Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto kurzu probereme kontext navigace PowerApps. Ke změně obrazovky, která se zobrazuje v našich aplikacích, použijeme funkce Zpět a Navigace .
Většina aplikací obsahuje více obrazovek. Poskytování uživatelsky přívětivé navigace PowerApps umožňuje uživatelům efektivně procházet obrazovkami těchto aplikací.
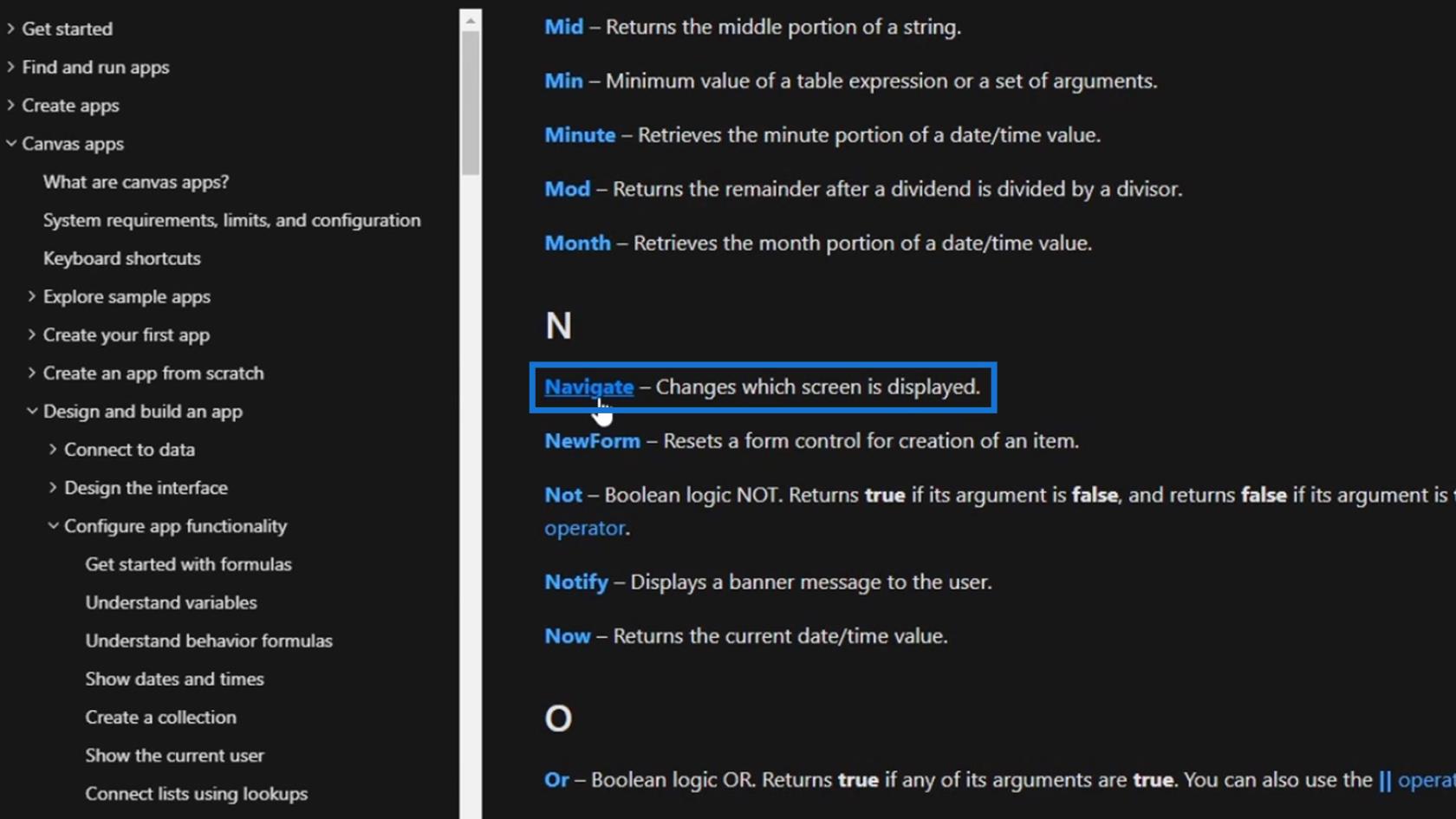
Na referenční stránce klikneme na Navigovat a uvidíme, co to dělá.

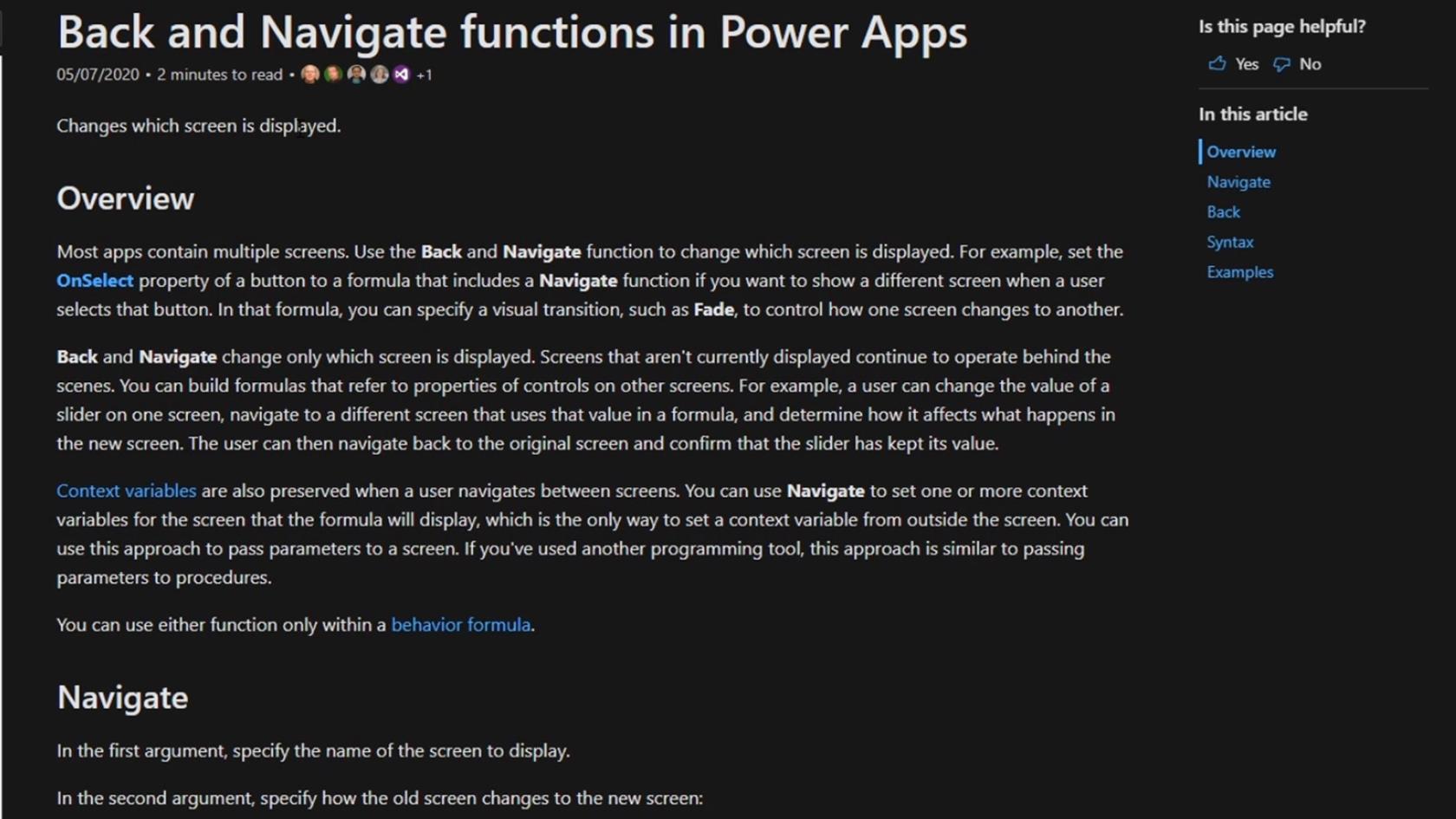
Funkce Navigovat změní zobrazenou obrazovku. Abychom lépe pochopili, jak tato funkce funguje, budeme mít příklad.

Obsah
Navigace PowerApps pomocí funkce Navigace
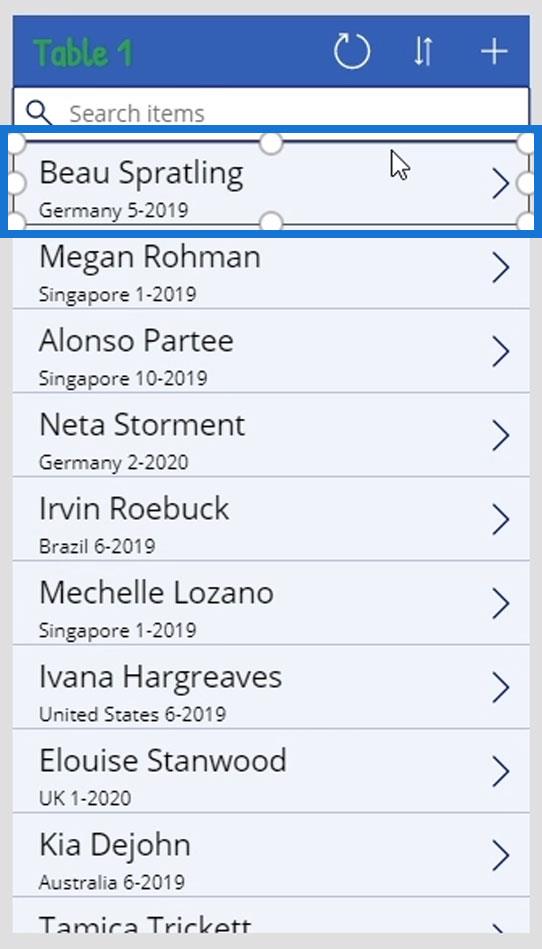
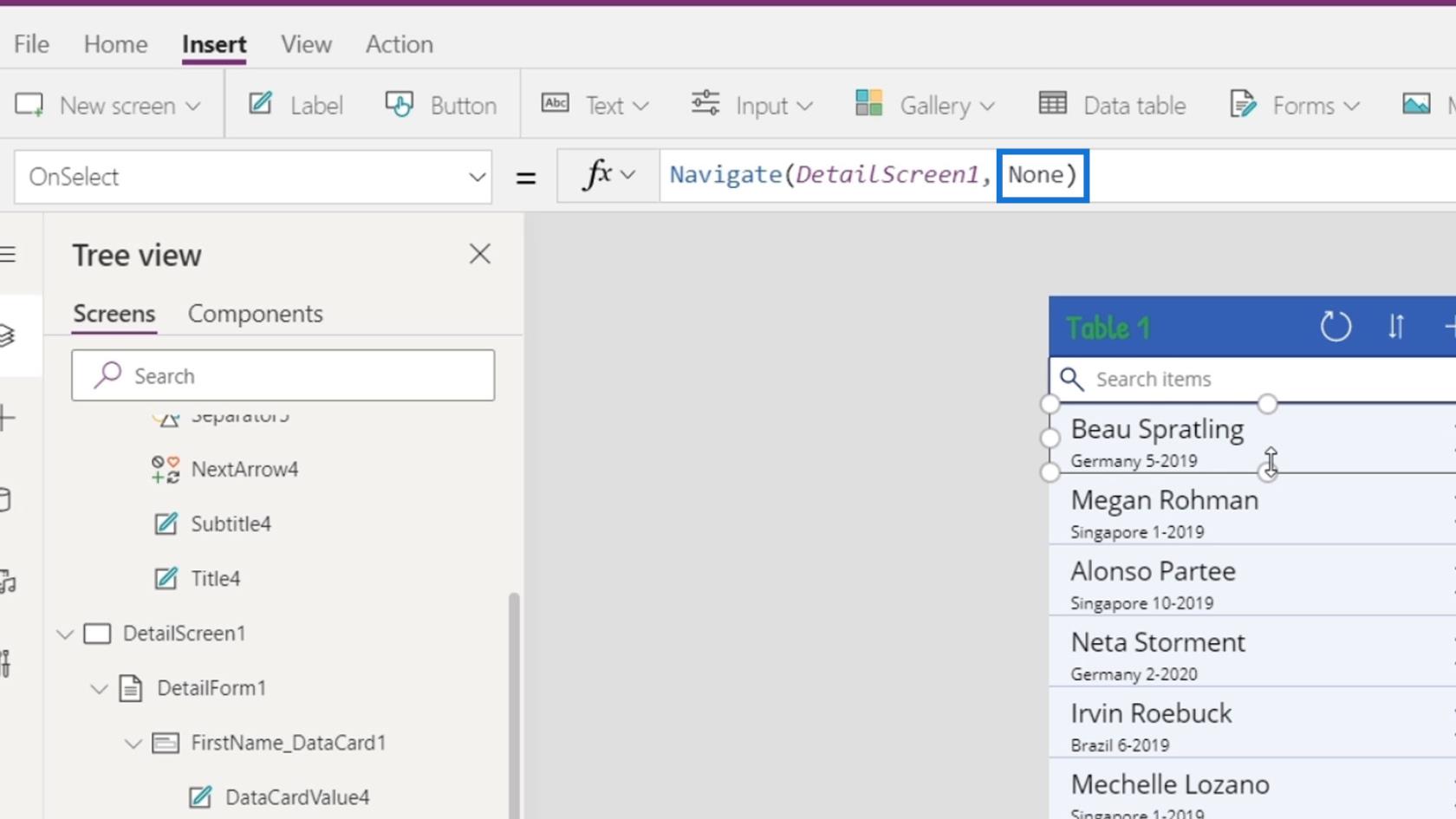
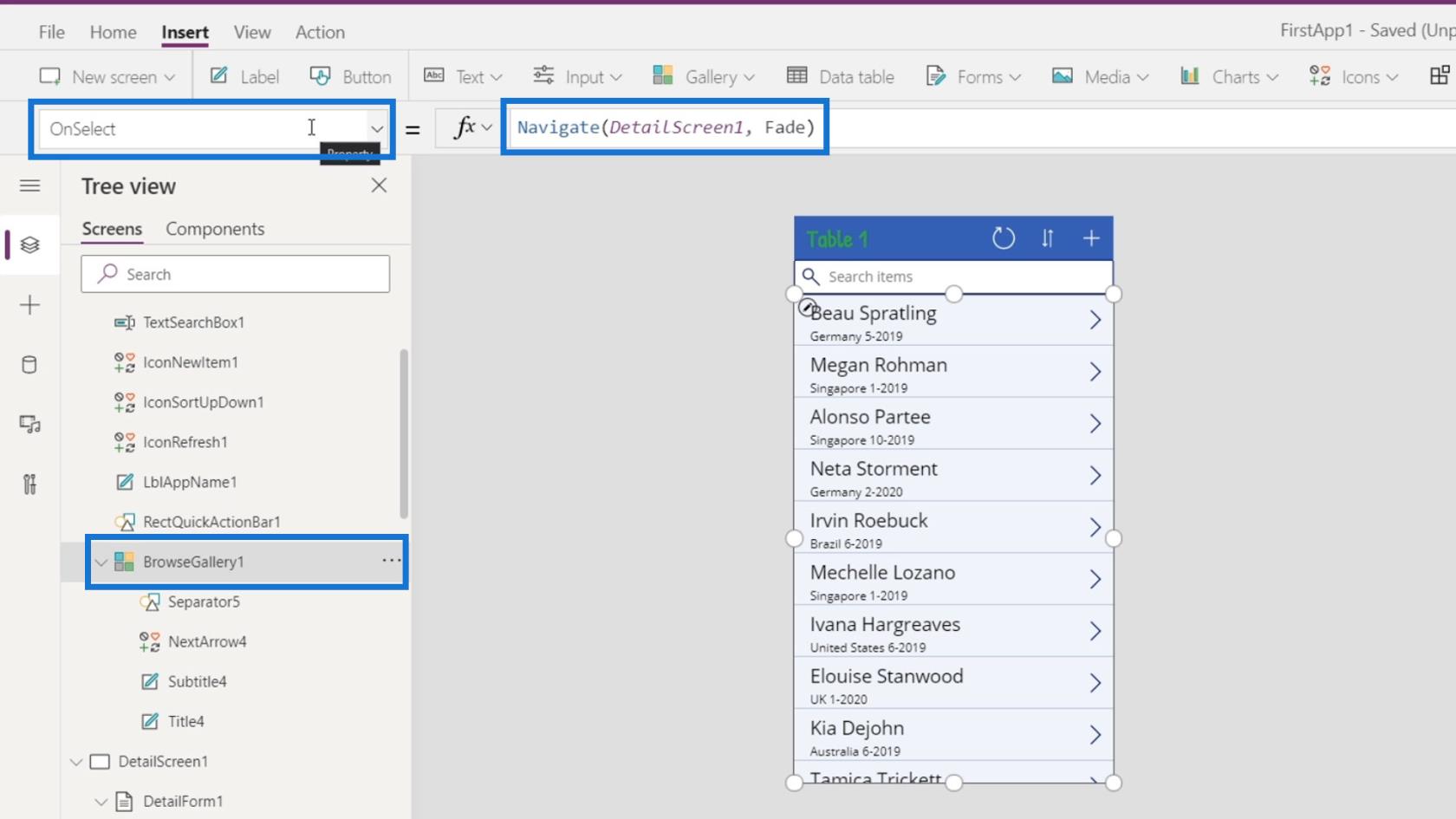
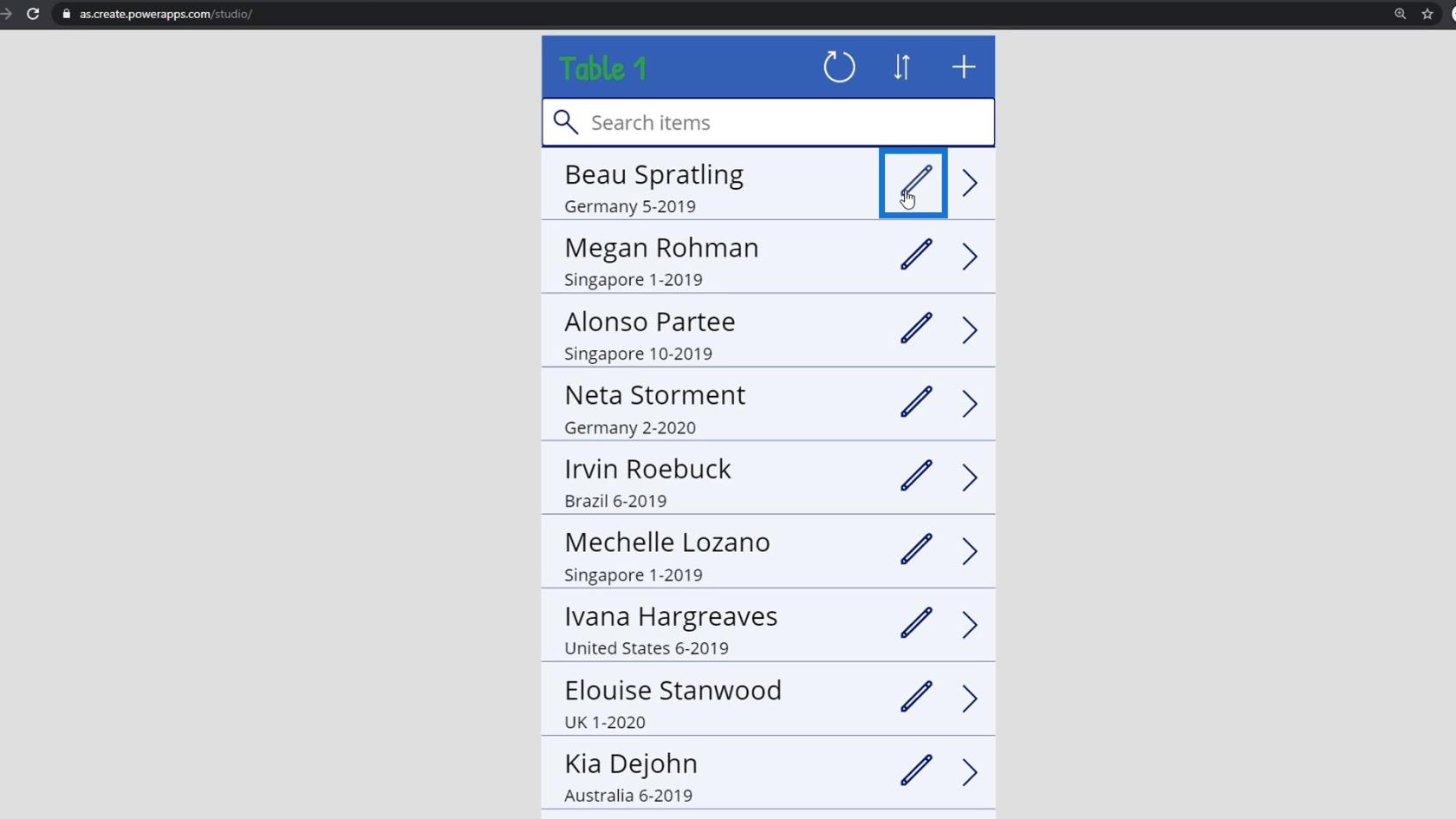
Nejprve klikneme na první datovou kartu ( Beau Spratling ).

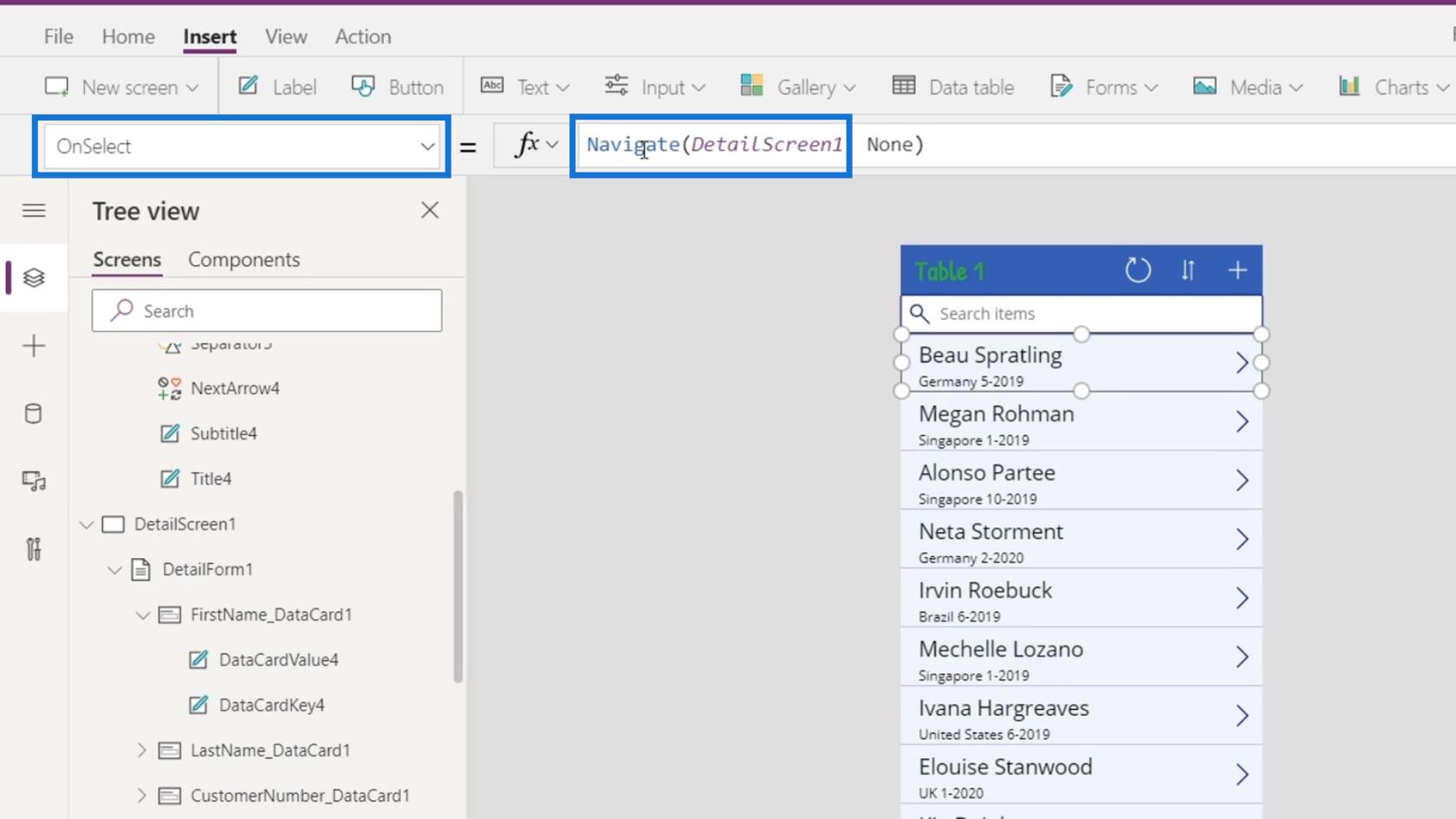
Přejděte na spouštěč OnSelect a uvidíme, že funkce Navigate se používá k přesunu uživatele na zadanou obrazovku ( DetailScreen1 ). To znamená, že po kliknutí na tuto kartu nás naviguje na DetailScreen1 .

Na druhou stranu, druhý argument je pro typ přechodu, který chceme nastavit. Momentálně je nastaveno na Žádný .

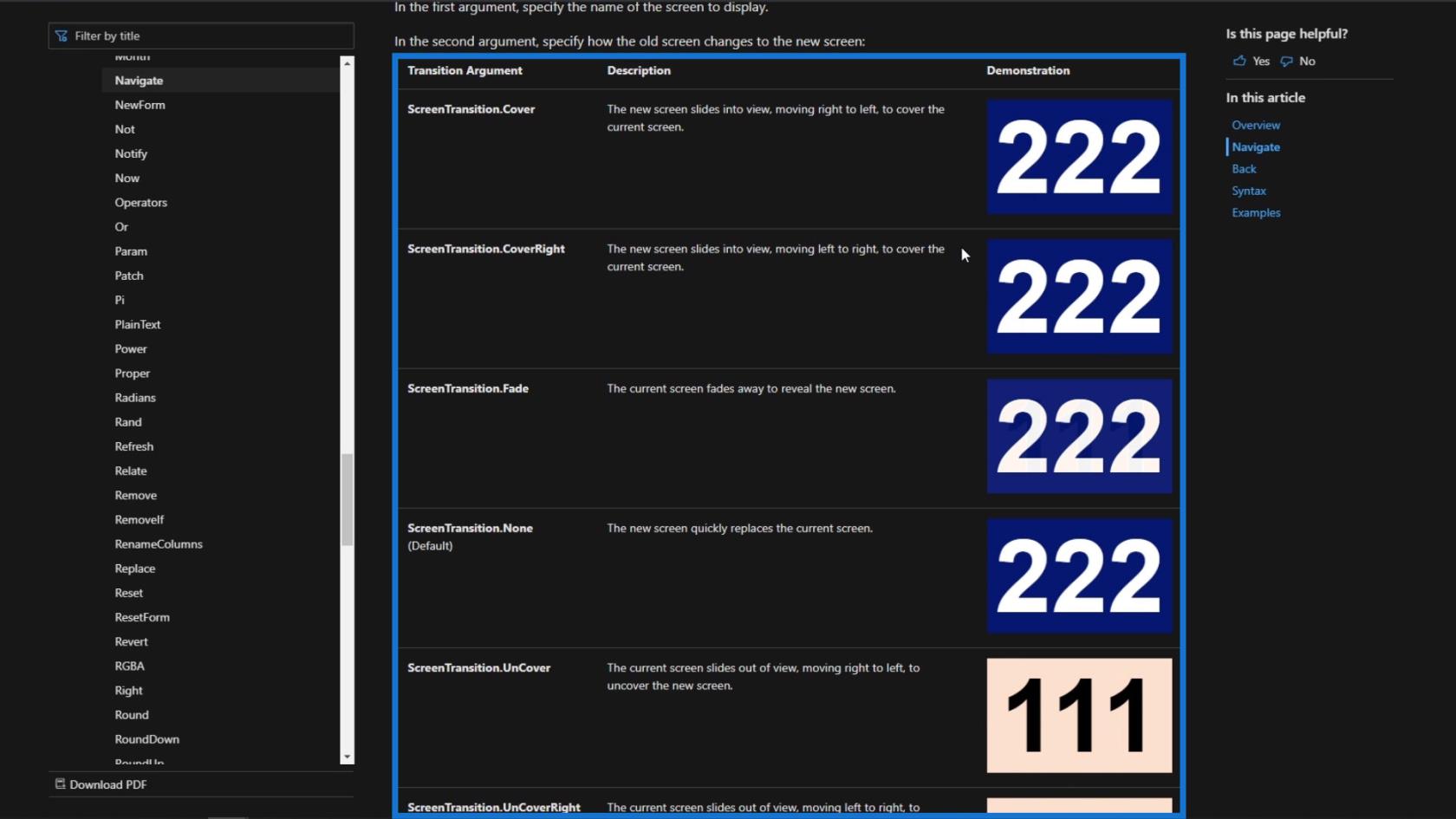
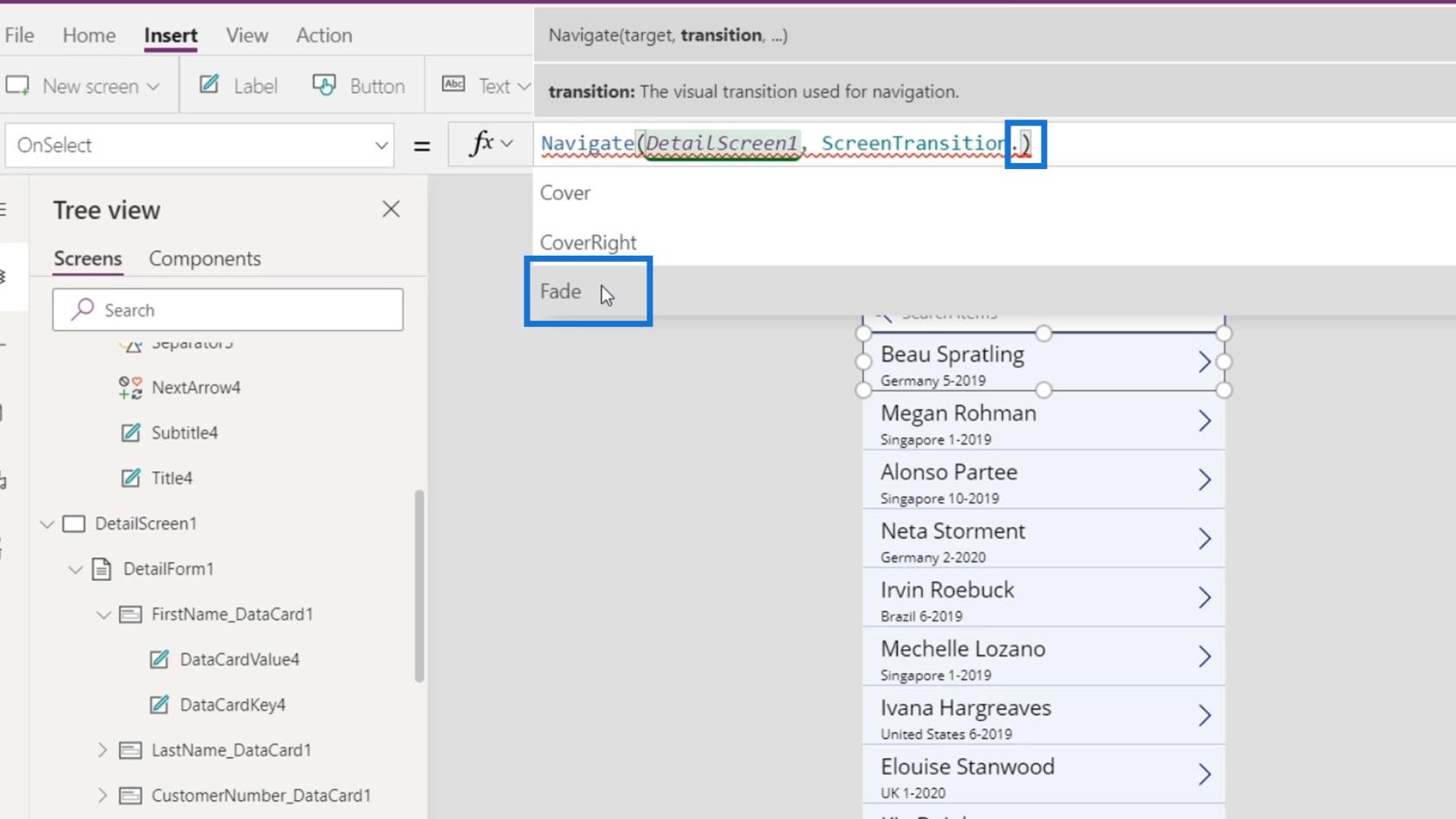
Na referenční stránce můžeme vidět různé přechody, ze kterých si můžeme vybrat, a ukázku každého z nich.

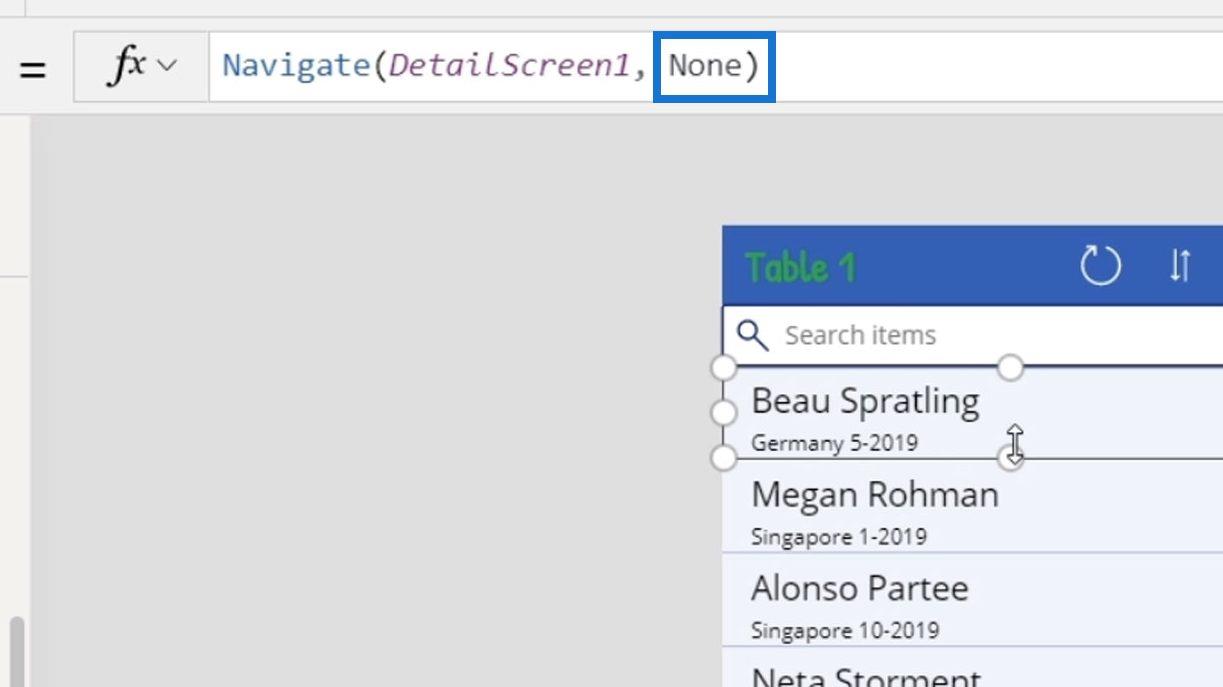
Navigovat přechod můžeme snadno změnit opětovným kliknutím na datovou kartu. Poté klikněte na druhý argument.

Poté se objeví ScreenTransition.None .

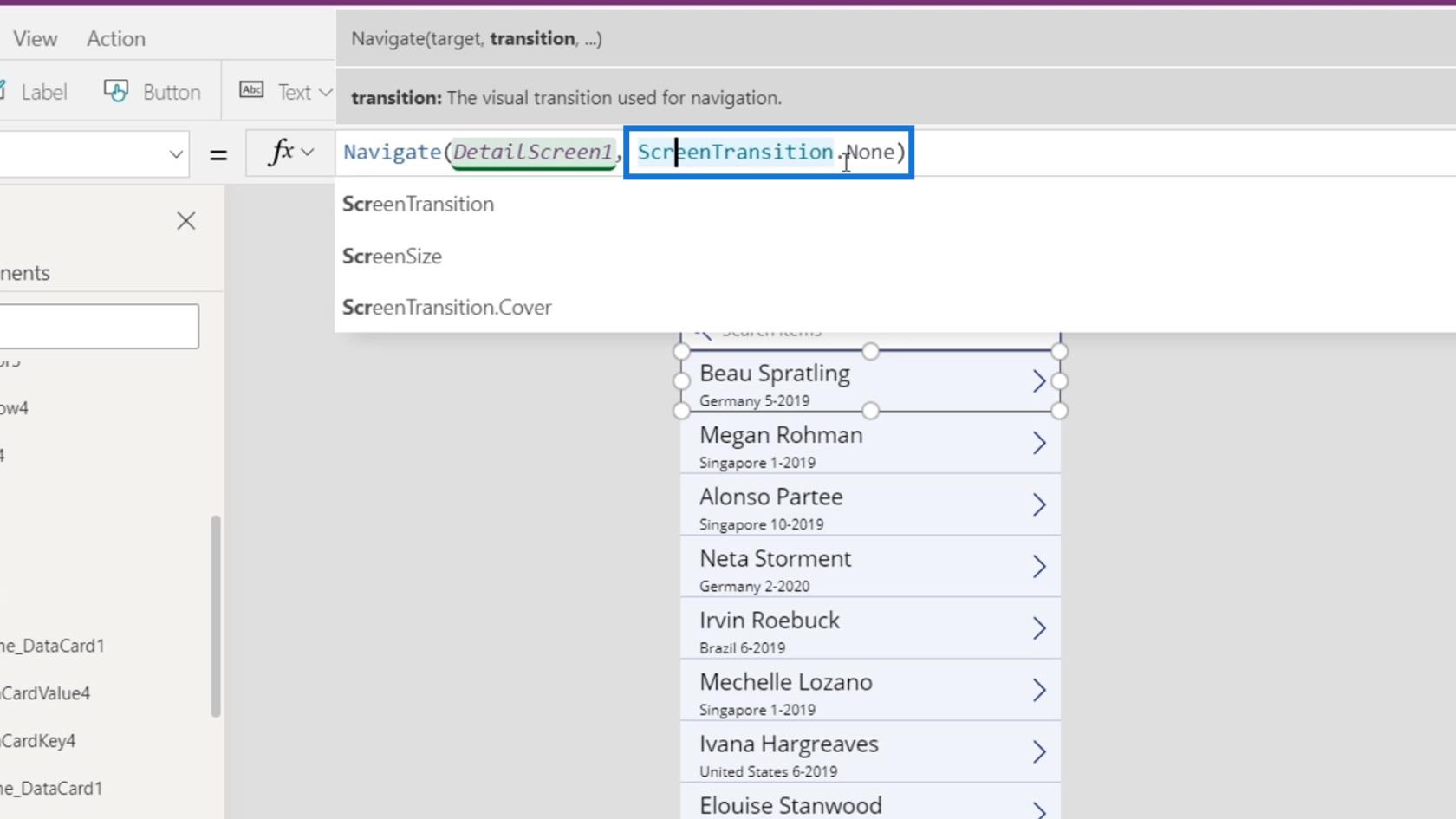
Odstraňte slovo Žádné na konci a níže se zobrazí různé možnosti přechodu. Pro tento příklad použijeme přechod Fade . Zkuste si přehrát svou aplikaci a uvidíte, jak funguje přechod Fade .

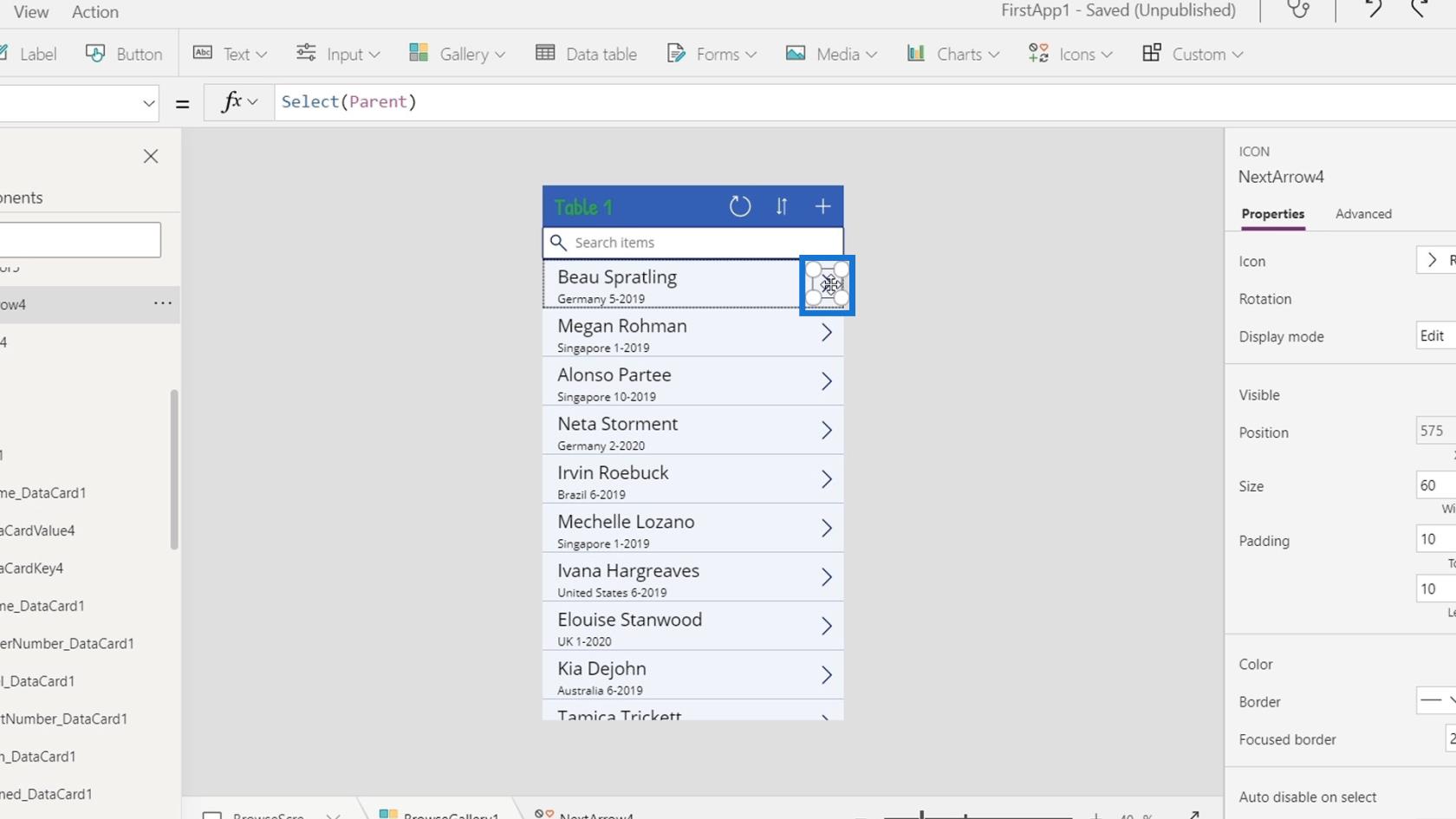
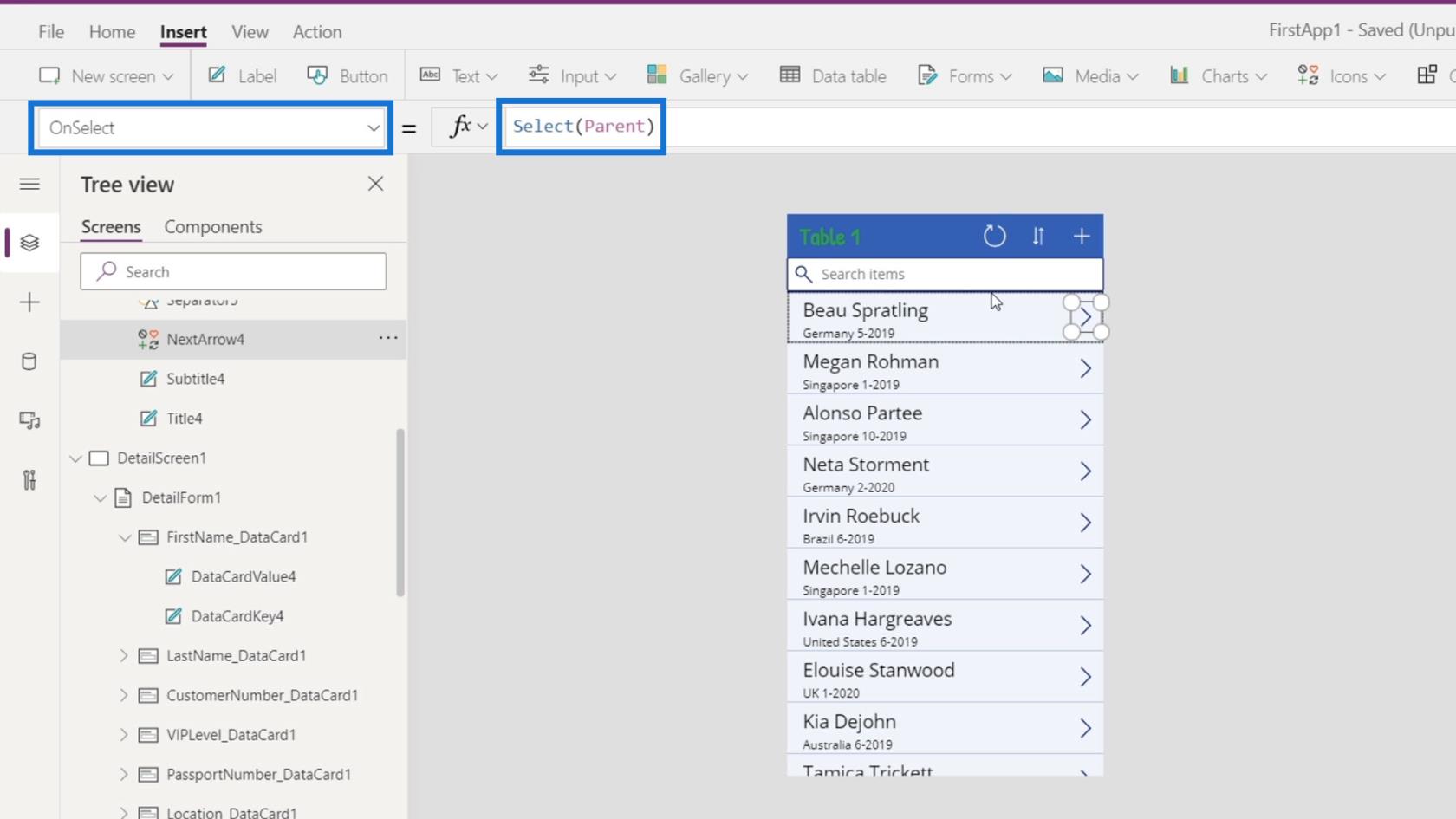
Nyní klikneme na šipku uvnitř naší datové karty.

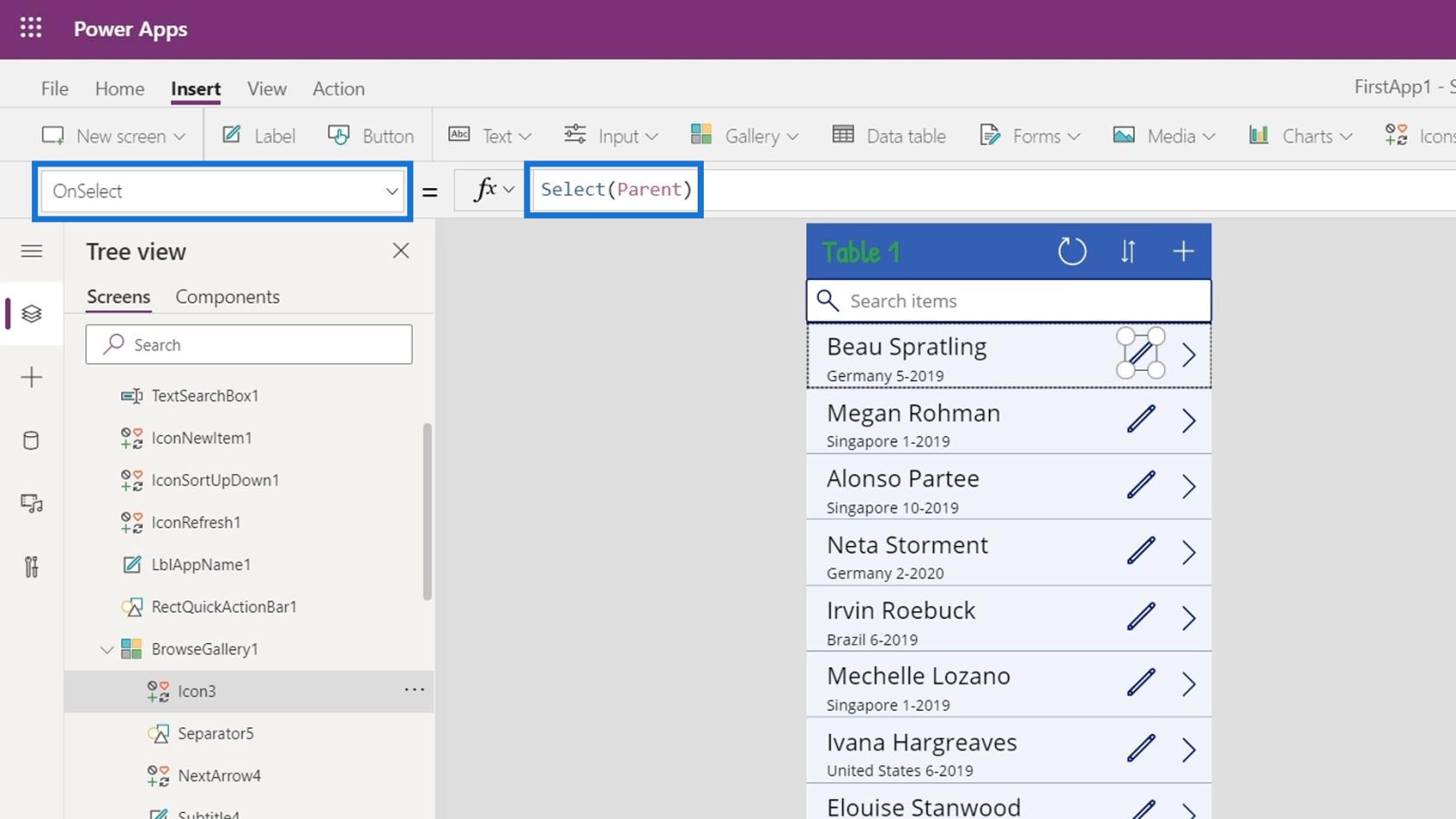
Vidíme, že jeho spouštěč je také OnSelect a vybírá nadřazený prvek.

Nadřazený prvek této šipky odkazuje na samotnou datovou kartu. Používá funkci Navigate , která přesměruje uživatele na DetailScreen1 . Po kliknutí provede totéž, co když klikneme na datovou kartu.

Přidání funkce úprav pro navigaci PowerApps
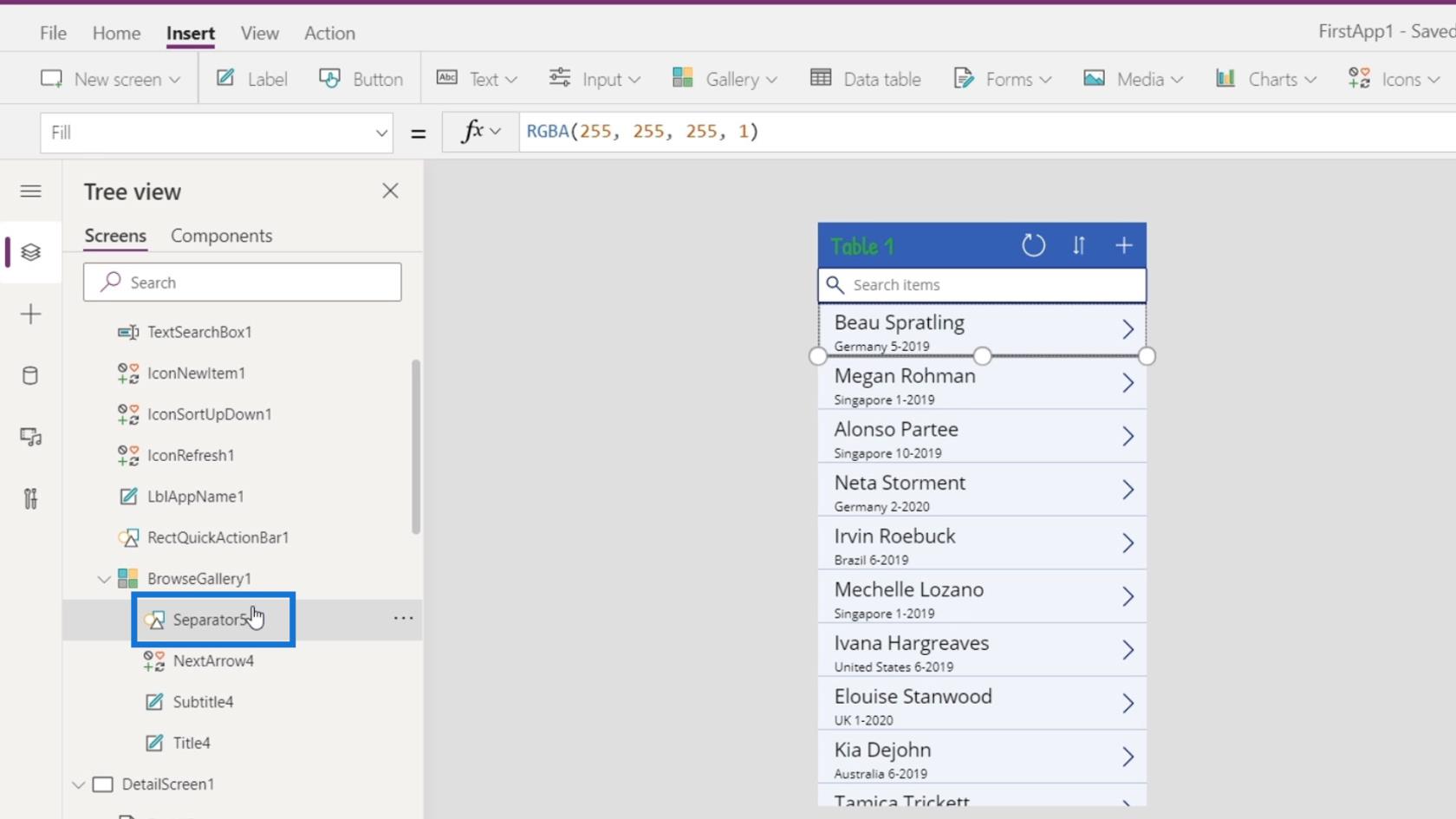
Nyní zkusme přidat symbol úprav, který nás přesměruje na stránku úprav přímo z naší datové karty. Klikněte na prvek Separator5 pod BrowseGallery1 .

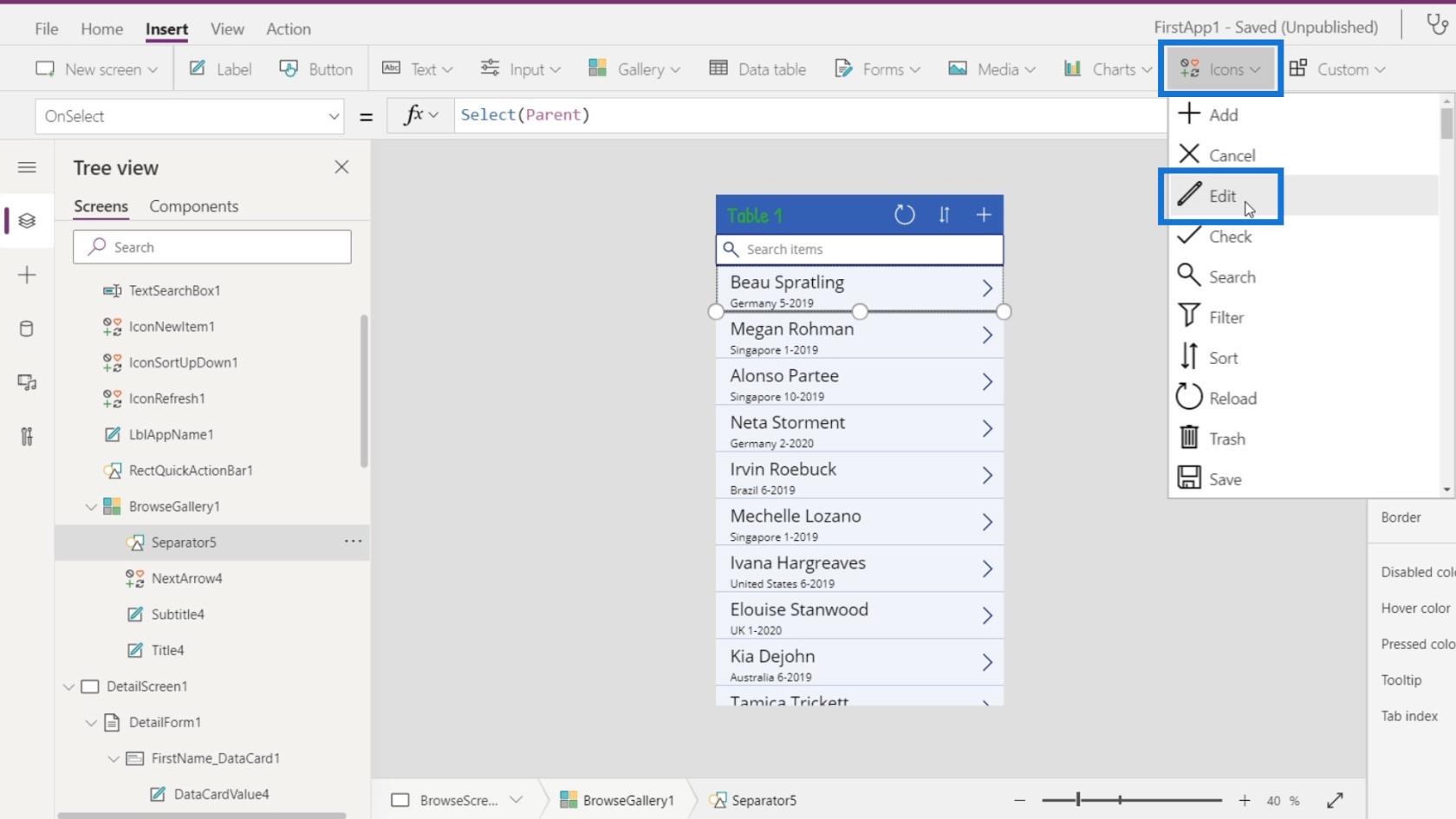
Poté klikněte na ikony a vyberte ikonu Upravit .

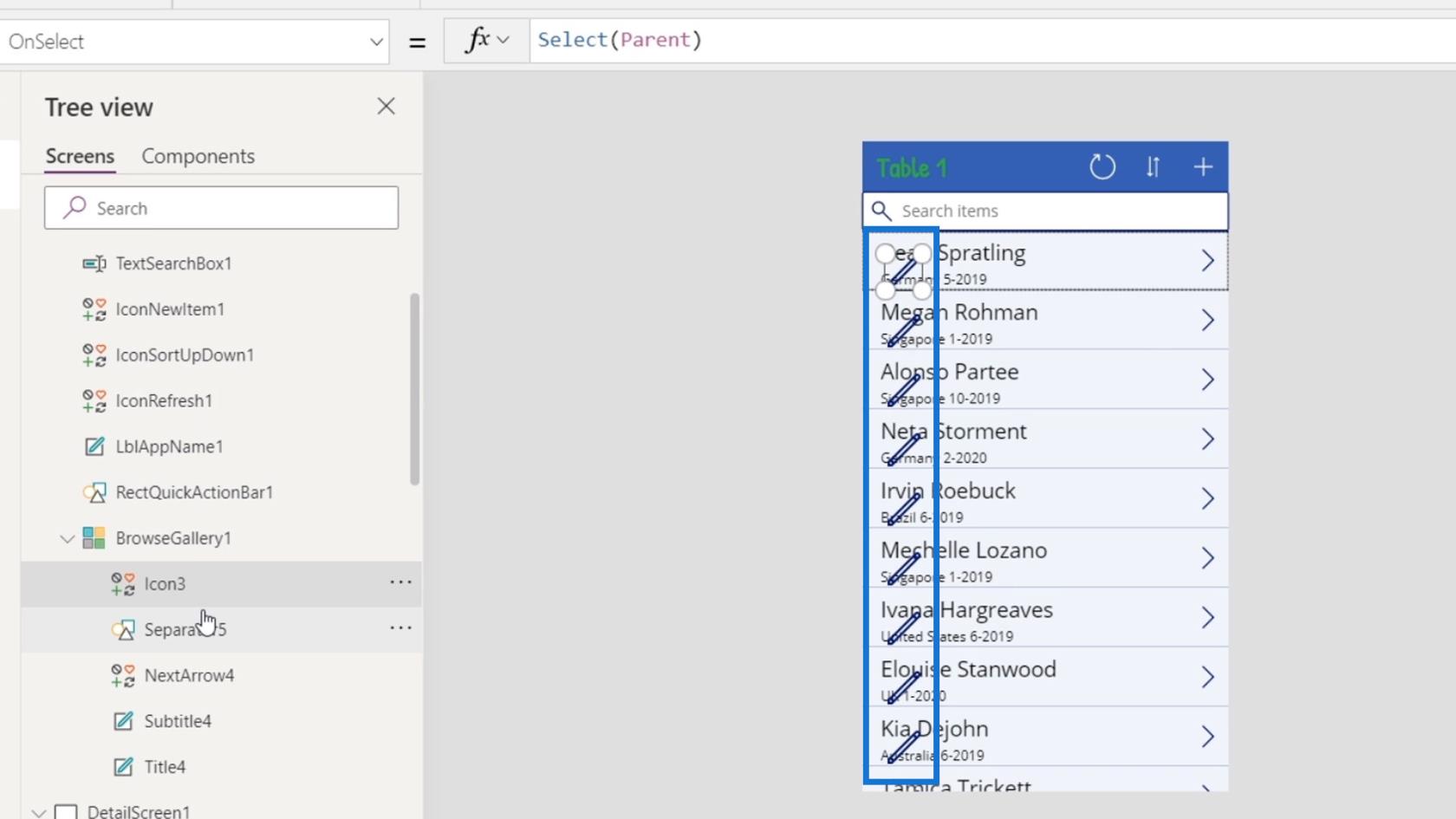
Protože jsme ji přidali do BrowseGallery1 , replikuje se pro každou datovou kartu v galerii.

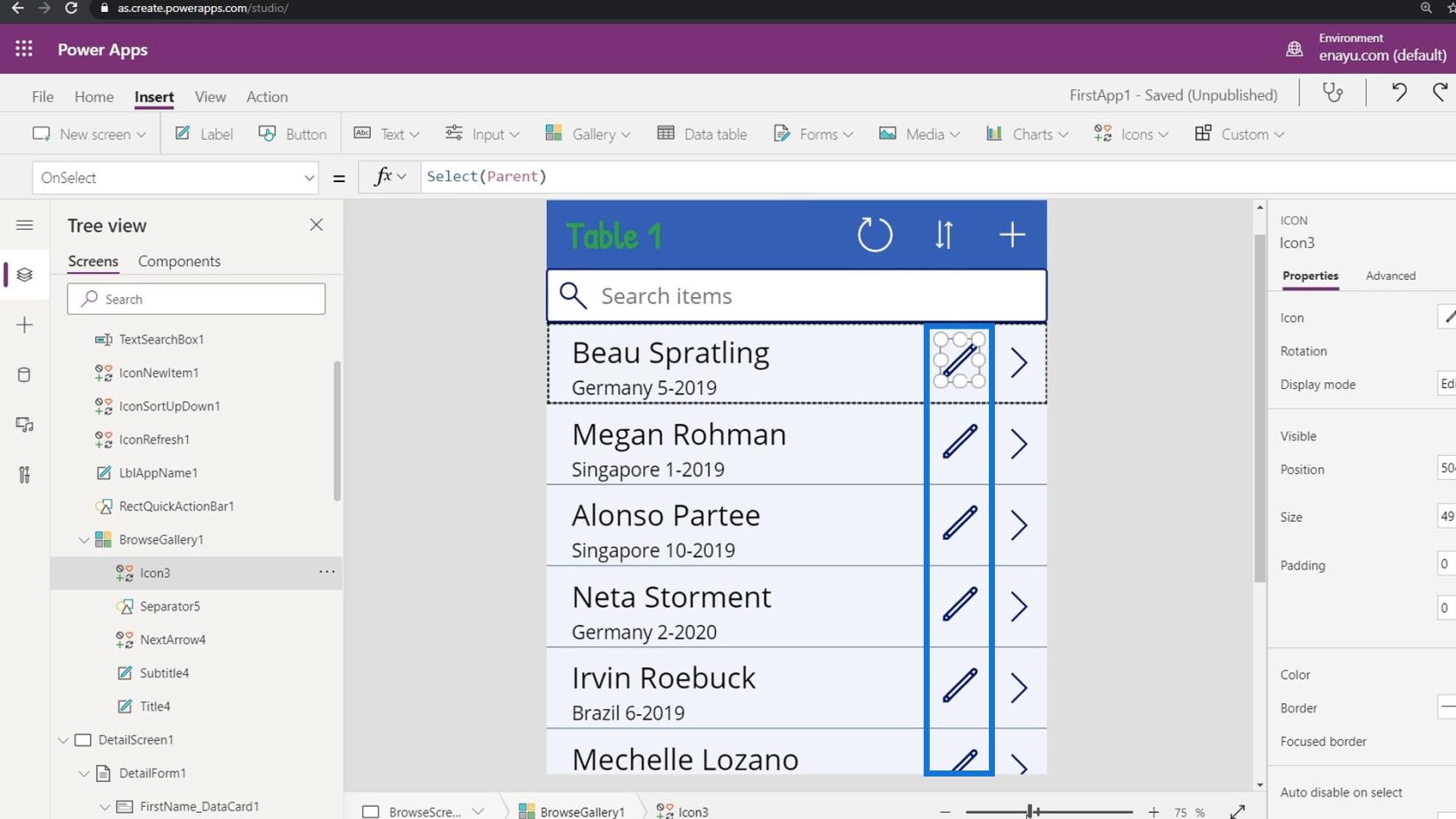
Přesuňte ikonu vedle ikony šipky a změňte její velikost, dokud nebude o něco menší.

Ve výchozím nastavení tato ikona úprav také používala spouštěč OnSelect a funkci Select z nadřazeného prvku. Kliknutím na toto nás to také přesměruje na obrazovku podrobností.

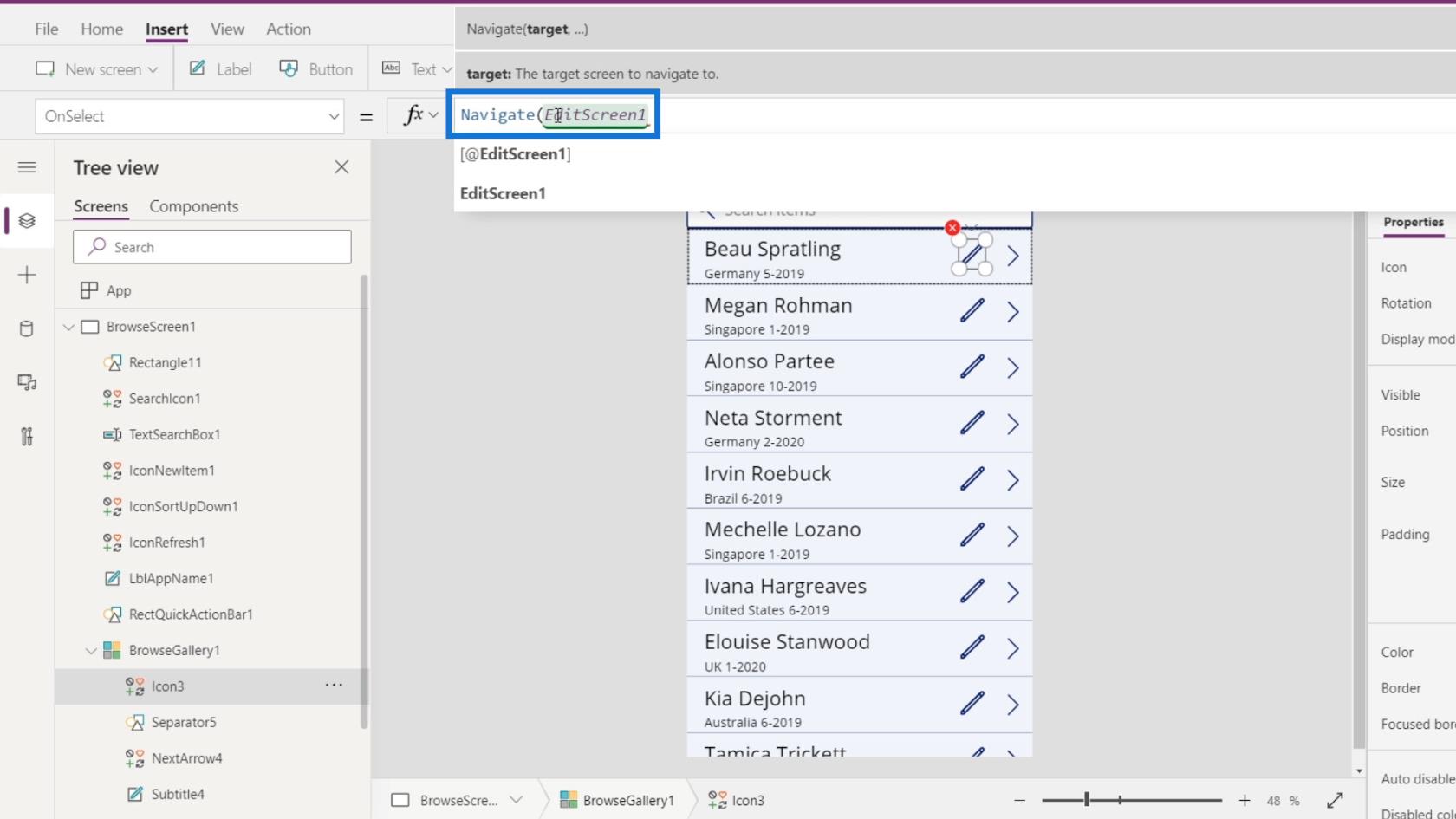
Pojďme to změnit změnou funkce na Navigovat . Místo toho změňte Select(Parent) na Navigate(EditScreen1) .

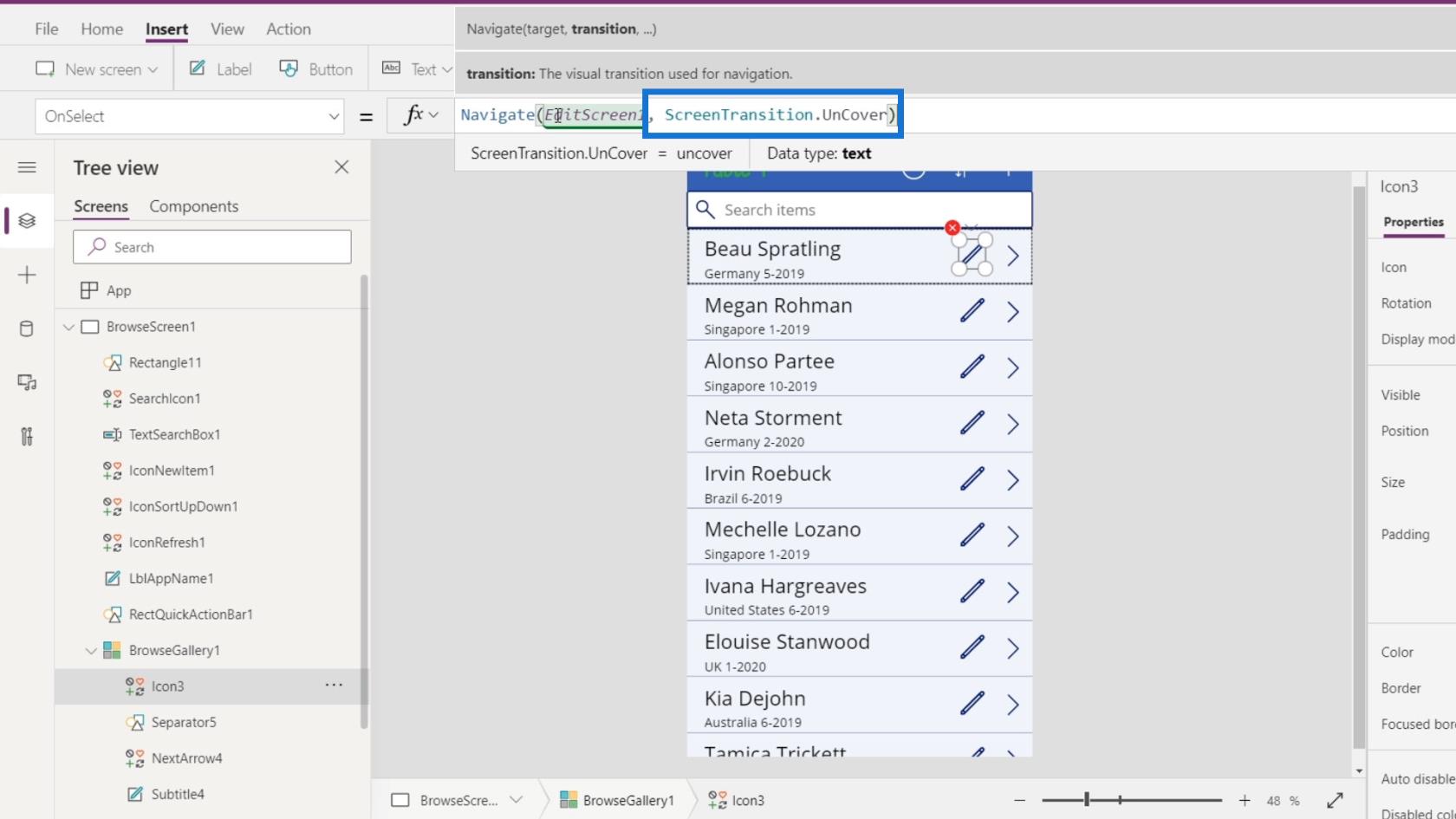
Druhý argument nastavíme na ScreenTransition.UnCover . Ujistěte se, že jste oba argumenty oddělovali čárkou ( , ).

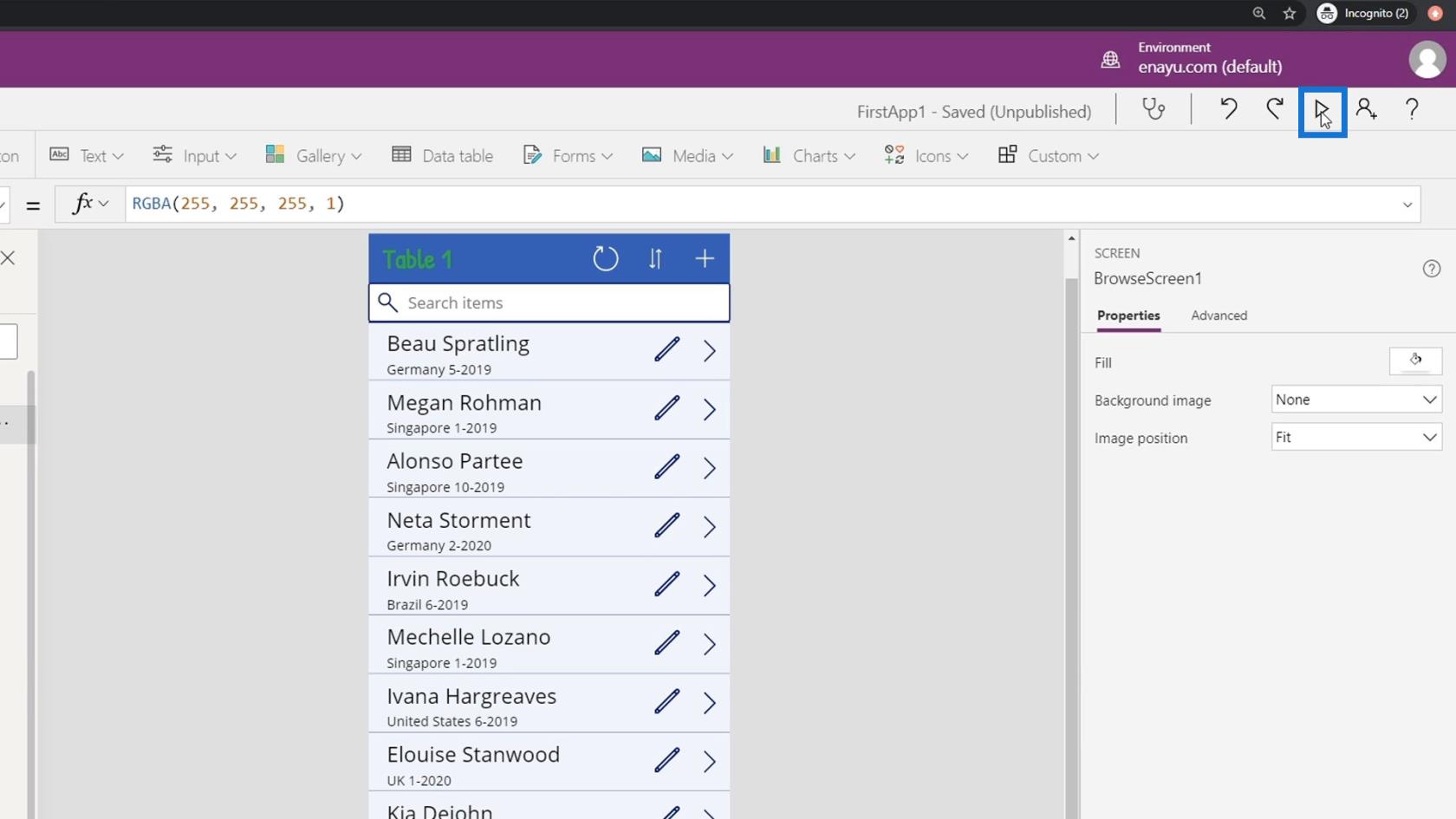
Pojďme si nyní zahrát naši aplikaci.

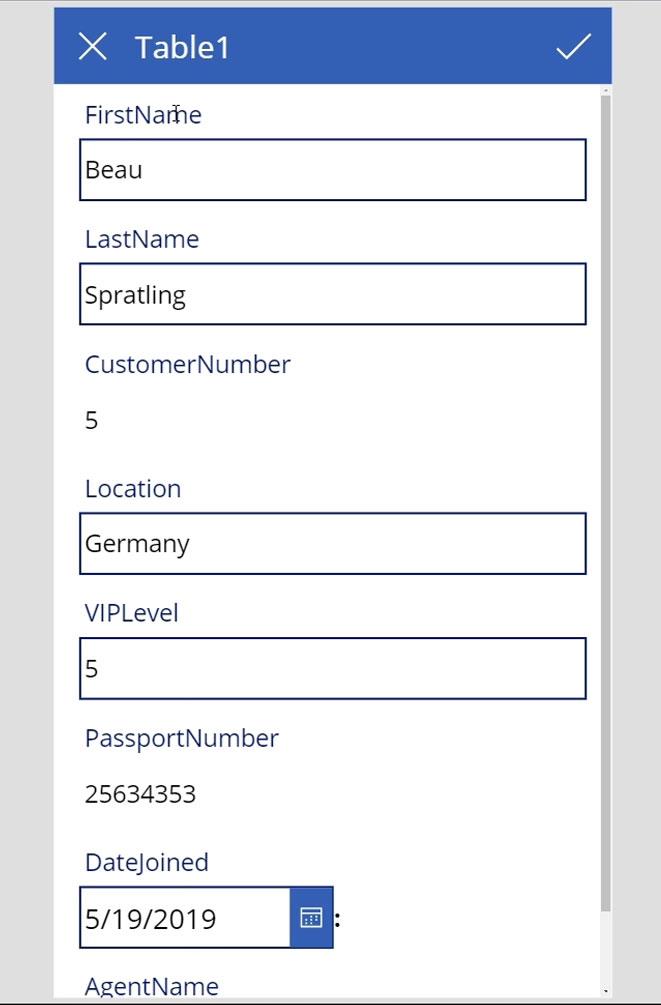
Poté klikněte na tlačítko Upravit .

Poté budeme přesměrováni na obrazovku úprav.

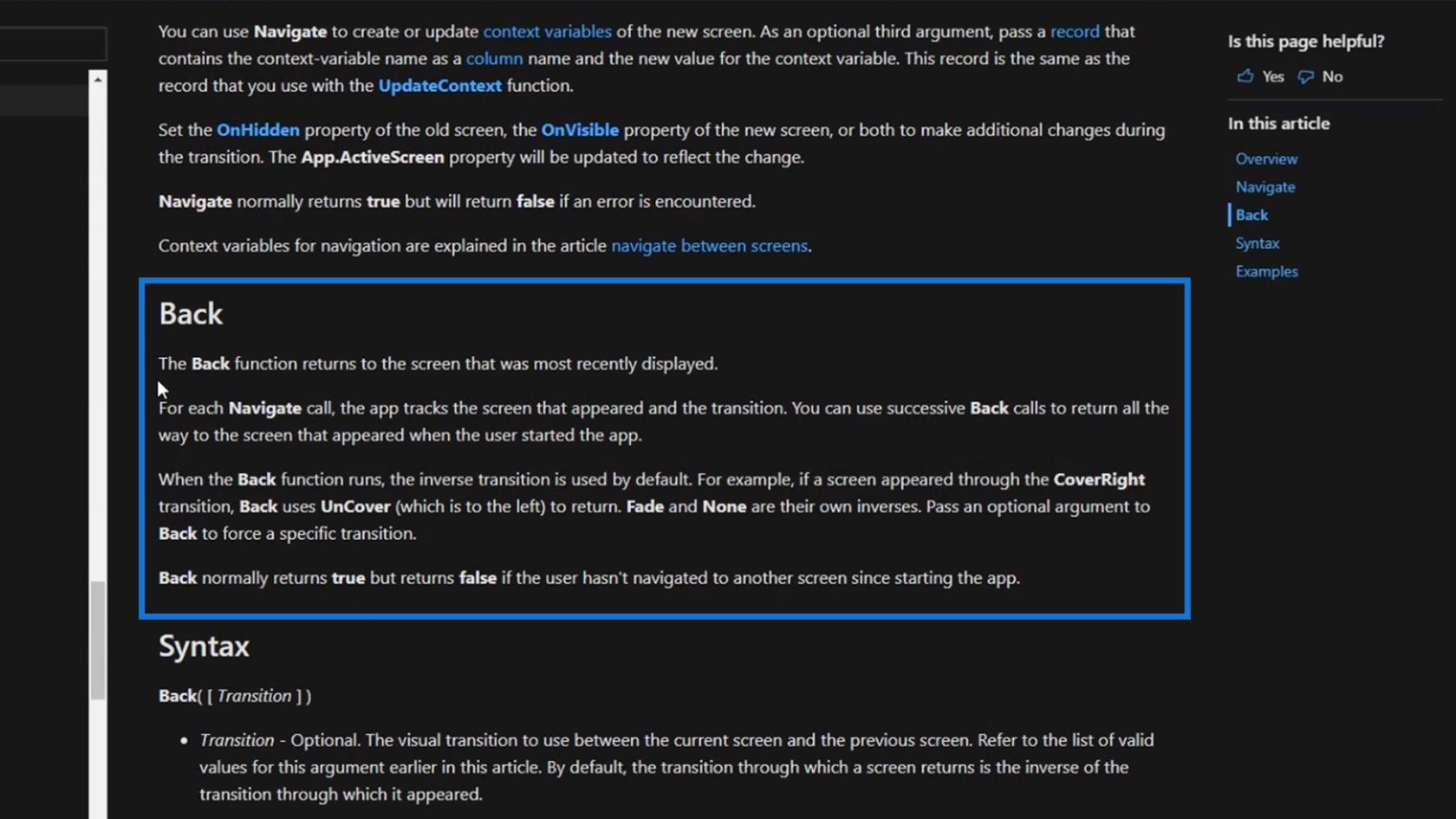
Pochopení funkce Zpět v navigaci PowerApps
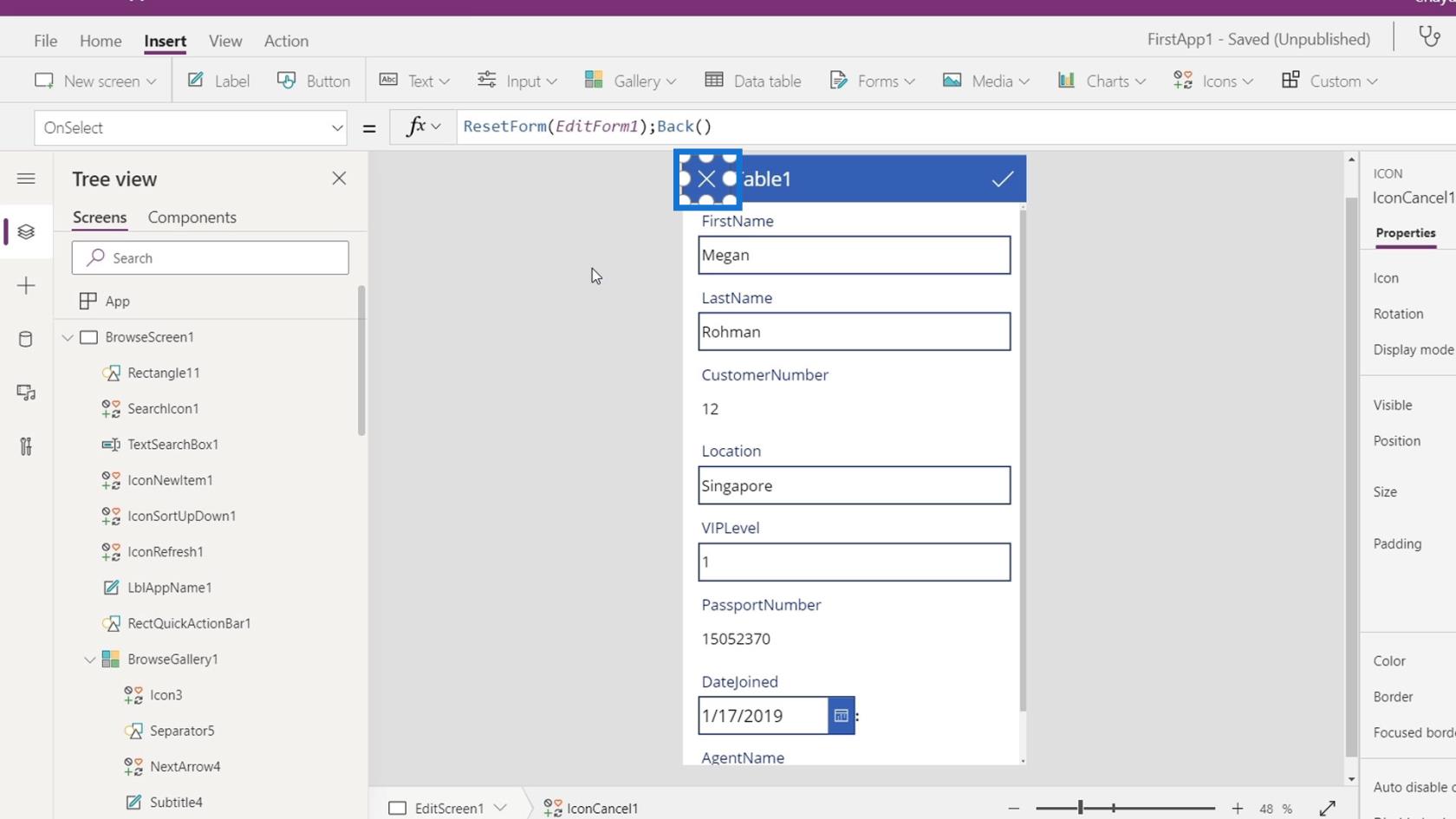
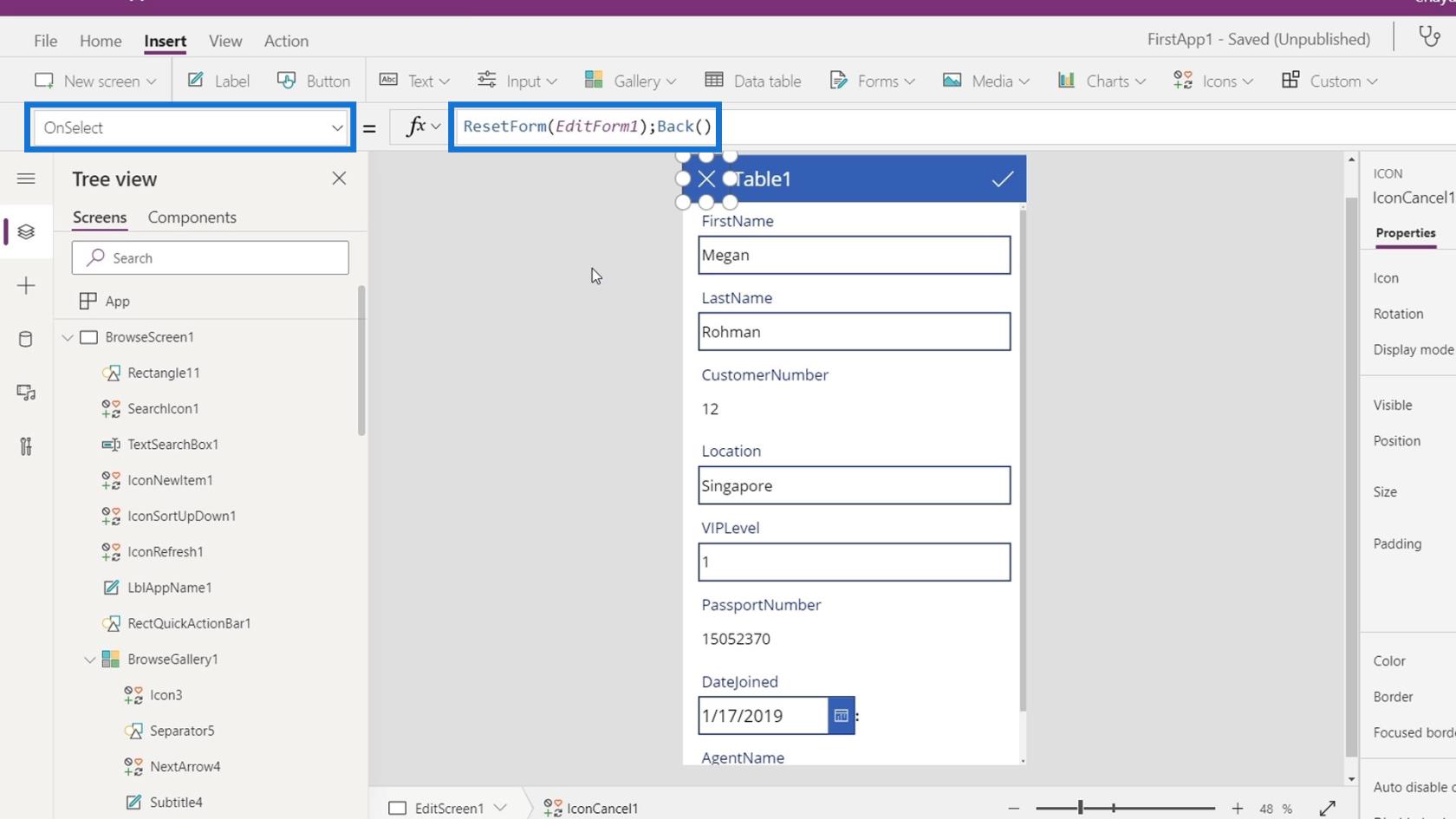
Na naší obrazovce EditScreen1 klikněte na tlačítko X vedle názvu.

V tomto příkladu jsme použili funkci ResetForm () společně s funkcí Back ().

Když někam navigujeme,si pamatuje poslední obrazovku, kterou jsme otevřeli. Na tuto poslední obrazovku můžeme přejít pomocí funkce Back() .
Například použitím této funkce na tlačítku X se můžeme snadno vrátit na hlavní obrazovku, pokud z hlavní obrazovky vstoupíme na obrazovku úprav. Pokud přistoupíme na obrazovku úprav z podrobné obrazovky, tlačítko X nás vrátí zpět na obrazovku podrobností.
Můžeme si také přečíst podrobnější vysvětlení funkce Back() na stránce reference vzorce.

Závěr
Abych to shrnul, jsme schopni se naučit důležitost a kontext navigace PowerApps. Jsme také schopni pochopit, jak v naší aplikaci fungují funkce Zpět a Navigace . Ve vzorci můžeme určit vizuální přechod, abychom řídili, jak se jedna obrazovka změní na druhou.
Jen mějte na paměti, že je vždy důležité poskytnout uživatelům efektivní způsob procházení obrazovek aplikací.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








