Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Dnes bych vám rád ukázal, jak kreativním způsobem využít navigaci po stránkách v LuckyTemplates pomocí ikon, abyste obohatili svůj příběh a odhalili jej jen v případě potřeby.
Dále se naučíte, jak vytvořit výkonnou navigaci počínaje ikonou vytvořením uživatelského pracovního postupu pro váš .
Vytvoříme onboardingové prostředí pro koncové uživatele přímo v LuckyTemplates.

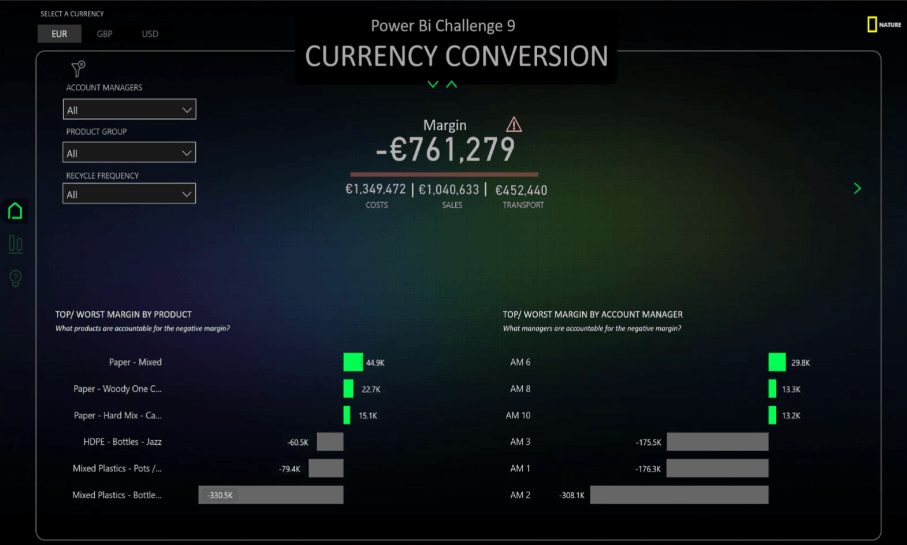
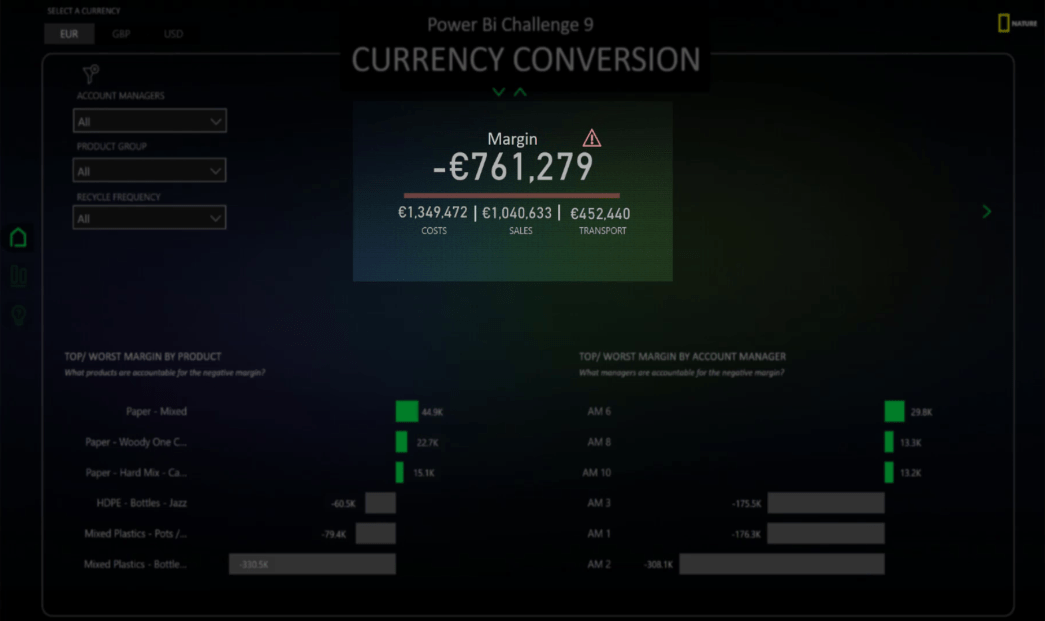
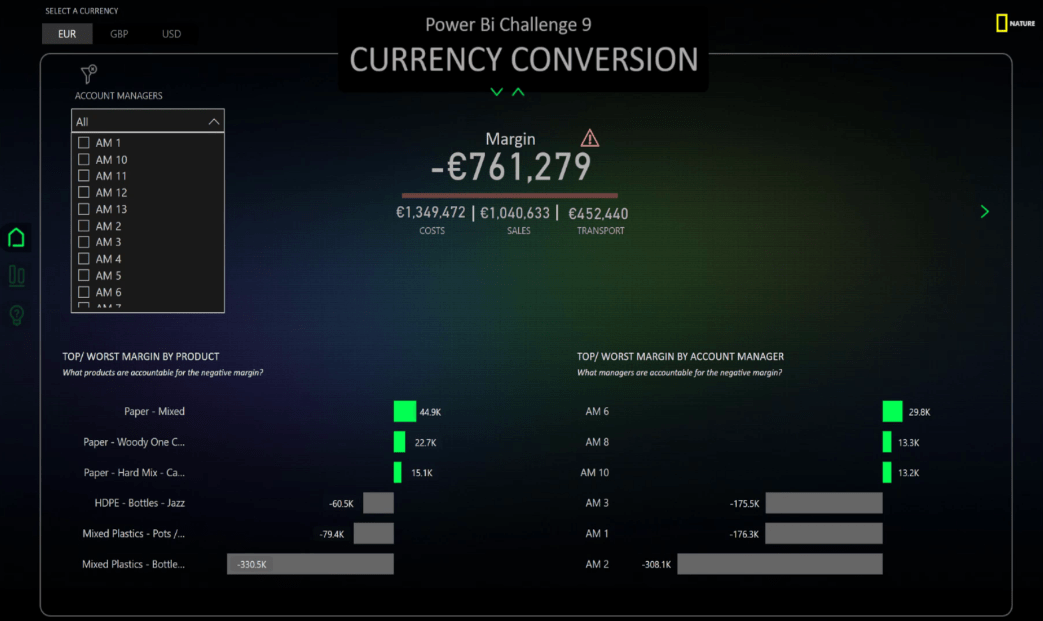
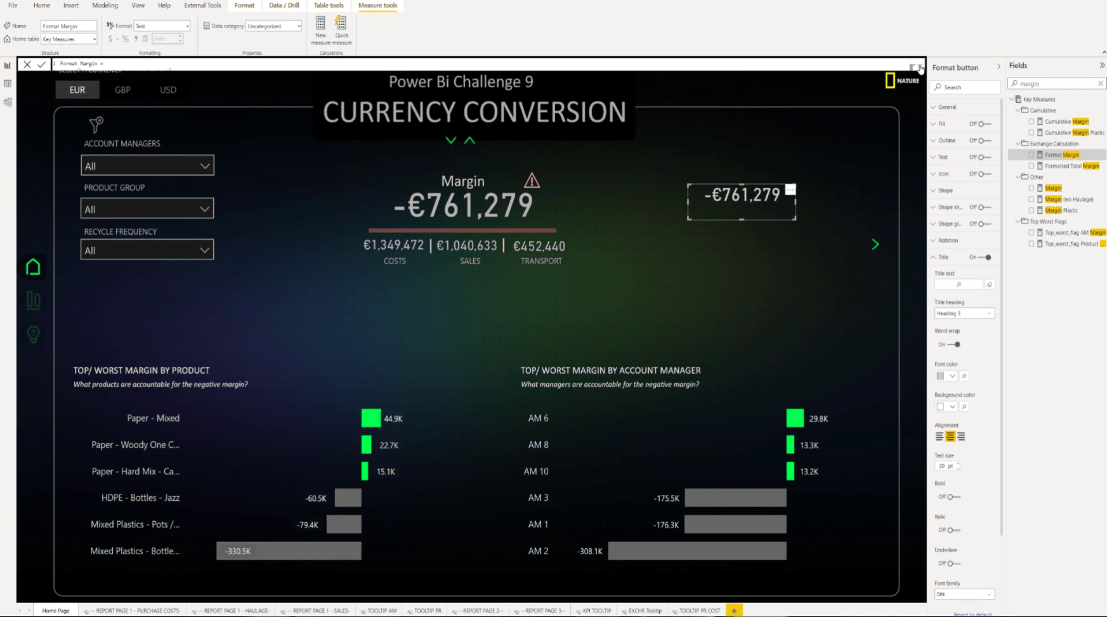
Pro začátek zaměřme svou pozornost na příklad, který jsem vytvořil pro svůj příspěvek. Strávil jsem dost času dosažením dokonalosti tohoto KPI a i když to vypadá jednoduše, ve skutečnosti je plný překvapení.
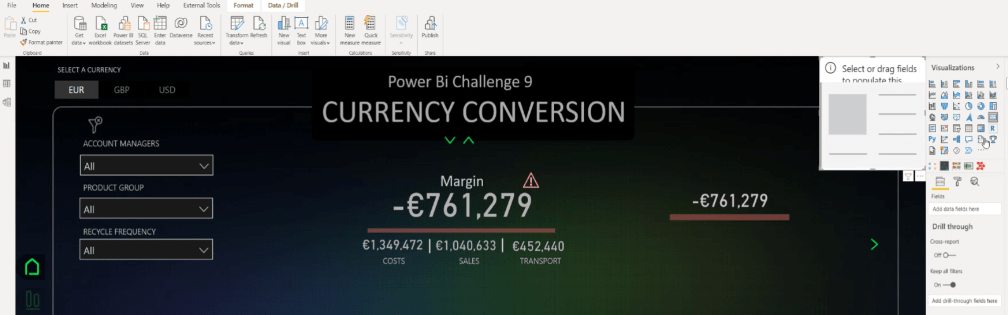
V tomto příkladu máme navigaci po stránce v LuckyTemplates s ikonami představujícími náklady , prodej , dopravu a marži . Máme také červenou čáru oddělující okraj od ostatních rozměrů. Číslo v řádku není karta, ale tlačítko.

Obsah
Pomocí ikony Varovné Znamení
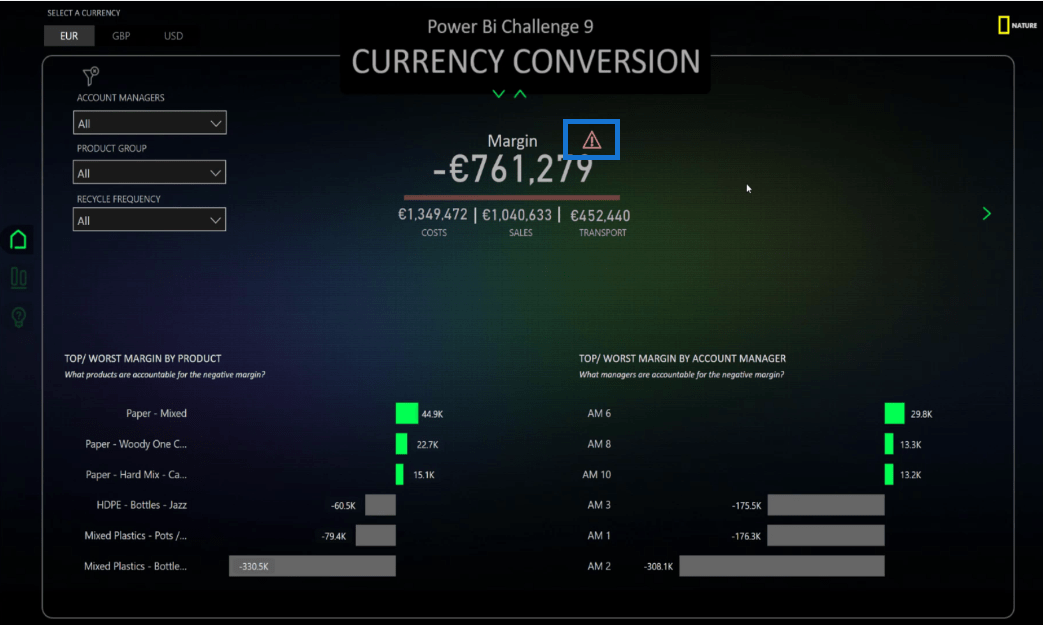
Máme tento výstražný znak nebo ikonu výstražné karty. Je dynamický, protože zmizí, pokud je marže kladná.

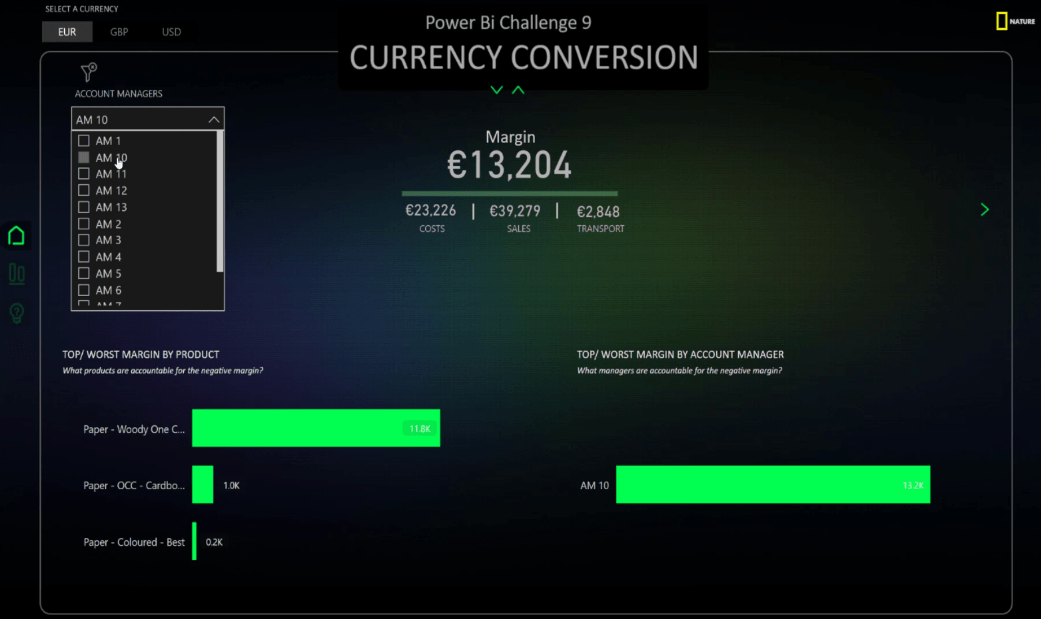
Vyberme Account Manager 10 . Všimněte si, že ikona varování zmizela.

V tuto chvíli se možná divíte, proč jsem vytvořil dynamickou ikonu, která ukazuje, že okraj je záporný, když červená čára již ukazuje přesně to samé.
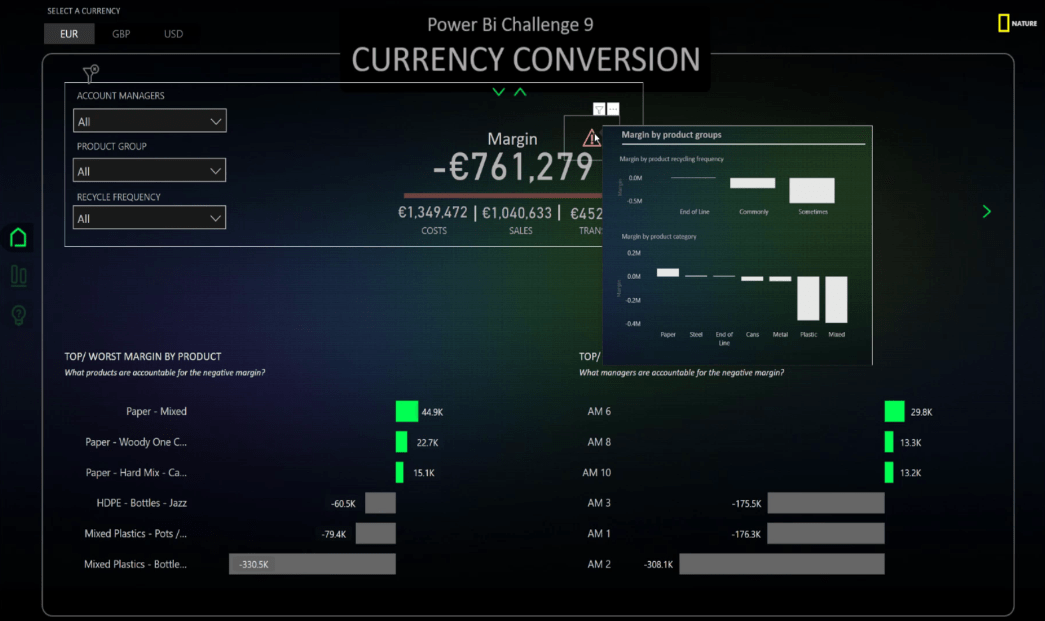
Odpovědí na to je poskytnutí dalších informací. Karta má tu výhodu, že má nápovědu, což znamená, že když je marže záporná, máme možnost dalšího náhledu. Jedná se o speciální techniku ve vyprávění zvanou progresivní odhalování .

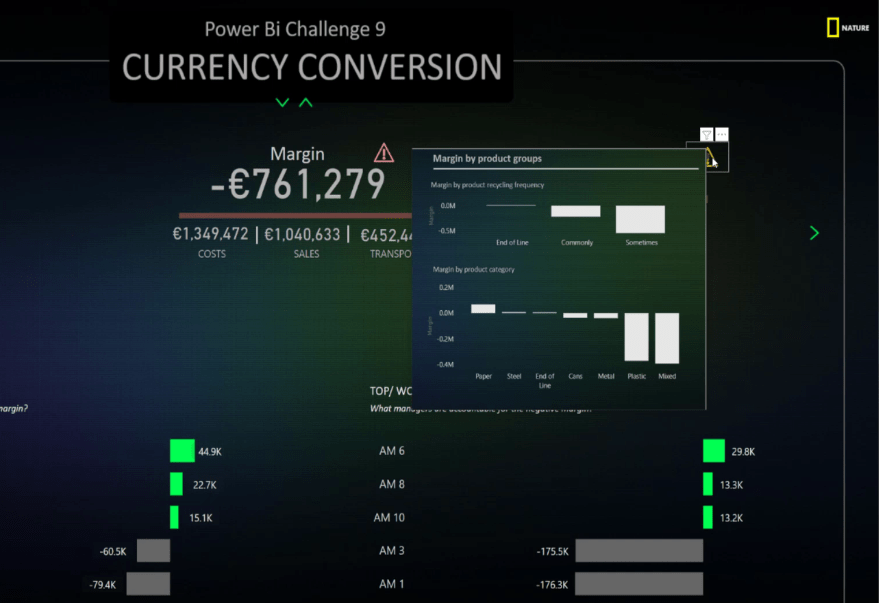
Chcete-li tuto funkci předvést, umístěte kurzor myši na ikonu varovné karty a zobrazí se další informace. To je důležité, protože jako koncového uživatele budu mít zájem o další informace pouze v případě, že bude marže záporná.
Progresivní zveřejňování je návrhový vzor interakce, který sekvenuje informace a akce na několika obrazovkách a postupuje krok za krokem. Účelem je snížit pravděpodobnost, že se uživatelé budou cítit zahlceni tím, s čím se setkají.
Postupným zveřejňováním informací odhalují návrháři interakcí pouze to nejnutnější a pomáhají uživatelům spravovat složitost bohatých webových stránek nebo aplikací.
Toto je technika, kterou můžete použít, aby byl váš návrh jednoduchý a vaše informace byly snadno stravitelné. Usnadníte koncovému uživateli navigaci a nalezení informací, které chtějí. Uživatel bude mít přesvědčivý zážitek prostřednictvím navigace na stránce v LuckyTemplates.

Budování ikony LuckyTemplates
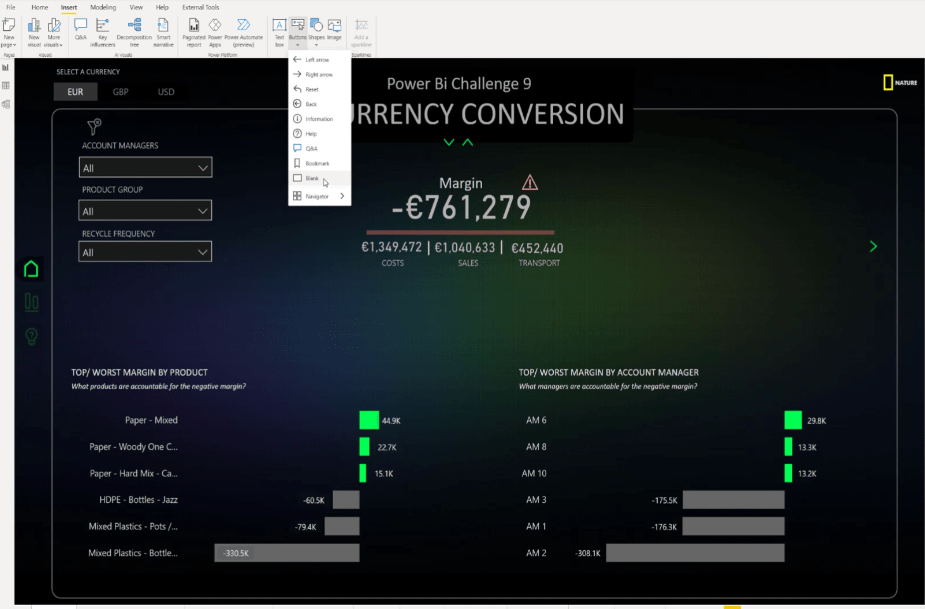
Chcete-li jej vytvořit od začátku, vložte na obrazovku tlačítko Blank.

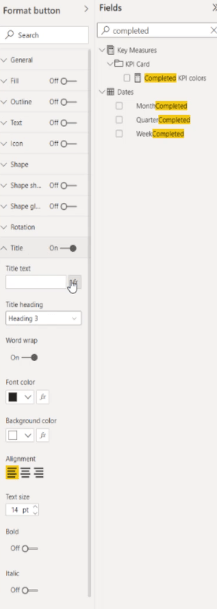
Deaktivujte všechny funkce kromě titulku .

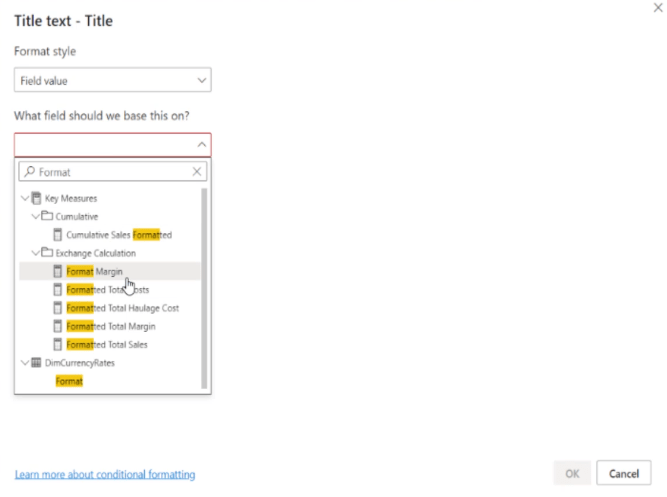
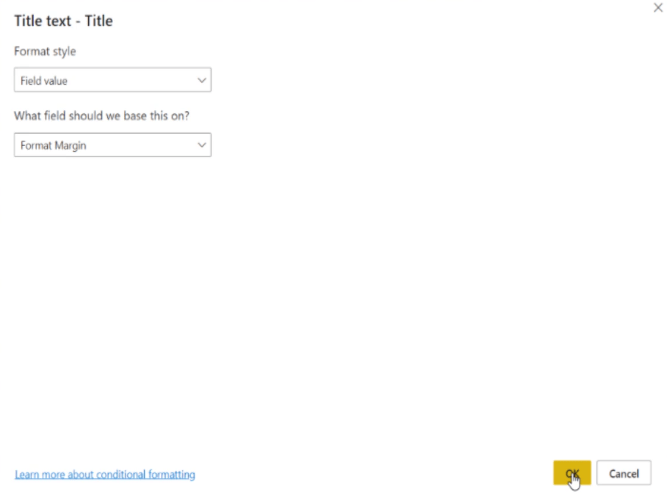
Přejděte do textu nadpisu , zvolte Hodnota pole , zvolte Formátovat okraj a klikněte na OK .


Poté zvětšíme velikost KPI na 20 a změníme barvu na šedou.

Pro měření jsem použil Format Margin a uspořádal to tak, abych dosáhl výstupu, který jsem vytvořil.

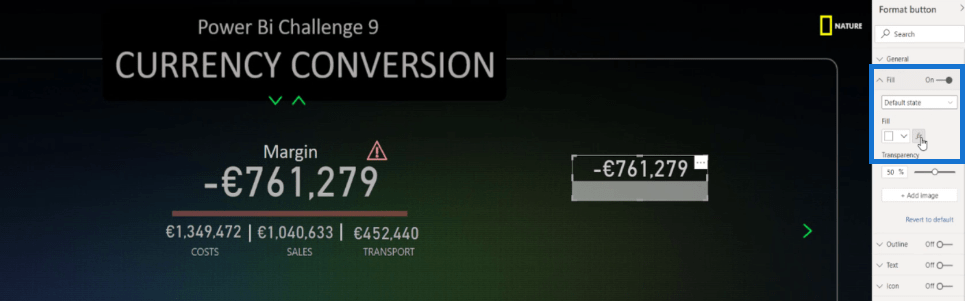
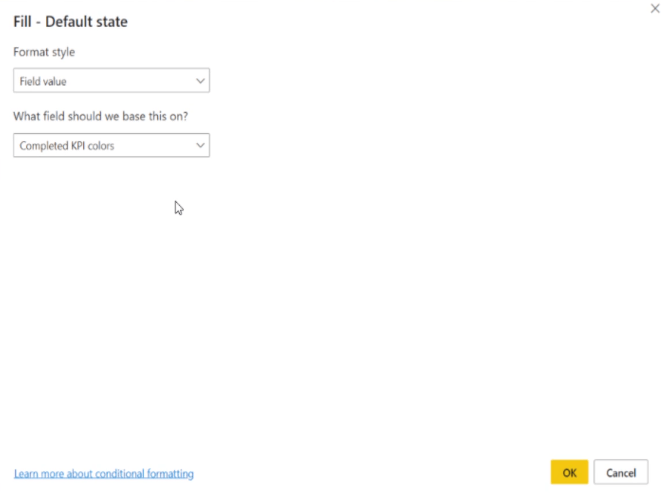
Další je přejít na Fill a aktivovat ji. Poté vyberte hodnotu Pole a založte ji na jiném měření nazvaném Completed KPI colors , poté klikněte na OK .


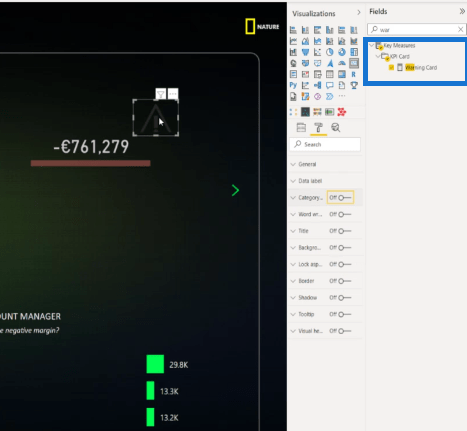
Přejdeme do podokna Vizualizace a poté vybereme ikonu Karta .

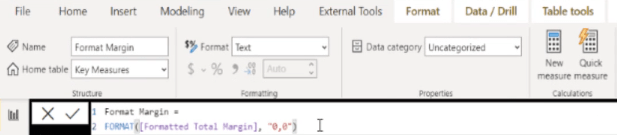
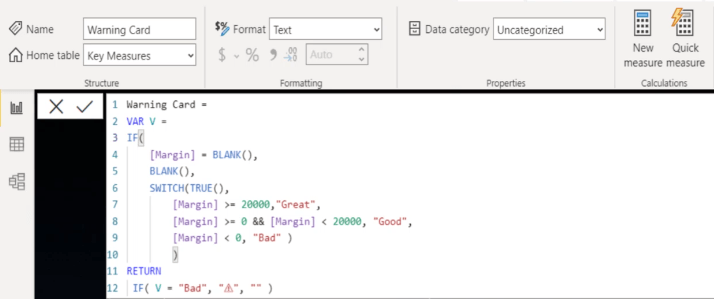
Toto je vzorec, který jsem vytvořil pro Varovnou kartu . To znamená, že pokud Margin nemá žádnou hodnotu, chci prázdnou hodnotu.
Také jsem použil příkaz SWITCH TRUE, který říká, že pokud je hodnota vyšší nebo rovna 20000, pak je to skvělé . Pokud je nad nulou a pod 20 000, pak je to dobré , a pokud je pod nulou, je to špatné .
Když je hodnota Bad , chci mít tuto ikonu; jinak nechci žádnou ikonu.

Další věc, kterou musíte udělat, je posunout ikonu a vypnout různé možnosti.

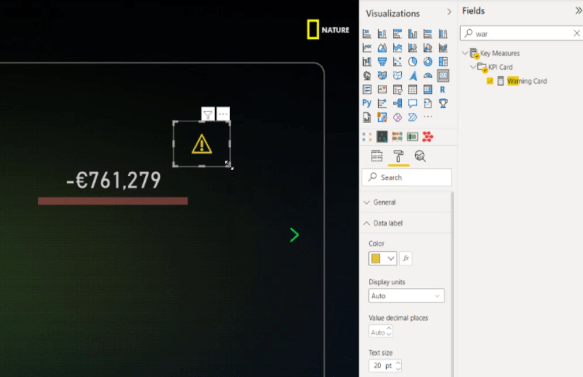
Chcete-li zmenšit velikost a barvu ikony, přejděte na štítek Data , nastavte jej na 20 a změňte barvu na žlutou.

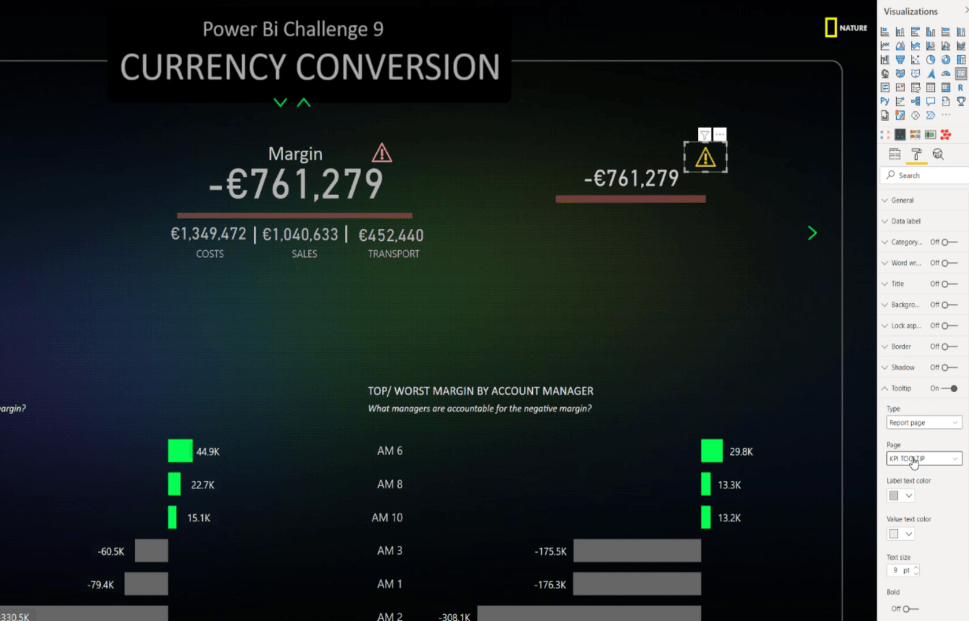
V tomto případě můžeme ikonu varování přesunout vedle čísel a aktivovat nápovědu výběrem stránky, kde jsem vytvořil KPI.

Konečně nyní můžeme vidět informace pro naše KPI. Rozhodně k tomu můžeme zahrnout další souvislosti, jako je souhrn nákladů, prodeje a dopravy.

Závěr
Pochopení osvědčených postupů a toho, jak je můžete využít ve prospěch svého příběhu, může významně zlepšit vaše přehledy LuckyTemplates.
S ohledem na tento účel můžete jít ještě o krok dále tím, že použijete ikony kreativním způsobem a udělíte souhlas svým koncovým uživatelům.
Doufám, že tyto techniky dokážete aplikovat na svou vlastní vývojovou práci a organizační scénáře.
Vše nejlepší,
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








