Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Častěji než ne, ikony se také používají společně s navigačními tlačítky LuckyTemplates při vytváření sestav LuckyTemplates. Pokud uvidíte ikonu domovské stránky, kliknutím na ni se vrátíte domů na vstupní stránku.
Informační ikona vám poskytne další kontext o konkrétním grafu nebo stránce. Ikona LinkedIn nebo Twitter vás přesměruje na účet návrháře.
Chceme používat ikony, které lze snadno identifikovat, ale to nestačí, a proto bychom měli našim uživatelům vždy poskytnout další kontext .

Z hlediska datového příběhu musíme mít pod kontrolou uživatelskou zkušenost.
Jako designér jsme zodpovědní za to, co ukázat uživateli, kdy to ukázat uživateli, předvídat otázky, poskytovat jasné interakce a navigaci a poskytovat další kontext.
Naše zpráva by měla mít vždy nějaký účel, jako je řízení změn, poskytování doporučení a další. Pokud použijeme ikony se specifickými interakcemi nebo navigační tlačítka LuckyTemplates a uživatel to nevidí nebo nerozumí, náš příběh je ztracen.
Koncový uživatel neuvidí část vaší analýzy, která vede ke konkrétnímu závěru. Ještě jednou, kontext je nesmírně důležitý. Nikdy nechcete přidat ikonu jen proto, abyste ji přidali na obrazovku.
Chcete to pro konkrétní účel, a pokud tento účel není pro koncového uživatele jasný, nezapomeňte přidat kontext.

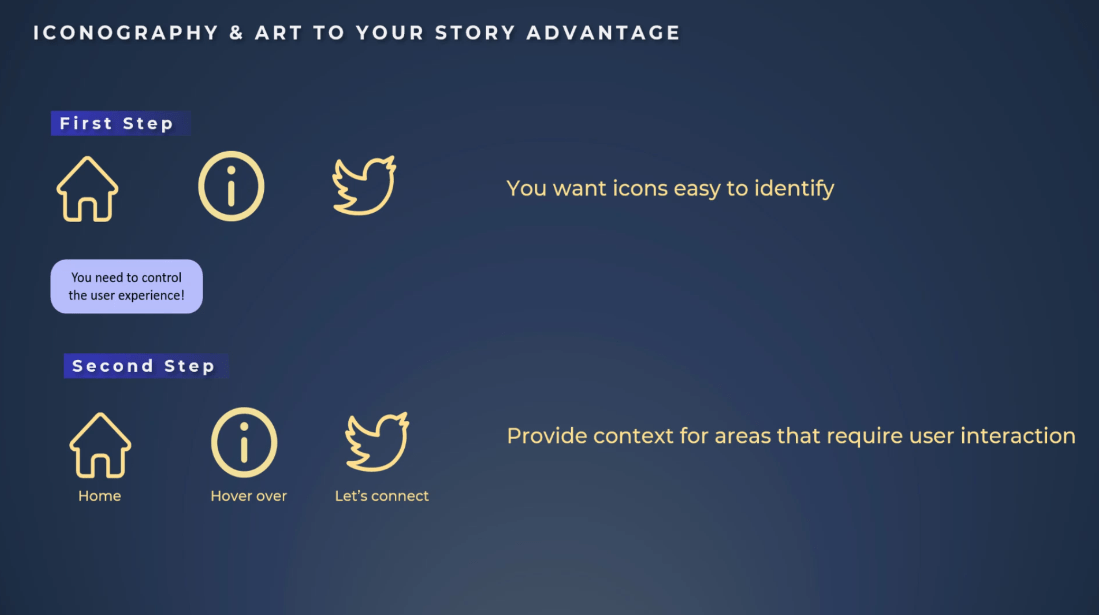
Když používáte ikonu domovské stránky jako tlačítko, řekněte uživatelům, aby na ni klikli a vrátili se na vstupní stránku. Pokud se jedná o informační tlačítko, označte uživatele, aby na něj umístili ukazatel myši, zobrazí se informace o popisu panelu.
Pokud používáte tlačítko ikony Twitter nebo LinkedIn, přidejte také tento popis. Mějme na paměti, že musíme poskytnout kontext pro oblasti, které vyžadují interakci uživatele.

Obsah
LuckyTemplates zprávy s navigačními tlačítky
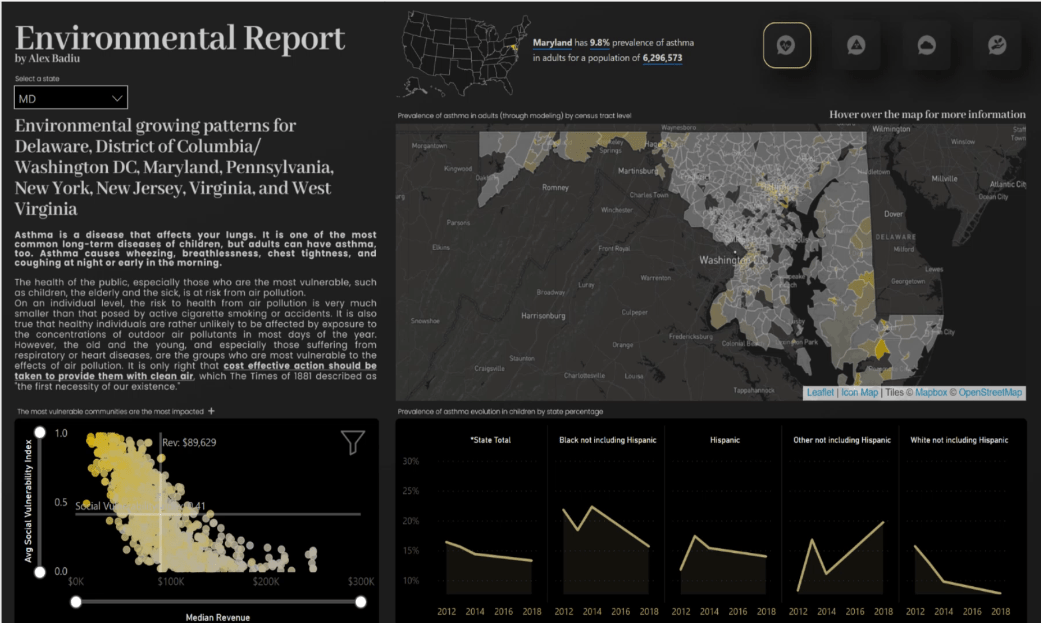
Pojďme nyní skočit dovnitř LuckyTemplates a podívat se na některé příklady ze skutečného života.
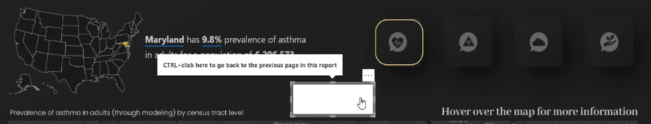
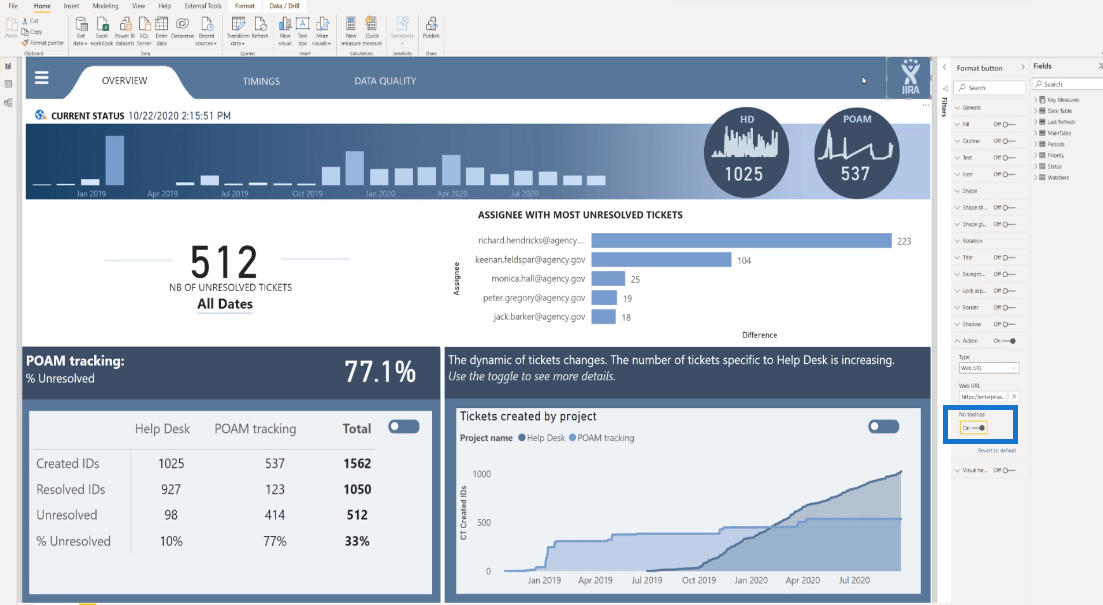
Pro tento přehled jsem ikony umístil blízko navigačních tlačítek. Přiřadil jsem je podle stylu položky a blízkosti mezi tlačítky.

Pozice na stránce, záporná mezera a barva na obrysu první položky přitahuje pozornost a naznačuje, že se jedná o navigační tlačítka LuckyTemplates.
Uvnitř nebo v blízkosti tlačítka není žádný štítek, který by fungoval jako identifikátor; proto umístění dalšího kontextu pomůže uživatelům, aby věděli, na kterou stránku budou přesměrováni .
Použití popisků v sestavách LuckyTemplates
Informace zobrazené v a jsou dobrou funkcí při vytváření sestav.
Pokud tuto funkci nepoužíváte, nezapomeňte tuto možnost zakázat, protože při publikování ve službě poskytuje přehledům neupravený vzhled.

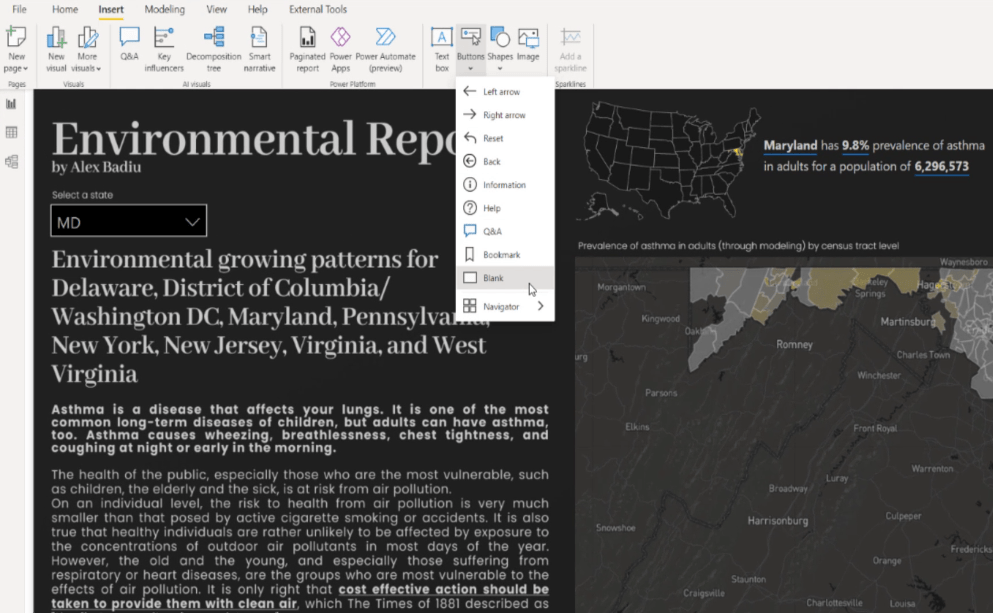
Abychom ilustrovali, jak snadné je nechat popisky aktivované a deaktivované, přidáme na stránku prázdné tlačítko.

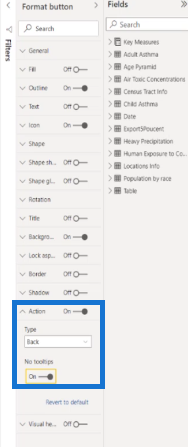
Pod tlačítkem Akce není ve výchozím nastavení aktivní možnost Bez popisků .
To znamená, že když na toto tlačítko najedete kurzorem myši, zobrazí se zpráva „ CTRL+kliknutím sem přejdete na předchozí stránku v této sestavě “, což není hezké.

Proto jej musíme aktivovat, aby zmizel. Můj tip je ponechat popisky povolené, pokud je používáte; pokud ne, prostě je deaktivujte.

Navigační tlačítka LuckyTemplates směřující na webové stránky
Dalším způsobem, jak můžeme použít ikony, je nasměrovat uživatele na konkrétní stránky webu. Například kliknutím na logo společnosti se dostanete přímo na webovou stránku.
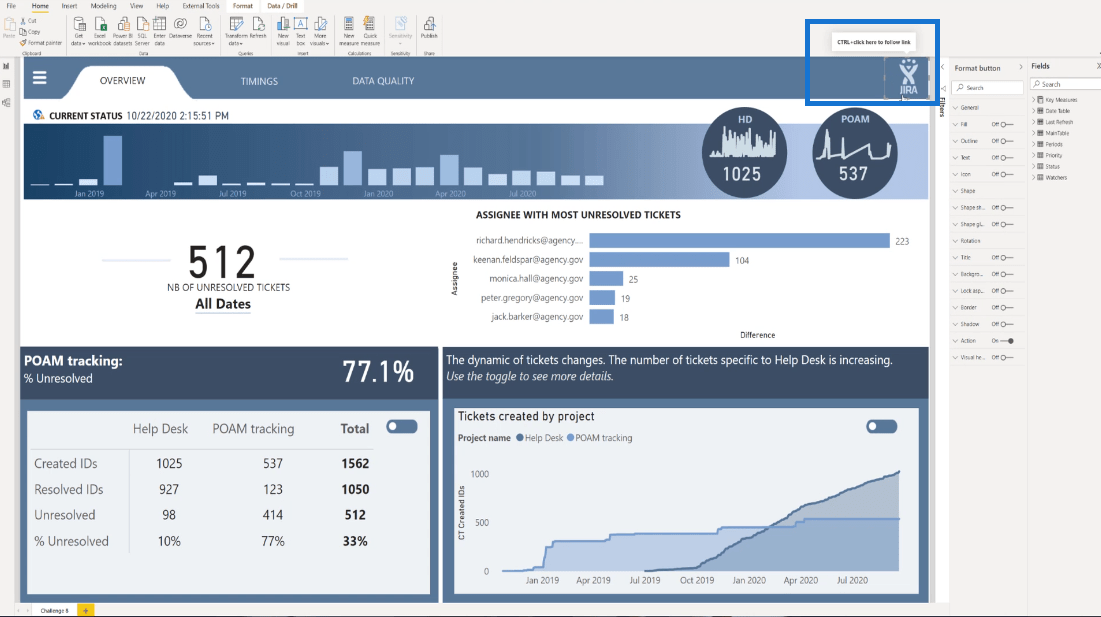
V tomto přehledu mám logo JIRA a mám také aktivované toto neviditelné tlačítko s nápovědou. Pojďme to prostě deaktivovat, abychom vypadali lépe.


Pokud kliknu na tlačítko s logem JIRA, budu přesměrován na webové stránky společnosti, což je v tomto případě .
Většina uživatelů však nebude vědět, že tato interakce existuje. Ještě horší je, že mohou očekávat, že bude fungovat jako domovské tlačítko. Je velmi běžné, že na webových stránkách, když kliknete na logo, budete přesměrováni na vstupní stránku.
Nezapomínejme na vnímání uživatele. Uživatel může být na tento typ navigace zvyklý z jiných webů a nejlepším způsobem je mít nápovědu, která říká: „Připojme se nebo přejděte na web.“

Přidání ikon vedle KPI
Přejděme k dalšímu příkladu.

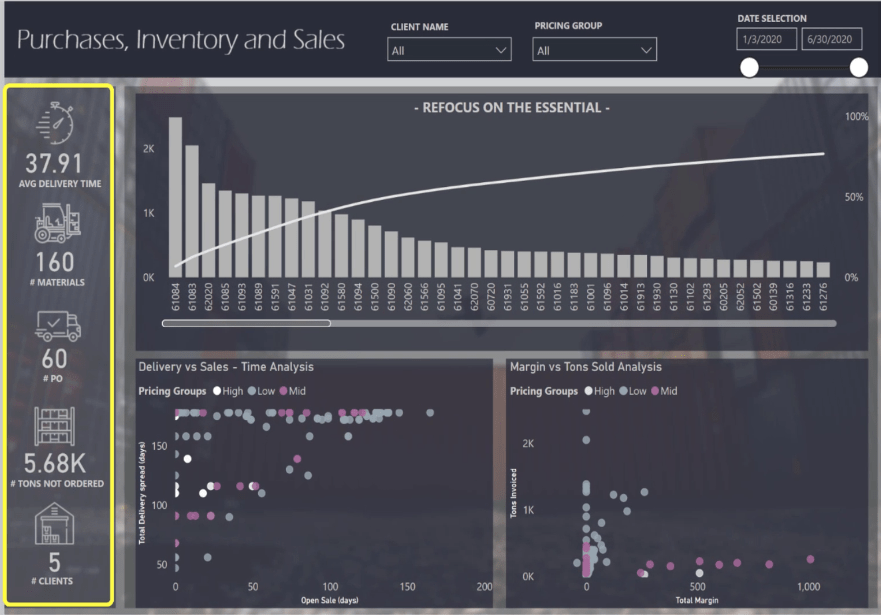
Podle principu blízkosti a podobnosti můžete vedle KPI použít také ikony, které lze přiřadit k tlačítkům tím, že mezi nimi zachováte podobný styl. Označení klíčových ukazatelů výkonu jsou také identifikátory ikon, takže není potřeba další kontext.
Přidání pásem jako KPI
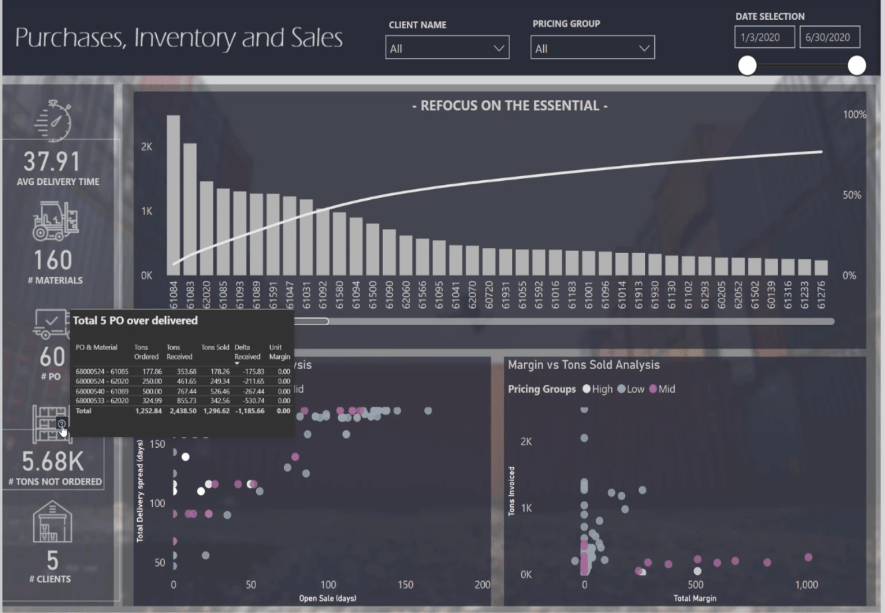
KPI jsou také známé jako pásma. V tomto případě jsou druhy pásem, které vidíme, hlavními metrikami, které poskytují skvělé informace pro sledování aktivity. Máme průměrnou dodací lhůtu , materiály , objednávky , tuny neobjednáno a klienty .
Jsou však tato čísla dobrá nebo špatná? A pokud jsou špatná, jsou čísla špatná za konkrétní měsíc, nebo je tam špatná dynamika? Jde trend nahoru nebo dolů? Proč bych se o to měl starat?
Při prohlížení této zprávy od začátku jsem si všiml, že jako koncový uživatel musím sám pracovat, zkoumat a objevovat informace nebo sdělení, které chtěl designér vytvořit.
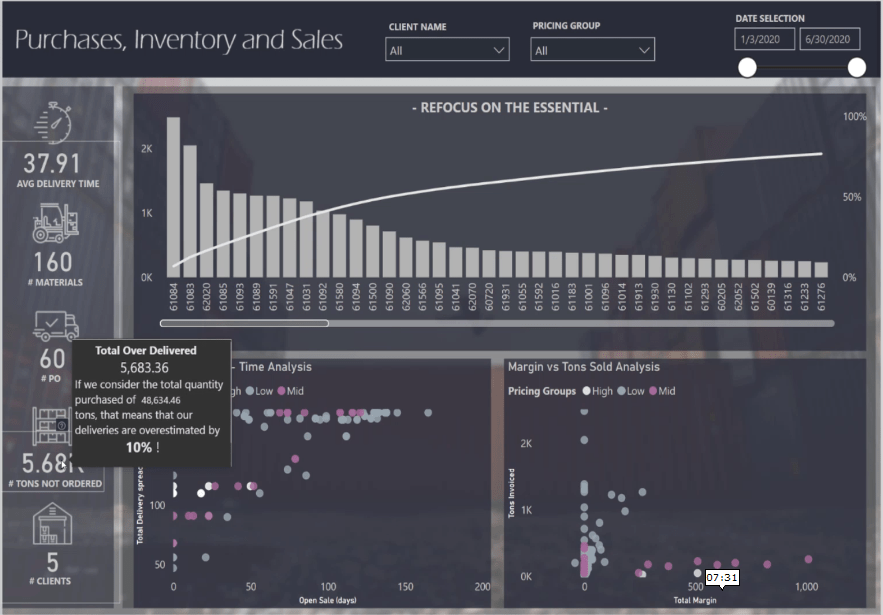
Když přejdu z prvního KPI na třetí KPI, nejsou žádné další informace. Ale na čtvrtém KPI nalezneme několik velmi zajímavých informací, které ukazují celkovou PO překročenou .


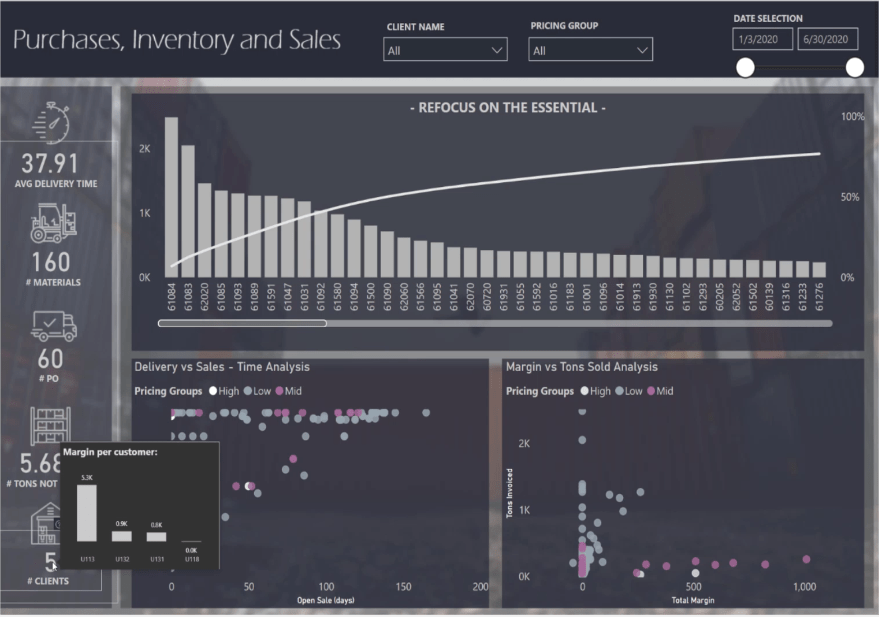
Když pak přejdeme do části Klienti , můžeme vidět marži na zákazníka , což je velmi důležité.

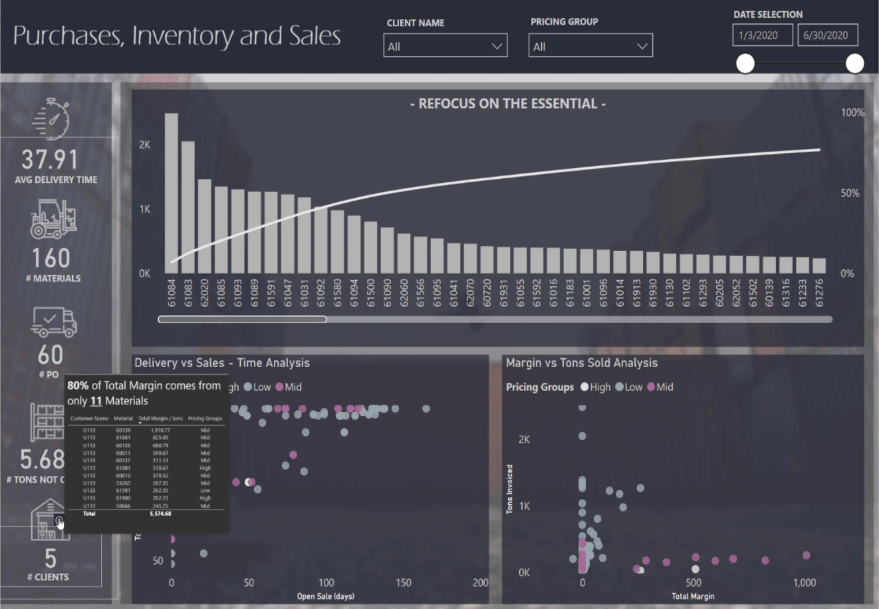
Také můžeme vidět, že 80 % celkové marže pochází pouze z 11 materiálů. Tato informace je skvělá.

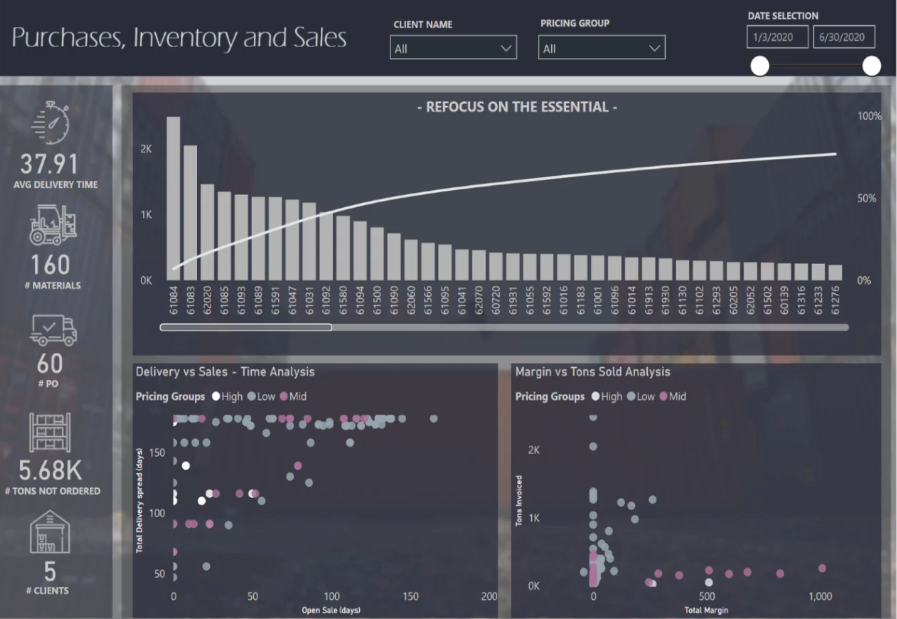
V tomto jsem vysvětlil, jak uživatelé skenují obrazovku ve vzoru Z zleva doprava a shora dolů.
Moje hlavní dva KPI jsou umístěny ve spodní části obrazovky. Toto je špatná volba návrhu, protože to jsou jediné dva KPI vytvořené s dalšími informacemi.
Dovolte mi, abych se vžil do role diváků. Pokud bych chtěl data prozkoumat sám, proč bych se obtěžoval požádat vývojáře LuckyTemplates o vytvoření sestavy?
Je to legrační, protože jsem byl ten, kdo vytvořil tuto zprávu. Toto je jeden z mých prvních příspěvků pro minulý rok pořádaný LuckyTemplates.
Kritizuji svou vlastní ranou práci. Na naší cestě ke zlepšení našich zpráv všichni děláme chyby a učíme se z nich .

Přidání ikon vedle KPI je skvělé, protože to dává profesionální vzhled, ale k vytvoření KPI to nestačí. Když vytváříte KPI, první věc, kterou si musíte položit, je: „No a co?“
Můžete přidat referenci, provést srovnání s rozpočtem loňské prognózy nebo přidáním trendu ukázat, jak dlouho byla dobrá nebo špatná.
Pokud je to opravdu špatné, počítejte s dotazy koncového uživatele . Pokud například některý z klíčových ukazatelů výkonu upoutal pozornost uživatele, bude se muset ponořit do podrobností. Chcete-li uživateli poskytnout další podrobnosti, můžete přidat další kontext nebo přejít na nižší úroveň .
Jakmile má uživatel podrobné informace, co by s tím měl dělat? To je místo, kde uživatel musí být v době, kdy budete prezentovat svá doporučení pro akční plán.
Závěr
Doufám, že prostřednictvím těchto příkladů pochopíte důležitou lekci týkající se navigačních tlačítek ve vyprávění příběhů.
Položením správných otázek týkajících se KPI a umístěním dalšího kontextu do navigačních tlačítek se vyprávění příběhu stane silnějším.
Jako designér mějte vždy na paměti, že nevytváříme pouze reporty; máme skutečný dopad.
Vše nejlepší,
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








