Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto tutoriálu vám ukážu, jak začít z prázdného plátna Power Apps a vytvořit aplikaci od začátku.
Protože tento tutoriál je určen prouživatelé, kteří jsou na středně pokročilé úrovni, budu předpokládat, že již víte, co jsou obrazovky, galerie a datové karty. Nyní byste také měli vědět, jak změnit jejich vlastnosti a jaké jsou spouštěče. Tyto znalosti vám pomohou snadno procházet tímto návodem.
V minulých tutoriálech o , jsem vždy začínal s existující šablonou, kde bylo vše pěkně rozvrženo. Tentokrát začneme s čistým štítem.
Obsah
Spuštění prázdného plátna Power Apps
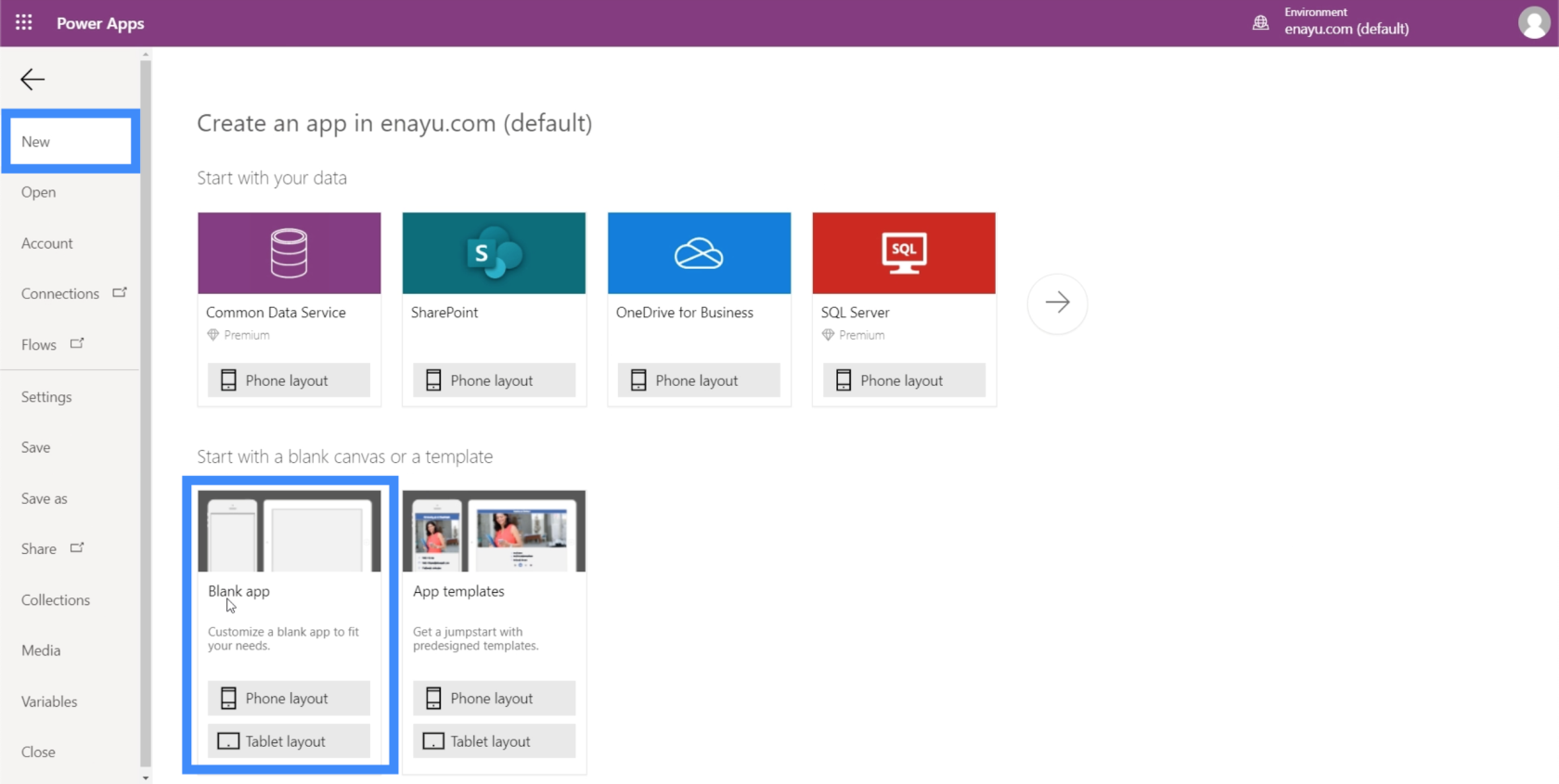
Chcete-li vytvořit prázdné plátno, klikněte na Nový pod pásem Soubor. Poté přejděte na Blank App. Pojďme udělat rozložení tabletu pro tuto aplikaci.

Výhodou rozložení tabletu je, že vypadá dobře i na obrazovkách webového prohlížeče a na vašem počítači. Ne všechny organizace při své práci používají mobilní telefony nebo tablety. Místo toho používají pouze webové aplikace. Rozložení tabletu by jim pak vyhovovalo.
Takto vypadá prázdné plátno.

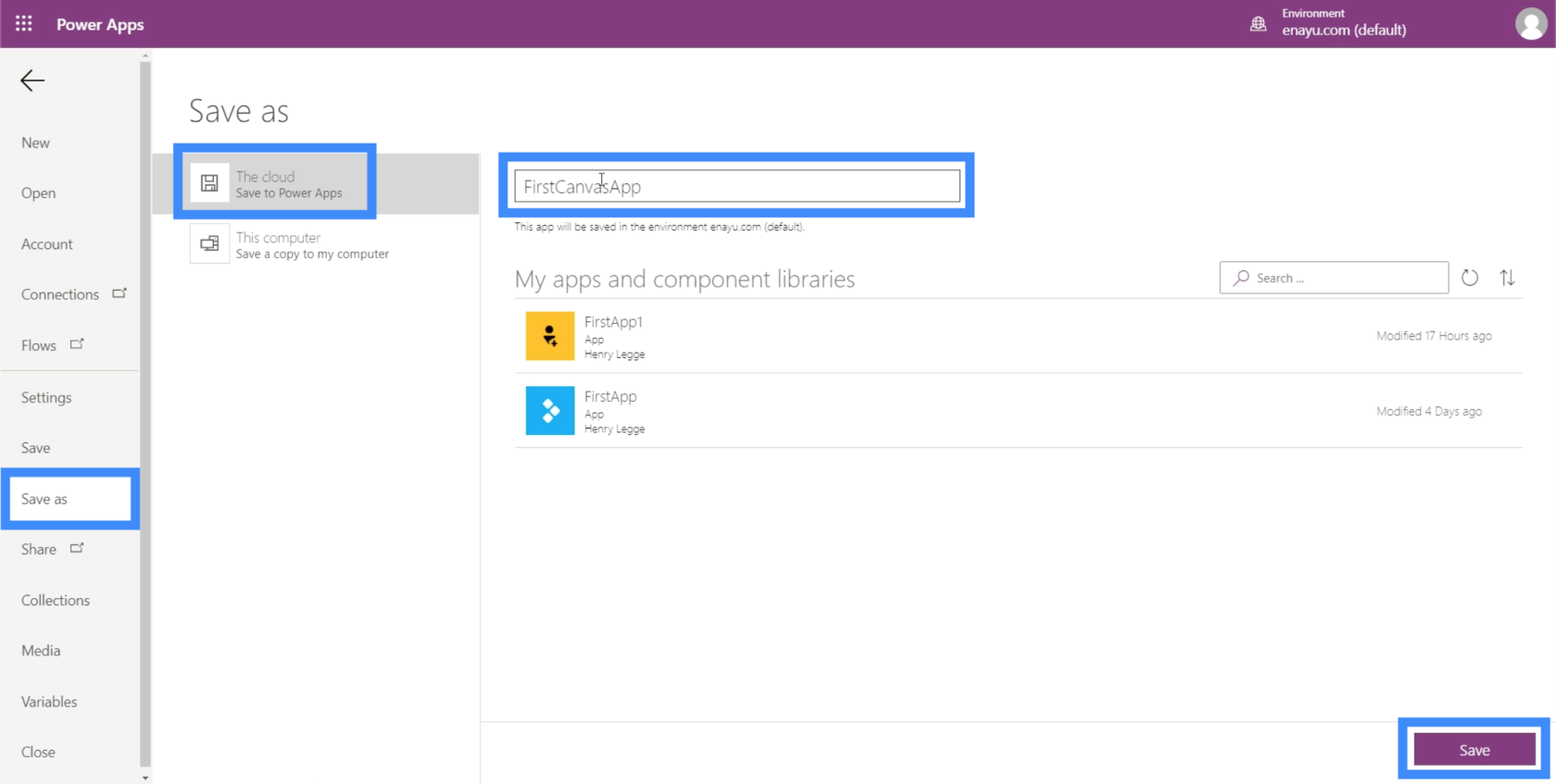
Než se pustíte do samotné aplikace, uložte si ji, abyste se ujistili, že nic neztratíte, pokud se něco pokazí. To lze provést kliknutím na Uložit jako pod pásem Soubor. U této aplikace ji uložím do cloudu, abych se nemusel starat o načítání souborů, pokud se s mým zařízením stane něco špatného.

Pojmenuji tuto aplikaci FirstCanvasApp. Kliknutím na Uložit v pravé dolní části uložíte svou práci.
Vytvoření hlavní obrazovky na plátně Power Apps
Pokud existuje jeden způsob, jak zefektivnit práci s prázdným plátnem Power Apps, je to začít s hlavní obrazovkou.
Hlavní obrazovka slouží jako základní šablona, na které budou založeny všechny obrazovky vaší aplikace. To vám umožní vytvořit aplikaci, která si zachovává jednotný vzhled.
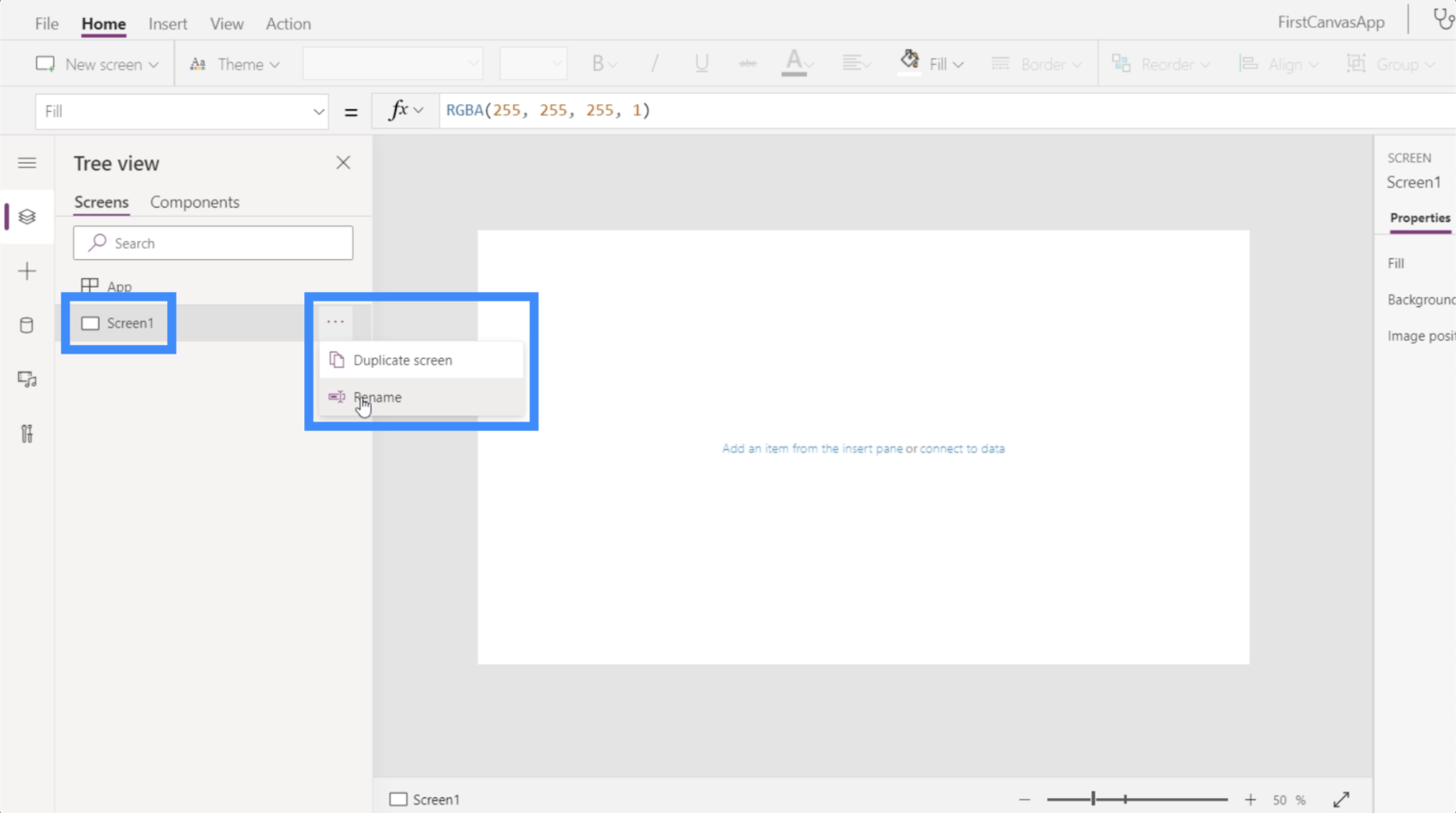
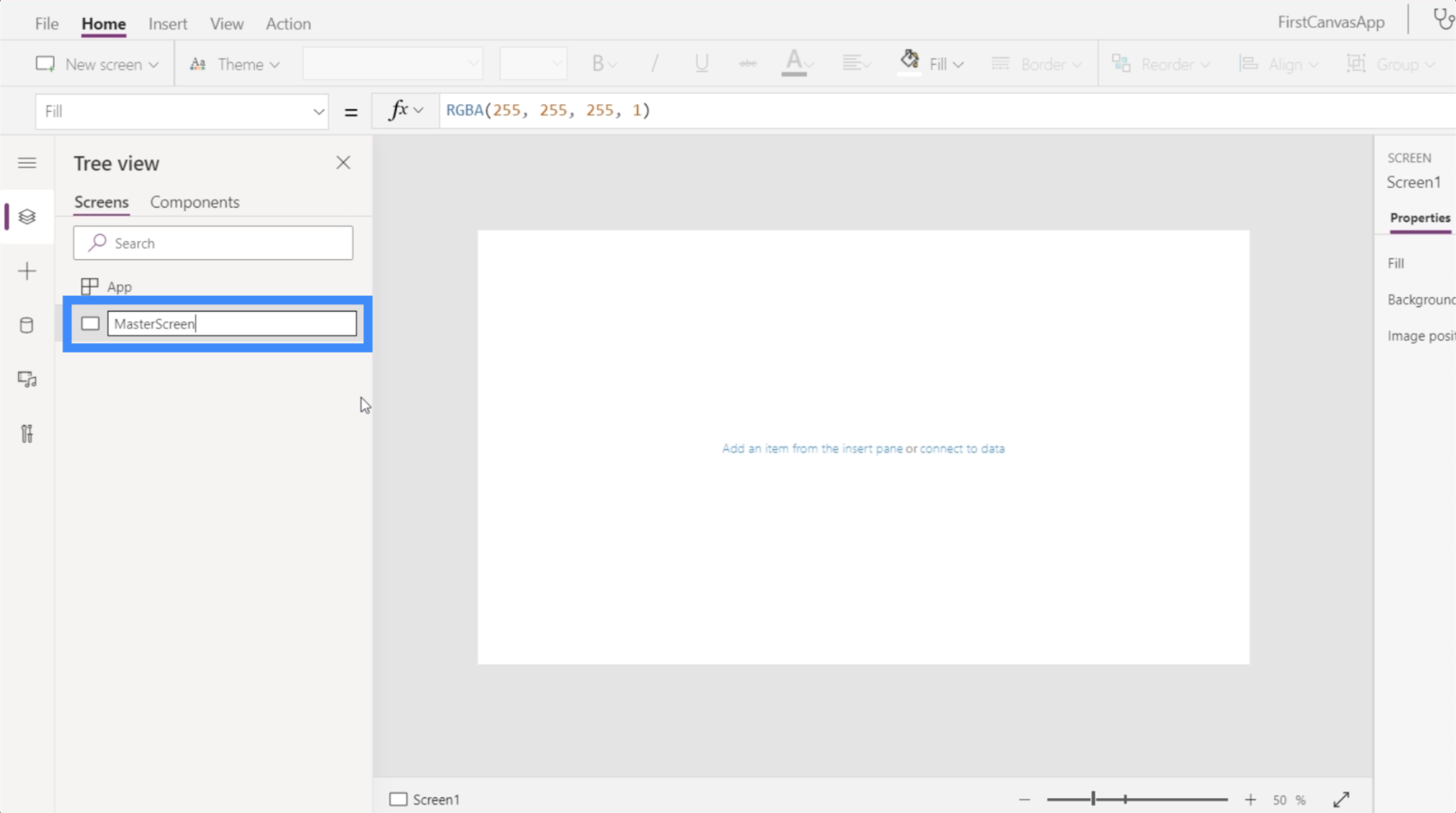
Použijme zde Screen1 jako naši hlavní obrazovku. Pro přejmenování obrazovky stačí kliknout na nabídku na pravé straně.

Budeme tomu říkat MasterScreen.

Nyní se zamysleme nad tím, jak chceme vypadat. Pamatujte, že protože se jedná o hlavní obrazovku, všechny ostatní stránky budou vypadat takto.
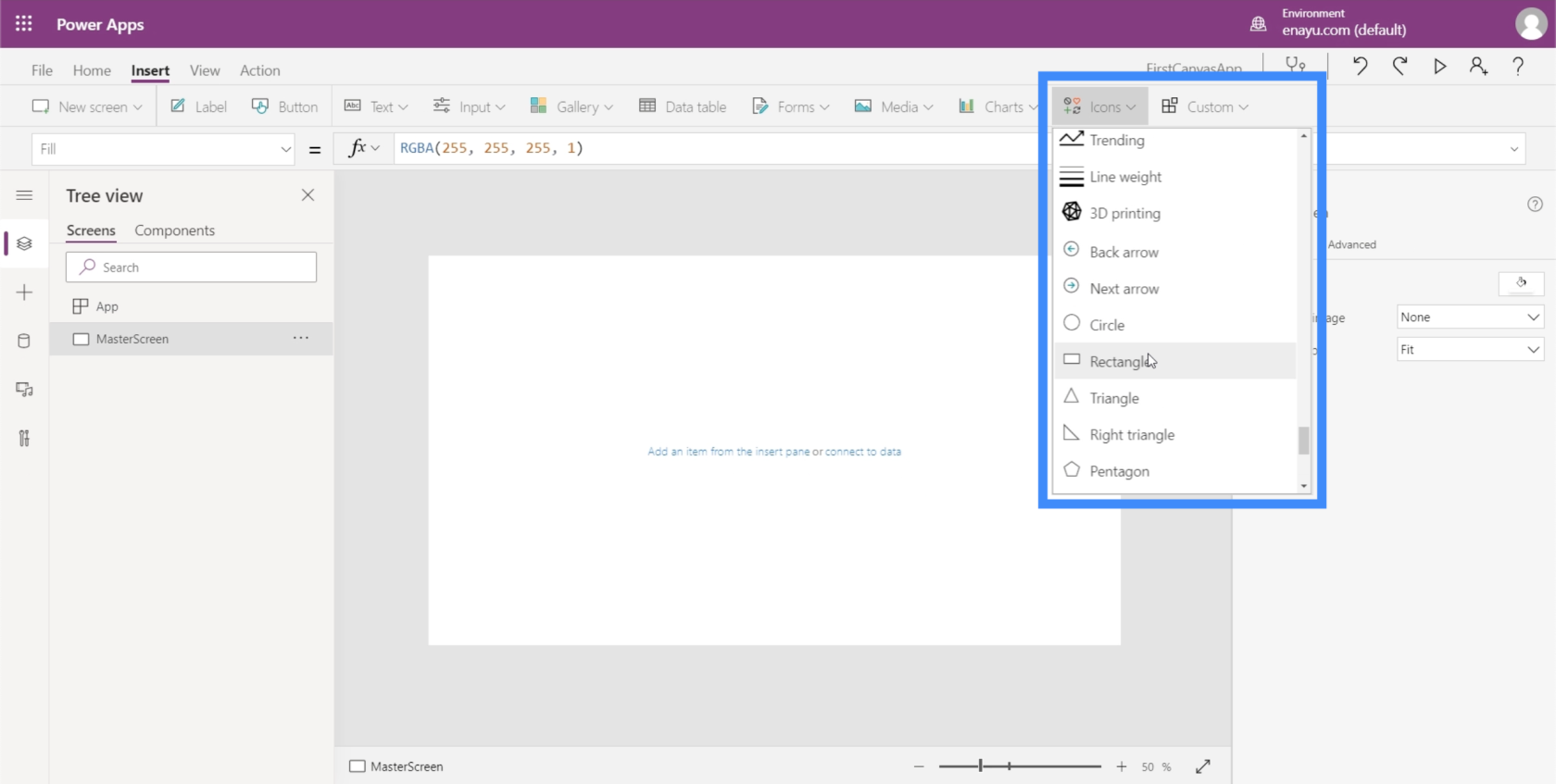
Můžeme začít s titulem úplně nahoře. Klikněte tedy na Ikony pod pásem Vložit a poté vyberte Obdélník.

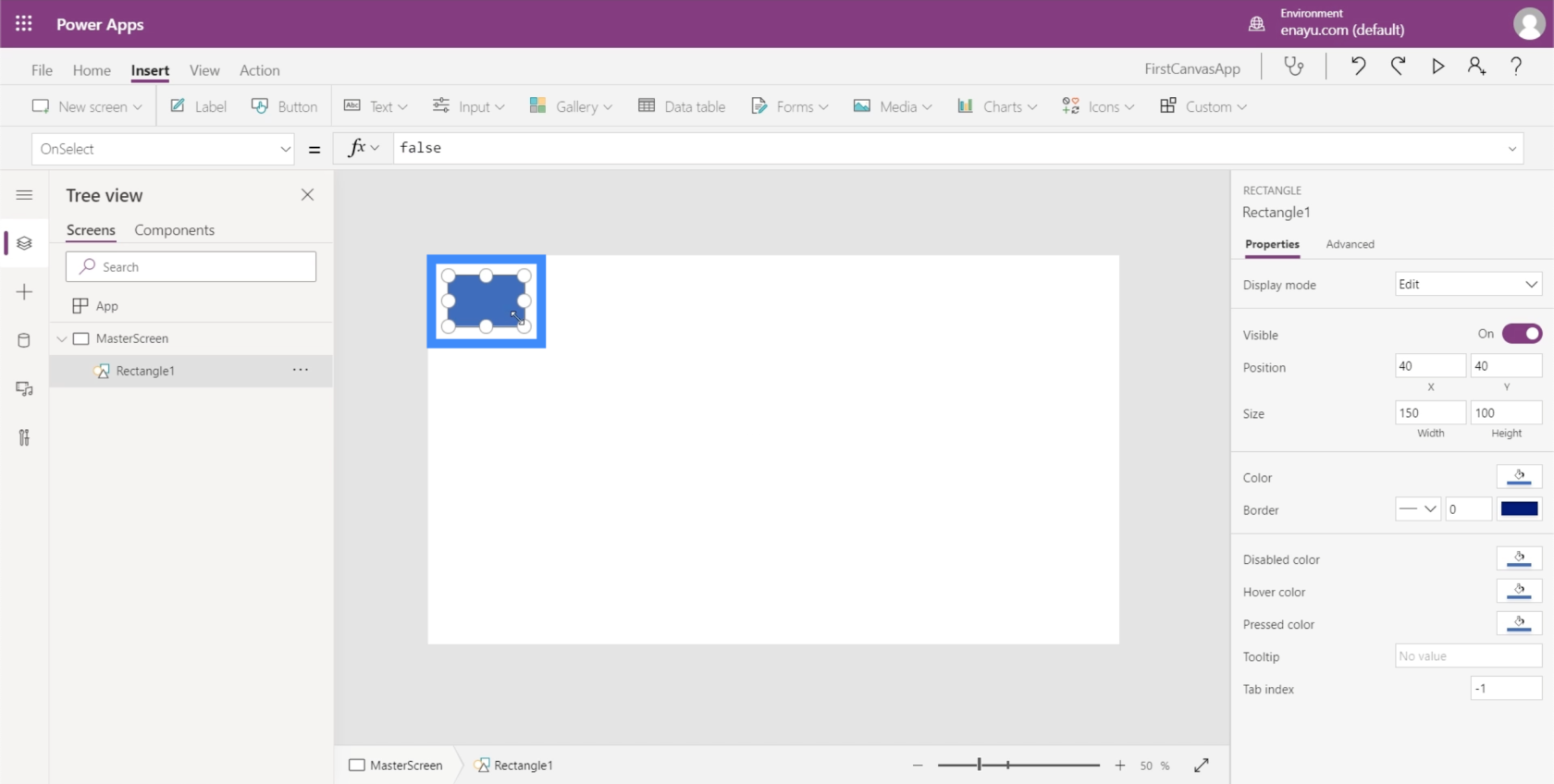
Tento obdélník použijeme jako banner, kde bude umístěn náš nadpis. Zpočátku bude vycházet jako malý tvar.

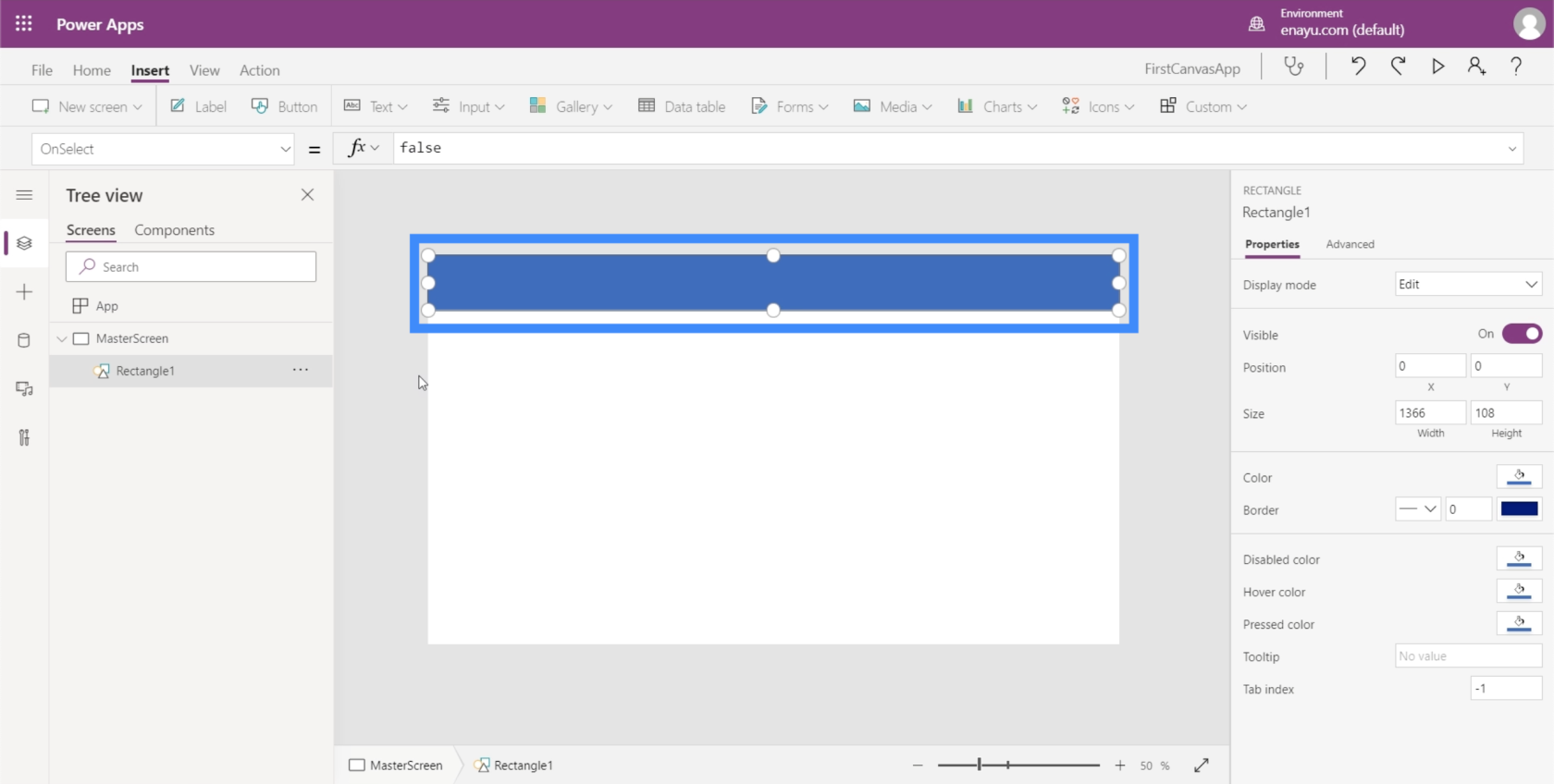
Stačí tedy přetáhnout značky po stranách a rozích, dokud zcela nezakryje horní část obrazovky.

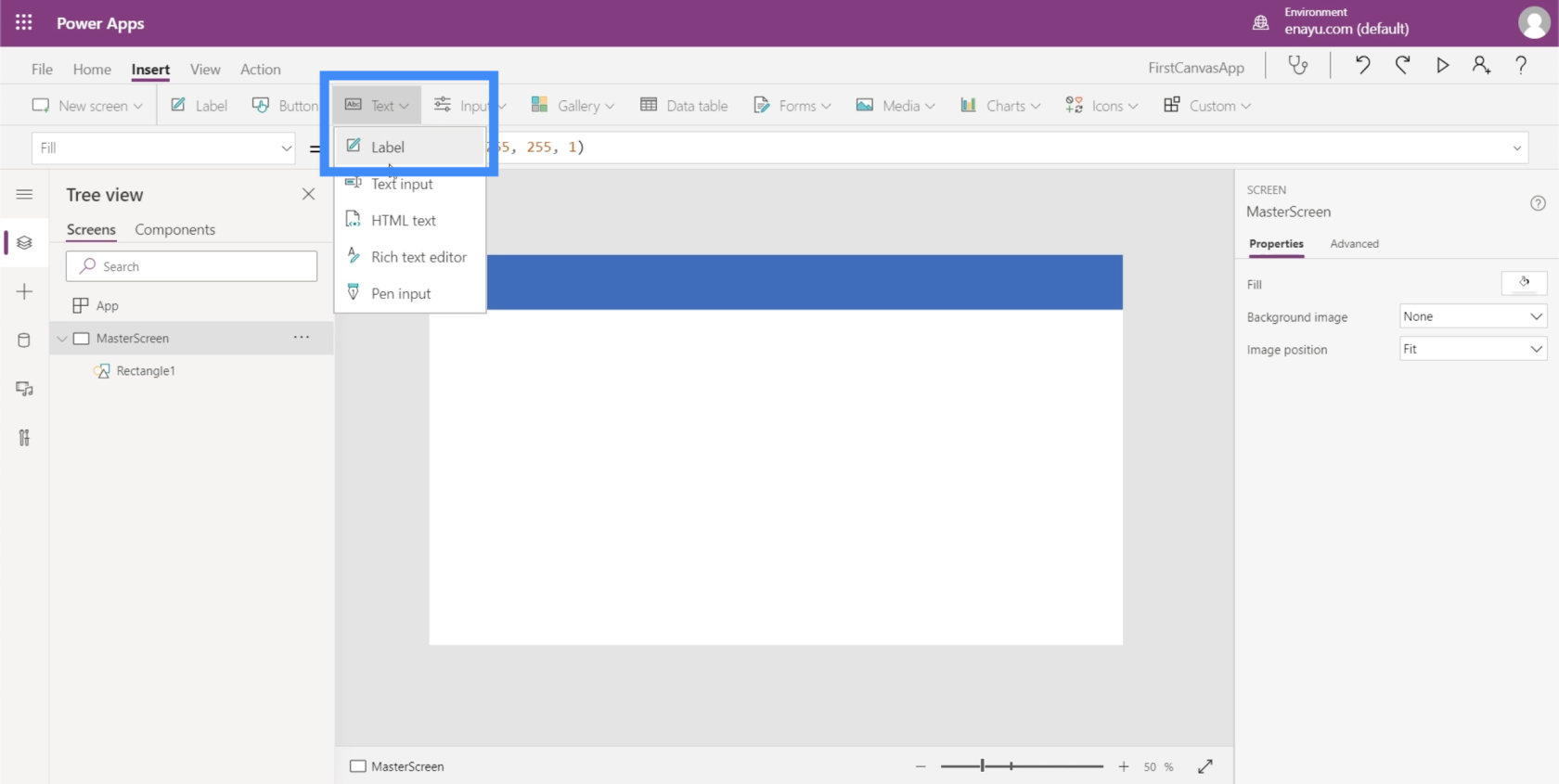
Dále přidáme text. Stále pod pásem Vložit klikněte na Text a zvolte Štítek.

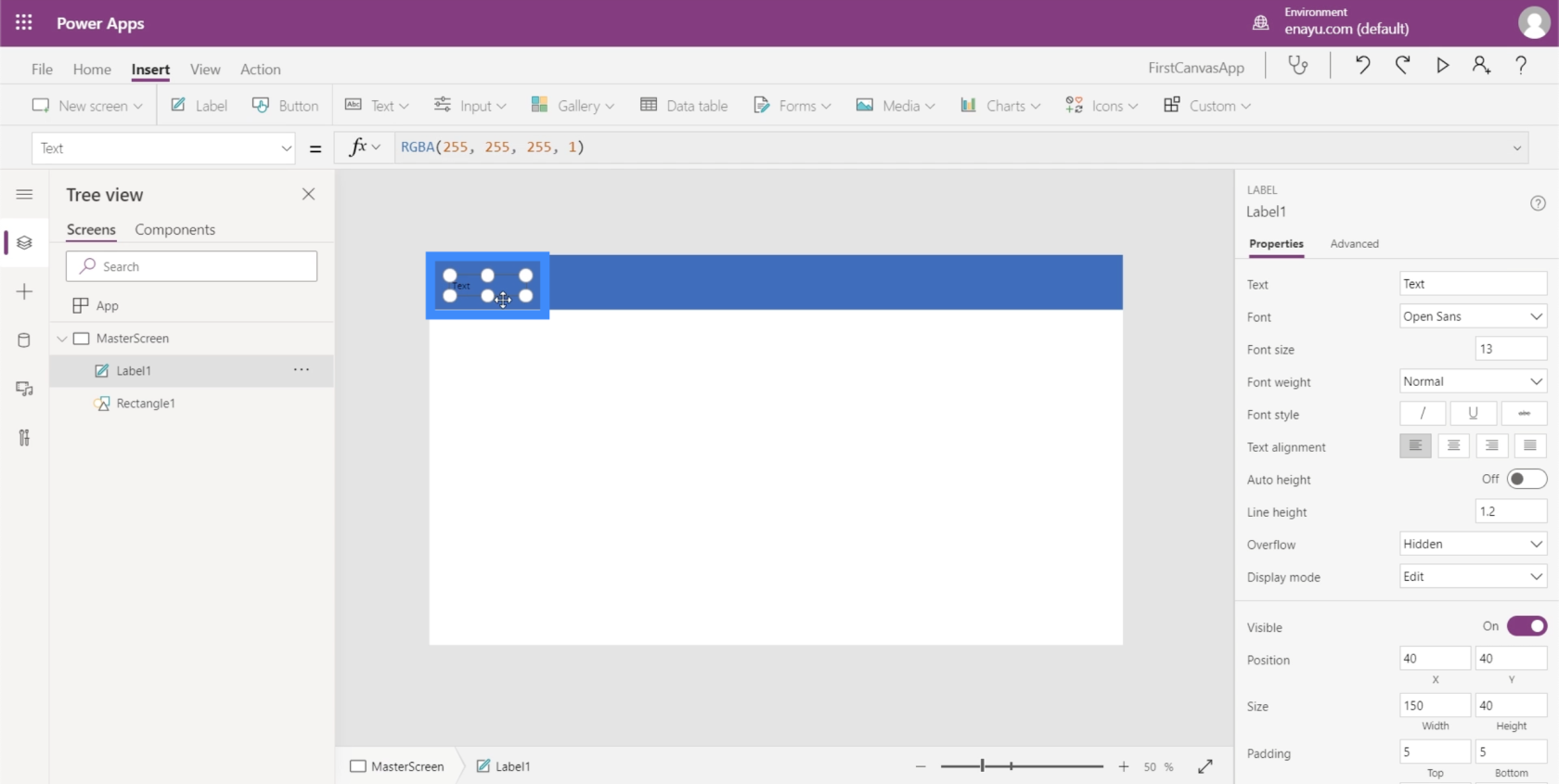
Tím se otevře malé textové pole.

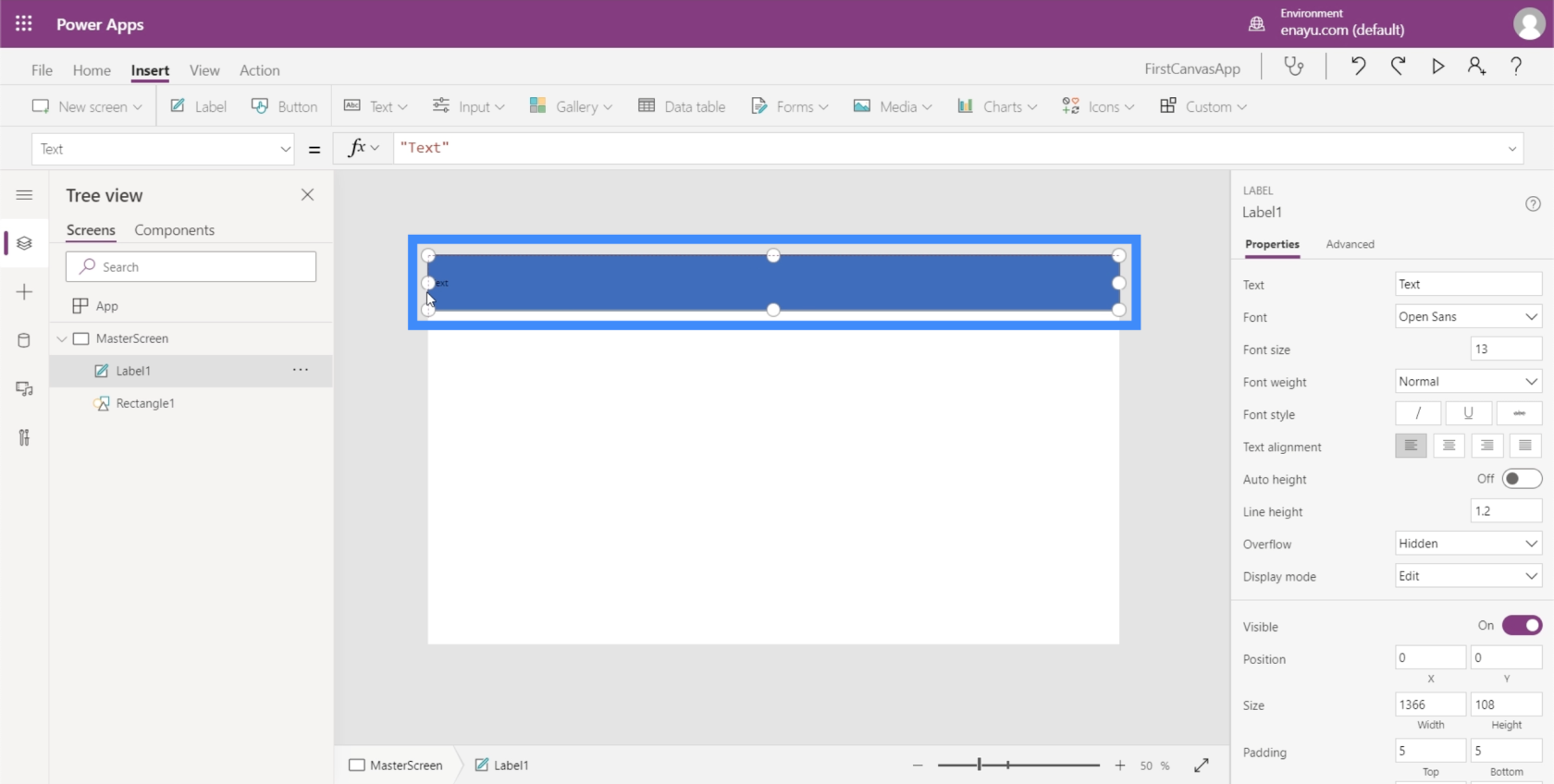
Stejně jako to, co jsme udělali s obdélníkem, roztáhněte toto textové pole, dokud nezakryje horní oblast.

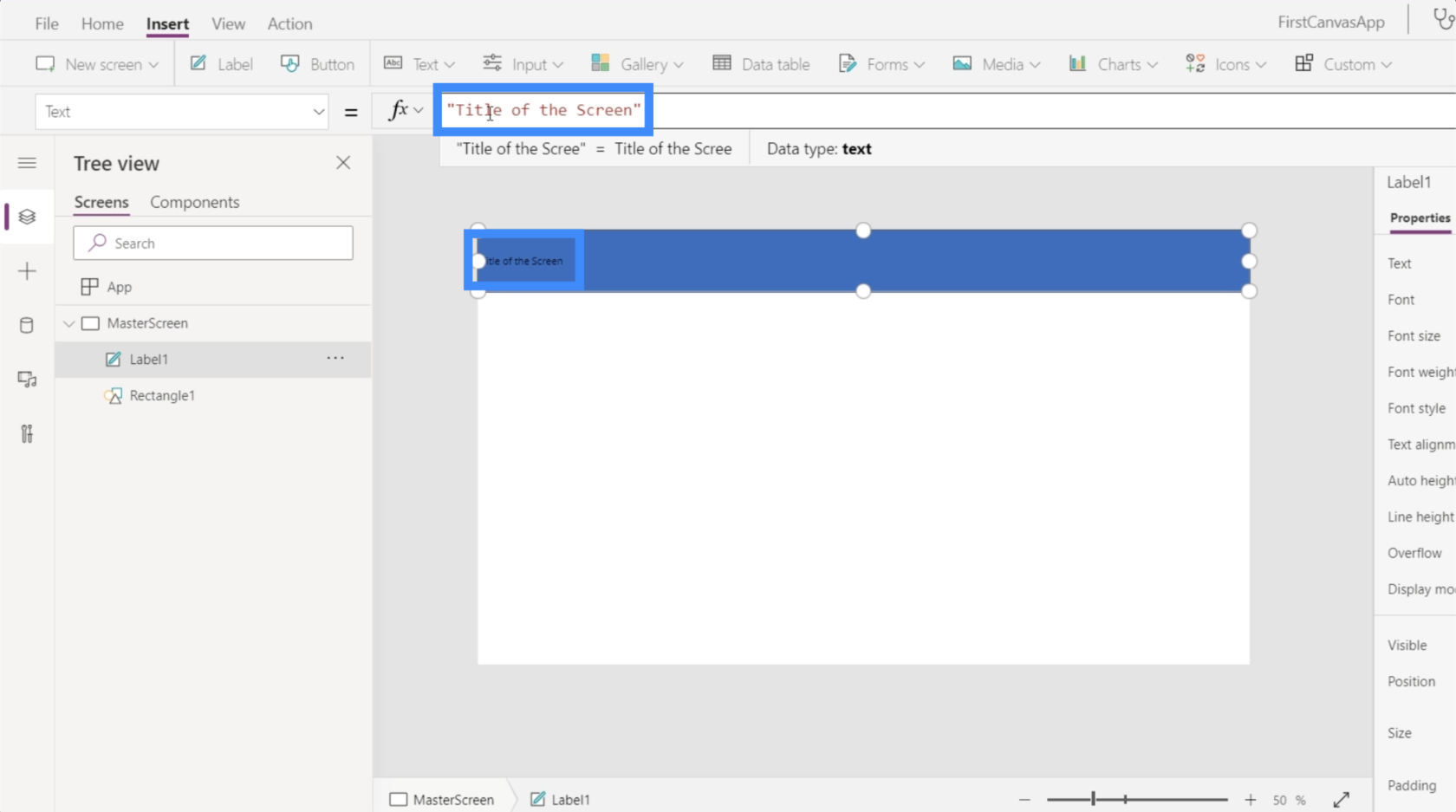
Poté na řádku vzorců napíšu „Title of the Screen“ a stisknu Enter. Všimněte si, že když to udělám, změní se také obsah textového pole.

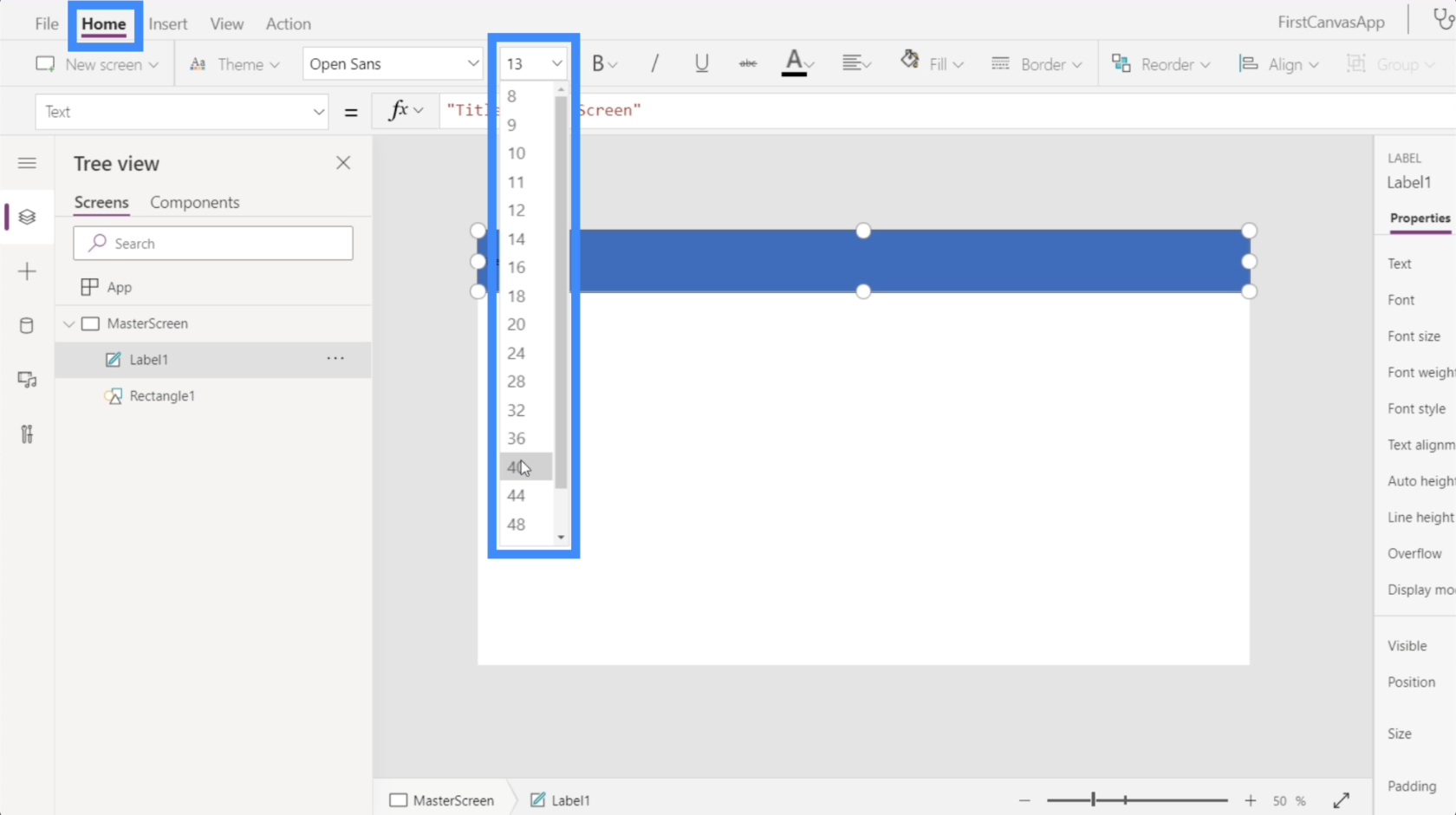
Udělejme to také mnohem větší, aby to bylo více vidět. Mohu změnit velikost písma zde pod pásem Domů.

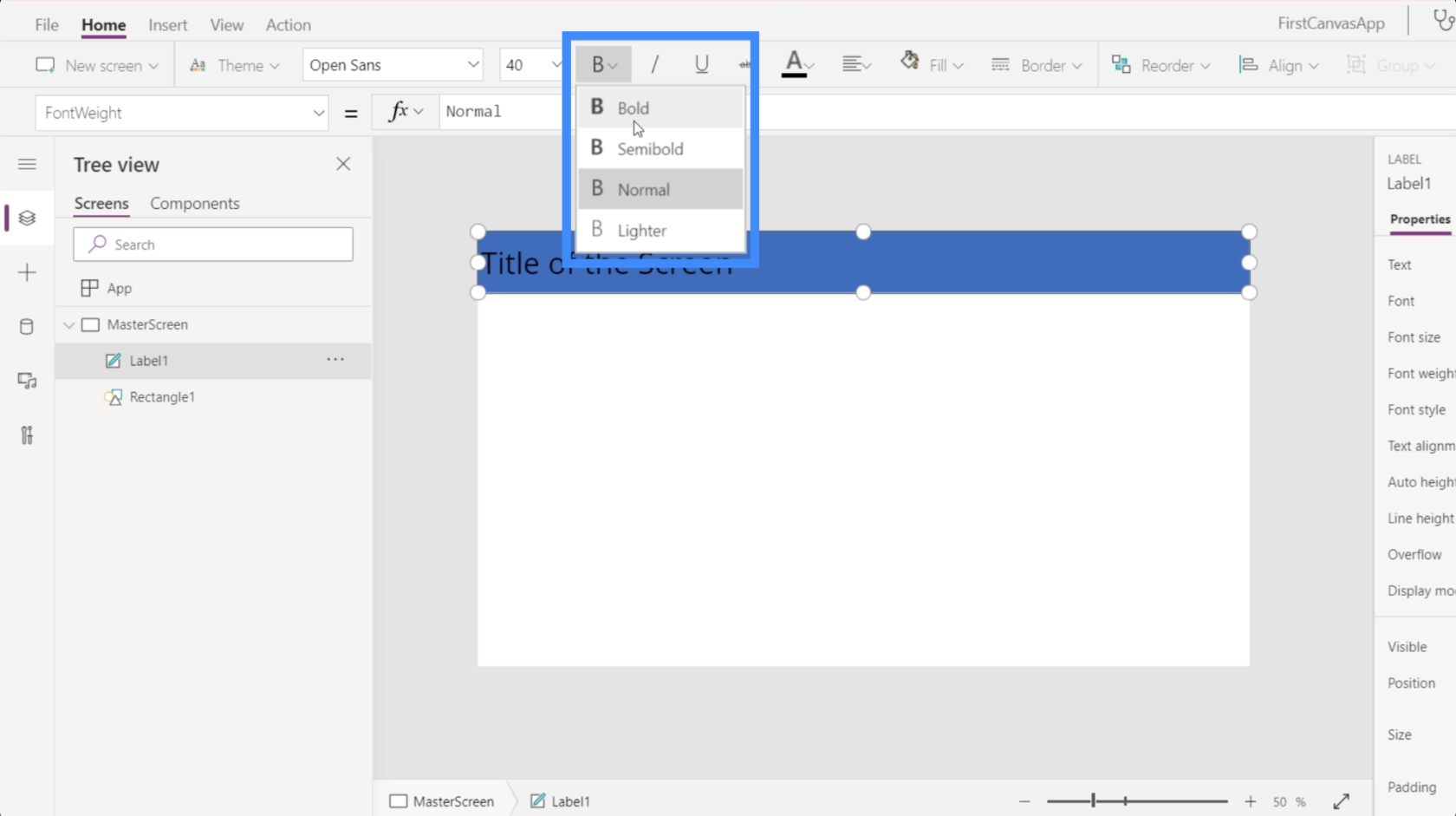
Dovolte mi také změnit formát a nastavit ho na tučné.

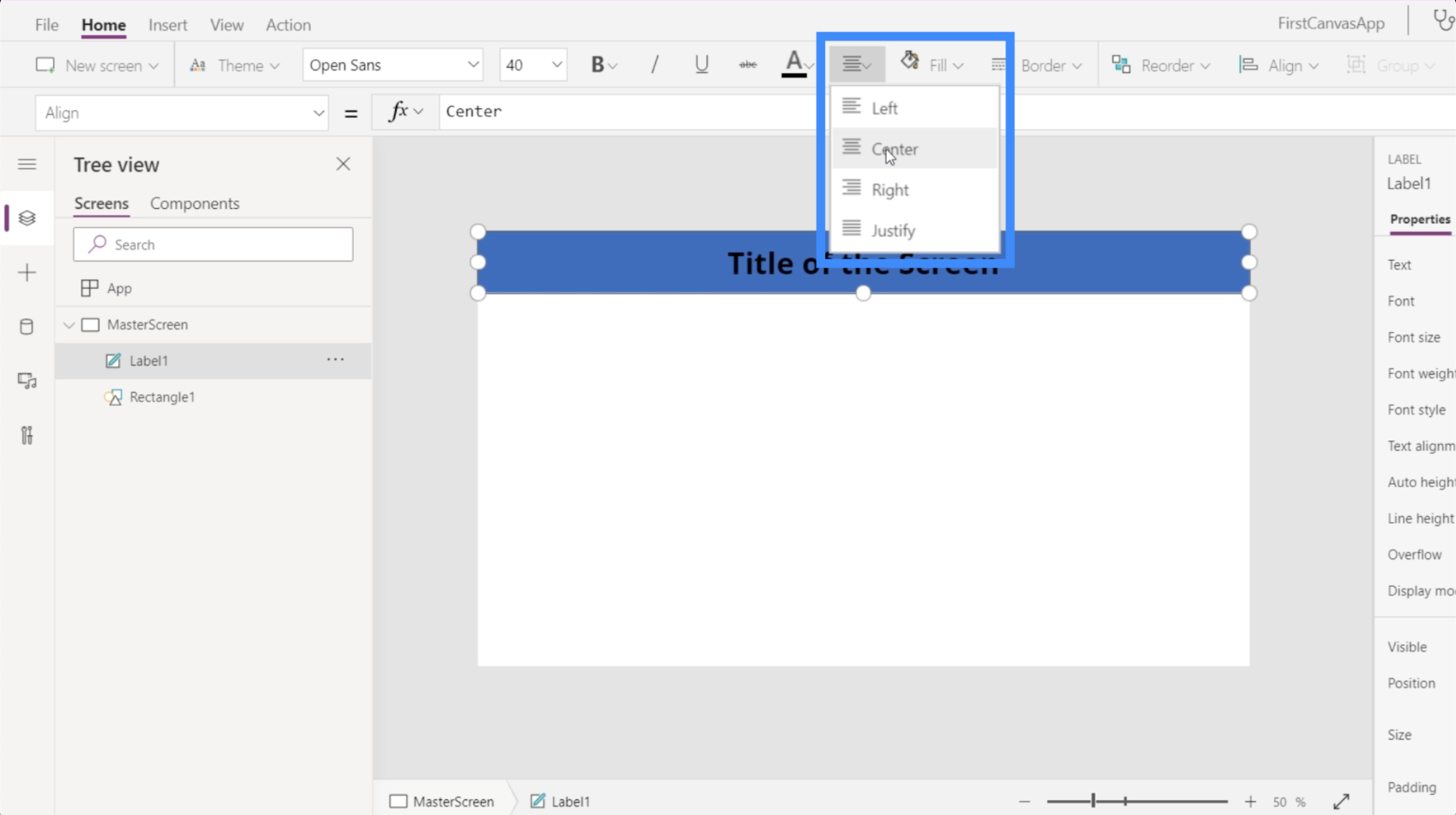
Poté změním zarovnání a nastavím jej na střed.

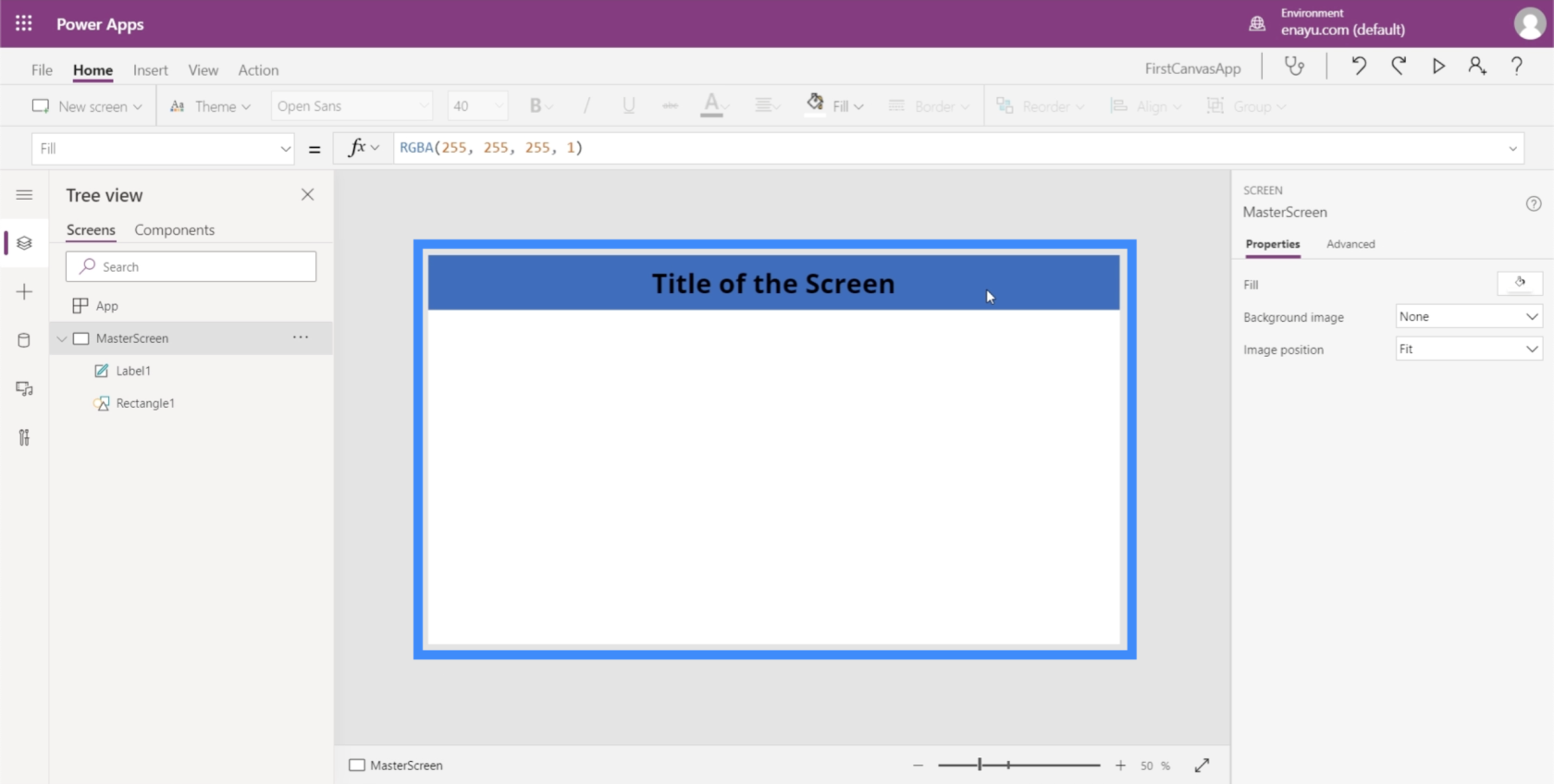
Takto bude vypadat každá obrazovka v aplikaci.

Práce na dokumentaci
Nyní, když máme hlavní obrazovku, vytvoříme také obrazovku Dokumentace. Obrazovka dokumentace bude sloužit jako referenční obrazovka, kde najdete všechny prvky, které se mají v aplikaci použít.
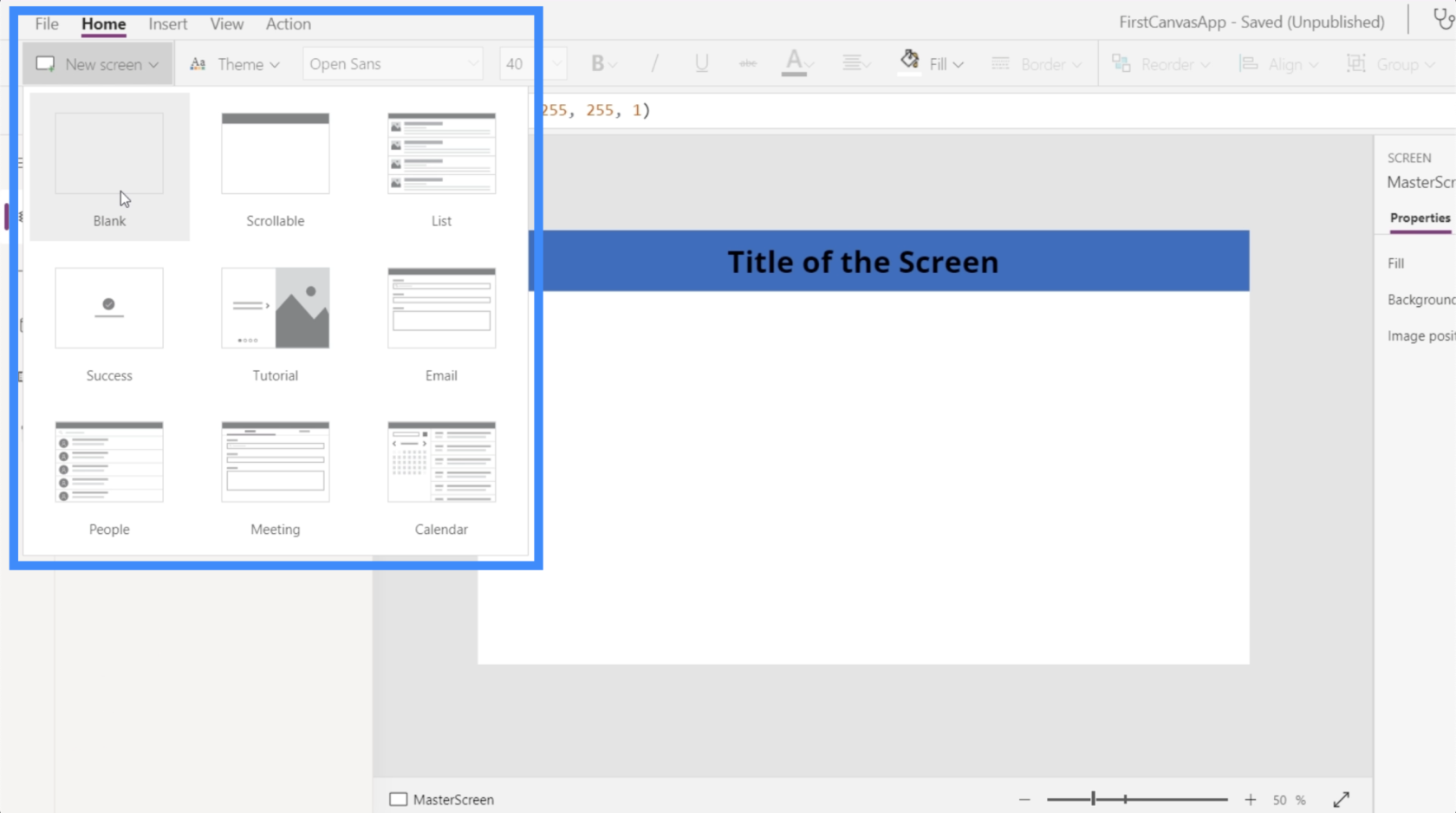
Pod pásem Domů stačí kliknout na Nová obrazovka a vybrat Prázdná.

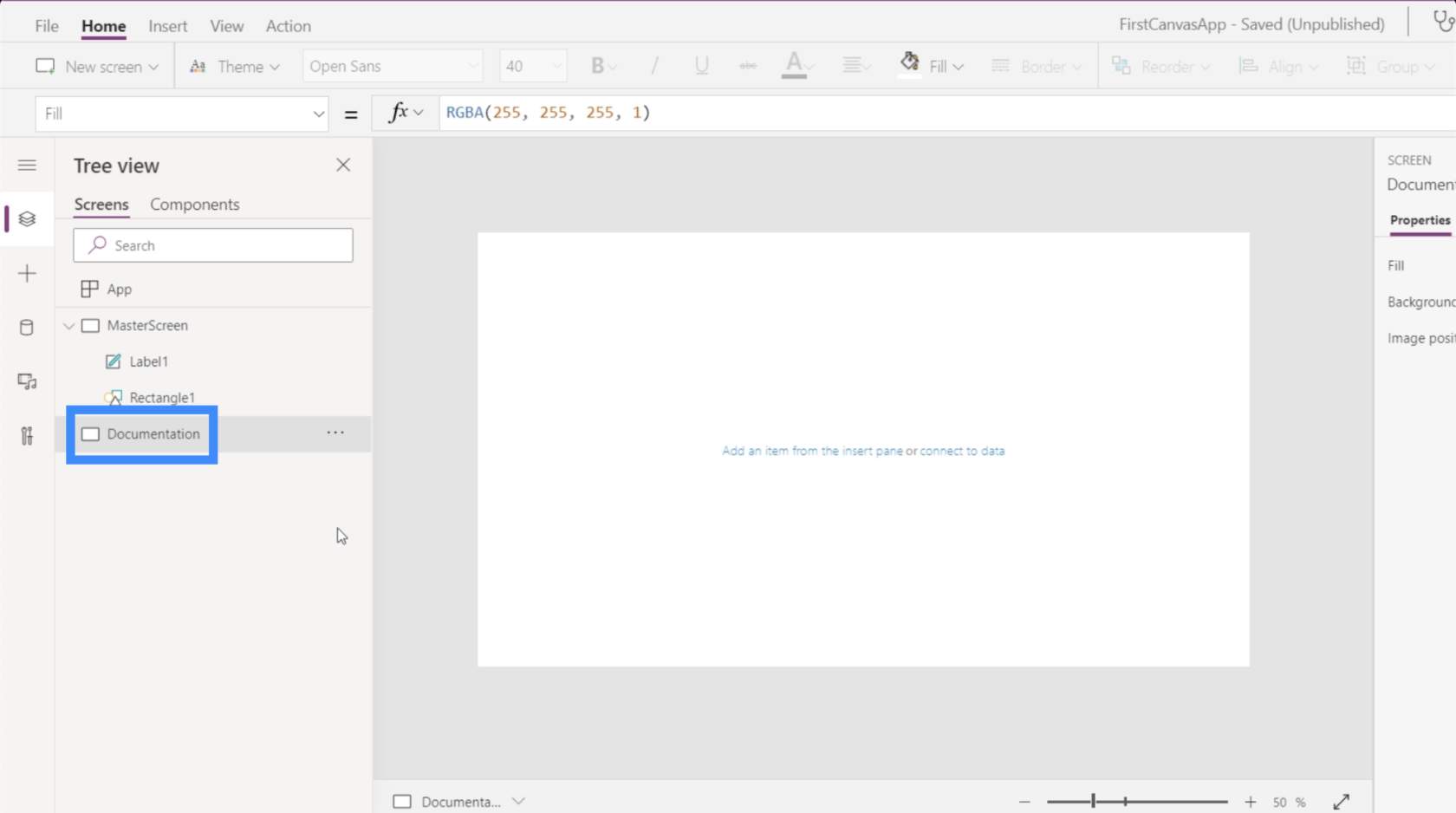
Potom přejmenujme tuto obrazovku na Dokumentace.

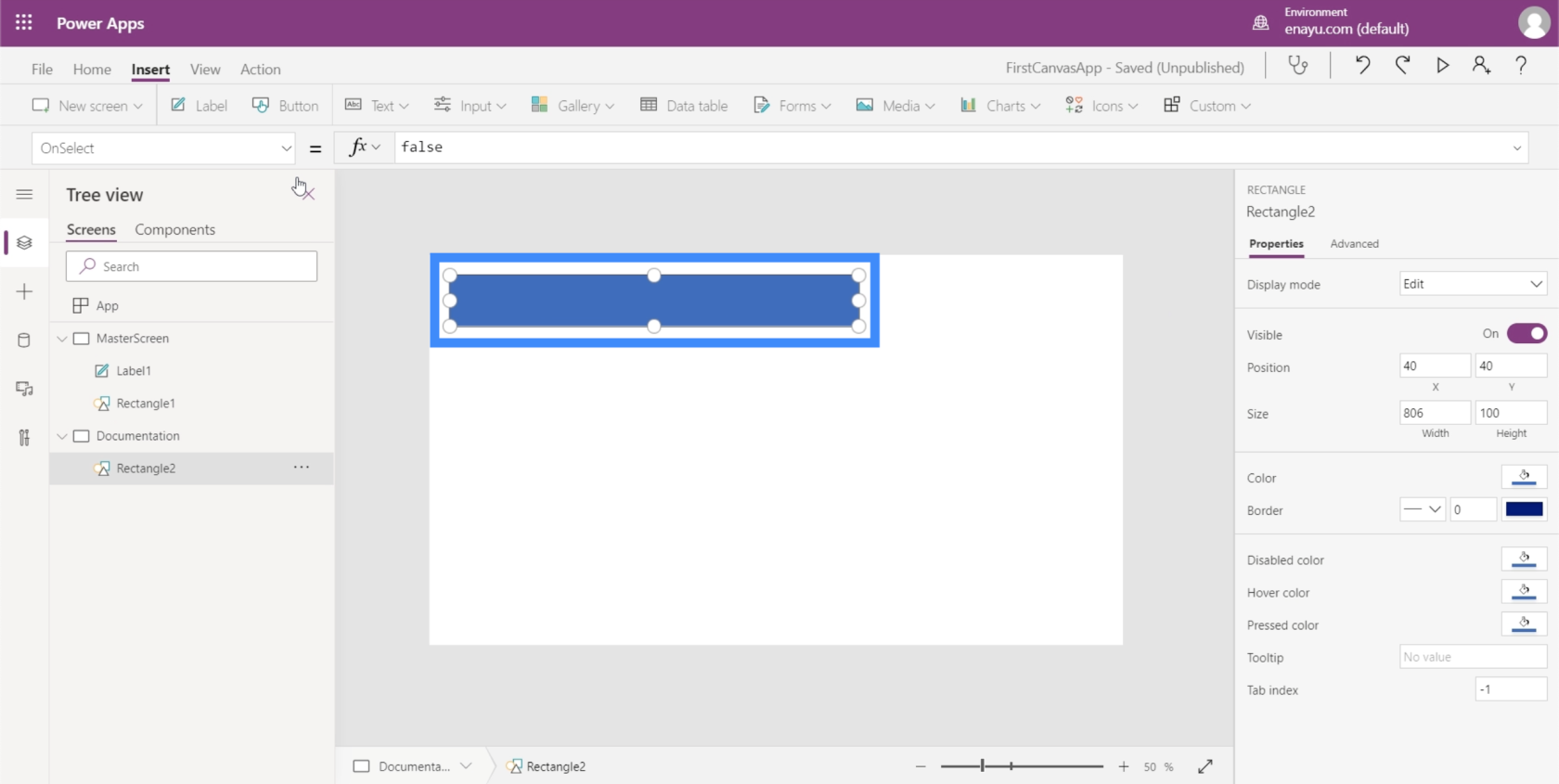
Pamatujete si, jak jsme na hlavní obrazovce použili obdélník? Vytvořme jeden takový zde na obrazovce dokumentace.

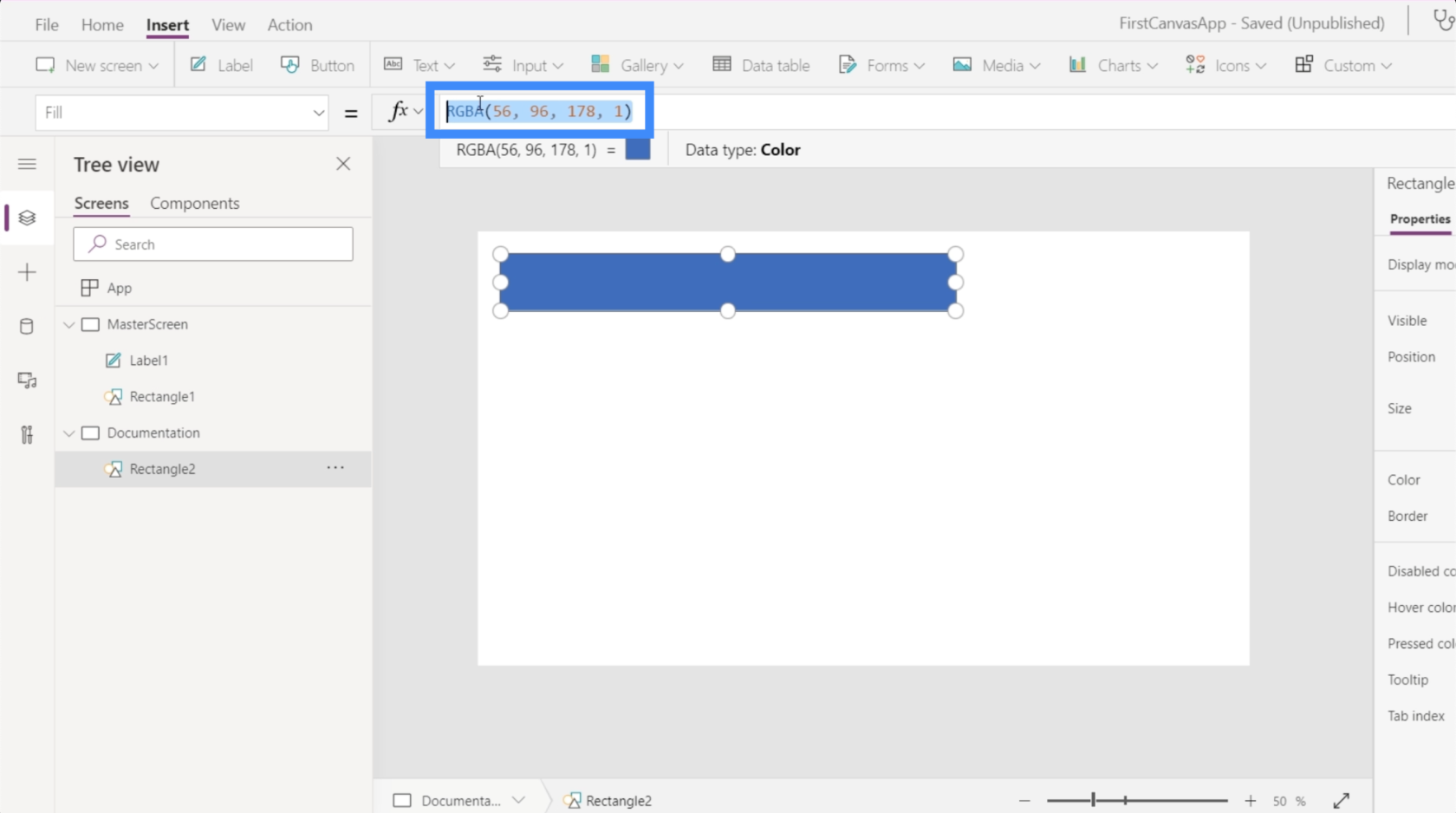
Tentokrát to chci udělat v jiné barvě. Abych to udělal, musím změnit vlastnost Výplň tvaru. To lze nalézt zde v rozevíracím seznamu na levé straně.

Všimněte si, že na řádku vzorců jsou zobrazeny vlastnosti barvy RGBA pro modrou barvu, což je aktuální barva obdélníku.

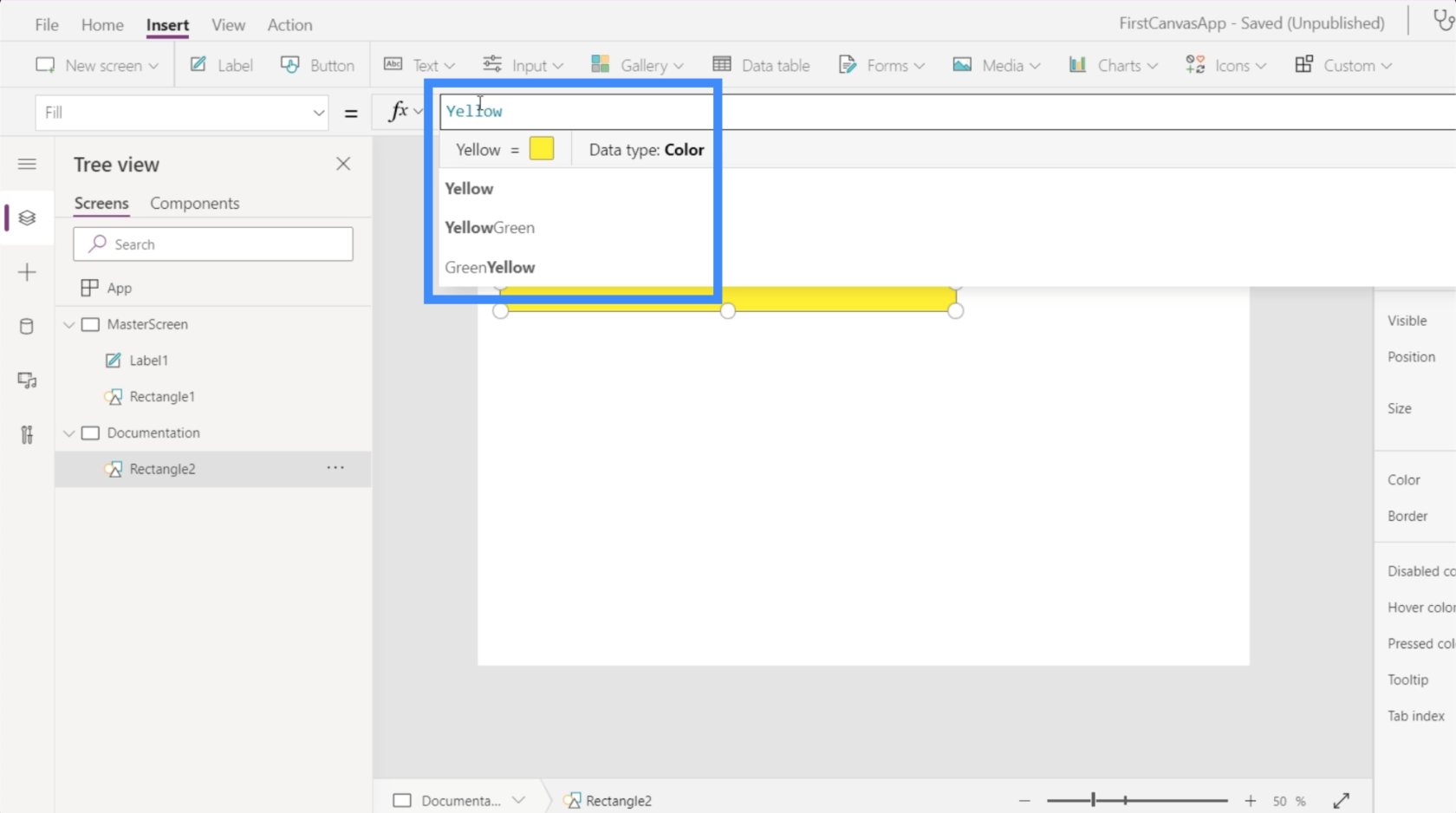
Co když ji chci změnit na žlutou? K tomu opravdu nepotřebuji znát vlastnosti RGBA. Stačí zadat slovo žlutá a automaticky se zobrazí různé dostupné barevné možnosti.

Zvolme žlutozelenou. Všimněte si, že jakmile vyberete barvu, zobrazí se také vlastnosti RGBA a zároveň se změní barva tvaru.

Odkazování na obrazovku dokumentace
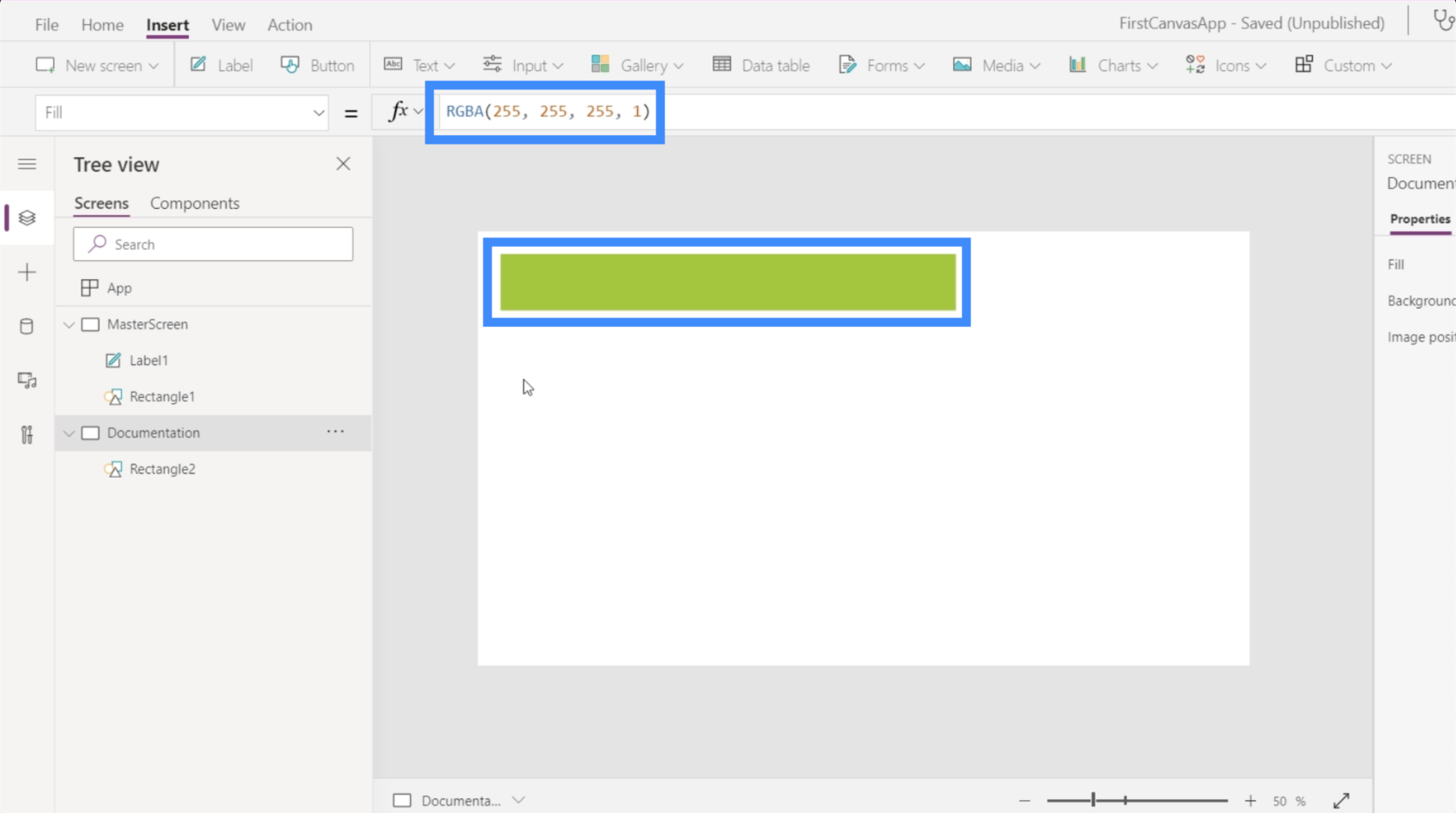
Zde vidíme hodnotu obrazovky dokumentace.
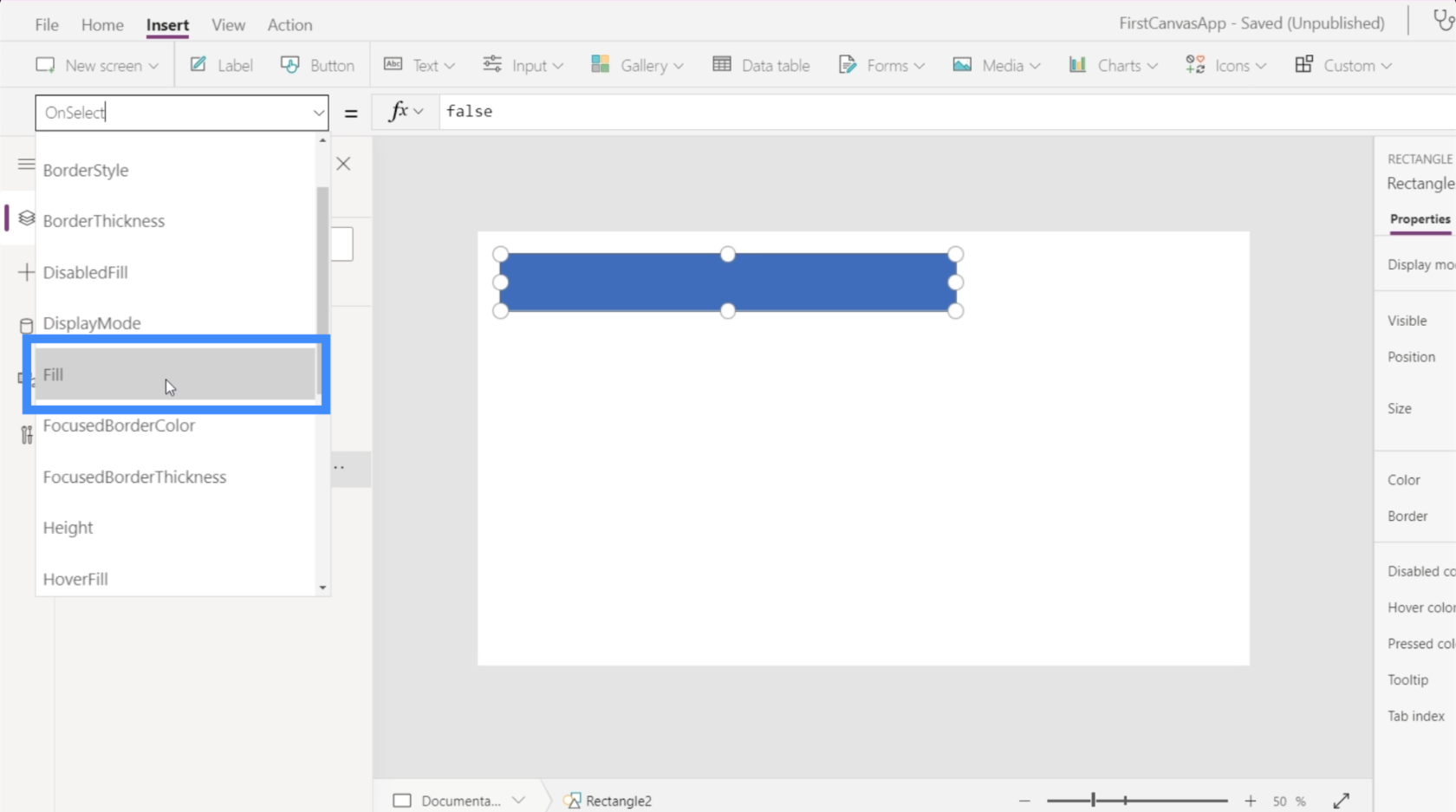
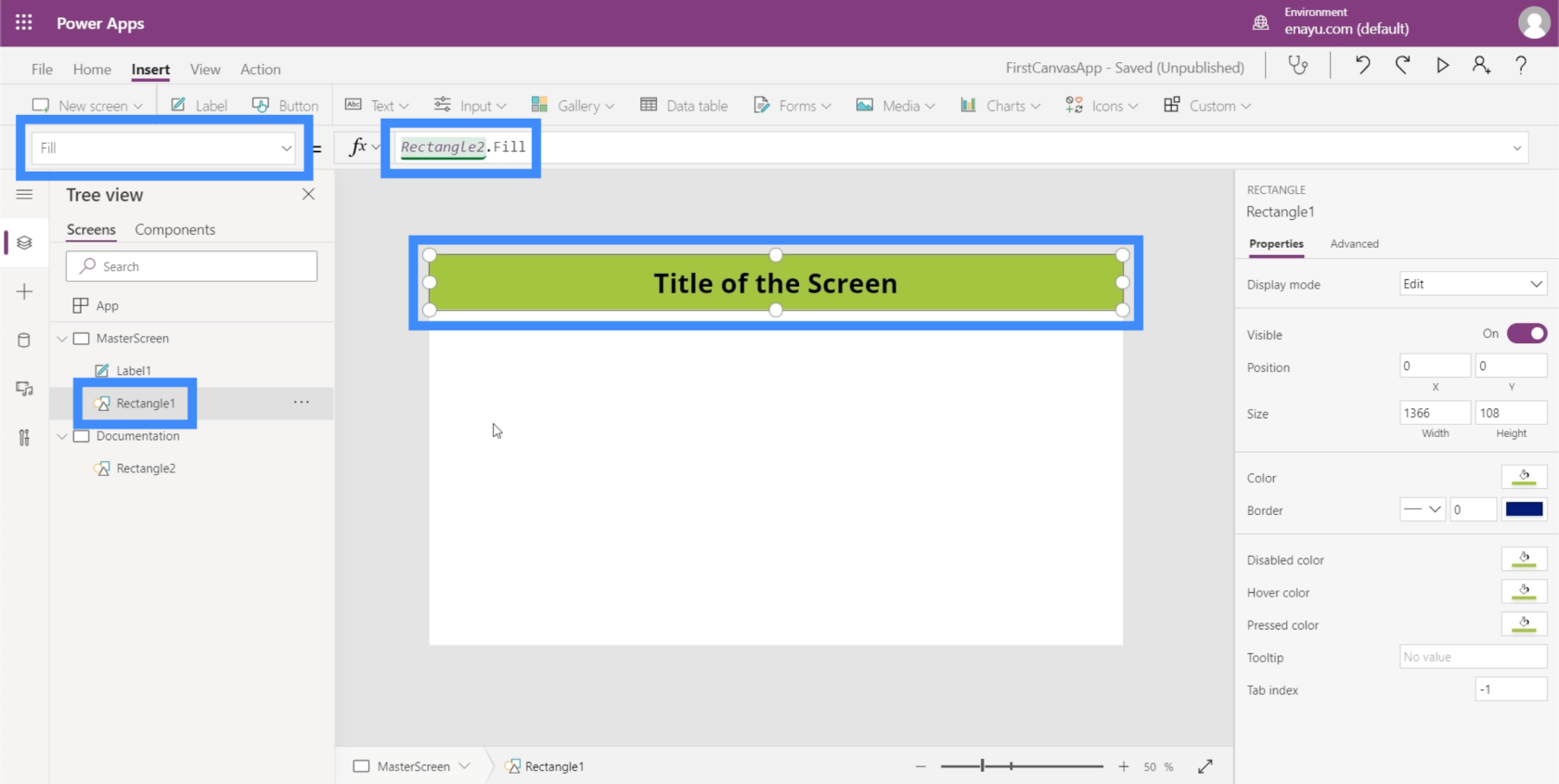
Protože se nám tato barva líbí více, vraťme se na hlavní obrazovku a změňme barvu obdélníku pod nadpisem. Jakmile tedy vybereme obdélník pod pravou obrazovkou, stačí v rozevírací nabídce vybrat Vyplnit.

Všimněte si, že místo psaní žlutozeleně jako to, co jsme dělali dříve, jsem musel psát pouze v Rectangle2. Vyplnit. To automaticky odkazuje na to, co jsme udělali pro prvek Rectangle2, který se nachází na obrazovce dokumentace. Poté zkopíruje stejný prvek, který jsme vytvořili na obrazovce dokumentace.
Představte si tedy, že máte v aplikaci až 8 nebo více obrazovek. To znamená, že pokud se rozhodneme změnit vlastnosti některého z prvků, které se objevují na všech obrazovkách, nemusíme je měnit jeden po druhém. Potřebujeme pouze změnit obrazovku dokumentace a vše ostatní bude následovat.
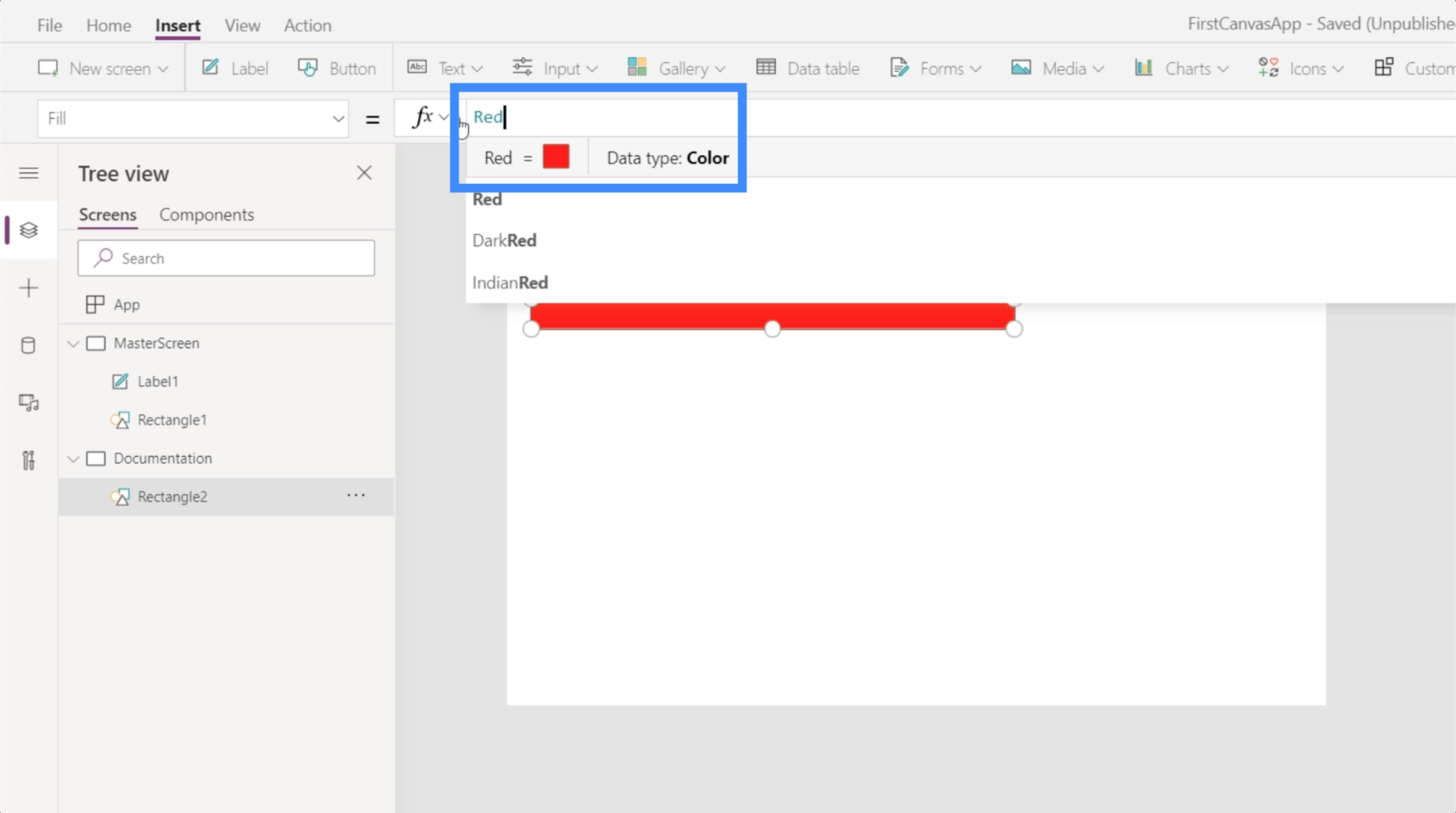
Řekněme, že vám manažer řekne, abyste změnili barvu na červenou, protože nemají rádi žlutozelenou. Nyní se stačí vrátit do Obdélníku a změnit jej na červenou.

Tím se automaticky změní všechny ostatní obdélníky, které na to odkazují ve vaší aplikaci.
Závěr
Práce s prázdným plátnem Power Apps nám ještě více ukazuje, jak flexibilní tato platforma skutečně je. Snadné použití nám skutečně umožňuje vytvářet výkonné aplikace, které jsou v souladu s našimi tématy a značkou.
Pokud začnete s těmito dvěma klíčovými obrazovkami – hlavní obrazovkou a obrazovkou dokumentace – můžete snadno vytvářet aplikace, aniž byste se museli obávat opakované práce při přeskakování z jedné obrazovky na druhou.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








