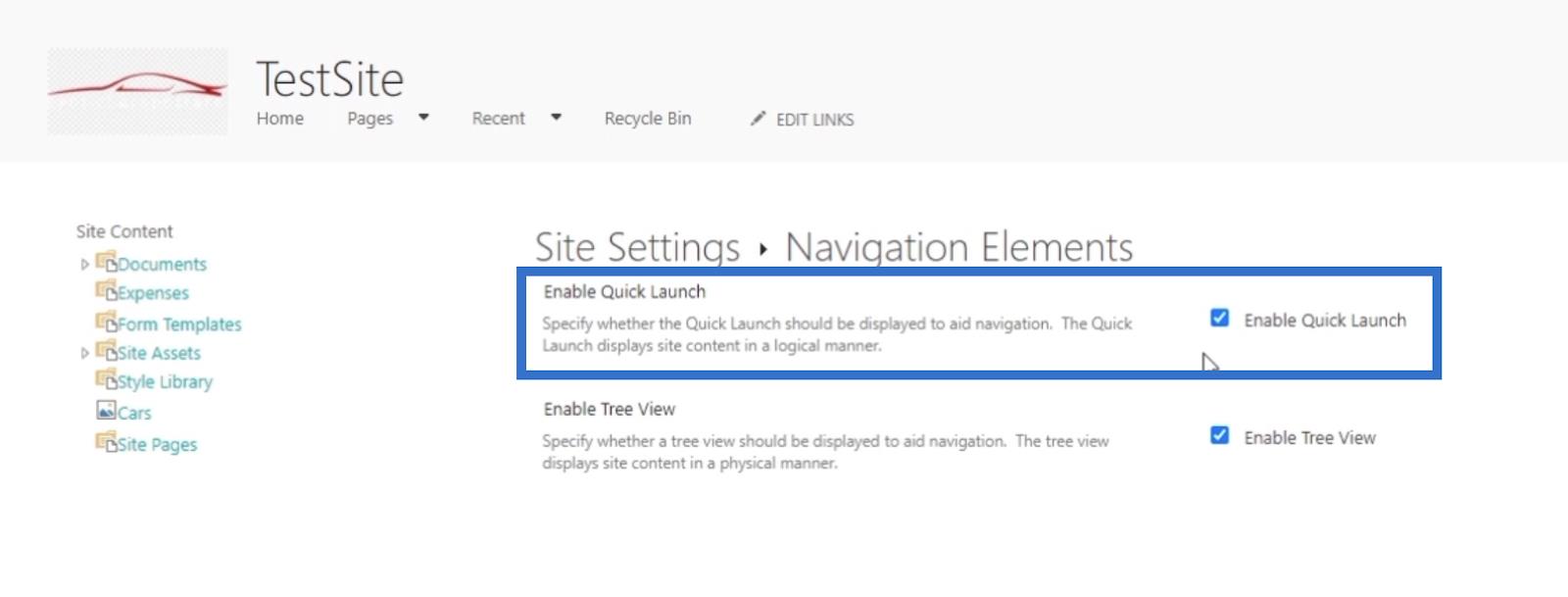
Ak začiarknete políčko Povoliť rýchle spustenie , povolia sa navigačné prvky v hornej časti. Keď nie je začiarknuté, je zakázaná.

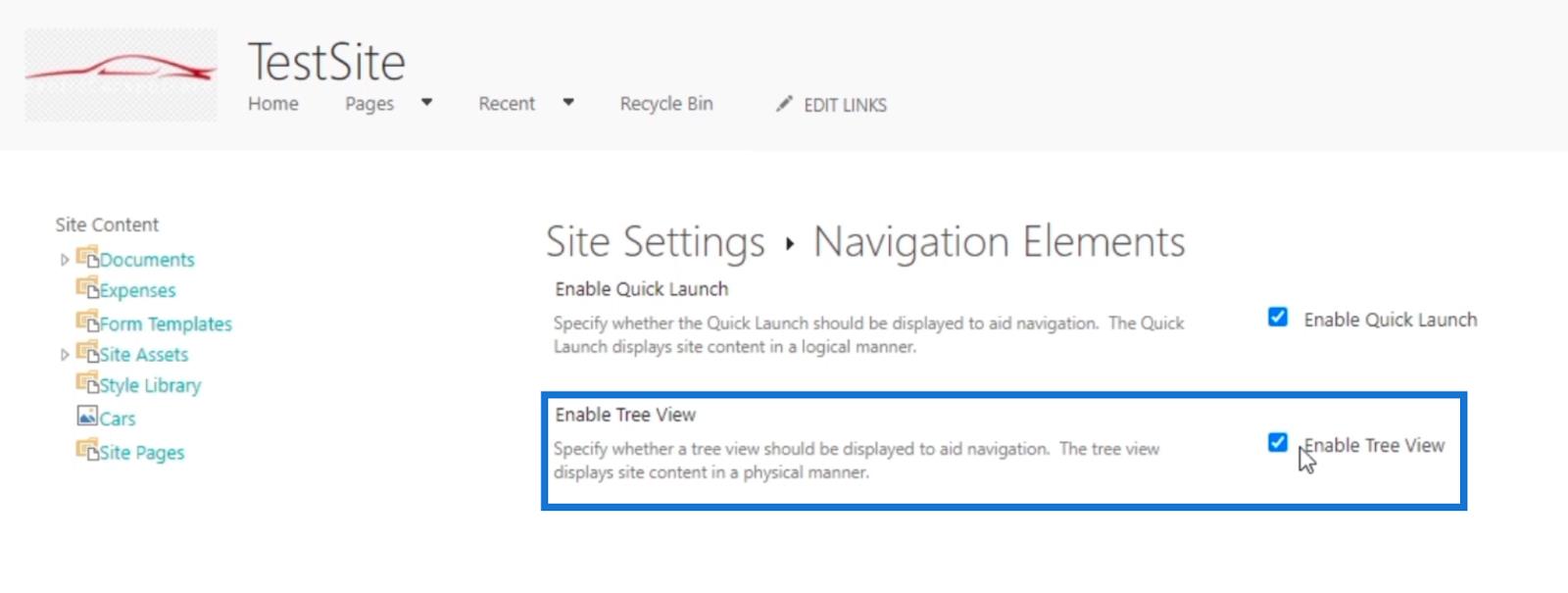
Ďalšou možnosťou je Povoliť stromové zobrazenie . Toto zobrazí navigačné prvky na ľavom paneli, ak je začiarknuté.

Ak nie je začiarknuté, prvky na strane zmiznú. Poďme to vyskúšať!

Nakoniec kliknite na tlačidlo OK .

V dôsledku toho na boku neuvidíte žiadny prvok a hlavné možnosti sa presunuli doľava.

Zmena rýchleho spustenia lokality projektu SharePoint
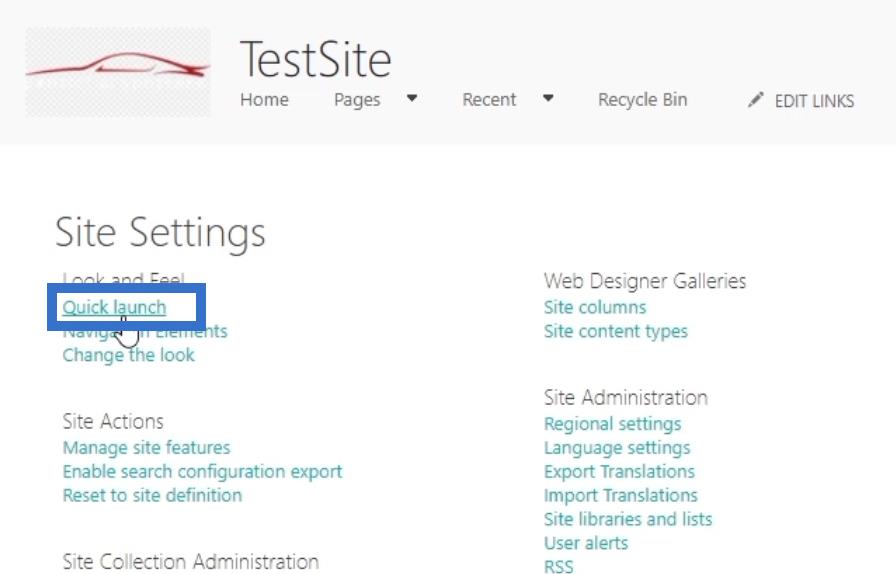
Ak chcete zmeniť nastavenia rýchleho spustenia , kliknite na položku Rýchle spustenie .

Potom budete presmerovaní na novú stránku, kde môžete upraviť nastavenia.

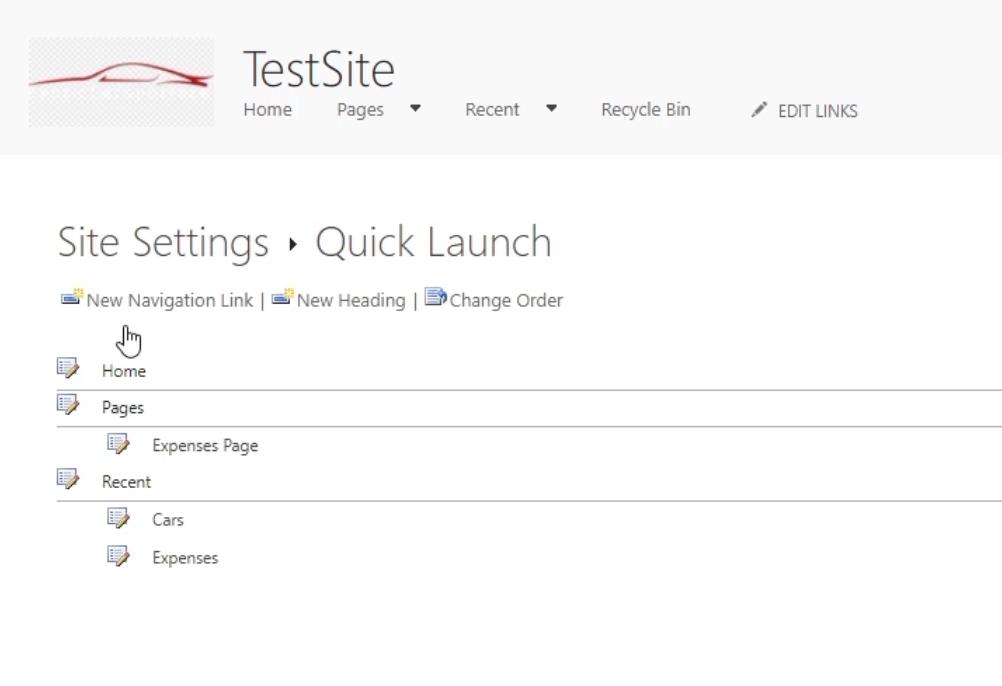
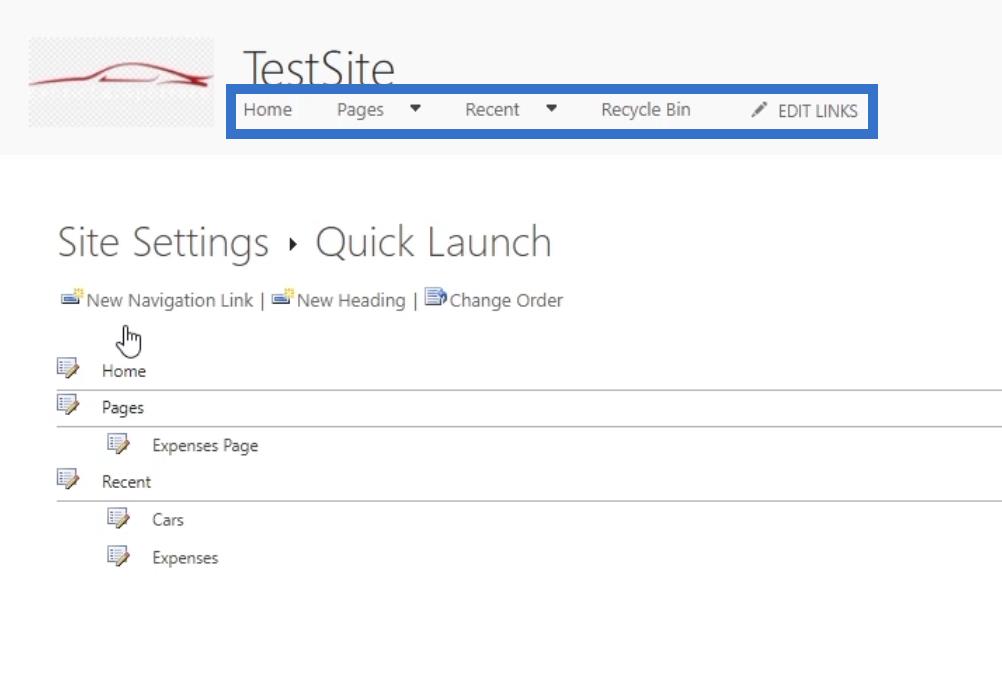
Toto je ďalší spôsob, ako zmeniť pohľad na navigačné prvky navrchu.

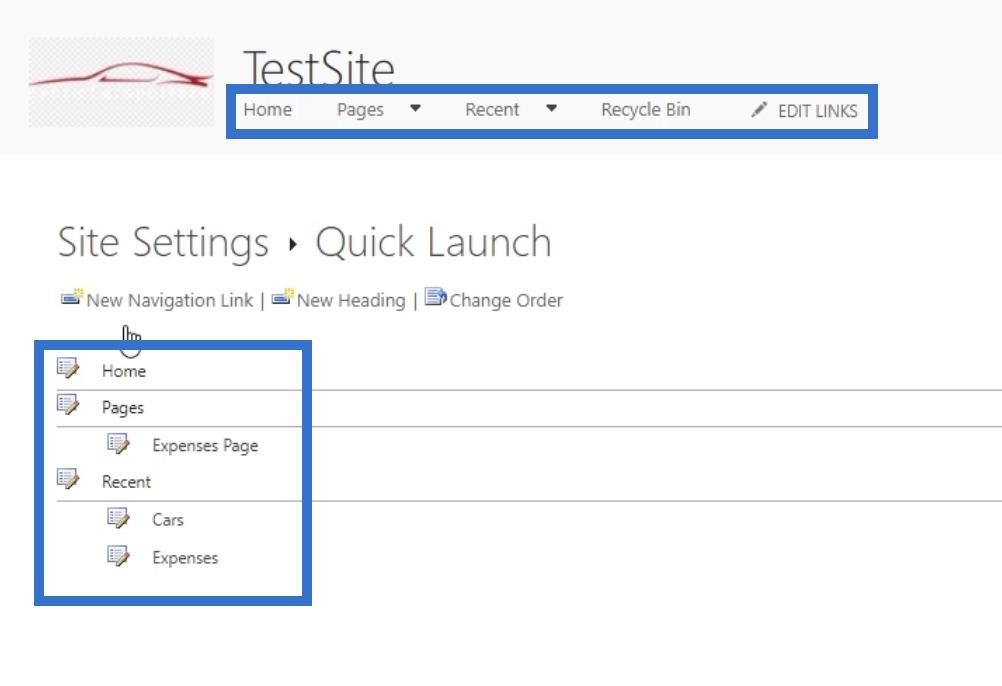
Položky, ktoré vidíte nižšie, sú tie, ktoré nájdete v navigácii. Uvidíte vrstvy a podvrstvy.

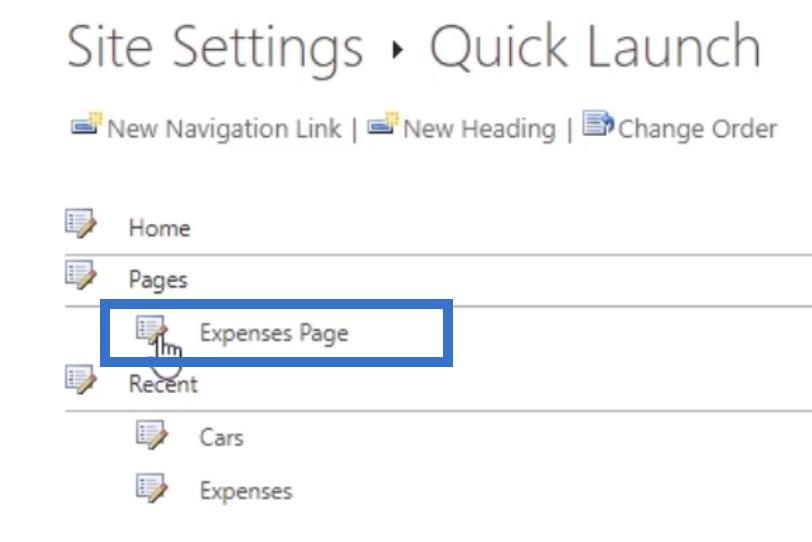
Kliknutím na vrstvy alebo podvrstvy ich môžete upraviť. V našom príklade klikneme na stránku Výdavky .

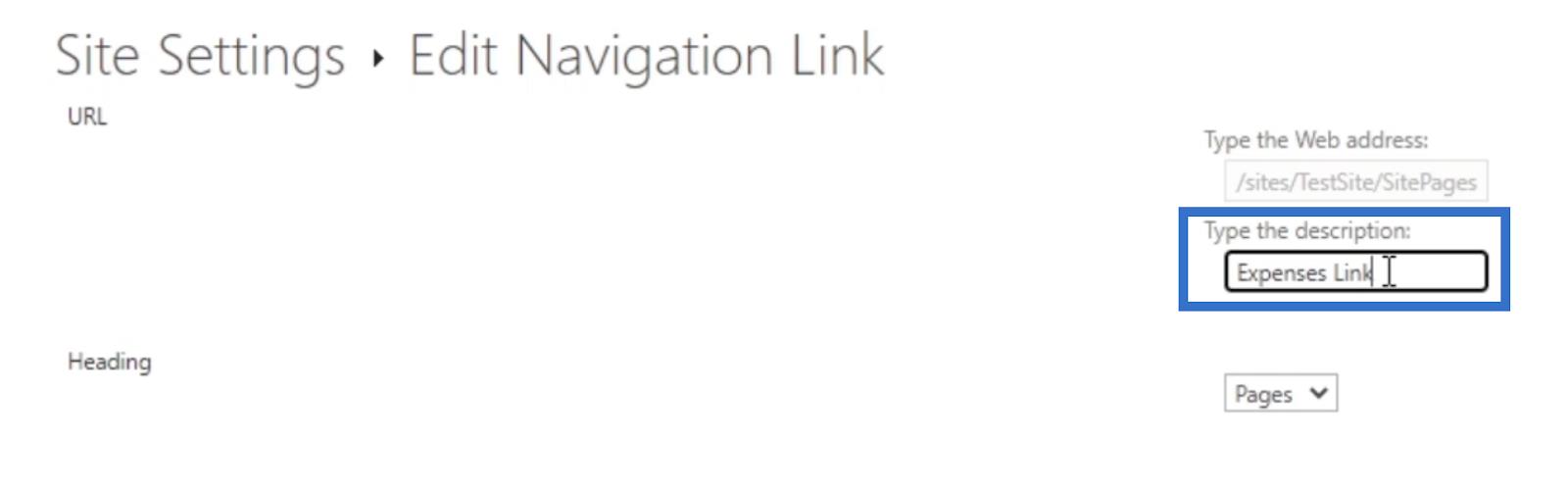
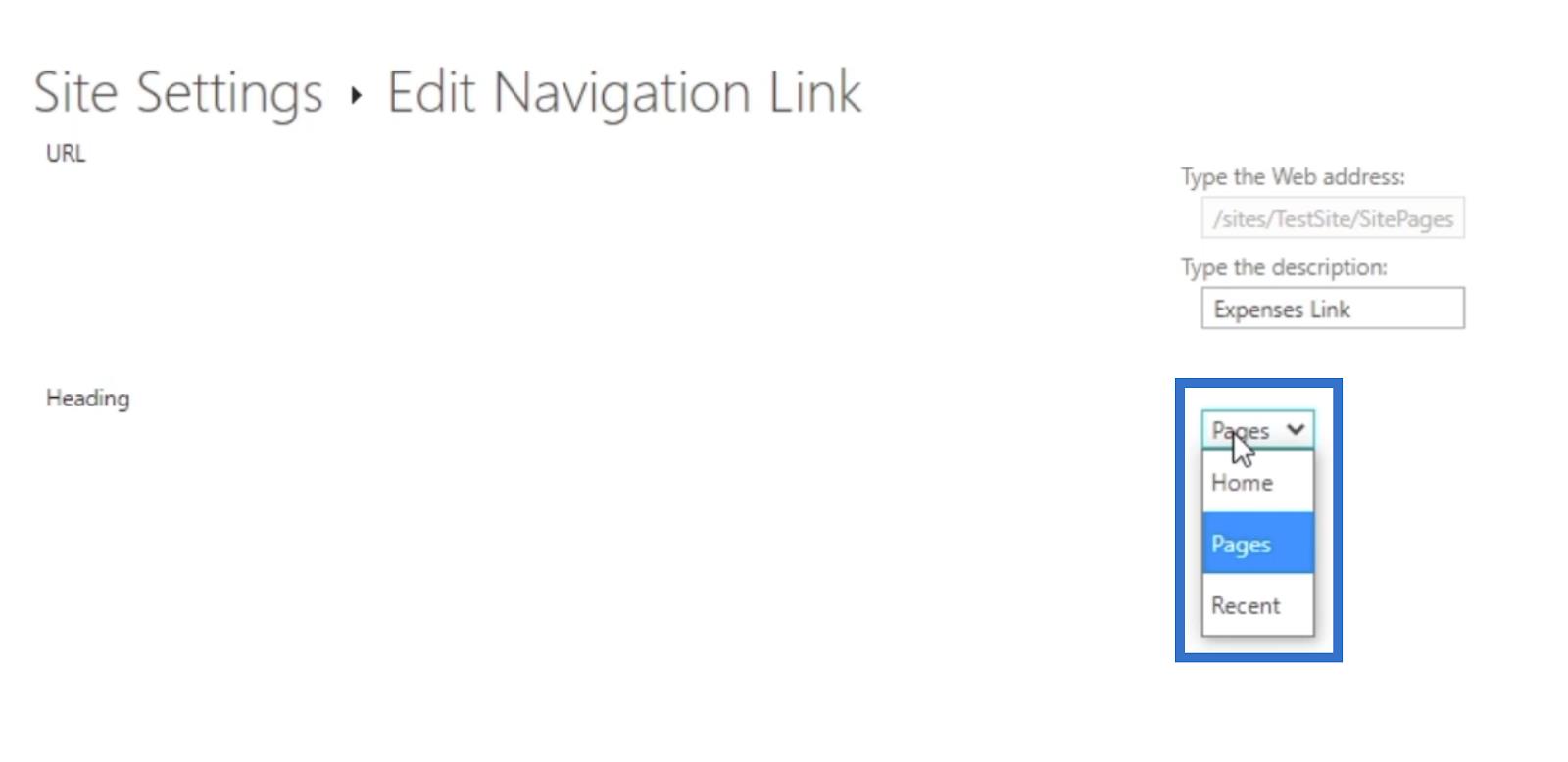
Potom môžete zmeniť názov podvrstvy. V nižšie uvedenom príklade zmeníme názov pomocou poľa Typ popisu . Premenujeme ho zo stránky Výdavky na Odkaz Výdavky .

Kliknutím na rozbaľovaciu ponuku v sekcii Nadpis môžete aktualizovať aj nadpis, ktorý chcete použiť .

V našom príklade vyberieme Stránky .

Potom kliknite na tlačidlo OK .

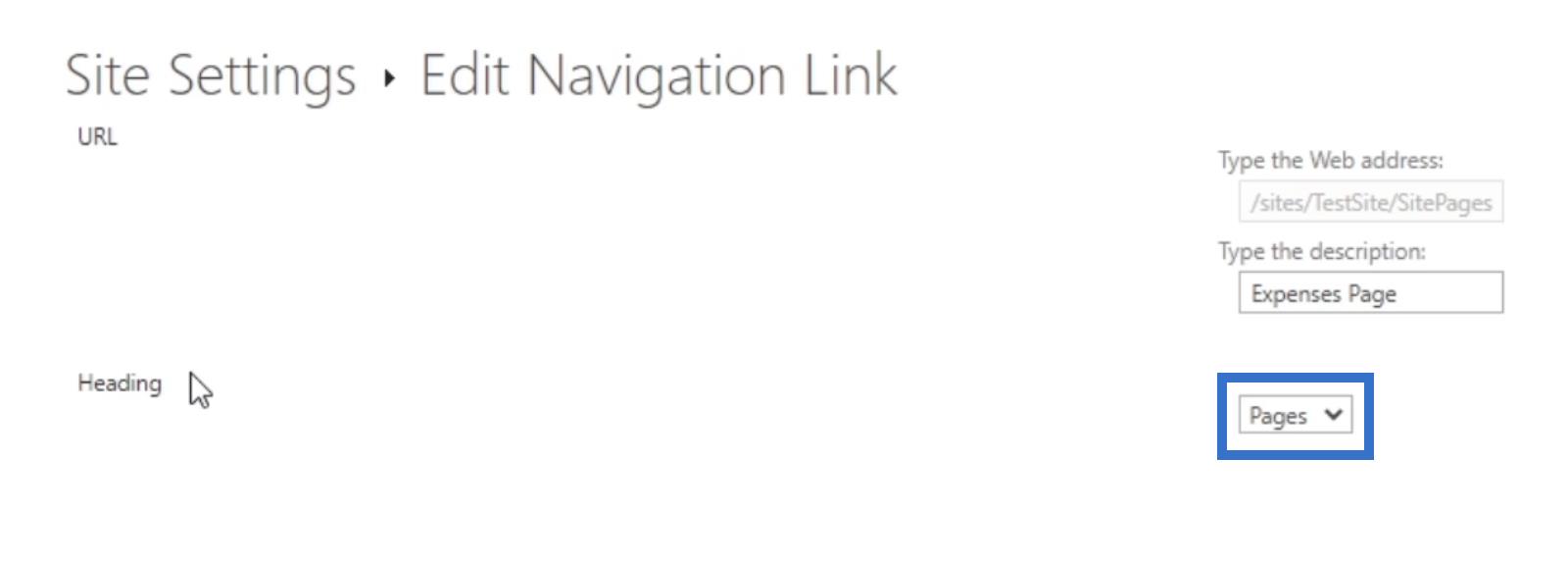
A teraz uvidíte, že sa zmenil na Odkaz na výdavky .

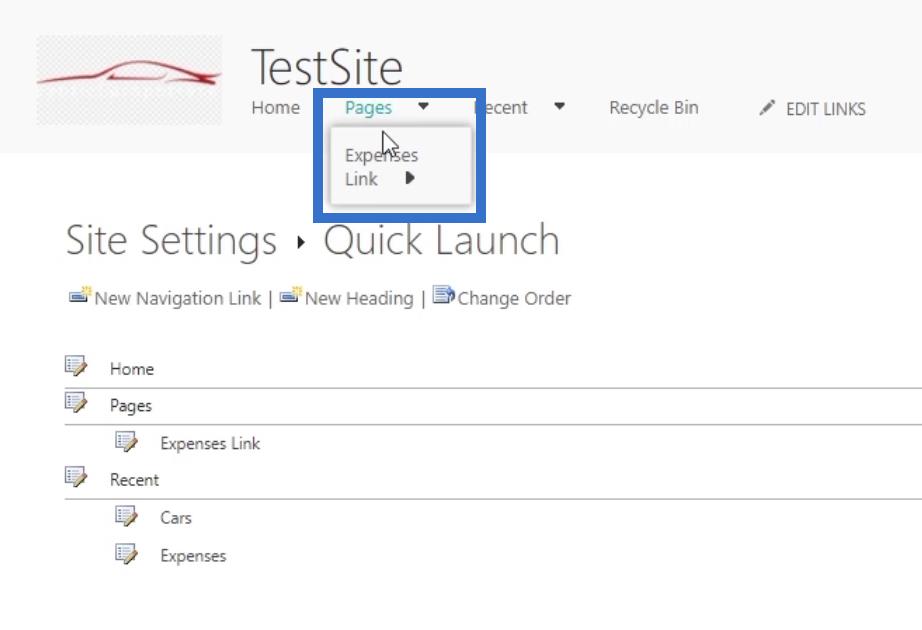
Aktualizuje aj aktuálnu stránku. Vráťme sa na aktuálnu stránku kliknutím na názov našej stránky ( TestSite ).

Kliknutím na Stránky na ľavom paneli uvidíme, že stránka Výdavky sa zmenila na Odkaz Výdavky .

Záver
V tomto návode ste sa naučili, ako upraviť lokalitu SharePoint zmenou jej motívu, navigačných prvkov a rýchleho spustenia prostredníctvom klasického zobrazenia návrhu.
Majte na pamäti, že stále existujú nastavenia a funkcie, ktoré možno zmeniť iba prostredníctvom klasického zobrazenia návrhu. Existujú však aj funkcie v klasickom dizajnovom zobrazení, ktoré možno ľahko vykonať v štandardnom zobrazení.
Všetko najlepšie,
Henry
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








