Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Cieľom Gestalt princípov dizajnu je pochopiť, ako ľudia zvyčajne získavajú zmysluplné vnímanie z chaotických podnetov okolo nich.
Aby sme sa stali dobrým dizajnérom, musíme pochopiť a využiť silu psychológie vo vizuálnom vnímaní . Ako niekto reaguje na dizajn, keď ho vidí? Ako to interpretuje naša myseľ?
Gestalt princípy a sú metódy, pomocou ktorých sme usporiadali svet tak, aby bol známy, dával zmysel a ľahko spracovateľný.
Obsah
Gestalt spracovanie
Gestalt je skupina princípov vizuálneho vnímania, ktoré vyvinuli nemeckí psychológovia v 20. rokoch 20. storočia. Je postavená na teórii, že neorganizovaný celok je vnímaný inak ako súčet jeho častí.

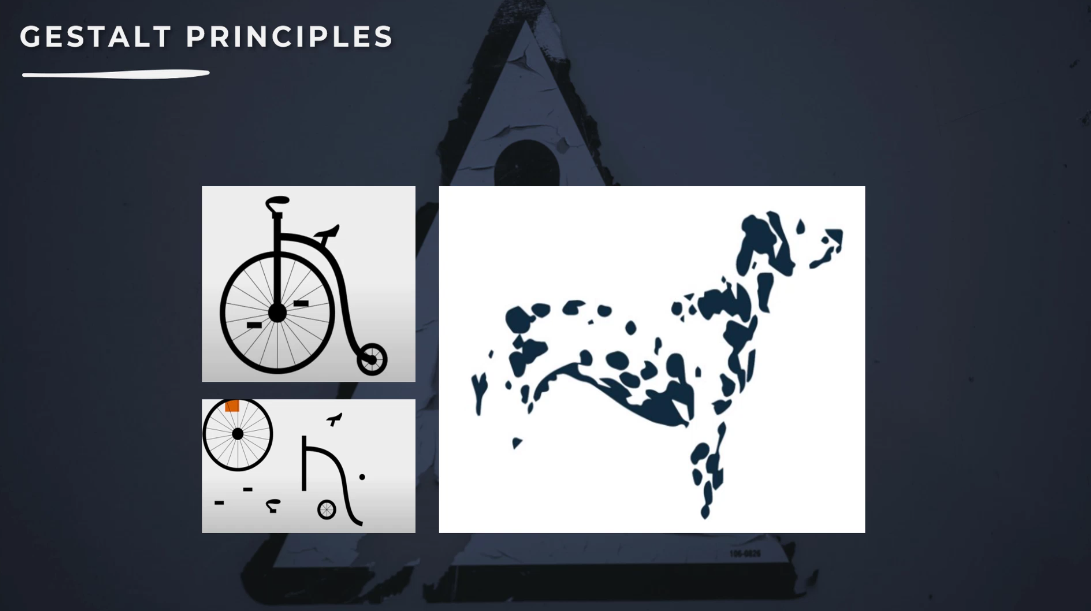
Vezmime si príklad. Keď sa pozriete na obrázok nižšie, čo vidíte? Vidíte bicykel alebo vidíte každý komponent samostatne? Čo tak na pravej strane, čo vidíš? Vidíte psa alebo vidíte na obrazovke samostatné bodky?

Pravdepodobne by ste povedali bicykel a pes, pretože náš mozog hľadá známe stopy a snaží sa to zjednodušiť.
Predbežné spracovanie
Na druhej strane, predbežné spracovanie je kognitívne vnímanie . Ako už názov napovedá, ide o proces. Ide o triedenie vizuálnych informácií, aby sme rýchlo pochopili, čo vidíme.
Rovnako ako psychológia je zameraná na spôsob, akým vnímame veci. Podnety vnímame vo vzájomnej súvislosti a ich súvislostiach.
Gestalt v nemčine znamená celý. Každý deň sme bombardovaní niekoľkými podnetmi; Gestalt psychológia nám teda pomáha vnímať tieto podnety v skupinách a pomáha nám ich interpretovať. Hovorí nám, ako organizovane vnímame podnety.
Náš mozog nás v podstate núti znižovať chaos vytvorený bombardovaním informácií z mnohých častí a pokúša sa vytvoriť vzťahy zo skupiny, potom tieto časti priradiť skupine.
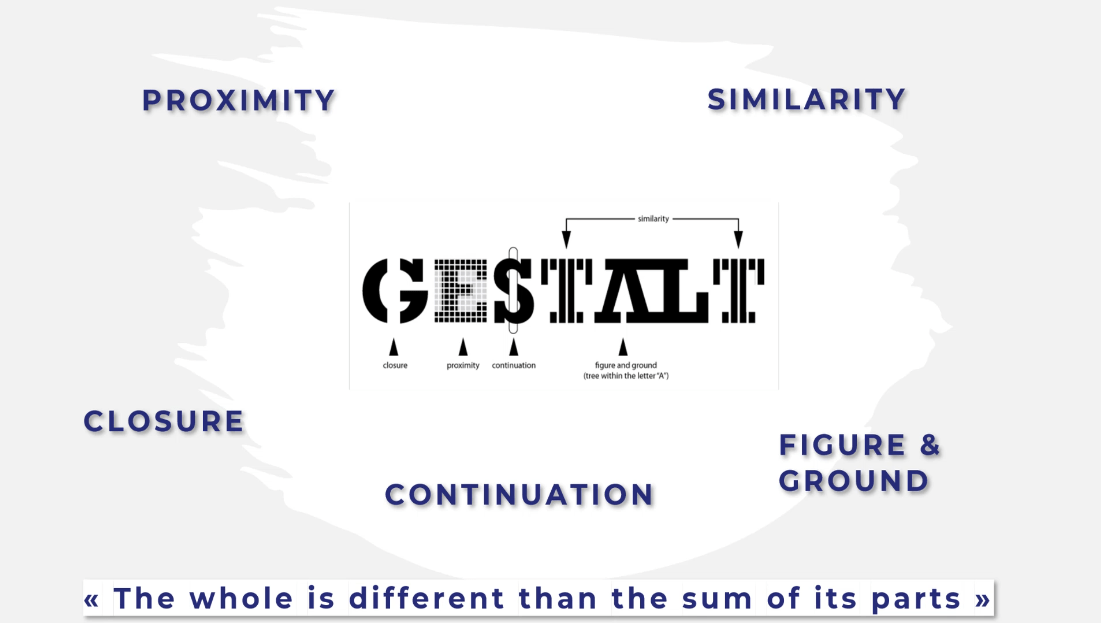
Gestalt psychológia sa točí okolo tejto mantry: celok je iný ako súčet jeho častí. Uvádza, že veci okolo seba vnímame vo vzájomnom vzťahu, ako skupinu, ako celok alebo ako navzájom podobné.

Význam Gestalt princípov
Prečo je teda dôležité pochopiť tieto zákony vnímania pri práci v ?
Najdôležitejším cieľom pre dizajnérov je zabezpečiť, aby si ich dizajn ľudia všimli. Rovnako ako pravidlo gramatiky je základom efektívneho písania, princípy Gestalt sú základom kompozície vizuálnej gramatiky.
Niektoré z týchto myšlienok môžeme použiť na návrh správ využitím základných zákonov ľudského pokusu nájsť poriadok v neporiadku. To nám pomáha získať lepšiu štruktúru prehľadov alebo urobiť naše grafy priamočiarejšími.
Môže nám pomôcť určiť, ktoré vizuálne prvky sú v danej situácii najúčinnejšie na ovplyvnenie vnímania , nasmerovanie pozornosti a zmenu správania .
Používanie princípov Gestalt na rozprávanie príbehov
Použitie rozprávania príbehov je výhodné, pokiaľ ide o intuitívny dizajn. Gestalt princípy sa pokúšajú opísať, ako ľudia vnímajú vizuálne prvky za určitých podmienok.

Princíp podobnosti
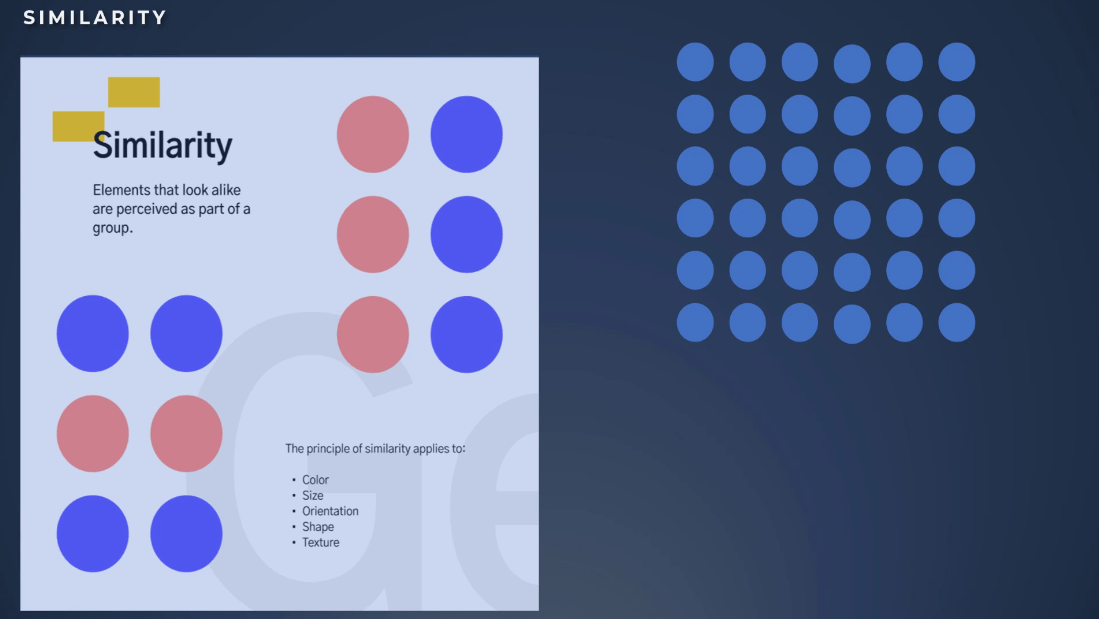
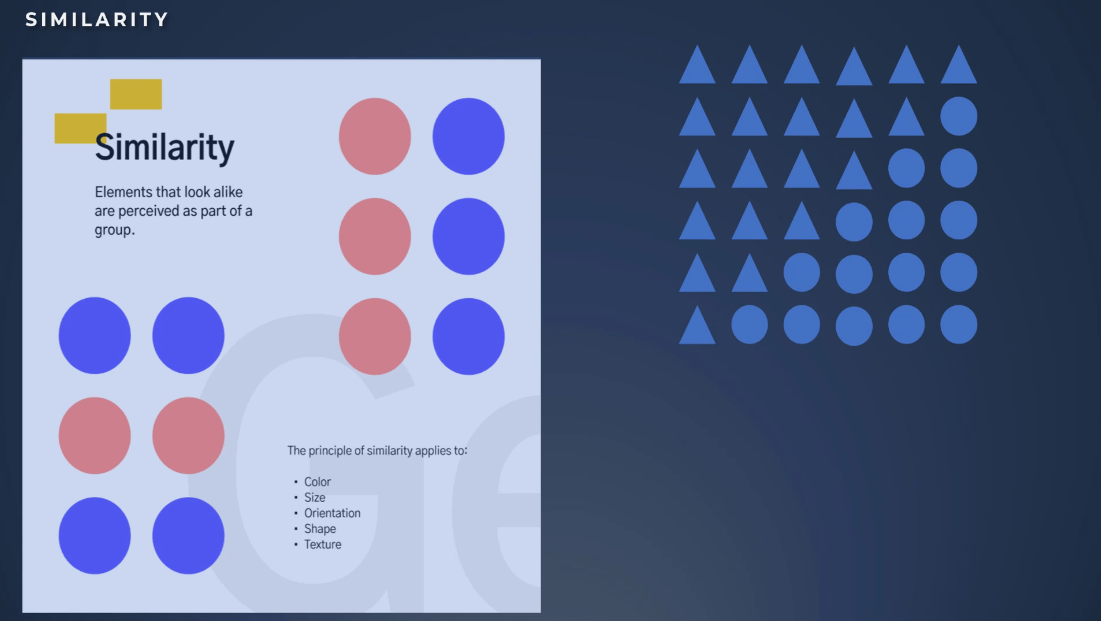
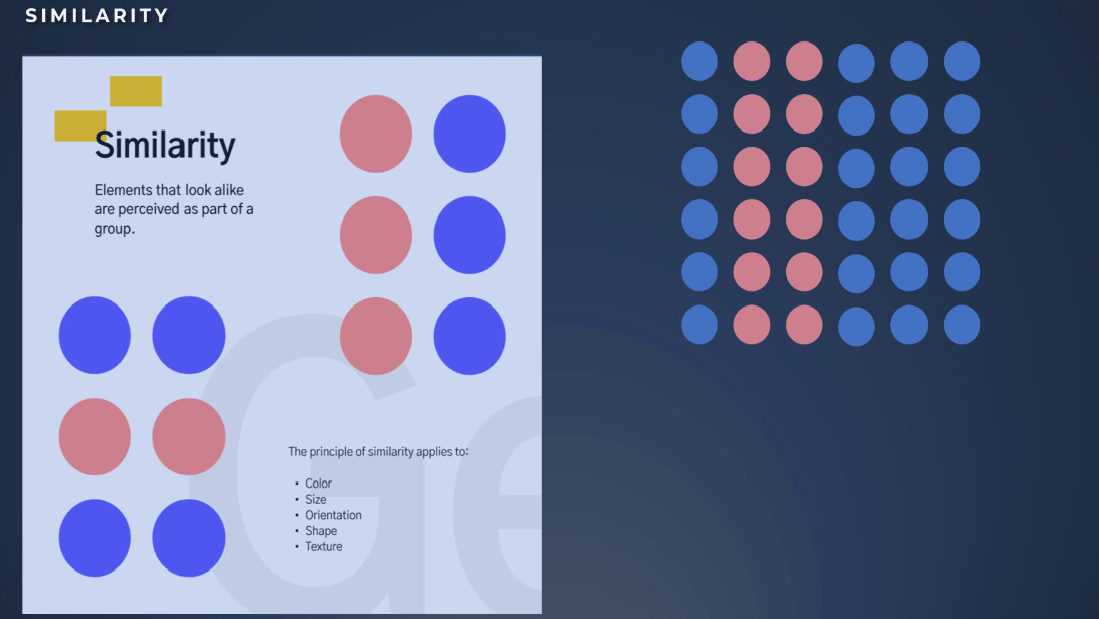
Teraz poďme diskutovať o najjednoduchšie pochopiteľnom a najrozšírenejšom Gestalt princípe, ktorým je podobnosť. Uvádza, že keď sa veci zdajú byť si navzájom podobné, zoskupíme ich a myslíme si, že majú rovnakú funkciu.
Ľudské oko má tendenciu vytvárať vzťah medzi prvkami s podobnosťou dizajnu pomocou základných prvkov, ako sú tvary, farby, orientácia, textúra a veľkosť.
Pozrime sa na príklad nižšie. Pozrite sa na okrúhle tvary na pravej strane stránky. Koľko skupín vidíte? S najväčšou pravdepodobnosťou poviete jednu skupinu prvkov s rovnakou veľkosťou, farbou a tvarom.

V tomto príklade zoskupíme prvky dohromady na základe tvaru .

V tomto príklade zoskupíme prvky podľa farby .

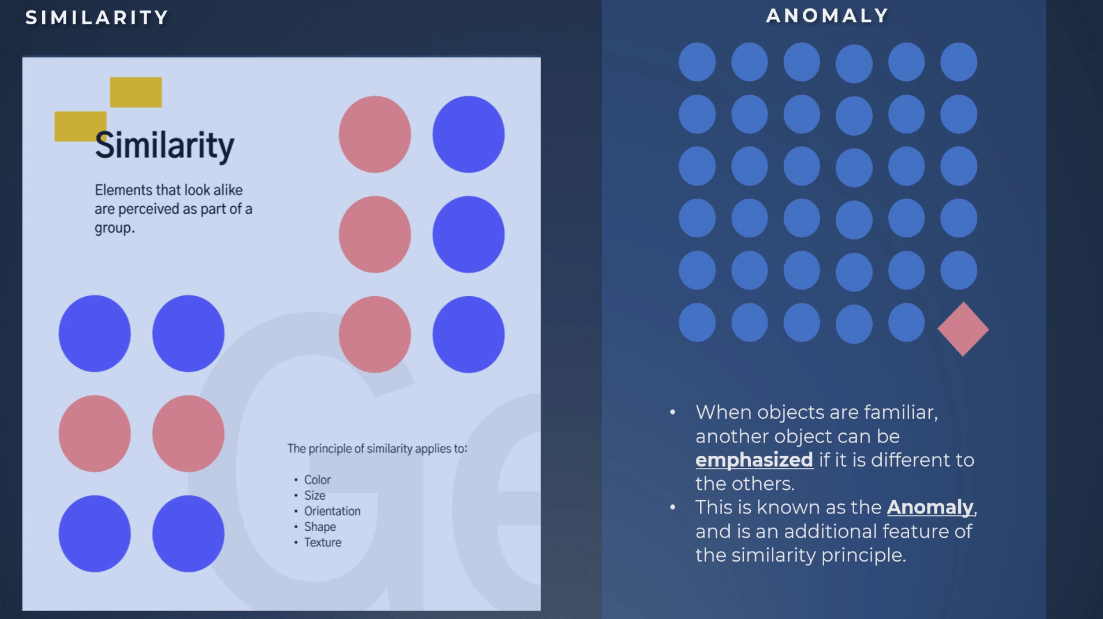
Ďalšou ďalšou vlastnosťou princípu podobnosti je .
Keď sú predmety známe, zvýrazní sa iný objekt, ak sa líši od ostatných. Výsledkom je, že anomália priťahuje oči, ako môžete vidieť v príklade na pravej strane.
V tomto prípade, aby to naozaj vyniklo, sme použili inú farbu, tvar a orientáciu.

Aplikácia princípov Gestalt v správach LuckyTemplates
Pozrime sa teraz na niekoľko príkladov, ako môžeme použiť princíp v našom .
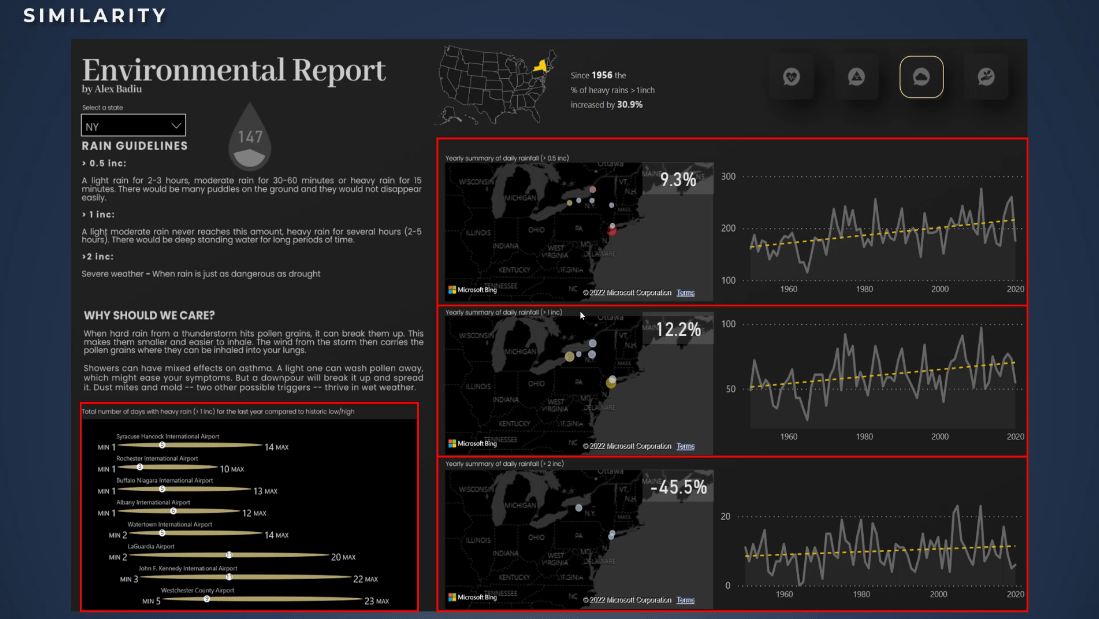
V tomto prvom príklade vidíme, že máme tri bloky grafov, ktoré sú veľmi podobné. Vľavo máme tvar, hore KPI a vpravo graf. To umožňuje porovnanie pre koncových používateľov pomocou princípu podobnosti.

Ďalší kľúčový bod je v spodnej časti obrazovky. Môžeme tiež porovnať rôzne letiská s minimom low-end, maximálnym vysokým počtom dní dažďa nad jeden palec a tiež môžeme vidieť hodnotu počtu dní s dažďom za posledný rok.
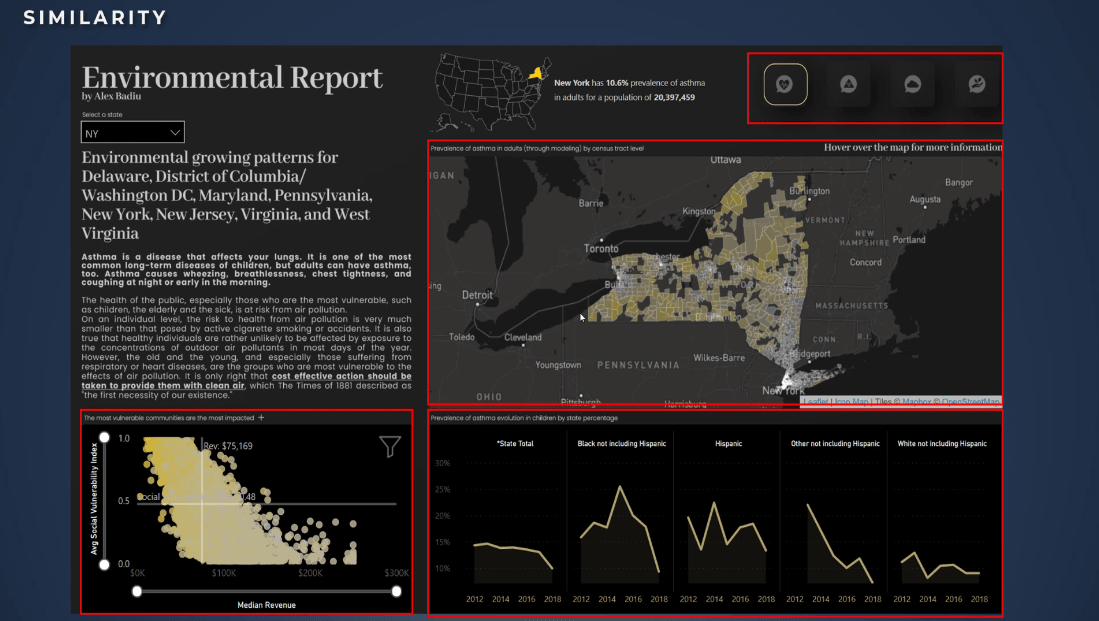
Ďalším príkladom je táto analýza prevalencie astmy . Pomocou farieb môžeme vidieť vzťah medzi dvoma rôznymi grafmi. Jedna je mapa, zatiaľ čo druhá je .

Rovnakým spôsobom môžeme použiť aj ako príklad . Na základe princípu podobnosti sú malé násobky veľmi užitočné pri vytváraní príbehu, pretože umožňujú porovnávať rôzne informácie, ktorými je v tomto prípade etnická príslušnosť detí s astmou.
Za zvýraznenie stojí aj pravý horný roh, kde má navigácia ikony a tlačidlá. Je to dobrý príklad, pretože tieto tlačidlá sú na rovnakom mieste. V skutočnosti dizajnér neuplatnil len princíp podobnosti, ale aj princíp blízkosti. Umožňuje používateľovi pochopiť, že existuje vzťah, a že môže použiť túto navigáciu.
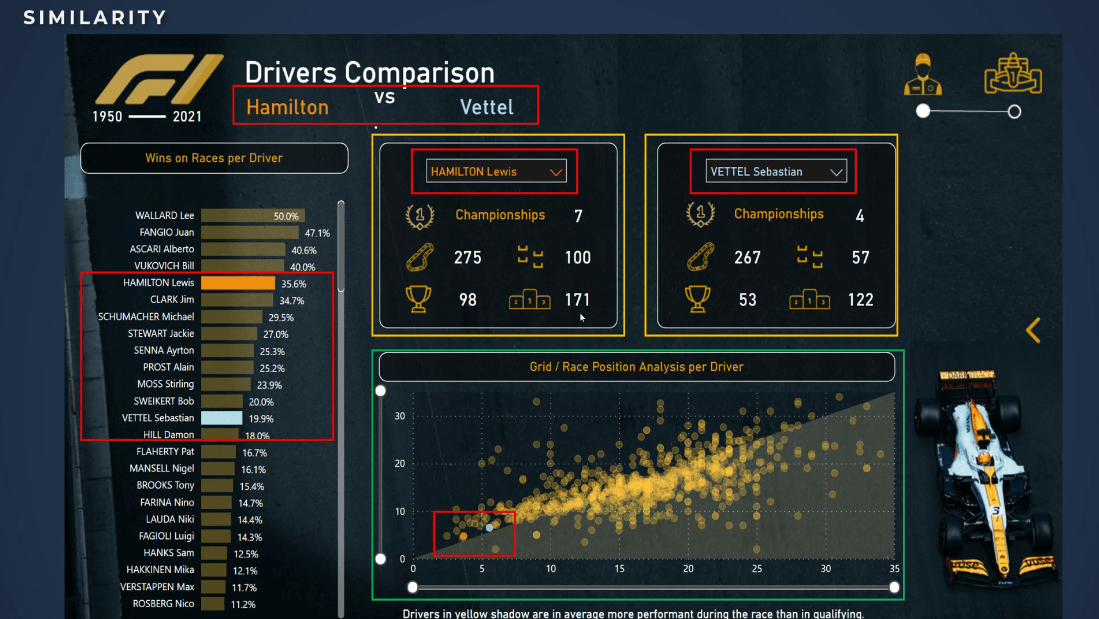
Ďalším príkladom je táto správa, ktorú vytvorila Julie Boche . Toto je dokonalý príklad princípu podobnosti.

Vo vnútri správy použila dve rôzne farby pre mená dvoch vodičov, ktorých analyzovala. Skutočnosť, že použila farbu, je veľmi inteligentná, pretože pomocou nej nepotrebuje všade vytvárať legendy.
Je zrejmé, že použila rovnaké farby na vytvorenie nepriameho vzťahu medzi nadpisom a farbami v tomto grafe. Na porovnanie všetkých vodičov použila rovnaké farby aj pre bodové tabuľky.
Dobrým príkladom je nepochybne aj vytvorenie dvoch blokov KPI. Sú úplne rovnaké a umožňujú používateľovi jednoducho porovnať metriky dvoch vodičov. Je to naozaj dobrý príklad princípov podobnosti a harmónie v správe.
V neposlednom rade tu máme bodový graf, ktorý je tiež veľmi užitočný a výkonný v dizajne na rozprávanie príbehu. Máme veľa podobných prvkov a môžeme ich porovnávať na základe rovnakých metrík a rovnakých pravidiel.
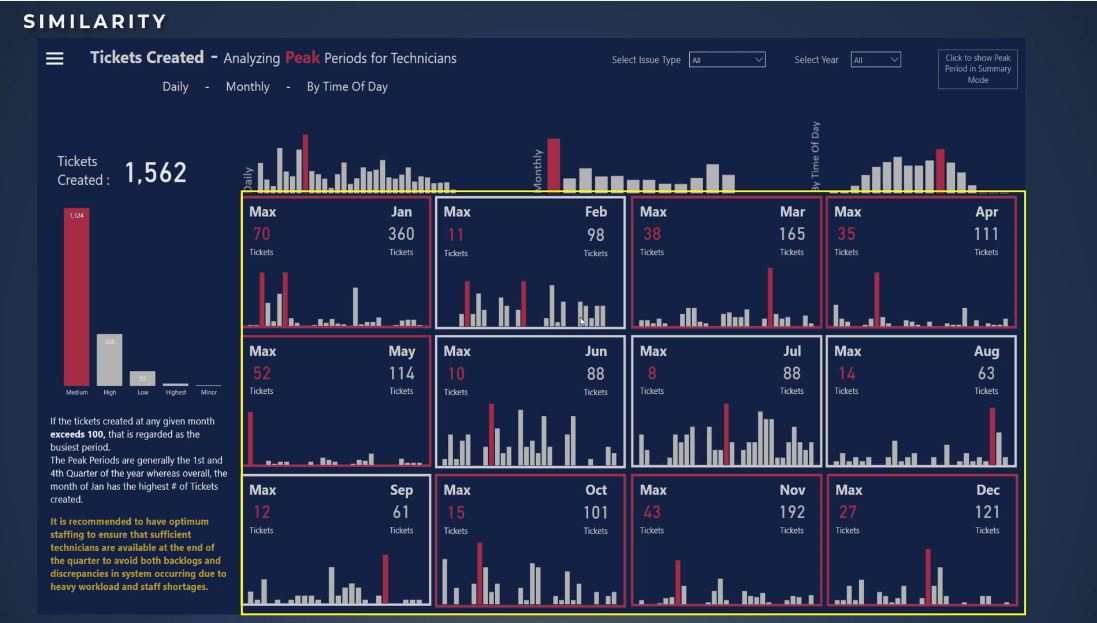
Navyše, táto správa, ktorú vytvoril Mudassir Ali, je tiež príkladom podobnosti. Vidíme podobné bloky, ktoré sú umiestnené spolu. Princíp blízkosti sa uplatňuje aj preto, že vytvára naozaj peknú stránku, ktorá umožňuje porovnávanie a harmóniu, aby dominovala na celkovej stránke.

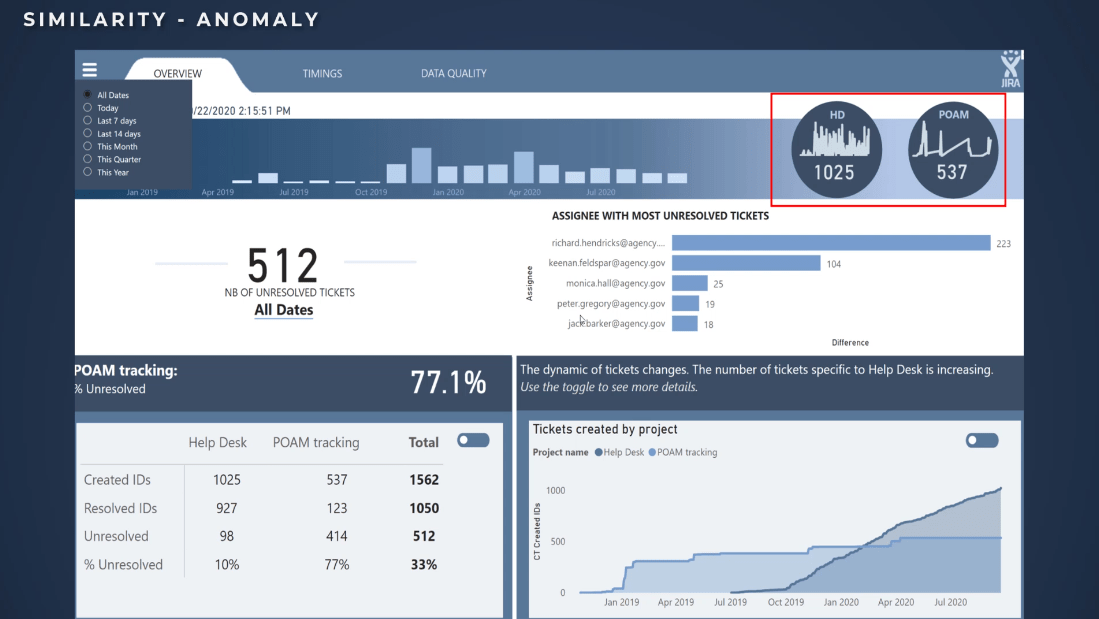
Nakoniec, toto je príklad anomálie podobnosti . V tomto prehľade by som chcel, aby ste sa pozreli do pravého horného rohu obrazovky. Toto je príklad anomálie kvôli farbe okrúhlych tvarov v porovnaní s tvarom všetkého ostatného v tejto správe.

Je zrejmé, že som vytvoril tieto oblé tvary, aby som upozornil na tieto metriky. Používateľ zostane možno jednu alebo dve sekundy, aby analyzoval, čo som chcel týmto príkladom ukázať.
Záver
V tomto návode ste sa naučili význam Gestaltu a princípov podobnosti v dizajnoch LuckyTemplates. Je tiež dôležité si uvedomiť, že keď pochopíte tieto jednoduché princípy, budete môcť kontrolovať, implementovať a urobiť návrhy a príbehy pútavejšími a dynamickejšími.
Všetko najlepšie,
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








