Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto blogu probereme, jak můžete vytvořit navigační odkazy pomocí několika jednoduchých kroků. Navigace na webu SharePoint je jedním z klíčových prvků pro zefektivnění vašeho webu.
Správným vytvořením navigace pro web SharePoint budete mít ke stránkám lepší a přímočařejší přístup.
Pokud vytvoříte podstránku, určitě můžete provést nějaké úpravy, které usnadní navigaci. Všimnete si, že vaše podstránky vypadají podobně jako ostatní weby, které chcete vytvořit. Má svou vlastní standardní domovskou stránku a stránky. Má vlastní knihovnu dokumentů a obsah. V tomto příkladu použiji stránku Prodej, kterou jsem dříve vytvořil.

Podřízený web bude fungovat jako samostatný web. To znamená, že obsah se zde liší od obsahu na hlavním testovacím webu. Jak tedy můžeme usnadnit navigaci?
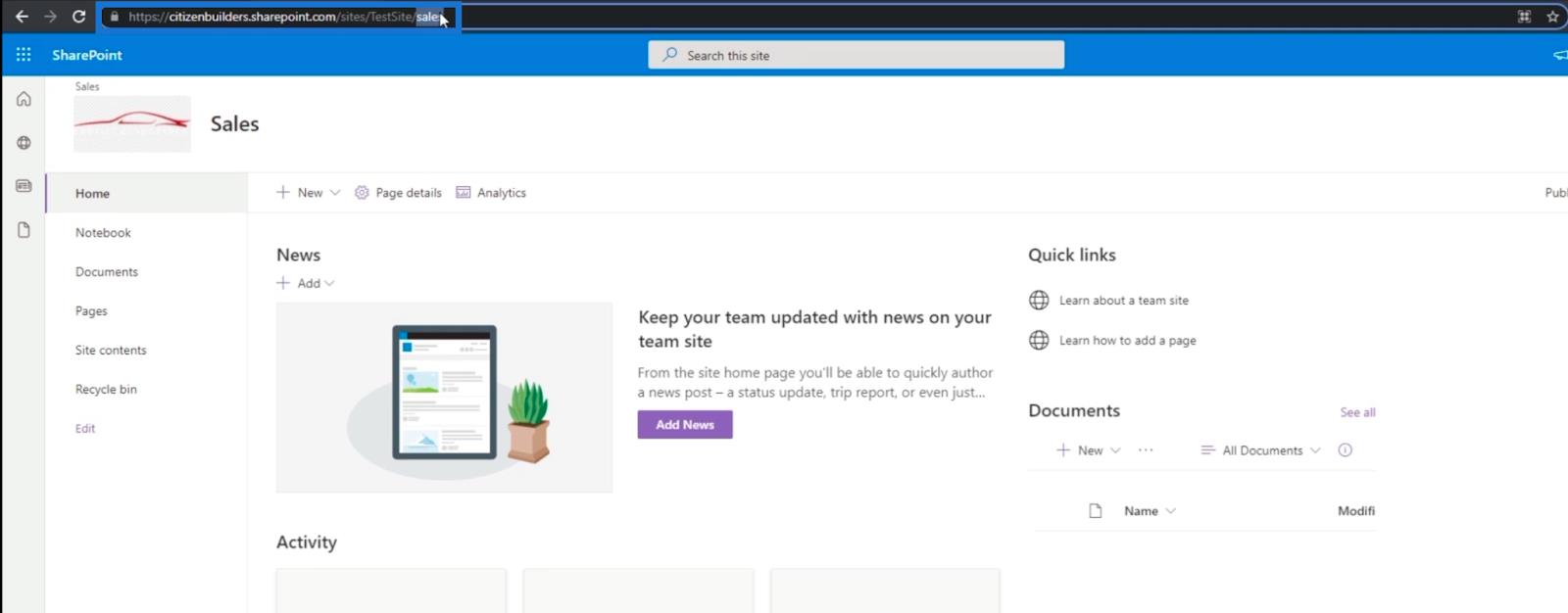
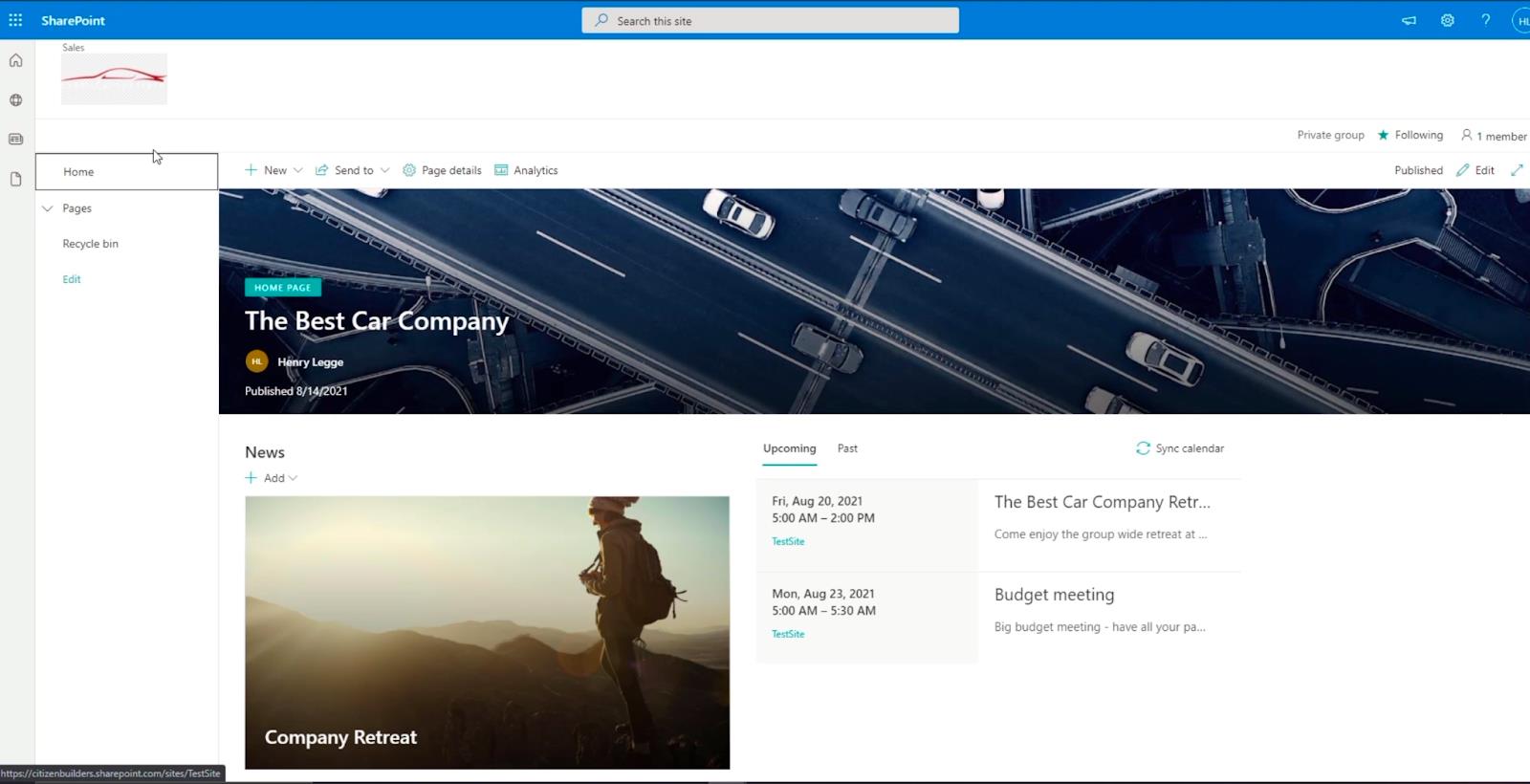
Nejprve se vraťte na hlavní stránku změnou webové adresy. V našem příkladu máme „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales “. Za posledním lomítkem odstraníme slovo „ Prodej “, takže to bude pouze „ https://citizenbuilders.sharepoint.com/sites/TestSite/ “. Poté stiskněte klávesu Enter na klávesnici.

Po přesměrování na hlavní stránku si všimnete, že vlevo nahoře je odkaz s názvem „ Prodej “. Důvodem je, že jsme SharePointu řekli, že chceme, aby všechny podřízené weby byly v tomto umístění. Možná to nebudete dobře vidět kvůli obrázku na pozadí. Pojďme si tedy uvést příklad, jak jej odstranit.

Obsah
Odebrání obrázku na pozadí na vašem webu SharePoint
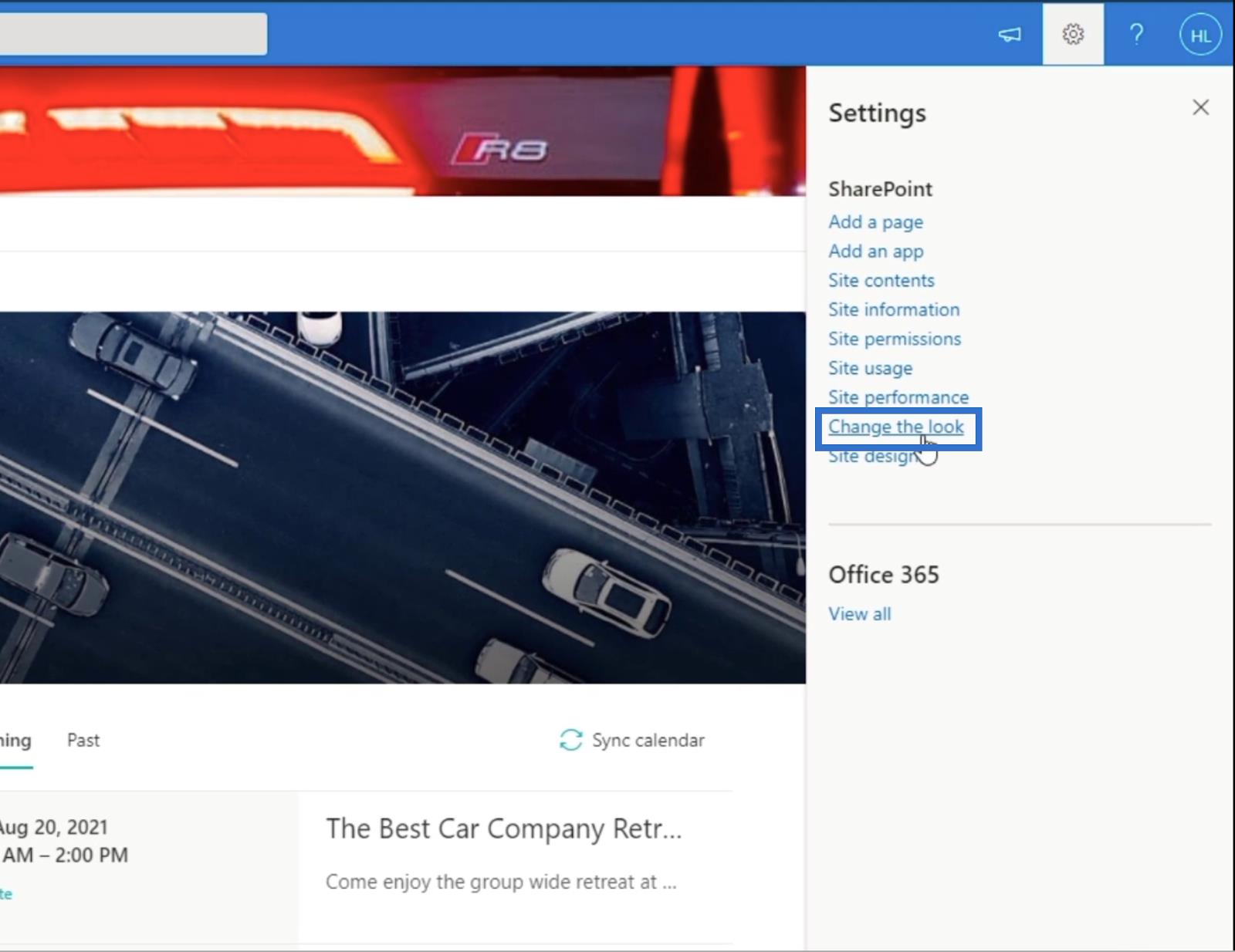
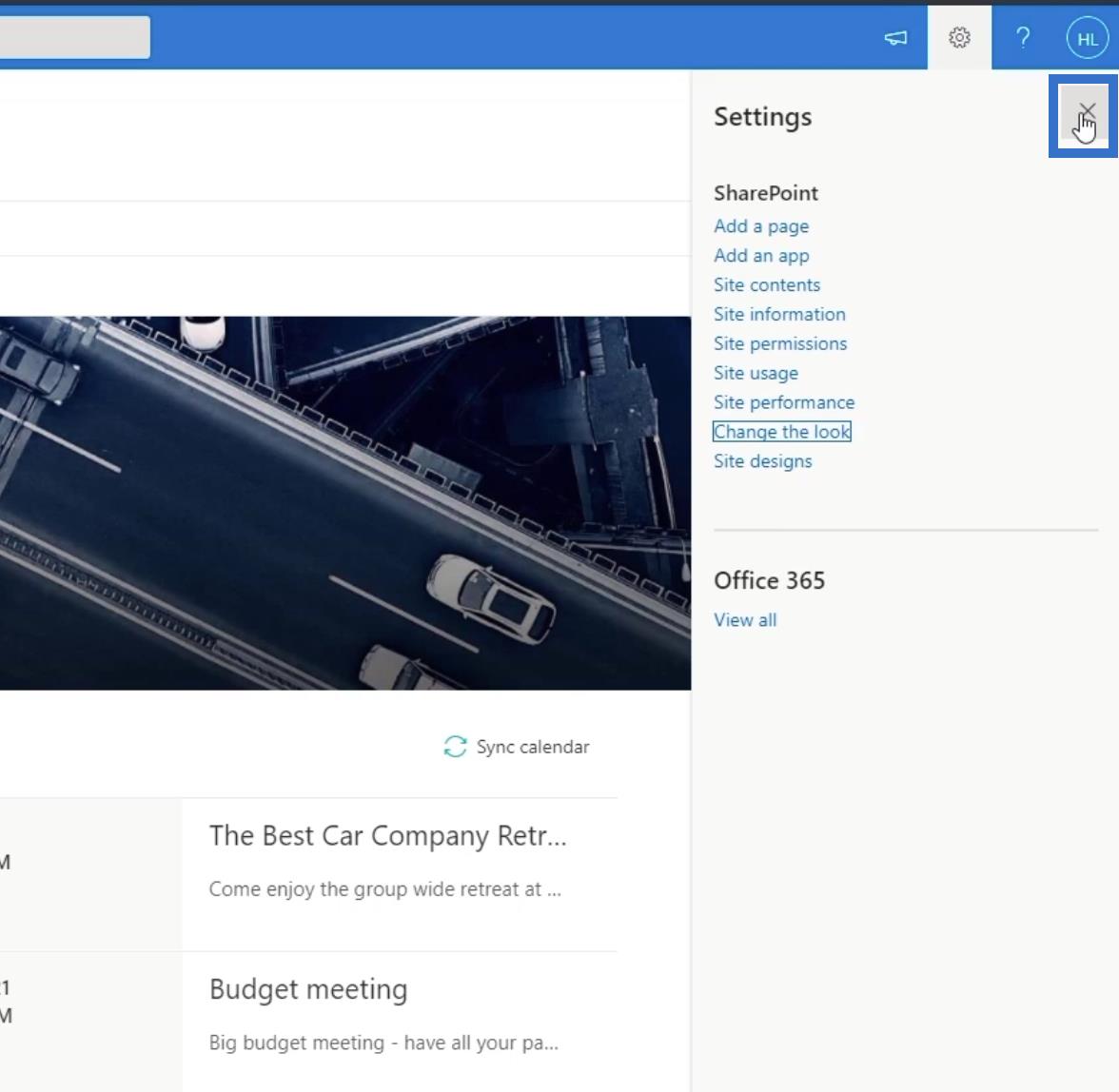
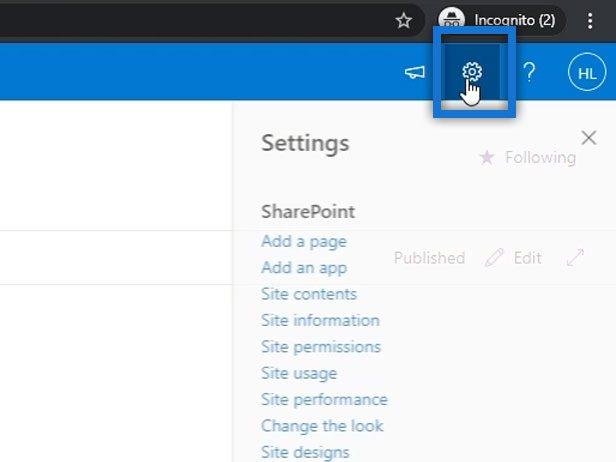
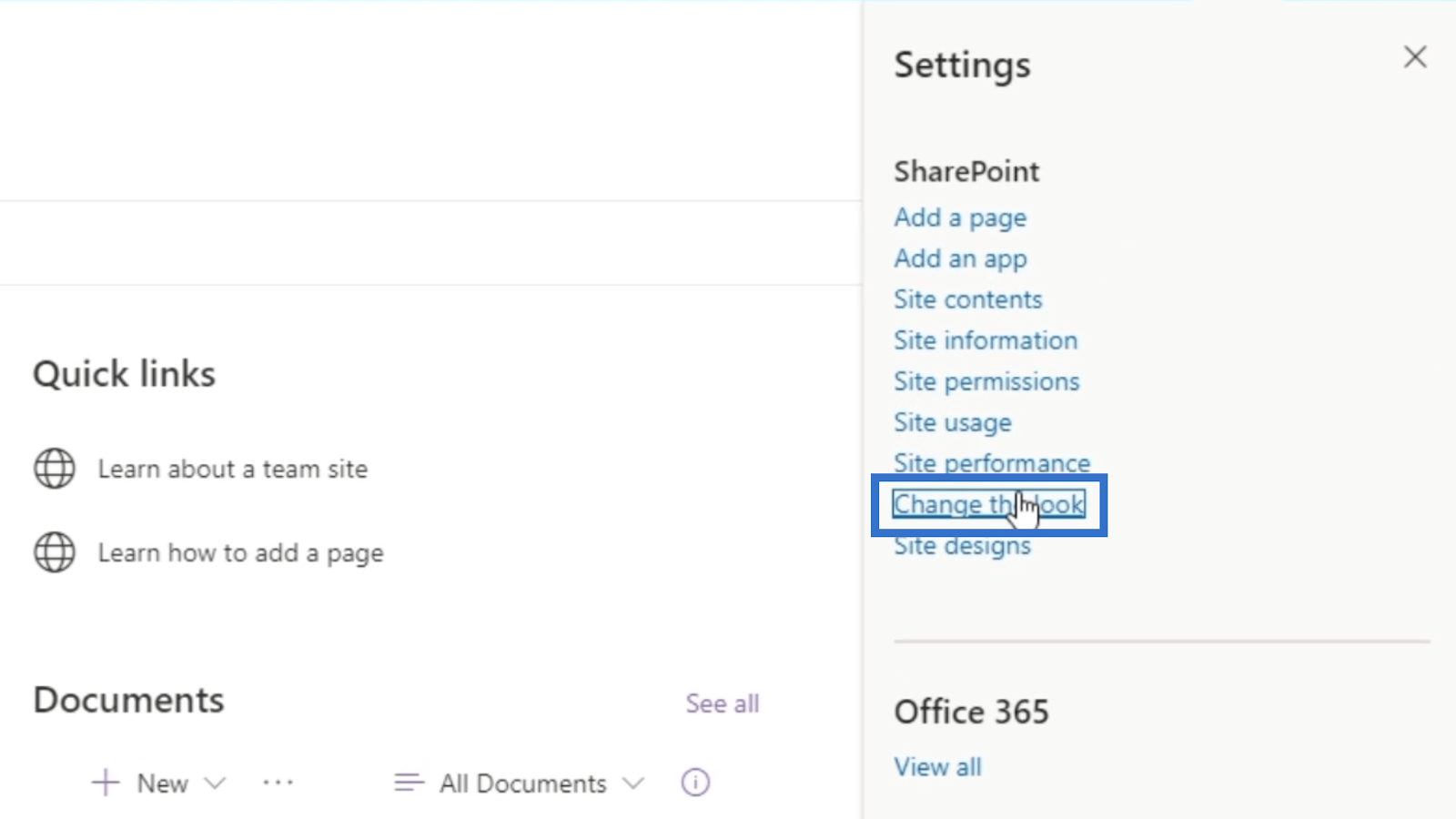
Chcete-li se zbavit obrázku na pozadí, přejděte do Nastavení kliknutím na ikonu ozubeného kola v pravé horní části stránky.

Klikněte na Změnit vzhled .

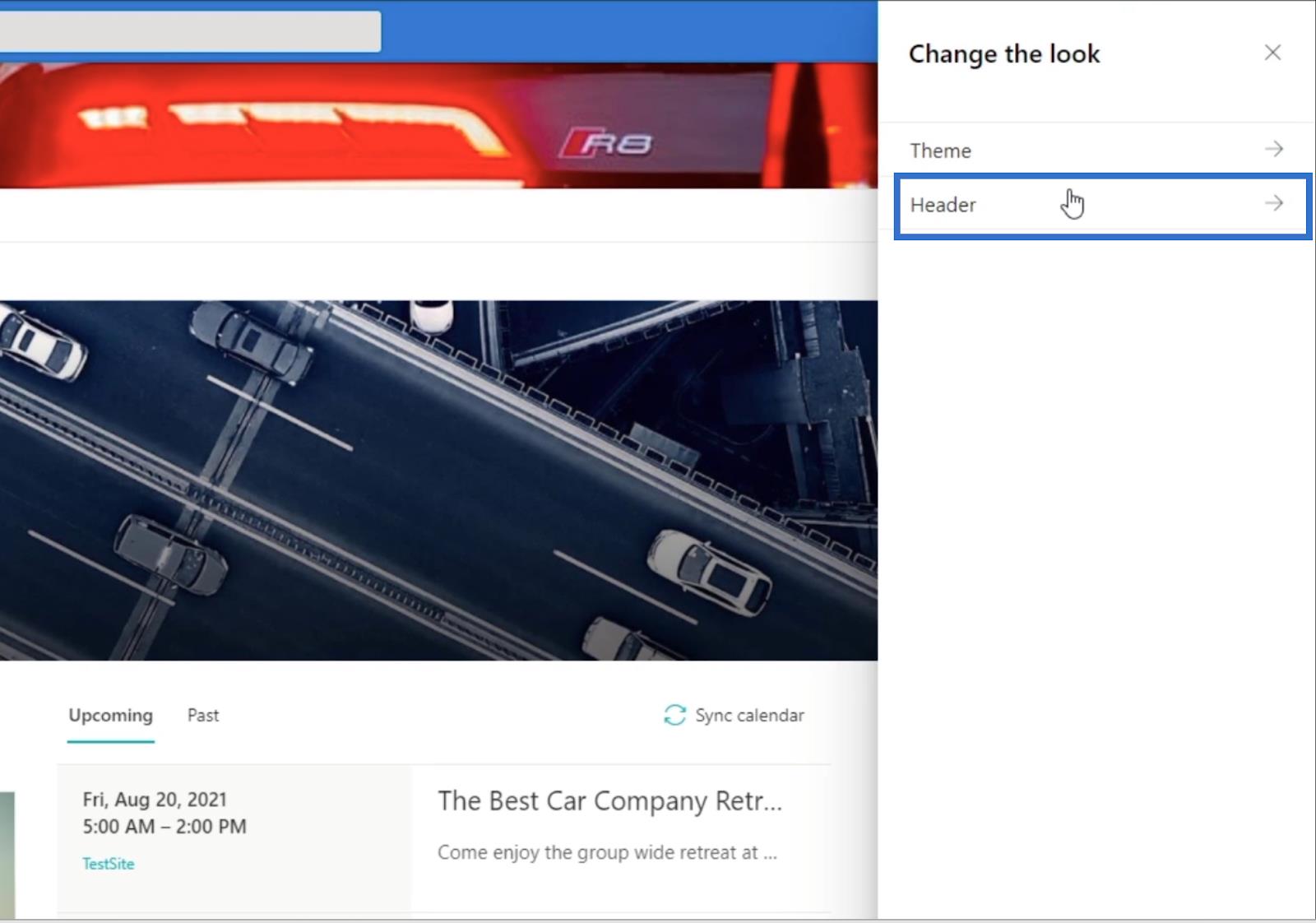
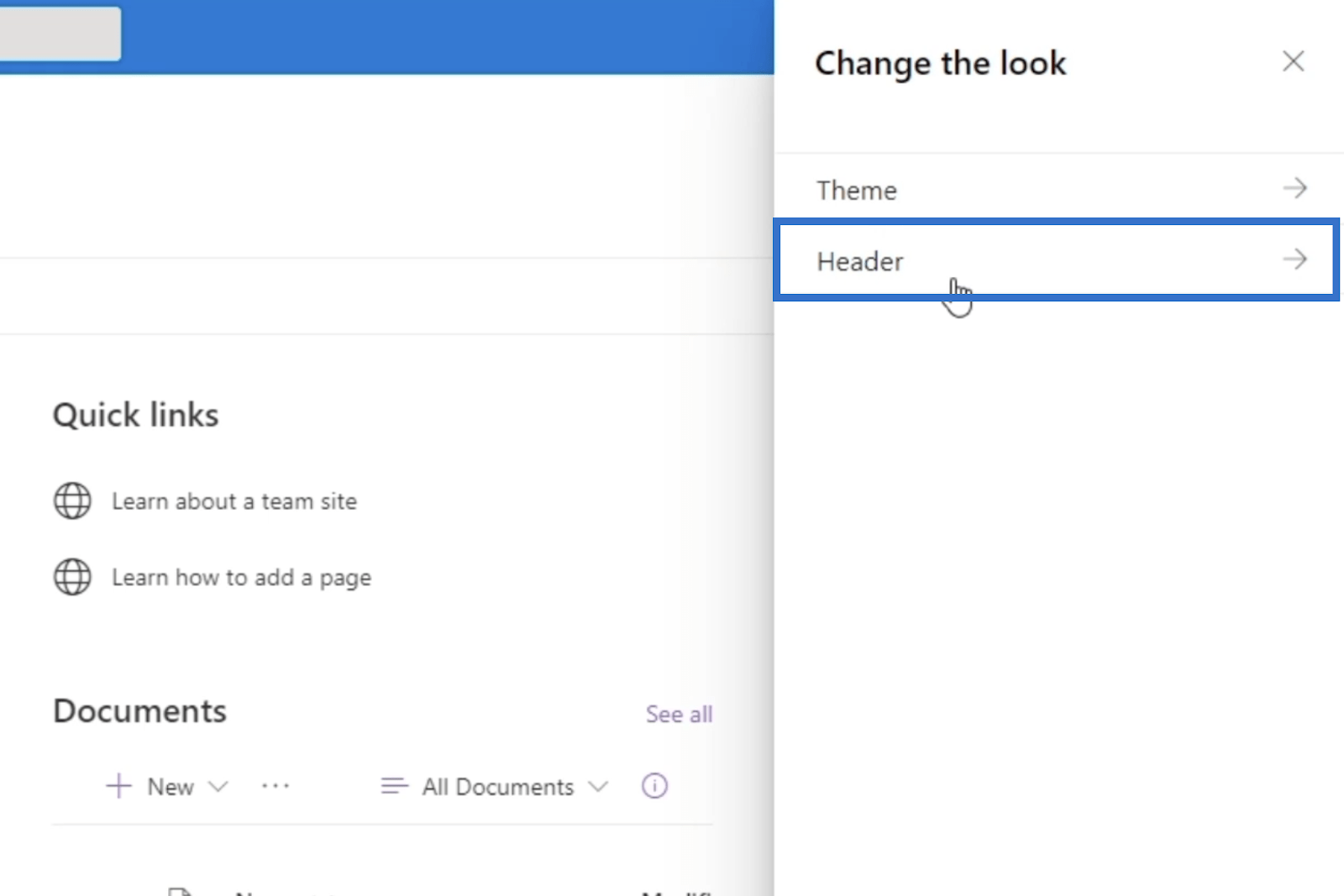
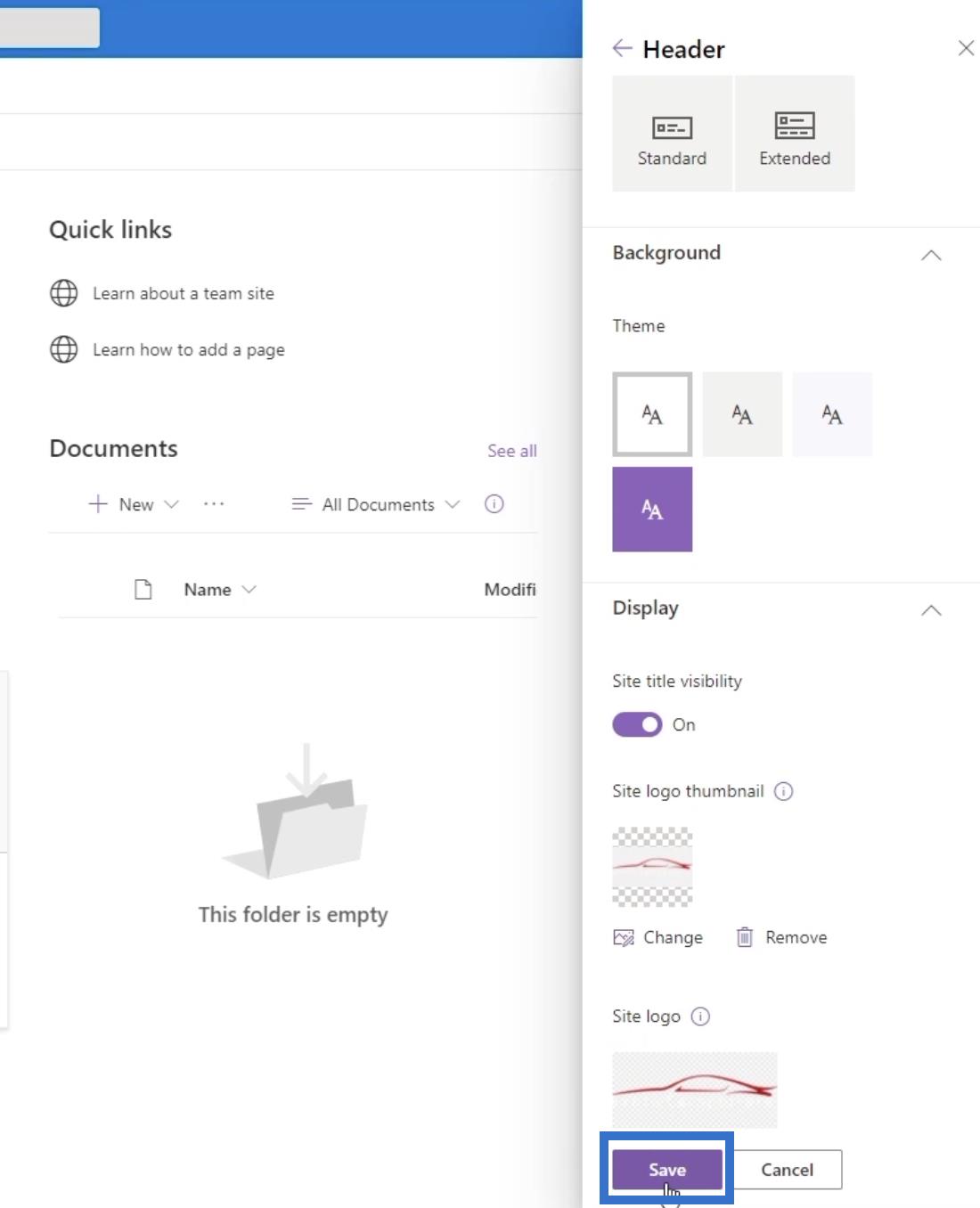
Poté zvolte Záhlaví .

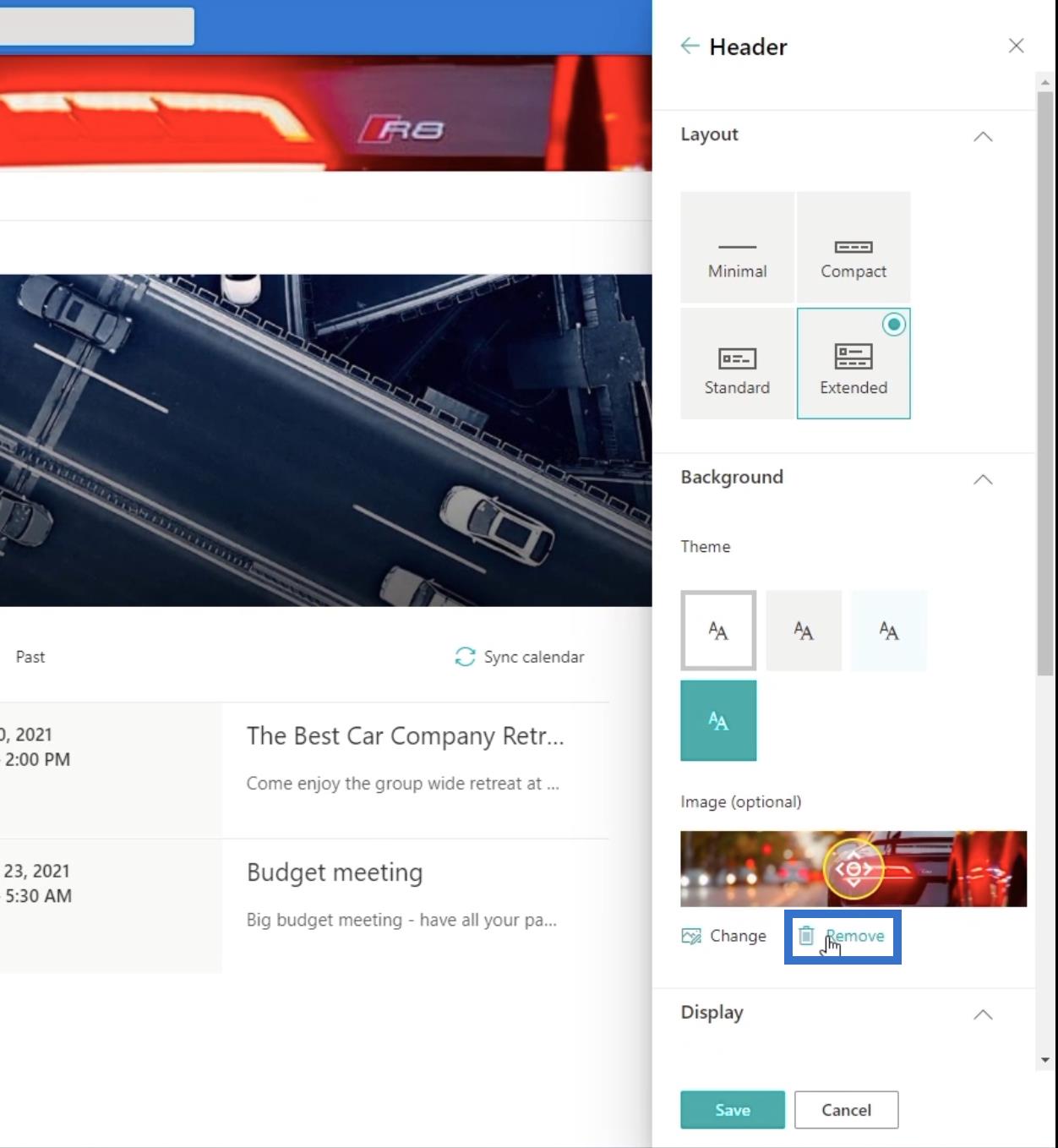
Poté klikněte na Odebrat .

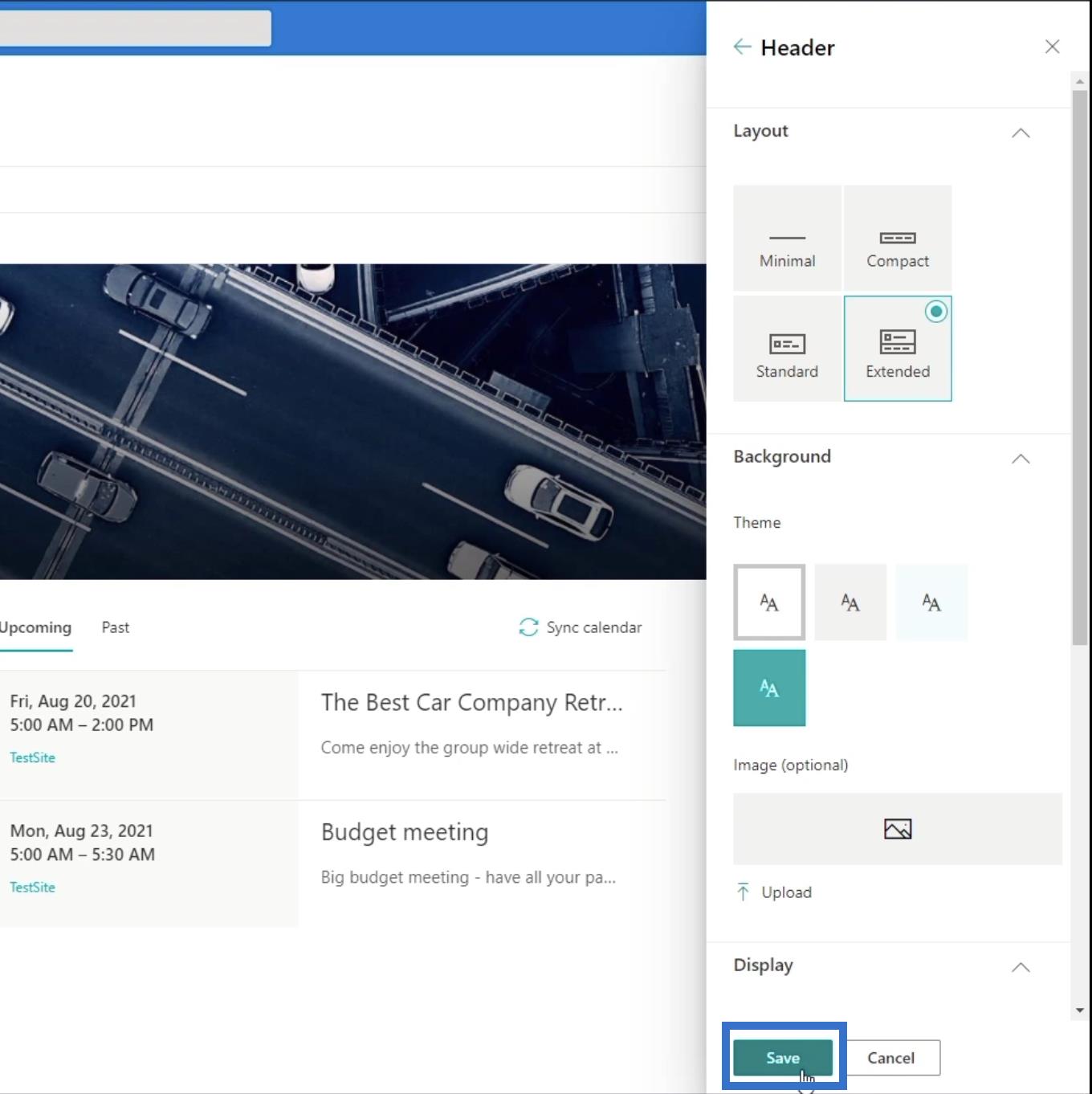
Klikněte na Uložit .

Poté klikněte na X v pravém horním rohu pravého panelu.

Nakonec kliknutím na znak X zavřete panel Nastavení .

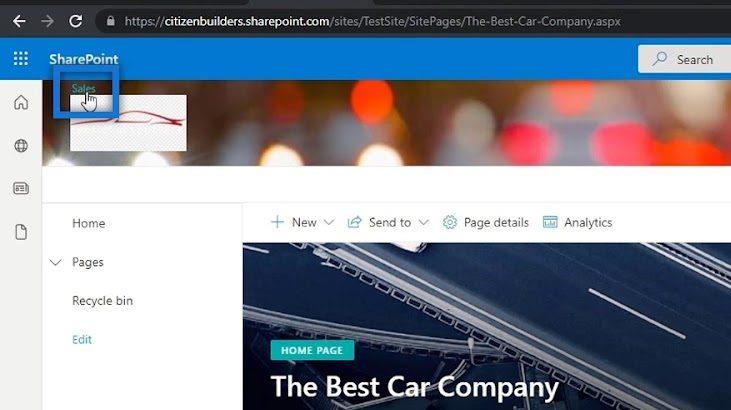
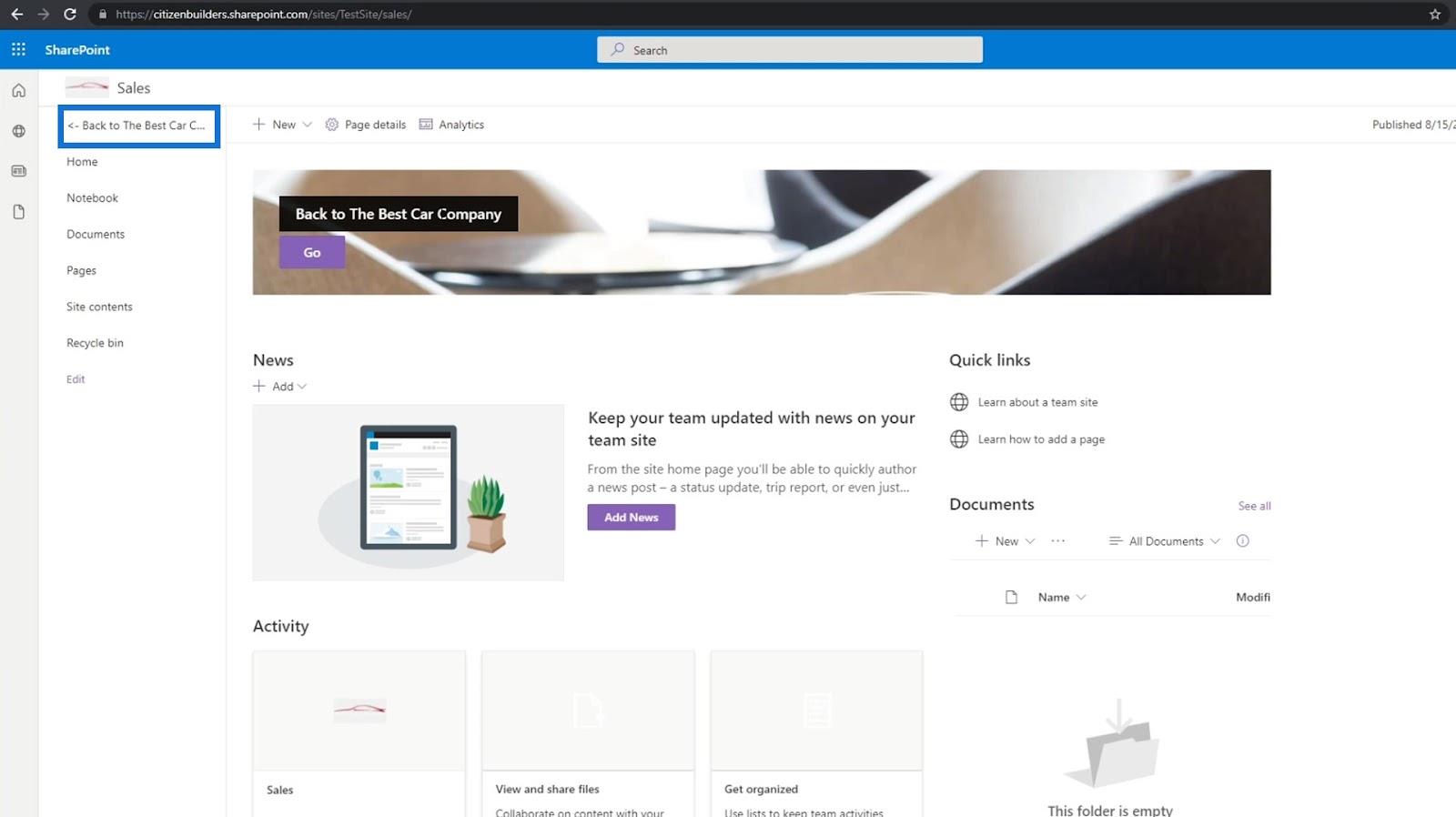
Tím se odstraní obrázek na pozadí v záhlaví, což vám umožní jasně vidět podstránku s názvem „ Prodej “.

A když na něj kliknete, budete přesměrováni na vaši podstránku. V našem příkladu se aktuálně nacházíme na stránce Prodej .

Přidání navigace webu SharePoint na stránku podřízeného webu
Jednou z nejproblematičtějších věcí na tom je, že se nemůžete vrátit na hlavní stránku, pokud nezměníte webovou adresu nebo odkaz. Proto musíme vytvořit navigační prvek, který vás přesměruje na hlavní stránku.
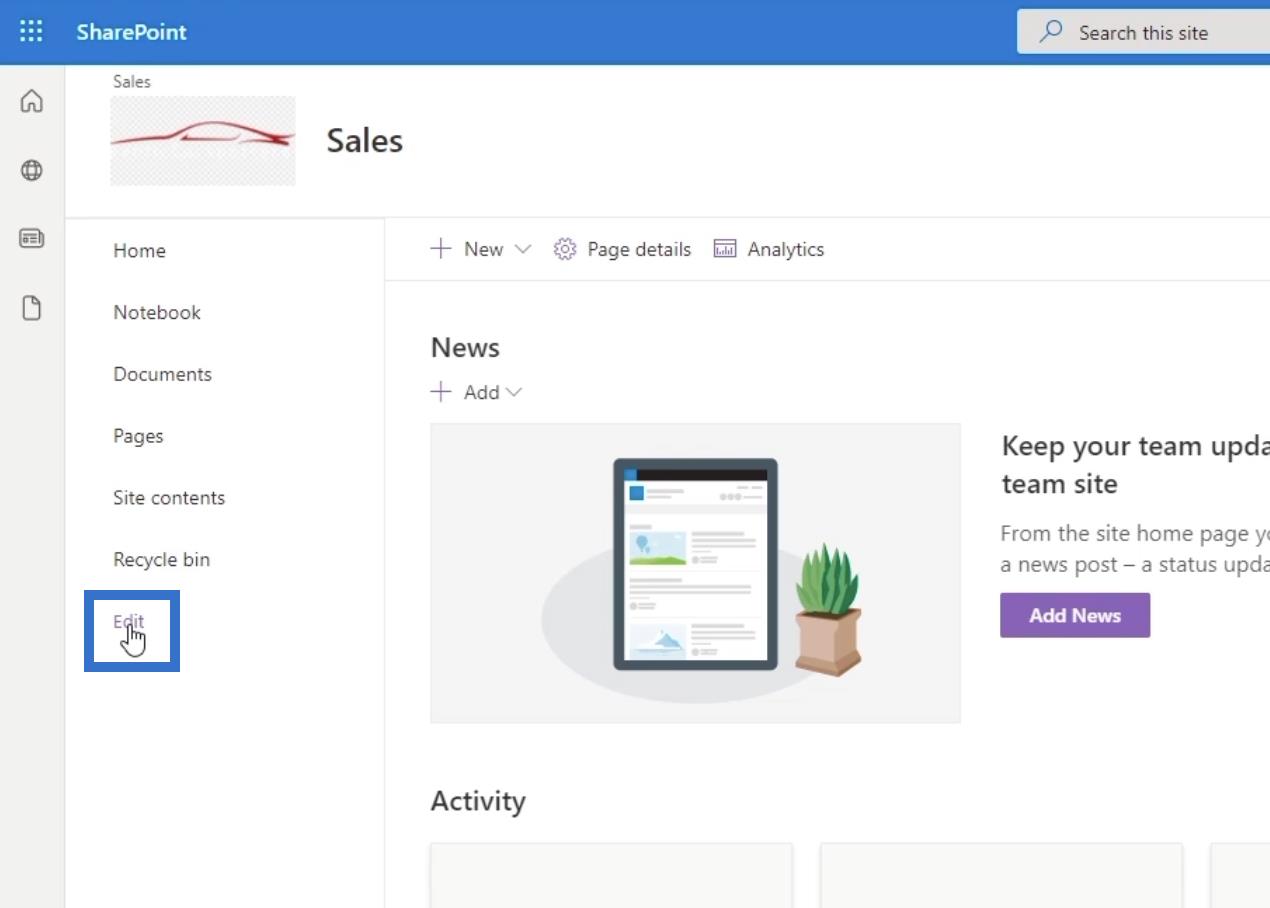
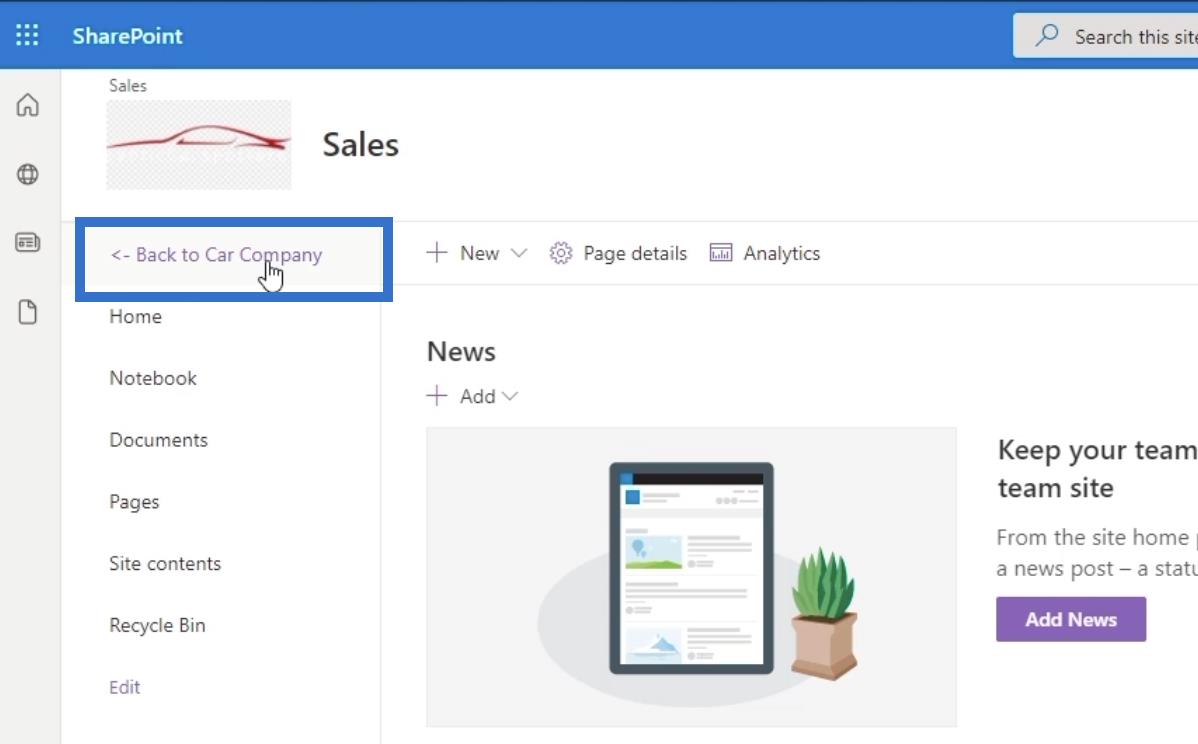
Chcete-li to provést, klikněte na Upravit na levém panelu.

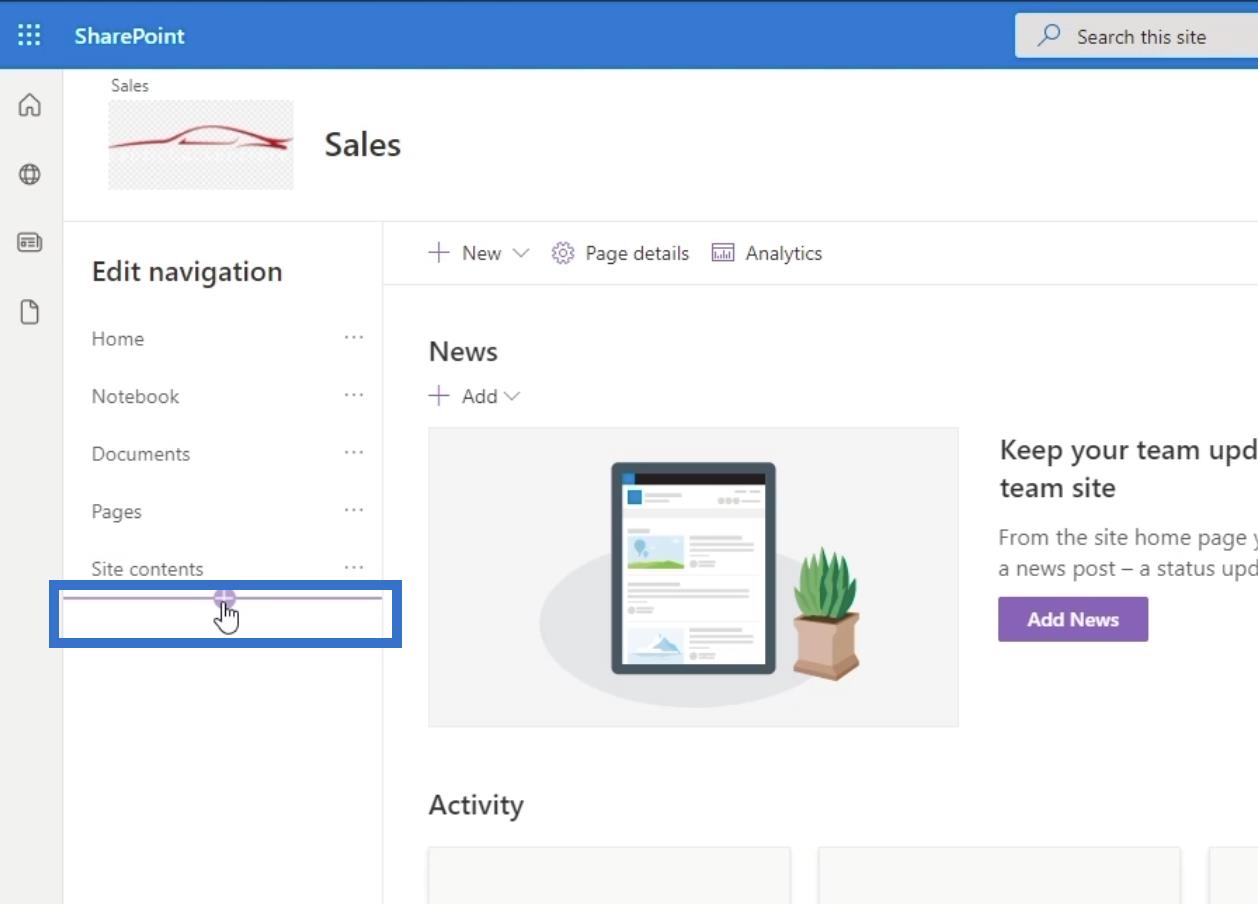
Chystáme se přidat položku pod navigaci Upravit . Chcete-li to provést, umístěte kurzor na poslední prvek na levém panelu a uvidíte znaménko + . Klikněte na znaménko + .

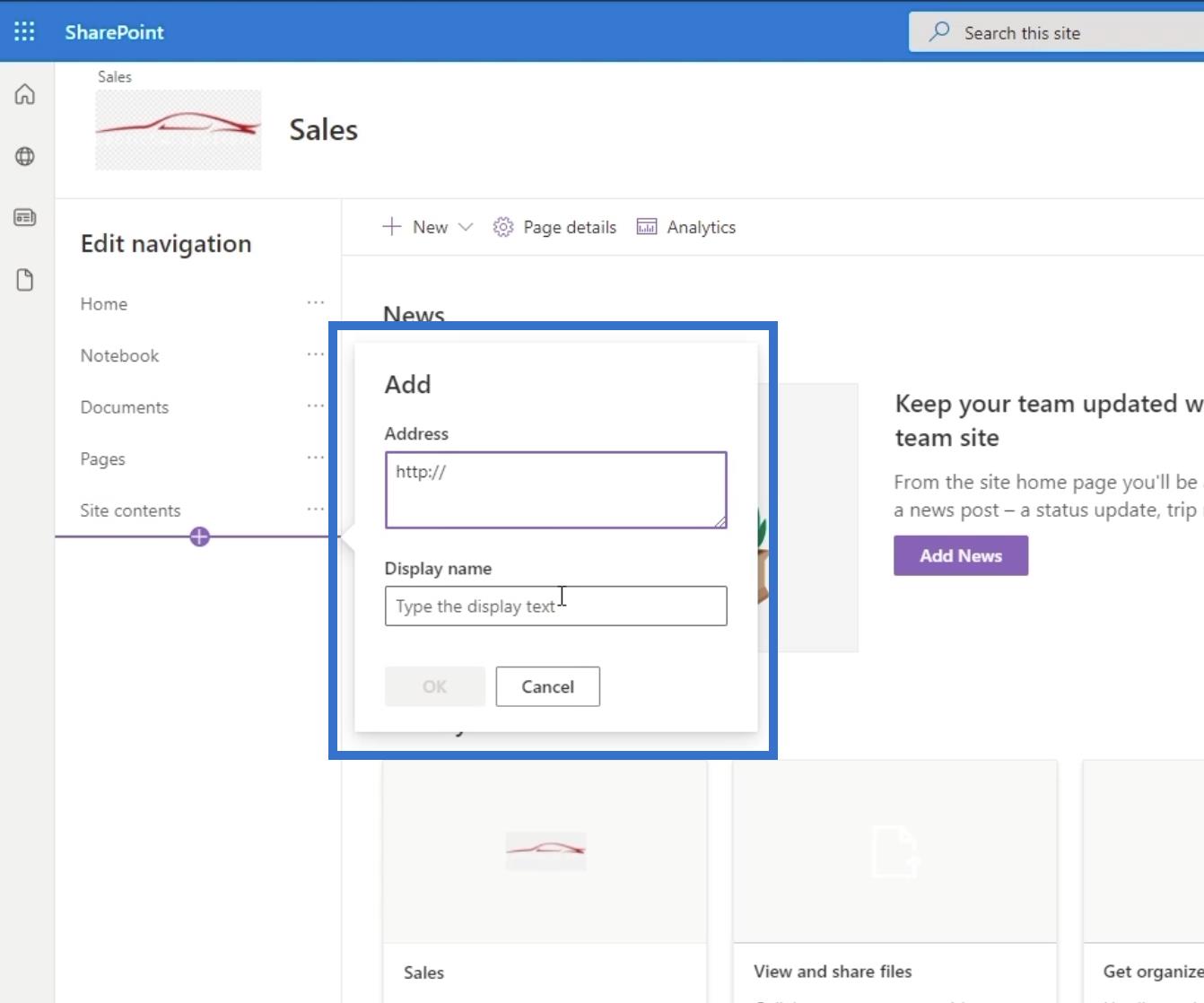
Jakmile na něj kliknete, objeví se dialogové okno .

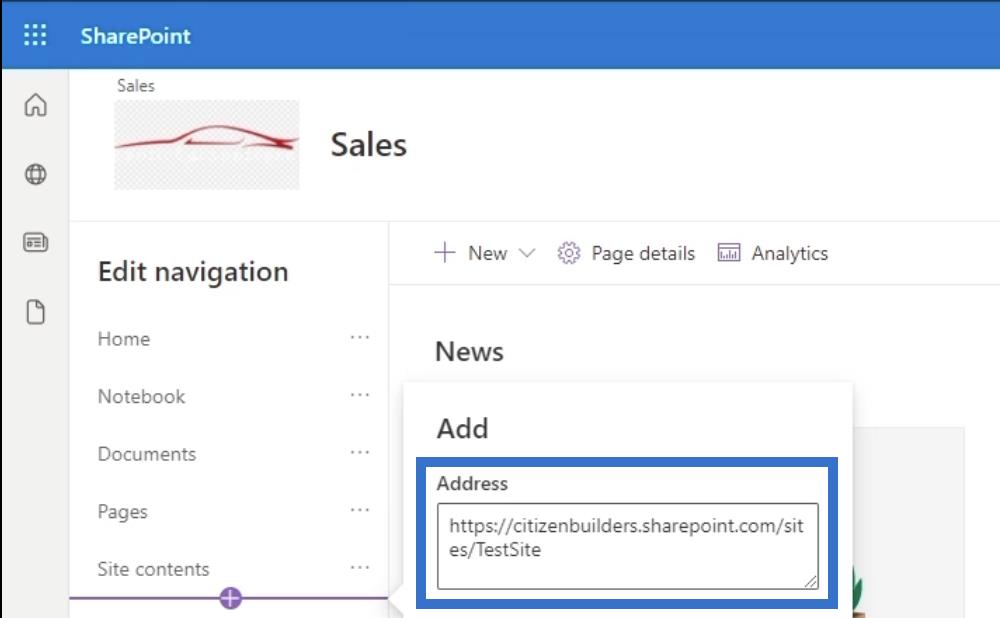
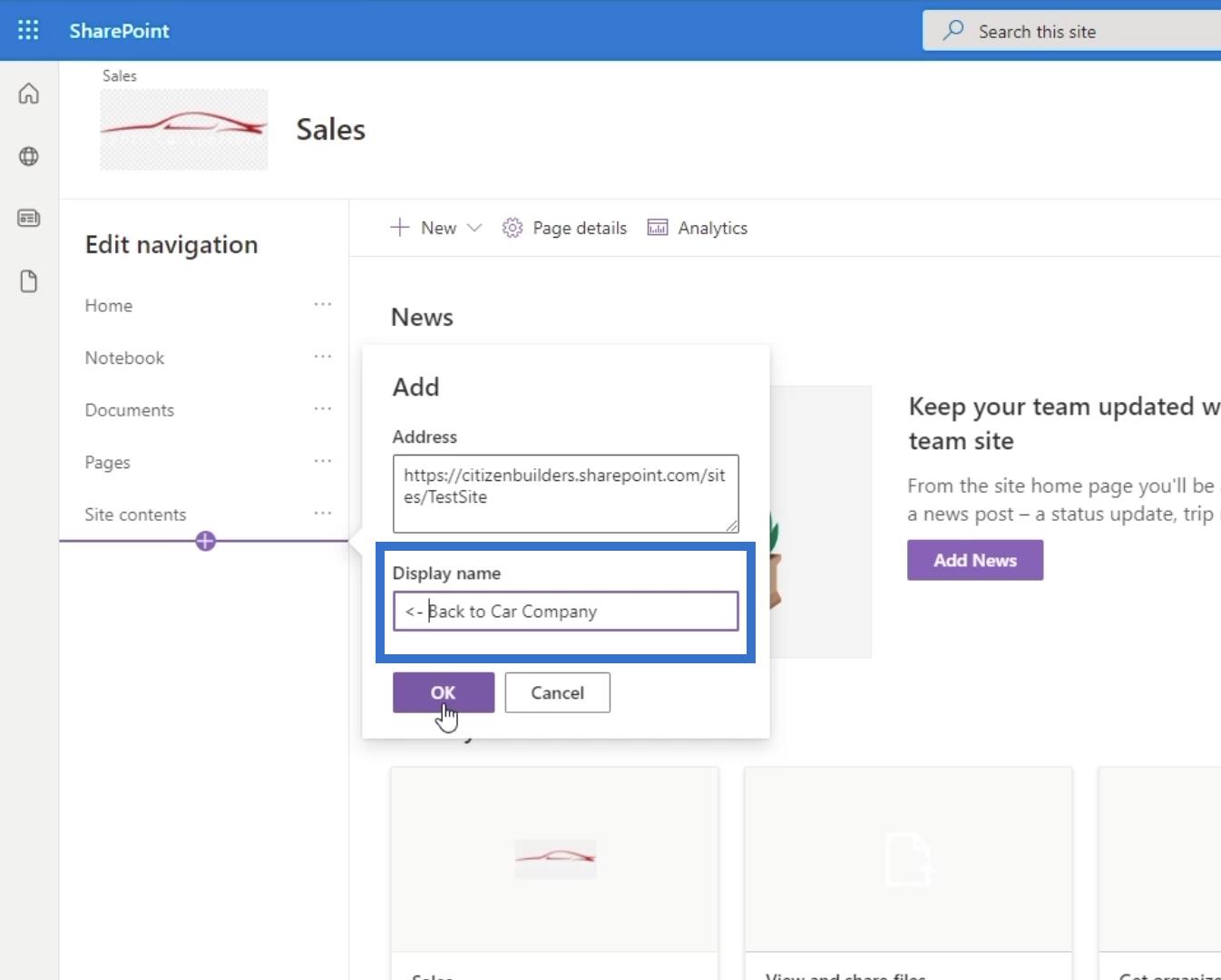
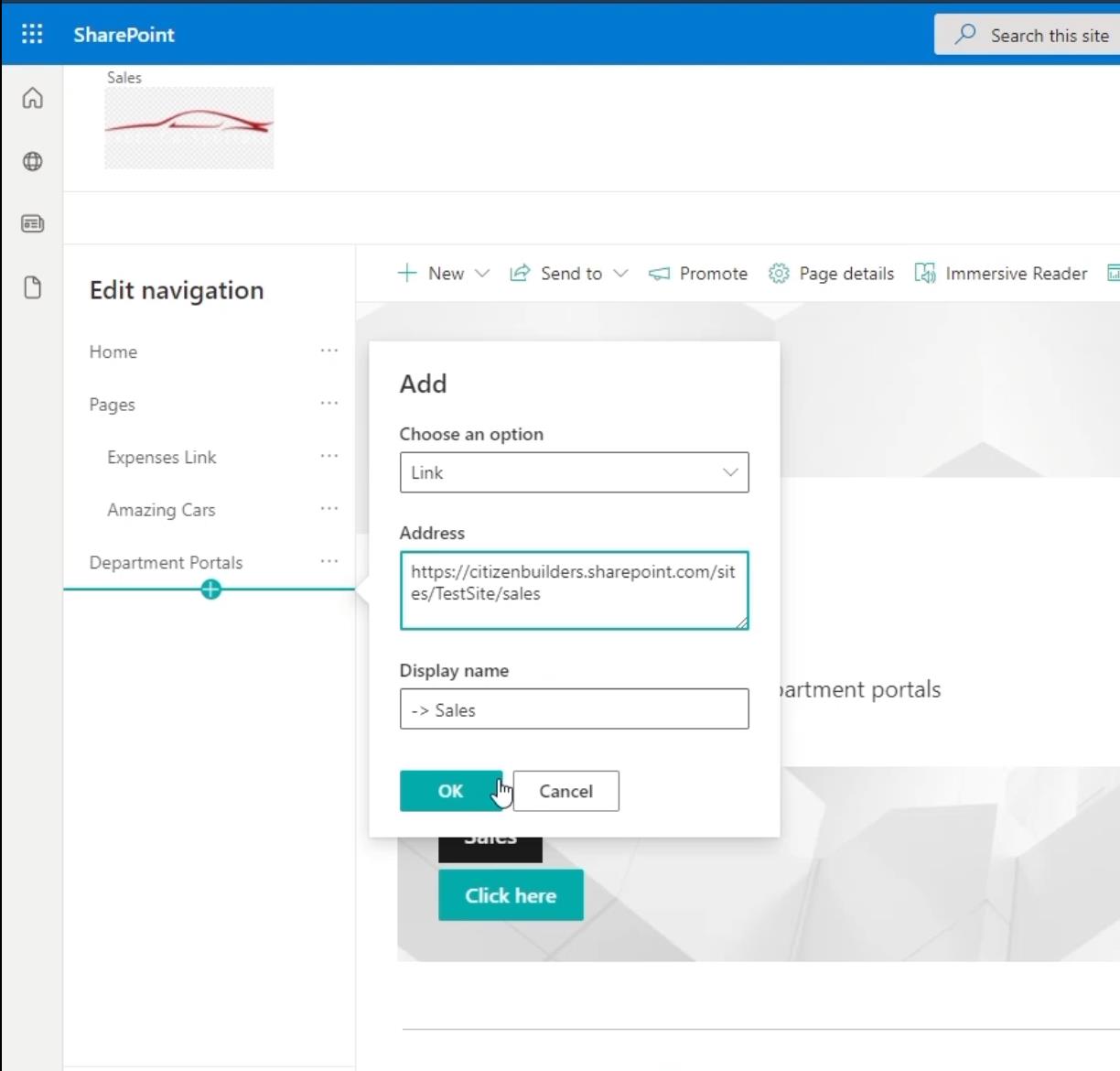
V dialogovém okně zkopírujeme odkaz, který nás zavede zpět na hlavní stránku. Můžete přejít do řádku webové adresy a zkopírovat odkaz kromě poslední stránky. V našem příkladu použijeme „ https://citizenbuilders.sharepoint.com/sites/TestSite “, namísto „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ “.

Potom dáme název podle toho, co dělá. Protože jej použijeme k návratu na hlavní stránku, napíšeme „ <- back="" to="" car=""> “. Pamatujte, že naším hlavním vzorovým webem je Car Company.

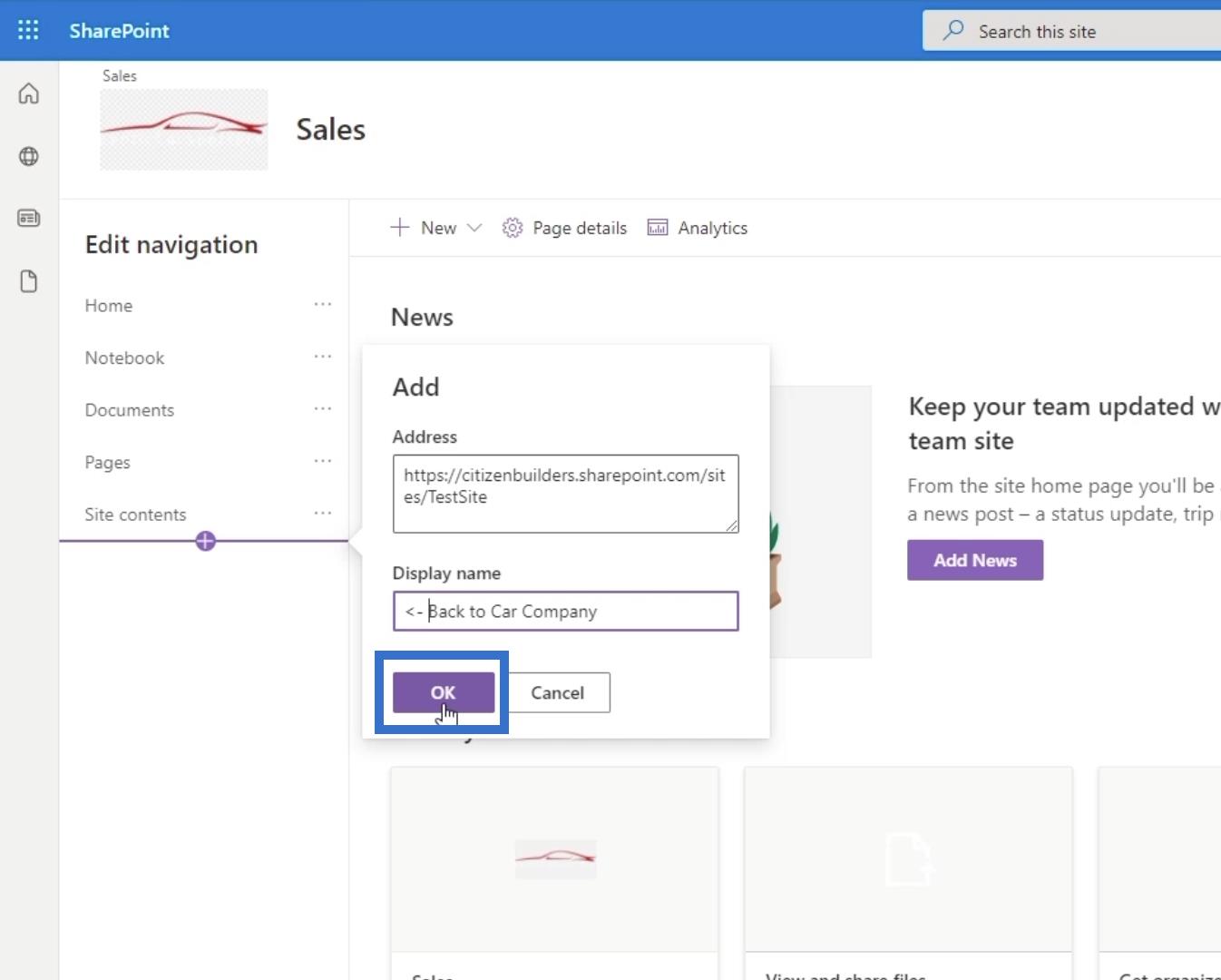
Poté klikněte na OK .

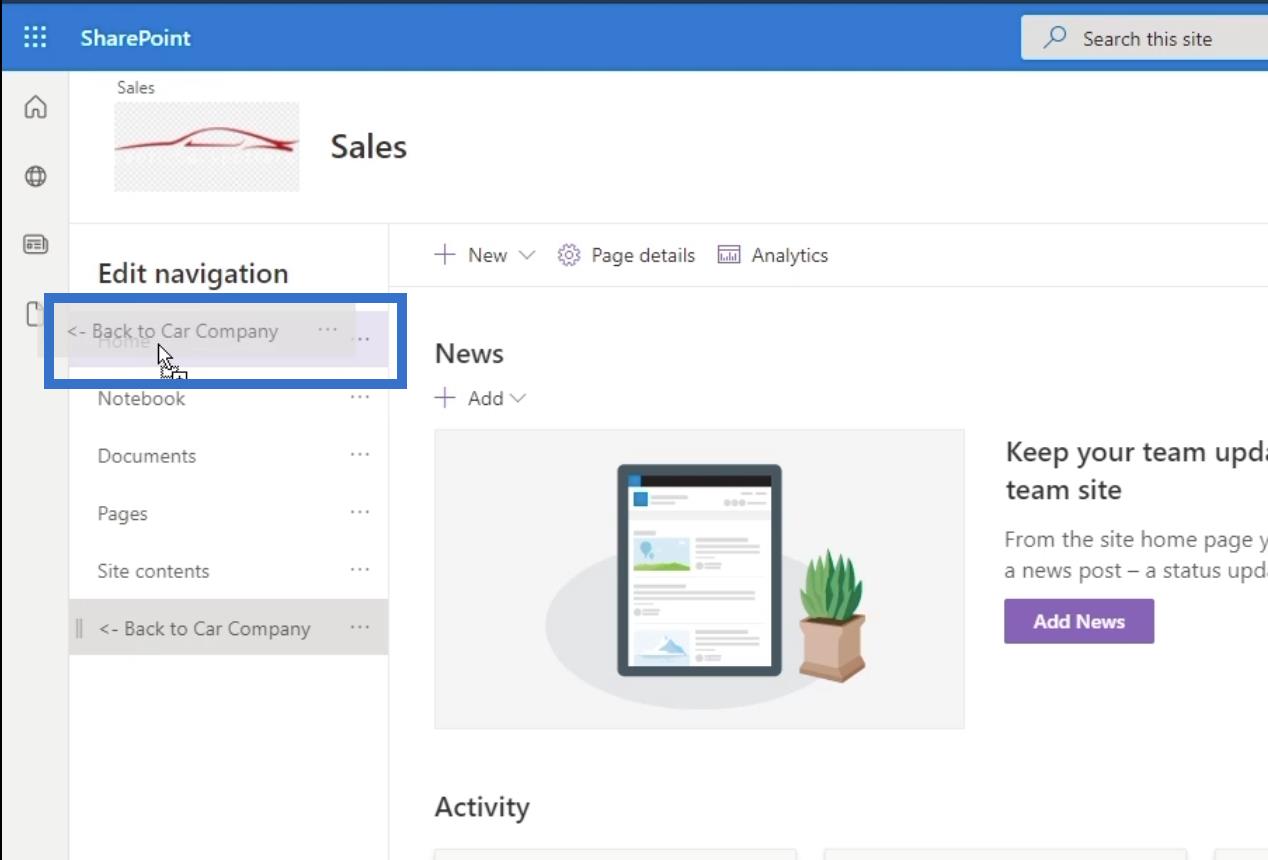
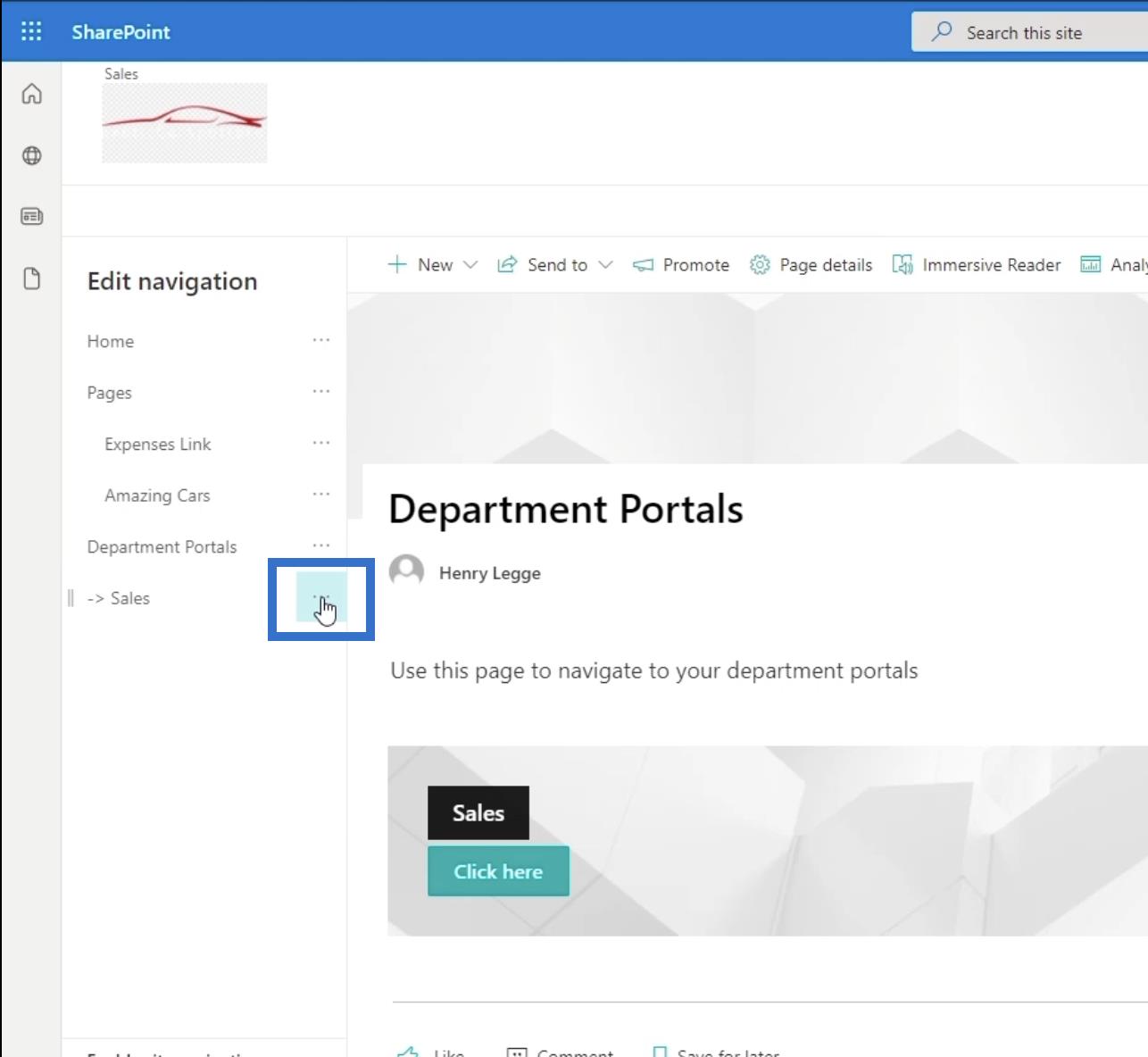
Poté jej přetáhněte úplně nahoru na navigační panel.

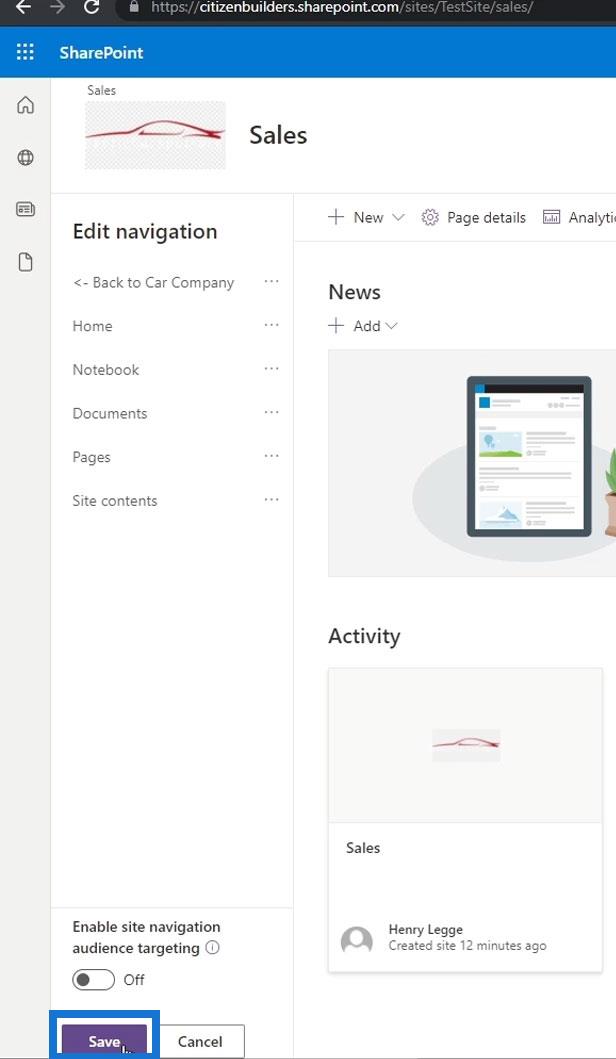
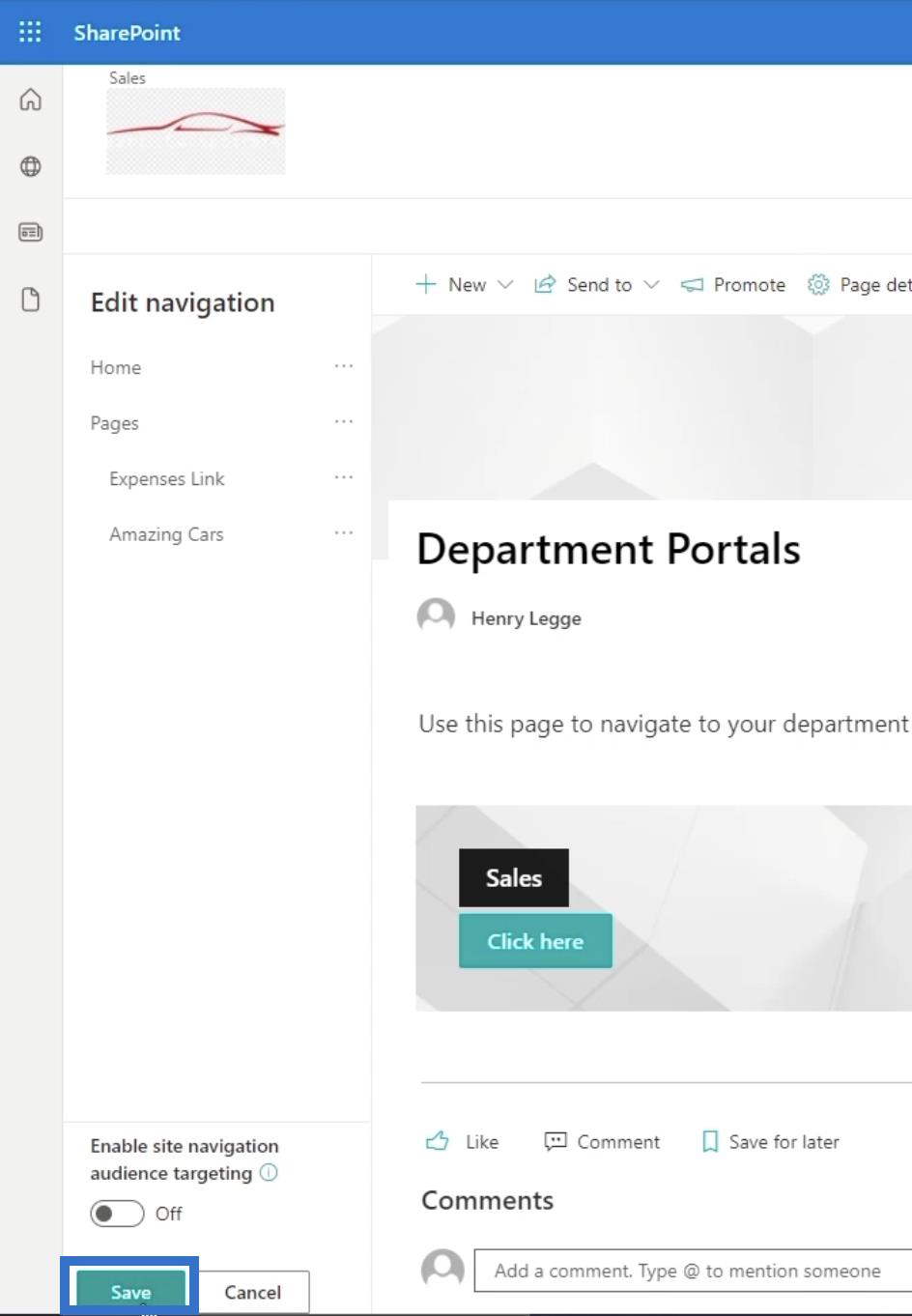
Nakonec klikněte na Uložit v levém dolním panelu.

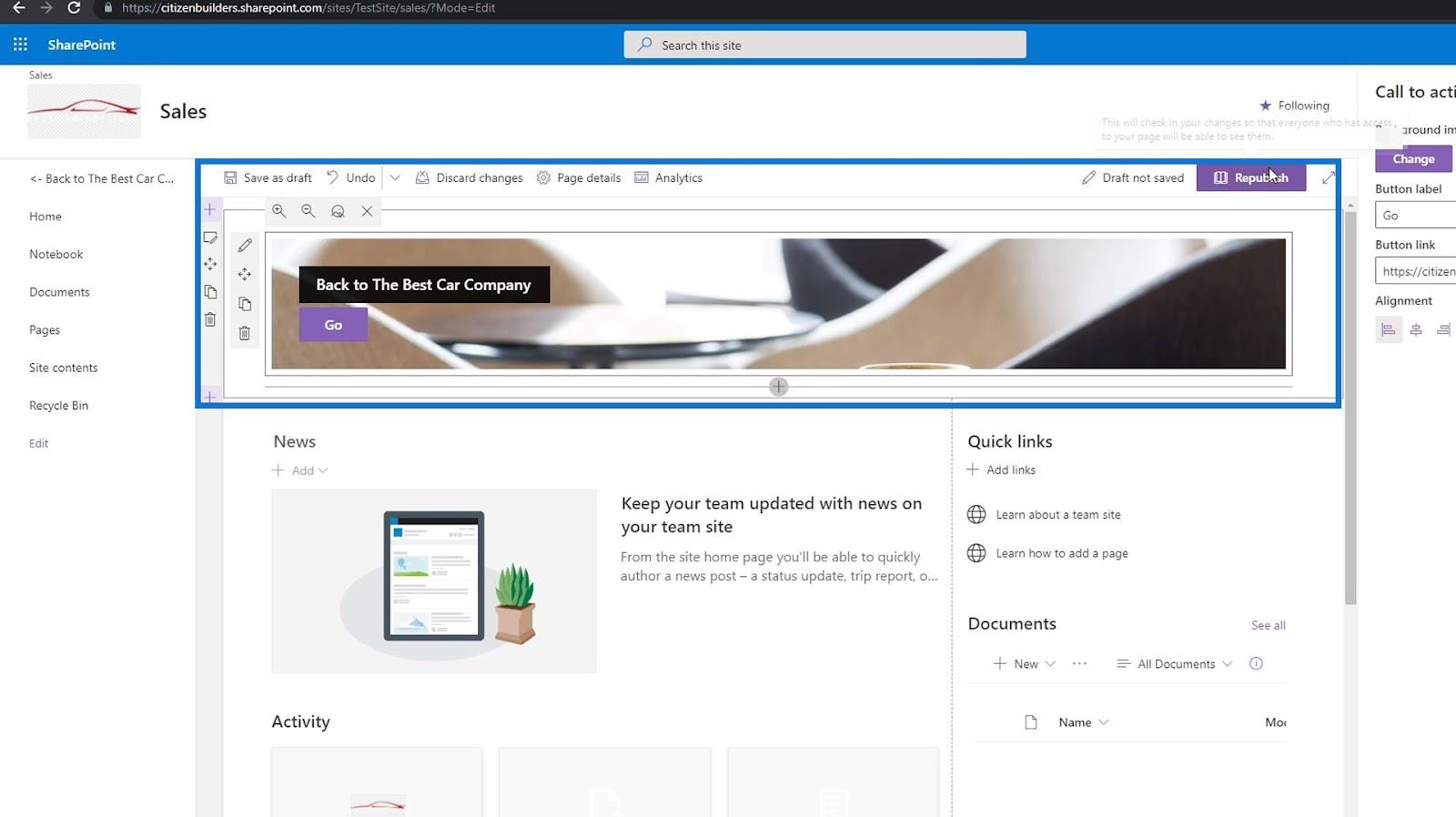
Když kliknete na navigační odkaz, který jsme vytvořili…

… vrátí vás to zpět na hlavní stránku.

Vytvoření navigace webu SharePoint na hlavní stránce
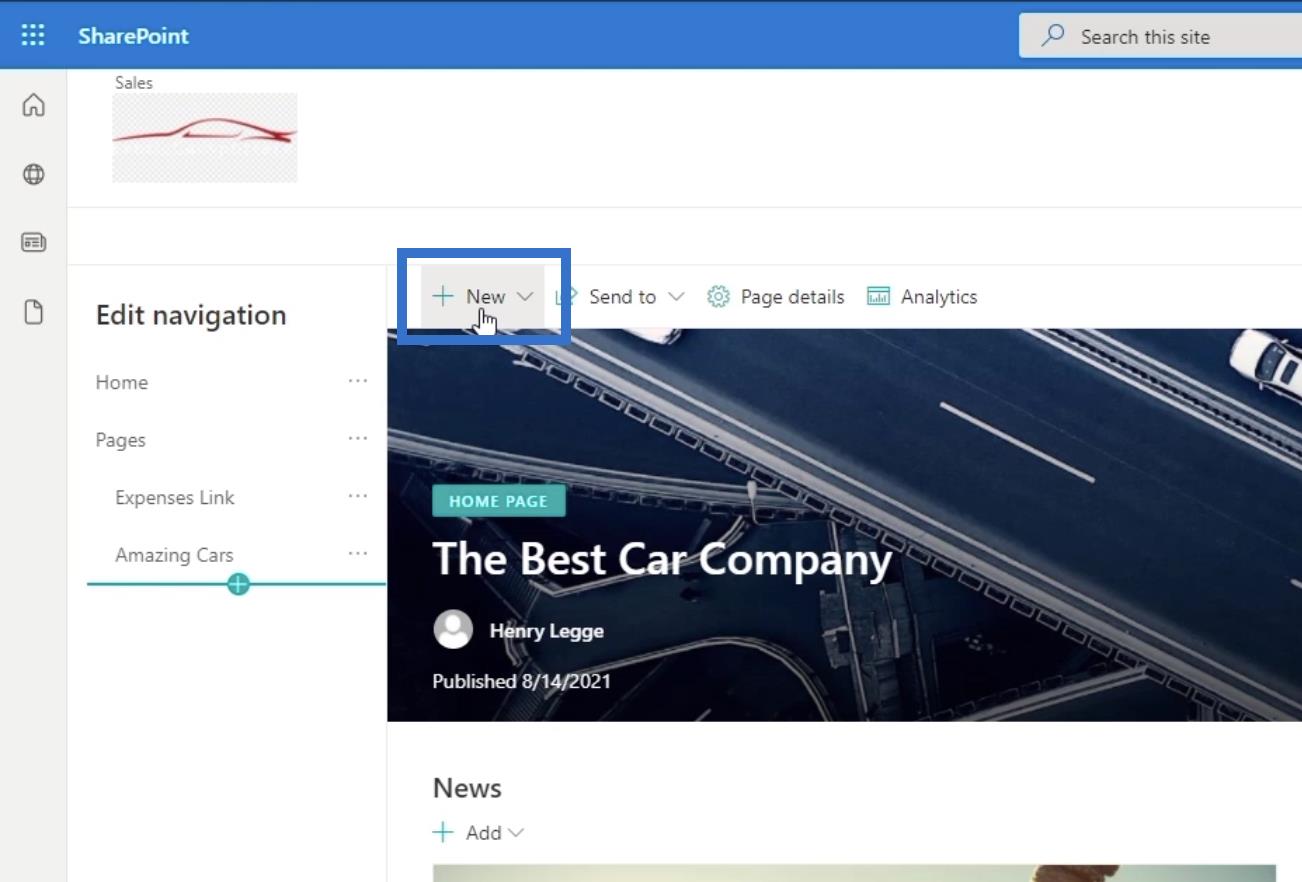
Nejprve vytvoříme novou stránku. Tuto stránku přidáme do naší hlavní navigace.

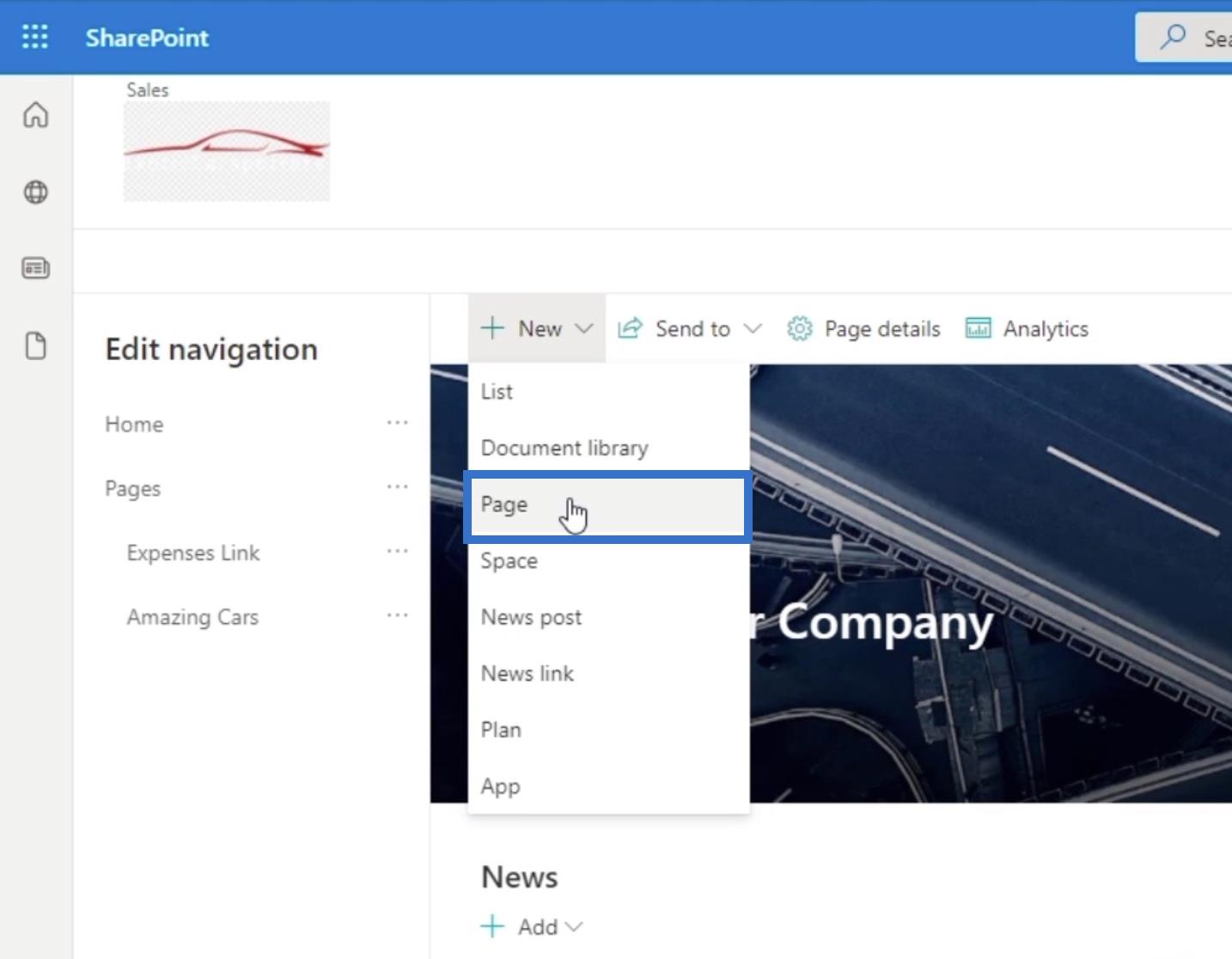
Poté z rozbalovací nabídky vyberte možnost Stránka .

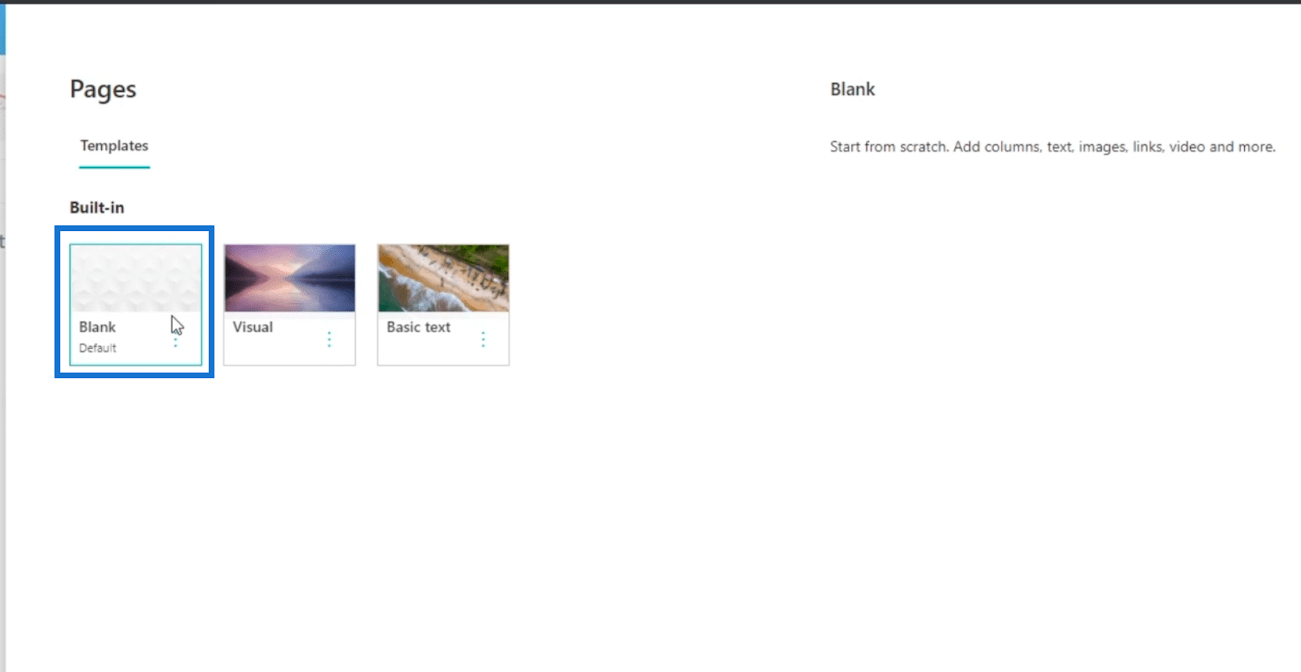
Objeví se nové okno. Zvolme pro naši šablonu Blank .

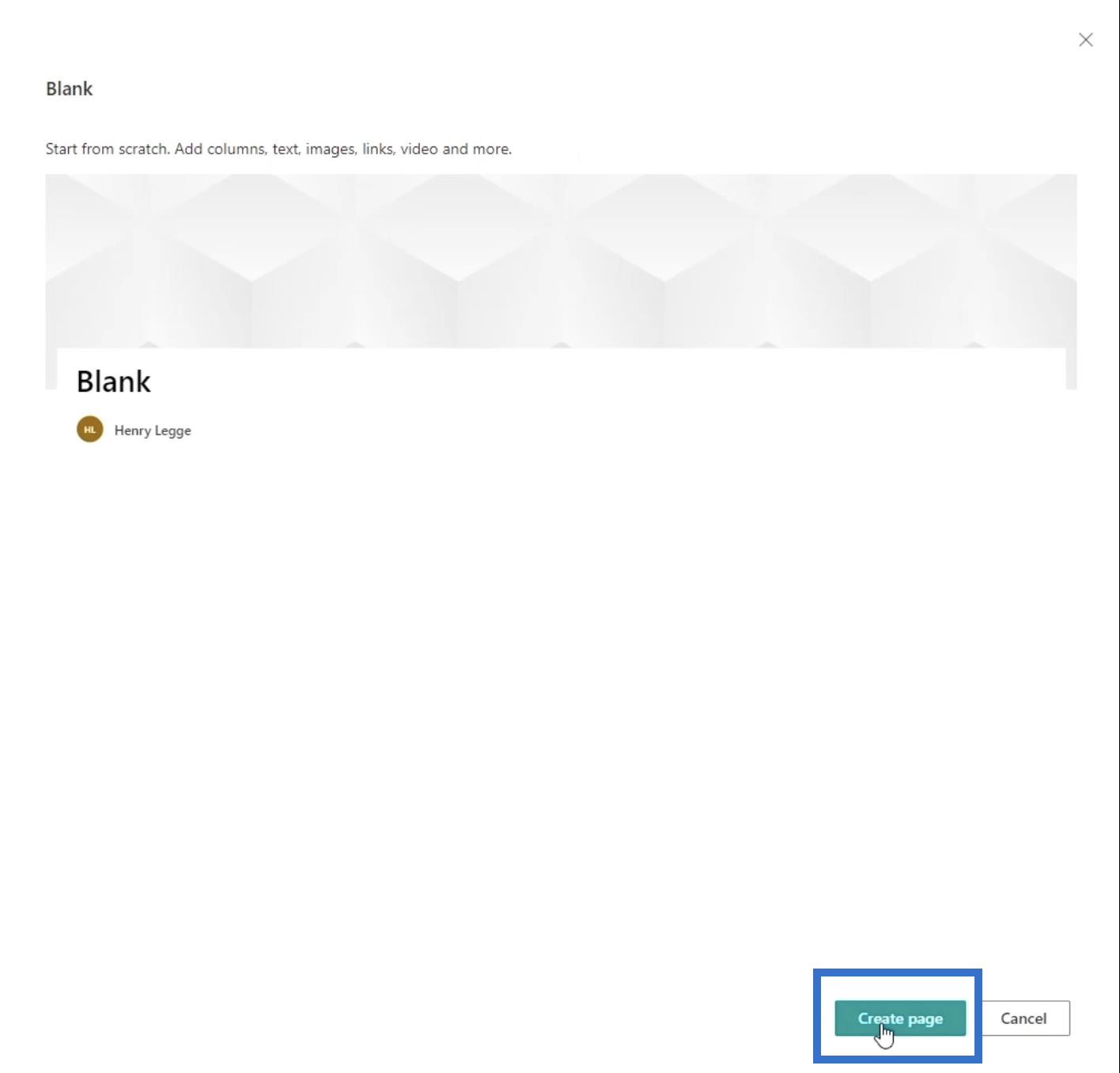
Klikněte na stránku Vytvořit vpravo dole.

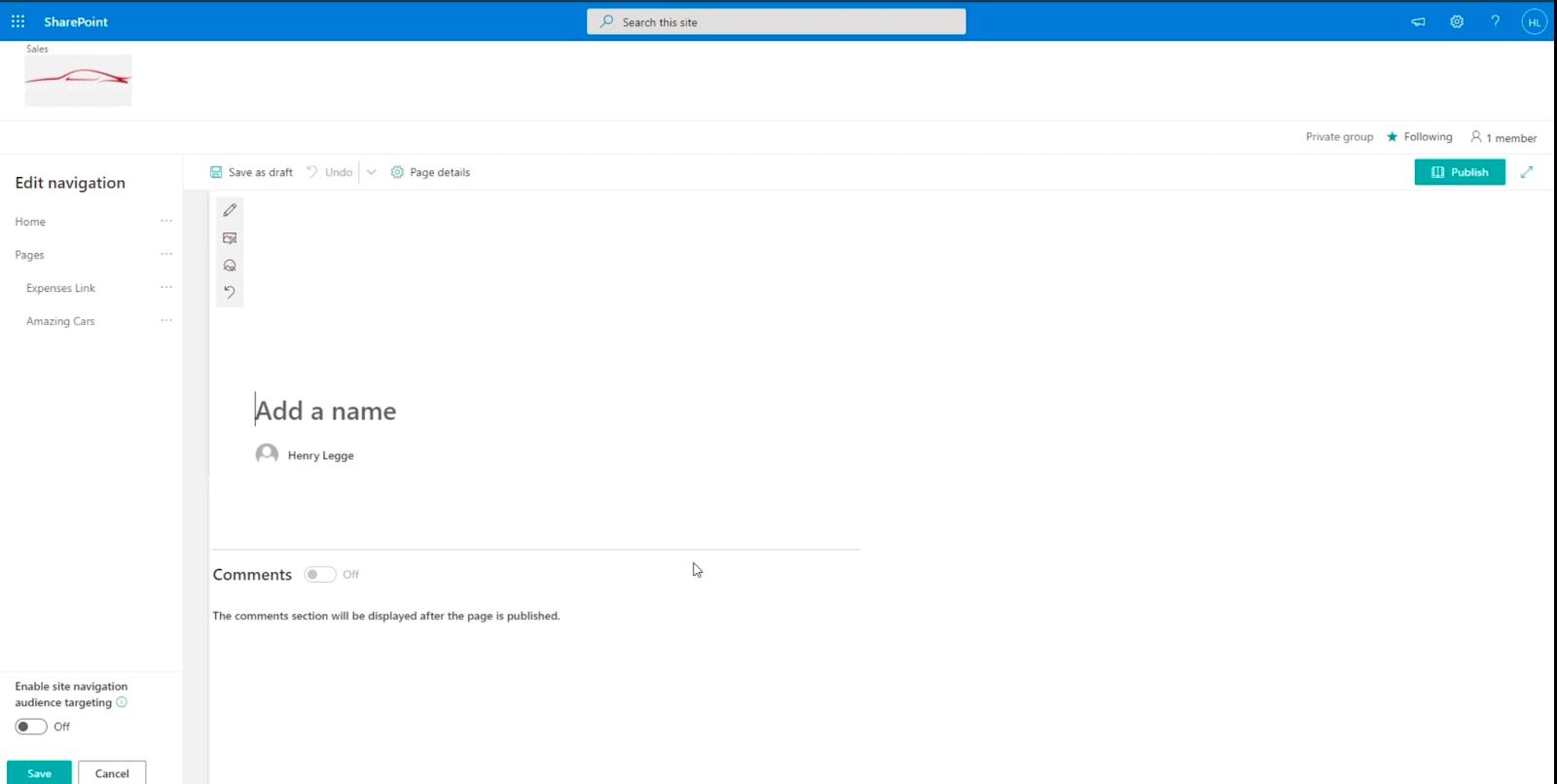
Poté budete přesměrováni na novou stránku, kde si ji můžete nastavit podle svých preferencí.

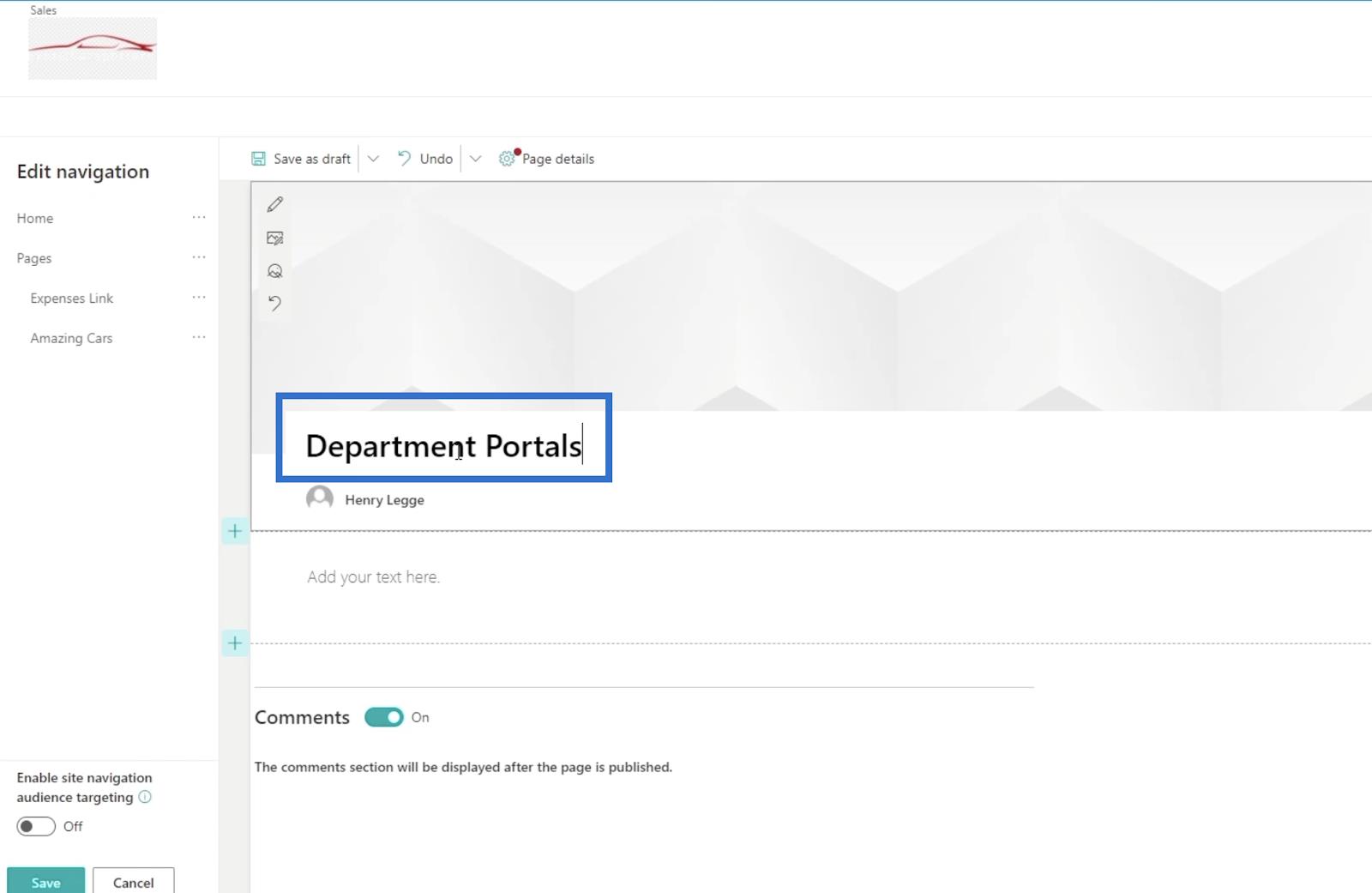
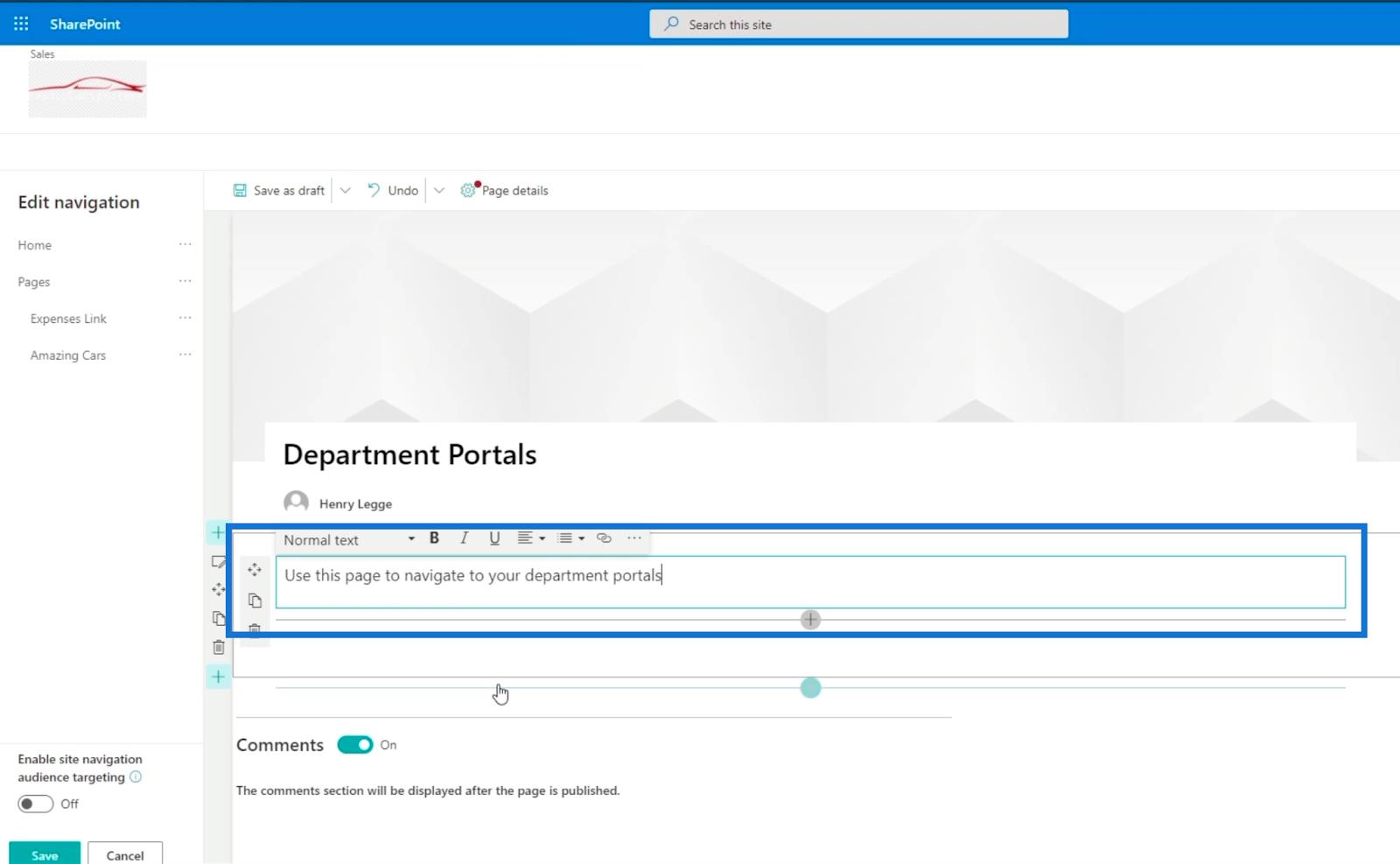
V záhlaví přidejte název stránky kliknutím na textové pole „ Přidat název “. V našem příkladu použijeme „ Portály oddělení “ .

V textovém poli pod ním popíšeme, co tato stránka dělá. Protože se jedná o stránku portálu oddělení, zadáme „ Tuto stránku použijte k navigaci na portály vašeho oddělení. “

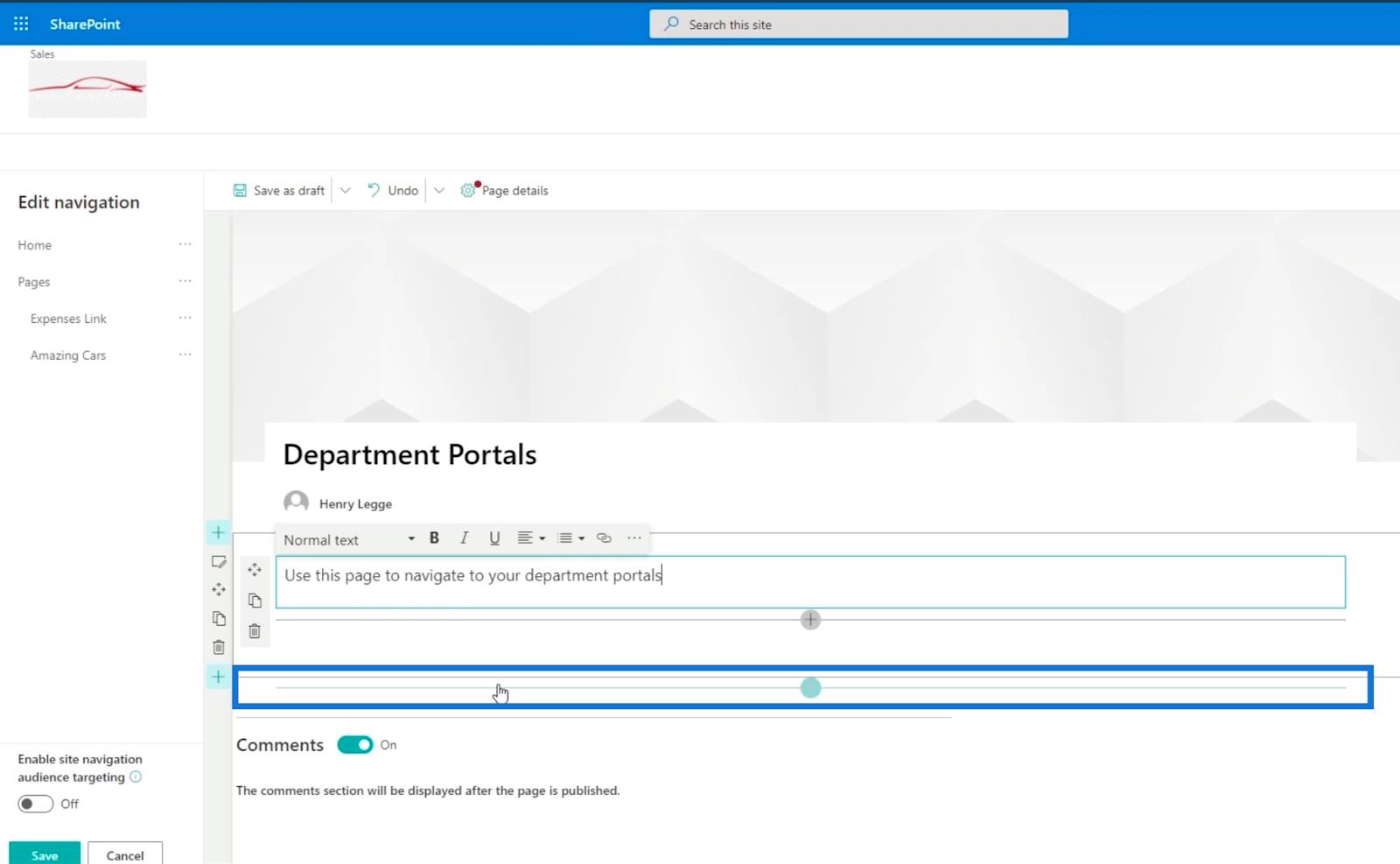
Dále vytvoříme banner s výzvou k akci . Kliknutím na znaménko + přidáte položku.

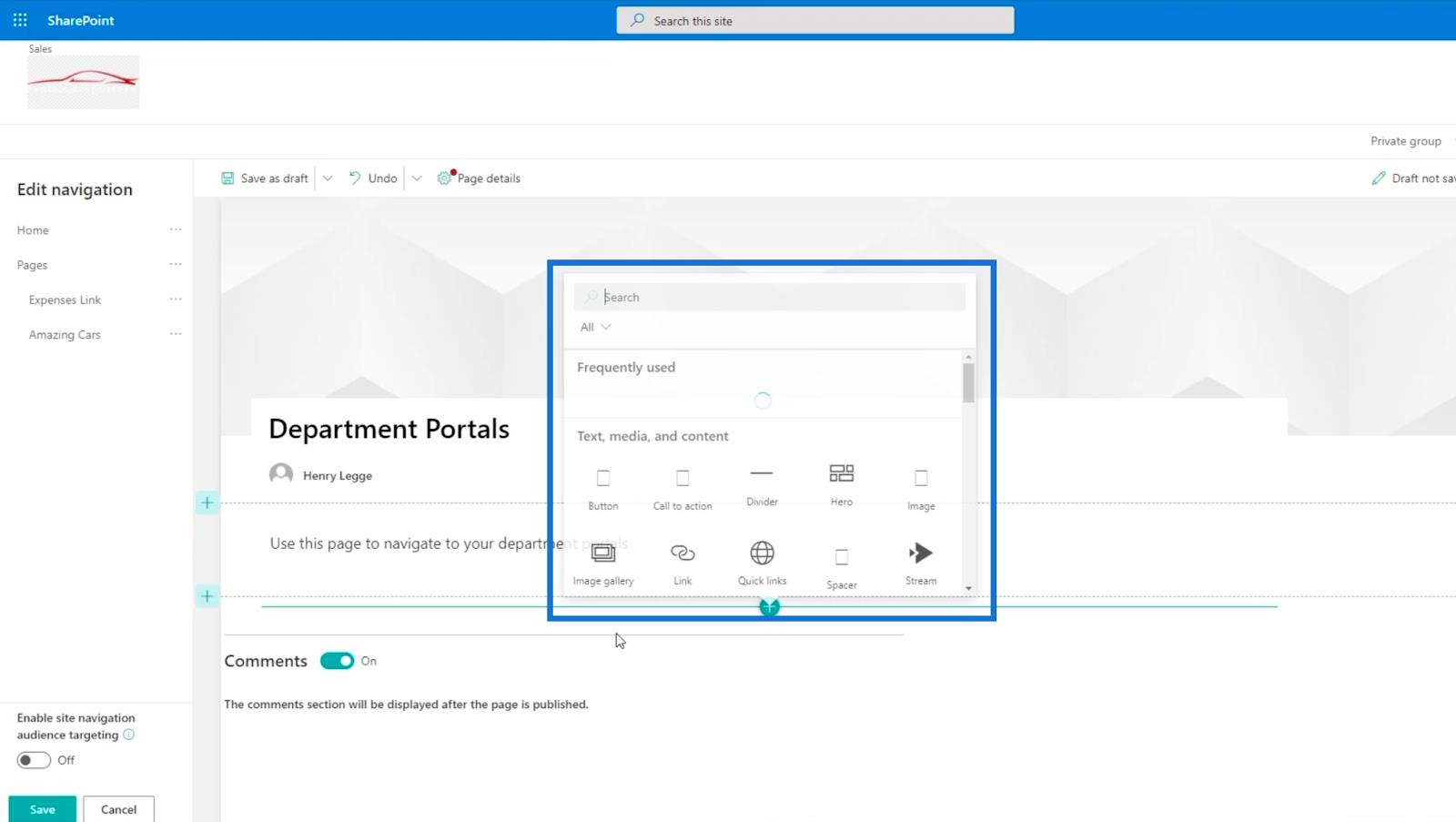
Když na něj kliknete, objeví se dialogové okno .

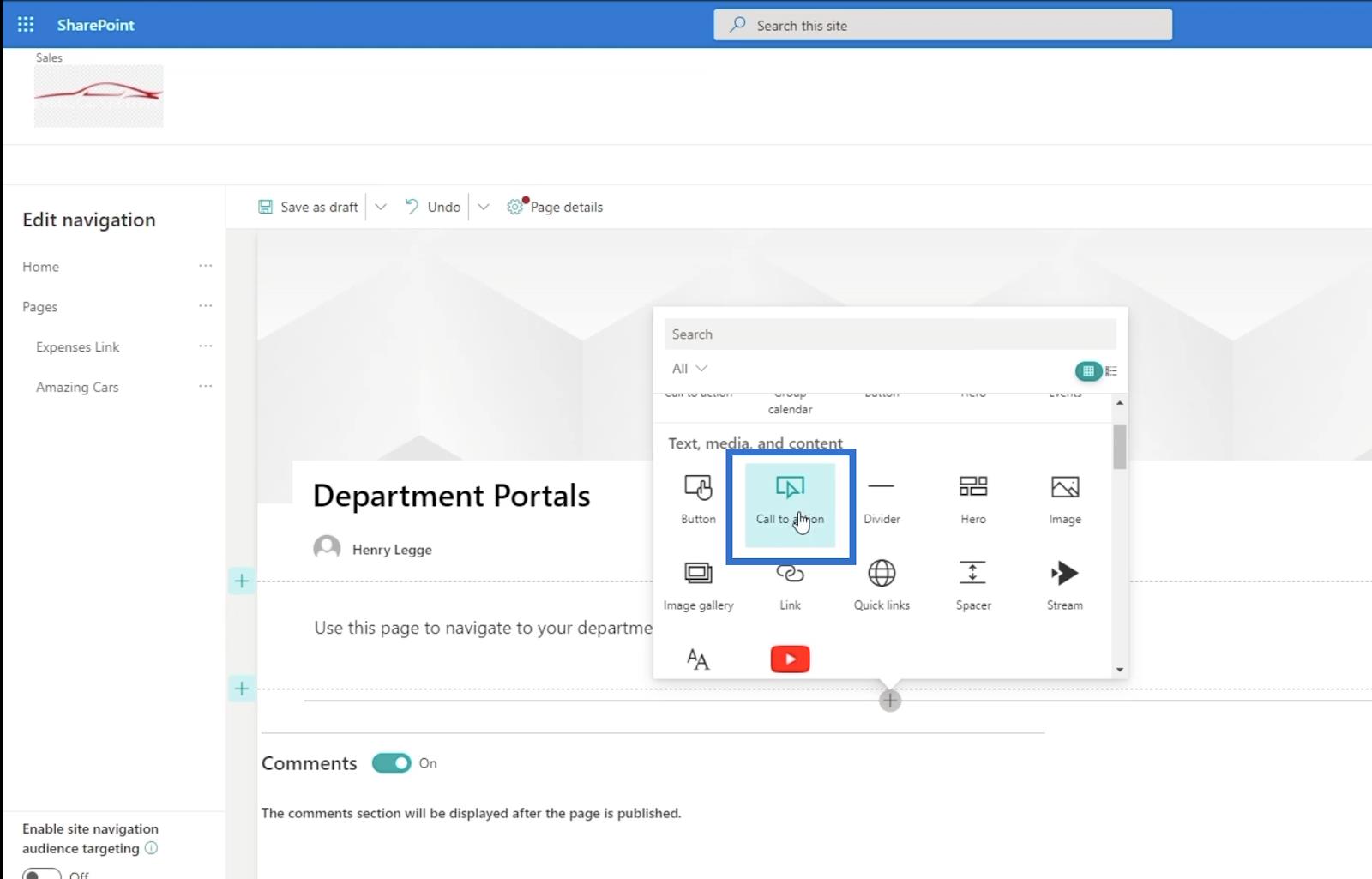
Vyberte Výzva k akci .

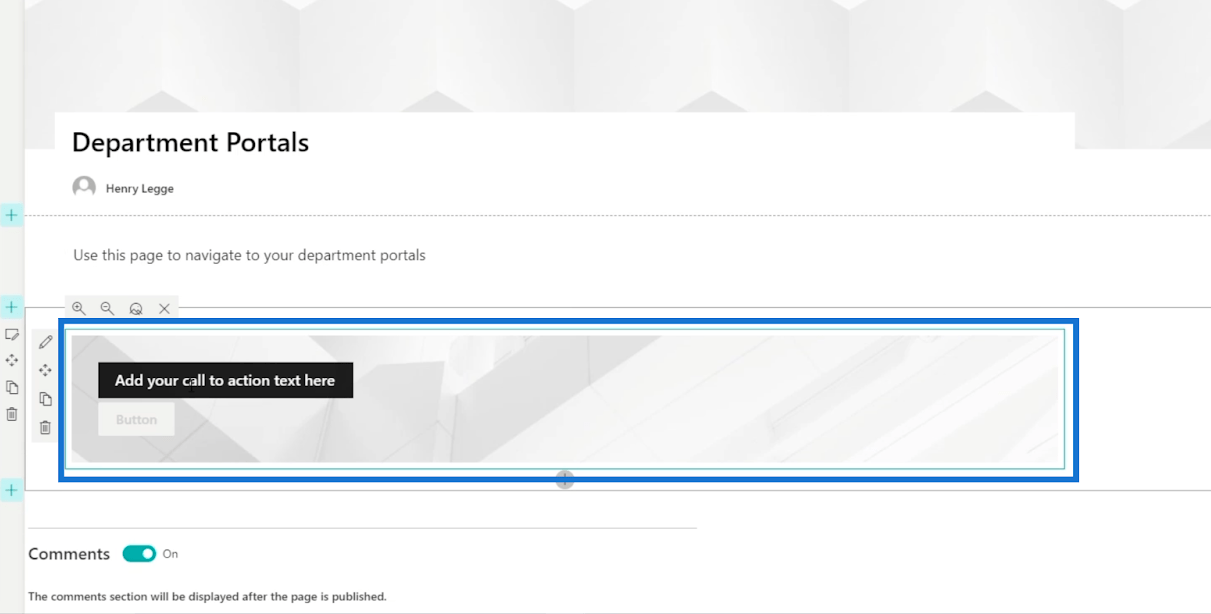
Objeví se nové pole, které vás požádá o přidání dvou věcí: text výzvy k akci a tlačítko.

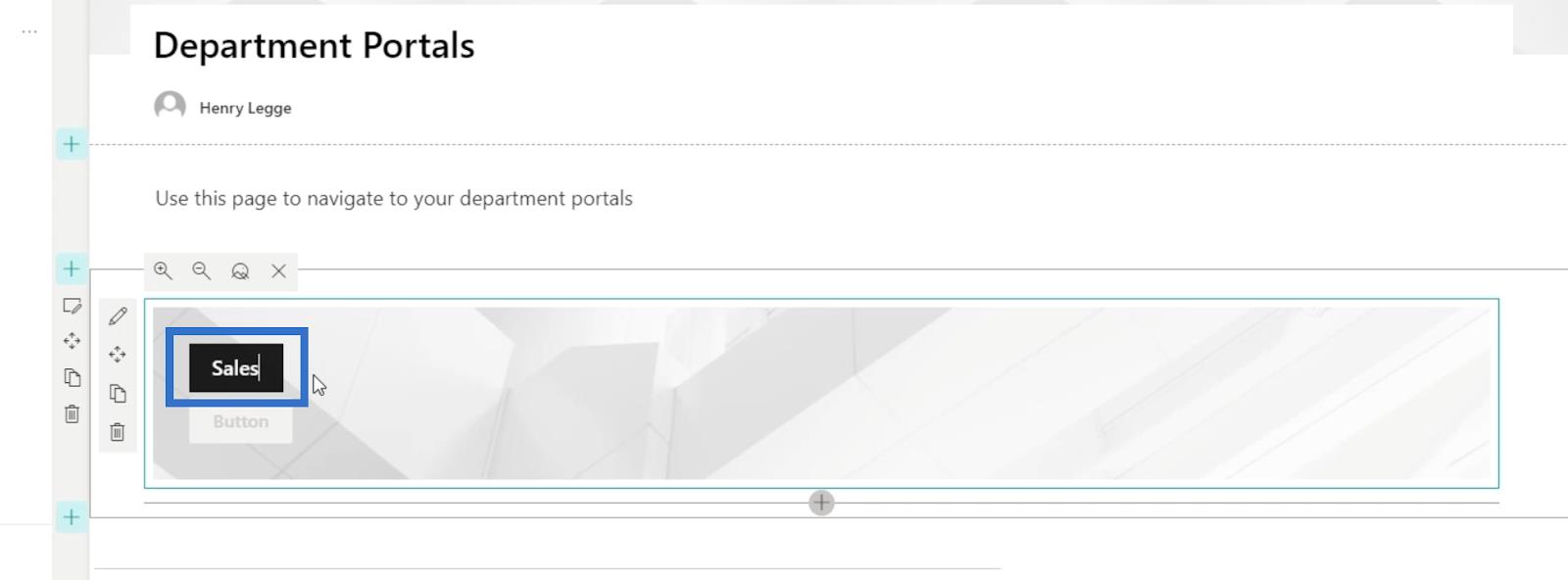
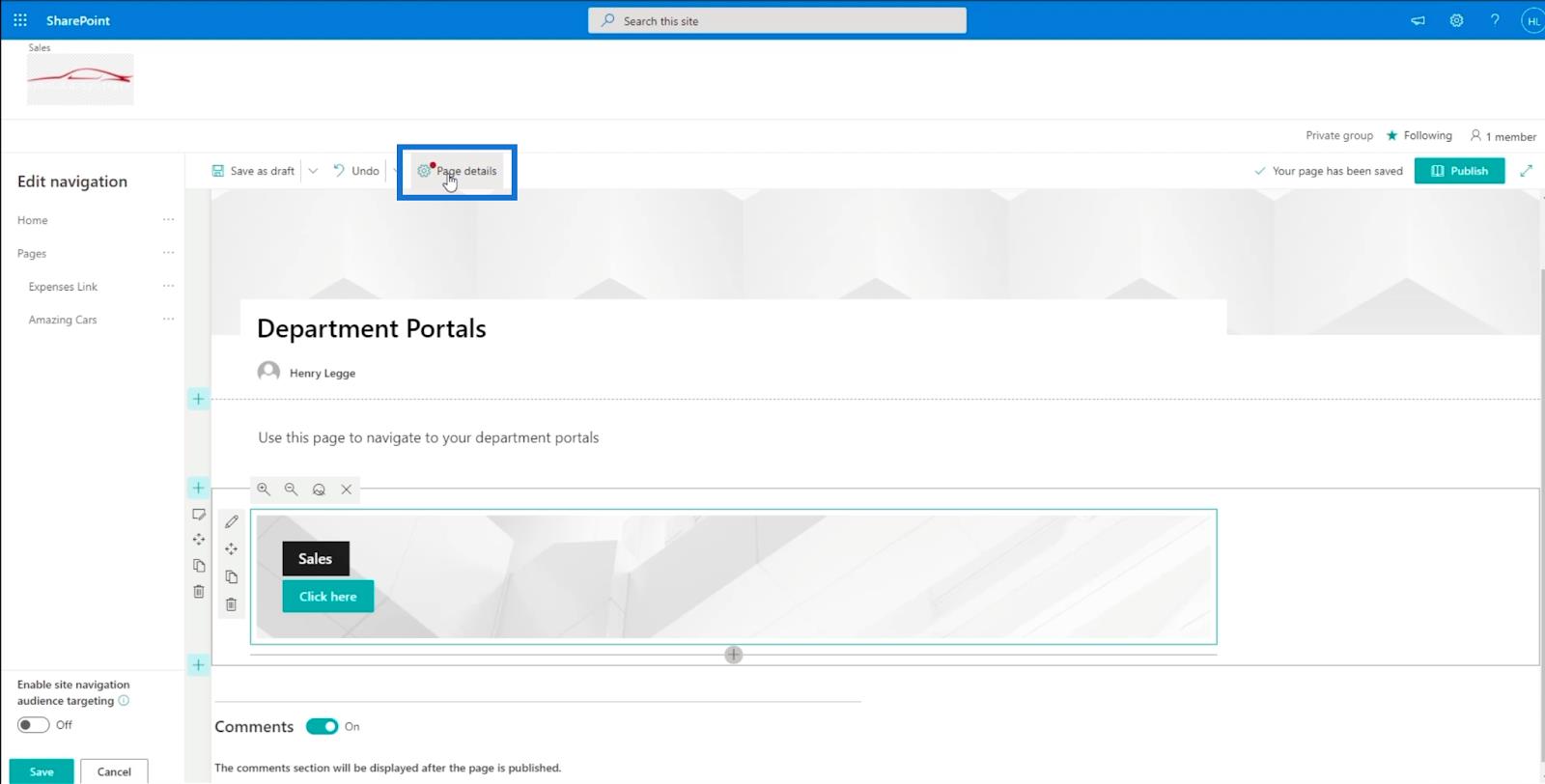
V našem příkladu napíšeme jako text výzvy k akci „ Prodej “ .

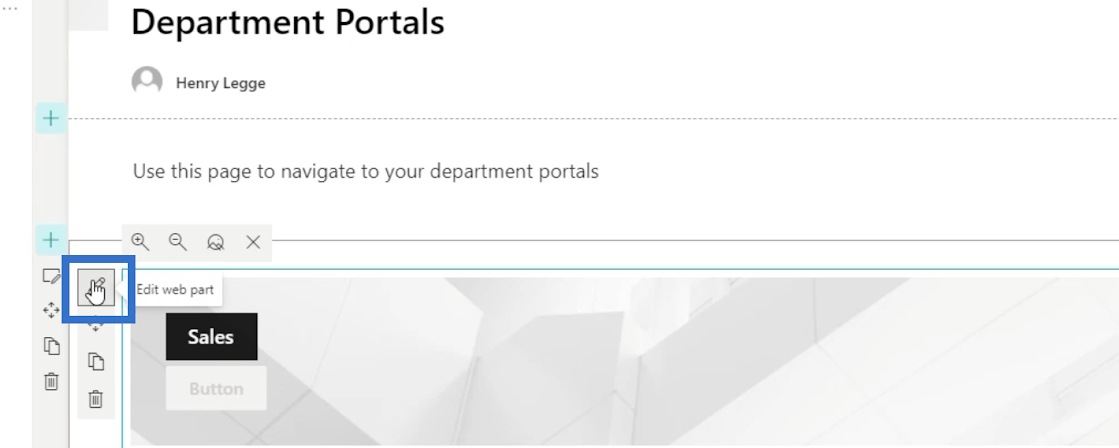
Poté kliknutím na ikonu pera upravte banner s výzvou k akci.

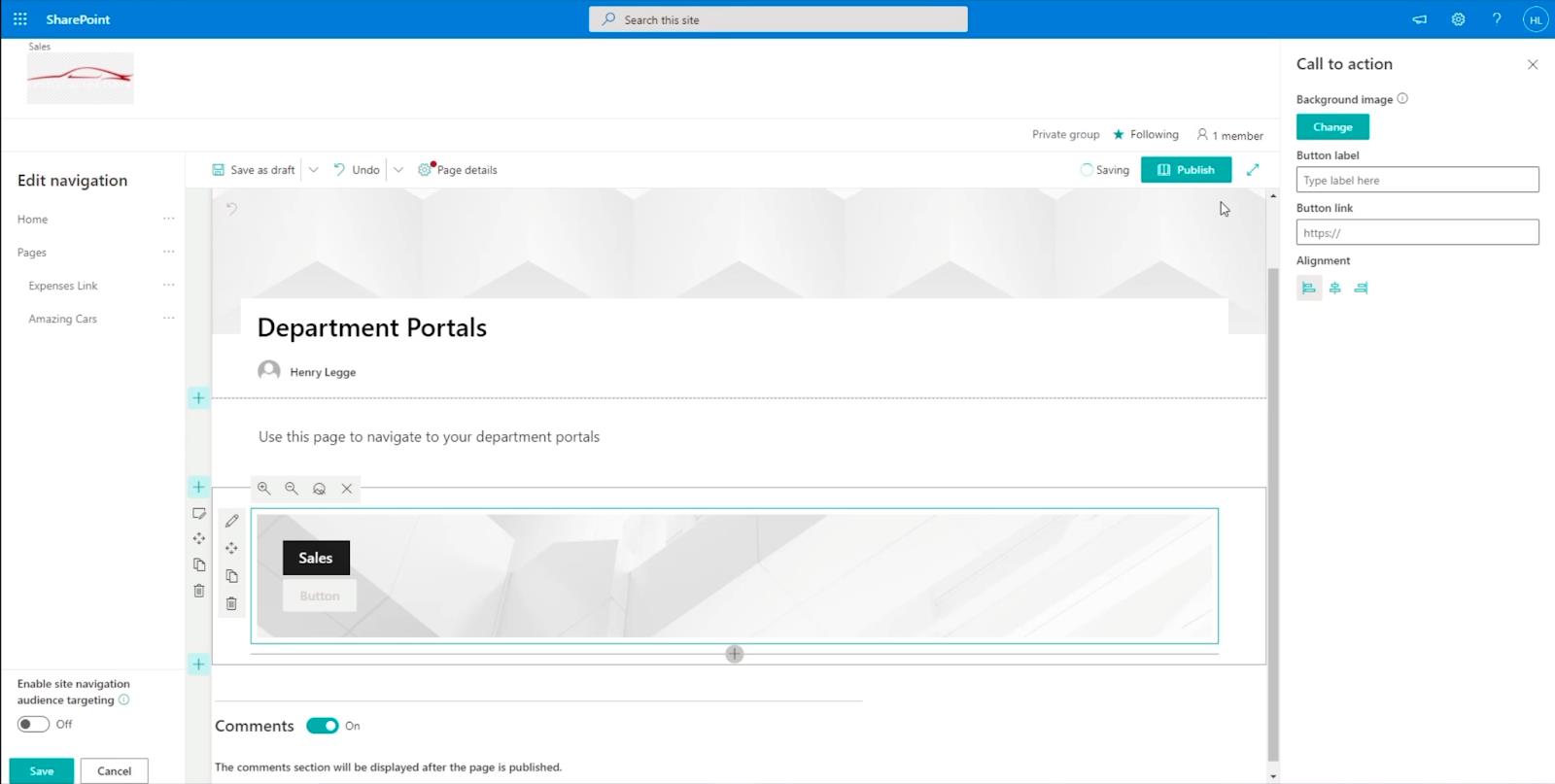
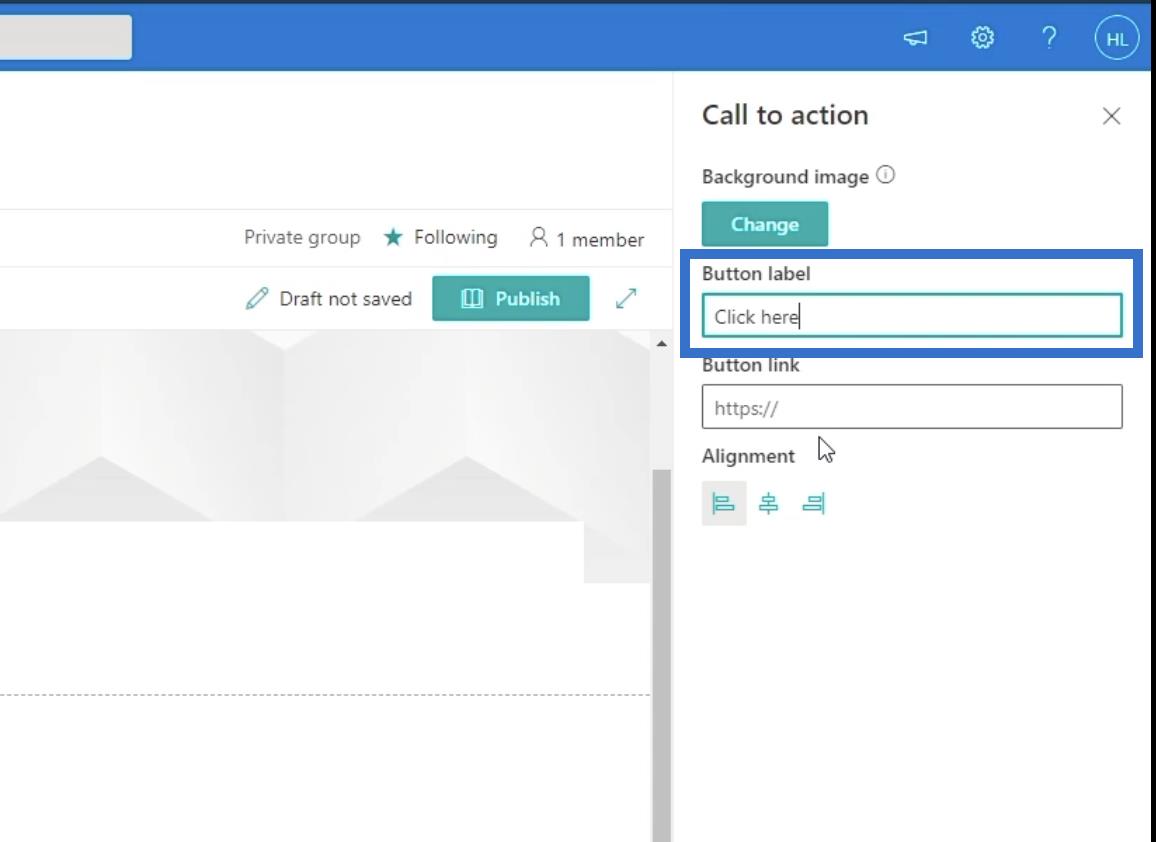
Otevře se nový panel vpravo.

Pojďme si to nastavit vyplněním potřebných informací. Nejprve do textového pole Popisek tlačítka napíšeme „ Klikněte sem “.

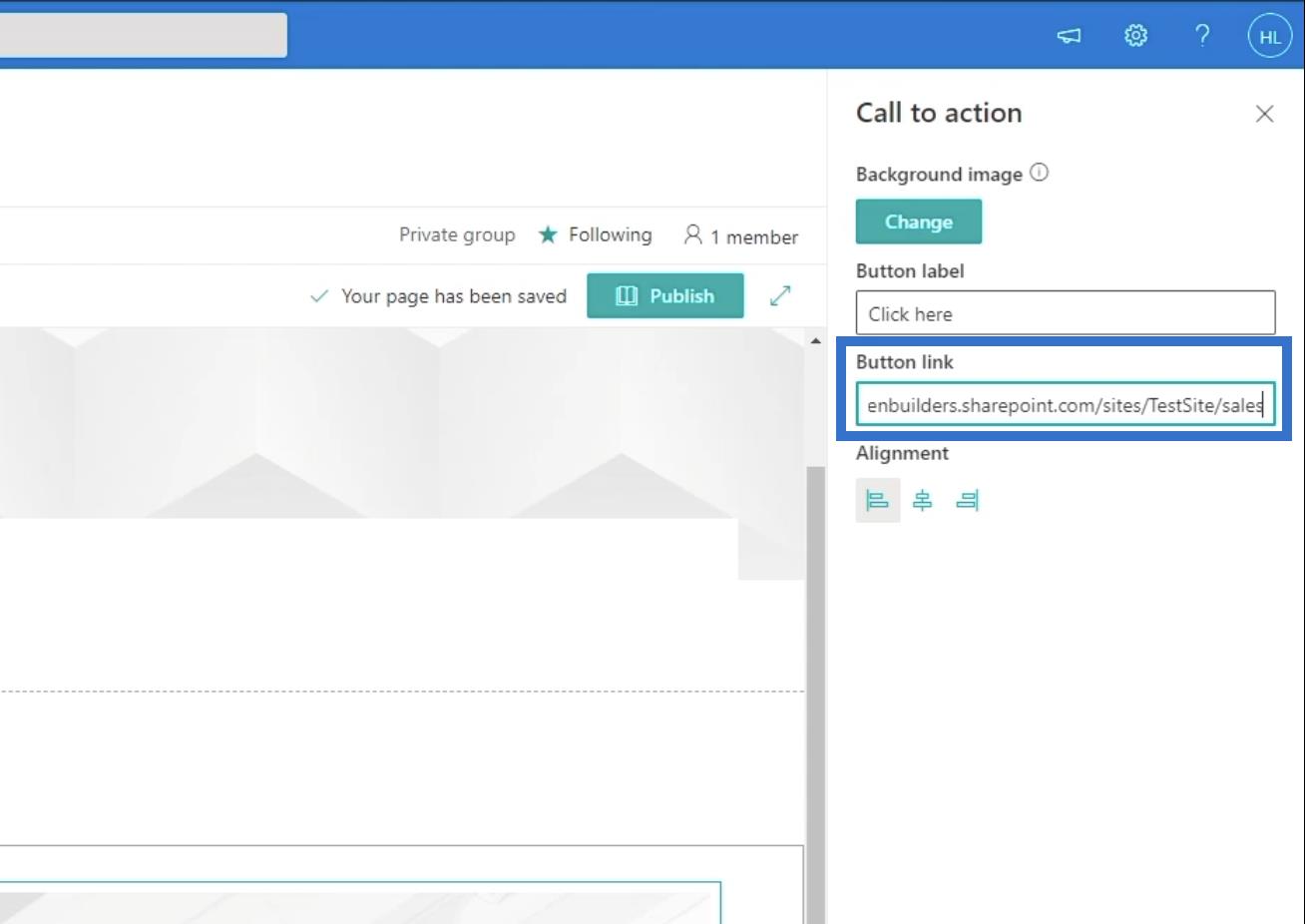
Dále použijeme odkaz na skutečnou podstránku naší stránky Prodej . Napište tedy „ https://citizenbuilders.sharepoint.com/sites/TestSite/sales “ do textového pole Button link .

Publikování vaší stránky
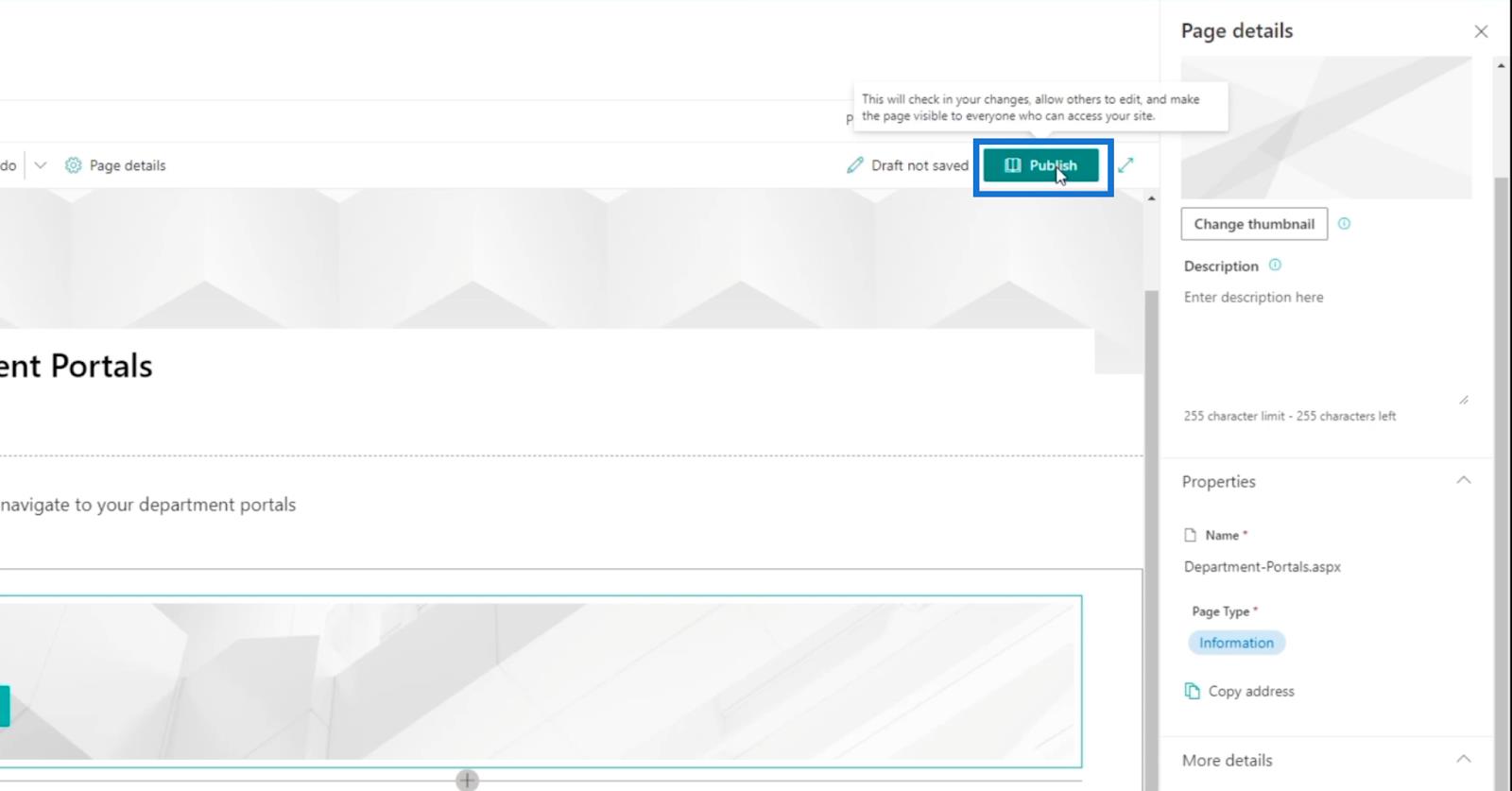
Chcete-li stránku publikovat, přejděte na kartu Podrobnosti stránky .

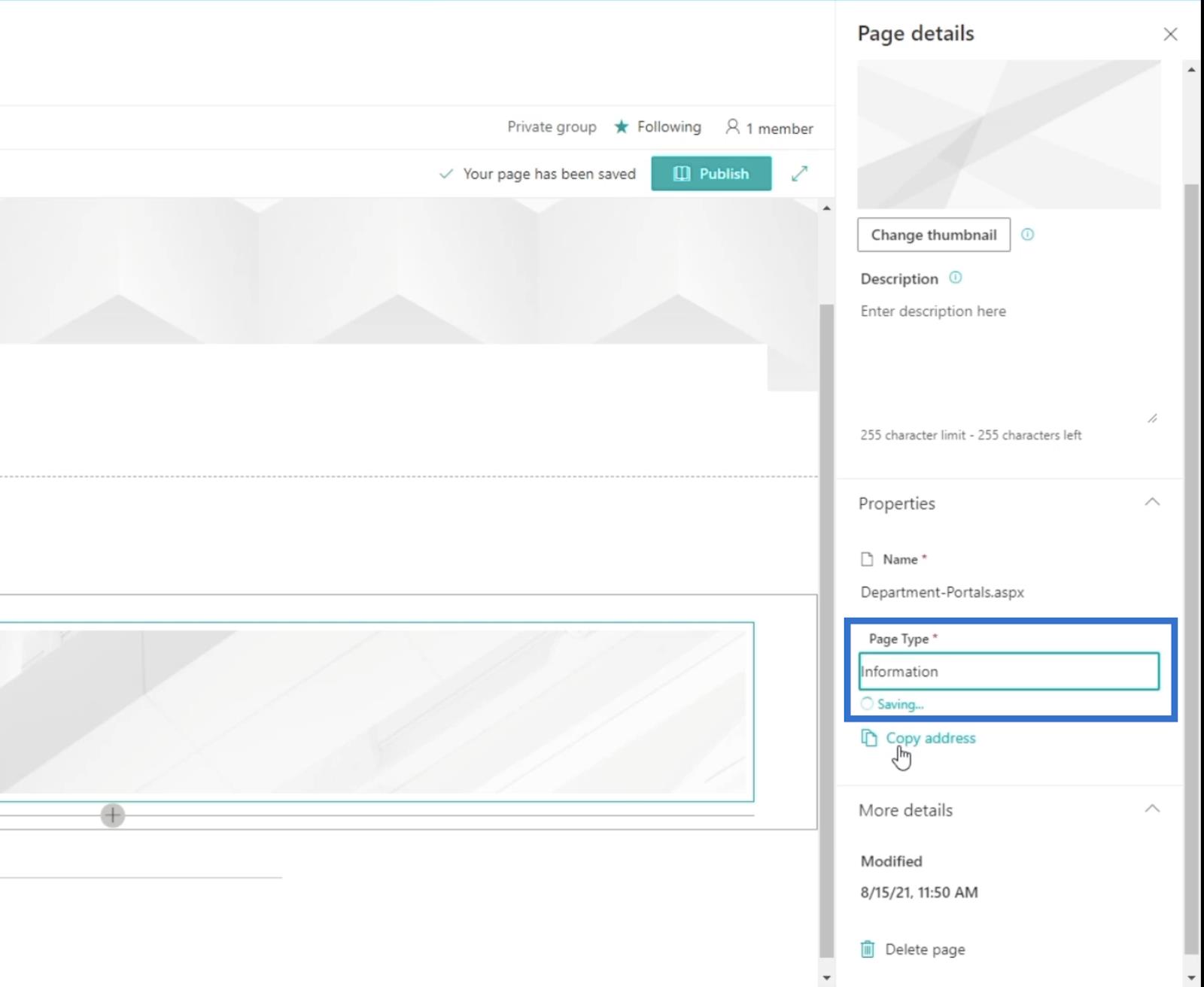
Poté se zobrazí panel Podrobnosti stránky . V textovém poli Typ stránky použijeme „ Informace “.

Poté stránku publikujeme kliknutím na Publikovat.

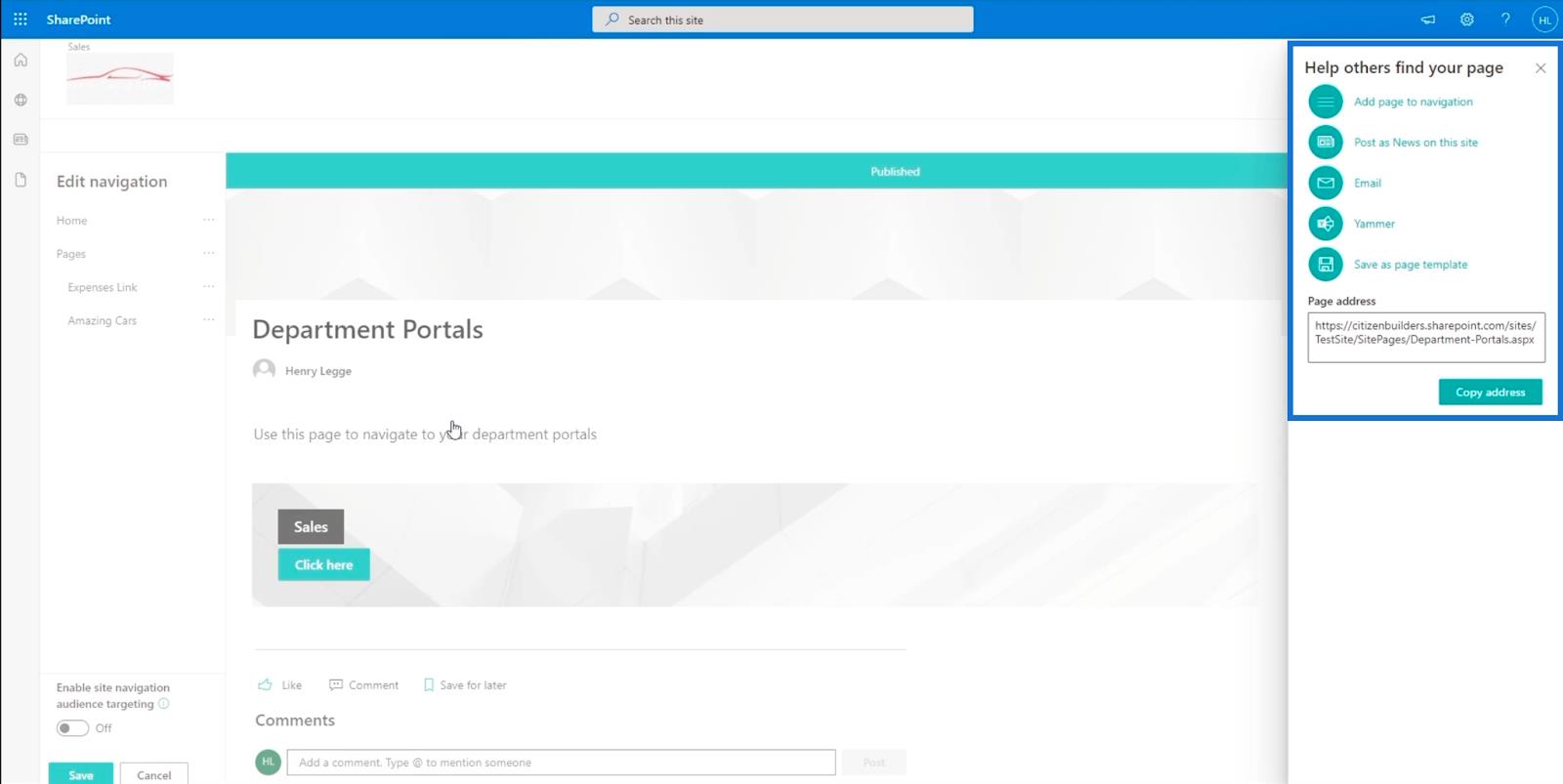
Budete přesměrováni na stránku, kterou jste právě vytvořili, a na pravém panelu vám navrhne několik věcí.

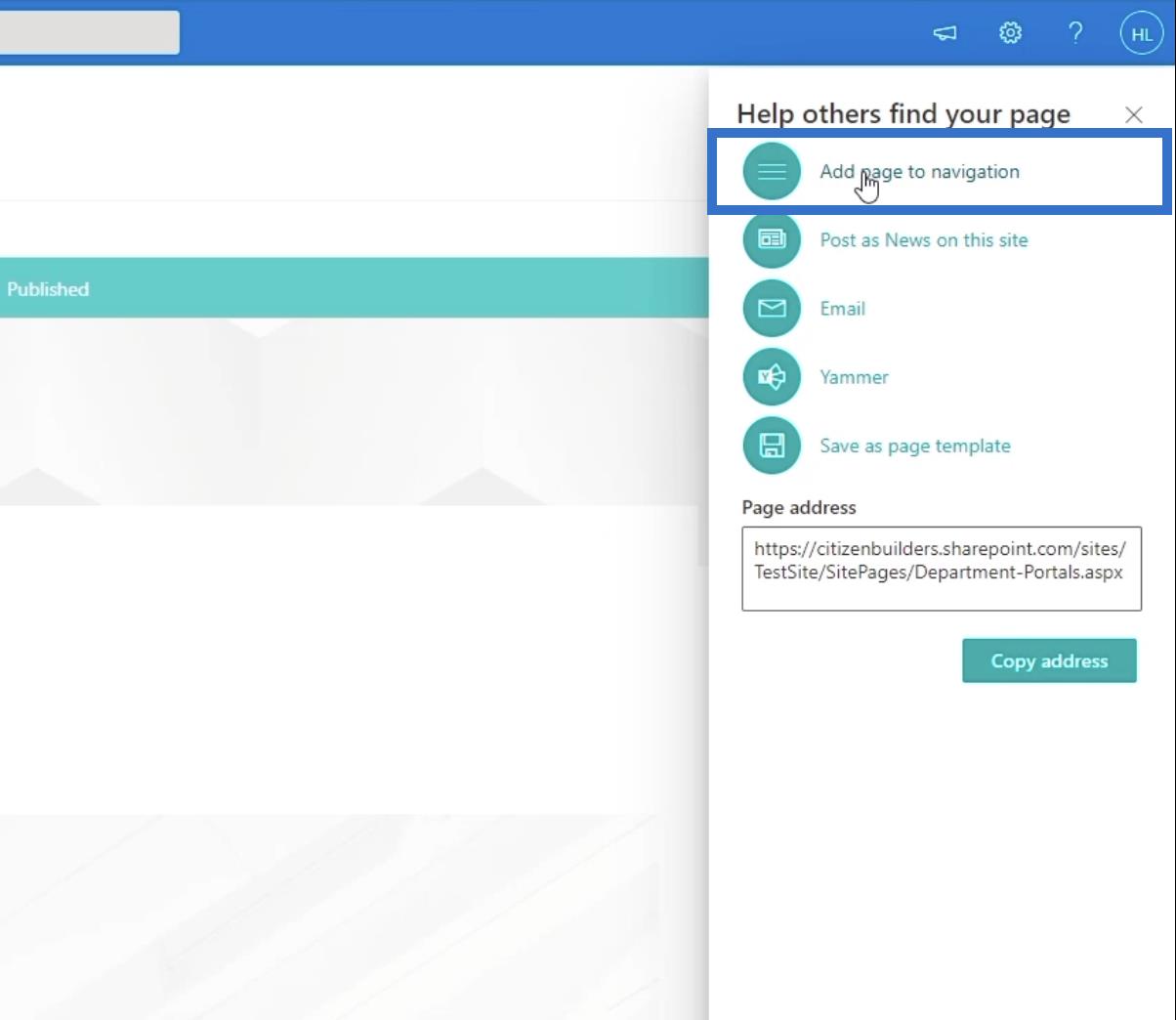
Na pravém panelu klikneme na první možnost, která říká „ Přidat stránku do navigace “.

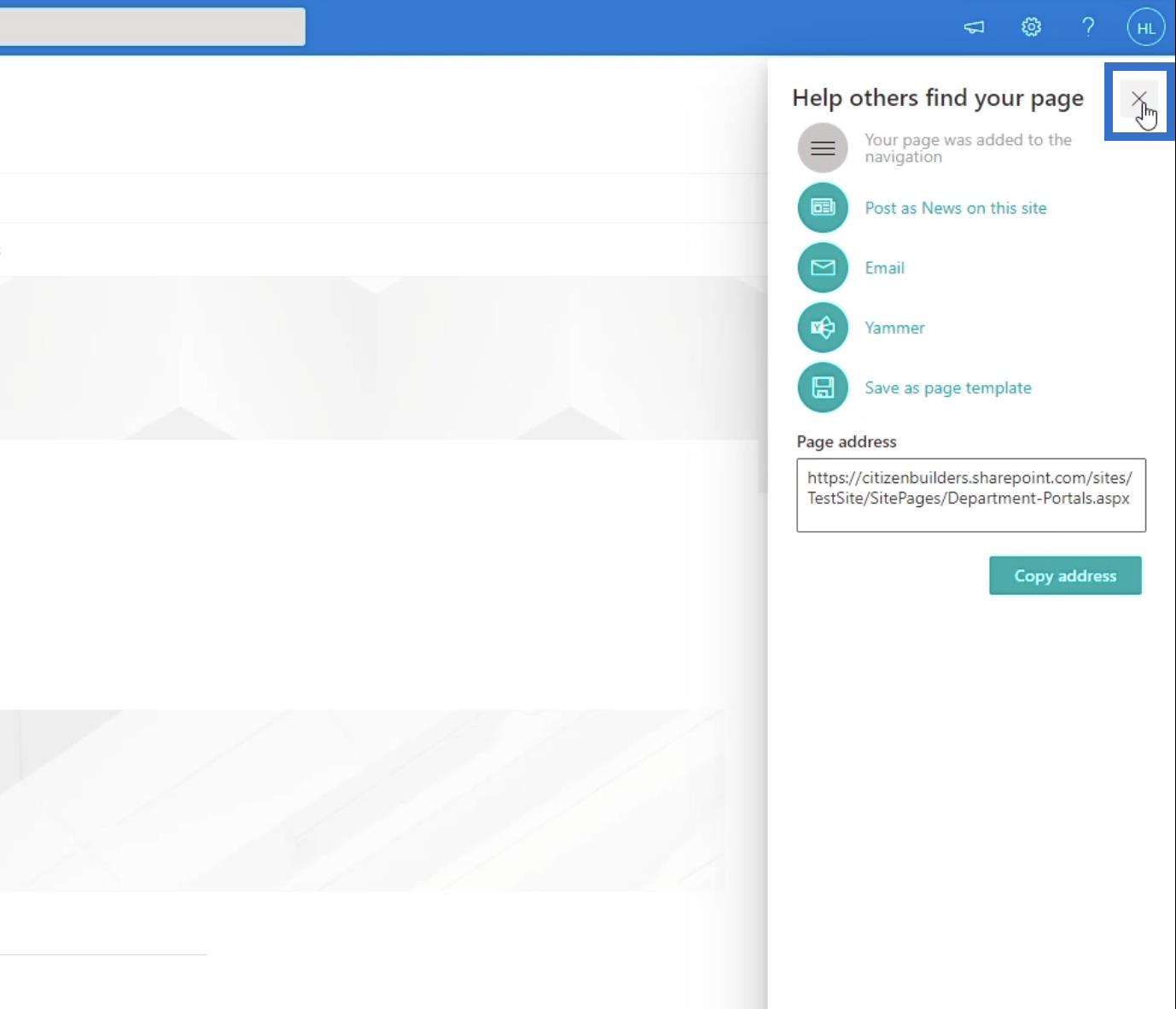
Klepnutím na X v pravém horním rohu panelu jej zavřete.

Poté klikněte na tlačítko Uložit v levém dolním panelu.

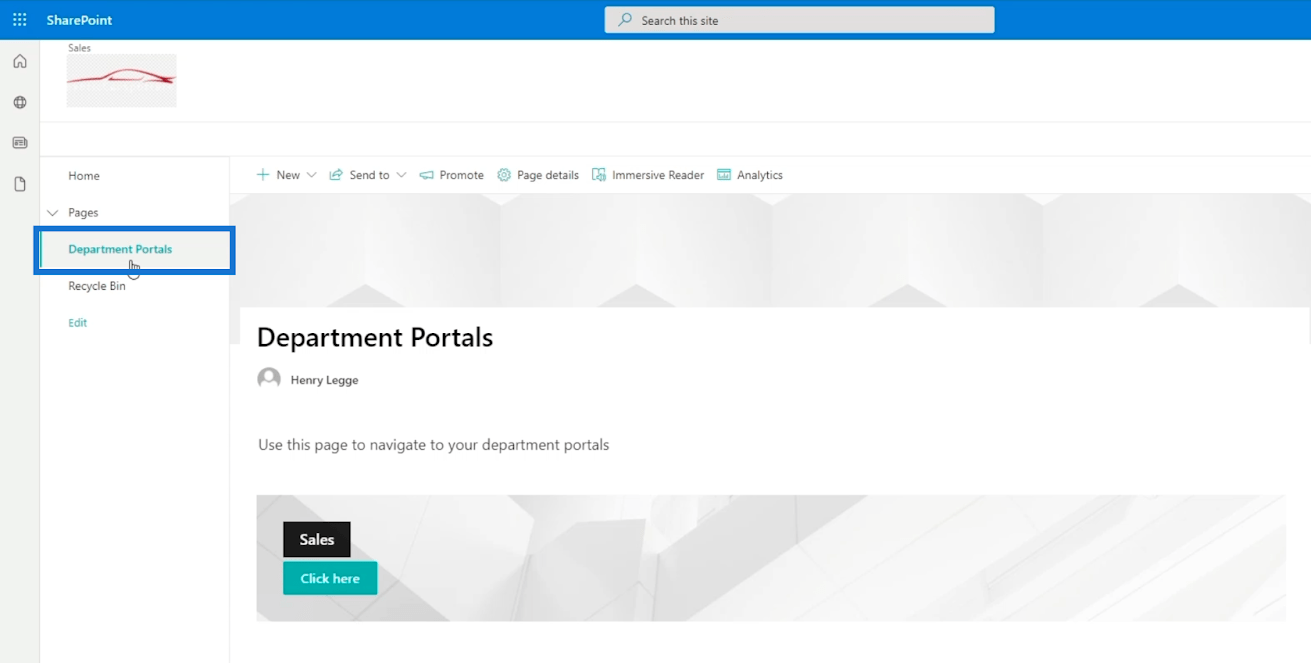
Poté bude stránka, kterou jste právě vytvořili, na navigačních odkazech vaší hlavní stránky.

Na hlavní stránku můžete také přidat navigační odkaz. To vám umožní snadnější přístup k vašim podstránkám.

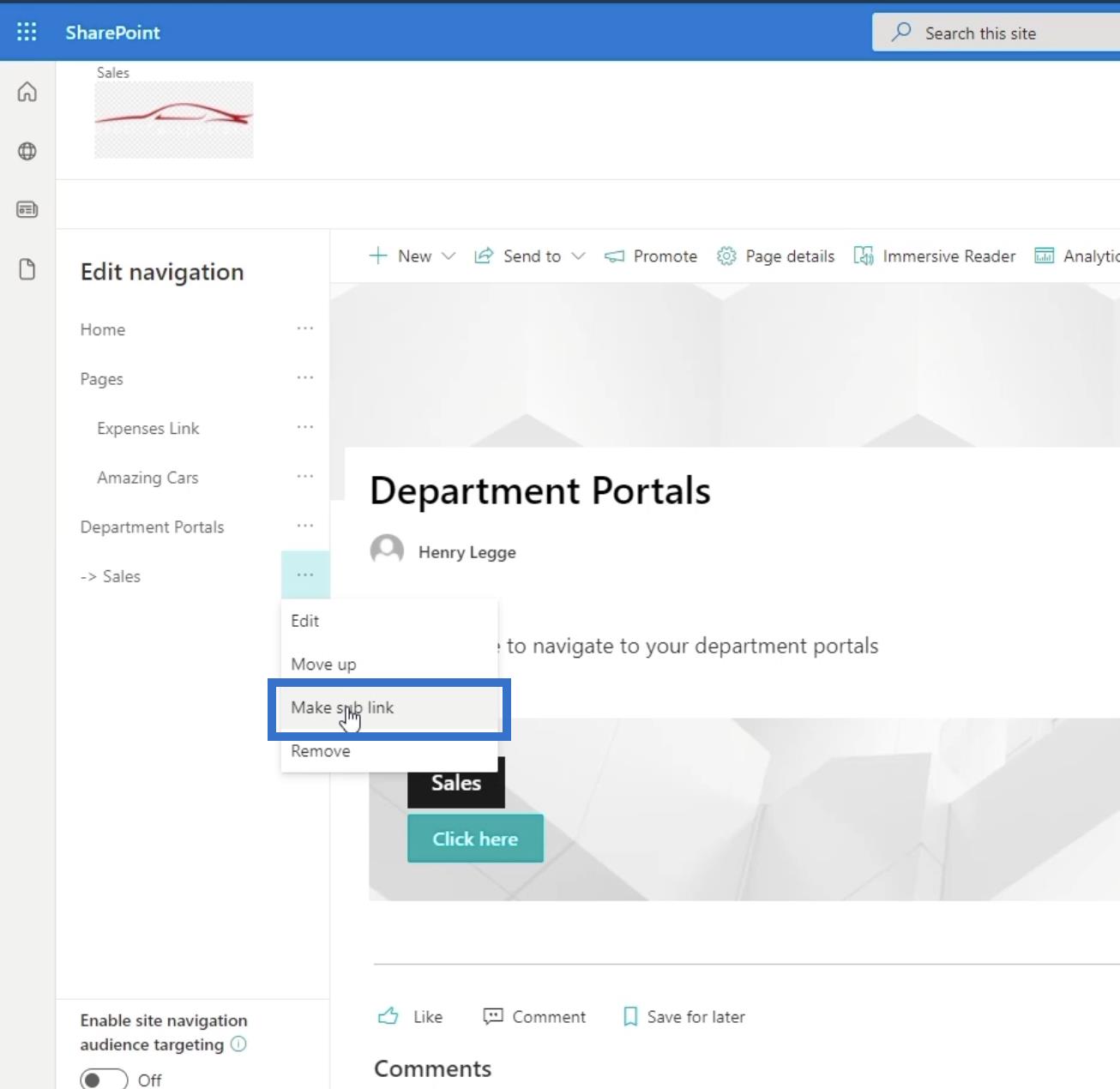
Jen se ujistěte, že z něj uděláte dílčí odkaz, protože se jedná o dílčí web. Můžete to udělat kliknutím na elipsy vedle.

Poté klikněte na Vytvořit dílčí odkaz .

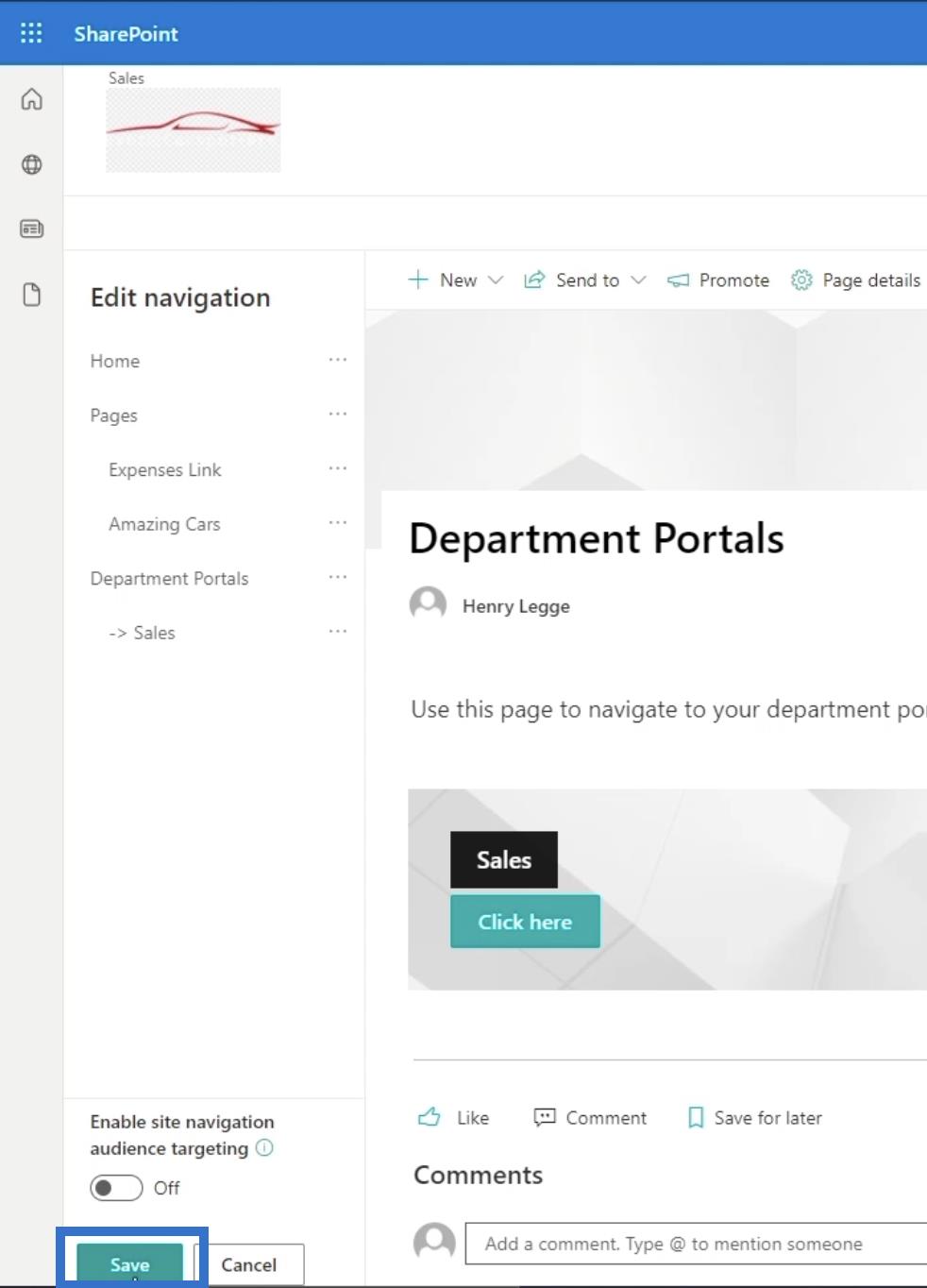
Nakonec klikněte na Uložit .

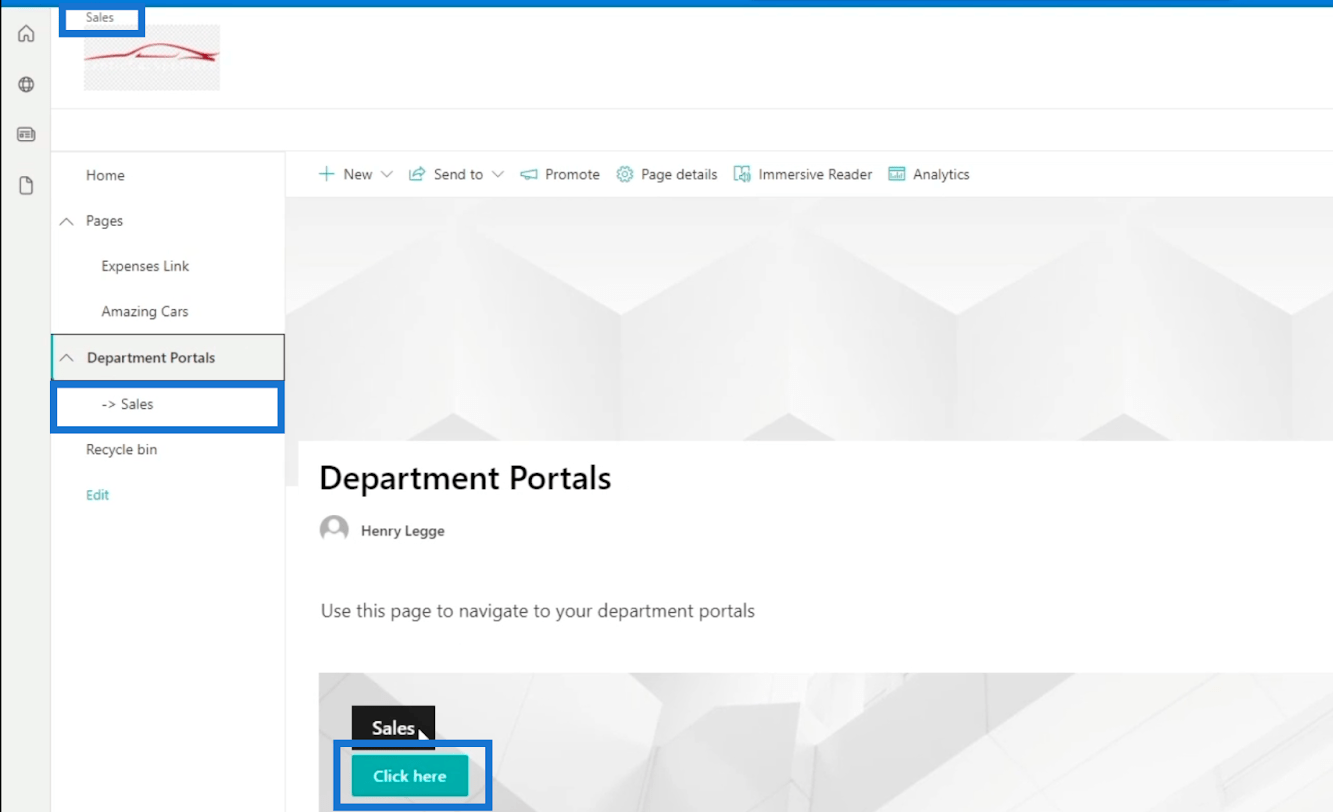
Získáte tak 3 různé způsoby, jak přejít do Prodeje : přes navigační odkaz nahoře, přes levý panel a přes banner s výzvou k akci.

Úprava vzhledu podřízeného webu SharePoint
Je poměrně obtížné rozpoznat, zda jste na podstránce nebo na hlavní stránce. Co uděláme, je upravit jeho vzhled, abychom věděli, že jsme na podřízeném webu.
Nejprve se ujistěte, že jste na stránce podřízeného webu, a poté klikněte na ikonu ozubeného kola vpravo nahoře.

Dále klikněte na Změnit vzhled .

Poté zvolte Záhlaví .

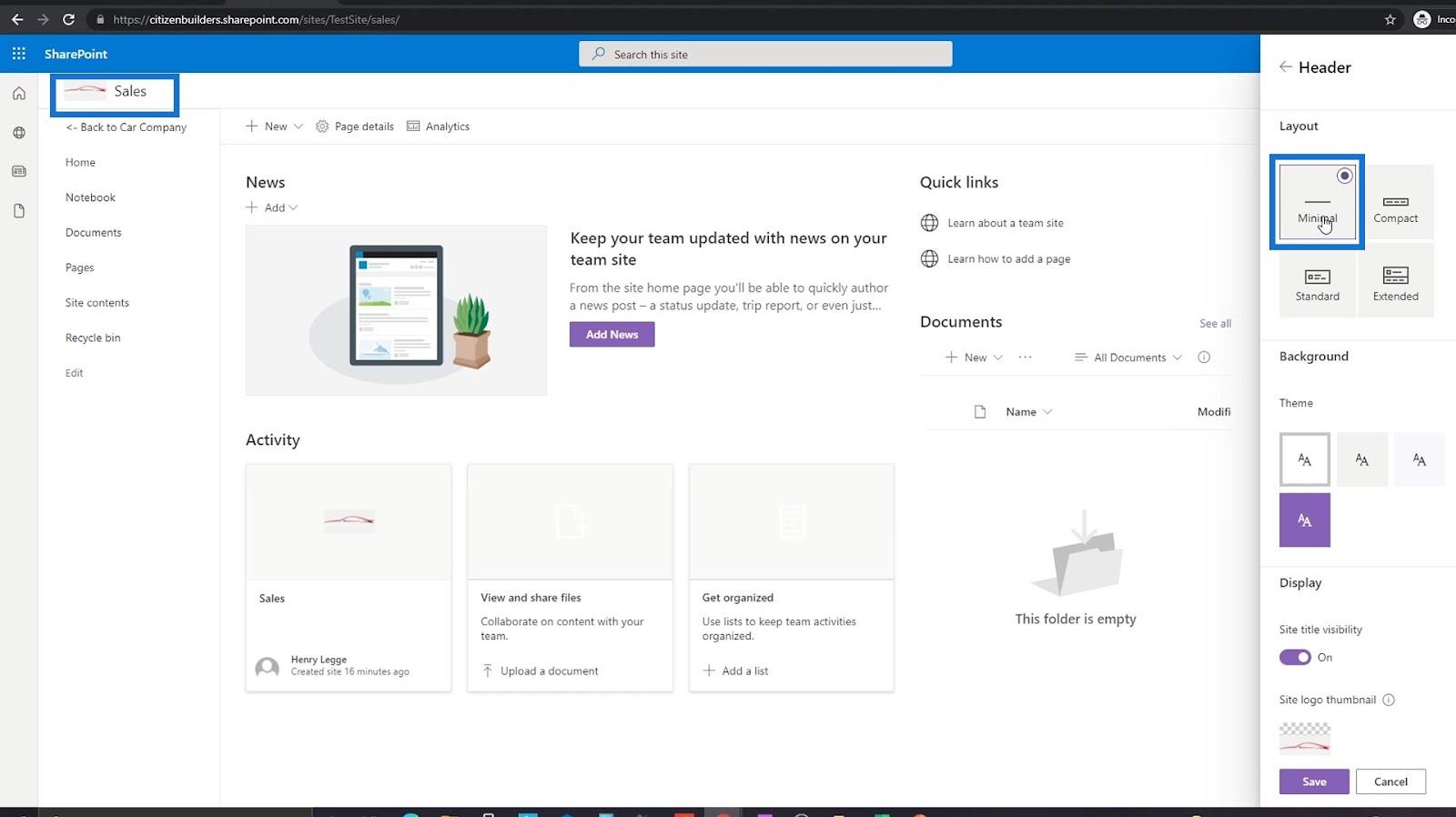
V části Rozvržení zvolte Minimální . Tím se stránka bude lišit od hlavní stránky. Všimnete si, že se hlavička zmenšila.

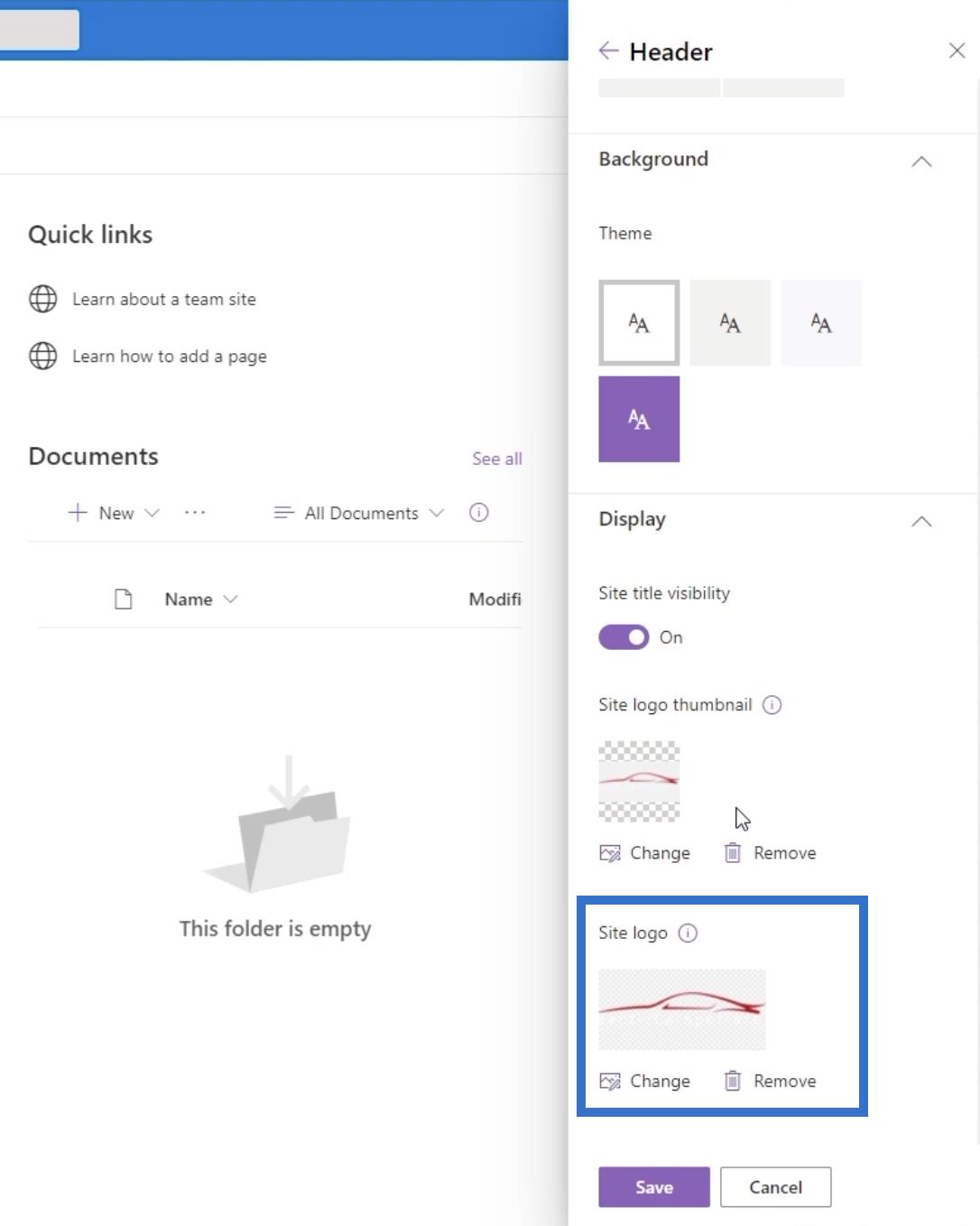
Logo můžete také změnit kliknutím na logo webu v dolní části pravého panelu. Ale pro tento příklad použijeme stejné logo. Není tedy potřeba jej měnit.

Nakonec klikněte na Uložit .

Na tuto podstránku můžete také přidat banner záhlaví. To vám poskytne další způsoby, jak přejít na stránku, na kterou chcete získat přístup.

Vezměte prosím na vědomí, že jsme změnili název navigačního odkazu na „ The Best Car Company “.

Závěr
Abych to shrnul, naučili jste se přidávat odkazy a propojovat je se svými stránkami. Také jste se naučili, jak vytvoření jednoduchých funkcí, jako je výzva k akci, může zajistit bezproblémovou navigaci na webu SharePoint.
Nyní, když jsme úspěšně vytvořili odkazy na vaše stránky na vašem webu SharePoint, bude snazší procházet každý web. Pro přechod na stránku, kterou chcete navštívit, již nemusíte měnit webovou adresu, pokud budete postupovat podle těchto jednoduchých kroků.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








