Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto tutoriálu budeme hovořit o ověřování dat a o tom, proč je v našich aplikacích potřebujeme.
Diskutovali jsmev minulých výukových programech a je úžasné, jak můžeme koncovým uživatelům umožnit vkládat nová data nebo měnit stávající informace bez problémů prostřednictvím naší aplikace. Vyskytnou se však případy, kdy koncový uživatel může zadat informace, které neodpovídají tomu, co formulář vyžaduje. Zde přichází na řadu validace dat.
Obsah
Co je validace dat?
Ověření dat zabraňuje koncovým uživatelům odesílat chybná data ve vašich formulářích.
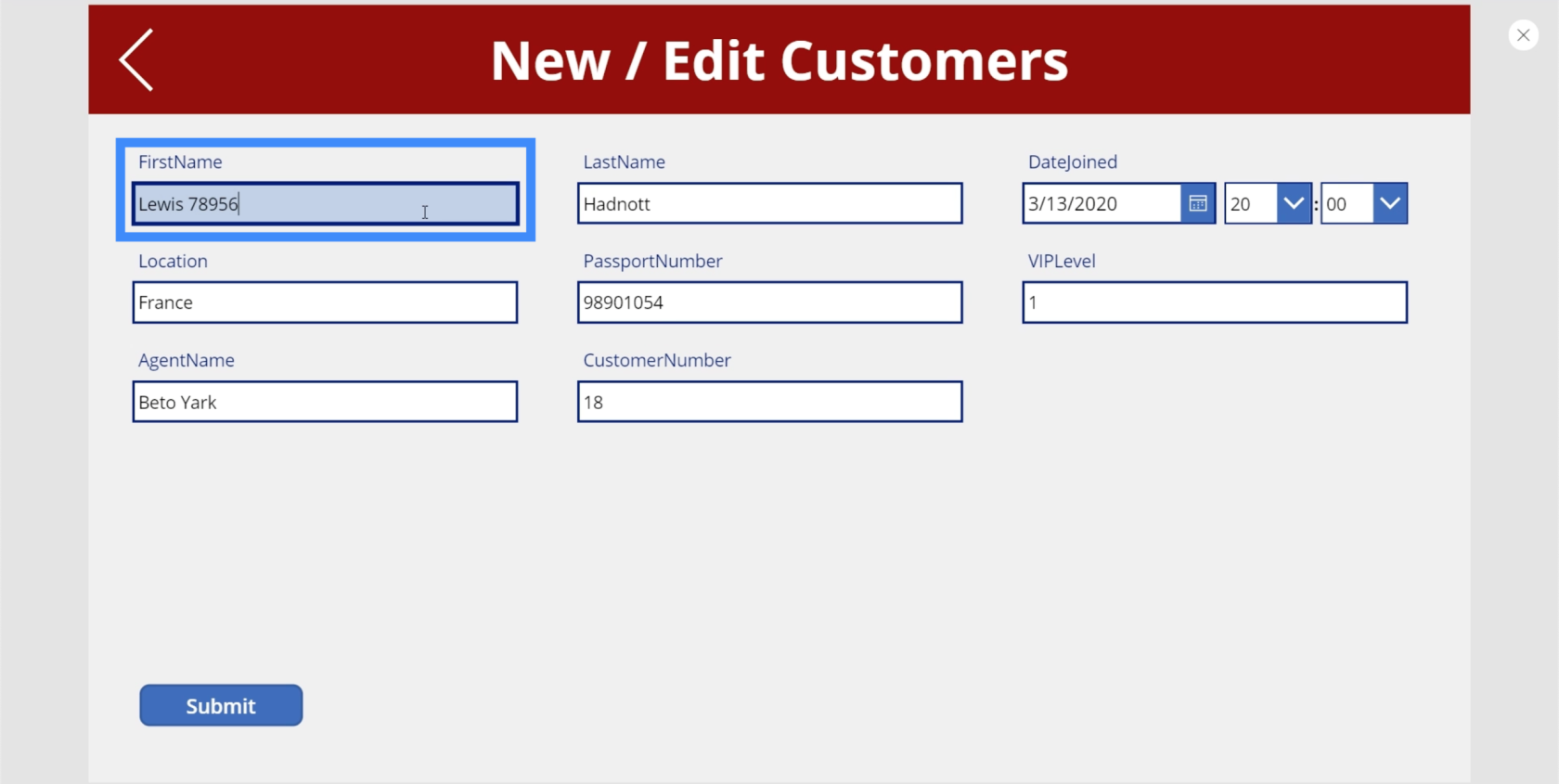
Například nedává smysl mít čísla připojená ke jménu.

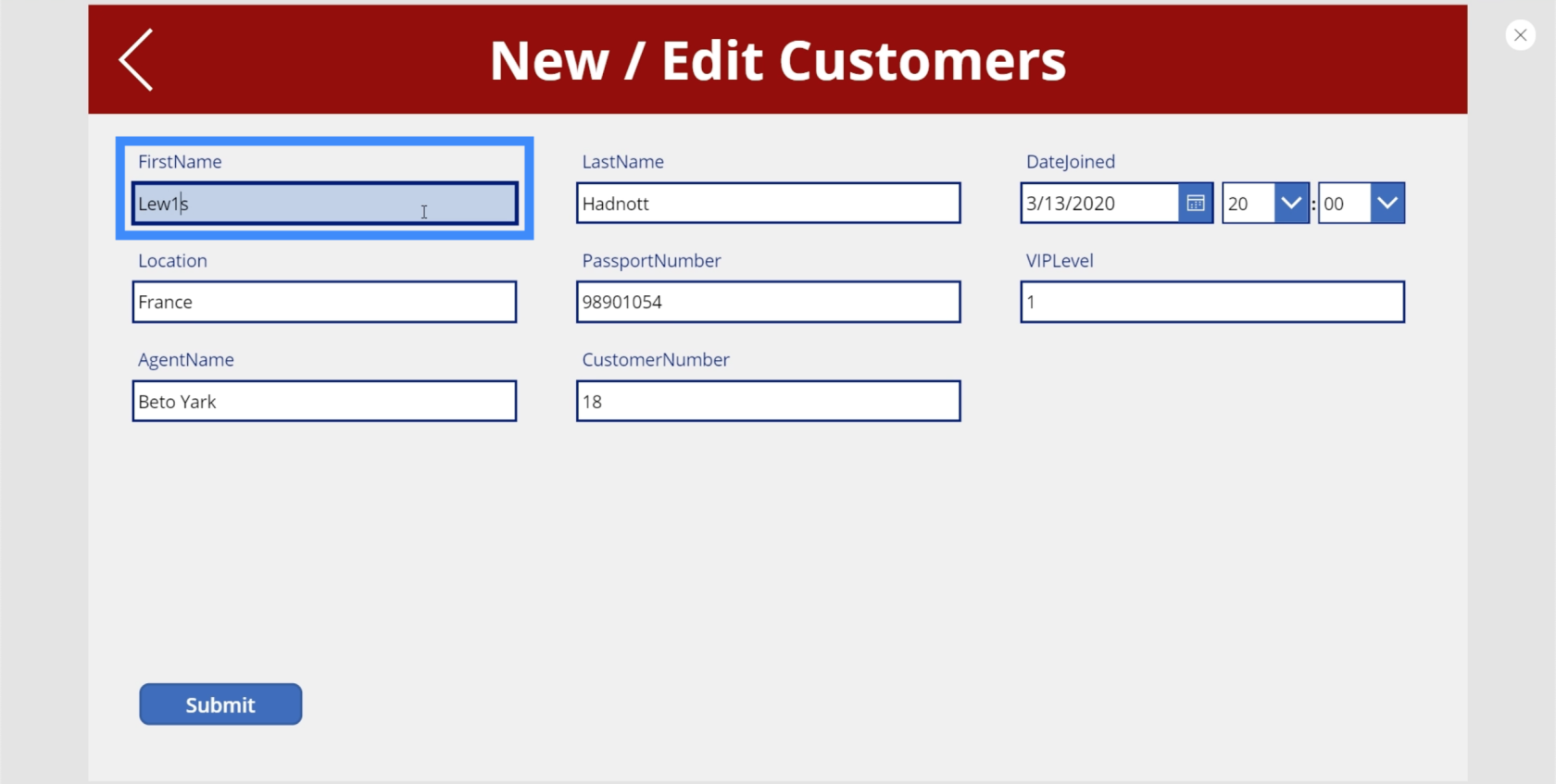
Někteří také mohou jako chybu zadat 1 místo I.

Bez ověření dat se kliknutím na tlačítko Odeslat automaticky aktualizuje backendový zdroj dat. To by mohlo způsobit problémy s vědomím, že v poskytnutých informacích byly chyby. Ověření dat pomáhá tomuto problému předejít.
Ověření dat kontroluje určitá pravidla a parametry, které pomáhají určit, zda lze data formuláře odeslat či nikoli.
Existují různé způsoby, jak nastavit ověřování dat v Power Apps. Pojďme si projít některé z nejlepších způsobů, jak to udělat.
Ověření dat pomocí IsMatch
Již dříve jsme zmínili, že ověřování dat se řídí sadou pravidel. V případě příkladů, které jsme si ukázali, bylo hlavním problémem zadání čísel do polí, kde čísla nedávají smysl. V takových případech nám může funkce IsMatch pomoci se tomu vyhnout.
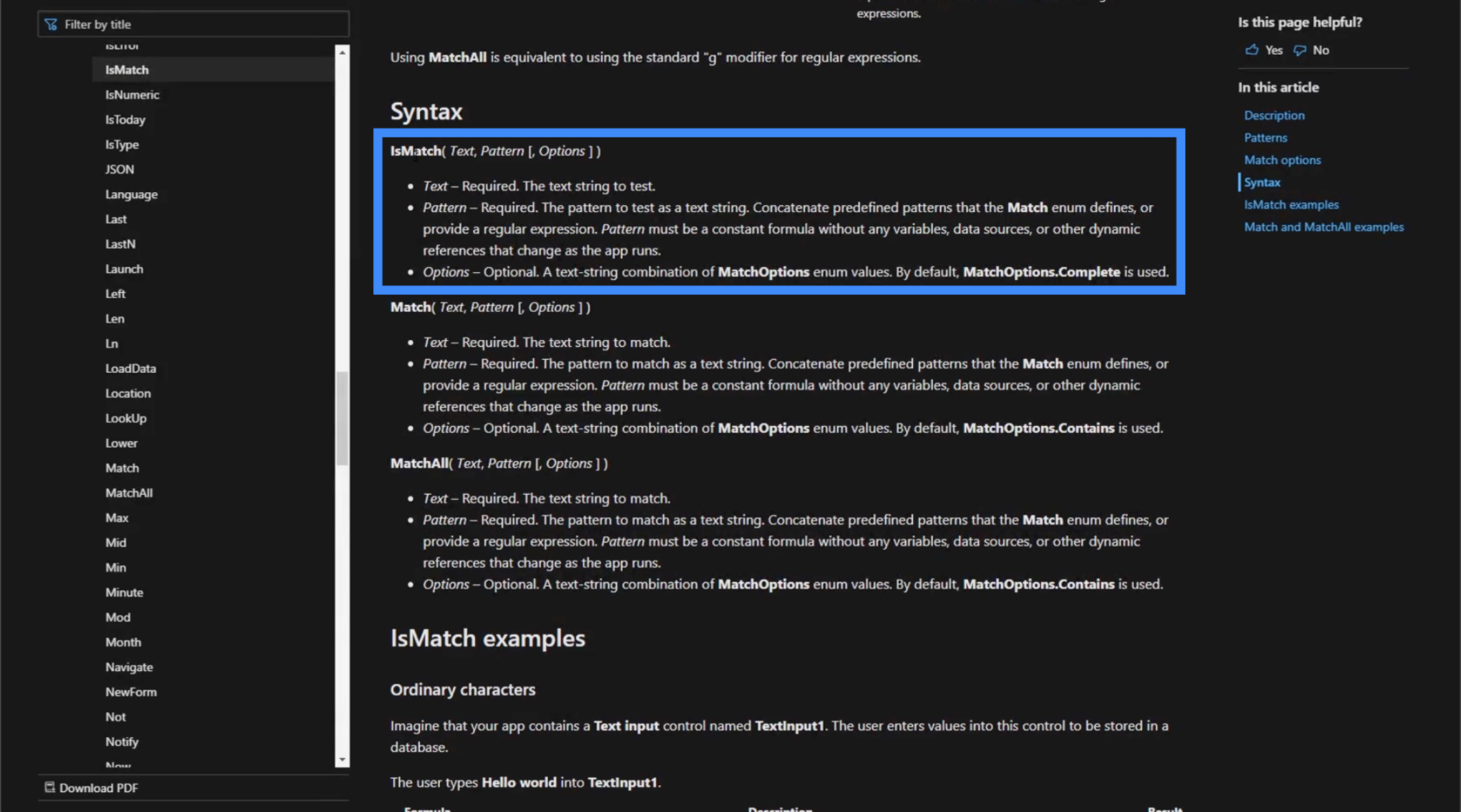
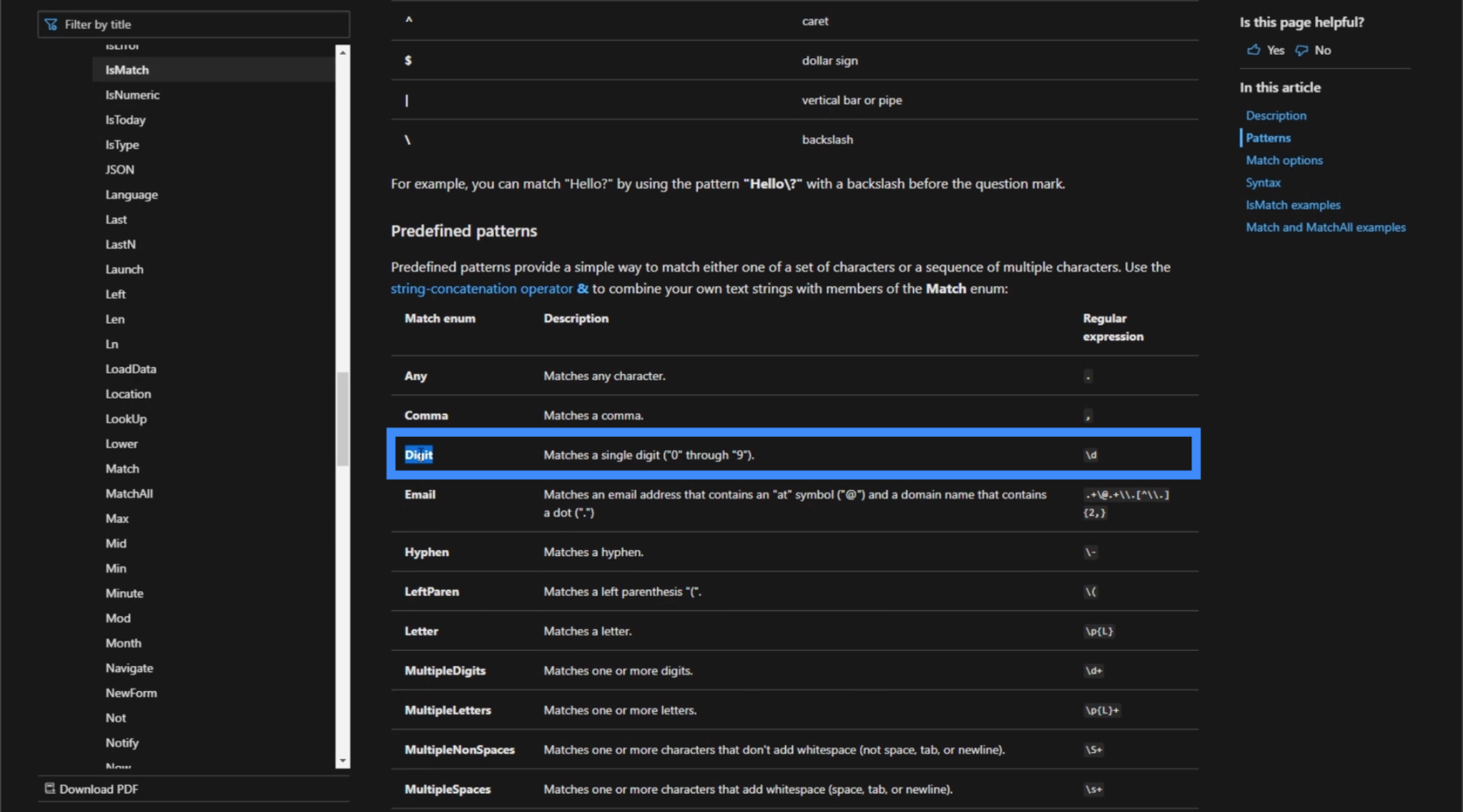
Abychom pochopili, jak IsMatch funguje, podívejme se na dokument Microsoft Power Apps .

IsMatch přebírá text, vzor a některé možnosti. V podstatě to ukazuje, že tato funkce vyhodnocuje text na základě vzoru.
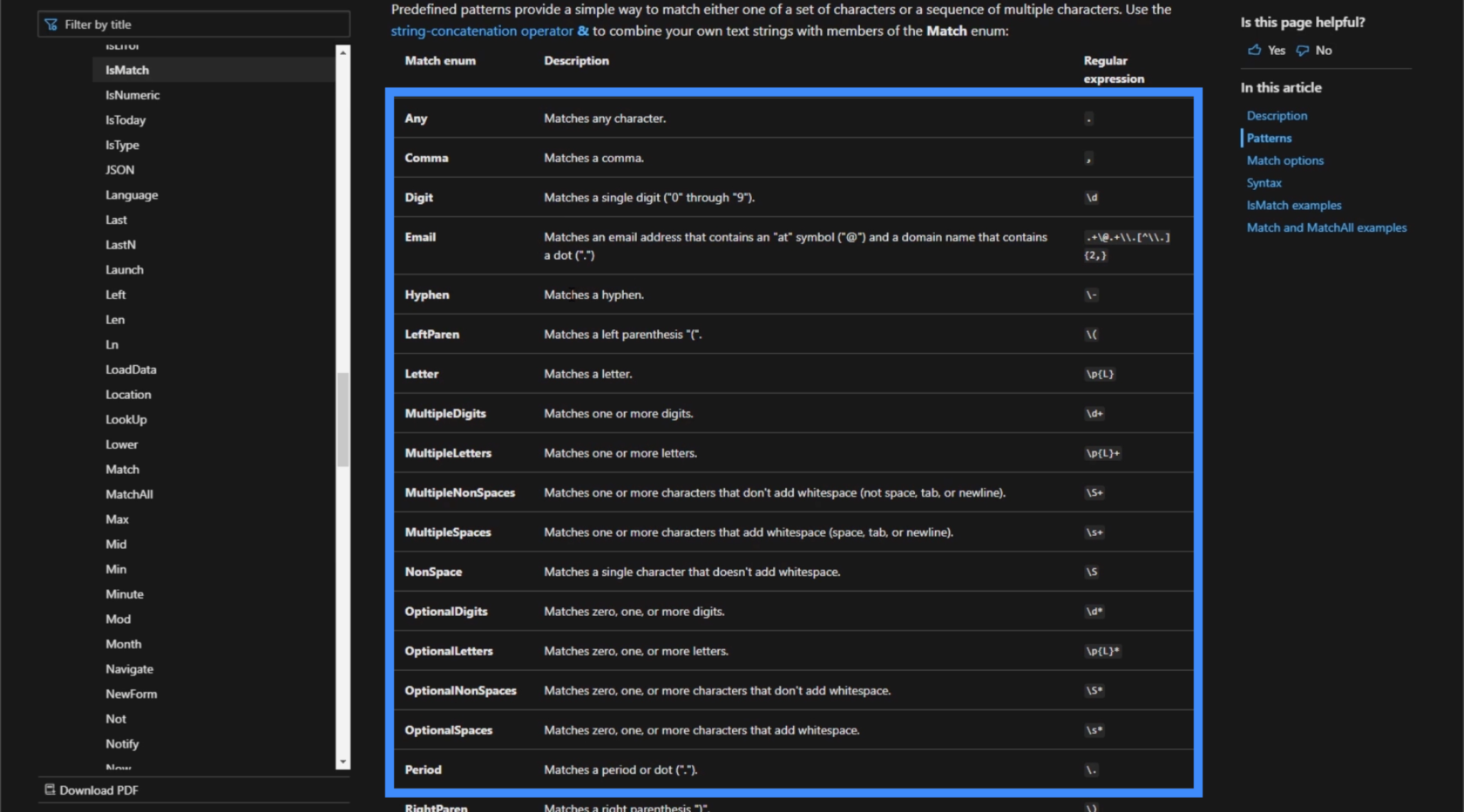
Text pokrývá vše, co koncový uživatel zadá do textového pole. Pokud jde o vzor, existuje několik různých předem určených vzorů, jako jsou čárky, číslice nebo e-mailové adresy.

Pokud například zvolíte vzor e-mailu, IsMatch se ujistí, že zadaný text odpovídá tomuto vzoru. Odtud by to vrátilo buď True nebo False.
V našem případě použijeme vzor pro číslici. To pokrývá všechny jednotlivé číslice od 0 do 9.

Jakmile použijeme tento vzor, funkce IsMatch bude hledat jakoukoli číslici v textu a vrátí hodnotu true nebo false podle toho, co najde.
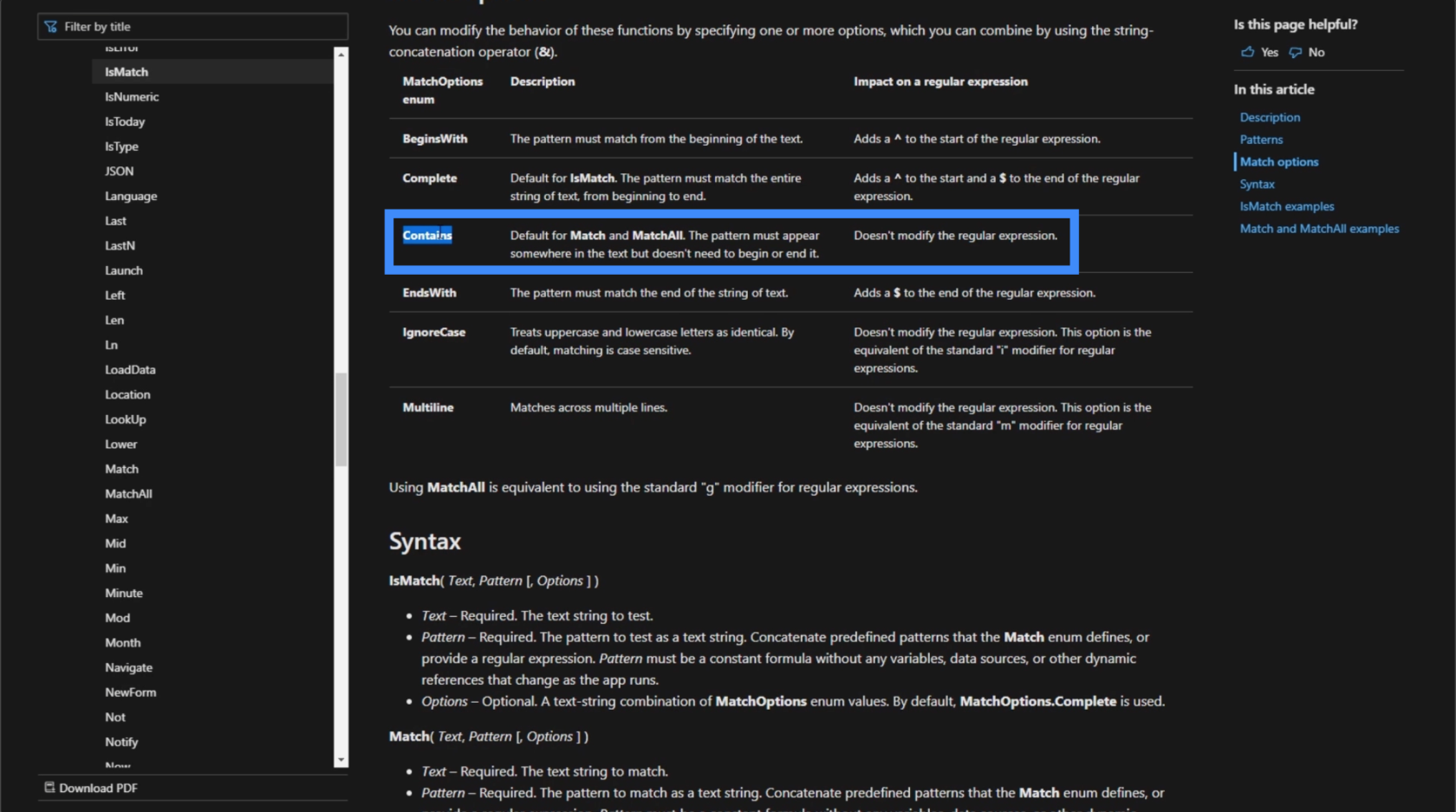
Existují také specifické parametry, které pomáhají zpřesnit náš vzorec při použití funkce IsMatch. V tomto případě použijeme parametr Obsahuje. Tento parametr kontroluje, zda se vzor objevuje v textu, ale nemusí jím nutně začínat nebo končit.

Vraťme se k naší aplikaci a podívejme se, jak to můžeme aplikovat na náš formulář.
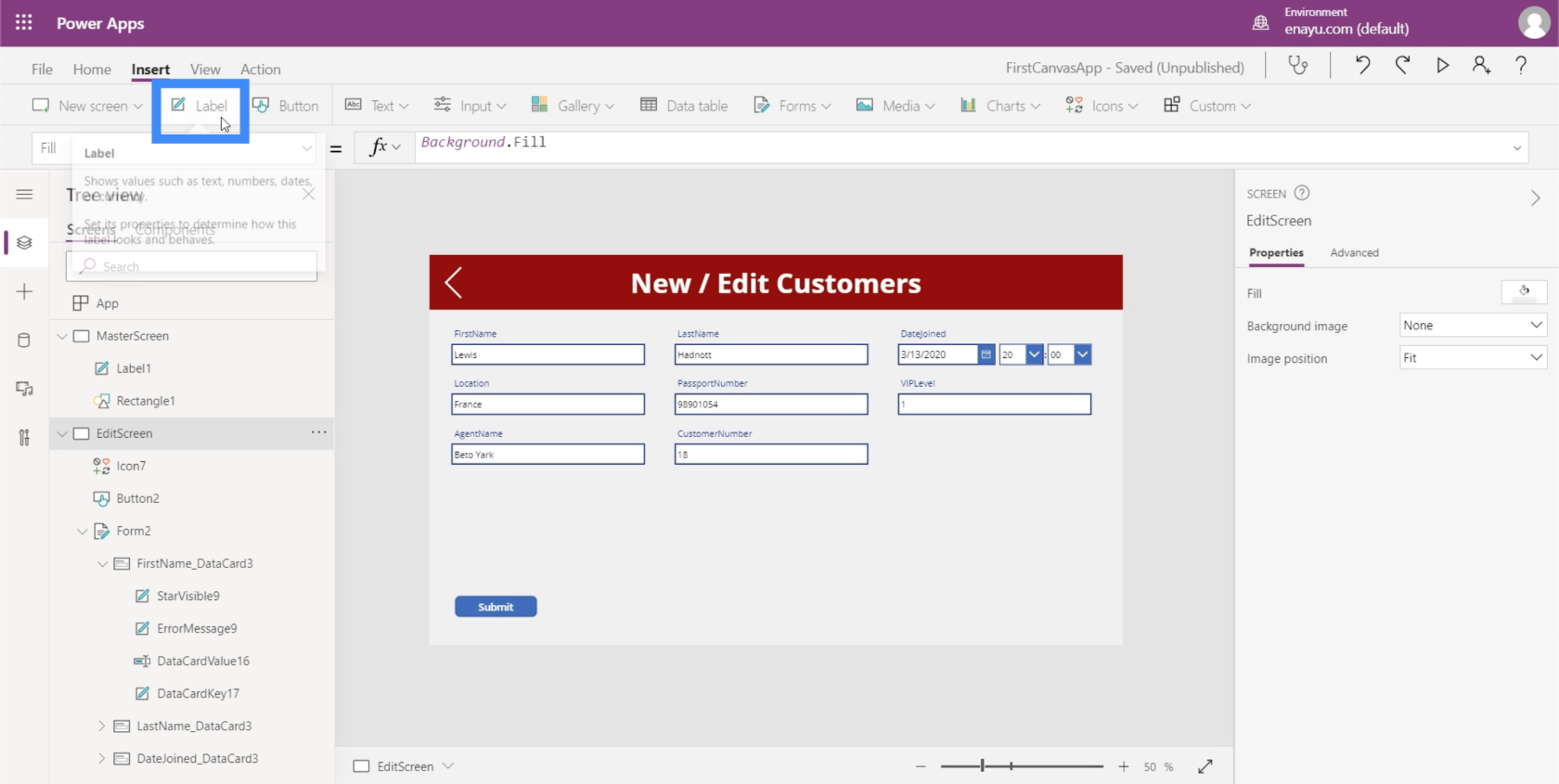
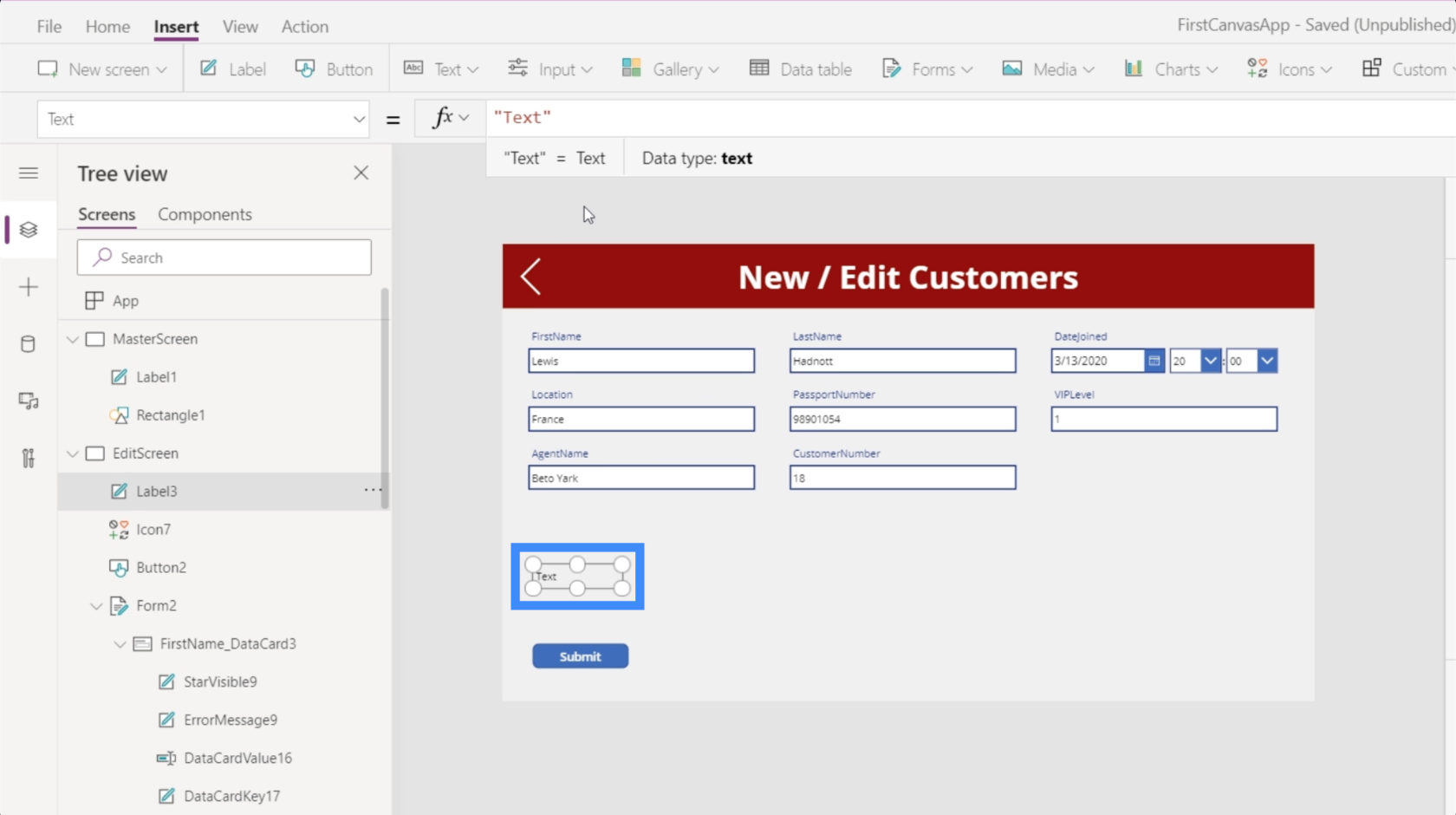
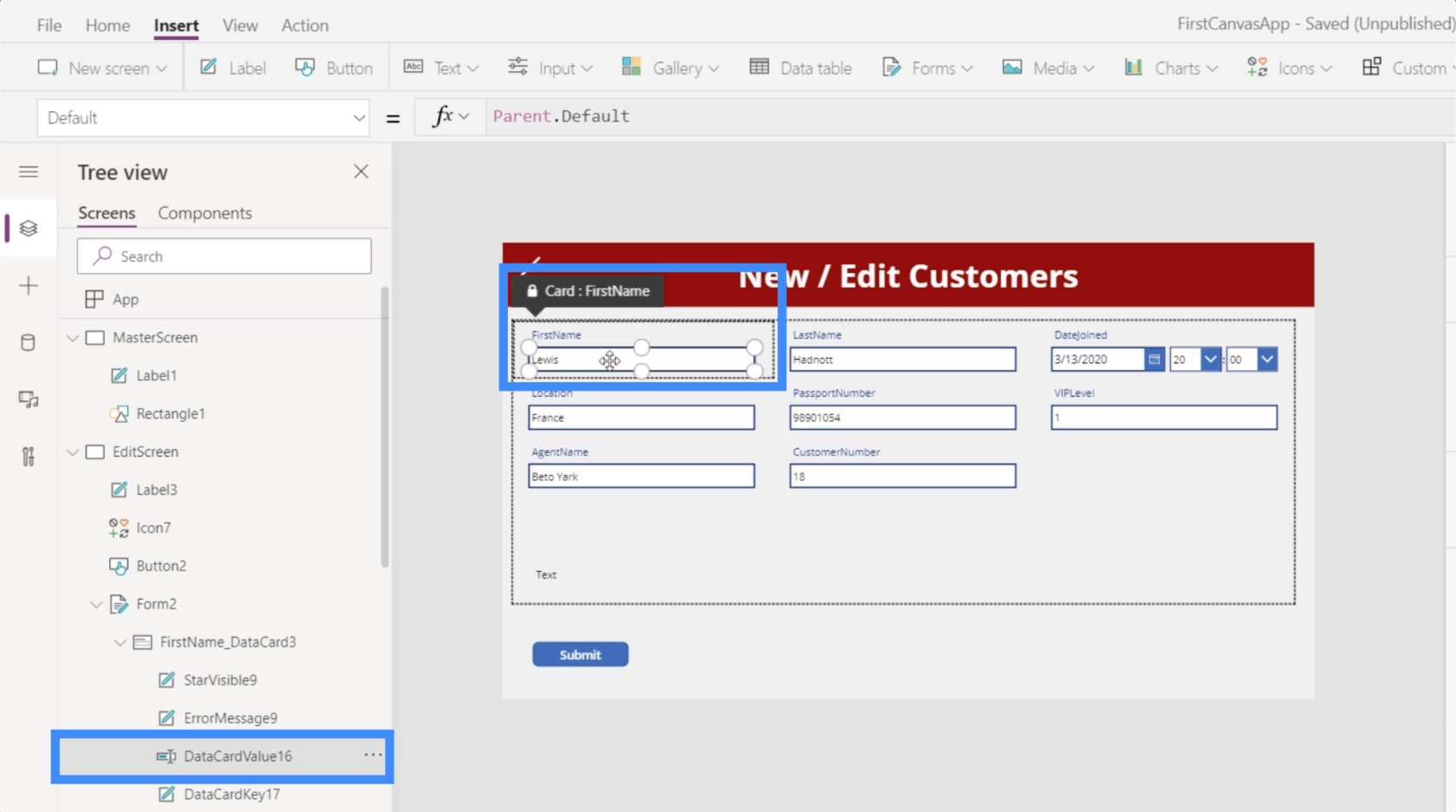
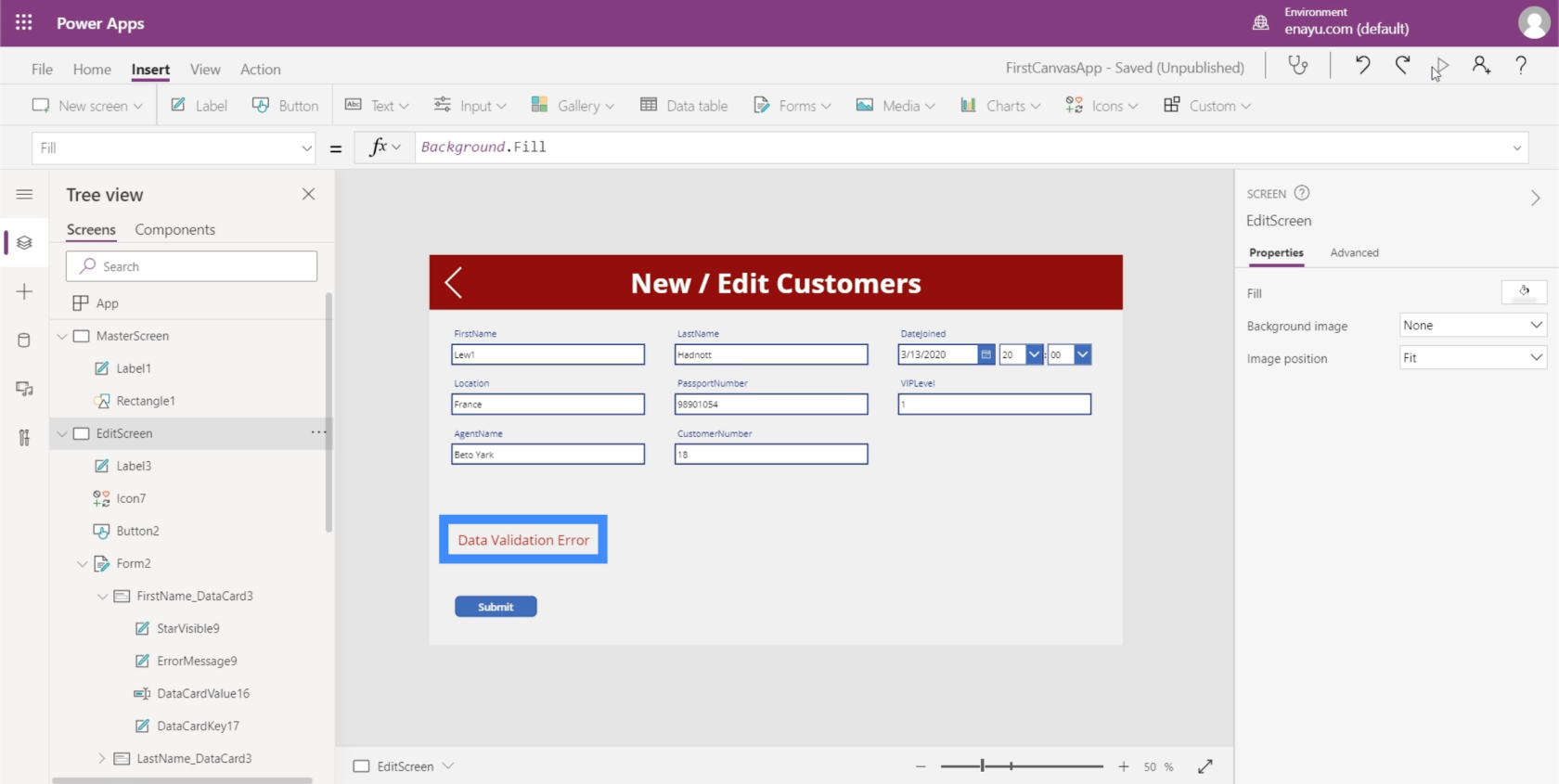
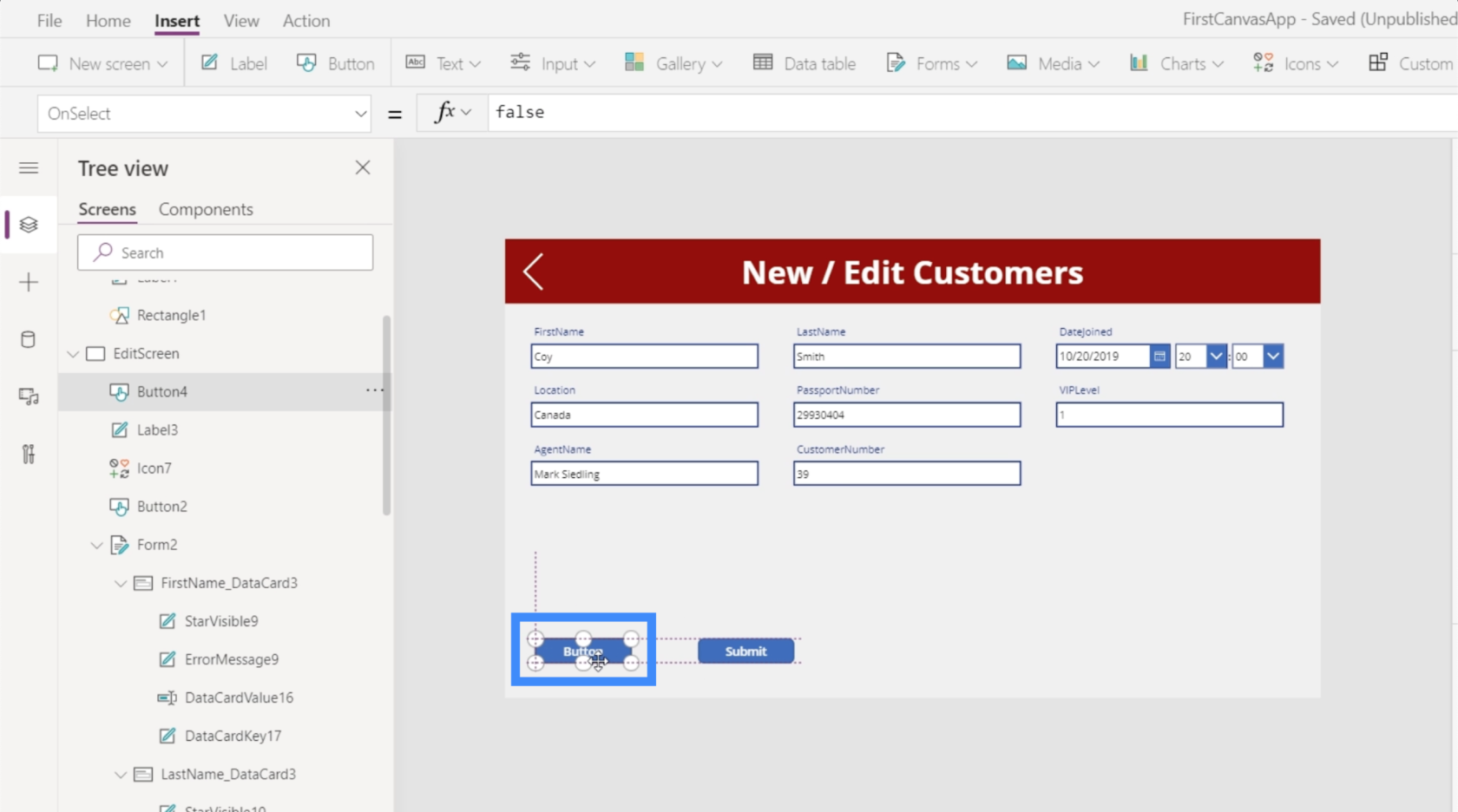
Začneme přidáním štítku.

Umístíme jej poblíž tlačítka Odeslat.

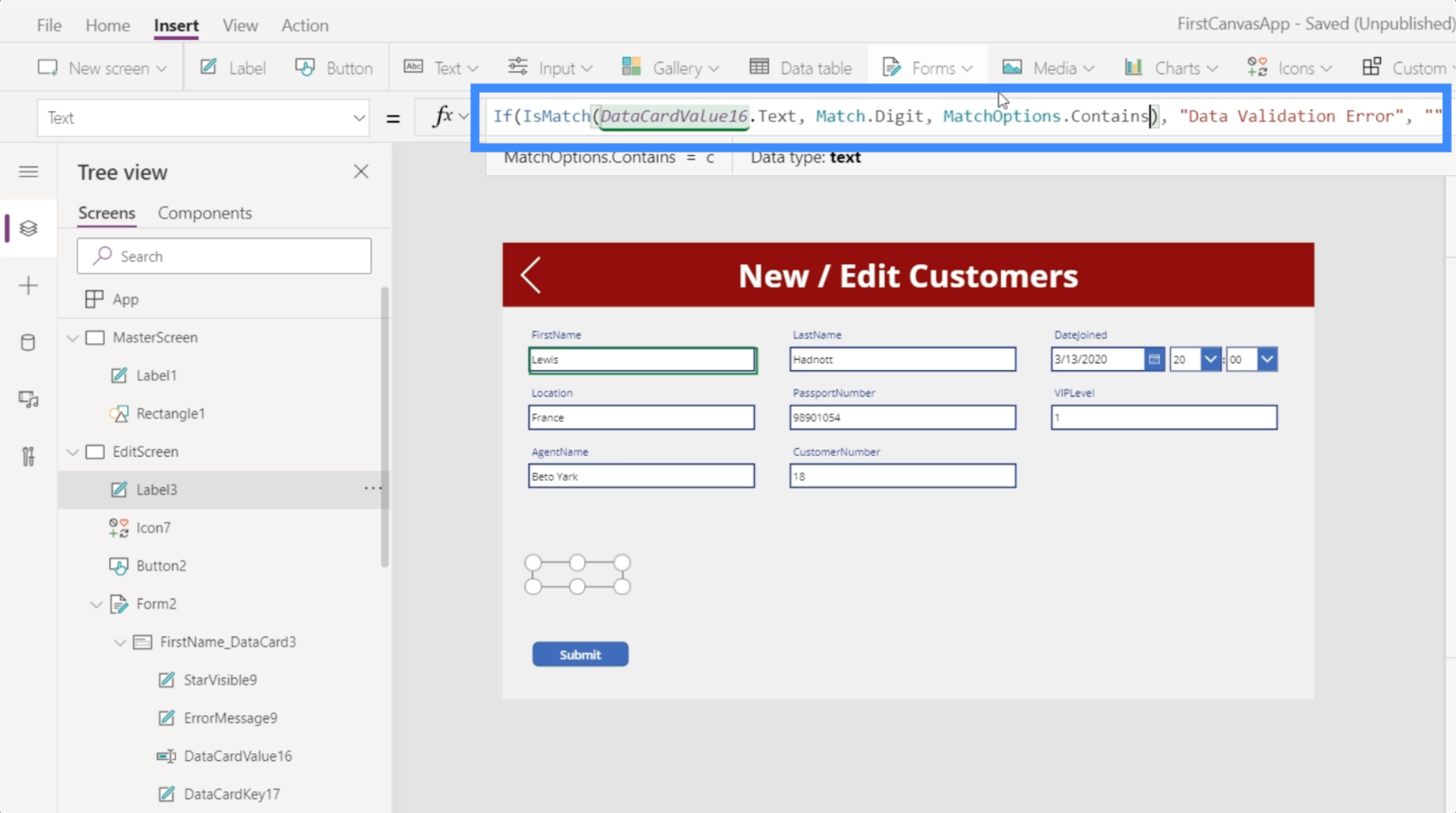
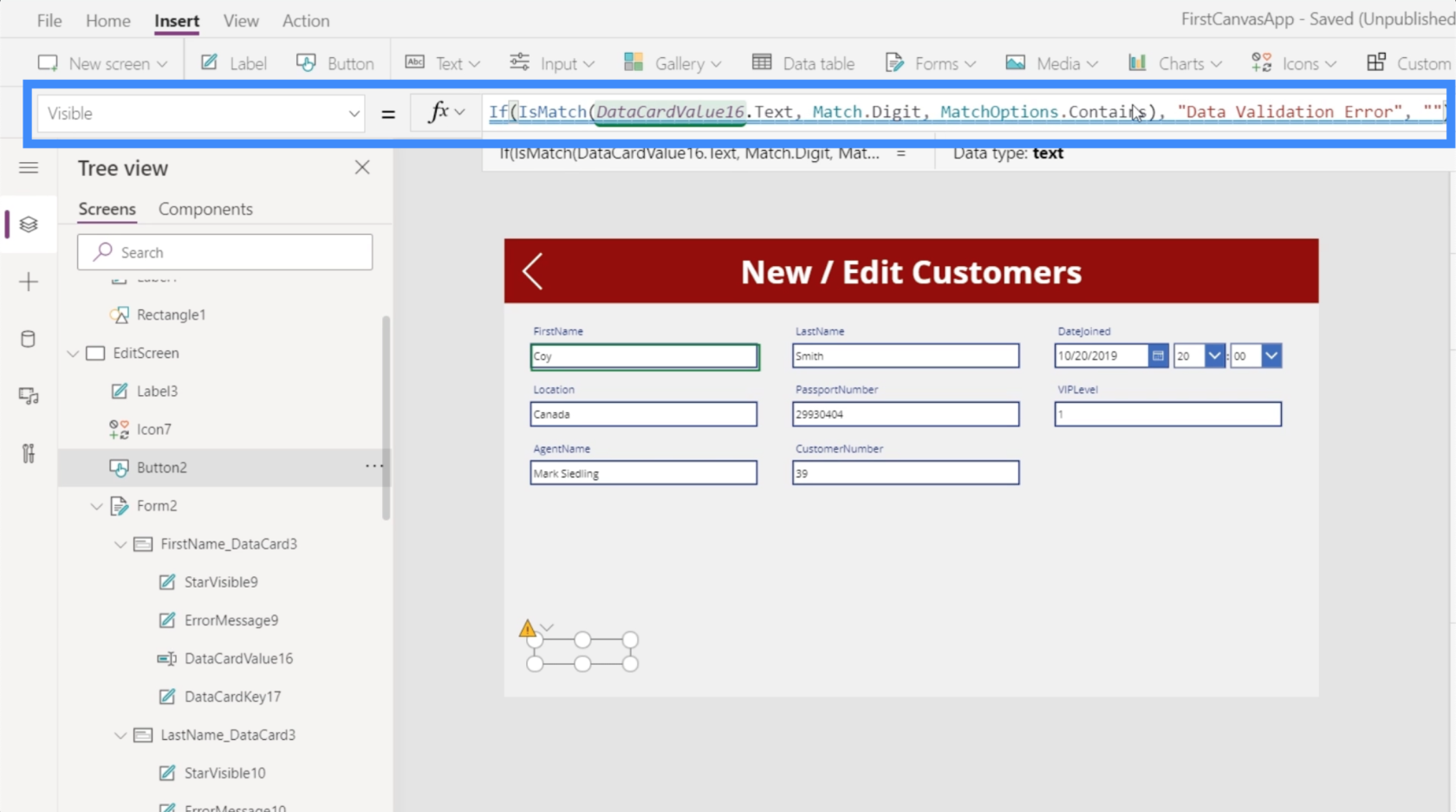
Chceme, aby se text na štítku vytvářel dynamicky. Ale nyní se zaměřme na použití pole Jméno, což je DataCardValue16.

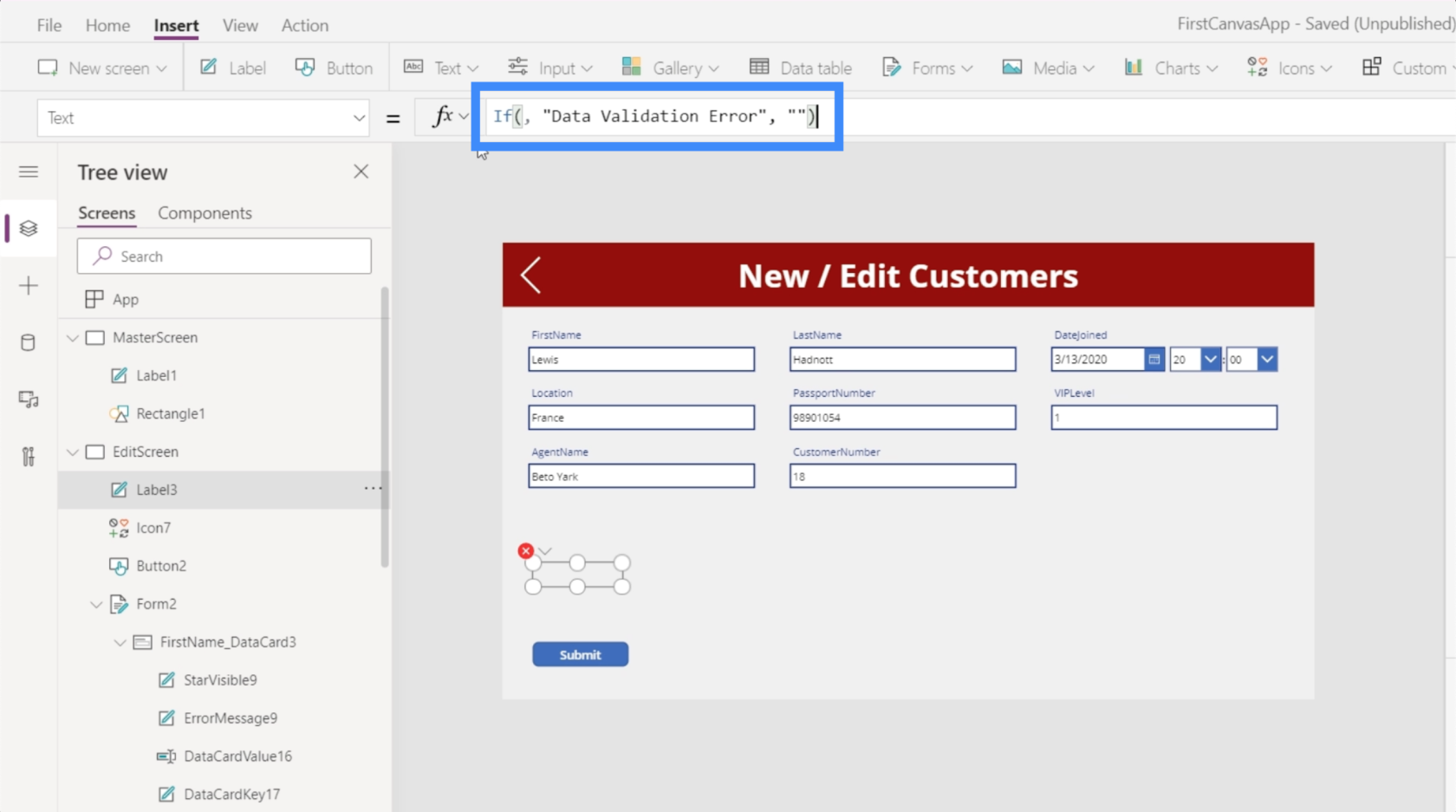
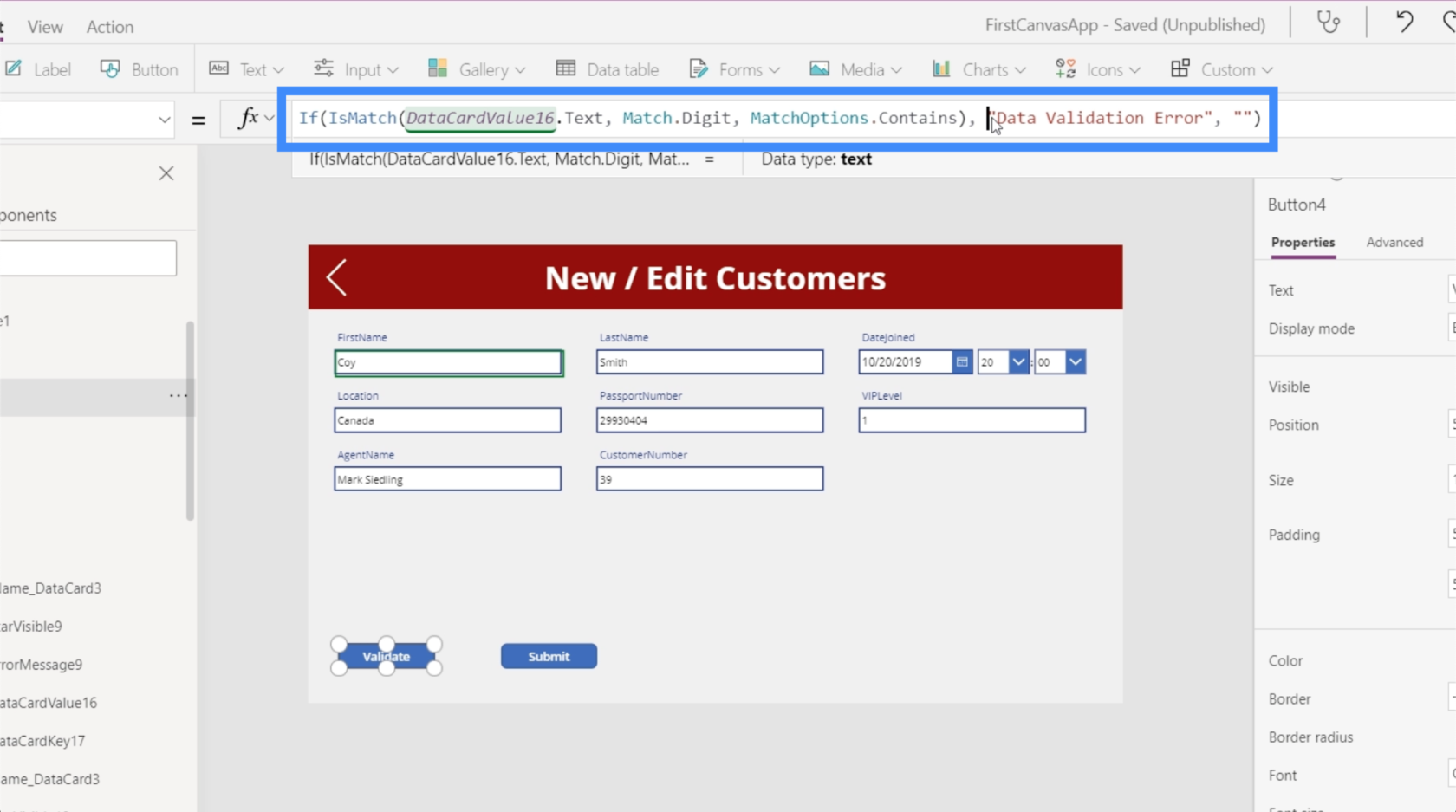
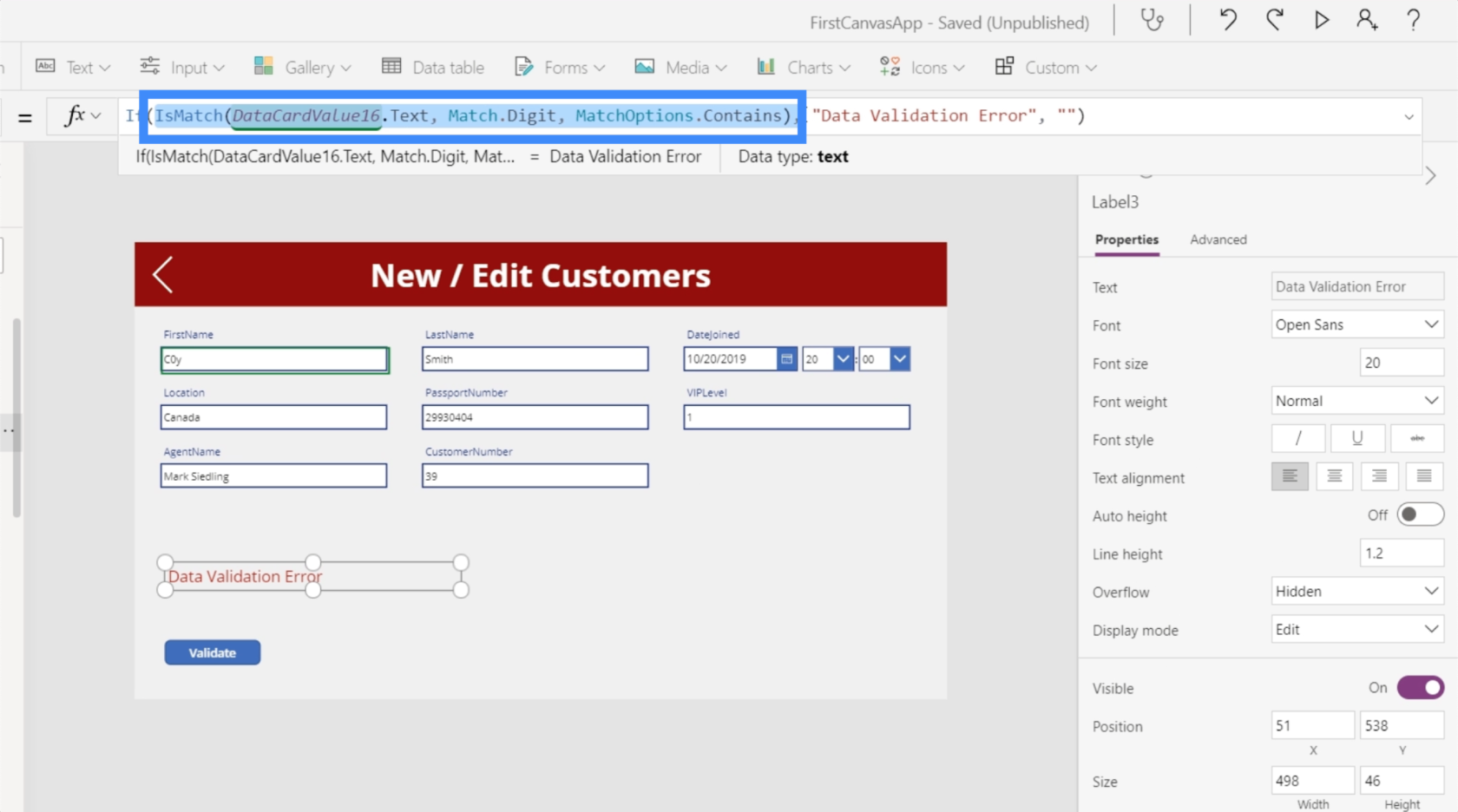
Uděláme toto prohlášení IF. V zásadě, pokud tento vzorec vrátí hodnotu true, chceme, aby štítek zobrazoval „Chyba ověření dat“. V opačném případě zůstane prázdné.

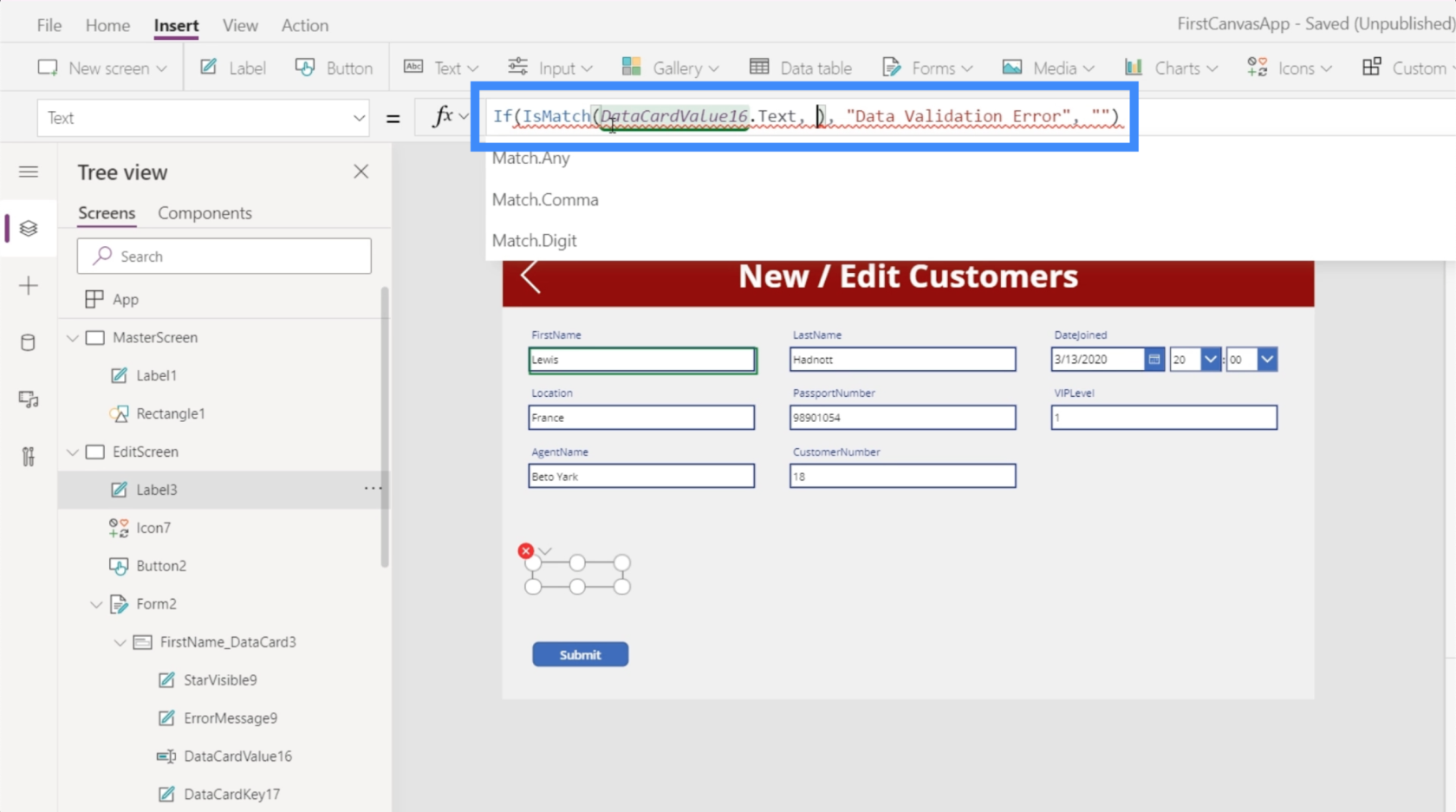
Protože příkaz IF začíná logickým textem, vložíme zde naši funkci IsMatch, která odkazuje na text v poli Jméno. To je reprezentováno DataCardValue16.Text.

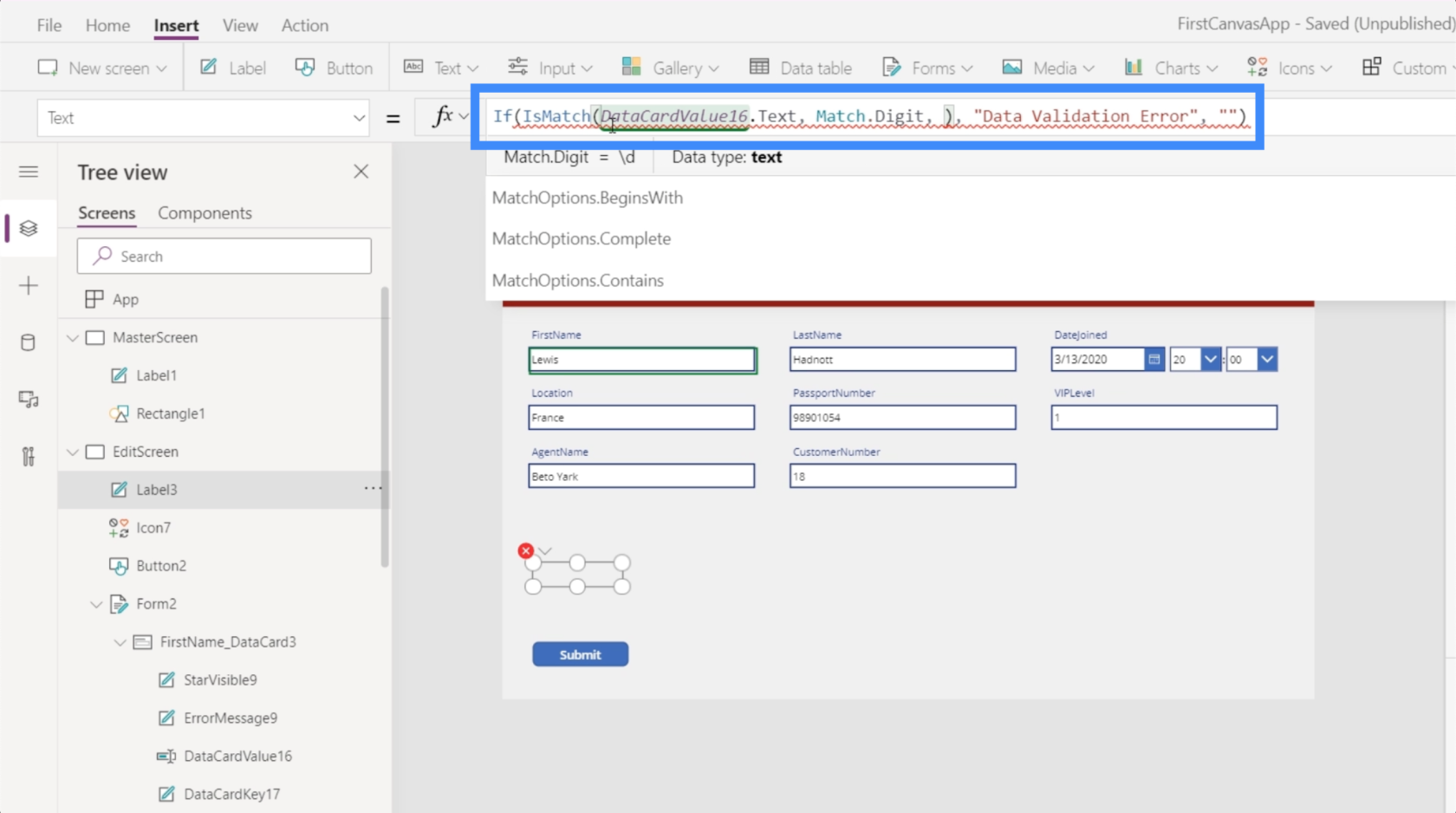
Také na to navážeme skutečným vzorem, který chceme, aby tato logika hledala. Přidáme Match.Digit.

Nakonec chceme přidat několik možností shody. Přesný text zde opravdu nehledáme. Místo toho chceme pouze porovnat jakoukoli číslici, kterou text obsahuje. Přidáme tedy náš parametr Obsahuje.

Jednoduše řečeno, tento vzorec se ptá, zda se někde v textu vyskytuje nějaká číslice? Pokud vrátí hodnotu true, bude na štítku uvedeno Chyba ověření dat. Pokud ne, zůstane prázdné.
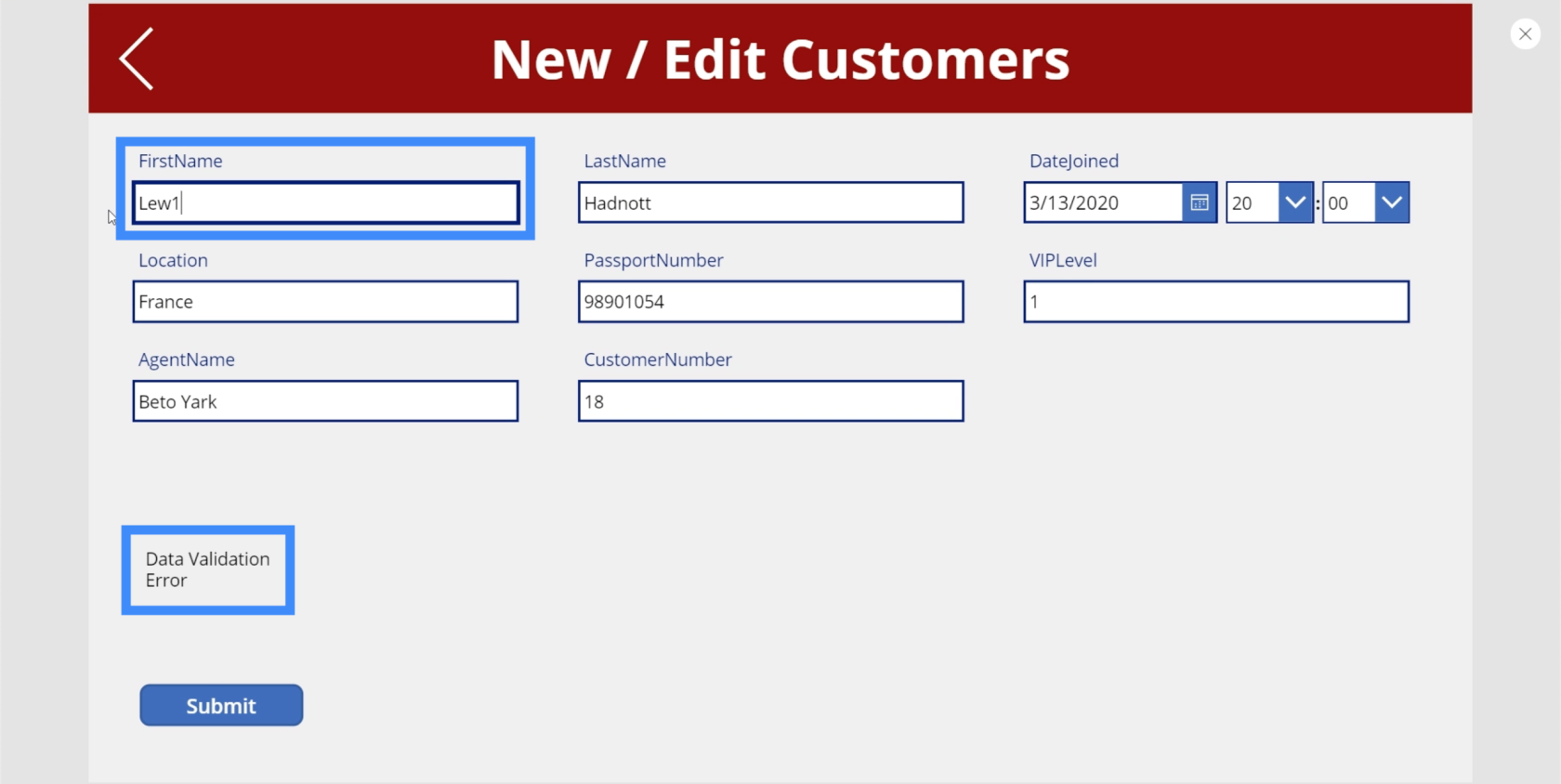
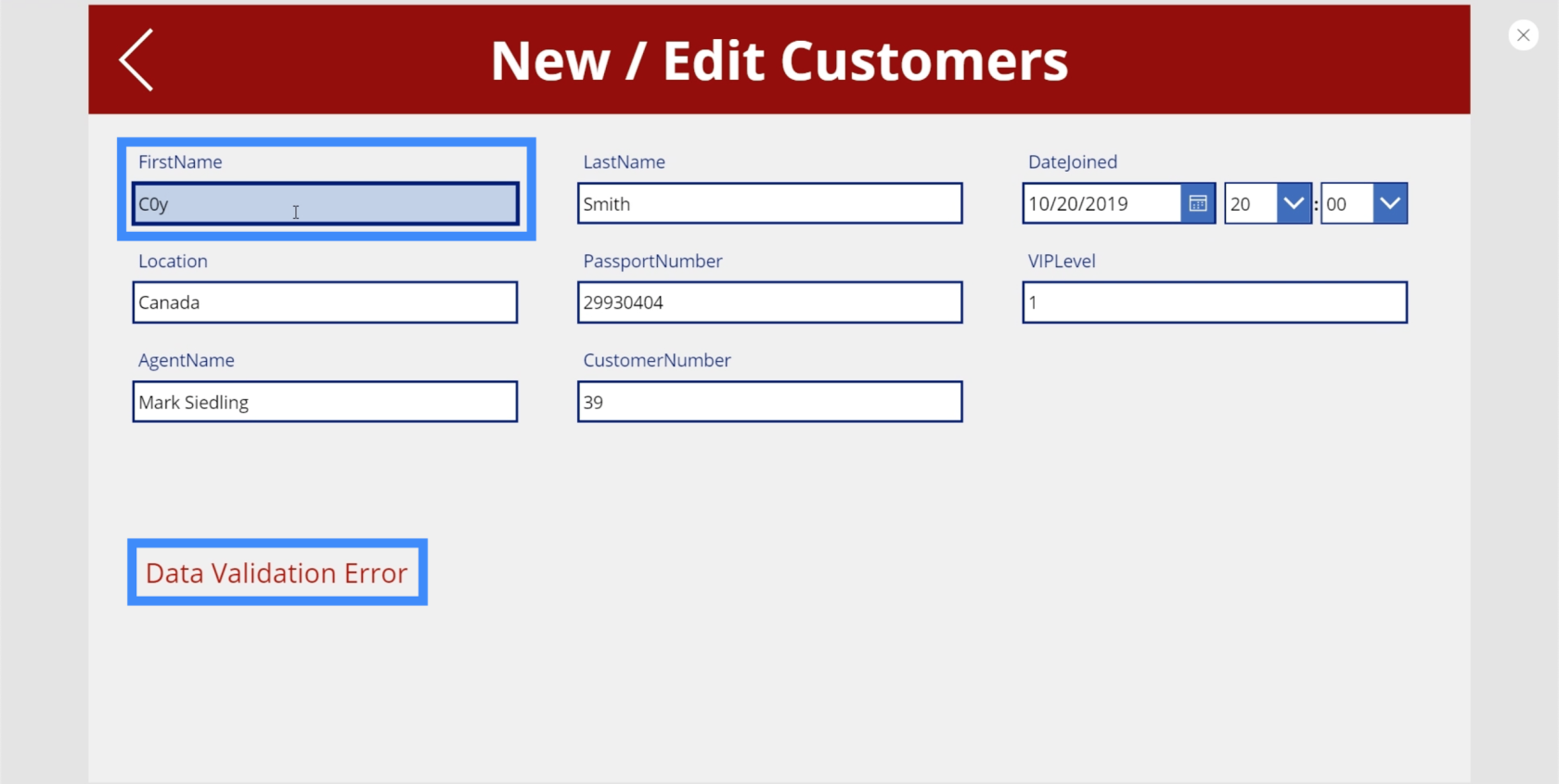
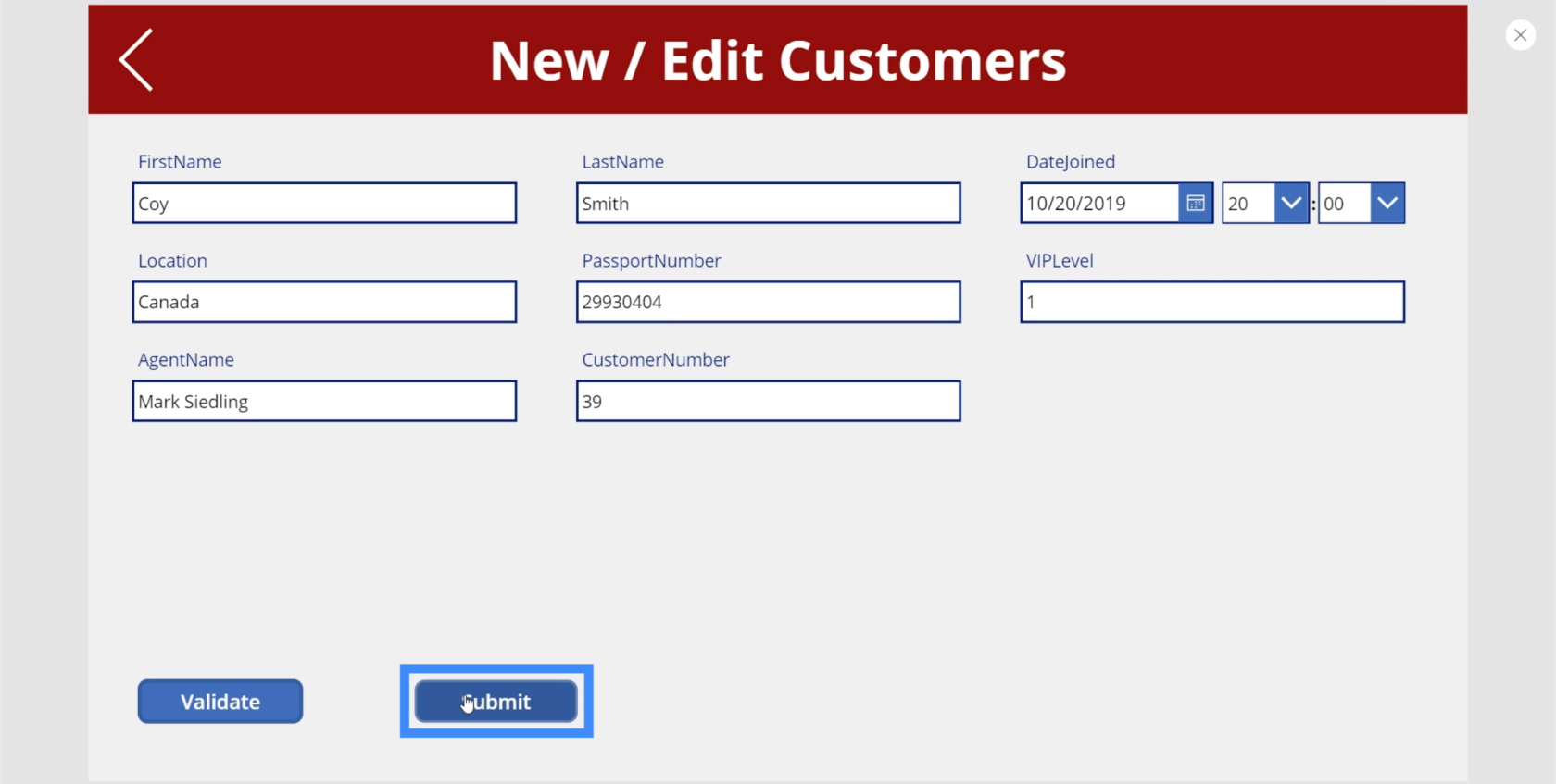
Pojďme si to vyzkoušet. Pokud tedy do textového pole napíšeme Lewis, ale místo I použijeme 1, na štítku se zobrazí Chyba ověření dat.

Všimněte si, že jsme ani nemuseli dopsat celý název. Ve chvíli, kdy jsme zadali 1, štítek okamžitě ukázal chybu.
Tento štítek můžeme přizpůsobit, aby byla chyba patrnější. Kromě zvětšení textu jej zvýrazněme červeně, což znamená, že došlo k chybě.

Pokud tedy koncový uživatel uvidí tuto chybu, sdělí mu, že zadal nesprávná data a měl by to opravit.
Validace dat pomocí proměnných
Přestože jsme vytvořili štítek, který koncového uživatele informuje o chybě v datech, která se snaží zadat, všimnete si, že stále máme tlačítko Odeslat, na které může kliknout, i když dojde k chybě. Chceme, aby se tlačítko nevyskakovalo, když je zjištěna chyba.
Toho lze dosáhnout dvěma způsoby. První je logická a snazší cesta, zatímco druhý přístup bude složitější, ale také vám to usnadní, jakmile na obrazovce začnete přidávat další ověřování dat.
Začněme prvním přístupem.
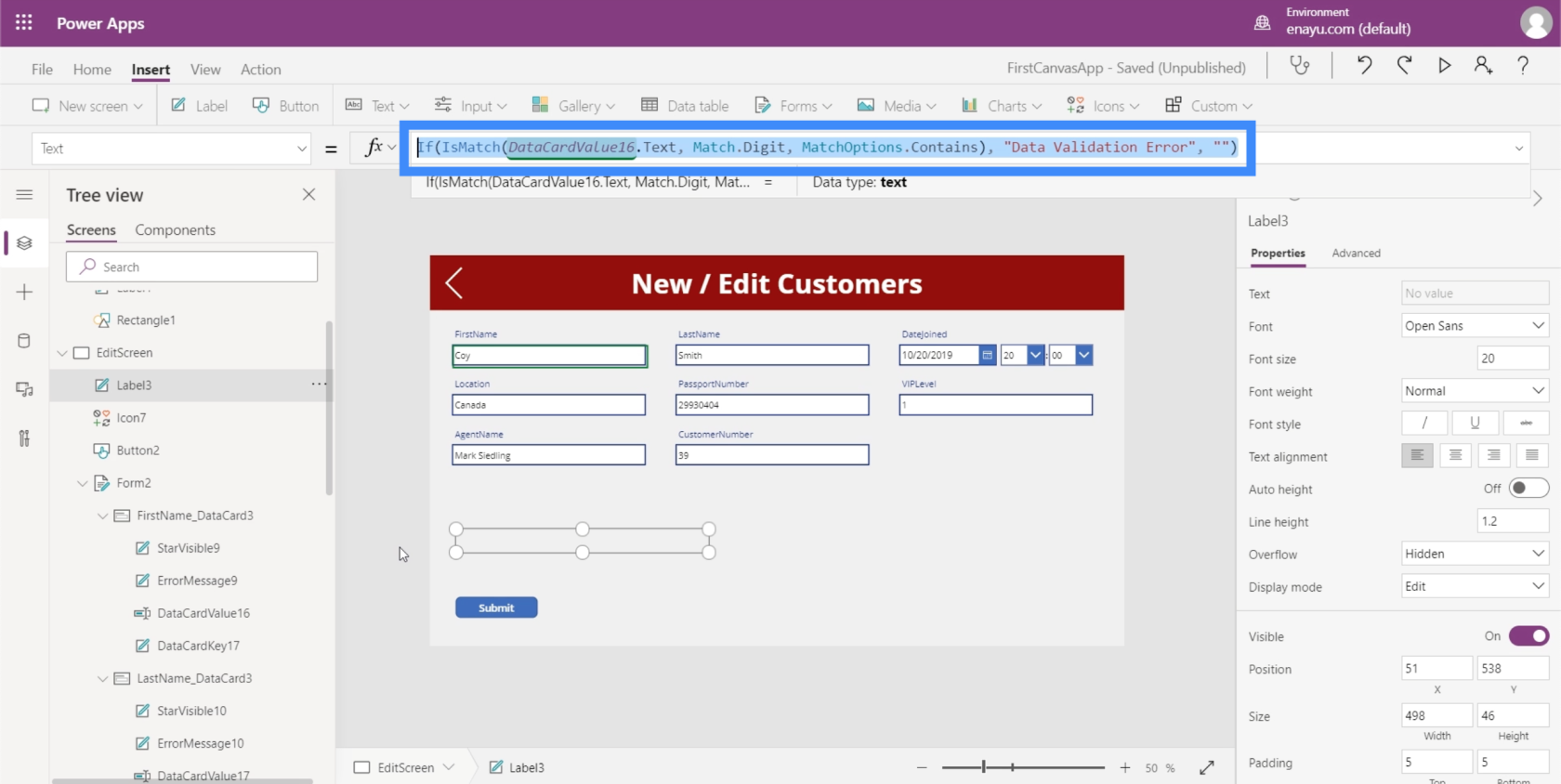
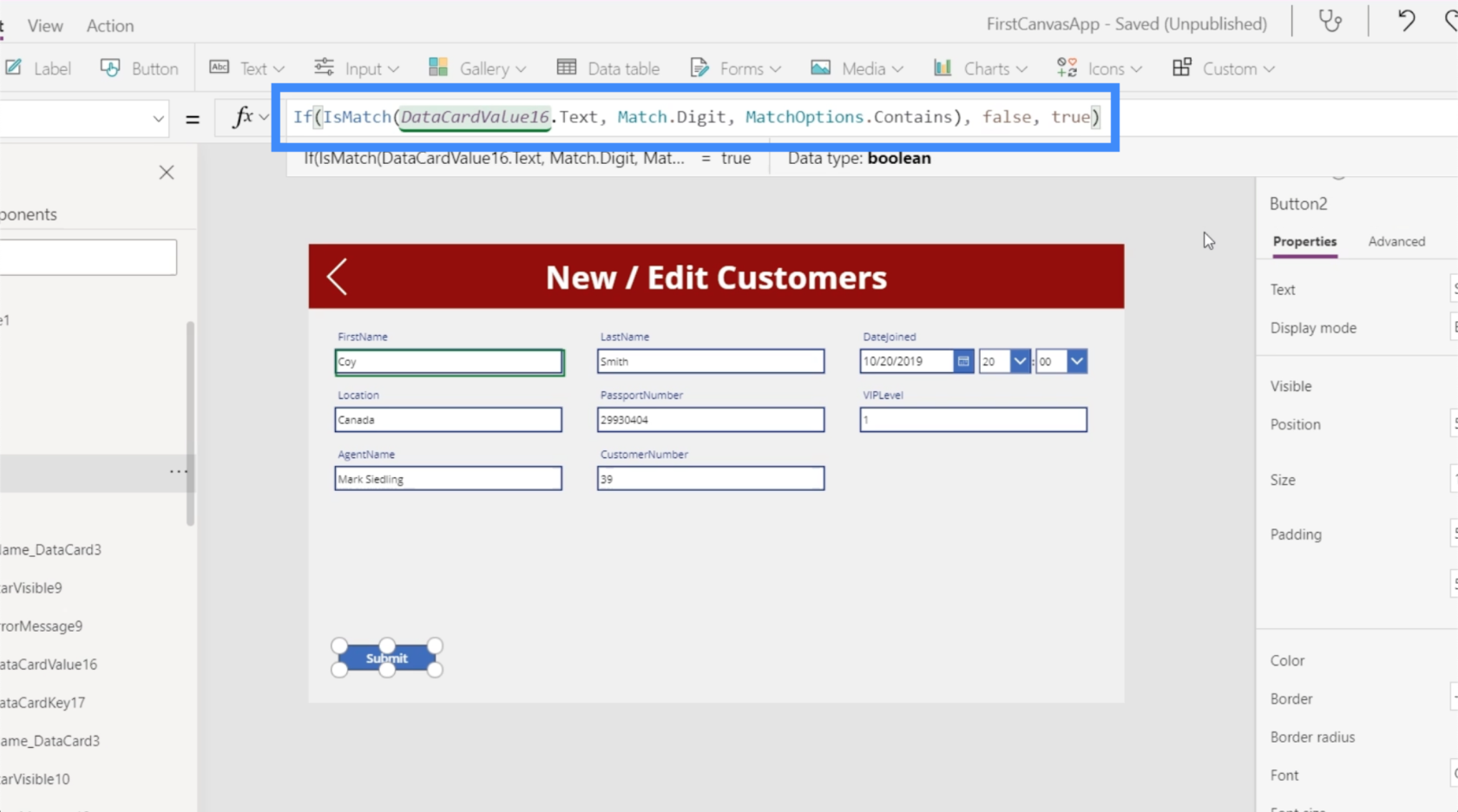
Nejprve zkopírujte celý vzorec použitý na našem štítku.

Poté zvýrazněte tlačítko, v rozevíracím seznamu vyberte vlastnost viditelnosti a vložte vzorec do řádku vzorců. Tím se dynamicky nastaví viditelnost tlačítka podle této logiky.

Pokud tedy textové pole obsahuje číslici, tlačítko nebude viditelné.

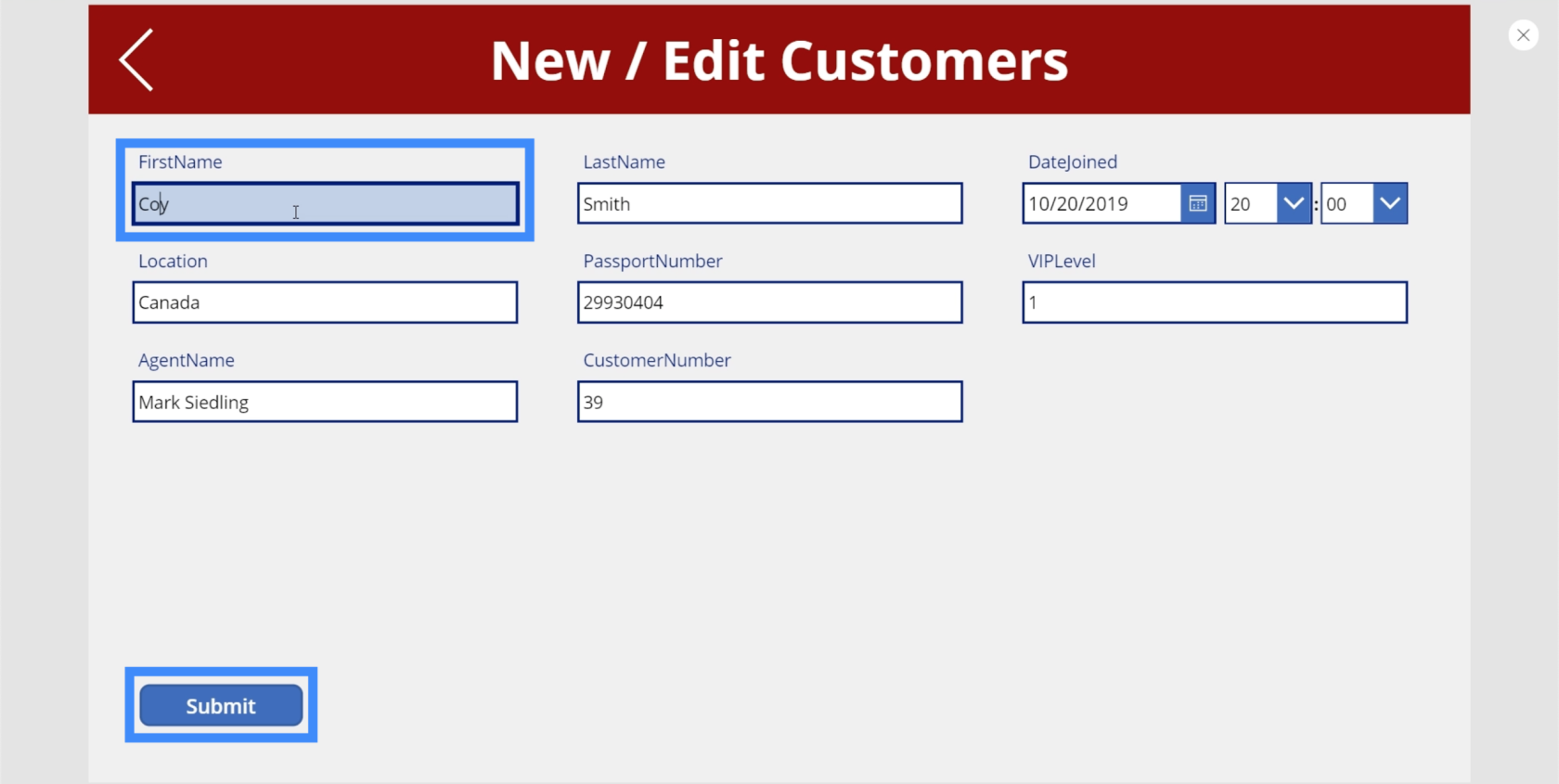
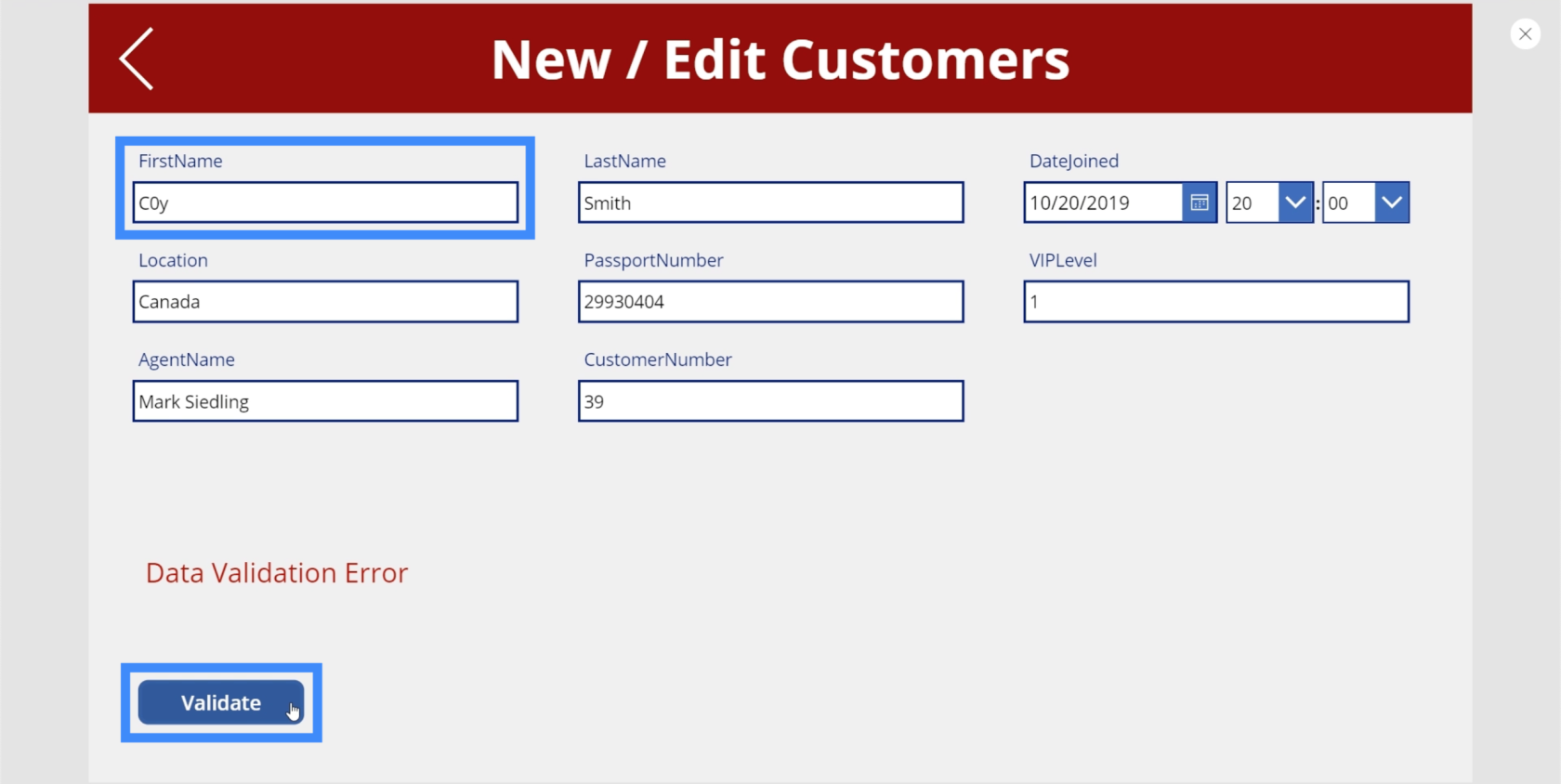
Uvidíme, jestli to bude fungovat. Pokud změním písmeno O v Coy na nulu, uvidíte, že se chyba zobrazí a tlačítko Odeslat zmizí.

Pokud toto změníme zpět na O, tlačítko se vrátí.

Problém s tímto přístupem je, že používáme stejnou logiku na dvou různých místech – štítku a tlačítku. To znamená, že pokud je potřeba něco upravit, museli byste to udělat také na dvou různých místech. To může být únavné, zejména pokud později přidáte další logiku ověřování.
Abychom tento problém vyřešili, přidáme další tlačítko. Umístíme nové tlačítko vedle tlačítka Odeslat.

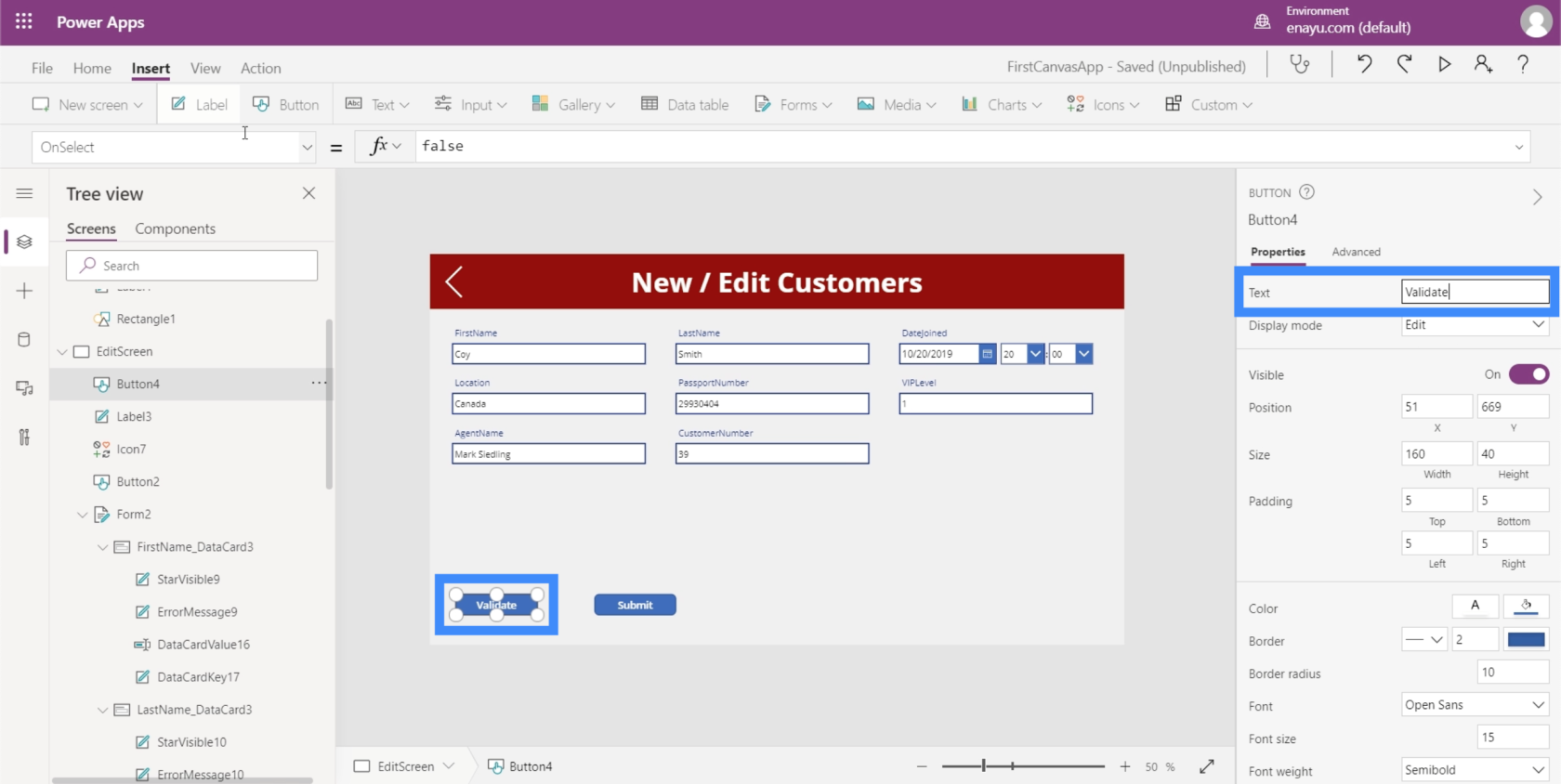
Říkejme tomu tlačítko Ověřit.

Pak vložme stejnou logiku do tohoto tlačítka.

Chceme, aby toto tlačítko udělalo, aby za nás aktualizovalo proměnnou, která aktualizuje kontext.
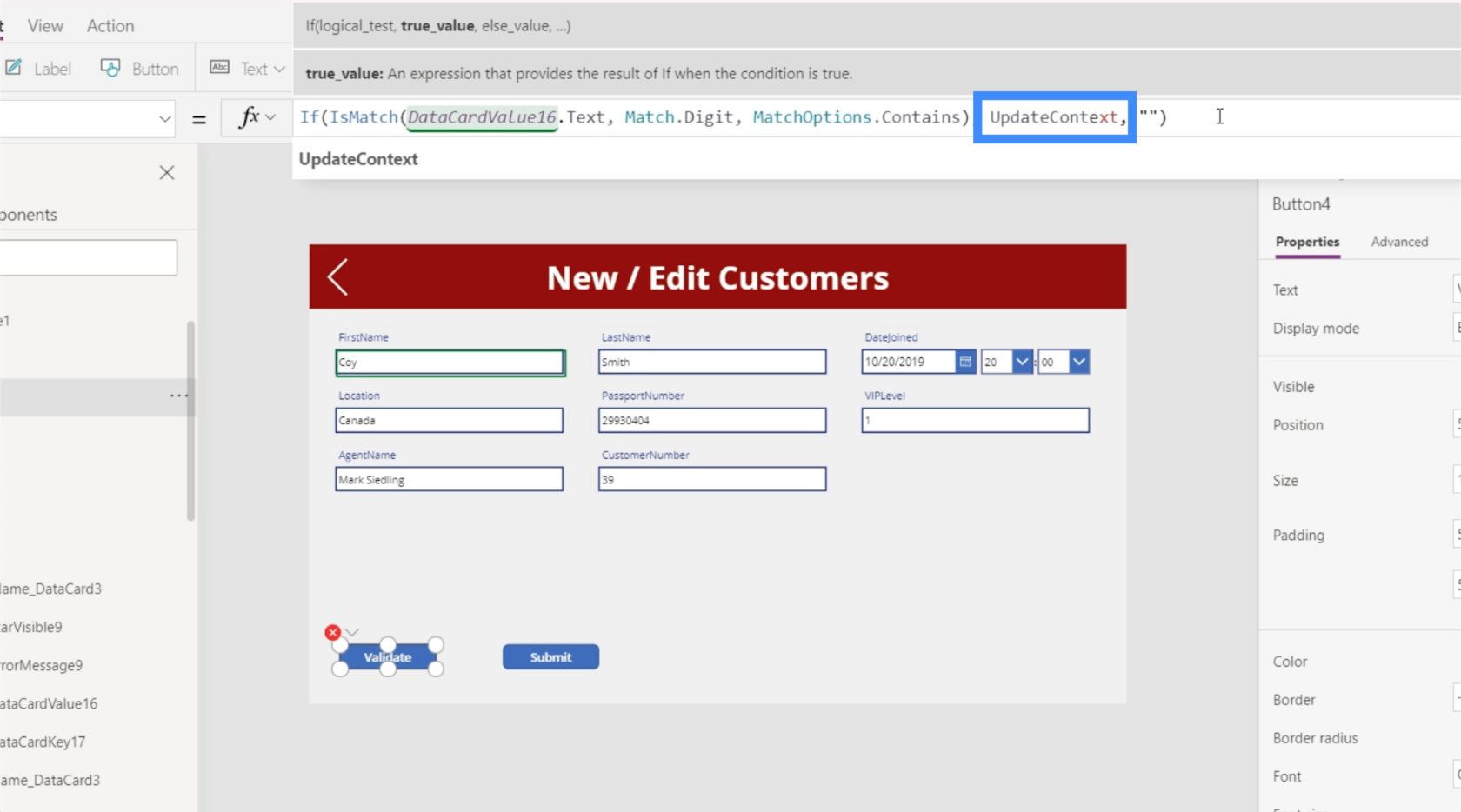
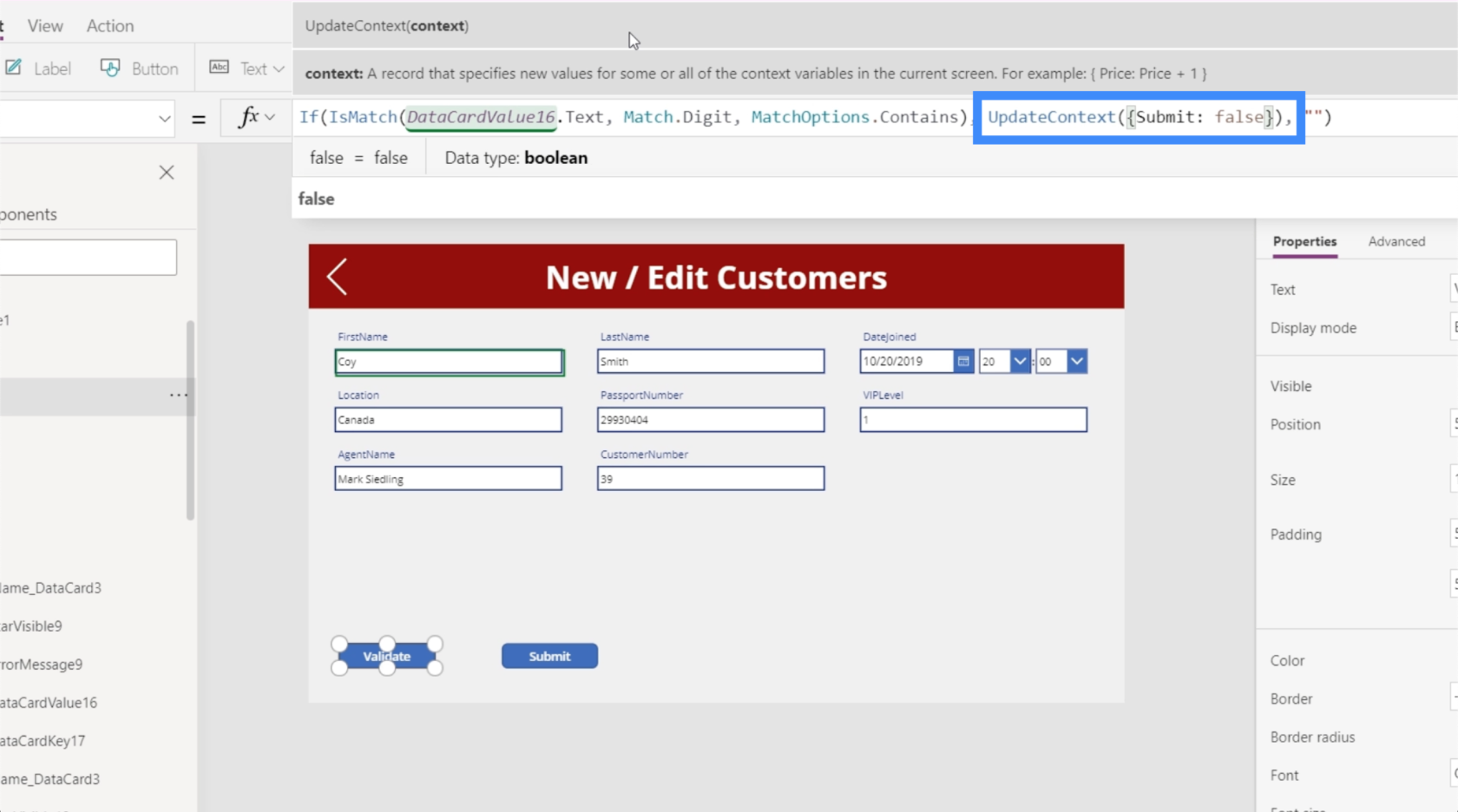
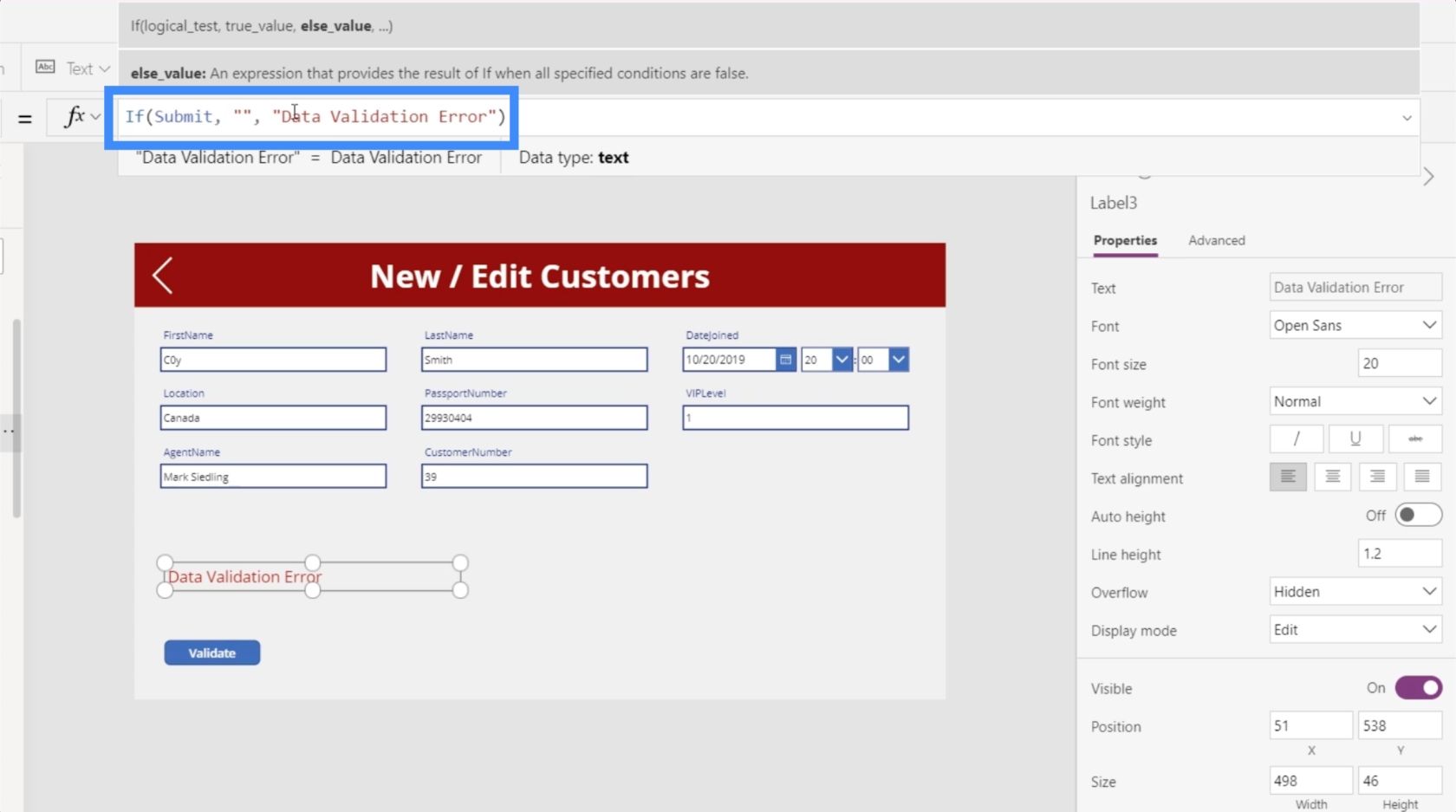
Odeberme tedy část vzorce, která žádá logiku, aby zobrazila chybu ověření dat, a změňme to na UpdateContext.

Potřebujeme to, abychom odkazovali na proměnnou, takže vytvořte proměnnou s názvem Submit . Toto nastavíme na hodnotu false pro případ, že by k chybě ověření skutečně došlo.

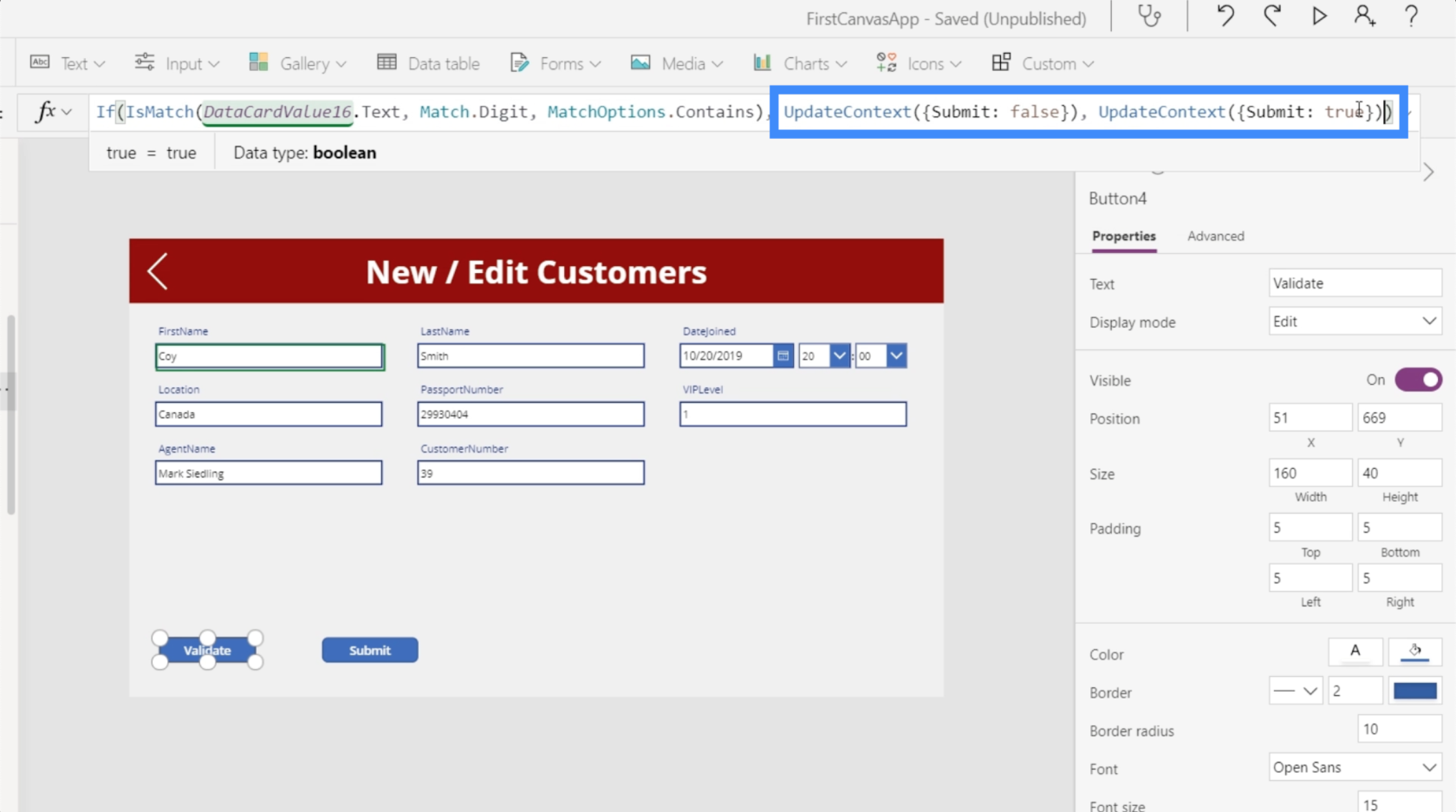
Poté na to okamžitě navážeme ve stejném formátu, ale tentokrát jej nastavíme na hodnotu true v případě, že textové pole neobsahuje číslici.

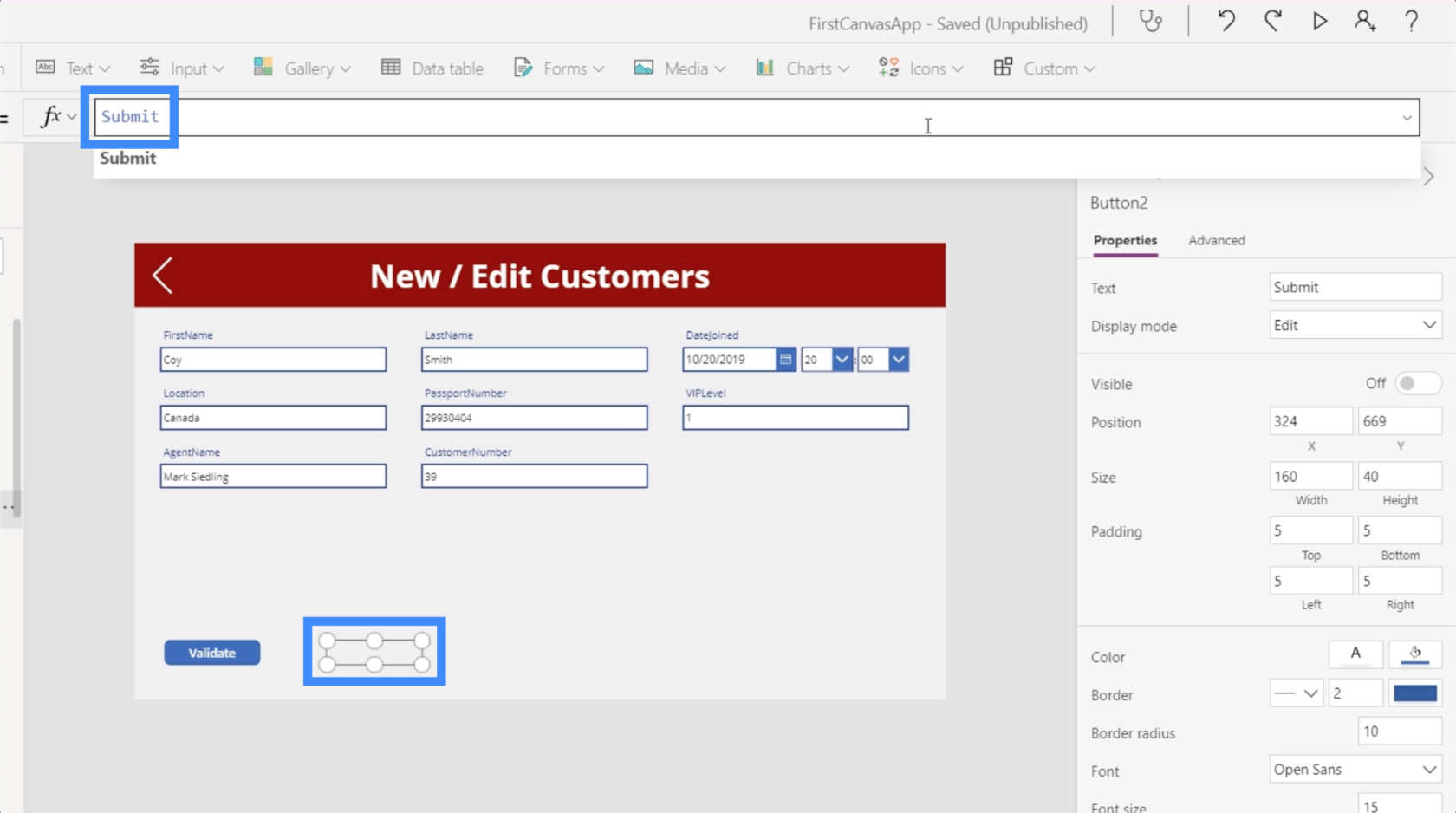
Udělali jsme to, že viditelnost tlačítek byla závislá na proměnné, kterou jsme vytvořili, místo na logice. Budeme tedy také muset změnit logiku tlačítka Odeslat a pouze nastavit jeho viditelnost na hodnotu Odeslat, což je proměnná, o které mluvíme.

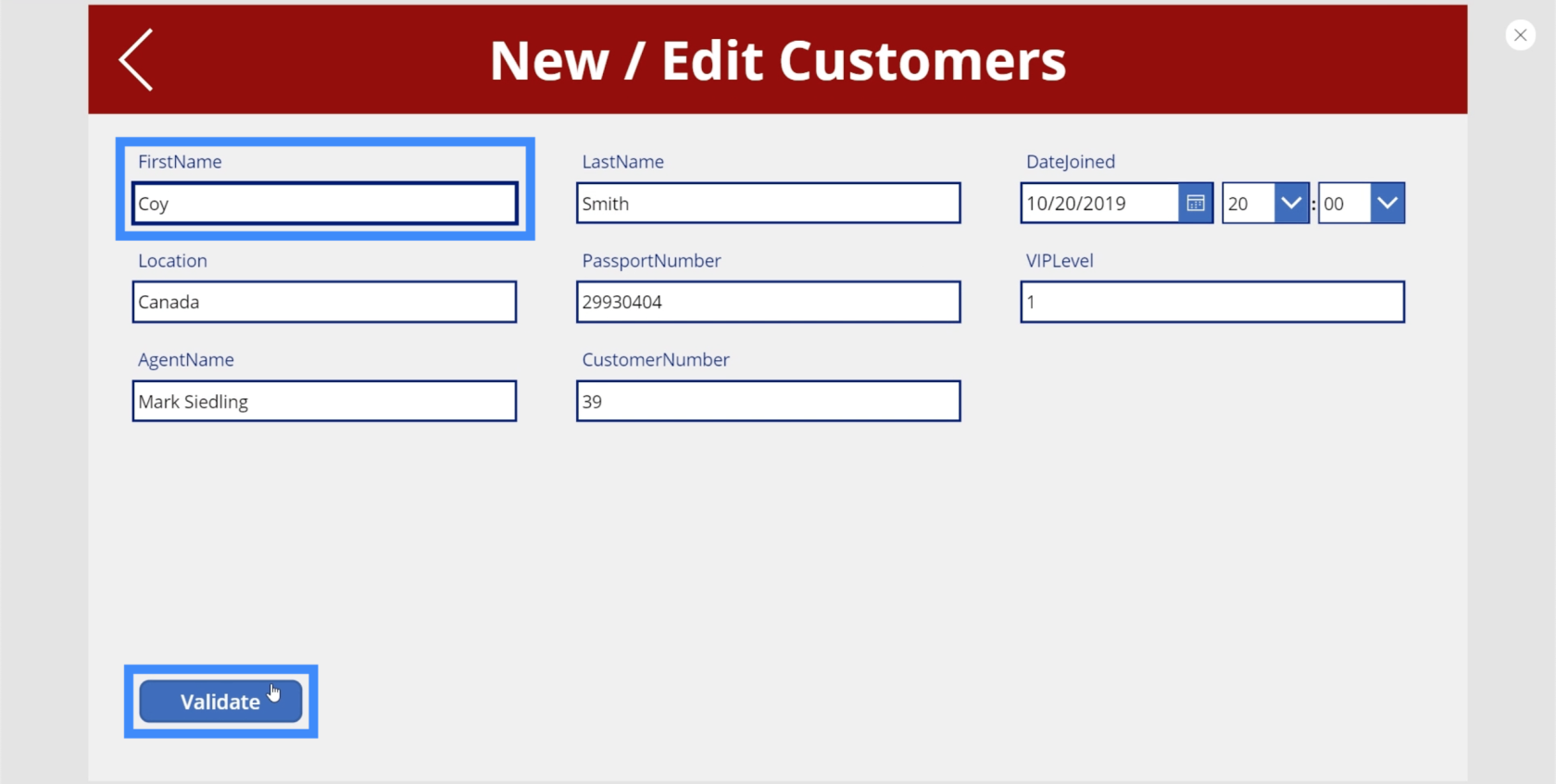
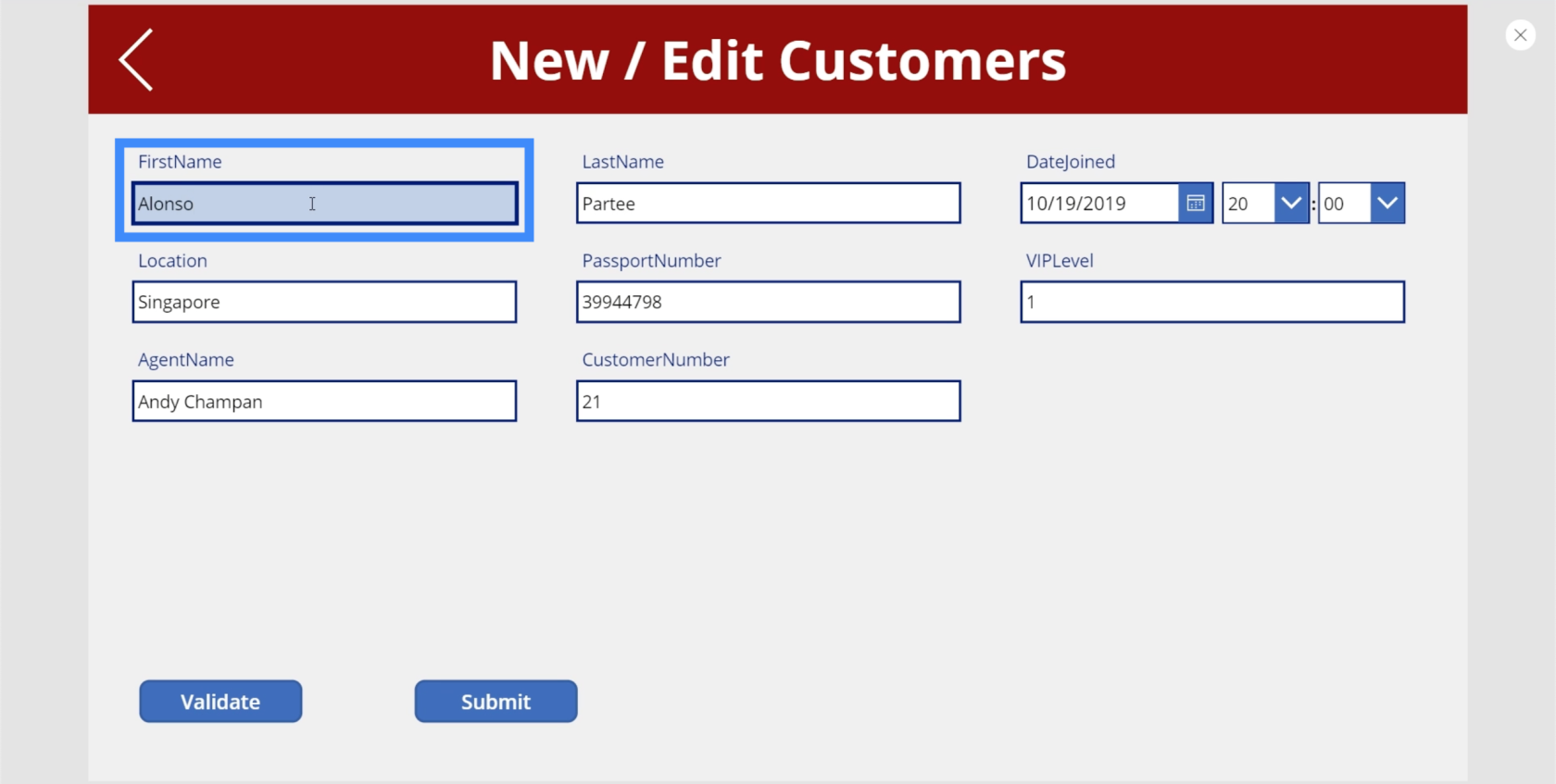
Zapišme tedy Coy do textového pole a potom klikněte na ověřit.

Jak můžete vidět, po tom se objeví tlačítko Odeslat.

Nyní změňme O na nulu a klikneme na ověřit. Tentokrát tlačítko Odeslat zmizí.

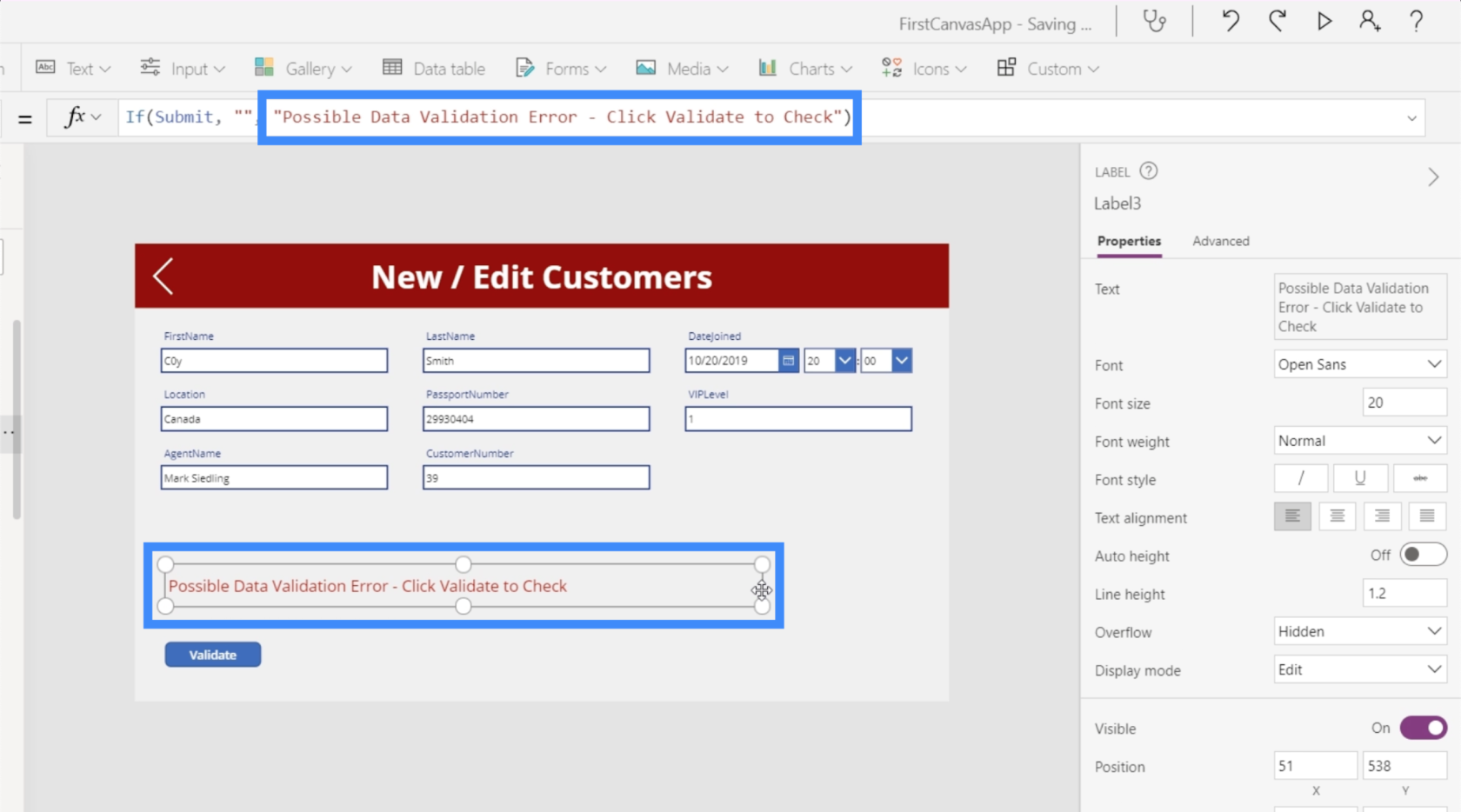
Nyní, když jsme opravili tlačítka, změňme logiku i v popisku. V tuto chvíli stále obsahuje původní logiku pomocí funkce IsMatch.

Protože nyní naši logiku zakládáme na proměnné Submit, chceme vyměnit mezeru a chybu. Pokud má tedy Submit hodnotu true, chceme, aby štítek byl prázdný. Ale pokud je Submit (Odeslat) nepravdivé, pak chceme, aby se zobrazil náš chybový text.

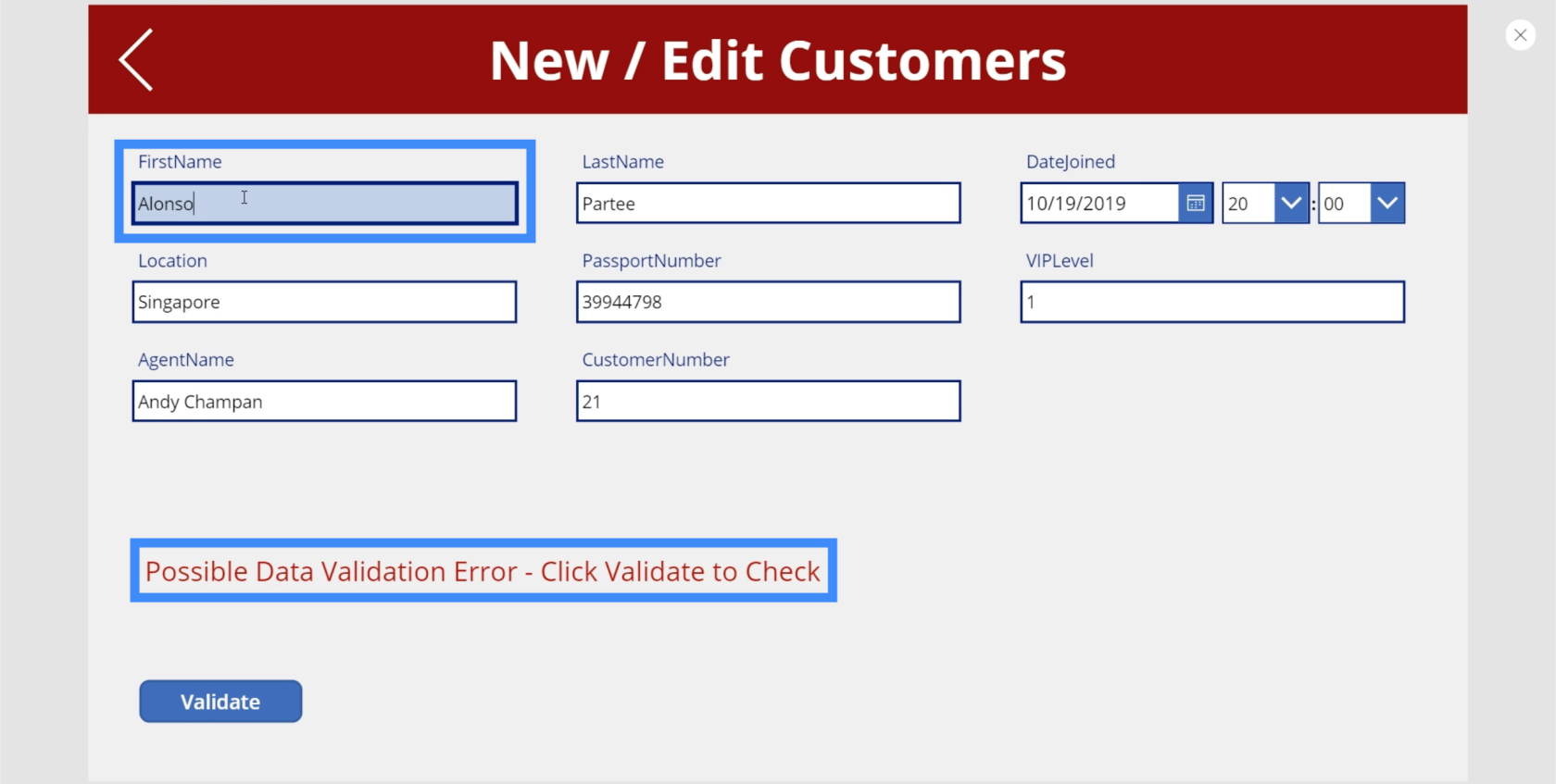
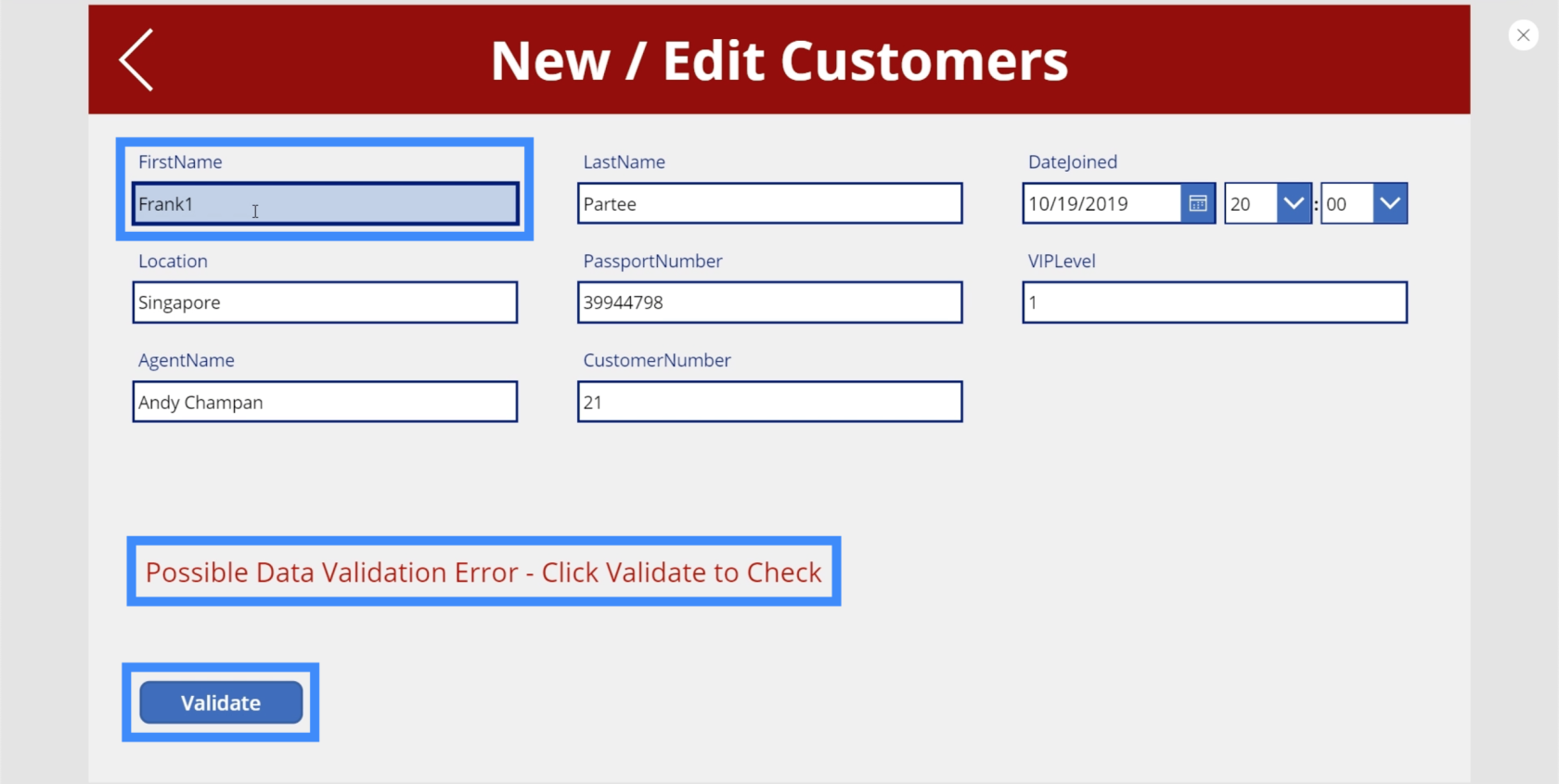
Aby bylo chybové hlášení snáze srozumitelné pro koncové uživatele, změňme jej na „Možná chyba ověření dat – klikněte na Validate pro kontrolu“.

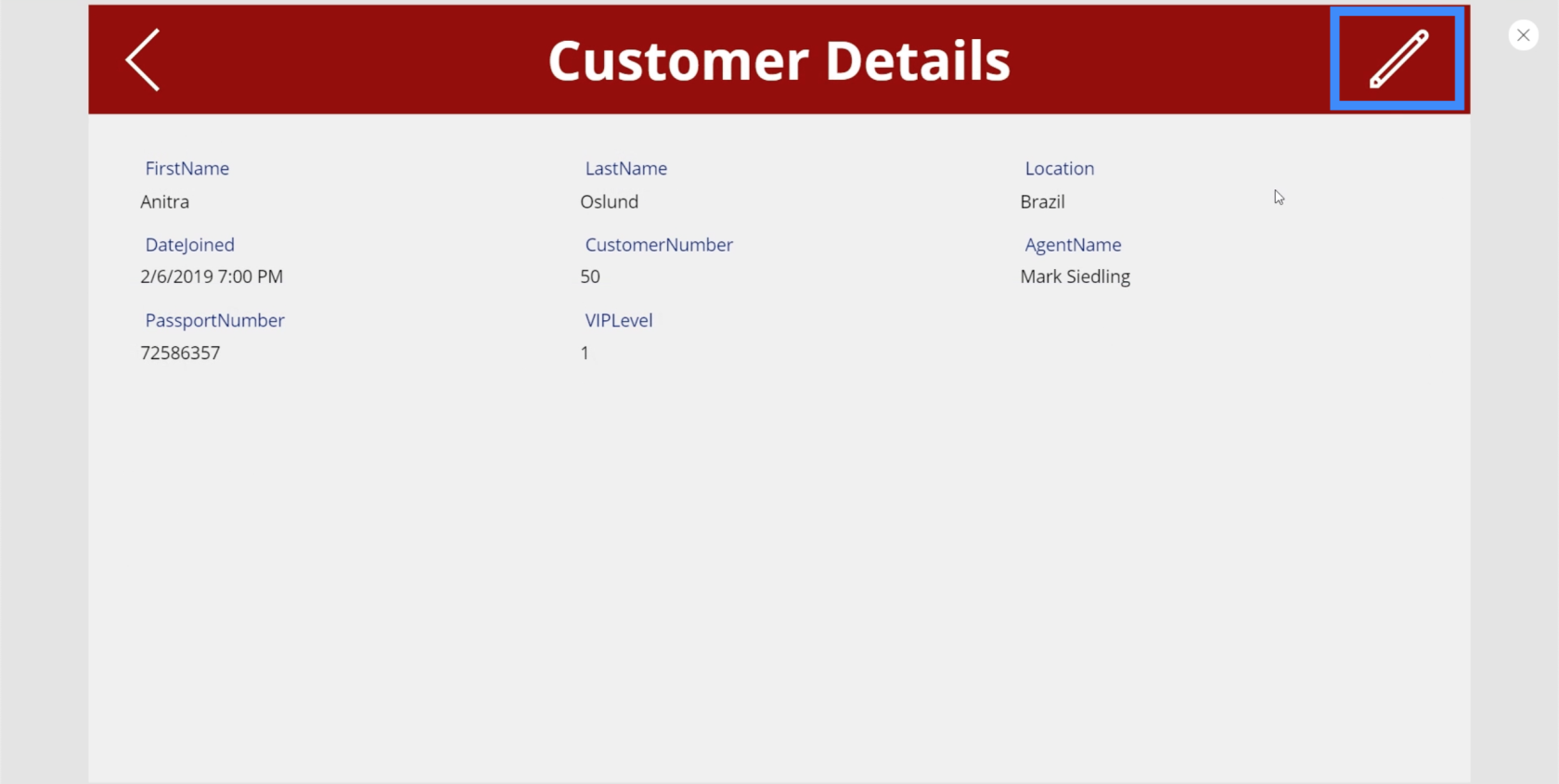
Chcete-li otestovat tuto novou logiku, kterou jsme použili, přejděte na jiný záznam pro Anitru a klikněte na ikonu Upravit.

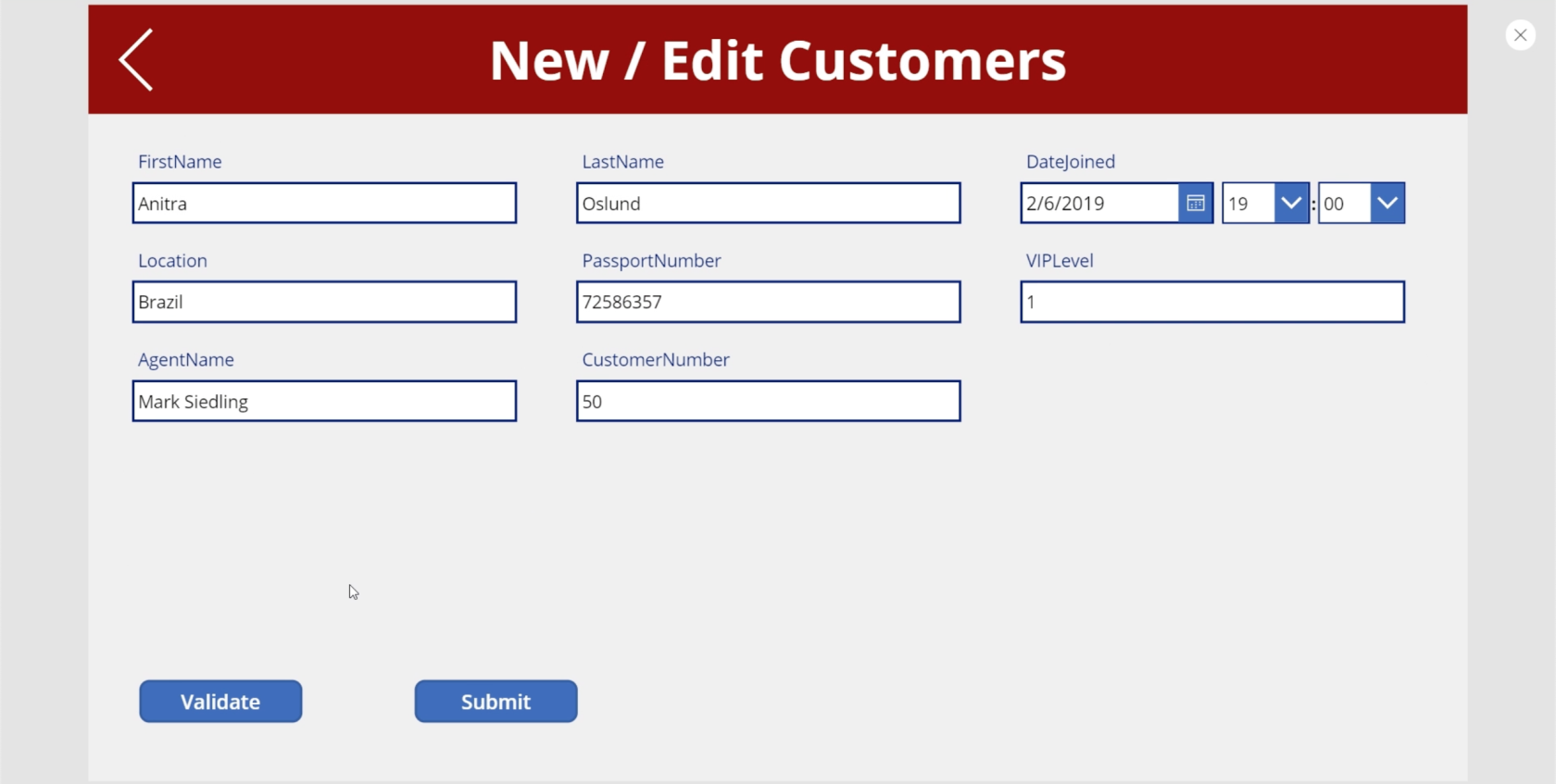
Jak vidíte, na této stránce zatím není žádná chyba ověření.

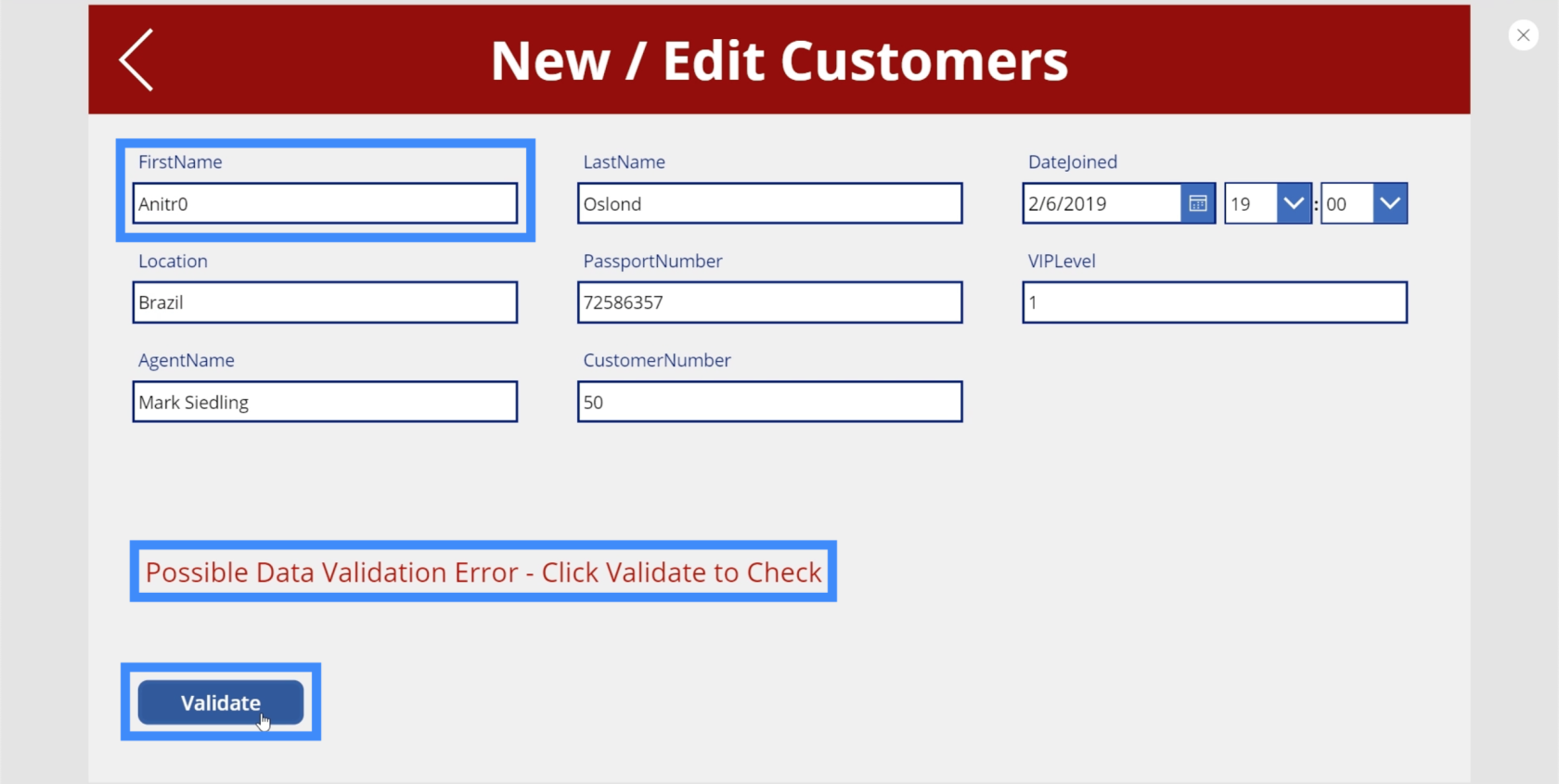
Pokud změním Anitru na Anitr0 a kliknu na Validate, objeví se chybová zpráva.

Zajištění kompletního procesu validace
Vzhledem k tomu, jak jsme na této obrazovce nastavili proces ověřování dat, existují dva možné problémy, které by stále vedly k odesílání nesprávných údajů.
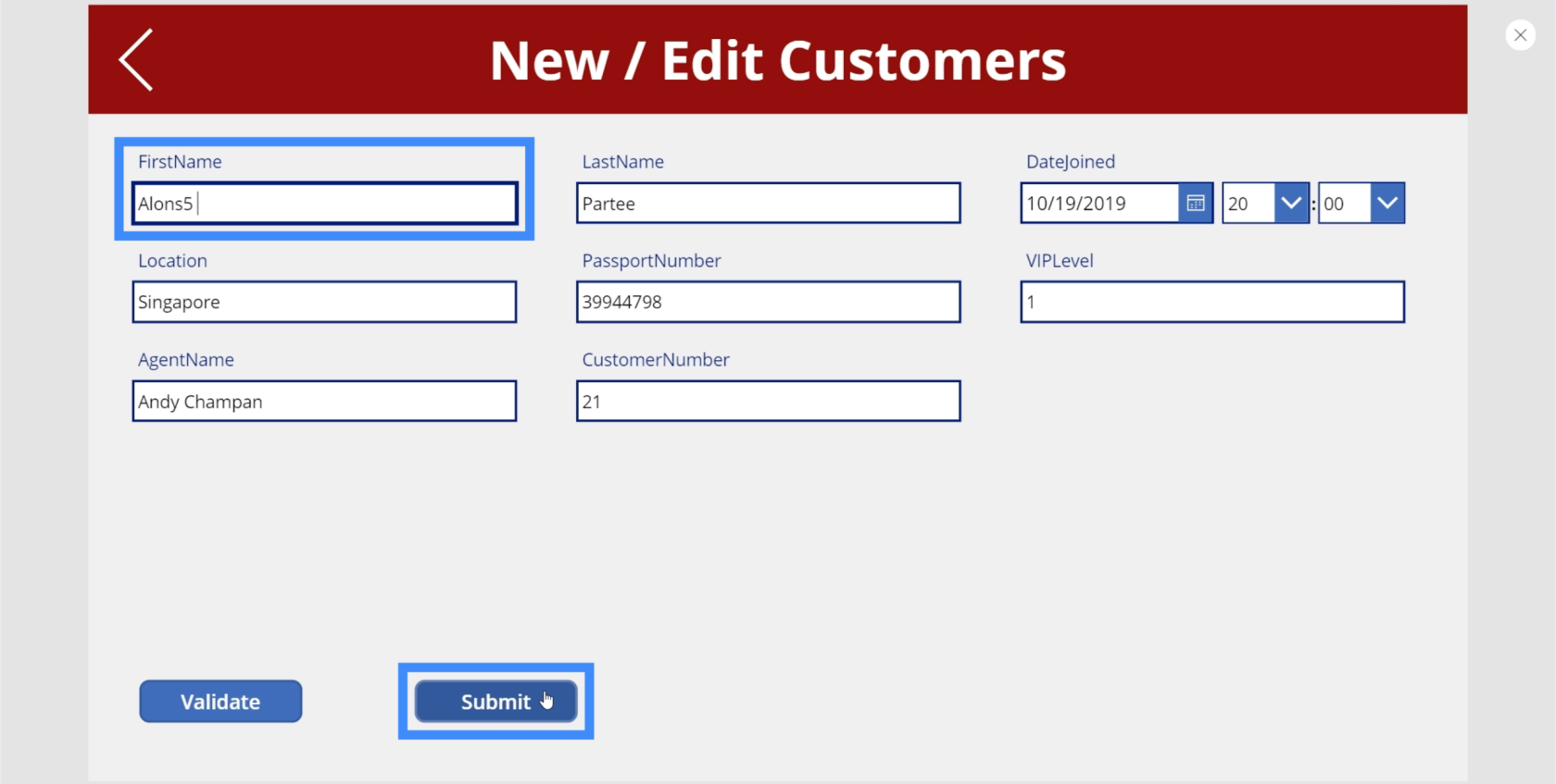
Prvním problémem je, že je možné přeskočit kliknutí na tlačítko Ověřit, protože tlačítko Odeslat je stále viditelné, pokud z procesu ověřování nevyplývá chyba. Takže můžeme například napsat Alons5, ignorovat tlačítko Validate a rovnou stisknout tlačítko Odeslat.

Druhým problémem je, že pokud ověříme správný záznam, stále se můžeme vrátit do textového pole a zadat, co chceme. Pokud se tedy objeví tlačítko Odeslat, kdokoli se může snadno vrátit do textového pole, zadat číslici a kliknout na tlačítko Odeslat.

Musíme nastavit proměnnou Submit ve výchozím nastavení na hodnotu false. Musíme se také ujistit, že kdykoli někdo klikne na textové pole, vše se vrátí do výchozího režimu.
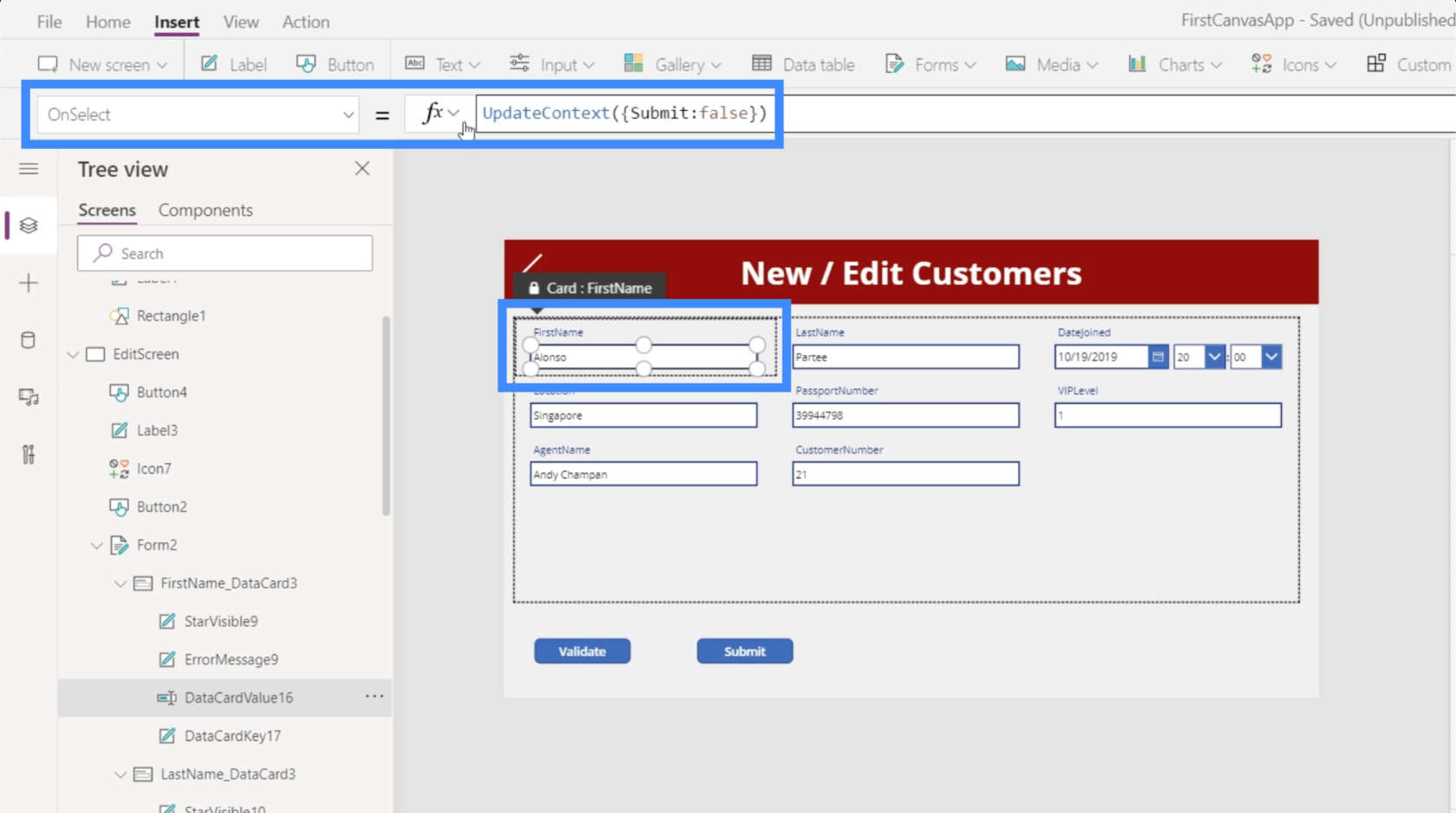
Pojďme tedy do pole Jméno a v rozevíracím seznamu vlastností zvolte OnSelect. Potom použijeme UpdateContext a odkážeme na proměnnou Submit. Pak to nastavíme na false.

Nyní, kdykoli někdo klikne na textové pole, automaticky požádá uživatele, aby nejprve kliknul na Ověřit.

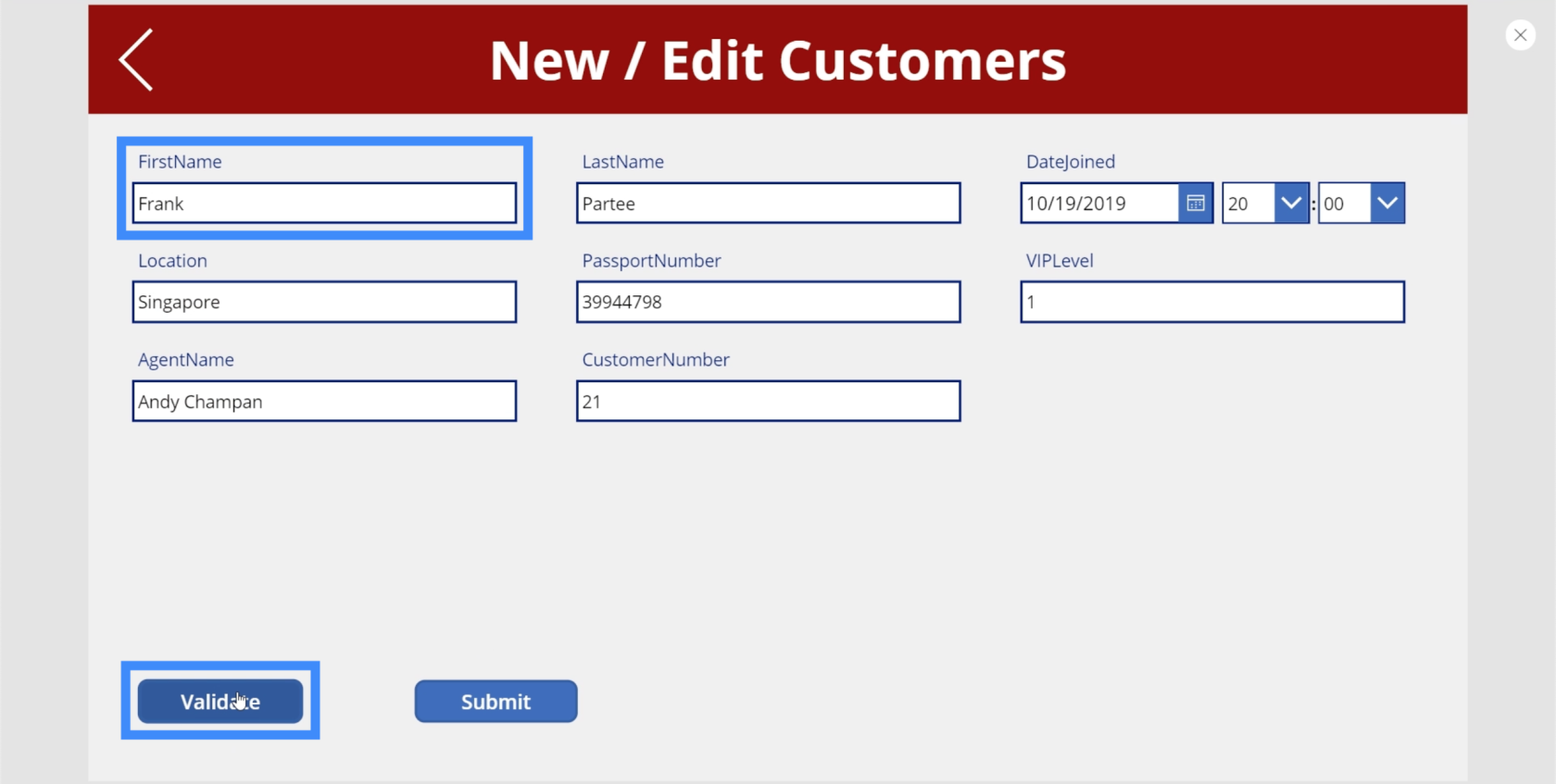
Pokud se tedy pokusím změnit křestní jméno na Frank a kliknu na Ověřit, objeví se pouze tlačítko Odeslat.

Ale pokud se vrátím do stejného textového pole a pokusím se přidat 1 na konec Franka, vrátí se zpět do výchozího stavu, kdy se chyba zobrazuje a tlačítko Odeslat zmizí.

Závěr
Ověřování dat pomáhá chránit naše data a zajišťuje, že koncoví uživatelé omylem neodesílají nesprávné záznamy. To, co jsme prošli v tomto tutoriálu, jsou ve skutečnosti jen některé ze základů. Můžete přidat tolik typů ověření, kolik uznáte za vhodné.
Navíc nastavujeme ověřování dat pouze pro křestní jméno. Můžete pokračovat a udělat to samé pro příjmení. Můžete dokonce nastavit VIP úroveň nebo číslo pasu tak, aby zobrazovaly pouze číslice. Vše závisí na tom, na která pole chcete použít různé ověřovací procesy.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








