Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto tutoriálu budeme hovořit o tom, jak použít funkci Odebrat k vytvoření tlačítka pro odstranění v PowerApps. Probereme také, jak nastavit vyskakovací okno pro potvrzení pro tlačítko smazat.
Tlačítko pro smazání se může zdát jako vedlejší funkce v jakékoli aplikaci, ale stále hraje klíčovou roli při zefektivnění a pohodlném používání jakékoli aplikace. Pokud máte co do činění se záznamy, které je třeba občas aktualizovat, tlačítko pro odstranění by usnadnilo odstranění všech zastaralých položek.
Obsah
Přidání tlačítka Delete pomocí funkce Odebrat
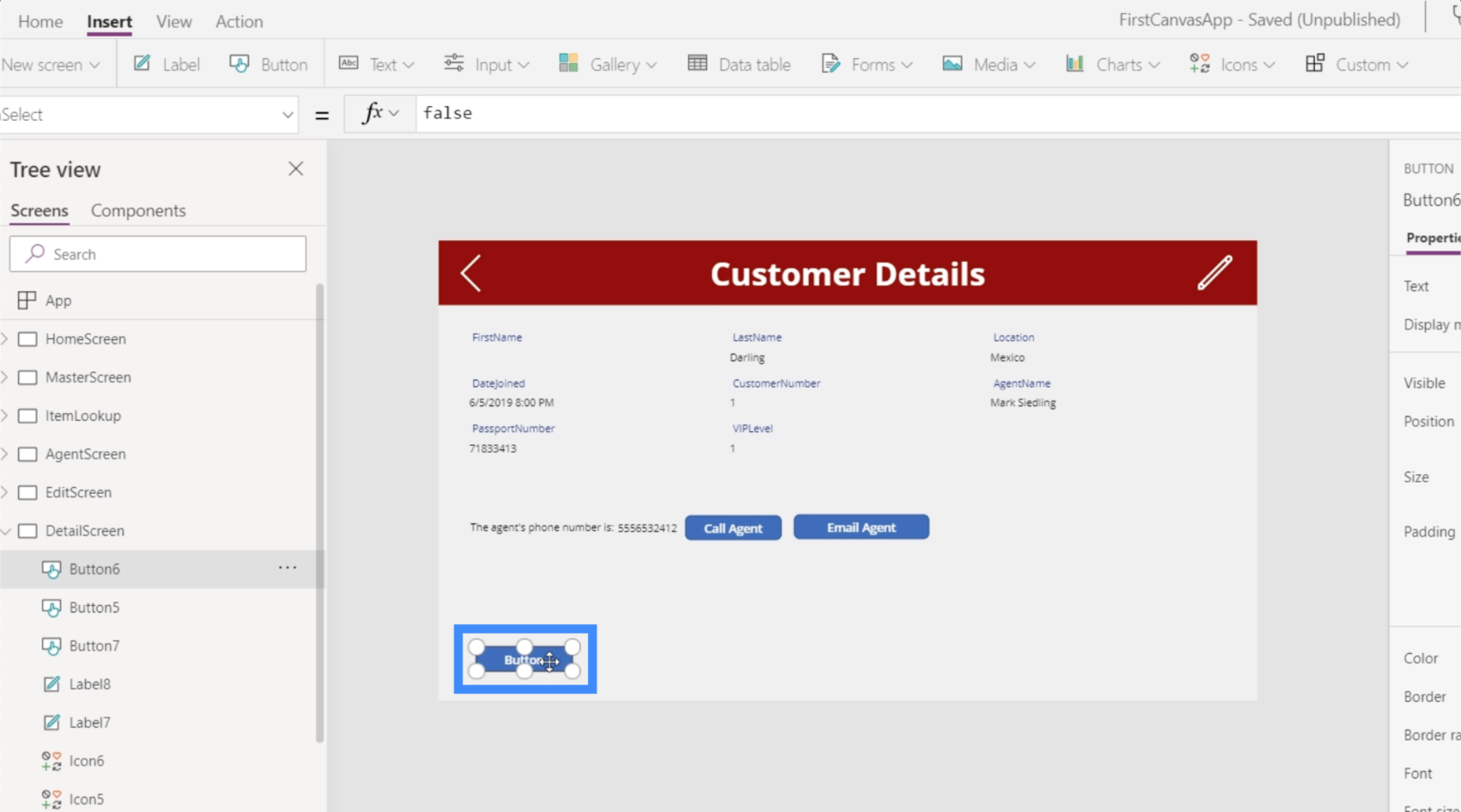
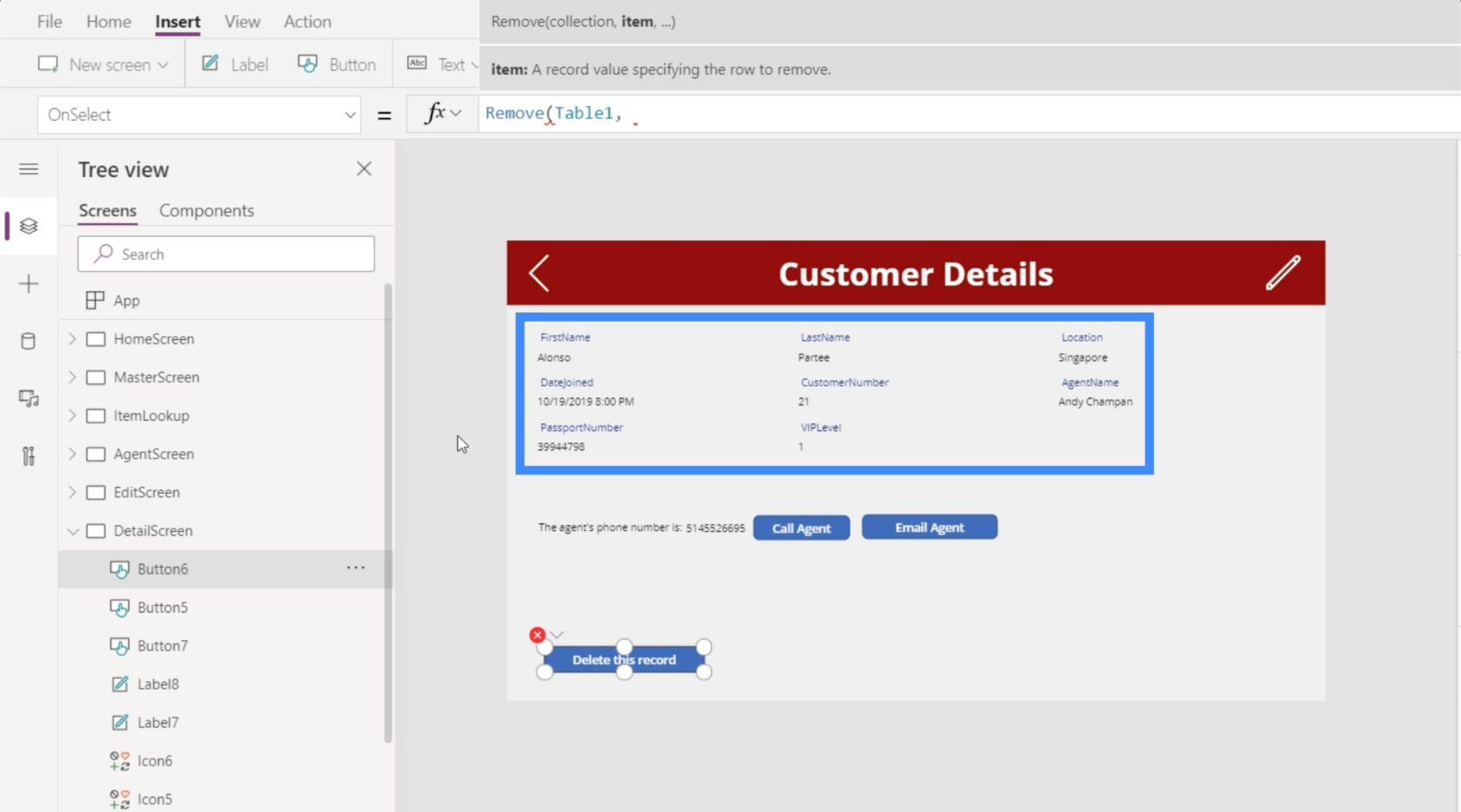
Začněme přidáním tlačítka sem přes pás karet Vložit.

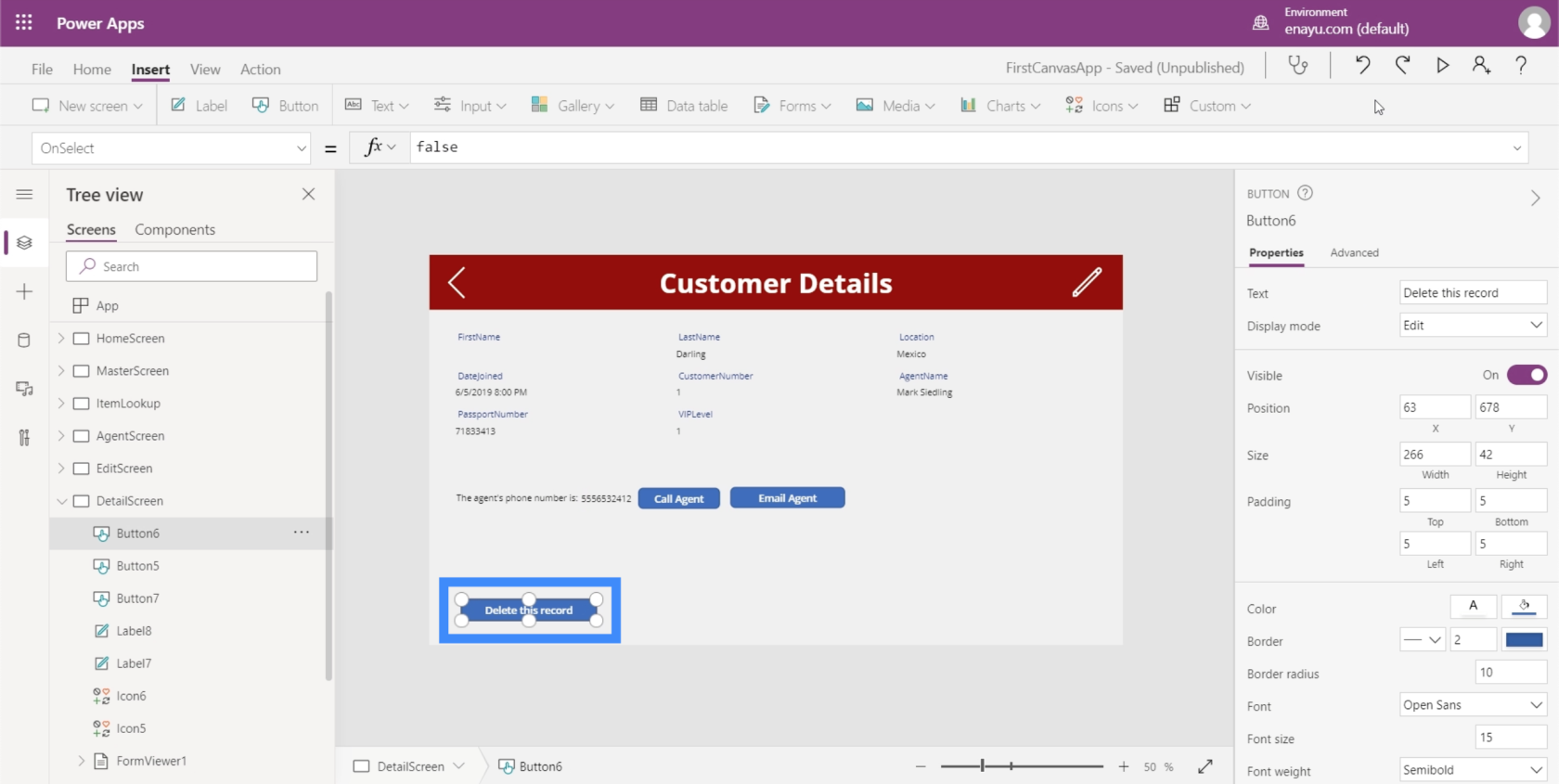
Poté změňme text na tomto tlačítku. Budeme to nazývat „Smazat tento záznam“.

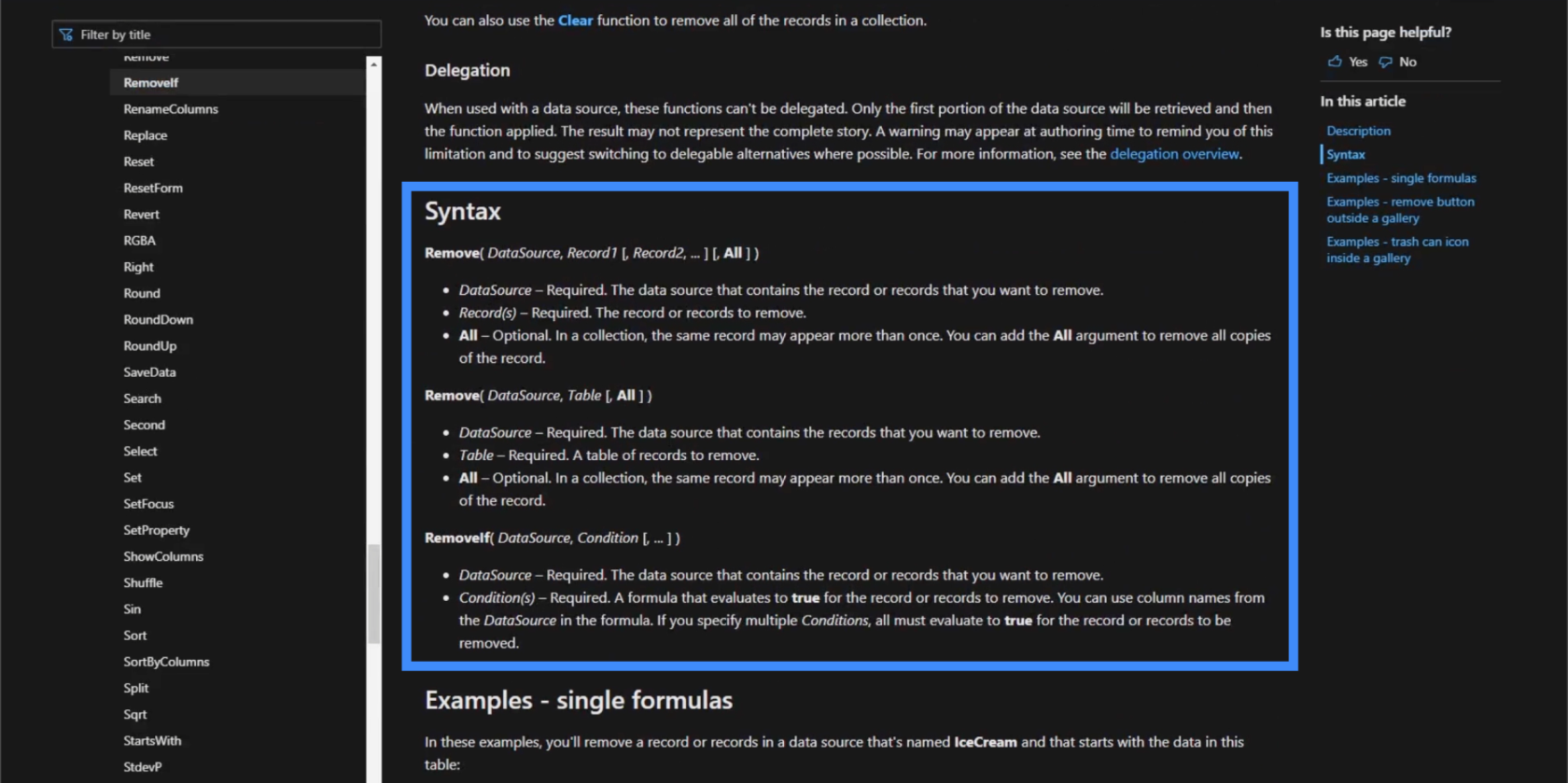
V, jsme zdůraznili, jak užitečné jsou dokumenty Microsoftu při zjišťování syntaxe funkcí, které používáme v Power Apps. Pokud se podíváme na to, co říká o funkci Remove, říká, že Remove bere zdroj dat a záznam k odstranění.

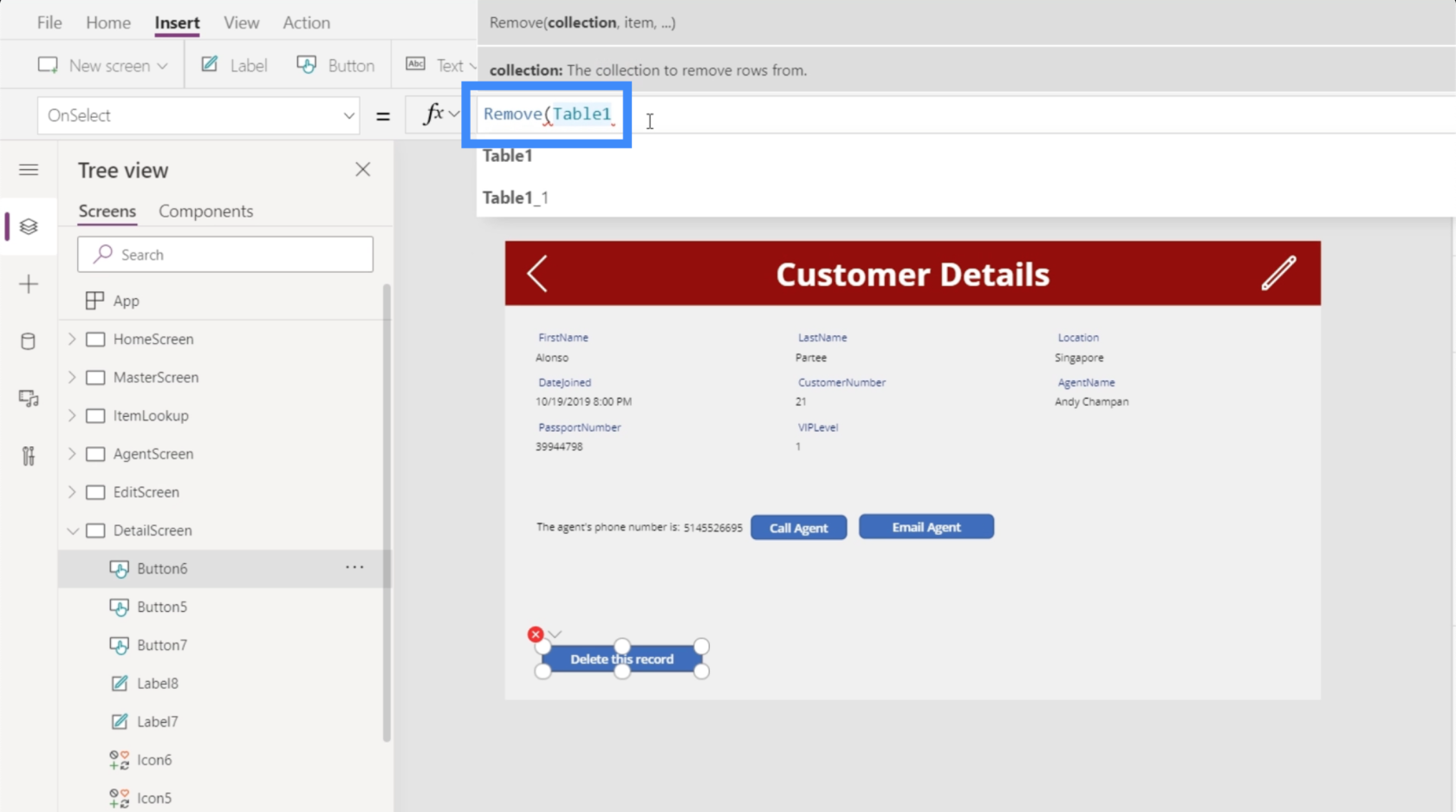
Aplikujme to na naše tlačítko. Začneme funkcí Odebrat a poté se odkážeme na Tabulku1, protože odtud bude záznam pocházet.

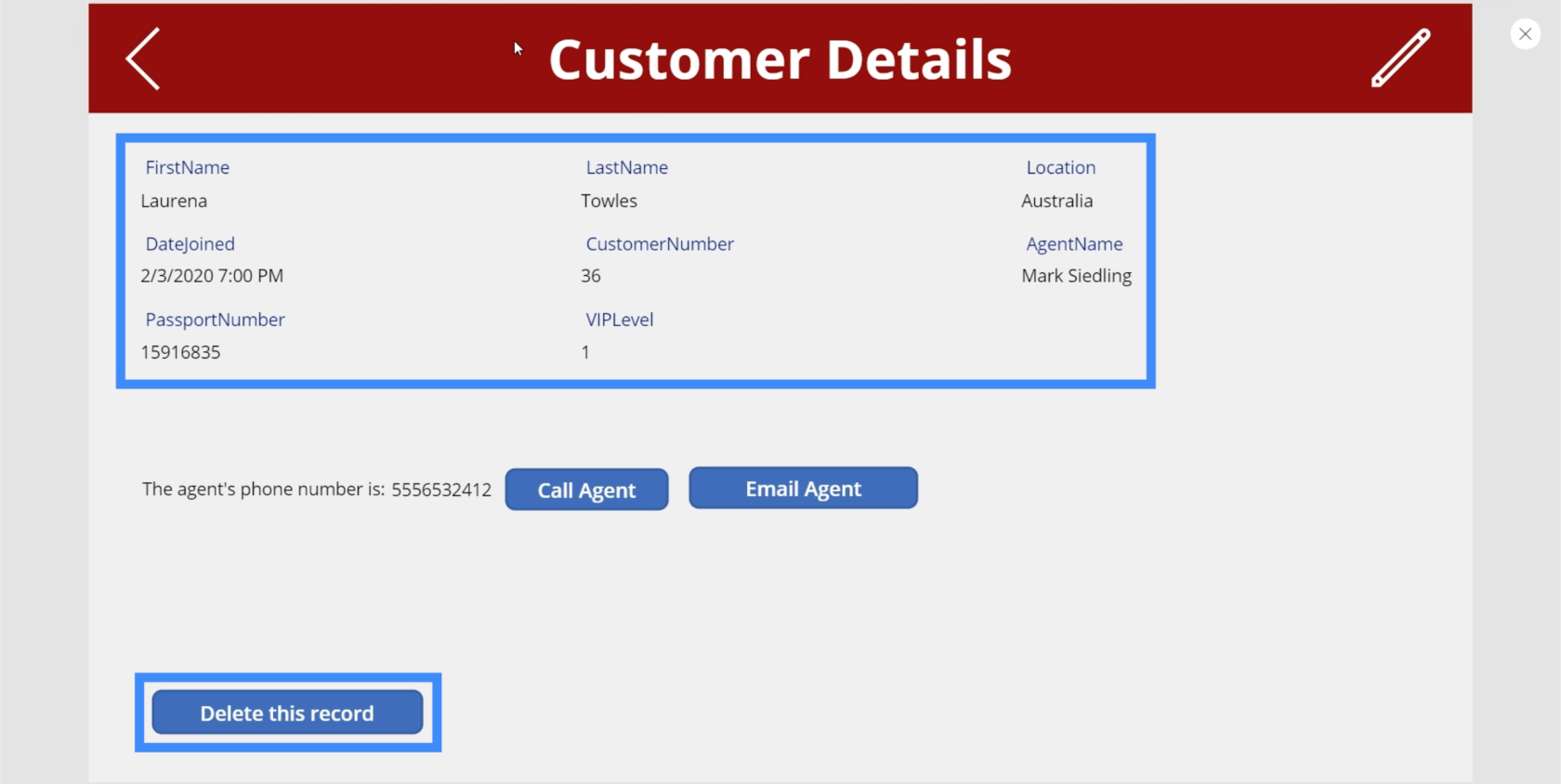
Pak potřebuje konkrétní položku. Vraťme se k našemu cíli a snažíme se odstranit jakoukoli položku, která se zobrazuje v tomto formuláři na obrazovce Podrobnosti o zákazníkovi.

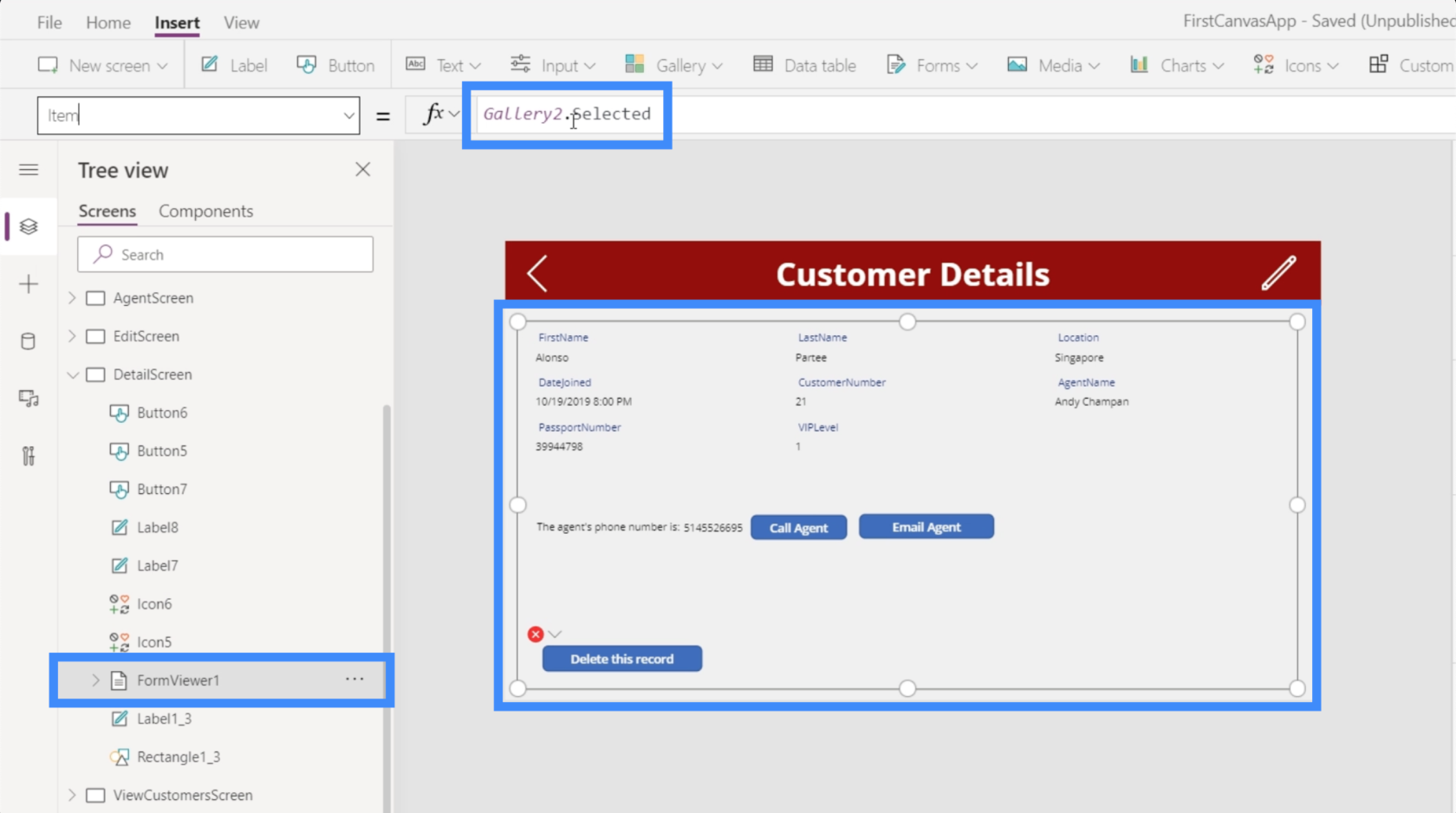
Pokud se vrátíme do našeho prohlížeče formulářů a podíváme se na tuto konkrétní položku, ukáže se, že tento prvek je ekvivalentní prvku Gallery2.Selected.

Takže to zkopírujeme, vraťme se k tlačítku smazat, na kterém pracujeme, a vložíme to do našeho vzorce.

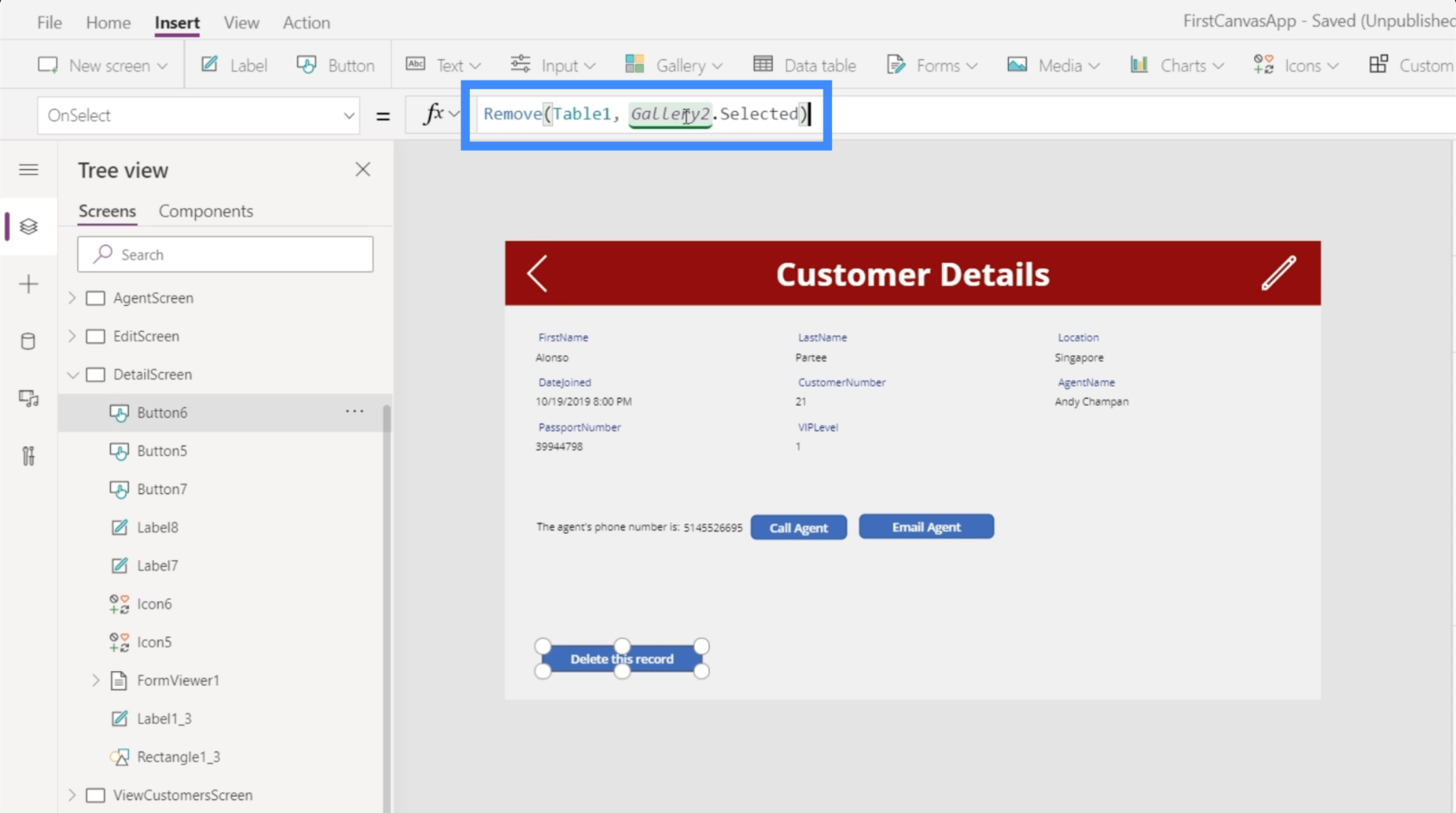
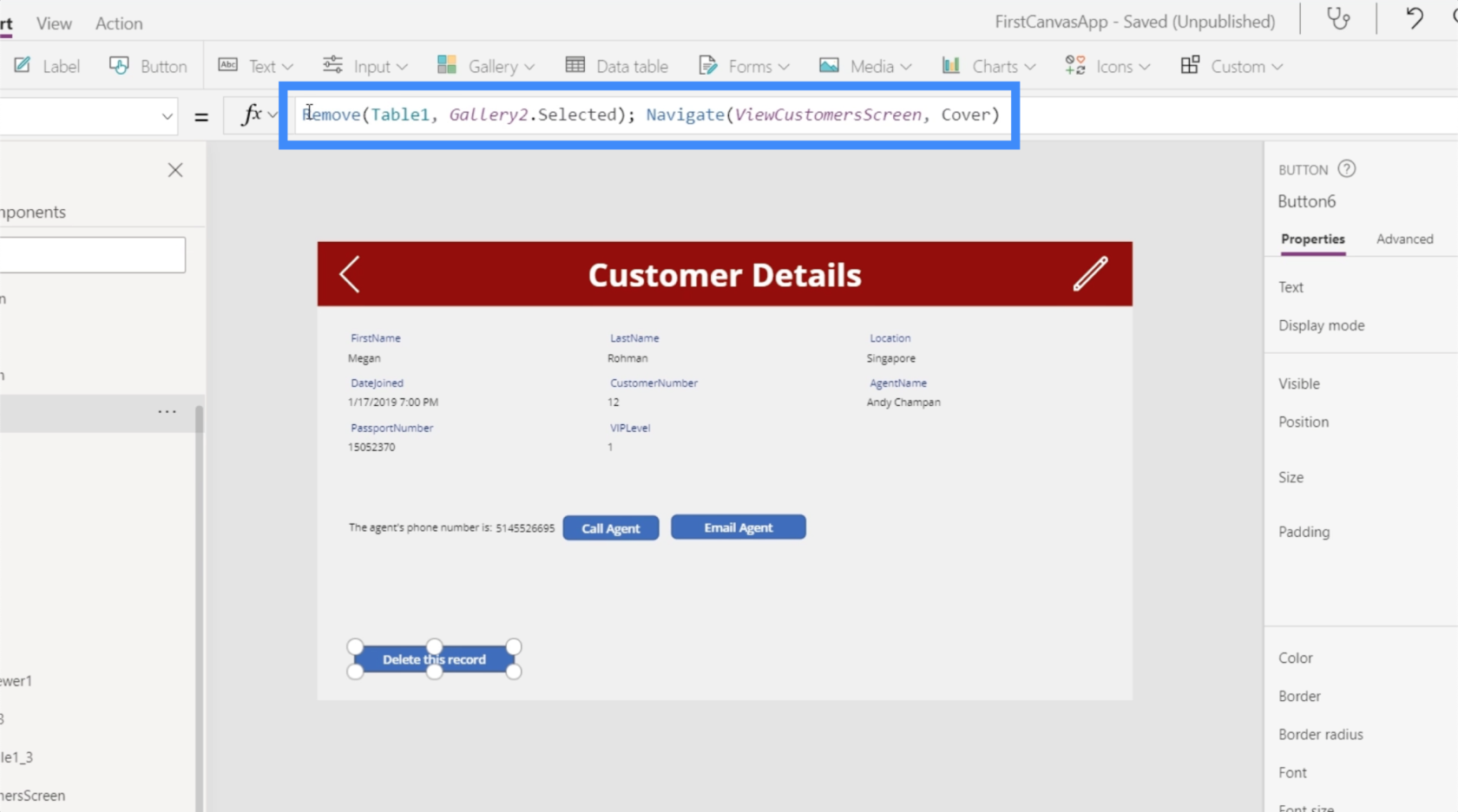
Nyní náš dokončený vzorec ukazuje Remove(Table1, Galler2.Selected). V podstatě to říká, že jakýkoli záznam je vybrán a zobrazen v galerii, to je záznam, který chceme odstranit.
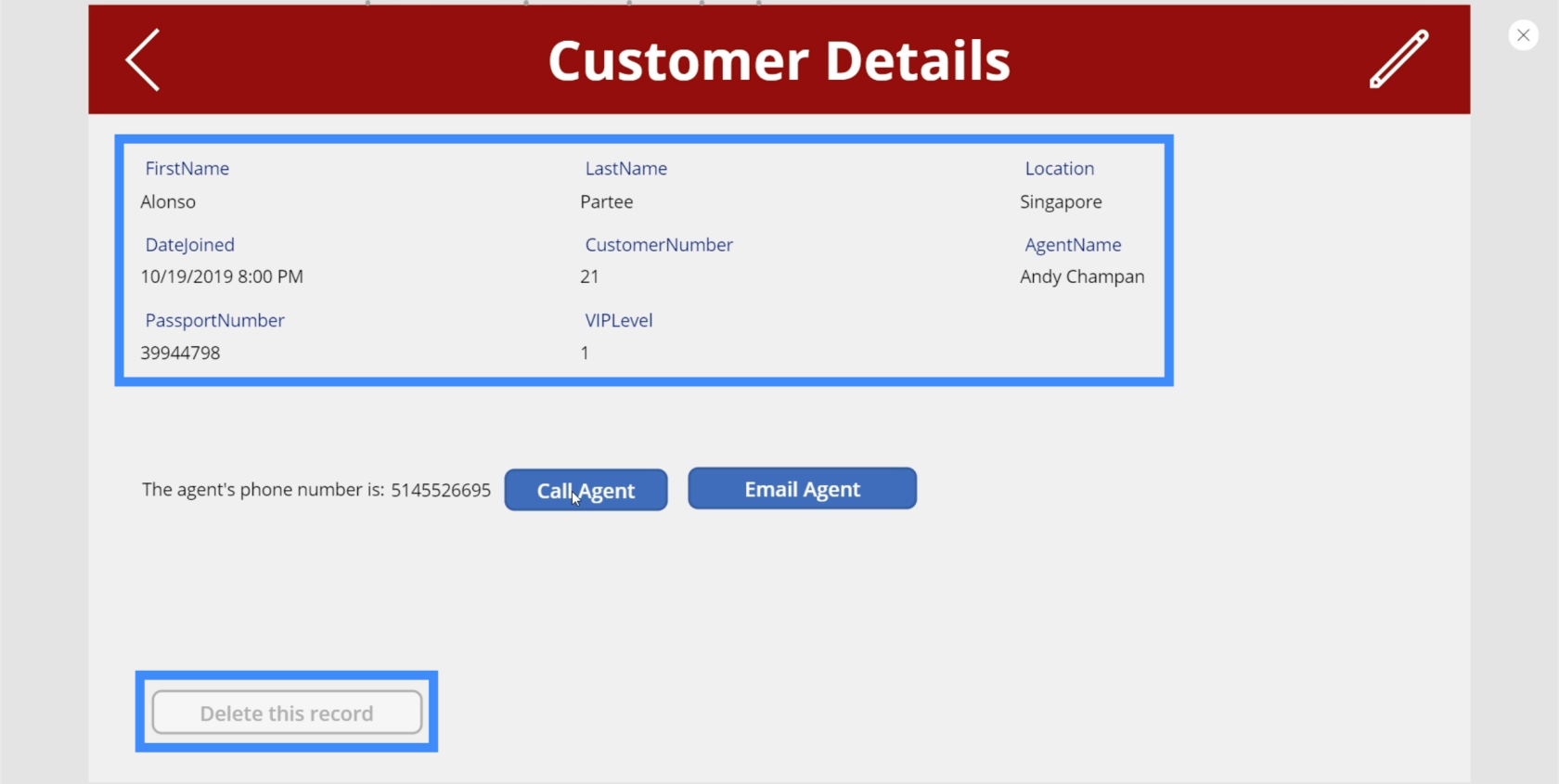
Zkontrolujeme, zda to funguje. V současné době je záznam v galerii pro Alonsa Parteeho. Klikneme na tlačítko smazat.

Jakmile je záznam úspěšně smazán, zmizí z galerie a zobrazí se další záznam. V tomto případě nyní vidíme Laurenu Towlesovou, protože záznam pro Alonso Partee byl smazán.

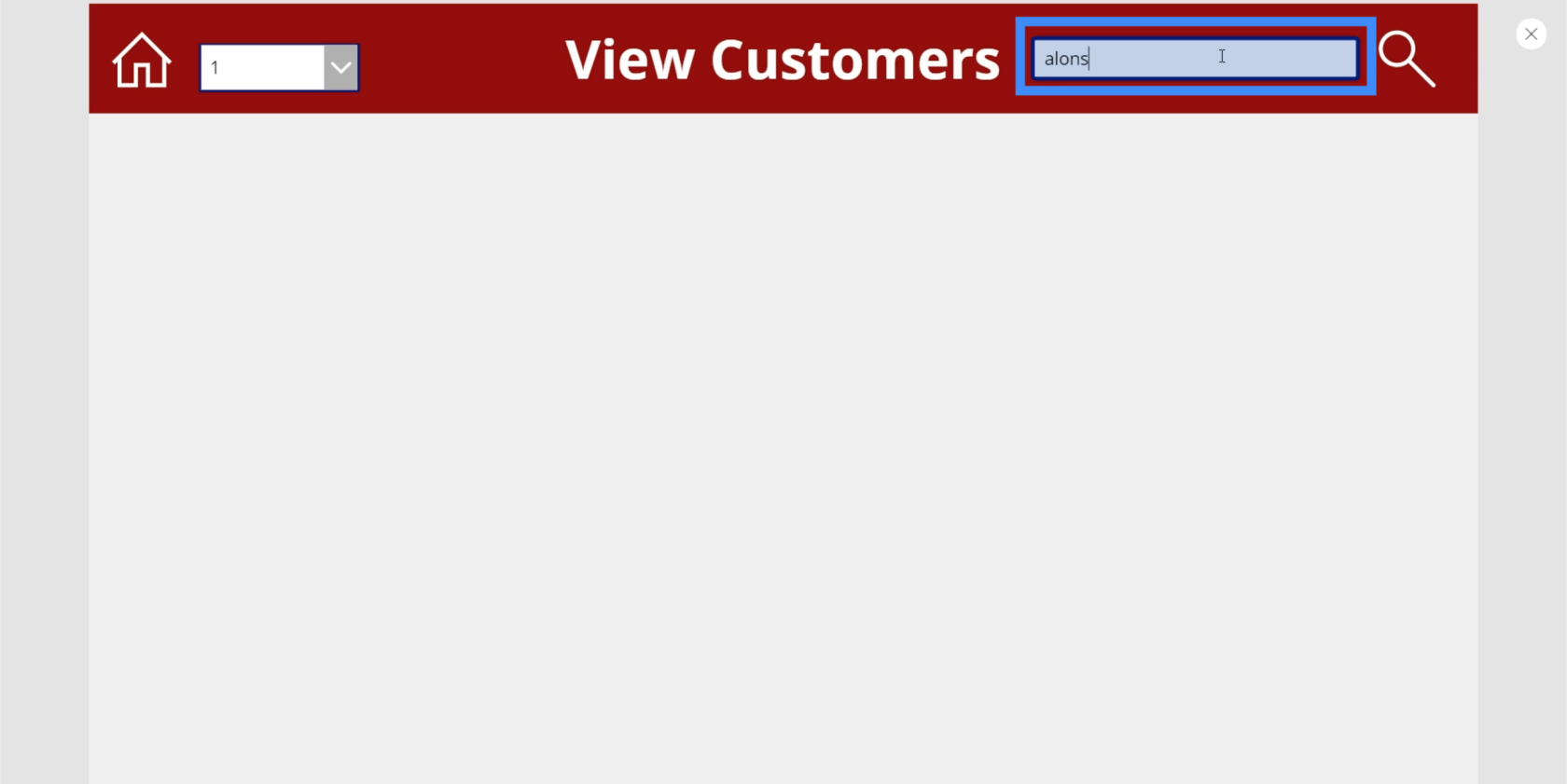
Pro potvrzení, že záznam skutečně zmizel, můžeme použít vyhledávací lištu zde na obrazovce Zobrazit zákazníky. Jak vidíte, při hledání Alonsova záznamu se nezobrazují žádné záznamy.

Přidání navigace po smazání záznamu
Aby to bylo pro koncové uživatele pohodlnější, přidáme navigaci, aby se uživatel po smazání záznamu automaticky vrátil na obrazovku Zobrazit zákazníky. K tomu použijeme středník. Přidáním středníku do vzorce můžete použít více než jednu funkci.
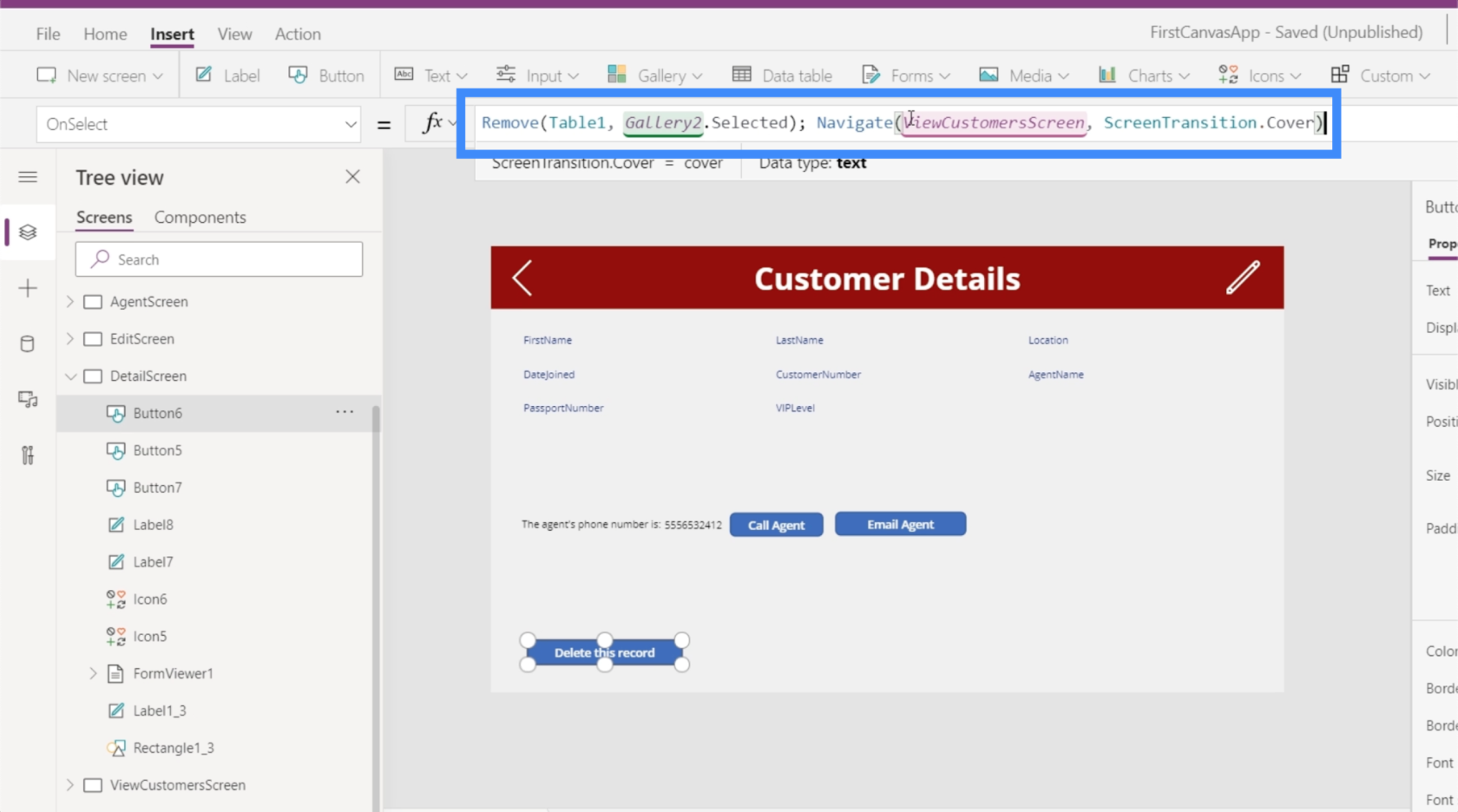
Použijeme tedy funkci Navigate a odkážeme na ViewCustomersScreen. Přidejme také přechod obrazovky, aby tok z jedné obrazovky na druhou byl plynulejší.

Středníkem uprostřed také přidává řád do způsobu práce funkcí. Podíváme-li se na náš vzorec, středník říká systému, aby nejprve použil funkci Odebrat, než provede funkci Navigace.
S tímto vzorcem se koncový uživatel místo toho, aby zůstal na stejné obrazovce a viděl další záznam, vrátí zpět do hlavní galerie na obrazovce Zobrazit zákazníky.
Přidání vyskakovacích oken s potvrzením
Ačkoli je naše tlačítko pro smazání nyní plně funkční, jeden problém spočívá v tom, že neexistuje žádné potvrzení, zda uživatel skutečně chce záznam smazat nebo ne. Pokud tedy něčí prsty kloužou po tlačítku pro smazání, může dojít k náhodnému smazání některých záznamů. Proto je důležité mít vyskakovací okno, které potvrdí, zda uživatel skutečně chce záznam smazat či nikoliv.
Ne, že by potvrzovací vyskakovací okna mohla být použita pro různé účely, a nejen proto, aby se zabránilo náhodnému smazání záznamů. Ale kvůli tomuto příkladu se zaměříme na funkci delete.
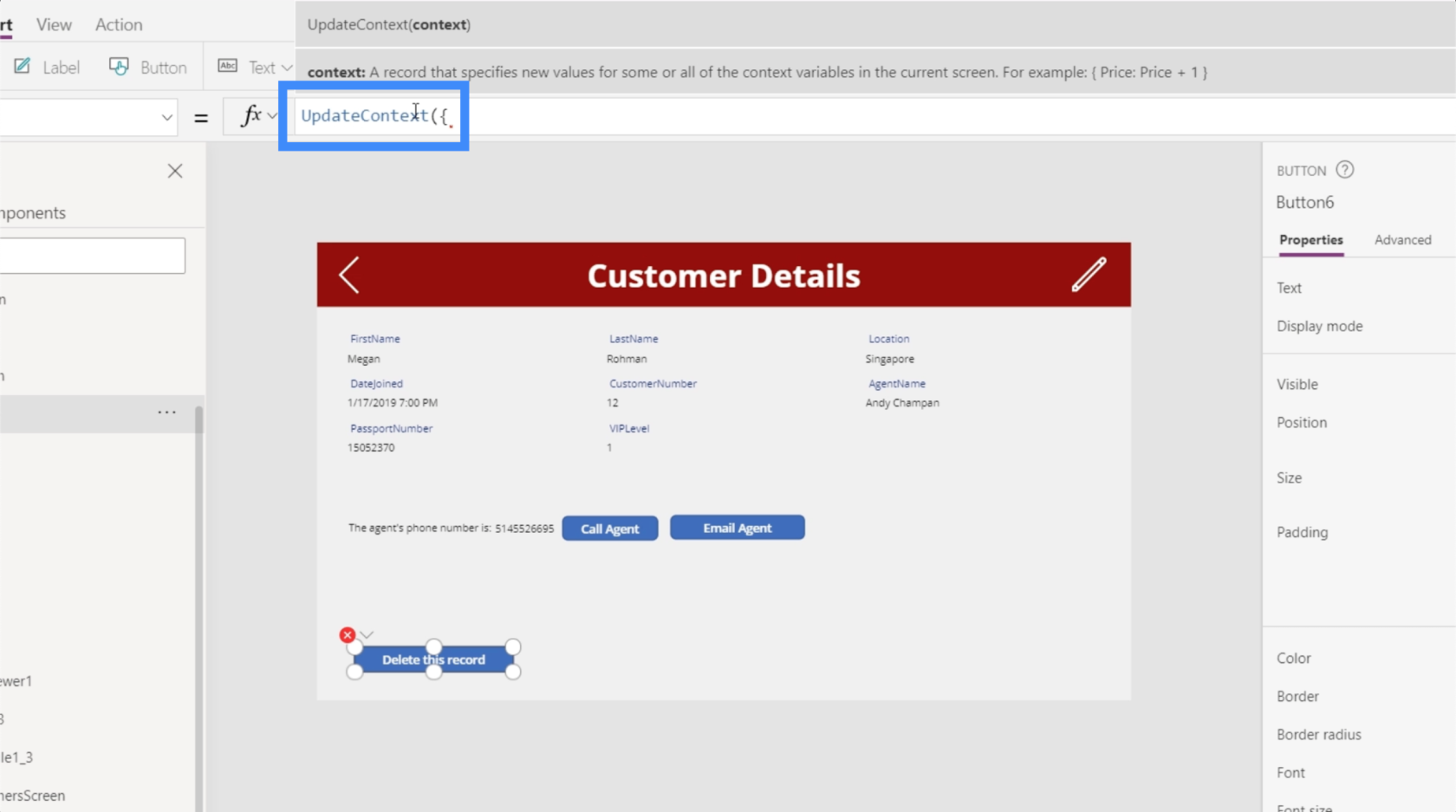
První věc, kterou musíme udělat, je vrátit se ke vzorci připojenému k vlastnosti OnSelect našeho tlačítka Odstranit. Protože chceme, aby se nejprve objevila vyskakovací obrazovka, než bude cokoli odstraněno, odebereme zde tento vzorec a vložíme jej do poznámkového bloku, protože jej budeme používat později.

Poté ji nahradíme funkcí UpdateContext, protože chceme aktualizovat proměnnou, když klikneme na tlačítko delete.

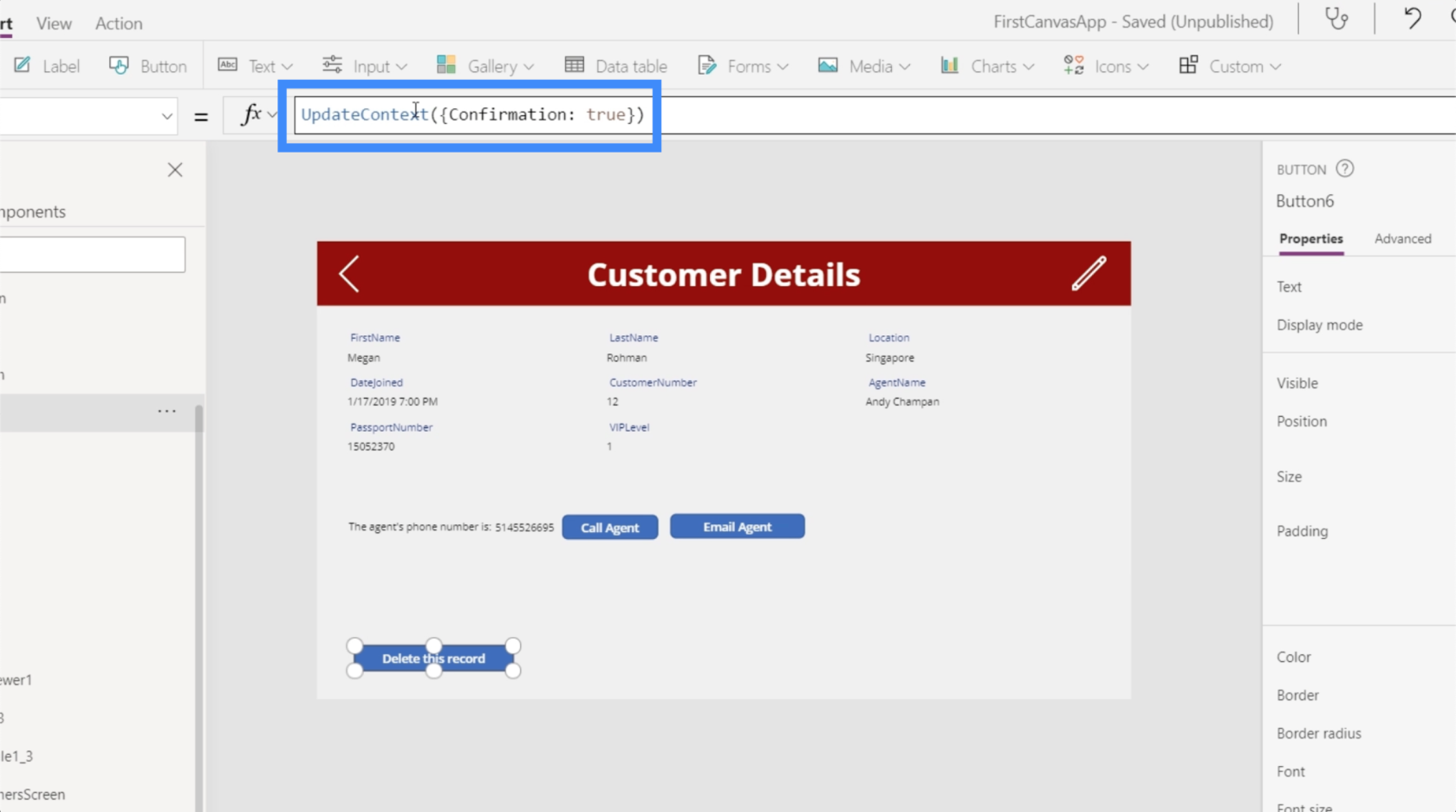
Nazvěme proměnnou Potvrzení. Pokud tedy uživatel klikne na tlačítko, chceme, aby uživatel nejprve potvrdil, než záznam skutečně smaže.

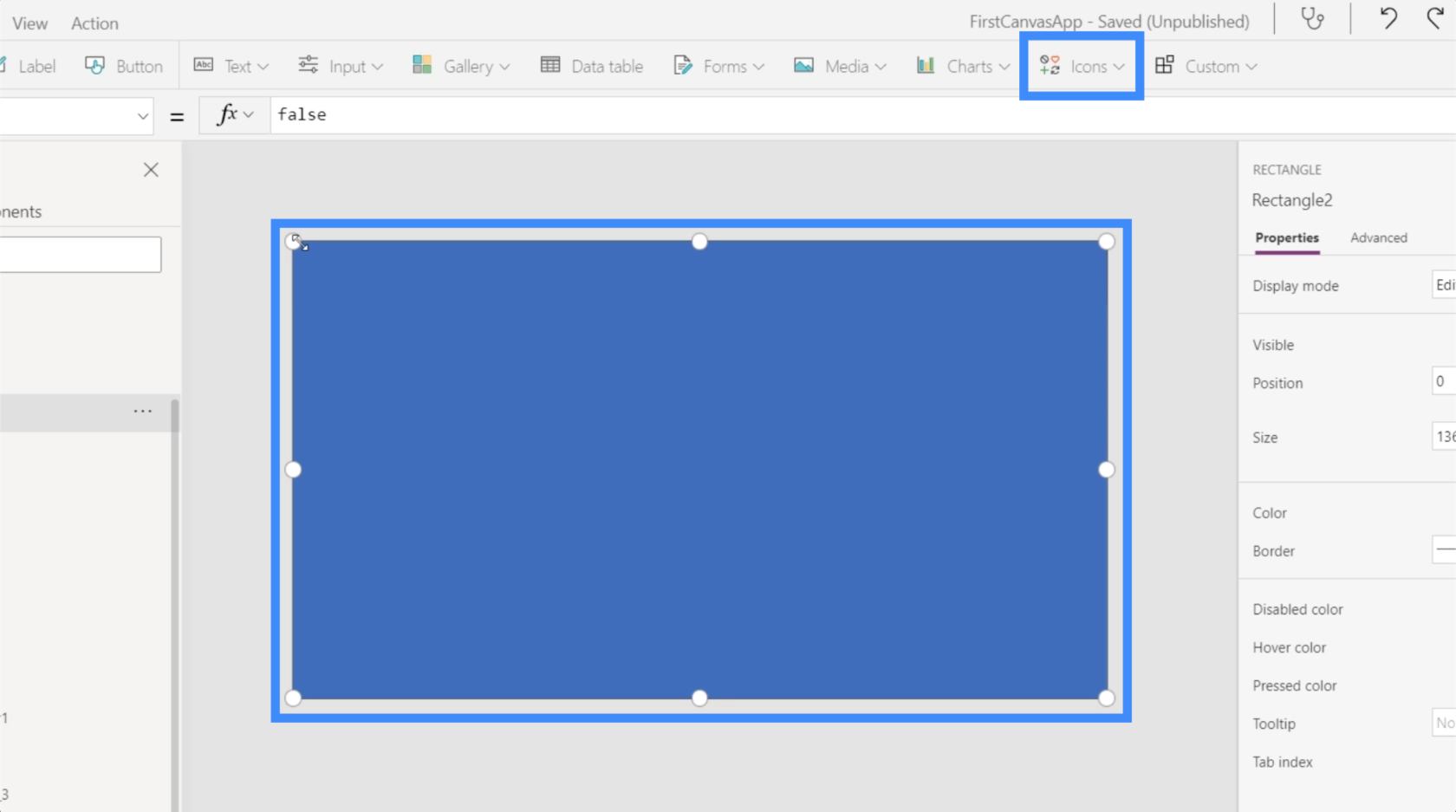
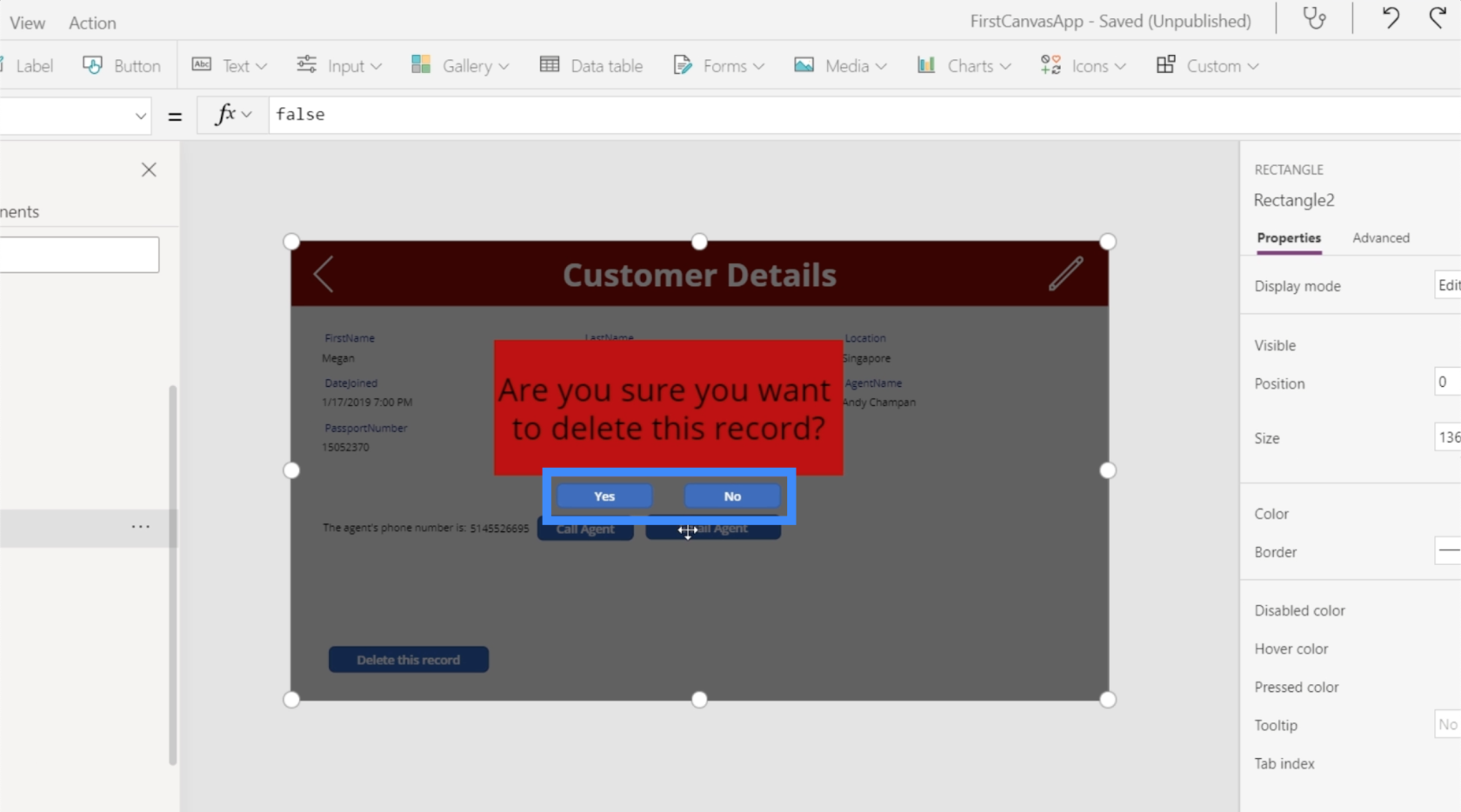
Nyní vytvoříme naše vyskakovací okno. Přidáme ikonu obdélníku a změníme její velikost tak, aby pokrývala celou obrazovku. Toto bude sloužit jako pozadí naší potvrzovací zprávy.

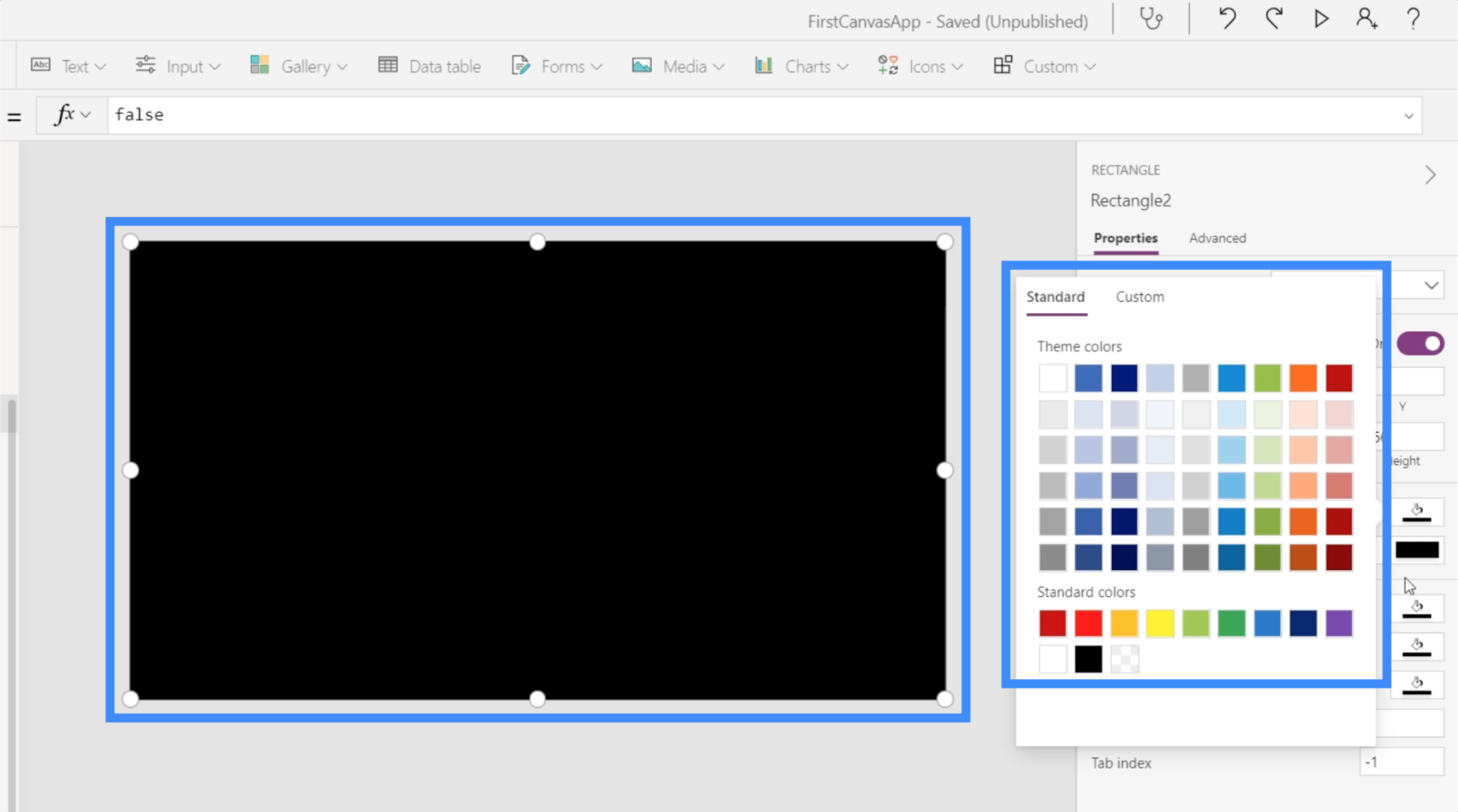
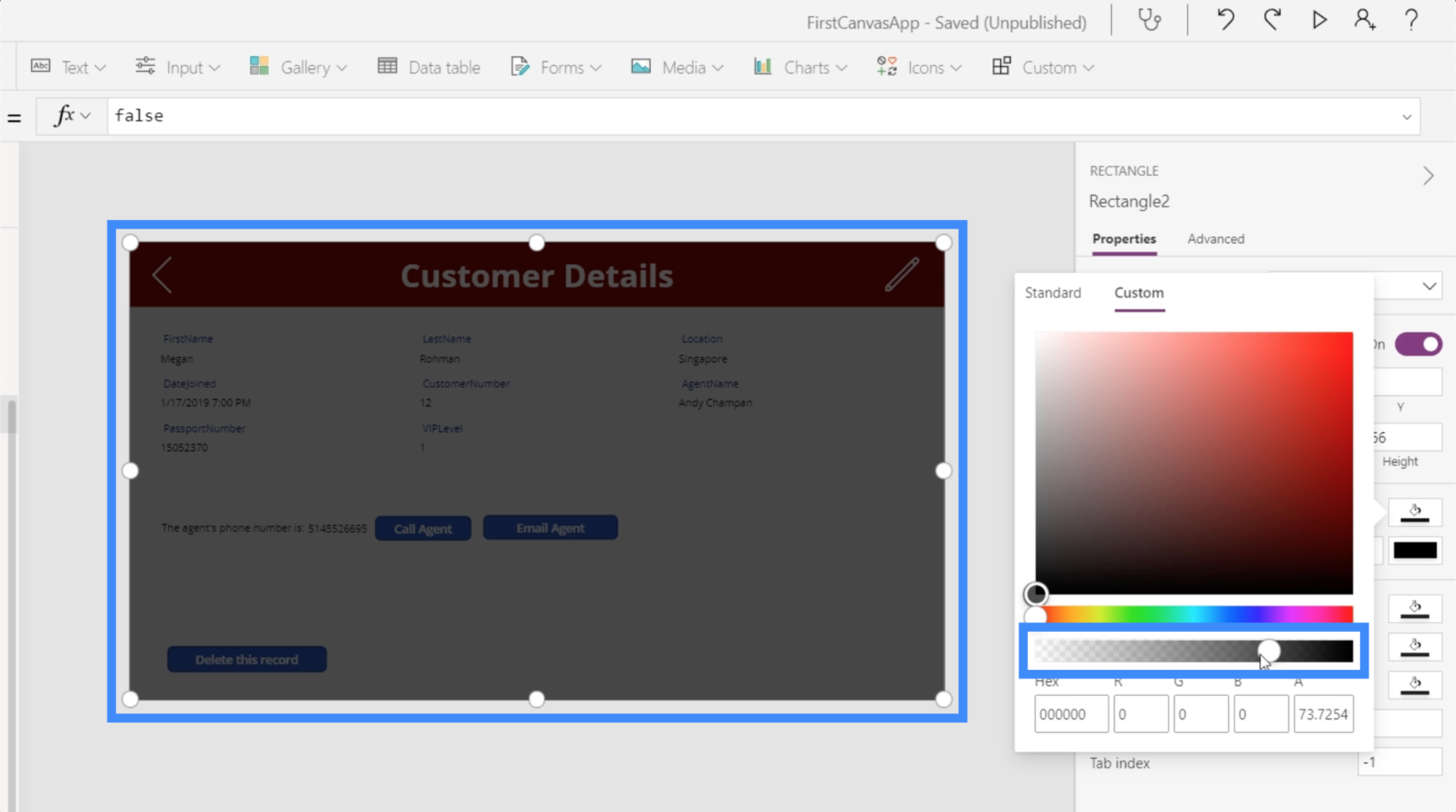
Upravíme barvu a uděláme ji černou.

Pak změňme také průhlednost, abyste stále viděli trochu pozadí, ale tmavší.

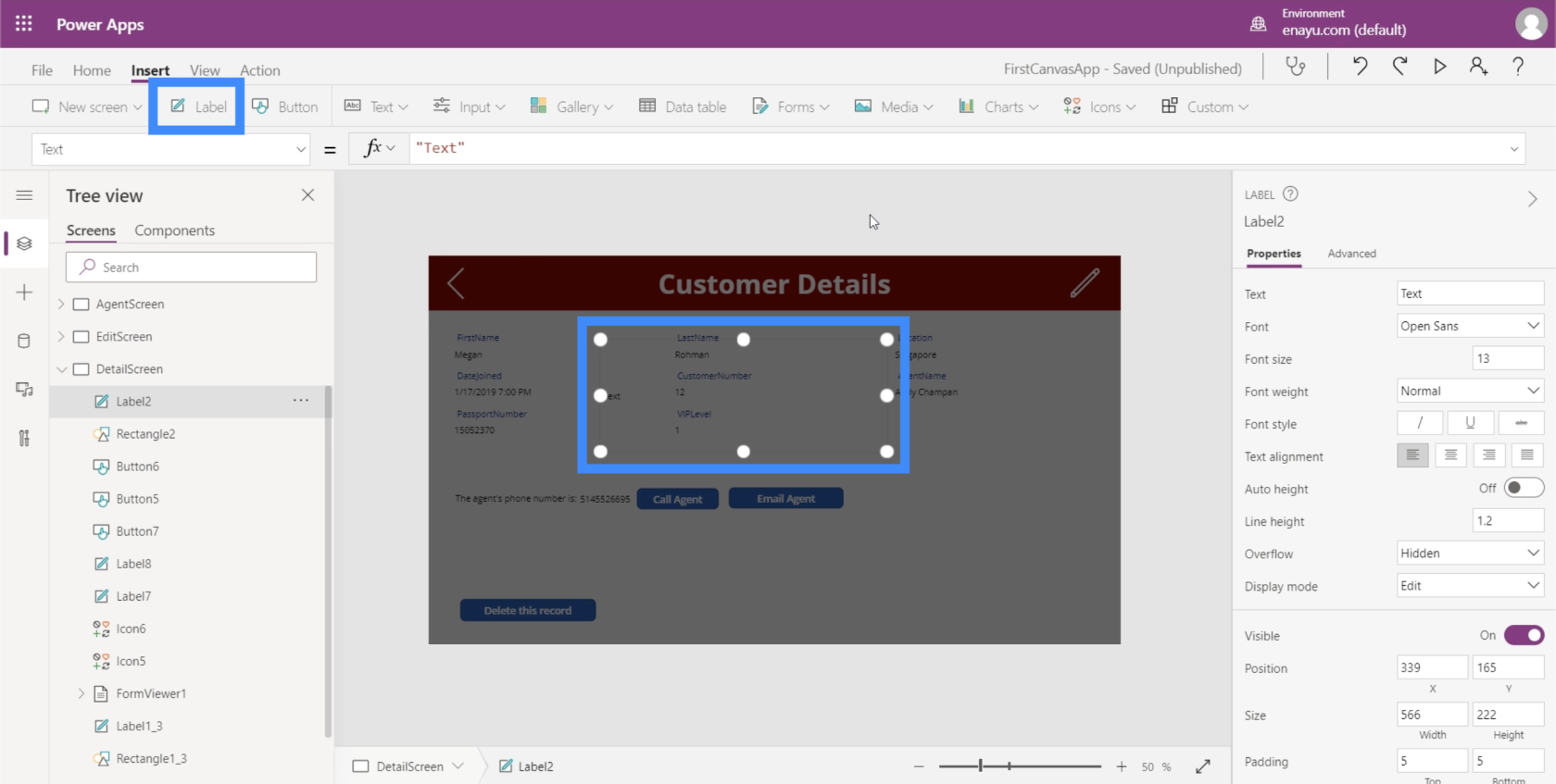
Dále přidáme štítek, který bude obsahovat potvrzovací zprávu.

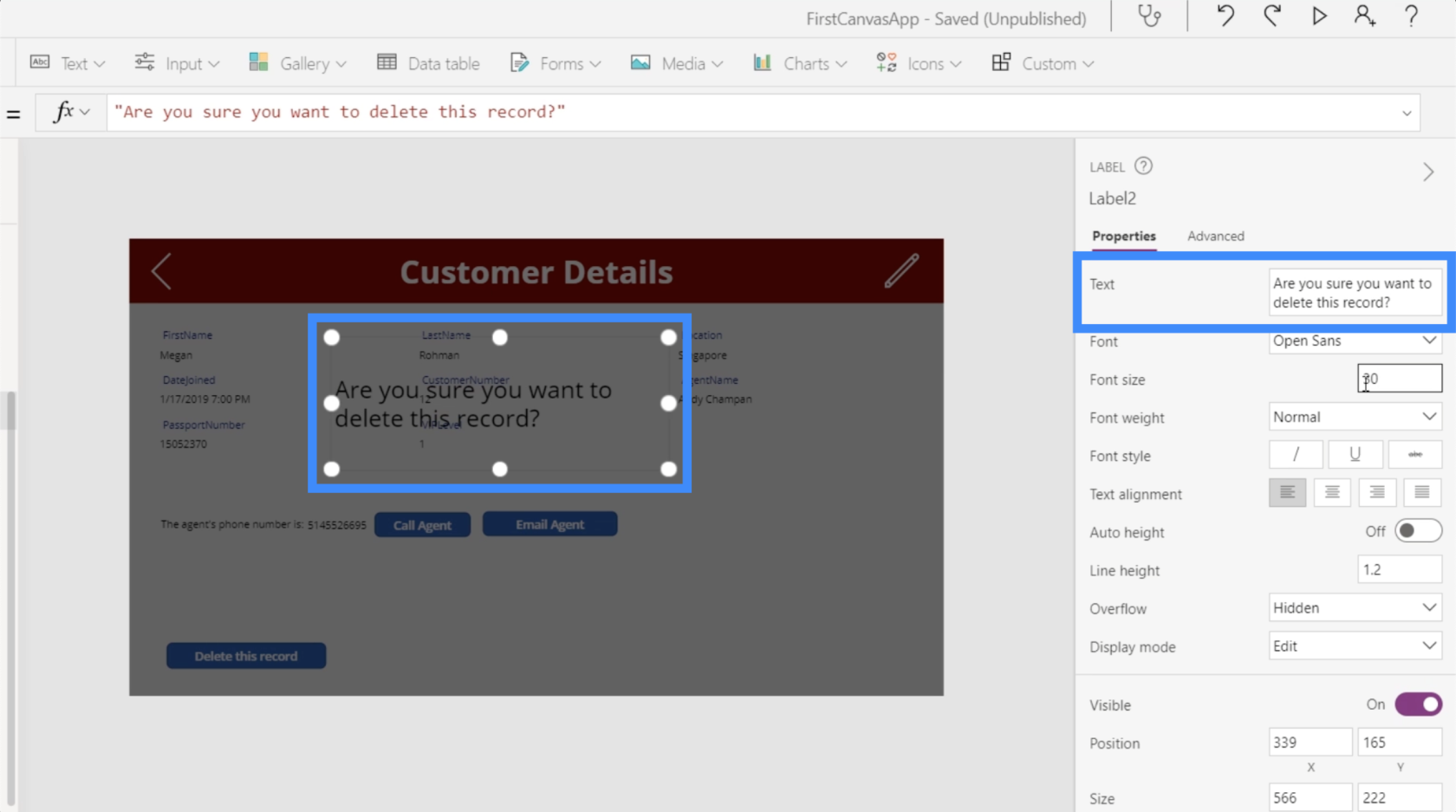
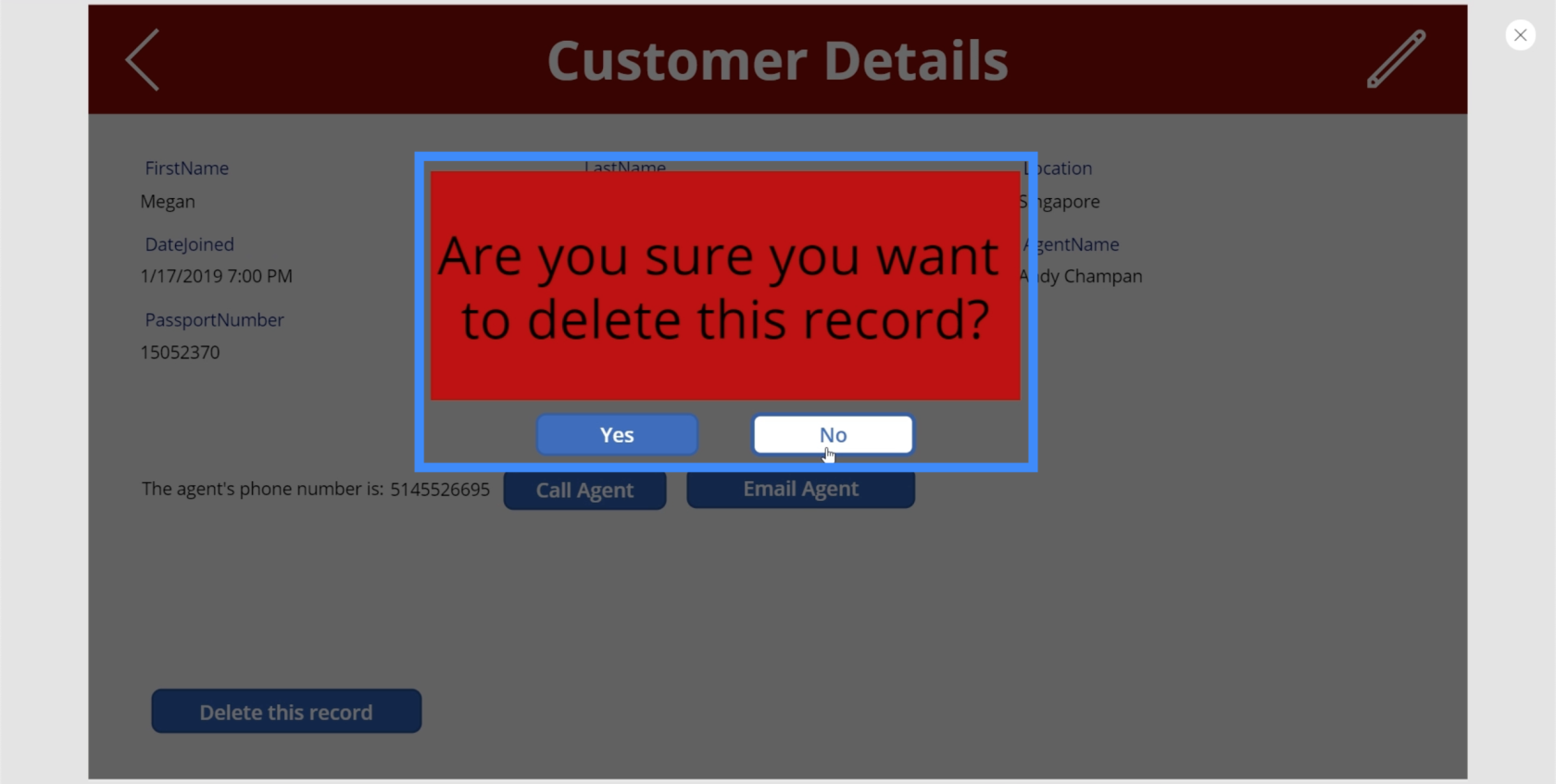
Udělejme naši potvrzovací zprávu: "Opravdu chcete smazat tento záznam?"

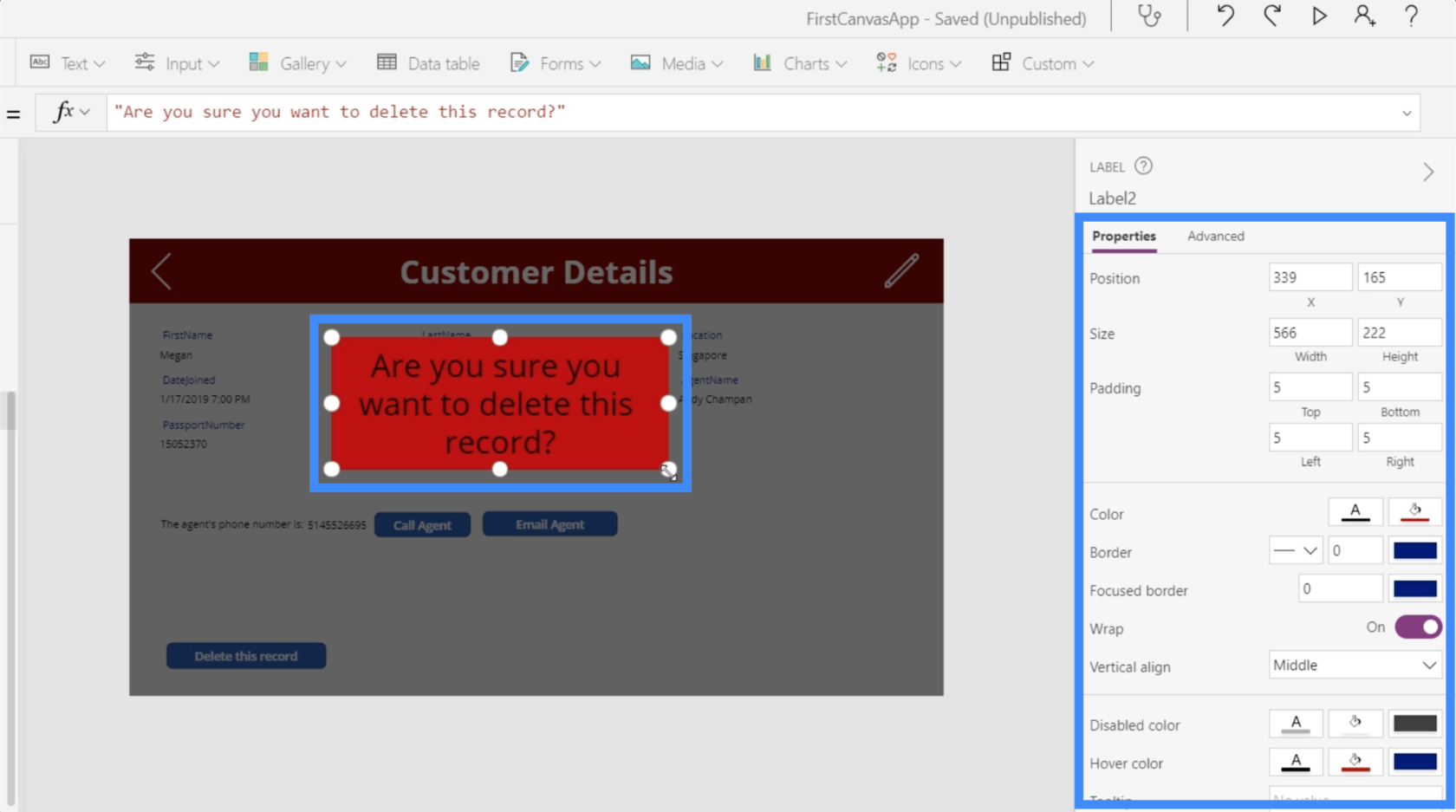
Je důležité, aby tato zpráva byla jasně viditelná, takže pozadí nastavíme na červenou. Zvětšíme písmo a vše dáme do středu. Všechny tyto možnosti přizpůsobení najdete v pravém podokně.

Budeme také potřebovat tlačítka „Ano“ a „Ne“, takže sem přidáme dvě tlačítka a změníme text pro každé tlačítko.

Když tedy někdo klikne na tlačítko smazat, zobrazí se tyto prvky. Poté aplikace počká, až uživatel klikne na Ano nebo Ne, než se něco stane.
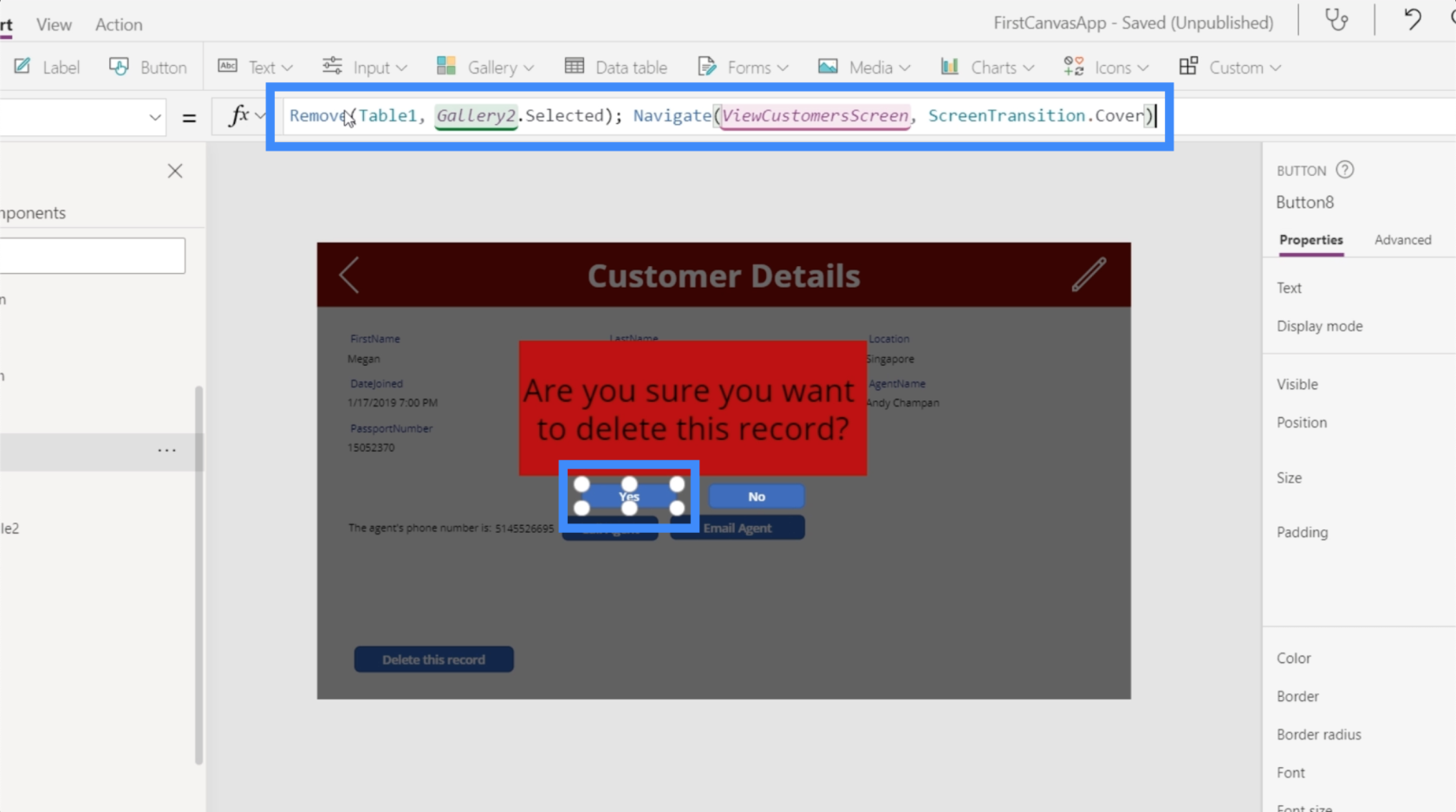
Nejprve začneme pracovat na tlačítku Ano. Zvýrazníme jej a zvolíme vlastnost OnSelect, poté se vrátíme zpět ke vzorci, který jsme dříve uložili pomocí funkce Odebrat a zkopírujeme jej sem.

Tento vzorec opět vyzve systém, aby nejprve odstranil vybraný záznam, a poté přejde na obrazovku Zobrazit zákazníky.
Chceme však také aktualizovat kontext potvrzovací proměnné zpět na false, protože technicky již uživatel své rozhodnutí smazat záznam již potvrdil.
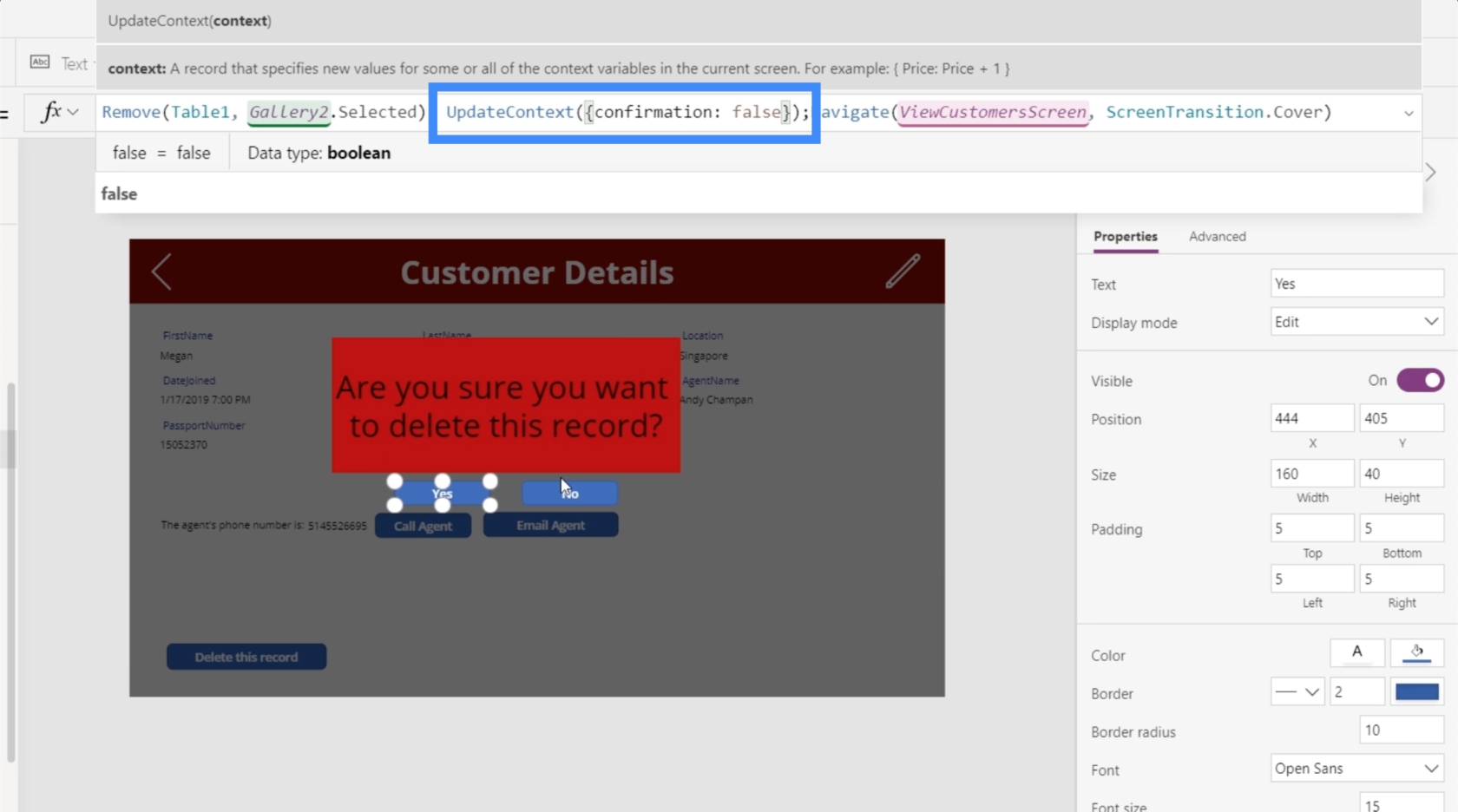
Proto sem přidáme funkci UpdateContext. Použijeme potvrzení proměnné a nastavíme ji na hodnotu false.

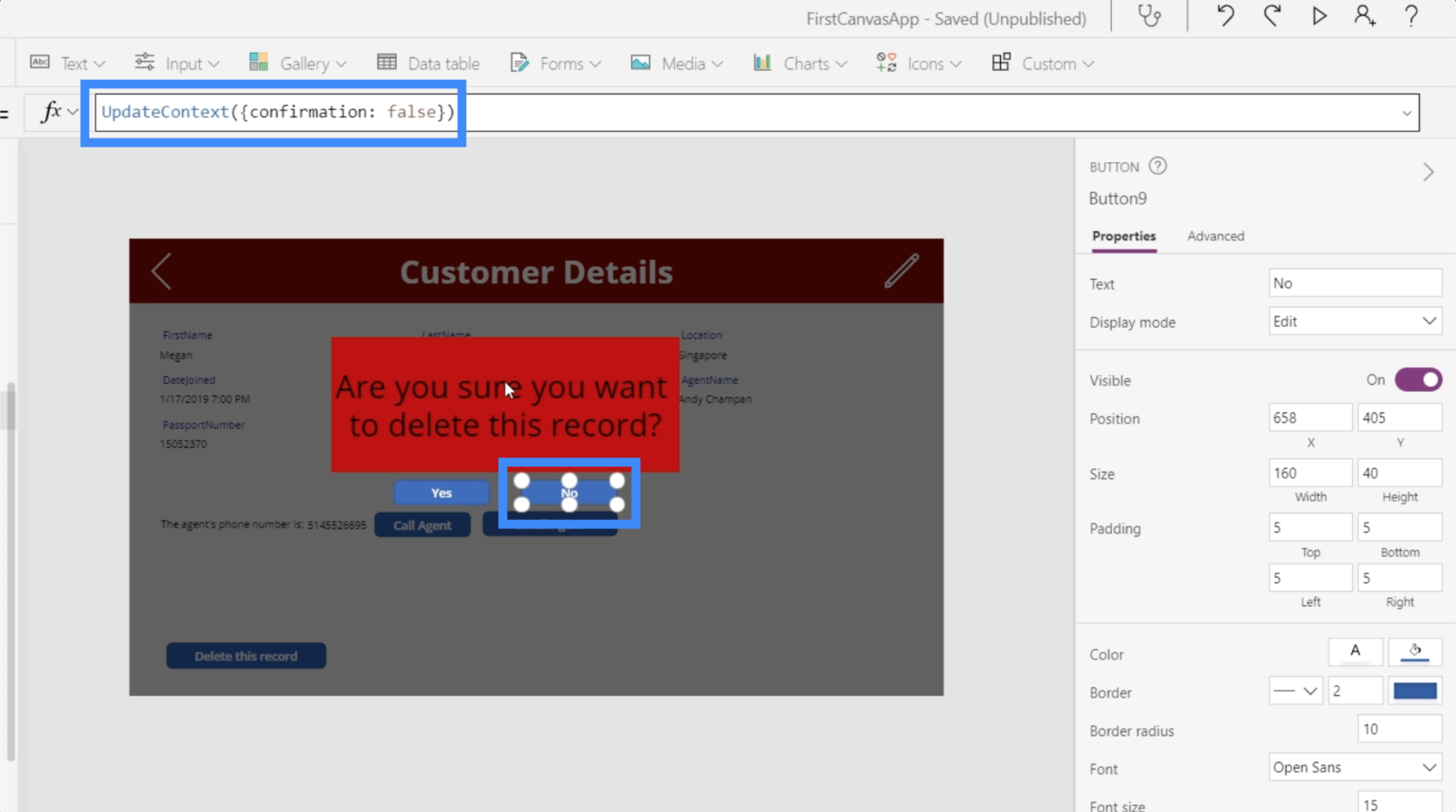
Dále pracujme na tlačítku Ne. Bude to jednodušší, protože potřebujeme, aby tato potvrzovací obrazovka zmizela a nedělali nic jiného, když uživatel klikne na Ne. Takže znovu použijeme funkci UpdateContext a odkážeme na potvrzení proměnné a nastavíme ji na hodnotu false.

Když tedy uživatel zvolí Ne, v ideálním případě celé potvrzovací okno zmizí.

Seskupování prvků vyskakovacího okna s potvrzením dohromady
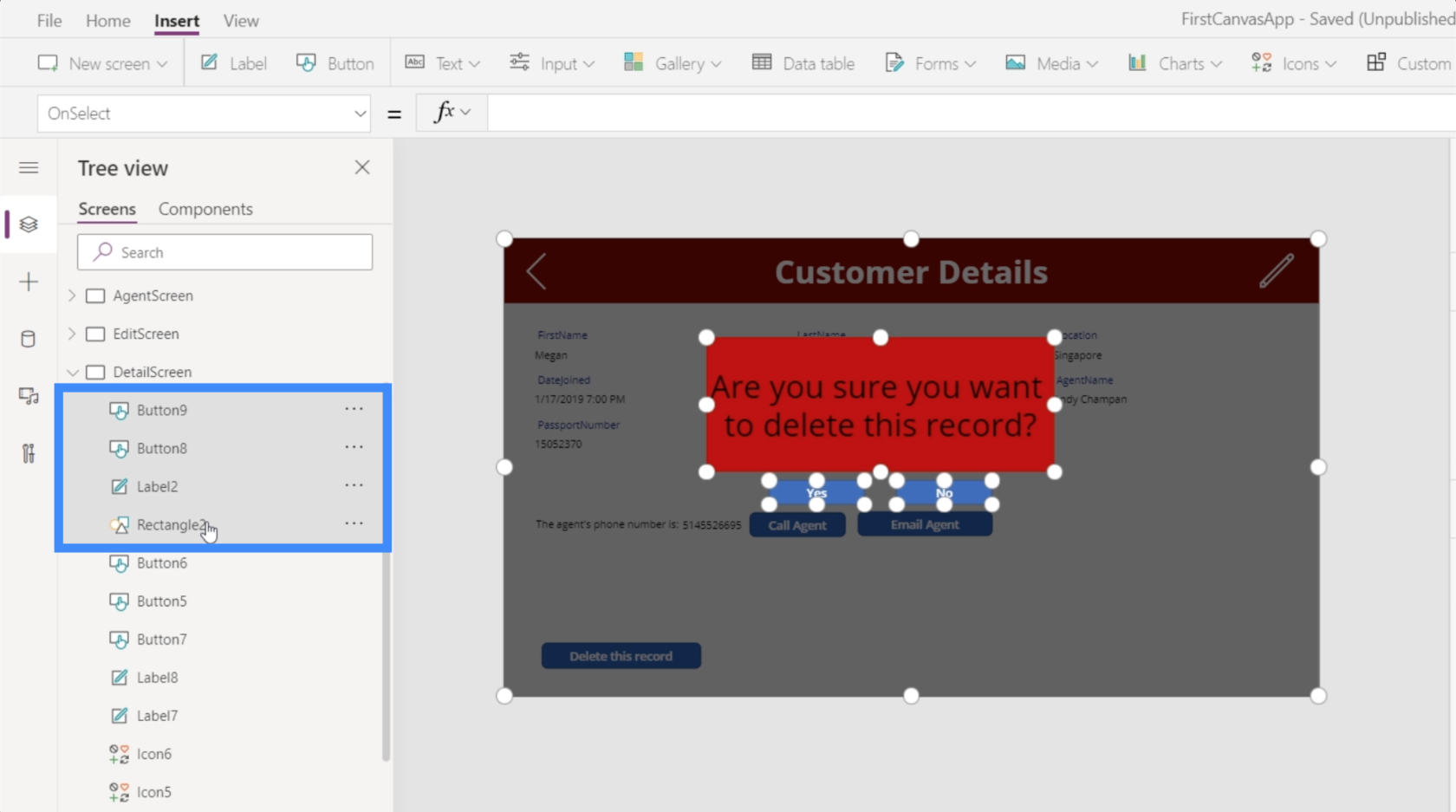
V tuto chvíli tlačítka Ano a Ne zatím nefungují. Je to proto, že vyskakovací okno s potvrzením není jen o tlačítku. Jde o skupinu prvků, které zahrnují černé pozadí, štítek a dvě tlačítka.
Chceme je seskupit a změnit viditelnost na základě potvrzovací proměnné. Mluvili jsme ov předchozím tutoriálu.
Klikněte zde na každý ze čtyř prvků a zároveň podržte tlačítko Ctrl, abyste je všechny zvýraznili.

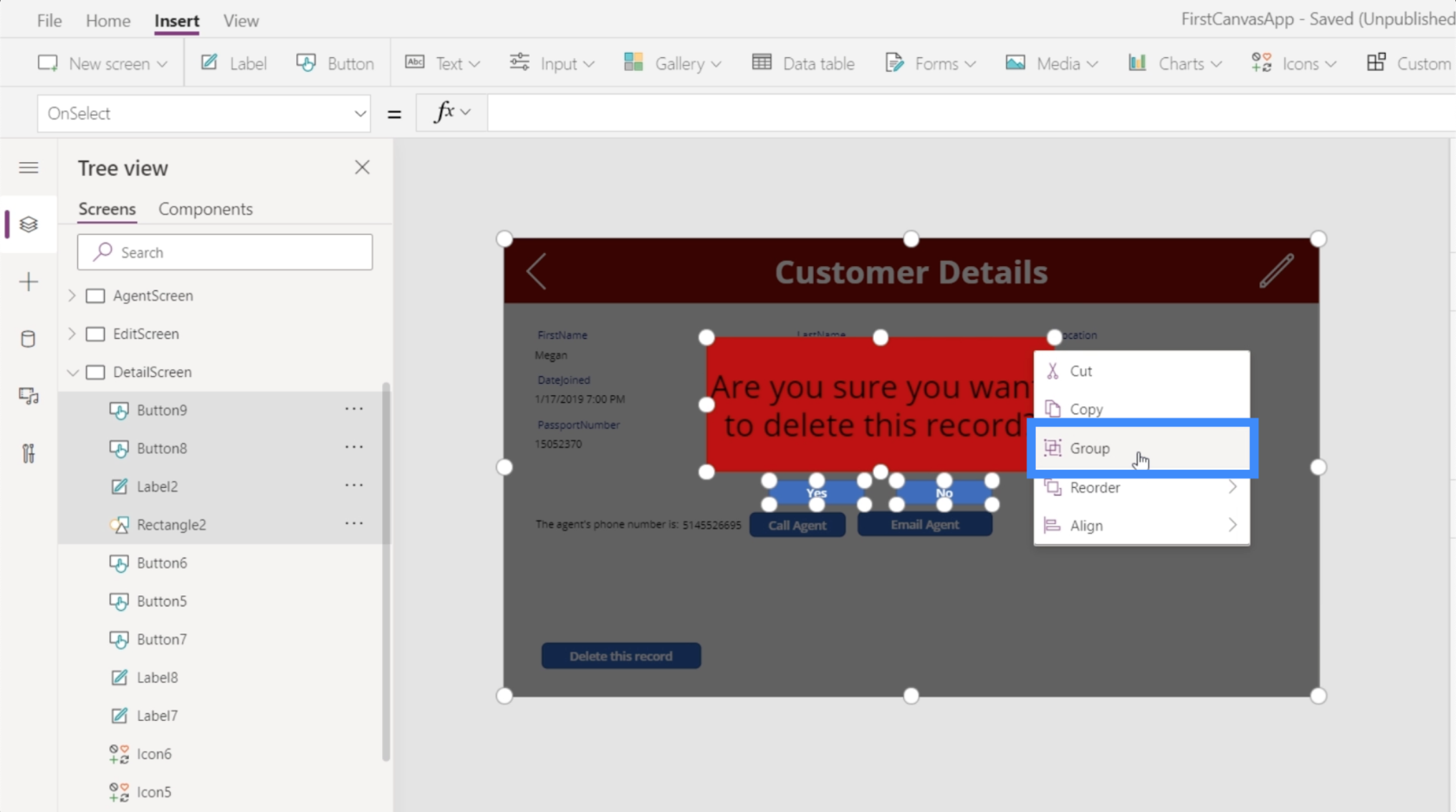
Poté je seskupíme kliknutím pravým tlačítkem a výběrem Seskupit.

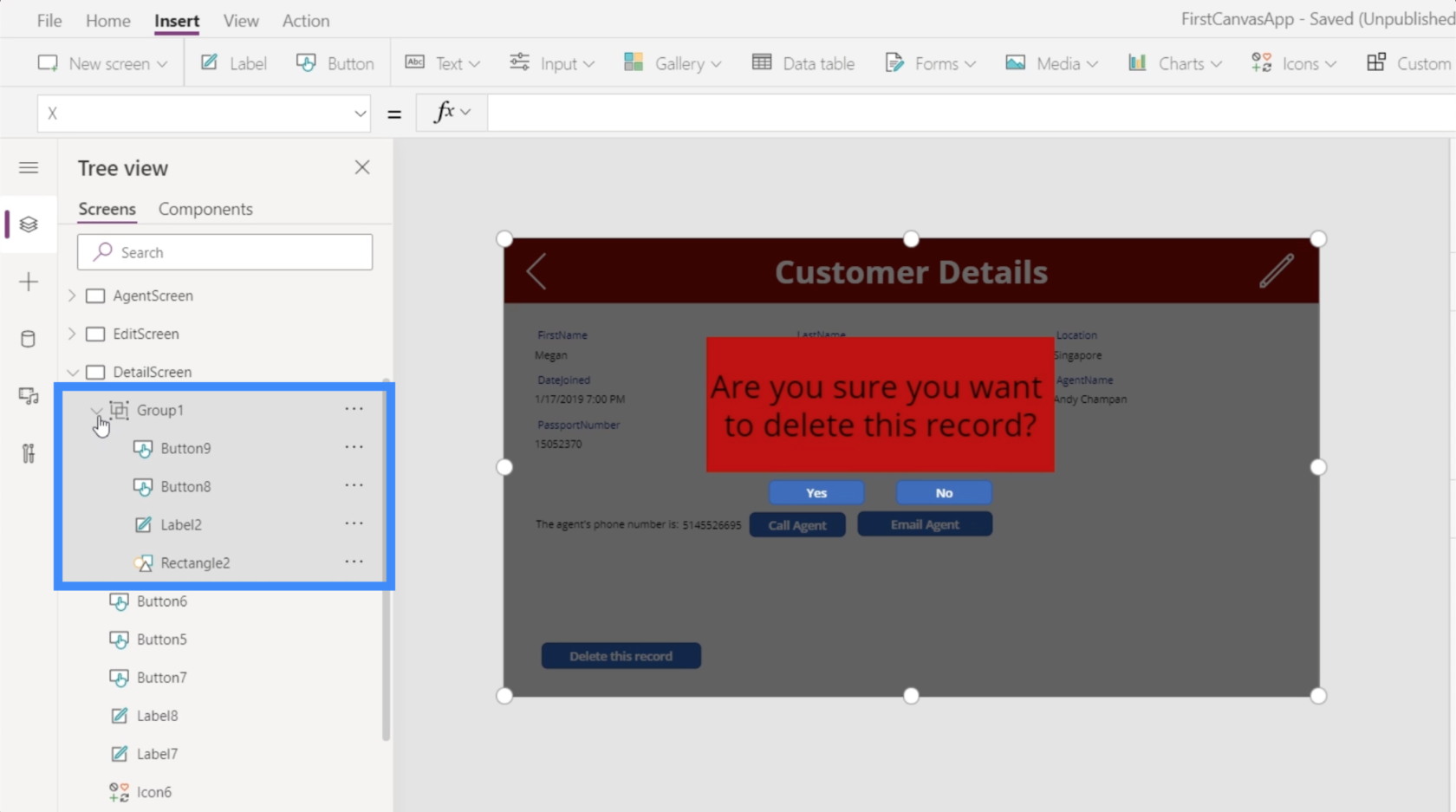
Nyní jsou všichni součástí stejné skupiny, která je Group1.

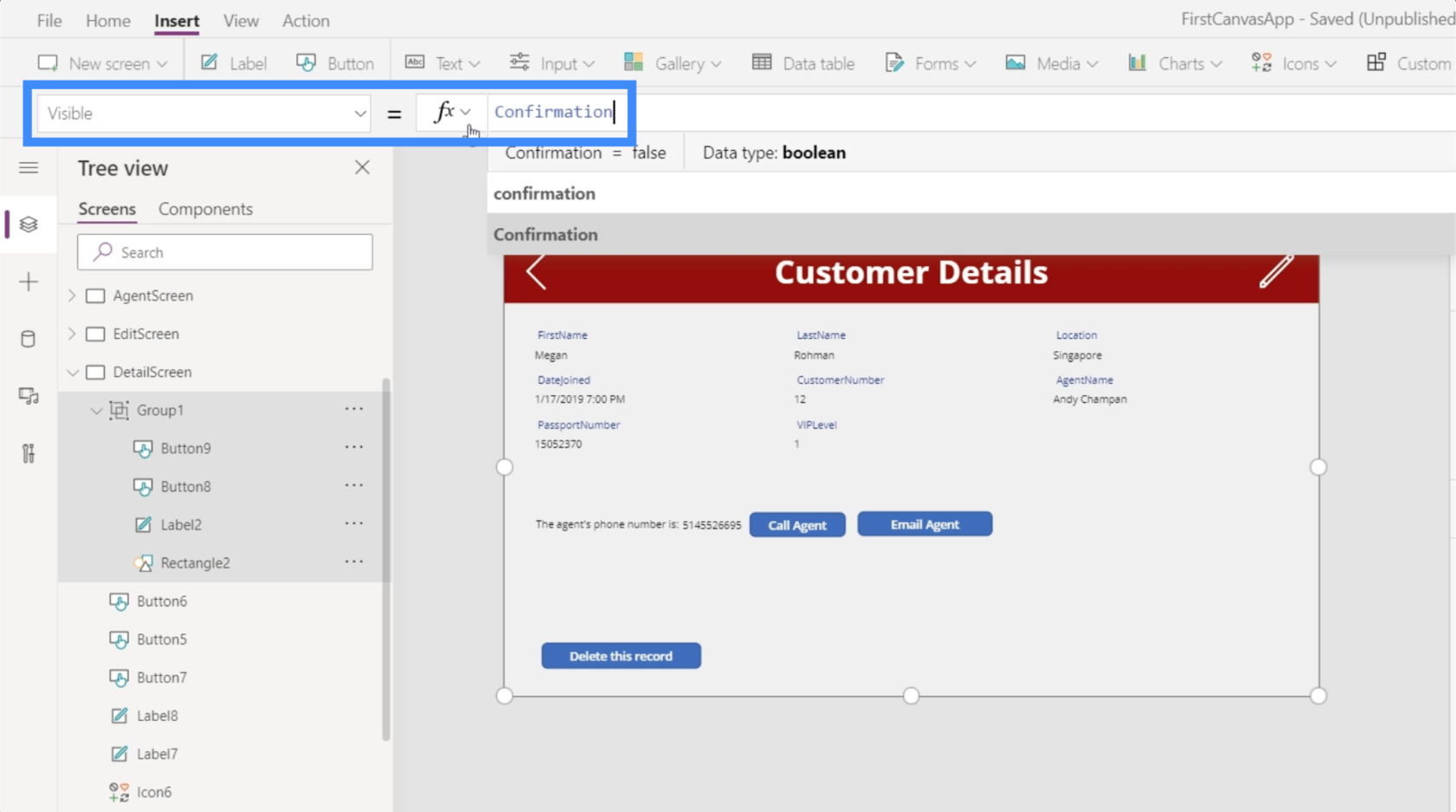
Protože chceme upravit viditelnost Skupiny1 tak, aby se zobrazovala pouze v případě, že je potvrzovací proměnná pravdivá, jednoduše ji nastavíme na potvrzení.

Nyní se vyskakovací okno zobrazí pouze tehdy, když někdo klikne na tlačítko Odstranit. To pak aktualizuje kontext potvrzovací proměnné na hodnotu true, což znamená, že vlastnost viditelnosti skupiny1 bude také pravdivá. Odtud může koncový uživatel vybrat Ano nebo Ne.
Závěr
Opravdu, Power Apps je tak výkonná platforma, zejména pokud chcete ostatním lidem umožnit vidět a pracovat s vašimi daty prostřednictvím aplikace.
I ty nejmenší funkce mohou zcela zlepšit uživatelský zážitek. Skvělá věc na tom všem je skutečnost, že si můžete vytvořit vlastní aplikaci od nuly, i když nemáte žádné znalosti o vývoji aplikací.
Přidání potvrzovacího vyskakovacího okna a vytvoření tlačítka pro odstranění jsou jen špičkou ledovce. Existuje tolik dalších funkcí, které můžete přidat, aby byla vaše aplikace co nejintuitivnější a nejfunkčnější.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








