Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Dnes budeme pokračovať v diskusii o našich vylepšených vizualizačných rámcoch pre LuckyTemplates. Predtým sme diskutovali o dôležitosti v našich prehľadoch. Tentokrát budeme diskutovať o nasledujúcich položkách: farby , navigácia a označovanie v prehľade vizualizácie údajov.
Obsah
Implementácia farieb do vašej zostavy vizualizácie údajov
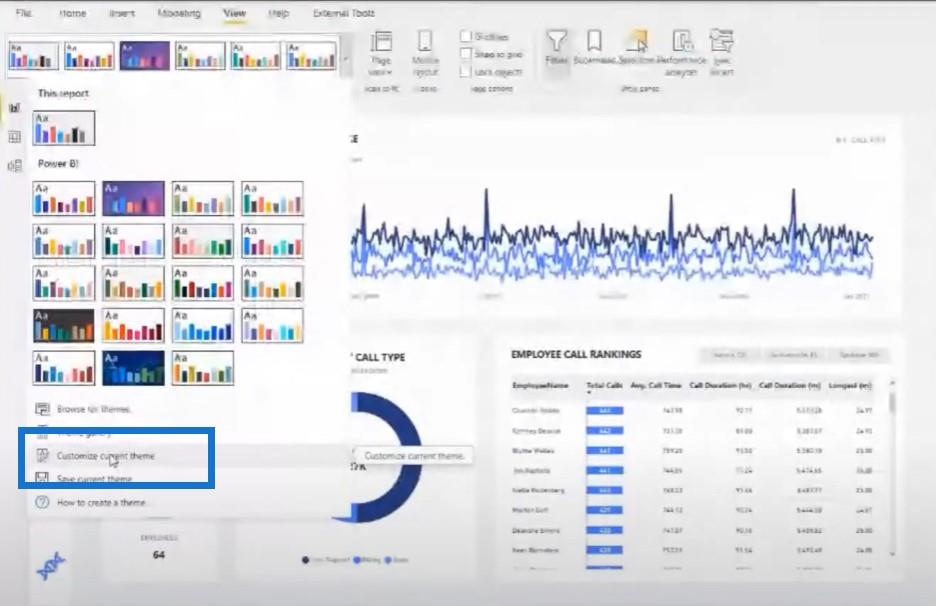
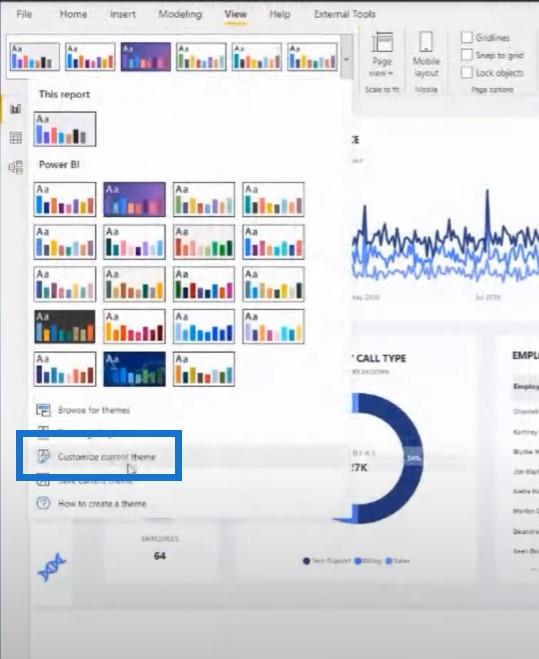
Farby sú ďalším bodom v našom rámci. Používajte jednoduché farby s čo najmenšou variáciou. Poďme sa pozrieť na moju tému.

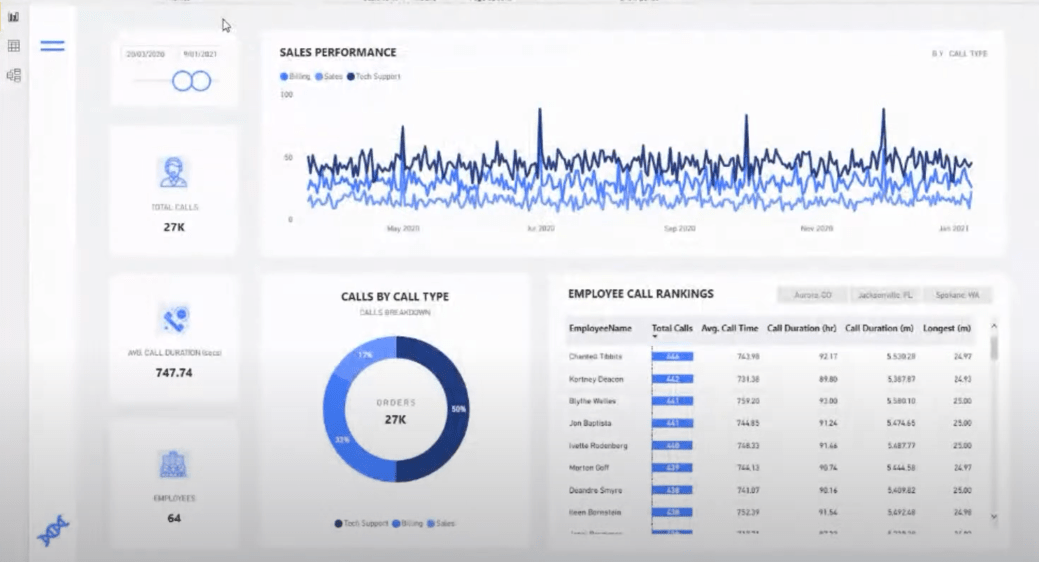
Pozrime sa ešte raz na ďalšie správy. Prehľady nižšie ukazujú veľmi jednoduché použitie farieb.

Prevažná väčšina skutočne kvalitných podaní ukazuje dôsledné používanie farieb.

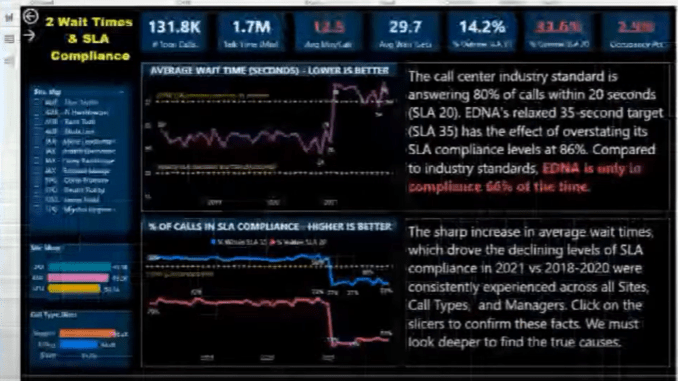
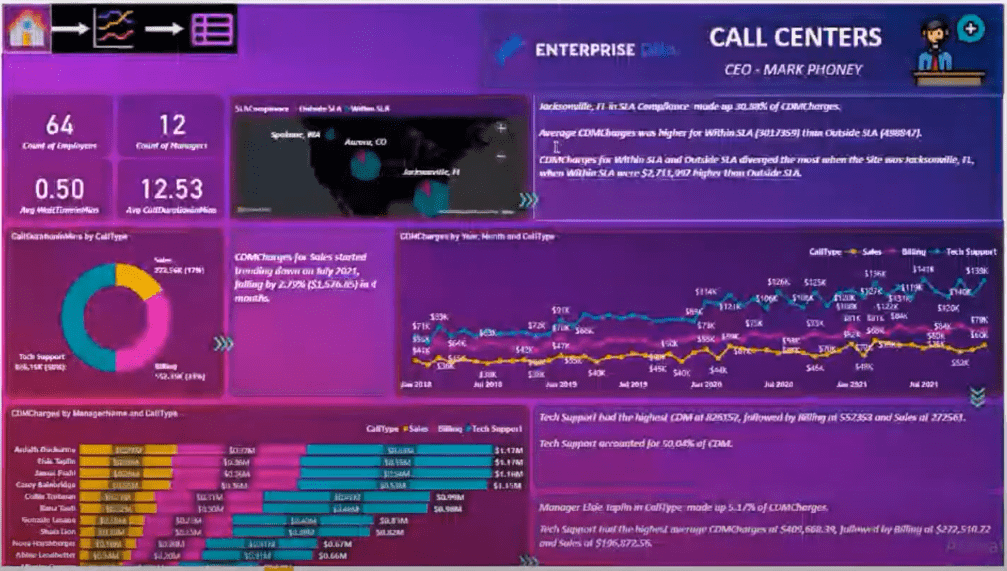
Ak použijeme viac farebných variácií, nebude to také spotrebné ako predtým a nebude to vyzerať tak upravene v porovnaní s lipnutím na jednom odtieni farby. Napríklad táto správa je skutočne fantastická, pokiaľ ide o informácie, ale je tam príliš veľa farieb.

Musíme byť opatrnejší, pokiaľ ide o to, ako používame farby na vyjadrenie našich vysokokvalitných poznatkov. Príliš veľa variácií farieb nikdy nezabezpečí kvalitný zážitok.
Ak teraz nájdete dobrý prehľad, môžete si skutočne stiahnuť alebo uložiť použitú tému. Môžete ho uložiť ako súbor JSON a potom ho znova nahrať do vlastného prehľadu.
Môžete zvoliť svetlejšie alebo tmavšie motívy. Ide len o to efektívne využiť tieto farby.

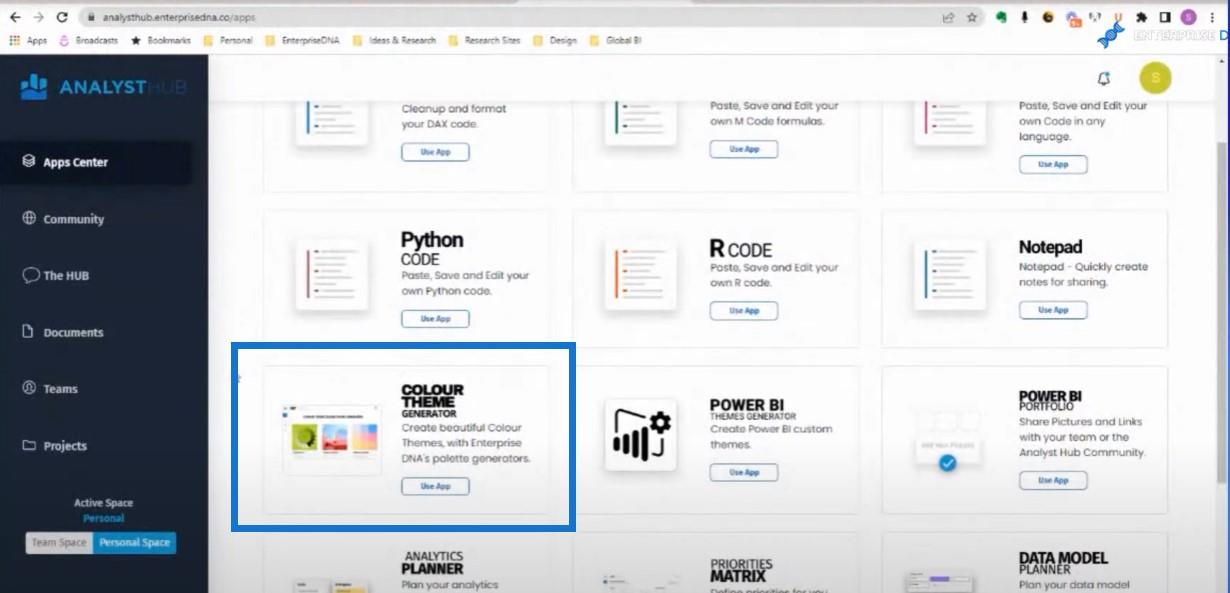
Môžete tiež použiť na pomoc s farebnými motívmi. Môžete si stiahnuť farebné motívy iných ľudí a to je veľmi užitočné, ale máme tiež niekoľko úžasných spôsobov, ako generovať motívy a generovať farby vo vnútri Analyst Hub, ktoré je zadarmo s členstvom LuckyTemplates.

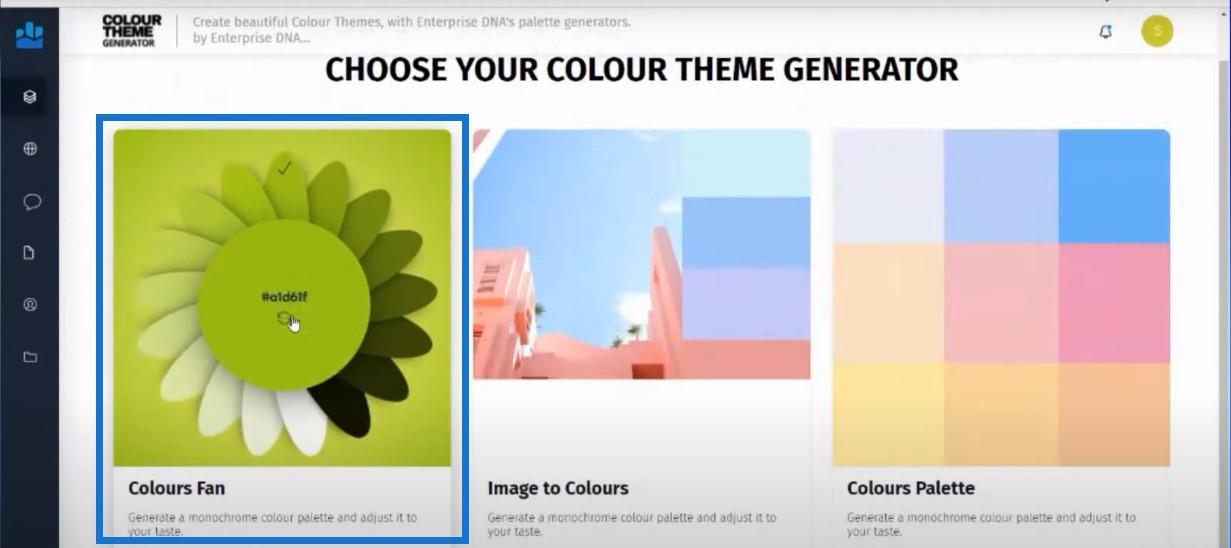
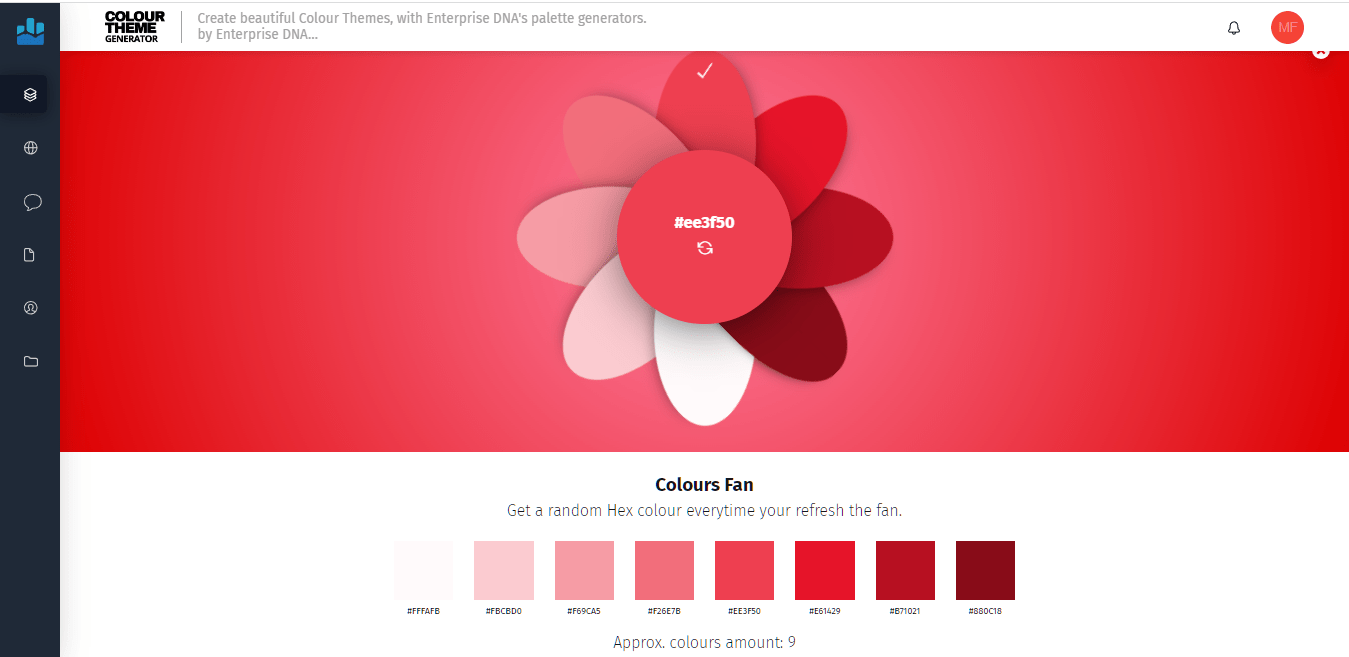
Jedna funkcia, ktorú často používam, je ventilátor farieb , pretože mi poskytuje veľa variácií rovnakej farby.

Môžete sa sem preklikať a získať množstvo variácií rovnakej farby. Môžete tiež zmeniť množstvo farieb, ktoré získate.

Keď nájdem tému, ktorá sa mi páči, vrátim sa k svojej správe a potom ju skopírujem do mojej aktuálnej témy. Dostanem celú paletu v rovnakých farbách.

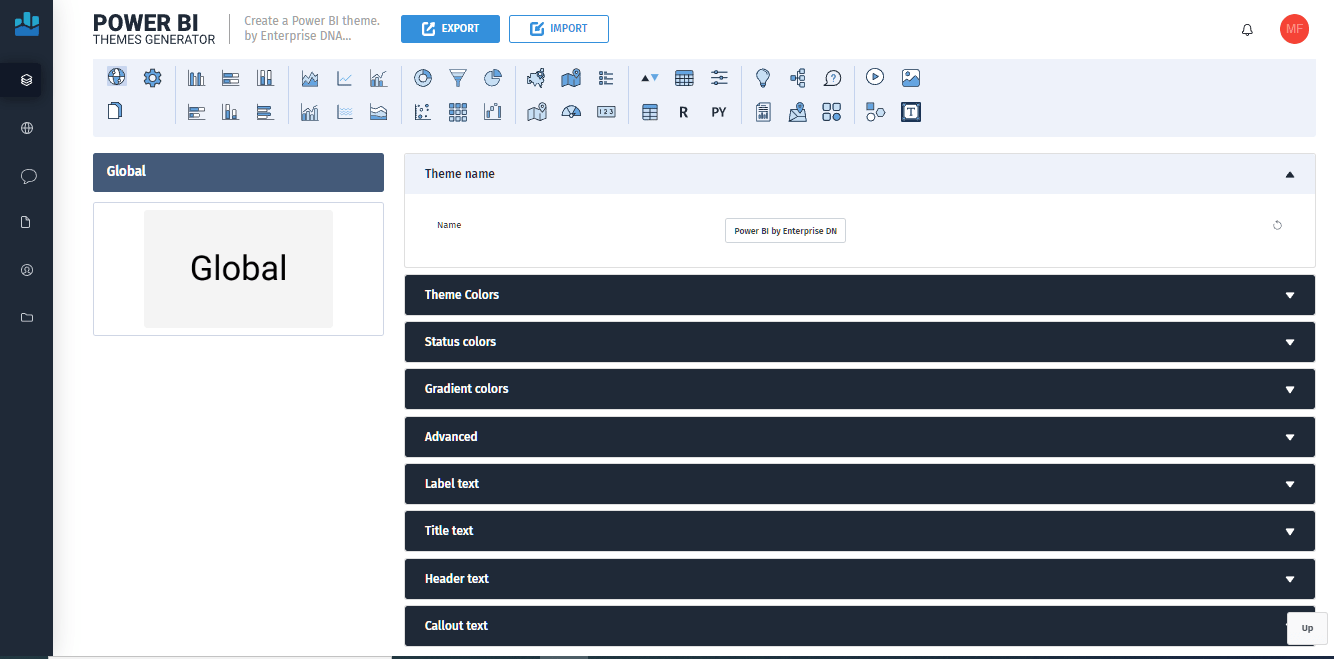
Ďalším úžasným nástrojom, ktorý neustále vyvíjame, je náš generátor tém . Toto je pravdepodobne jeden z najlepších – ak nie najlepší – spôsob, ako komplexne zostaviť celú tému v prehľadoch LuckyTemplates.

Myšlienkou je, že chceme zmeniť nielen farby, ale aj tému. Chceme byť schopní manipulovať so všetkým v našom prehľade LuckyTemplates od zobrazenia legendy alebo osi až po prispôsobenie vzhľadu tabuľky v rámci tohto nového generátora tém.
Pomocou tejto aplikácie môžete obmedziť počet kliknutí, ktoré musíte urobiť v rámci LuckyTemplates. Cieľom je vytvoriť komplexnú tému, ktorá má všetko nastavené presne tak, ako chcete. Prírastky produktivity, ktoré môžete dosiahnuť pomocou témy, ktorú vygeneruje táto aplikácia, sú mimo grafov.
Navigácia v zostave vizualizácie údajov
Keď niekto zažíva hlásenie v prostredí LuckyTemplates, chceme, aby sa pohyboval v rámci samotnej stránky.
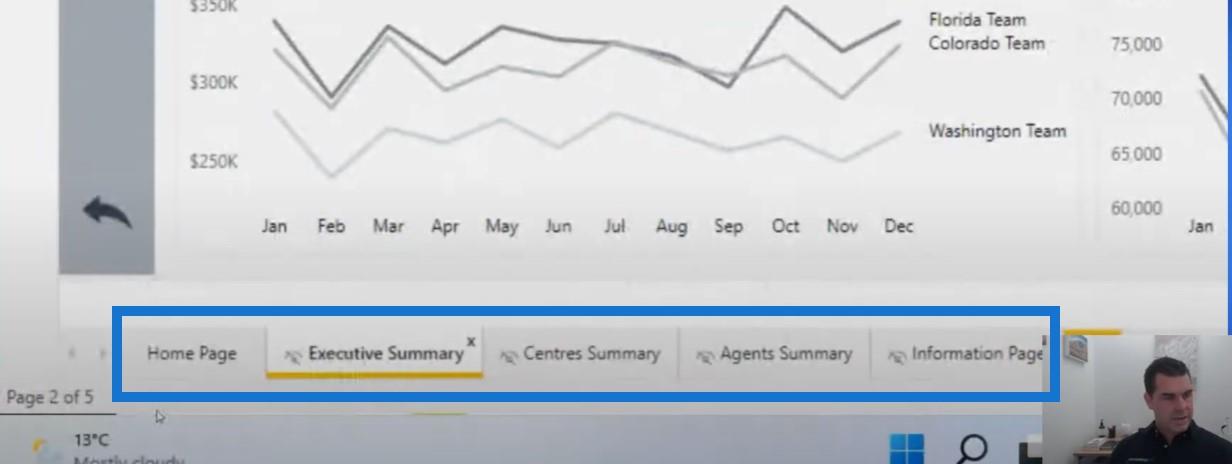
Momentálne sa tu nachádzame na ploche LuckyTemplates a všimnete si, že v spodnej časti je každá stránka skutočne skrytá a zobrazuje sa len jedna stránka, a to domovská stránka.

Takže aj keď môžeme vidieť stránky v prostredí LuckyTemplates, keď to nahráte online, nikto tieto stránky neuvidí. Jediným spôsobom, ako sa môžu preklikávať rôznymi stránkami, je kliknúť na navigáciu v prehľade.
Toto by mala mať každá správa. Chcete nasmerovať používateľa cez váš príbeh, a nie náhodne vyberať stránky a nedostávať príbeh tak, ako chcete, aby si ho prezeral. Existuje niekoľko spôsobov, ako vytvoriť túto navigáciu.
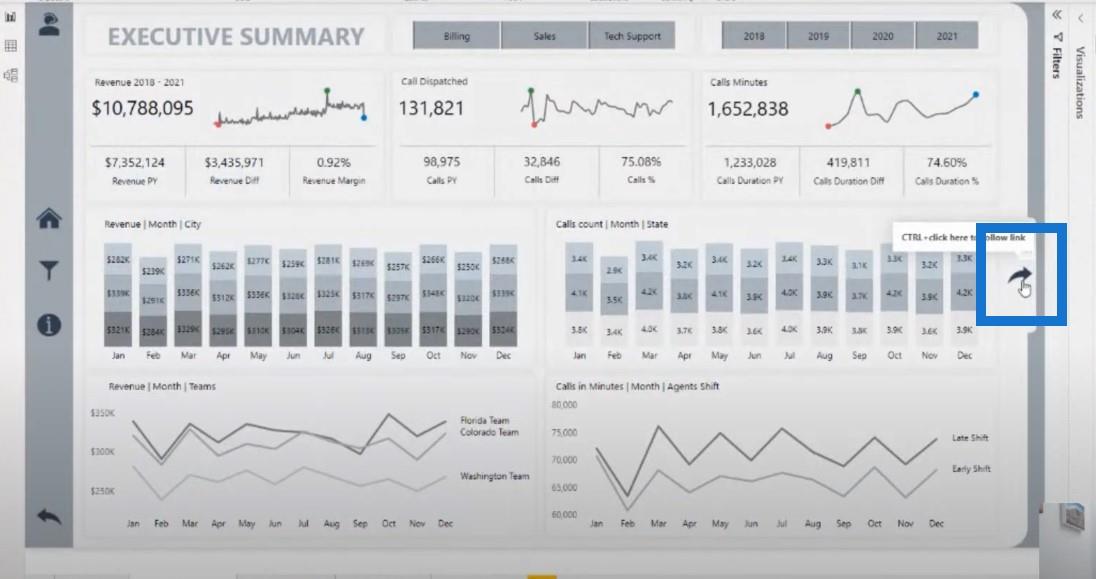
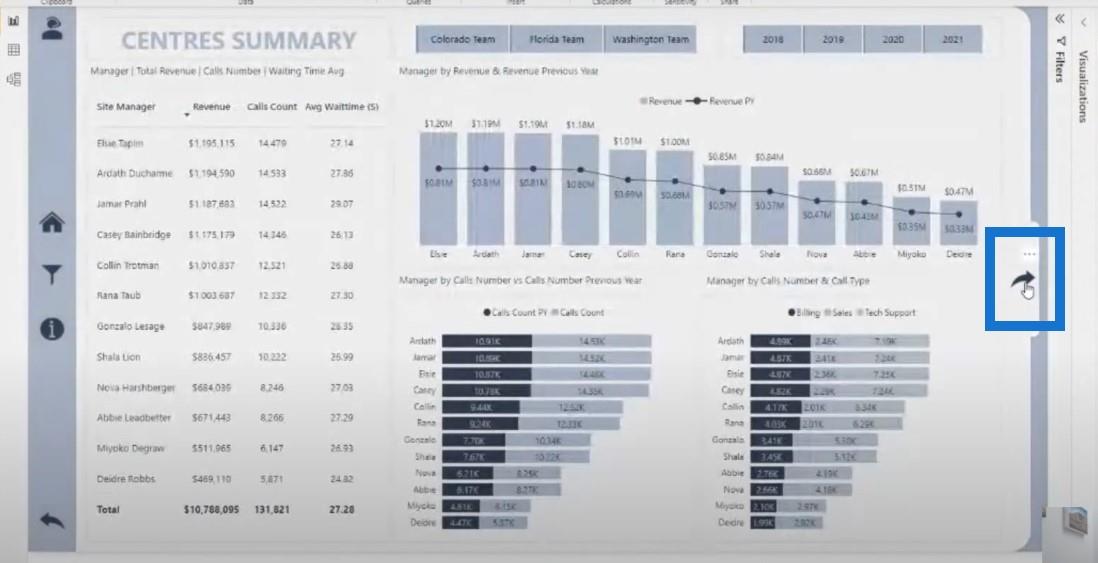
V tomto príklade môžete prejsť na ďalšie stránky prehľadu kliknutím na túto šípku.


Domovská navigačná stránka, ako je tento príklad, je tiež pekný nápad.

Všetky tieto príklady sú v skutočnosti veľmi jednoduché na nastavenie. Takýchto príkladov je na stránke .


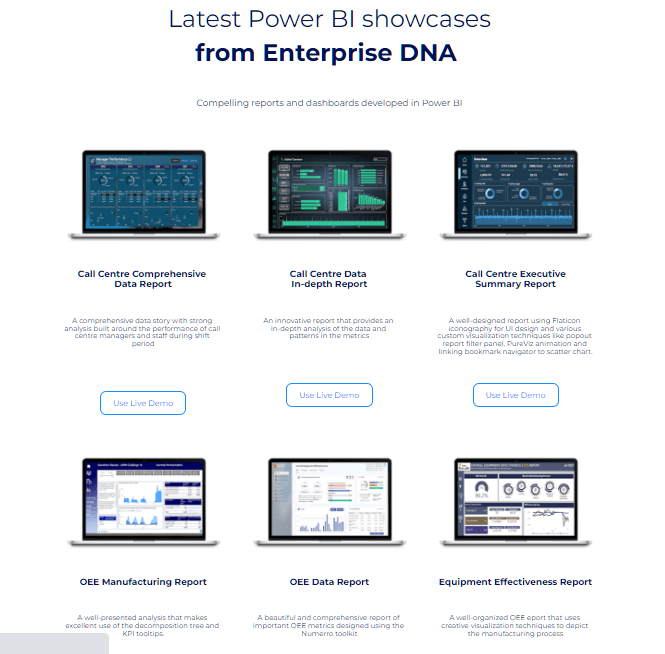
Kliknutím na množstvo prehľadov v galérii ukážok môžete vidieť, že všetky prehľady kvality majú podobnú navigáciu.
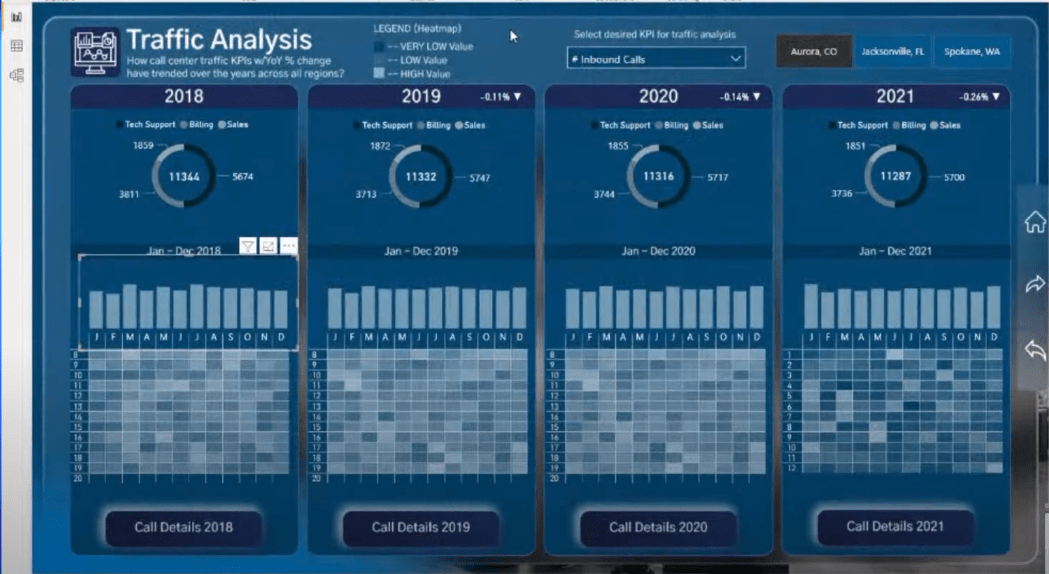
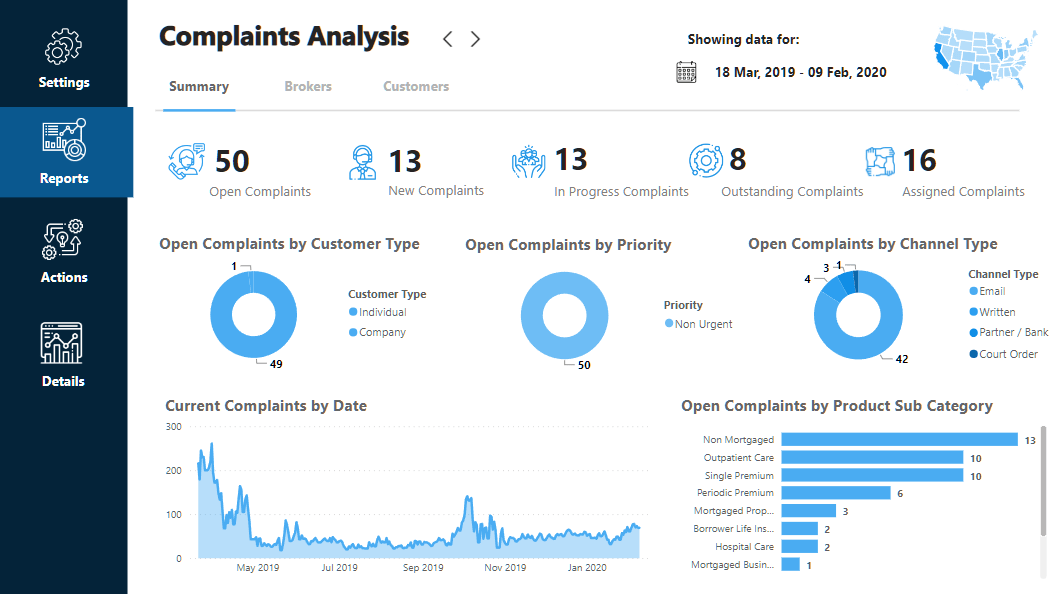
Pozrime sa na tento príklad, ktorý ukazuje rôzne spôsoby, ako môžete vytvoriť navigačné prostredie a vytvoriť tak, aby váš prehľad vyzeral ako webová aplikácia.

Na ľavej strane je niekoľko obrázkov, ktoré nám hovoria, kde sa v správe nachádzame. V hornej časti sú tiež sekcie, ktoré vyzerajú ako panel s ponukami webovej stránky.

Toto sú rôzne stránky na pracovnej ploche LuckyTemplates, ale vyzerá to ako webová skúsenosť, na ktorú sa chceme zamerať. Toto je spôsob, ako skutočne pozdvihnúť to, čo robíme v rámci LuckyTemplates.
Ak nájdete peknú navigáciu, stiahnite si súbor PBIX a skopírujte ho z jedného prehľadu do druhého. Stačí zvýrazniť požadovanú navigáciu, potom ju skopírovať a prilepiť do iného prehľadu LuckyTemplates, aby ste získali rovnaký vzhľad a rovnakú navigáciu.
Je zrejmé, že budete musieť veci prepojiť a zabudovať akcie do svojich ikon a textových polí, čo sa dá ľahko urobiť v LuckyTemplates.
Označenie zostavy vizualizácie údajov
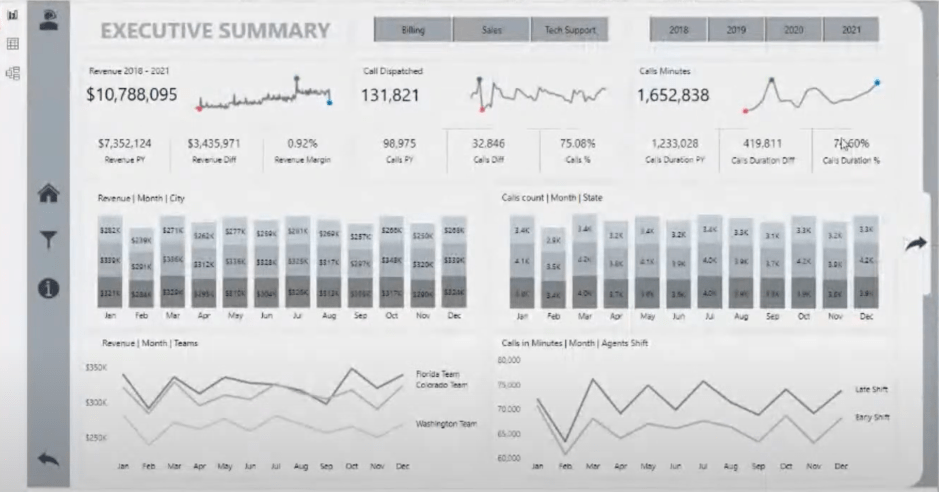
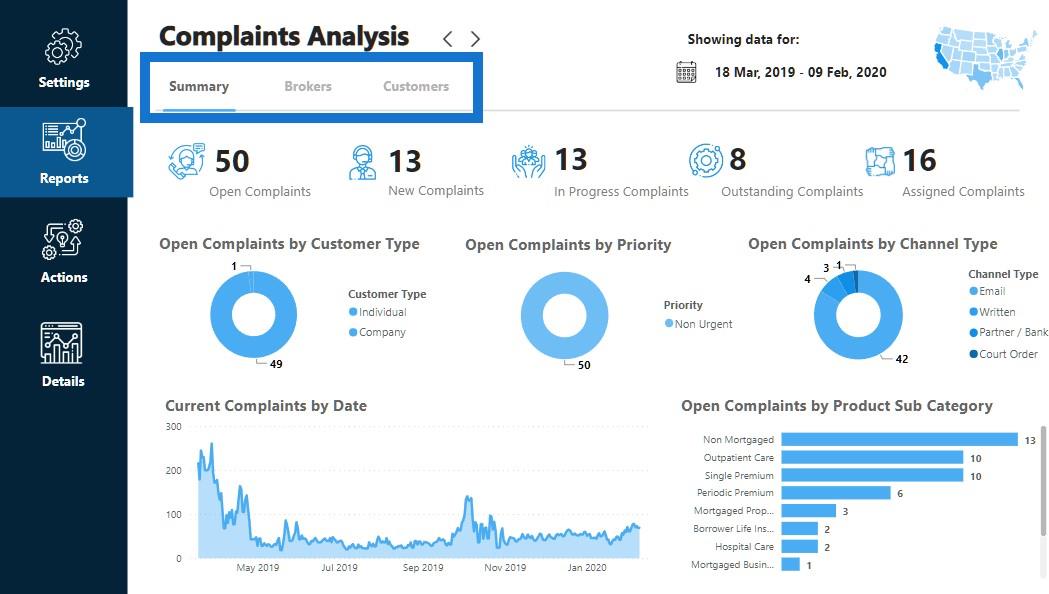
Táto položka je celkom samozrejmá, ale často sa na ňu zabúda. Uistite sa, že veľmi jasne označujete to, na čo sa niekto pozerá. Toto je dokonalý príklad skvelého označovania. Na stránke je dobrý názov, ako aj niektoré podrobnosti pod ním.

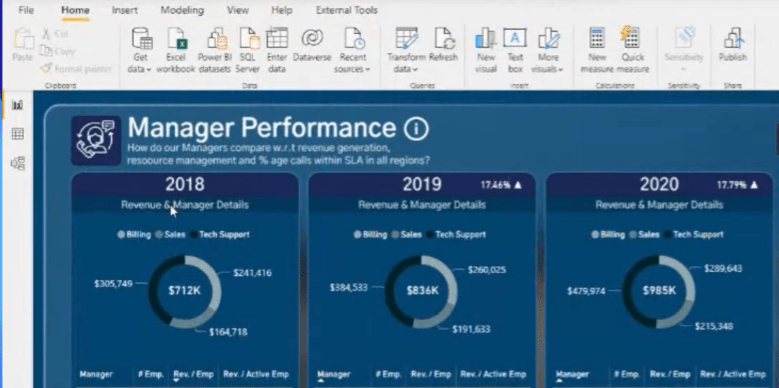
V tomto príklade je veľa textu. Na zlepšenie tejto správy však potrebuje lepšie označenie a väčšie písmo na samotných skutočných vizualizáciách.

Uvidíte, že názov titulu nie je v správnom textovom formáte. Názov je celý v jednom slove, ktoré je potrebné správne rozložiť. Chceme, aby tieto názvy a štítky boli pre spotrebiteľa ľahko čitateľné.

Veľa z toho spočíva v získaní správneho formátu v názvoch stĺpcov, názvoch tabuliek, kľúčových mierach a názvoch mier. Všetky tieto veci sa dajú urobiť pomerne jednoducho, ale keď sa nerobia v počiatočných fázach vývoja, môže to skutočne znížiť kvalitu správy.
Ďalším príkladom je CDM uvedený v textovom poli. Keby som bol niekto, kto to nepozná, nevedel by som, čo CDM vlastne znamená.
To je dôvod, prečo by vaše označovanie malo byť čo najjednoduchšie a najefektívnejšie a zároveň by malo skutočne podrobne obsahovať všetko, čo je na stránke popísané.
Záver
Implementácia konzistentnej farebnej témy , používanie navigačného systému v rámci zostavy a jednoduché označovanie oživia vaše údaje a umožní vám rozprávať zmysluplnejšie príbehy.
Sledujte tento priestor pre časť 3 našej série o vylepšených vizualizačných rámcoch pre LuckyTemplates .
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








