Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Efektivní design řídicího panelu prezentuje data stručným, poutavým a výkonným způsobem. Prezentace dat by neměla být jen vizuálně příjemná. Mělo by být také snadno srozumitelné pro cílové publikum. V tomto tutoriálu probereme několik nápadů, jak můžeme být kreativní s vizualizacemi pro naše návrhy řídicích panelů LuckyTemplates.
Obsah
Vizuály karet a efekty vznesení pro návrhy řídicích panelů LuckyTemplates
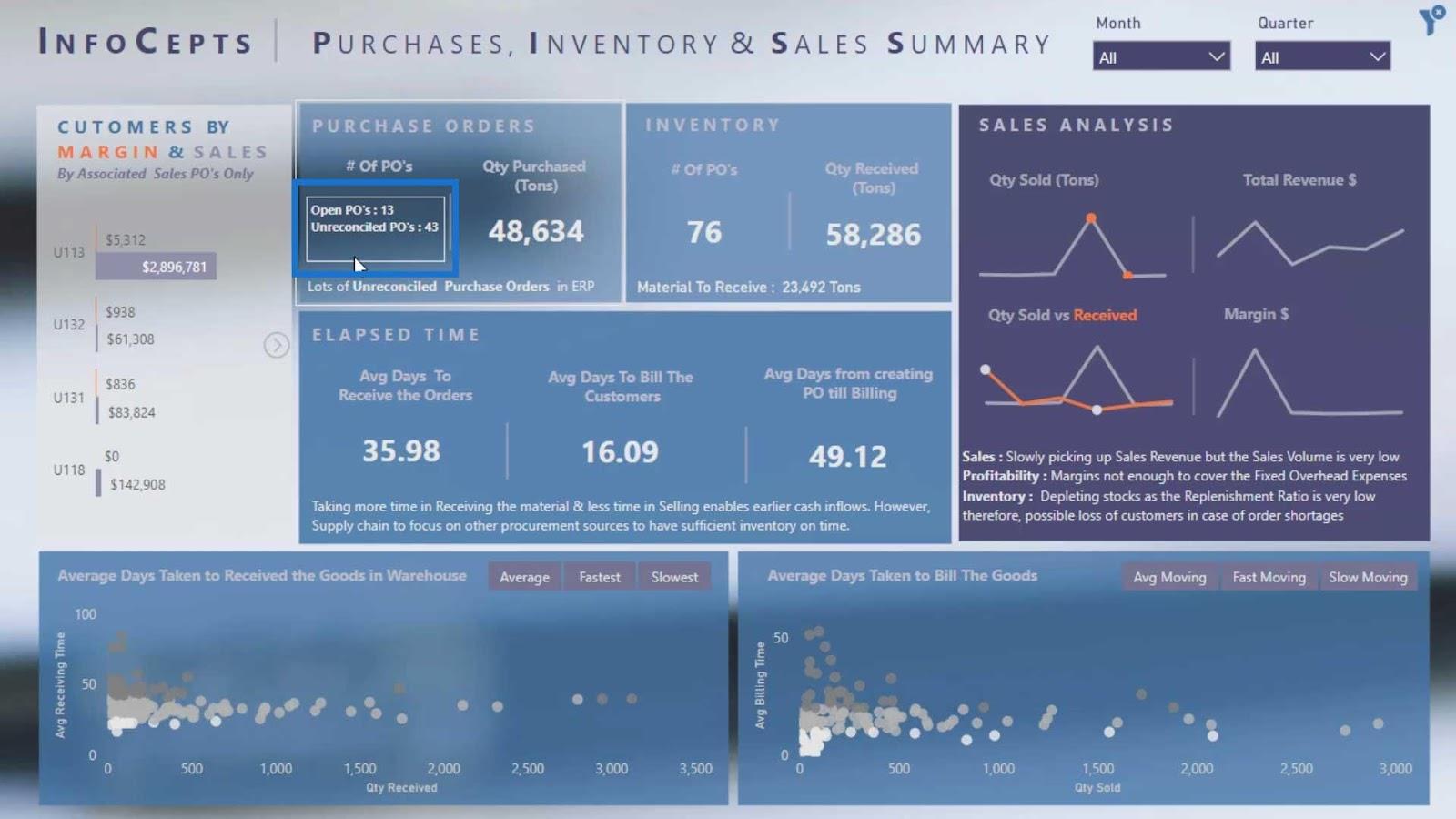
V prvním příkladu umístíme vizuál karty na teplotní mapu, jak je znázorněno na obrázku níže.

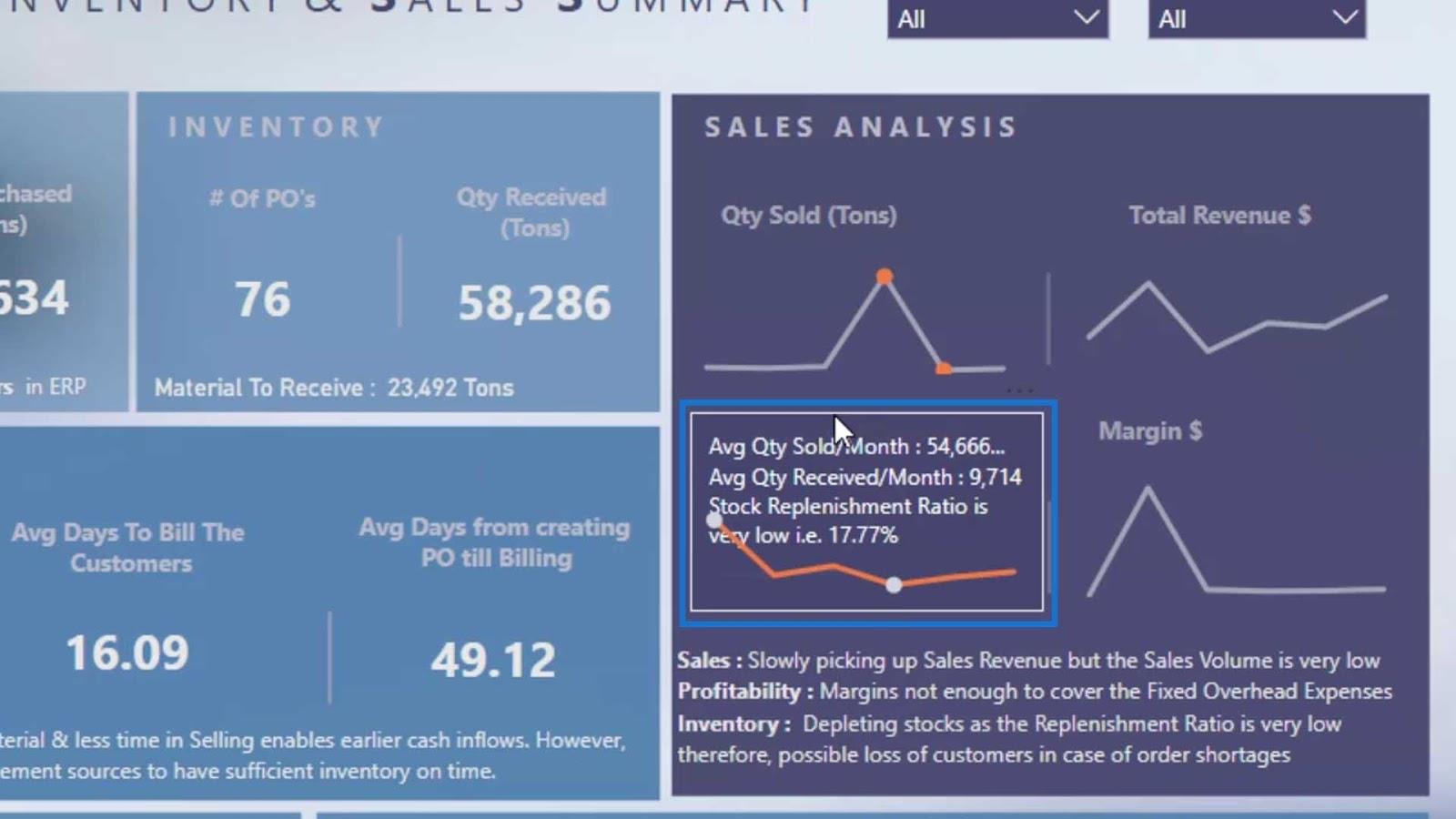
Pro druhý příklad použijeme možnosti prázdného tlačítka v. Ve skutečnosti můžeme přidat efekty hoveru na prázdná tlačítka. Pokud například na toto opatření najedeme kurzorem, zobrazí se další informace o našich datech.

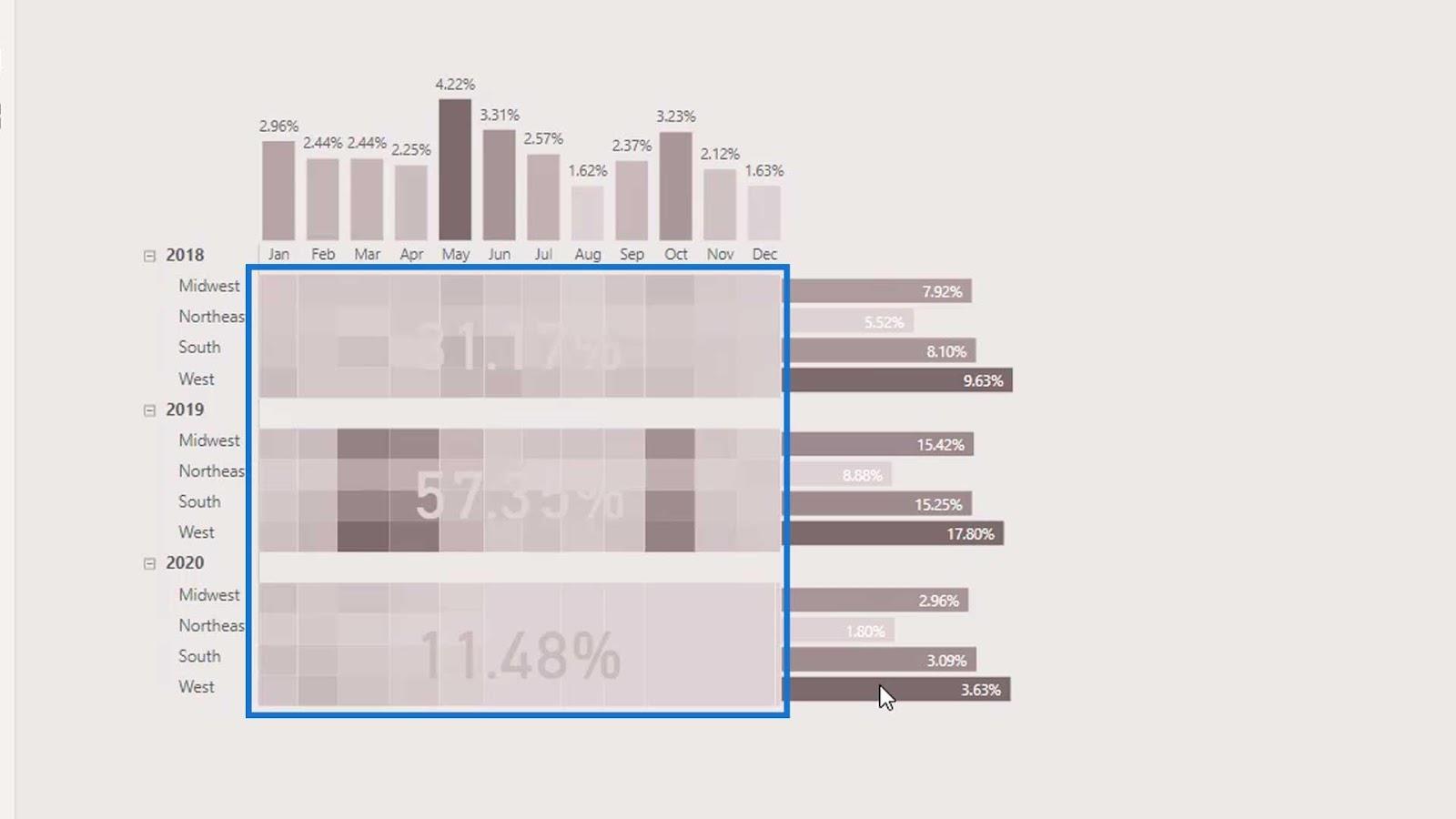
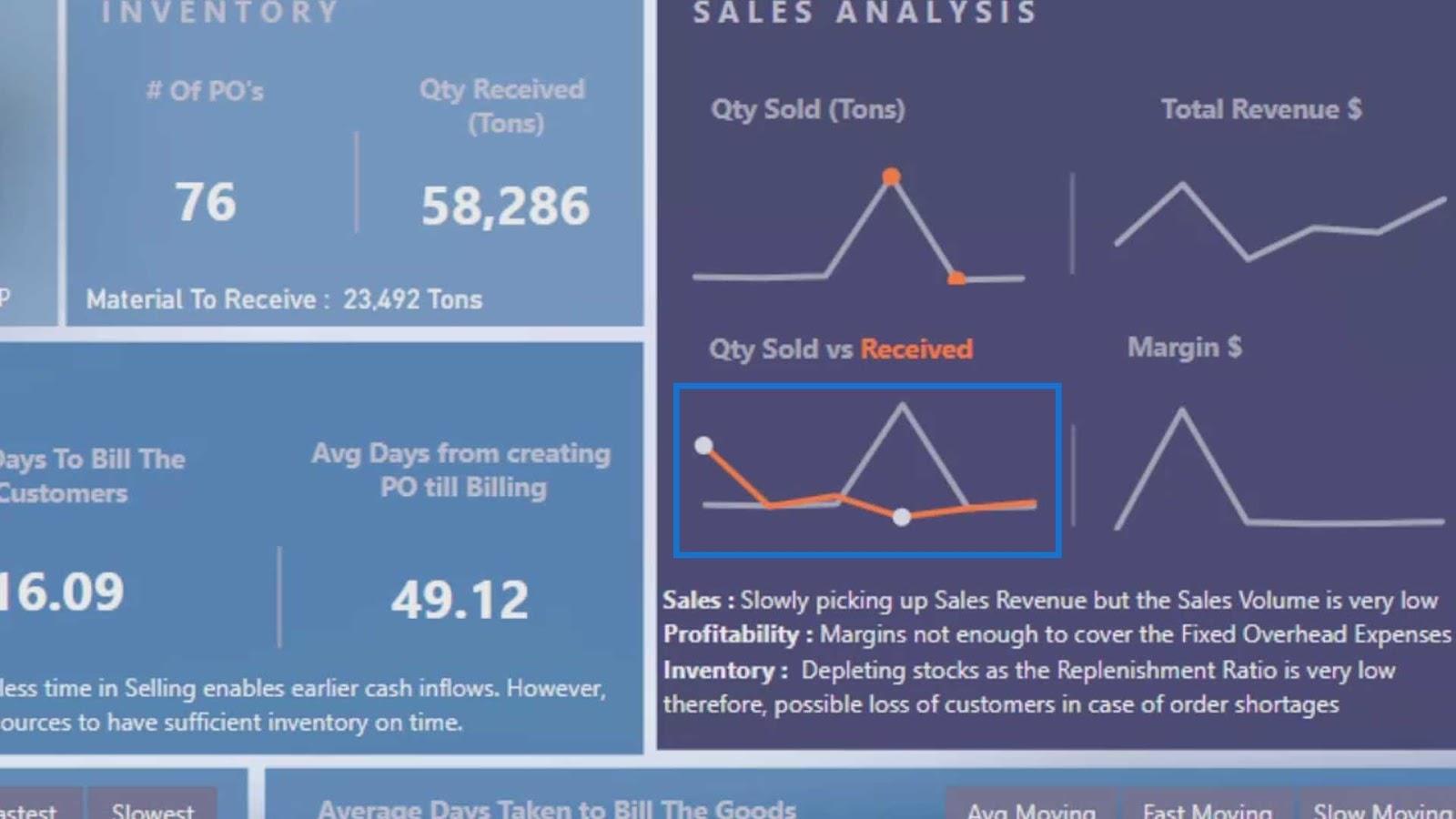
Navíc můžeme využít názvy vizuálů. Tento název například označuje „ Průměrný počet dní odebraných k fakturaci zboží “.

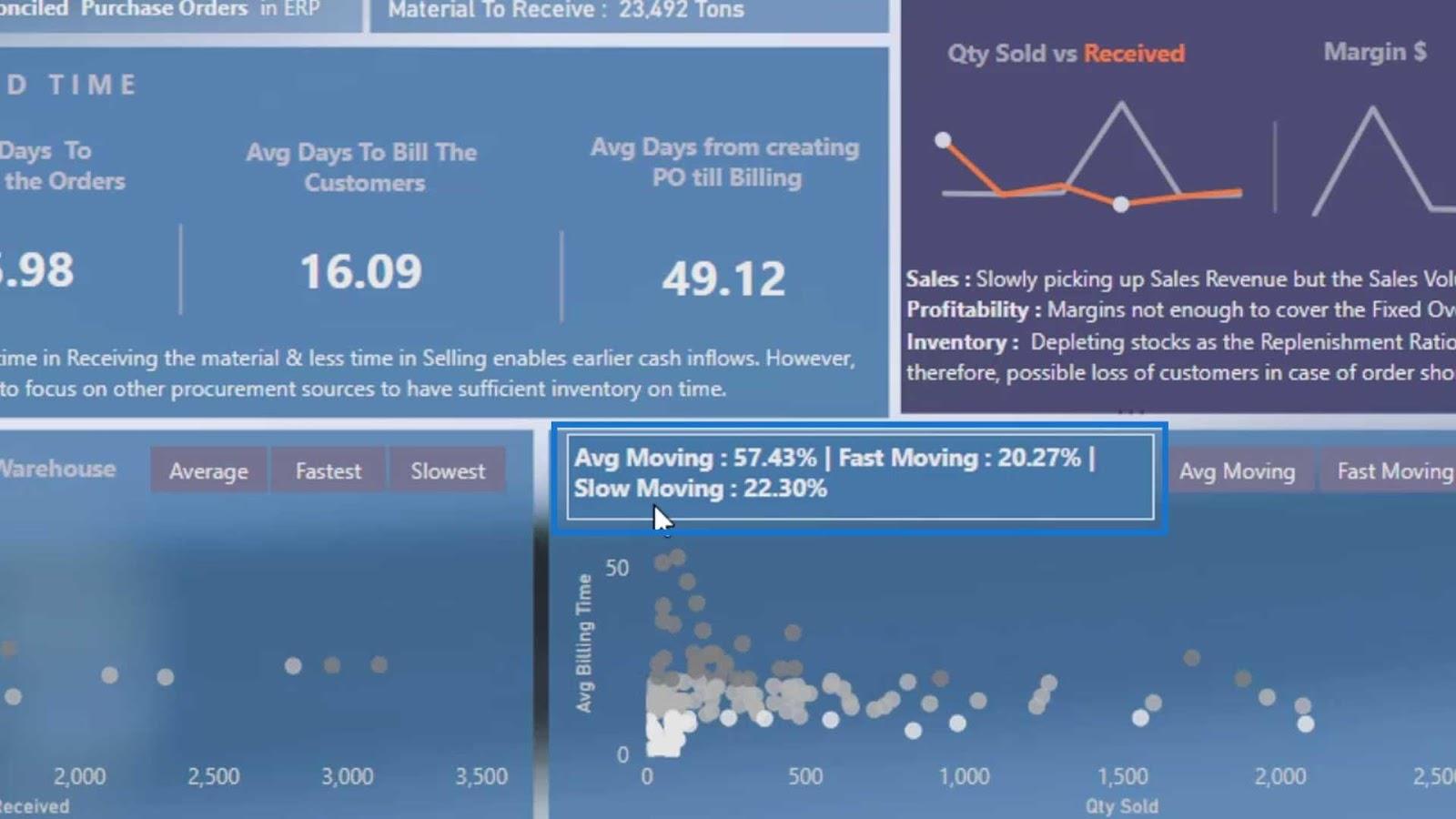
Pokud najedeme na tento nadpis, zobrazí se nám další informace, jako je průměrné, rychle a pomalu se pohybující procento zboží.

Můžeme také umístit efekt přechodu na spojnicový graf nebo jiné grafy.

Pokud v tomto příkladu najedeme na spojnicový graf, zobrazí se další informace.

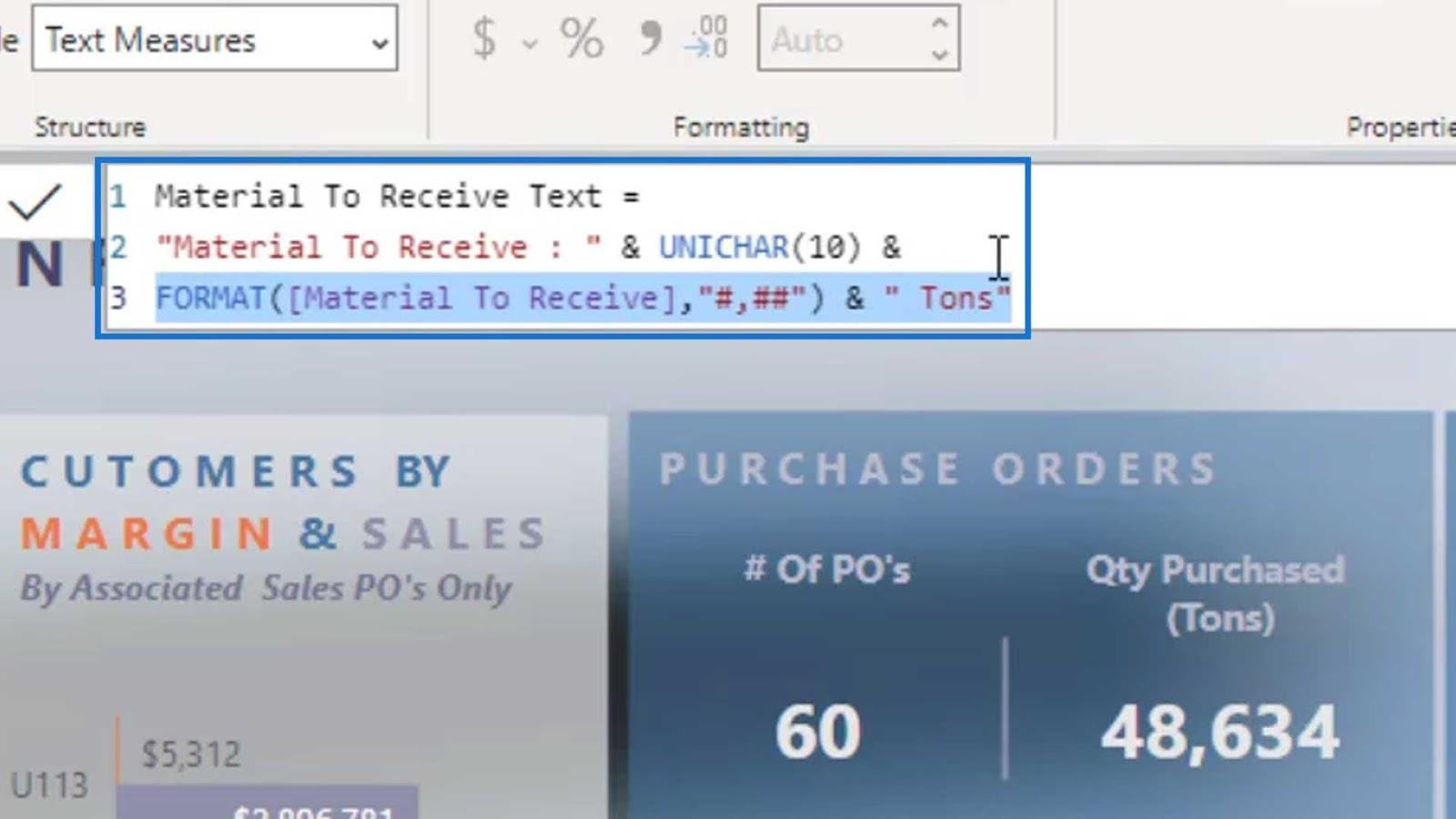
Vytvoření tohoto je docela jednoduché a přímočaré. Jediná věc, kterou bychom měli mít na paměti, je, že toto přijímá míru pouze tehdy, je-li zabalena kolem textové funkce nebo textového formátu.
Vytváření efektů Hover pro návrhy řídicích panelů LuckyTemplates
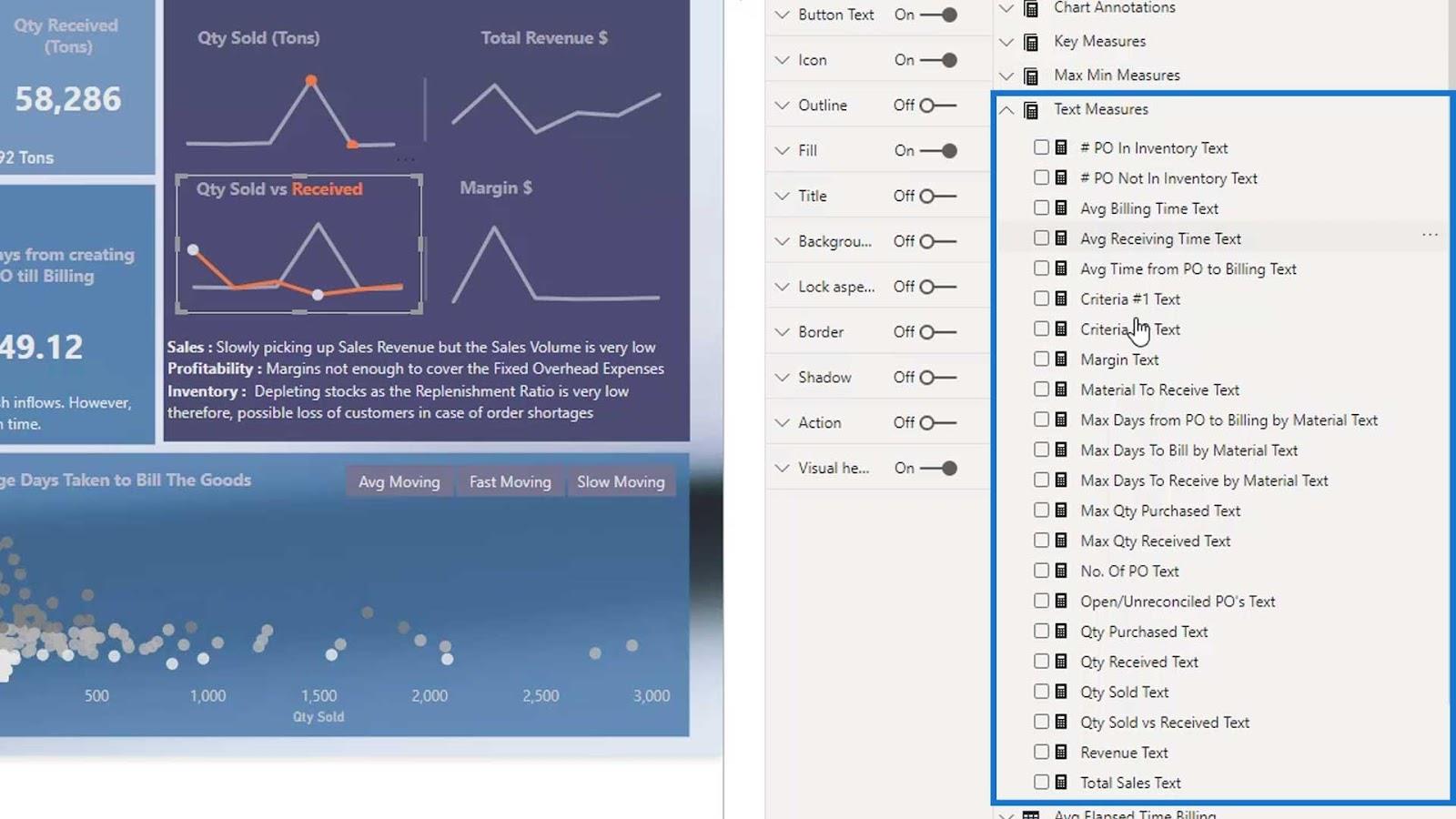
Toto jsou všechny textové míry, které jsem vytvořil pro efekty vznášení.

Pokud kliknu na jednu textovou míru, uvidíme, že jsou to všechny texty. Dokonce jsem převedl míru, která byla v hodnotě, do textu pomocí funkce DAX. Jinak to nepřijme.

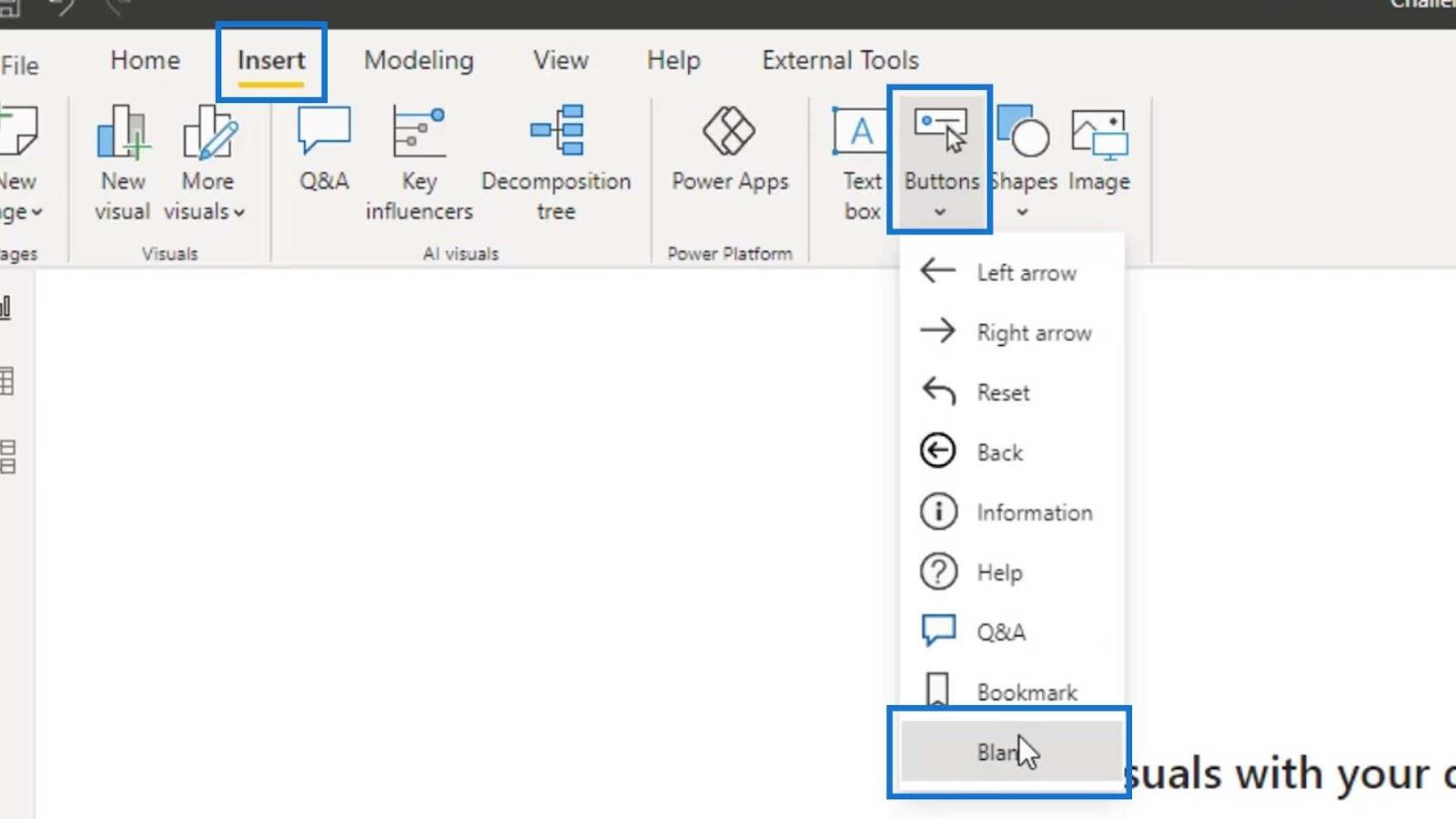
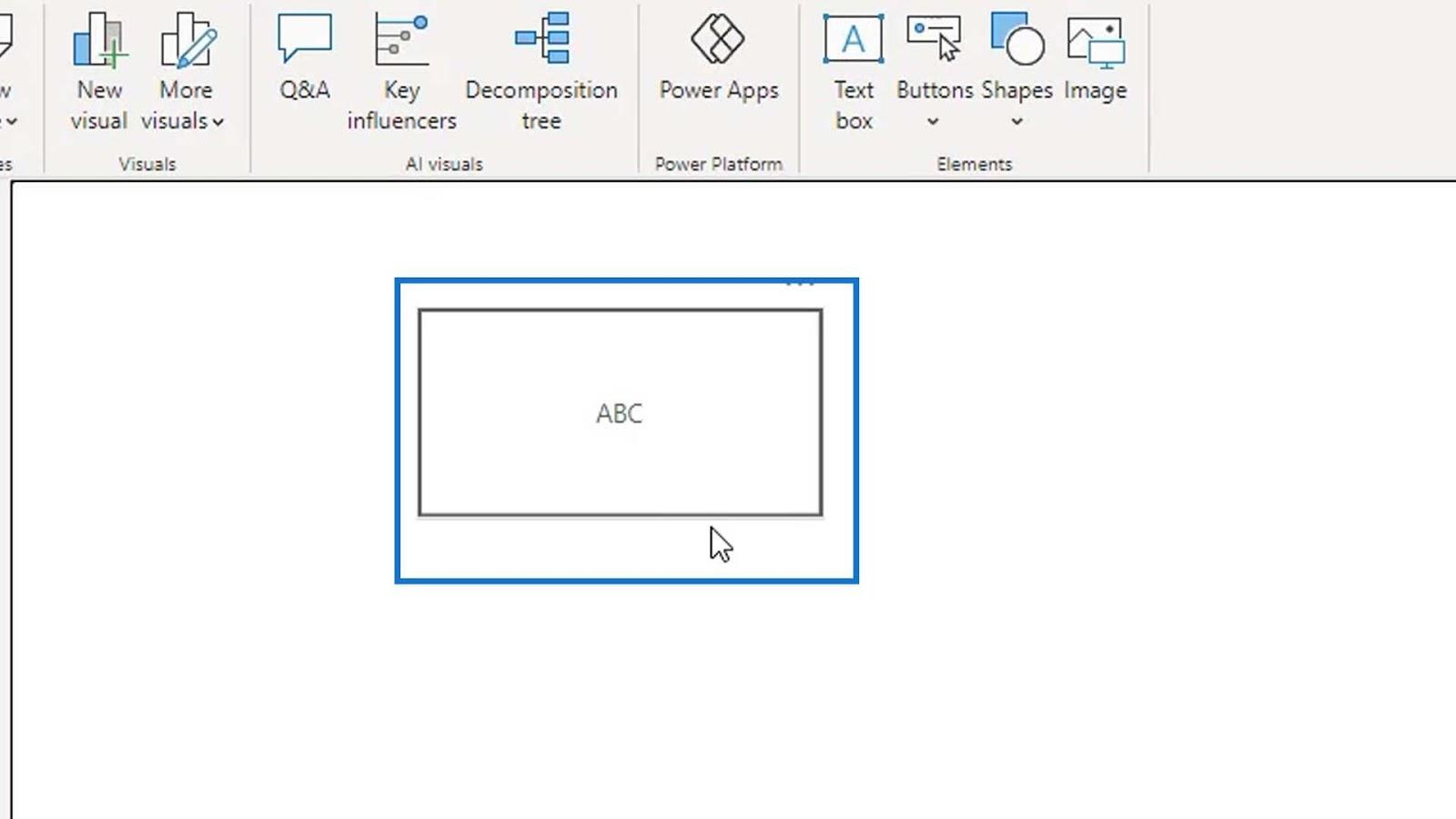
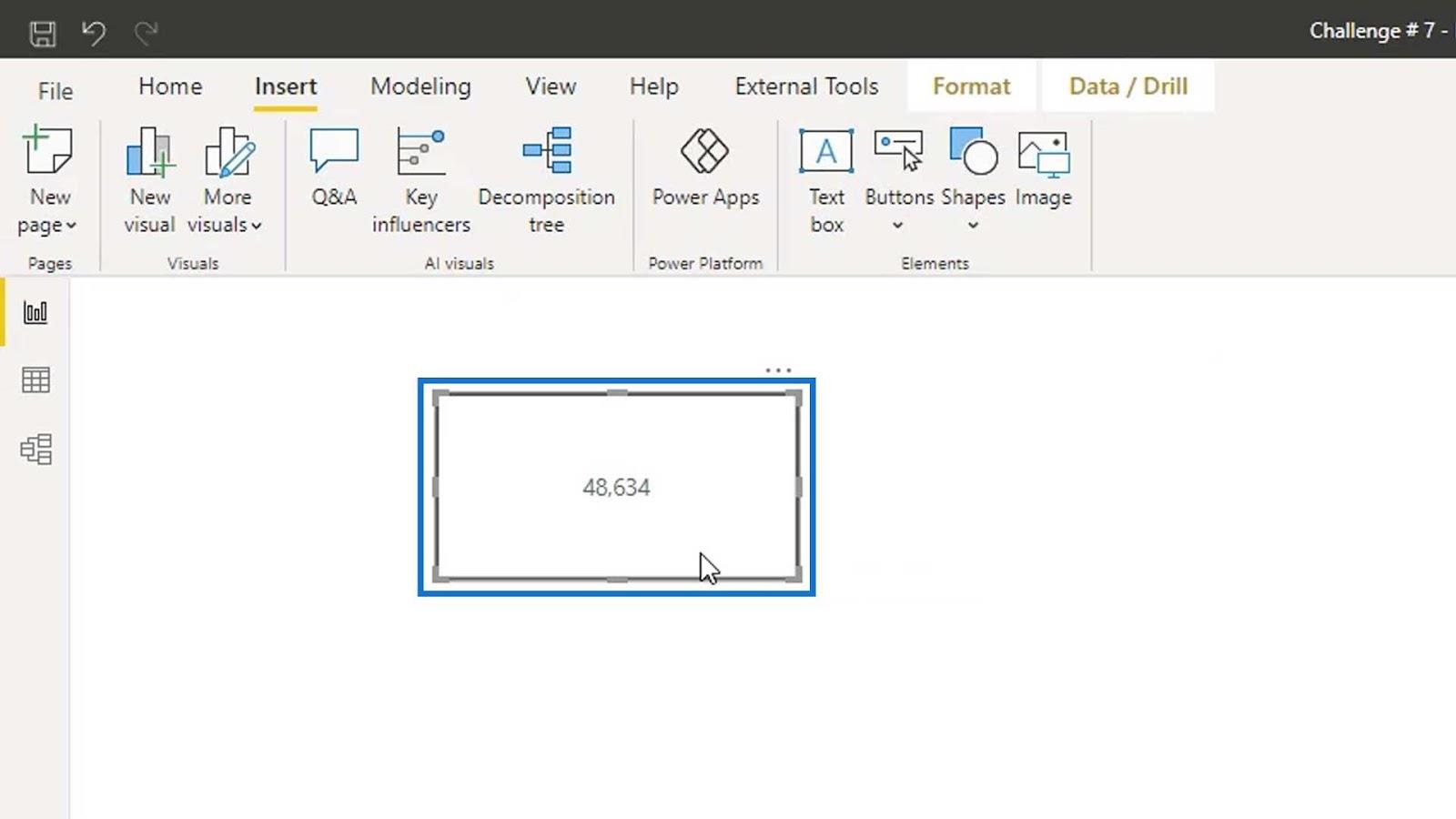
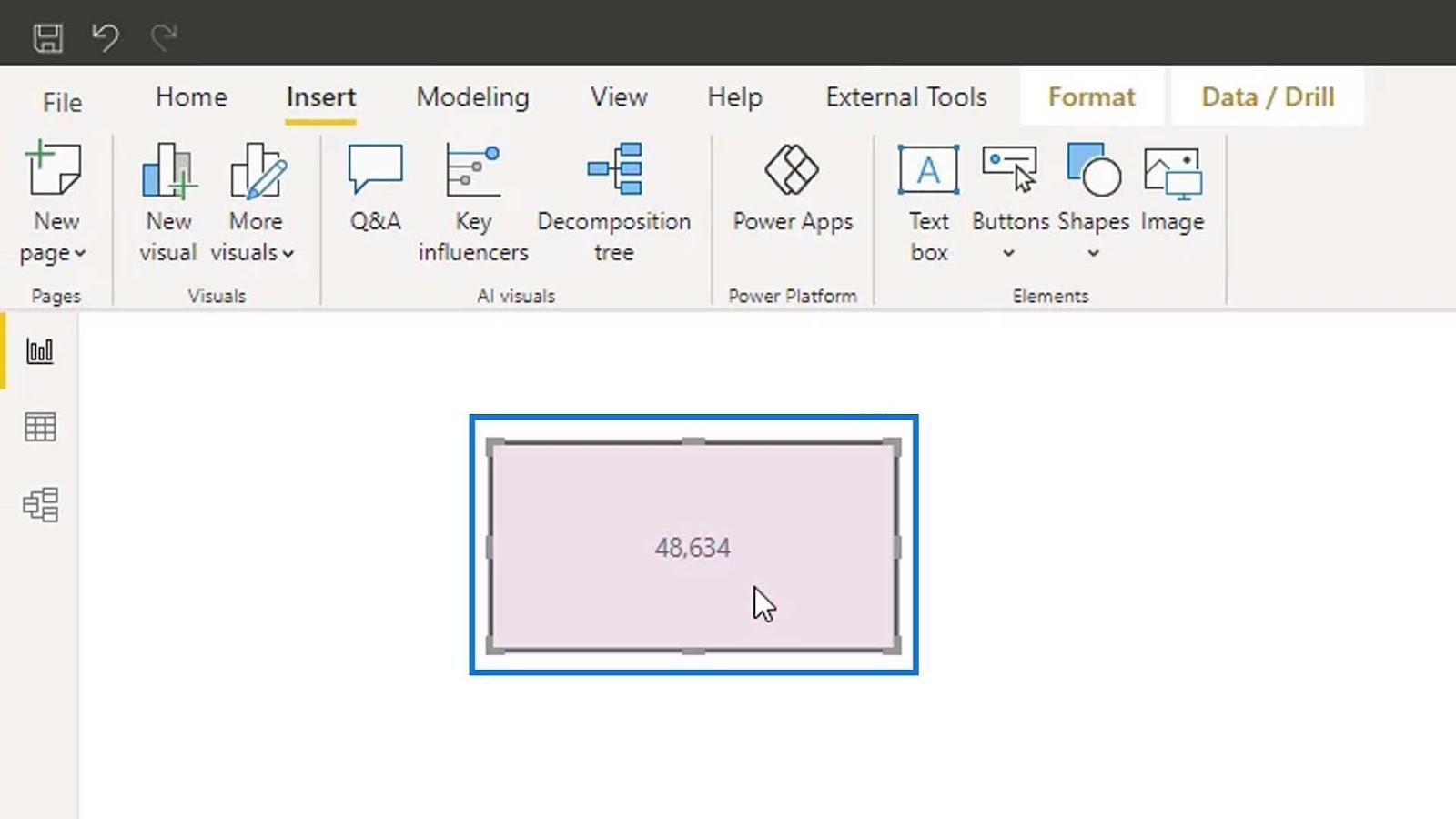
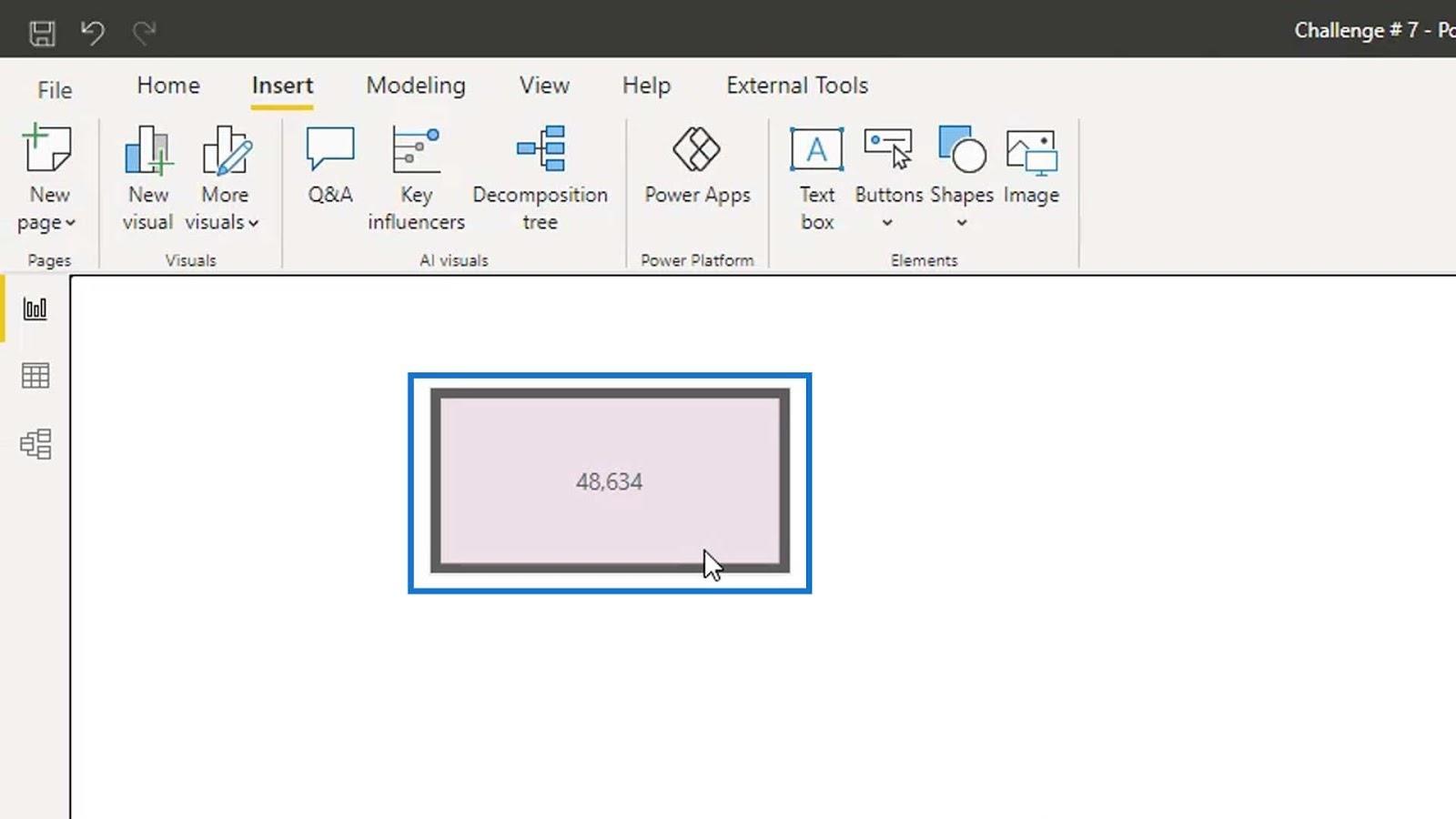
Chcete-li vytvořit tento efekt, přejděte na kartu Vložit , klikněte na Tlačítka a vyberte Prázdné .

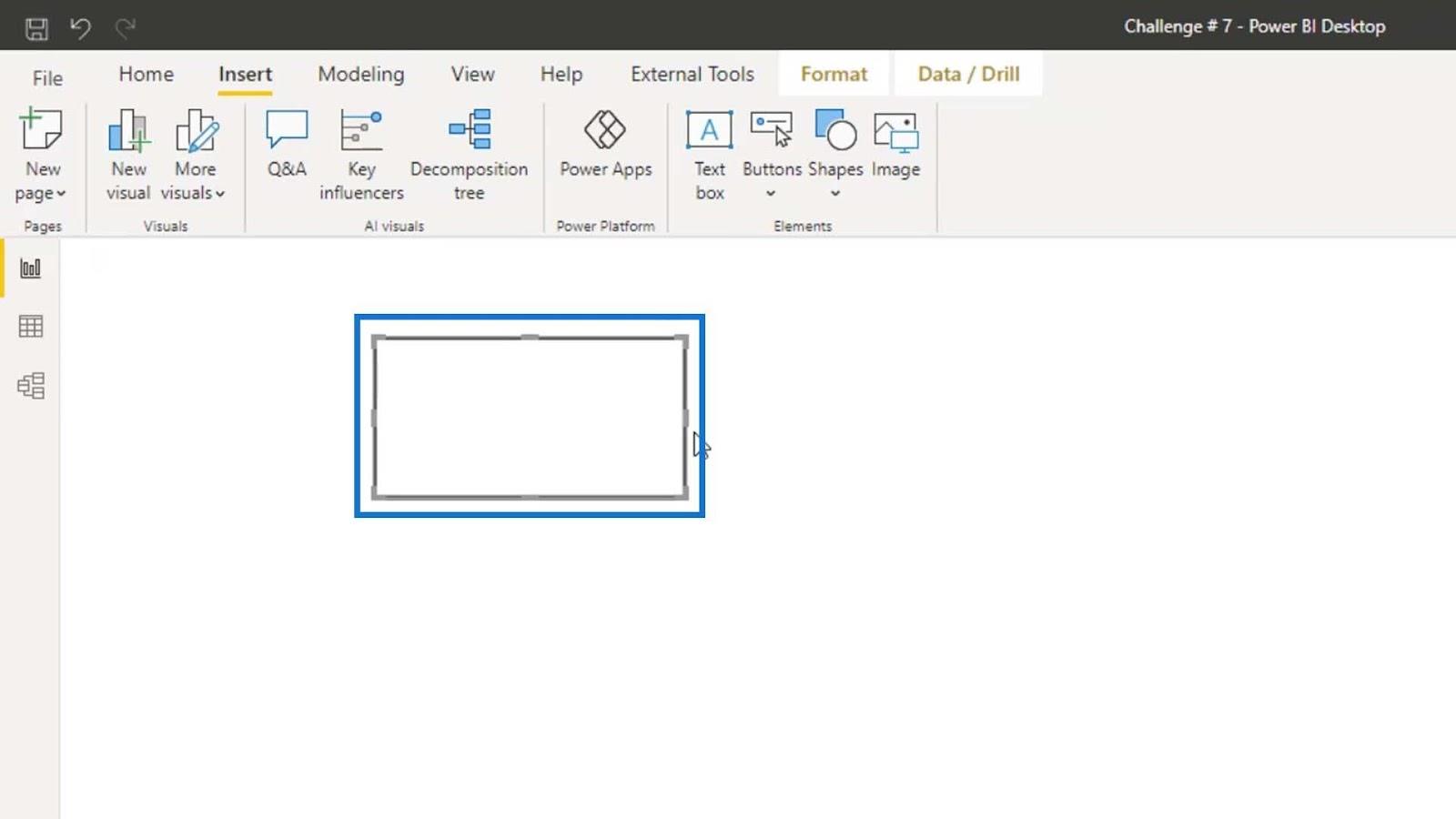
Potom můžeme změnit velikost tohoto prázdného tlačítka, jak je znázorněno na obrázku.

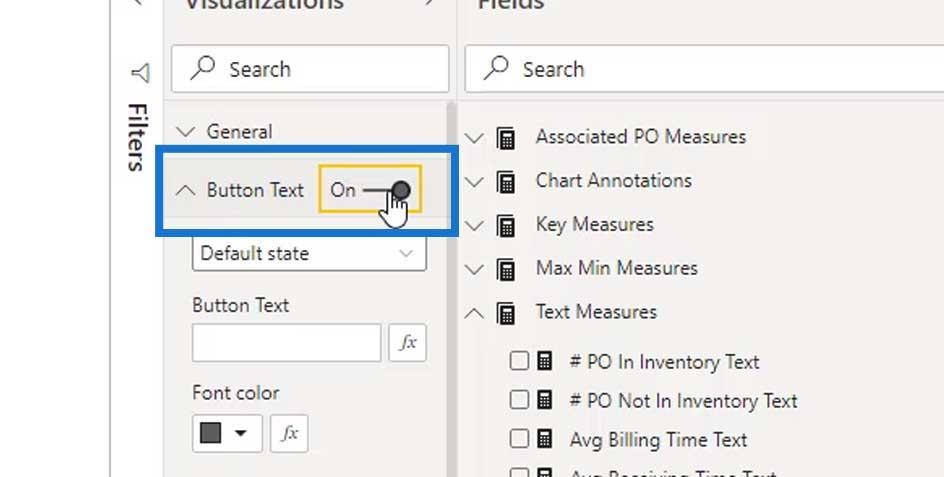
Dále povolte možnost Text tlačítka .

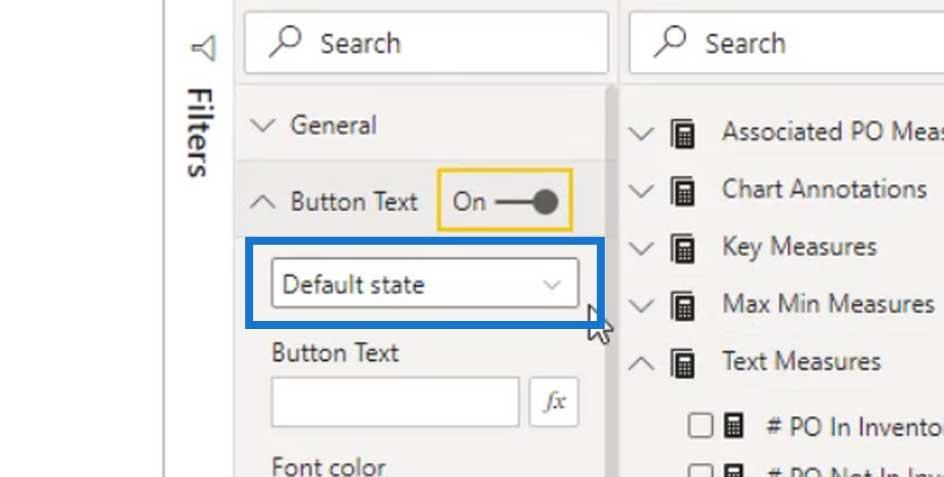
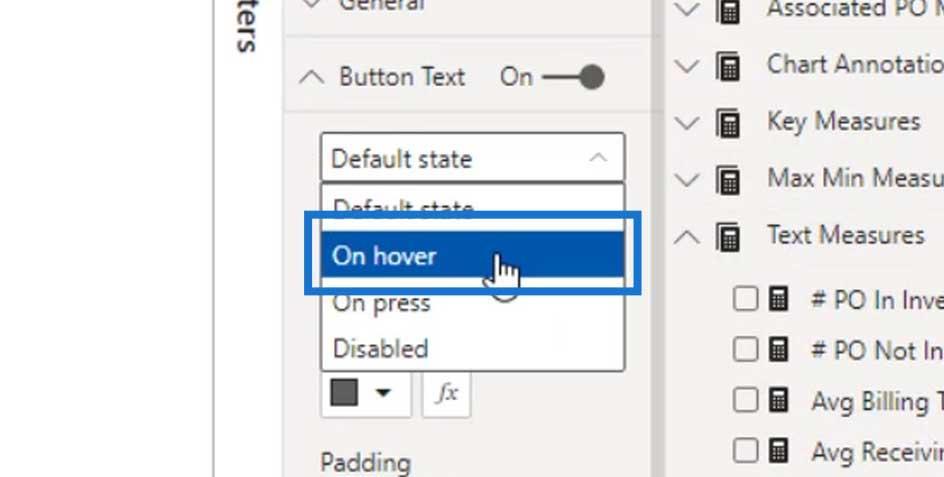
V této rozevírací nabídce Výchozí stav znamená, že se pro toto tlačítko nic nestane.

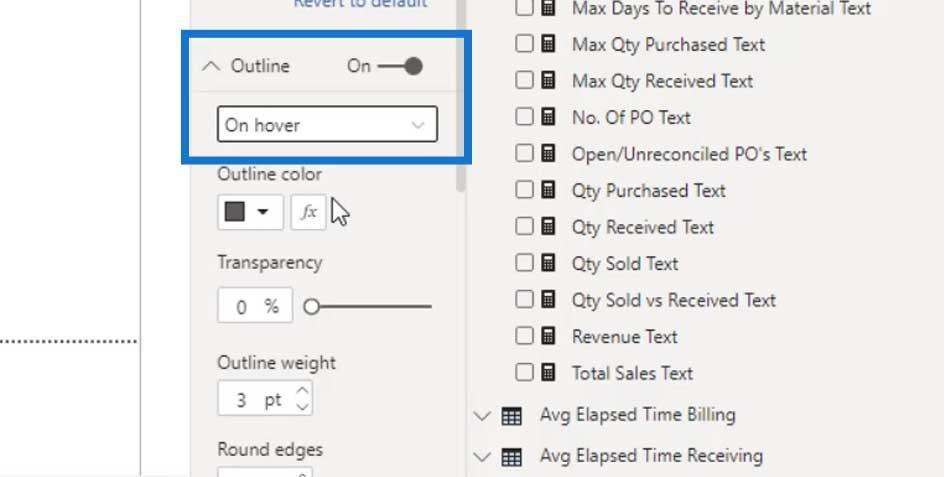
Chceme vytvořit efekt hoveru, takže ho změňme na On hover .

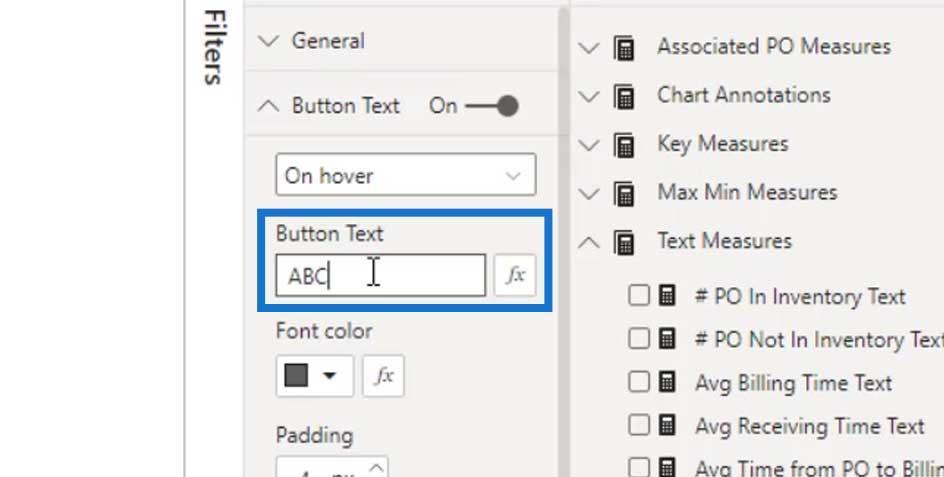
Pokud chceme, můžeme přidat statické texty tak, že je vložíme do pole Text tlačítka . Například zde zadejte ABC .

Pokud najedeme na prázdné tlačítko, zobrazí se text ABC .

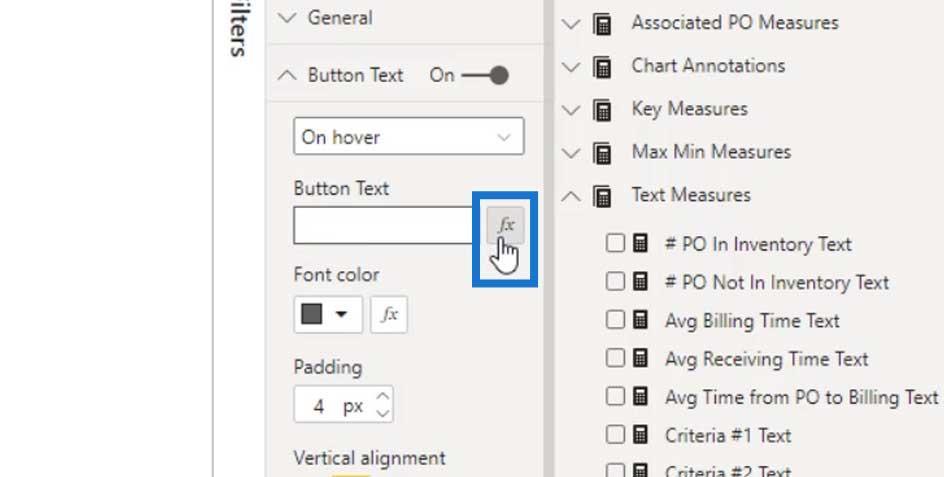
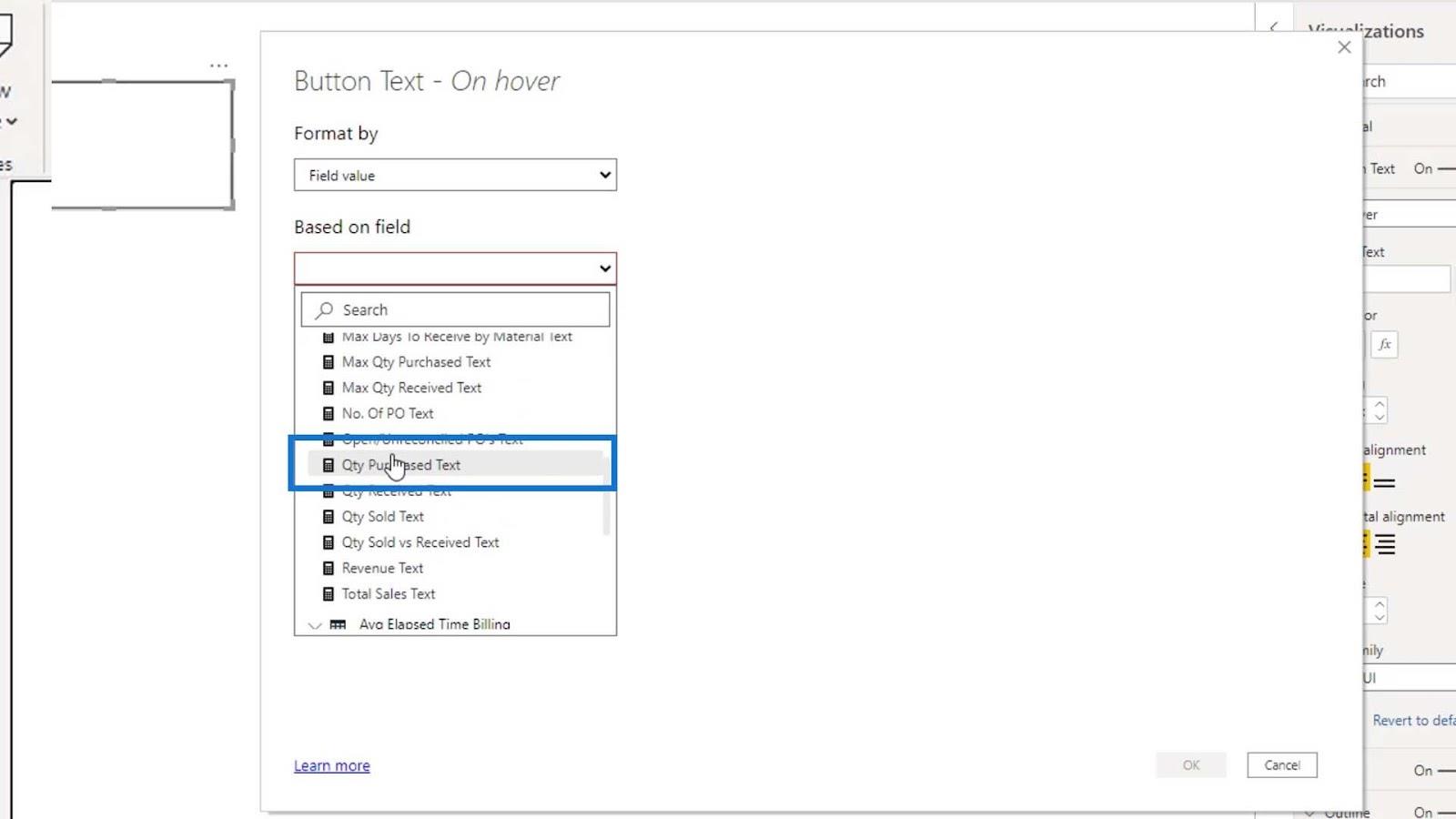
Chcete-li, aby byl text dynamický, klikněte na tlačítko fx .

V rozevíracím seznamu Na základě pole nyní můžeme vybrat míru textu. Pro tento příklad vyberu míru Zakoupené množství textu .

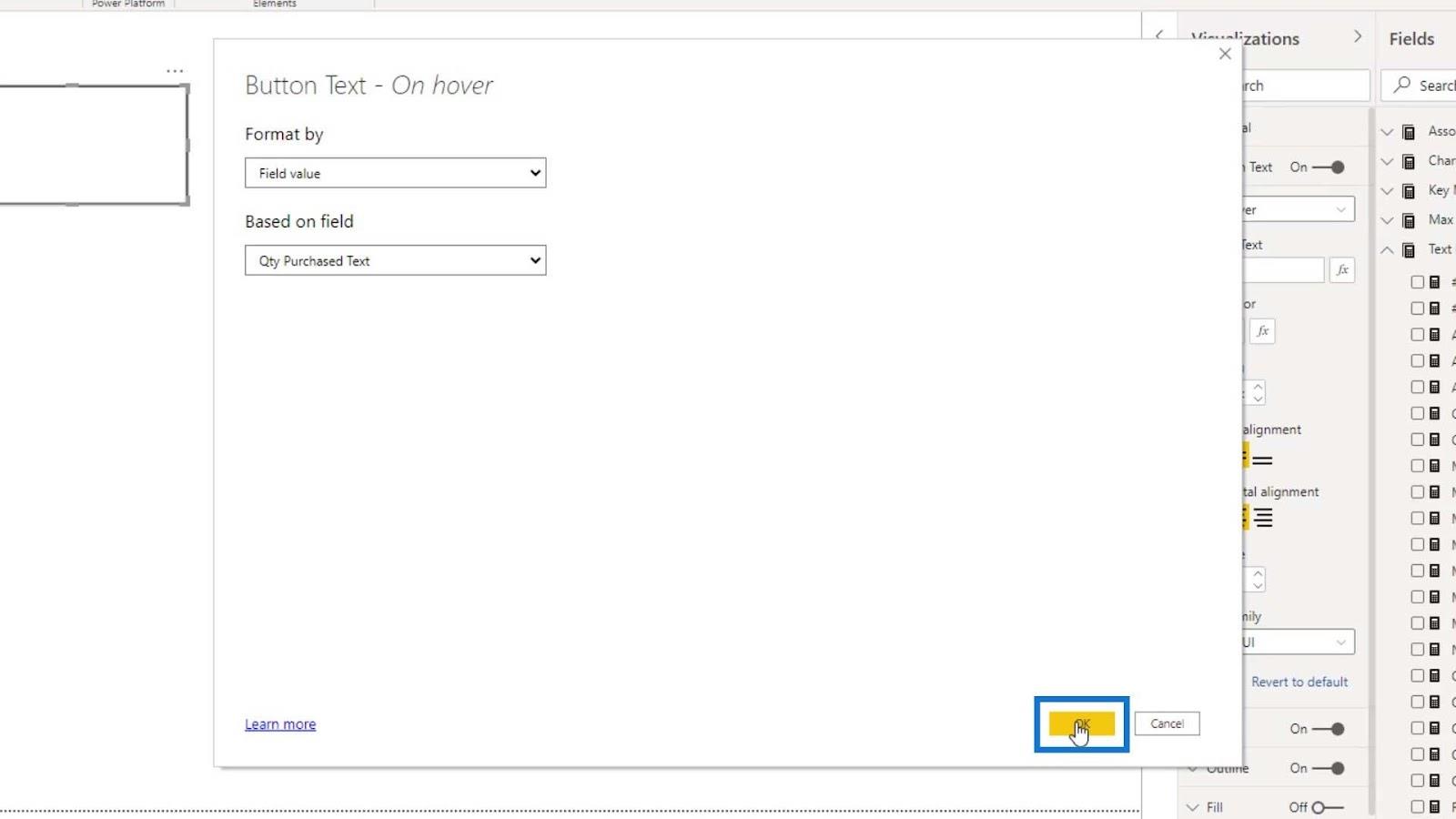
Klepněte na tlačítko OK .

V důsledku toho, když najedeme na prázdné tlačítko, zobrazí se nyní 48 634 .

Úprava efektu vznášení
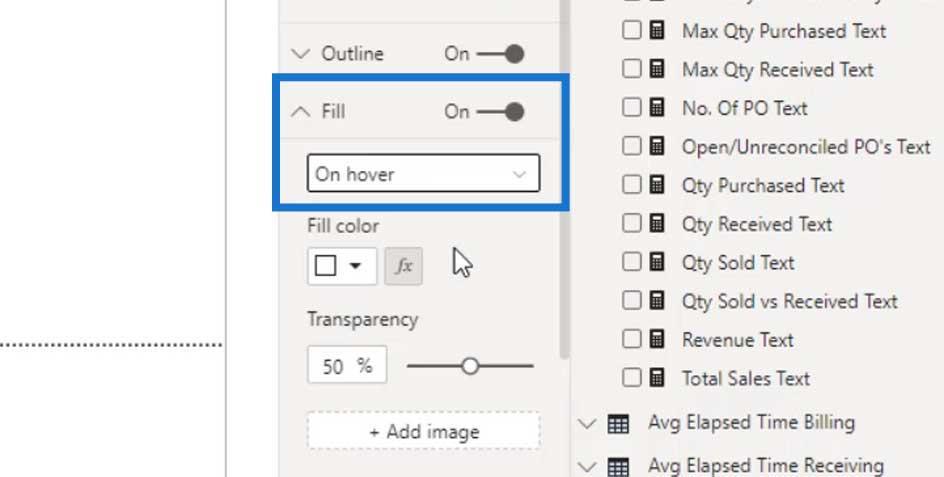
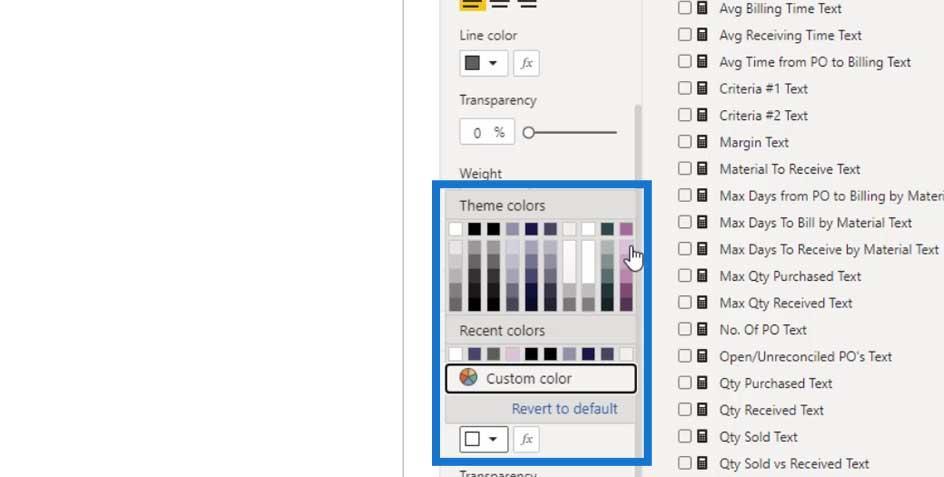
Aby efekt vypadal lépe, můžeme povolit výplň a změnit stav na Při vznášení .

Poté nastavte barvu pro stav přechodu.

Nyní, když znovu najedeme na prázdné tlačítko, změní se i jeho barva.

Můžeme to udělat i na obrysu. Povolita změňte stav na Při přechodu .

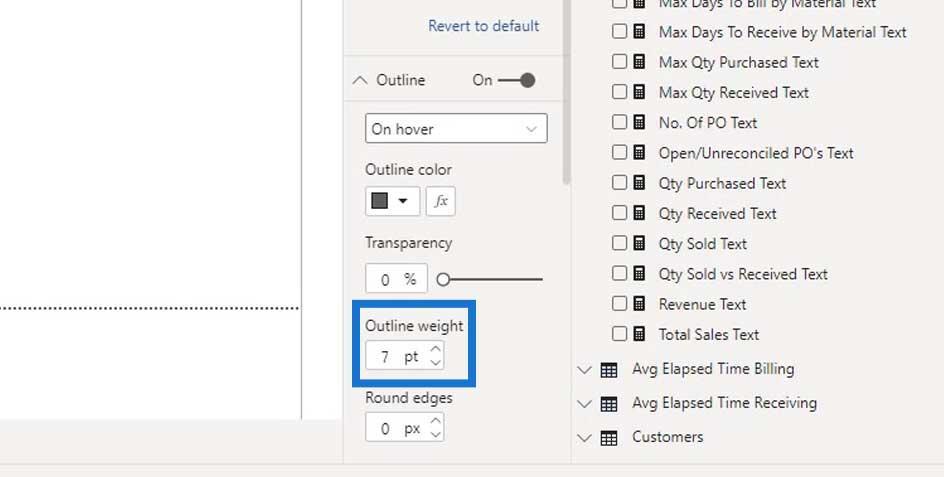
Poté změňte tloušťku obrysu na 7 .

Jak můžete vidět, pokud na tlačítko najedeme, obrys zesílí.

Dovolte mi, abych vám ukázal další příklad, kde můžeme tento polotovar použít.
Vliv dynamického obrysu na návrhy řídicích panelů LuckyTemplates
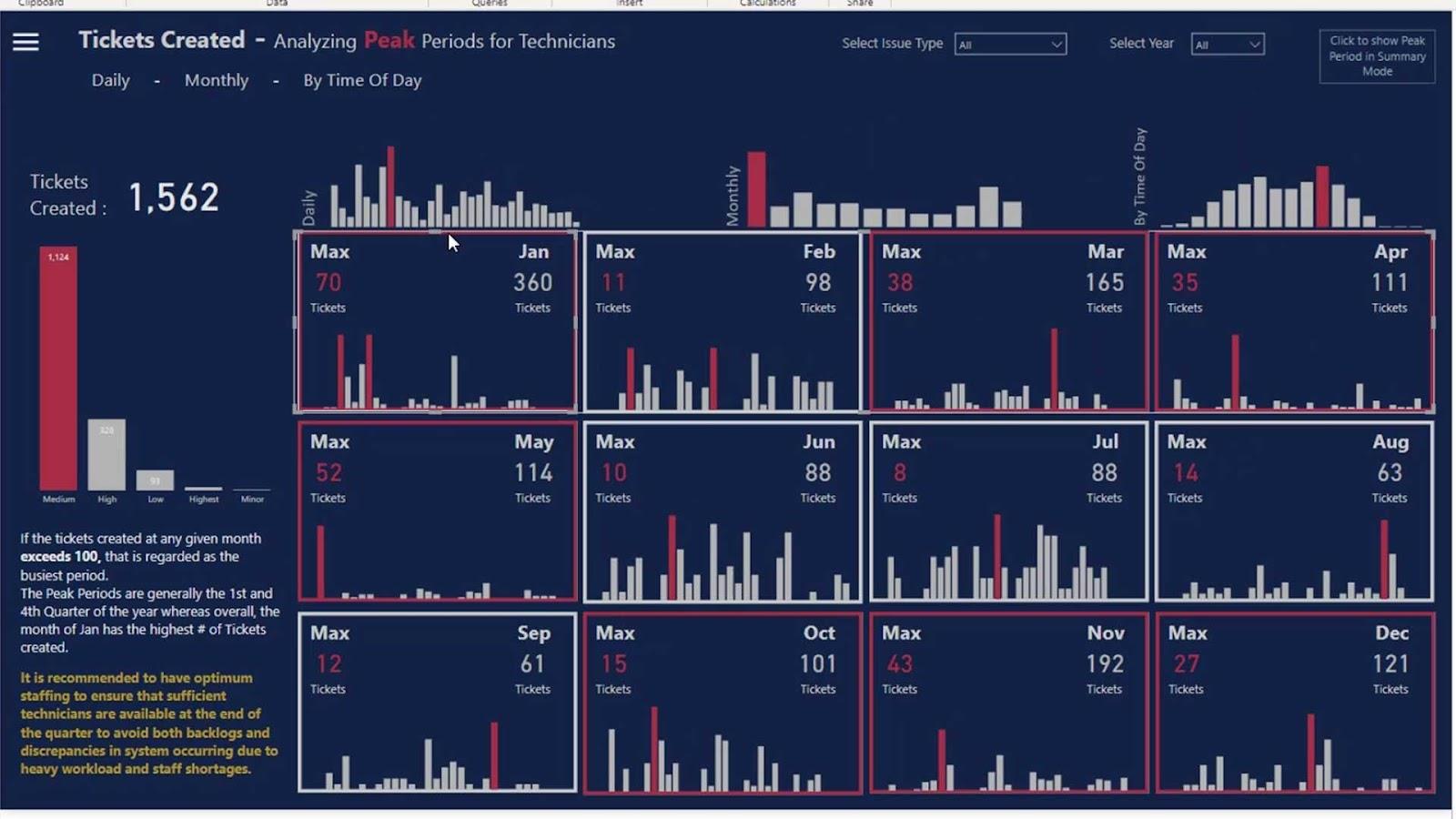
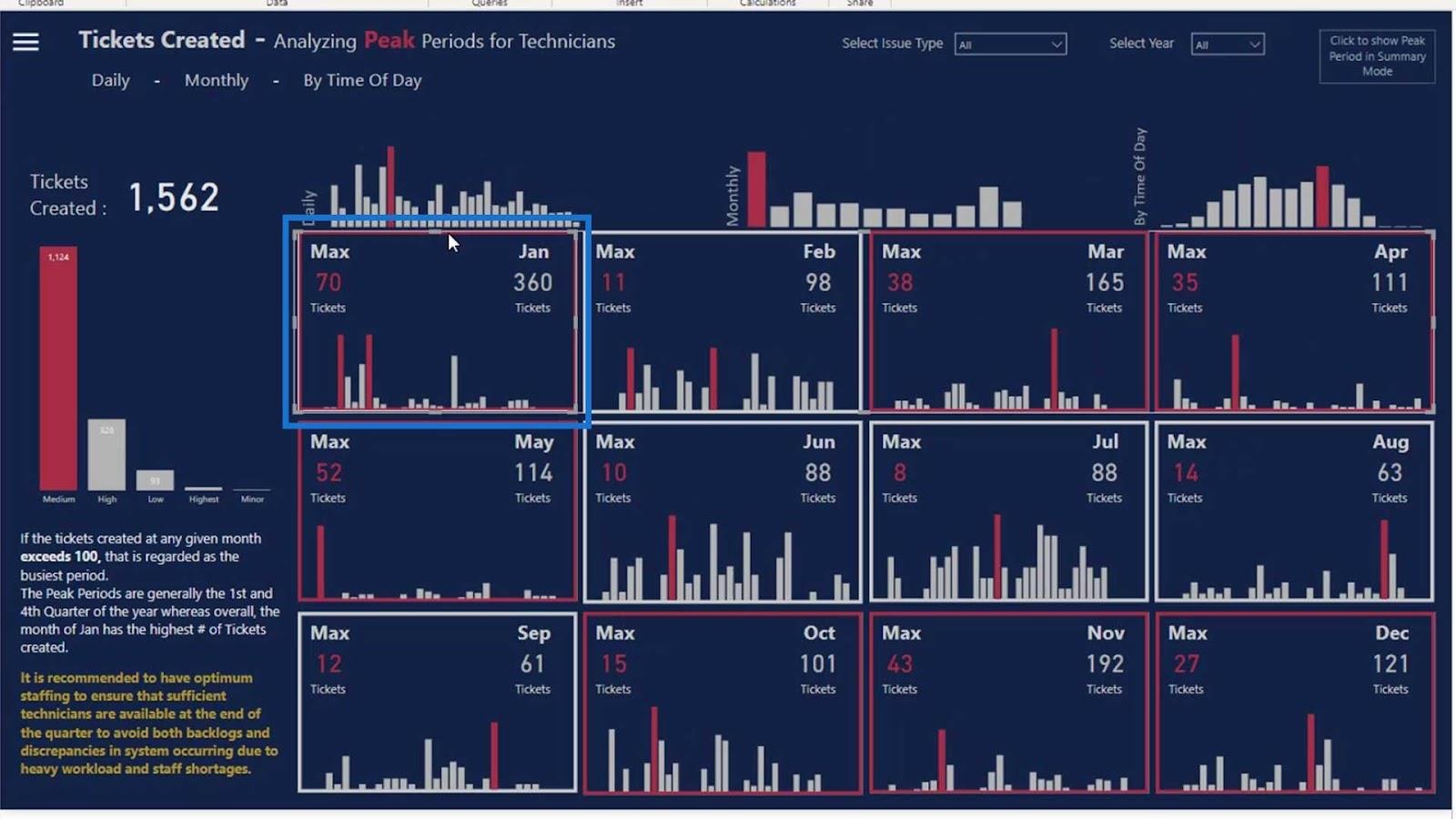
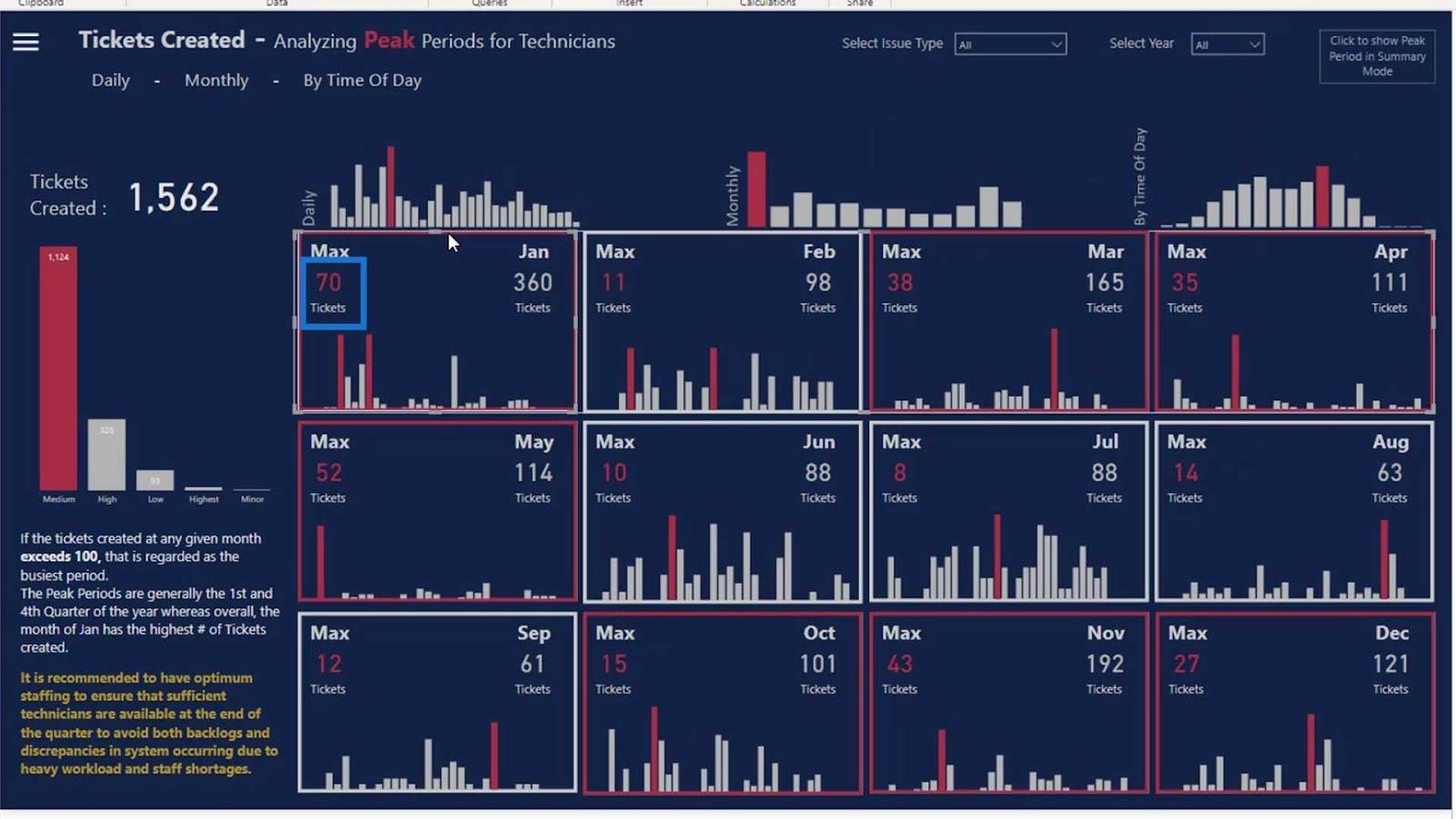
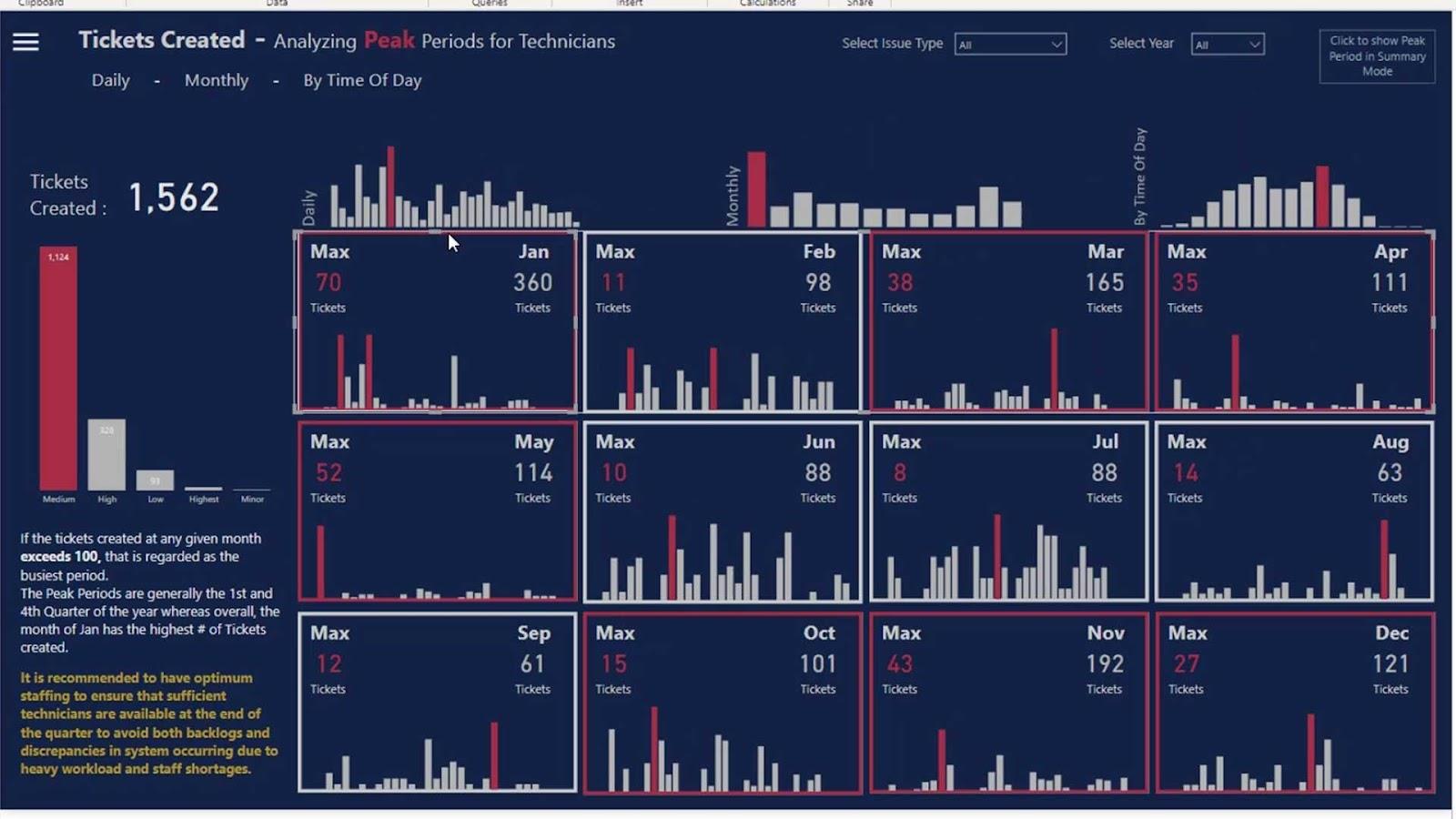
Pro tento příklad jsme vytvořili vizualizaci typu kalendář.

Do tohoto prázdného tlačítka jsme přidali sloupcový graf, který zobrazuje vytvořené tikety každý den v měsíci lednu .

Přidali jsme také vizuál karty, který zobrazuje celkové množství vydaných vstupenek za daný měsíc.

Potom tento vizuál ukazuje maximální počet vstupenek vydaných v konkrétní den.

Jak vidíte, některé okraje jsou červené a některé bílé. Je to proto, že jsme sem přidali dynamické opatření, abychom ukázali, že kdykoli máme vrchol sezóny, hranice zčervenají .
To je užitečné, pokud pracujete v maloobchodním prostředí. Jak vidíte, tento typ vizuálu nám může ukázat celkový počet položek, které jsme prodali v konkrétním měsíci, a nejvyšší počet položek prodaných v konkrétní den.
Nyní si promluvme o možnosti osnovy, kterou jsme použili v tomto příkladu.
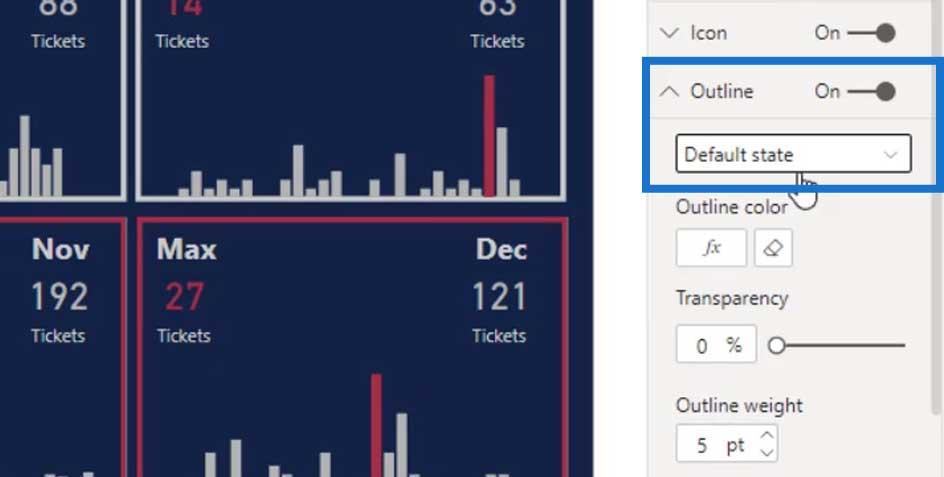
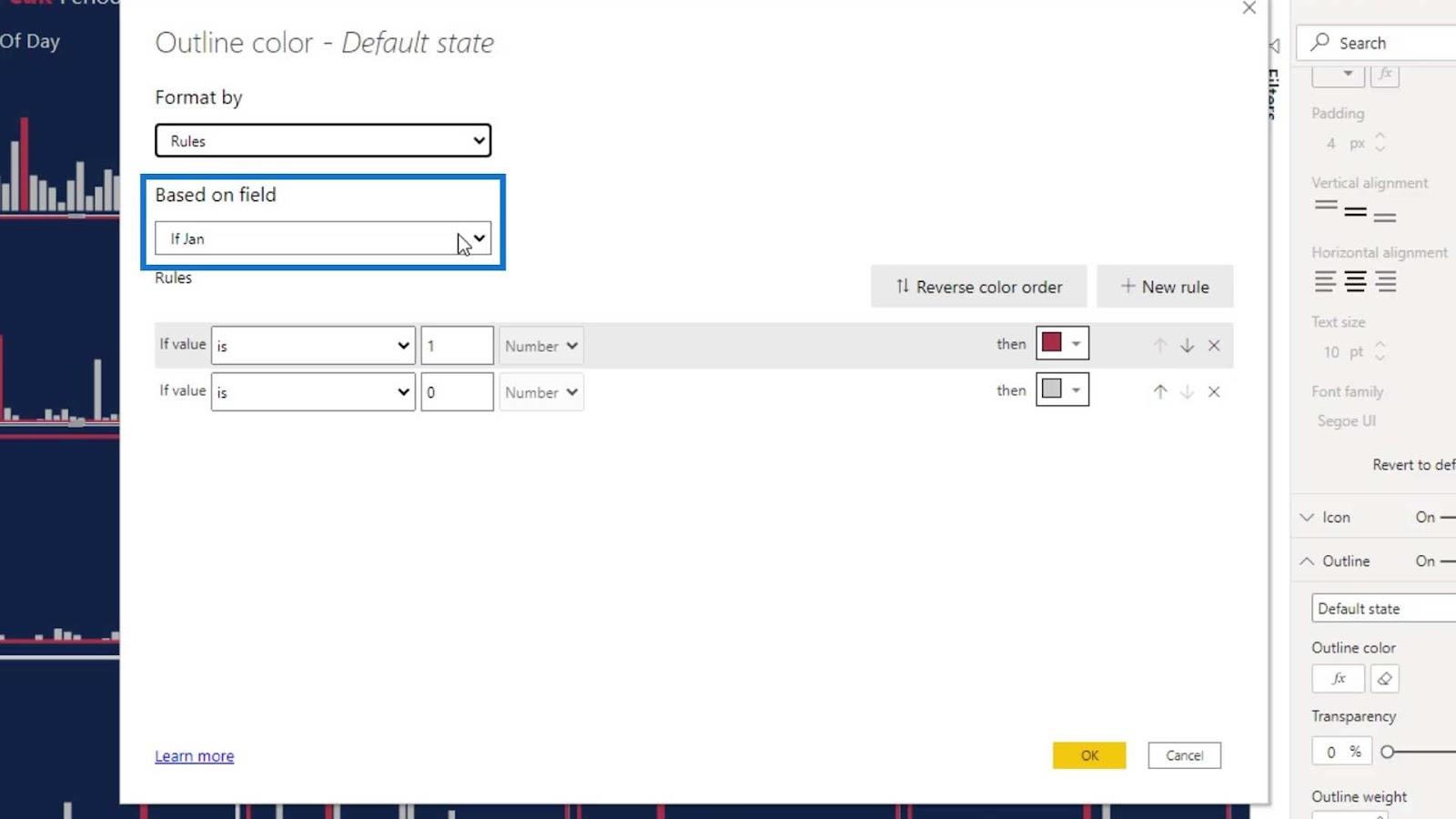
Pro vytvoření efektu obrysu nastavíme možnost Obrys na Výchozí stav .

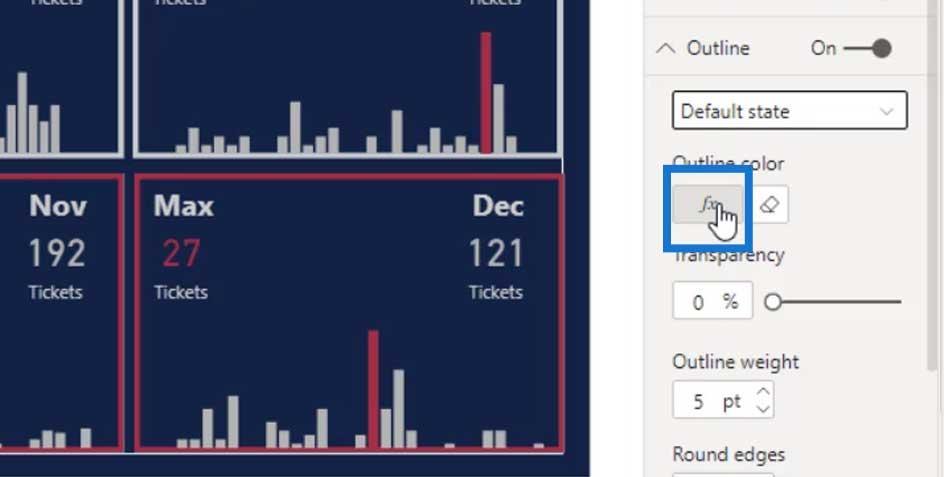
Klikněte na tlačítko fx .

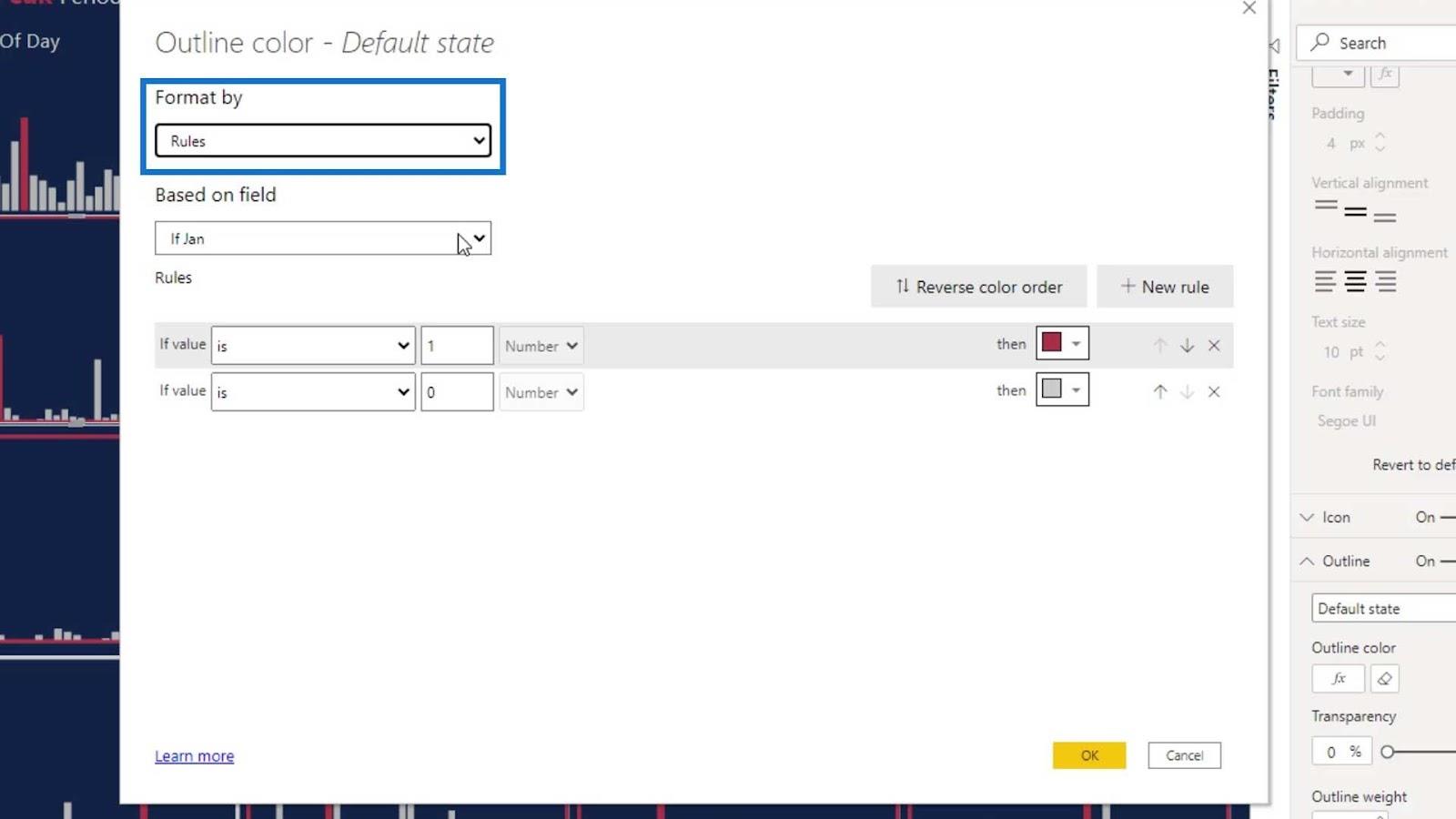
Formát by měl být podle pravidel .

Pak sem umístěte jednu míru.

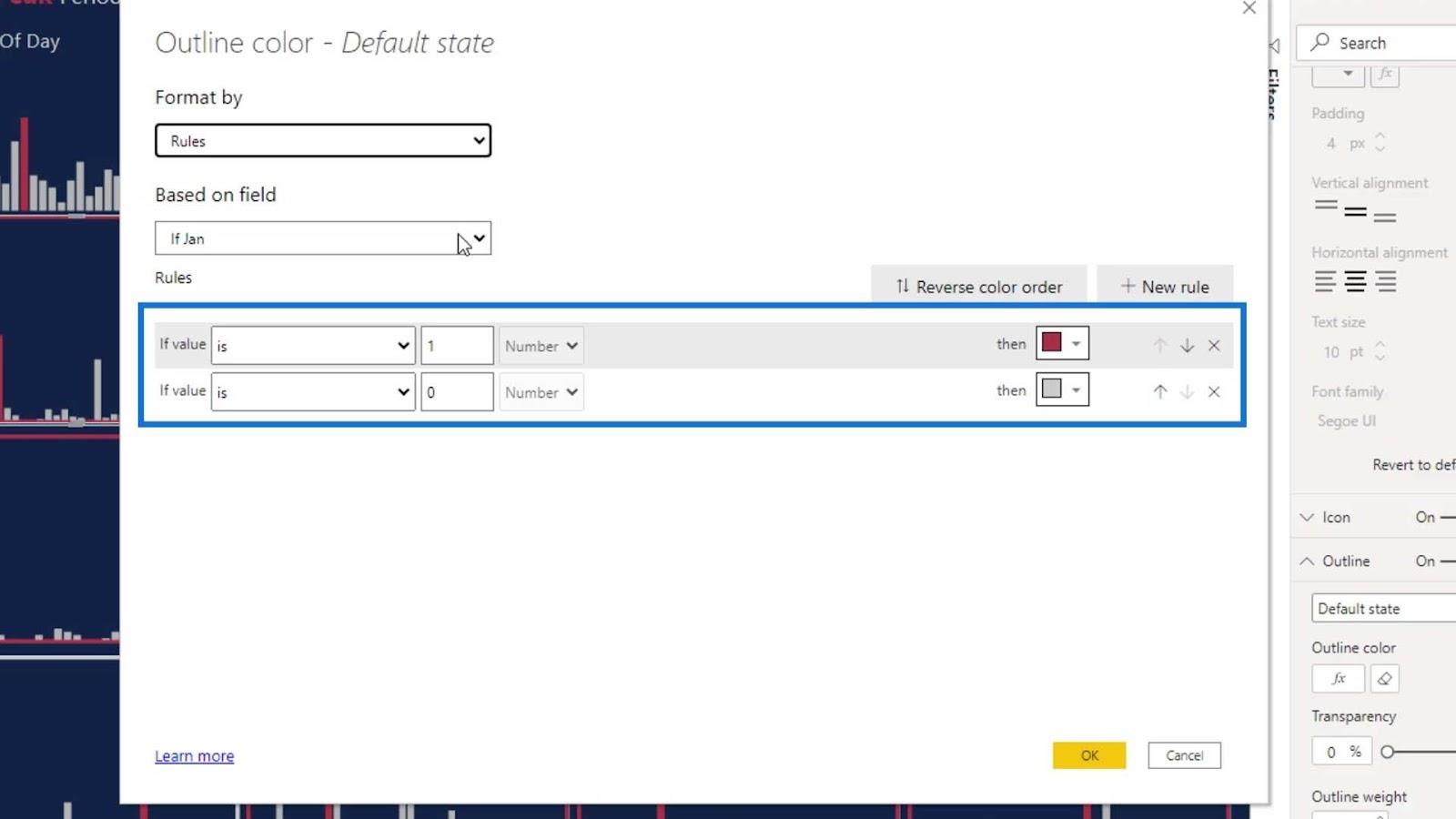
U pravidel nastavíme na „Pokud je hodnota Jan rovna 1“, pak nastavíme barvu na červenou . „Pokud je hodnota Jan rovna 0“, nastavte barvu na šedou .

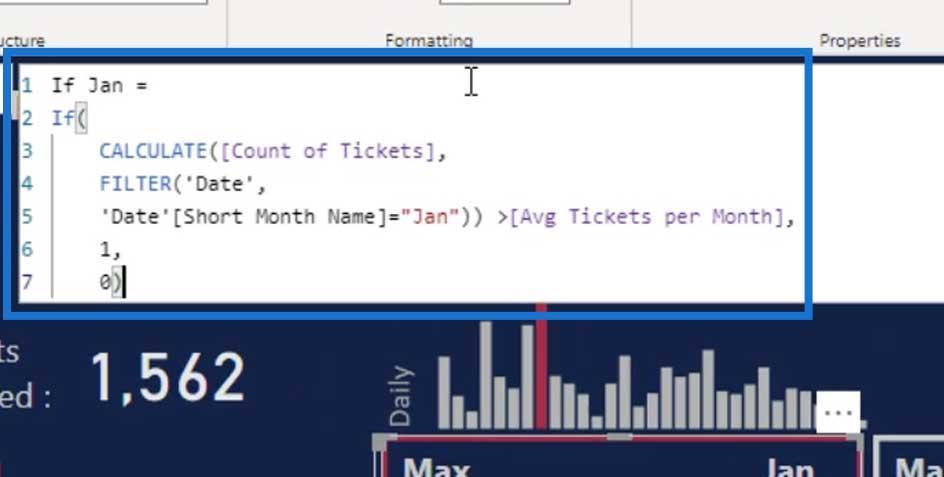
Toto je míra If Jan. Toto opatření změní barvu okraje na červenou, pokud je počet vydaných tiketů větší než průměr tiketů za měsíc. Průměrný počet je 100 .

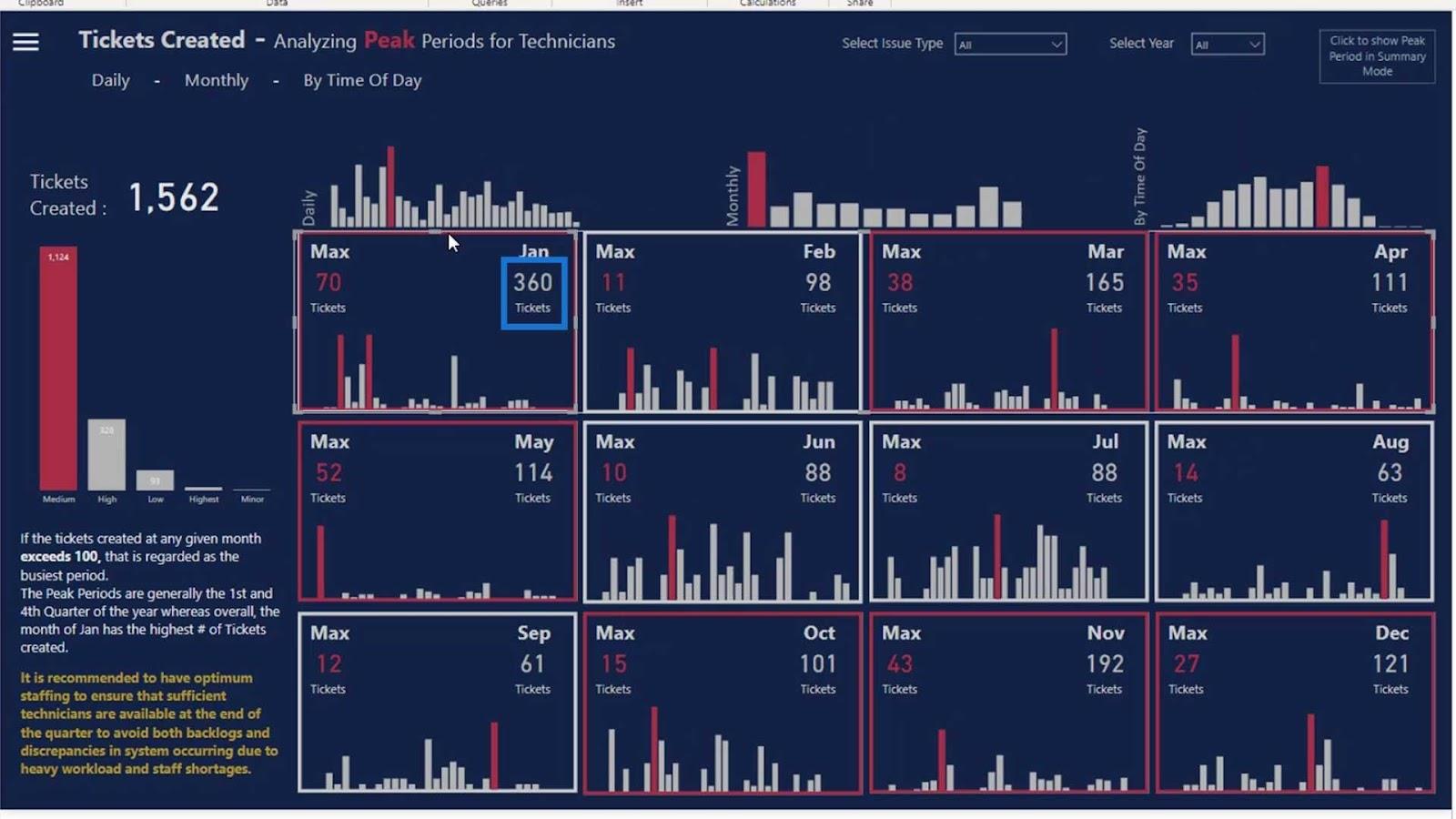
Jak vidíte, hranice pro leden je červená, protože vydaných vstupenek bylo více než 100. Na druhé straně hranice pro měsíce, kdy je vydaných vstupenek méně než 100, je šedá.

Je to skvělý způsob, jak zvýraznit hlavní sezónu. Tento vizuál můžete také použít, pokud pracujete s dopravou. Můžete vidět, že měsíce s červenými okraji jsou obdobími špičky, zatímco ty šedé nikoli.
S tímto vizuálem můžete lépe alokovat své zdroje a řídit dovolené svých zaměstnanců.
Závěr
Diskutovali jsme o vytváření prázdných tlačítek a vytváření efektů přechodu na naše návrhy řídicích panelů. To jsou jen některé ze způsobů, jak můžeme být kreativnější s našimi nástroji LuckyTemplates.
Doporučuji vám vyzkoušet různé věci, zvláště pokud se účastníte výzev LuckyTemplates. Nemějte strach z toho, co by si o vašem vizuálu mohli myslet ostatní, protože každý má jedinečné nápady, pokud jde o dashboard.
Buďte kreativní, jak chcete, ale zvažte také srozumitelnost prezentovaných dat.
Do příště,
Mudassir
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








