Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto návode budem hovoriť o šiškovej tabuľke LuckyTemplates. Väčšina ľudí nemá rada šiškové grafy a ich odpor má opodstatnené dôvody. Po prvé, do prstencového grafu nemôžete umiestniť veľa kategórií. Tiež nevyzerajú vôbec dobre a ich používanie môže byť nepohodlné.
Keď som sa však pohrával s donutovými grafmi, natrafil som na jeden skvelý trik, ktorý môže spôsobiť adonut chart vyzerá dobre.
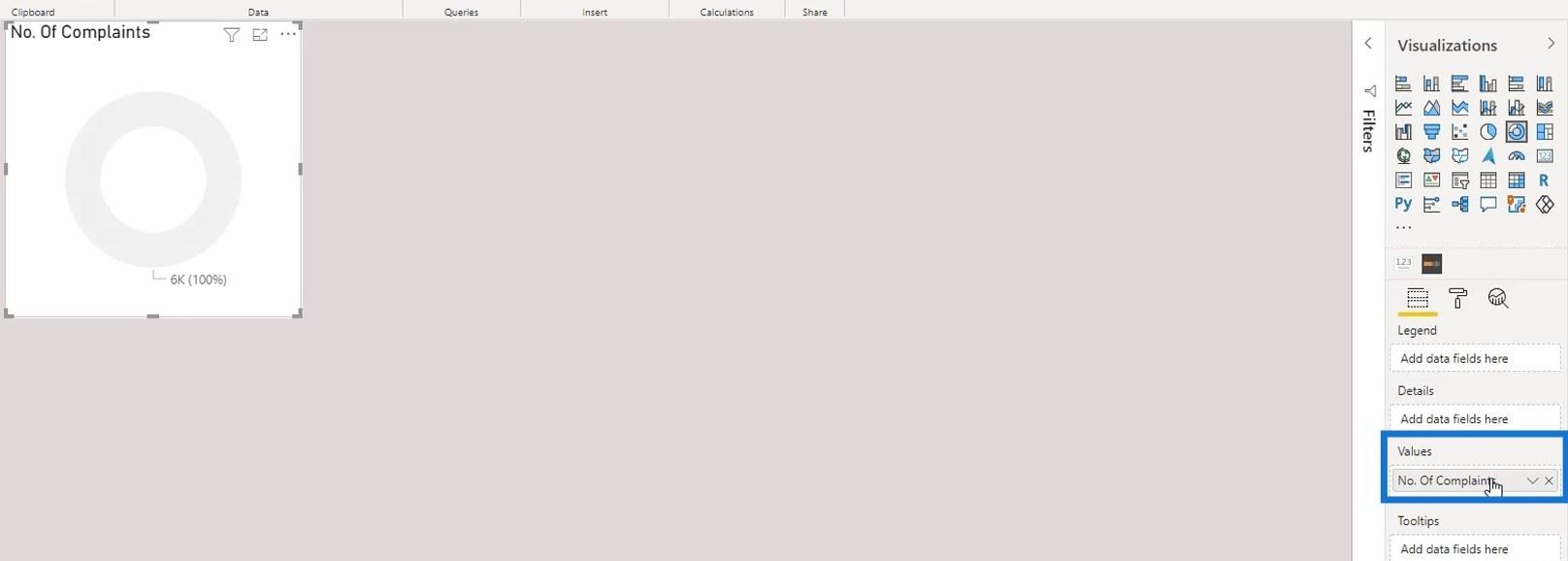
Tento vizuál predstavuje počet sťažností, ktoré sme dostali z rôznych regiónov. Regióny sú definované ako západ , juh , stredozápad a severovýchod . Mieru Počet sťažností zaraďme do sekcie Hodnoty .

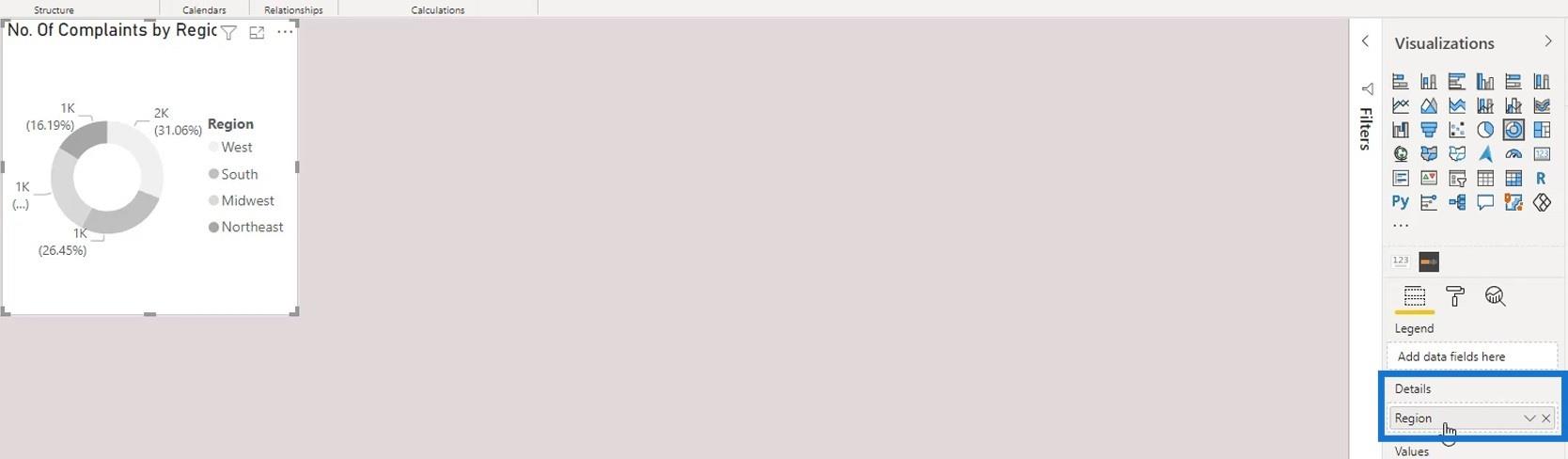
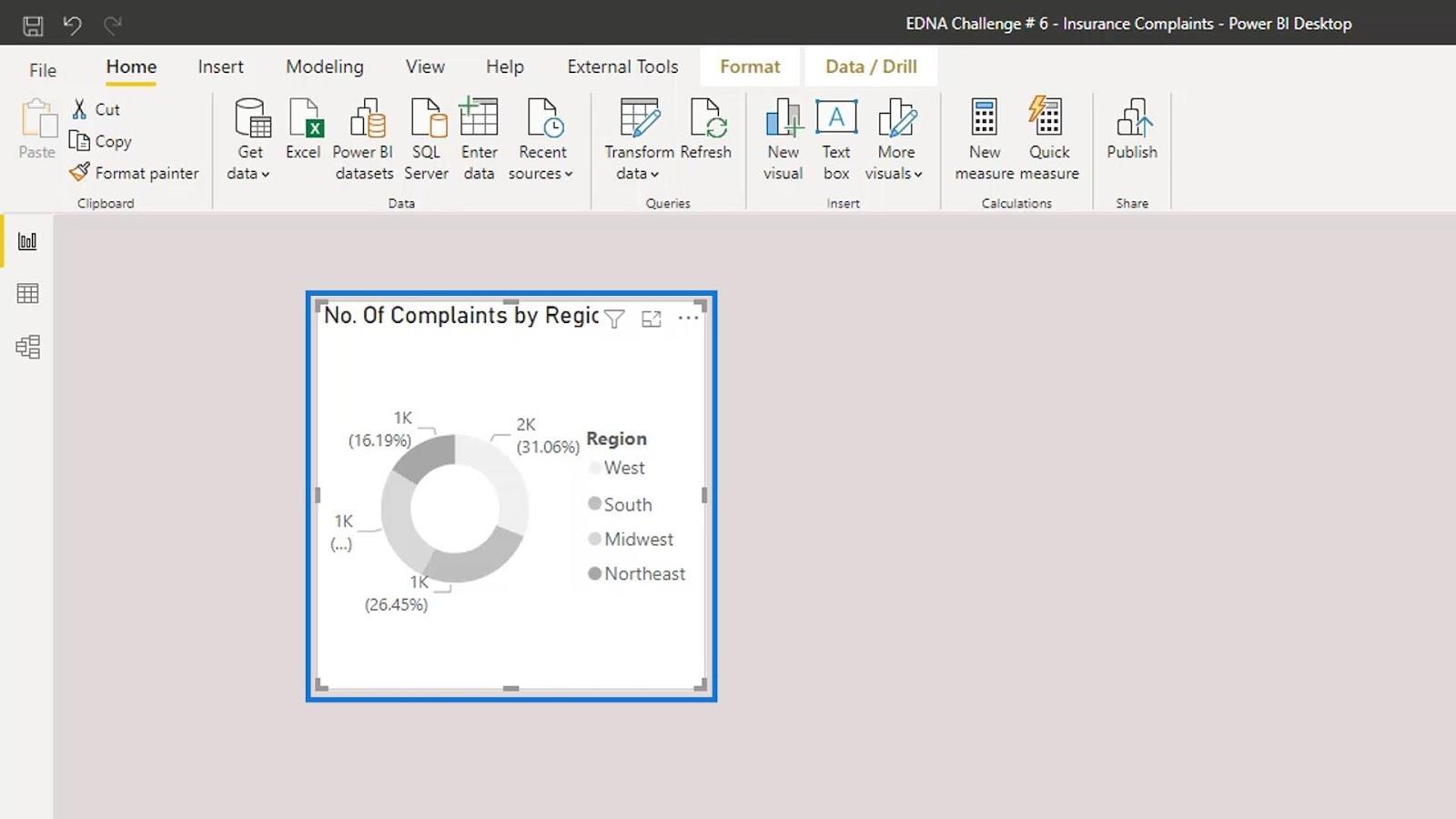
Potom do kategórií vložte mieru regiónu .

Očividne to zatiaľ nevyzerá reprezentatívne.

Navyše legendu nemôžeme vypnúť. Inak sa nedozvieme, ktorá kategória patrí do ktorého regiónu.
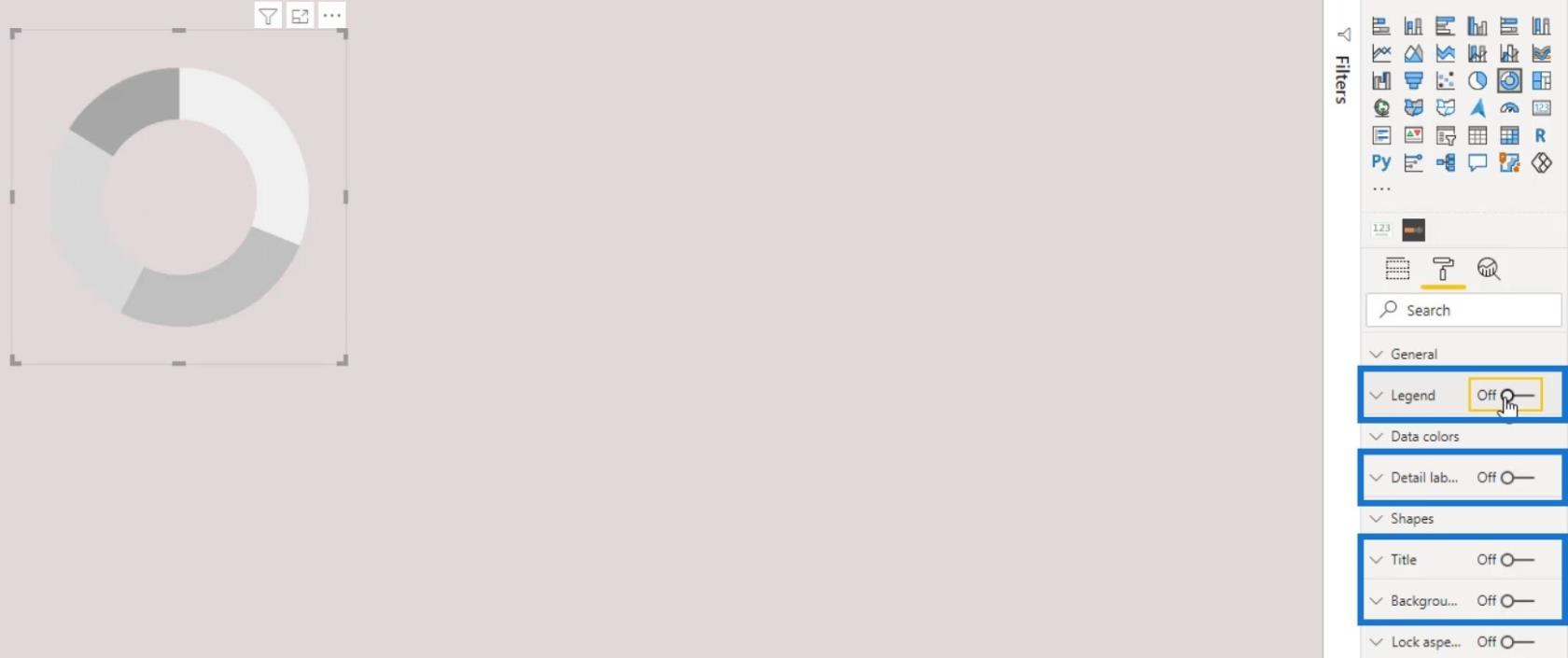
Existujú dva triky, ktoré môžeme urobiť, aby to vyzeralo lepšie aj bez legendy a štítkov. Prvým je použitie polovičného prstencového grafu. Najprv to vyčistíme odstránením názvu, pozadia, štítkov údajov a legendy.

Obsah
Vytvorenie polovičného donutového grafu v LuckyTemplates
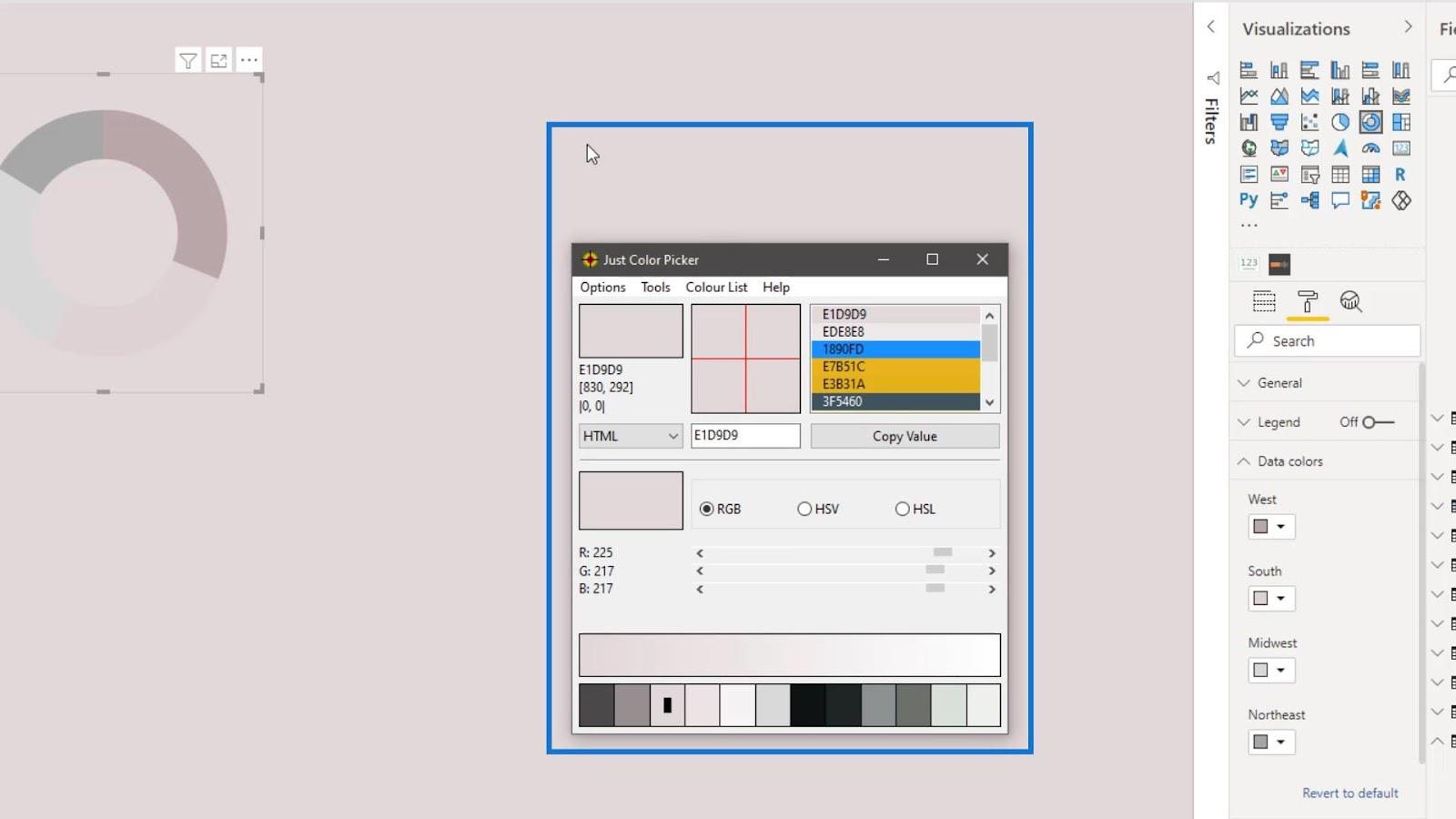
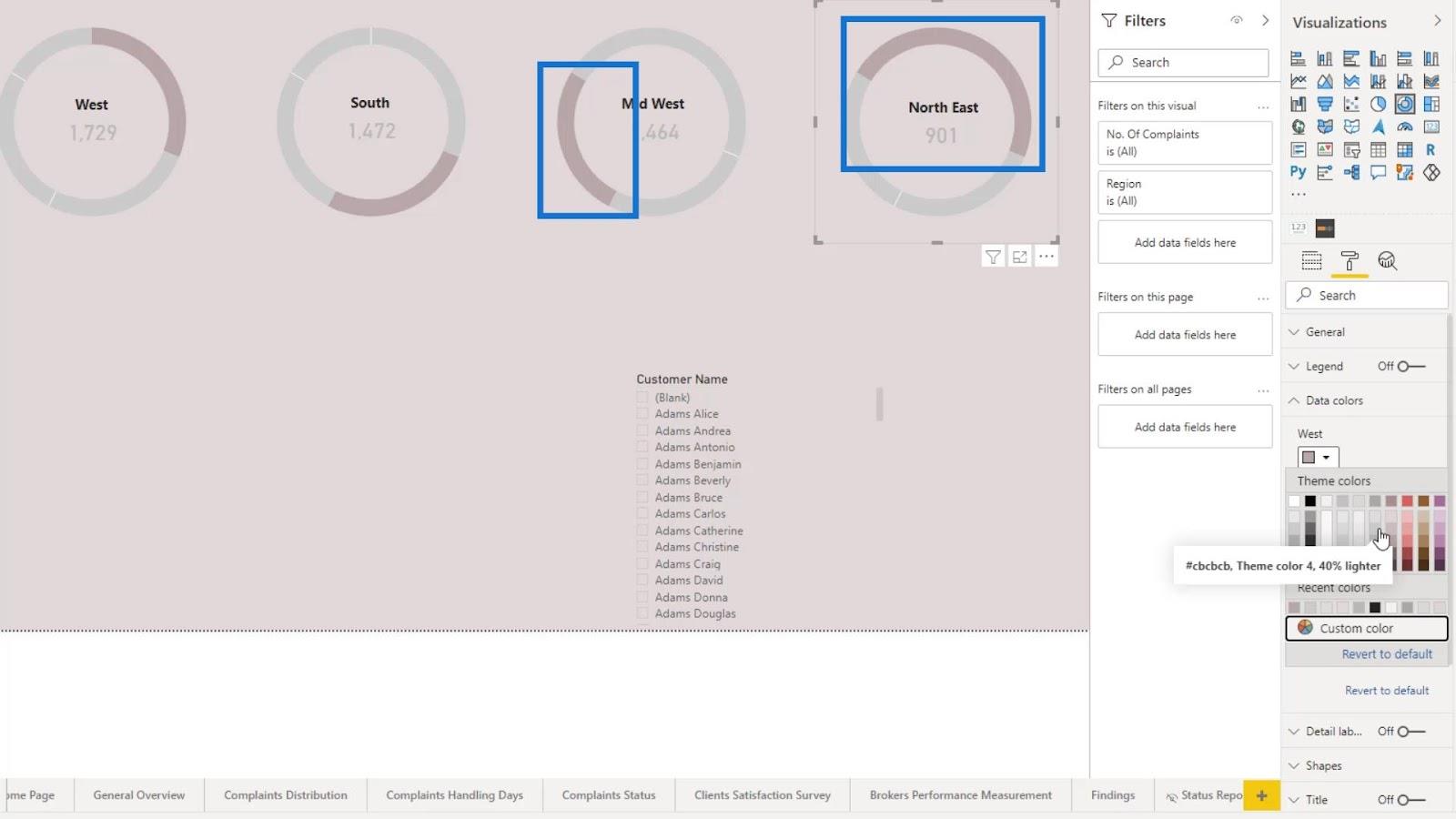
Teraz to zmeníme na polovičný prstencový graf. V tomto príklade použijeme farbu pozadia pre regióny Juh , Stredozápad a Severovýchod . Je to preto, aby vyzerali ako neviditeľné alebo žiadne. Na výber farby pozadia môžeme použiť aplikáciu na výber farieb. Potom skopírujte hexadecimálnu hodnotu vybranej farby.

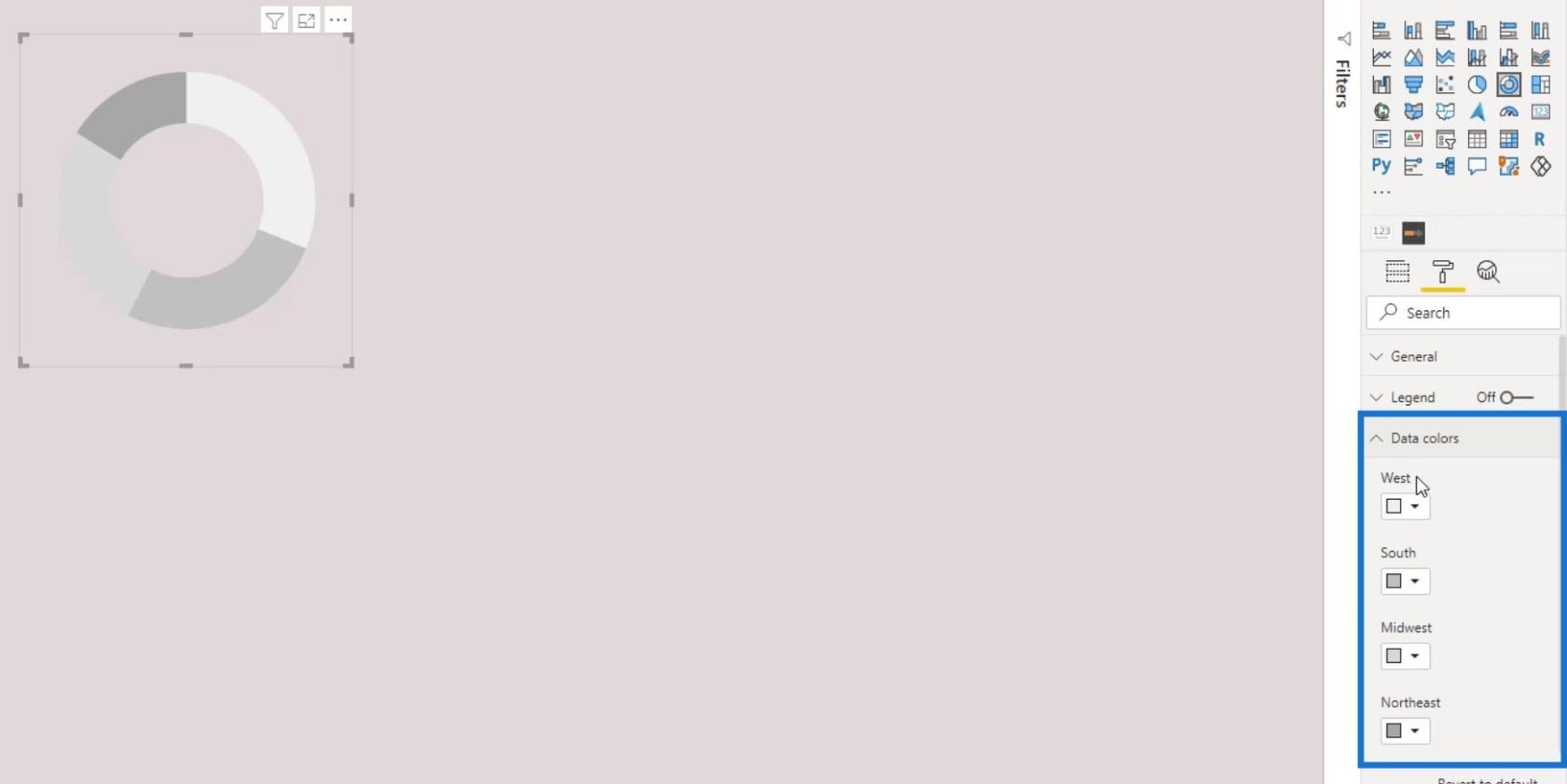
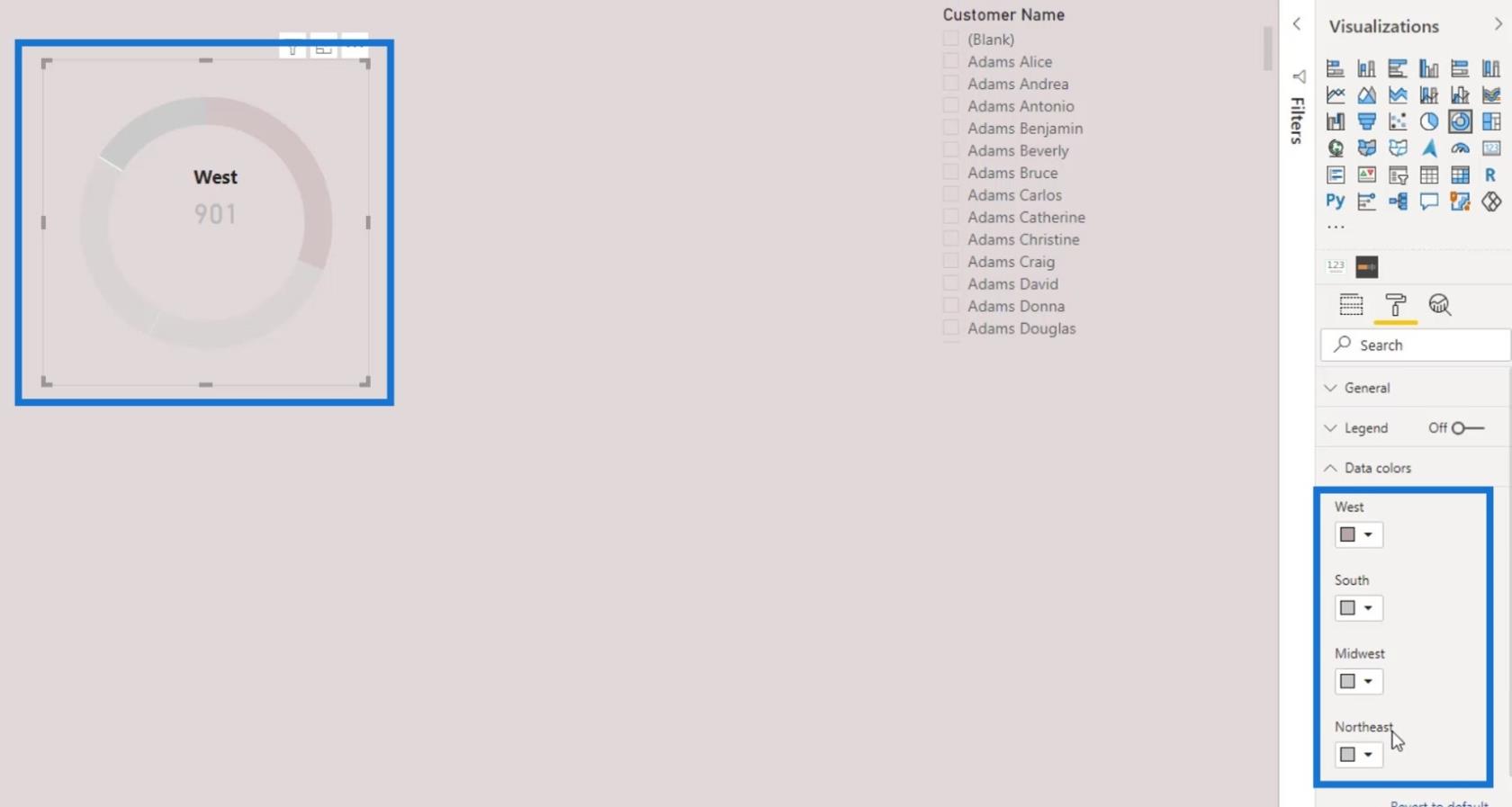
Ísť dona zmenu farby oblastí.

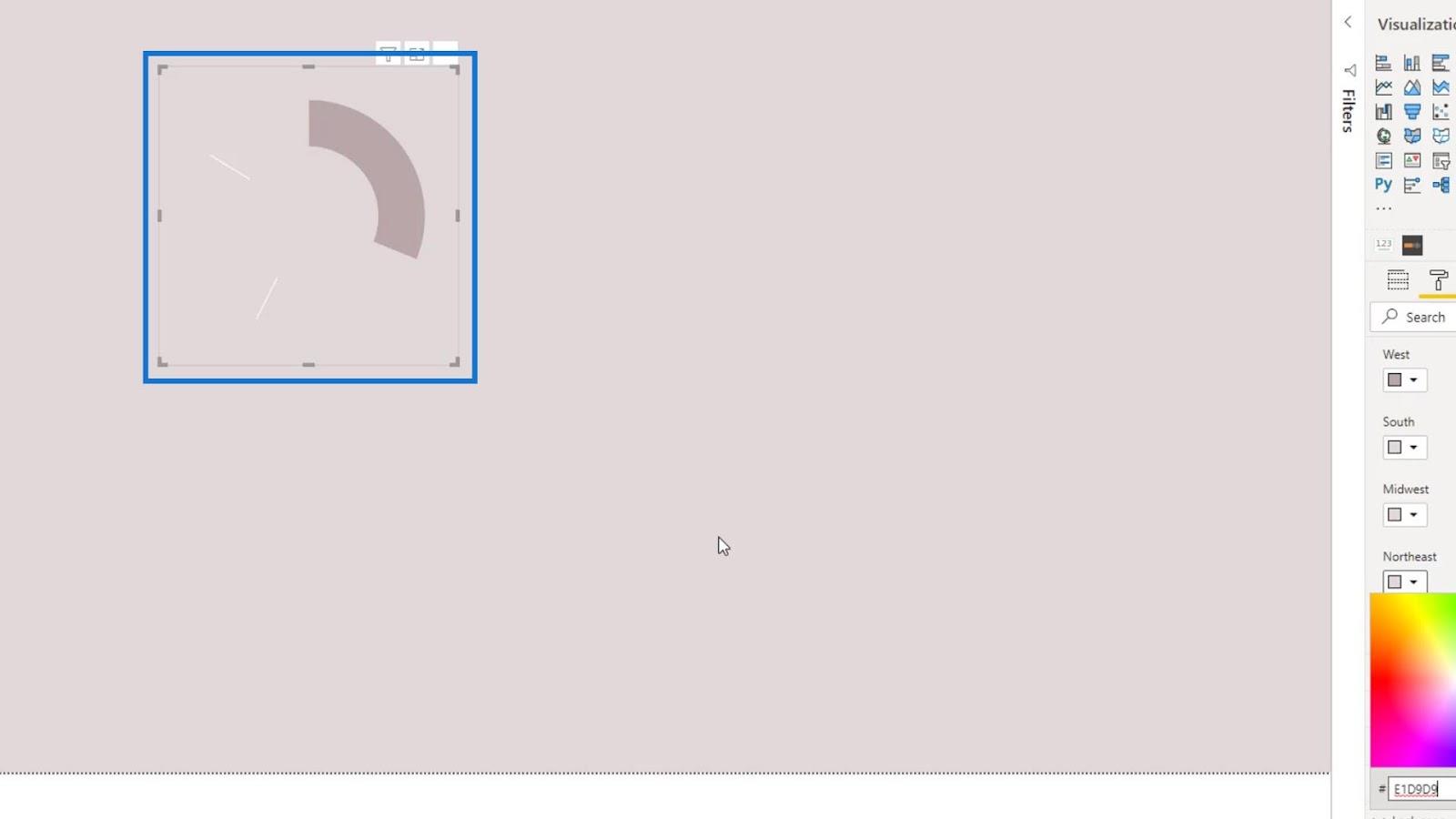
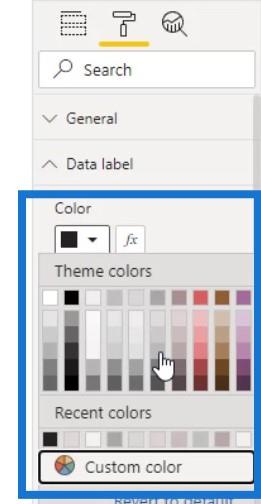
Použiť vybratú farbu na oblasti Juh , Stredozápad a Severovýchod . Ak to chcete urobiť, kliknite na ikonu šípky rozbaľovacej ponuky vo výbere farieb 3 oblastí a potom kliknite na položku Vlastná farba .

Vložte hodnotu do poľa na zadávanie hexadecimálnej hodnoty.

Výsledkom je, že ostatné údaje v grafe vyzerajú, akoby vôbec neexistovali.

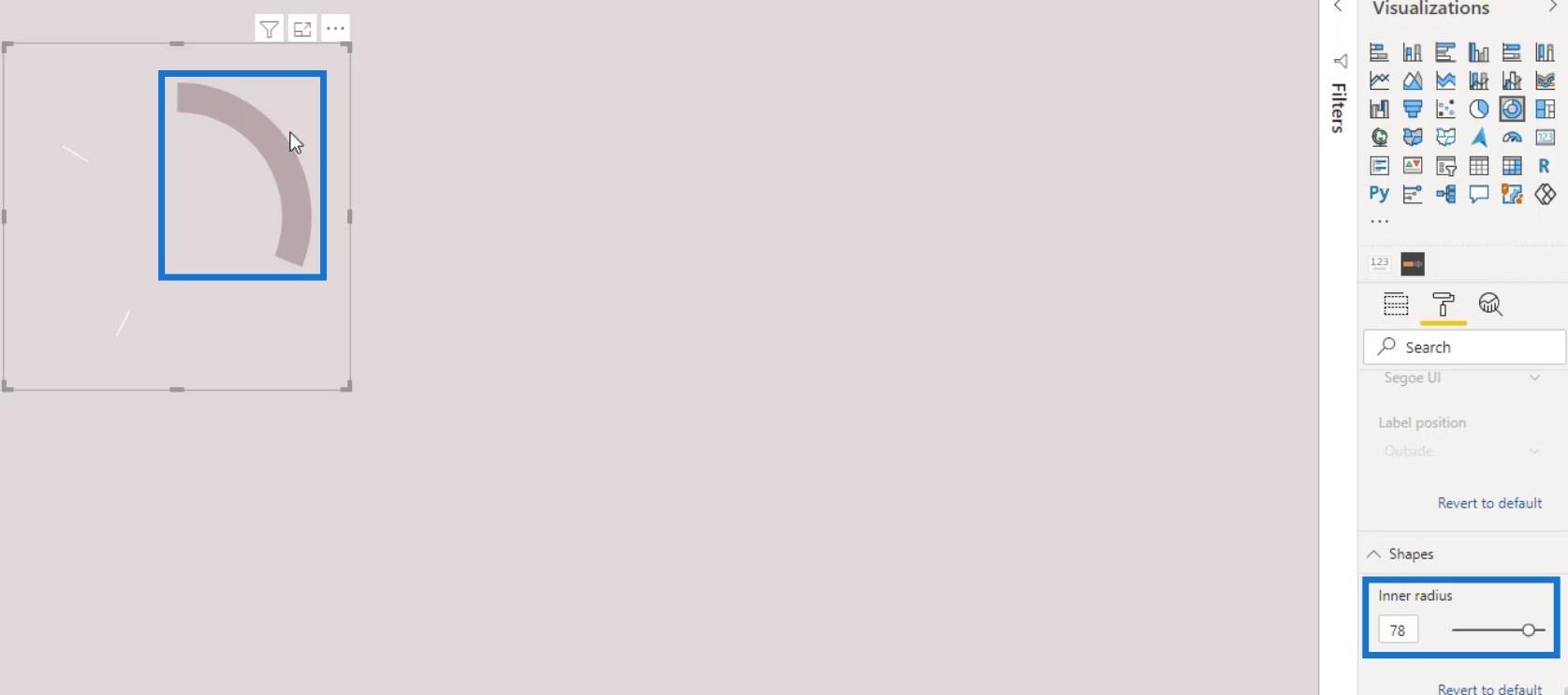
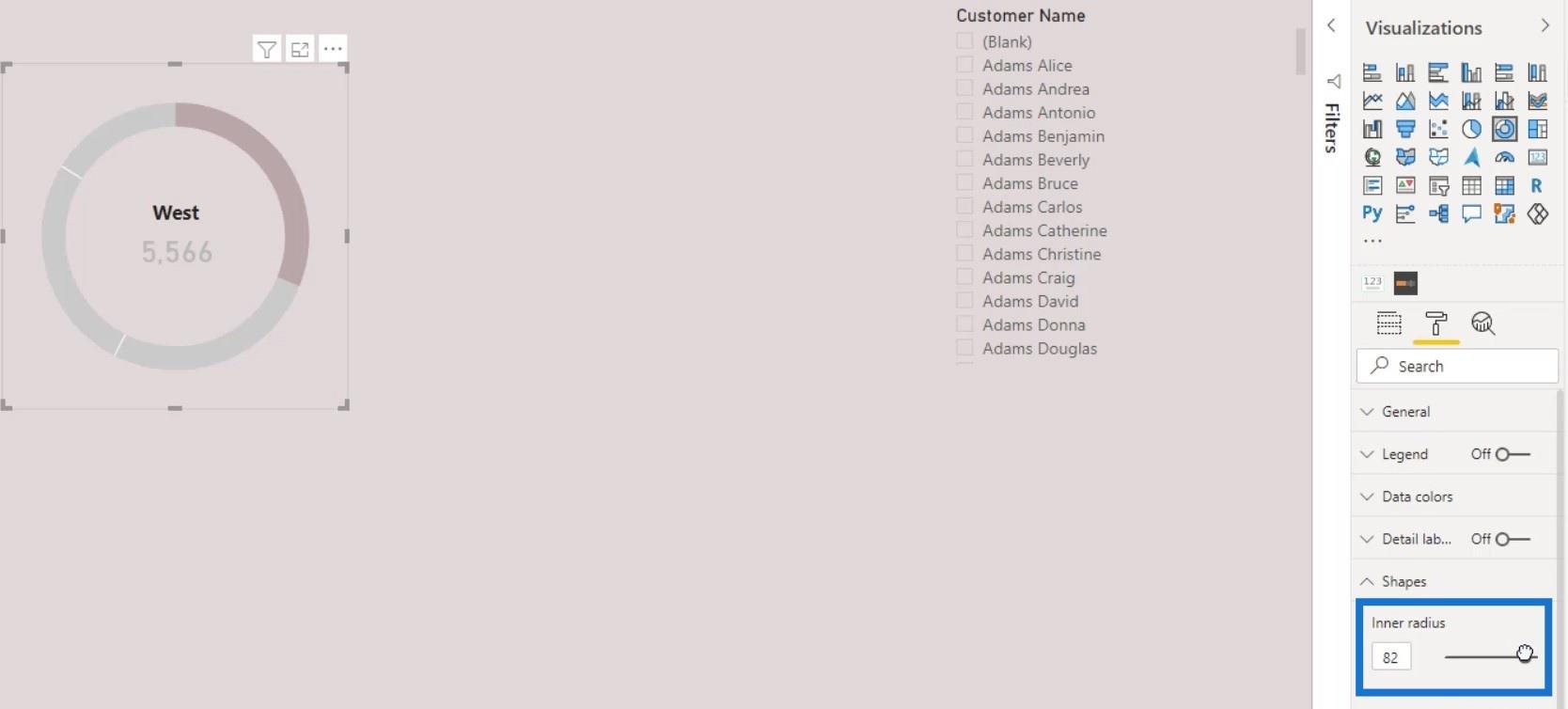
Ďalšia skvelá vec, ktorú môžeme urobiť, je znížiť hodnotu vnútorného polomeru .

Okrem toho môžeme pomocou tvaru skryť dve biele deliace čiary. Najprv prejdite na kartu Vložiť .

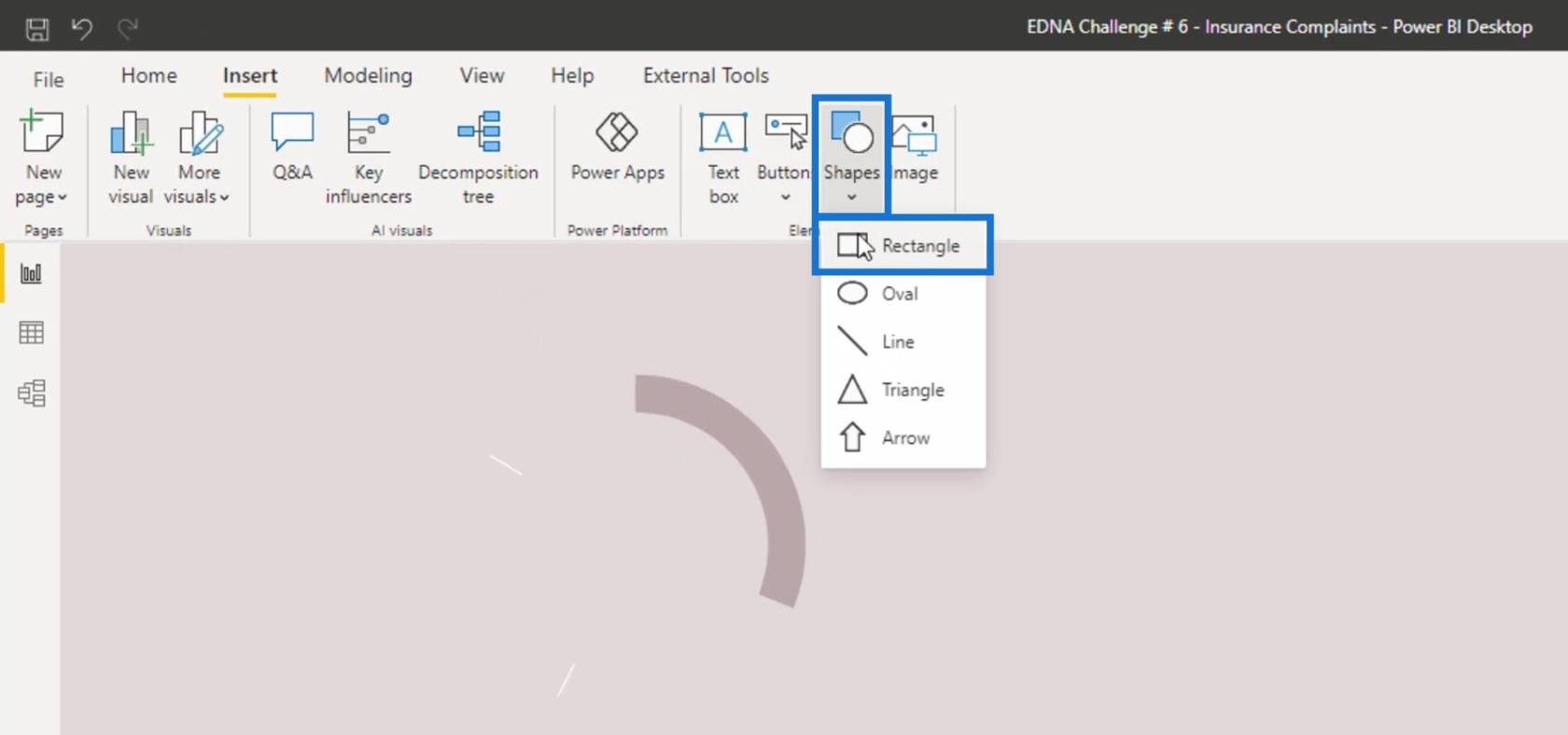
Ďalej kliknite na položku Obdĺžnik pod možnosťou Tvary .

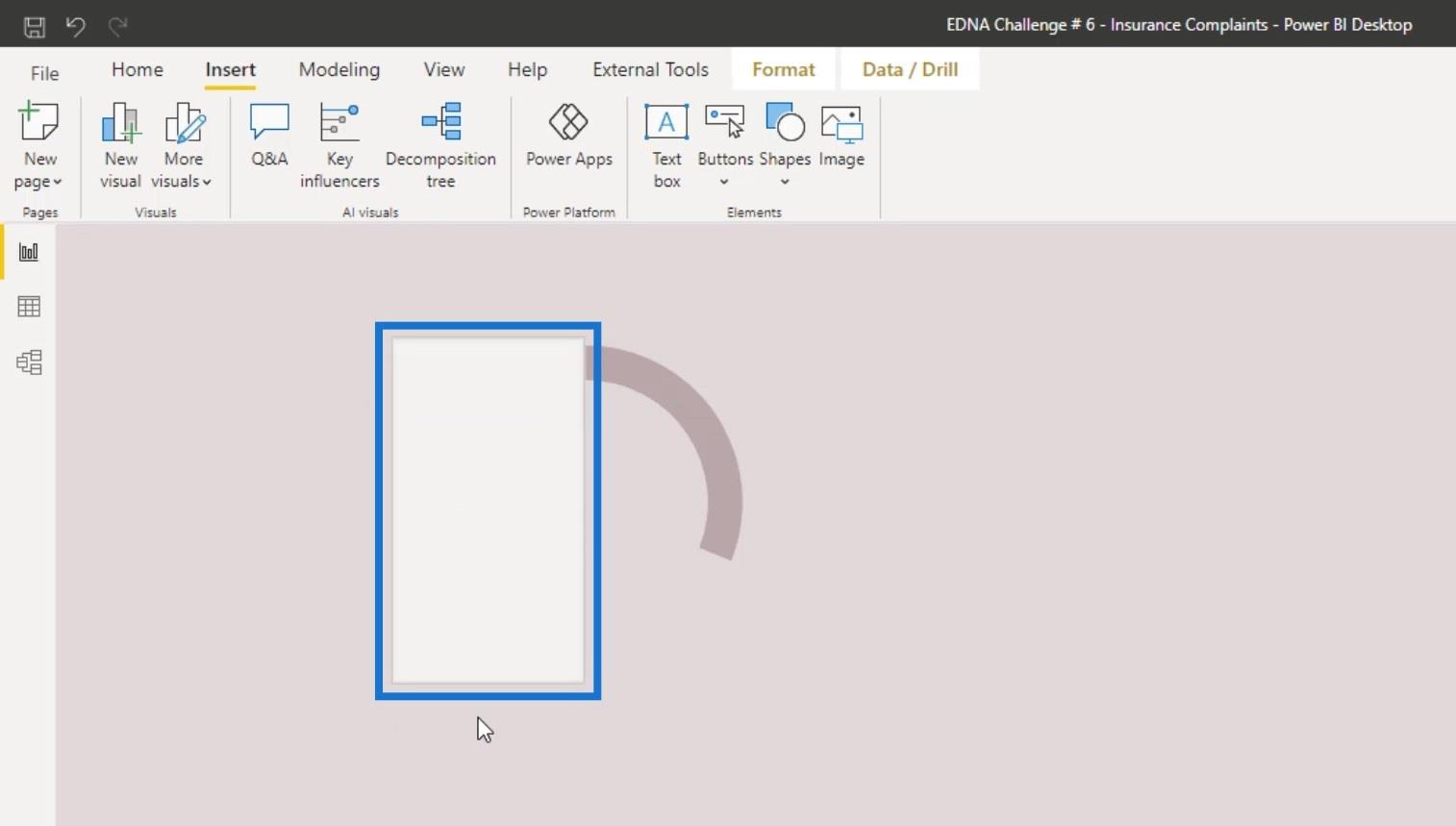
Zmeňte veľkosť tvaru, kým nezakryje dve deliace čiary.

Na table Formátovanie kliknite na položku Čiara a potom nastavte položku Priehľadnosť na 100 % .

Potom kliknite na položku Výplň a nastavte farbu na rovnakú farbu, akú sme predtým vybrali pre regióny Juh , Stredozápad a Severovýchod .

Teraz pridáme textové pole.

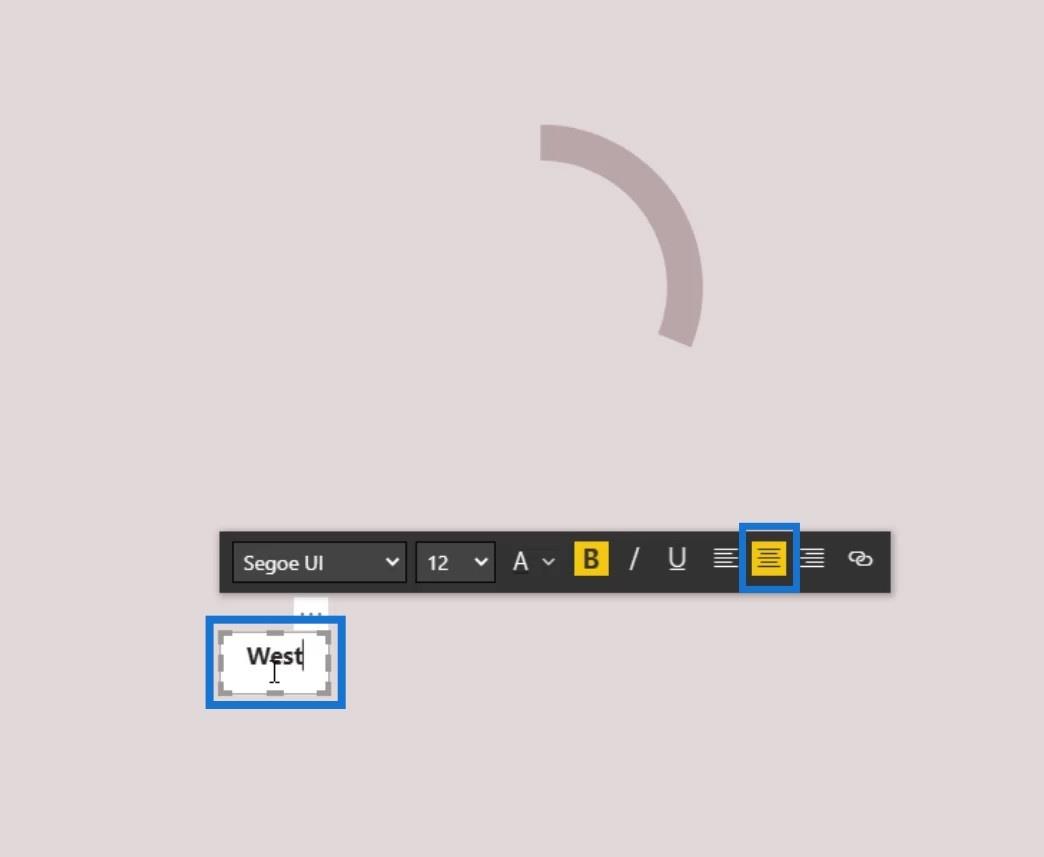
Do textového poľa zadajte „ Západ “. Urobte to odvážnejšie a nastavte veľkosť na 12 .

Zmeňte veľkosť textového poľa a zarovnajte text do stredu textového poľa.

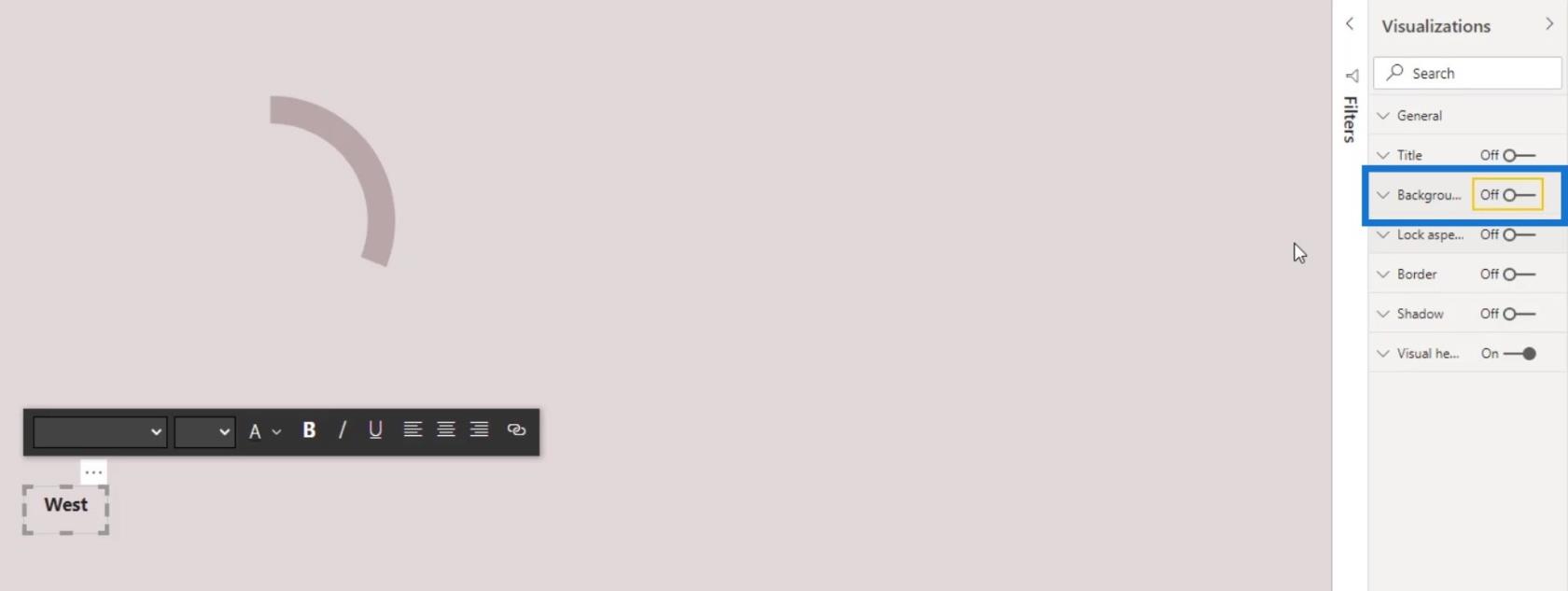
Odstráňte biele pozadie textového poľa nastavením prepínača na Vypnuté .

Umiestnite textový štítok na požadované miesto.

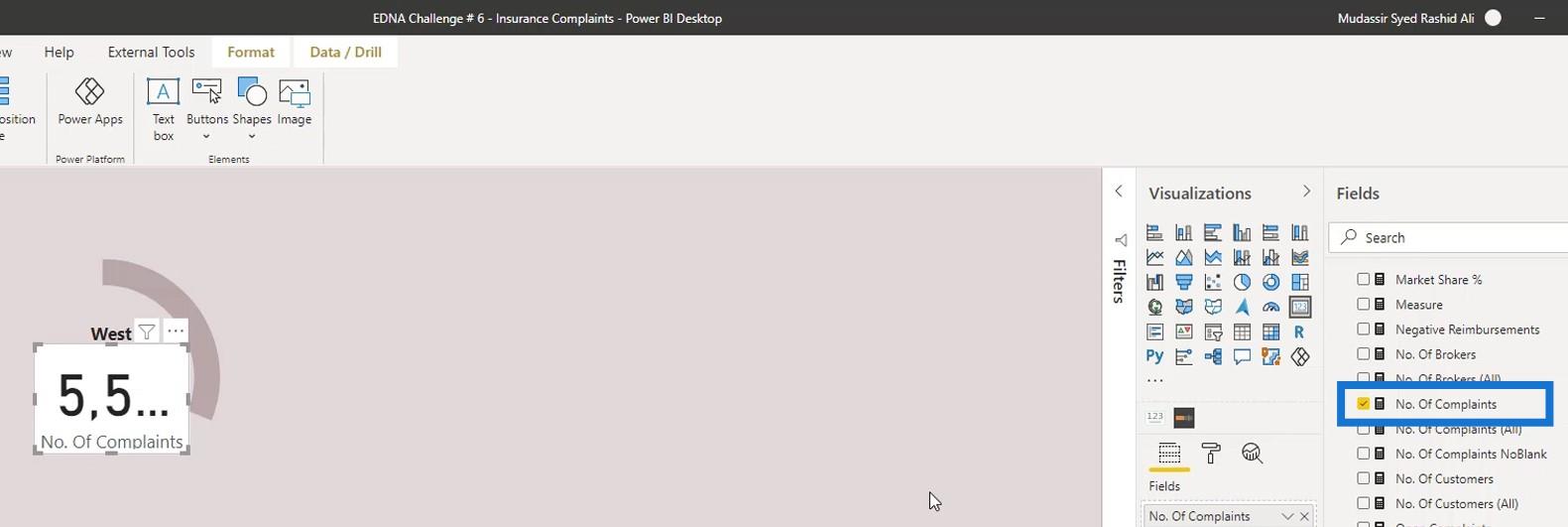
Mieru môžeme umiestniť aj do vizuálu karty. Najprv pridajte vizuál karty.

Potom umiestnite mieru do vizuálu karty. Ako príklad uveďme mieru sťažností .

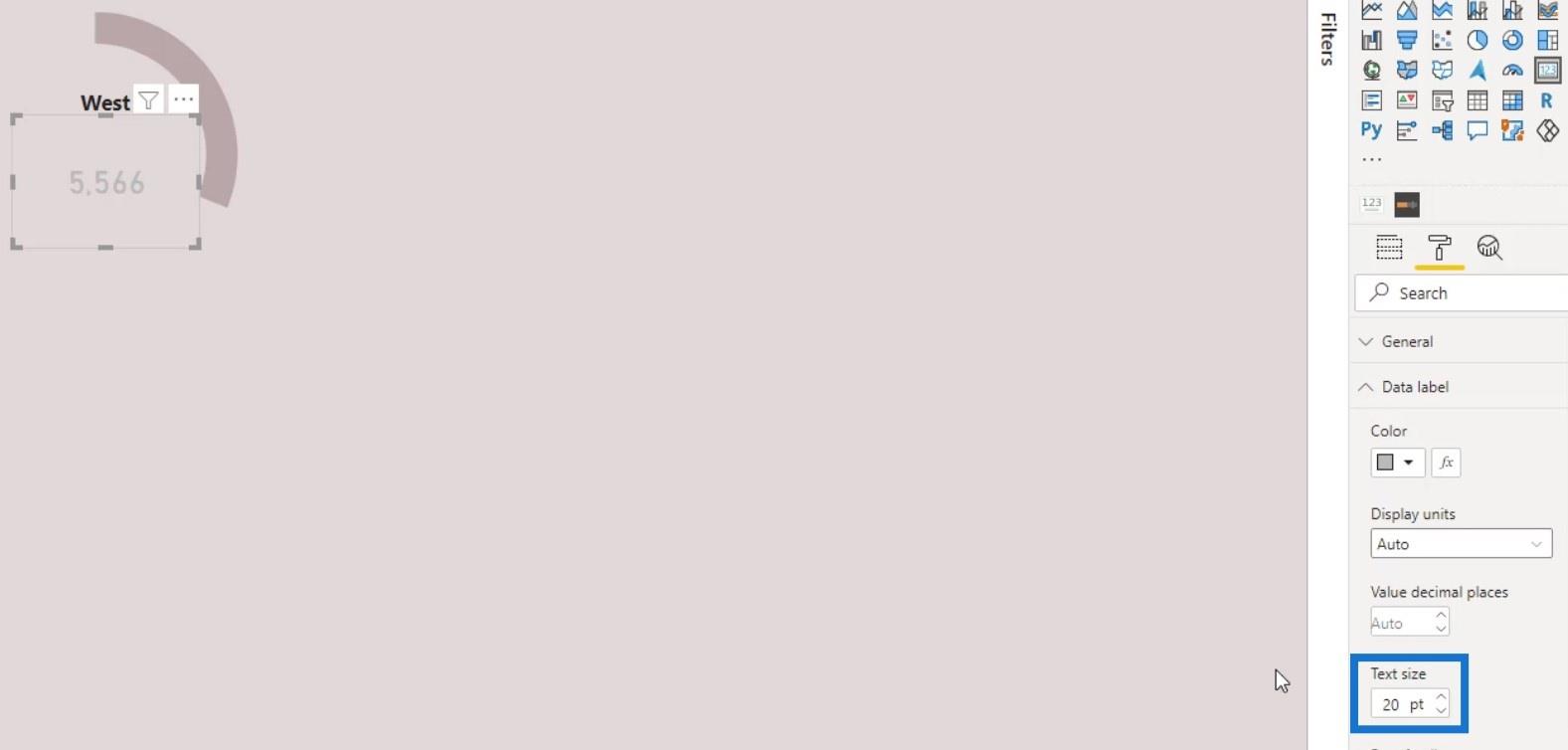
Kliknite na ikonu formátovania a potom zmeňte farbu textu.

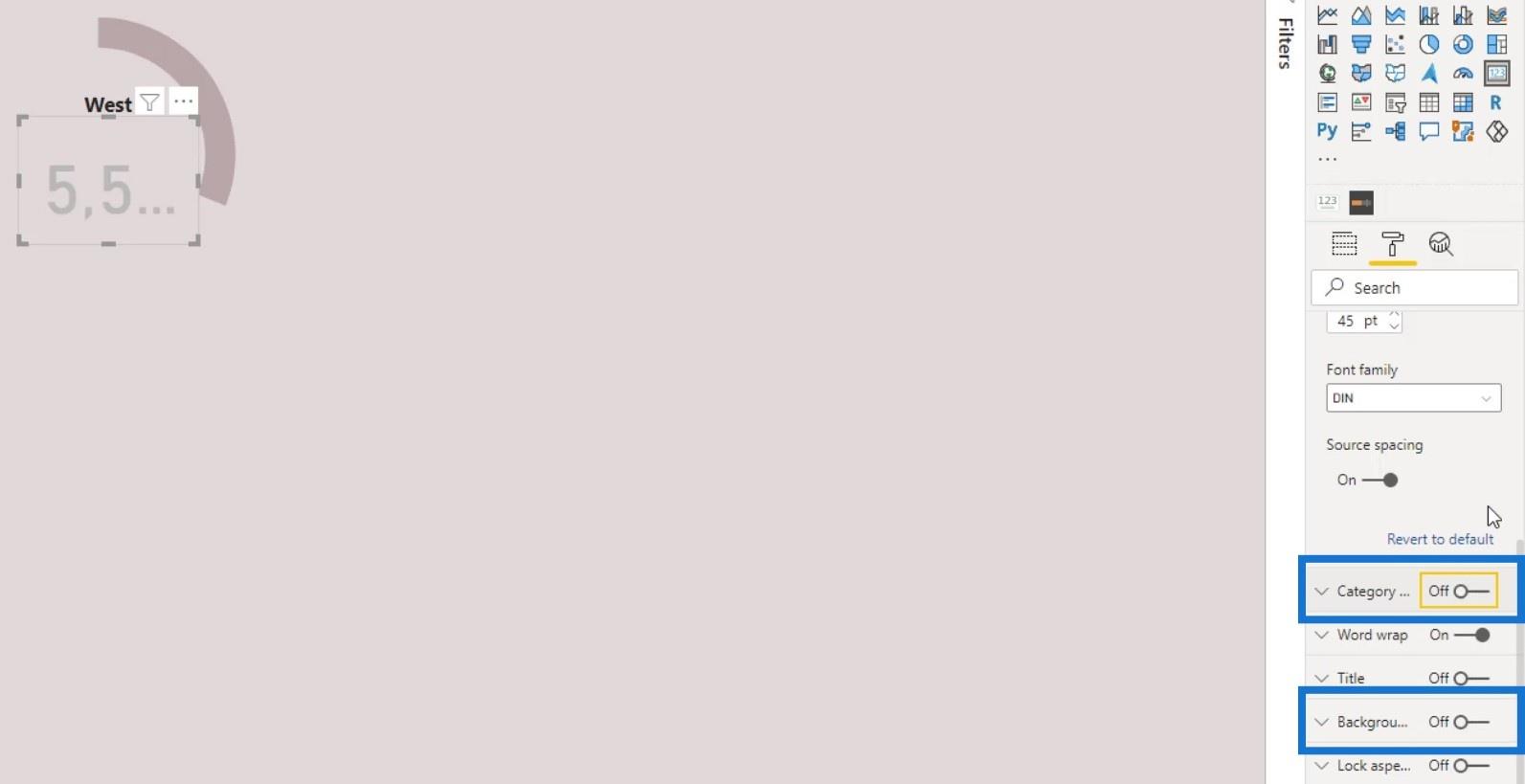
Vypnite aj pozadie a kategóriu .

Potom zmeňte veľkosť textu .

V dôsledku toho sme vytvorili polovičný prstencový graf, ktorý rozhodne vyzerá lepšie ako predchádzajúci prstencový graf, ktorý sme mali.

Rozdelenie grafu donutov LuckyTemplates podľa kategórie
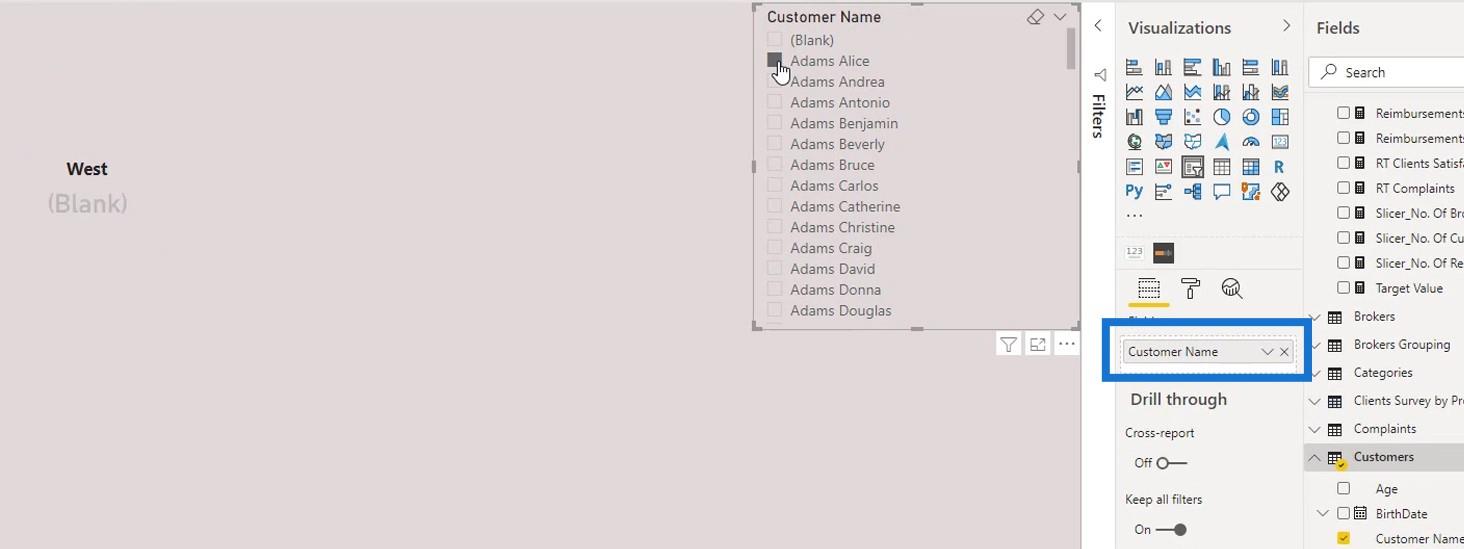
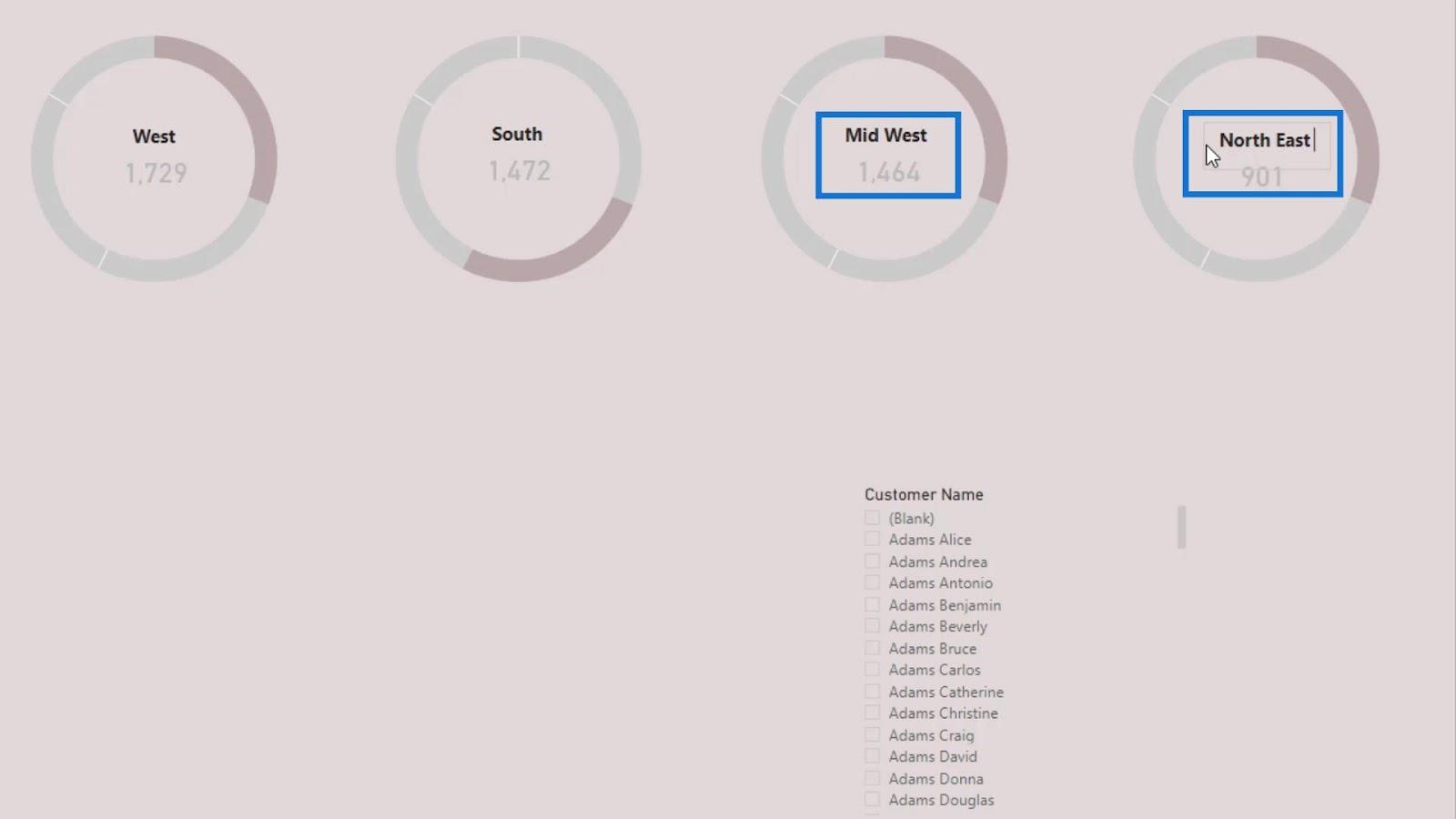
Teraz to skúsme rozdeliť podľa kategórií. V tomto príklade vyberte ako kategóriu Meno zákazníka .

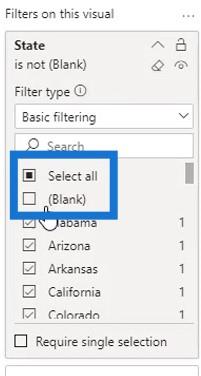
Začiarknite políčko Vybrať všetko a zrušte začiarknutie políčka Prázdne .

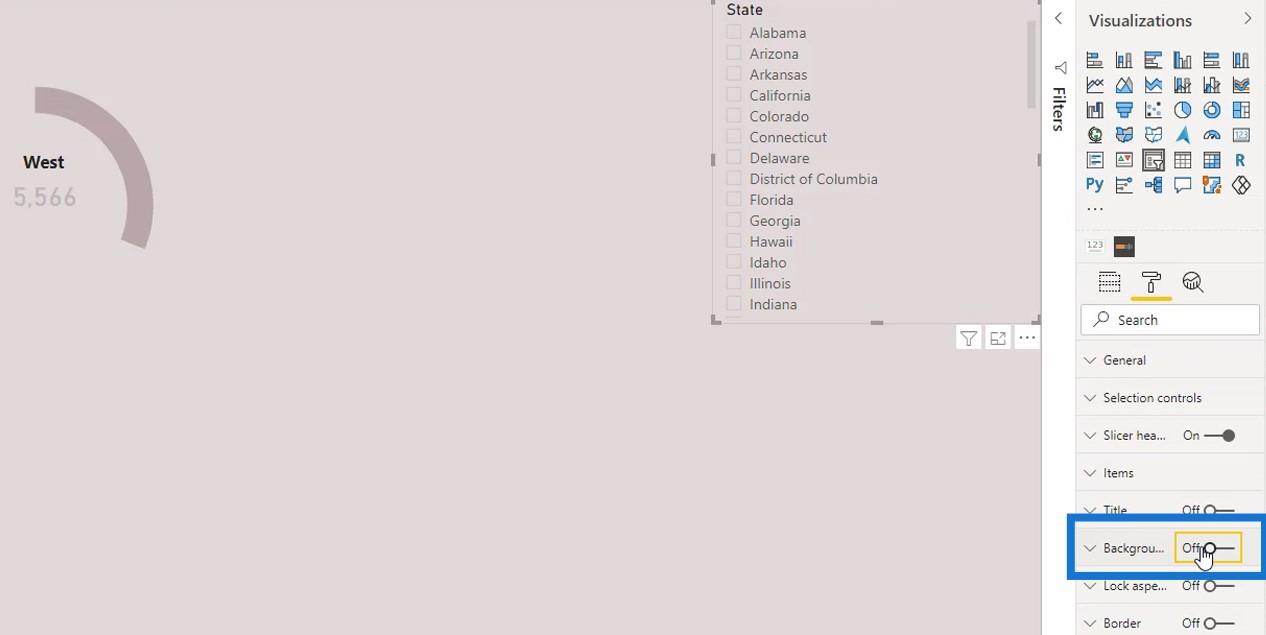
Potom odstráňte pozadie.

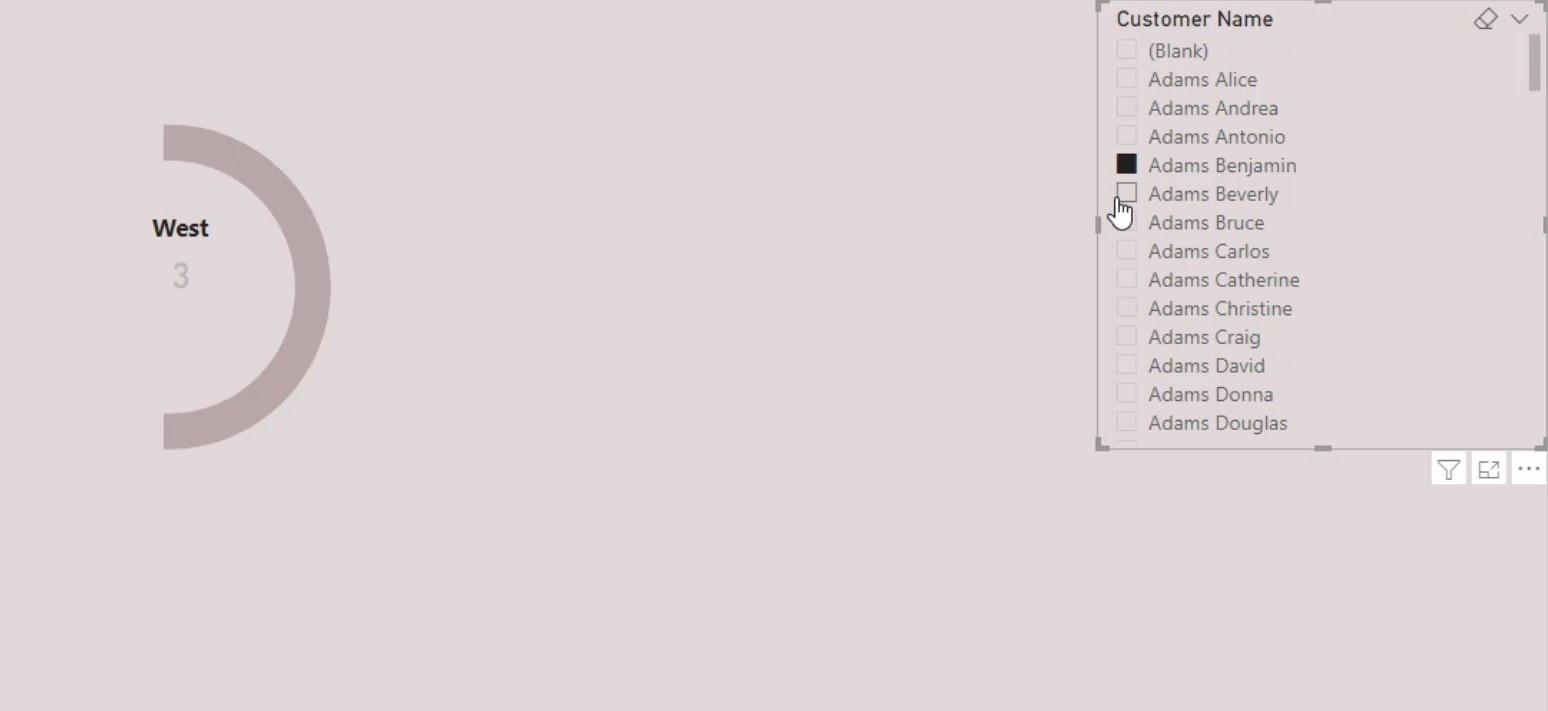
Potom ho už môžeme filtrovať podľa kategórie.

Vytvorenie úplného donutového grafu v LuckyTemplates
Pokračujeme, vytvorme úplný prstencový graf. Ale v tomto prípade pridelíme konkrétnu hodnotu len regiónu, ktorý chceme zdôrazniť.
Najprv odstráňte obdĺžnikový tvar, ktorý sme predtým pridali. Potom naneste jednu farbu na ostatné oblasti.

Ako vidíte, údaje pre západný región sú zvýraznené a odlišujú sa od ostatných regiónov v našom prstencovom grafe.

Do stredu dáme štítok a vizuál karty.

Potom zvýšte, aby to vyzeralo lepšie.

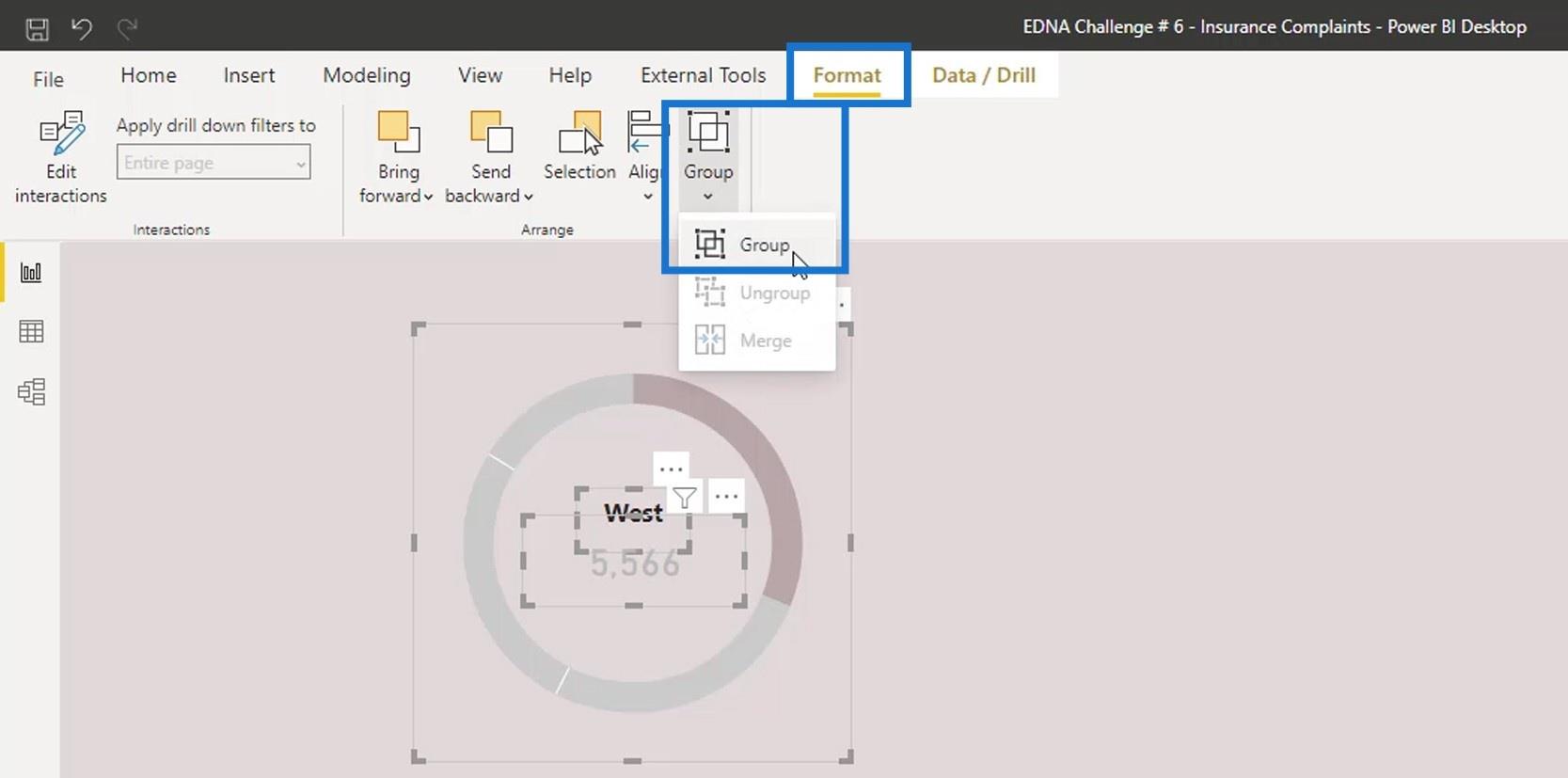
Potom vizuál zoskupíme. Vyberte tri vizuálne prvky. Prejdite na kartu a potom kliknite na položku Skupina .

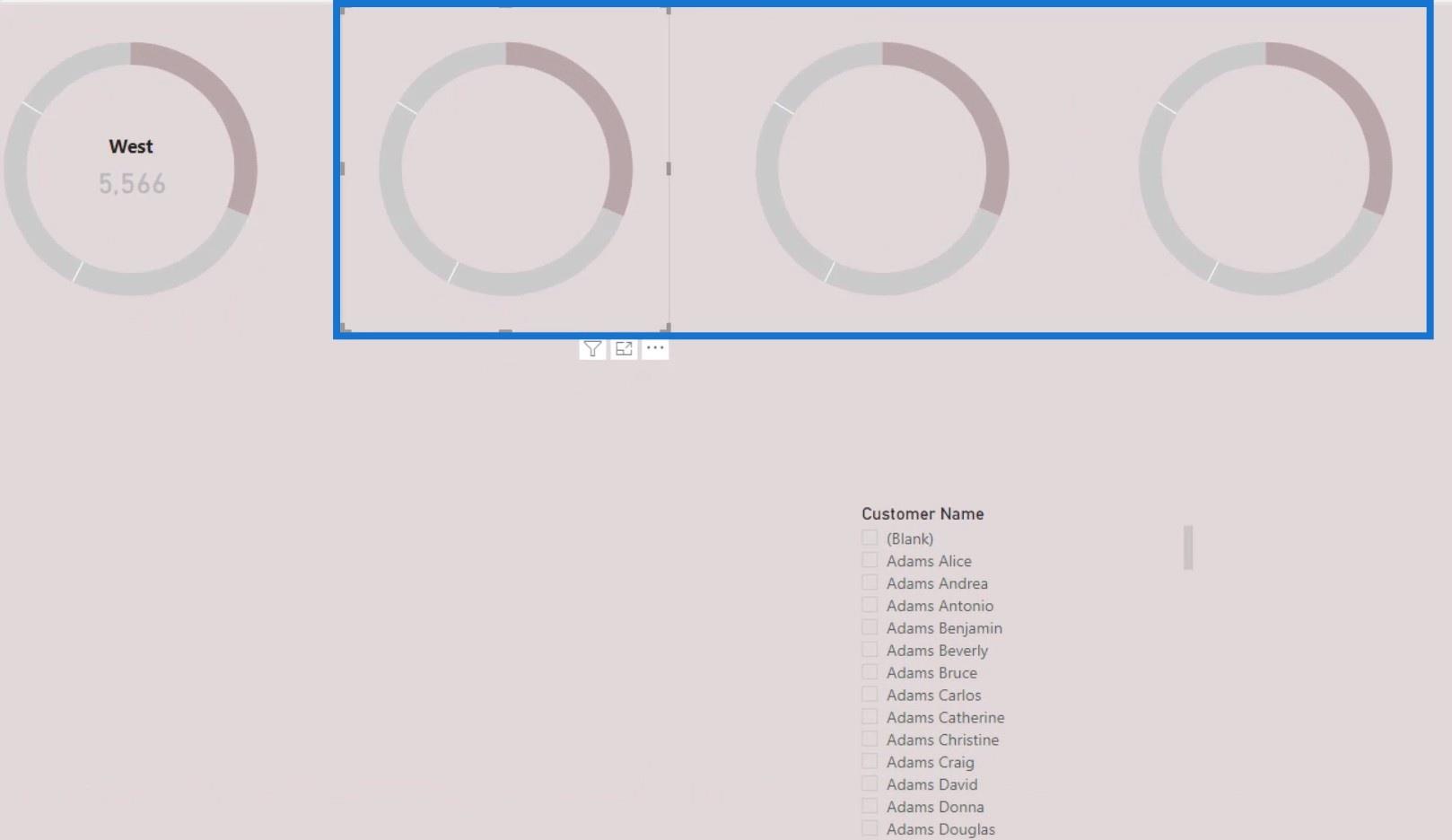
Teraz môžeme duplikovať tento prstencový graf a vytvoriť ďalšie regióny.

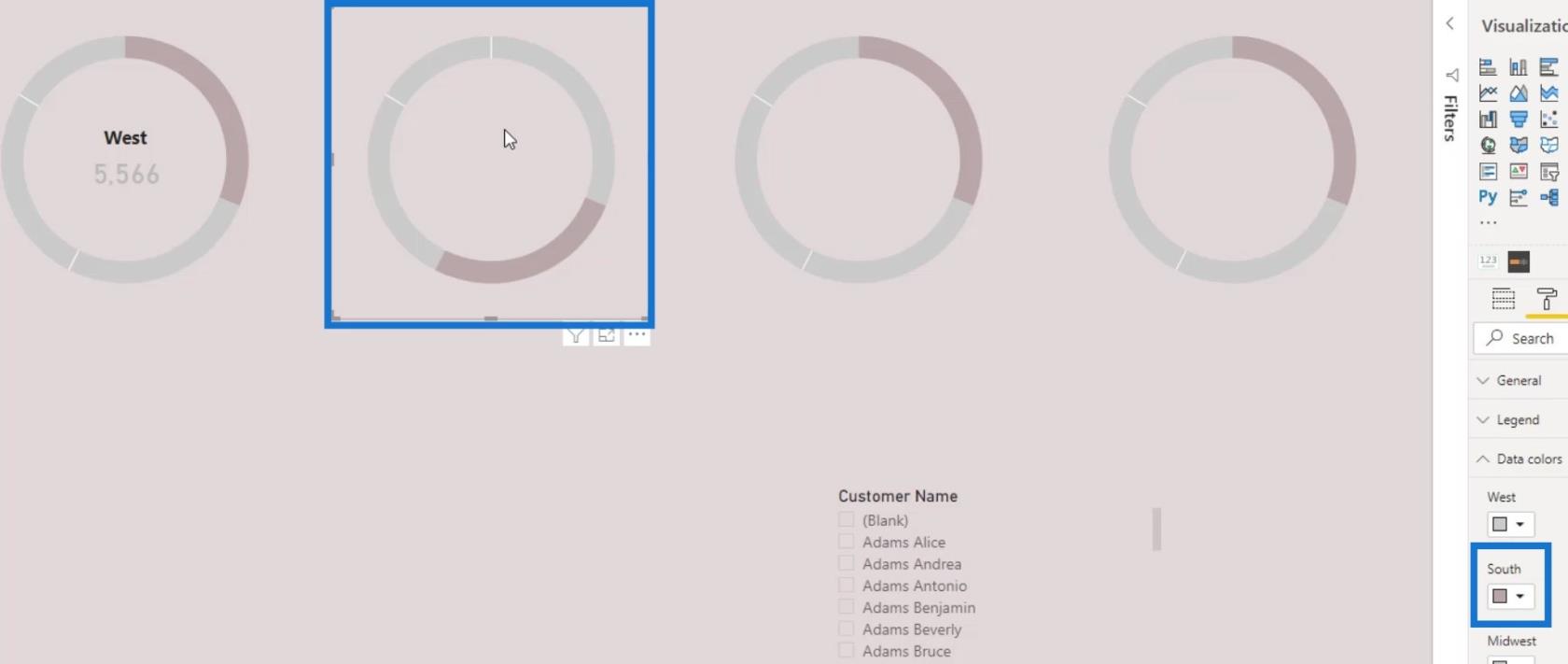
Pre druhý graf zvýraznite juh zmenou jeho farby.

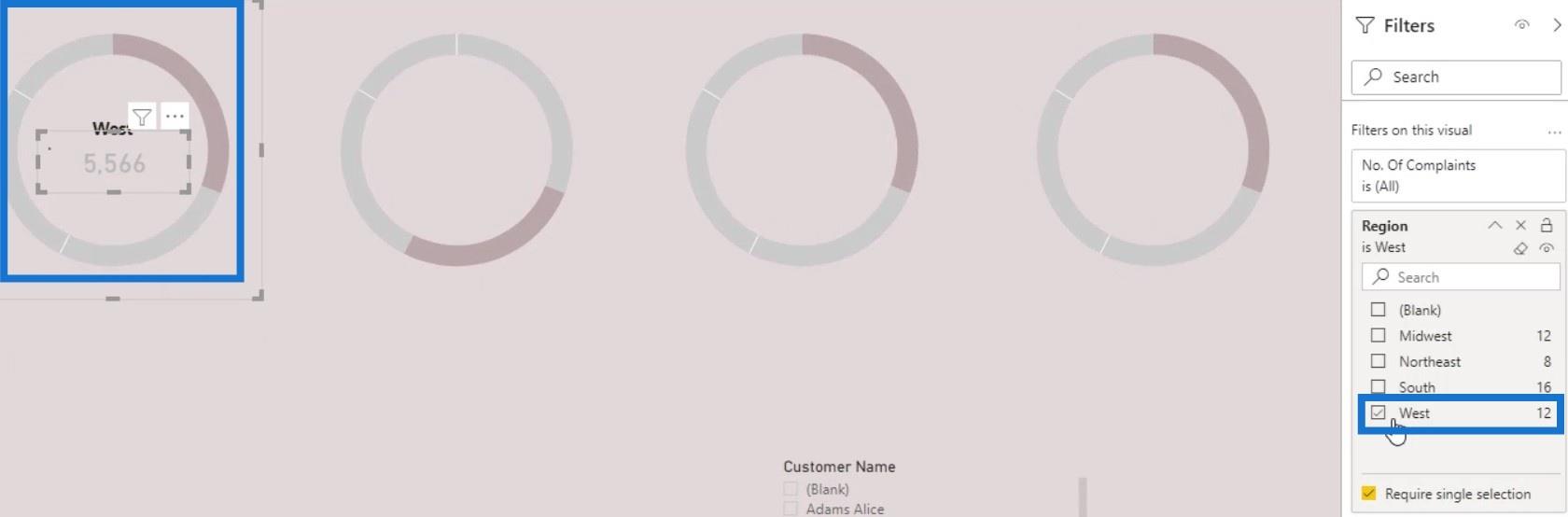
V paneli určme prvý graf na západ .

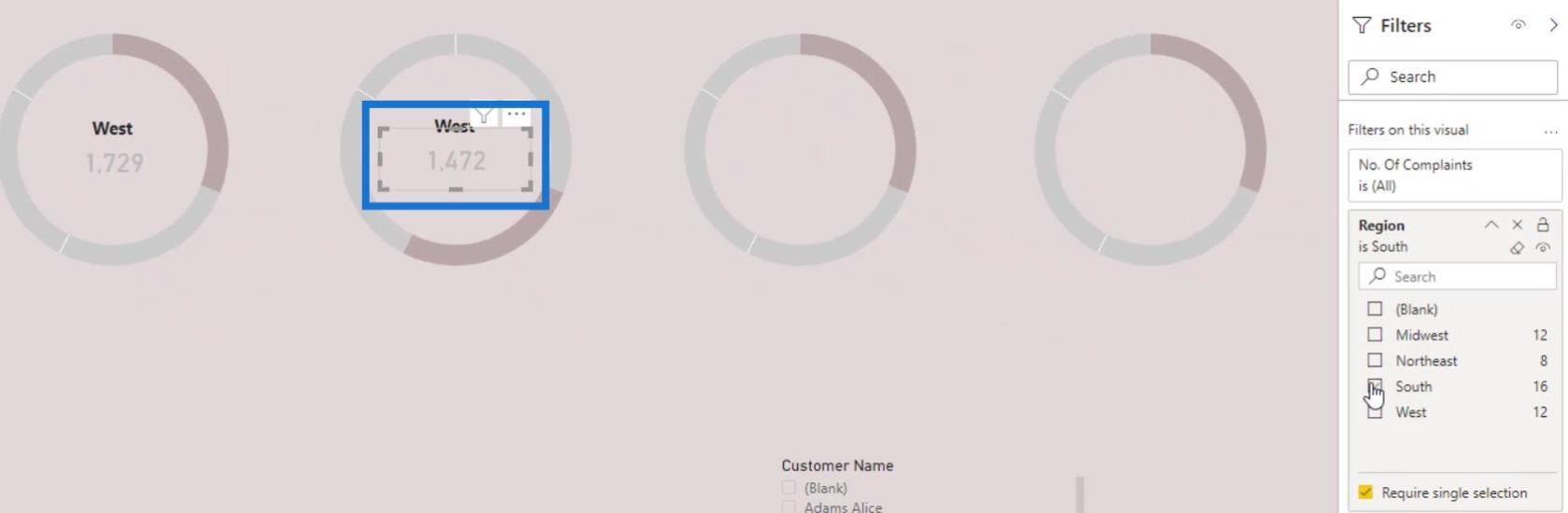
Duplikujte textové pole a vizuál karty prvého prstencového grafu pre druhý graf a na table Filter vyberte juh .

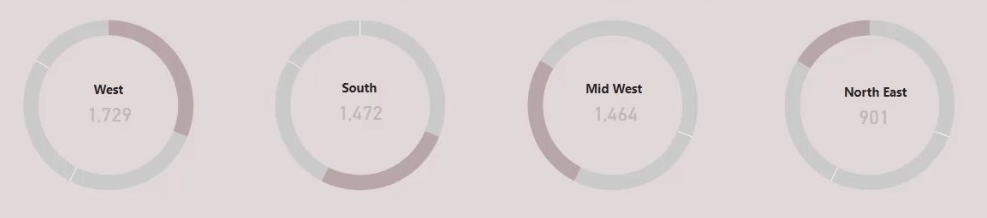
Urobme to isté pre tretí a štvrtý prstencový graf. Pre tretí graf zmeňte filter na Stredozápad a štvrtý graf na Severovýchod .

Potom zmeňte štítky pre ďalšie 3 prstencové grafy na Juh , Stredný západ a Severovýchod . Nakoniec zmeňte zvýraznenie tretieho a štvrtého grafu zmenou farby stredozápadu a severovýchodu .

Záver
To je pre tento tutoriál všetko. Úspešne sme urobili vizuálny vzhľad reprezentatívnym.

Vo všeobecnosti sú to niektoré z vecí, ktoré môžete urobiť, aby kruhový graf LuckyTemplates vyzeral vizuálne príjemne. Stále existujú iné spôsoby, ako to urobiť lepšie. Potrebujete iba vyčleniť nejaký čas na preskúmanie možností formátovania, ktoré sú pre váš vizuál k dispozícii.
Ďalšie príklady a súvisiaci obsah nájdete na nižšie uvedených odkazoch.
Dobudúcna,
Mudassir
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








