Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto návode si povieme, ako vytvoriť obrazovku podrobností a obrazovku formulára v Power Apps od začiatku.
Pretože Power Apps bol vytvorený pre jednoduché používanie, je to jednoduchéktorý má existujúce obrazovky, galérie a ďalšie základné prvky. Nastanú však chvíle, keď si budete musieť vytvoriť svoju vlastnú aplikáciu od začiatku s vedomím, že pri vytváraní aplikácie môžete mať jedinečné ciele.
Preto je dôležité porozumieť stavebným kameňom, ktoré tvoria aplikáciu. Obrazovka je jednou z nich.
Obsah
Vytvorenie obrazovky podrobností v aplikáciách MS Power Apps
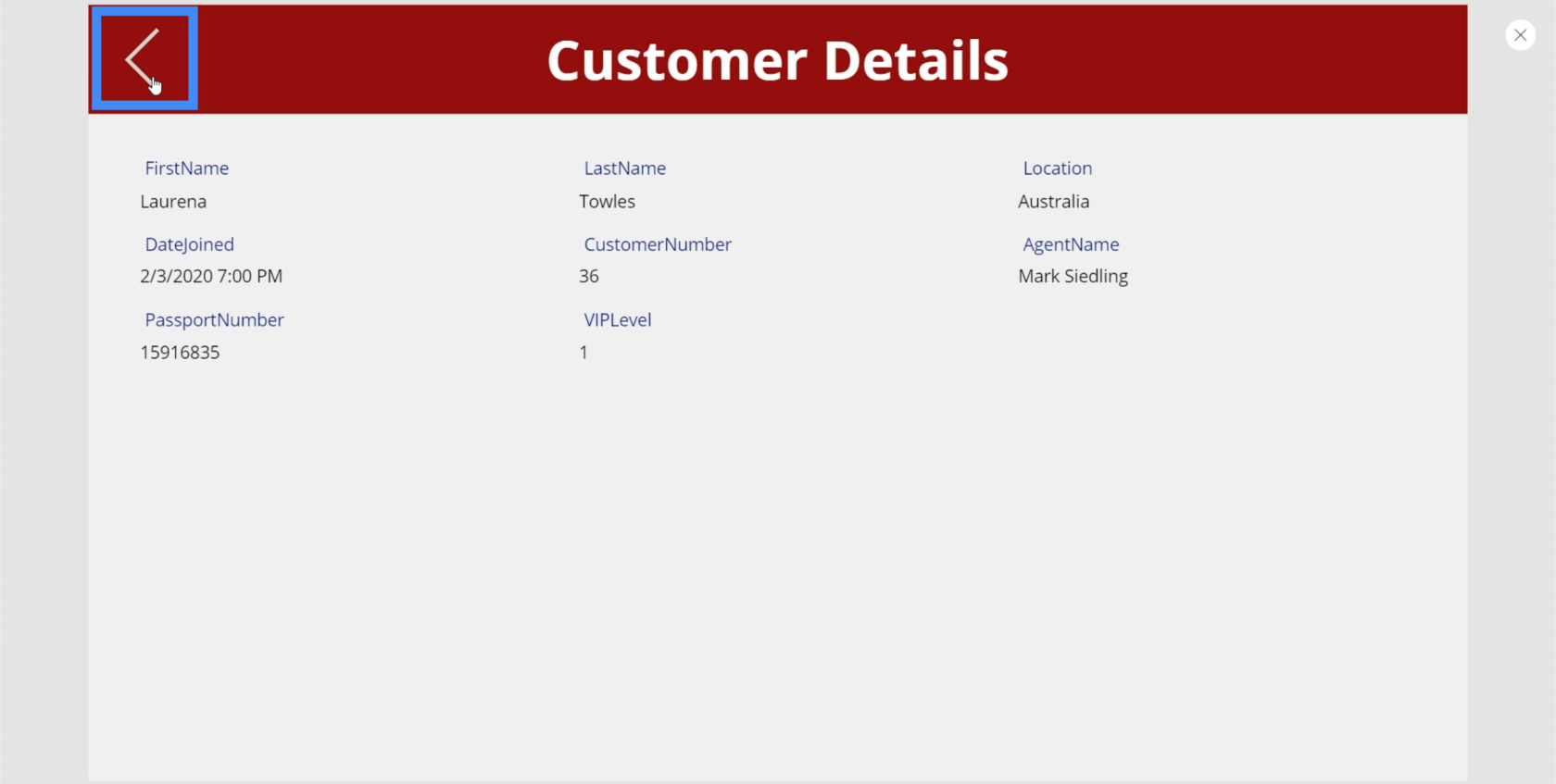
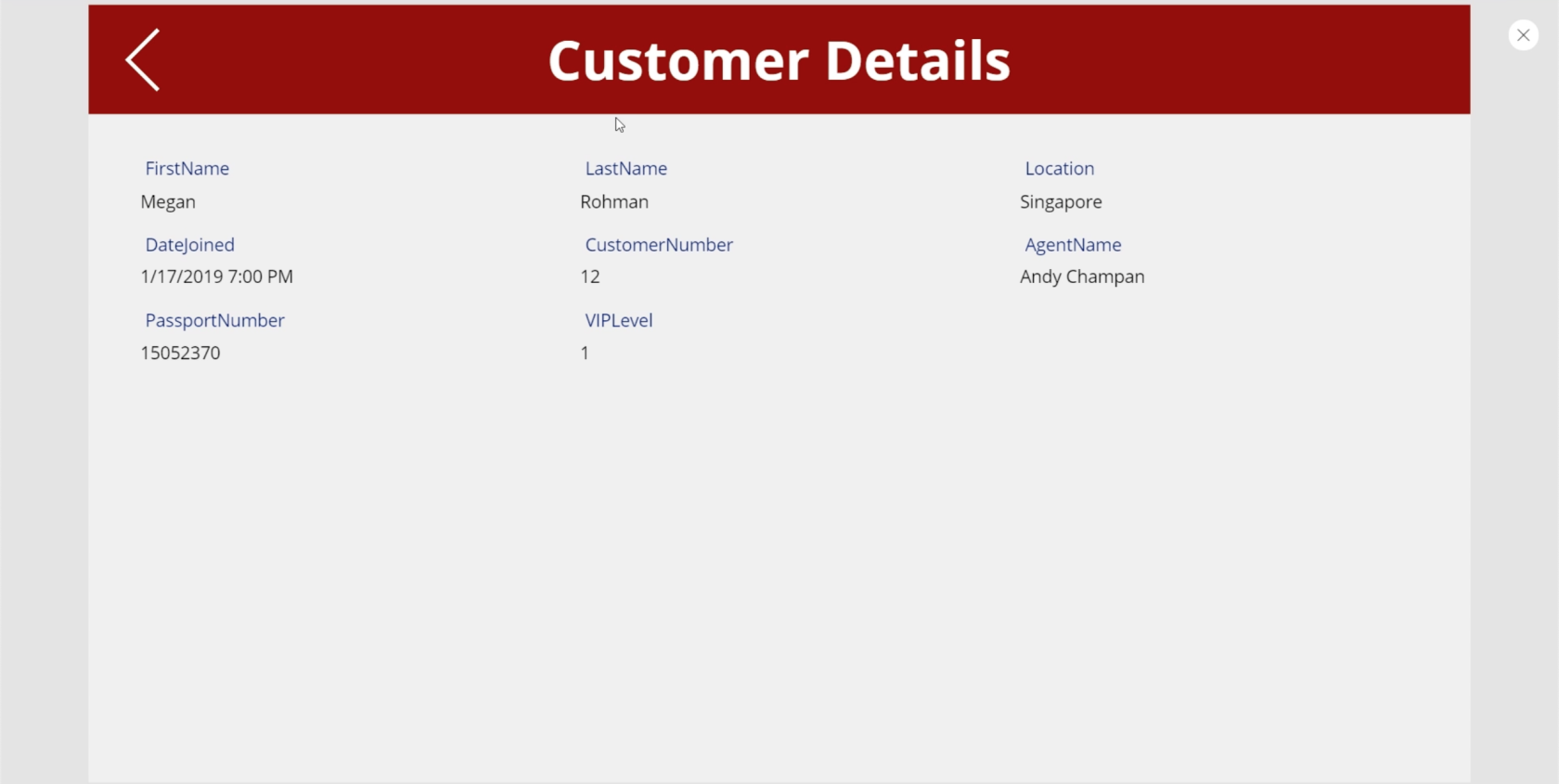
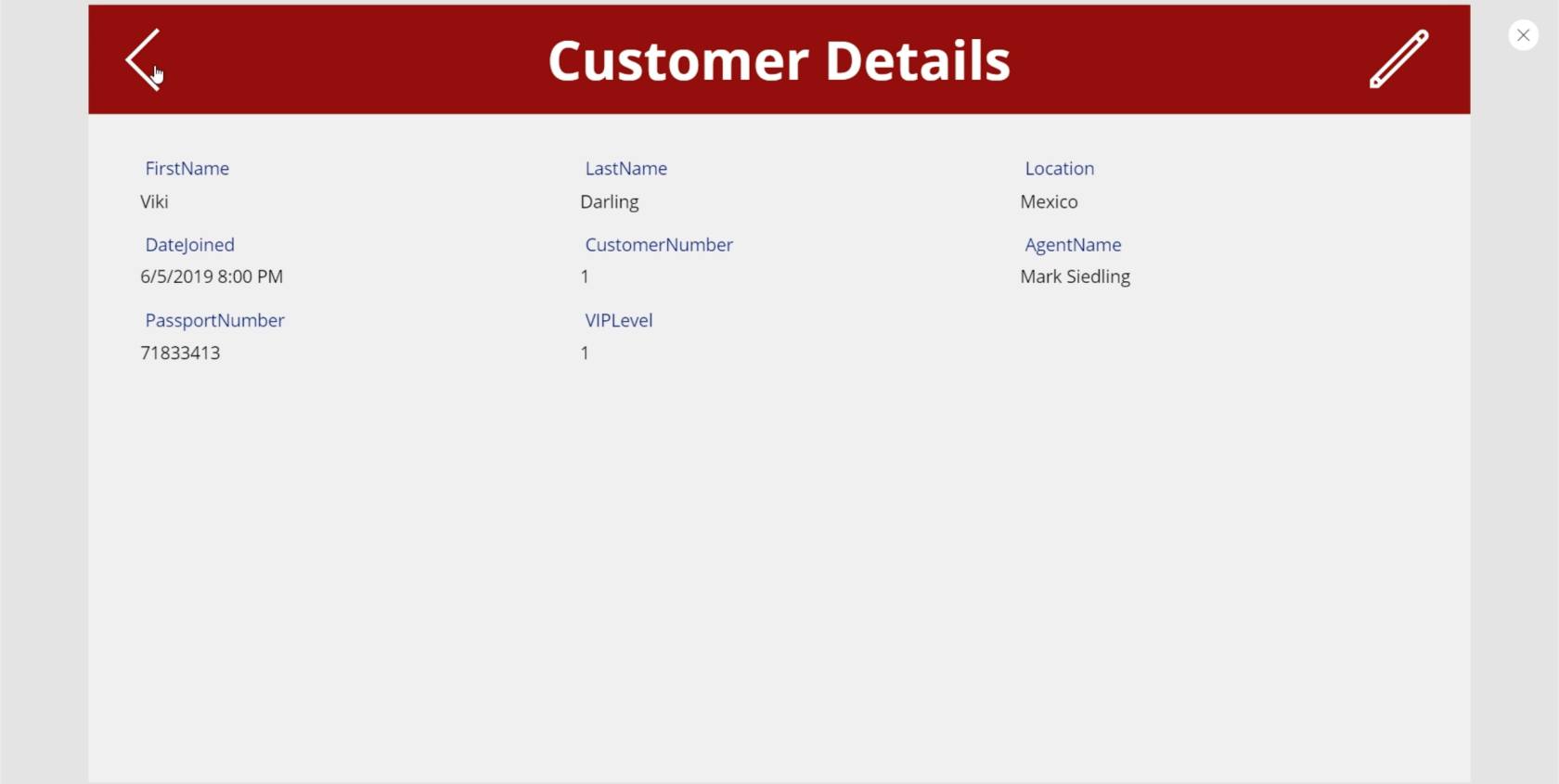
Obrazovka podrobností obsahuje všetky informácie, ktoré prichádzajú s každým záznamom z vášho zdroja údajov.
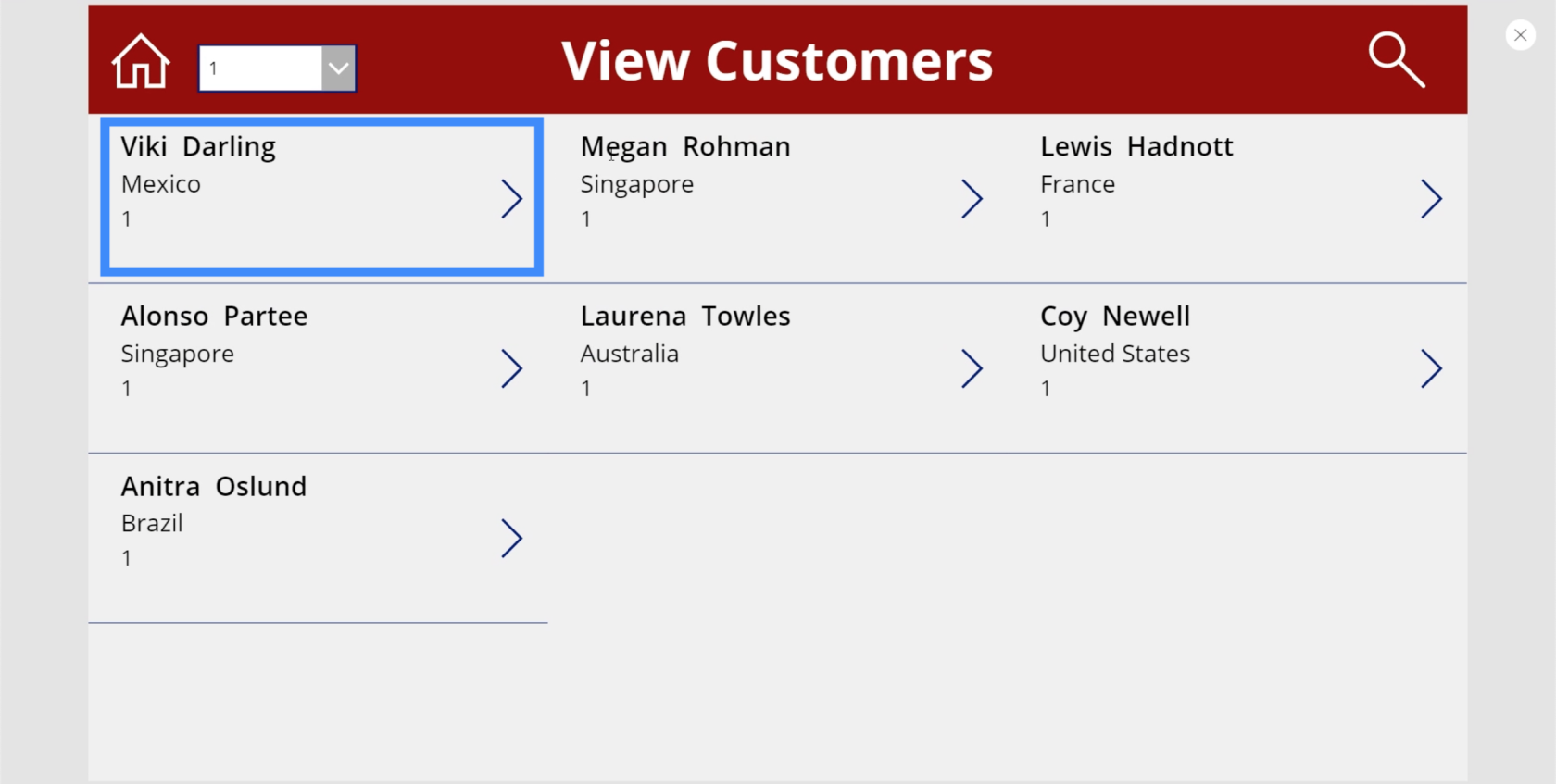
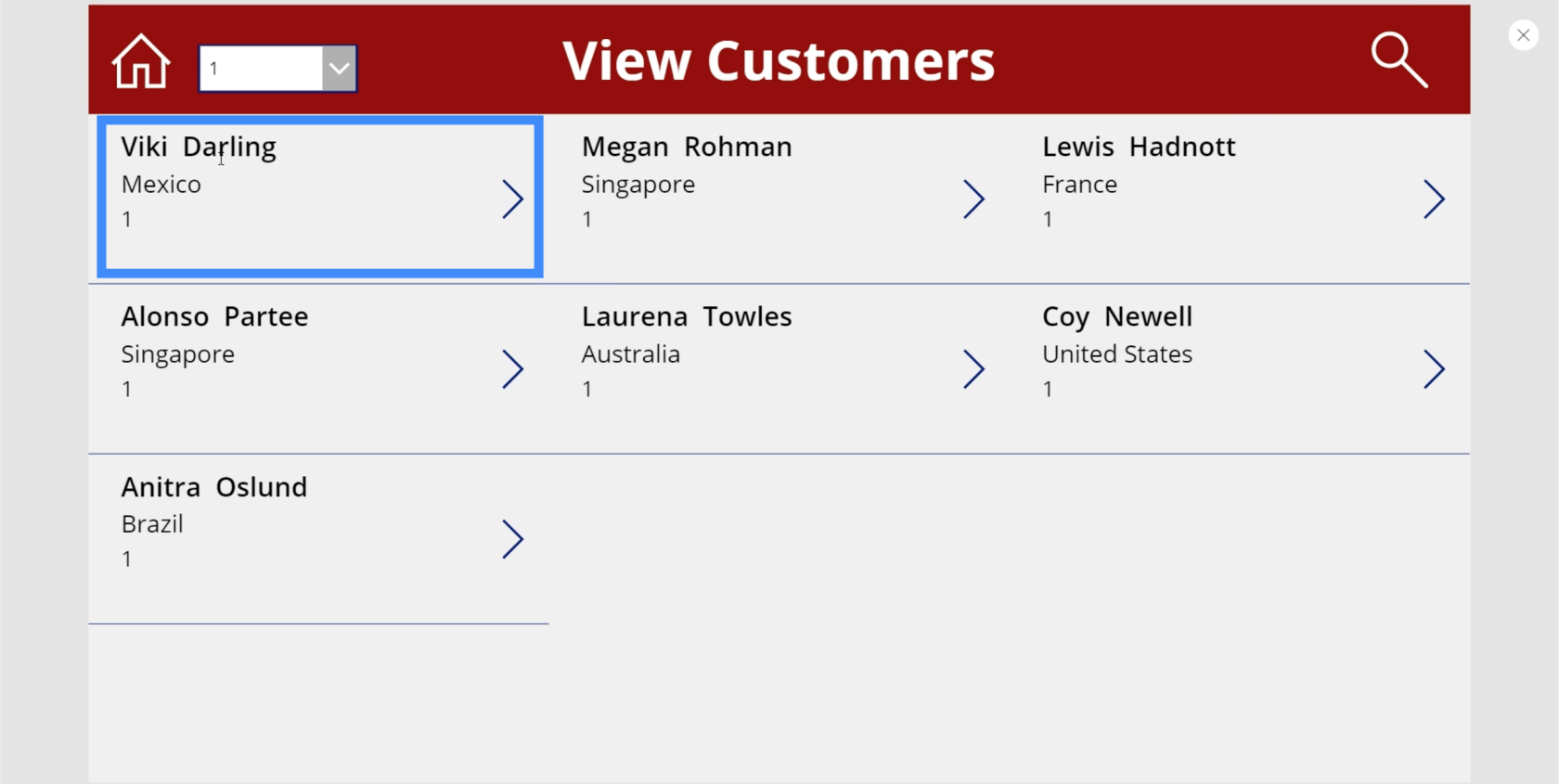
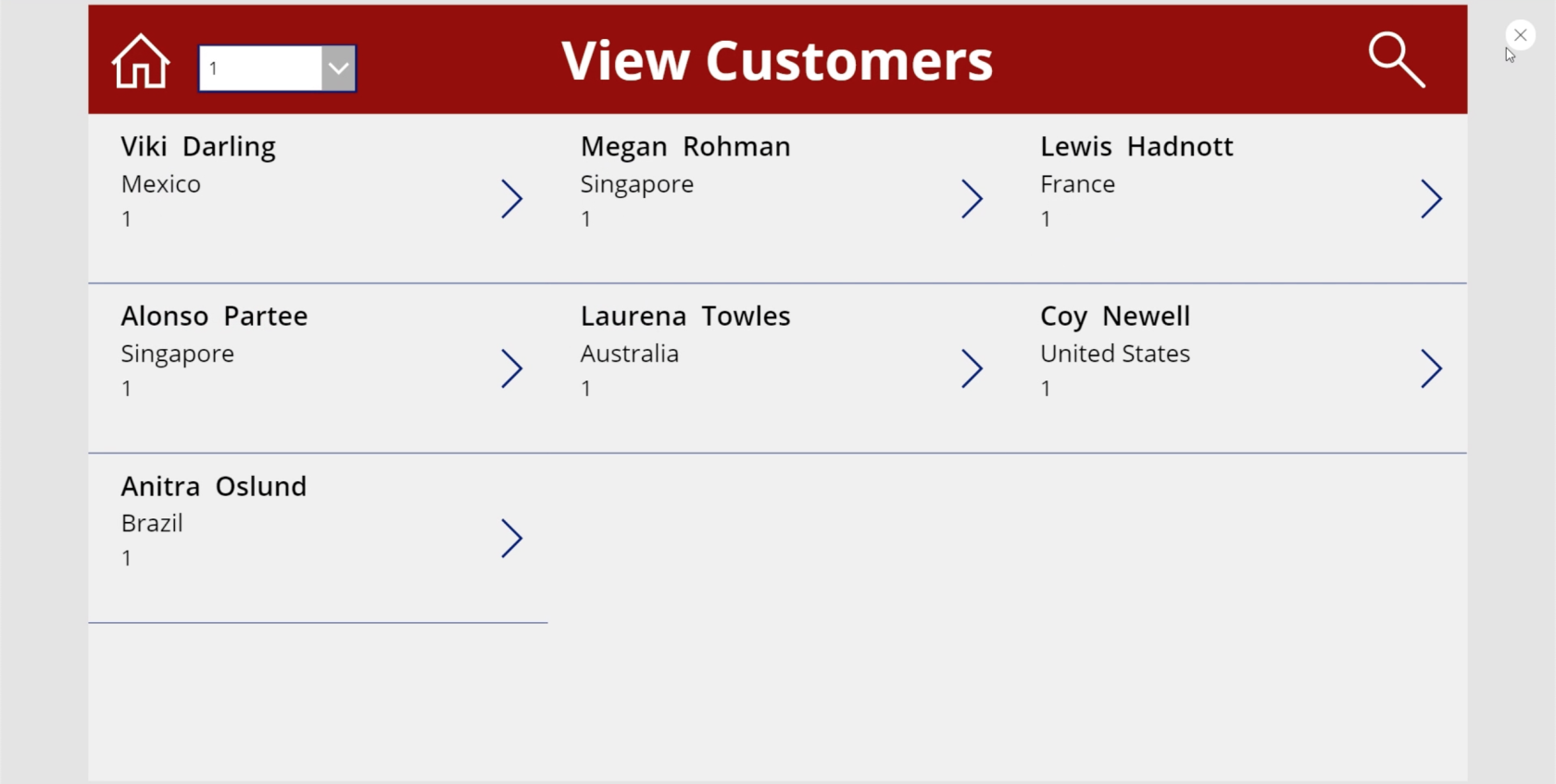
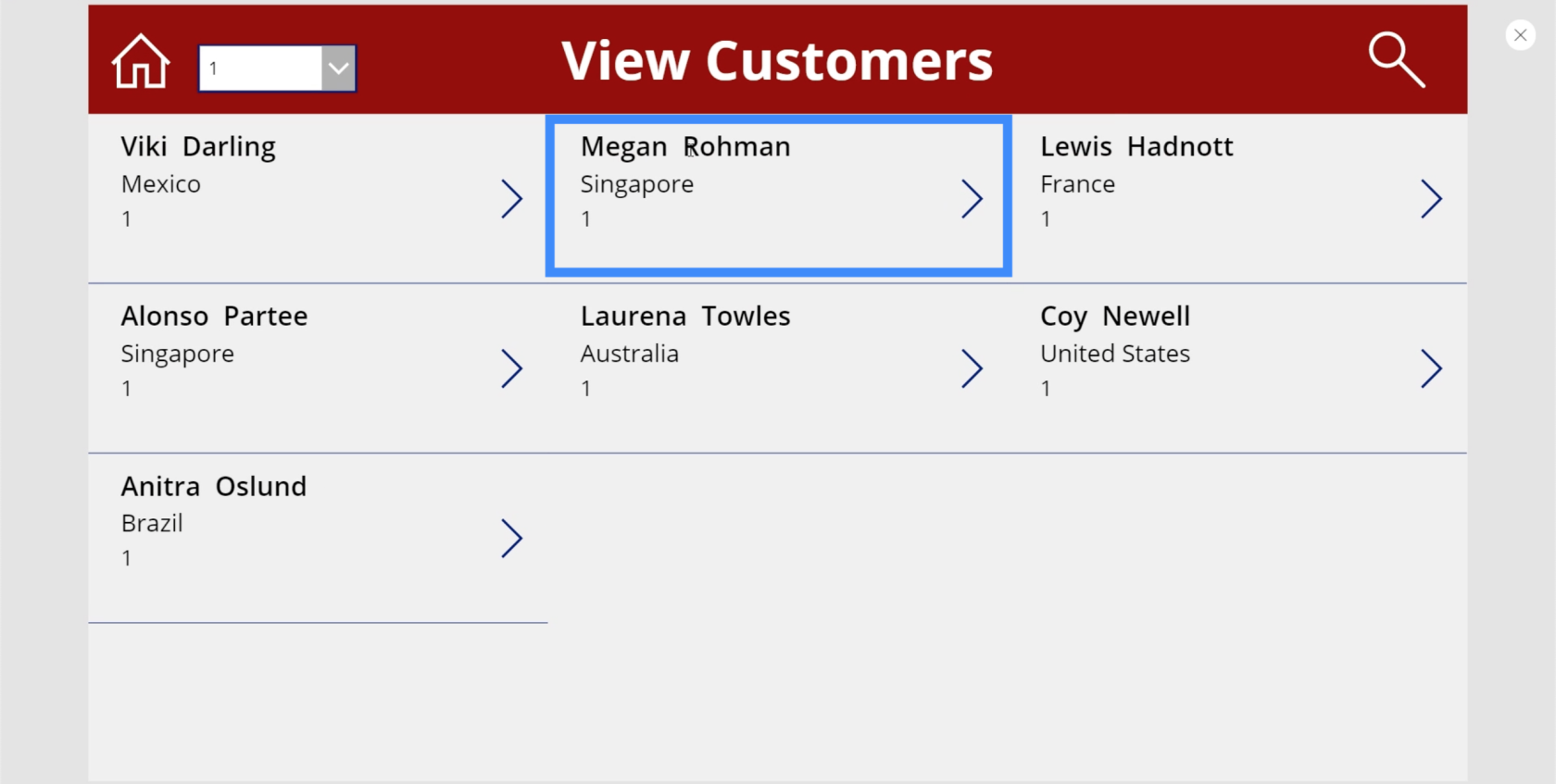
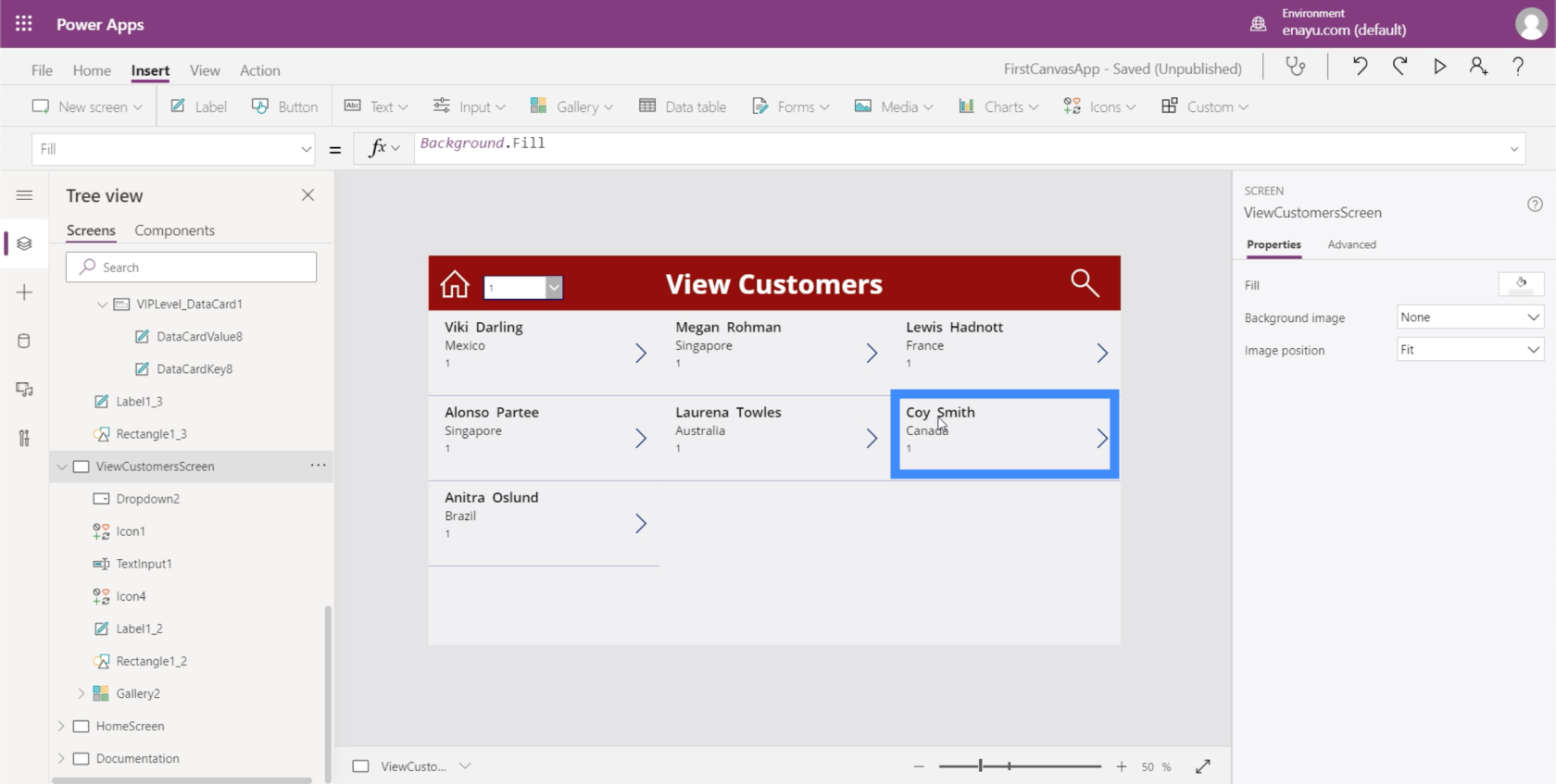
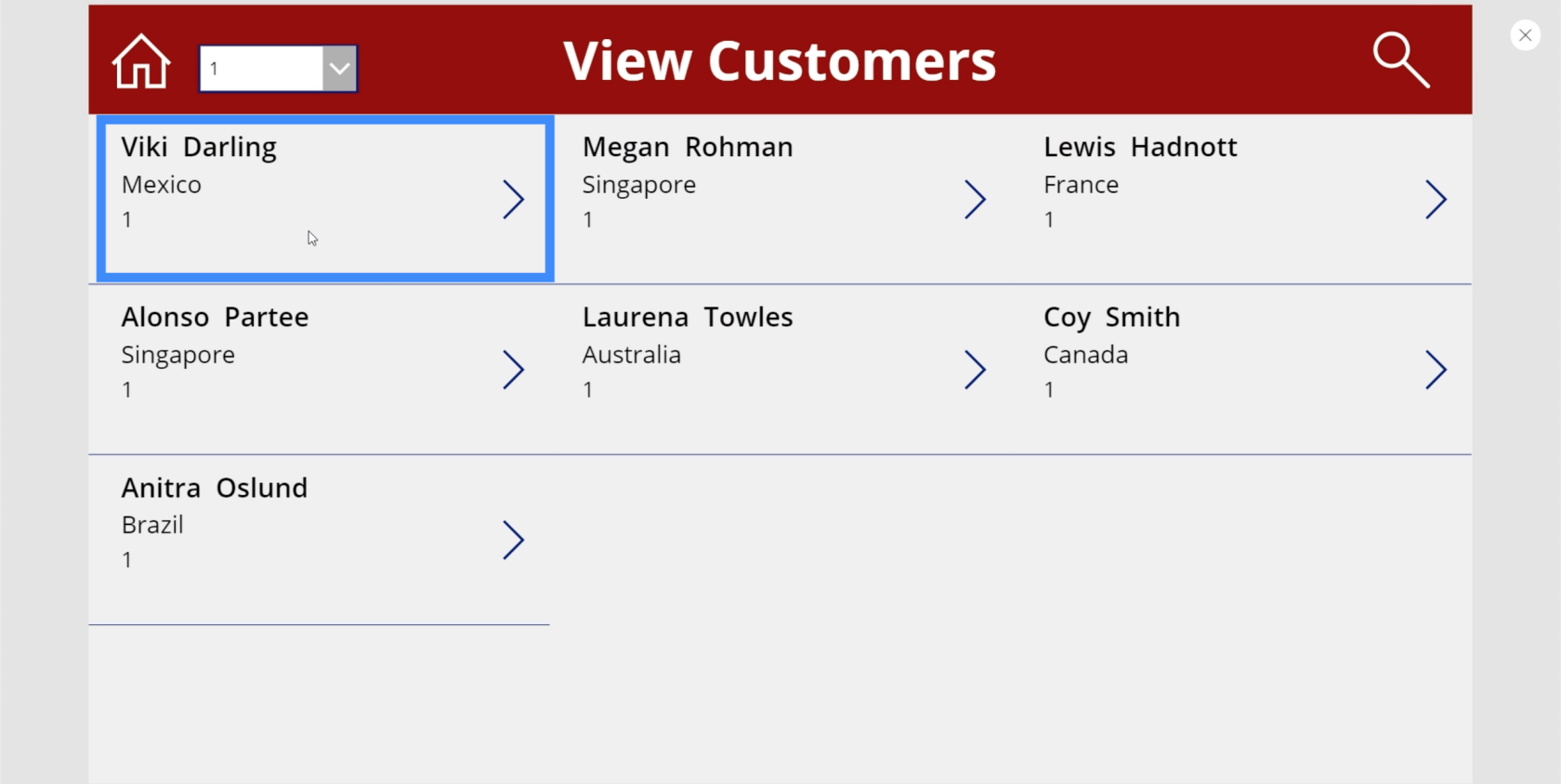
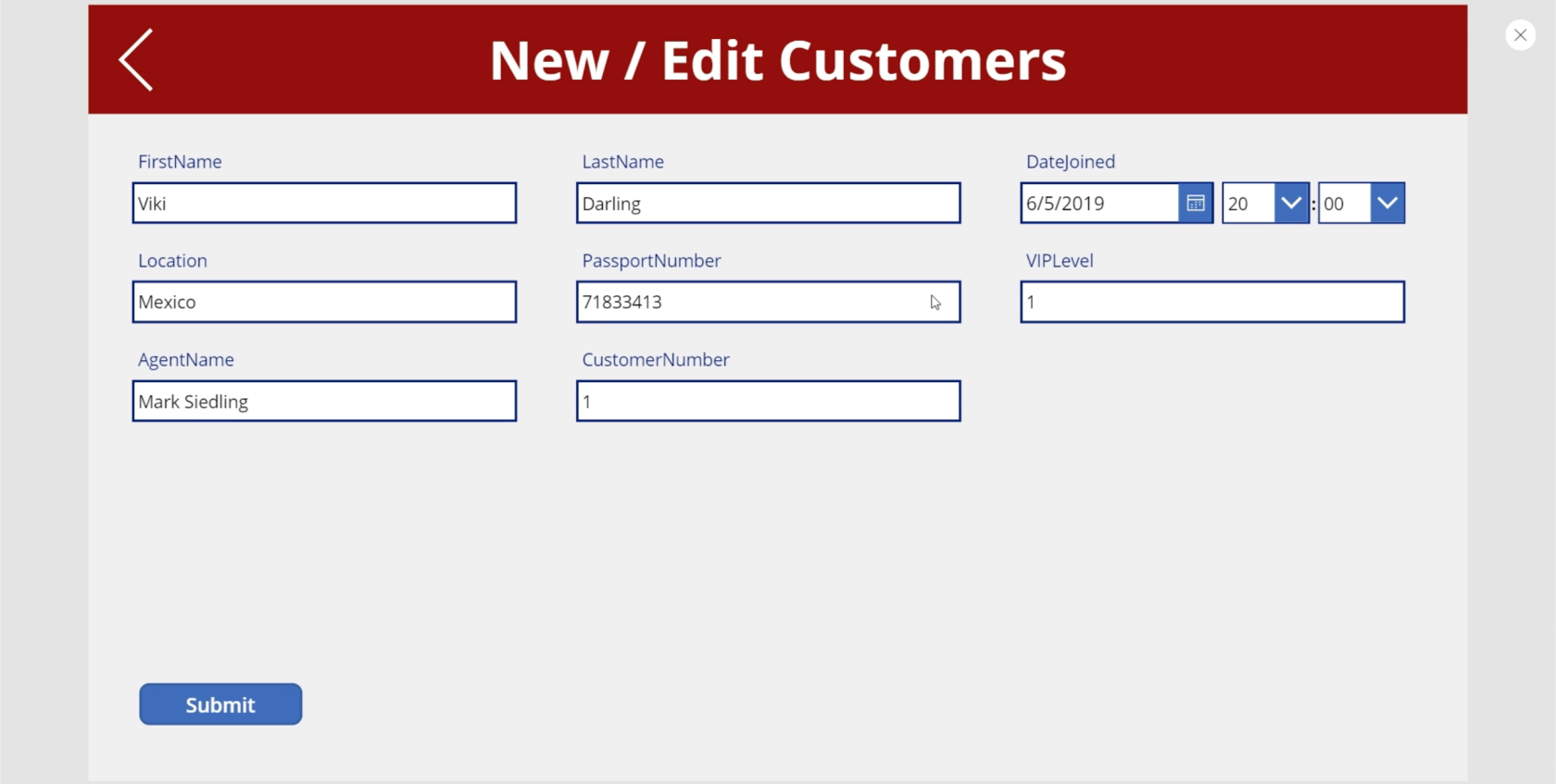
V príklade nižšie uvidíte galériu zobrazujúcu rôzne záznamy. Galéria obsahuje iba náhľad daného záznamu. V tomto prípade uvidíte meno, priezvisko, miesto a VIP úroveň, ak sa pozriete na záznam Viki Darling.

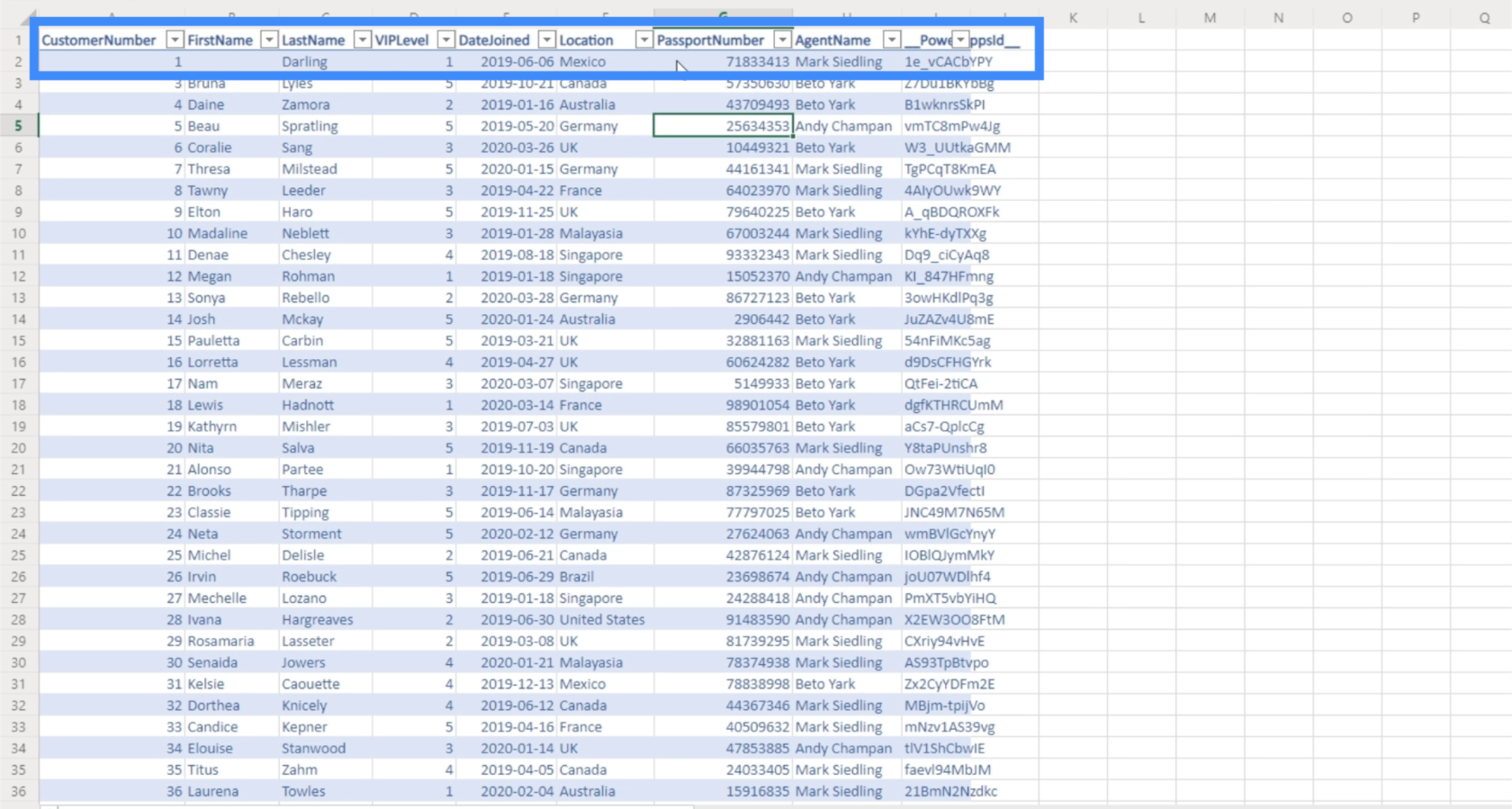
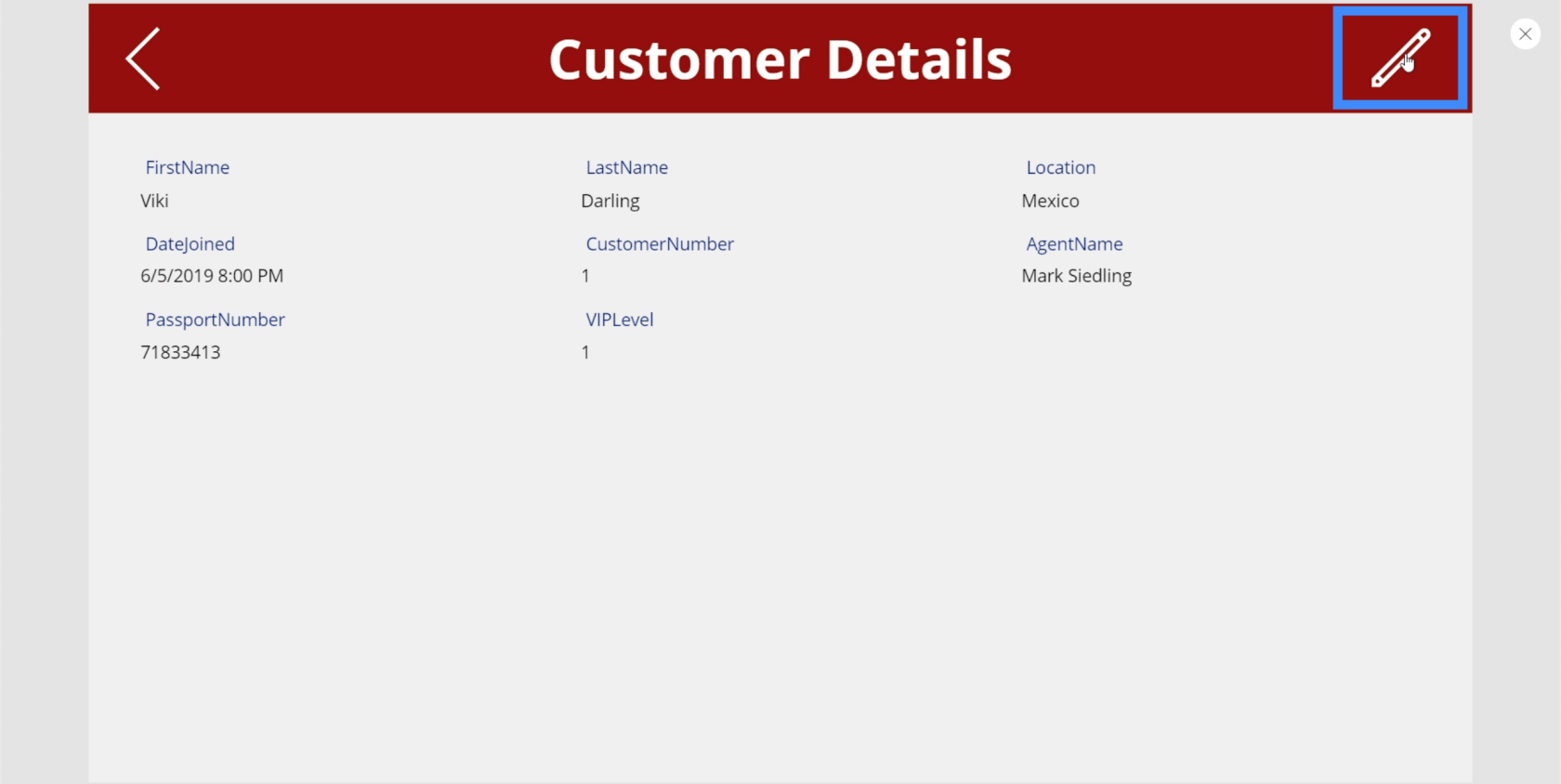
Tento záznam však prichádza s mnohými ďalšími detailmi. Ak sa pozrieme na zdroj údajov, uvidíme, že je tam aj číslo zákazníka, dátum pripojenia, číslo pasu a meno agenta.

Na to slúži obrazovka s podrobnosťami. Je to obrazovka, ktorá sa používateľom zobrazí v momente, keď kliknú na ľubovoľný vstupný bod v galérii. Tu uvidia všetky ostatné detaily, ktoré nie sú viditeľné v galérii.
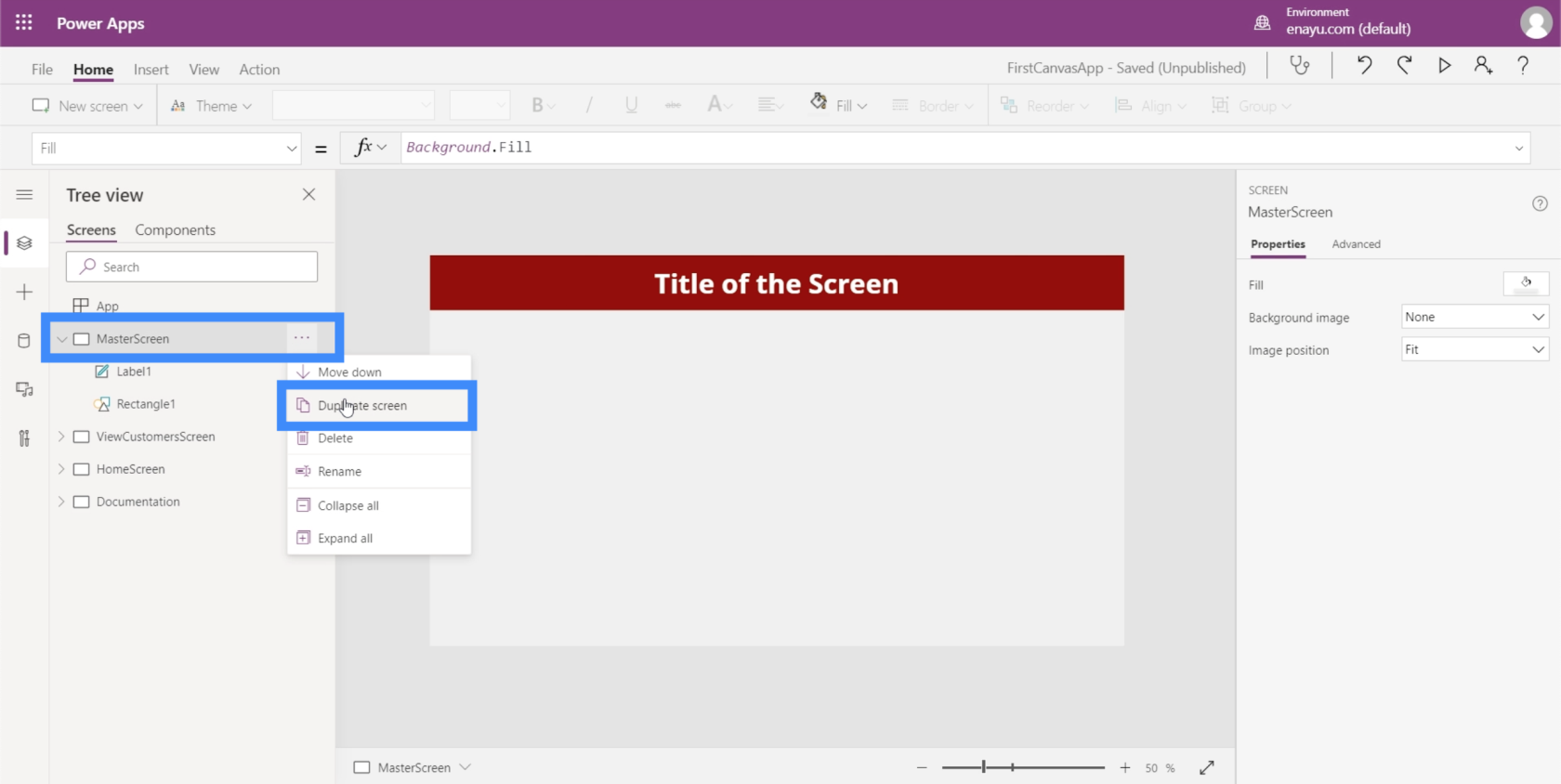
Ak chcete začať vytvárať obrazovku s podrobnosťami, vrátime sa späť na obrazovku MasterScreen a duplikujeme ju.

Začať od hlavnej obrazovky bolo niečo, o čom sme diskutovali v návode o tom, ako vytvoriť aplikáciu od začiatku. Hlavná obrazovka, ktorá obsahuje základné prvky vašej aplikácie, zjednodušuje zachovanie jednotnosti všetkých obrazoviek, pokiaľ ide o vzhľad a rozloženie.
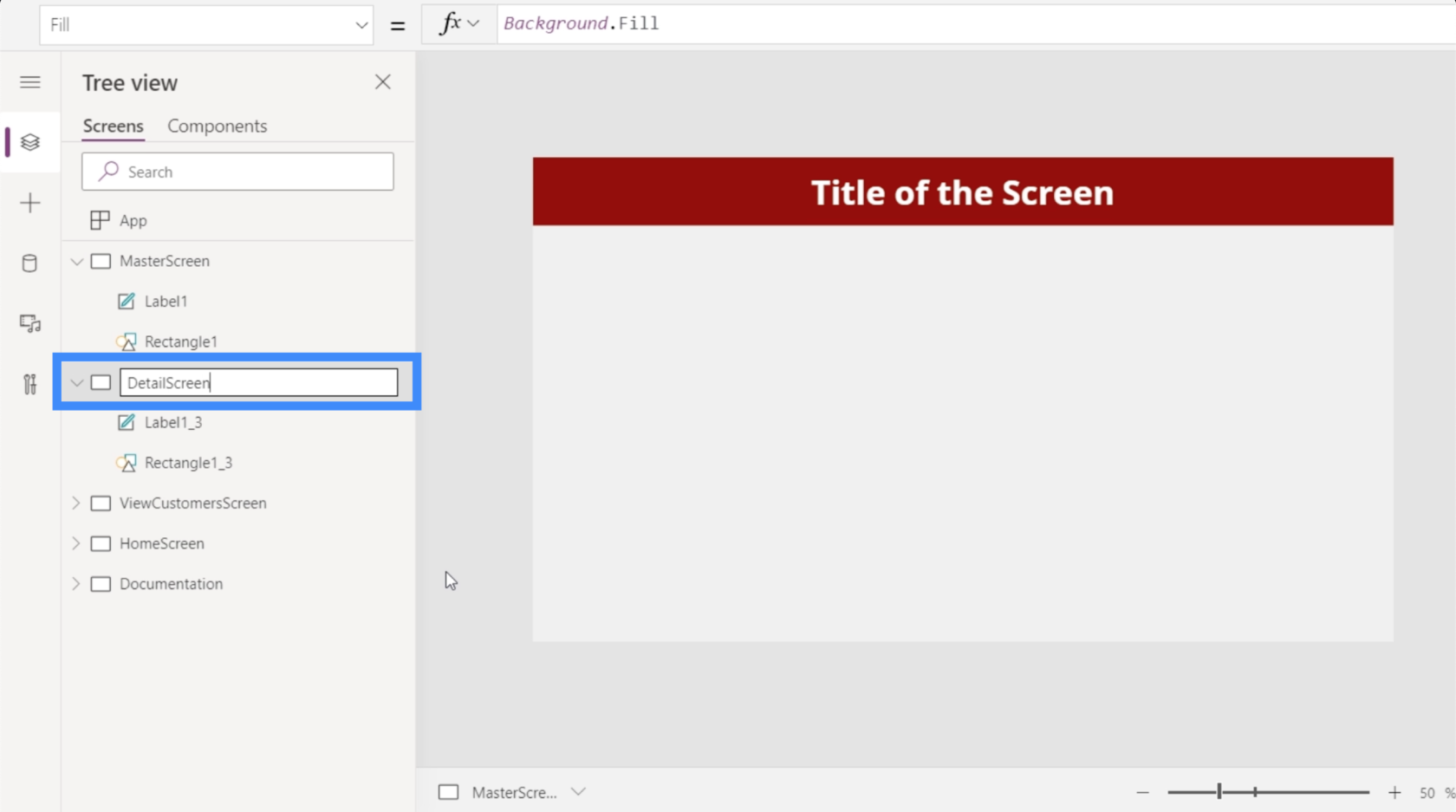
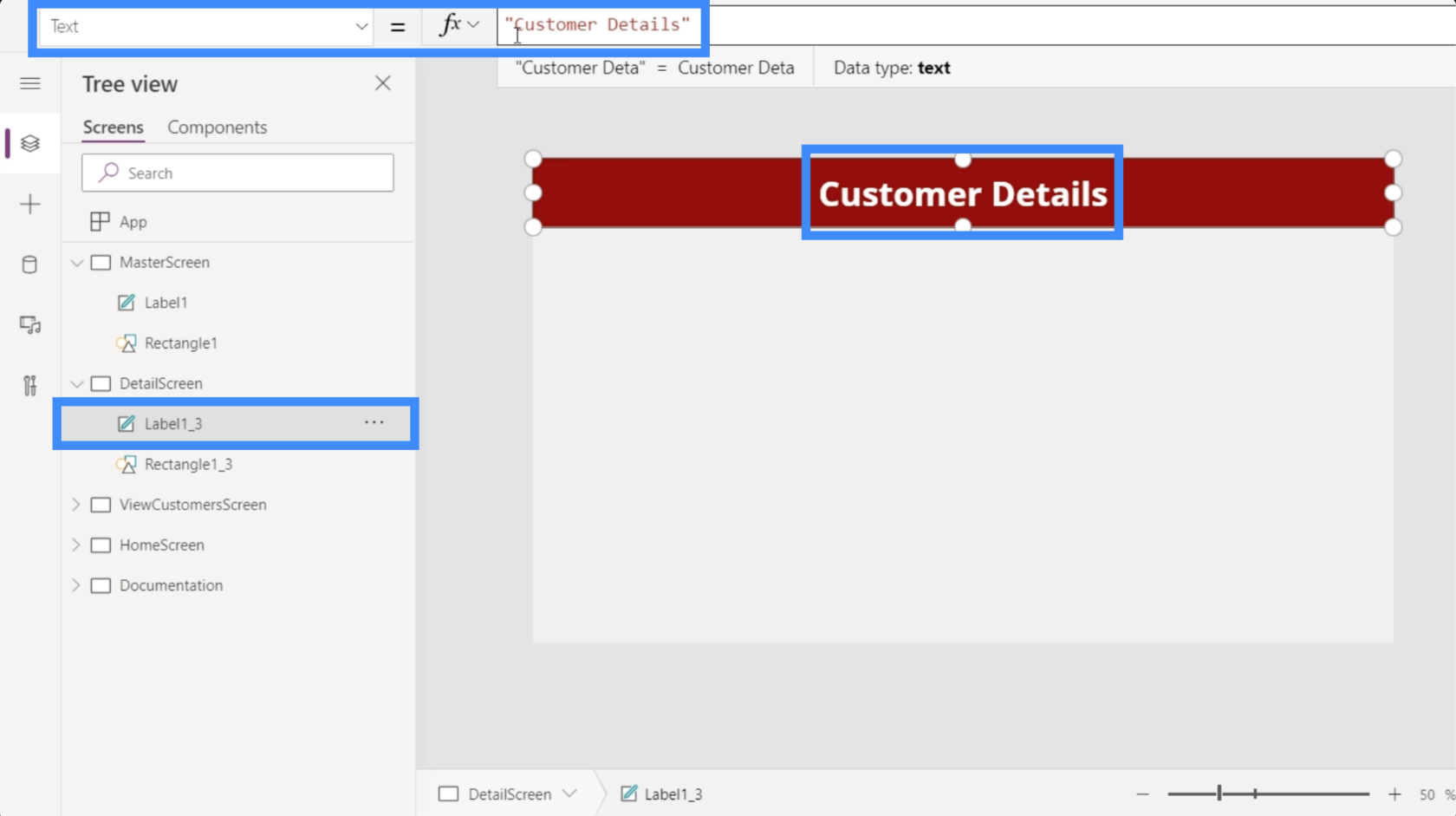
Premenujme duplicitnú obrazovku na DetailScreen.

Zmeňme aj štítok navrchu a napíšme Údaje o zákazníkovi.

Hoci túto obrazovku vytvárame úplne od začiatku, nie je potrebné ručne pridávať každý detail. Power Apps zautomatizoval celý tento proces za nás.
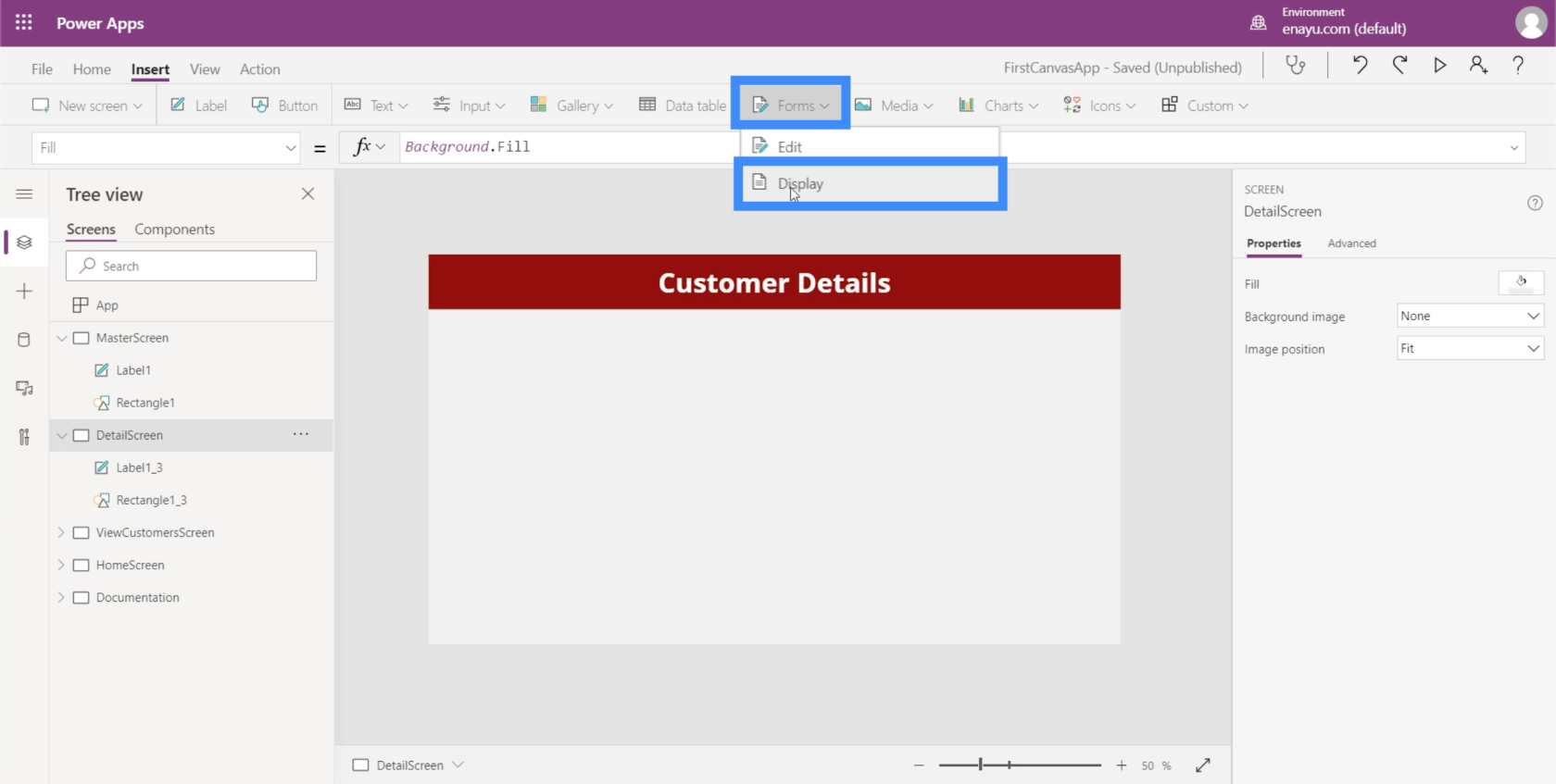
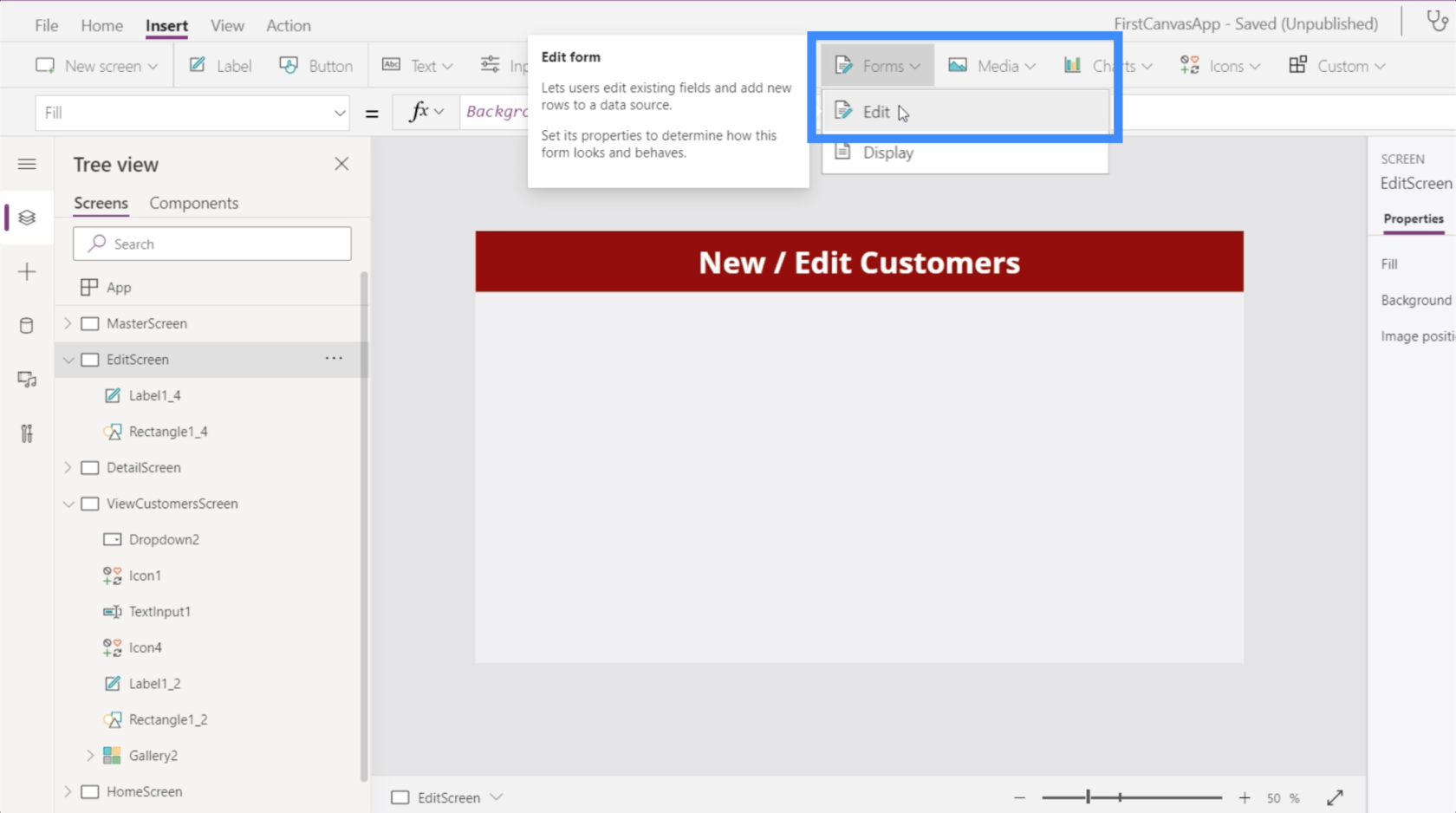
Začneme pridaním zobrazovacieho formulára, ktorý je možné vykonať pod pásom Vložiť.

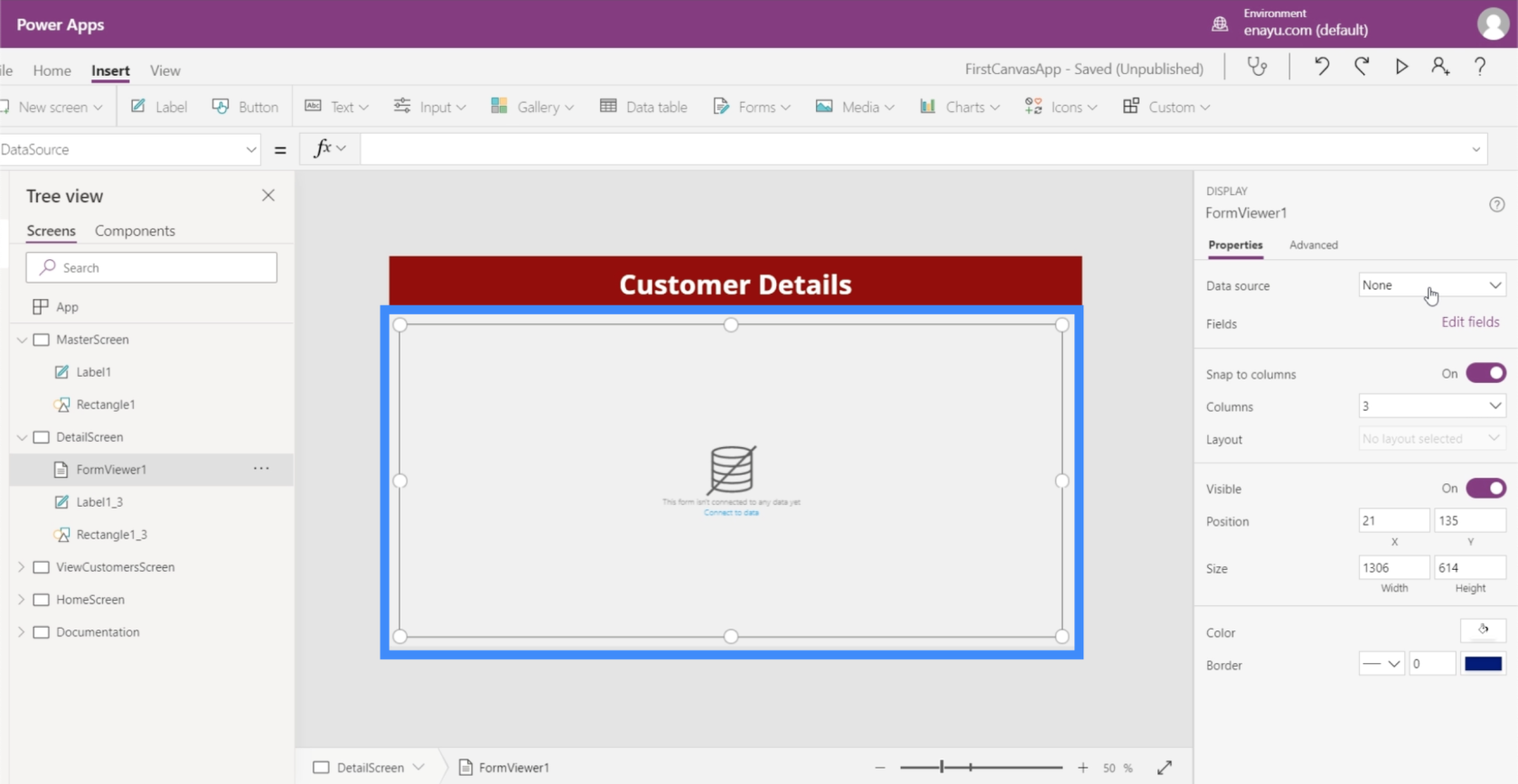
Keďže táto obrazovka v skutočnosti nebude mať iné využitie ako zobrazenie podrobností o zákazníkovi, môžeme nechať formulár vyplniť celú obrazovku ťahaním za rohy.

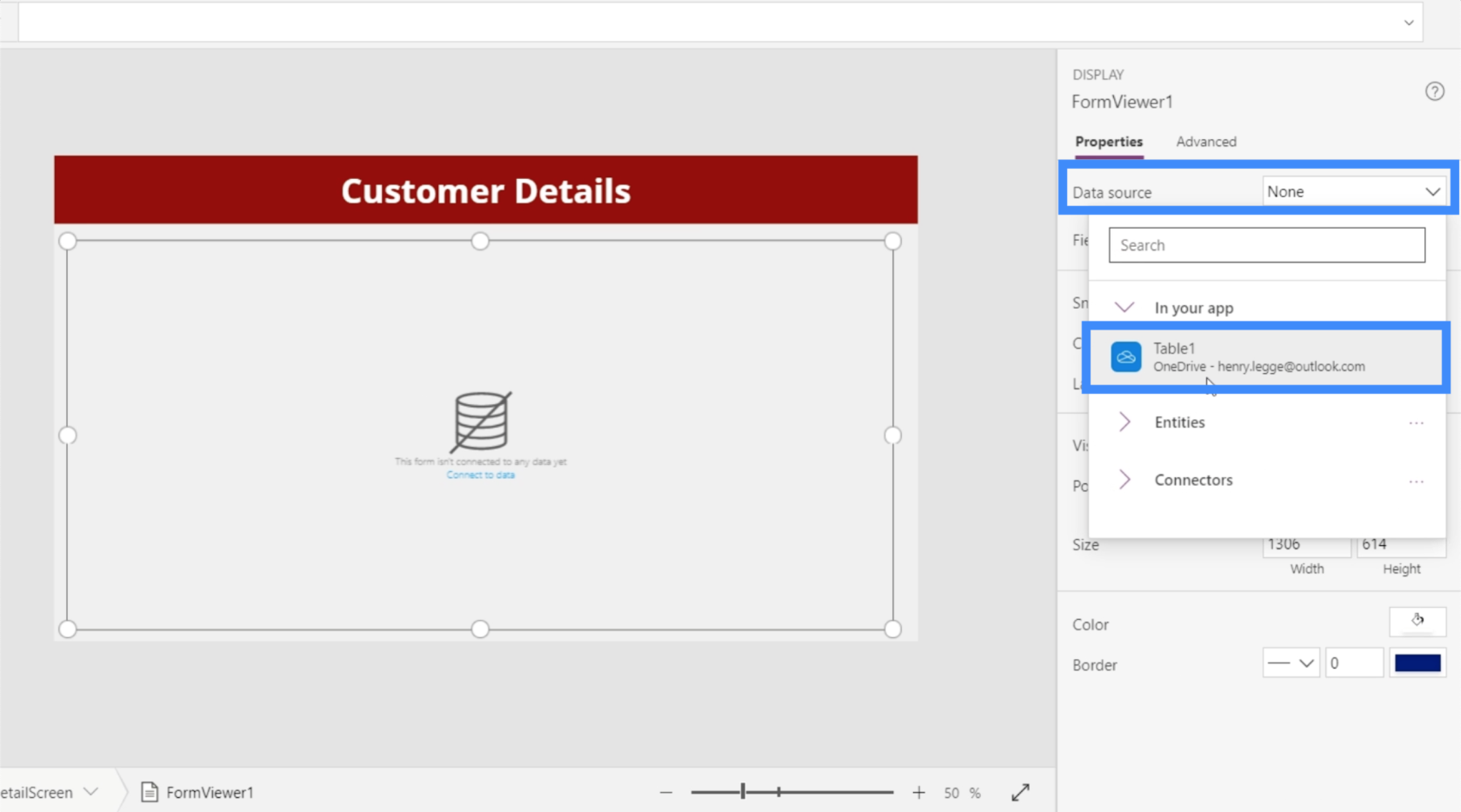
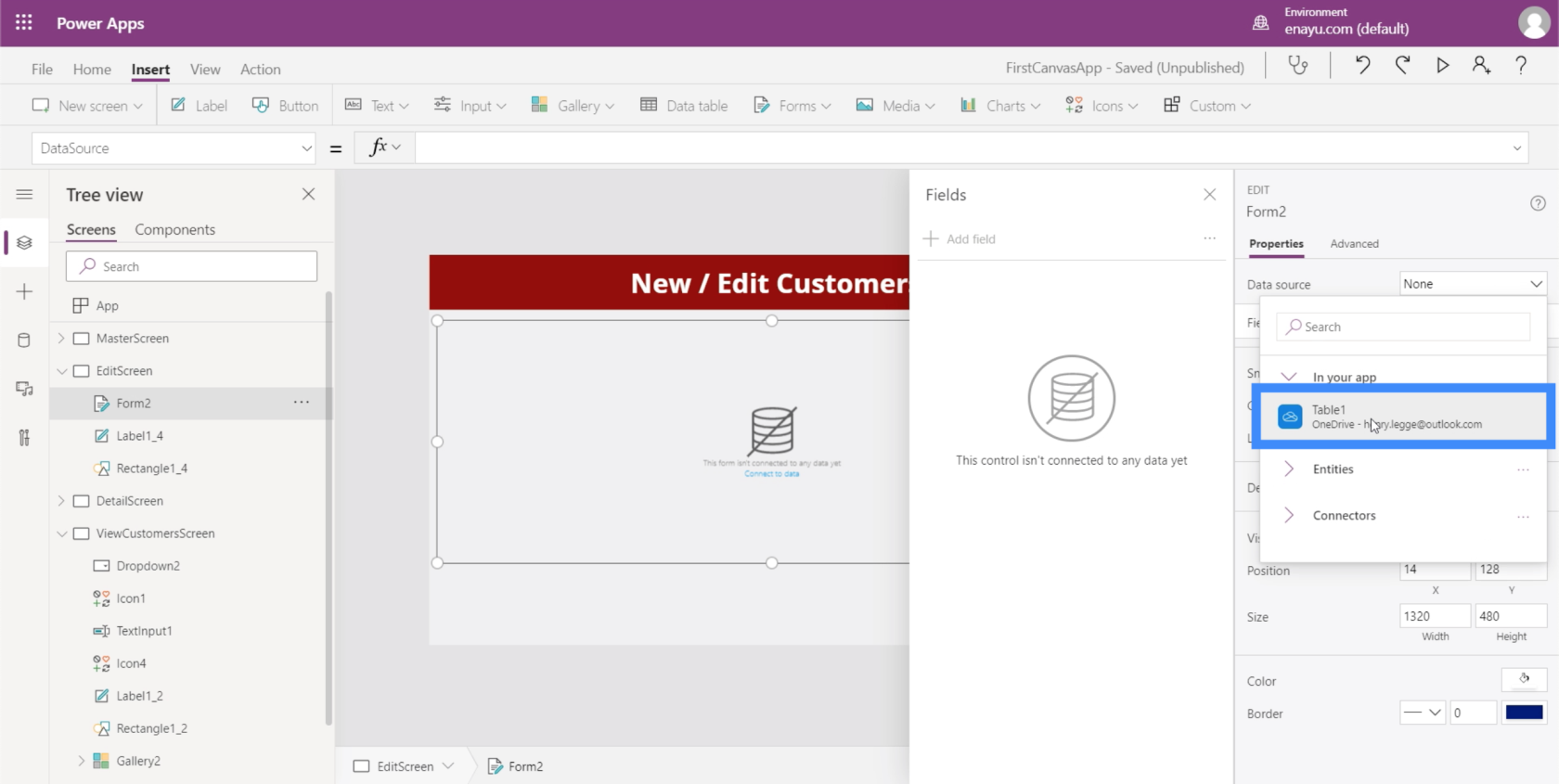
Obrazovka podrobností vyžaduje zdroj údajov. Zdroj údajov môžeme prepojiť tu na pravej table v časti Vlastnosti. Pre túto aplikáciu používame tabuľku 1.

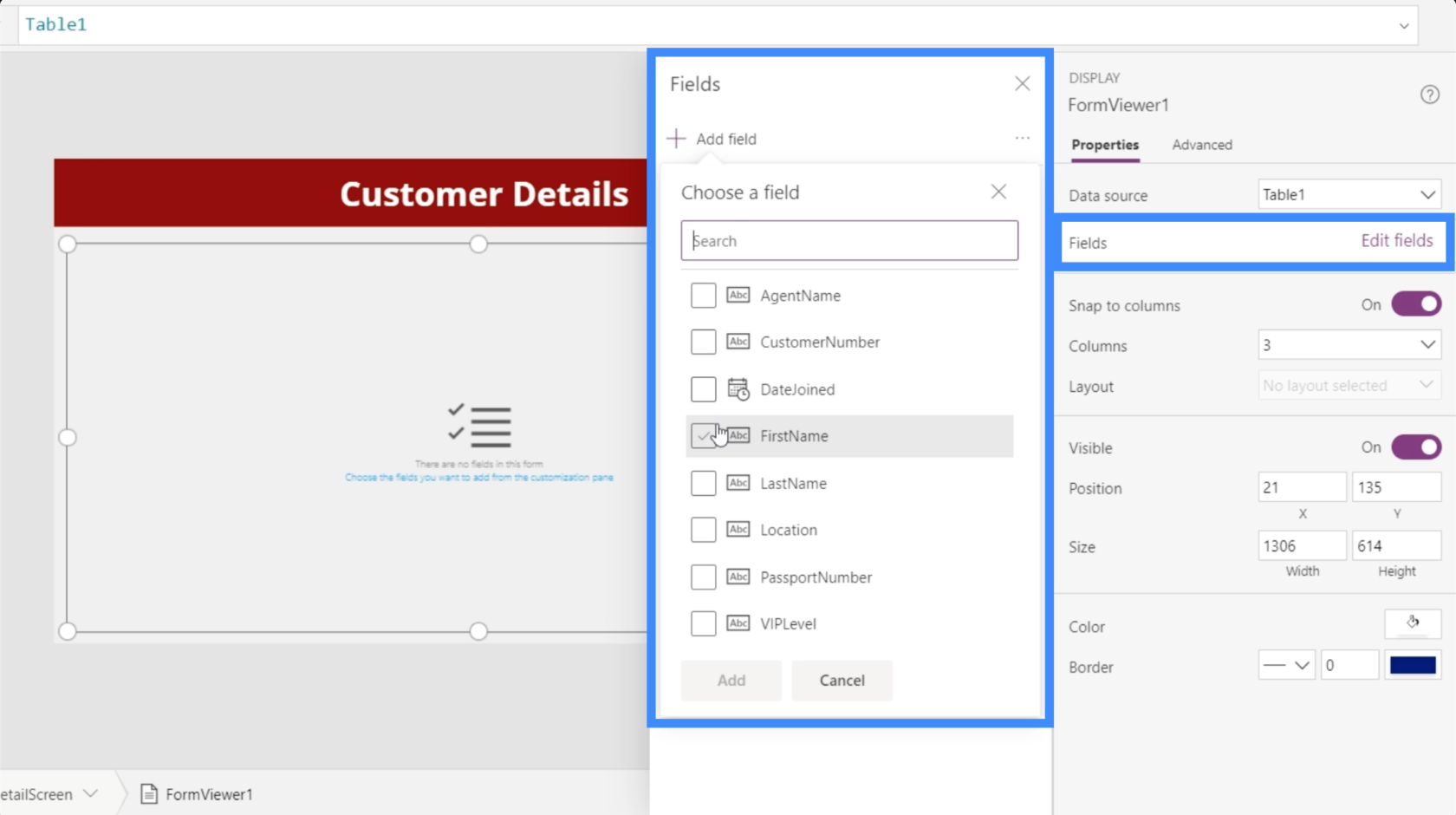
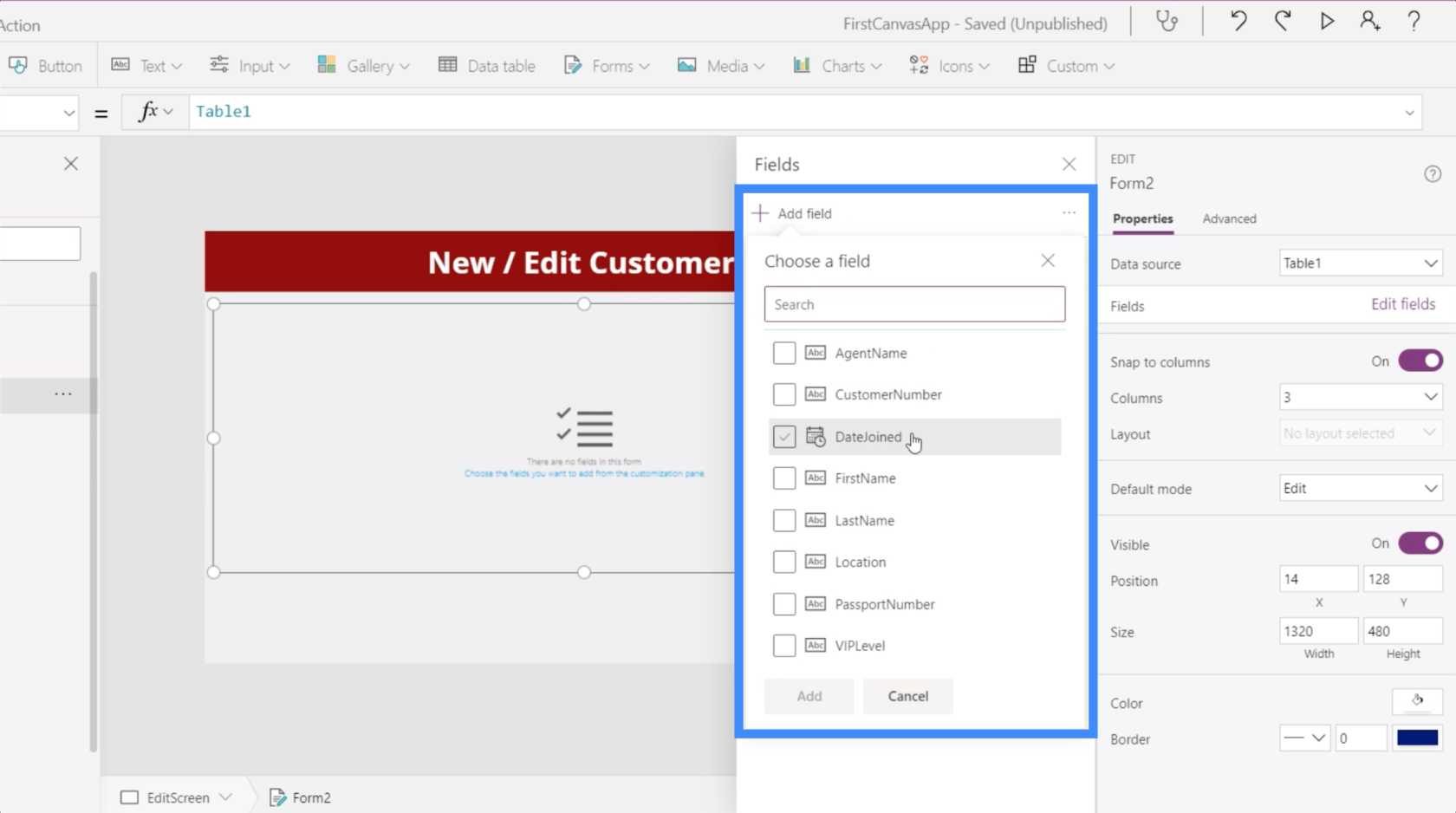
Teraz, keď máme zdroj údajov, z ktorého sťahujeme podrobnosti, je čas rozhodnúť sa, aké podrobnosti chceme zobraziť na obrazovke. To sa dá urobiť kliknutím na Upraviť polia.

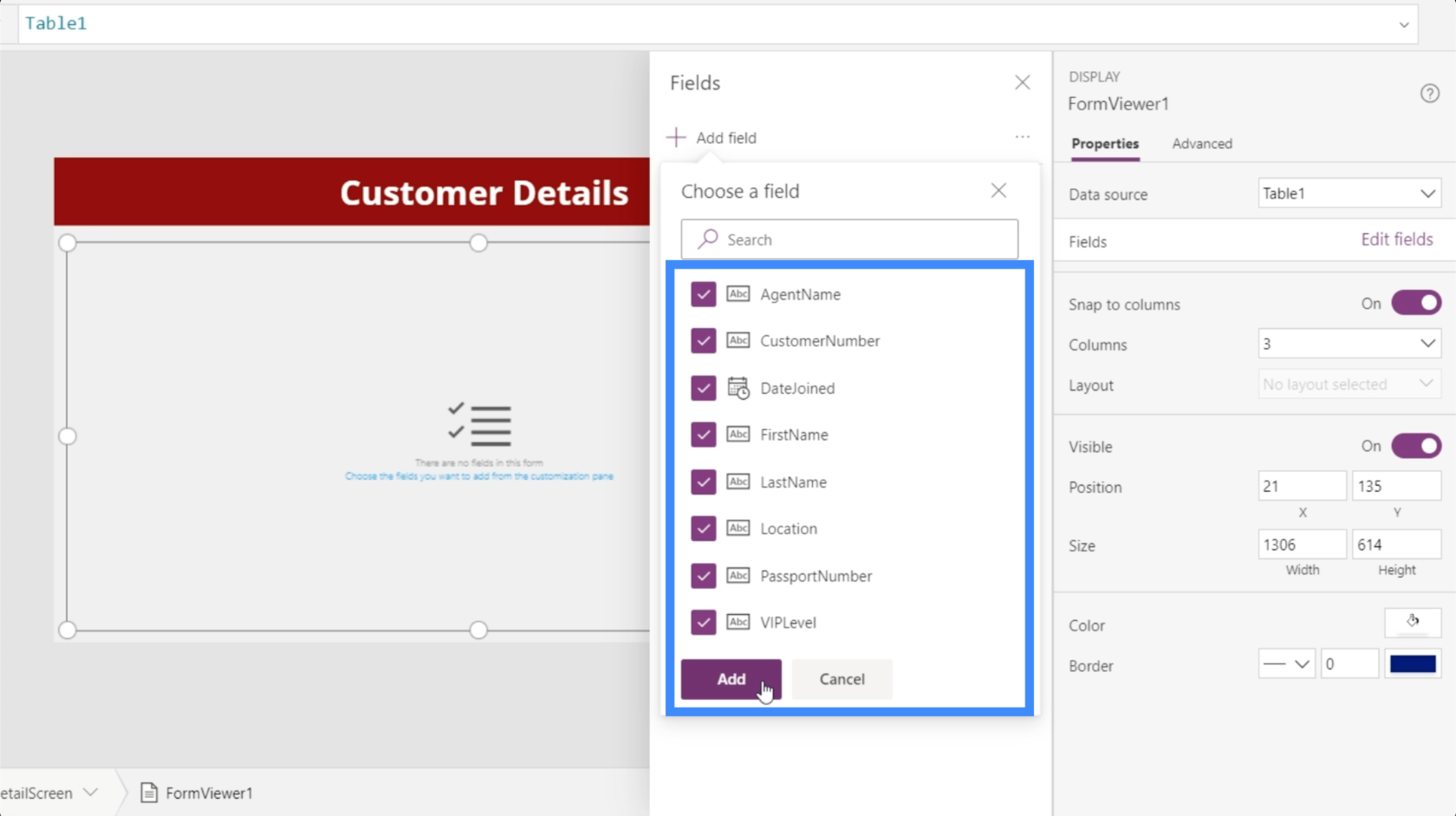
Polia môžeme pridať zaškrtnutím každého poľa, ktoré považujeme za vhodné pre náš účel. V tomto prípade pridajte všetky tieto polia.

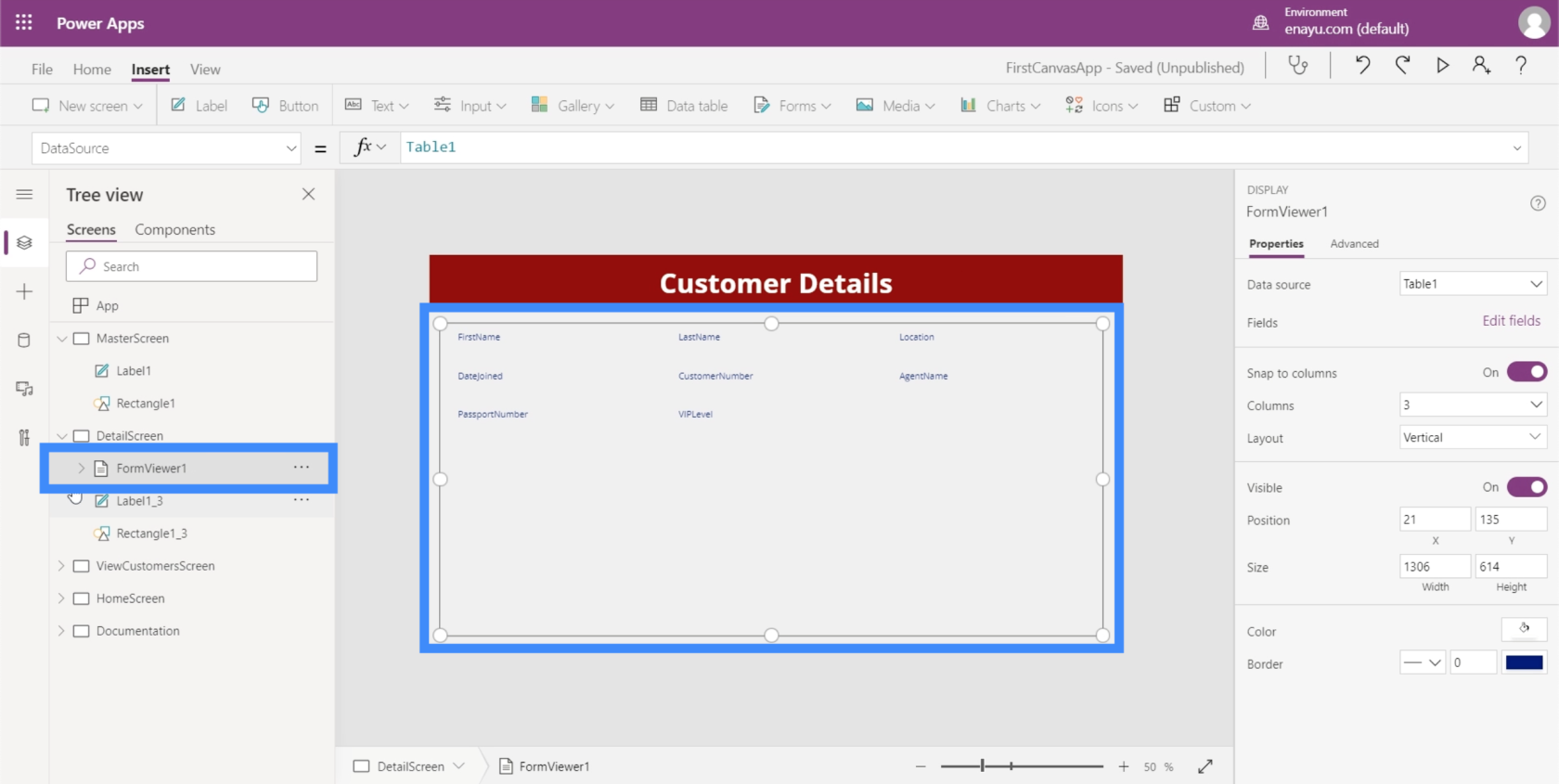
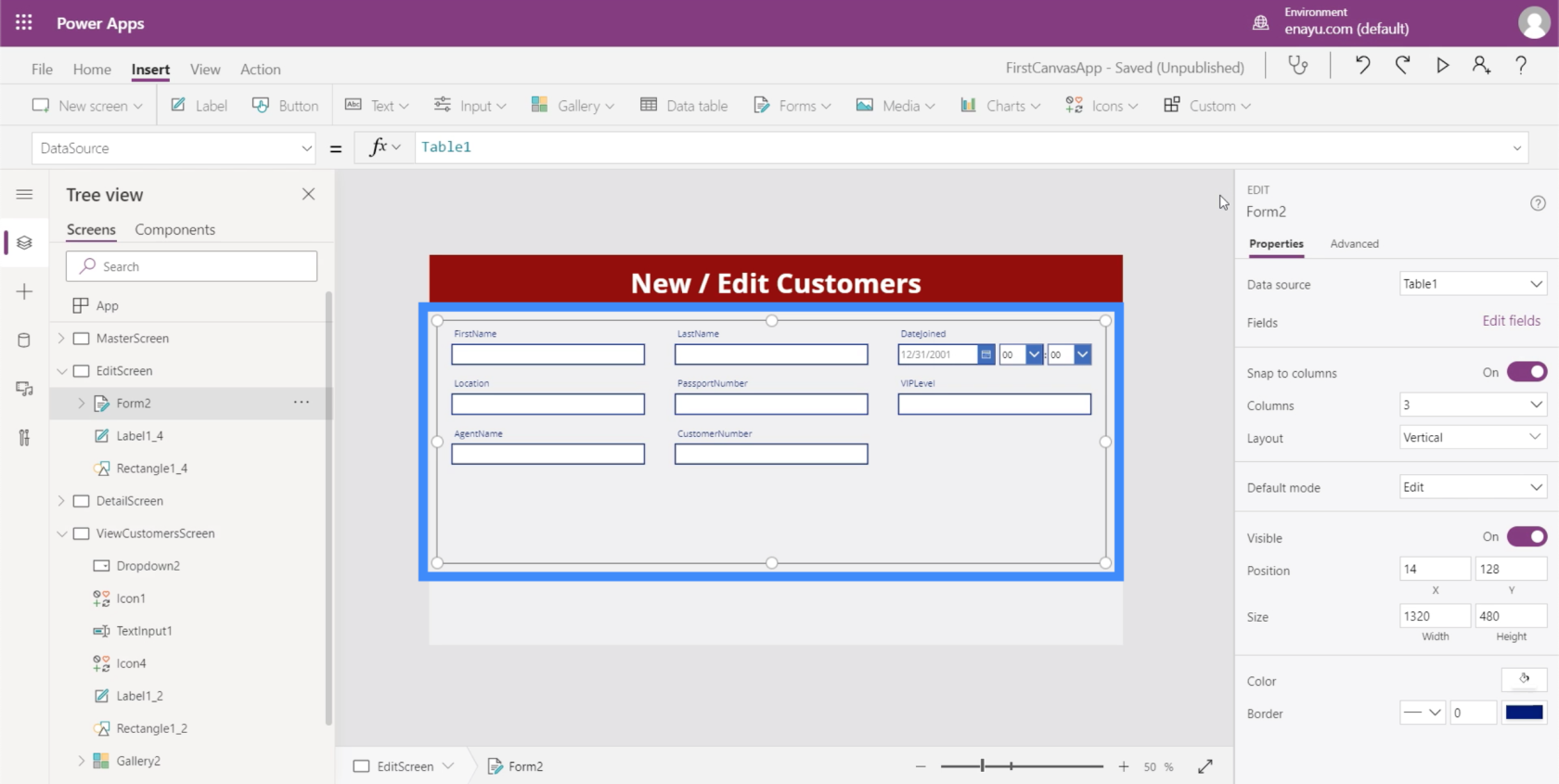
potom načíta všetky polia, ktoré sme si vybrali, do formulára, ktorý sme práve vytvorili, ktorým je FormViewer1.

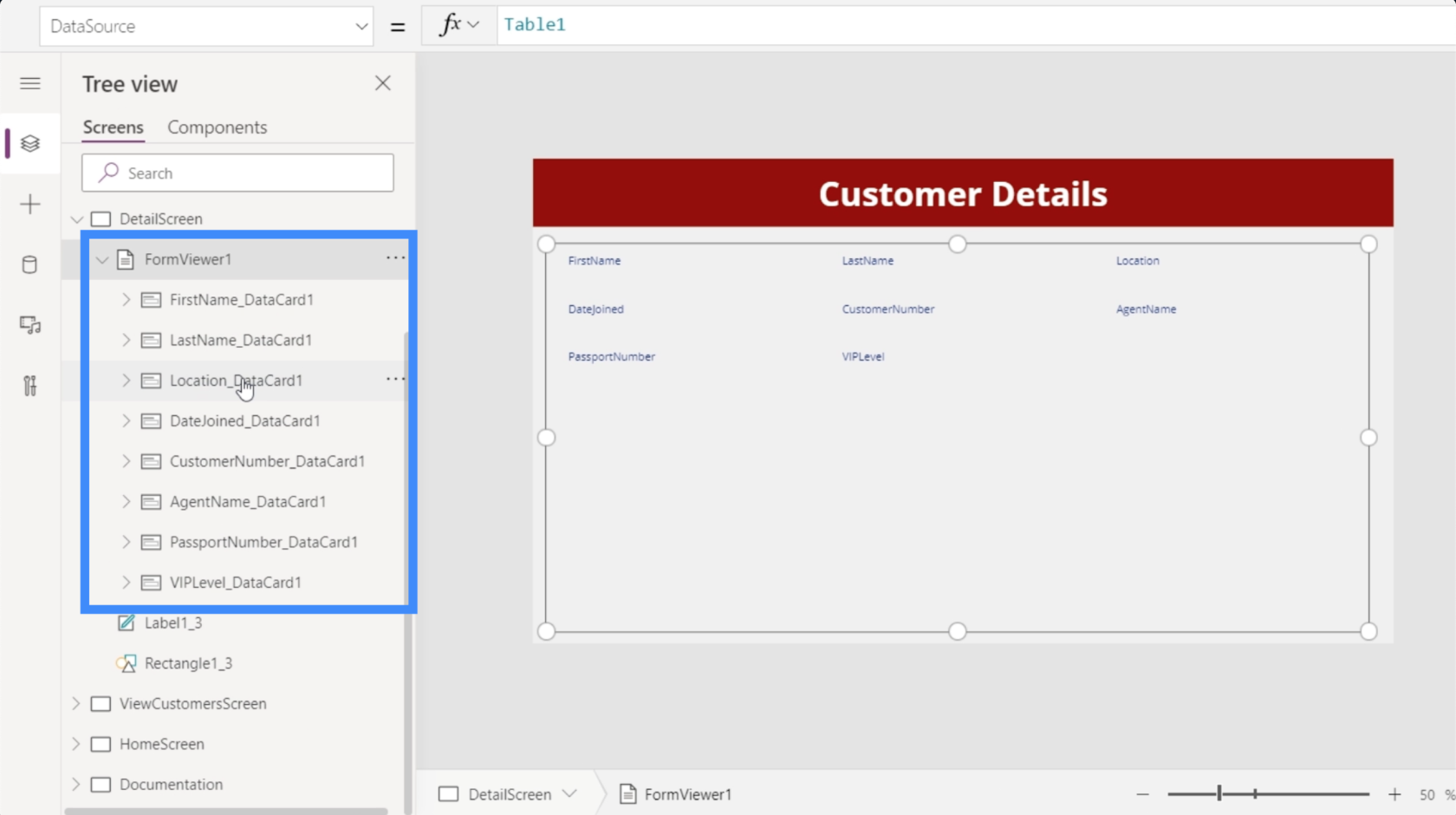
Ak naň klikneme, ukáže sa, že automaticky nastavil dátové karty pre každý z rôznych stĺpcov v našom zdroji údajov.

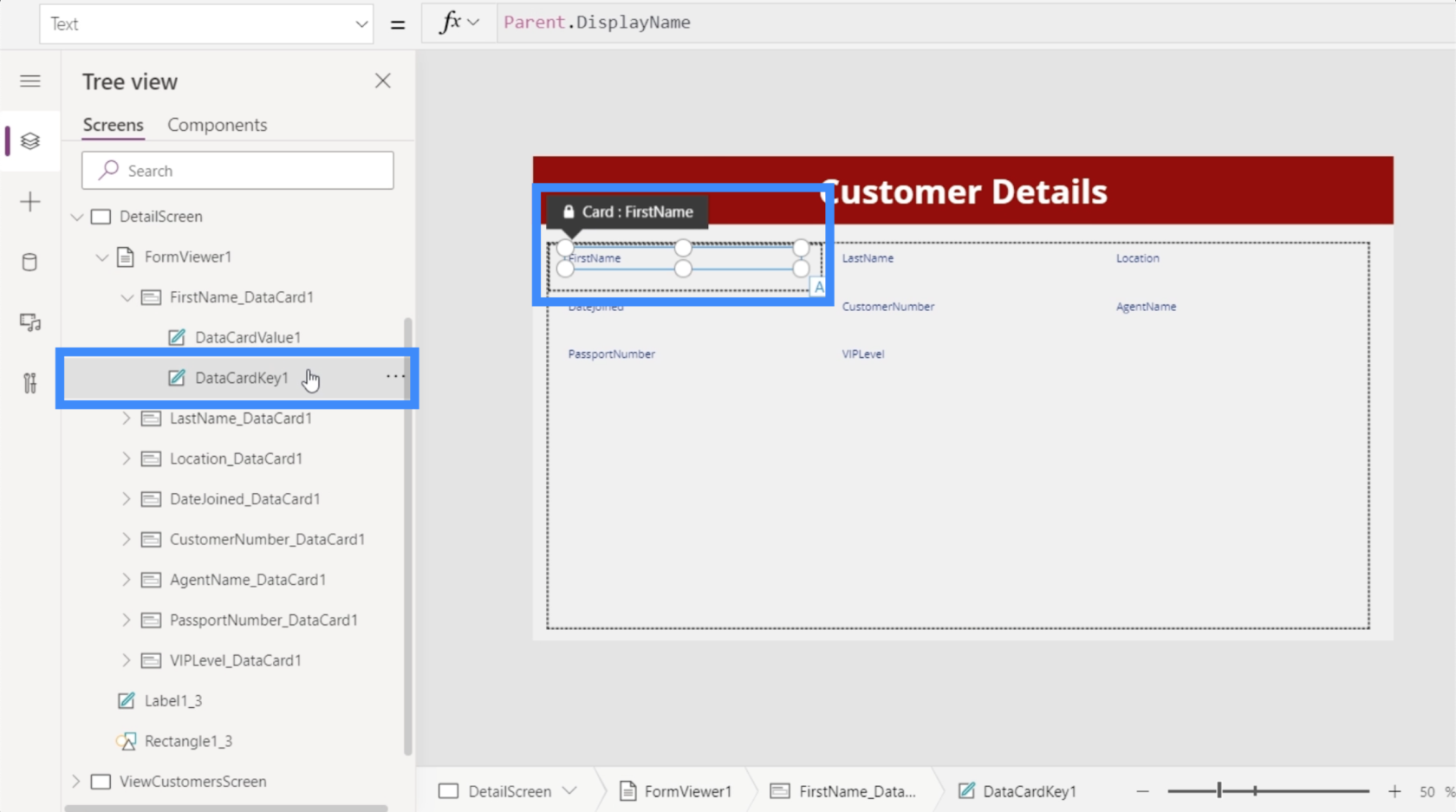
A pre každú dátovú kartu má vlastne nastavený kľúč, ktorý obsahuje to, čo sa tá dátová karta volá.

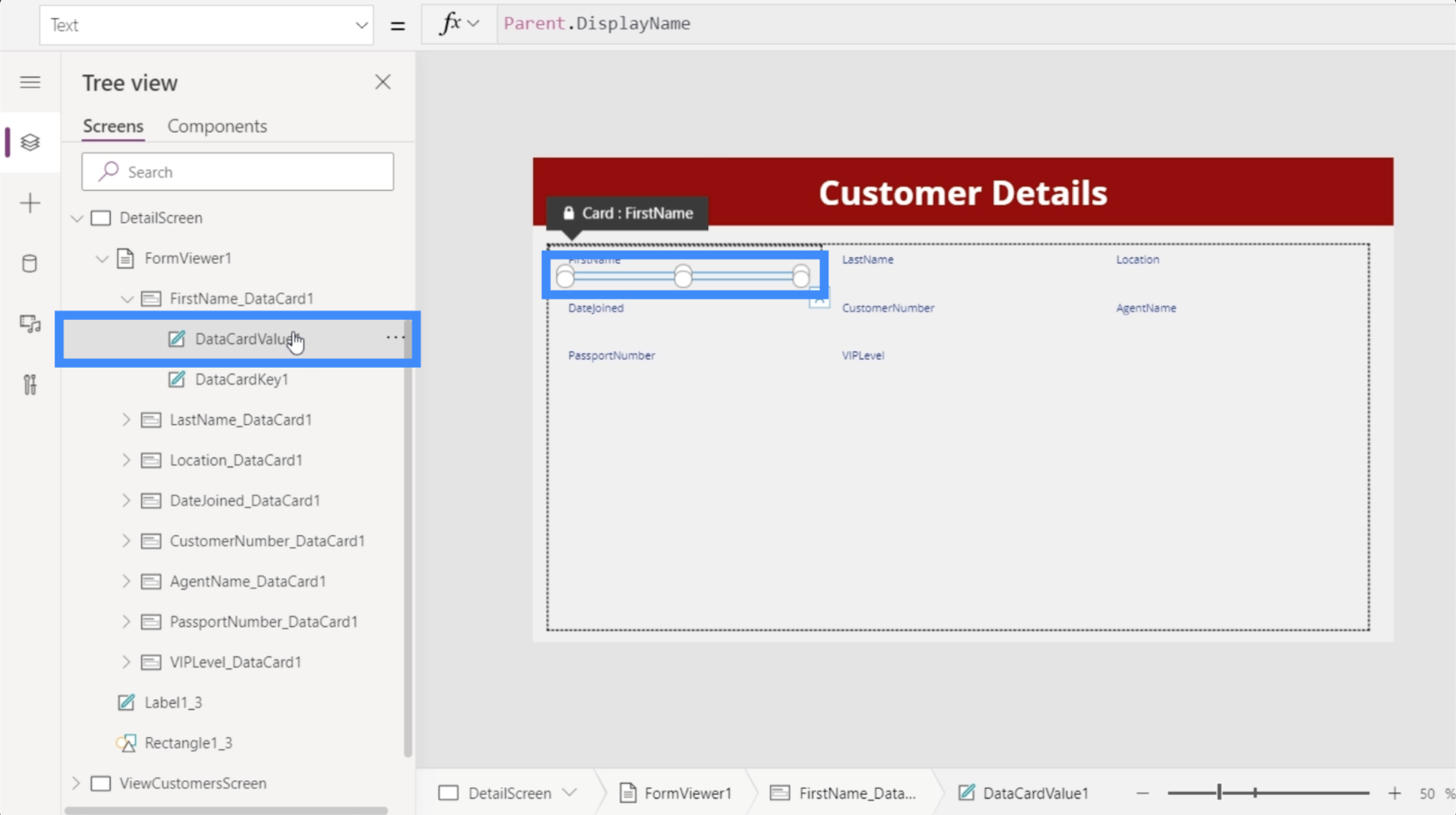
Nastavila tiež hodnotu, ktorá bude zobrazovať skutočnú hodnotu spojenú s daným stĺpcom.

Momentálne tento formulár zatiaľ nezobrazuje žiadne hodnoty. Je to preto, že sme ešte neprepojili našu galériu s DetailScreen. Opäť je tu cieľom, aby sa podrobnosti zobrazovali až po výbere záznamu z našej galérie.
Prepojenie galérie s obrazovkou podrobností
Skvelé na galériách v je, že majú vlastnosť s názvom Selected. V podstate prepája galériu s obrazovkou s podrobnosťami, takže zakaždým, keď vyberieme záznam v galérii, zobrazí iba podrobnosti pre tento konkrétny záznam.
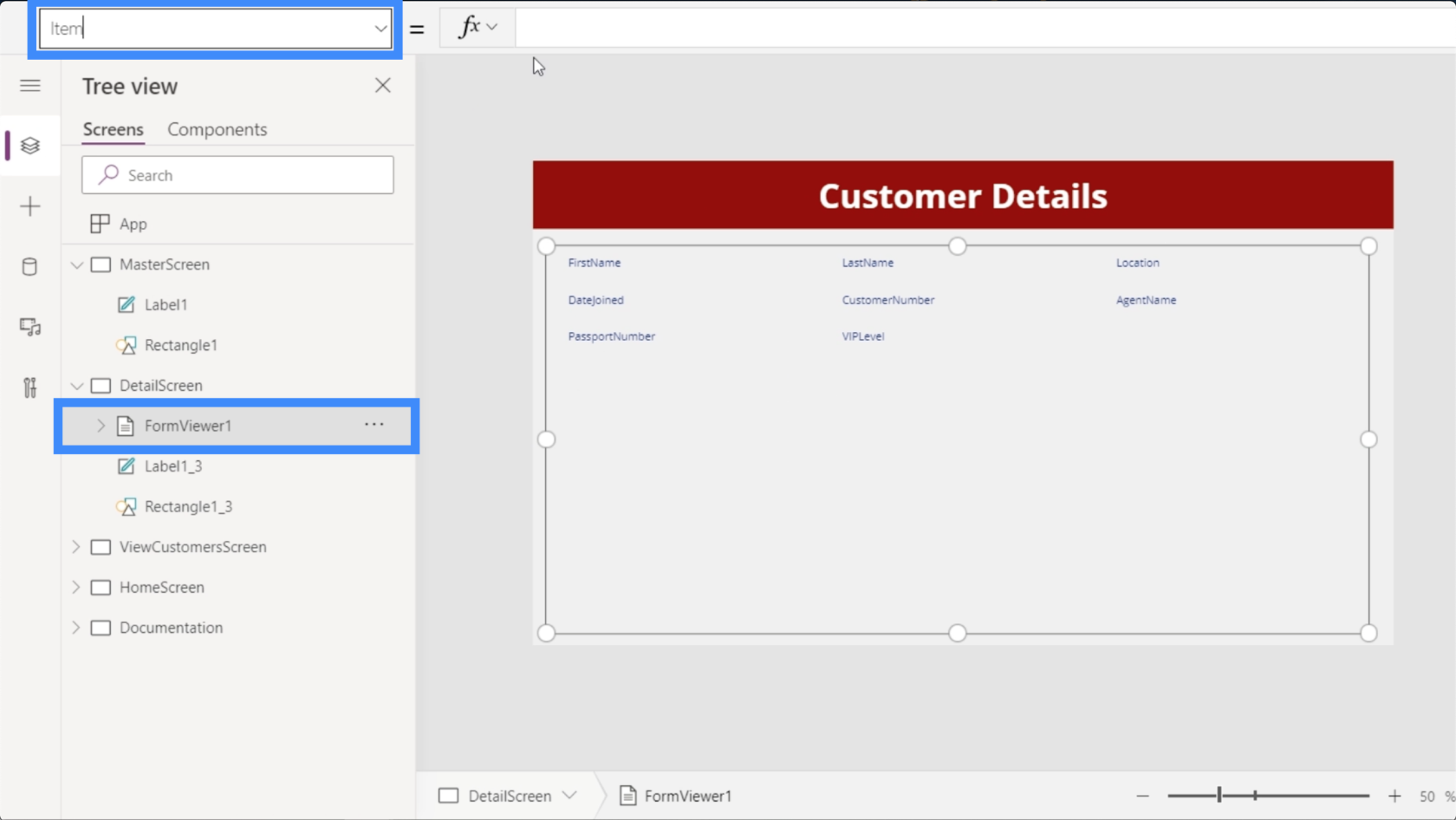
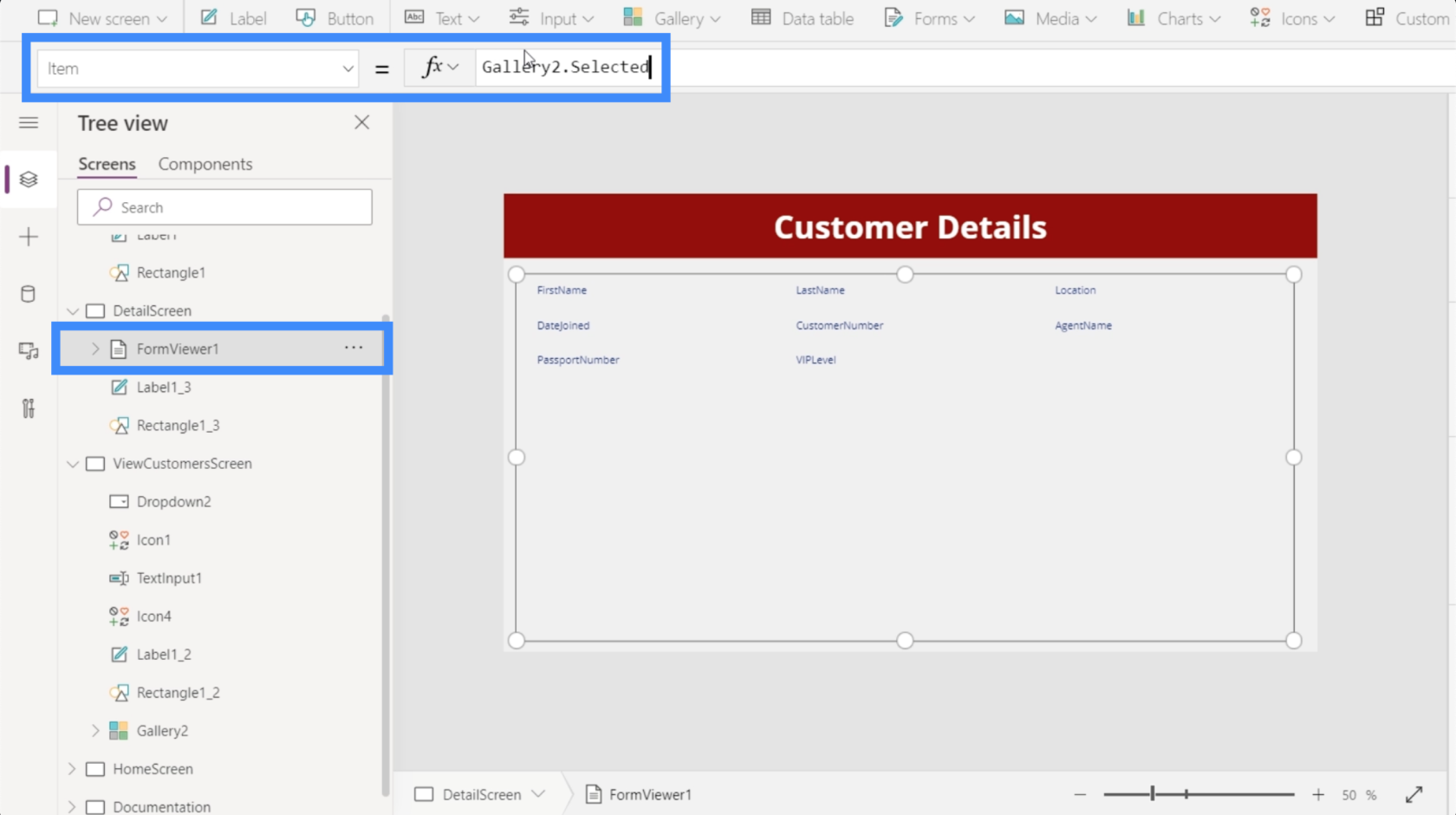
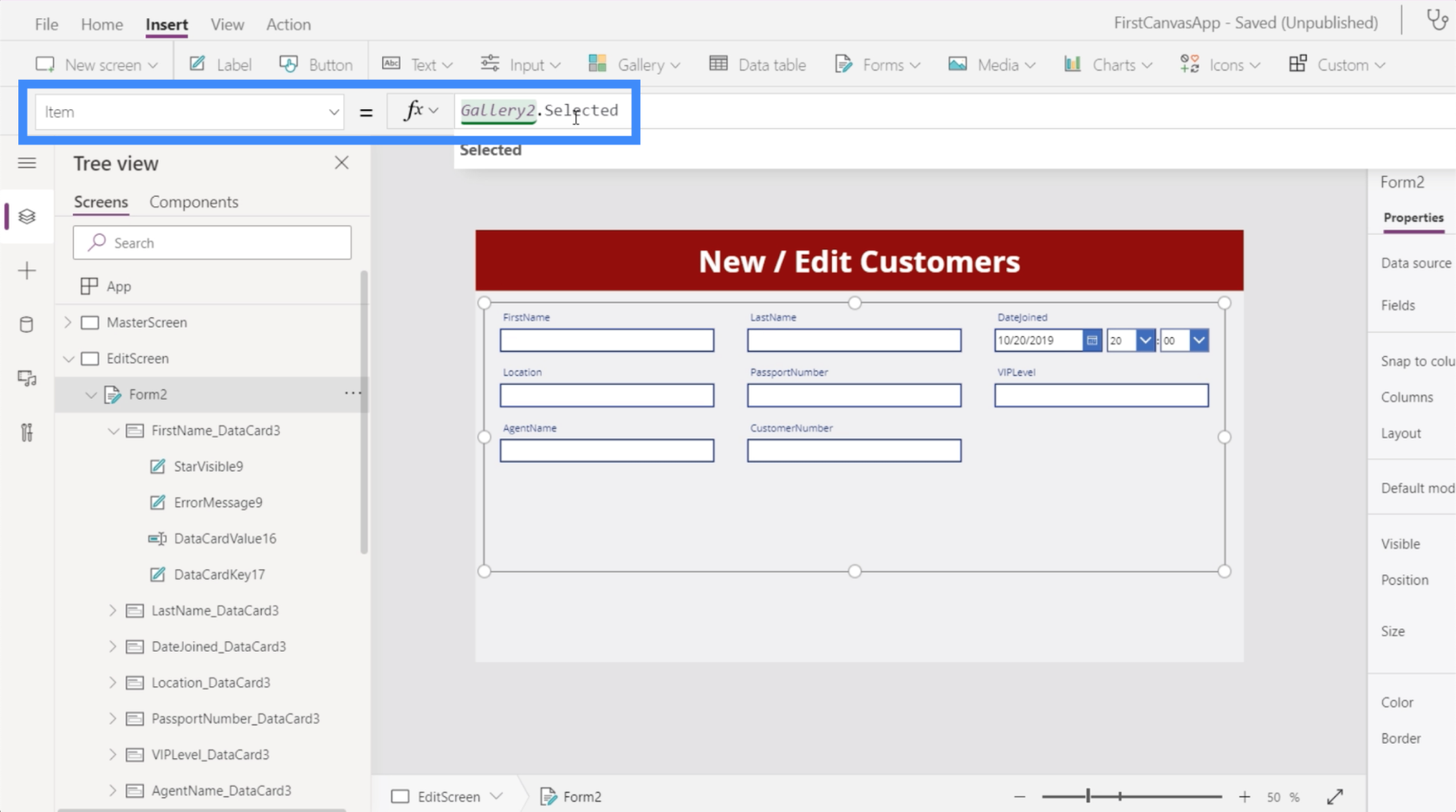
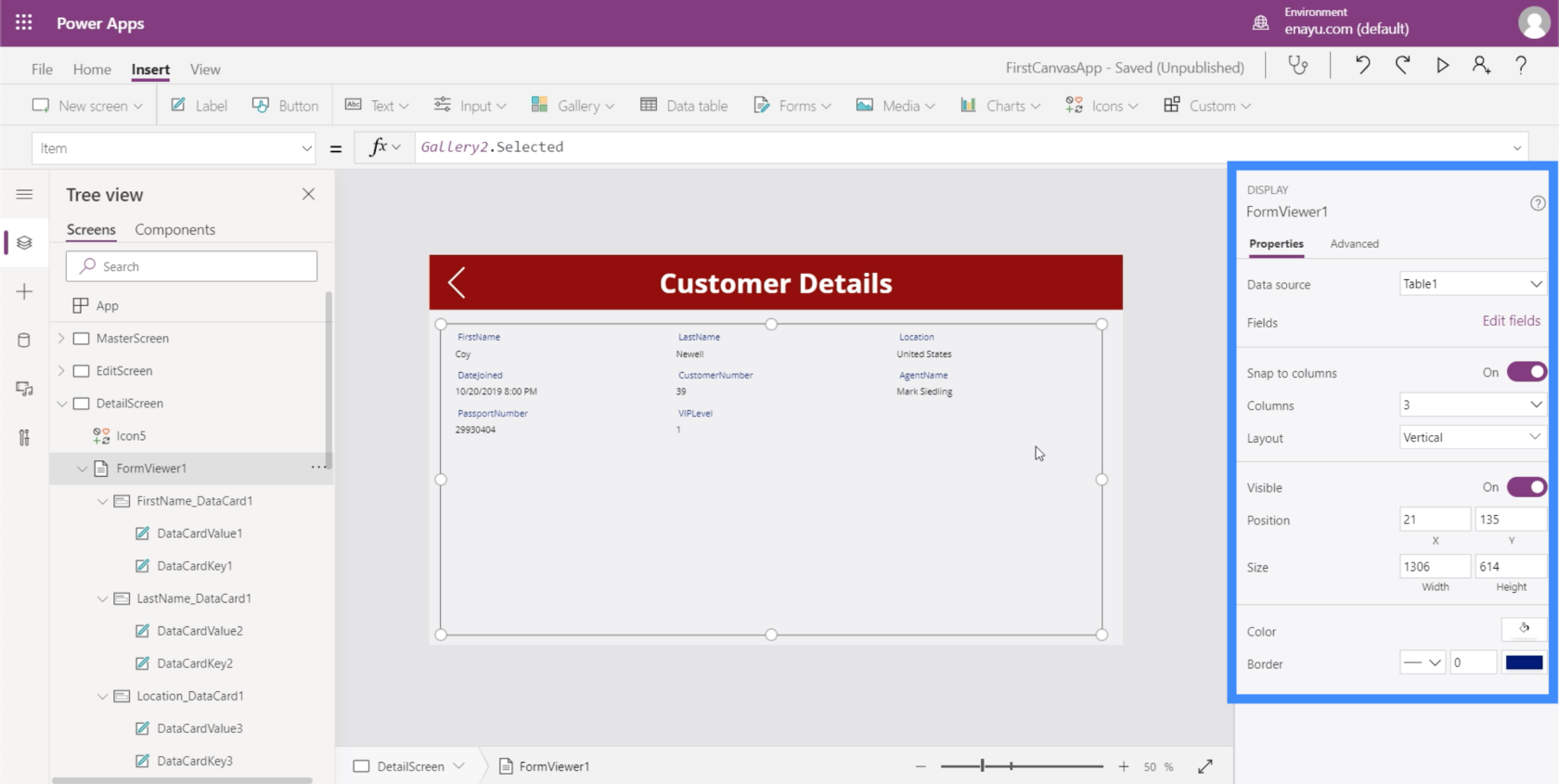
Ak to chcete urobiť, zvýrazníme FormViewer1 a prejdeme na vlastnosť Item.

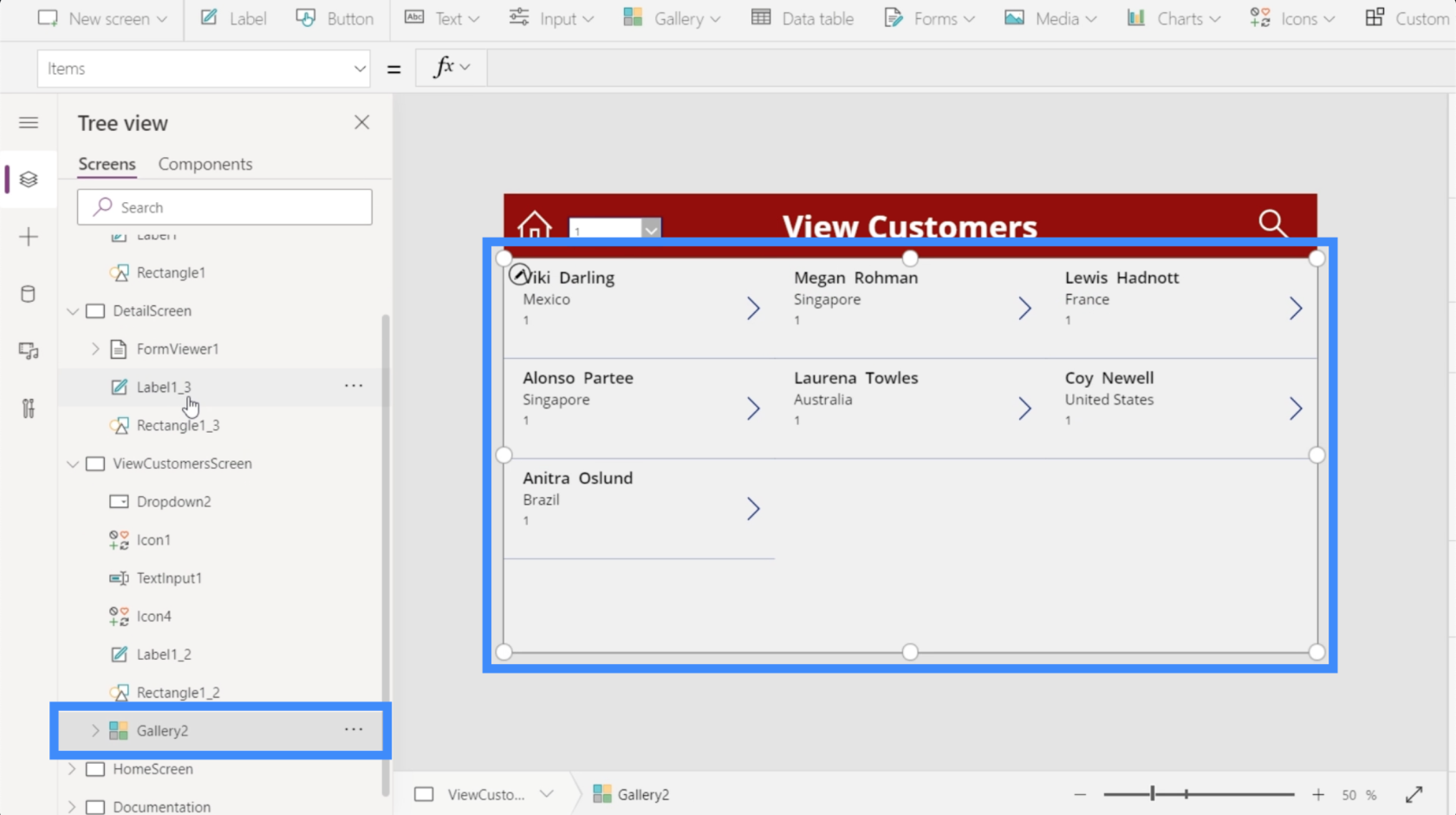
Uistite sa, že tu odkazujete na správnu galériu, najmä ak vaša aplikácia používa viacero galérií. V tomto prípade chceme použiť Gallery2.

Keď sa vrátime na panel vzorcov na obrazovke s podrobnosťami, napíšeme do Gallery2.Selected a stlačíme Enter.

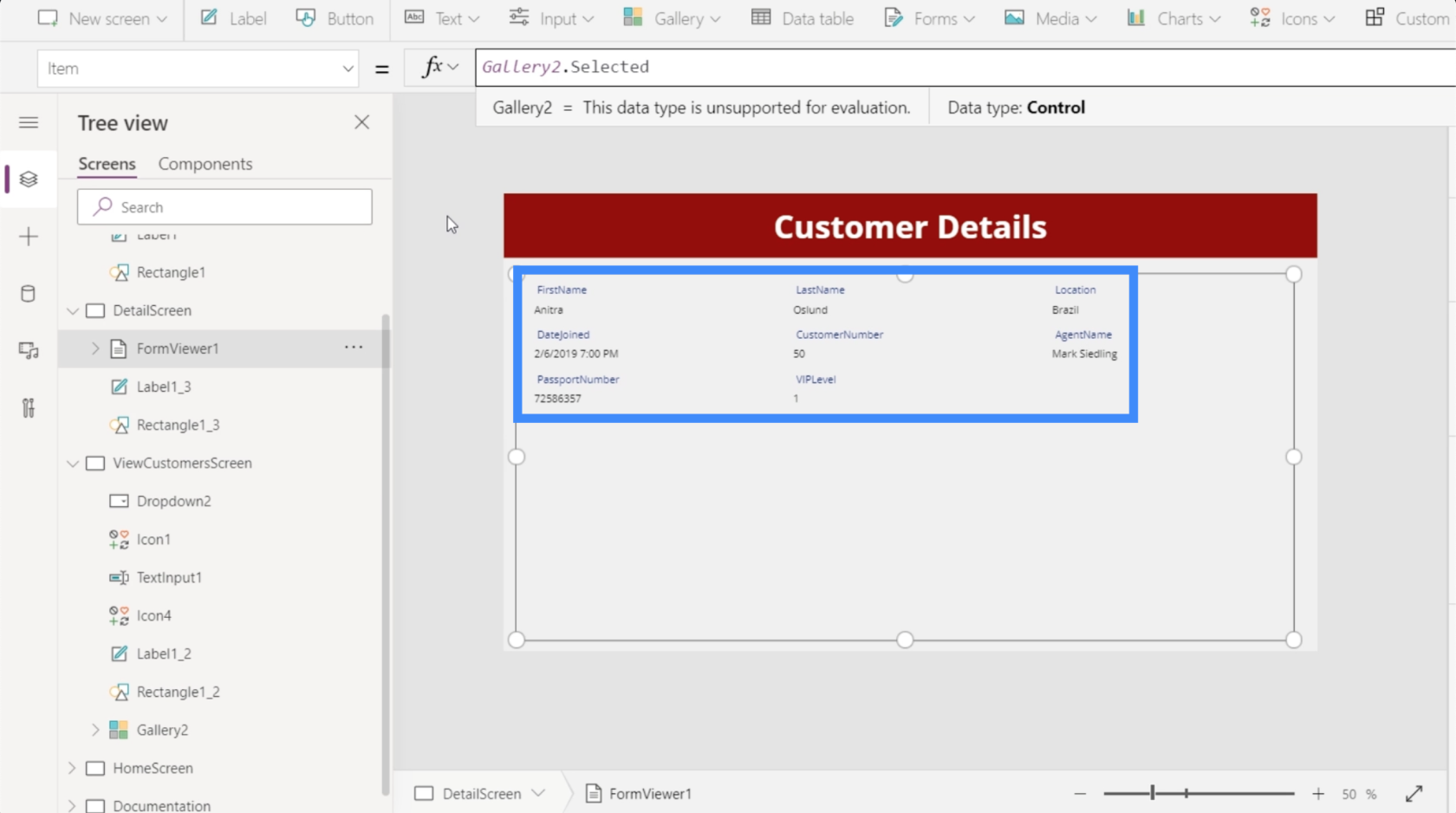
Teraz tu vidíme podrobnosti pochádzajúce z toho, čo bolo naposledy vybrané v galérii.

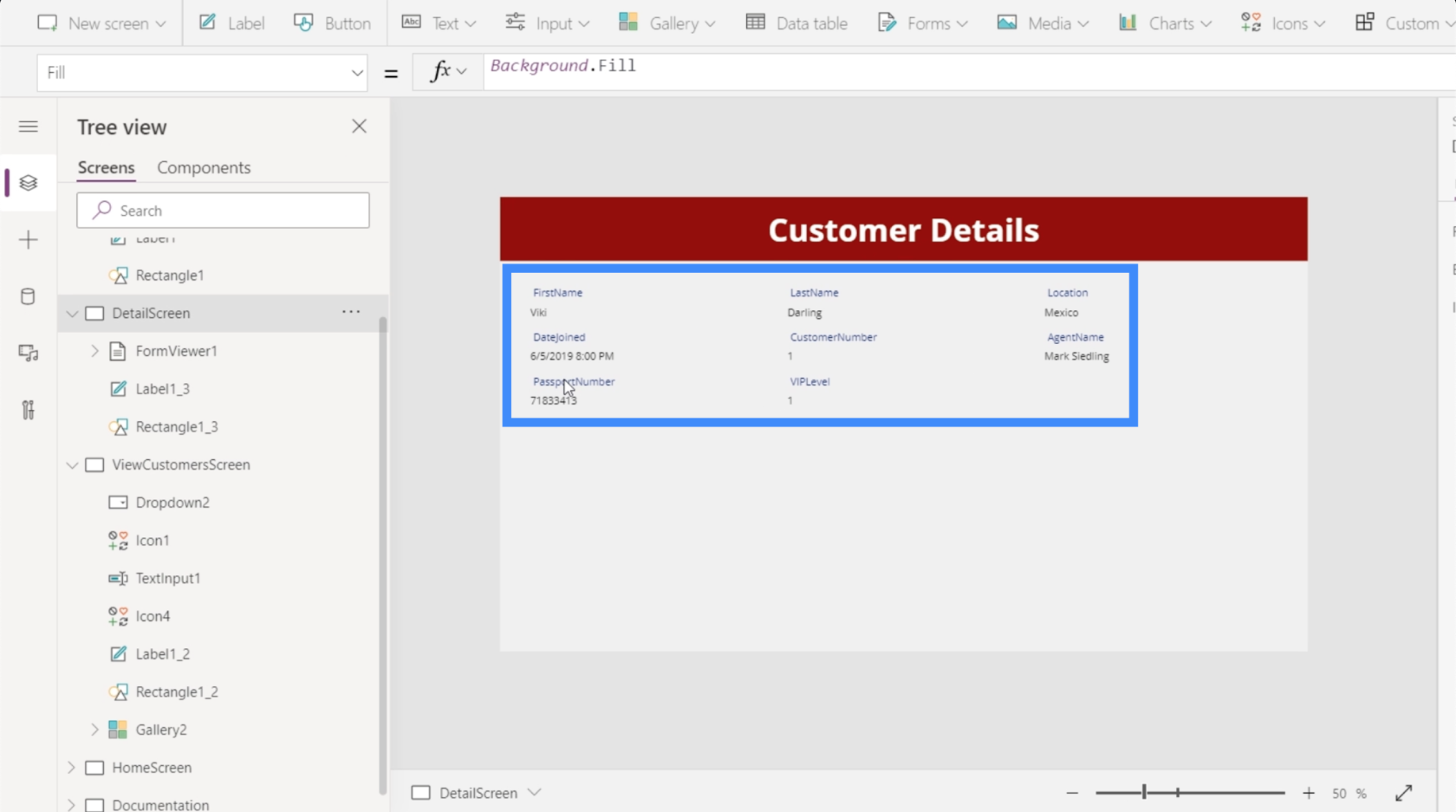
Vráťme sa na obrazovku Zobraziť zákazníkov a vyberte si Viki Darling z našej galérie.

Po kliknutí na to uvidíte, že podrobnosti na obrazovke podrobností sa tiež zmenili a teraz zobrazujú informácie pre Viki Darling.

To zdôrazňuje vzťah medzi týmito obrazovkami a prvkami v nich. Polia na obrazovke podrobností sú riadené vlastnosťou položky v prehliadači formulárov, ktorá je zase riadená vybratým záznamom v galérii.
Navigácia medzi galériou a obrazovkou podrobností
V súčasnosti môžeme vidieť podrobnosti iba vtedy, ak si vyberieme záznam v galérii a manuálne prejdeme na obrazovku s podrobnosťami. V ideálnom prípade by sa používatelia mali automaticky dostať na obrazovku s podrobnosťami, keď kliknú na položku. Takže pridáme trochu navigácie medzi obrazovkami.
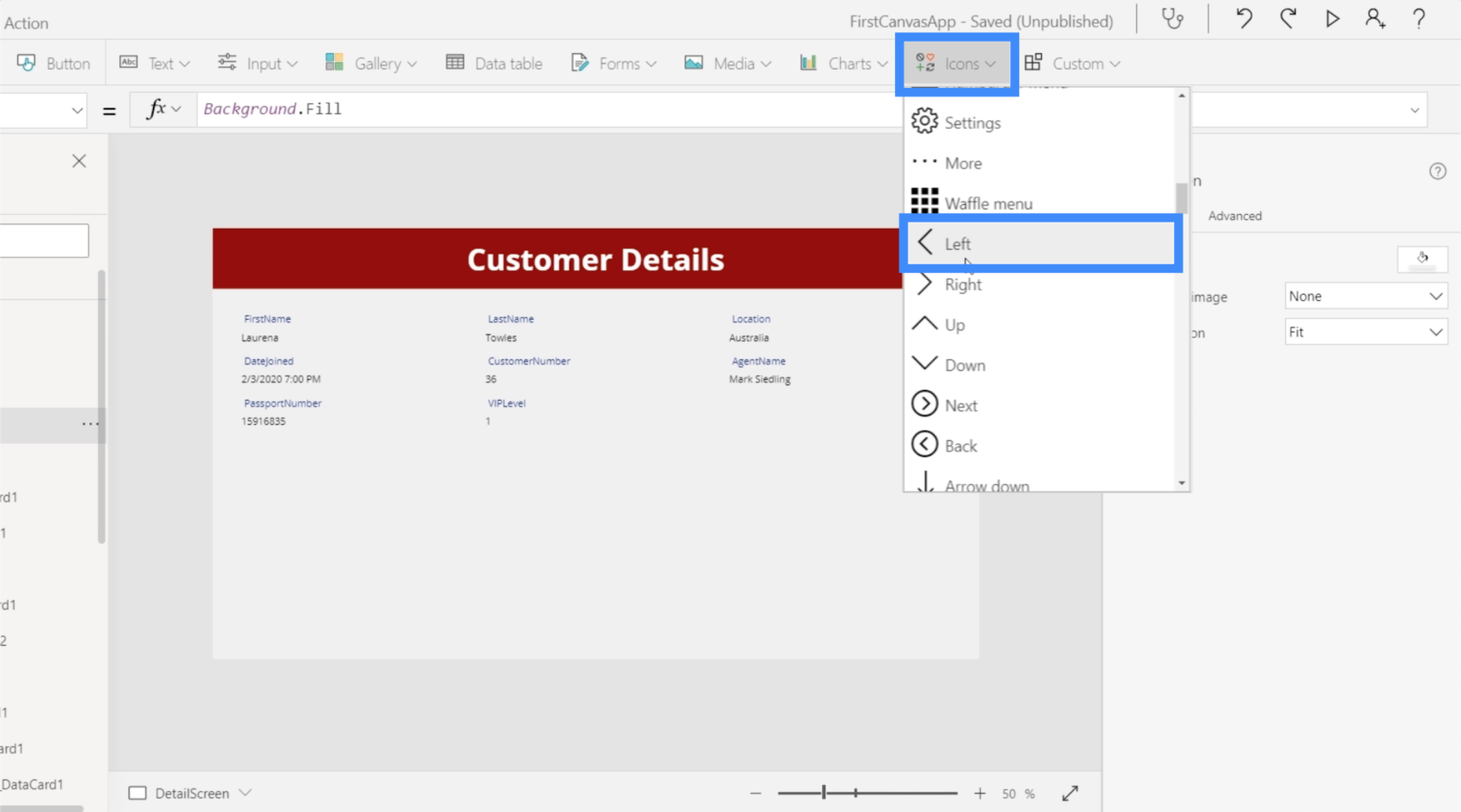
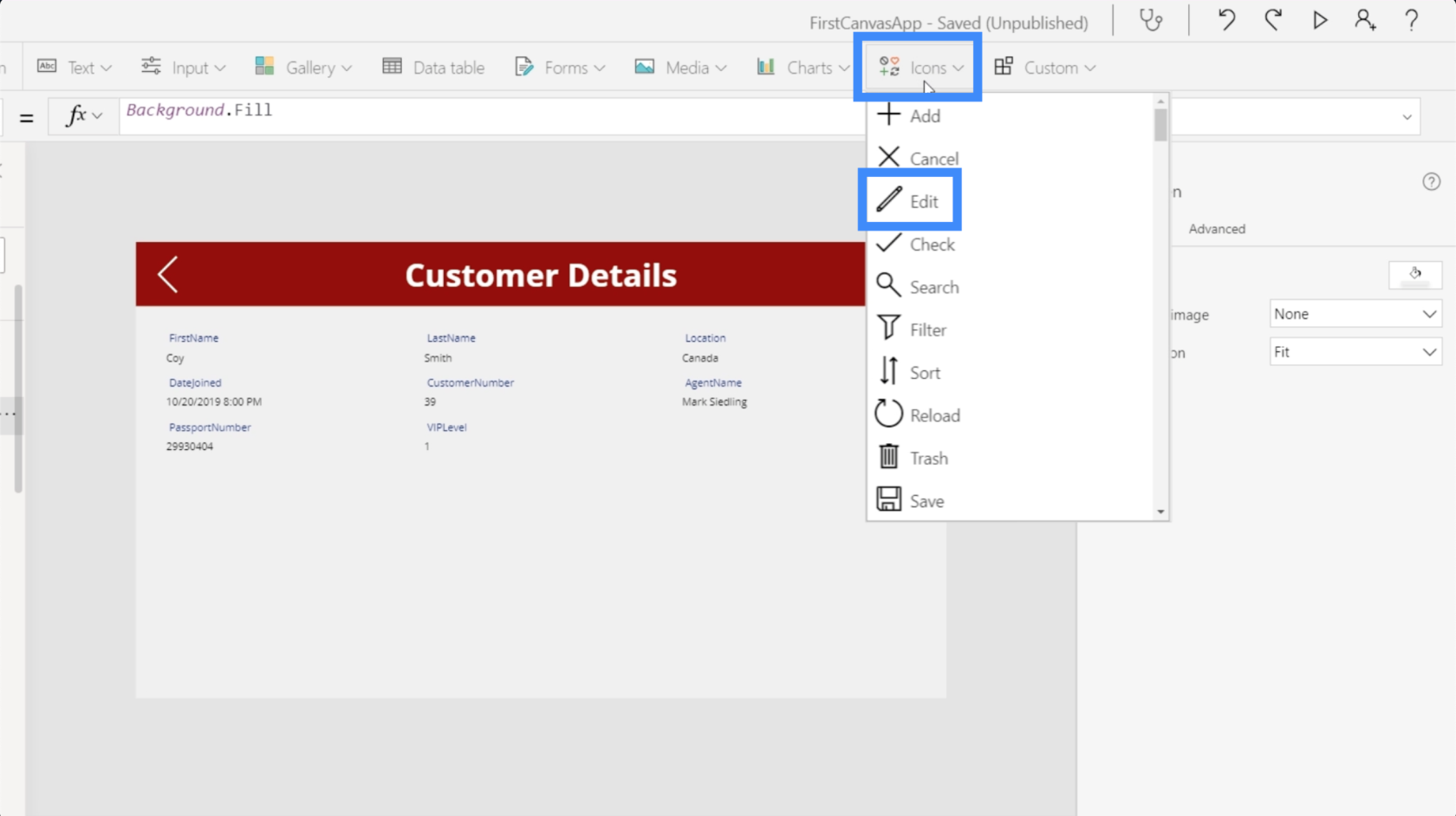
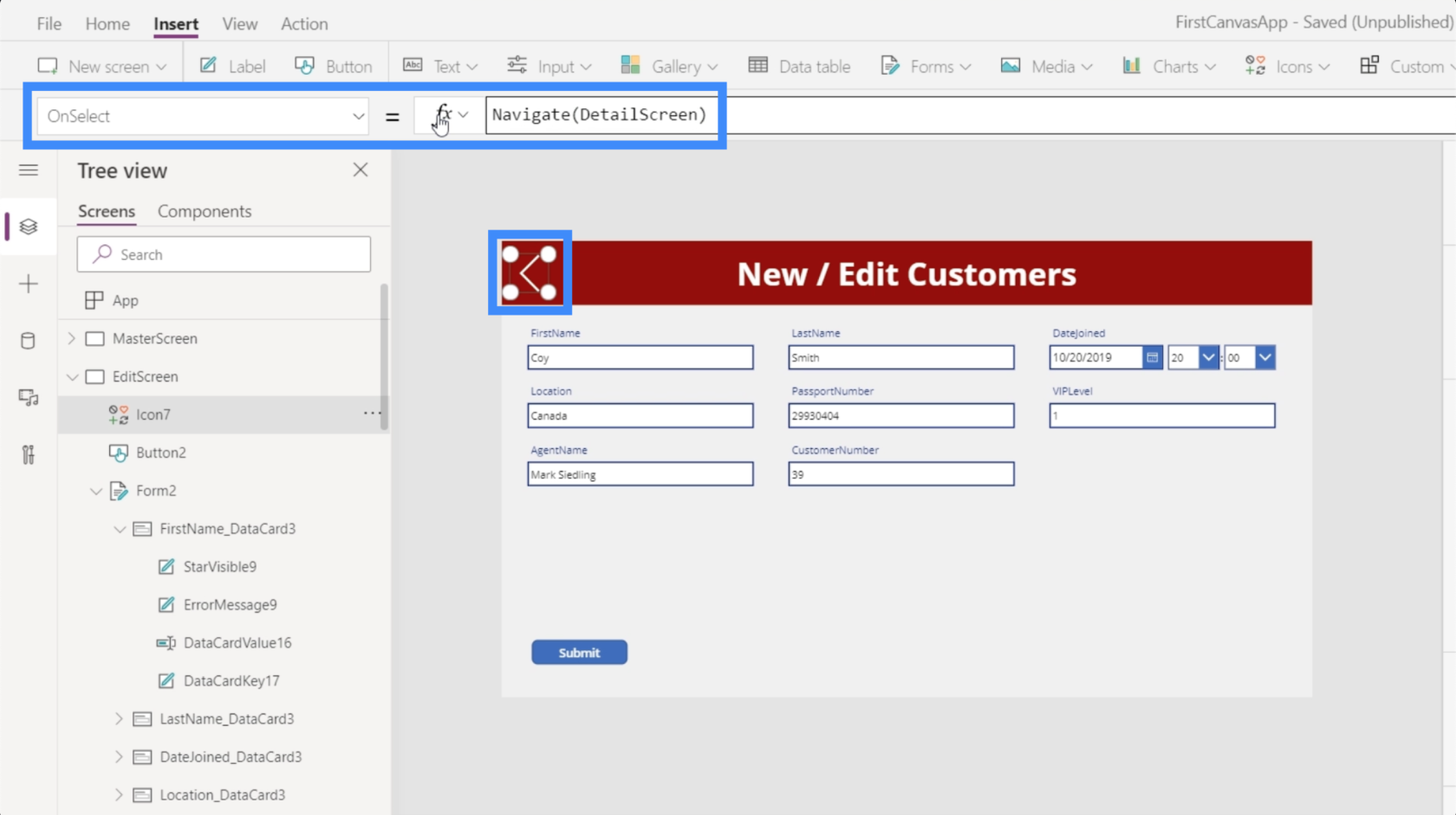
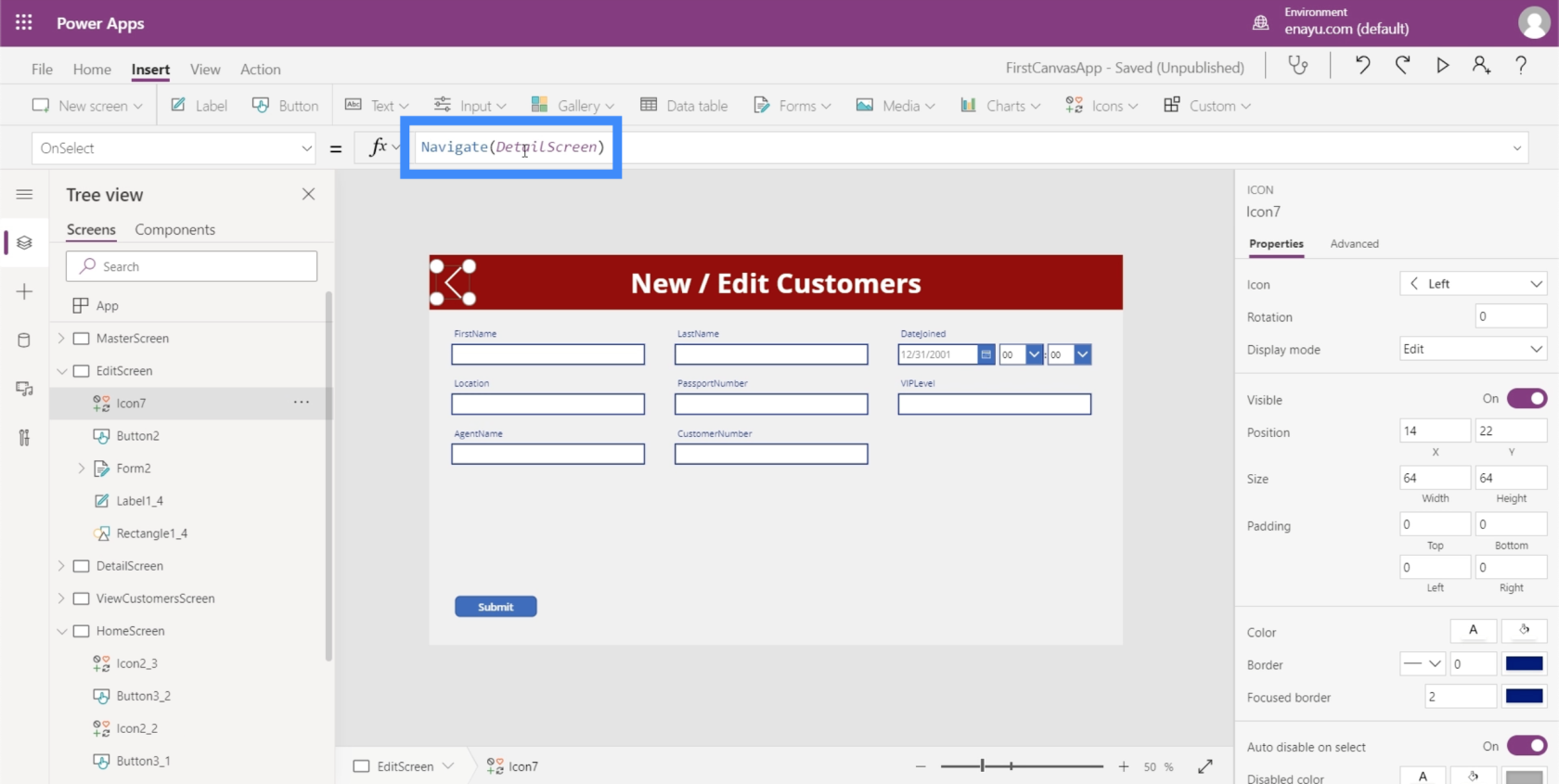
Začnime s navigáciou z obrazovky podrobností, ktorá sa vráti späť do galérie. Pridáme šípku doľava cez tlačidlo Ikony pod pásom Vložiť.

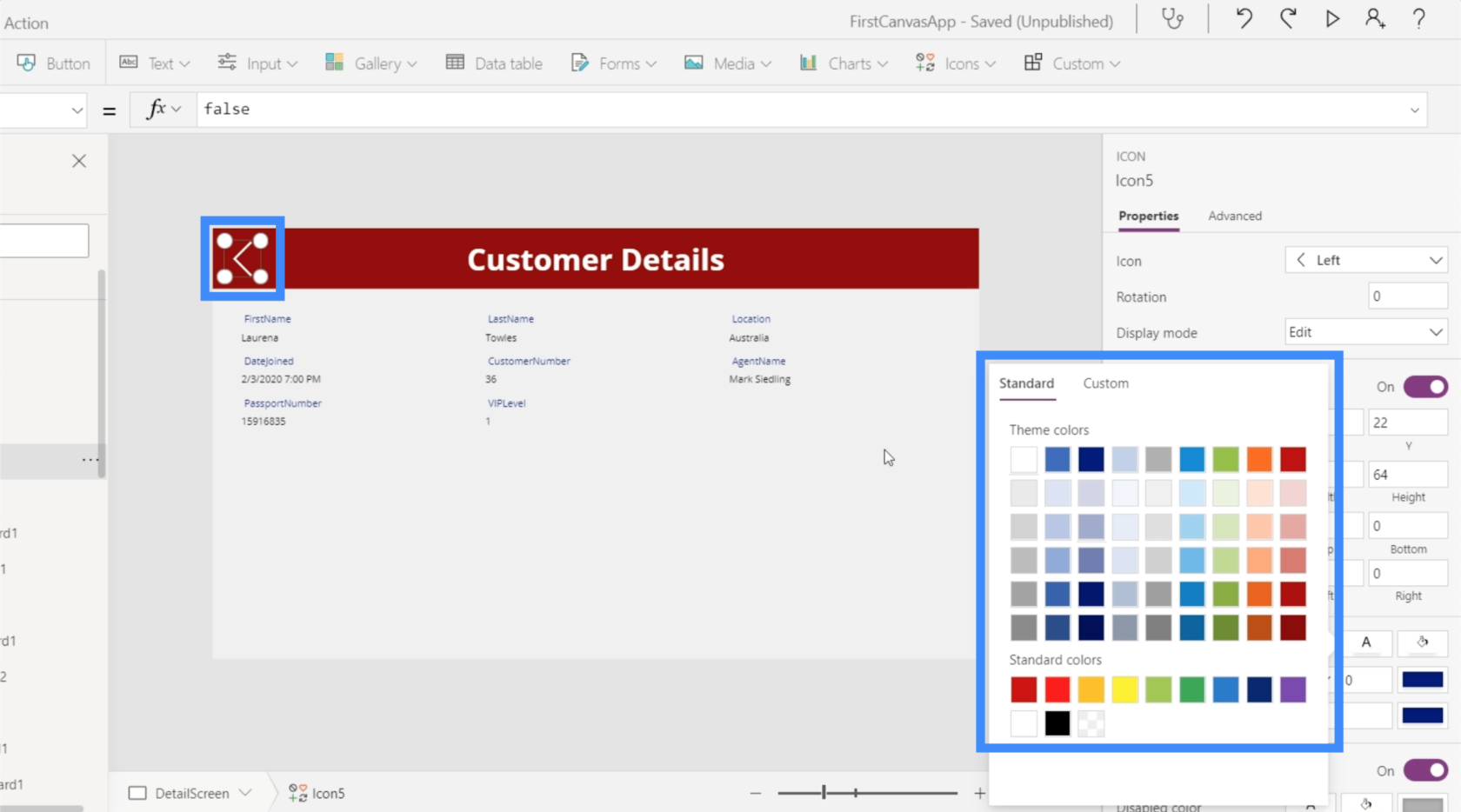
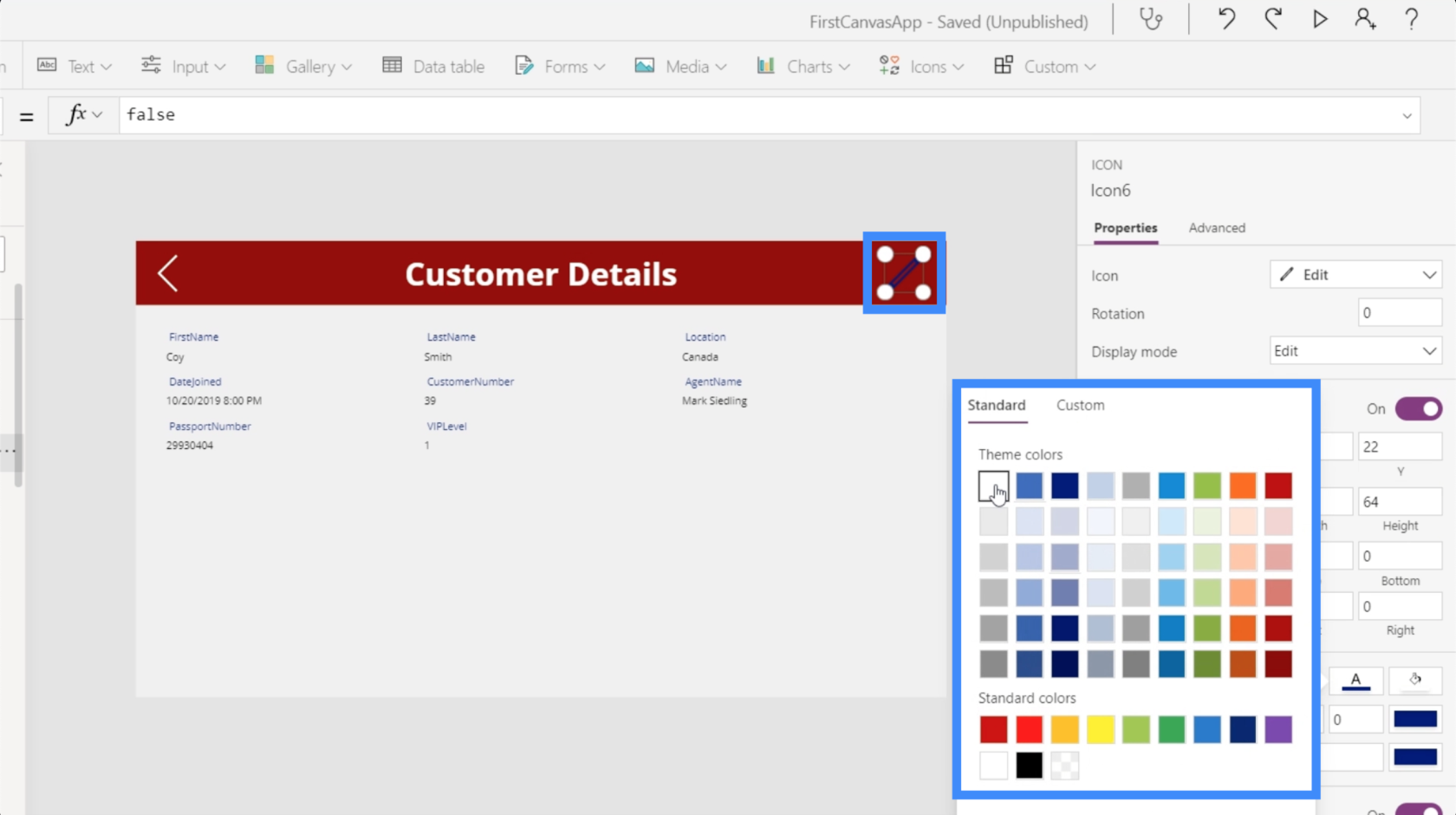
Zmeňme farbu na bielu, aby sme sa uistili, že sa zhoduje s ostatnými prvkami na obrazovke.

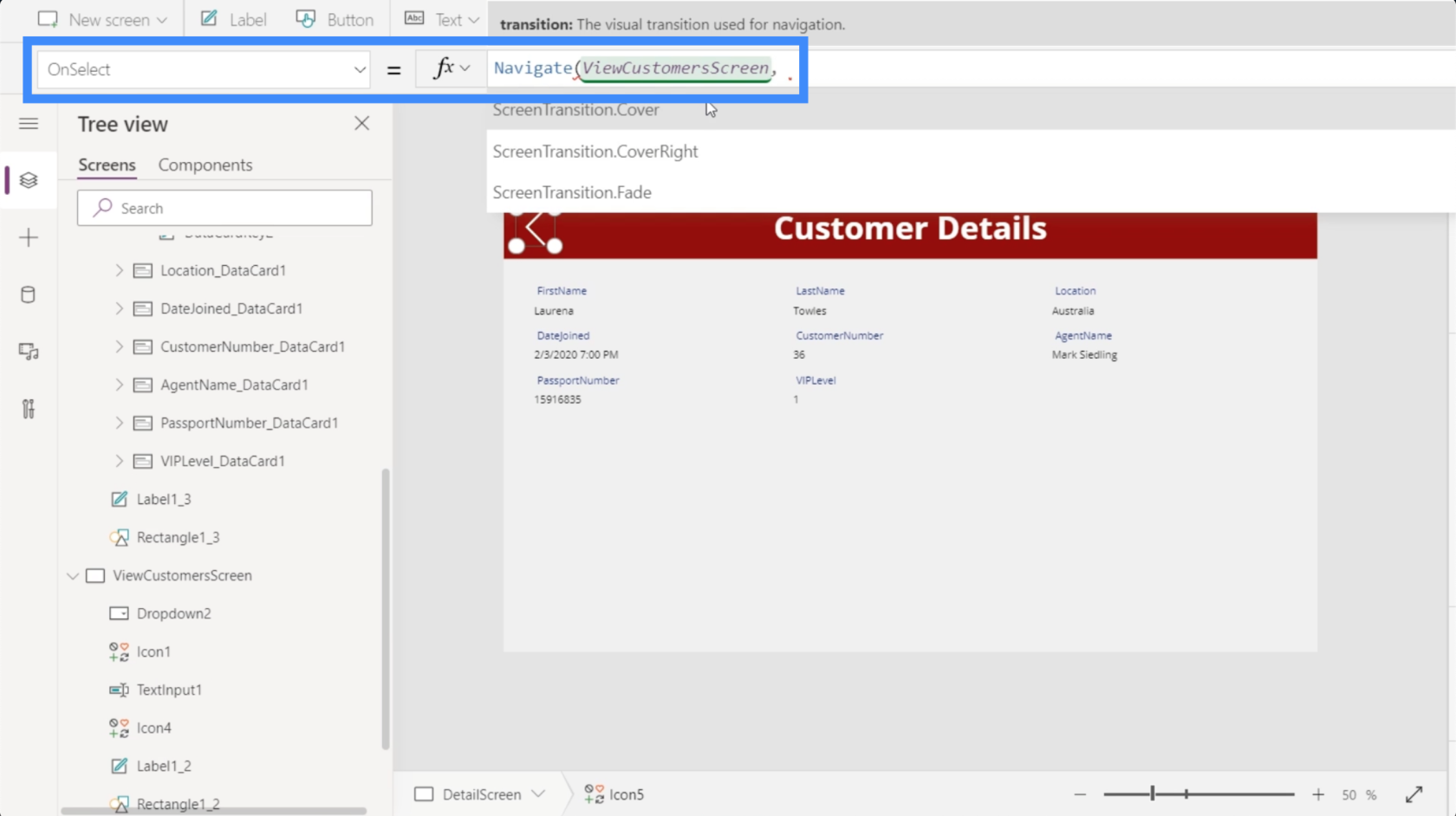
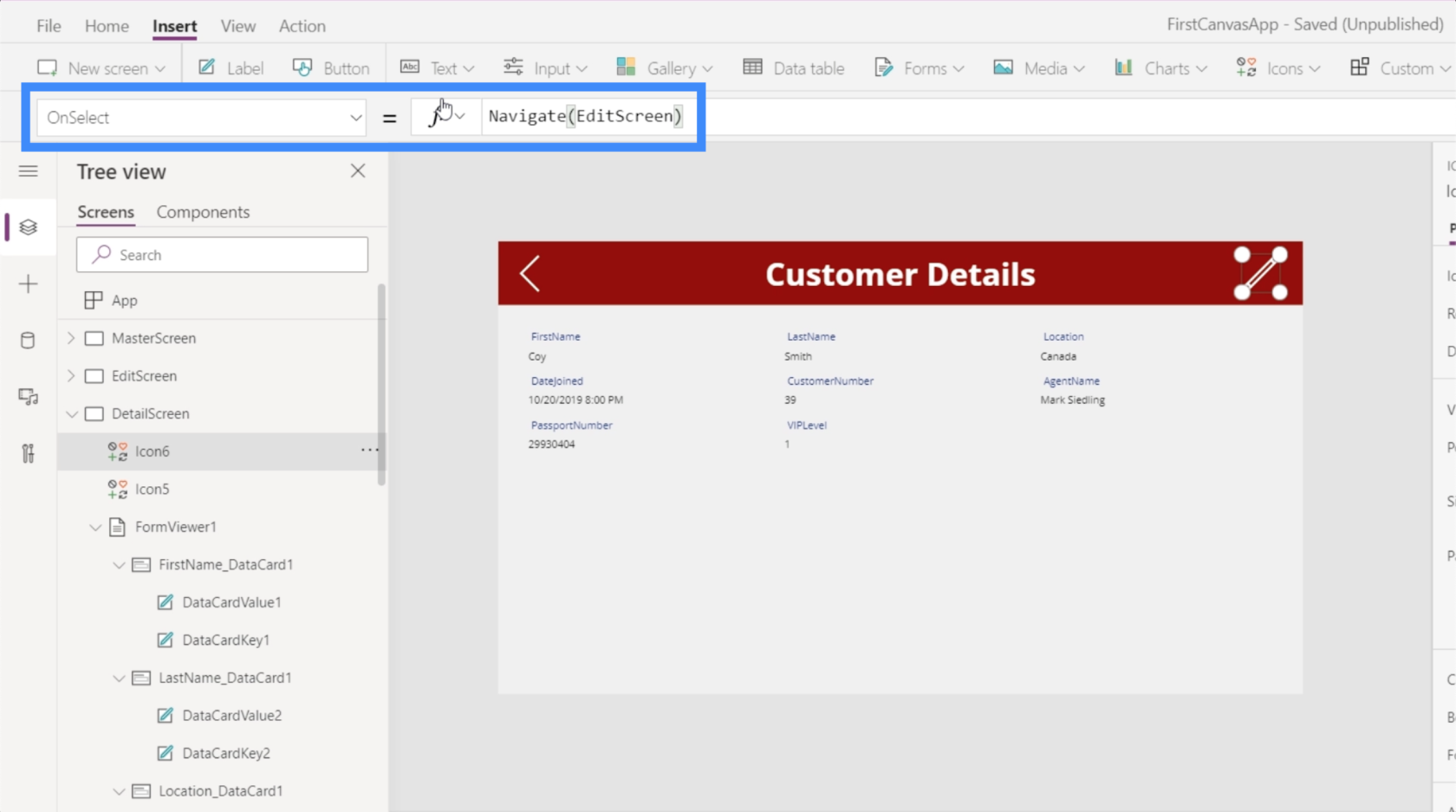
Keď je ikona zvýraznená, použijeme funkciu Navigovať a odkážeme na obrazovku, kde chceme, aby ikona pristála. V tomto prípade je to ViewCustomersScreen.

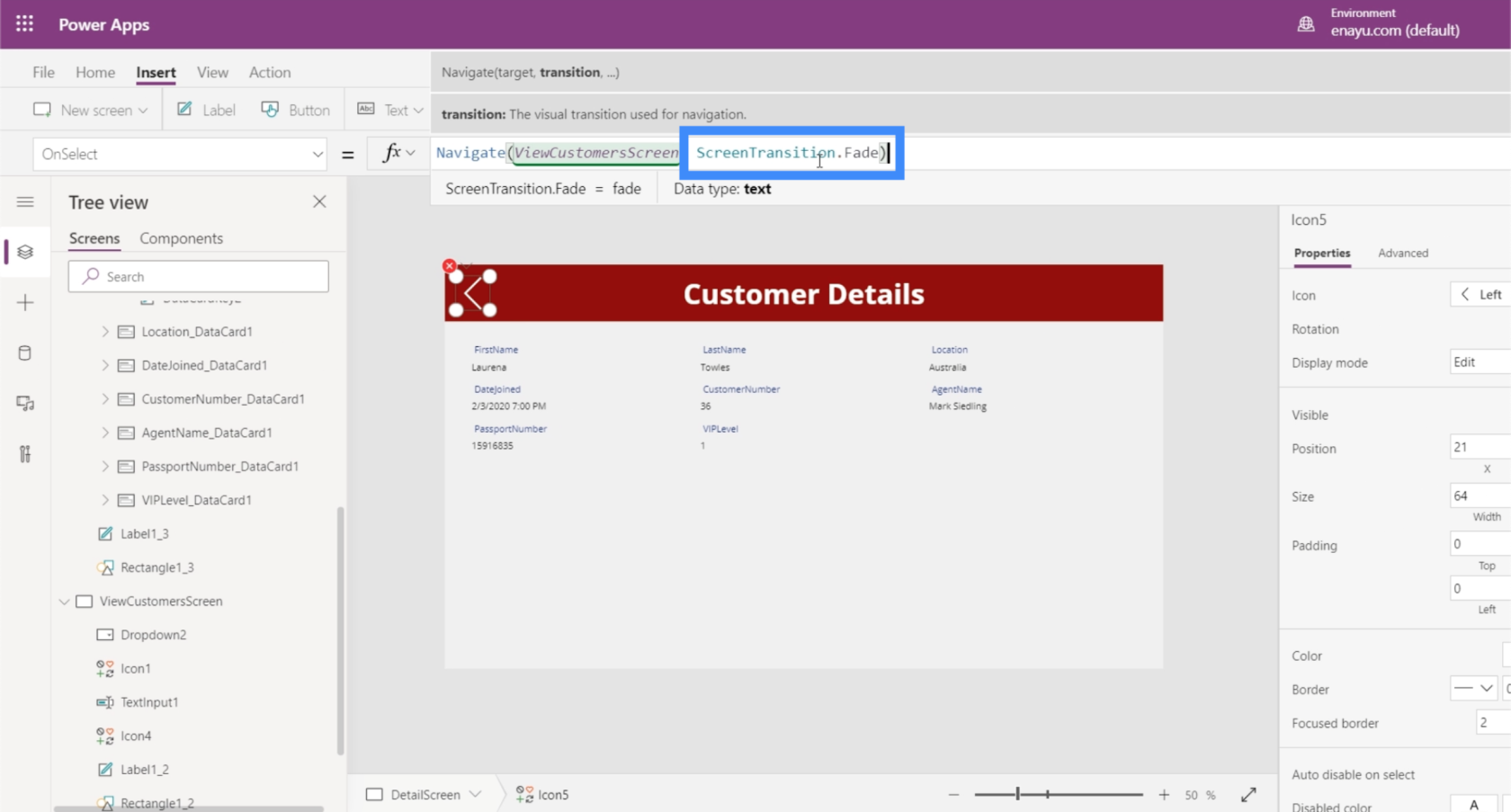
Aby to bolo vizuálne príťažlivejšie, keď prechádzame z jednej obrazovky na druhú, použime prechod Fade.

Potom stlačíme Enter, aby sme tento vzorec uzamkli. Keď to urobíme, všetko, čo musíme urobiť, je kliknúť na ikonu.

Tým sa dostaneme na obrazovku Zobraziť zákazníkov.

Tentoraz prejdime z obrazovky Zobraziť zákazníkov na obrazovku s podrobnosťami.
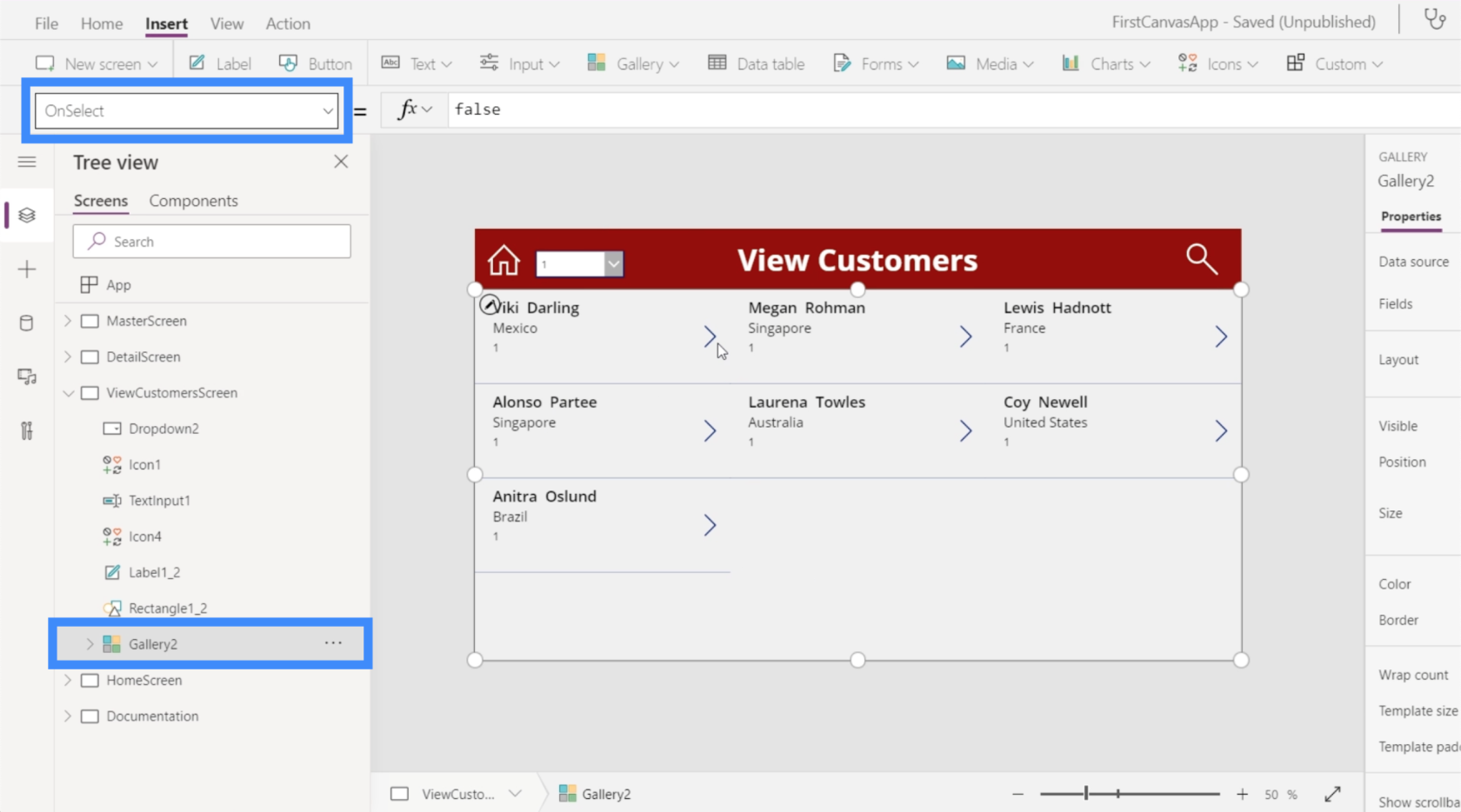
Tentoraz máme do činenia s rôznymi záznamami v rámci galérie. To však neznamená, že pre každú položku musíme vytvoriť inú akciu. Musíme len zvýrazniť galériu a vybrať OnSelect z rozbaľovacej ponuky vlastností.

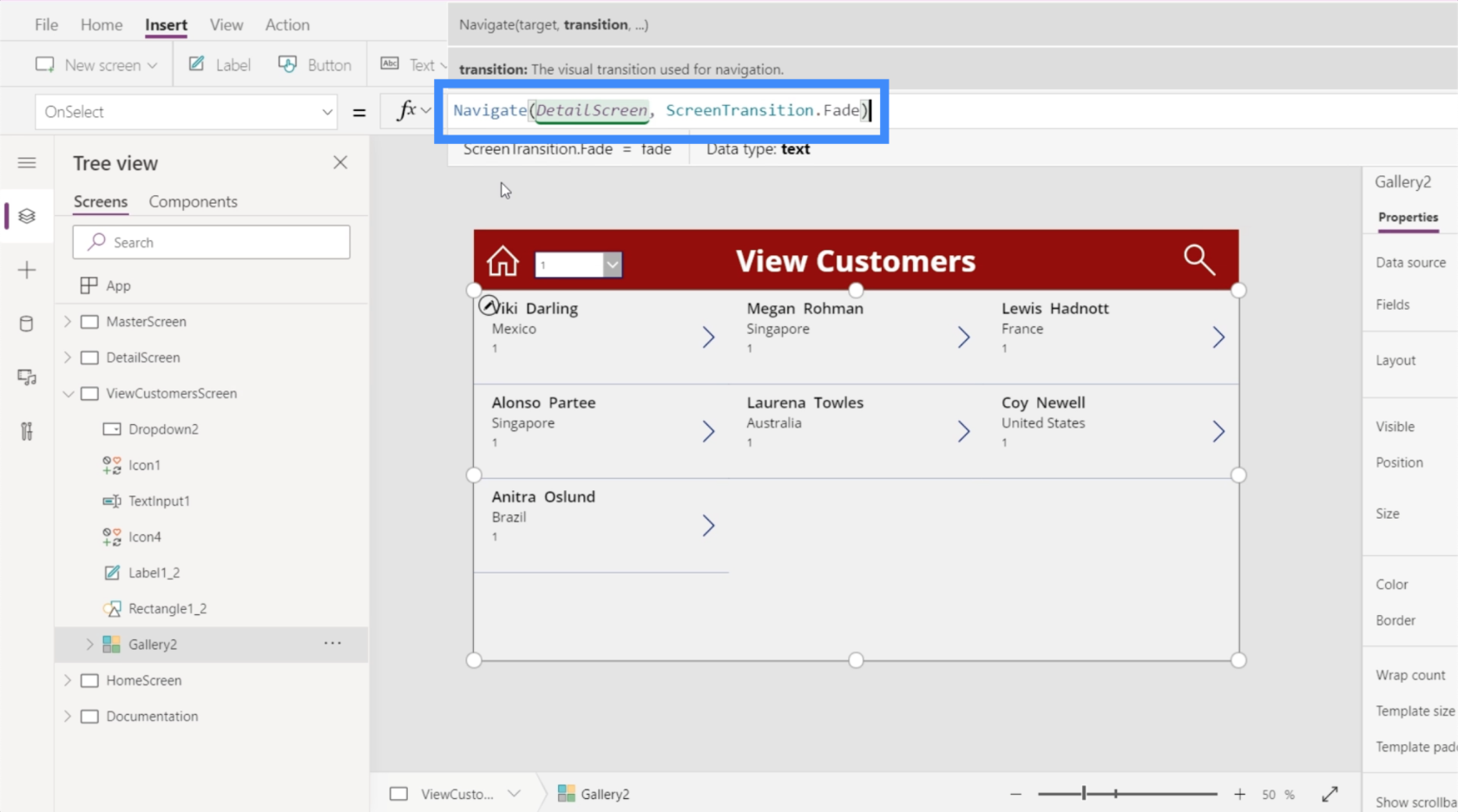
Opäť použijeme funkciu Navigovať a odkážeme na obrazovku Podrobnosti. Použijeme rovnaký prechod, aký sme použili predtým. Potom stlačením klávesu Enter uzamknite vzorec.

Teraz, keď sme nastavili vzorec, kliknime na záznam pre Megan Rohman.

Teraz nás to prenesie priamo na obrazovku s podrobnosťami, na ktorej sa automaticky vyplnia detaily Megan Rohman.

A keďže sme nastavili navigáciu z obrazovky podrobností na obrazovku zobrazenia zákazníkov, jednoduchým kliknutím na ikonu šípky sa dostanete priamo späť do galérie.
Vytvorenie obrazovky na úpravu formulára
Hoci náš zdroj údajov poskytuje všetky informácie za nás, sú chvíle, keď potrebujeme aktualizovať informácie o zákazníkovi. To znamená, že budeme potrebovať aj obrazovku na úpravu formulára.
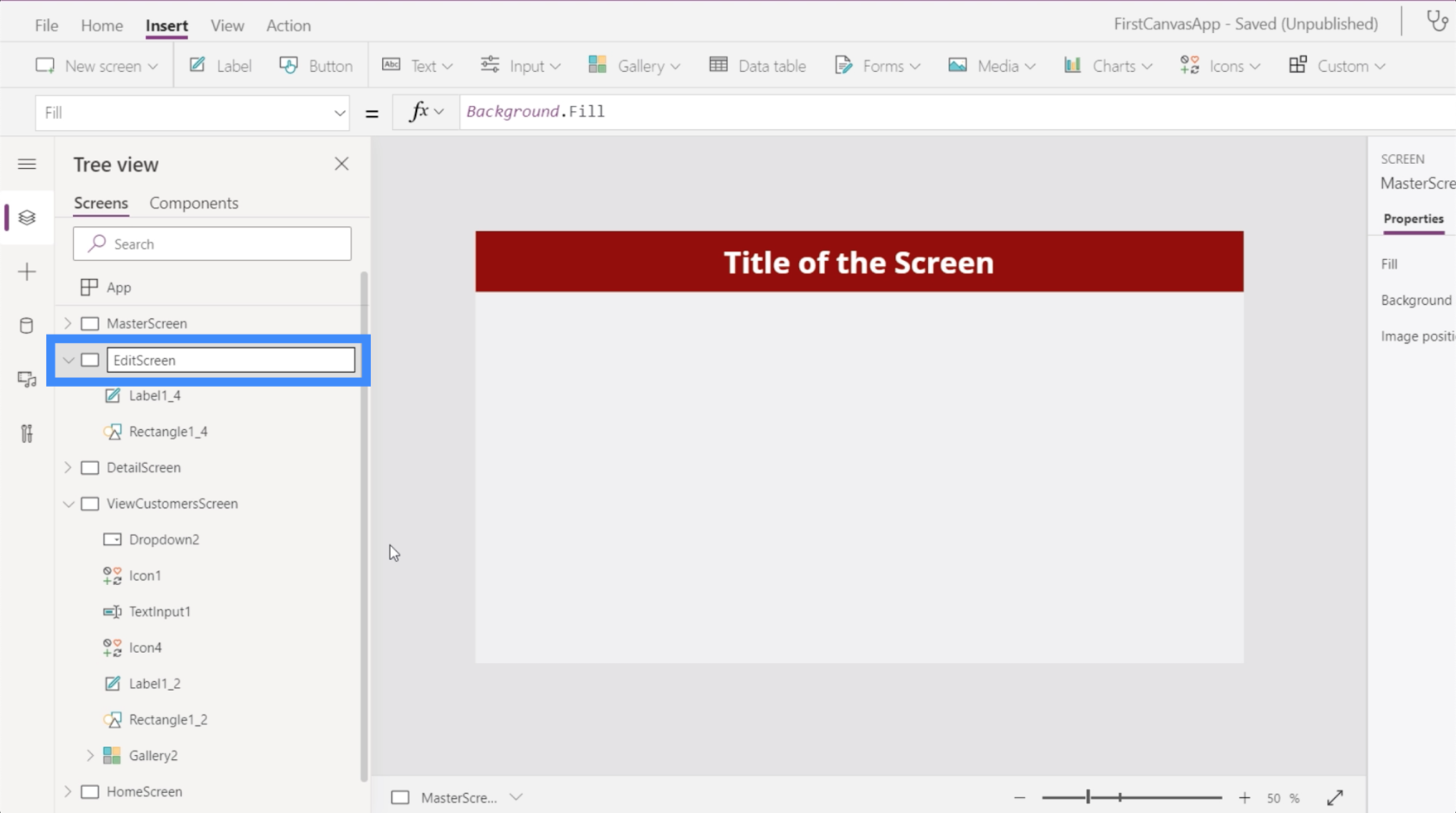
Poďme teda vytvoriť ďalší duplikát hlavnej obrazovky a premenovať ju na EditScreen.

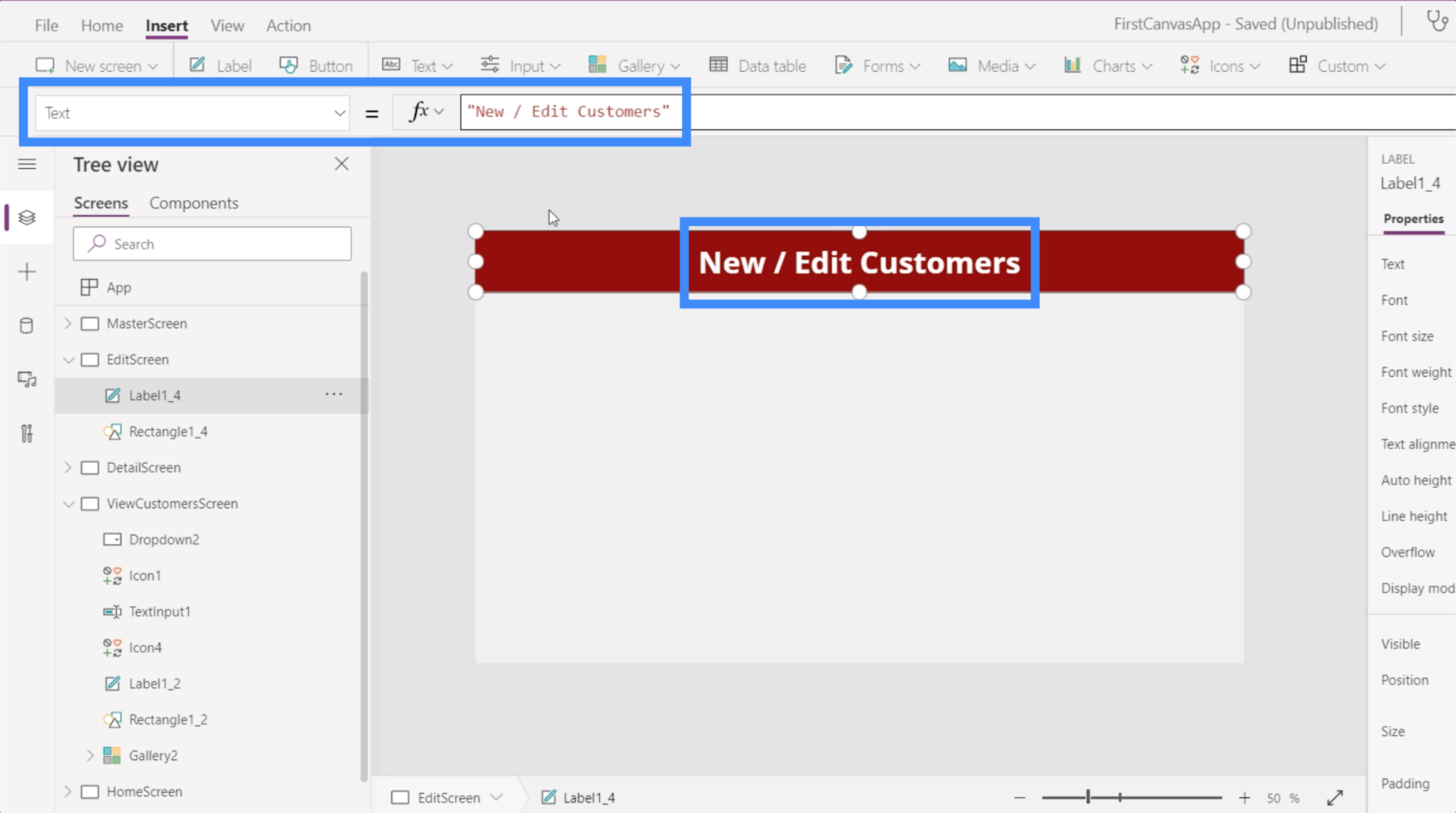
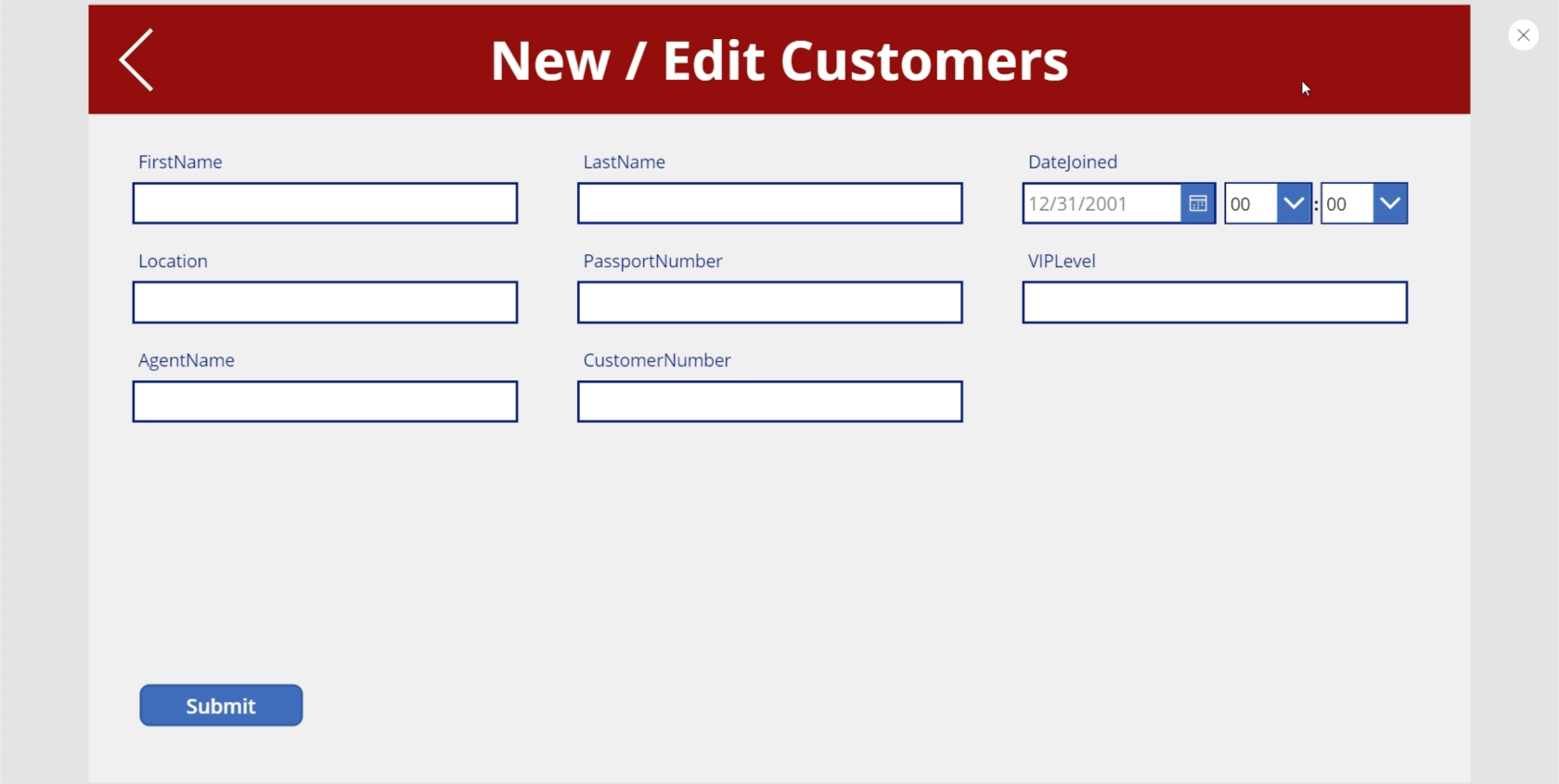
Rovnakú obrazovku použijeme aj na pridávanie nových zákazníkov, takže zmeňme označenie na Noví / Upraviť zákazníkov.

Pre túto obrazovku vložíme editačný formulár.

Rovnako ako pri zobrazovacom formulári, ktorý sme pridali predtým, stále musíme pridať zdroj údajov. Opäť zvolíme tabuľku 1.

Pridanie poľa bude závisieť od údajov, ktoré máte, a od koncového používateľa, ktorého máte na mysli. Napríklad číslo pasu zákazníka sa v skutočnosti nezmení. Takže to možno budete chcieť vynechať z formulára.

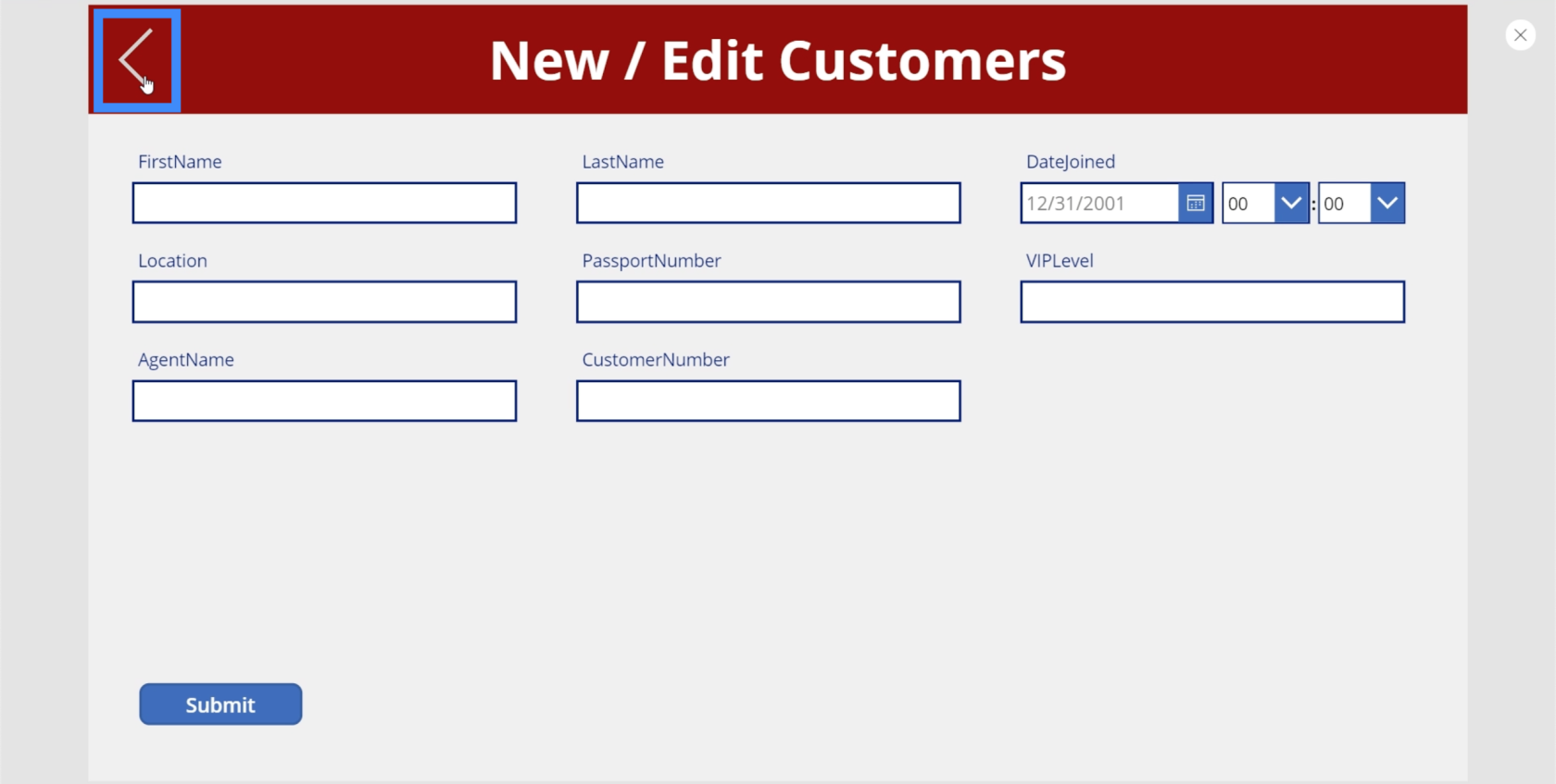
Zatiaľ všetko pridáme. Tentoraz uvidíte, že pod každým poľom sú medzery.

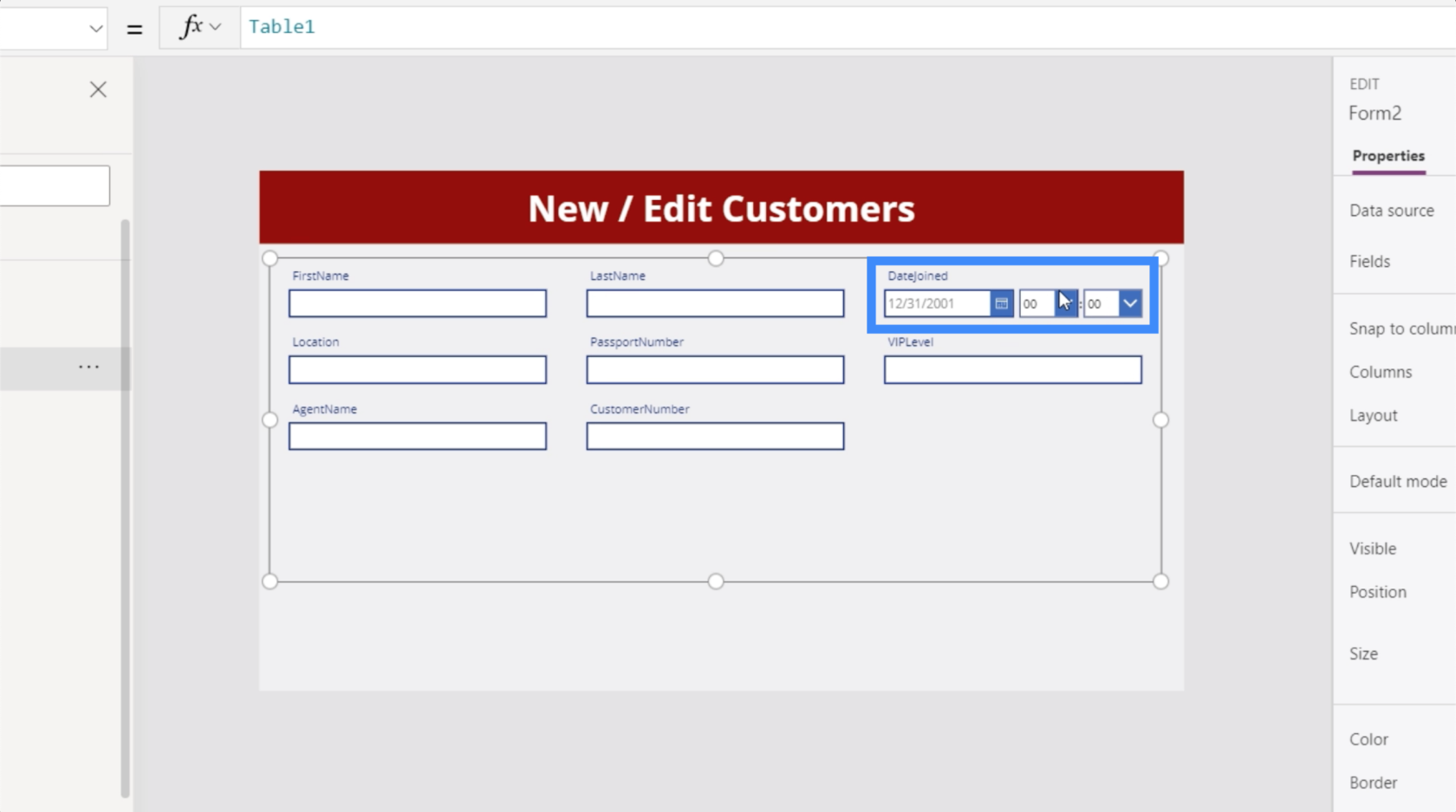
Tieto priestory je možné tiež upravovať. Napríklad pod DateJoined nebudeme skutočne potrebovať čas. Potrebujeme len dátum.

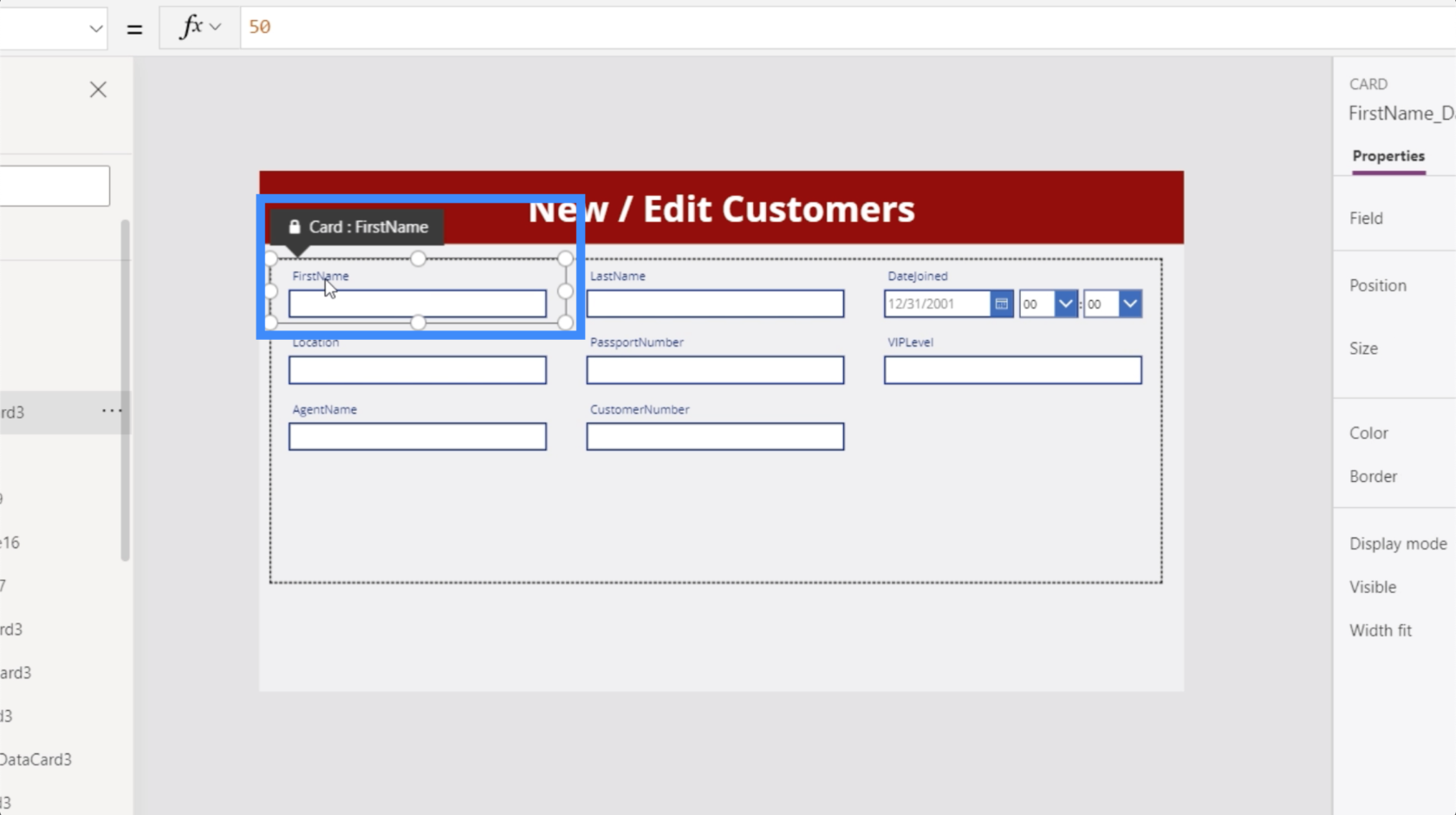
Tiež si všimnete, že polia nemajú žiadne medzery. To je jedna vec, ktorú môžeme zmeniť aj my. Namiesto krstného mena môžeme povedať Krstné meno.

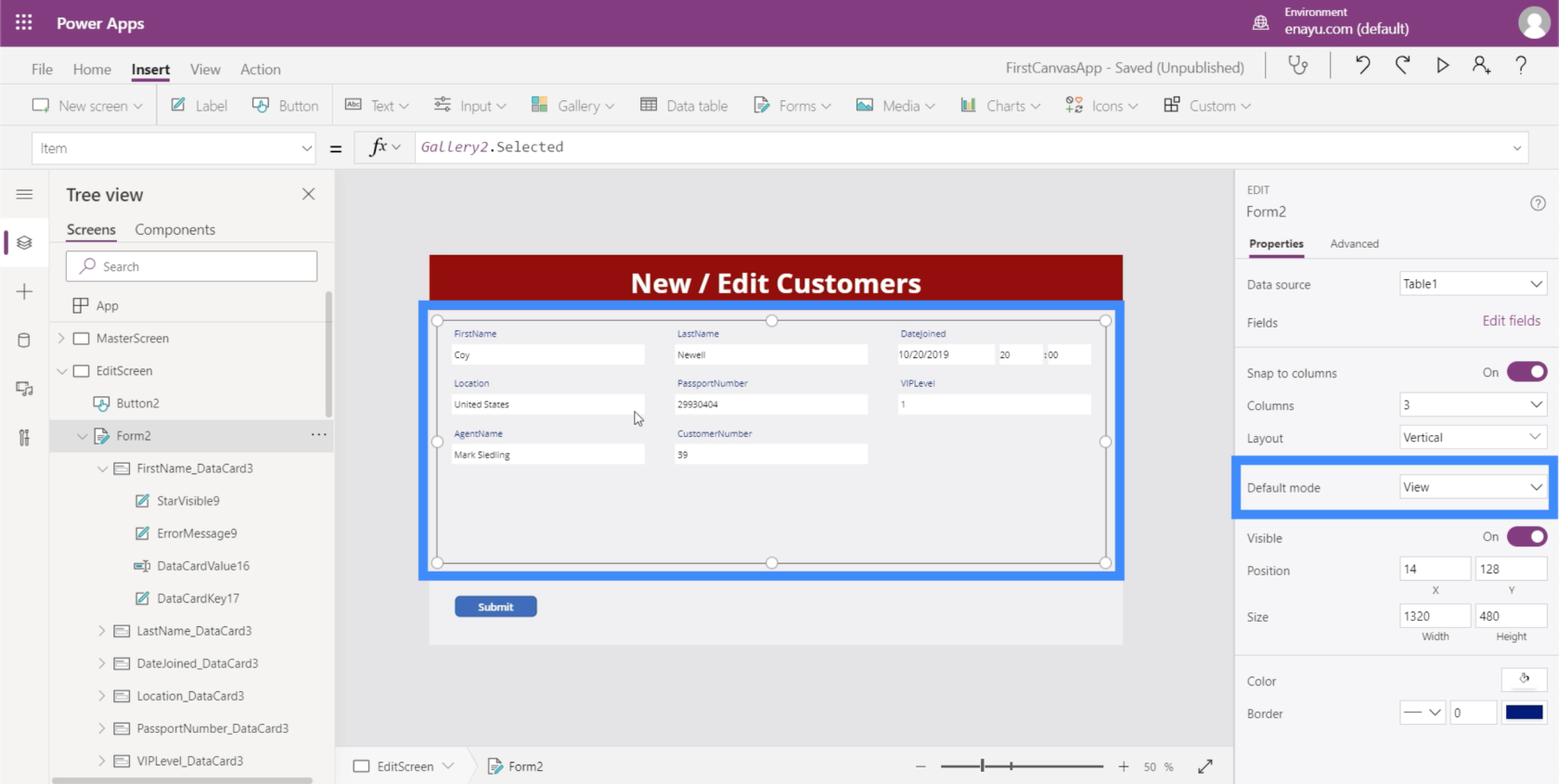
Týmito zmenami sa budeme zaoberať neskôr. Zatiaľ sa musíme uistiť, že podrobnosti o zákazníkovi, ktorého vyberieme na obrazovke Zobraziť zákazníkov, sa zobrazia na tejto obrazovke formulára úprav.
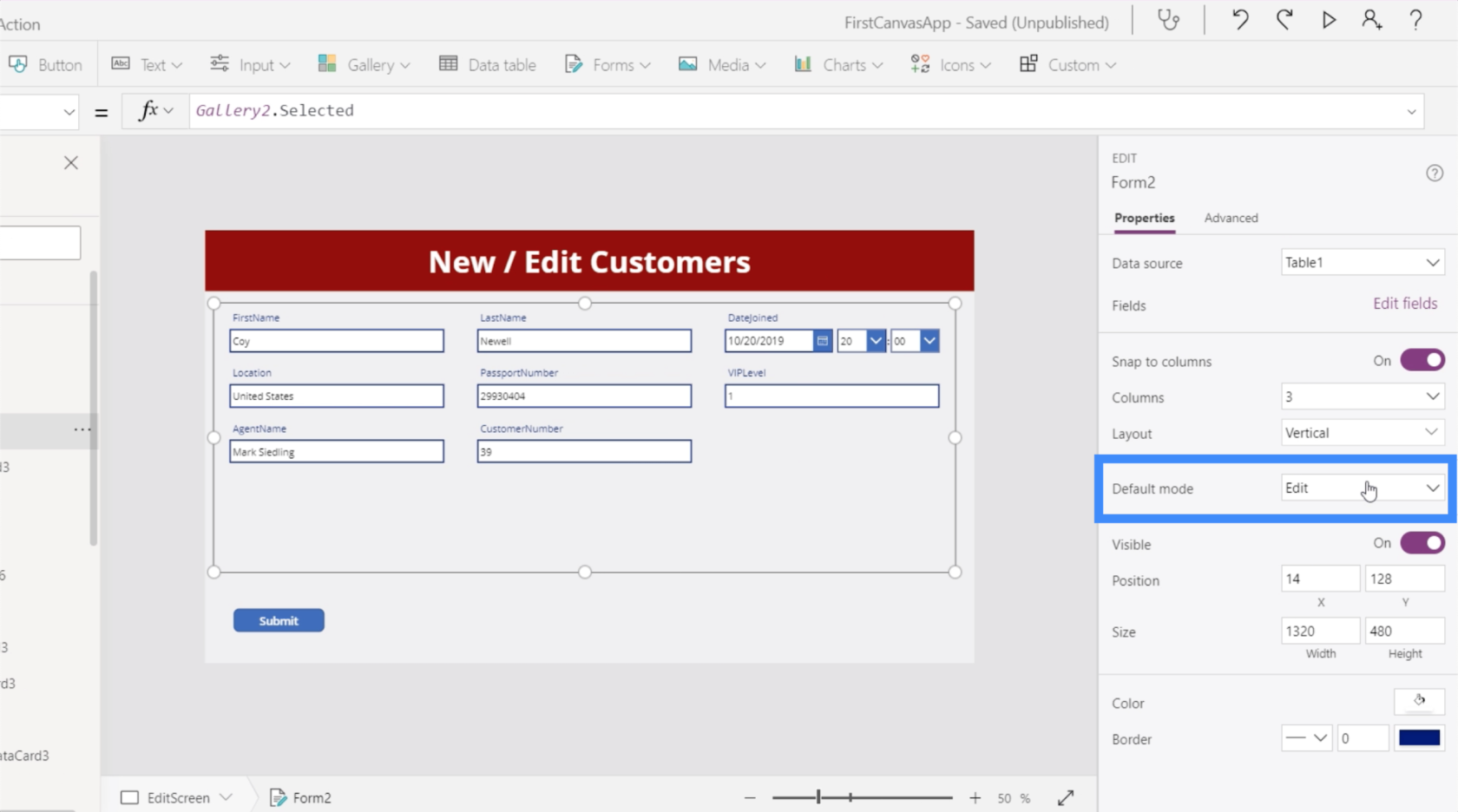
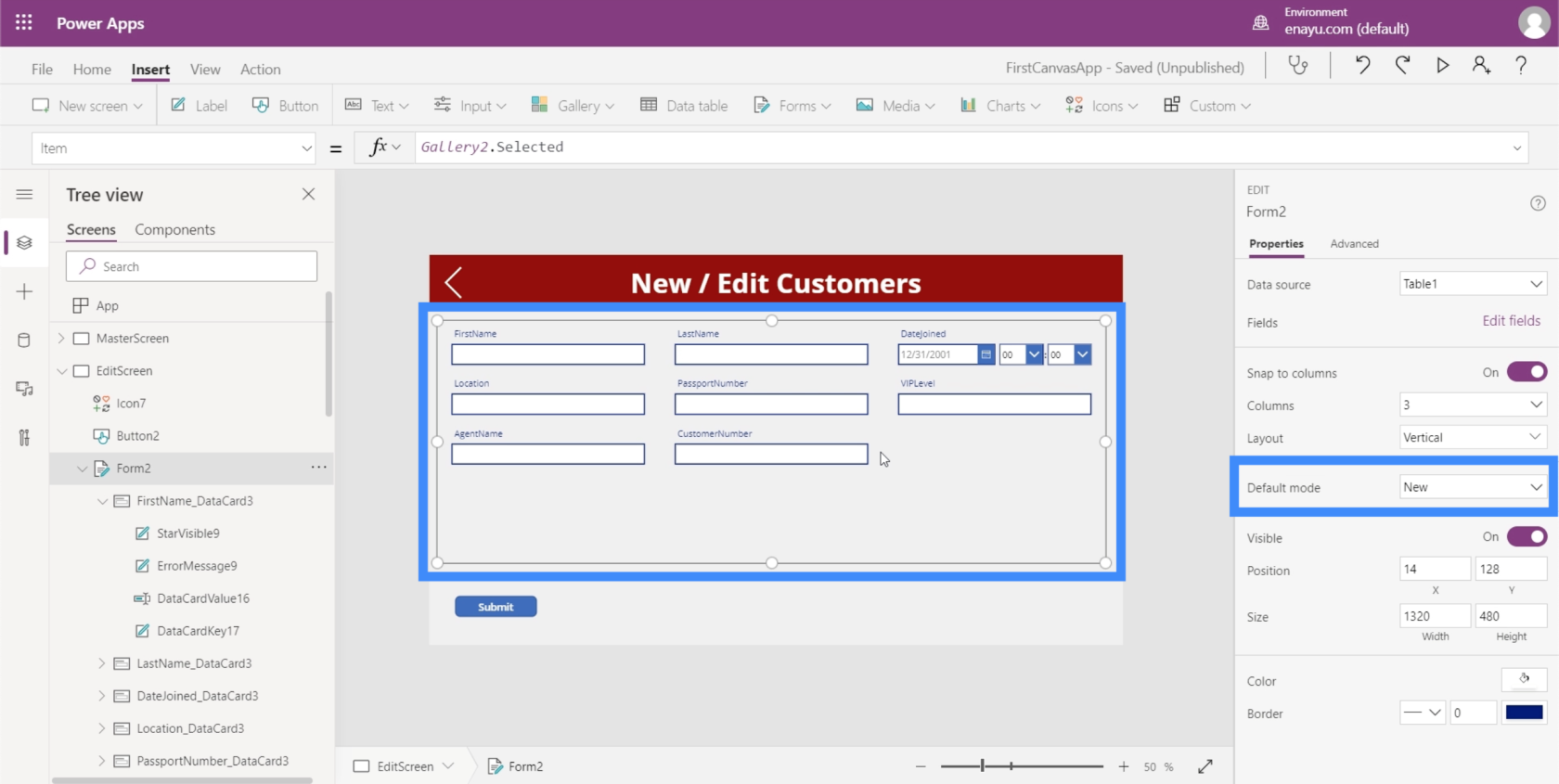
So zvýrazneným Form2, poďme na vlastnosť Items a prirovnajme ju k Gallery2.Selected.

Teraz vo formulári zobrazuje podrobnosti o jednom z našich zákazníkov.

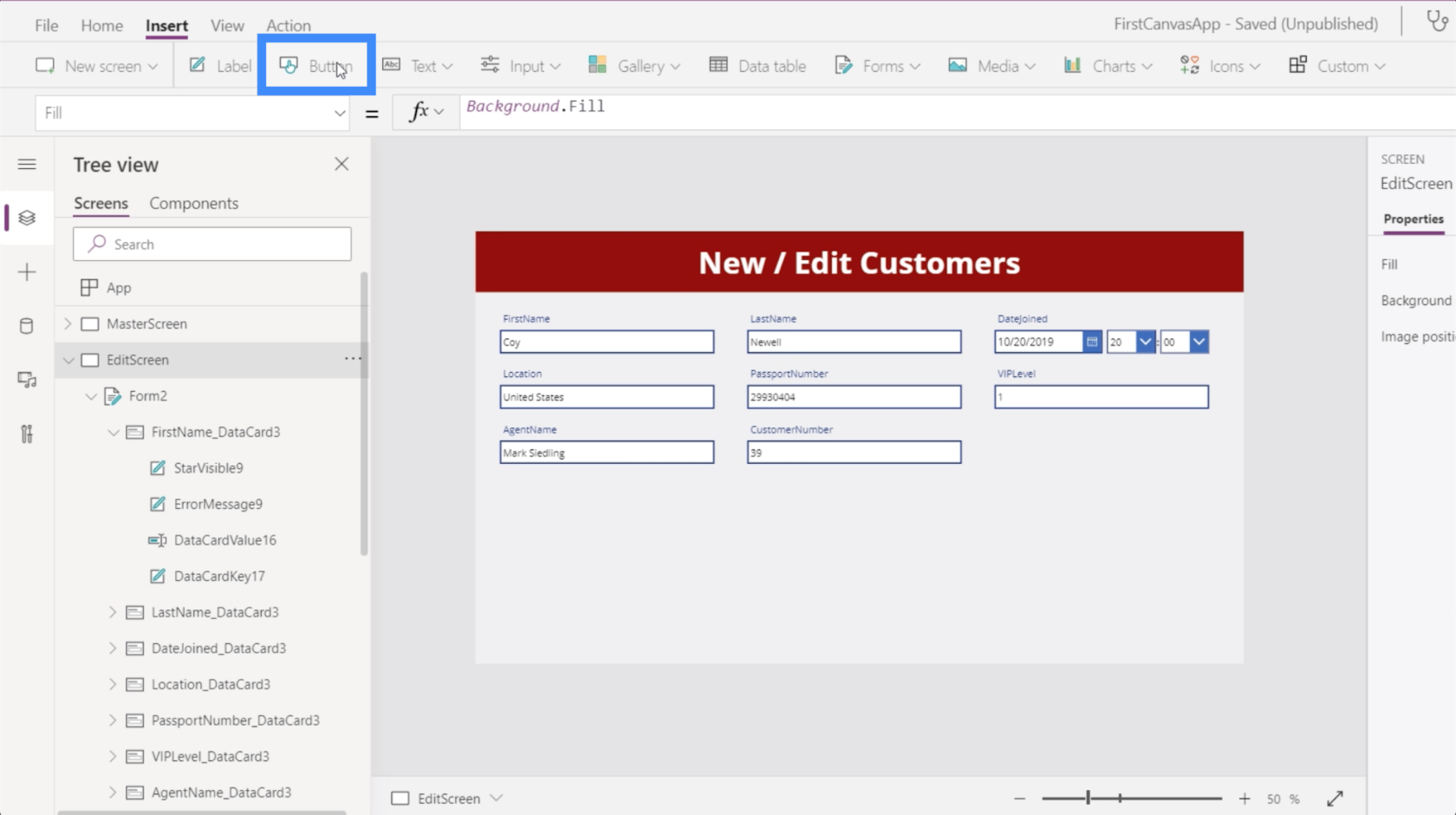
Keď začneme upravovať, budeme potrebovať tlačidlo, ktorým kliknutím odošleme zmeny. Pridajme teda tlačidlo cez pásku Vložiť.

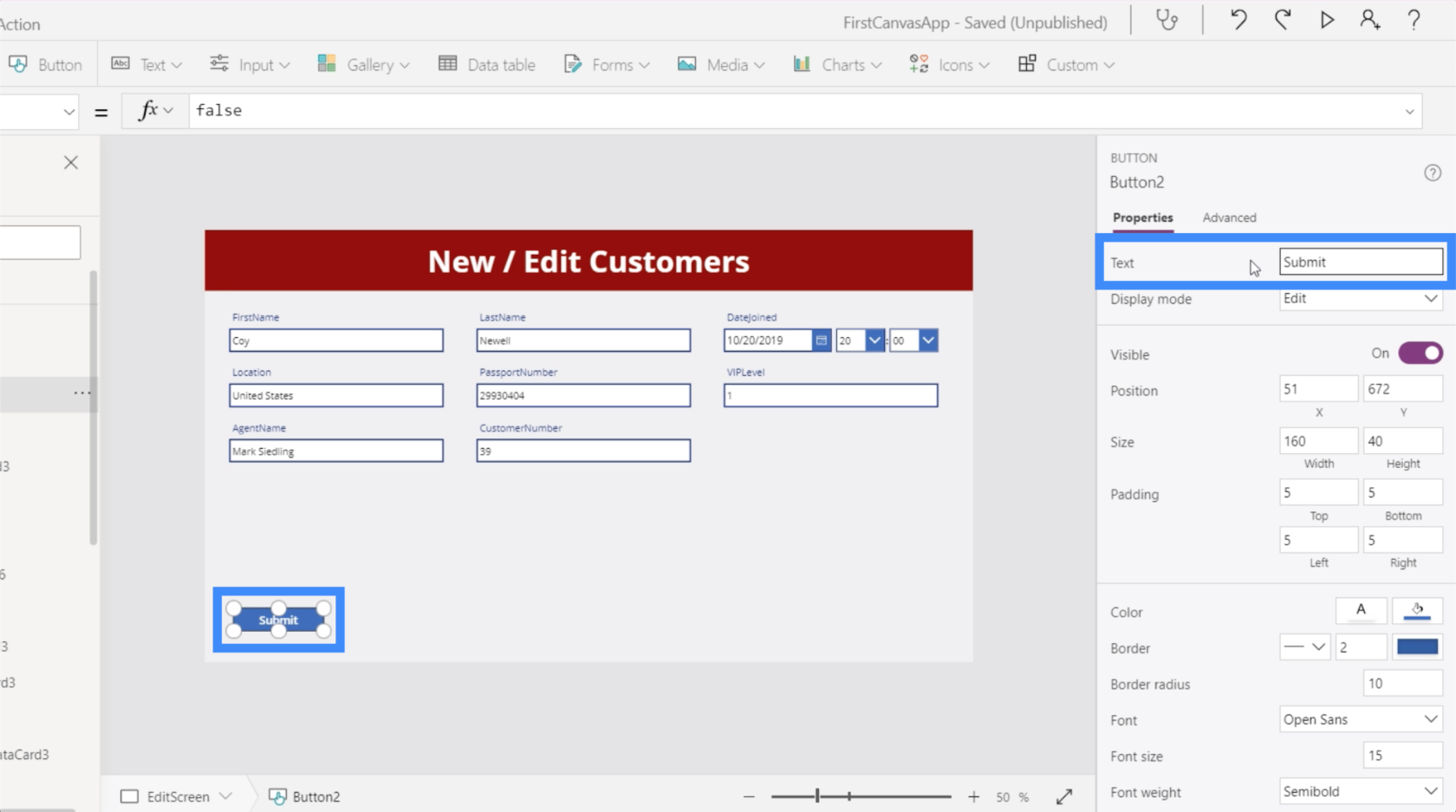
Označte tlačidlo a napíšte Odoslať.

Formuláre majú tri režimy – upraviť, nový a zobraziť. Momentálne je tento formulár v režime úprav. To znamená, že môžeme prejsť do ktoréhokoľvek z týchto polí a zmeniť položky.

Na rozdiel od toho je podrobná obrazovka technicky zobrazovacou galériou. Preto, ak sa pozriete na vlastnosti na pravej table, nedáva nám to možnosť úpravy, aj keď je to tiež formulár.

Formulár zobrazenia je podobný tomu, ako bude fungovať táto obrazovka úprav, ak je v režime zobrazenia. Uzamkne všetky položky, takže žiadnu z nich nemožno upravovať.

Preto, ak potrebujeme zmeniť niektorý z položiek v našej galérii, potrebujeme, aby bol náš formulár v režime úprav. Potrebujeme tiež, aby tlačidlo Odoslať v spodnej časti bolo funkčné, aby skutočne odoslalo formulár a aktualizovalo podkladové záznamy.
Sfunkčnenie tlačidla Odoslať
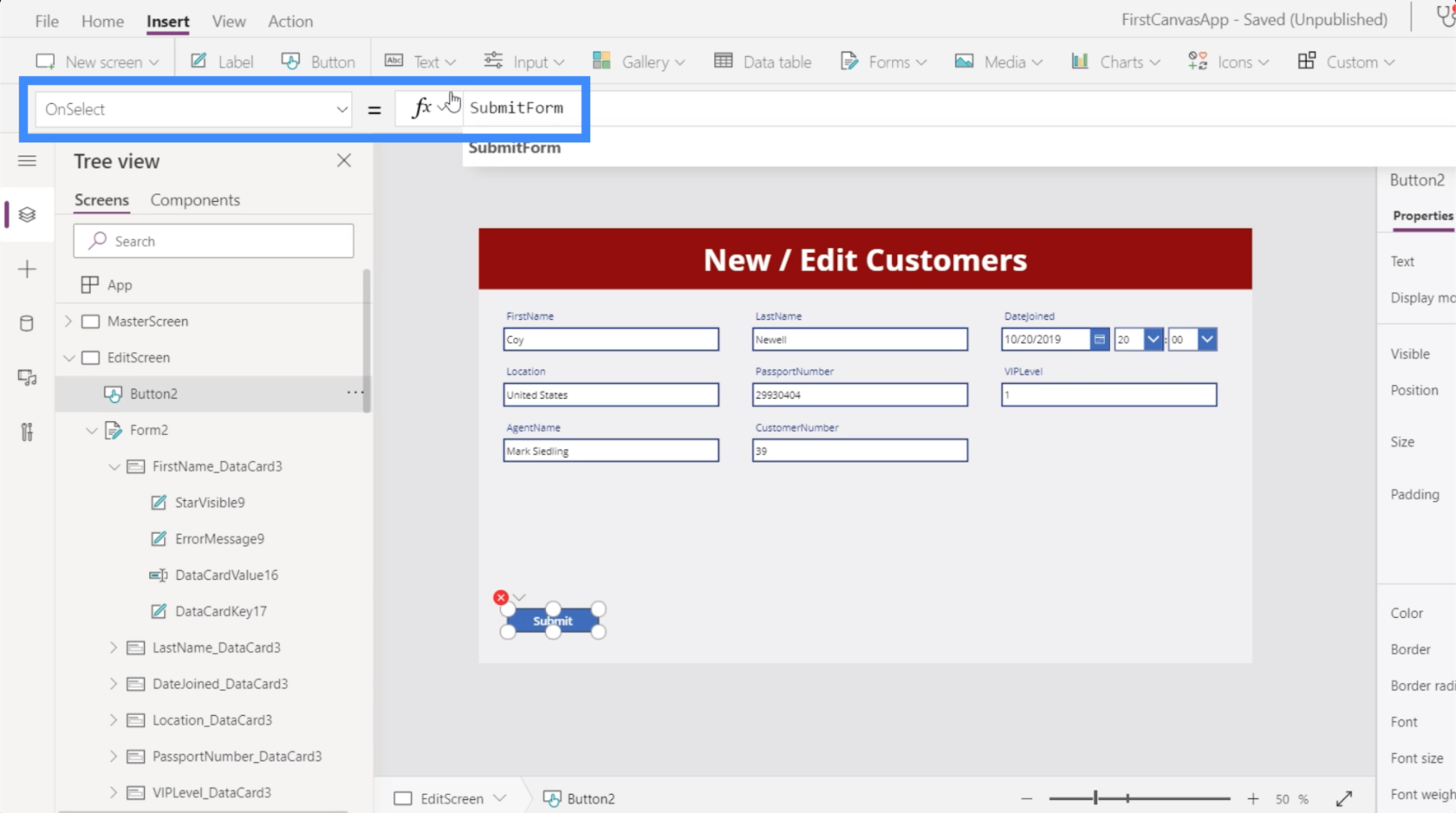
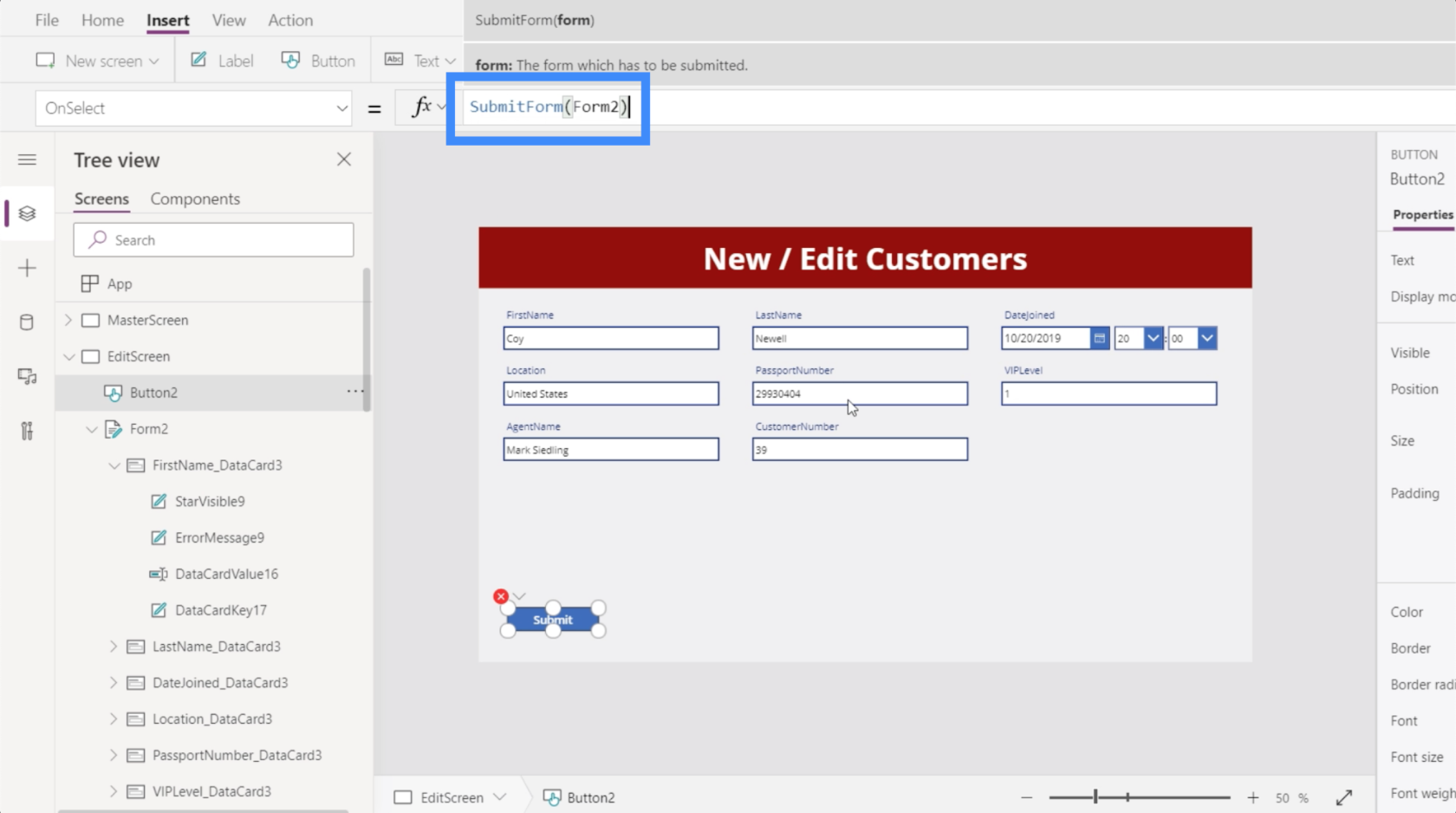
Ak chcete uzamknúť akciu zakaždým, keď klikneme na tlačidlo Odoslať, musíme prejsť do vlastnosti OnSelect a na panel vzorcov napísať SubmitForm.

SubmitForm je funkcia, ktorá zhromažďuje všetky aktualizácie vo formulári a odosiela tieto zmeny. Má tiež skutočnú formu, ktorú chceme odoslať, čo je v tomto prípade formulár 2.

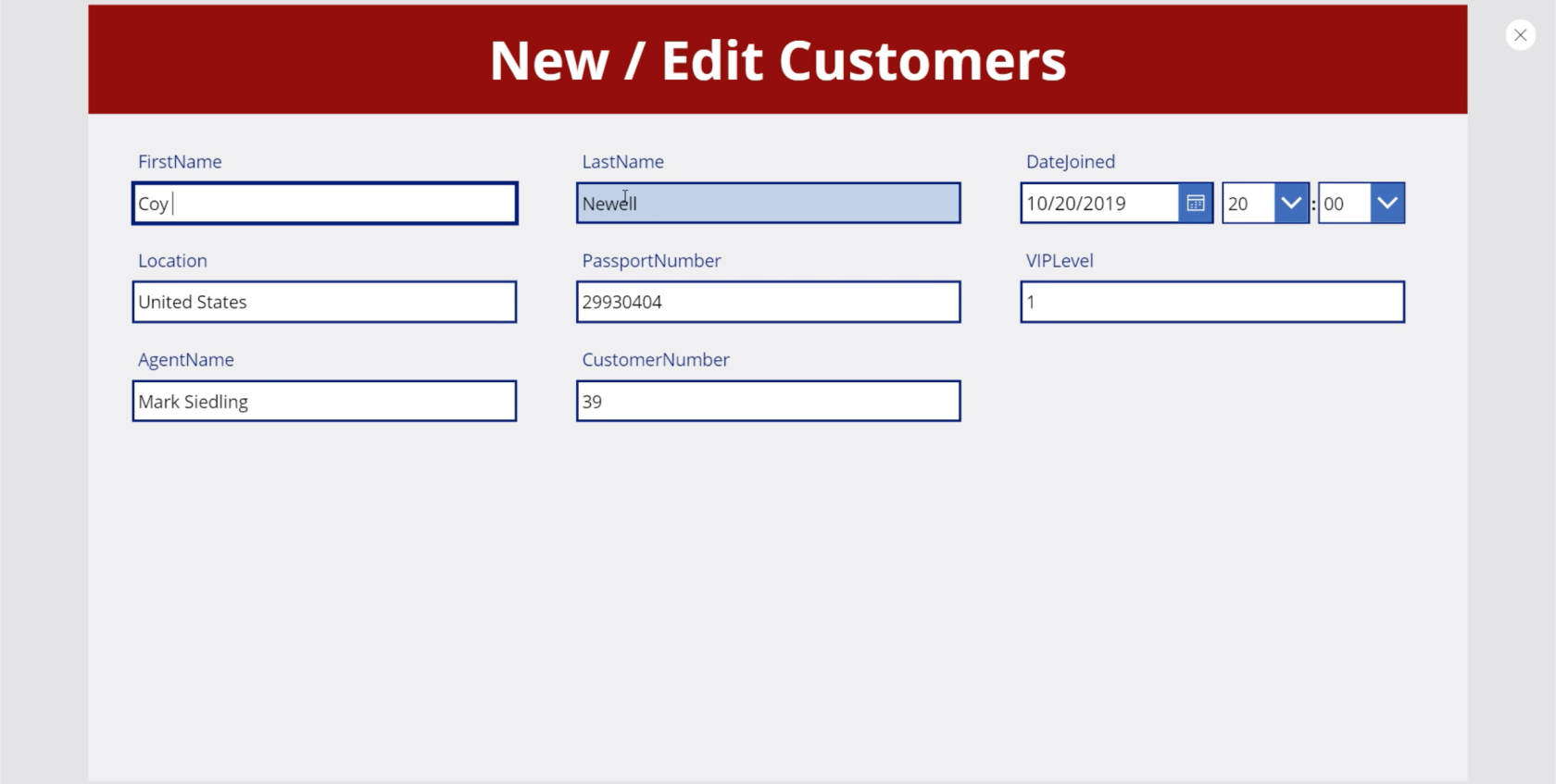
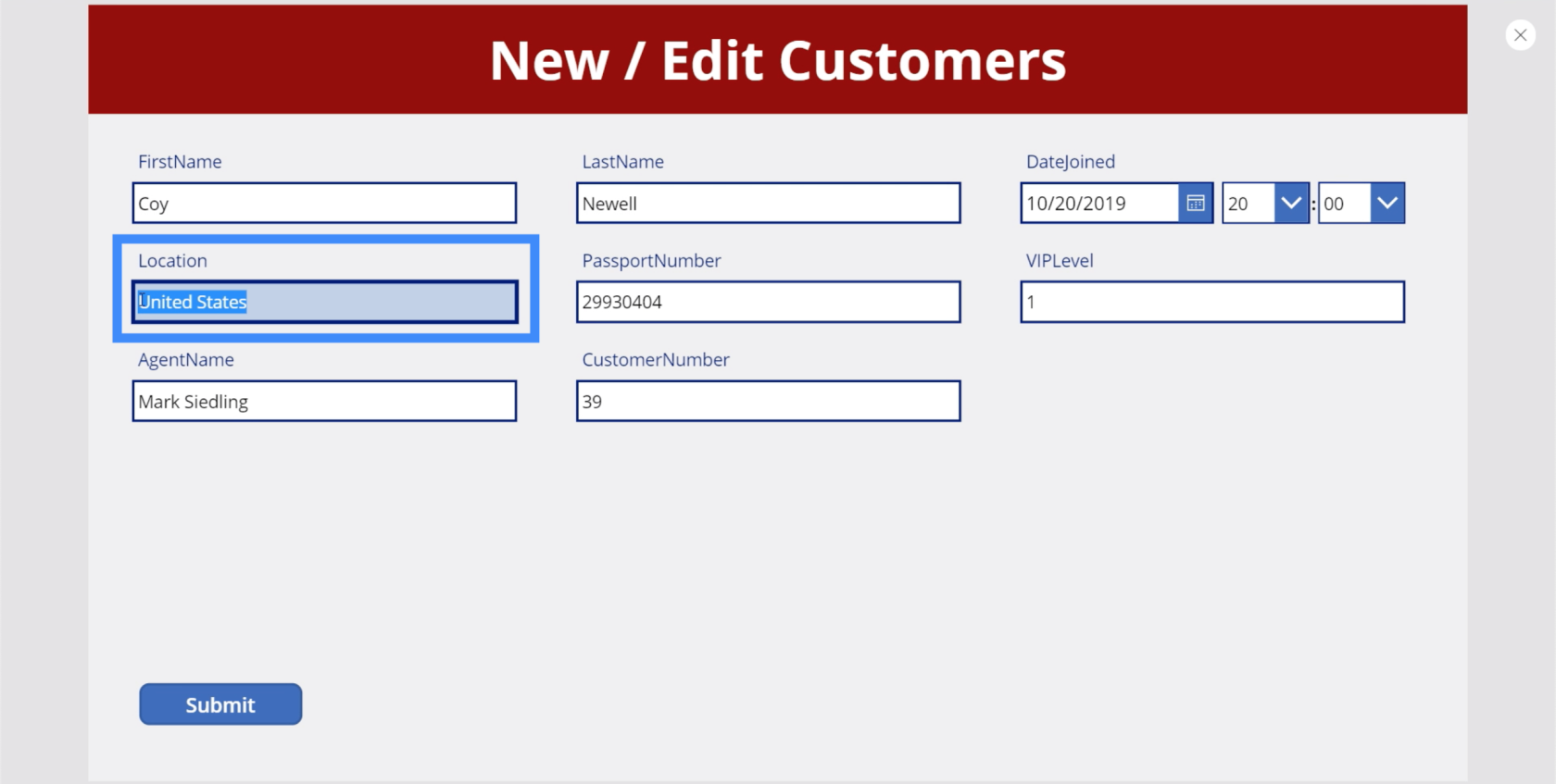
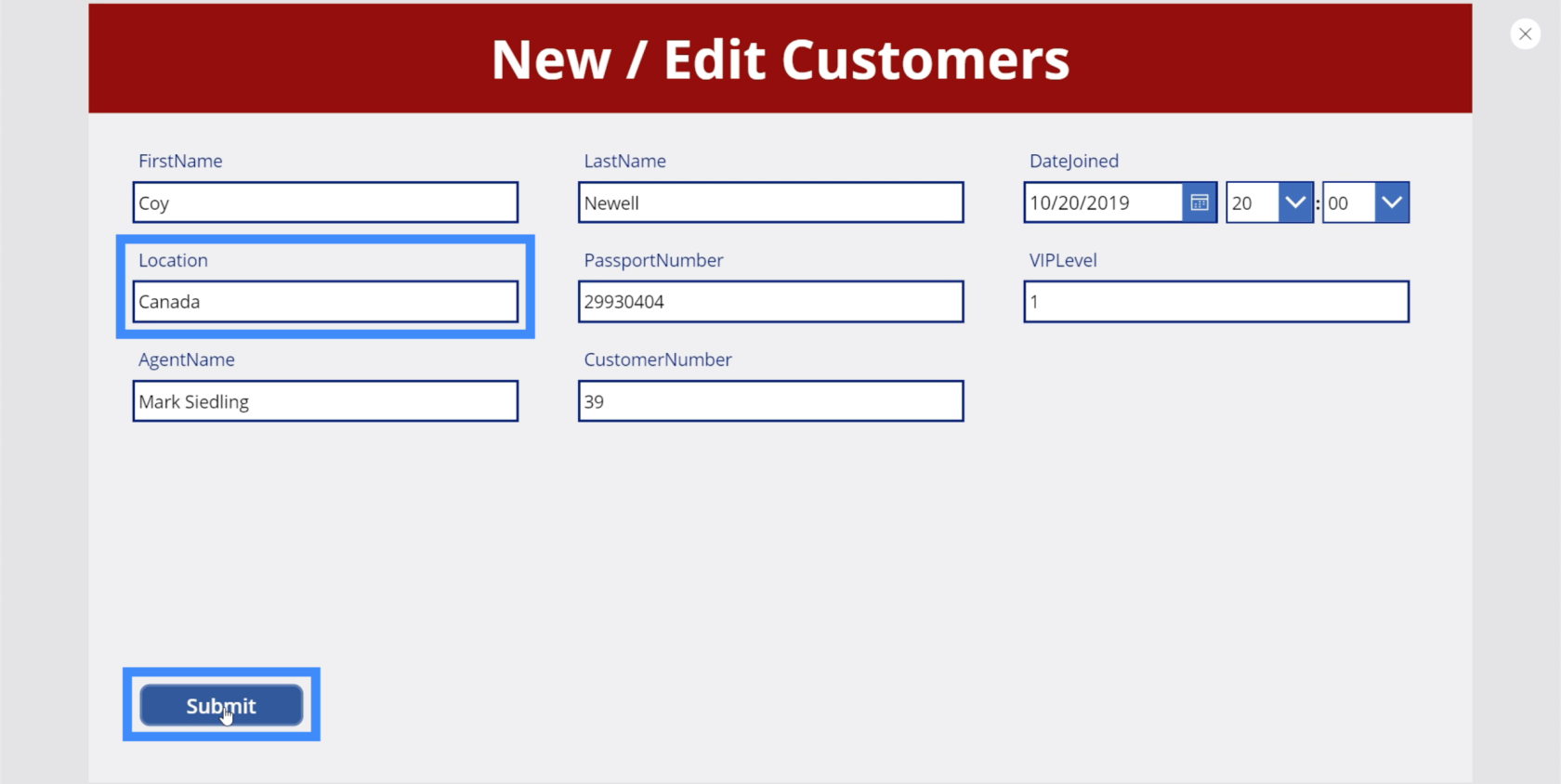
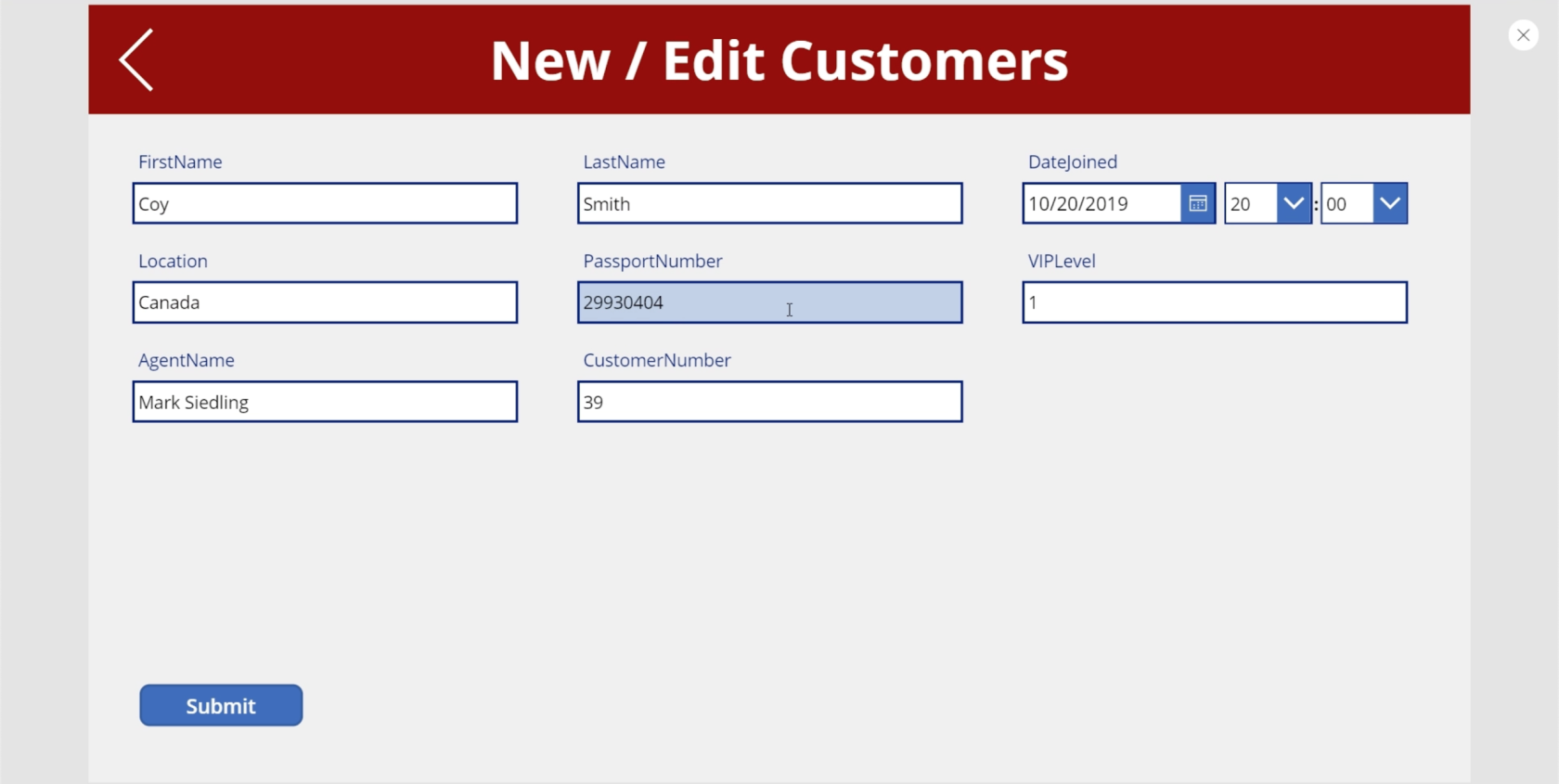
Pozrime sa, čo sa stane teraz, keď je vzorec zamknutý. Momentálne sa miesto Coya Newella ukazuje ako Spojené štáty.

Zmeňme to na Kanadu a kliknite na odoslať.

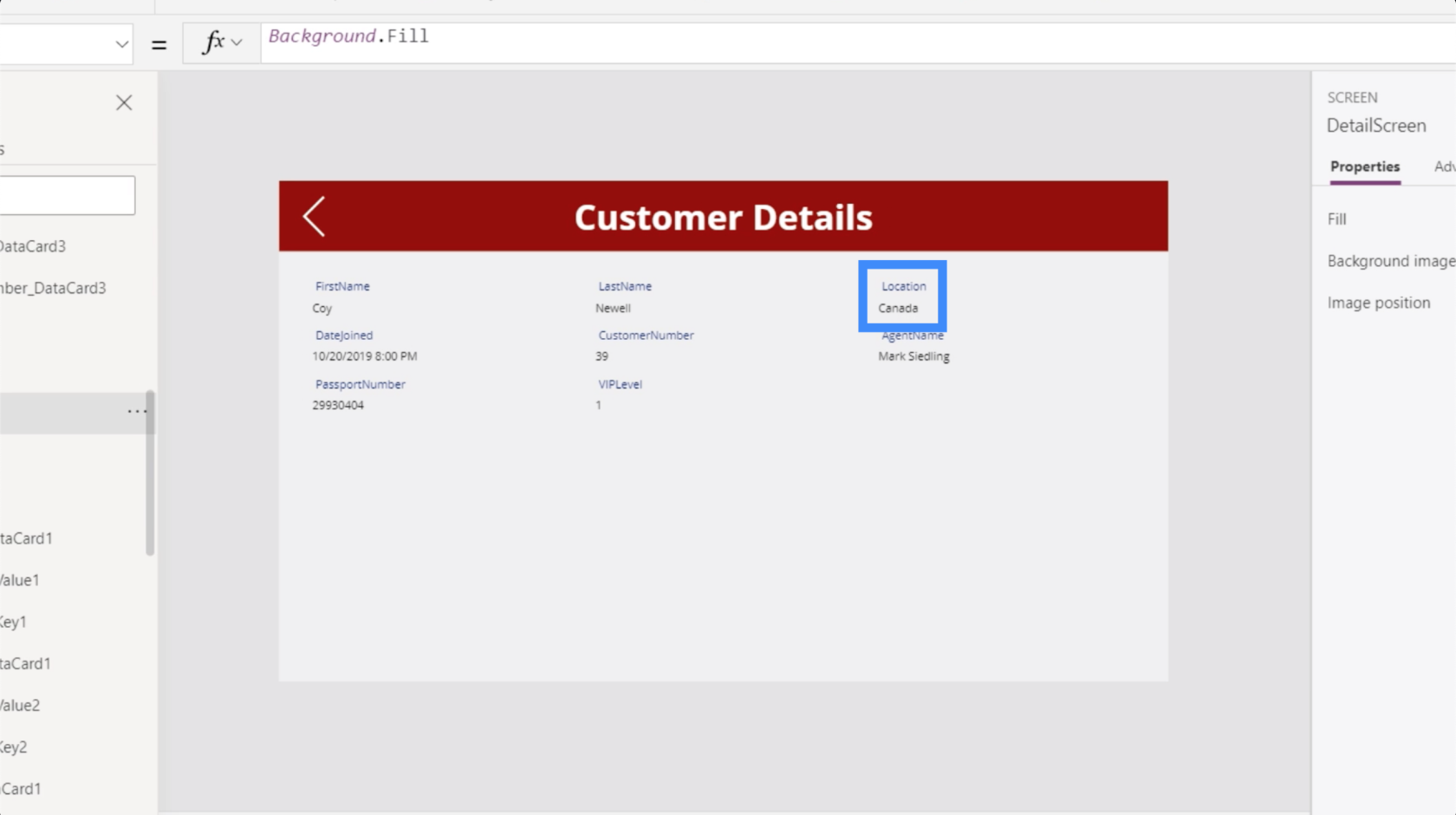
Teraz, keď sa vrátime na obrazovku s podrobnosťami, ako miesto sa zobrazuje Kanada.

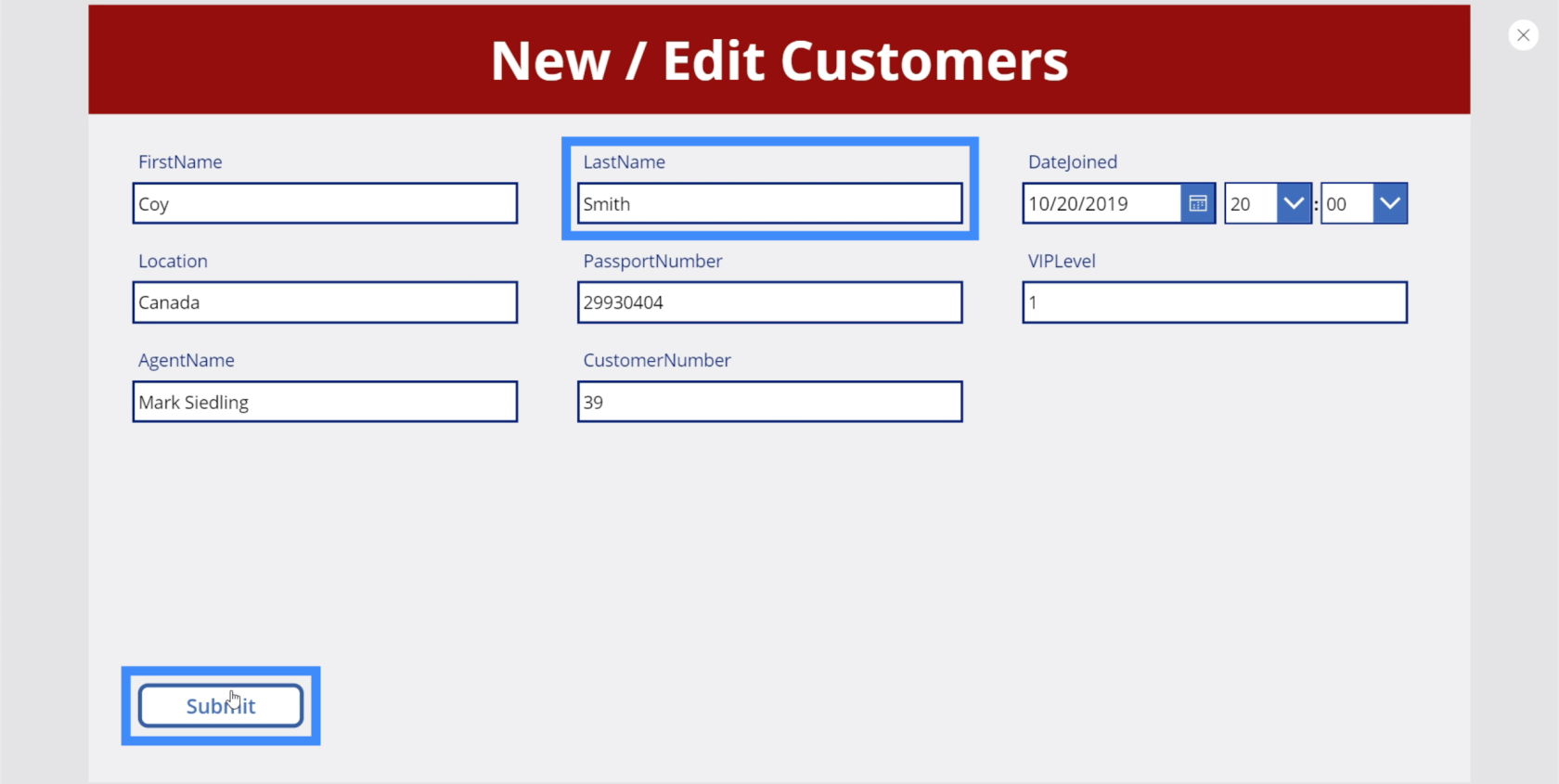
Vráťme sa na obrazovku úprav a tentoraz zmeňme priezvisko. Takže namiesto Newell to zmeňme na Smith a kliknite na odoslať.

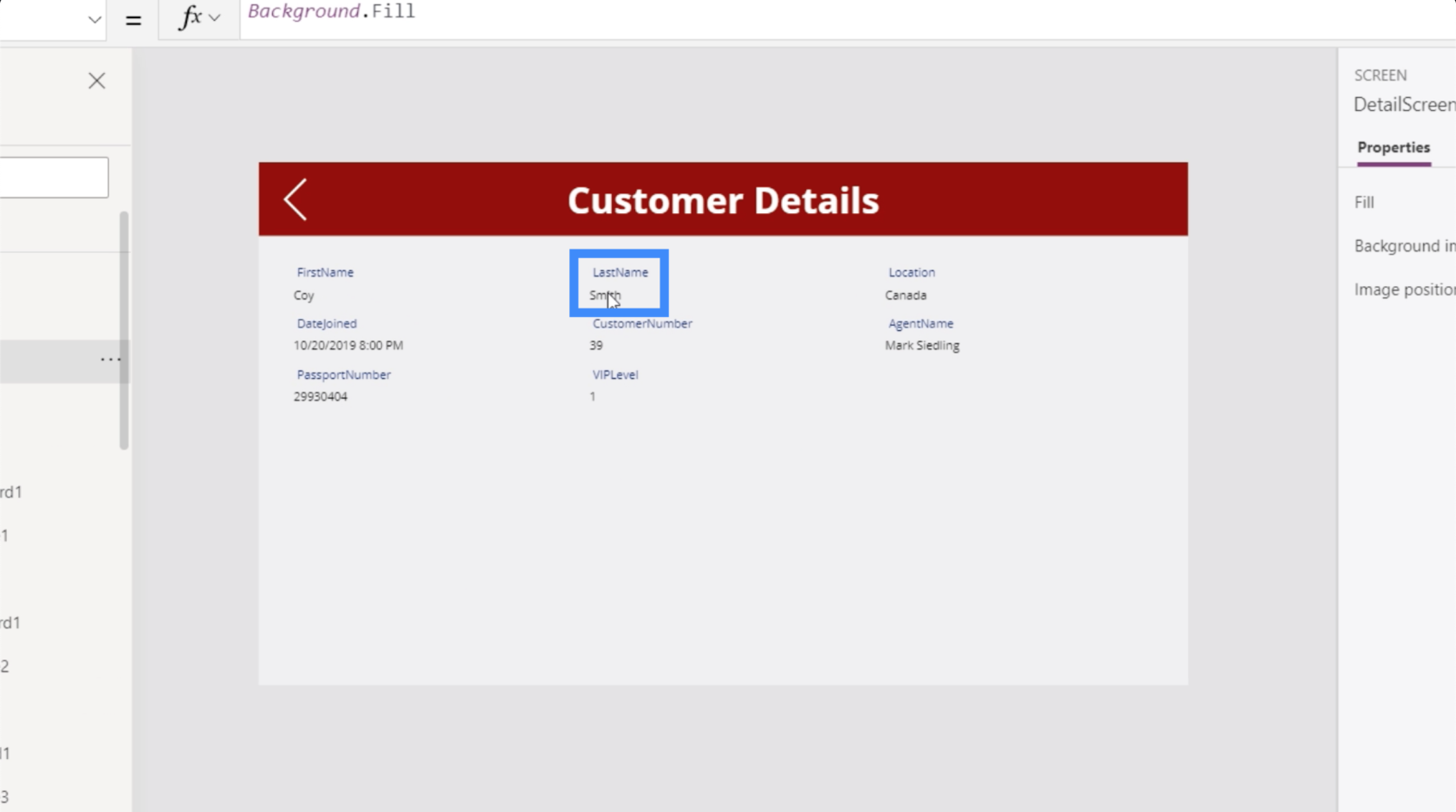
Opäť, ak prejdeme na obrazovku podrobností, vidíme, že zmeny boli vykonané aj tu.

Ak prejdeme na obrazovku zobrazenia zákazníka, zobrazí sa tiež, že Coy Newell je teraz Coy Smith a miestom je teraz Kanada namiesto Spojených štátov.

To ukazuje, že keď pracujeme, veci sa aktualizujú na pozadí a menia údaje na všetkých obrazovkách spojených s tým, na čom práve pracujeme. Vďaka tomu je oveľa jednoduchšie zmeniť akékoľvek informácie, ktoré máme.
Navigácia medzi obrazovkou úprav a obrazovkou podrobností
Teraz, keď máme obrazovku úprav, chceme mať prostriedky na to, aby sme sa dostali na túto stránku z obrazovky podrobností. Pridajme teda ikonu úprav.

Opäť zmeníme farbu tak, aby bola jednotná so všetkými ostatnými prvkami.

Keď je ikona zvýraznená, vyberieme vlastnosť OnSelect, použijeme funkciu Navigovať a odkážeme na obrazovku, kam chceme, aby táto ikona viedla, čo je obrazovka úprav. Tentoraz nepridávame prechod obrazovky.

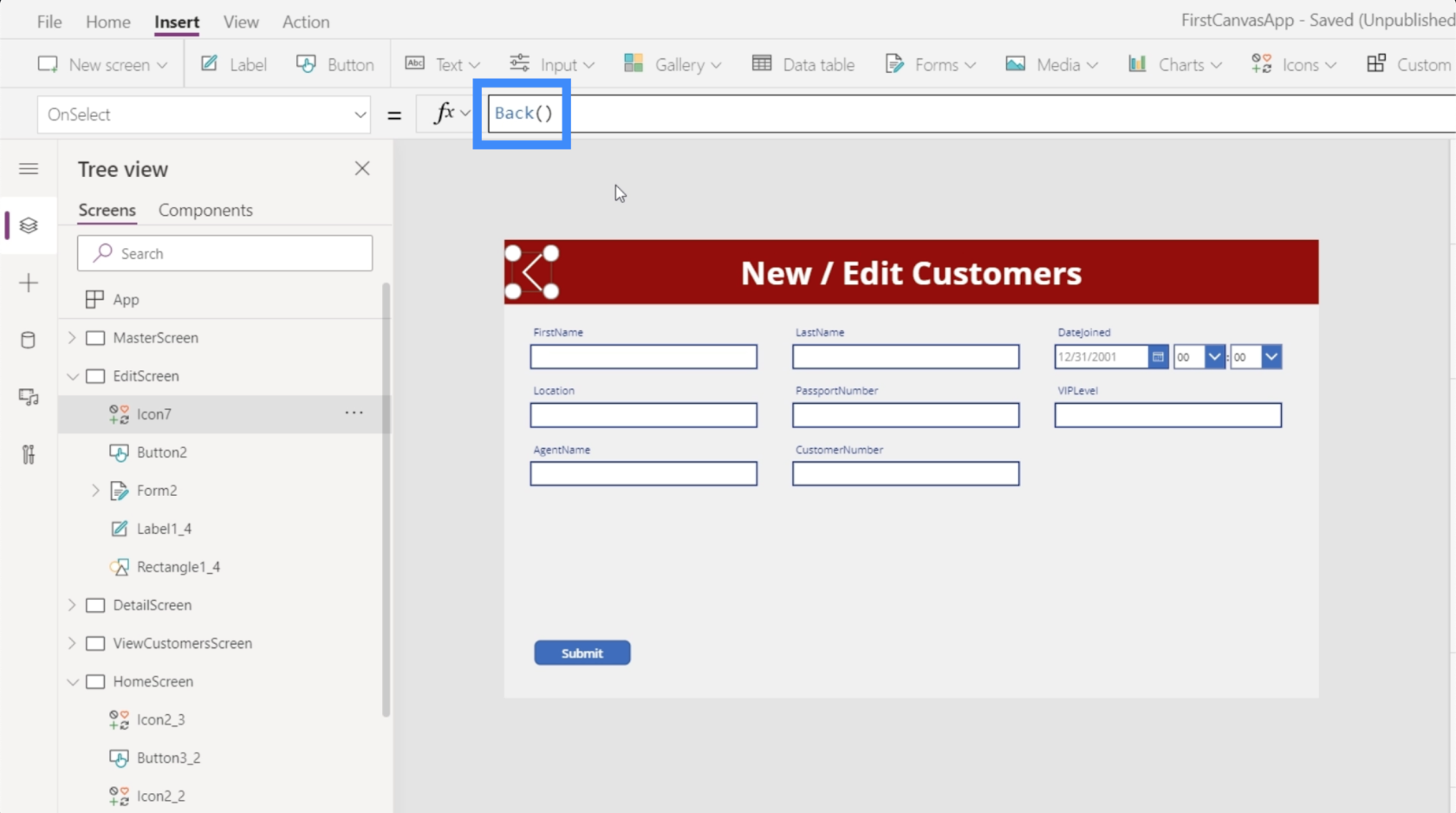
Teraz sa tiež chceme vrátiť na obrazovku podrobností, keď dokončíme odosielanie zmien, ktoré sme tu vykonali na obrazovke úprav. Pridajme teda ikonu Späť a použijeme rovnaký vzorec, ale tentoraz sa vrátime späť na obrazovku Podrobnosti.

S dodatočnou navigáciou bude pre koncových používateľov jednoduchšie prechádzať z jednej obrazovky na druhú po zverejnení našej aplikácie.
Vytvorenie novej obrazovky formulára v aplikáciách MS Power Apps
Teraz, keď máme obrazovku na úpravu formulára, mali by sme používateľom umožniť pridávať záznamy, ktoré v galérii ešte neexistujú. Tentoraz nepridáme nový formulár. Namiesto toho použijeme existujúci, pretože sme označili poslednú obrazovku Noví / Upraviť zákazníkov.
Už sme spomenuli, že formuláre v Power Apps vám umožňujú nielen prejsť do režimu úprav a zobrazenia, ale aj do nového režimu.

Prechod do nového režimu v podstate znamená, že všetky textové polia sú prázdne. Ak niečo napíšeme do polí a stlačíme odoslať, pridá sa záznam namiesto úpravy existujúceho záznamu.
Takže to, čo potrebujeme, je zmeniť režim tohto formulára z úpravy na nový a potom z nového na úpravu v závislosti od potreby.
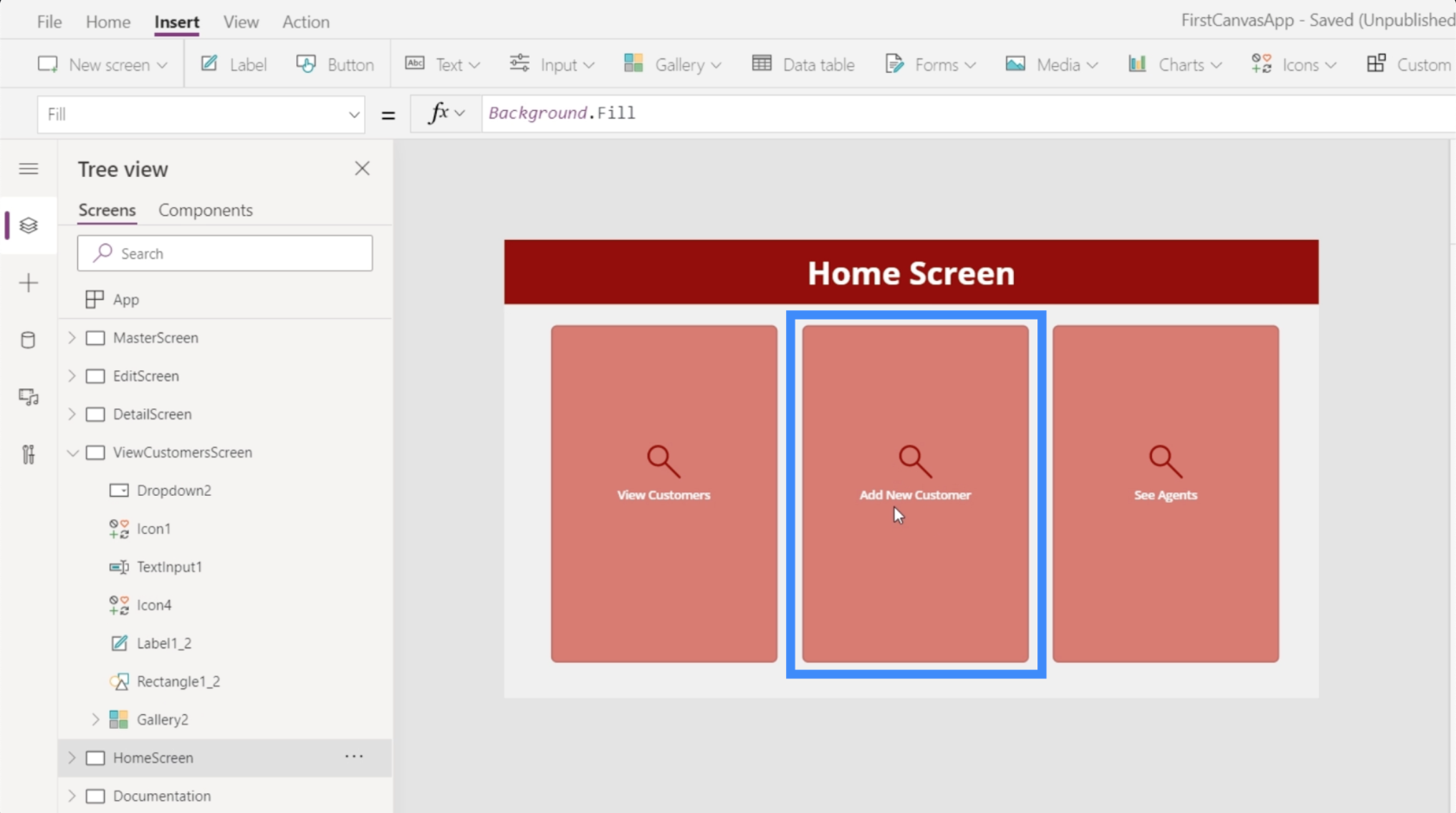
Začnime z domovskej obrazovky, ktorú sme vytvorili. Ako vidíte, už tu máme tlačidlo na pridávanie nových zákazníkov.

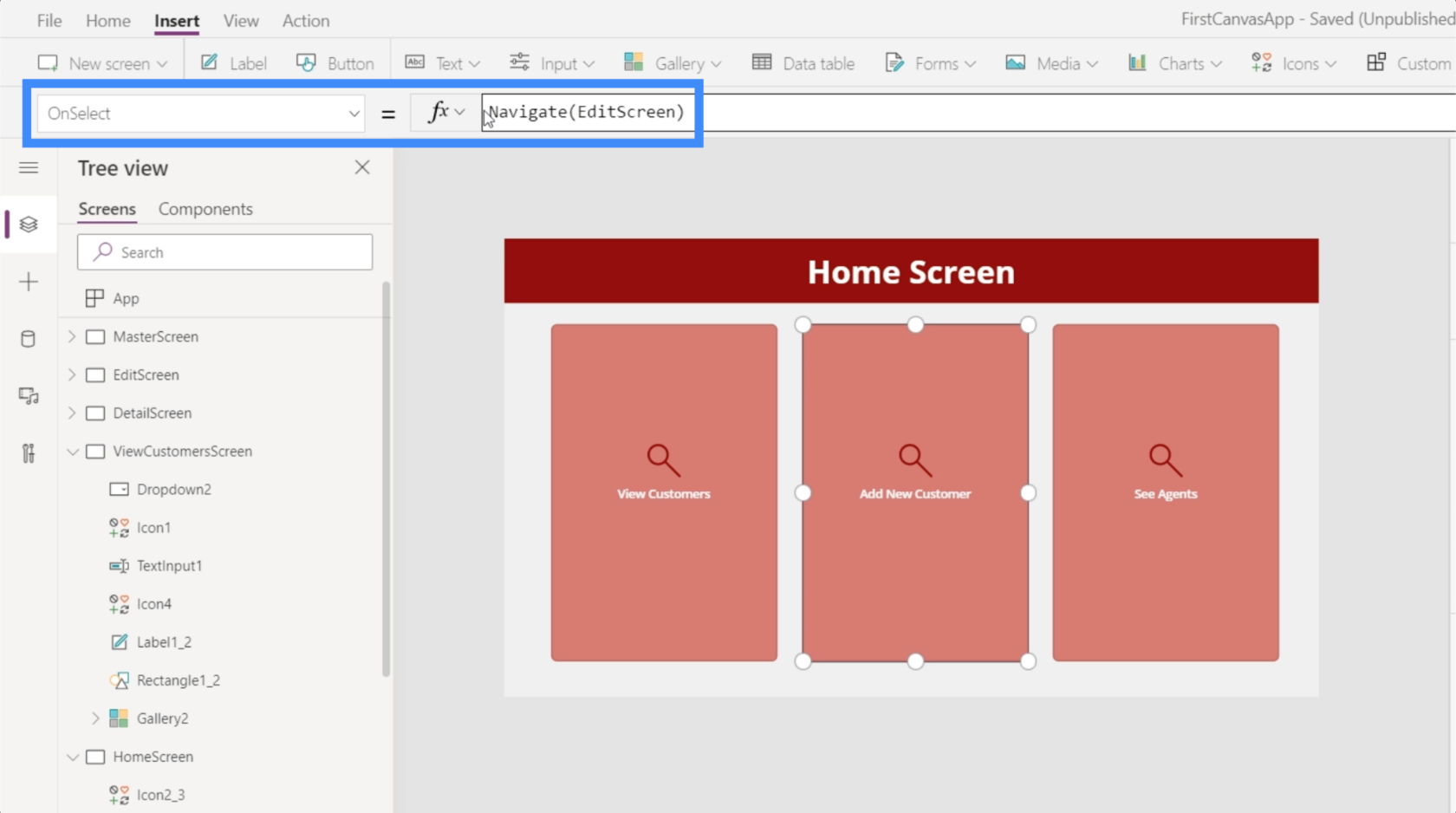
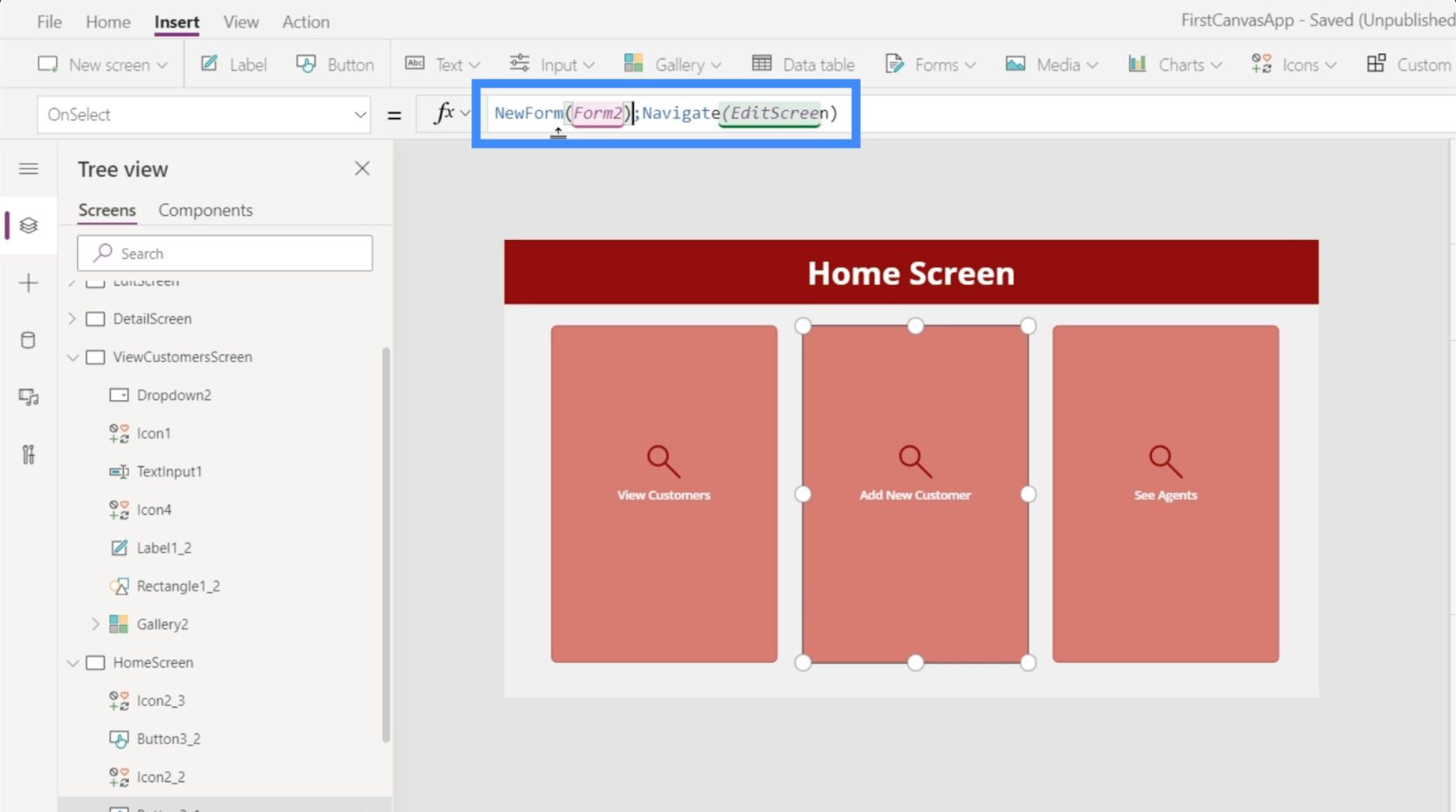
Toto tlačidlo momentálne nevedie na žiadnu obrazovku. Takže zvýrazníme tlačidlo, prejdeme na OnSelect a pomocou funkcie Navigate ho privedieme na obrazovku EditScreen.

Teraz sa dostaneme na obrazovku úprav zakaždým, keď klikneme na toto tlačidlo na domovskej stránke.

Problém je v tom, že táto obrazovka stále obsahuje všetky podrobnosti, ktoré sme predtým upravovali. Keďže pridávame nového zákazníka, radšej by sme mali prázdnu obrazovku.
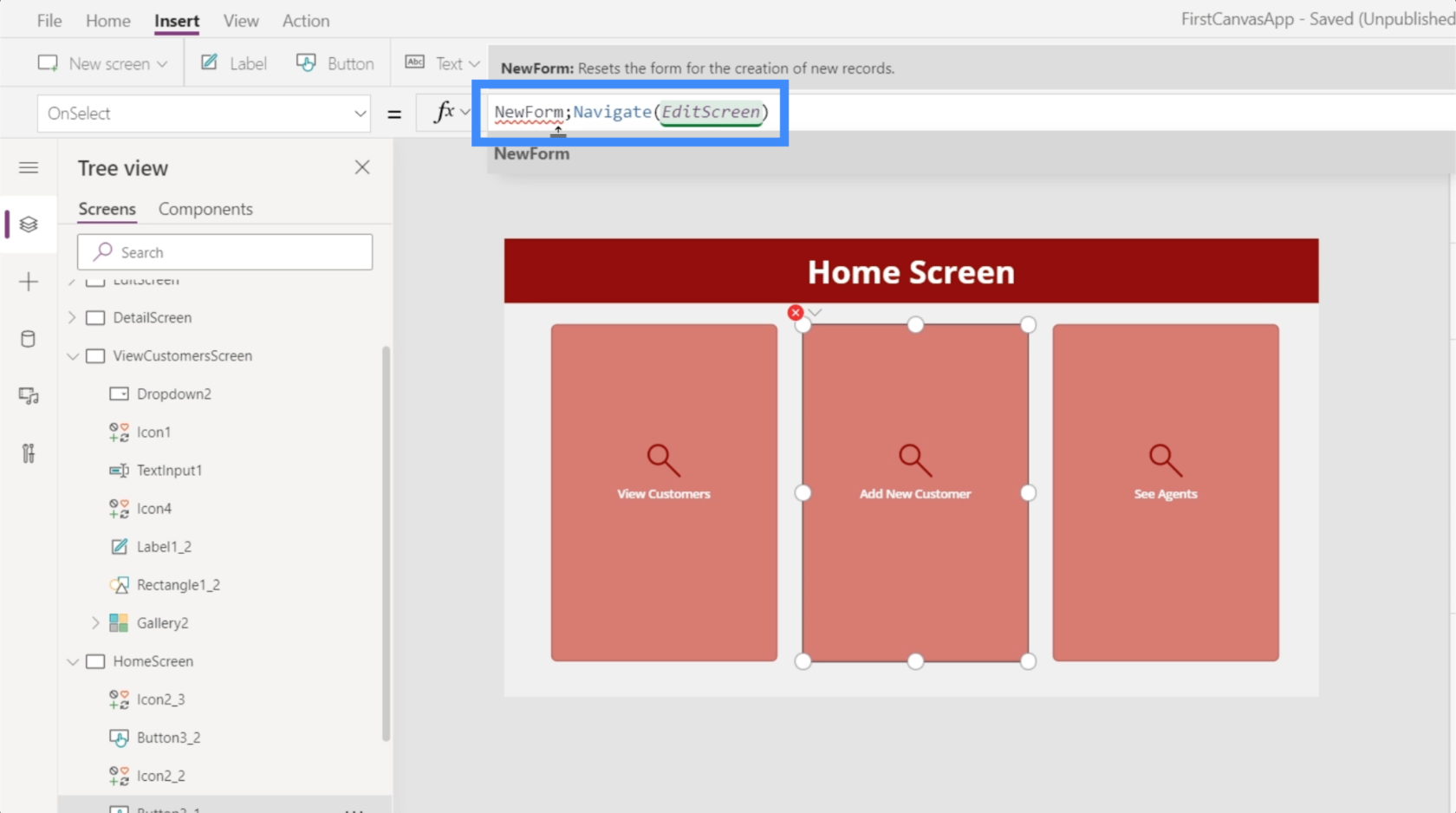
Vráťme sa teda na domovskú obrazovku, kde pridáme ďalšiu funkciu s názvom NewForm. NewForm najskôr uvedie formulár do nového režimu, kým naň pristaneme.

Táto funkcia potrebuje skutočný formulár, ktorý chceme prepnúť do nového režimu, takže odkazujeme na formulár 2.

Všimnite si, že sme medzi týmito dvoma funkciami použili bodkočiarku. V podstate bodkočiarka určuje poradie, ako tieto funkcie fungujú. Najprv spustí funkciu NewForm a keď to urobíte, je to jediný prípad, keď spustí funkciu Navigovať.
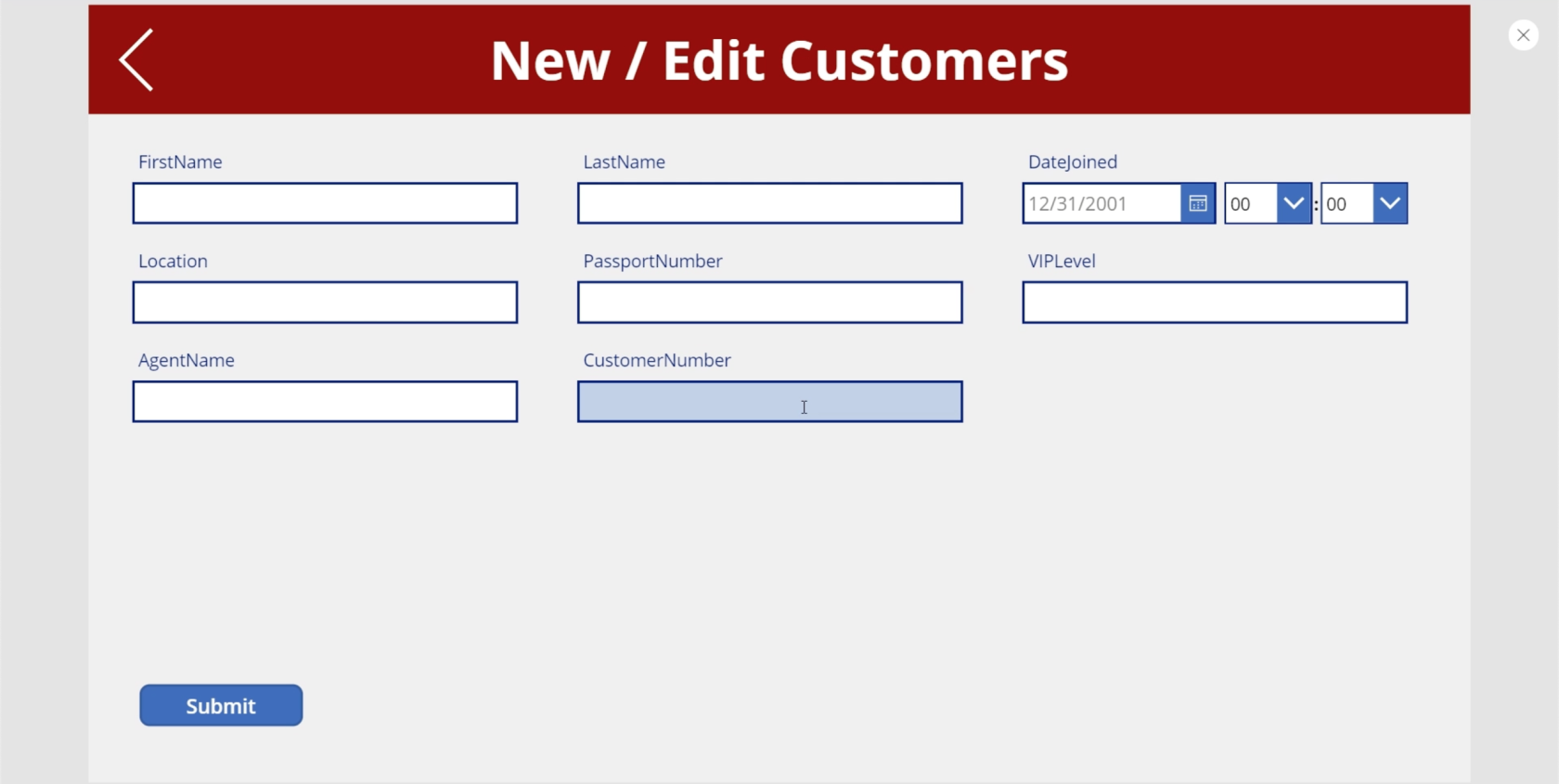
Teraz, keď sme opravili vzorec, kliknutím na tlačidlo Pridať nového zákazníka sa dostaneme do prázdneho formulára.

Prepínanie medzi novým formulárom a úpravou formulára v aplikáciách MS Power Apps
Vráťme sa do našej galérie a klikneme na záznam pre Viki Darling.

Povedzme, že tu chceme upraviť niektoré polia. Klikneme teda na ikonu upraviť.

Problém je v tom, že pristávame na novom formulári a nie na editačnom formulári. Je to preto, že sme to nechali v novej podobe, keď sme vytvorili navigáciu pre tlačidlo Pridať nového zákazníka.

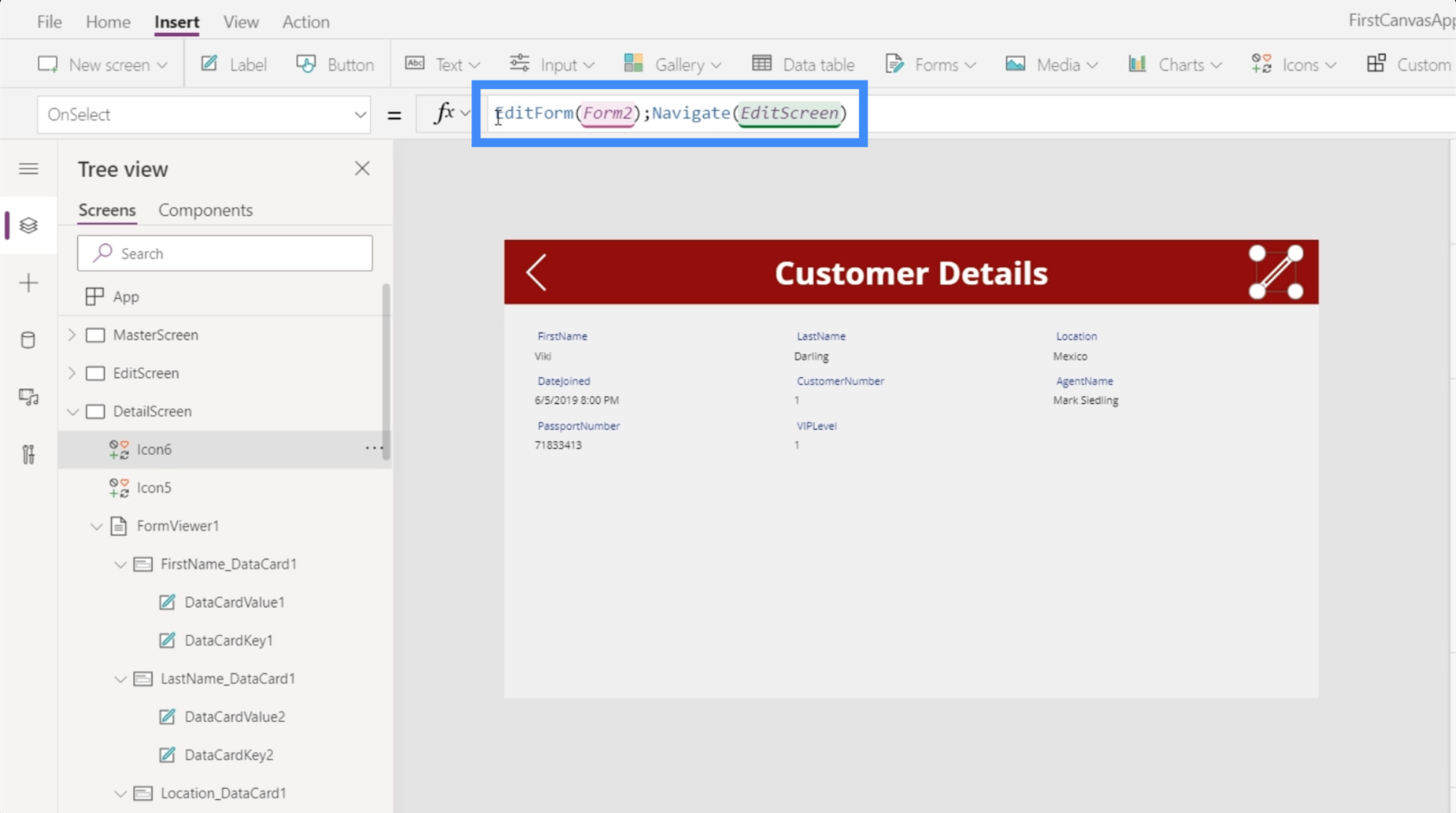
Tentoraz teda chceme, aby ikona úprav prepla formulár do režimu úprav skôr, ako sa dostaneme na túto obrazovku. Aby sme to dosiahli, použijeme rovnaký vzorec, aký sme použili pre nový formulár, ale namiesto toho použijeme funkciu EditForm.

Funkcia EditForm zmení odkazovaný formulár z aktuálneho režimu do režimu úprav. Keď to budeme mať na svojom mieste, kedykoľvek klikneme na ikonu úprav na obrazovke s podrobnosťami, teraz sa dostaneme na obrazovku úprav v režime úprav.

To tiež znamená, že keď odošleme tlačidlo Odoslať, aktualizuje sa existujúci záznam namiesto pridania nového záznamu.
Použitie funkcie Späť
Teraz, keď máme formuláre, ktoré potrebujeme, skontrolujme našu navigáciu, aby sme sa uistili, že naši koncoví používatelia sa dostanú na tie správne obrazovky.
Povedzme, že sme na domovskej obrazovke a rozhodli sme sa pridať nového zákazníka. Klikneme na tlačidlo, ktoré nás privedie do prázdneho formulára. Potom však zmeníme názor a klikneme na tlačidlo späť.

Keď to však urobíme, nevráti nás to späť na domovskú obrazovku. Namiesto toho sa dostaneme na obrazovku podrobností.

Ak chcete zistiť, čo sa stalo, prejdime na ikonu chrbta a pozrime sa na akciu, ktorá je k nej pripojená. Ukázalo sa, že sme predvolene nastavili tlačidlo Späť na prechod na obrazovku s podrobnosťami.

Chceme, aby sa tu stalo, aby sme pristáli na predchádzajúcej obrazovke, na ktorej sme boli pred pristátím tu. To znamená, že namiesto použitia funkcie Navigovať a odkazovania na konkrétnu obrazovku sa musíme prepnúť na funkciu Späť.

Táto funkcia nevyžaduje, aby sme odkazovali na žiadnu obrazovku. Jeho správanie sa mení v závislosti od toho, z akej obrazovky sme prišli. To znamená, že či už sme prišli z domovskej obrazovky alebo obrazovky s podrobnosťami, kliknutím na funkciu späť sa teraz dostaneme na poslednú obrazovku, ktorú sme navštívili.
Záver
Vďaka obrazovkám podrobností, úprav a nových formulárov sa naša aplikácia pomaly formuje a je takmer pripravená na zverejnenie. To je skvelá vec na Power Apps. Či už sa rozhodneme začať so šablónou alebo vytvoríme aplikáciu od začiatku, všetko je jednoduché a jednoduché na vytvorenie.
Videli sme tiež, aké dôležité je zabezpečiť, aby navigácia medzi stránkami fungovala dobre. To zohráva dôležitú úlohu pri zabezpečovaní toho, aby bola naša aplikácia po uvedení do prevádzky dostatočne intuitívna pre koncových používateľov.
Všetko najlepšie,
Henry
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








