Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Aby som sa nedostal do pasce vytvárania neefektívnych prehľadov, rád by som sa s vami podelil o vybrané množstvo tipov a trikov LuckyTemplates , ktoré určite pomôžu pri zostavovaní vášho prehľadu LuckyTemplates.
Existujú tri hlavné dôvody neefektívnych prehľadov: nedostatok kontextu , snaha o prílišnú komunikáciu a neschopnosť prispôsobiť správu svojmu publiku .
Dnes by som rád zameral vašu pozornosť na štyri hlavné skupiny tipov a trikov LuckyTemplates, ktoré som pripravil. Prvá kategória je jednoduchá oprava . Obsahuje tipy, ktoré môžete jednoducho okamžite zahrnúť do svojej správy.
Ďalšia kategória obsahuje tipy a triky LuckyTemplates týkajúce sa kontextu , tretia obsahuje nápady na zlepšenie prehľadnosti a posledná kategória sa týka stratégie .
Obsah
Efektívne tipy a triky LuckyTemplates pre vaše správy
Tieto tipy a triky LuckyTemplates vám pomôžu vytvoriť lepší zážitok a vyhnúť sa vytváraniu neefektívnych prehľadov.

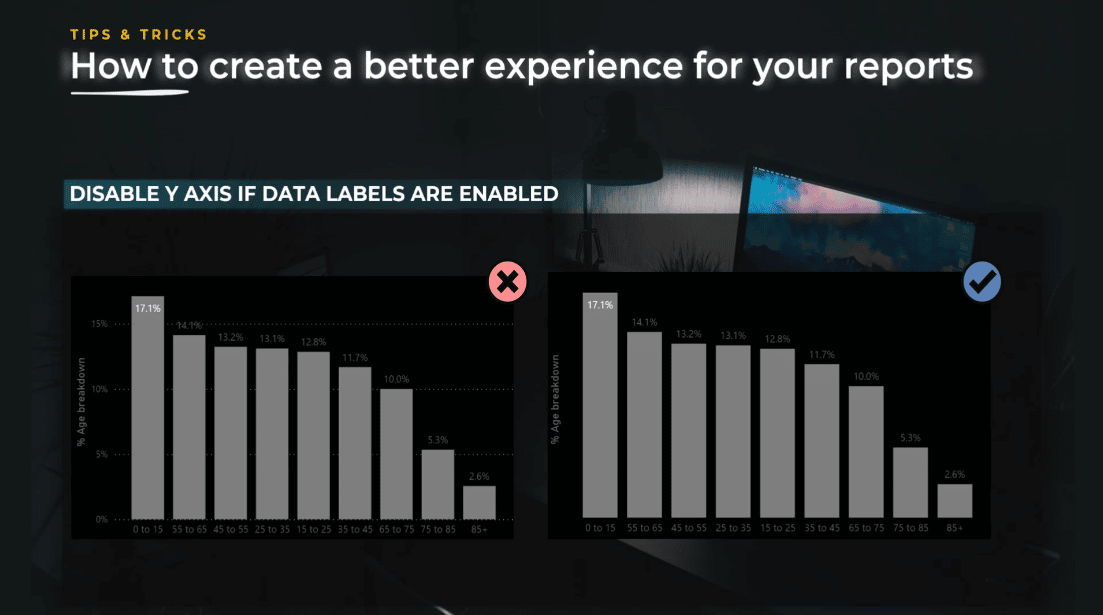
Ak sú povolené štítky údajov , deaktivujte os Y. Ak chcete prehľady upratať, musíte venovať pozornosť malým detailom, ako je tento. Ak sú povolené štítky údajov, ako je znázornené na obrázku vpravo, os Y nepotrebujete. Cieľom je ponechať si len to, čo potrebujete, a odstrániť nadbytočné informácie.

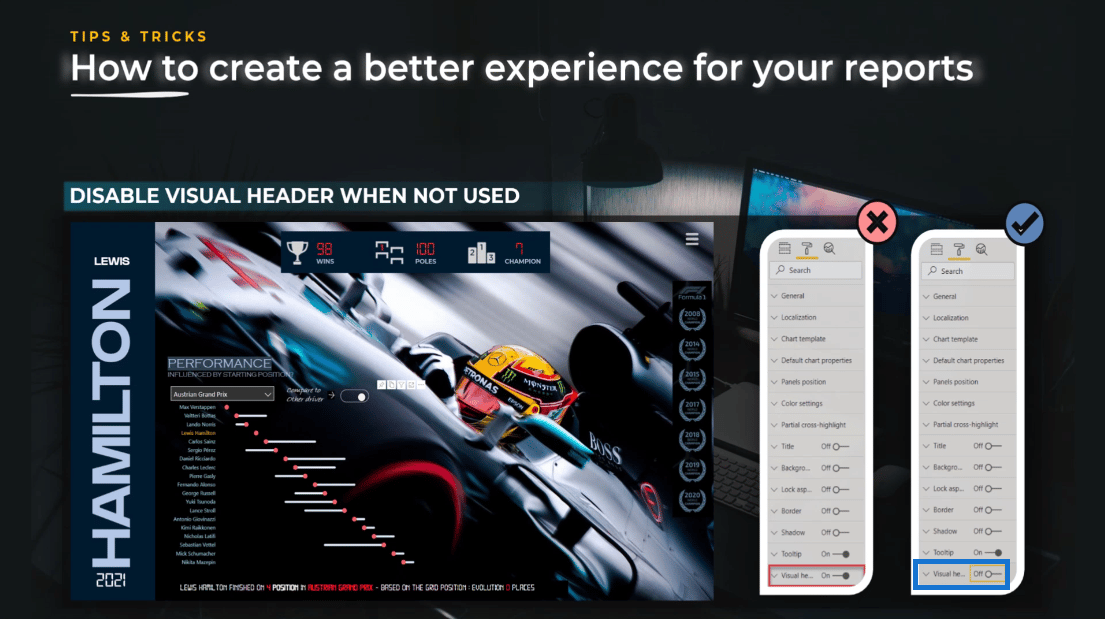
Zakázať vizuálne hlavičky, keď sa nepoužívajú . Vizuálna hlavička je možnosť, ktorá je predvolene aktivovaná v LuckyTemplates. Ak sa nepoužije, len pridá šum do vašej správy. Udržujte veci jednoduché, deaktivujte veci, ktoré nepoužívate, a majte plnú kontrolu nad zážitkom, ktorý chcete navrhnúť koncovému používateľovi.

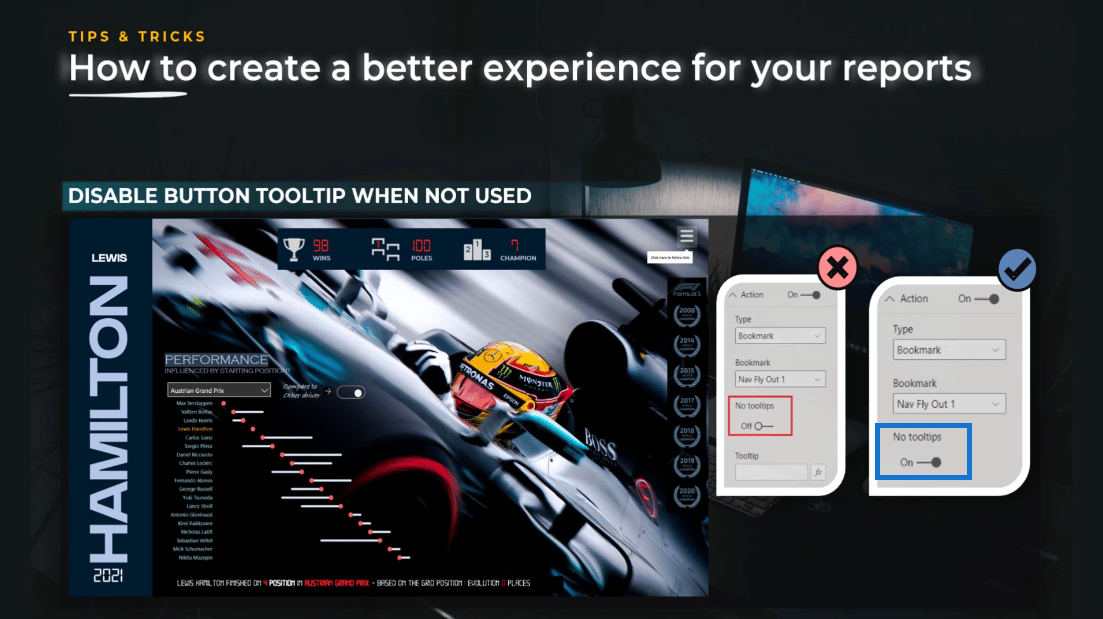
Zakázať popis tlačidla, keď sa nepoužíva . Ak používate tlačidlá a nepoužívate hrot nástroja, uistite sa, že je vypnutý.
Ak to chcete urobiť, musíte prepnúť prepínač v časti Žiadne popisy . Je to dôležité, pretože ak toto nepoužijete, predvolene sa zobrazí automatická správa s odkazom Kliknite sem a sledujte . Je to príliš všeobecné a znižuje to prehľadnosť správy.

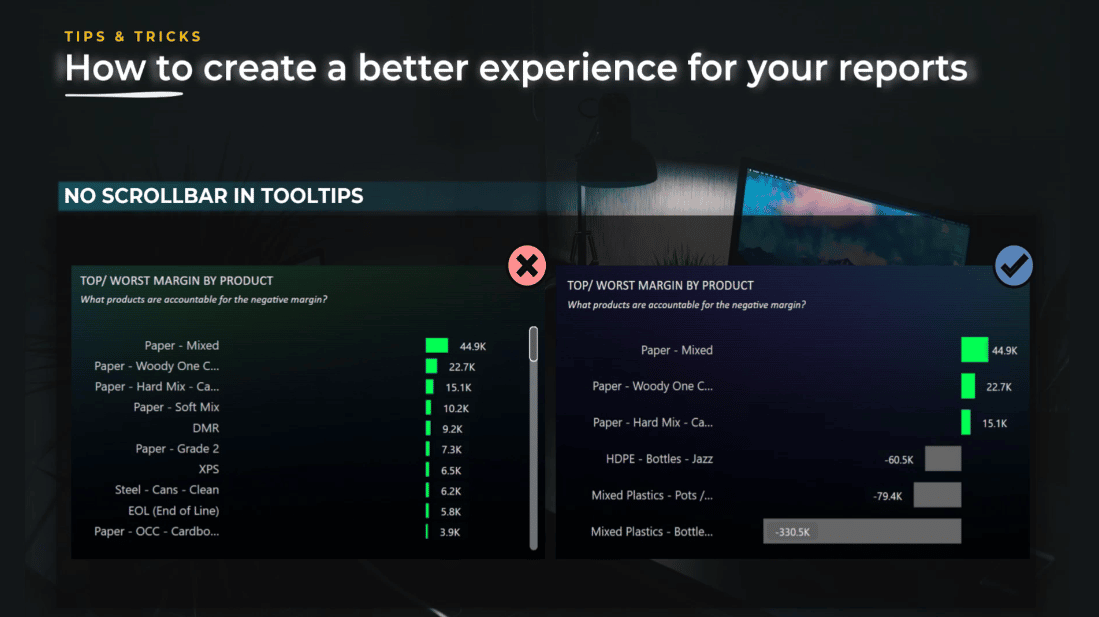
V popisoch nie je žiadny posúvač . Ak máte rolovaciu lištu, používateľ sa nebude môcť posúvať nadol. Horšie je, že používateľ môže byť frustrovaný a stratiť dôveru vo váš prehľad.
Vždy by ste tomu mali venovať pozornosť a uistite sa, že v popisoch nástrojov nemáte posúvač. Musíme byť strategickí pri výbere vizuálov, ktoré na stránke vytvoríme, najmä v týchto popisoch.
Ako je znázornené na obrazovke nižšie, publikum malo záujem vysvetliť hlavné voľné variácie. Rozhodol som sa použiť stĺpcový graf Top/Worst Margin By Product. Pokiaľ ide o posolstvo, ide o zobrazenie toho podstatného. Všetko medzi tým nie je pre používateľa skutočne dôležité a neobjavuje sa v prehľade.

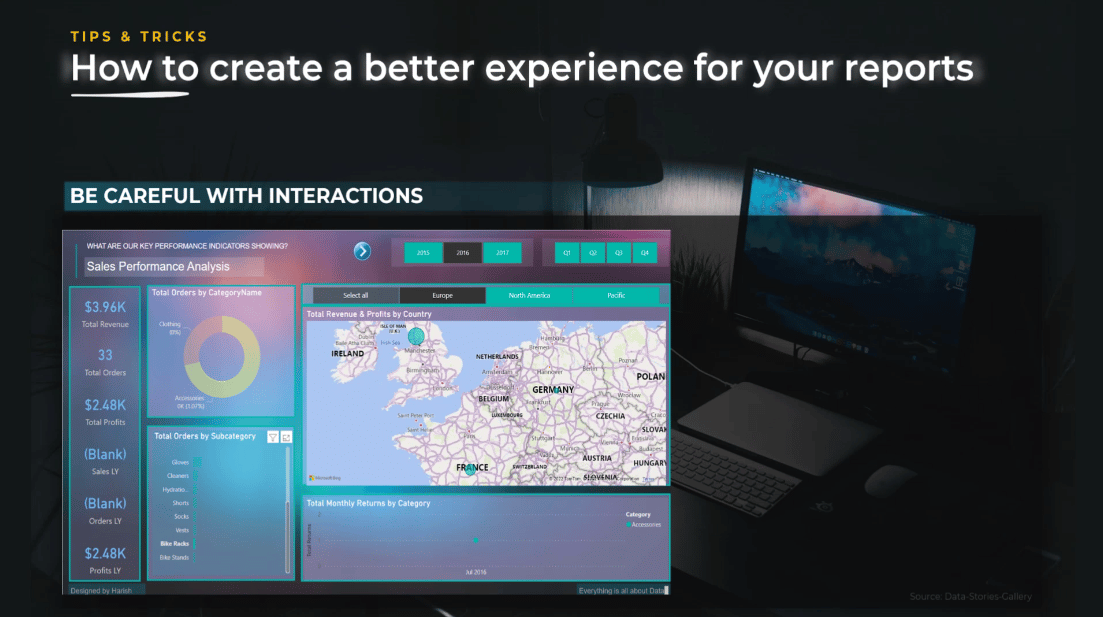
Buďte opatrní pri interakciách . sú veľmi výkonné pri vytváraní dynamických zostáv, ako sú tie, ktoré môžeme vytvárať v LuckyTemplates. Dokážu nahradiť filtre, zaujať používateľa, dať možnosť odpovedať na rôzne otázky a dokonca zmazať váš dizajn.
Ako tvorca zostavy budete môcť zobraziť veľa vecí s použitím menšieho počtu grafov. Ak používate grafy, musíte venovať pozornosť interakciám.
V tomto prvom príklade môžete vidieť, že keď vyberiem podkategóriu Bike Racks, je zvýraznená, nie filtrovaná. Táto interakcia nie je užitočná pre koncového používateľa a poskytuje zlú používateľskú skúsenosť.

Okrem toho vidíme na ľavej strane obrazovky hodnotu „Prázdne“. Aj keď to nie je katastrofálne v tom zmysle, že používateľ pochopí, že minulý rok v objednávkach neboli žiadne predaje, nedáva to profesionálny vzhľad. V tomto prípade by bola možno lepšia nula alebo text, ktorý hovorí, že minulý rok neboli žiadne predaje.
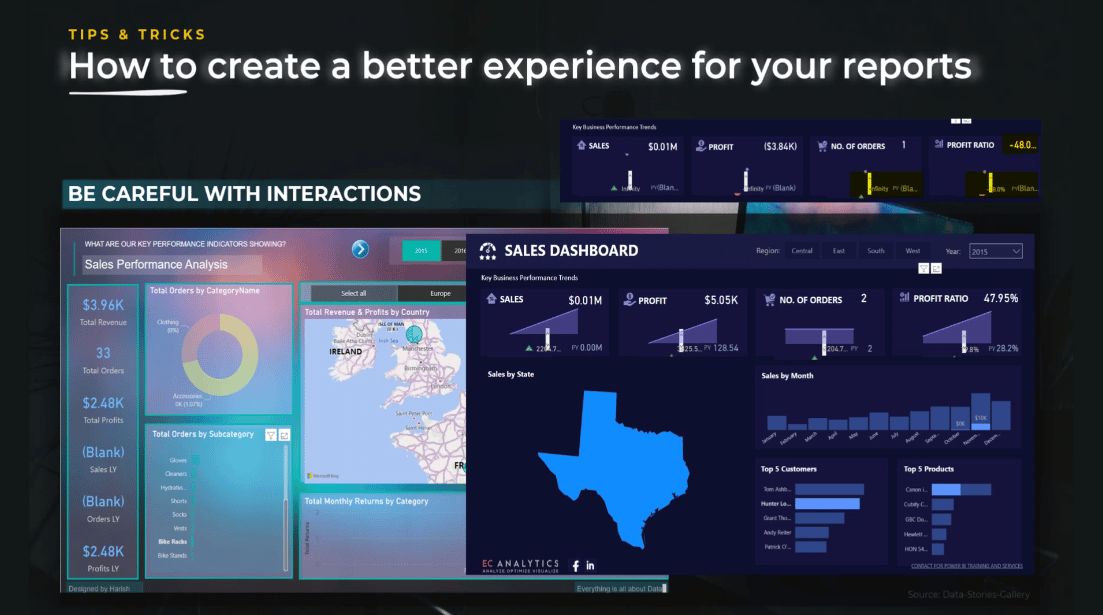
V druhom príklade vám zobrazujem zostavu, ktorá má jednoznačne dobrý dizajn. Aj keď máte dobré dizajnérske zručnosti, nepomôže vám to povedať lepší príbeh alebo navrhnúť lepšiu používateľskú skúsenosť. Je potrebné venovať pozornosť detailom.

Keď v tomto prehľade filtrujem zákazníka, niektoré karty nemajú dostatok miesta na zobrazenie všetkých desatinných miest, zobrazia sa tri bodky a pri iných výberoch sa zobrazia medzery alebo hodnoty nekonečna.
Kvôli týmto veciam sa používateľ môže veľmi ľahko sklamať a stratiť záujem. Je lepšie interakcie úplne vystrihnúť namiesto toho, aby ste ich nepoužívali správne.
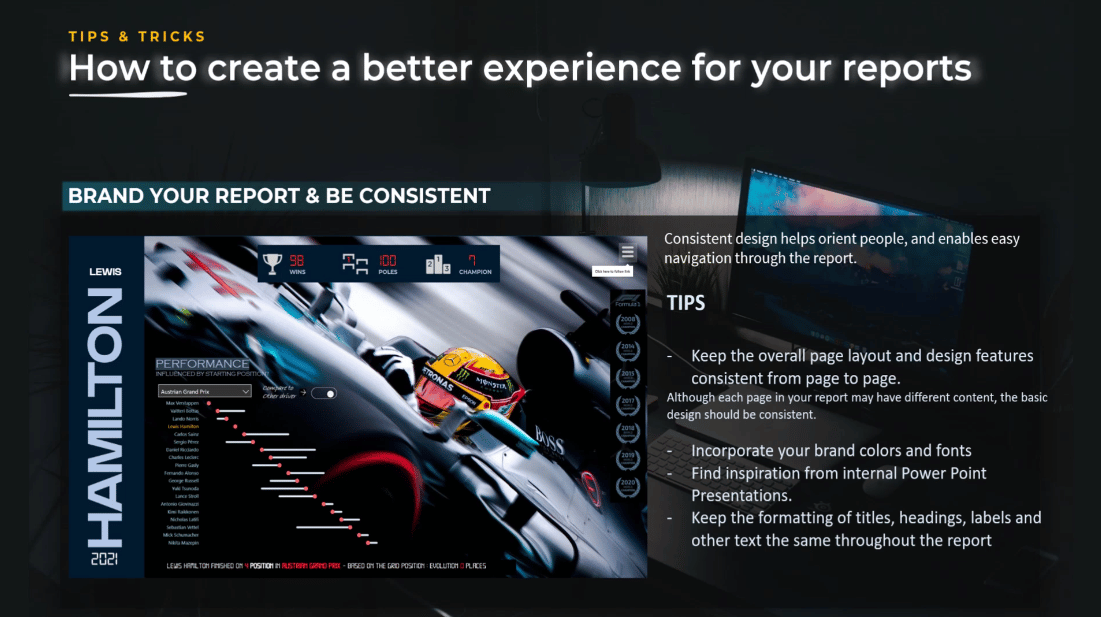
Označte svoj prehľad a buďte v ňom konzistentní. Zahrňte farby a motívy svojej značky do správy, aby bolo zrejmé, že patrí k vašej spoločnosti. Vaša spoločnosť už môže mať pokyny na používanie značky, ktoré vám pomôžu pochopiť, ako by sa farby a motívy mali používať v dokumentoch alebo prezentáciách.
Aj keď ide len o jednoduchú správu, ktorú zdieľate len s niekoľkými ľuďmi, použitie farieb a loga vašej značky môže poskytnúť vašej správe profesionálnejší vzhľad a dojem, čo môže pomôcť pridať váhu priloženým prehľadom.
Udržujte rozloženie a dizajn konzistentné
Pokiaľ ide o konzistentnosť, musíte udržiavať celkové rozloženie stránky a dizajnové prvky konzistentné zo strany na stranu.
Jedným z najlepších tipov je vytvoriť prvú stránku a potom ju viackrát duplikovať. Môžete ponechať rovnaký formát, ale prispôsobiť navigáciu v grafoch, ktoré na týchto stránkach zahrniete.
Ďalej vám to pomôže nielen s konzistentnosťou správy, ale pomôže vám urýchliť vytváranie vašej správy.
Ponechajte tiež formátovanie nadpisov, nadpisov, štítkov a iných textov v celej zostave rovnaké.

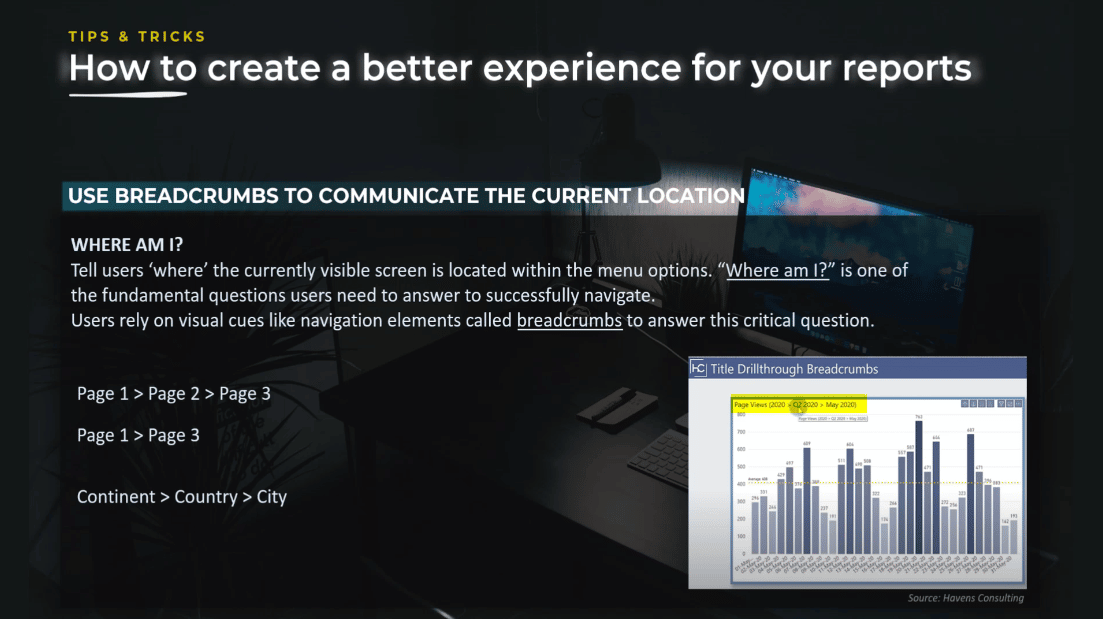
Ak použijete navigáciu na komunikáciu o aktuálnej polohe, váš prehľad bude lepší.
Drobečková navigácia je navigácia pridaná na pomoc pri orientácii ľudí v aplikácii alebo zostave webovej lokality , najmä ak sú hlbšie v rámci navigácie. Táto jasná vizuálna pomôcka môže naznačovať, ako je stránka vnorená do iných stránok.
"Kde som?" Toto je jedna zo základných otázok, ktoré musia vaši používatelia zodpovedať, aby sa mohli úspešne orientovať. Táto technika sa často používa na webových stránkach elektronického obchodu, ale dá sa prispôsobiť správam LuckyTemplates. Môžete im pomôcť prejsť navigáciou a hierarchiou v grafoch .
Používanie podrobnej navigácie
Napríklad, keď máte aspoň dve úrovne hĺbkovej analýzy, znamená to, že vytvoríte navigáciu, kde dáte koncovému používateľovi možnosť hĺbkovej analýzy buď na najvyššiu úroveň podrobnosti (strana 1 až strana 3), alebo na agregovanú úroveň ( strana 1 až strana 2).
Ak prejdete na druhú stranu, možno budete chcieť koncovému používateľovi ponúknuť možnosť prejsť zo strany 2 na stranu 3 s čo najpodrobnejšou prehľadnosťou. Keď sa nachádzate v takomto scenári, musíte pre prehľadnosť použiť strúhanku.
Vytváranie hierarchie vnútri grafov
Dobrý príklad hierarchie v grafoch poskytol Havens Consulting . Na obrázku nižšie môžete vidieť, že na základe úrovne hierarchie zvolenej používateľom je zobrazená technika strúhanky.

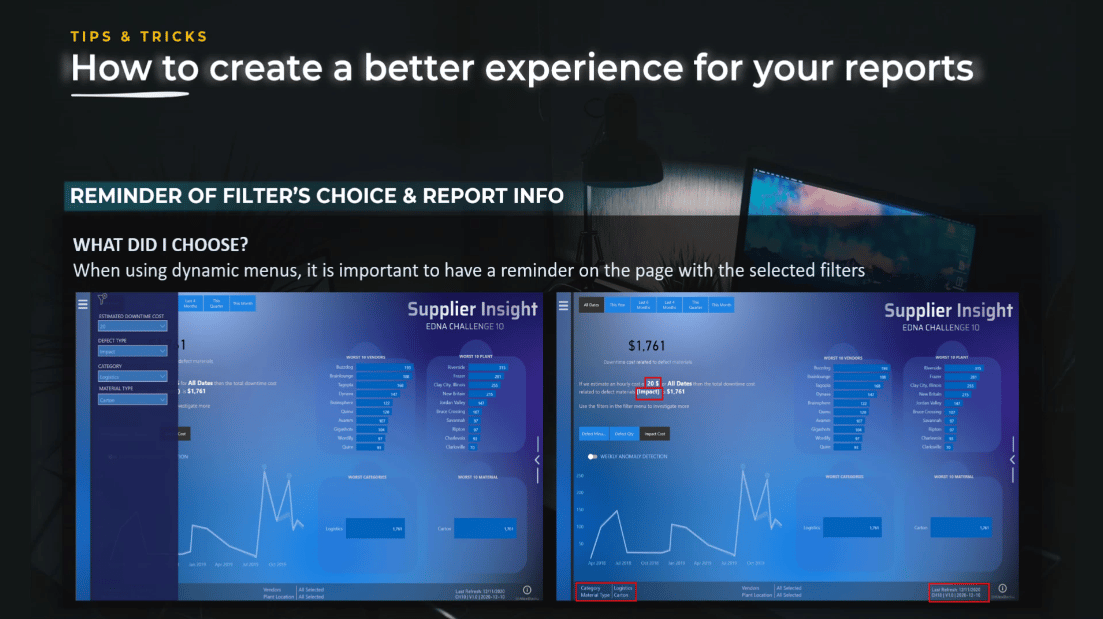
Zobraziť pripomenutie zvoleného filtra a informácie o prehľade . Toto je obzvlášť dôležité, keď používate dynamické ponuky.
Keď používateľ otvorí ponuku a vyberie filter, tento filter sa musí zobraziť niekde na stránke vášho prehľadu. Je to dôležité, pretože niekedy ľudia vytlačia správu a integrujú ju do programu PowerPoint.
Aby zachovali kontext, musia vedieť, aký bol výber. Rovnako dôležité je zobraziť verziu zostavy a dátum a čas poslednej aktualizácie údajov.

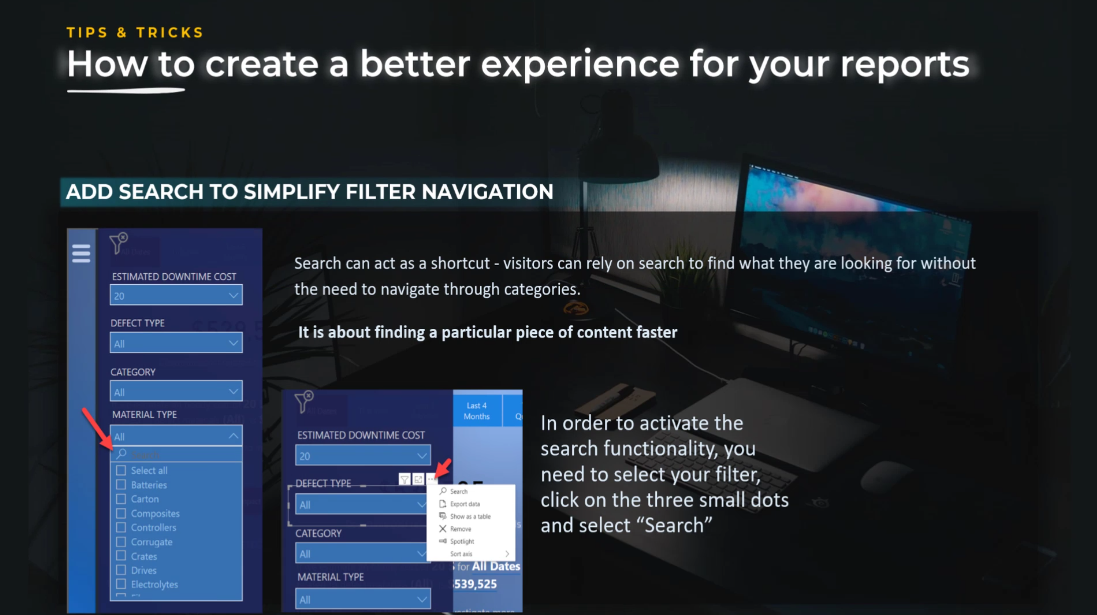
Pridajte vyhľadávanie na zjednodušenie navigácie filtra . Vyhľadávanie môže fungovať ako skratka a návštevníci sa môžu spoľahnúť na vyhľadávanie, aby našli to, čo hľadajú, bez toho, aby museli prechádzať kategóriami. Ide o rýchlejšie nájdenie konkrétneho obsahu.
Ak chcete povoliť funkciu vyhľadávania vo svojom filtri, vyberte svoj filter, kliknite na tri bodky vpravo hore a vyberte vyhľadávanie.

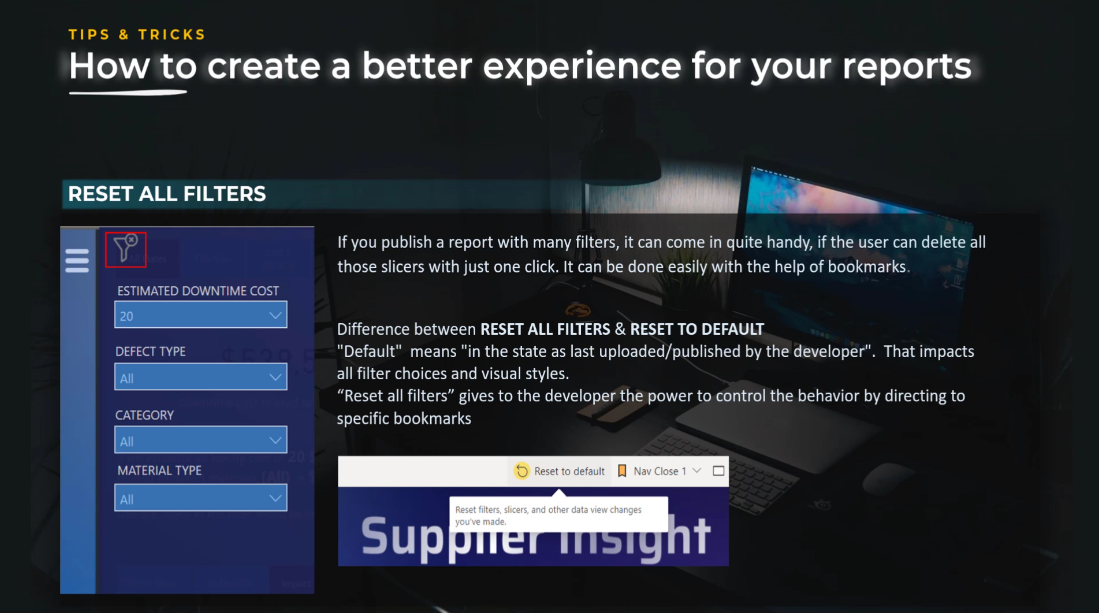
Obnovte všetky filtre . Toto je navigačná funkcia, ktorú by mal mať každý prehľad s viac ako tromi filtrami. Použitím resetovacích filtrov sa váš prehľad stane užívateľsky príjemnejším. Používateľovi to ušetrí viacero kliknutí a zlepší celkový dojem používateľa.
Podľa mňa je to skvelá funkcionalita na pridanie, pretože sa veľmi jednoducho nastavuje a má veľký vplyv na celkovú používateľskú skúsenosť.
Rozdiel medzi Obnoviť všetky filtre a Obnoviť predvolené
Ďalším aspektom, ktorý by som chcel vyriešiť, je rozdiel medzi Obnoviť všetky filtre a tlačidlom Obnoviť predvolené, ktoré sa zobrazuje v službe LuckyTemplates.
Tlačidlo Obnoviť predvolené zmení váš prehľad do stavu, v akom ho vývojár aktualizoval a zverejnil. Ovplyvňuje výber všetkých filtrov a vizuálne štýly.
Na druhej strane tlačidlo Obnoviť všetky filtre dáva vývojárovi možnosť ovládať správanie pomocou záložiek.

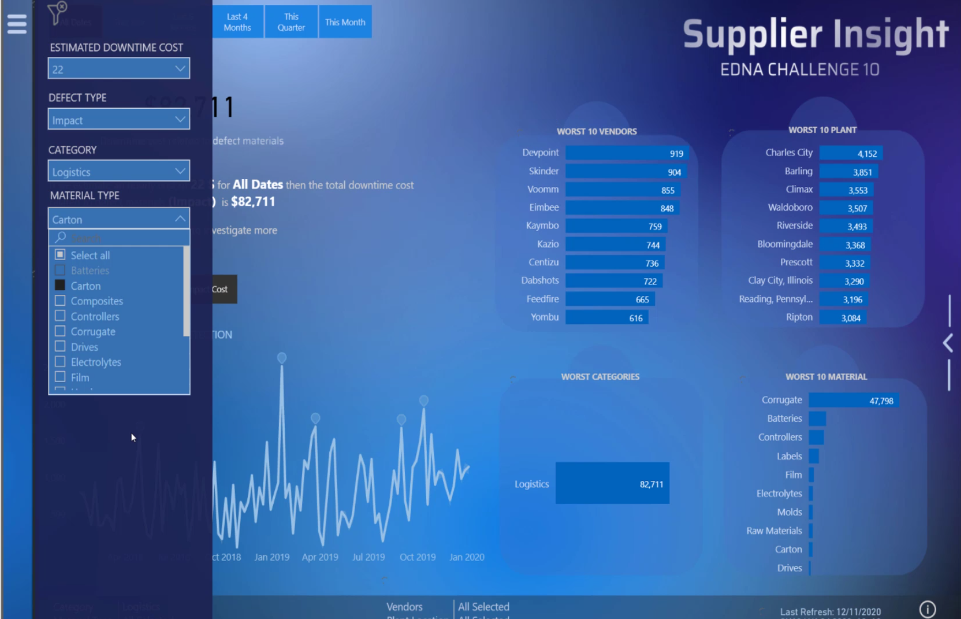
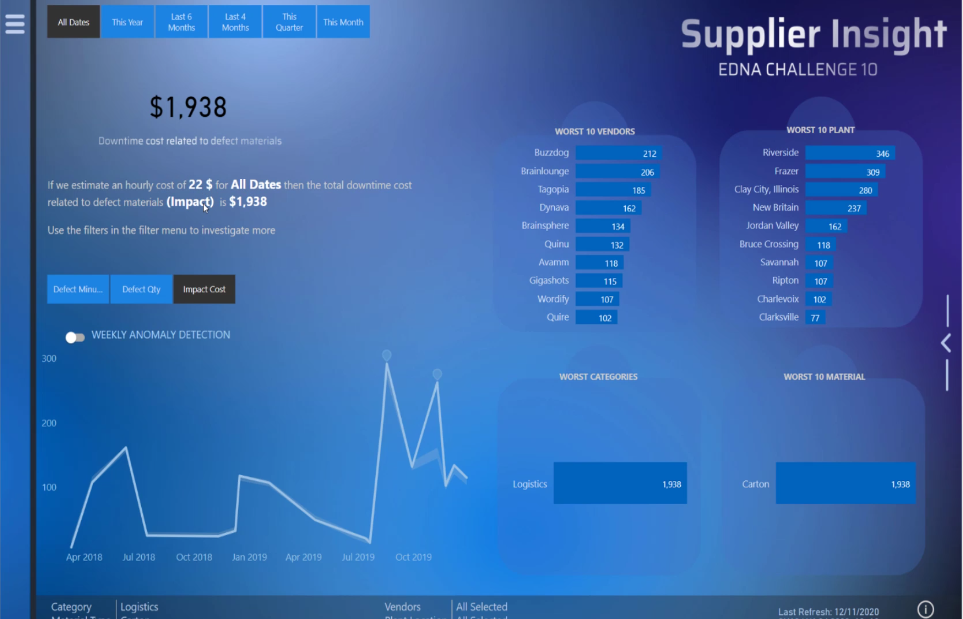
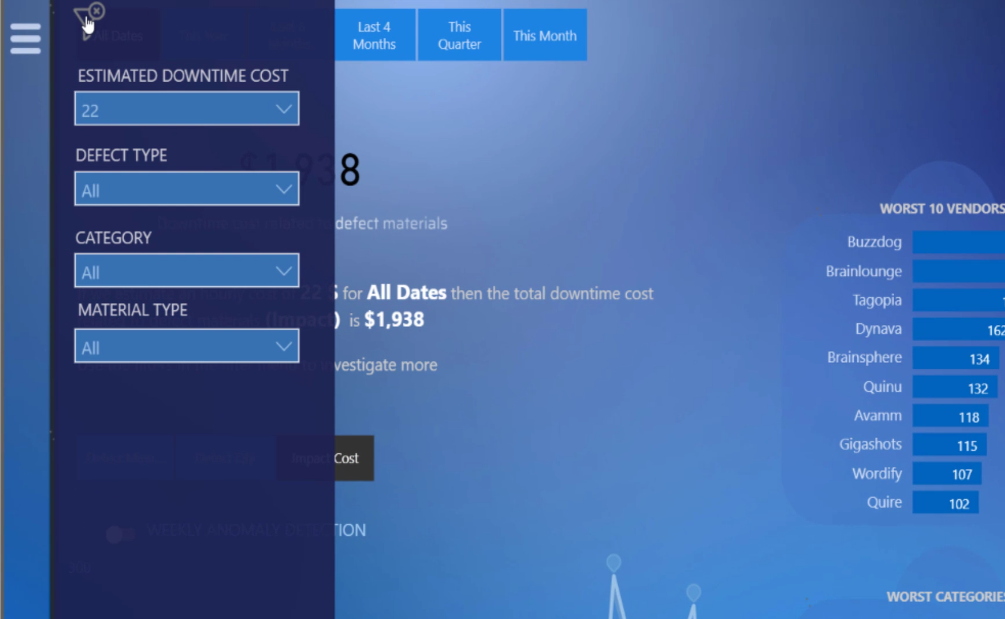
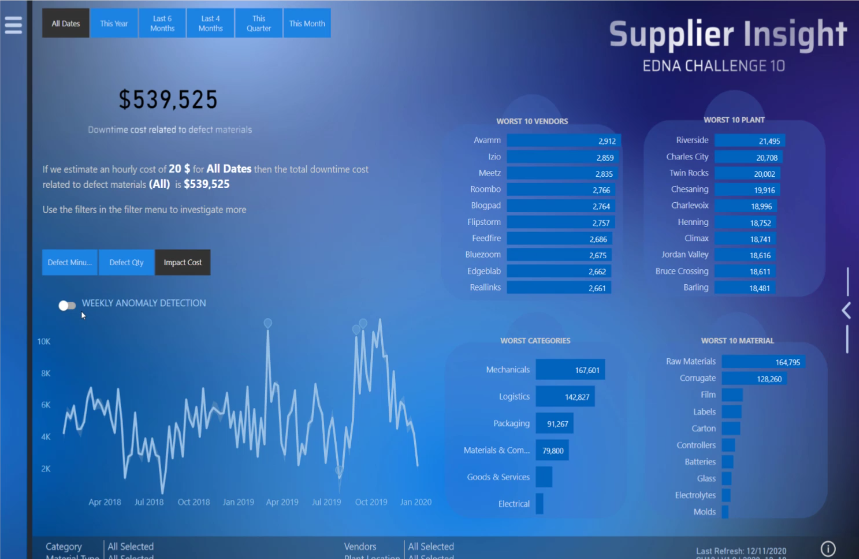
Pre ilustráciu sa pozrime na tento prehľad a vyberieme si filtre 22 , Impact , Logistics a potom Carton .

Teraz môžeme na tejto stránke vidieť všetky vybrané informácie.

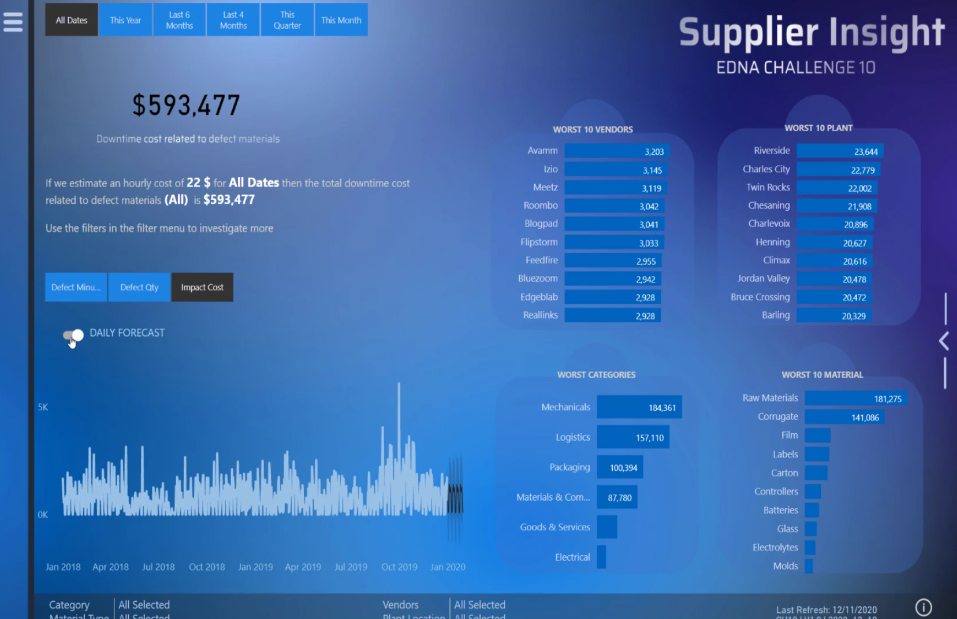
Ak potom klikneme na položku Obnoviť všetky filtre , vynulujú sa všetky filtre a stále môžeme vidieť obrazovku s dennou predpoveďou.


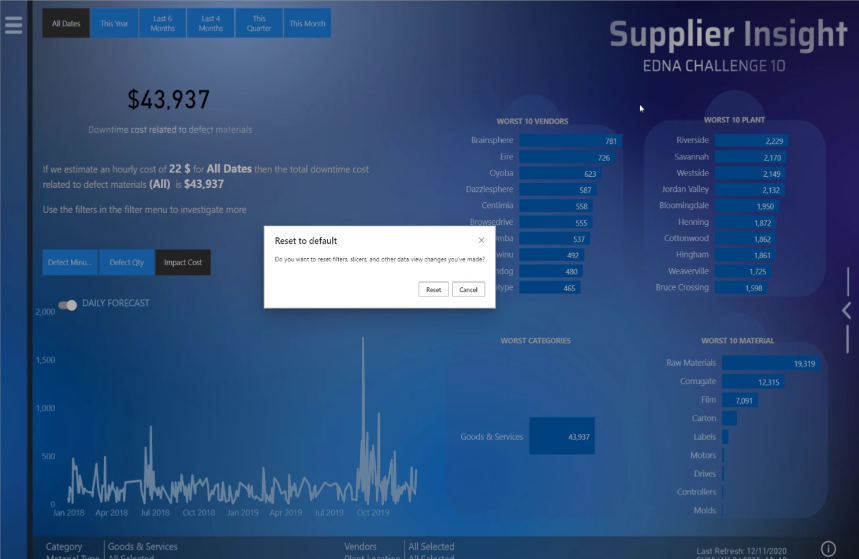
Ak však stlačíme Reset to default , zmiznú nielen všetky vybrané filtre, ale aj stránka, na ktorej môžeme vidieť Dennú predpoveď. Použite preto záložky a tlačidlo Obnoviť všetky filtre na svojej stránke, aby ste mali väčšiu flexibilitu.


Záver
Niet pochýb o tom, že vytváraniu neefektívnej správy sa dá vyhnúť, ak sa tipy a triky, o ktorých sme tu diskutovali, použijú správne, keď . Sú to tiež jednoduché opravy, ktoré sú nenáročné a ľahko implementovateľné.
Dúfam, že tieto techniky dokážete použiť spôsobom, ktorý možno aplikovať na viacero rôznych scenárov a prostredí, v ktorých pracujete.
Všetko najlepšie,
Alex Badiu
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








