Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto tutoriálu vám ukážu, jak přizpůsobit aplikace pomocí různých nástrojů a funkcí v rámci platformy Power Apps. Přizpůsobení aplikací vám může pomoci přijít s jedinečným vzhledem, který se dokonale hodí k vašim preferovaným tématům nebo značce a zároveň efektivně poskytuje data, která chcete zobrazit.
Pokud jste si prošli další tutoriály o, uvidíte, že největší předností této platformy je její snadné použití.
Obsah
Přizpůsobení aplikací: Hlavní obrazovka a obrazovka dokumentace
Při spouštění aplikace z prázdného plátna je důležité začít s hlavní obrazovkou a obrazovkou dokumentace. Mít tyto dvě obrazovky pomůže urychlit celý proces a pomůže vám udržet jednotný vzhled v celé aplikaci bez ohledu na to, kolik obrazovek nakonec budete mít.
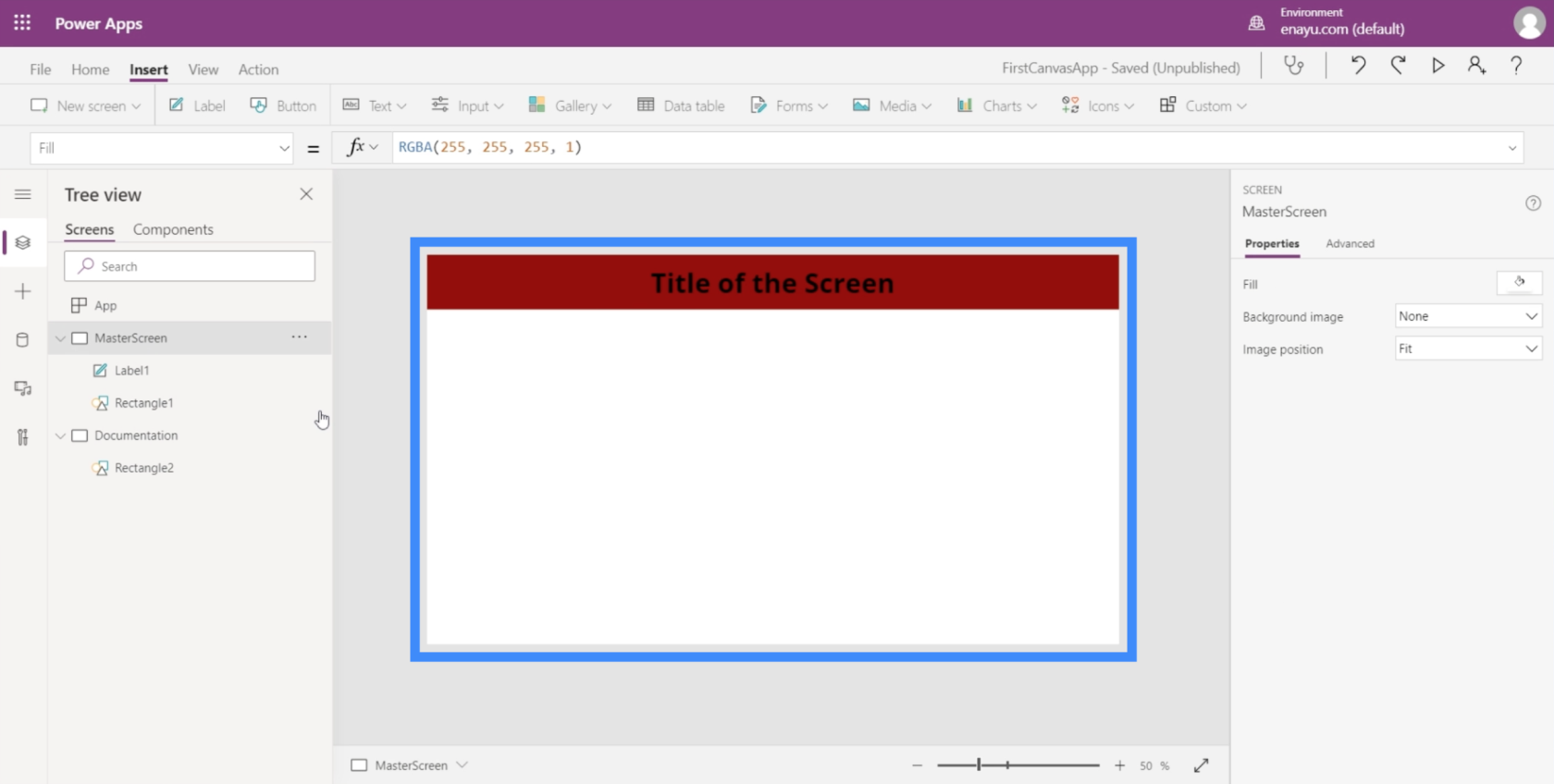
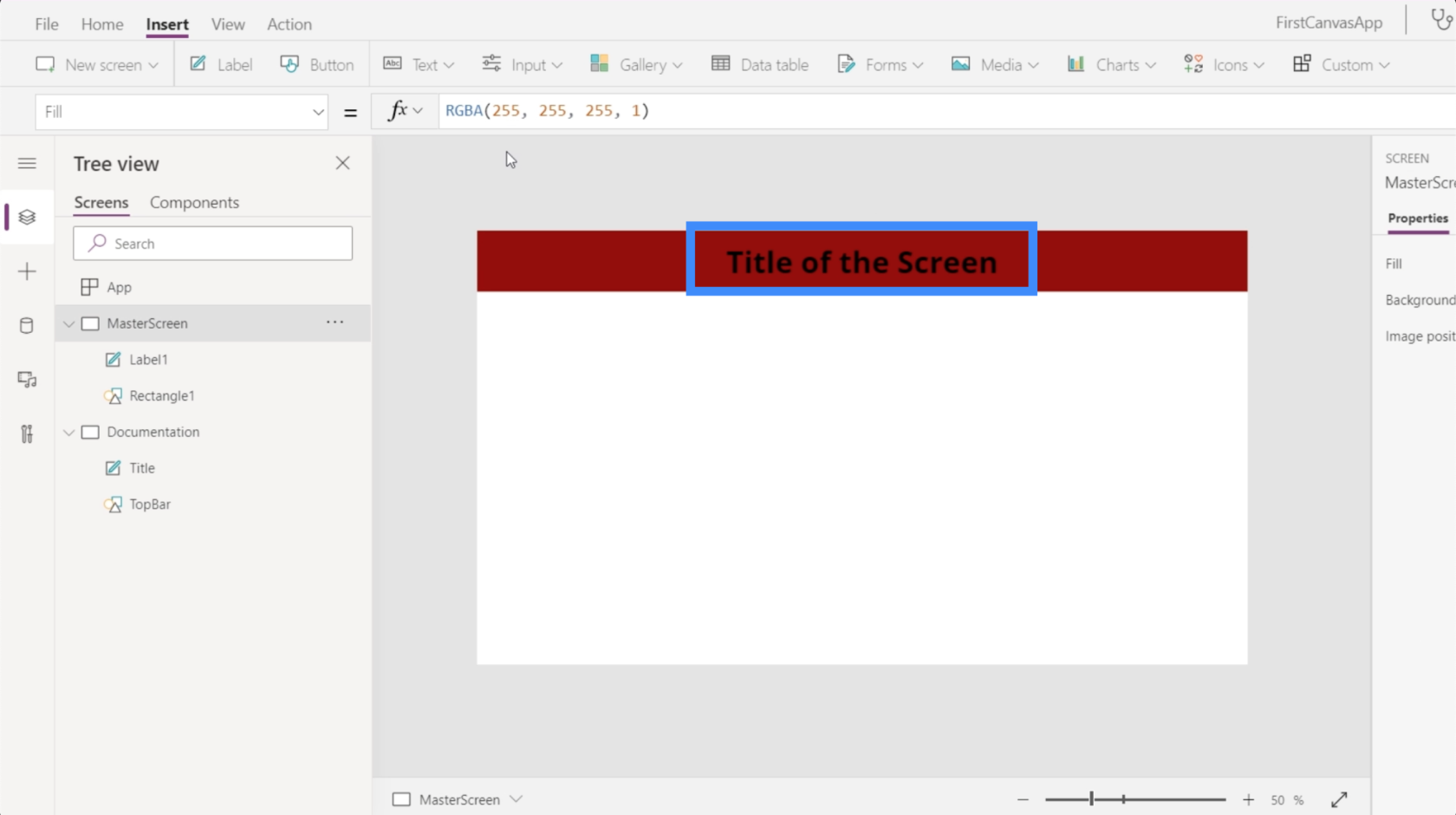
Hlavní obrazovka slouží jako šablona pro celou aplikaci. Určuje, jak bude vypadat zbytek vašich obrazovek. V tomto příkladu takto vypadá naše hlavní obrazovka.

Jak můžete vidět, máme titul v horní části ležící na vrcholu červeného obdélníku, který se také táhne po celé délce obrazovky. To znamená, že jakmile do aplikace přidáme další obrazovky, každá stránka bude mít vždy toto záhlaví.
Pokud jde o obrazovku dokumentace, slouží jako referenční bod pro všechny prvky, které mají být použity v aplikaci, kterou vytváříme. Protože na hlavní obrazovce již máme titulek a horní lištu, mějme stejné věci i na obrazovce dokumentace.
Už tady máme červený obdélník.

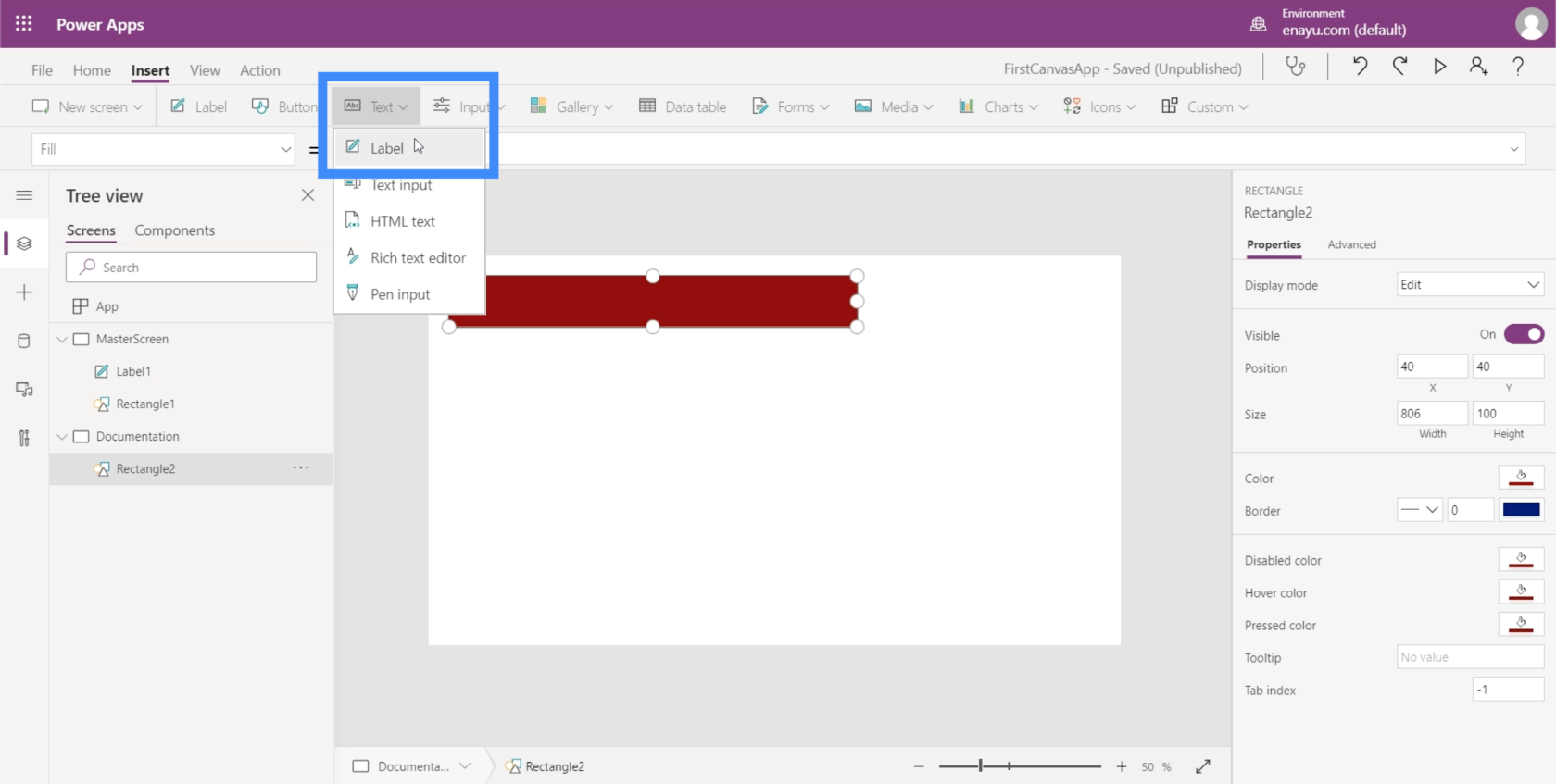
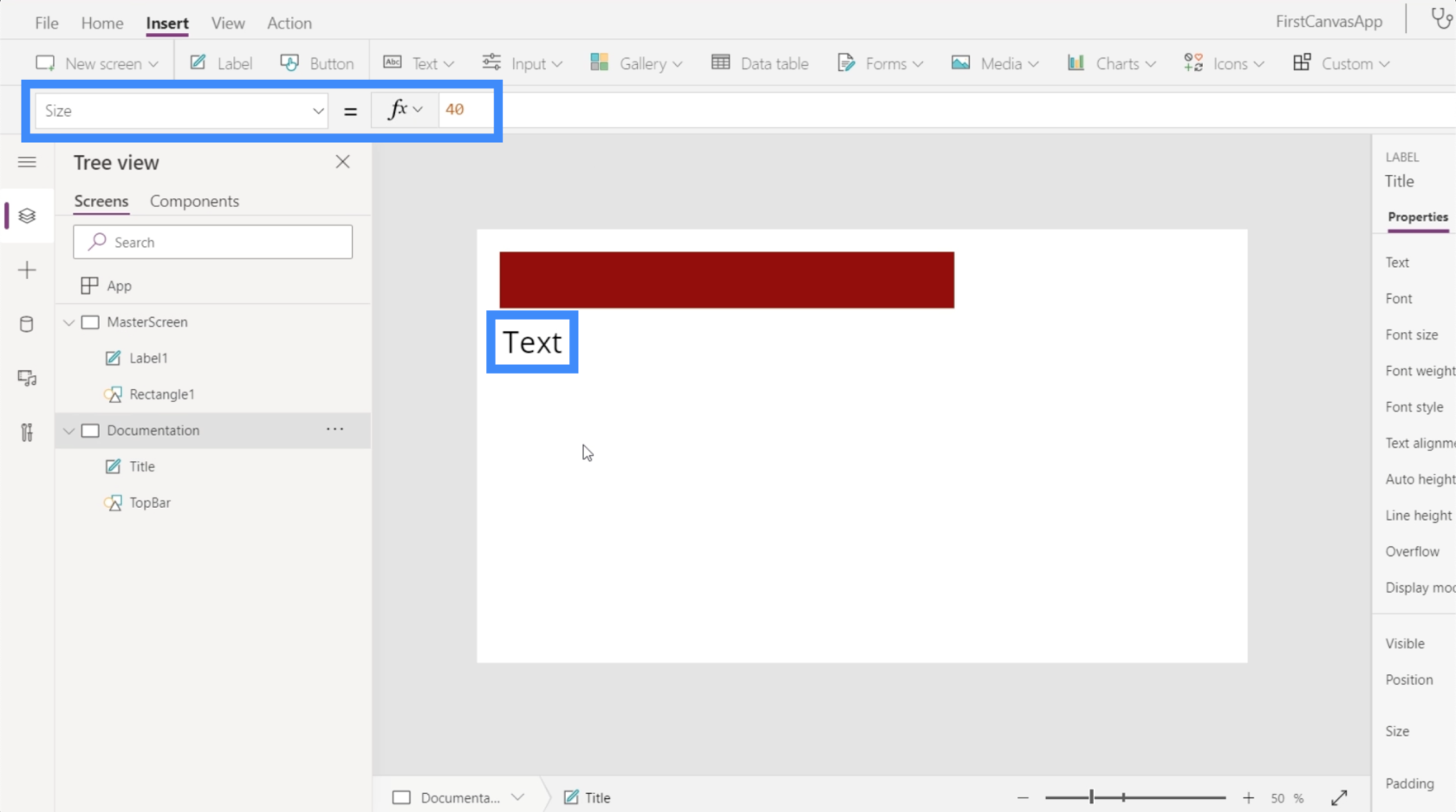
Takže musíme přidat název. Chcete-li to provést, stačí vytvořit štítek pomocí rozevíracího seznamu Text pod pásem Vložit.

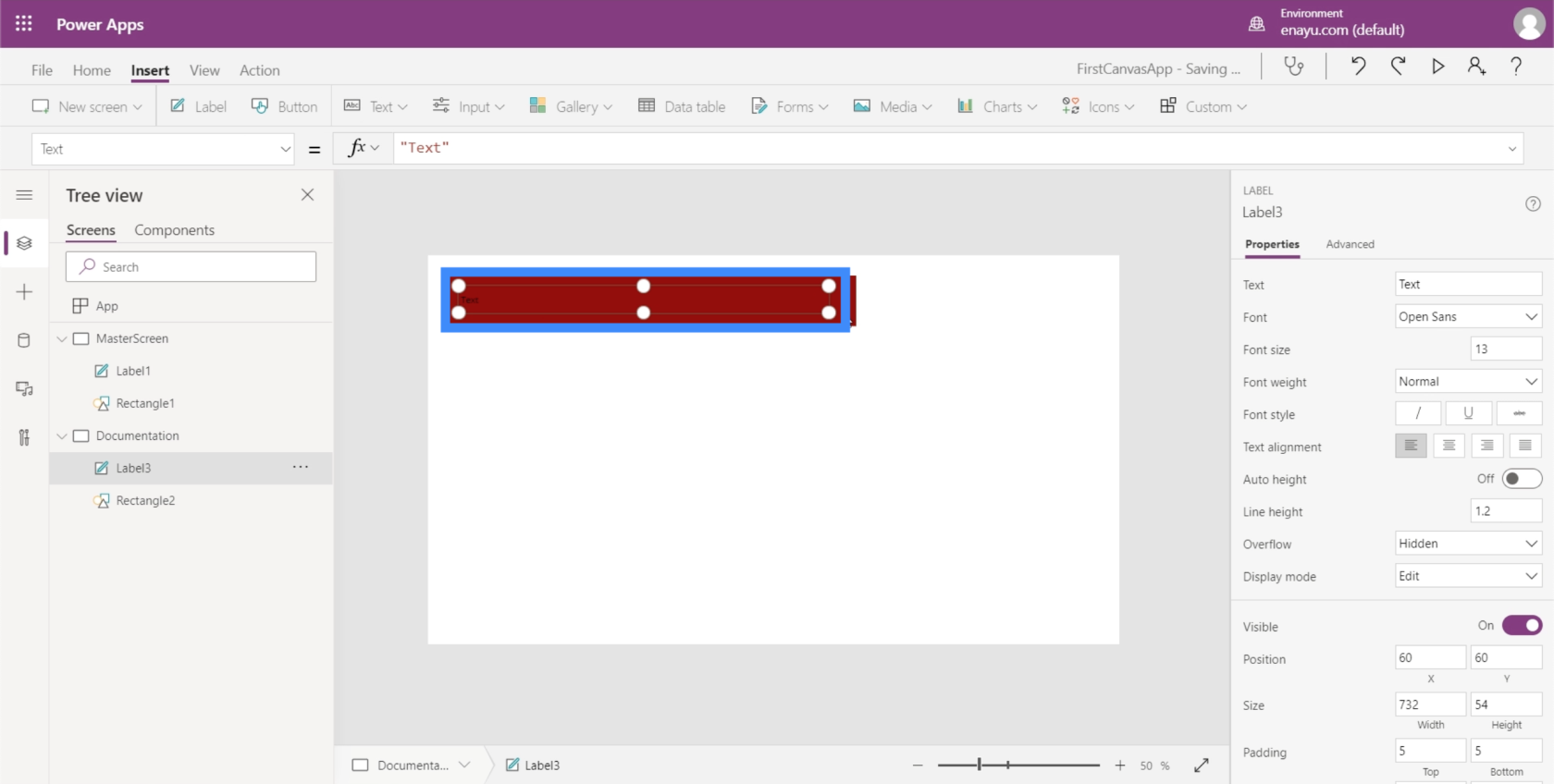
Nyní, když je zde textové pole, chtěli bychom použít stejnou velikost písma jako na hlavní obrazovce.

Když se vrátíte zpět na štítek na hlavní obrazovce, ukazuje se, že velikost písma je 40.

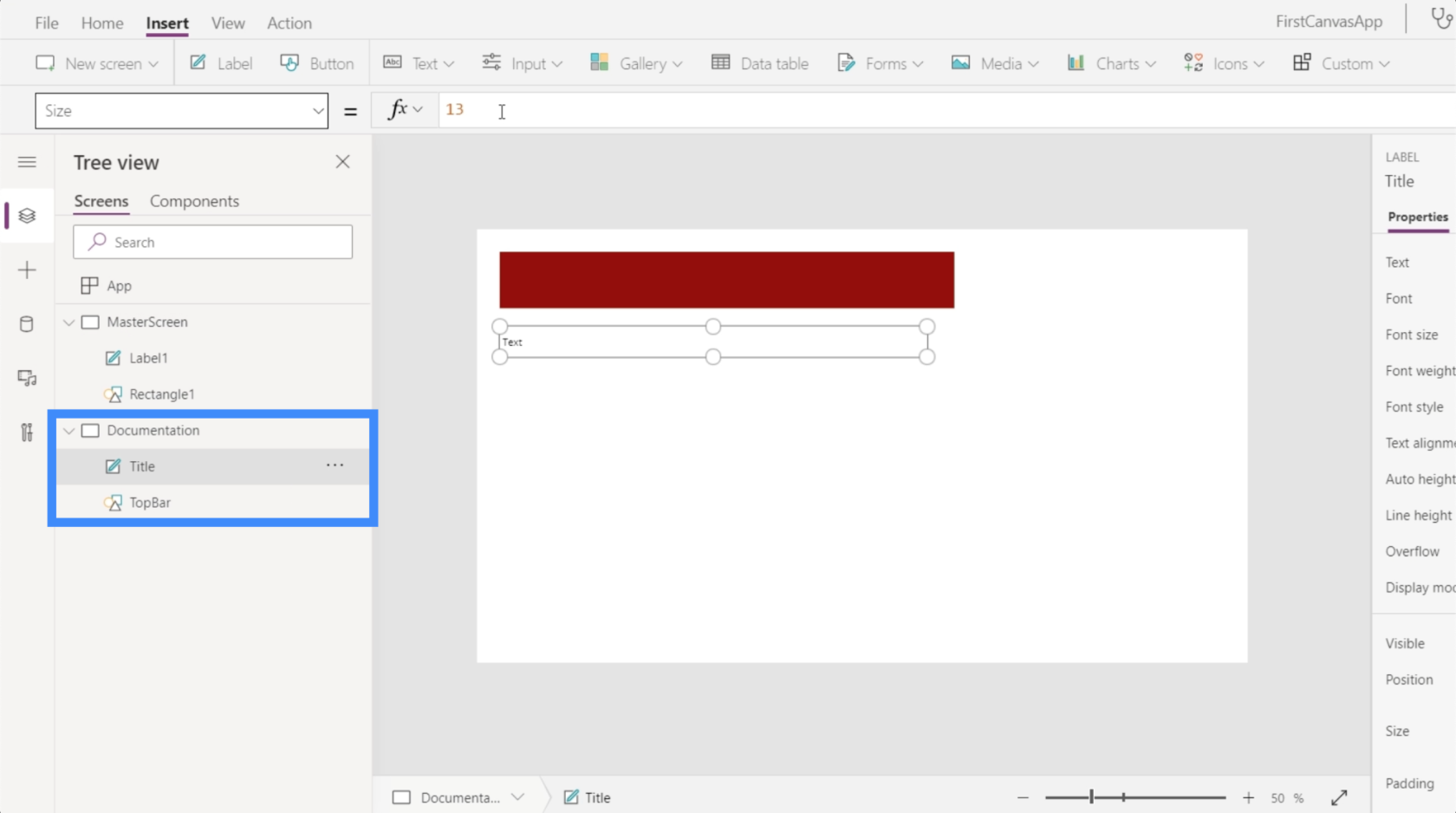
Udělám tedy text i na obrazovce dokumentace 40.

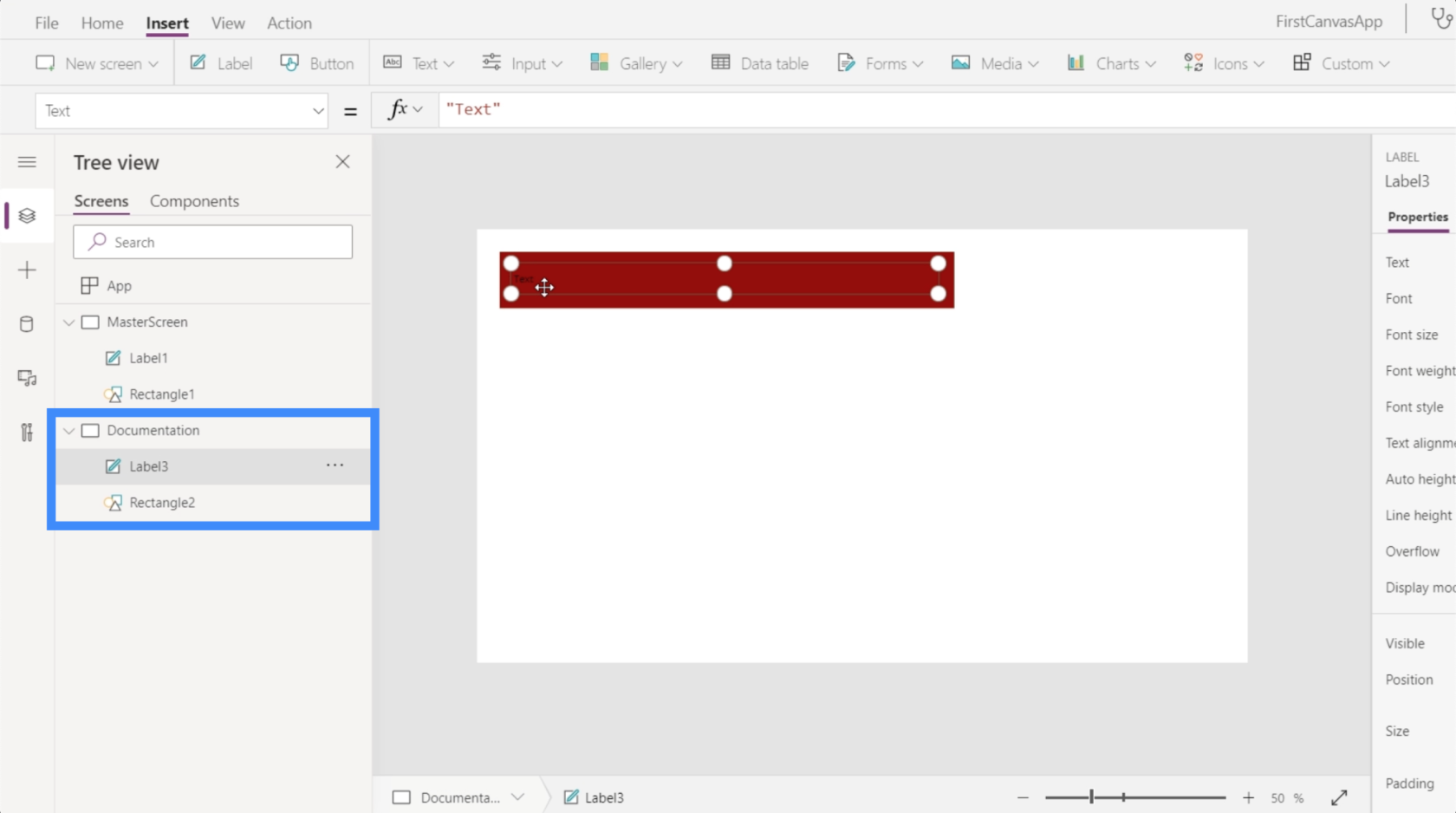
Protože jako referenční bod budeme používat obrazovku dokumentace, je důležité správně označit všechny prvky v ní. V tuto chvíli se zde prvky jmenují Label3 a Rectangle2, které jsou oba docela obecné.

Pojďme je tedy přejmenovat a místo toho jim říkat Title a TopBar.

Přizpůsobení aplikací pomocí obrazovky Dokumentace
Nyní, když jsme správně označili prvky na obrazovce dokumentace, můžeme začít přizpůsobovat další obrazovky. V tomto případě je jedinou další obrazovkou, kterou máme, hlavní obrazovka.
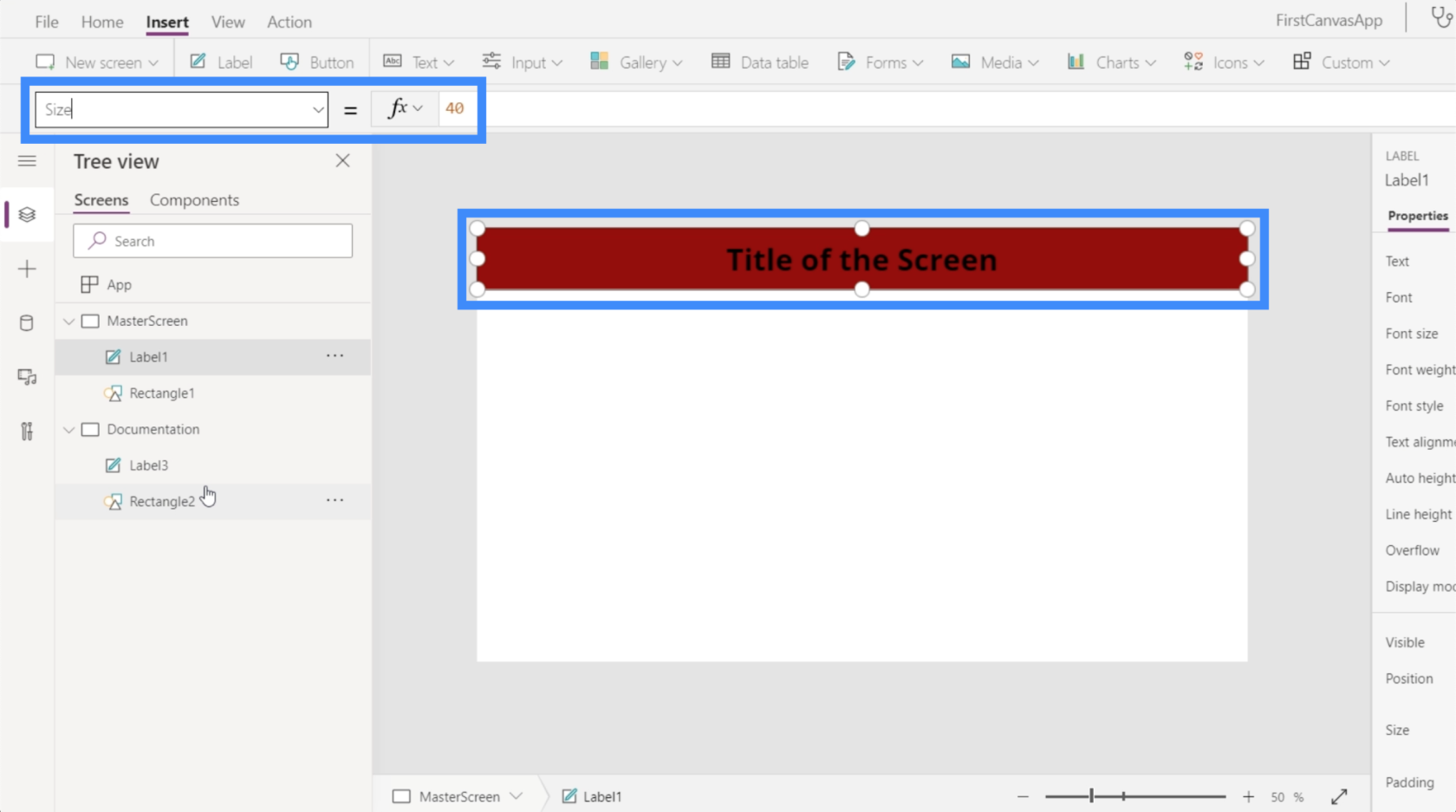
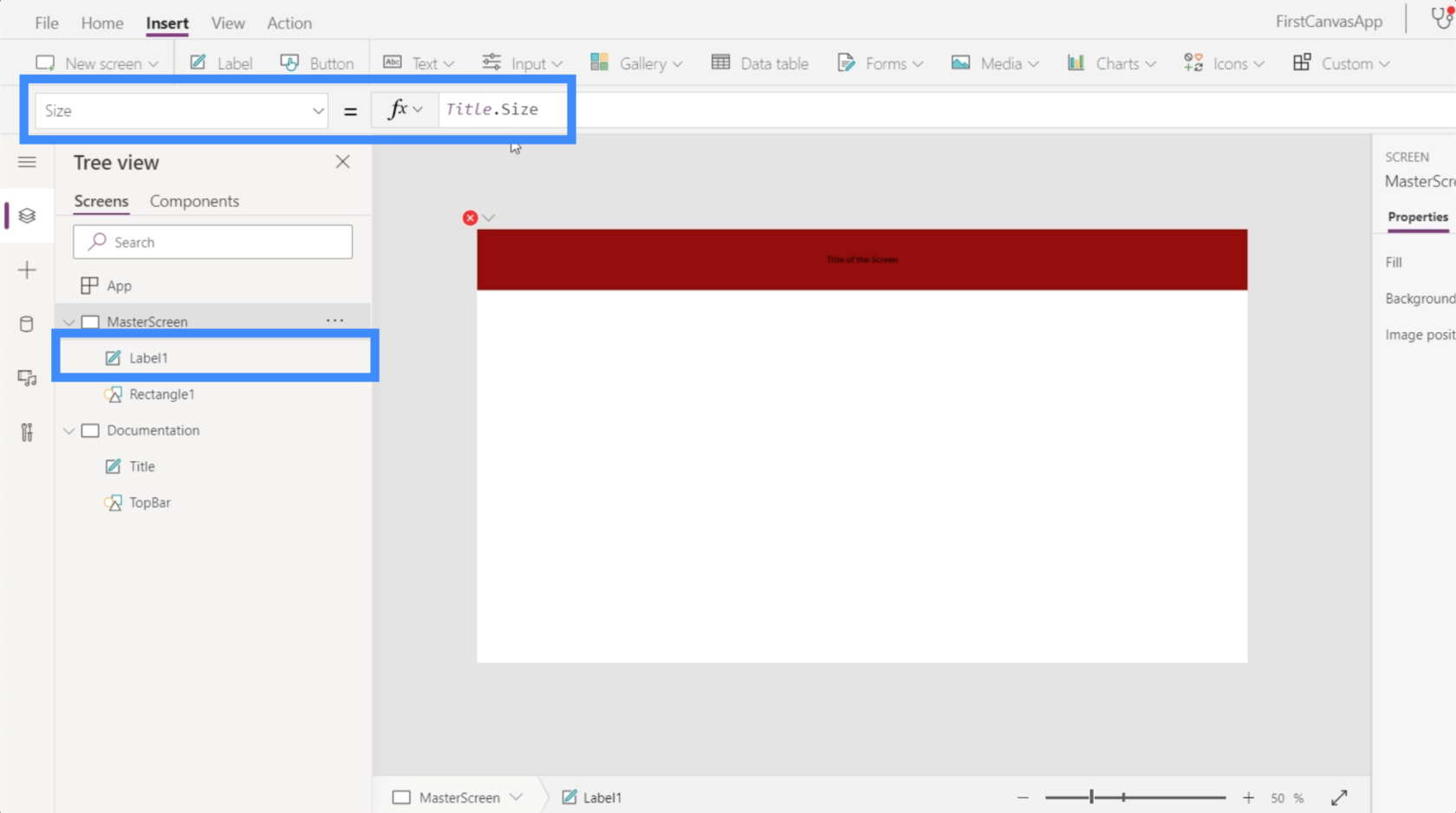
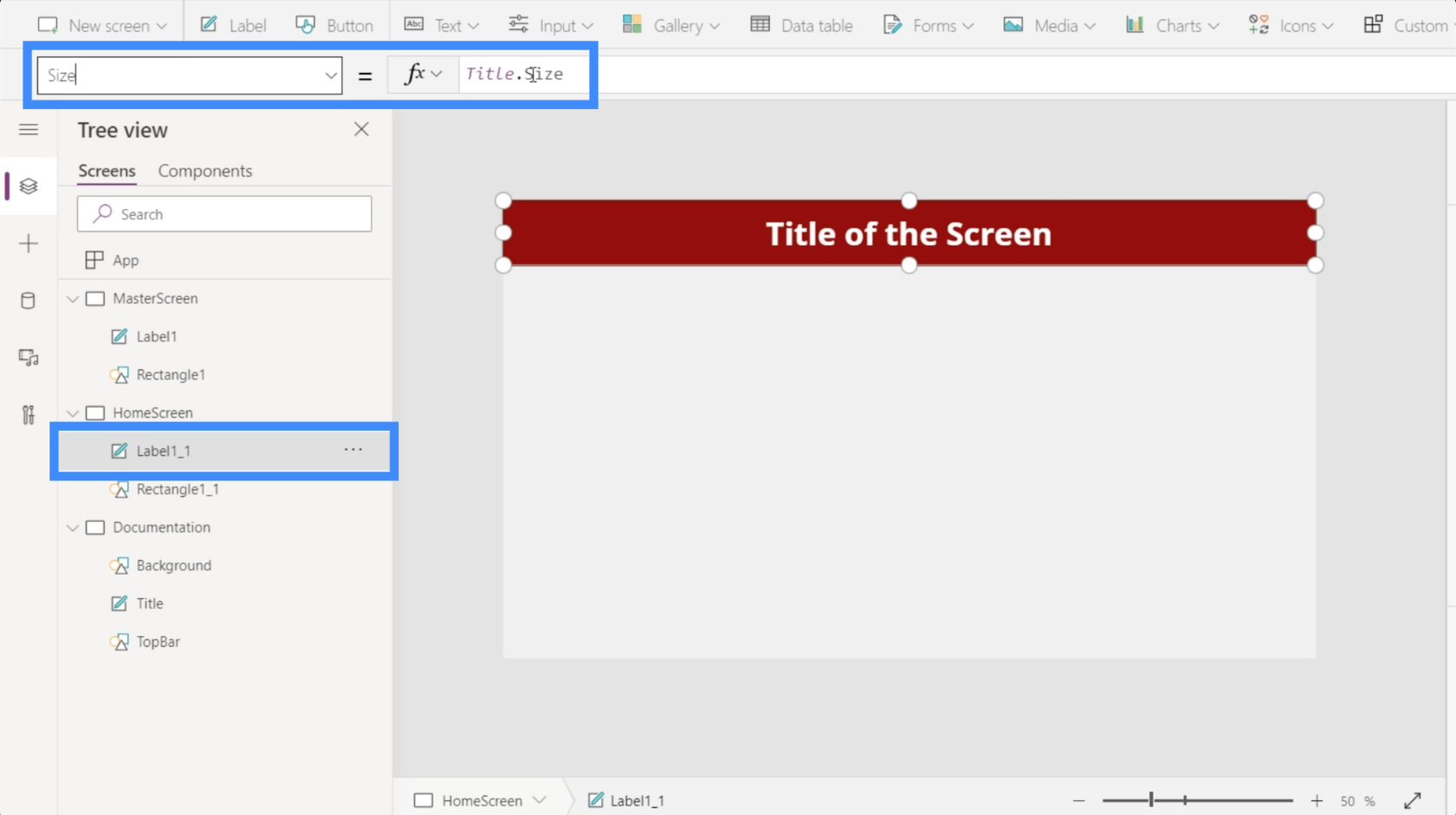
Řekněme, že název na hlavní obrazovce stále nemá správnou velikost. Vše, co musíme udělat, je vybrat Label1 na hlavní obrazovce. Poté výběrem Size v rozevírací nabídce pro vlastnosti napíšeme název prvku, na který chceme odkazovat na obrazovce dokumentace (což je v tomto případě Title) a navážeme na vlastnost, kterou chceme napodobit.

Jakmile po zadání Title.Size stiskneme Enter, měl by se automaticky změnit prvek, který jsme přizpůsobili.

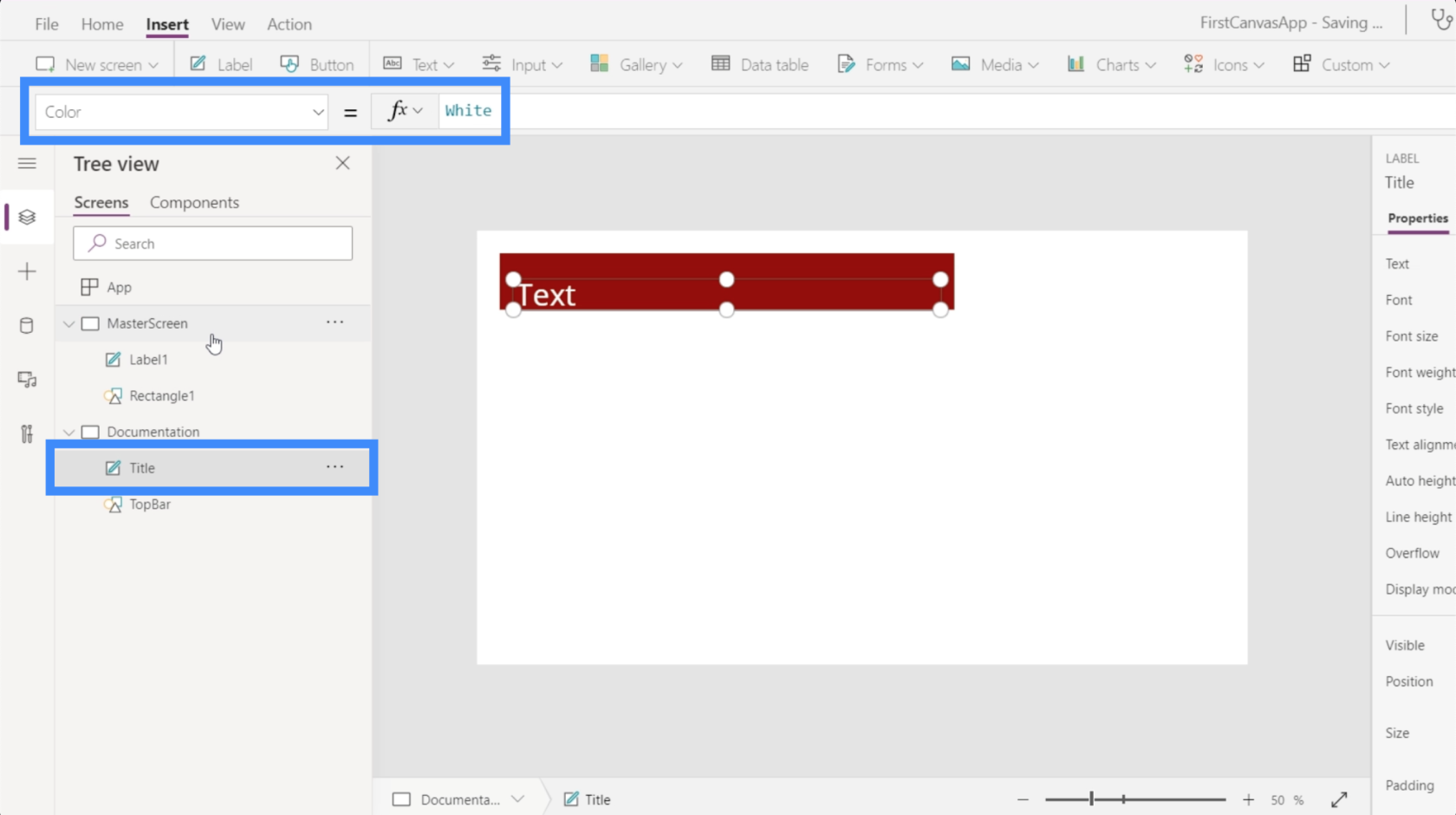
Kromě velikosti můžeme přizpůsobit i barvu štítku. Řekněme, že ji chci změnit na bílou. Stačí tedy zvýraznit prvek nazvaný Název, z rozevírací nabídky vybrat Barva a poté zadat Bílá.

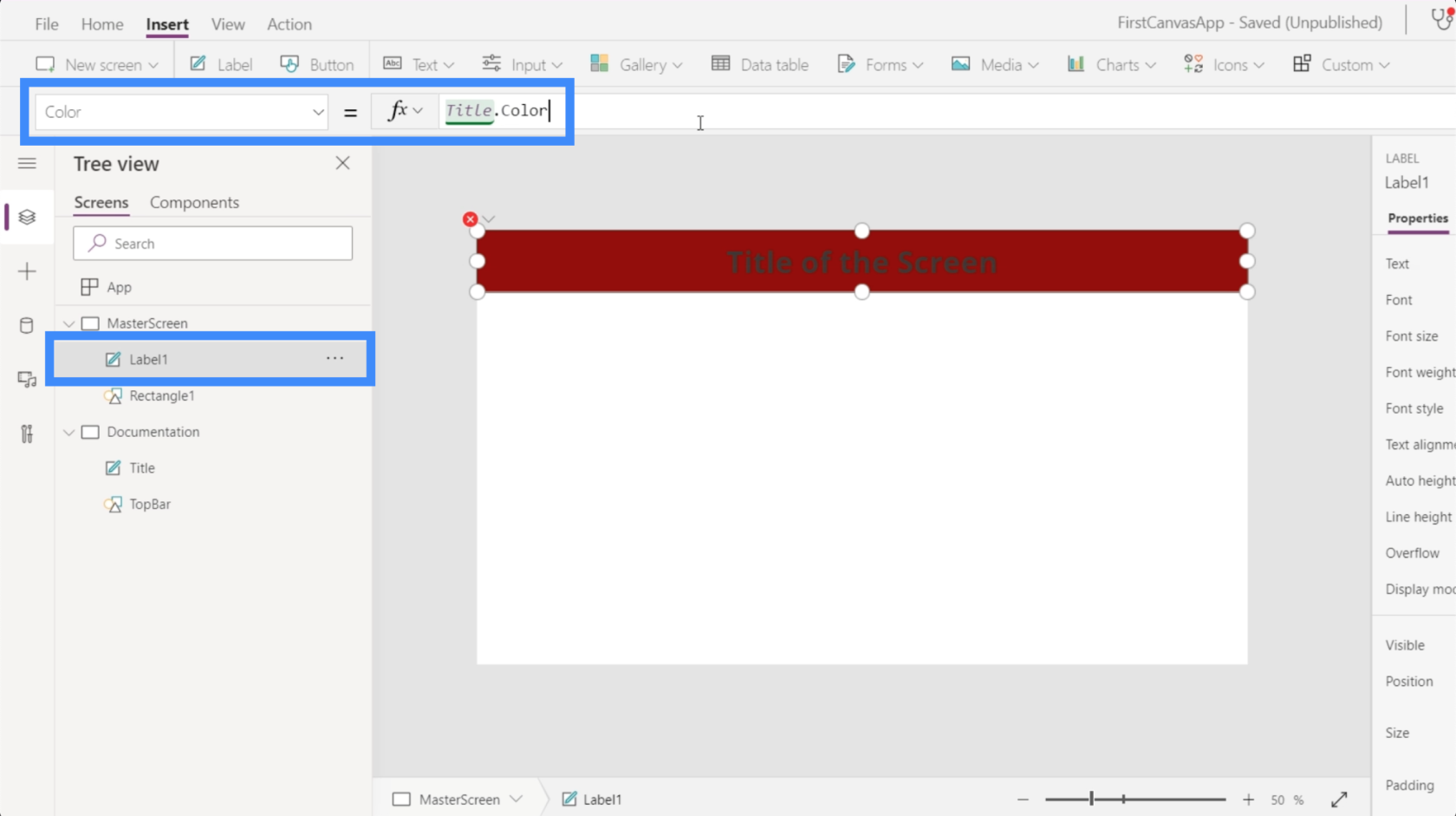
Nyní, když je nadpis na naší stránce dokumentace bílý, vraťme se zpět na hlavní obrazovku a podívejme se, co se stane, když na tuto vlastnost také odkazujeme. Zvýrazněte Label1 pod hlavní obrazovkou a zadejte Title.Color.

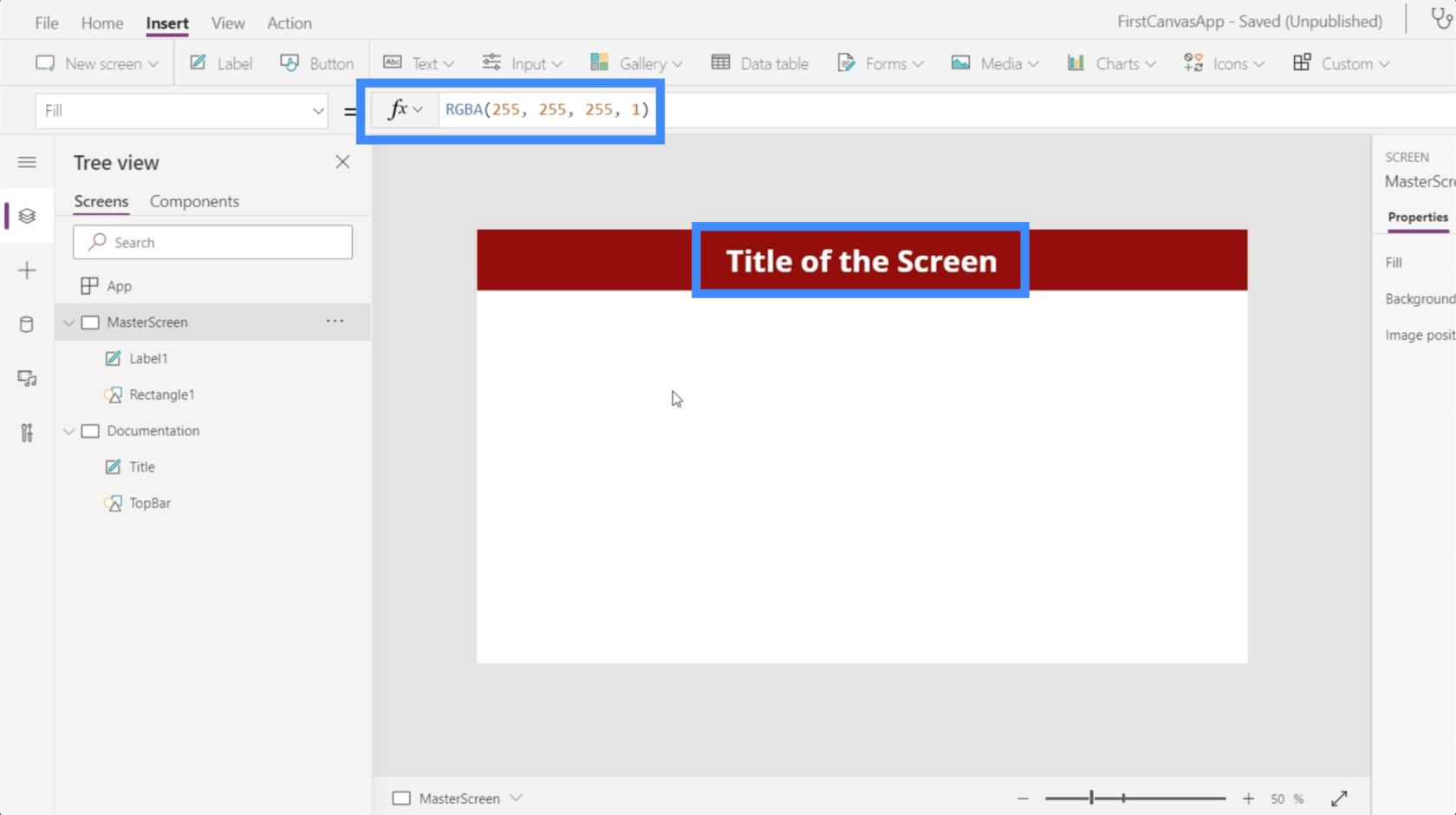
Jakmile stiskneme Enter, uvidíte, že to nezmění pouze barvu prvku, který jsme přizpůsobili. Zobrazuje také kód barvy RGBA na řádku vzorců.

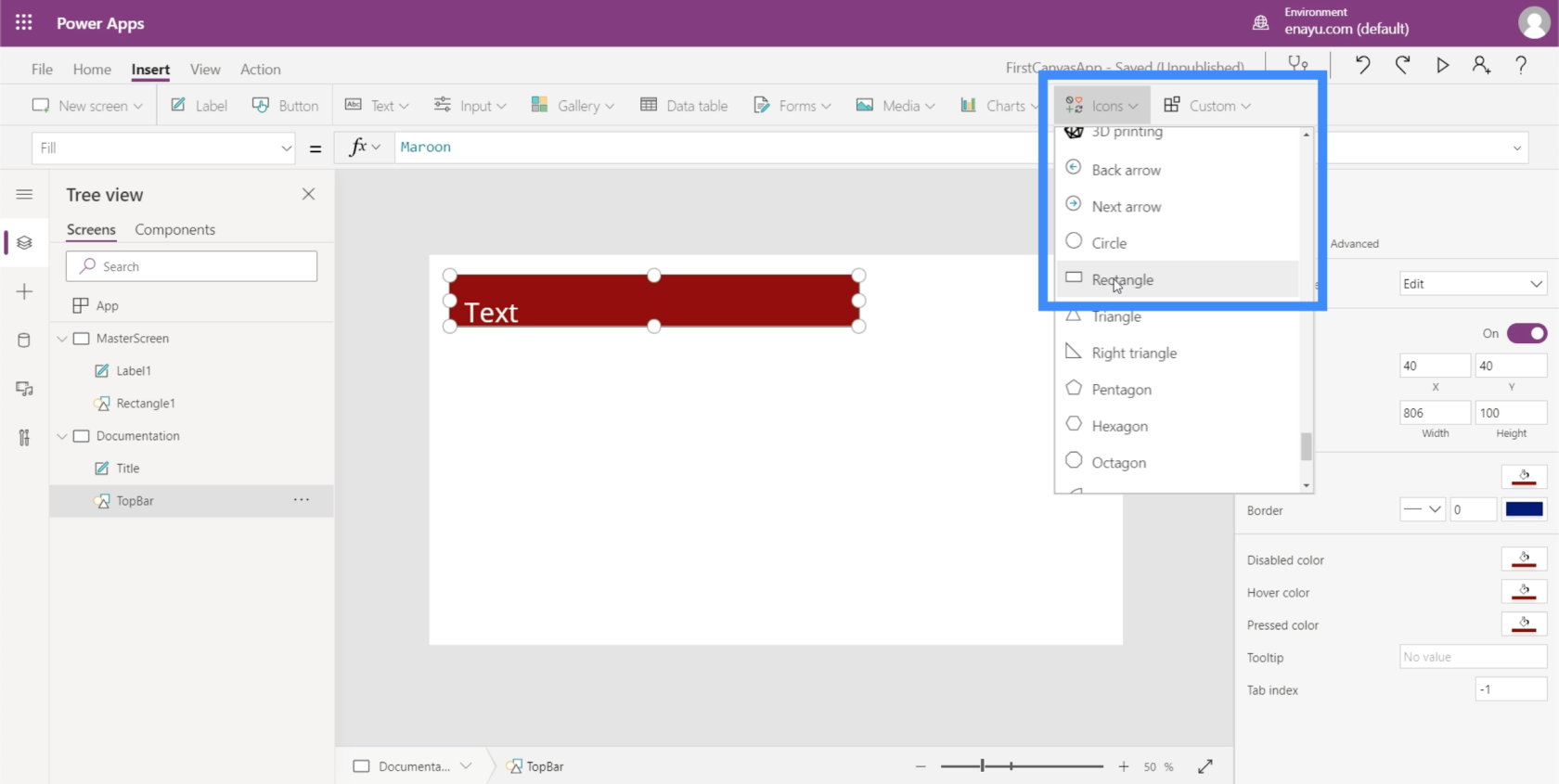
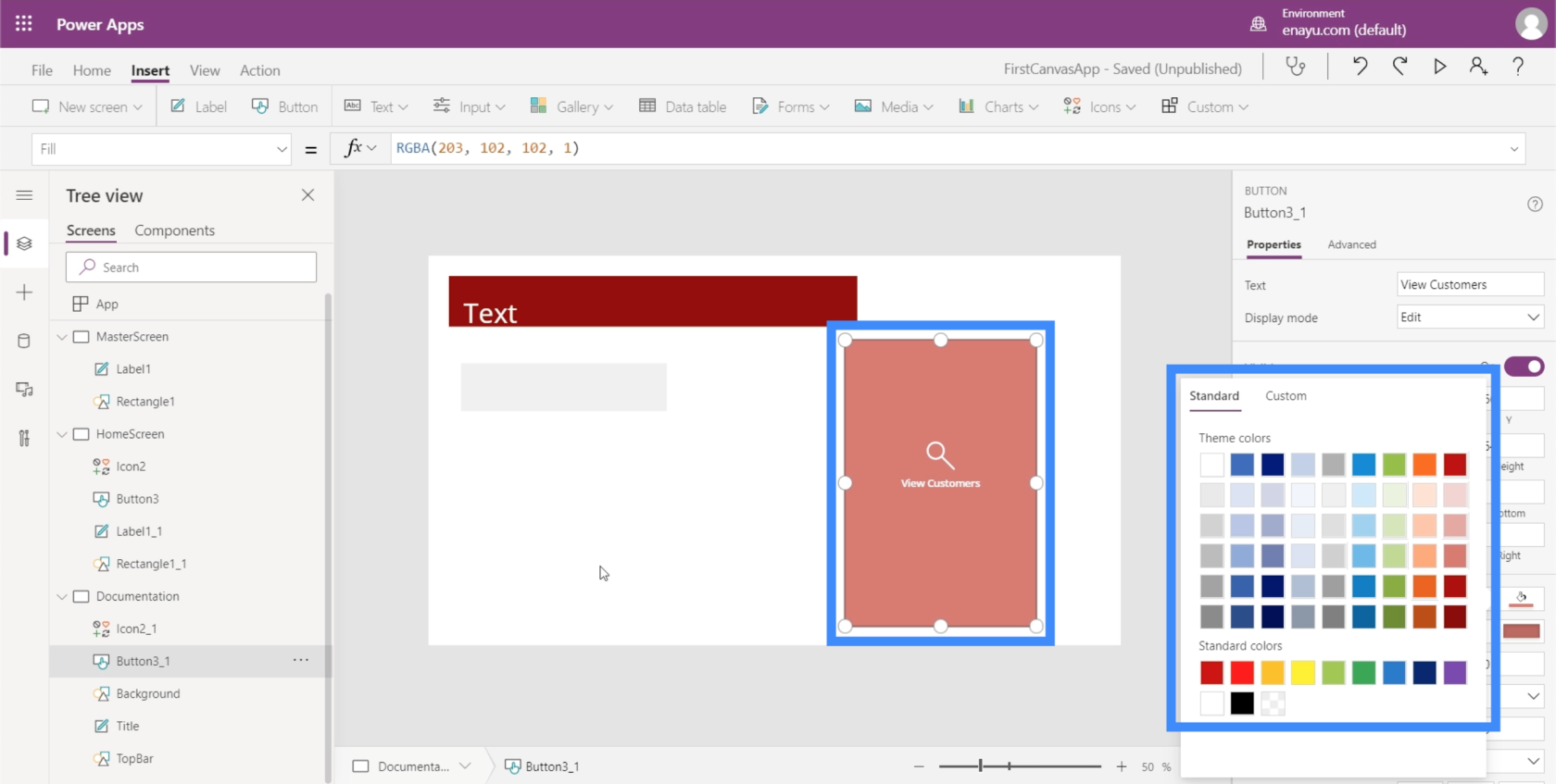
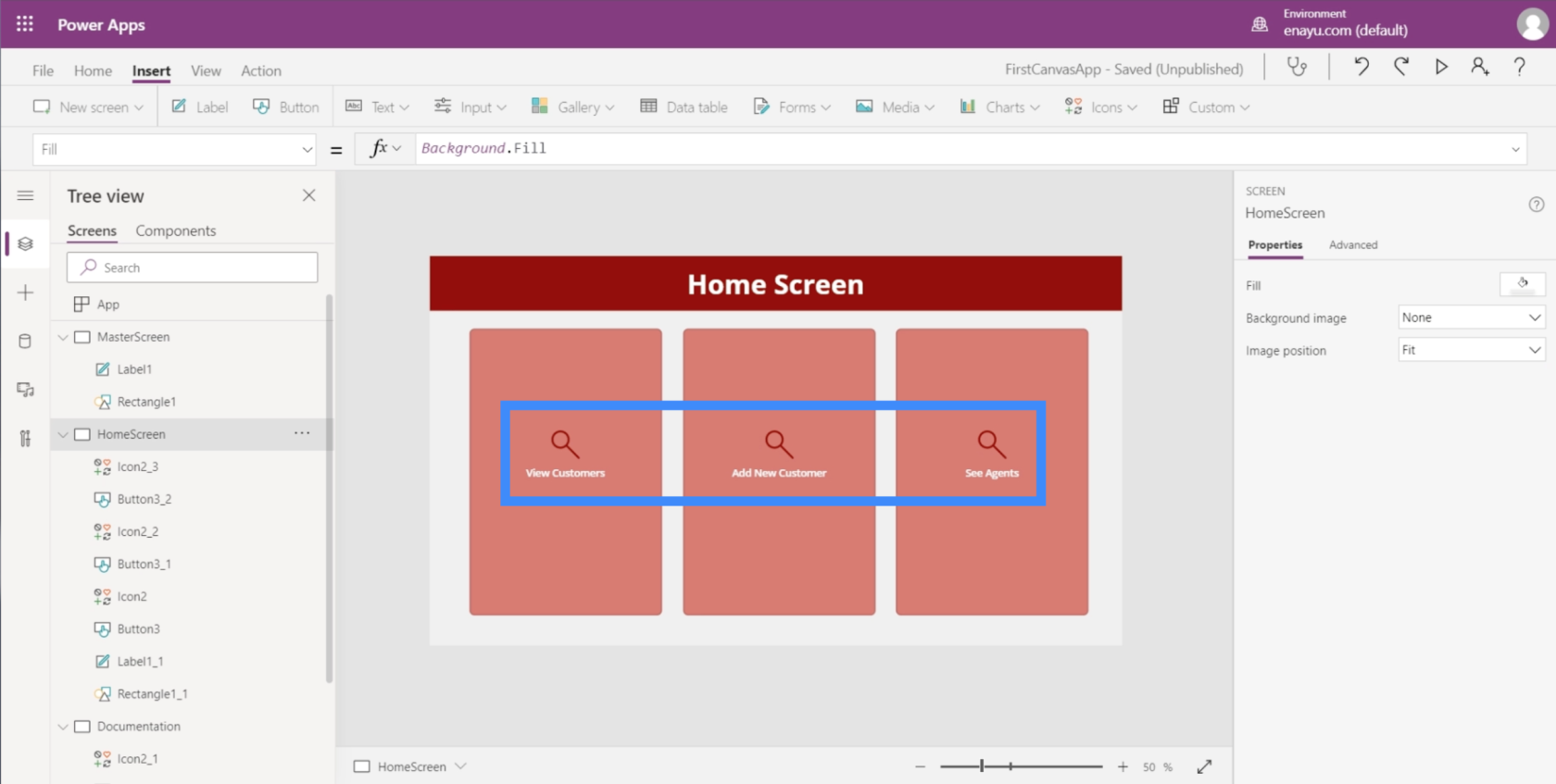
Nyní vám ukážu další způsob přizpůsobení pomocí obrazovky dokumentace. Obdélník přidám tak, že se podívám na rozevírací nabídku v části Ikony.

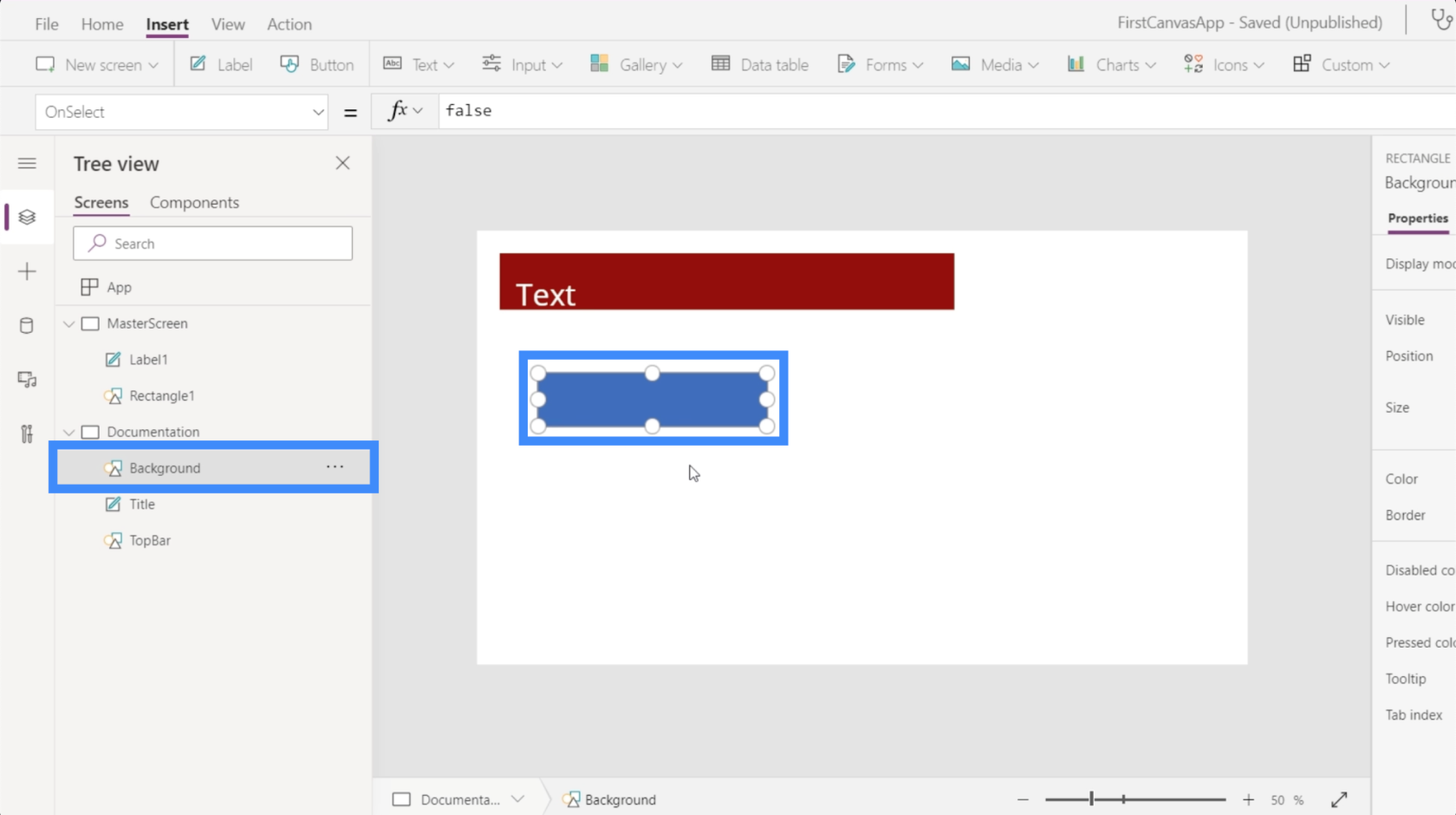
Chci, aby tento obdélník byl základem pozadí mé hlavní obrazovky. Takže tento prvek přejmenuji na Pozadí.

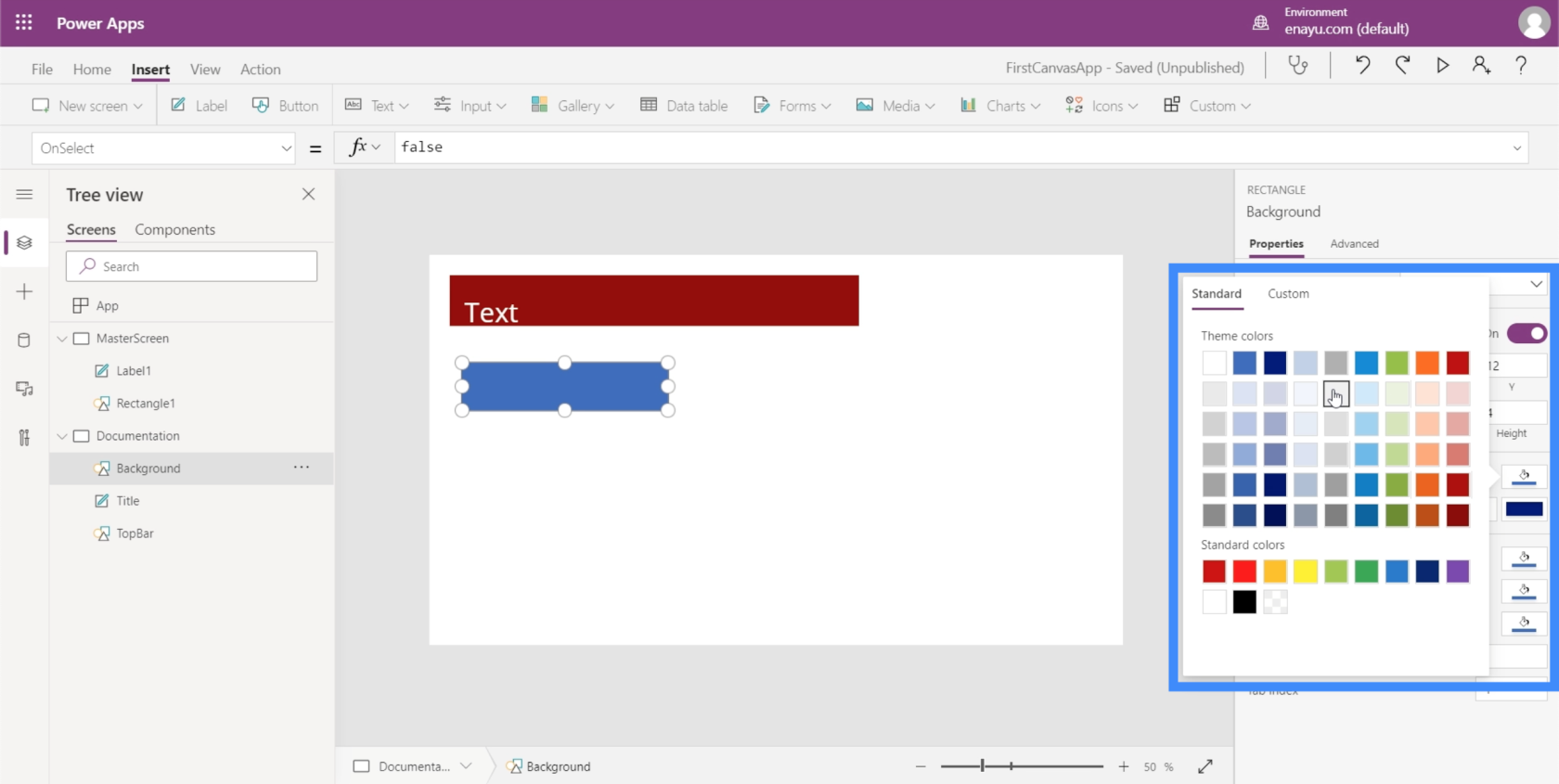
V pravém podokně mohu vybrat barvy pro tento prvek na kartě Vlastnosti.

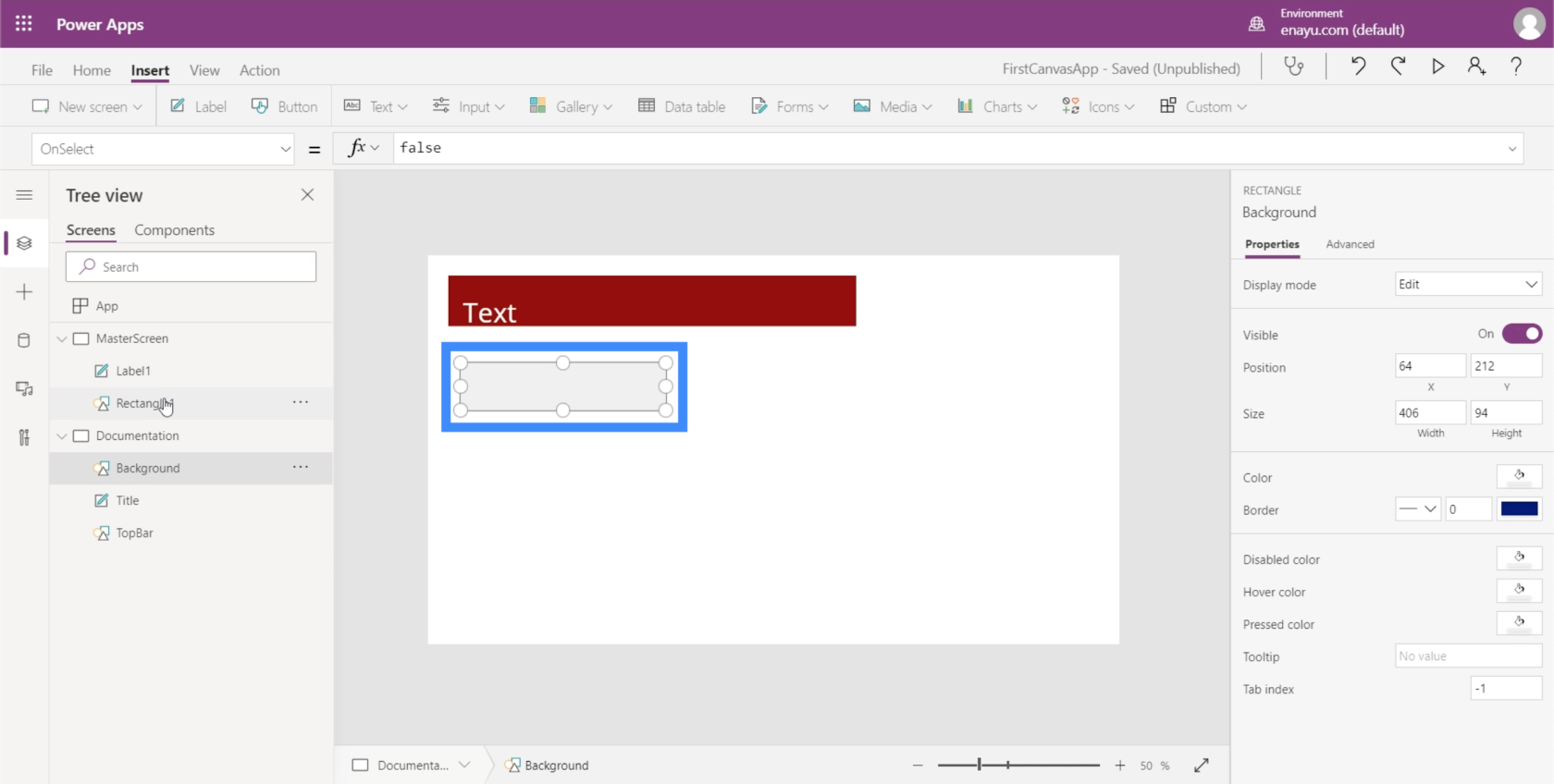
Zvolím světlejší šedou barvu, aby nerušila způsob, jakým se budou objevovat další prvky, když je přidáme na naše obrazovky.

Nyní pojďme na hlavní obrazovku. Stále zde máme dva prvky — štítek a obdélník. Ale abychom mohli změnit barvu pozadí obrazovky, nebudeme zde muset přidávat další prvek.
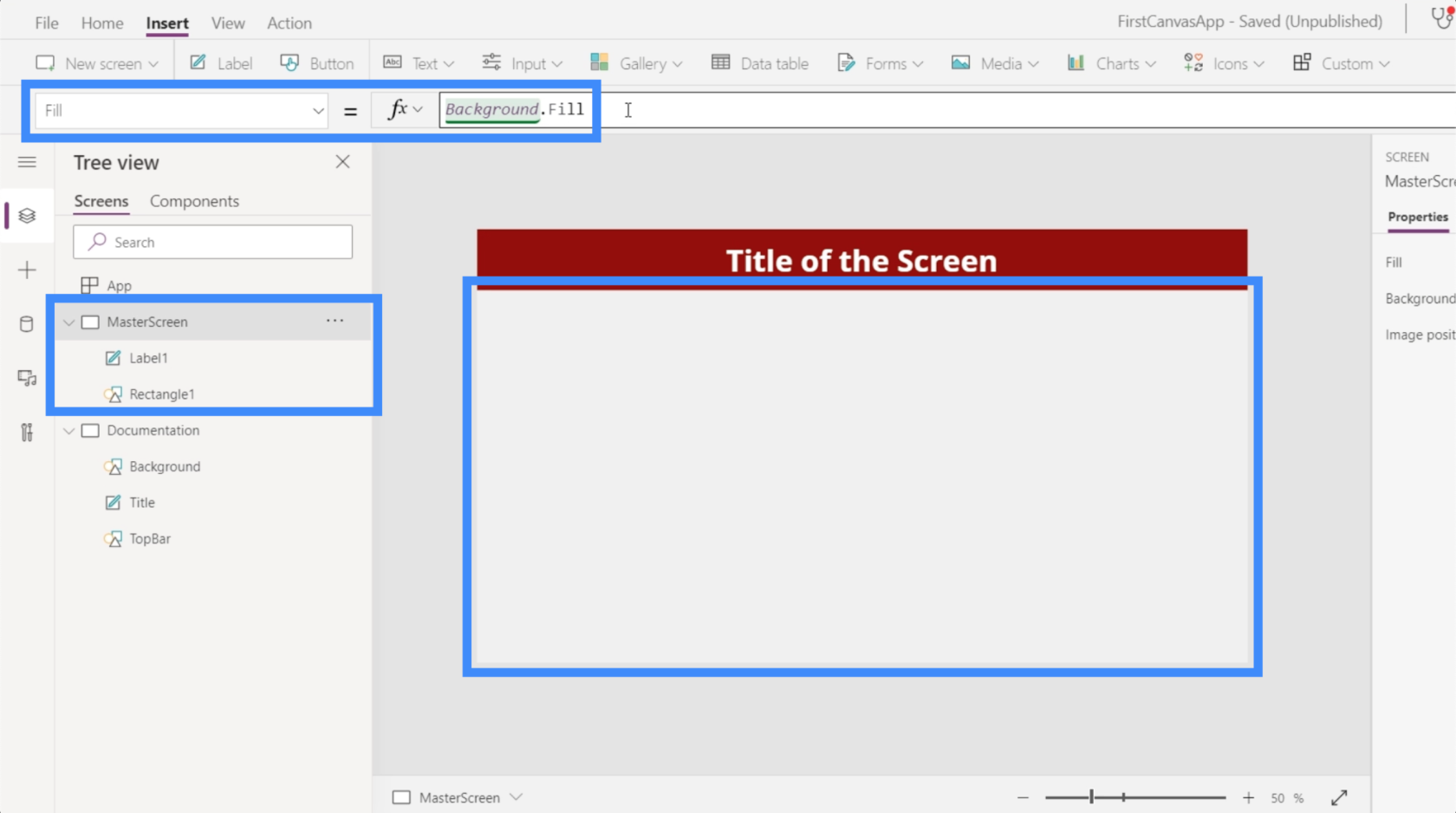
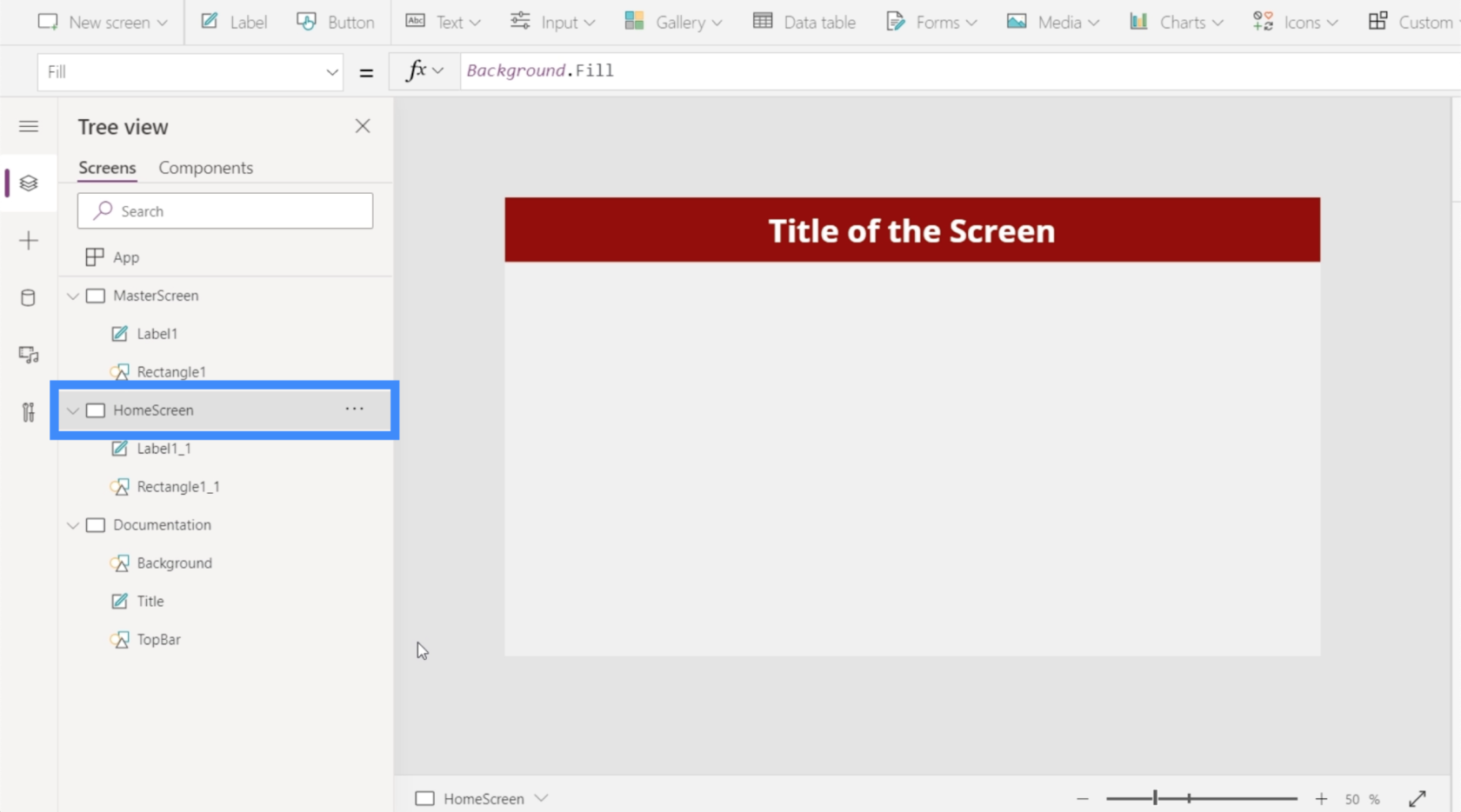
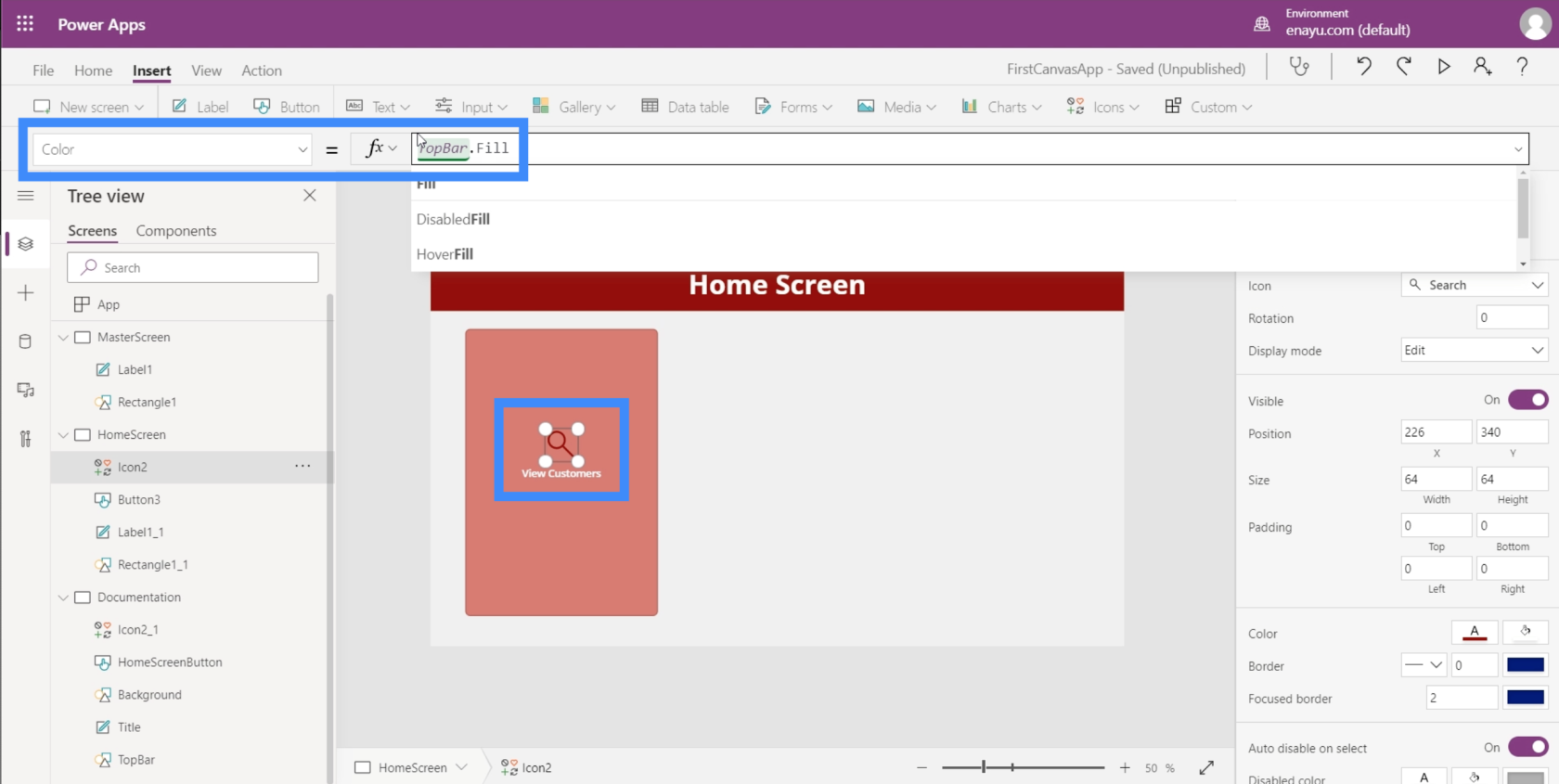
Ujistěte se, že je hlavní obrazovka zvýrazněna, a pod rozevíracím seznamem pouze hledám Vyplnit. Poté na řádku vzorců odkazuji na obdélník, který jsme vytvořili dříve, a jeho barvu výplně. Jakmile stisknu Enter po zadání Background.Fill, uvidíte, že pozadí na této obrazovce nyní zobrazuje stejnou barvu jako naše reference.

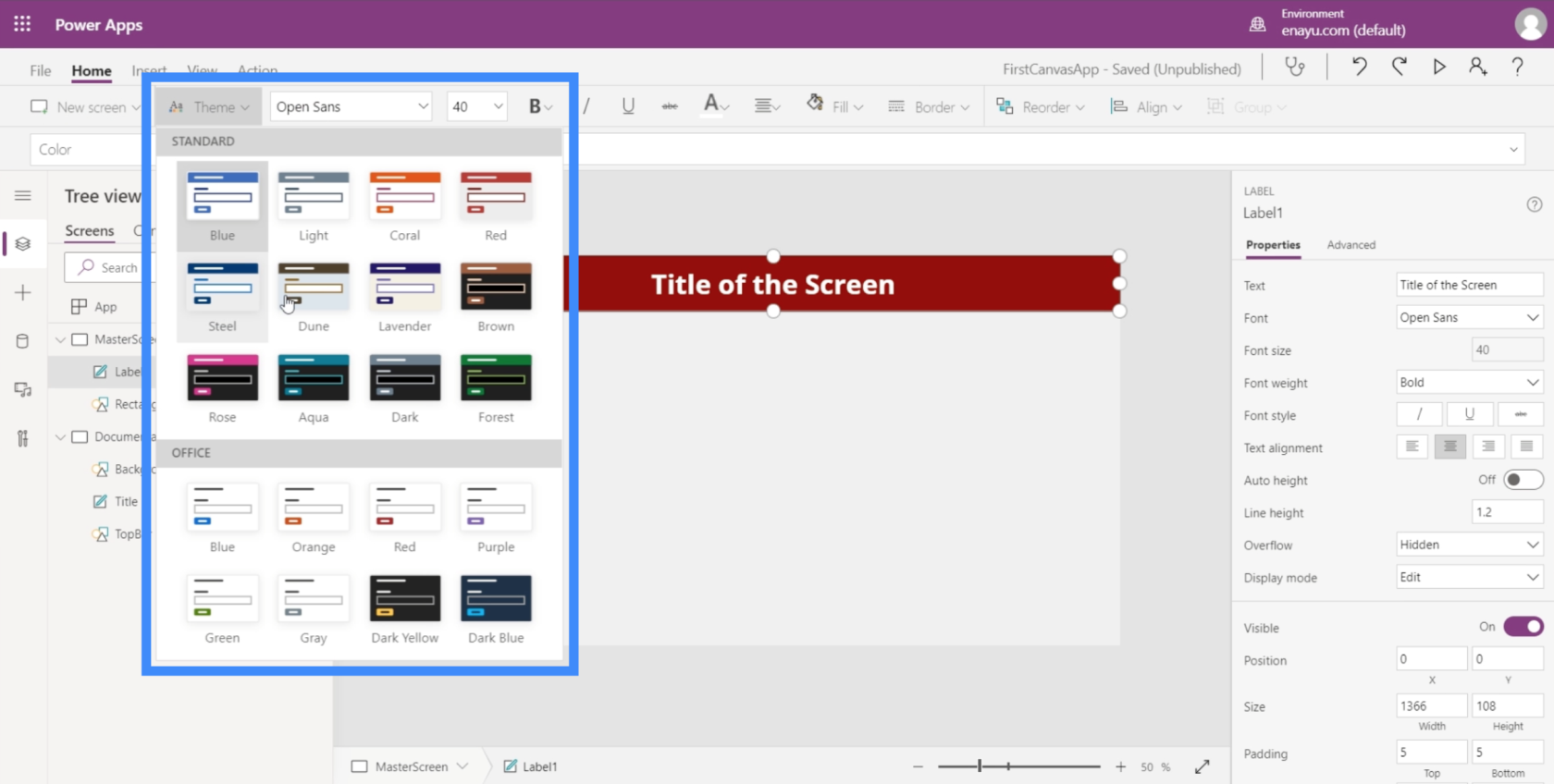
Přestože přidáváme prvky jeden po druhém a vybíráme jejich jednotlivé barvy, je také možné použít výchozí motivy pod pásem Domů. Ty by měly stačit, zejména pokud některé z témat odpovídá vaší značce.

Ale pokud žádné z témat neodpovídá tomu, co potřebujete, pak by metoda dokumentace fungovala perfektně.
Přizpůsobení aplikací přidáním tlačítek
Jedním užitečným prvkem, který můžeme do naší aplikace přidat, jsou tlačítka. Tlačítka jsou skvělým způsobem, jak uživatelům umožnit přeskakovat z jedné části aplikace do druhé. To by bylo skvělé na domovské obrazovce aplikace.
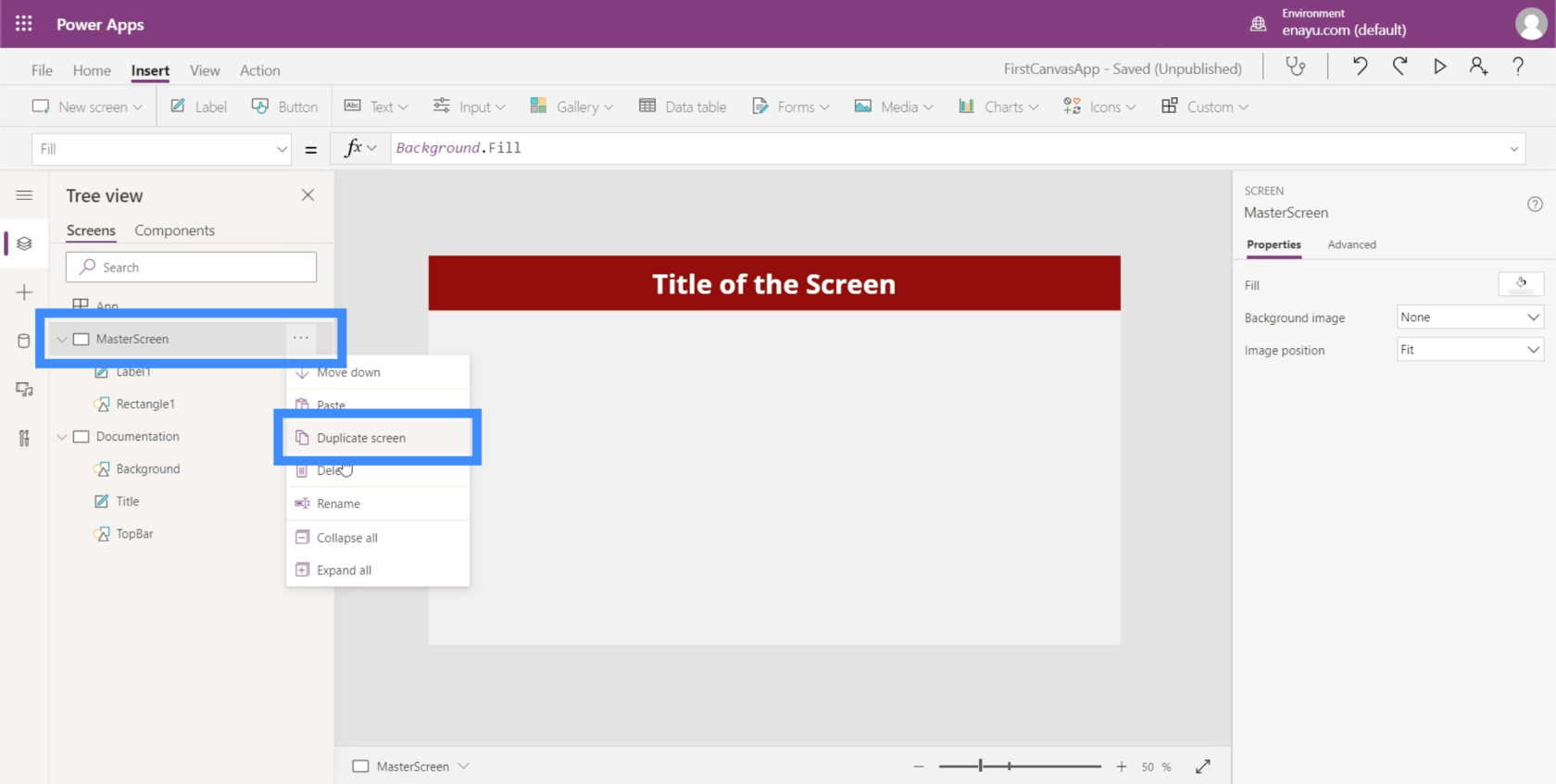
Nejprve si tedy vytvoříme domovskou obrazovku. Protože již máme hlavní obrazovku, můžeme ji duplikovat, abychom si ušetřili potíže s vytvářením domovské obrazovky od začátku.

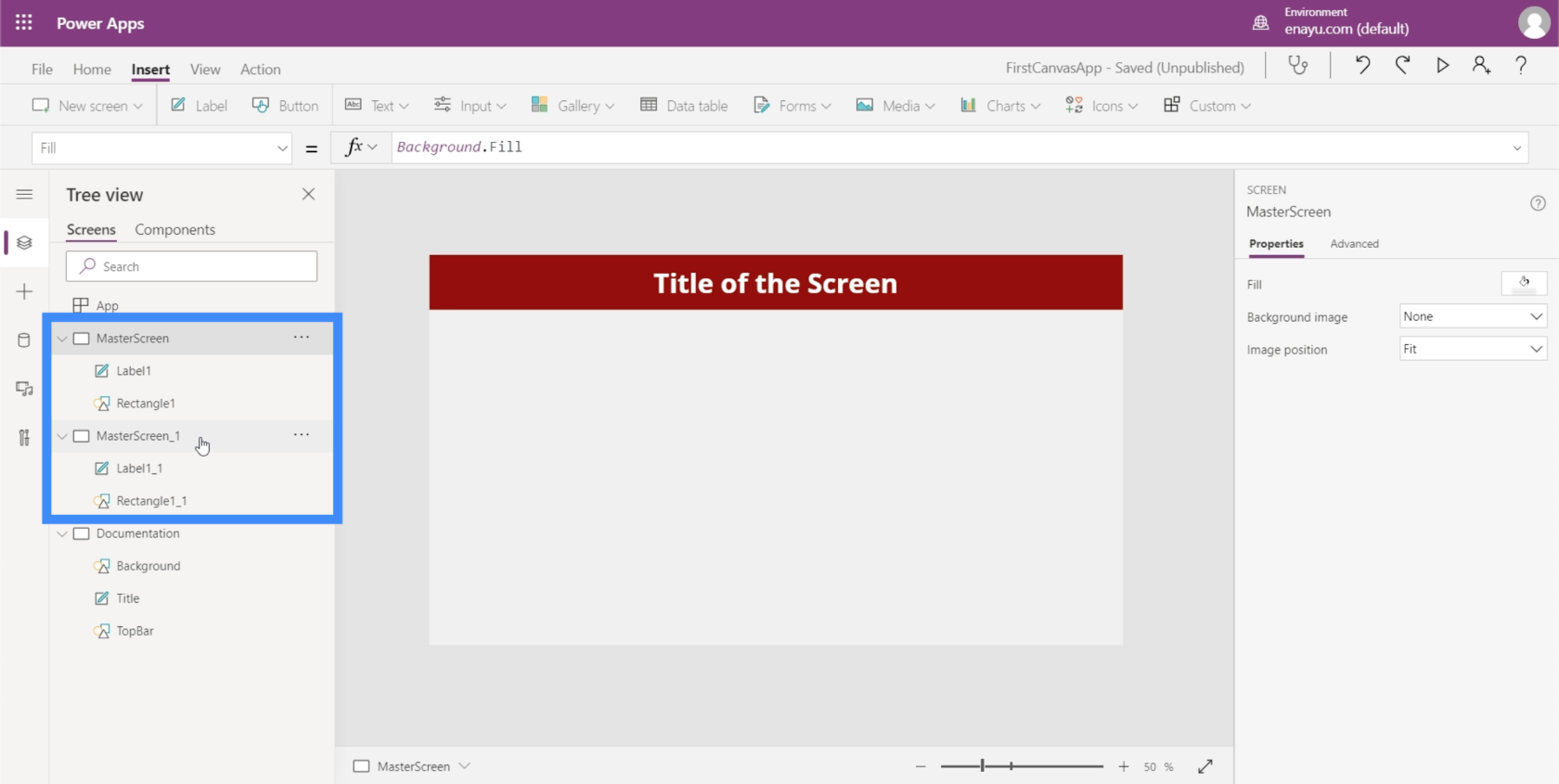
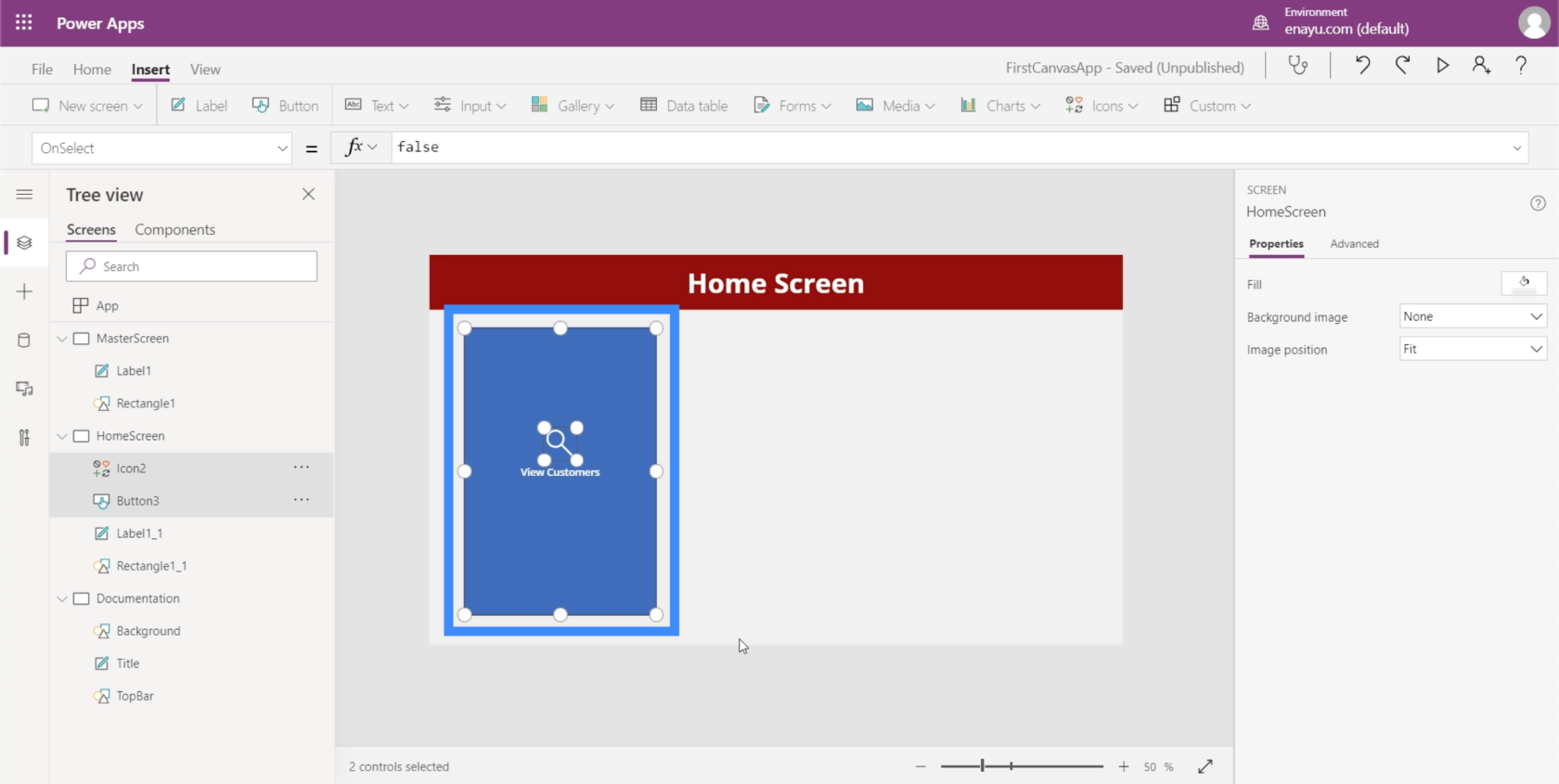
Jak vidíte, obě obrazovky mají na sobě úplně stejné prvky.

Přejmenujme duplicitní hlavní obrazovku a nazvěme ji HomeScreen.

Pokud zkontrolujete prvky pod domovskou obrazovkou, uvidíte, že také nese stejné odkazy, jaké jsme udělali, když jsme přizpůsobovali hlavní obrazovku. Pokud se podíváte například na Label1_1, stále odkazuje na velikost titulku z obrazovky dokumentace.

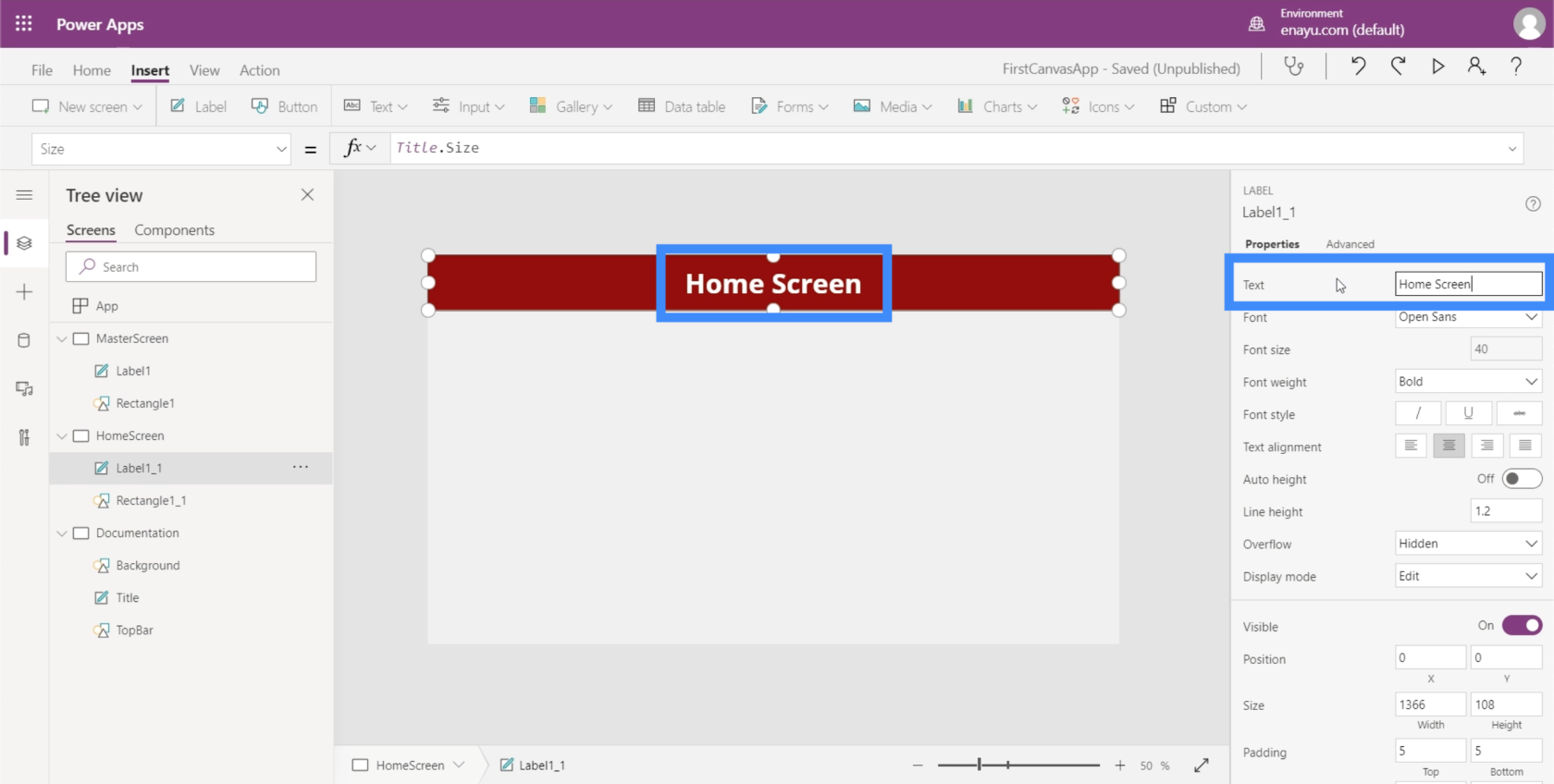
Protože toto bude naše domovská obrazovka, změňme text na tomto štítku. Chcete-li to provést, stačí zadat nový text v podokně Vlastnosti na pravé straně. Pojďme psát na domovské obrazovce.

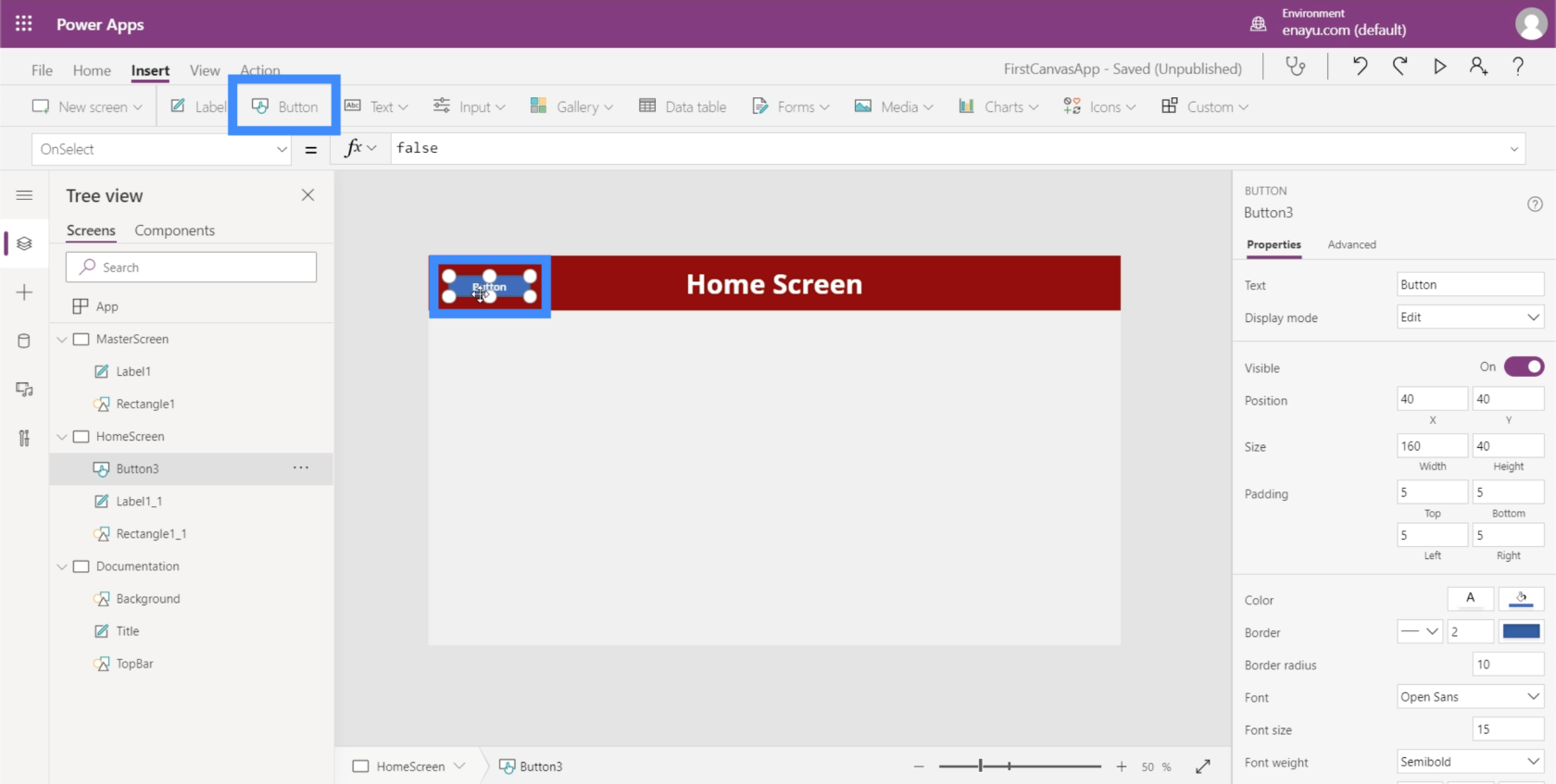
Nyní přidáme tlačítko na naši domovskou obrazovku. Můžeme to udělat kliknutím na tlačítko pod pásem Vložit.

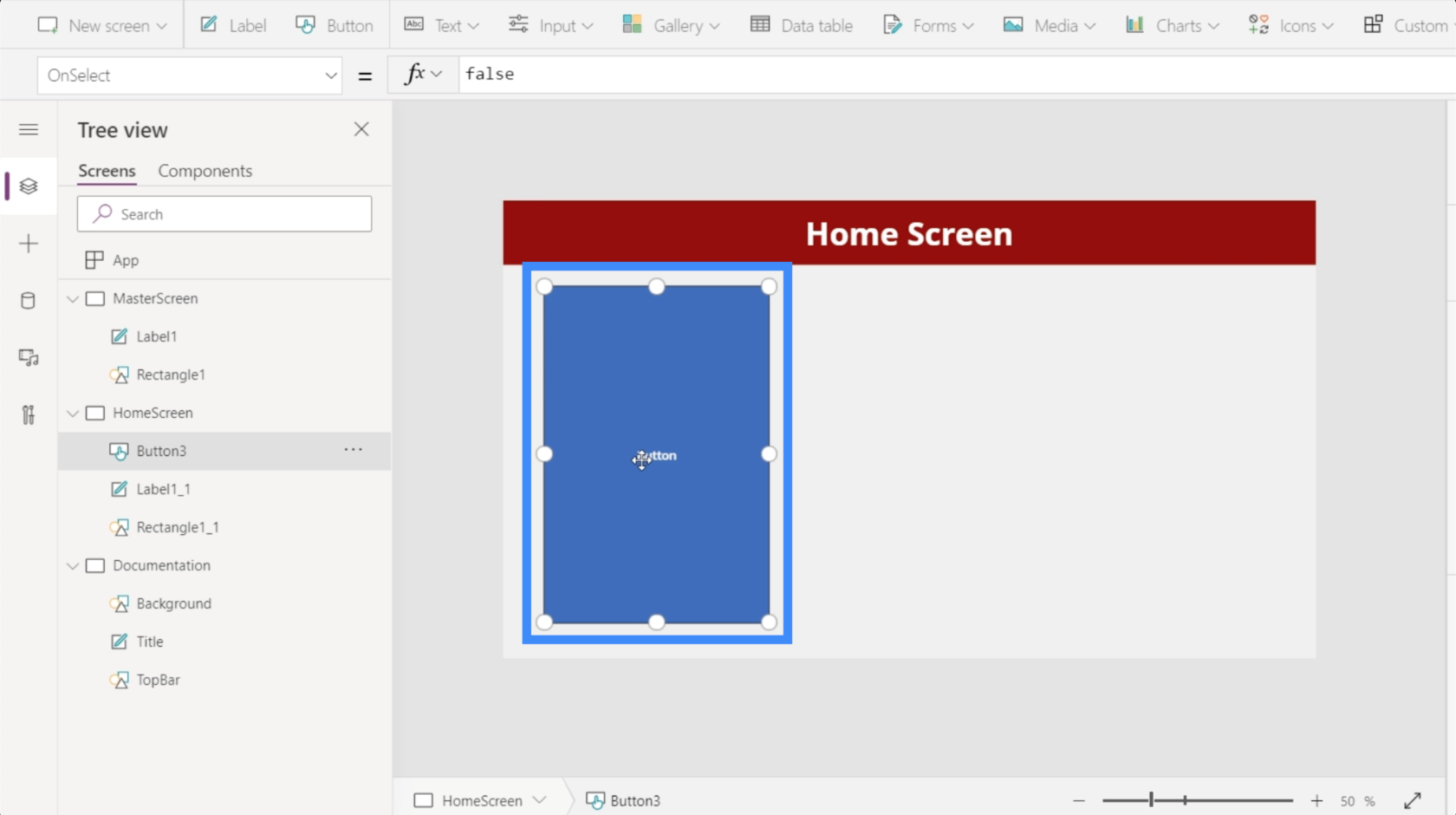
Stejně jako jakýkoli jiný prvek můžeme tlačítko přetáhnout kamkoli chceme a změnit jeho velikost kliknutím a tažením bodů kolem prvku.

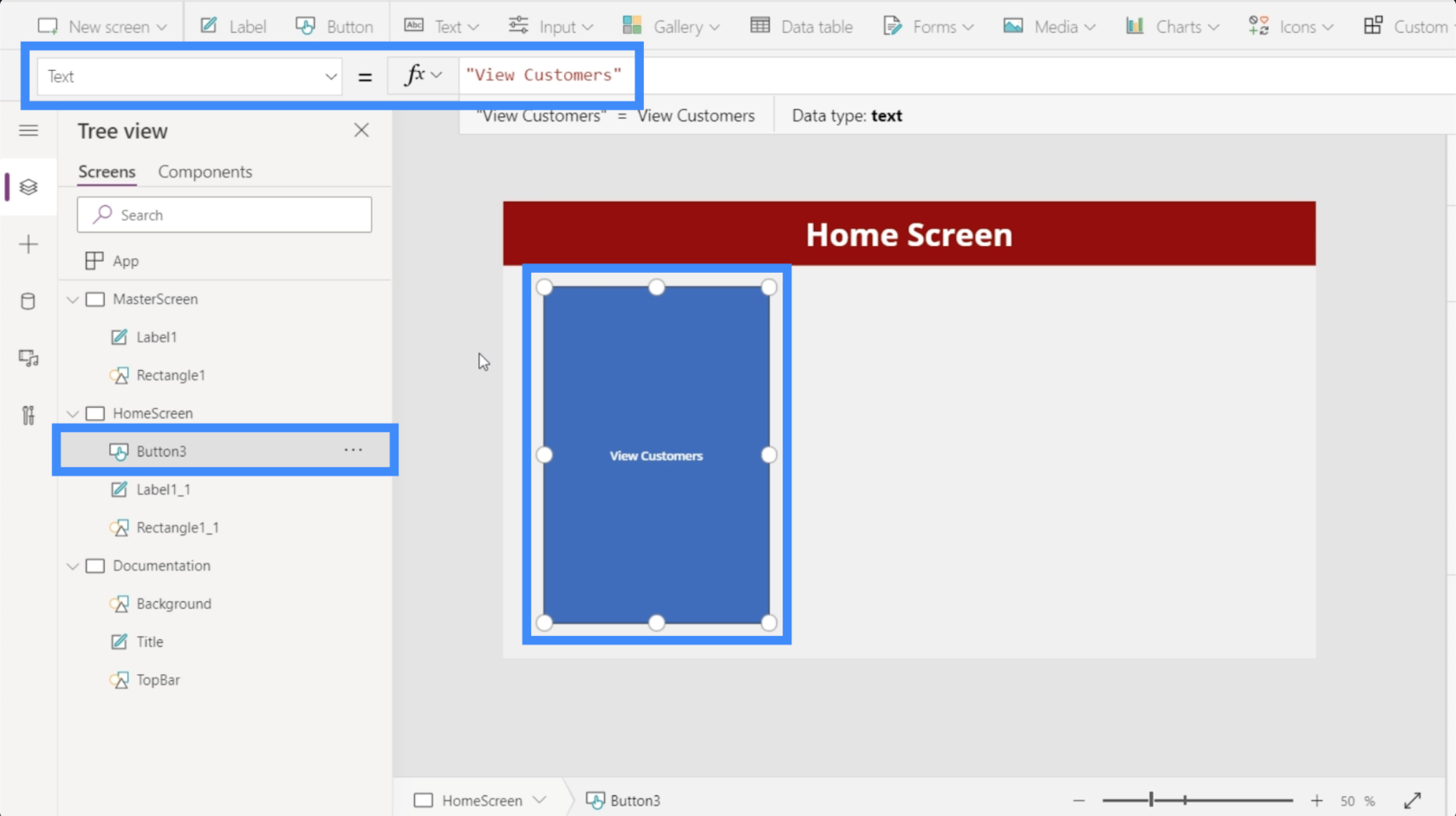
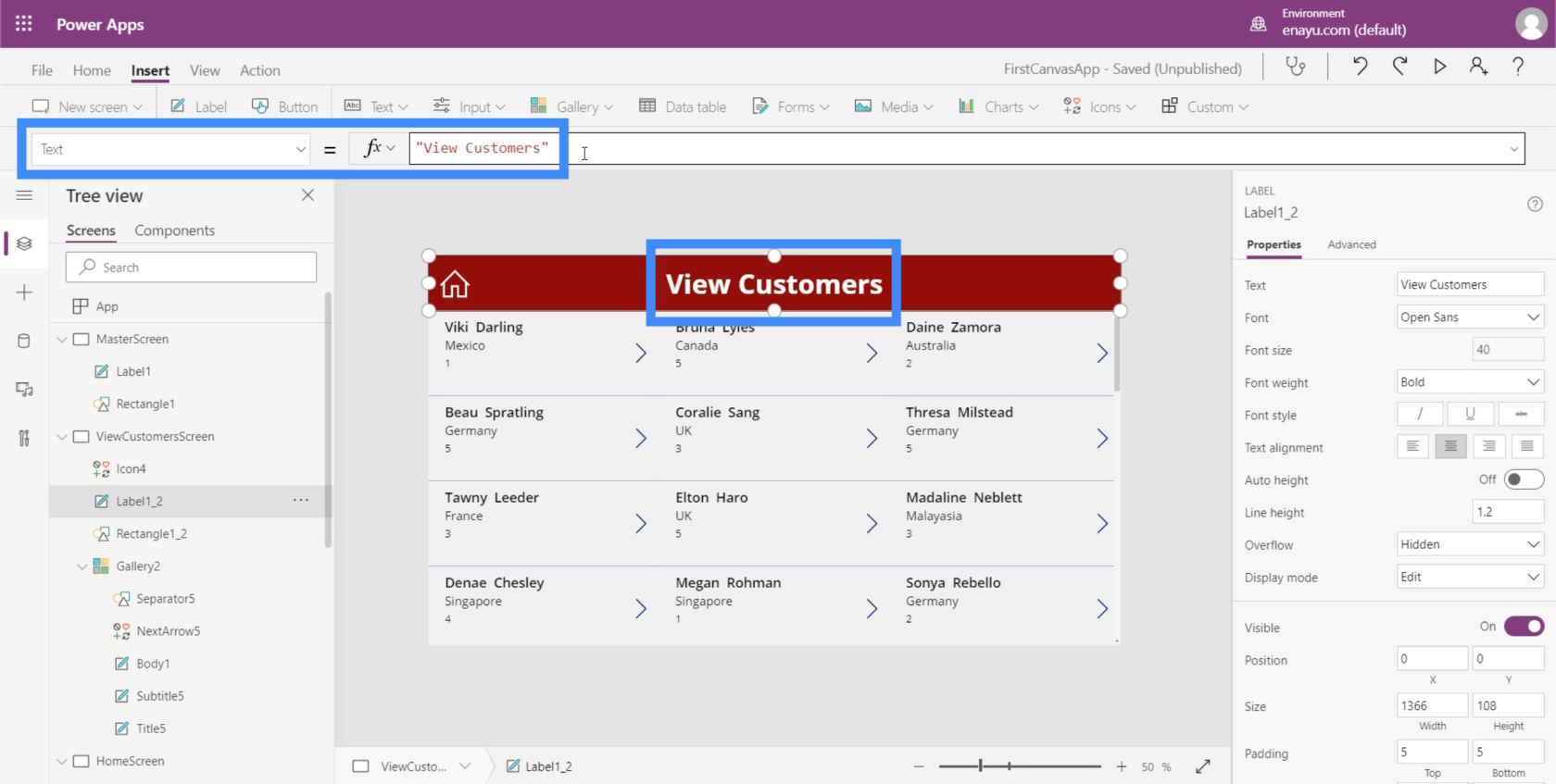
Dále změňme text na tomto tlačítku na „Zobrazit zákazníky“. Stačí zvýraznit tlačítko, z rozevíracího seznamu vlastností vybrat Text a poté přímo do řádku vzorců zadat Zobrazit zákazníky.

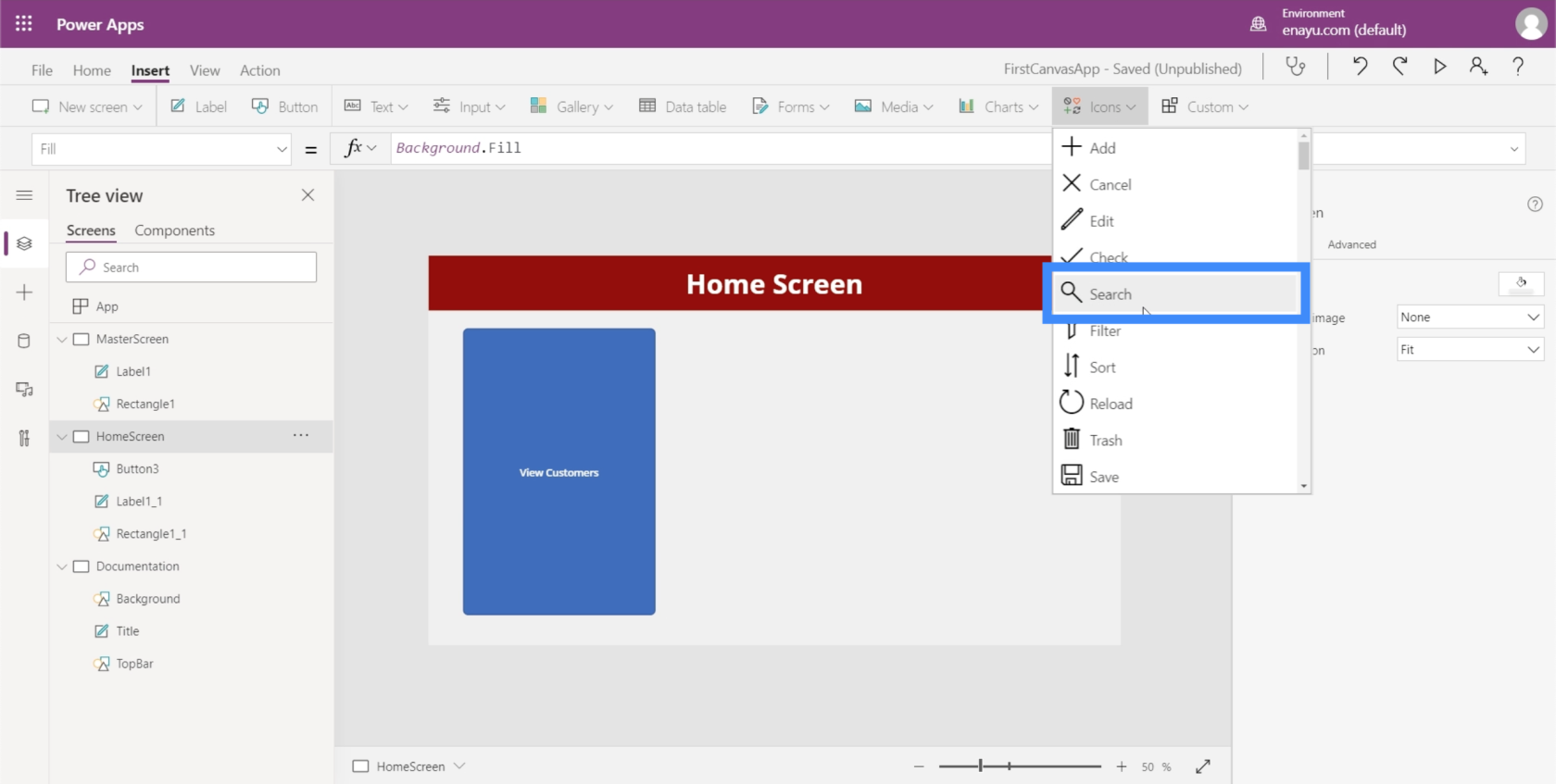
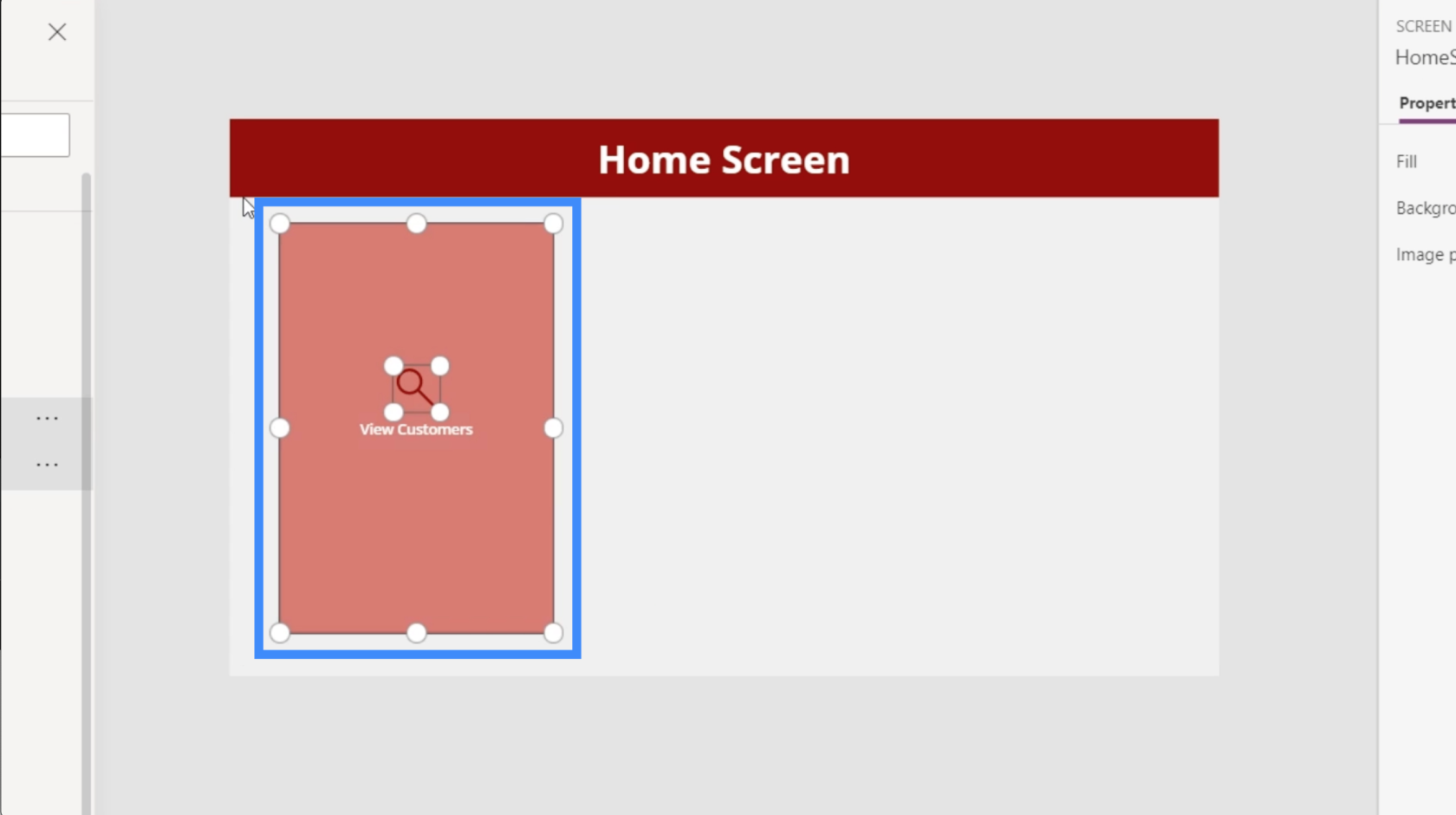
Aby to vypadalo profesionálněji, přidáme ikonu lupy.

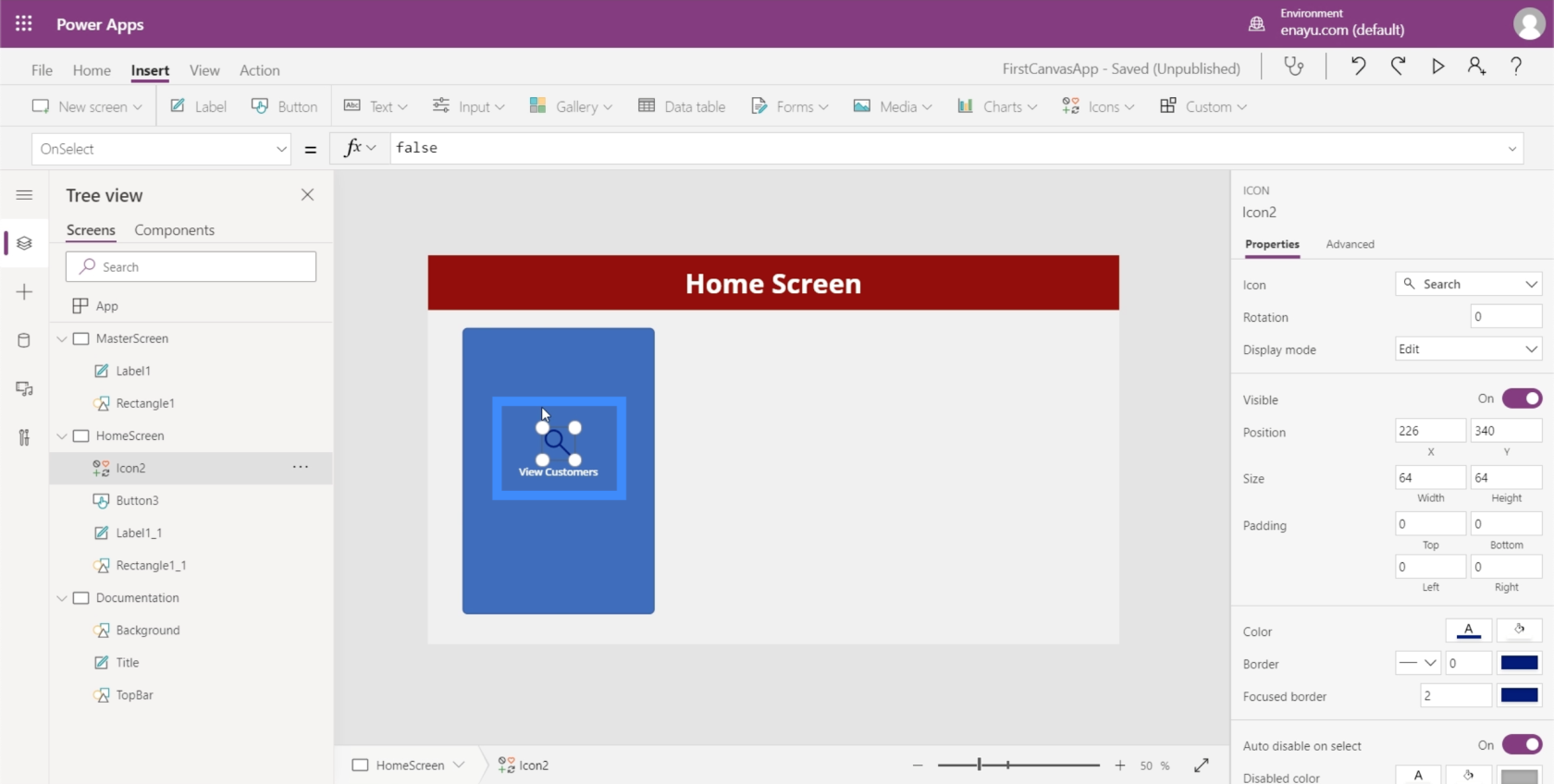
Ikonu můžete posouvat a měnit její velikost. V tomto případě jej umístěme nad text na tomto tlačítku.

Poté změňme barvu lupy na bílou tím, že přejdeme do podokna vlastností vpravo.

Aby to bylo estetičtější, změňme také barvy tlačítka. Ale budeme to muset udělat z obrazovky dokumentace, abychom mohli snadno odkazovat na stejné barvy a nastavení, když vytváříme další obrazovky.
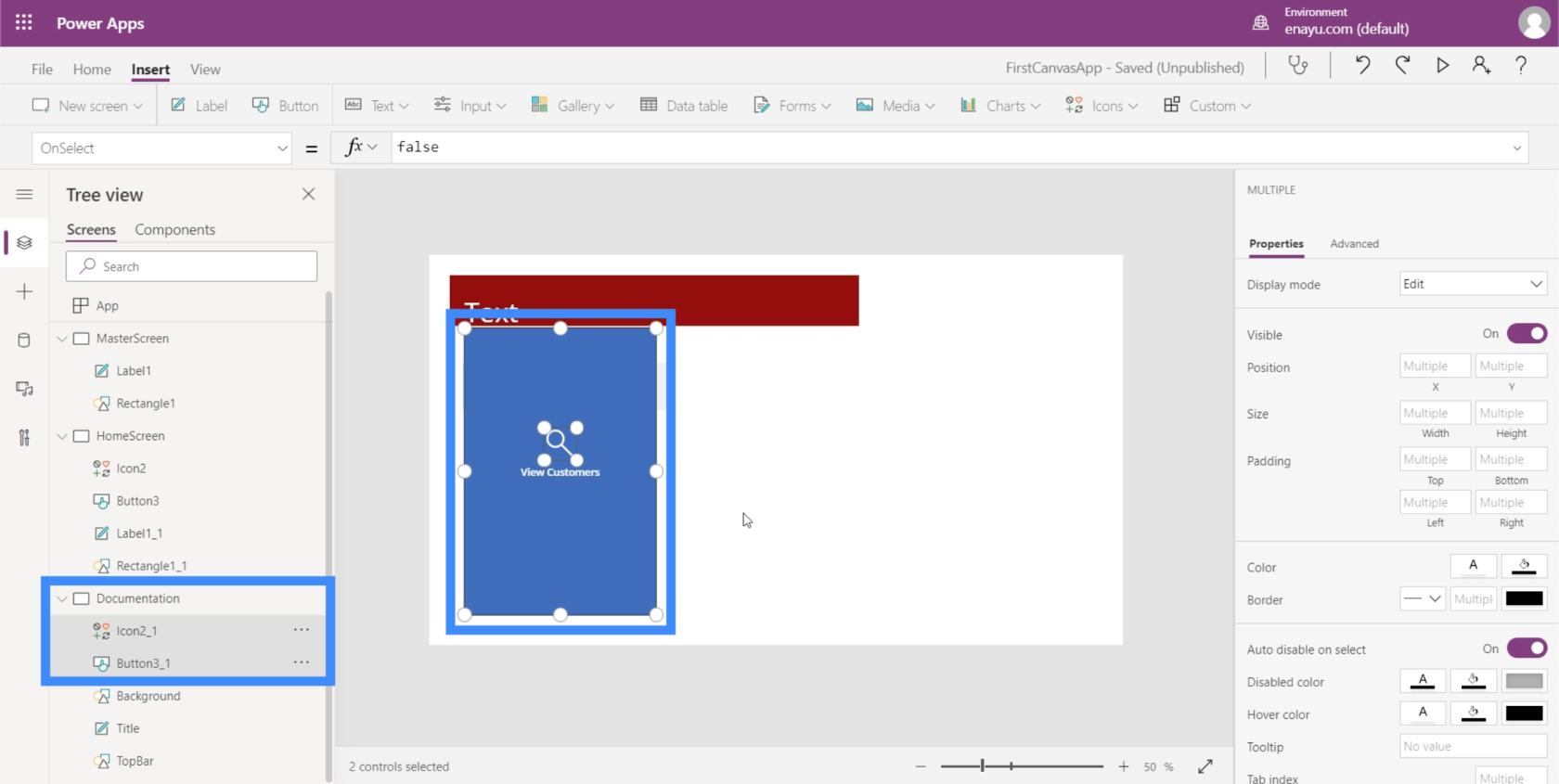
Zvýrazníme tyto nové prvky, které jsme přidali, a kliknutím na Ctrl + C je zkopírujte.

Poté přejděte na obrazovku dokumentace a kliknutím na Ctrl + V vložte prvky na tuto obrazovku.

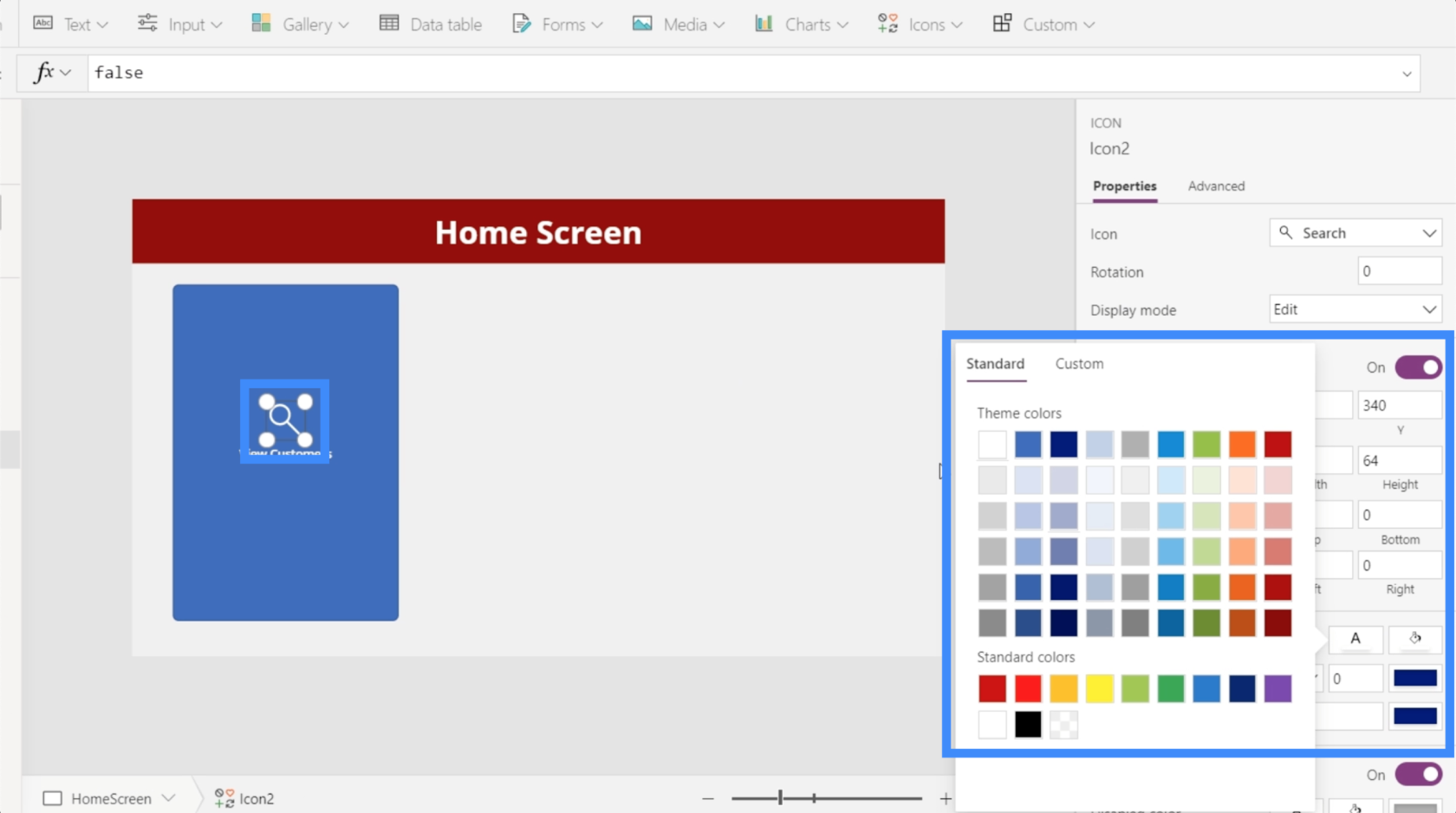
Vzhledem k tomu, že náš TopBar je kaštanový, chceme se ujistit, že barva našeho tlačítka jej doplňuje.

Pojďme tedy změnit barvu na něco, co bude vypadat dobře s naším tématem.

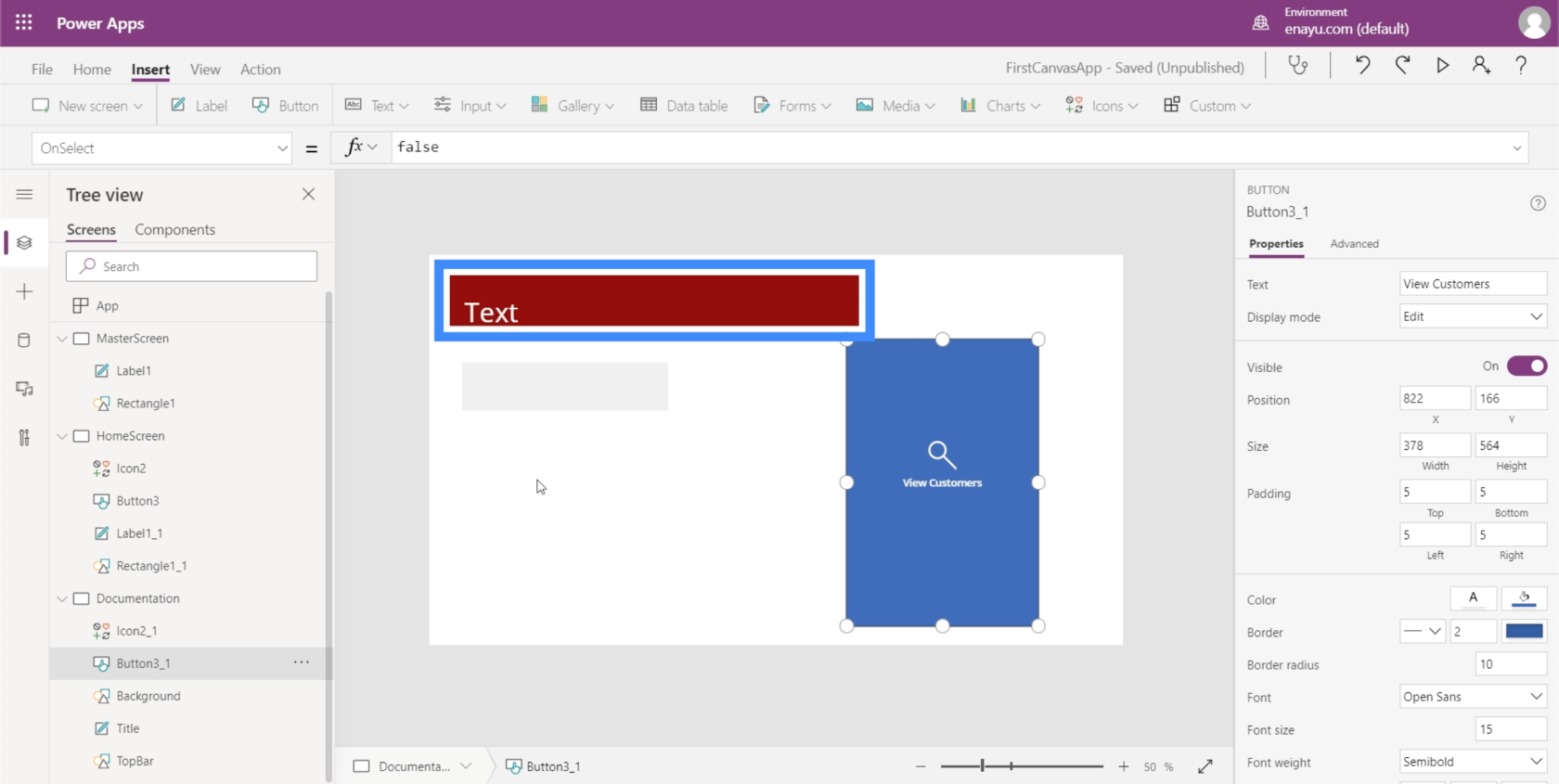
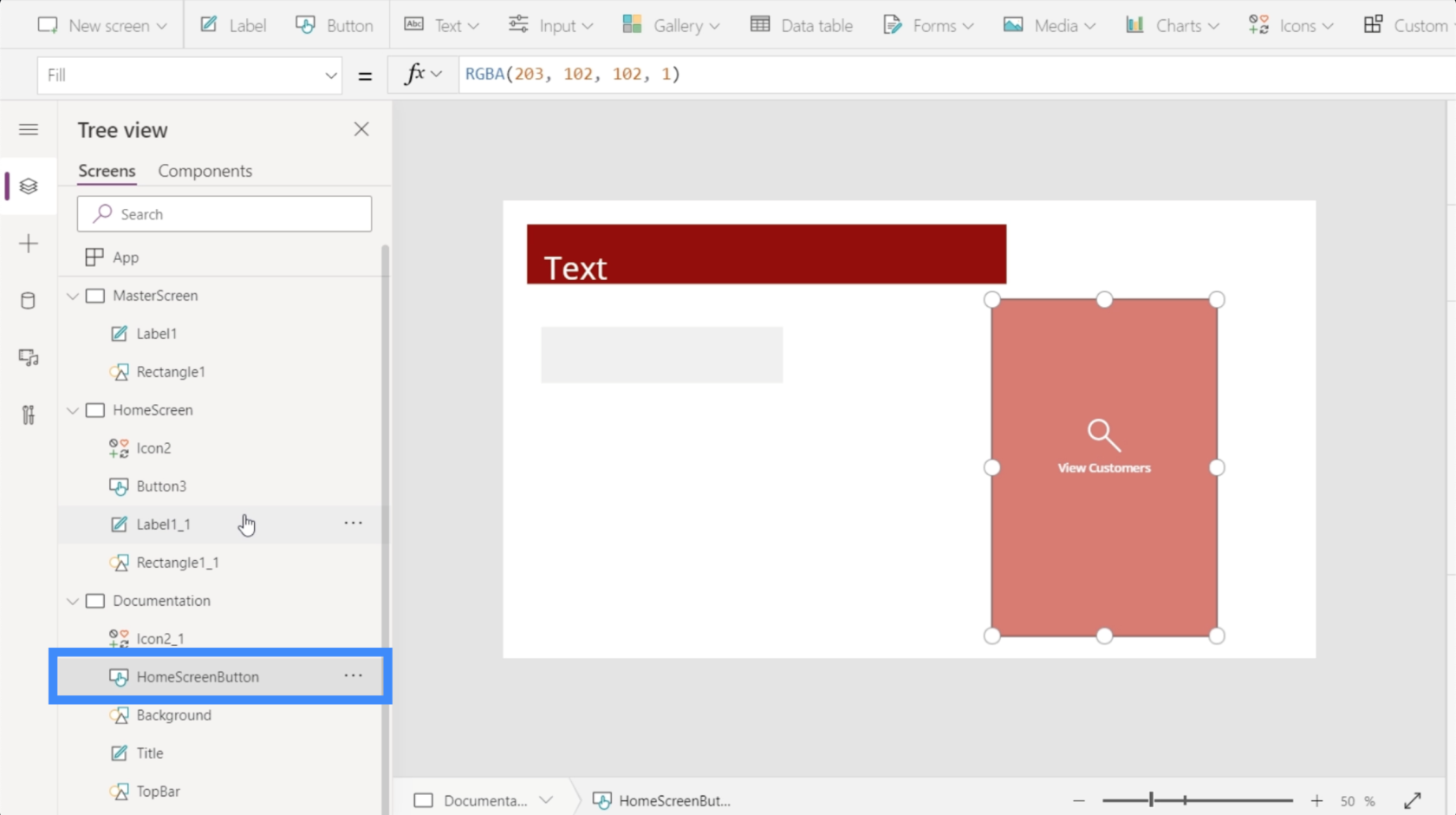
Musíme se ujistit, že tlačítko domovské obrazovky odpovídá vlastnostem, které jsme právě nastavili na obrazovce dokumentace. První věc, kterou musíme udělat, je změnit název tohoto prvku na HomeScreenButton.

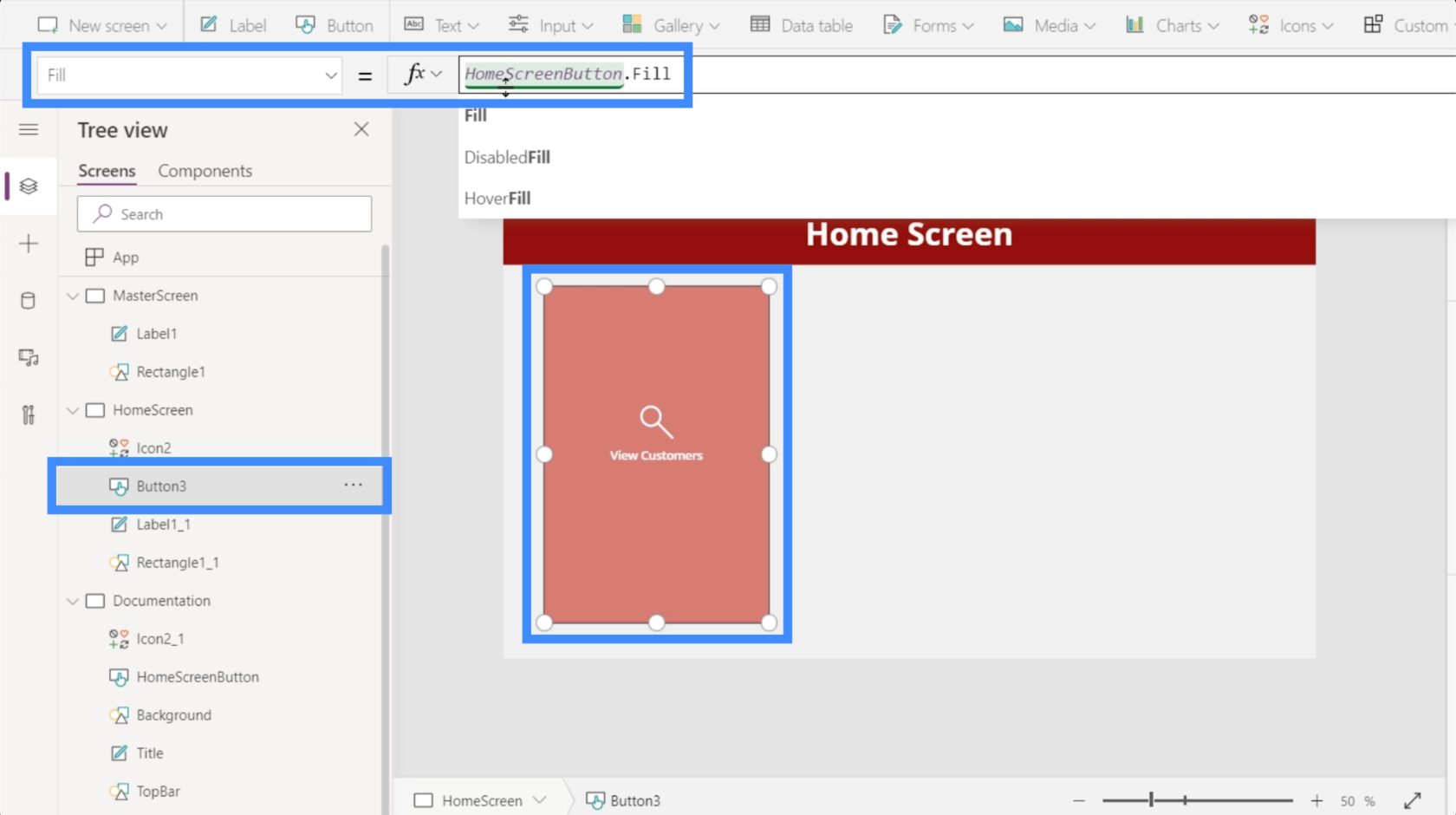
Poté se vraťme na domovskou obrazovku a změňme výplň tlačítka tak, aby odpovídala tomu, co jsme nastavili na obrazovce dokumentace.

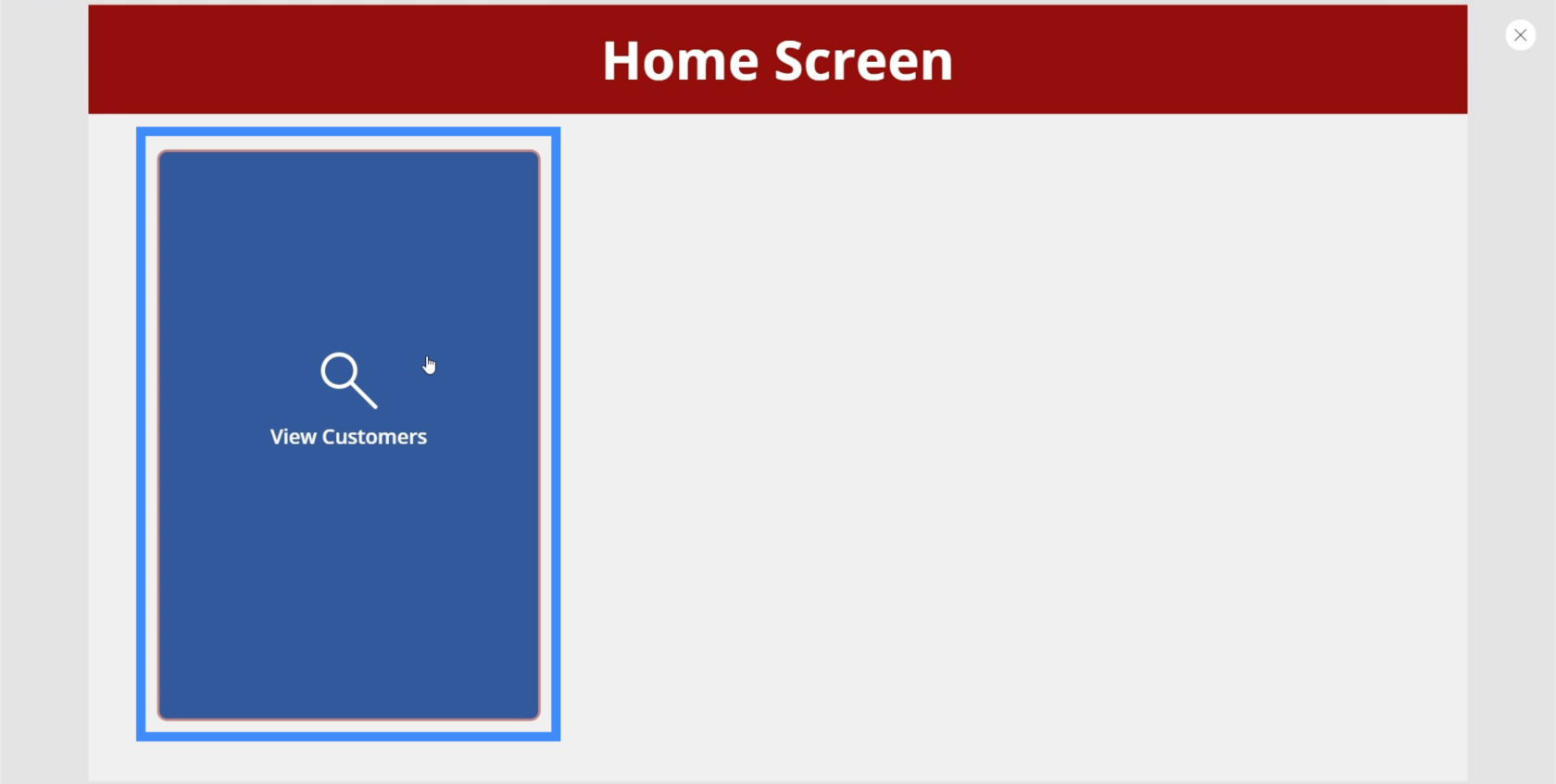
Na první pohled vypadá tlačítko Zobrazit zákazníky dobře s barvou, kterou jsme vybrali. Když na něj ale najedeme, uvidíte, že se stále vrací do původní modré barvy.

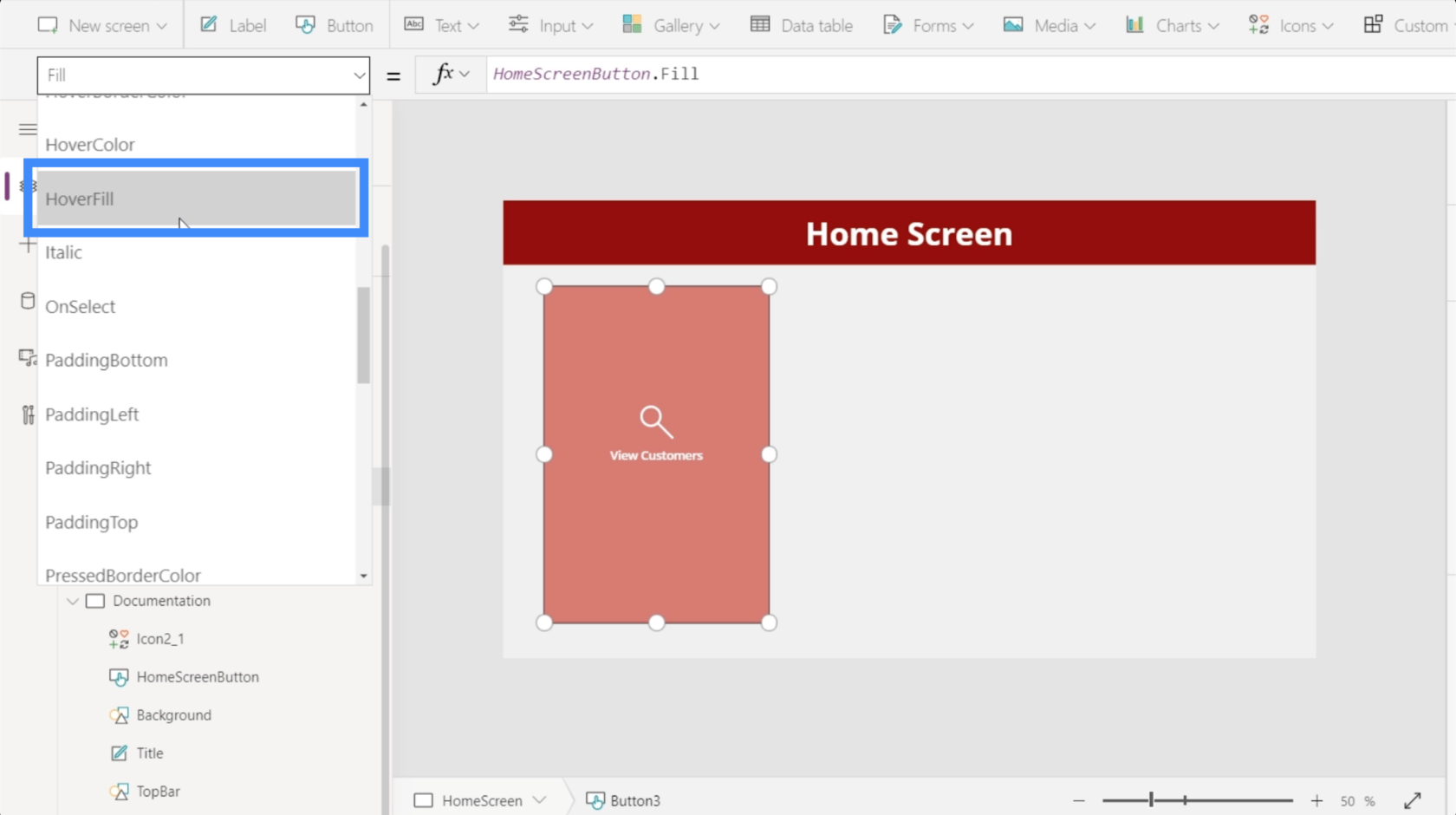
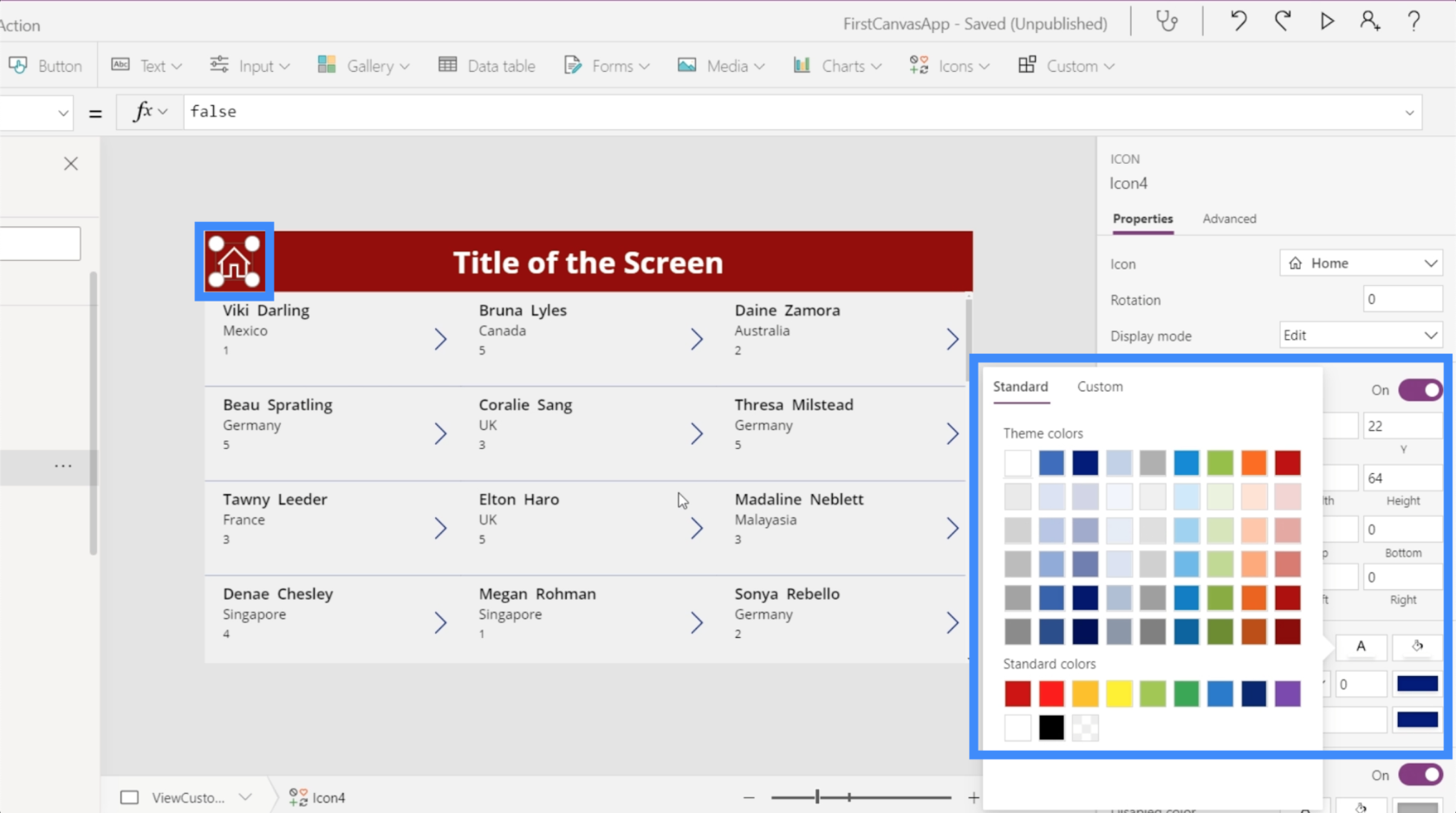
Chcete-li to změnit, stačí vyhledat HoverFill.

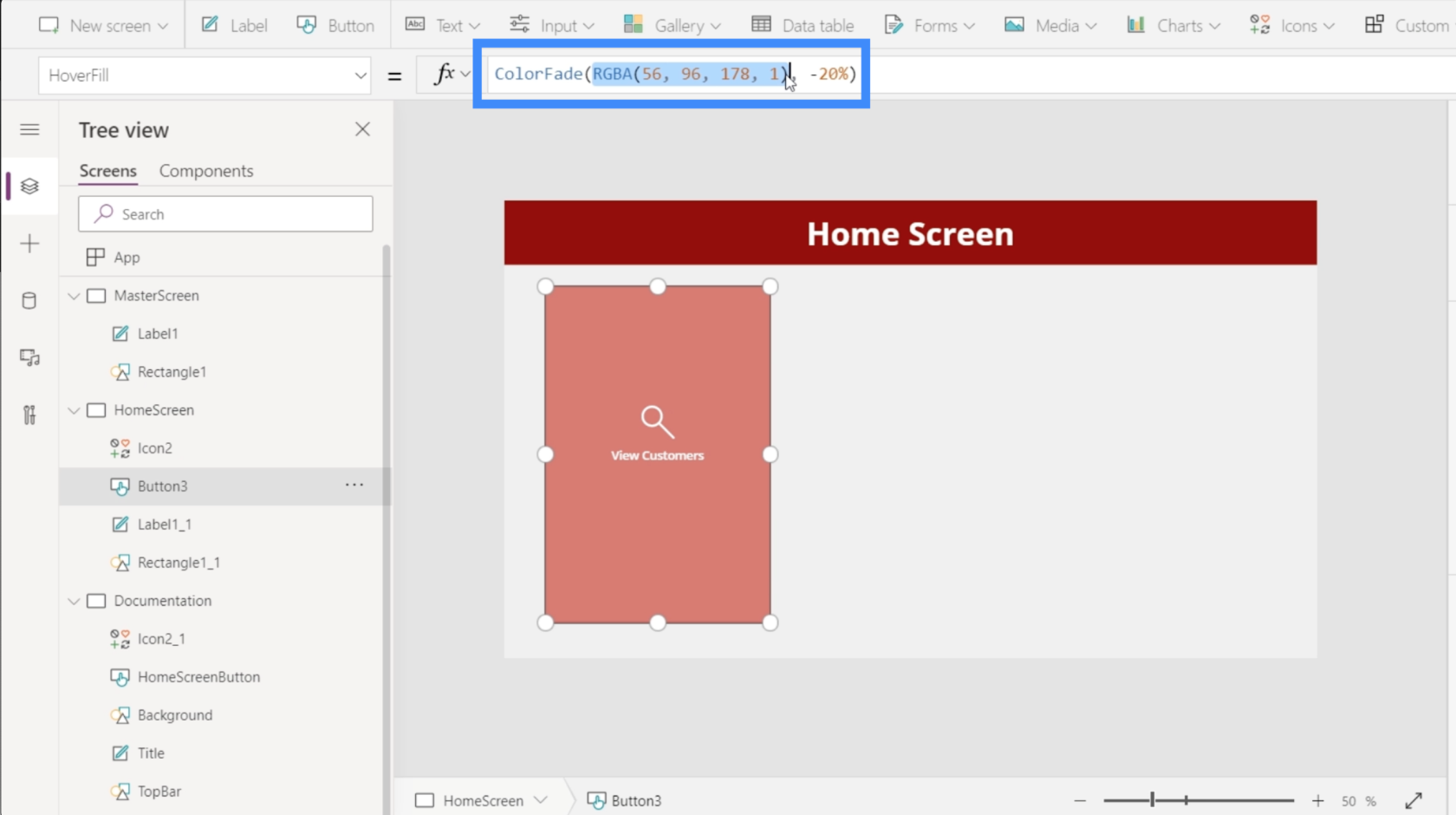
Když se podíváme na aktuální vlastnosti výplně po najetí, ukazuje se, že barva je vybledlá o 20 %, ale také používá určitou barvu jako referenční, což nechceme.

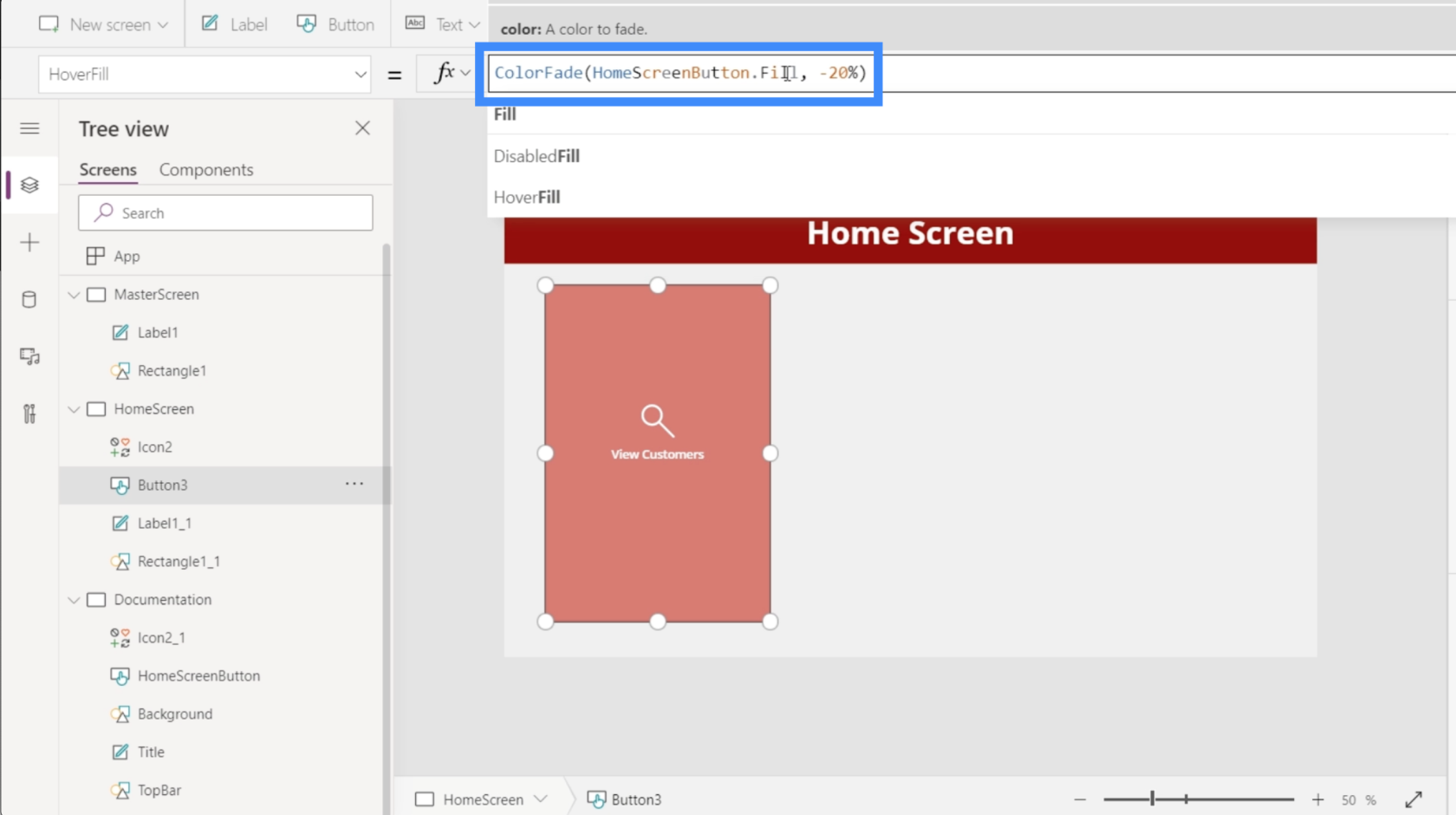
Takže místo odkazování na konkrétní kód barvy RGBA odkazujme místo toho na HomeSreenButton.Fill.

Jakmile stiskneme Enter, uvidíte, že tlačítko nyní používá požadovanou barvu.

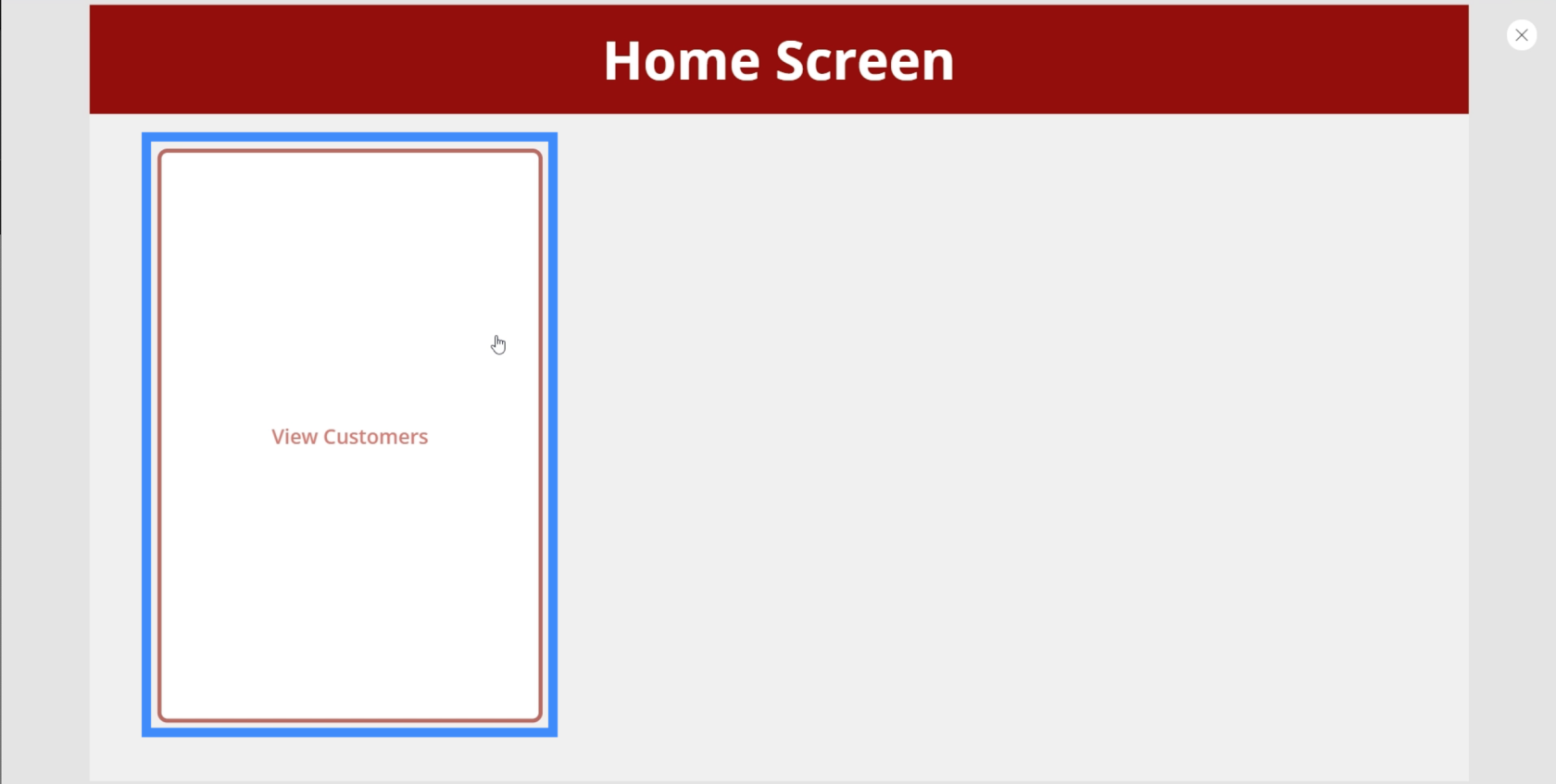
Další věc, kterou musíme opravit, je barva, která se zobrazí po kliknutí na tlačítko. Jak vidíte, po kliknutí na něj zbělá.

Nejlepší způsob, jak to vyřešit, je zajistit, aby se ikona, kterou jsme použili, což je lupa, neskryla při každém kliknutí na tlačítko. Můžeme to udělat změnou barvy ikony a jejím nastavením na stejnou barvu jako horní lišta.

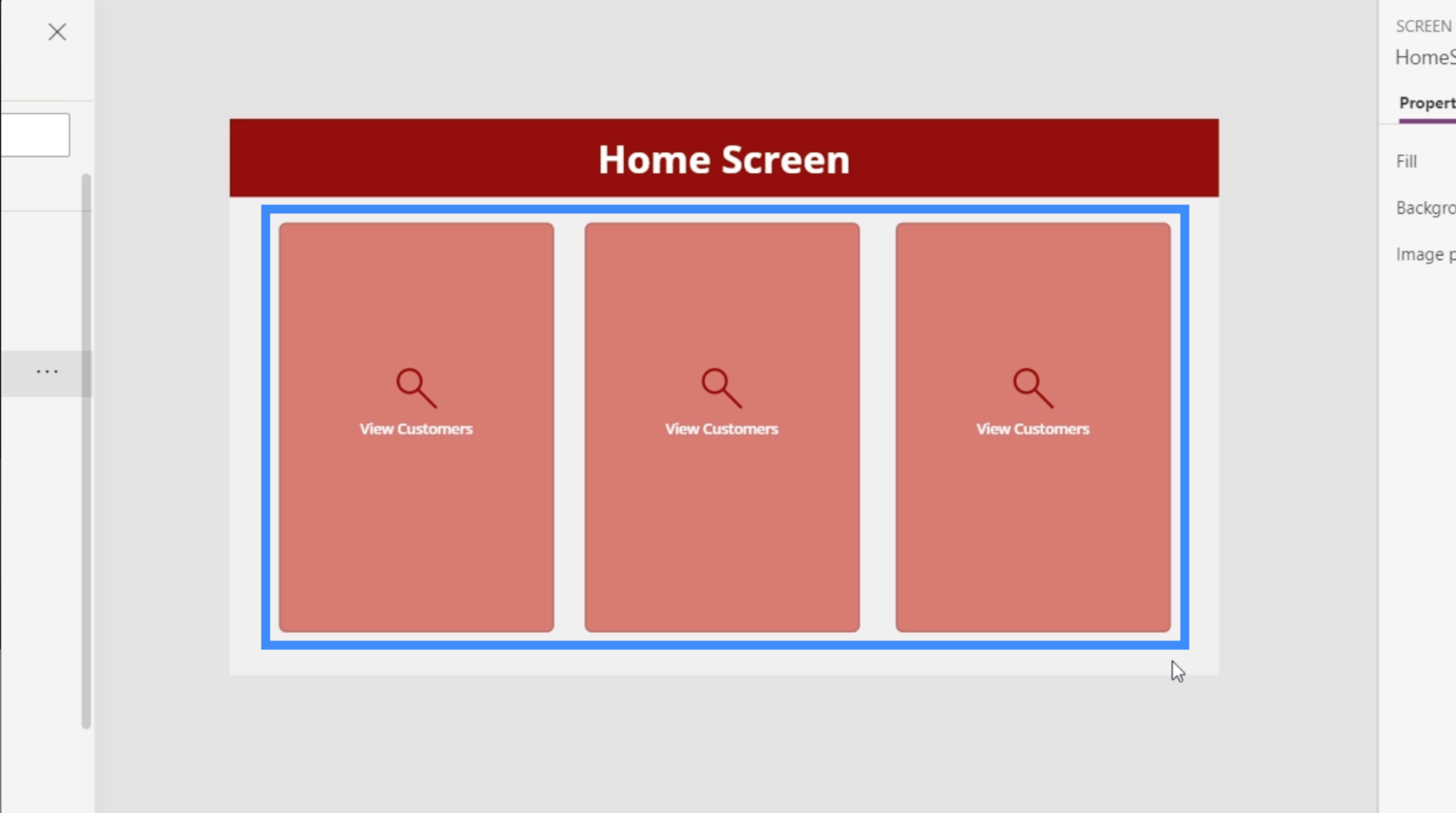
Protože potřebujeme tři tlačítka na domovské obrazovce, budeme muset toto konkrétní tlačítko replikovat dvakrát. Chcete-li to provést, zvýrazněte prvky a kliknutím na Ctrl + C je zkopírujte.

Poté stačí kliknout na Ctrl + V a vložit stejné prvky na tuto obrazovku. Udělejte to samé ještě jednou a přidejte třetí tlačítko. Pak je jen přetáhneme na správné místo, abychom se ujistili, že obrazovka vypadá dobře.

Nyní změňme text. Druhý bude Přidat nového zákazníka a třetí bude Zobrazit agenty.

Teď, když tu máme tři tlačítka, ujistíme se, že skutečně někam jdou. Musíme připravit obrazovku, kam tato tlačítka přistanou.
Přizpůsobení aplikací přidáním galerií
Galerie je sbírka nebo seznam položek uspořádaných určitým způsobem. Myslete na své kontakty v mobilu. To je skvělý příklad galerie.
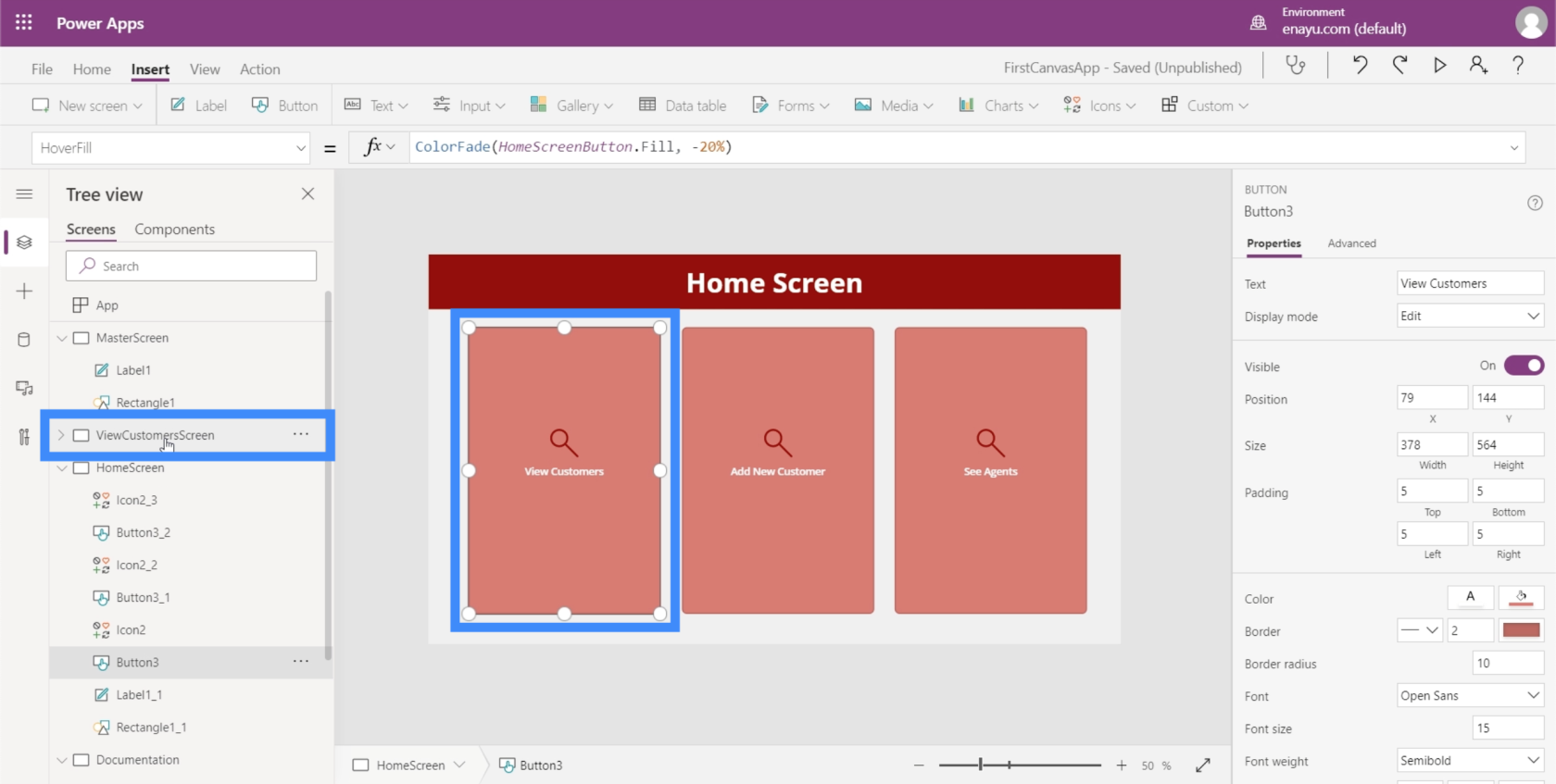
První tlačítko na domovské obrazovce je pro Zobrazit zákazníky, takže vytvoříme novou obrazovku, na kterou bude toto tlačítko přistávat. Tato obrazovka bude skvělým místem pro galerii.
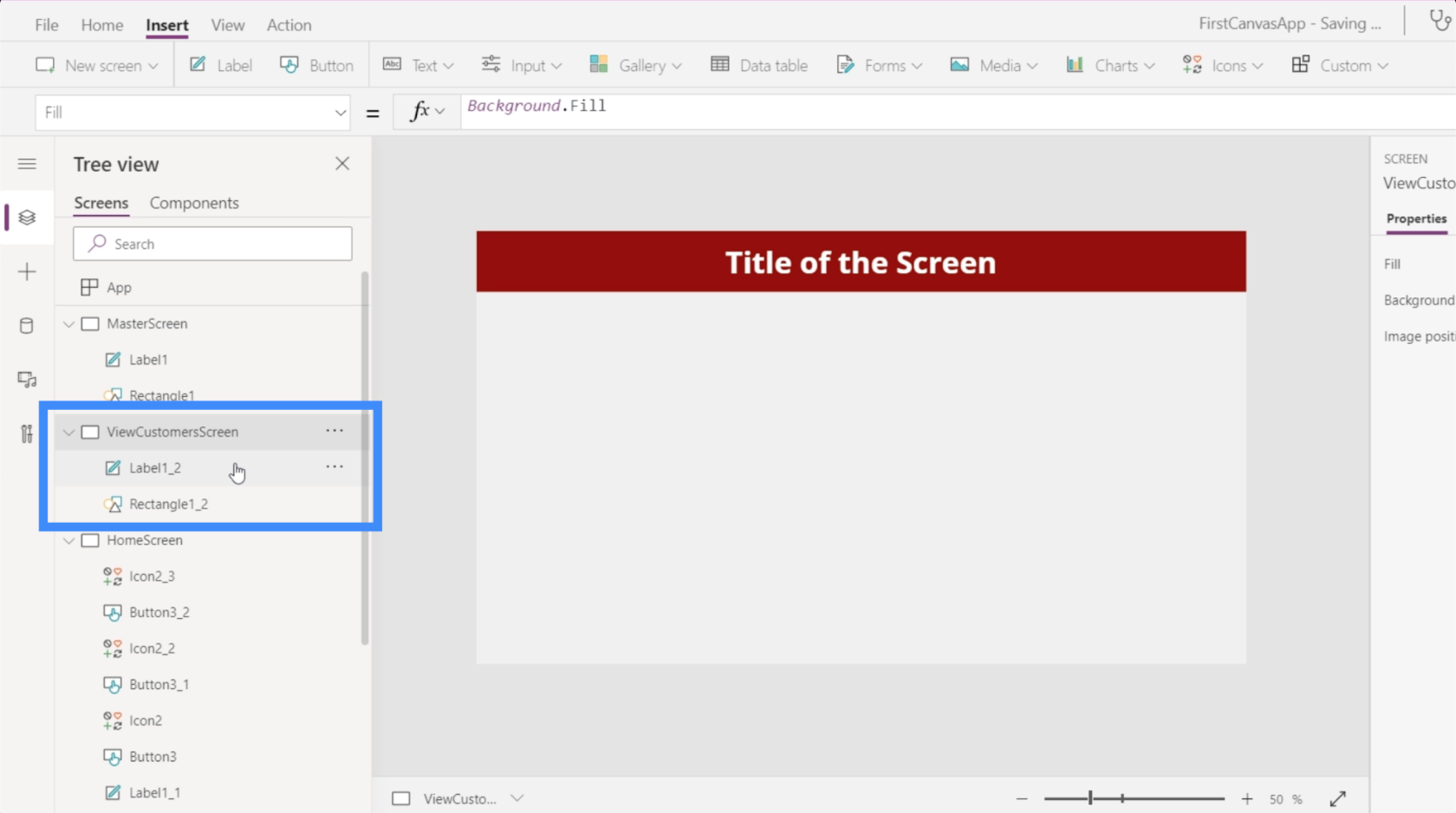
Stejně jako to, co jsme udělali s ostatními obrazovkami, duplikujeme hlavní obrazovku a přejmenujeme ji na ViewCustomersScreen.

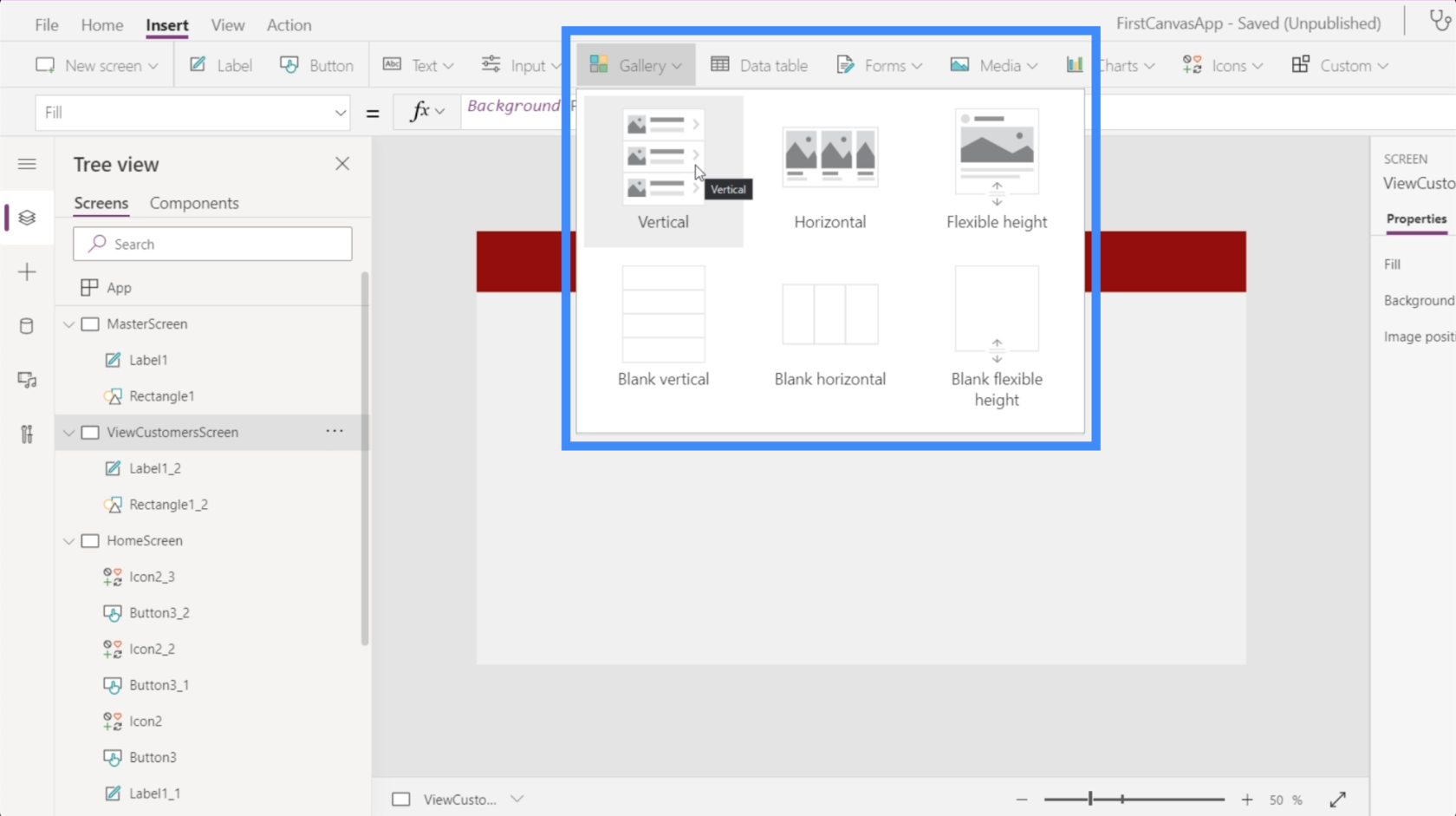
Dále klikneme na Galerie pod tlačítkem Vložit. Galerie jsou v různých formátech, ale pro tuto konkrétní aplikaci použijte vertikální rozložení.

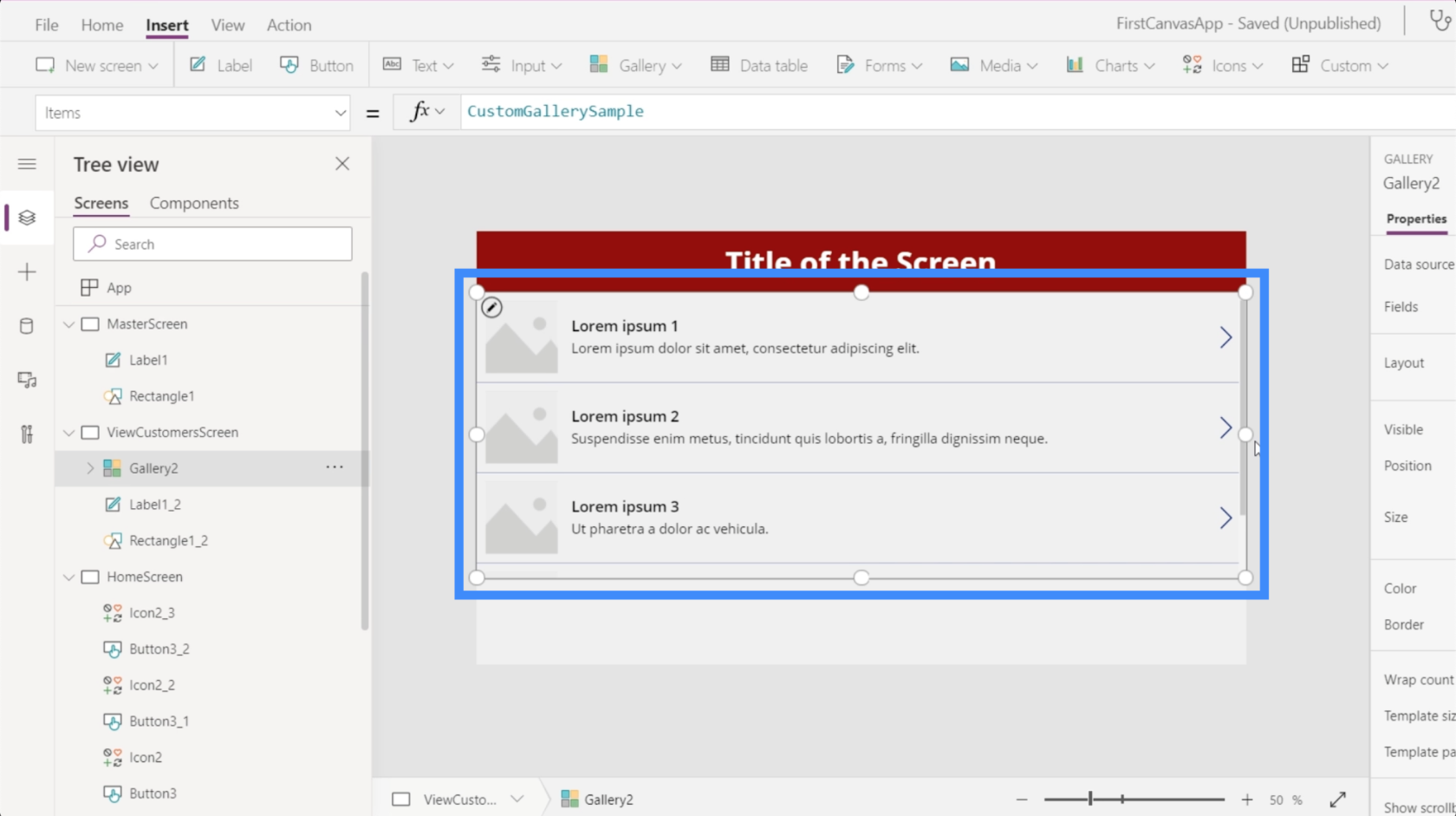
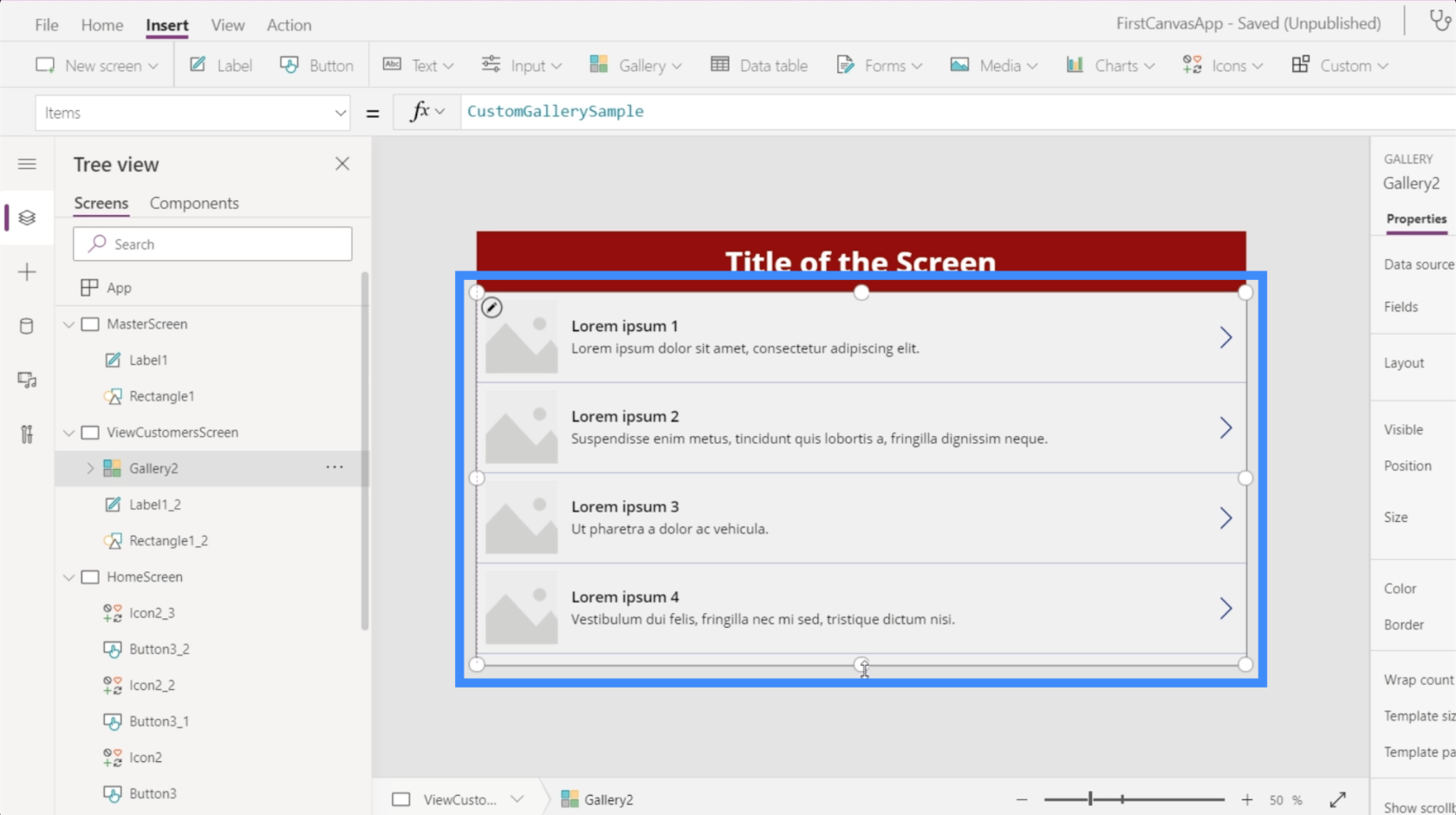
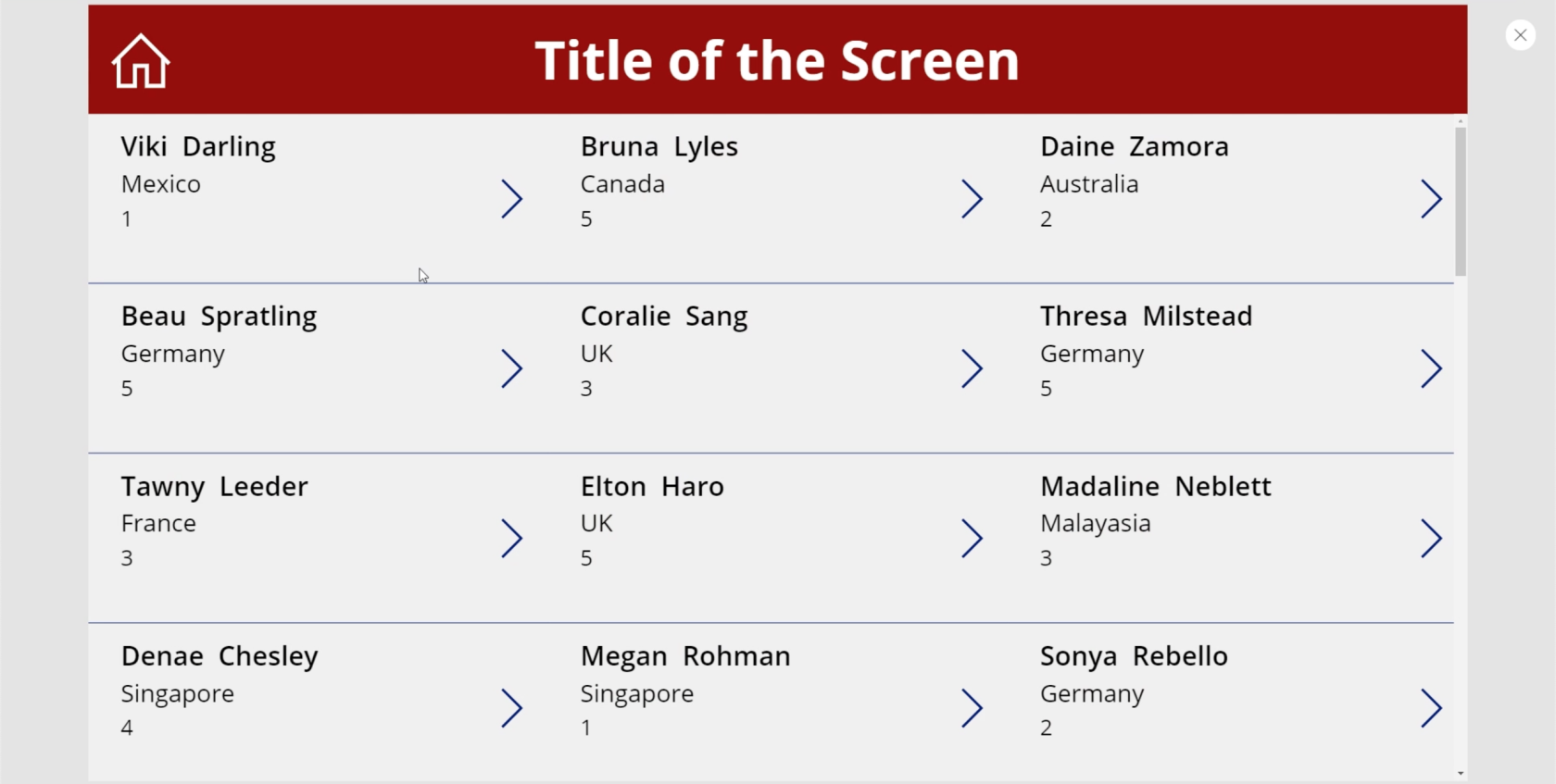
Takto vypadá vertikální galerie.

Jak vidíte, zobrazuje pouze tři položky. Pokud však galerii přetáhnete dolů, abyste zaplnili obrazovku, přidá položky, které vyplní prostor.

I když galerie aktuálně zobrazuje čtyři prázdné položky, neznamená to, že zde můžeme umístit pouze čtyři sady dat. V PowerApps galerie automaticky vytvoří přesný počet záznamů na základě dat.
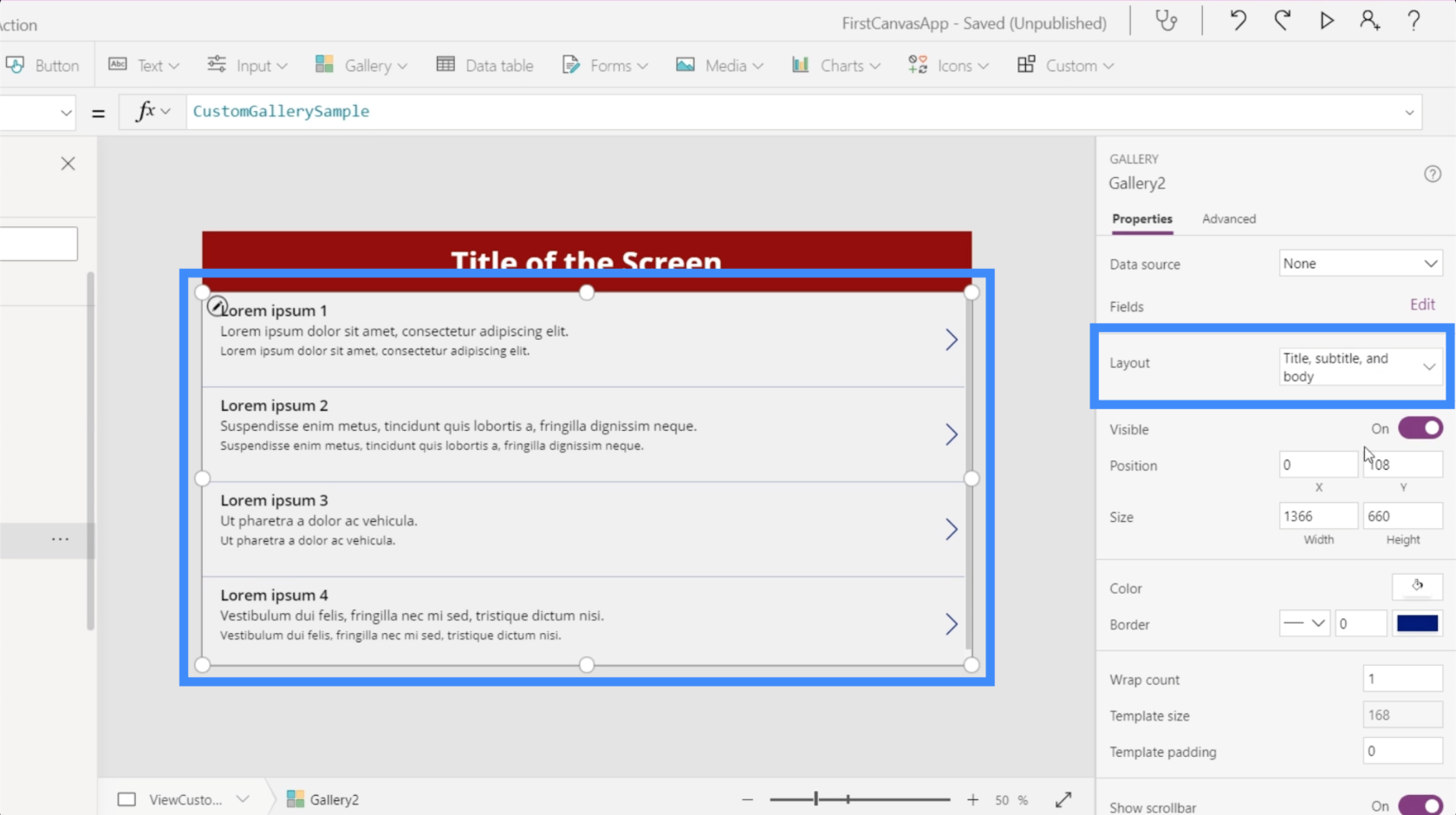
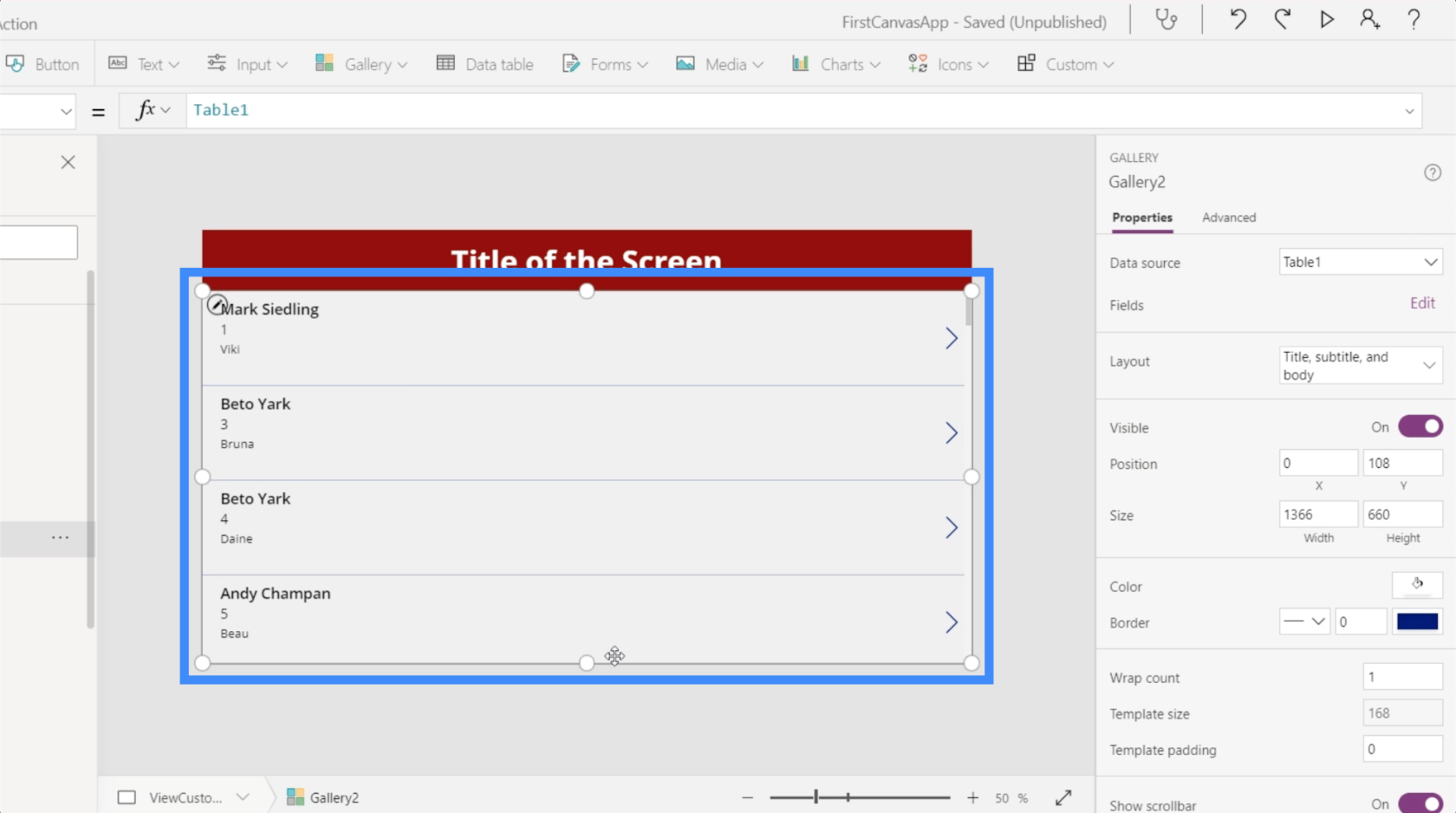
Protože naše data neobsahují obrázky, změňme rozvržení na nadpis, podnadpis a tělo.

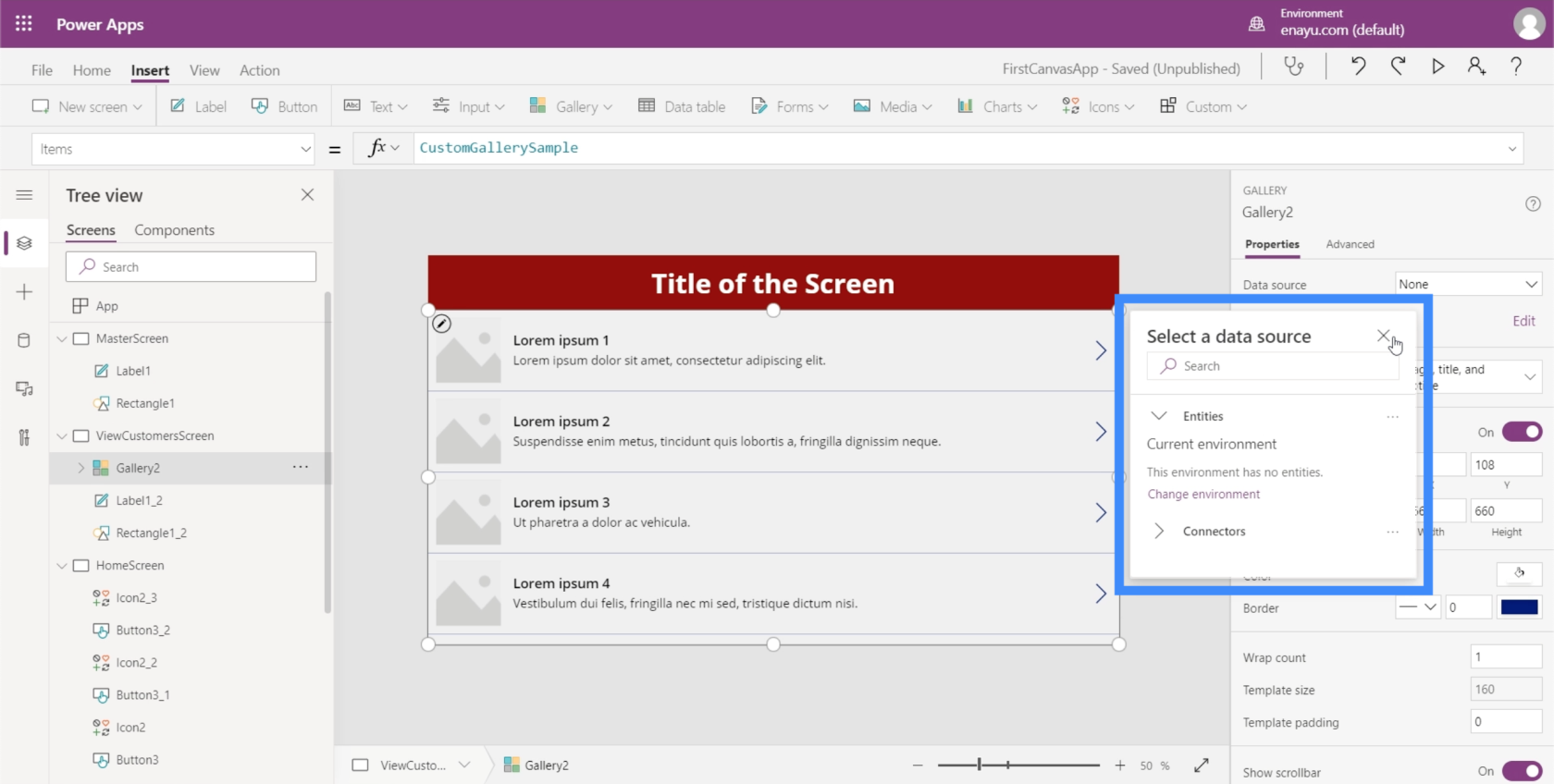
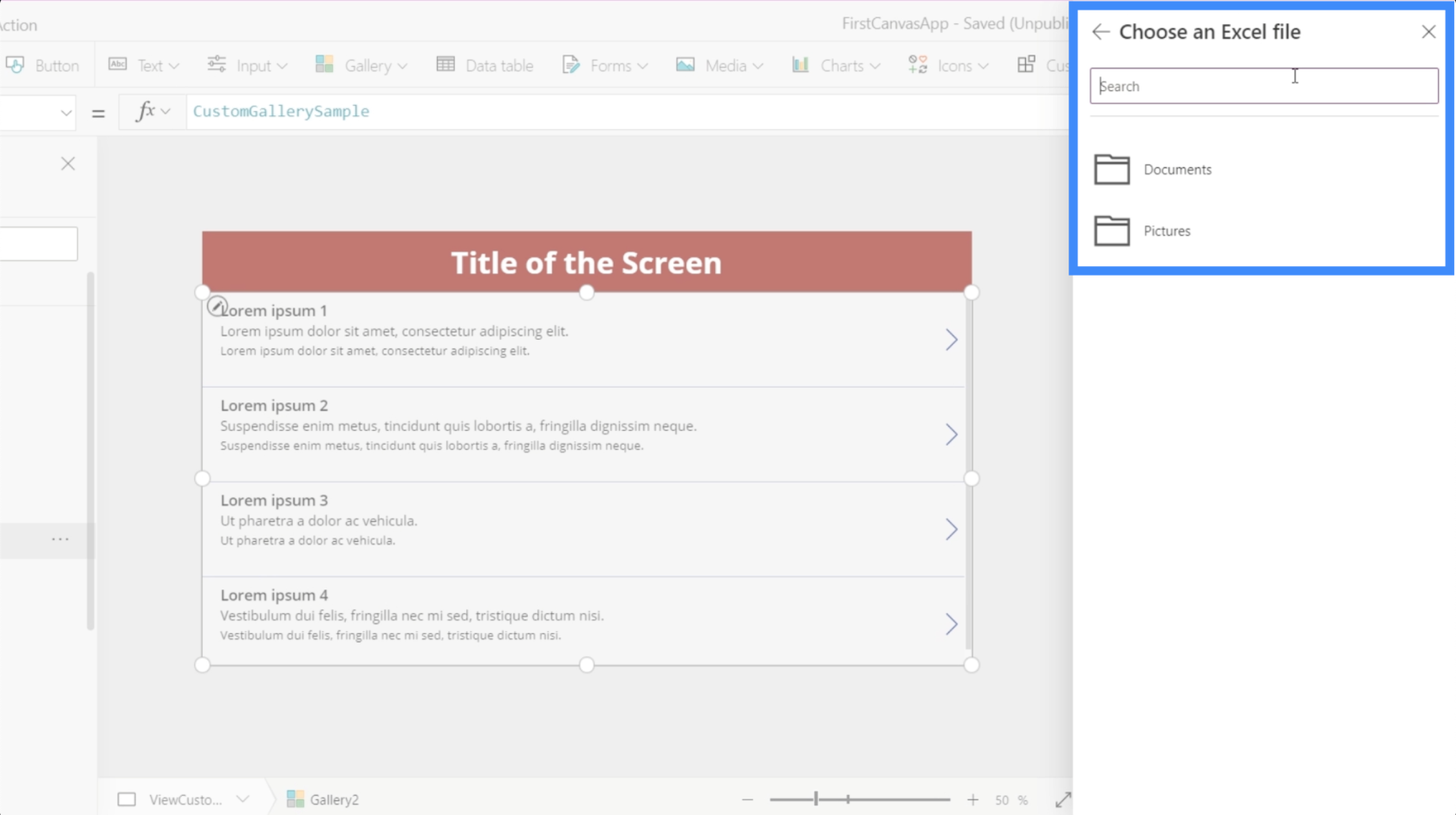
Naše aktuální galerie ještě není propojena se zdrojem dat, proto nás po kliknutí na galerii automaticky vyzve k výběru zdroje dat.

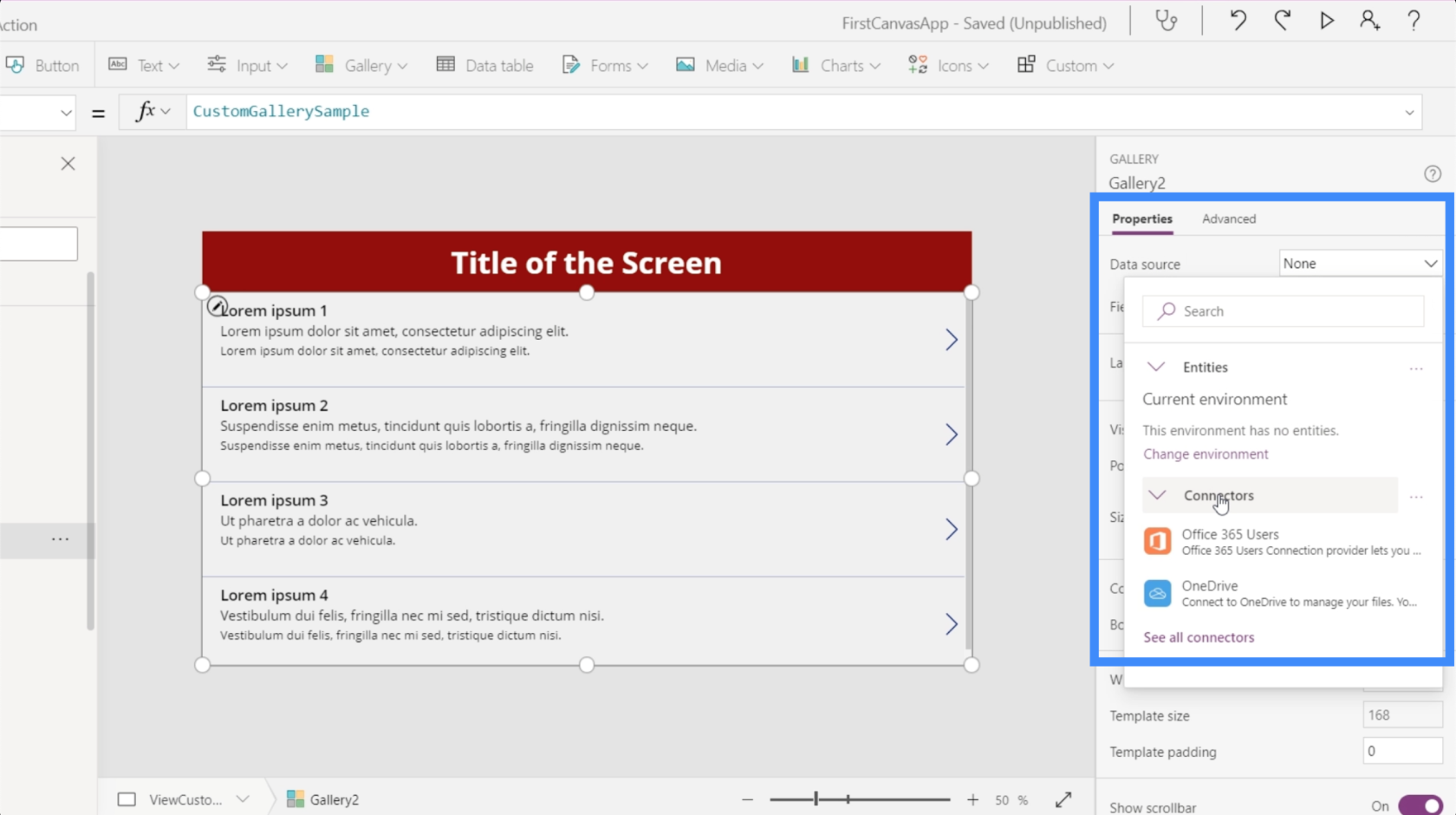
V případě, že se toto vyskakovací okno automaticky nezobrazí, můžete přidat zdroj dat prostřednictvím podokna vlastností vpravo.

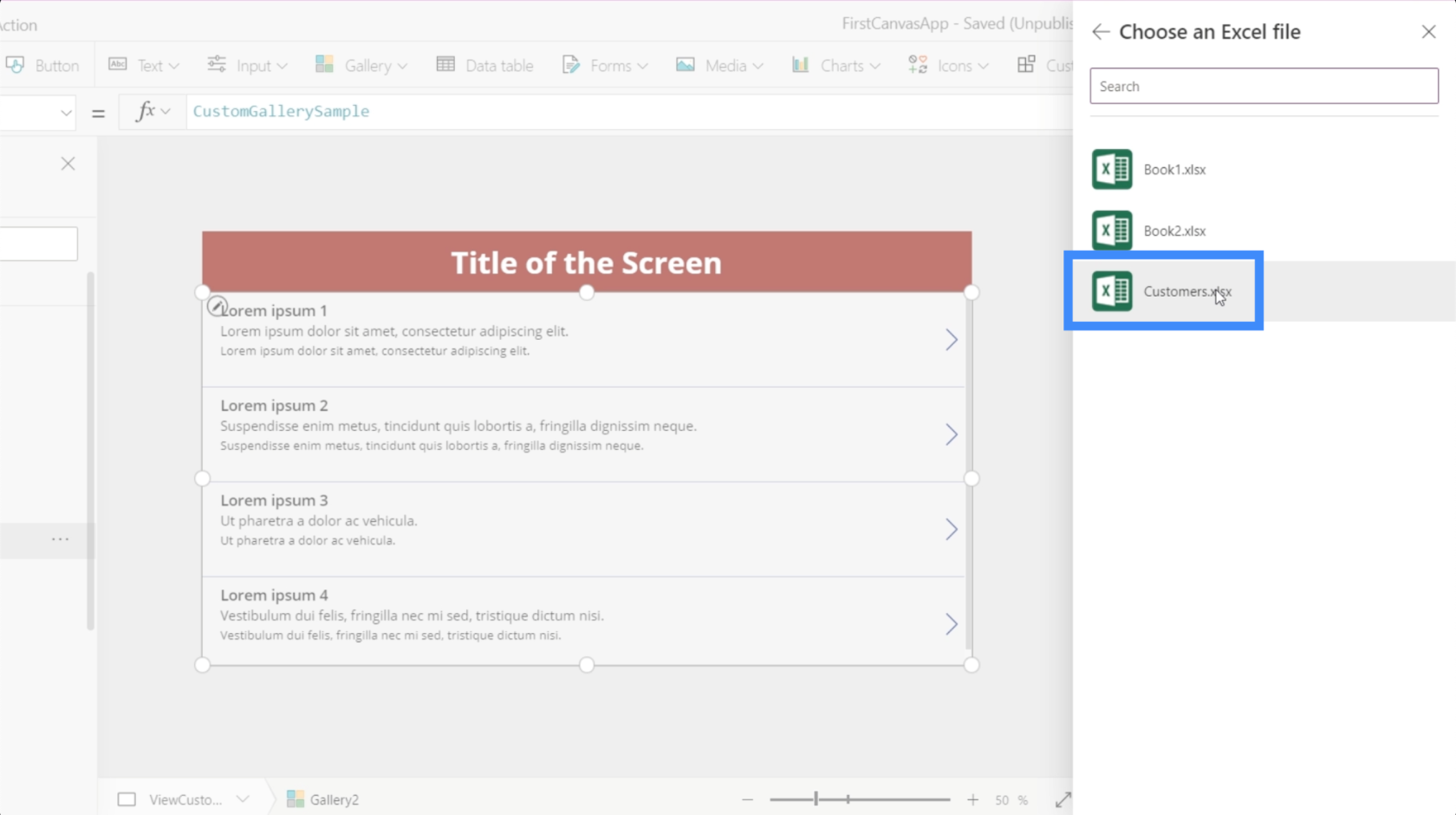
Po výběru zdroje stačí otevřít složku, kde se nachází váš zdrojový soubor.

Použijeme data v tomto souboru Customers.

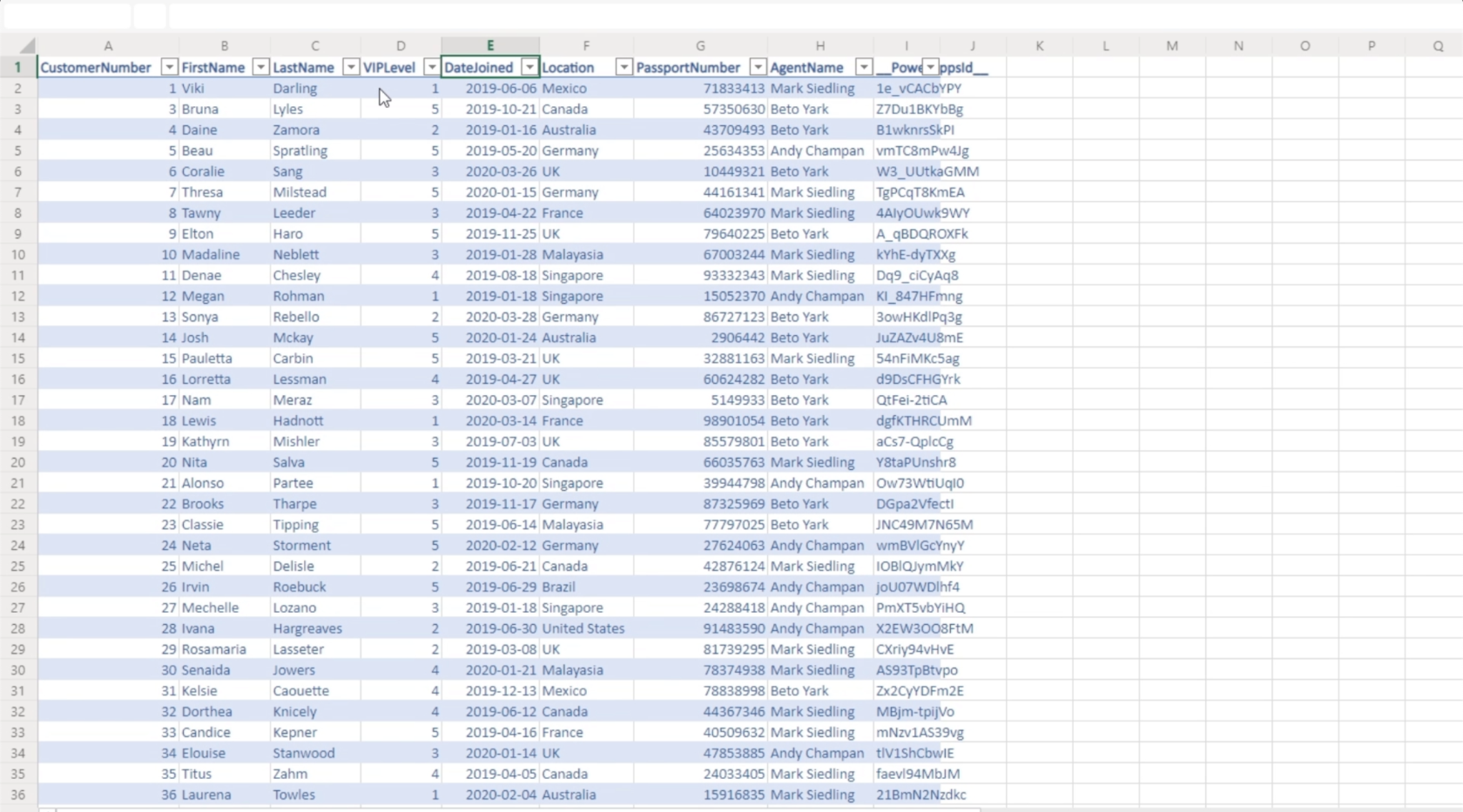
To je to, co je uvnitř té tabulky. Jsou to data, která chceme ukázat v naší galerii.

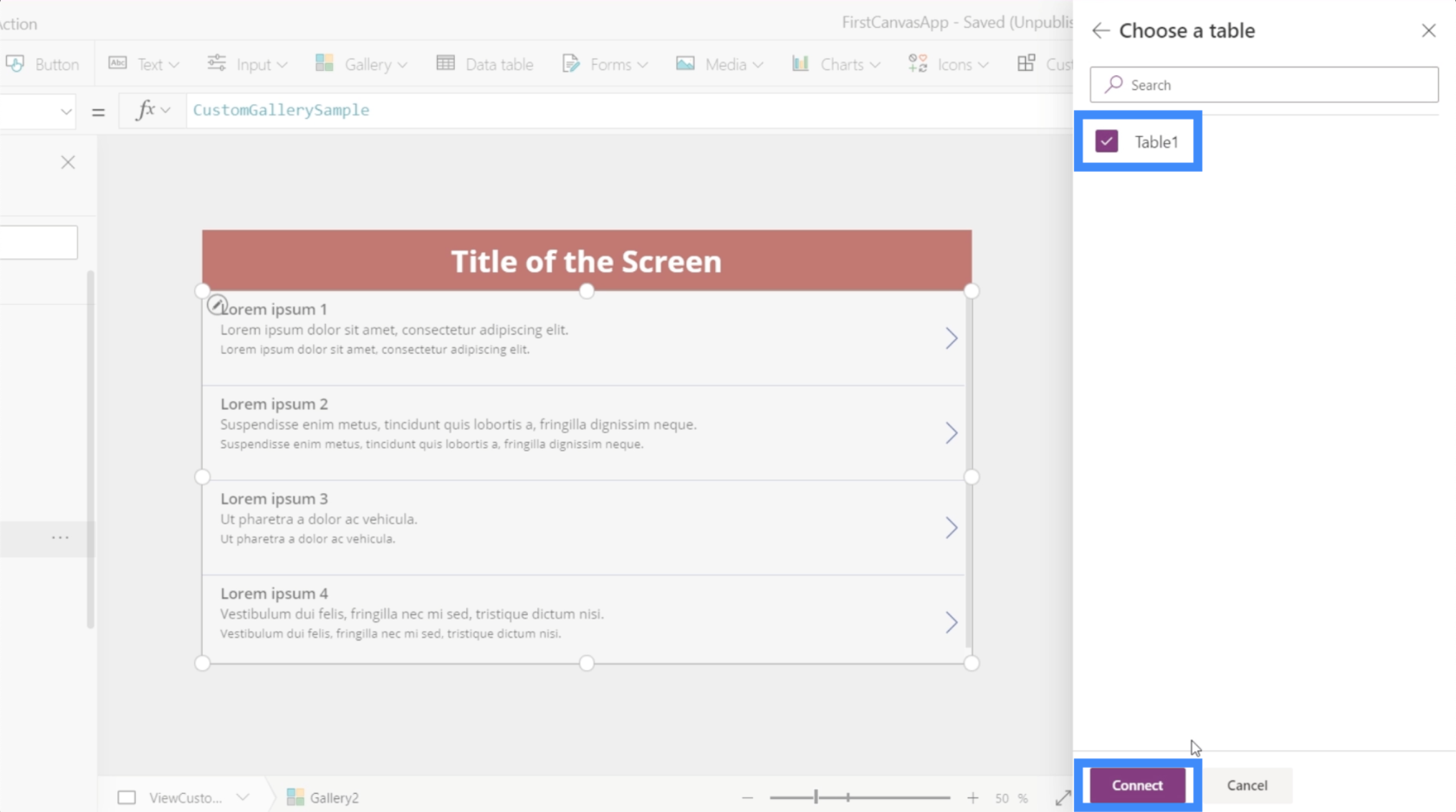
Jakmile na to kliknu, umožní mi to vybrat stůl.

A jakmile tu tabulku vyberu, data v ní se pak zobrazí v galerii.

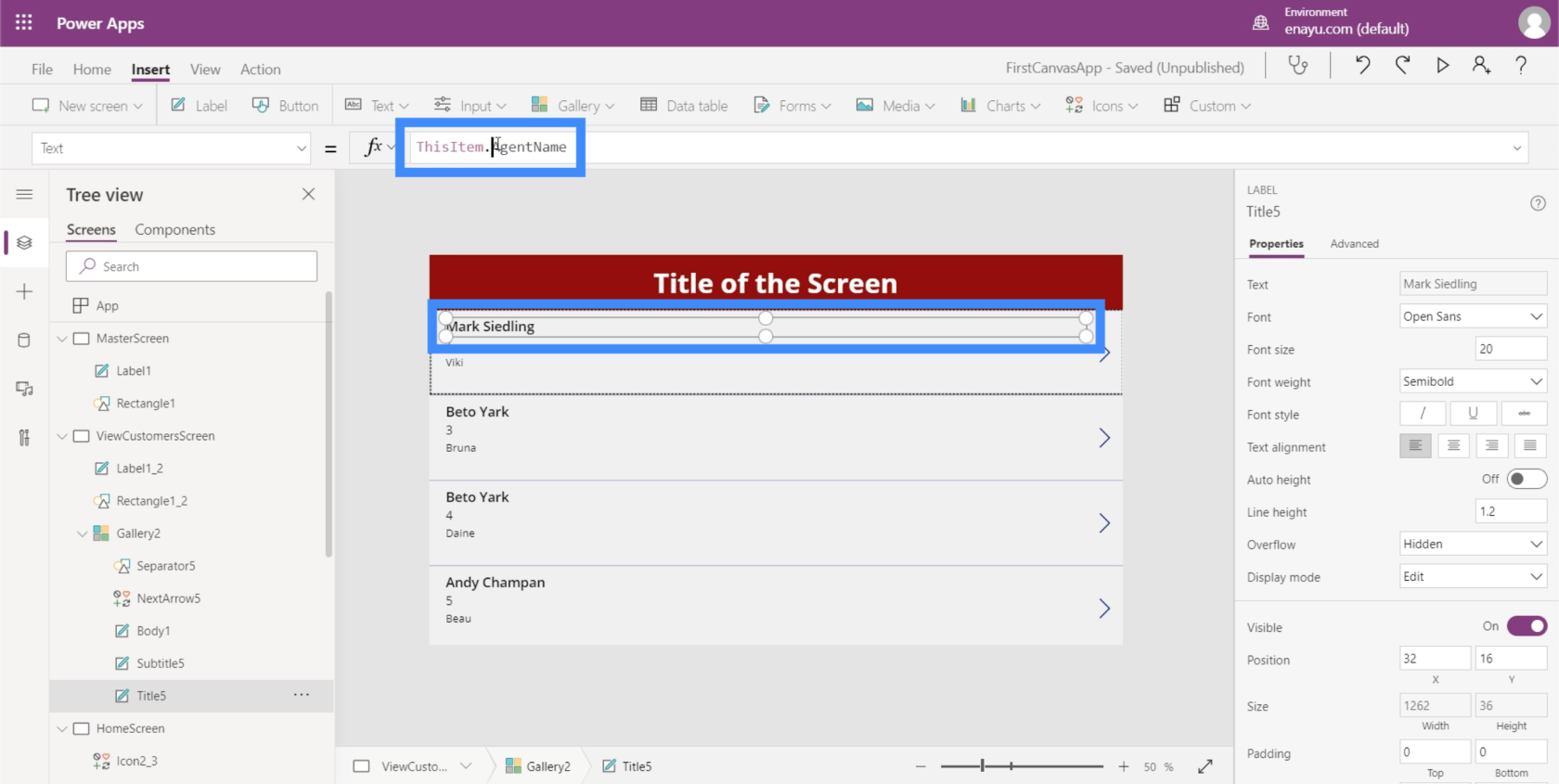
Právě teď je u každé položky v galerii nahoře uvedeno jméno agenta.

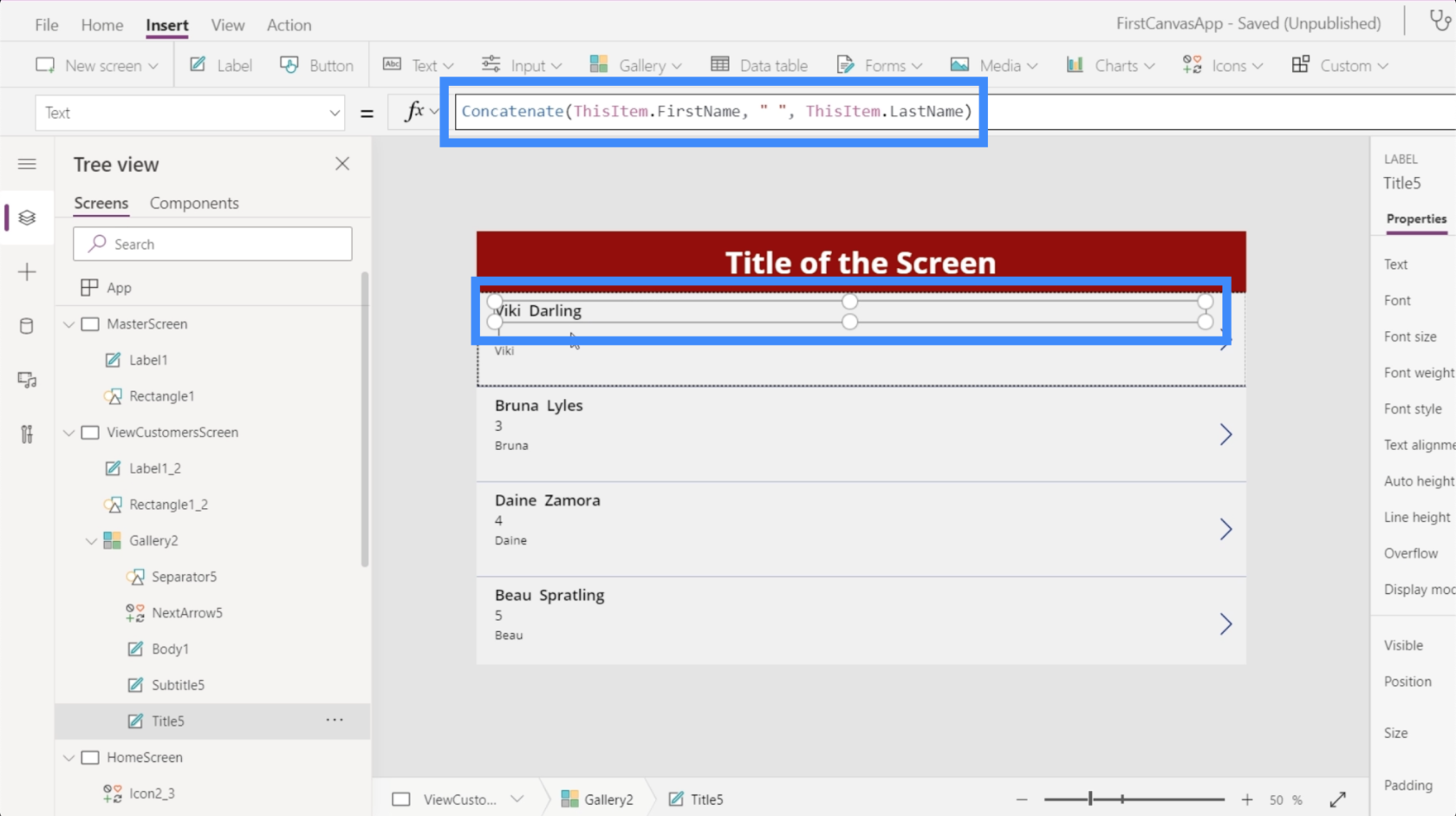
Větší smysl však dává, když nahoře zobrazíme jméno a příjmení. Pojďme to tedy změnit přechodem na řádek vzorců. Protože jméno a příjmení jsou ve dvou samostatných sloupcích, použijeme Concatenate.

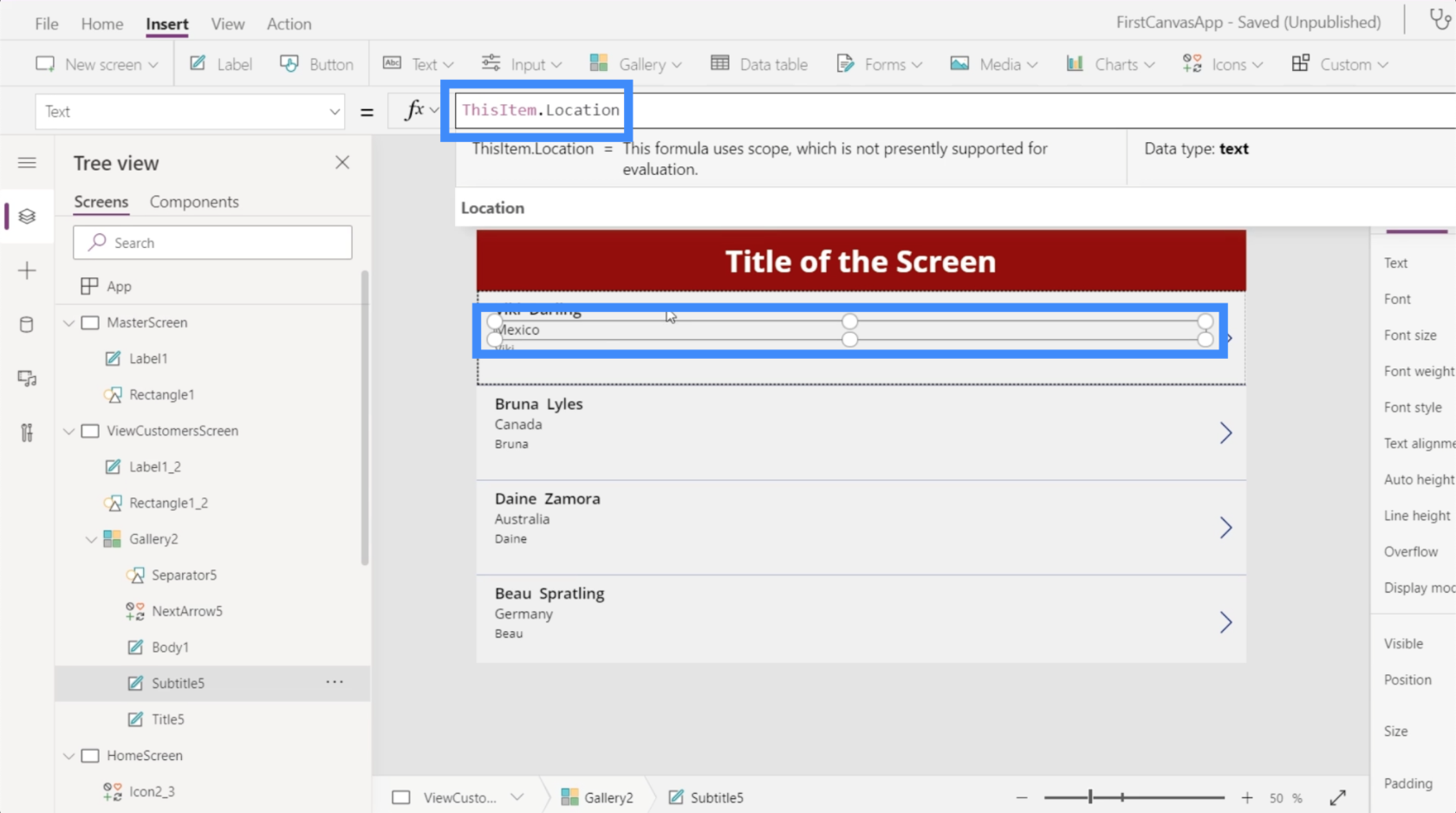
Skvělá věc na rozvržení, které jsme zvolili, je, že nám dává více prostoru, abychom na každou kartu umístili více informací. Umístění zákazníka tedy můžeme umístit zde na druhý řádek.

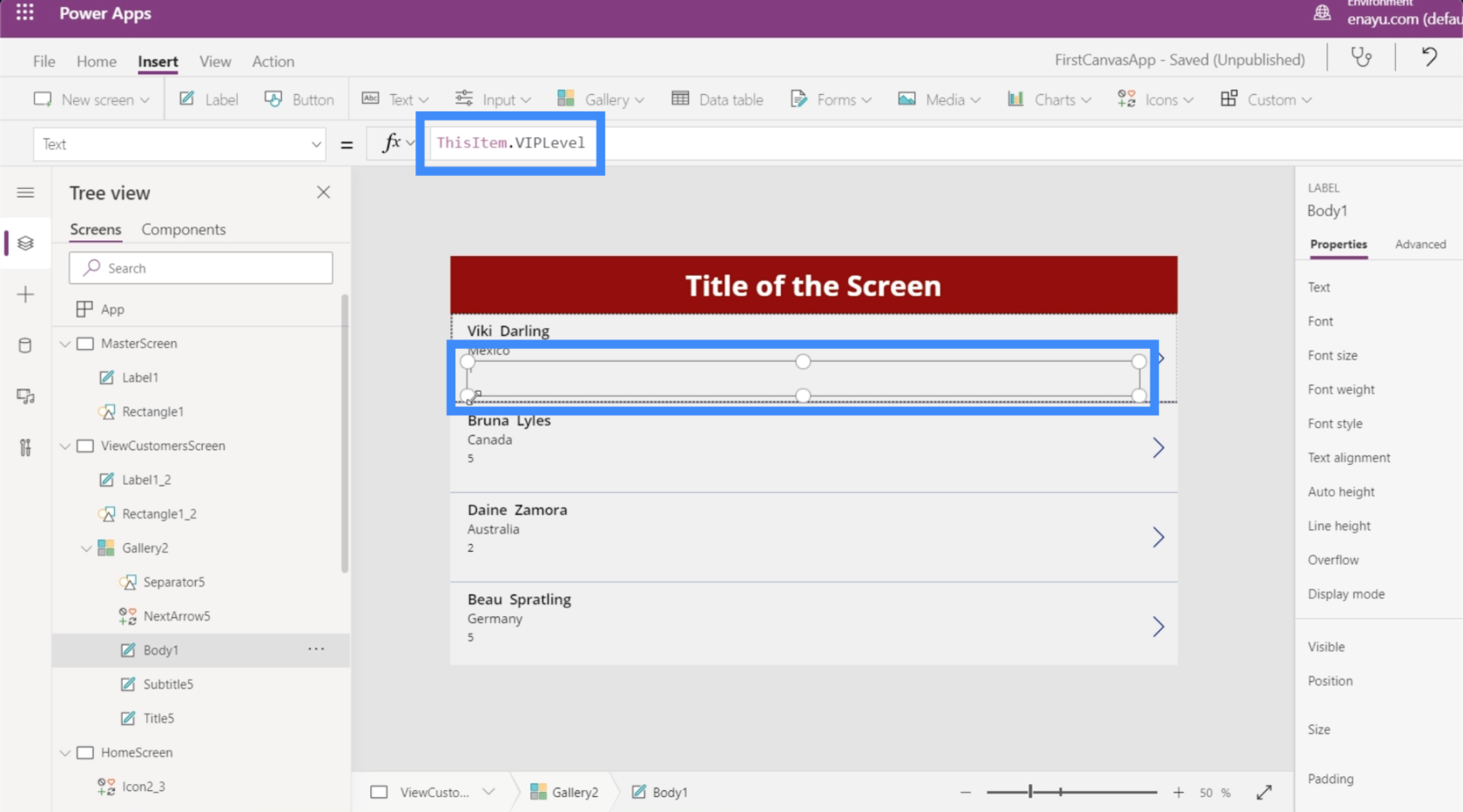
Poté můžeme použít VIP úroveň na třetím řádku.

Výhodou vytvoření nového plátna, zejména v režimu tabletu, je množství prostoru, se kterým můžeme pracovat. Například pro tuto galerii nám zbývá tolik místa, i když na každé kartě již zobrazujeme poměrně dost informací.
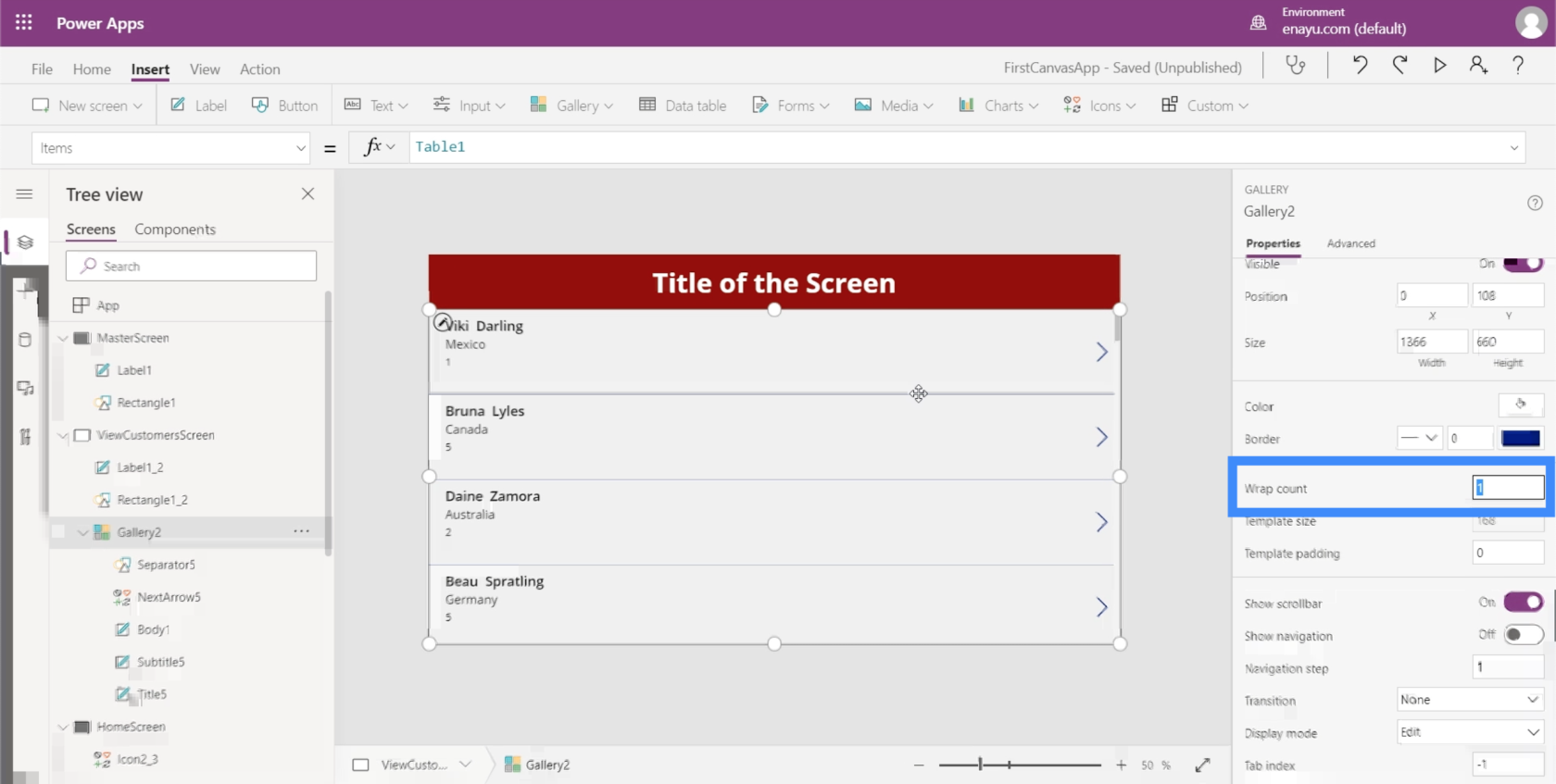
Pojďme tedy maximalizovat prostor změnou počtu obtékání. Můžeme to udělat zde v podokně vlastností.

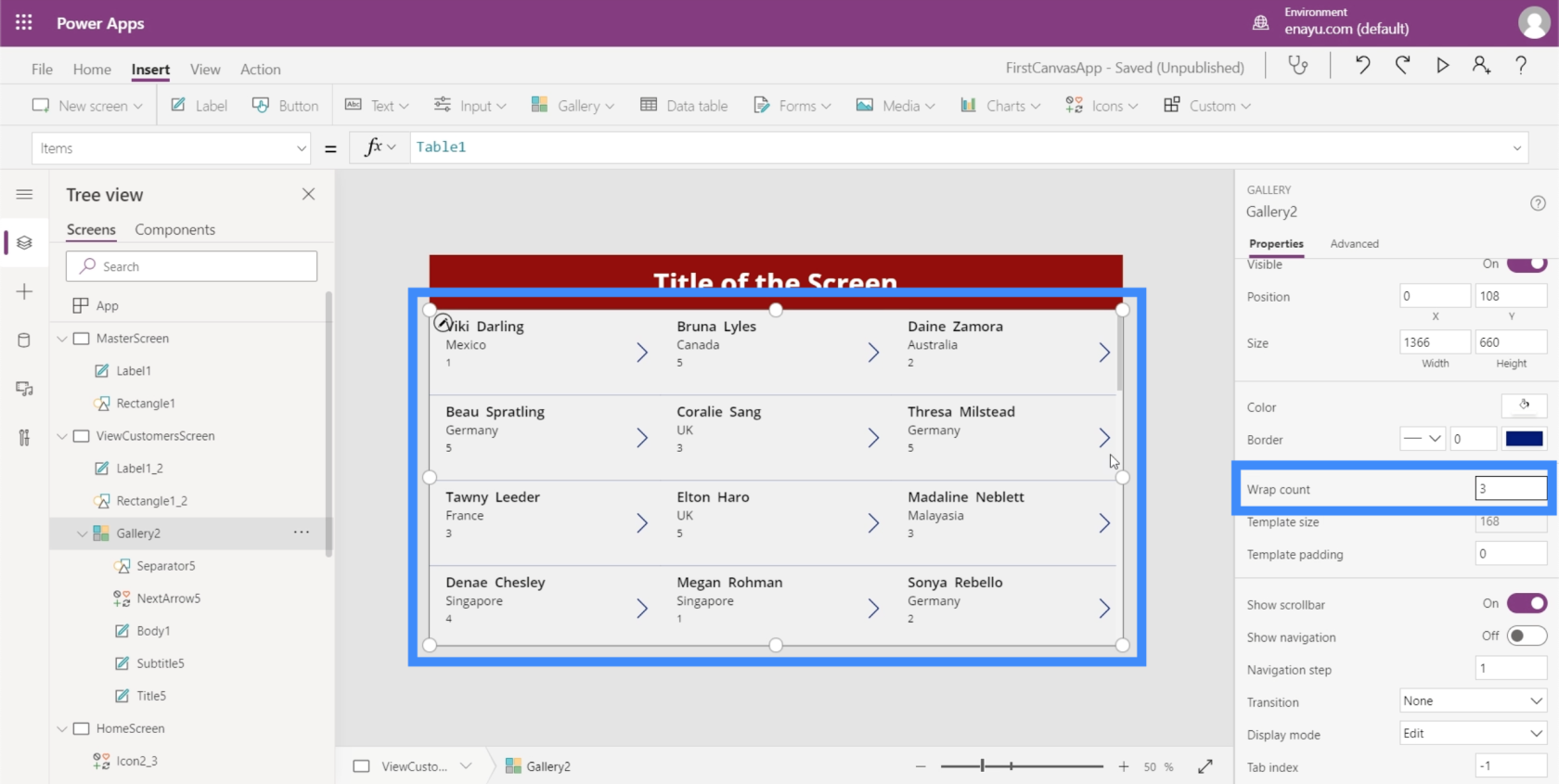
Změňme to na 3 místo 1, abychom mohli mít galerii s více sloupci.

To usnadňuje vidět více na jeden pohled.
Přidání navigace k tlačítkům a ikonám
Nyní, když máme několik obrazovek, se kterými můžeme pracovat, můžeme začít přidávat navigaci, která nás přenese z jedné obrazovky na druhou.
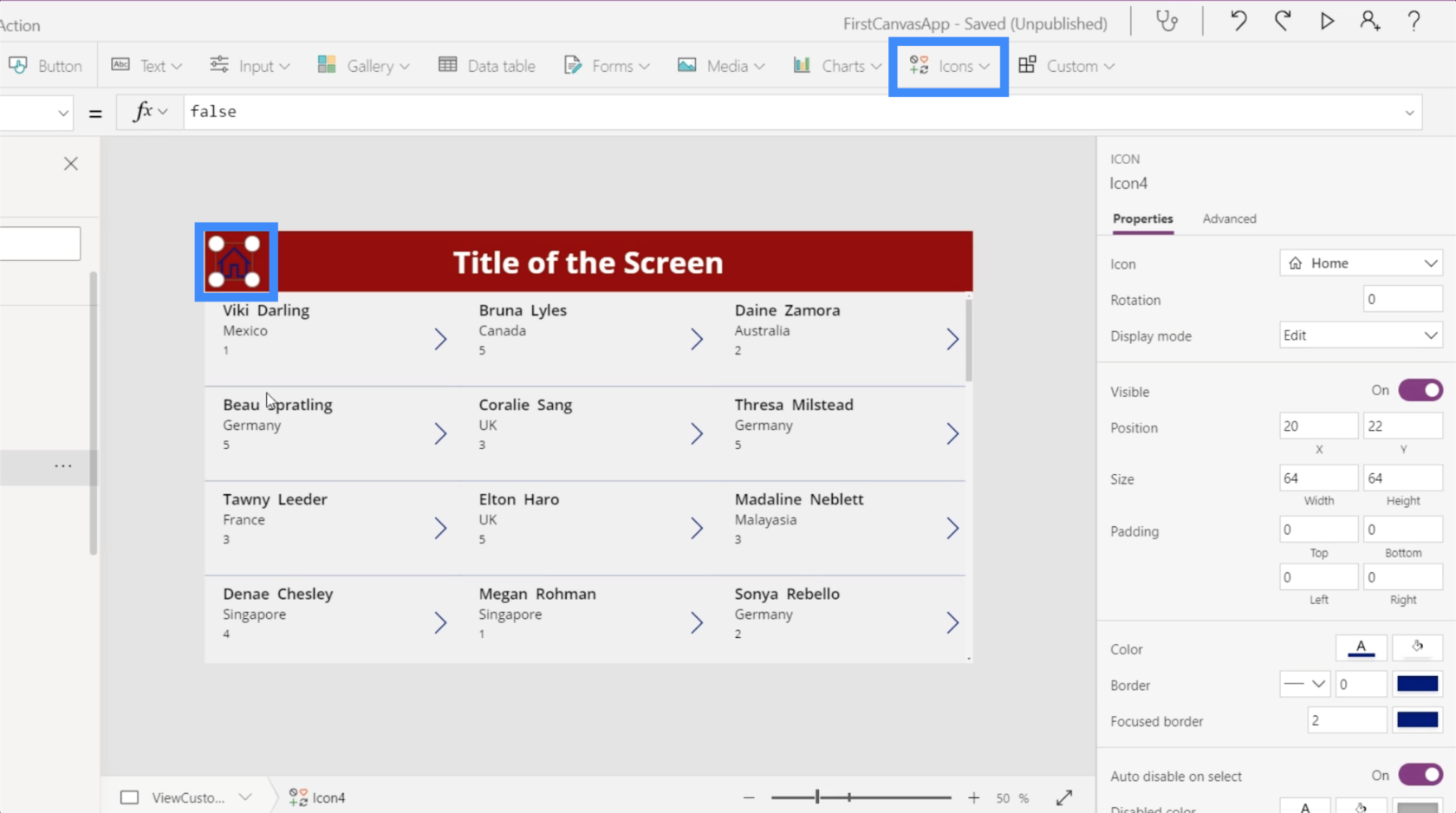
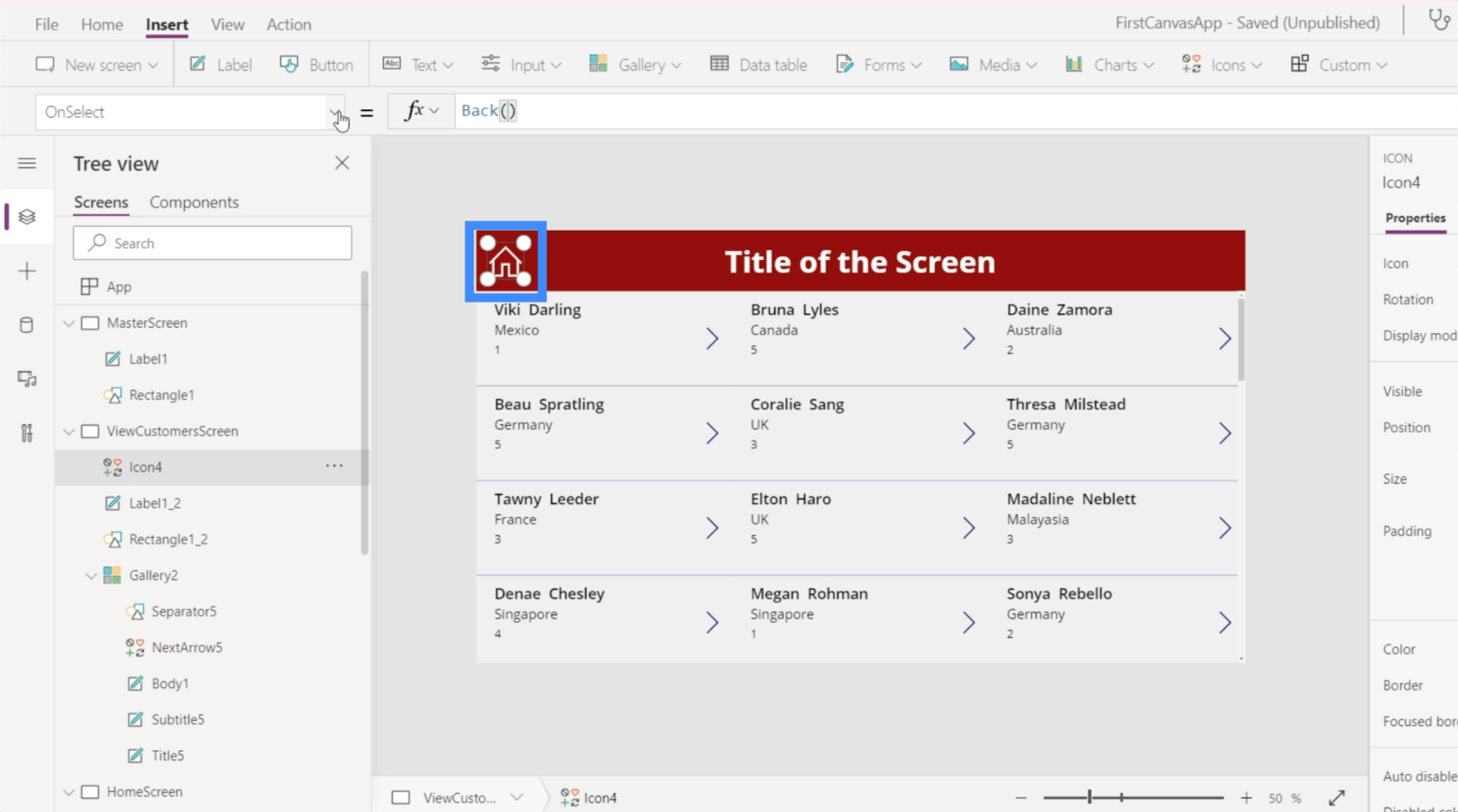
Pro začátek přidáme ikonu domů kliknutím na Ikony pod pásem Vložit. Umístíme to v horní části obrazovky Zobrazit zákazníky.

Udělejme tuto ikonu bílou, protože máme abarva.

Jakmile přidáme navigaci, kliknutím na tuto domovskou ikonu se vrátíme zpět na domovskou obrazovku. Také sem přidáme navigaci na tlačítko Zobrazit zákazníky na domovské obrazovce, které nás přenese na obrazovku Zobrazit zákazníky.

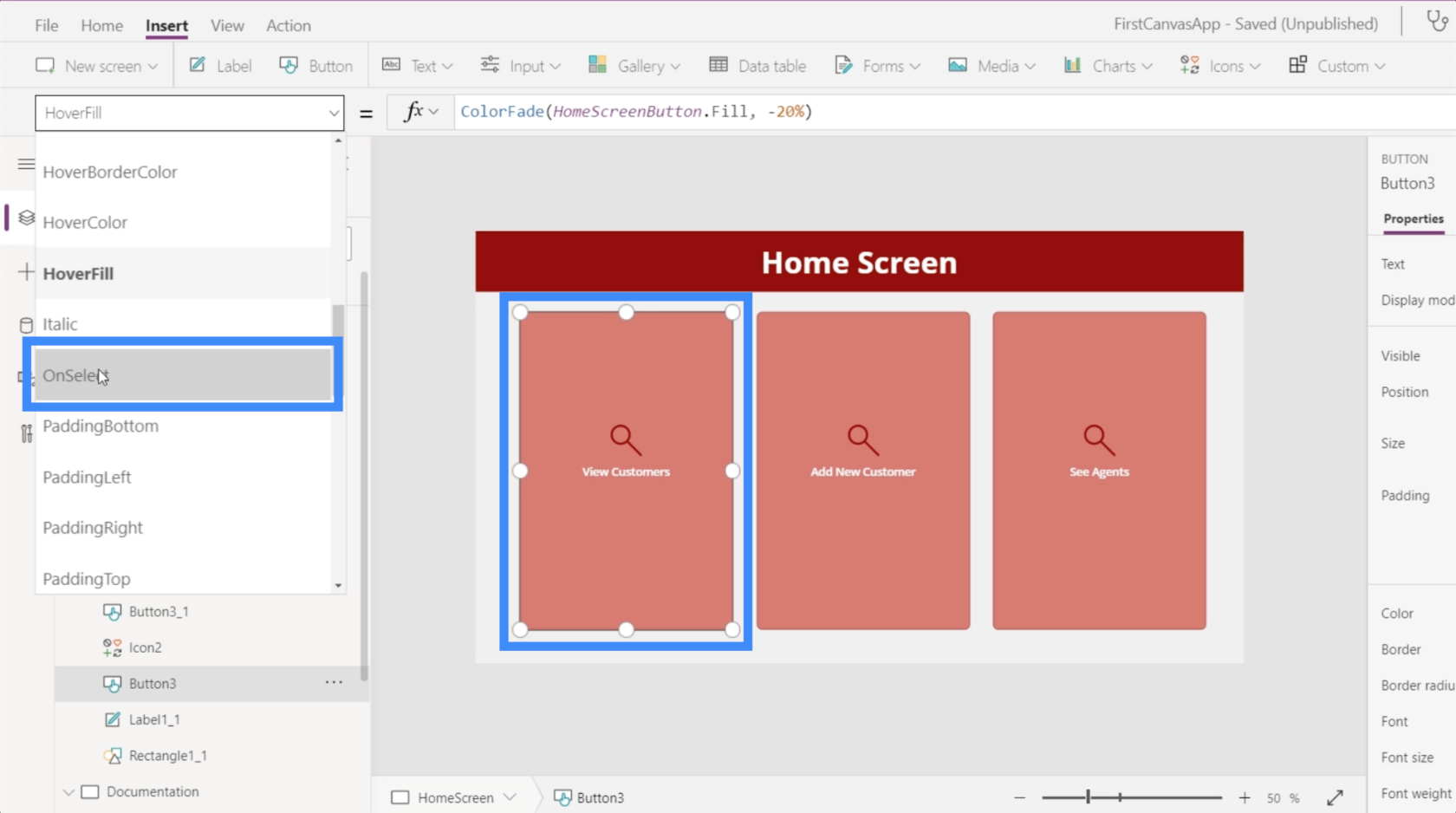
Začněme zvýrazněním tlačítka Zobrazit zákazníky a poté v rozevíracím seznamu vlastností vyhledejte OnSelect. Tím nastavíte spouštěč pro naši navigaci.

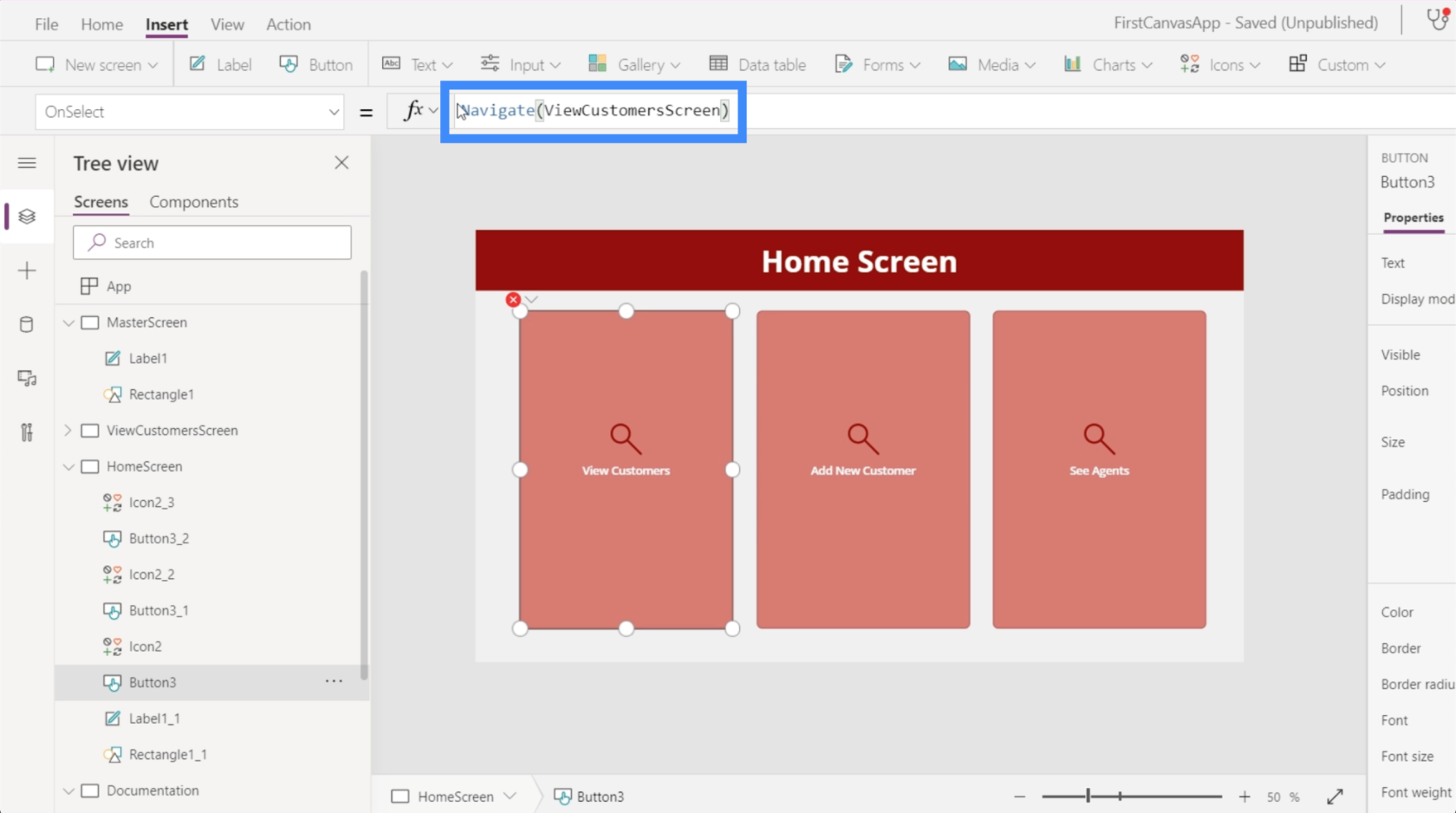
Poté na řádku vzorců použijeme Navigovat a odkážeme na obrazovku, na kterou chceme přejít, což je ViewCustomersScreen.

Jakmile to nastavíte, budeme při každém kliknutí na tlačítko Zobrazit zákazníky přesměrováni do galerie, kterou nastavujeme.

Nyní přejdeme na obrazovku zobrazení zákazníků. Musíme se ujistit, že když uživatel klikne na tuto domovskou ikonu, vrátí se zpět na domovskou obrazovku.

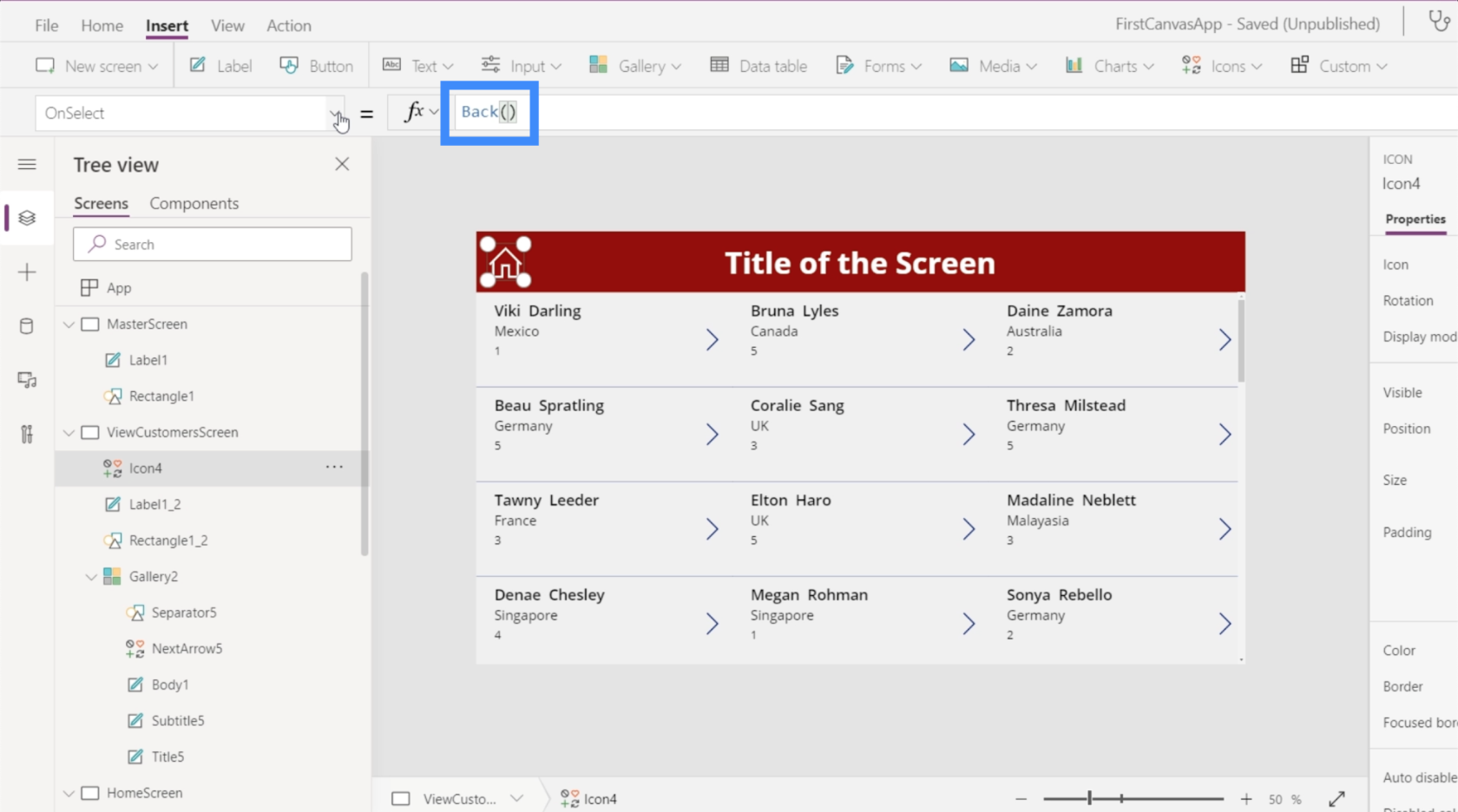
Toho lze dosáhnout dvěma způsoby. Nejprve můžeme použít Zpět. Tím se v podstatě vrátíte na poslední navštívenou obrazovku.

Problém s tímto příkazem je, že v této aplikaci máme více obrazovek. To znamená, že nemusíme nutně přicházet z domovské obrazovky po celou dobu. Tento příkaz by tedy s největší pravděpodobností více vyhovoval, kdybychom zde místo ikony Domů měli tlačítko nebo ikonu Zpět.
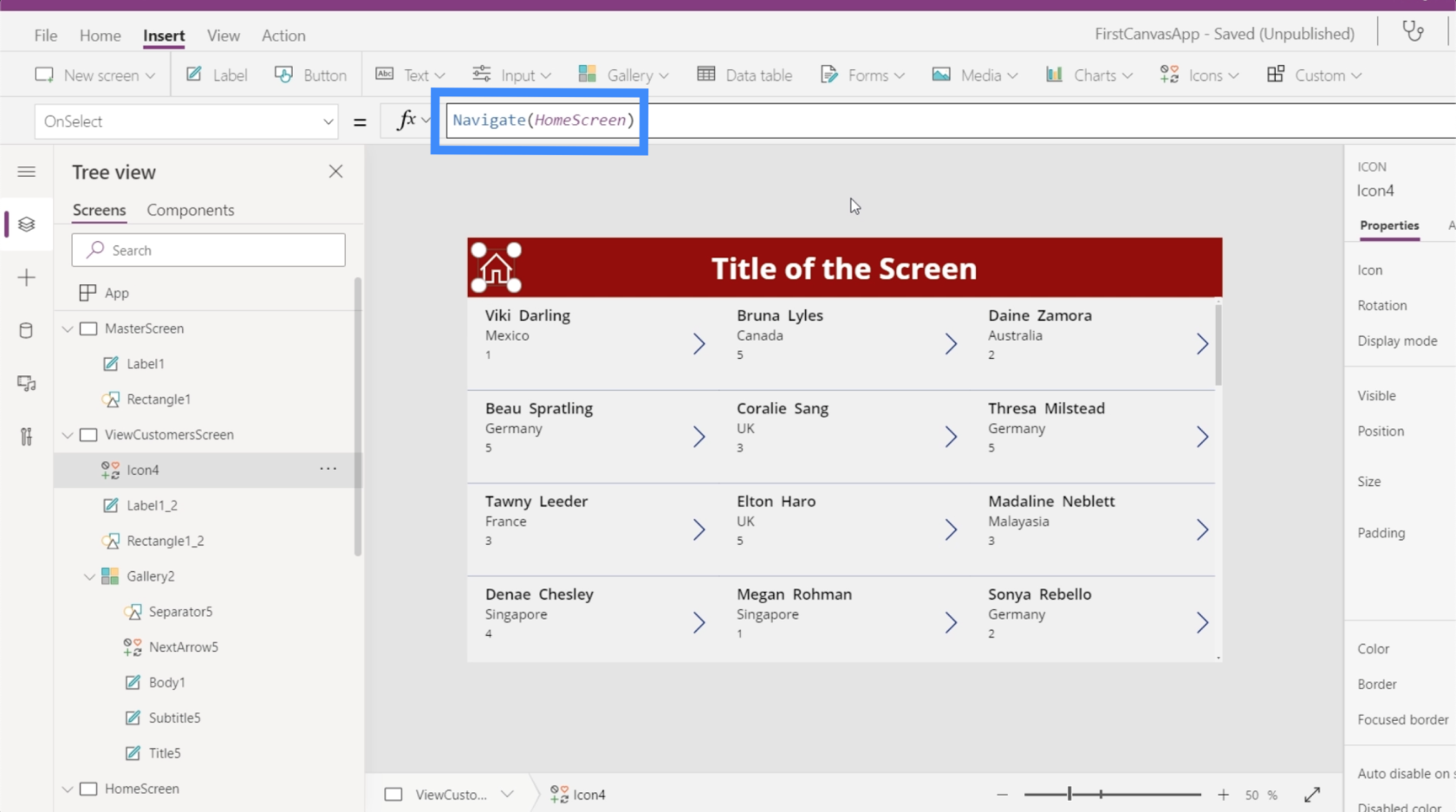
Více použitelným příkazem k použití by bylo Navigovat. Budeme také odkazovat na domovskou obrazovku, abychom PowerApps řekli, kam chceme, aby tato ikona vedla.

Nyní, když jsme na tuto obrazovku přidali navigaci, poslední věc, kterou musíme udělat, je změnit text v nadpisu na Zobrazit zákazníky.

Nyní jsou všechny naše obrazovky nastaveny se správnými údaji zobrazenými v naší galerii a s navigačními tlačítky, která nás zavedou na různé obrazovky aplikace.
Závěr
Když se podíváme na snadnost přizpůsobení aplikací na Power Apps, je ještě evidentnější, jak společnost Microsoft navrhla tuto platformu pro efektivitu. Vše lze snadno upravovat a přizpůsobovat a vytvoření aplikace od začátku nebude vyžadovat mnoho času.
Toto je jen malý vrchol věcí, které můžeme dělat prostřednictvím PowerApps. Kromě galerií a dalších obrazovek existují další věci, které můžeme přidat, aby byla naše aplikace komplexnější. Budeme o nich diskutovat v jiných tutoriálech.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








