Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Navigácia na stránke je dôležitá v prehľadoch LuckyTemplates, aby sa využil výkon a používateľská skúsenosť. Na druhej strane vám záložky umožňujú uložiť aktuálne nakonfigurované zobrazenia a nastavenia vo vašich prehľadoch. V tomto návode budem diskutovať o tom, ako získať nápady na navigáciu pre vaše LuckyTemplates . Tiež vám vysvetlím, ako vytvoriť a spravovať vaše záložky.
Obsah
Vzorový nápad na navigáciu pre interaktívne zostavy LuckyTemplates
Mnoho ľudí sa snaží nájsť kreativitu pre interaktívne zostavy LuckyTemplates. Ale úprimne povedané, stačí si prezerať rôzne webové stránky a uvidíte, že navigácie po stránkach sú všade.
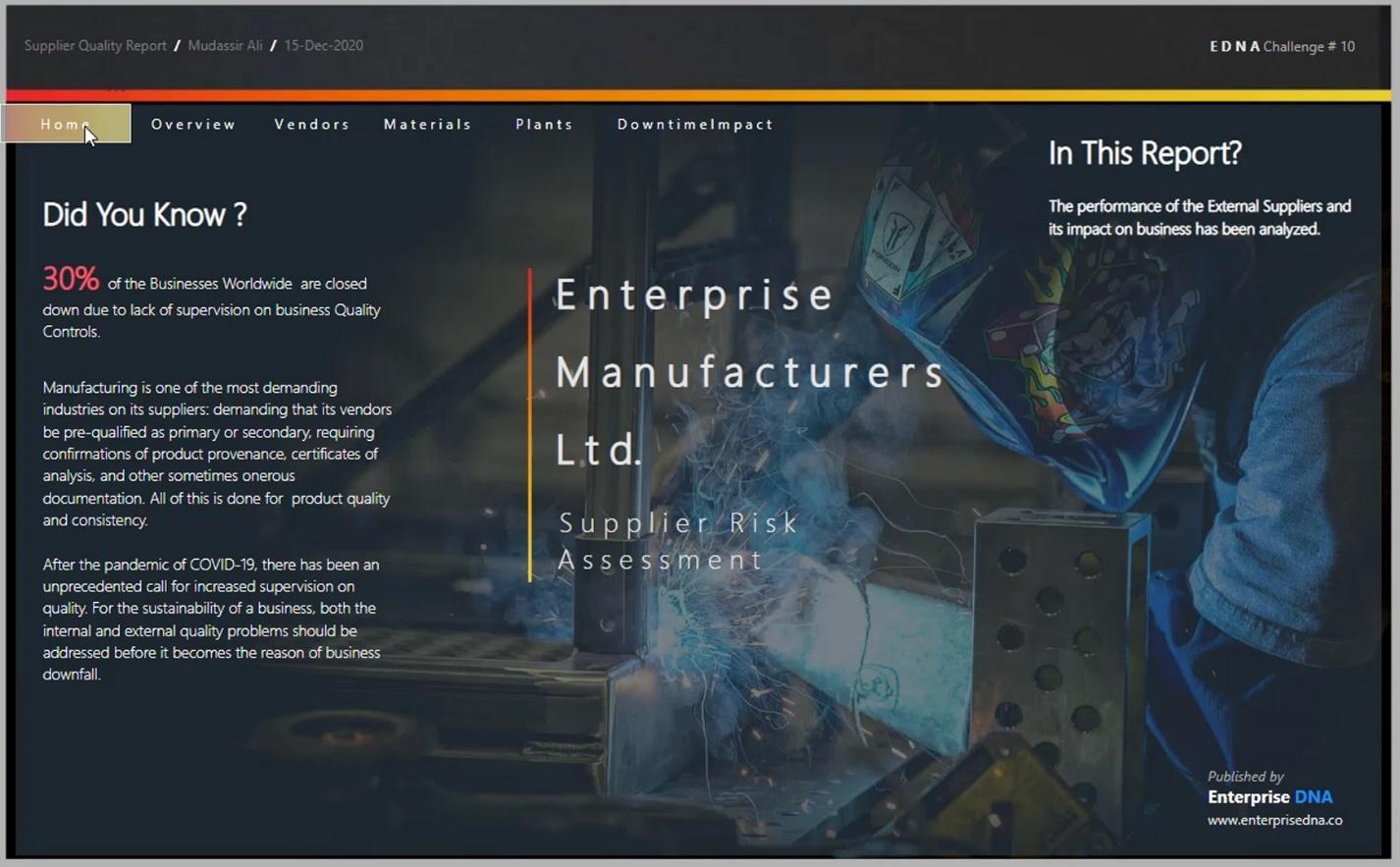
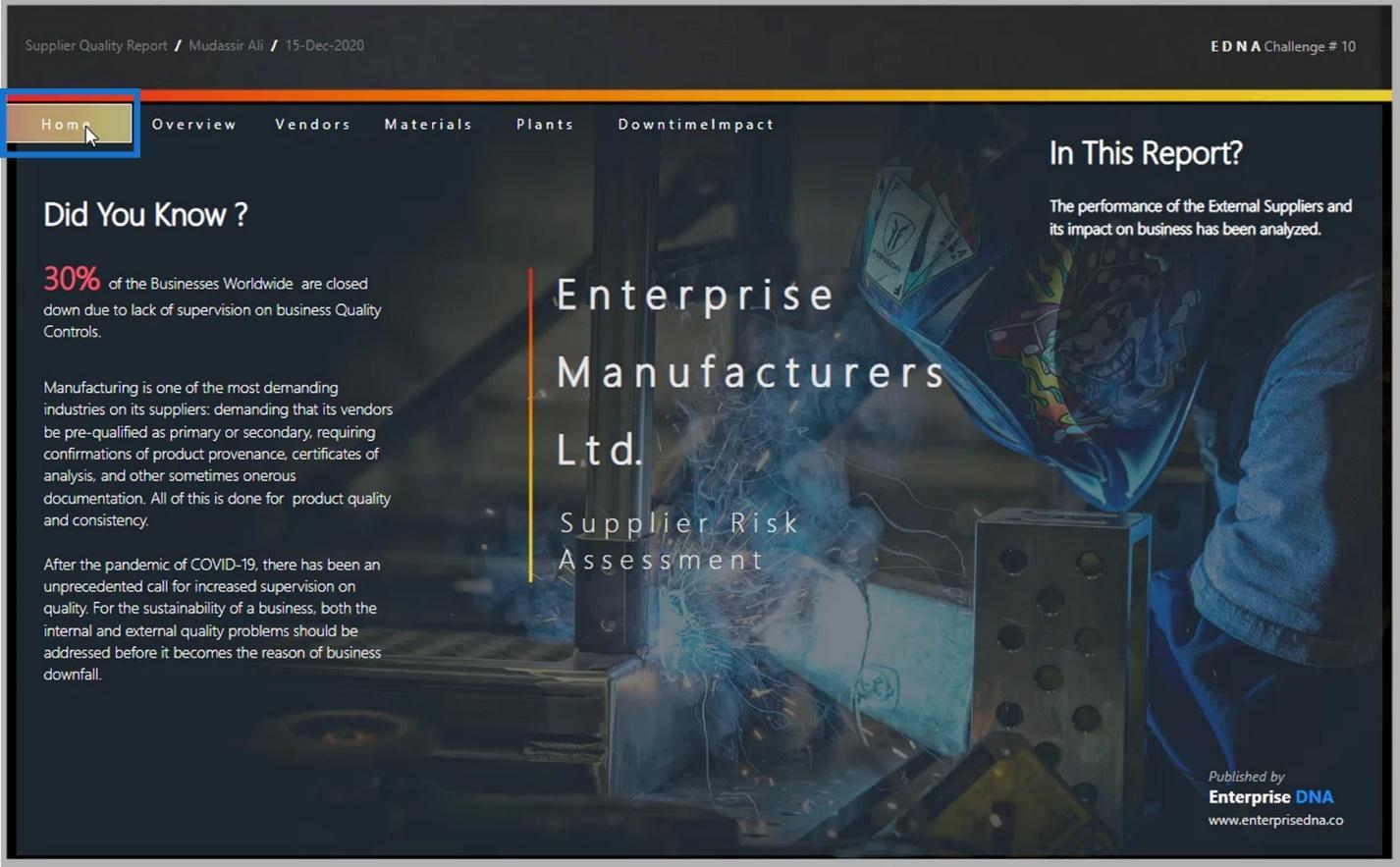
V tejto správe, ktorú som vytvoril, som našiel túto navigačnú myšlienku prostredníctvom môjho osobného počítača.

Napríklad som sa pokúsil dať túto farbu do mojej správy.

Téma mojej správy však bola celkom iná. Tak som to zmiešala s inou farbou.

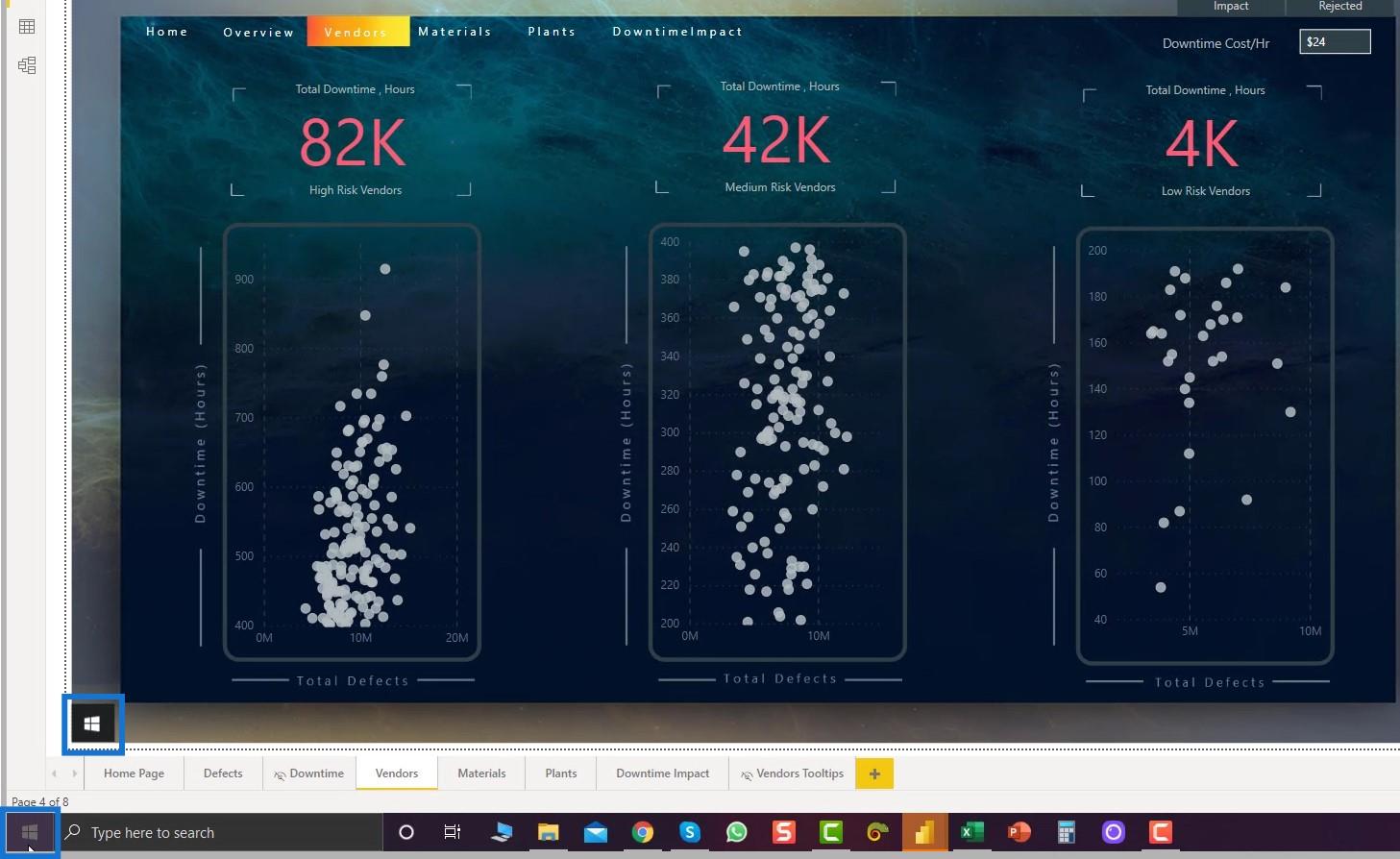
V tomto príklade som použil ikonu systému Windows v počítači s nástrojom na snímanie obrazovky.

Zachytil som aj snímku obrazovky tohto prázdneho pozadia.

Použil som to pre svoju navigáciu a popis.

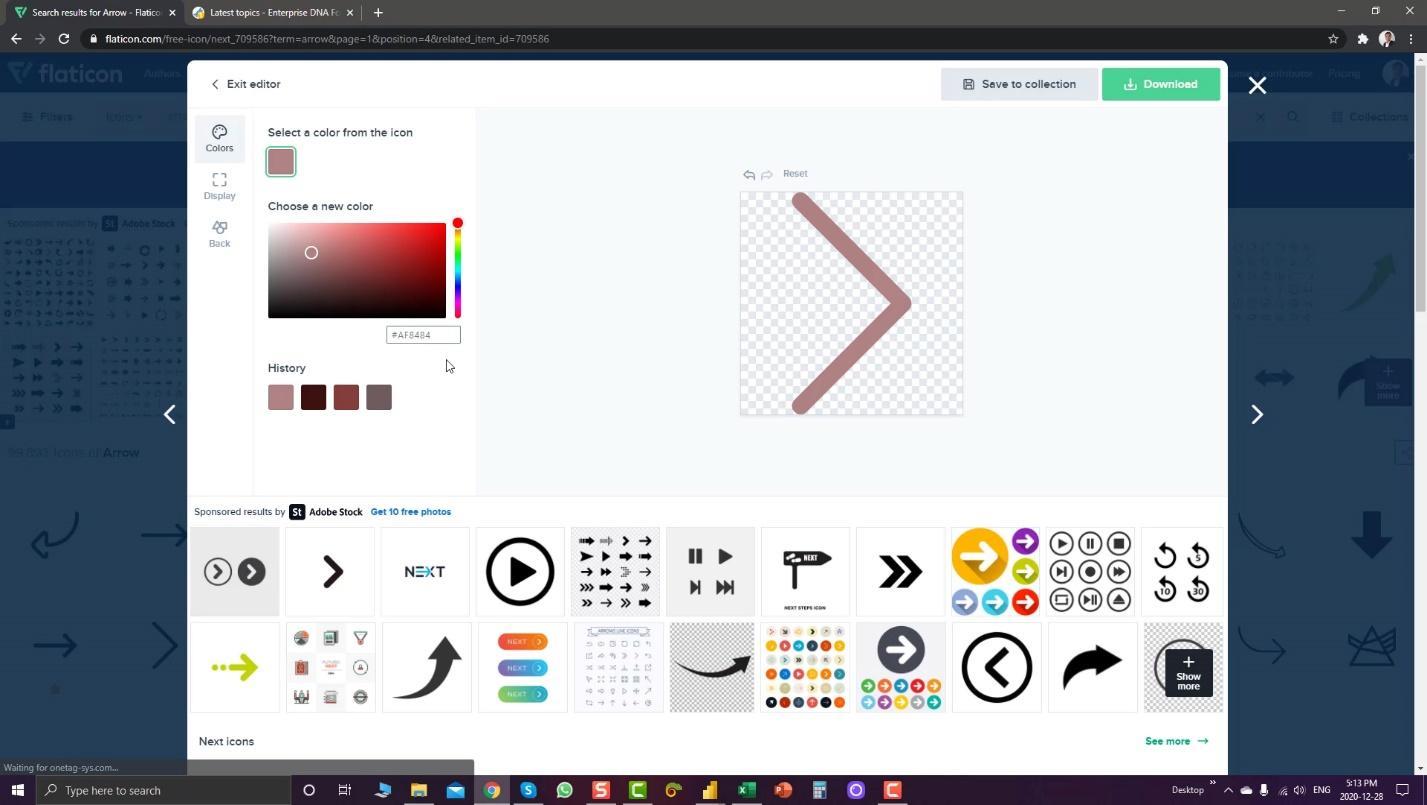
Ak chcete získať nejaké ikony pre svoju navigáciu, môžete prejsť na webovú stránku flaticon .

Odtiaľ môžete tiež upravovať ikony a meniť ich farbu kliknutím na tlačidlo Upraviť ikonu .

Ak chcete upraviť a stiahnuť svoju ikonu, stačí sa zaregistrovať na tejto webovej lokalite.

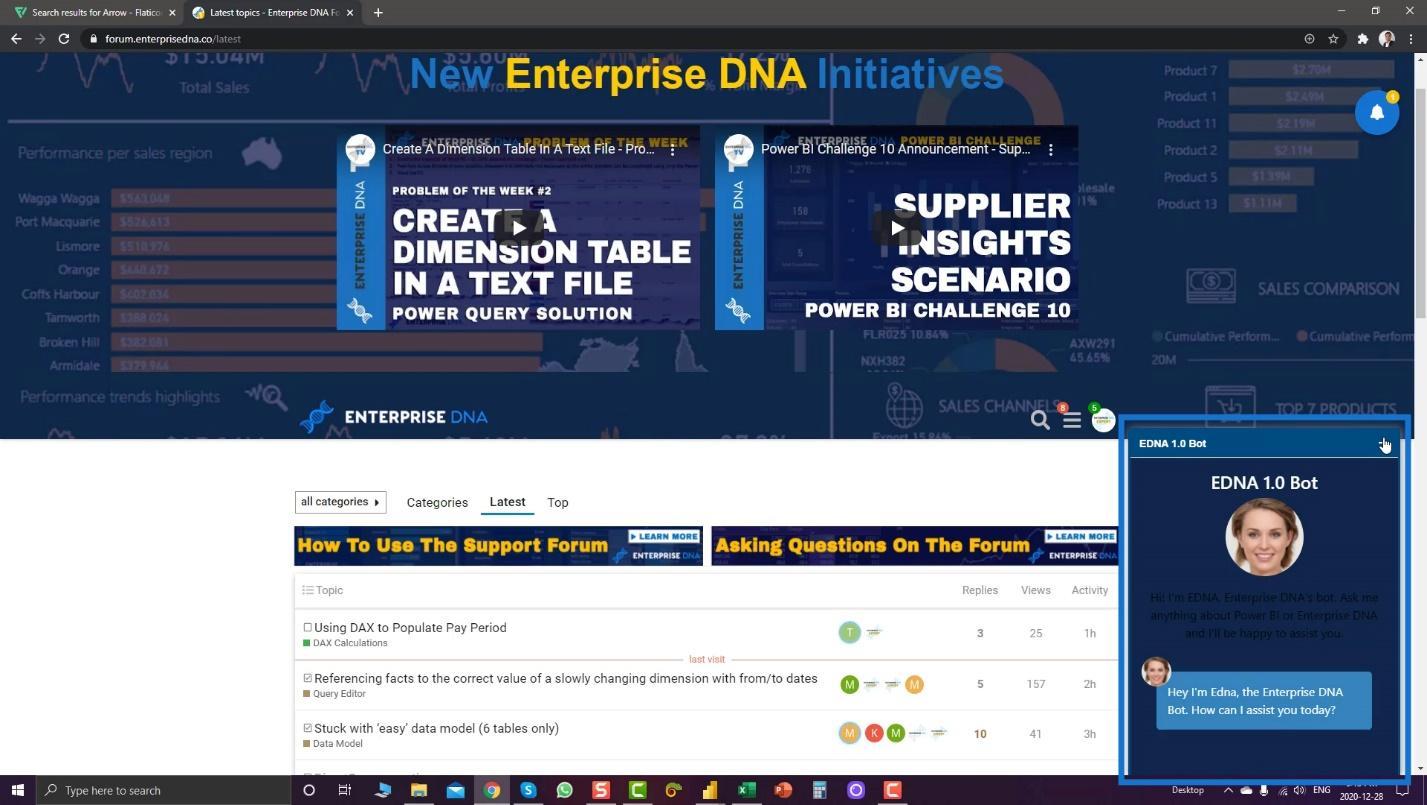
Ak prejdete na webovú stránku, môžete nájsť aj nápady na navigáciu. Jedným z príkladov je tento vyskakovací chatbox. Ak chcete vo svojej správe ukázať určitý prehľad, určite to môžete použiť.

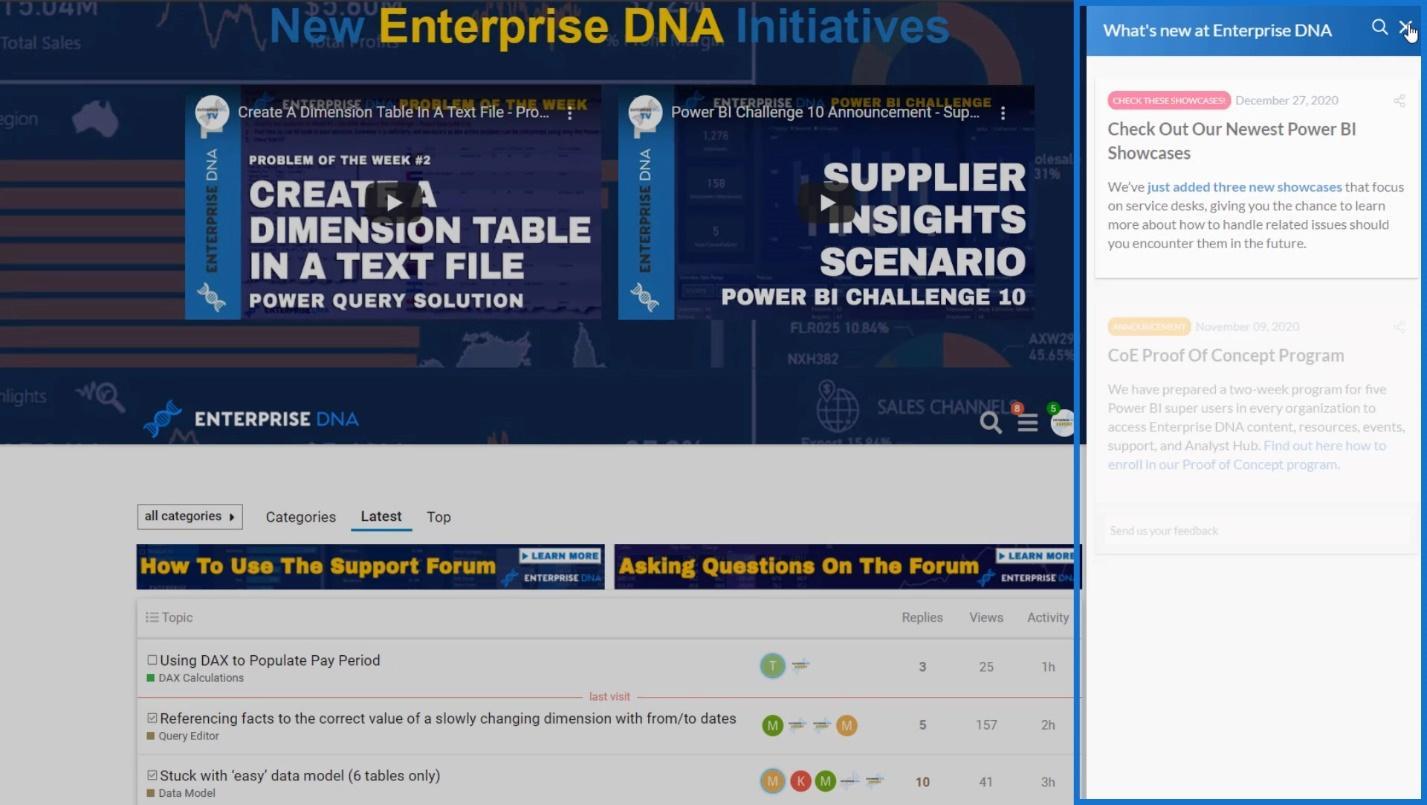
Potom, ak chcete zobraziť niektoré kľúčové štatistiky, môžete použiť tento informačný kanál.

Používanie nadpisov ako navigácie v zostavách LuckyTemplates
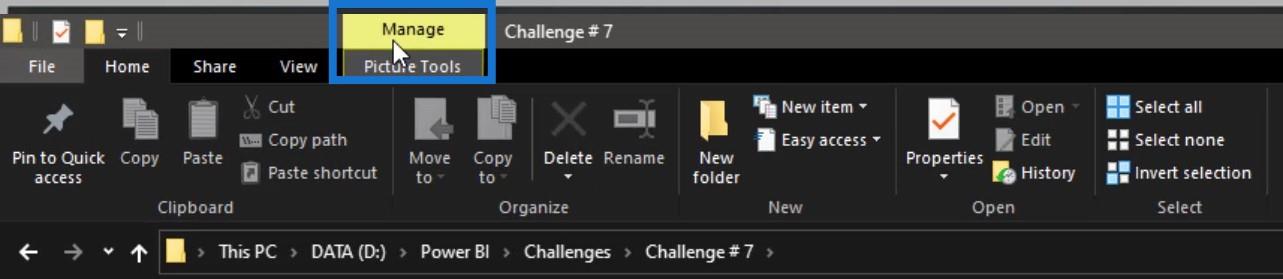
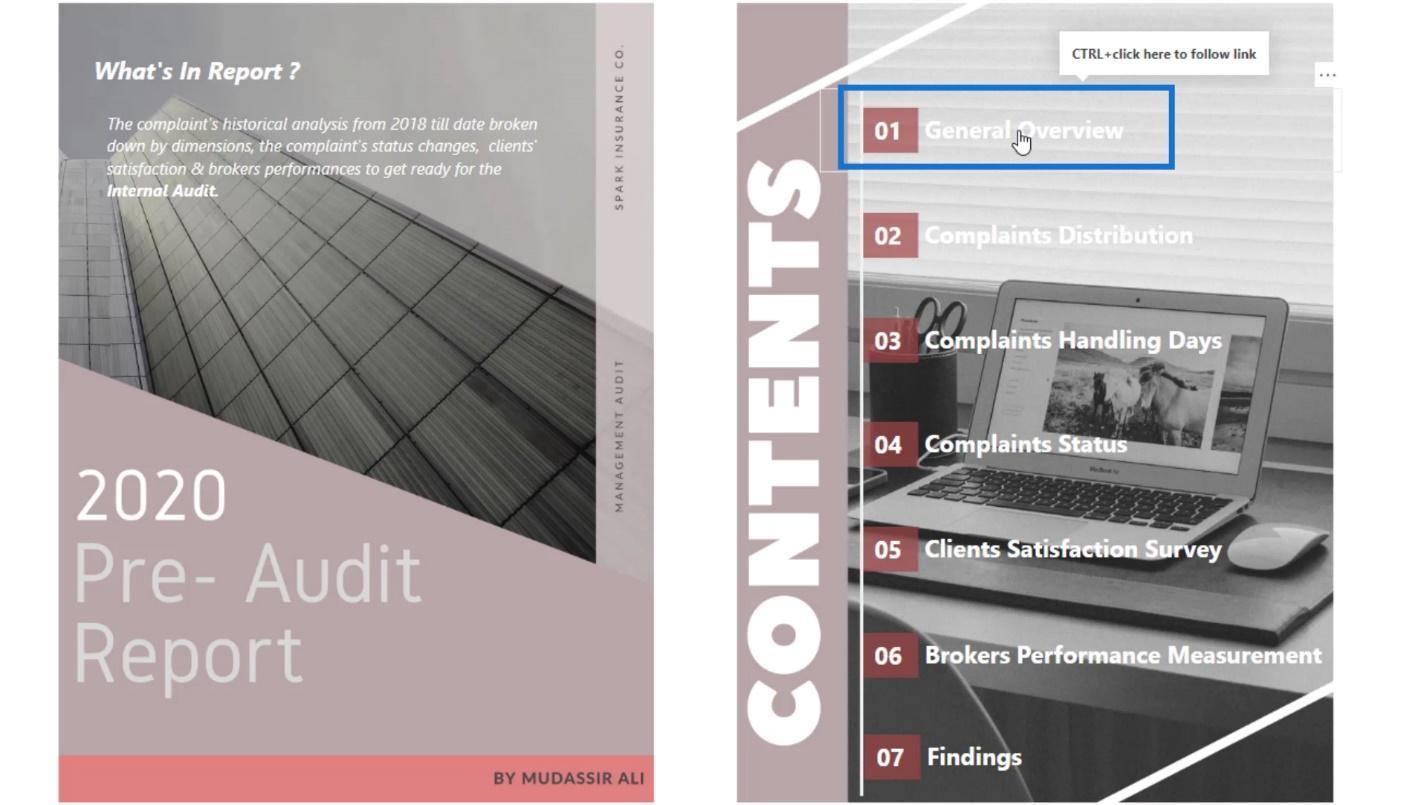
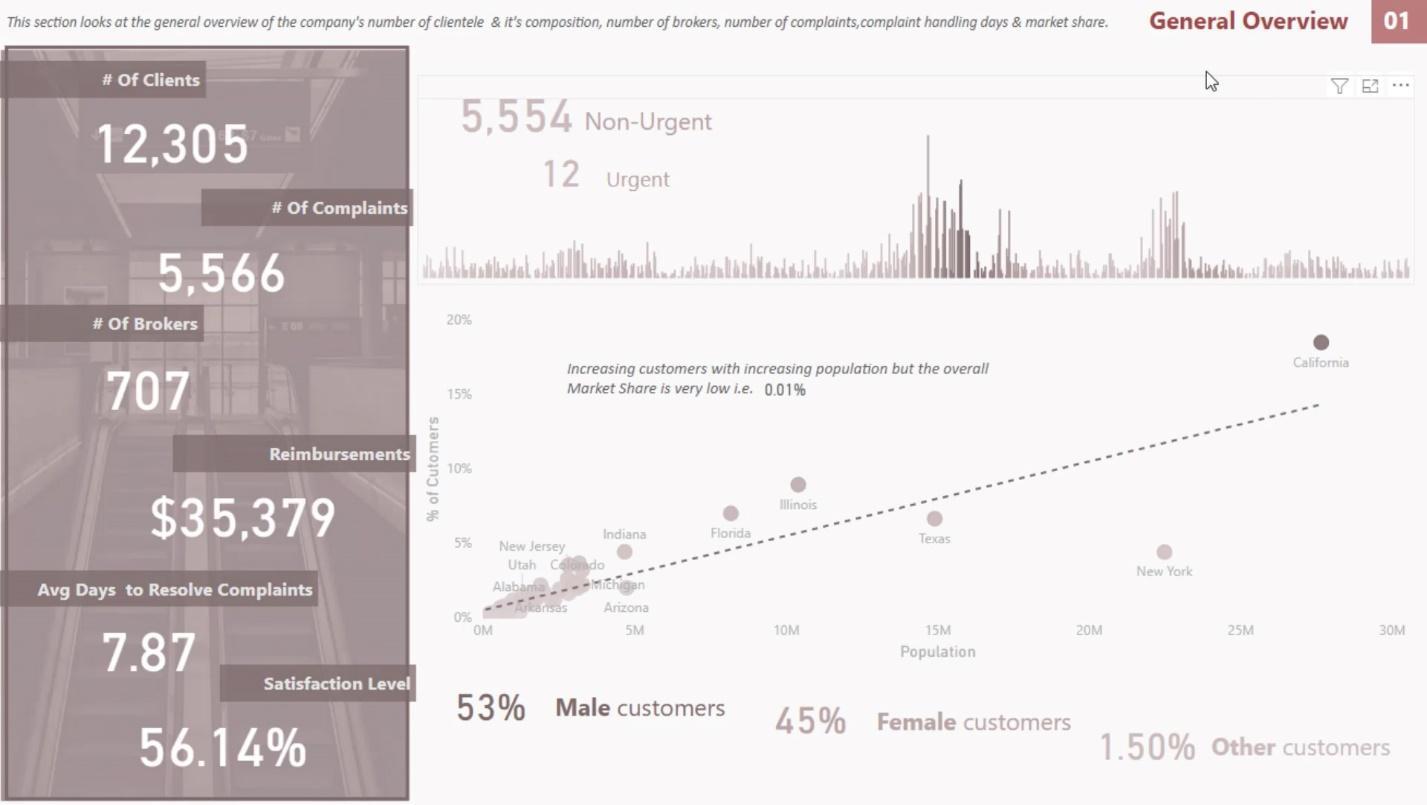
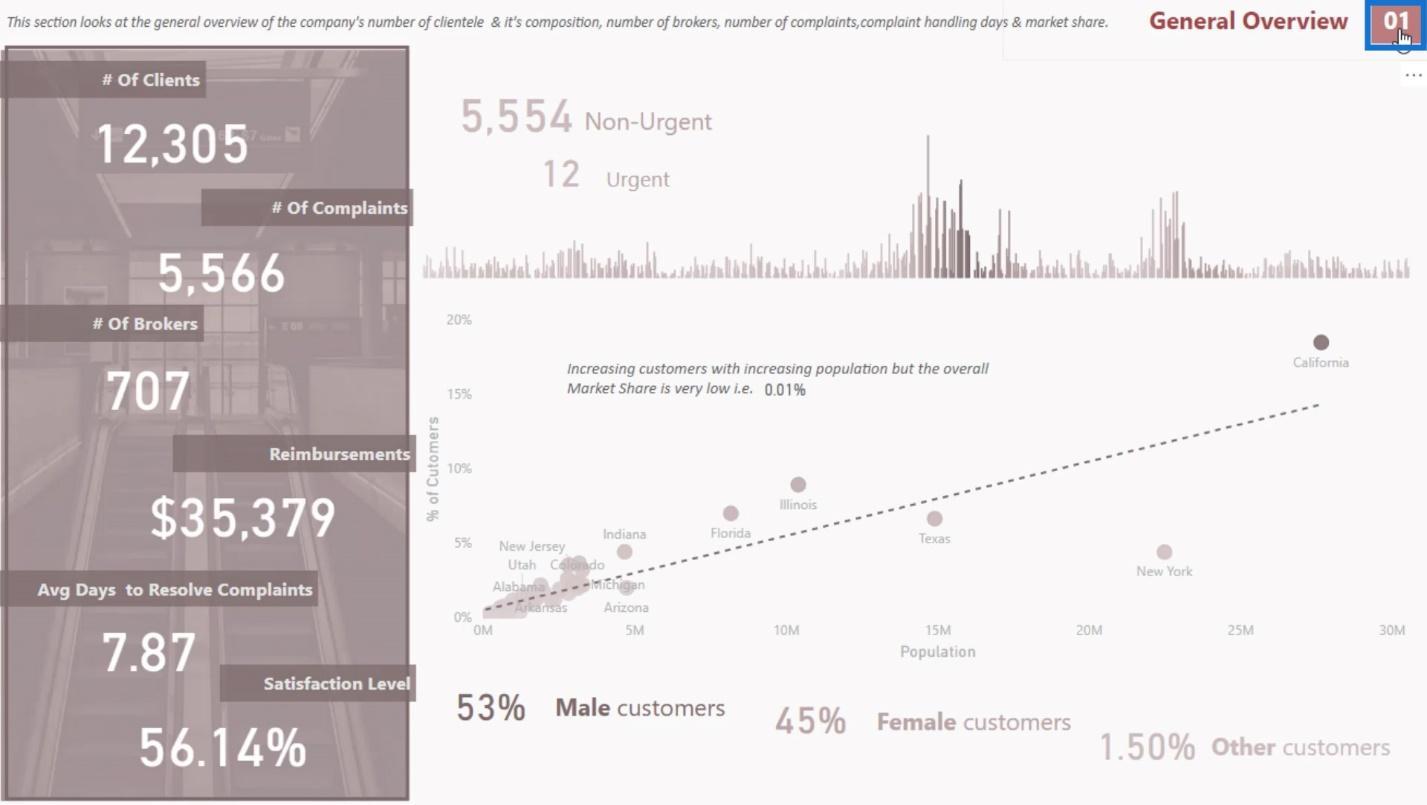
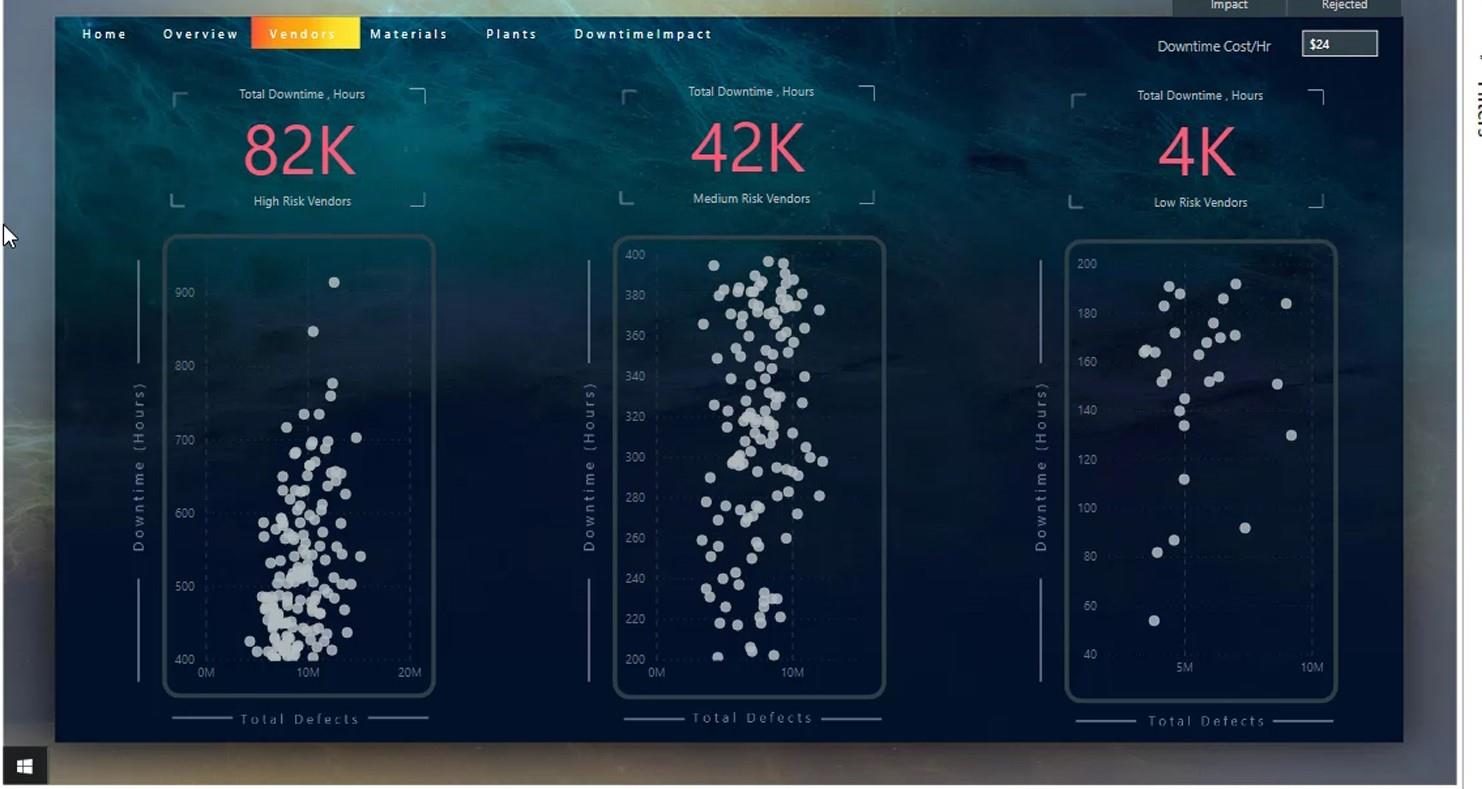
Ďalšia skvelá vec, ktorú môžete urobiť, je nastaviť si smery ako navigáciu. Tu som napríklad nepoužil žiadnu ikonu. Namiesto toho som v prehľade použil nadpisy.

Ak kliknem na nadpis, dostanem sa na príslušnú stránku.

Potom, ak kliknem na 01 v pravom hornom rohu, vráti ma to späť na domovskú stránku.

V tomto návode som len predstavil niektoré z najzákladnejších myšlienok.
Ďalšia vec, ktorú ukážem, je, ako vytvoriť a spravovať záložky v interaktívnych prehľadoch LuckyTemplates.
Navigácia na stránke Záložky pre interaktívne zostavy LuckyTemplates
Záložky sa používajú na uloženie aktuálne nakonfigurovaného zobrazenia stránky zostavy vrátane , filtrov a stavu vizuálov. Na tento zachytený stav sa potom môžete odvolať, keď vyberiete príslušnú záložku. Najjednoduchšia záložka, ktorú môžete vytvoriť, je navigácia po stránke.
1. Pridanie ikony
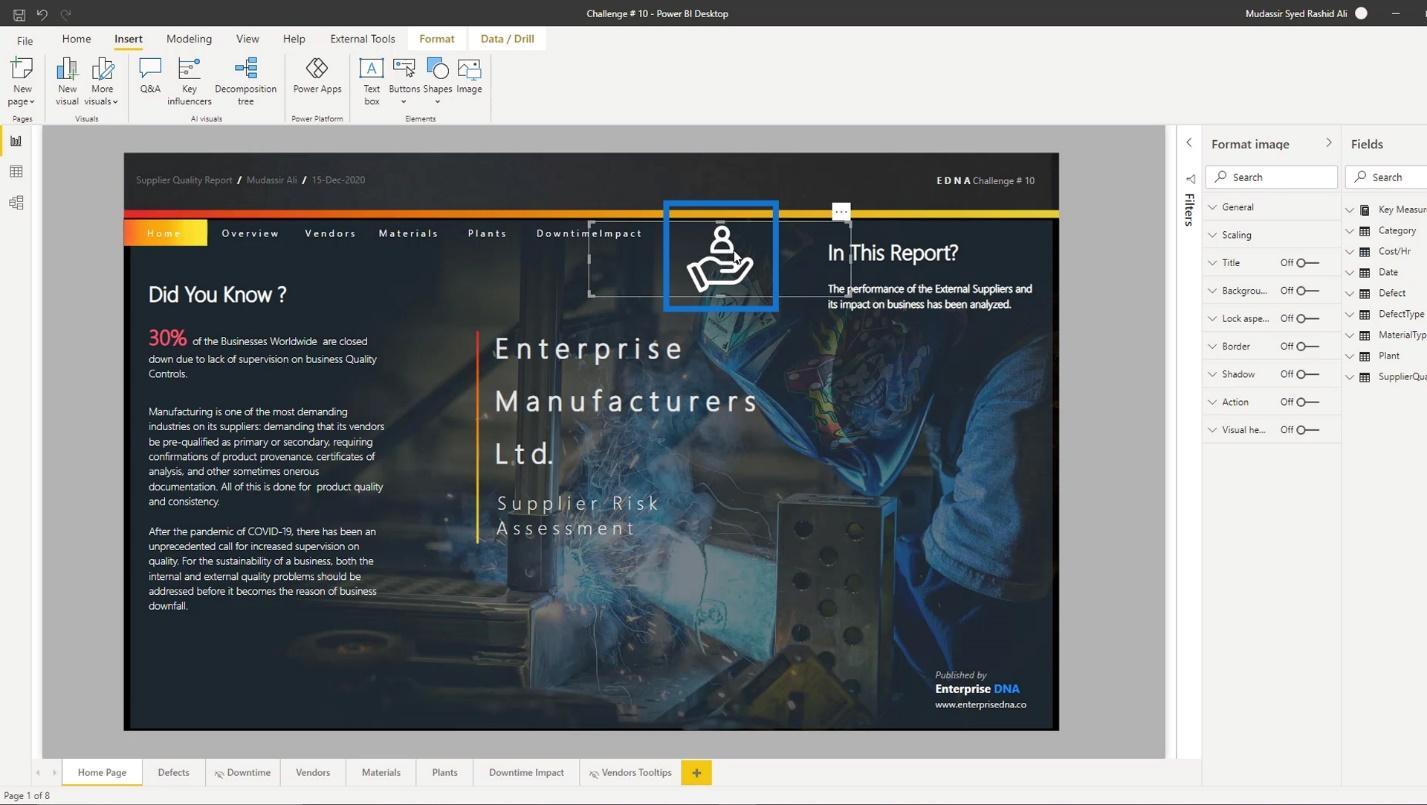
Akýkoľvek obrázok, ktorý vložíte do LuckyTemplates, si teraz poradí so záložkami. Napríklad sem vložím obrázok.

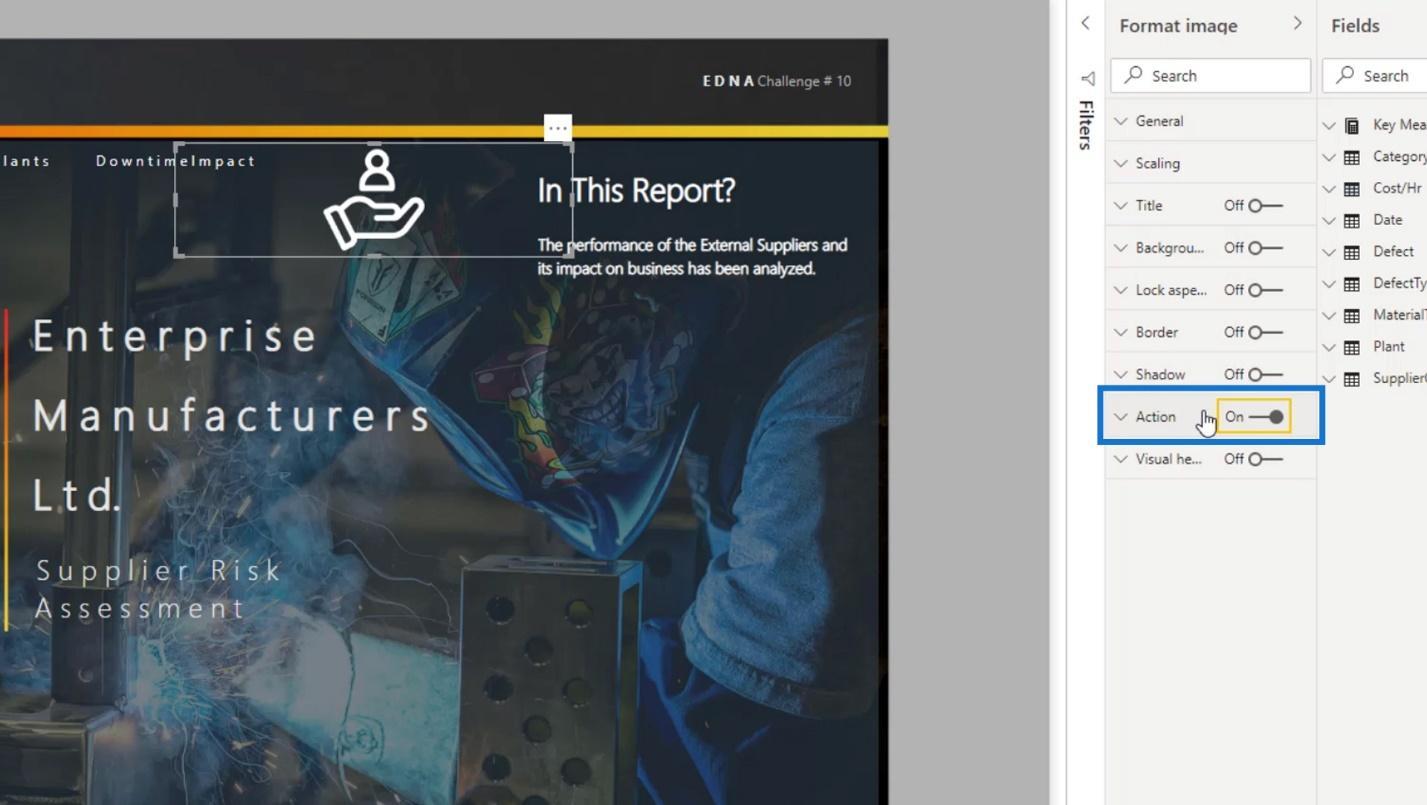
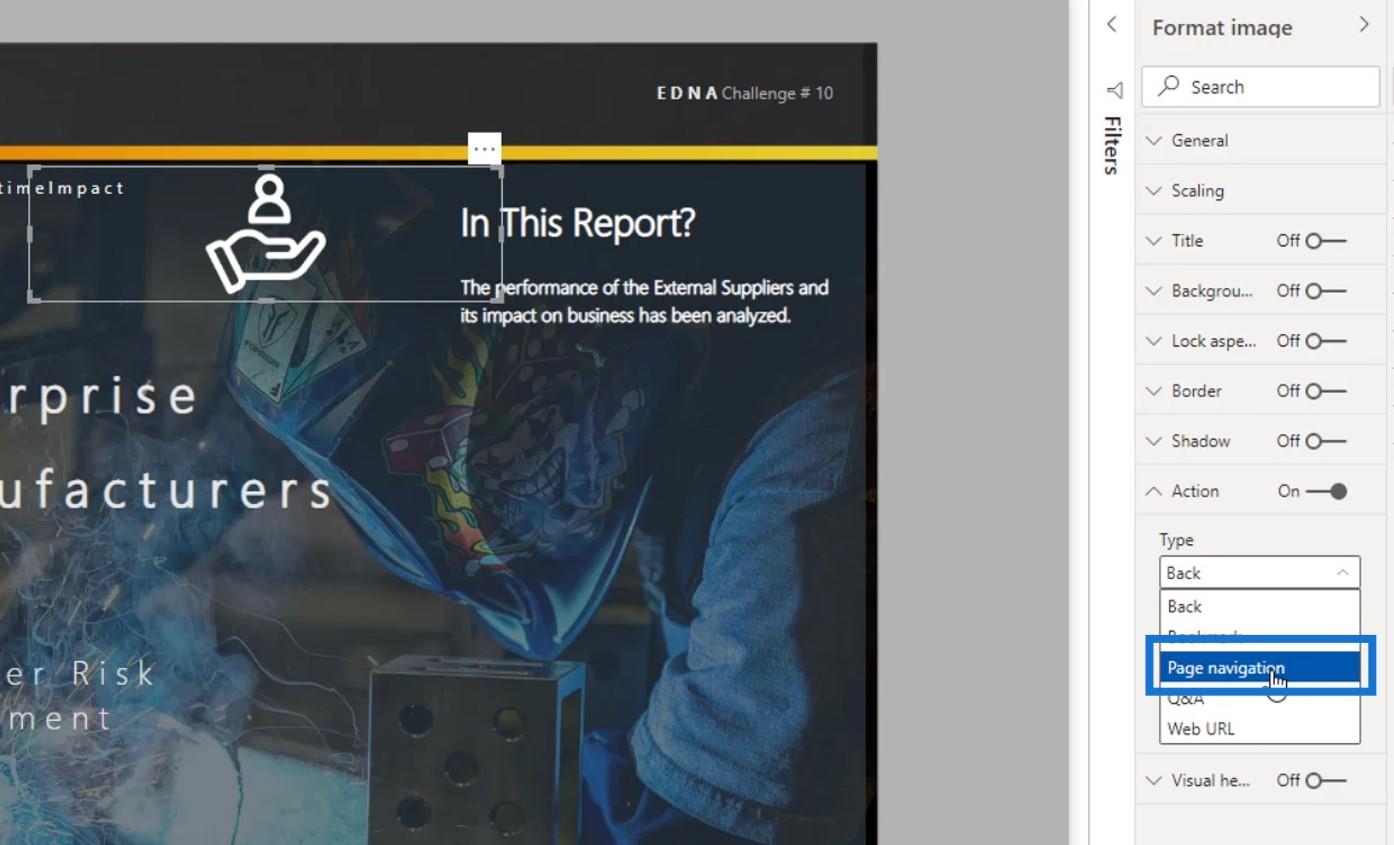
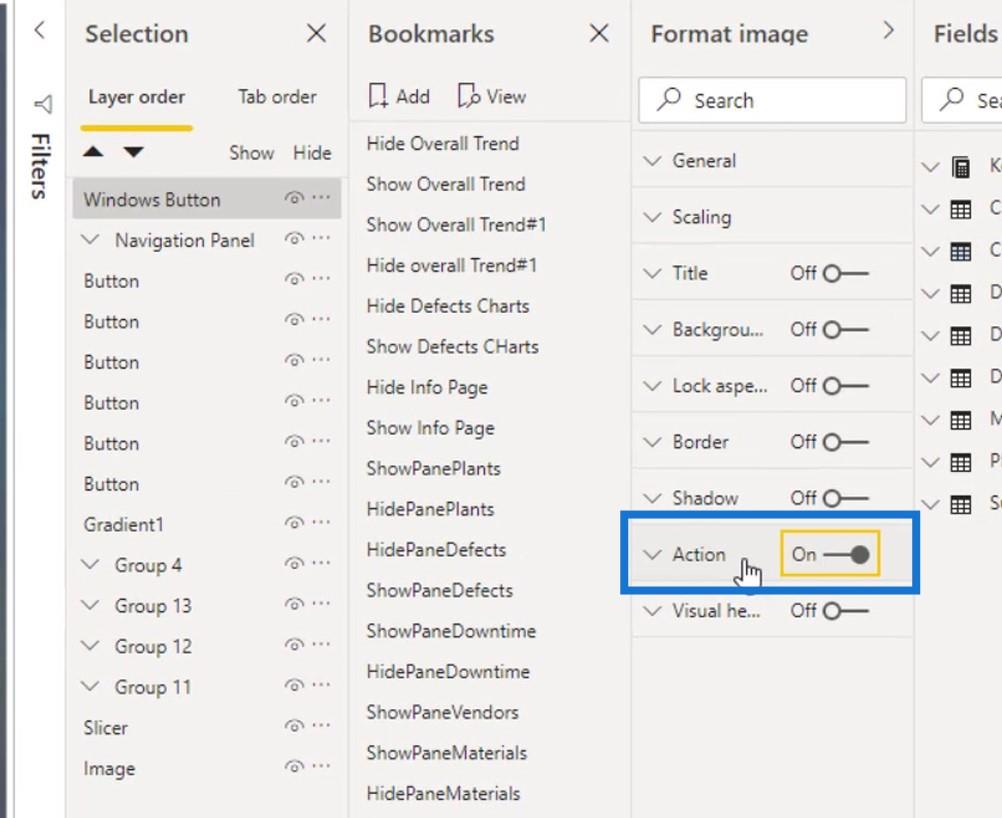
Pomocou tohto obrázka môžem vytvoriť navigáciu po stránke povolením možnosti Akcia v časti Formátovať obrázok .

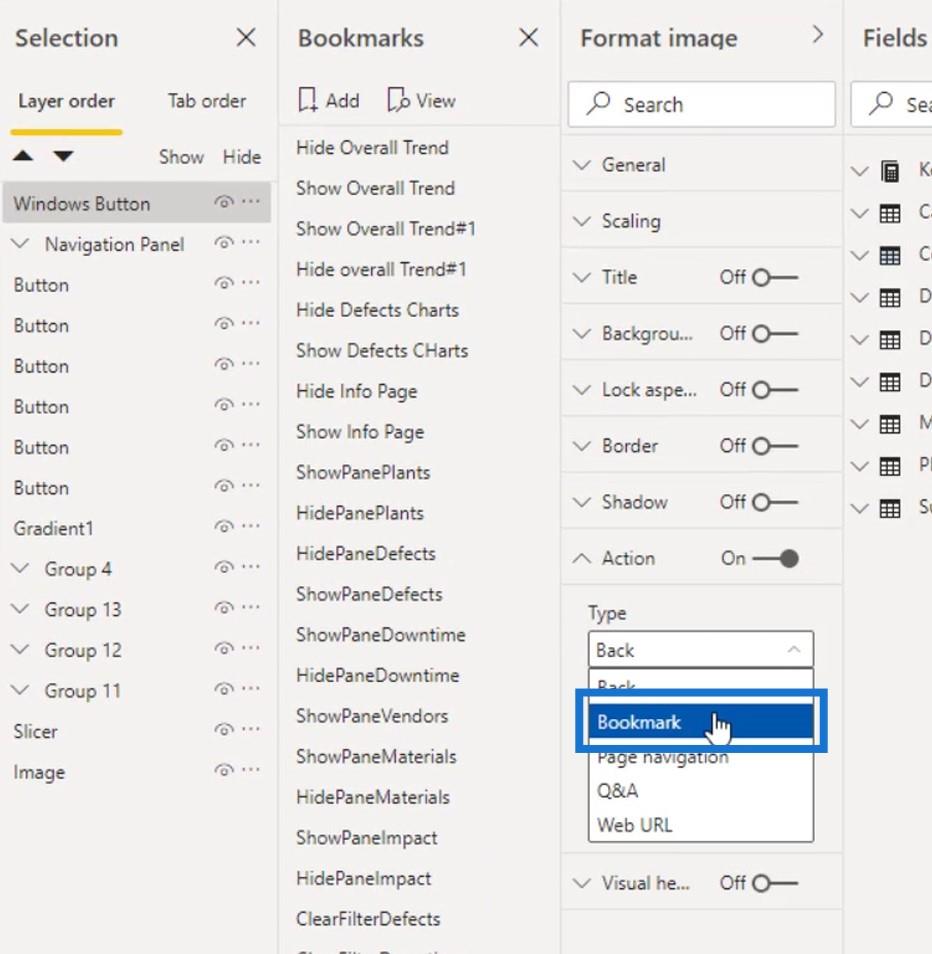
V poli Typ nastavte navigáciu po stránke .

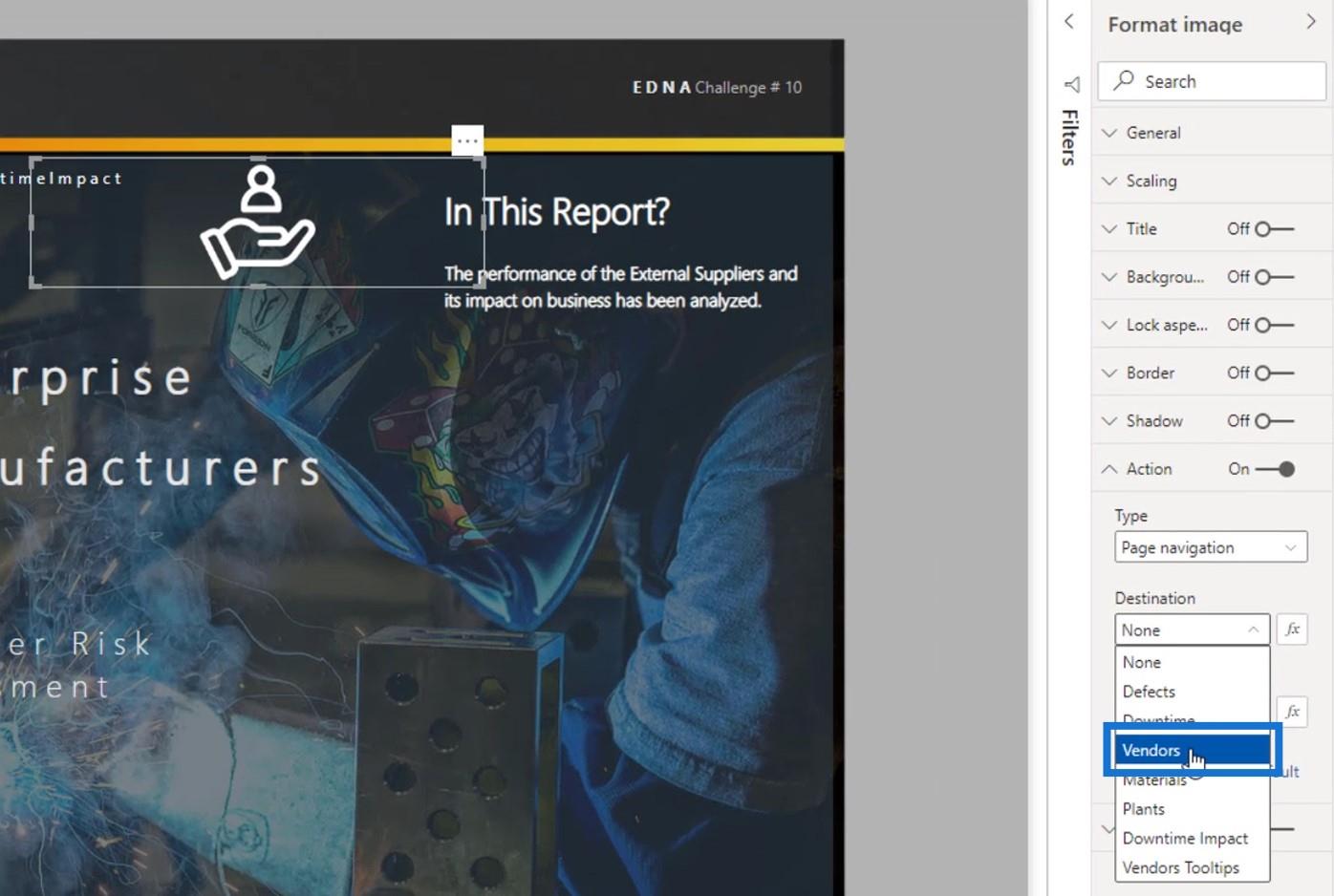
Potom vyberte cieľ navigácie na tejto stránke v poli Cieľ . Pre tento príklad vyberiem stránku Dodávatelia .

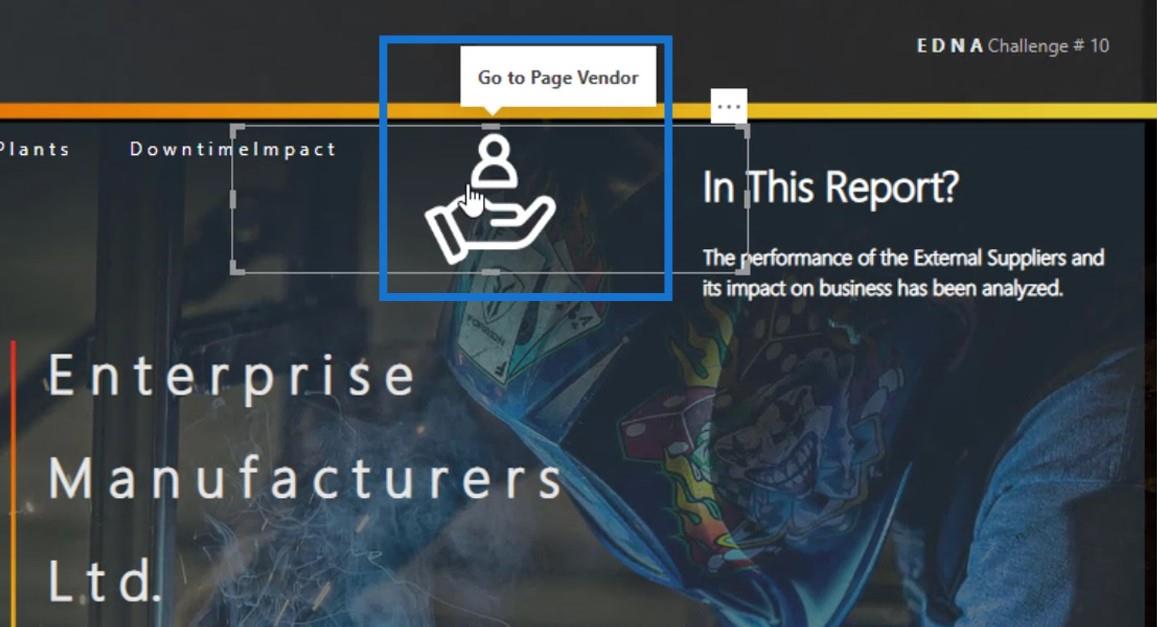
2. Pridanie popisu
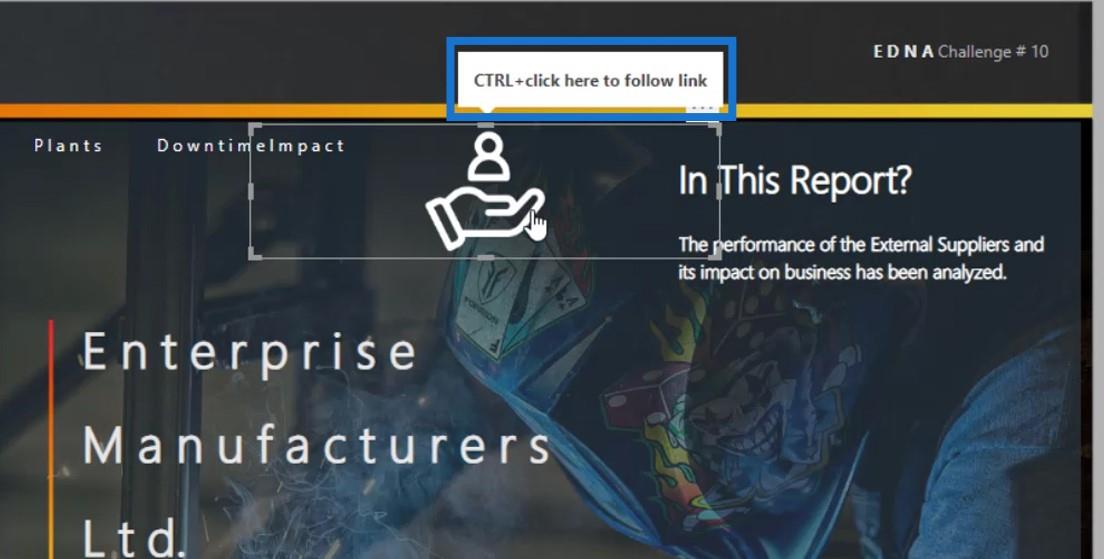
Popis je text, ktorý sa zobrazí, keď umiestnite kurzor myši na určitú položku. V predvolenom nastavení sa zobrazí „ CTRL + kliknutím sem prejdete na odkaz “.

Bude dobré, ak do navigácie na stránke vložíme nejaký náznak. Cieľom je dať našim koncovým používateľom vedieť, kam ich táto určitá navigácia zavedie.
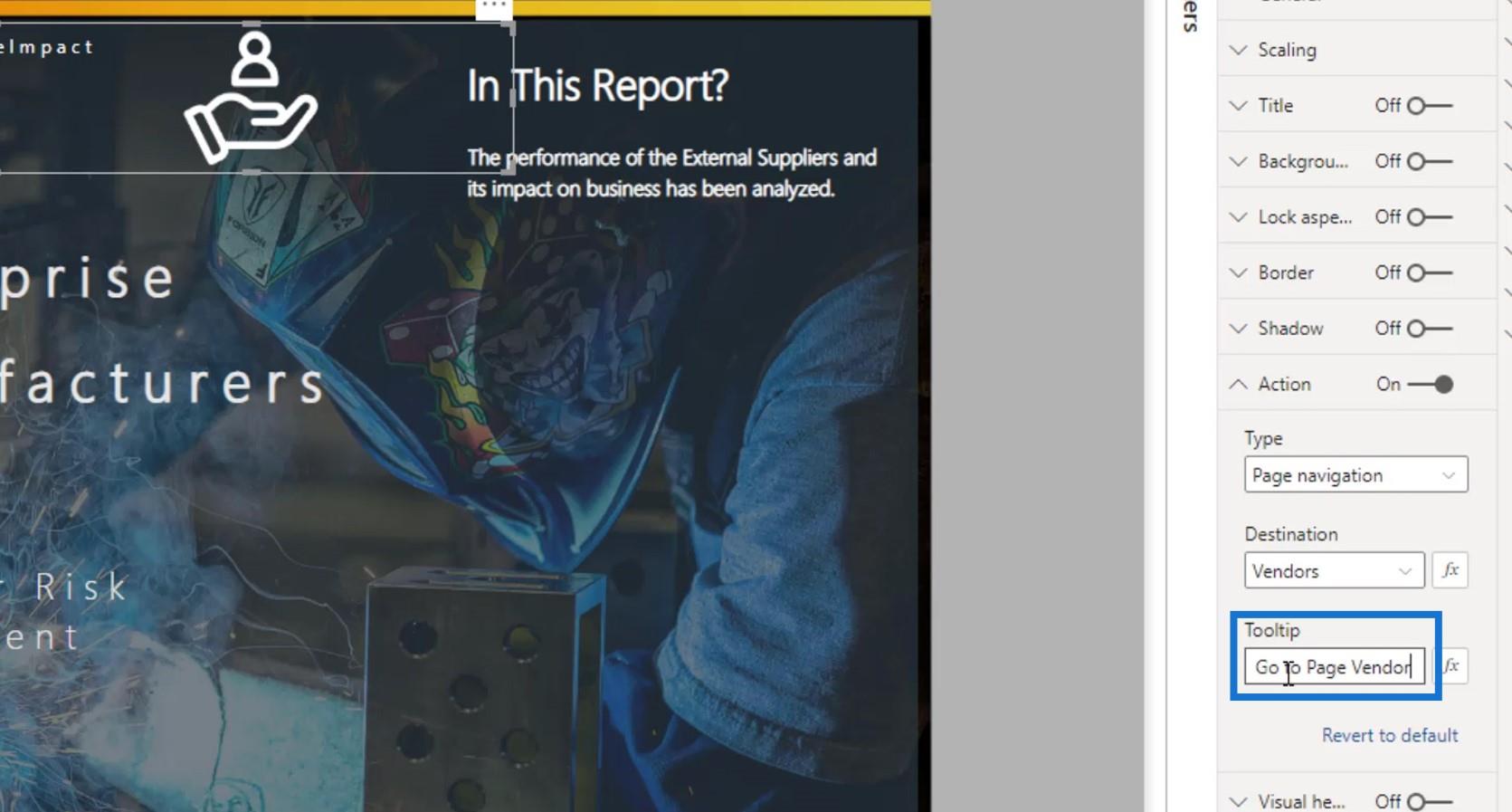
Takže pre tento príklad napíšem „ Prejsť na dodávateľa stránky “.

Ak umiestnim kurzor myši na ikonu obrázka, zobrazí sa tento text.

Ak naň kliknem, prejde ma to na stránku Dodávatelia .

Vzorová komplexná záložka pre interaktívne zostavy LuckyTemplates
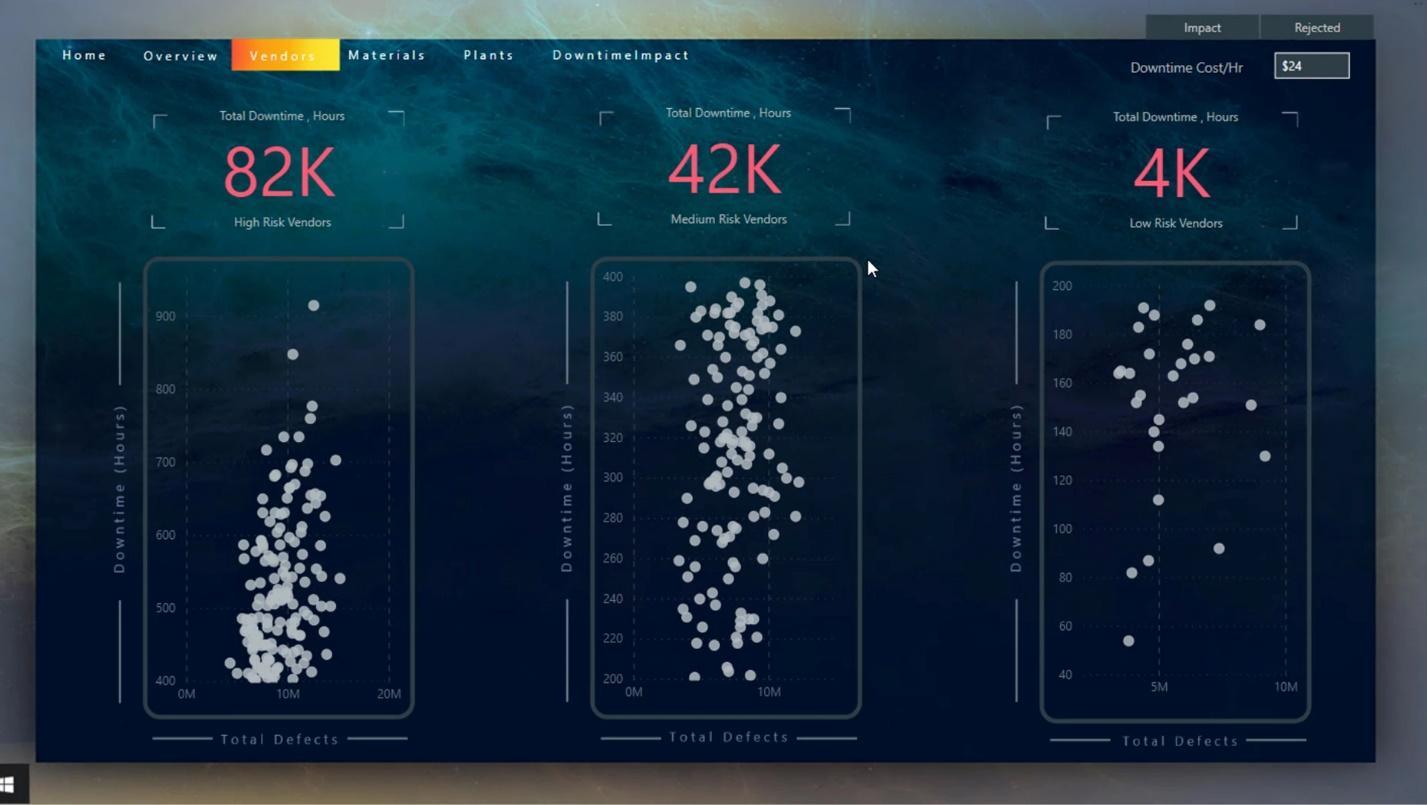
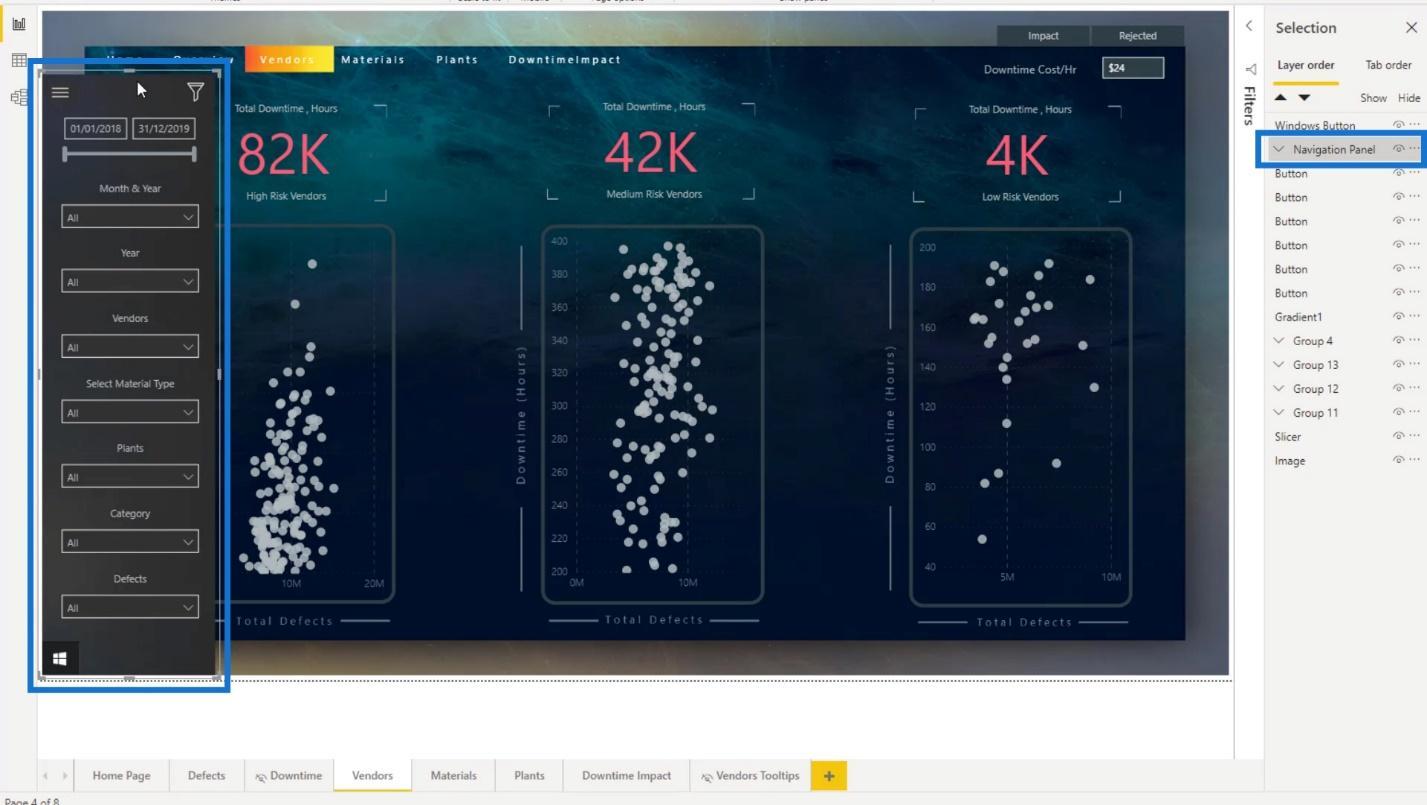
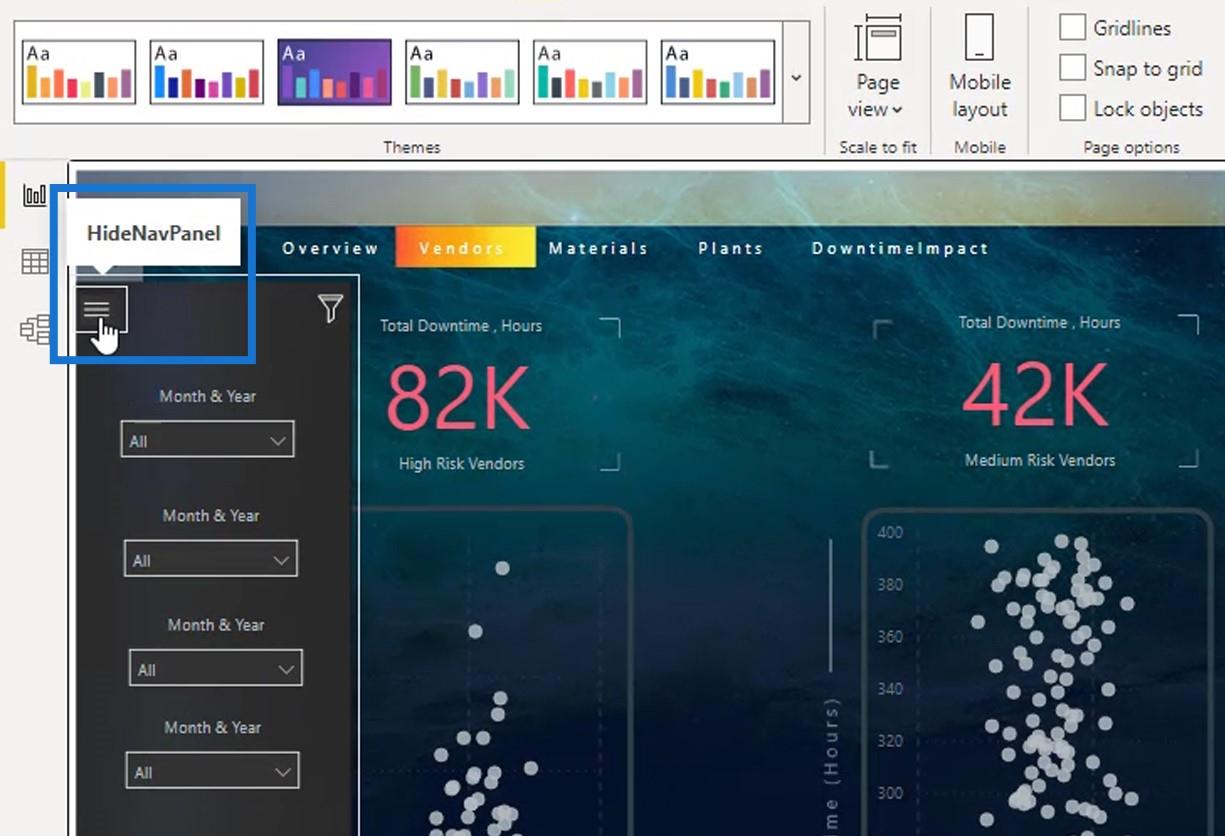
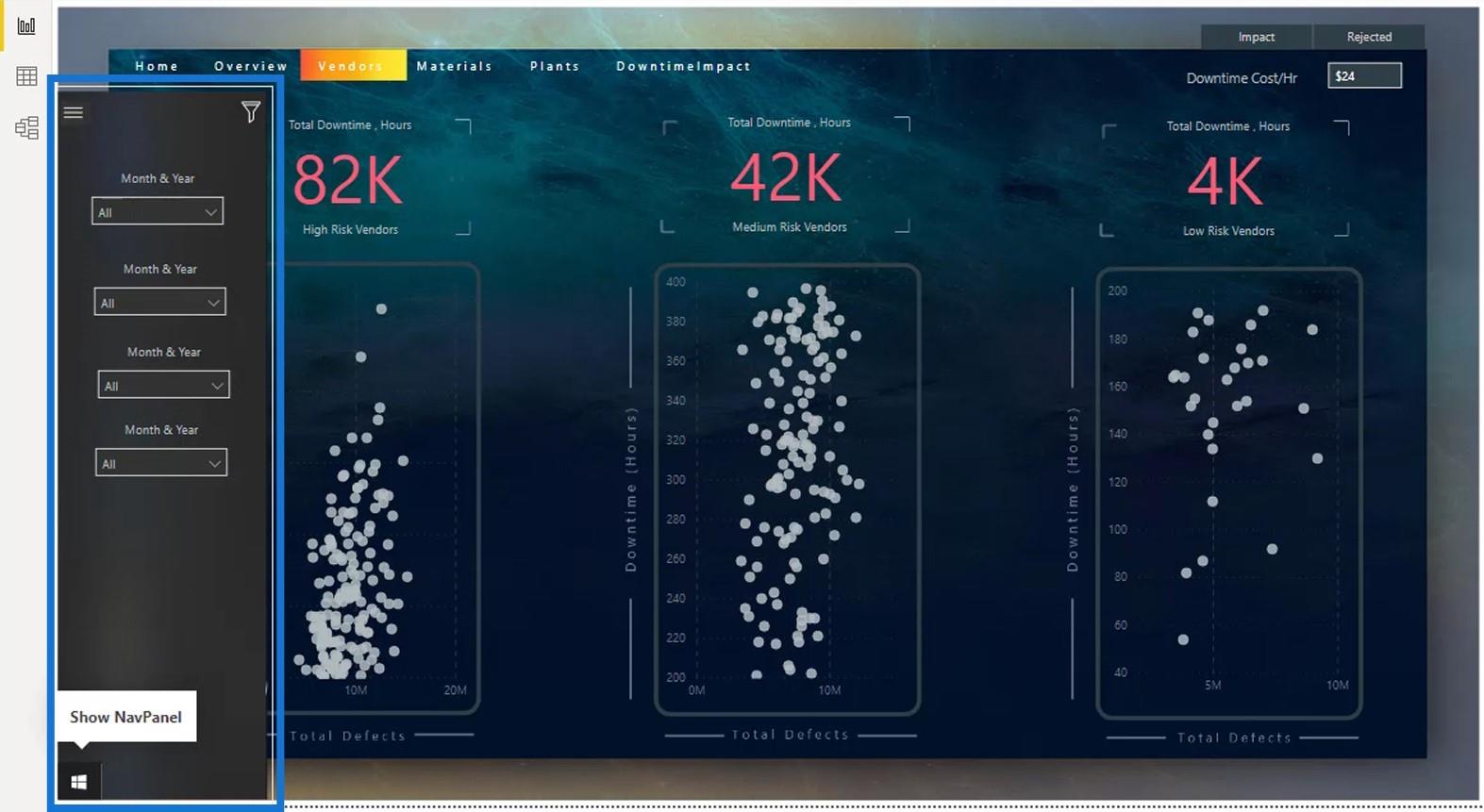
Ostatné záložky sú pomerne zložité. Napríklad táto ikona systému Windows je určená pre navigačný panel .

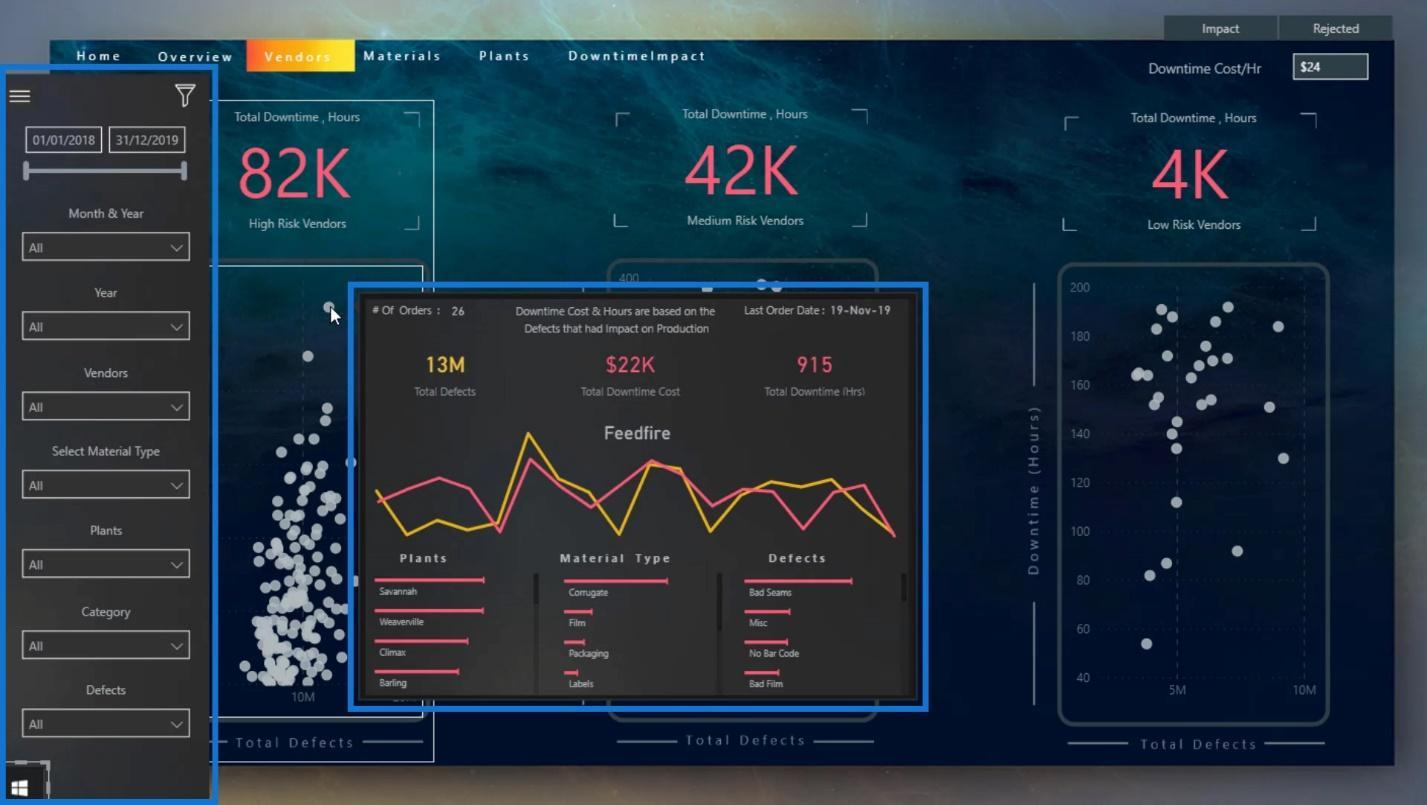
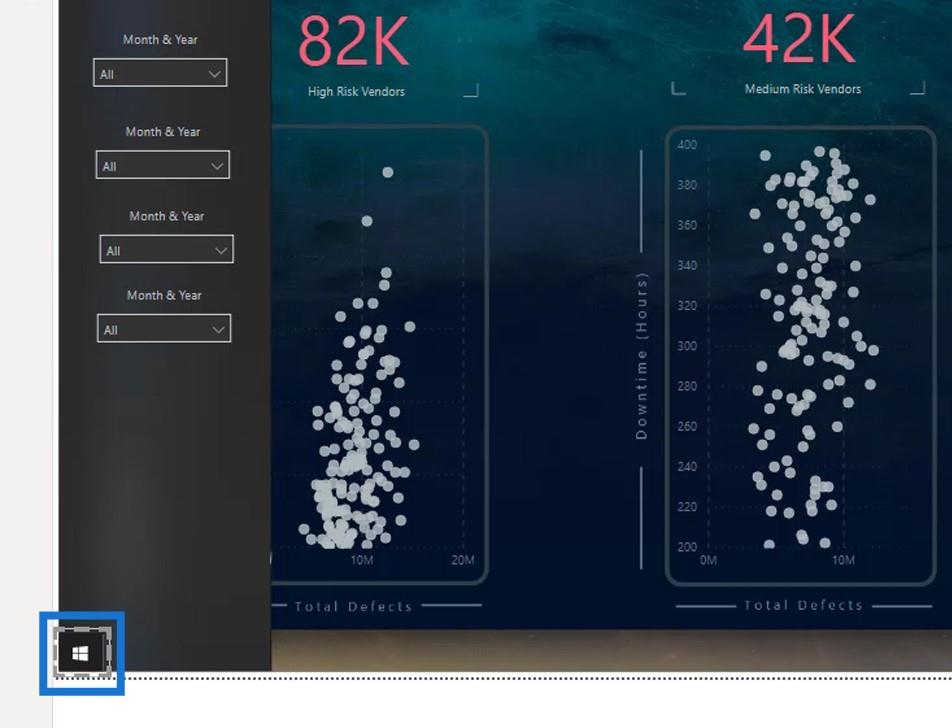
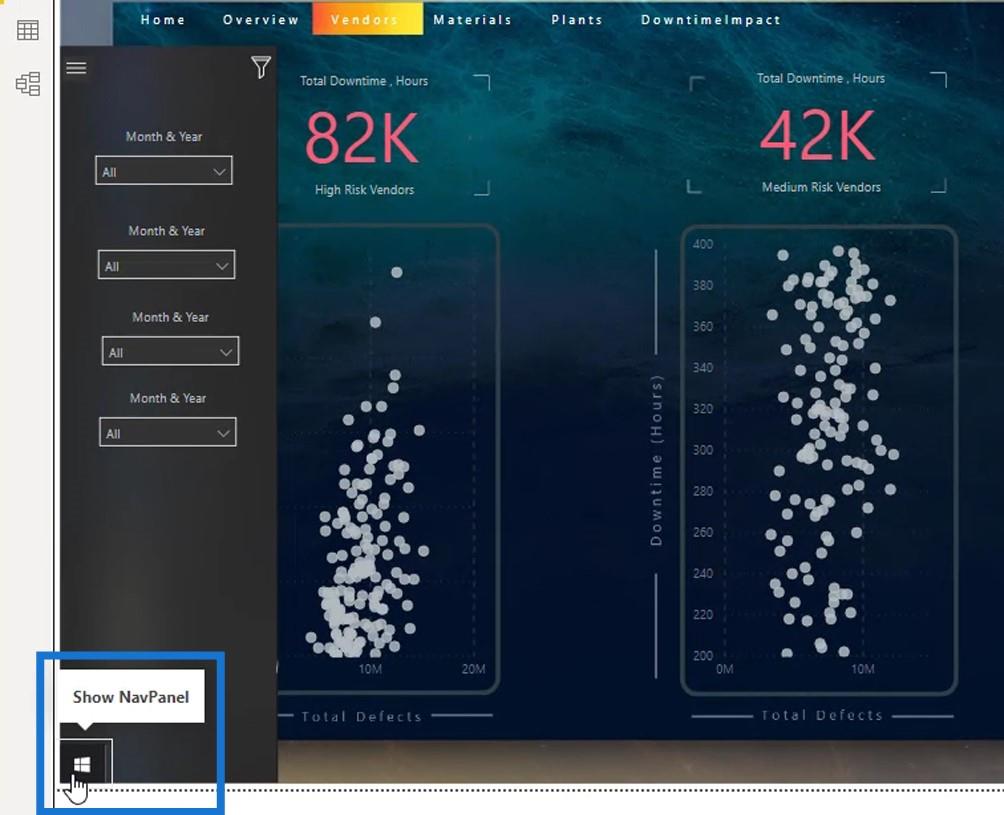
Ak kliknem na tento obrázok, zobrazí sa môj navigačný panel.

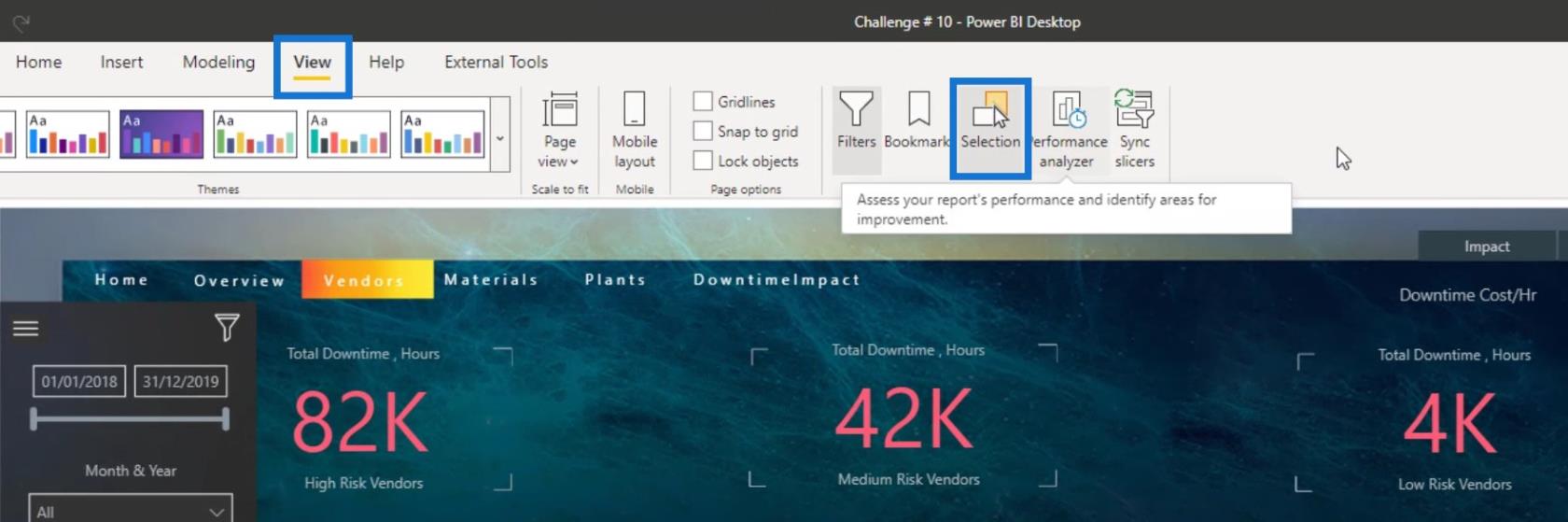
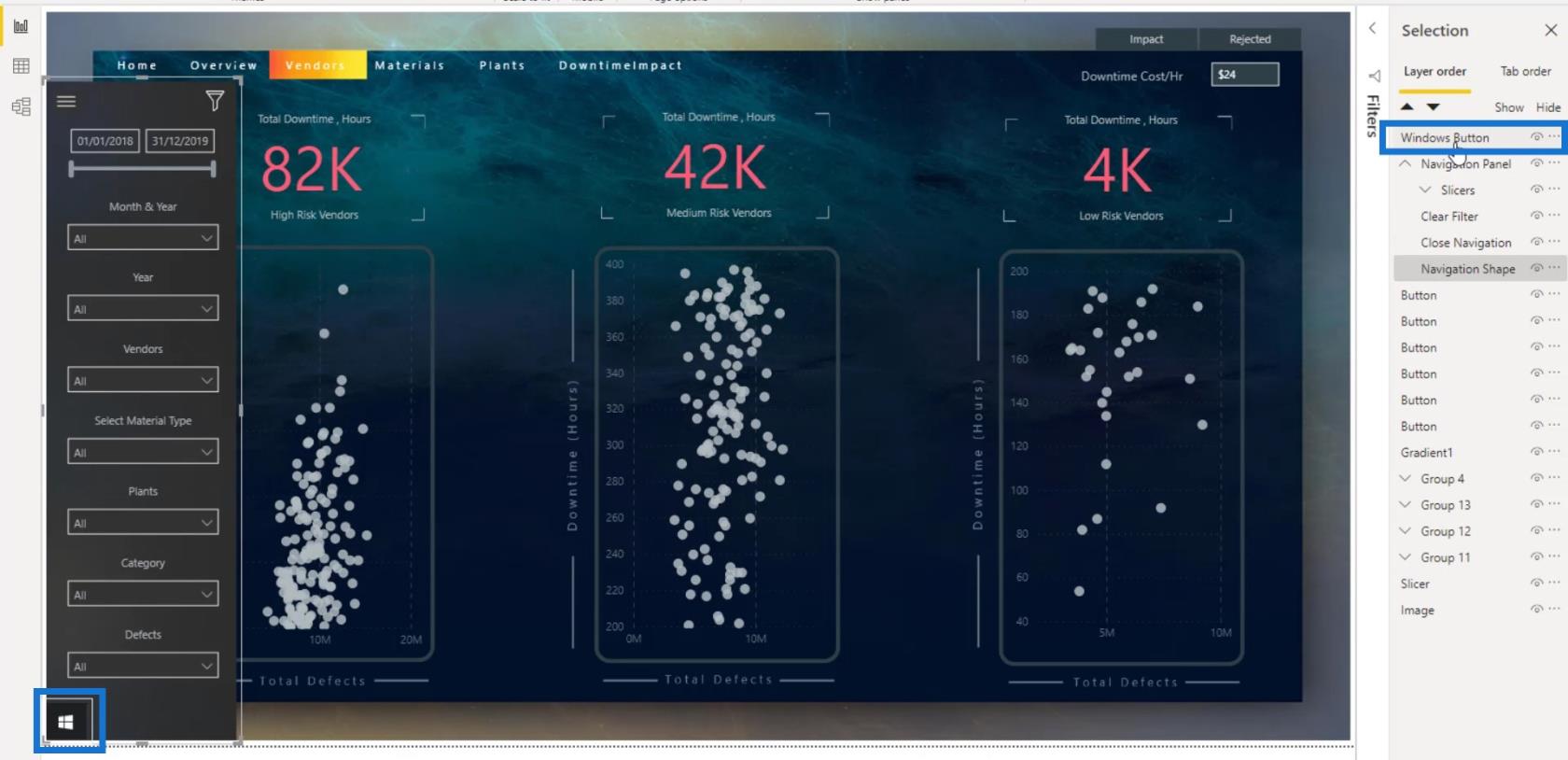
Svoje záložky môžete efektívne spravovať tak, že prejdete na kartu Zobraziť a potom kliknete na možnosť Výber .

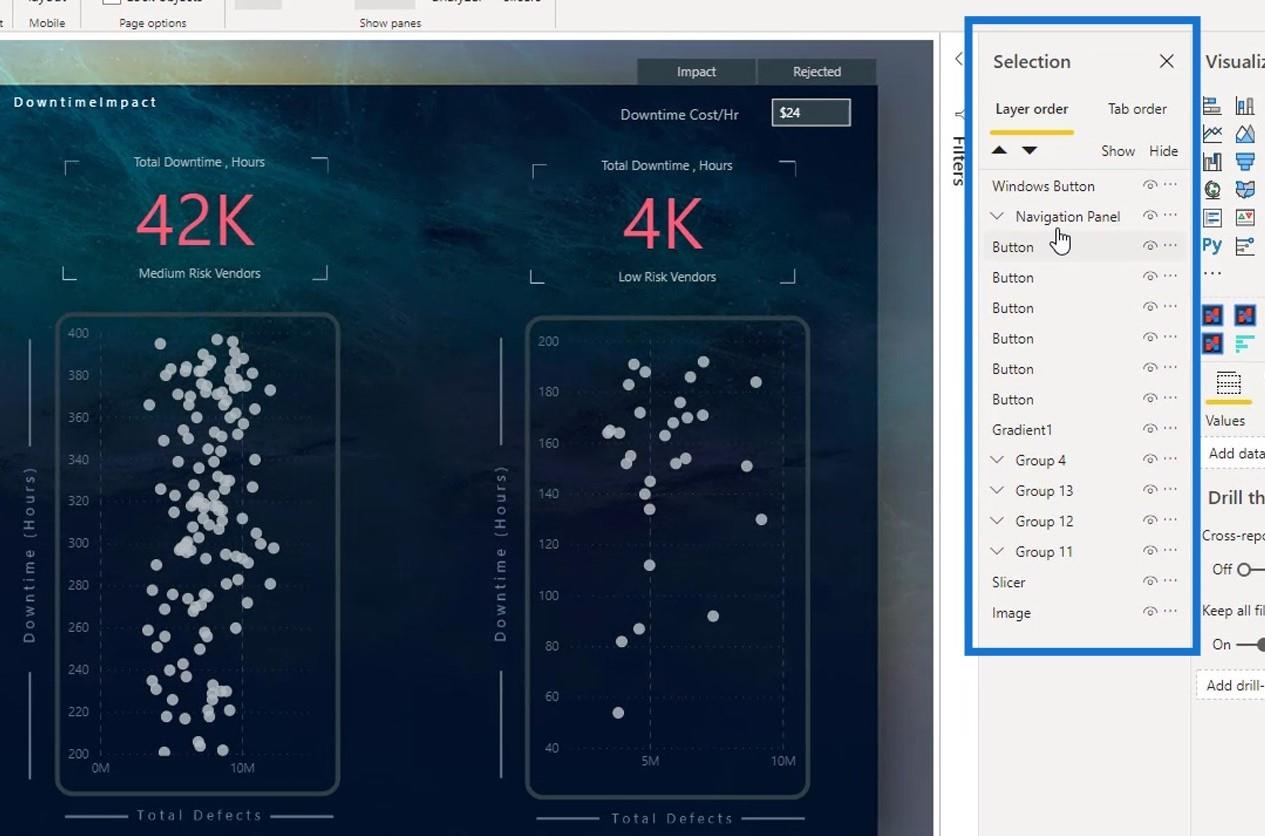
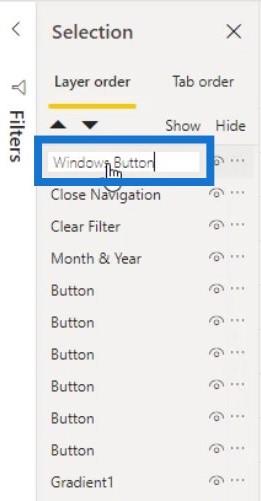
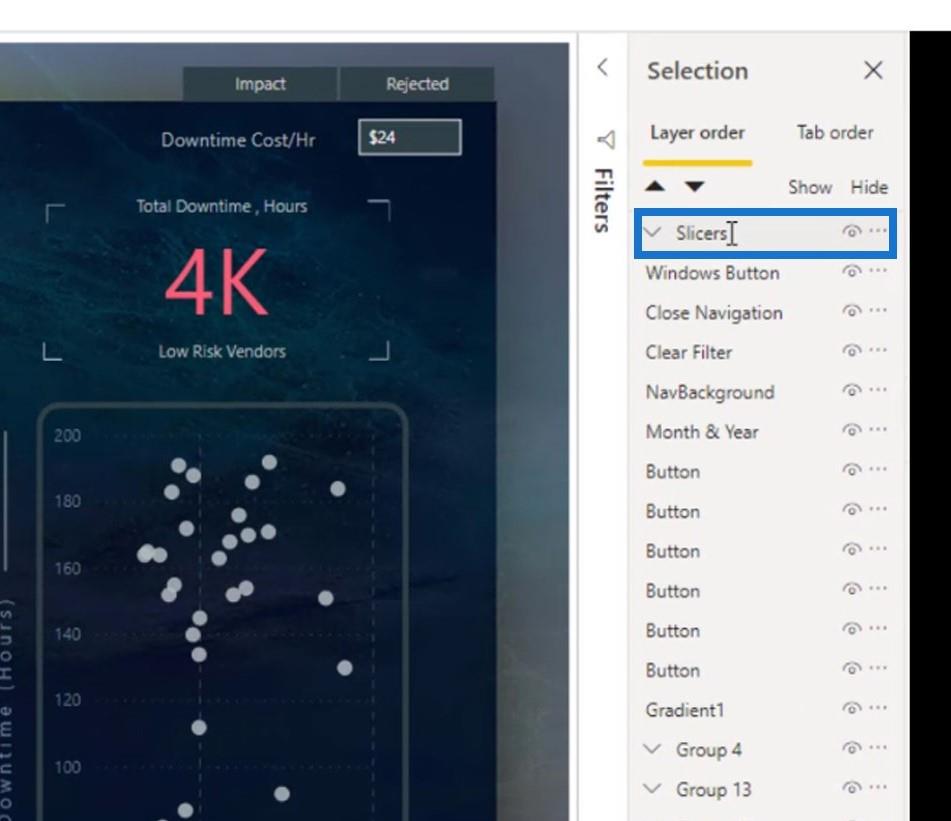
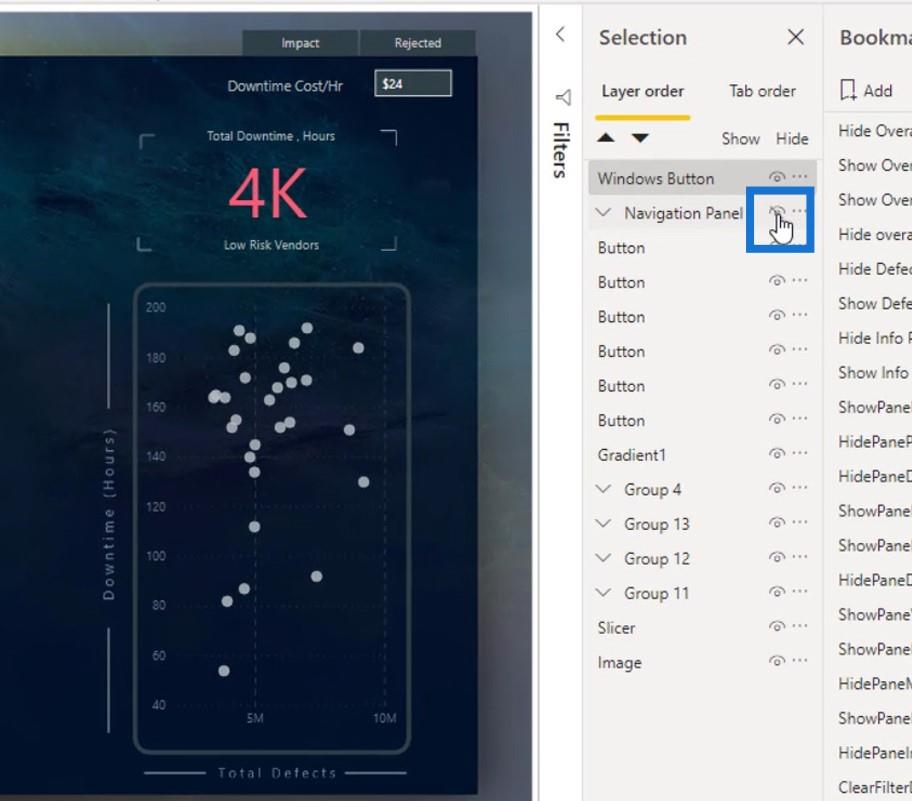
Na table Výber môžete vidieť vrstvy alebo poradie vrstiev vašich záložiek alebo navigácie.

Ak kliknem na navigačný panel na table Výber , vyberie sa aj navigačný panel na stránke zostavy.

Okrem toho môžem zoskupiť a premenovať prvky/objekty mojej navigácie alebo záložiek na table Výber .

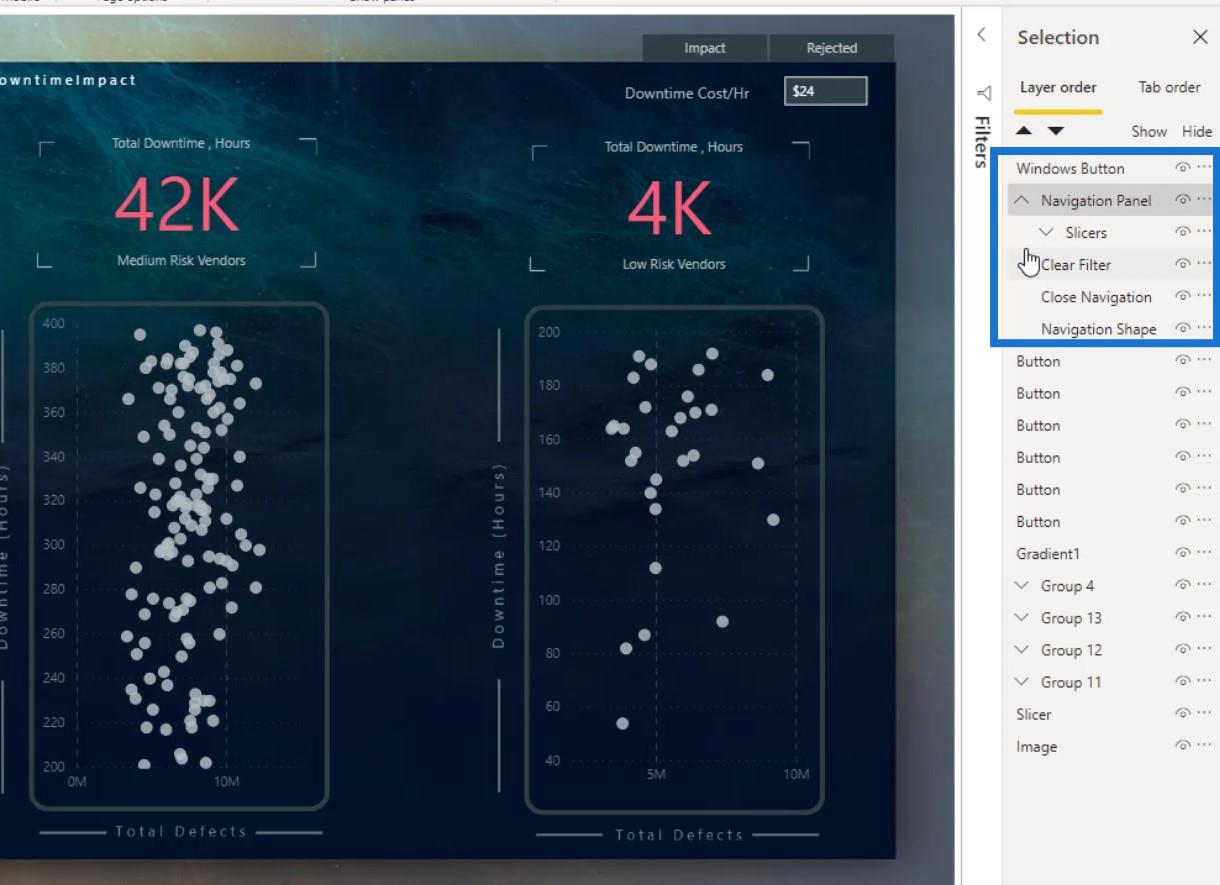
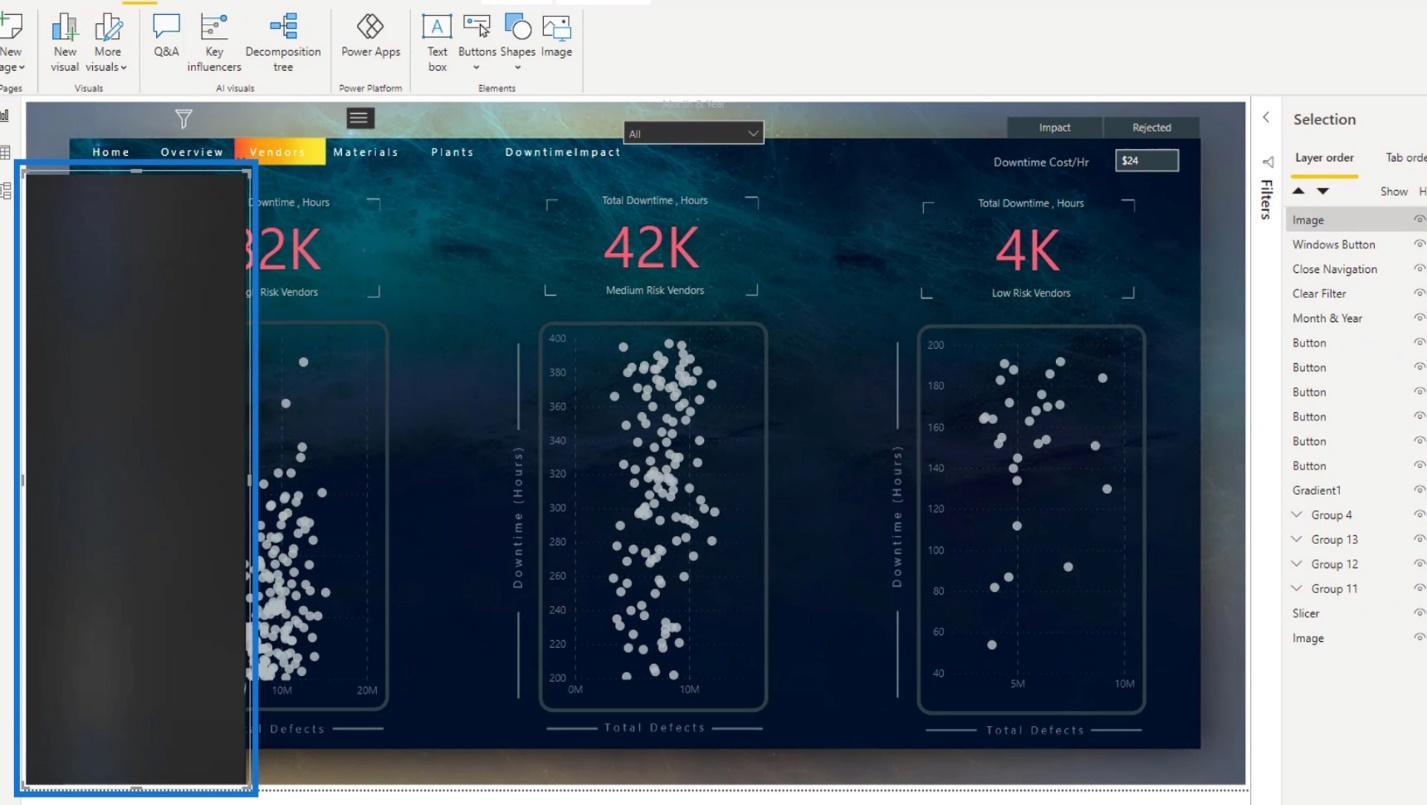
Je tiež možné zariadiť viditeľnosť objektov alebo prvkov, ktoré chcete zobraziť. V tomto príklade je tlačidlo Windows obrázkom na stránke správy, ktorá zobrazuje navigačný panel.

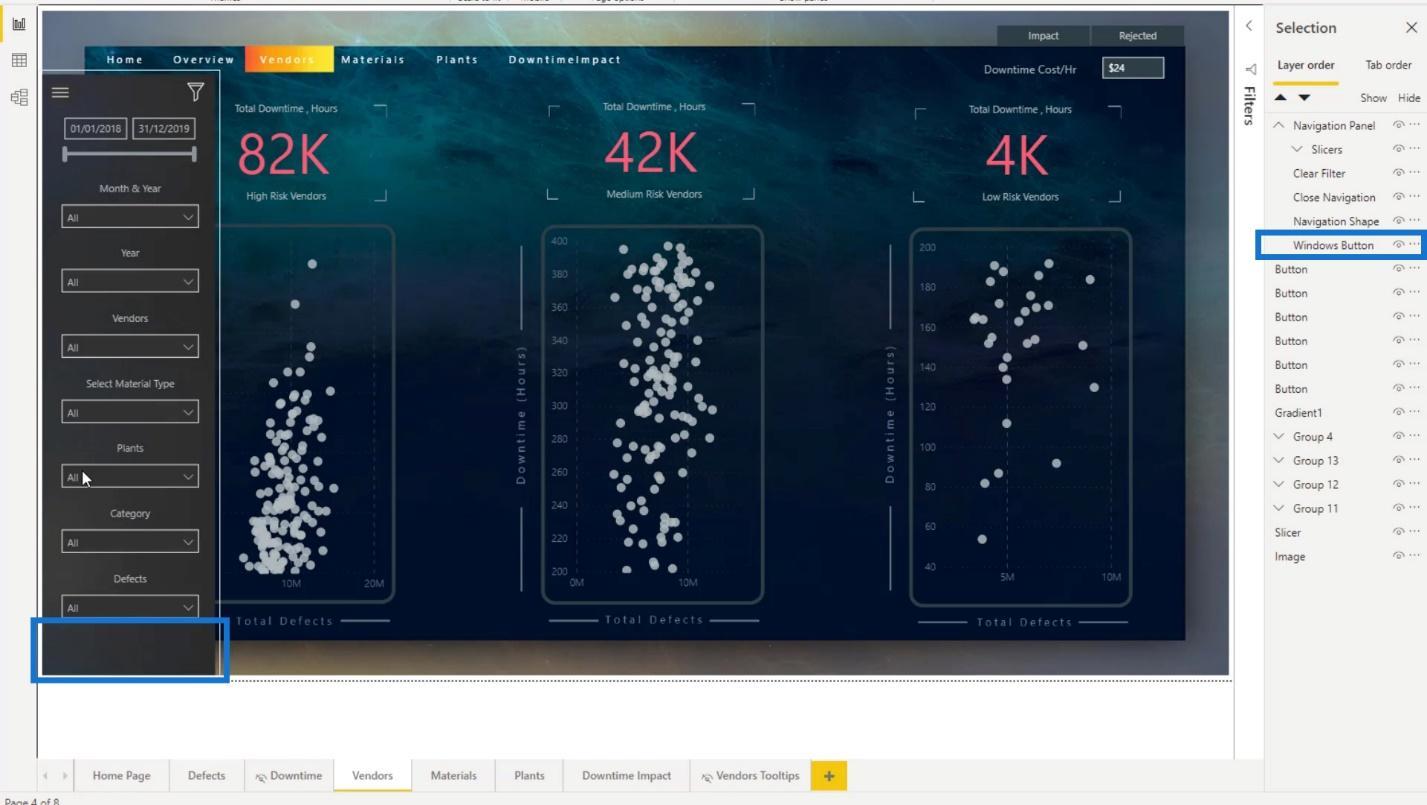
Ak ho presuniem pod vrstvu Tvar navigácie , uvidíte, že bude skrytý. Je to preto, že ikona okien je teraz za navigačným panelom.

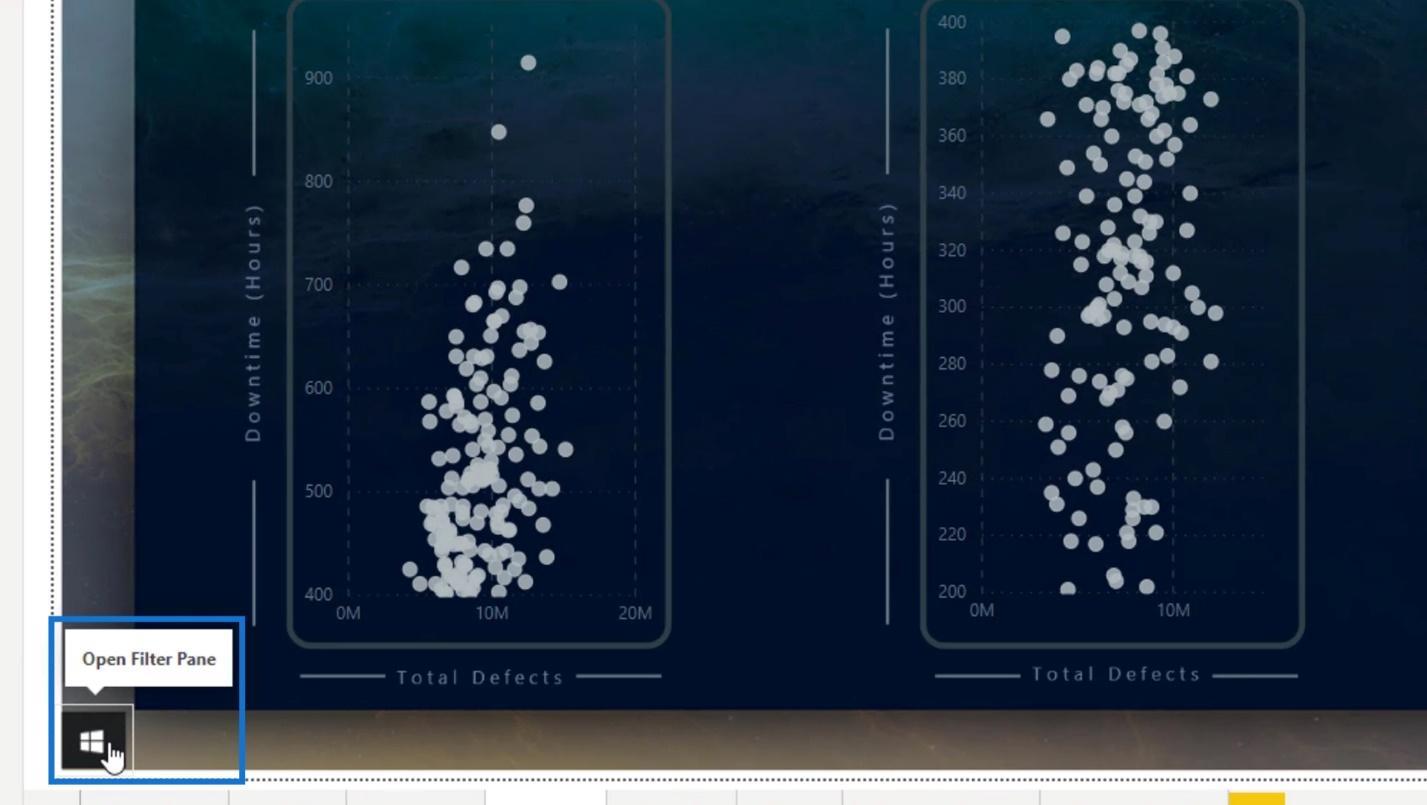
Obnovenie navigačného panela
Znovu vytvorím navigačný panel, aby som vám pomohol lepšie pochopiť panel Výber a aby ste sa naučili, ako vytvárať zložité záložky.
Nechal som tu kópiu týchto 3 objektov, takže ich nebudem musieť znova importovať.

1. Vloženie a úprava ikony Windows
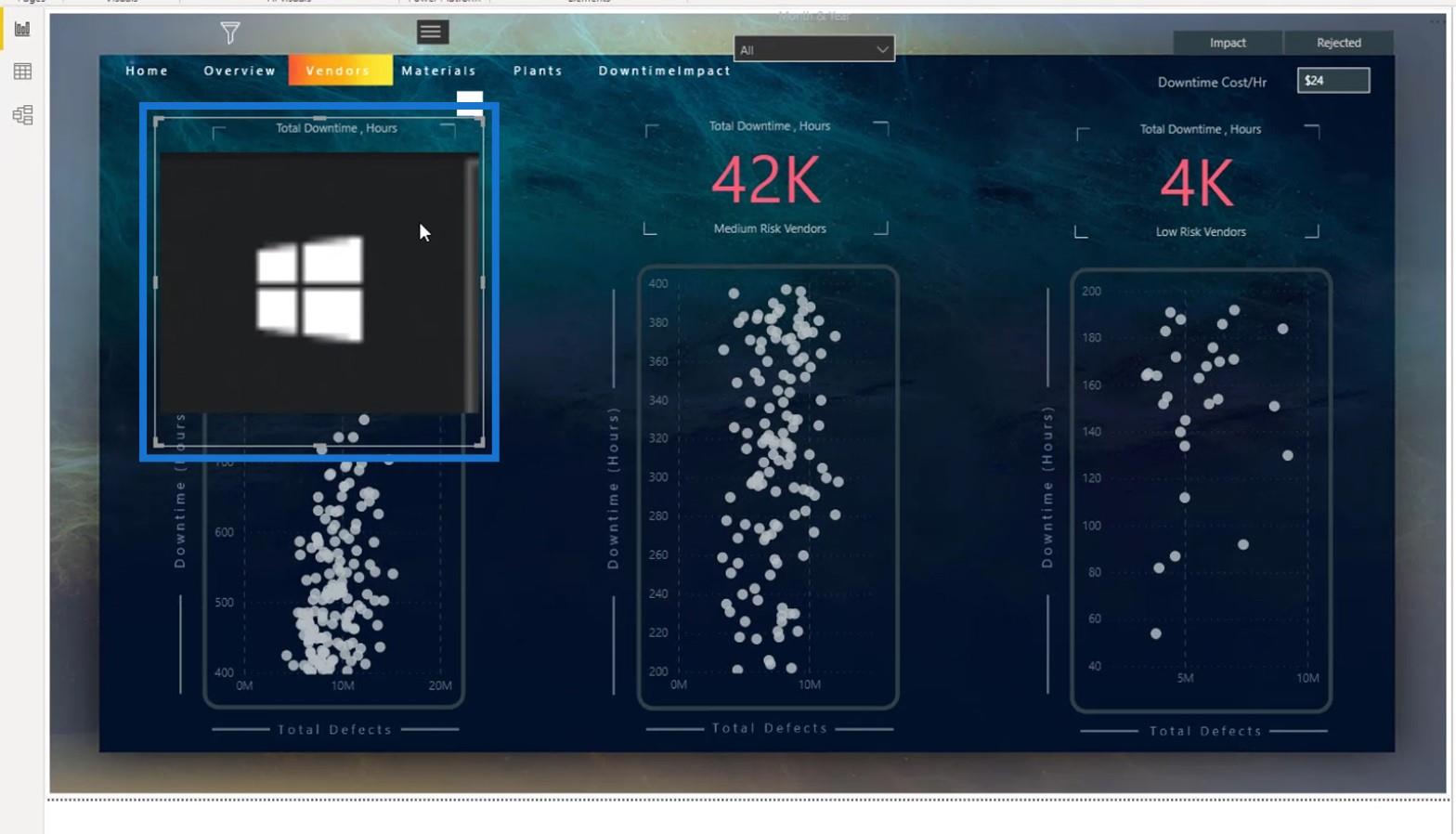
Najprv som vložil obrázok systému Windows.

Potom som tento obrázok premenoval na tlačidlo Windows .

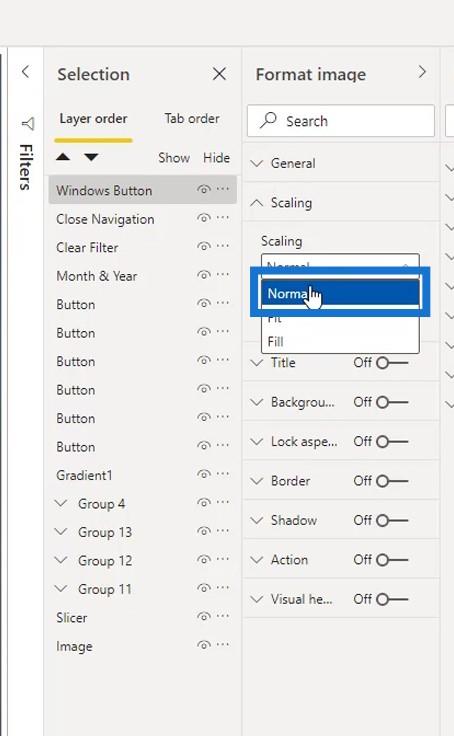
Aby to vyzeralo lepšie, nastavil som Scaling na Norma l.

Zmenil som jej veľkosť, aby bola menšia. Potom som ho umiestnil do ľavého dolného rohu stránky.

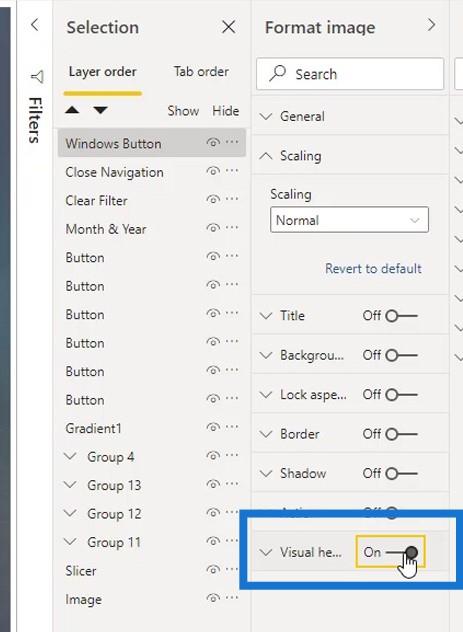
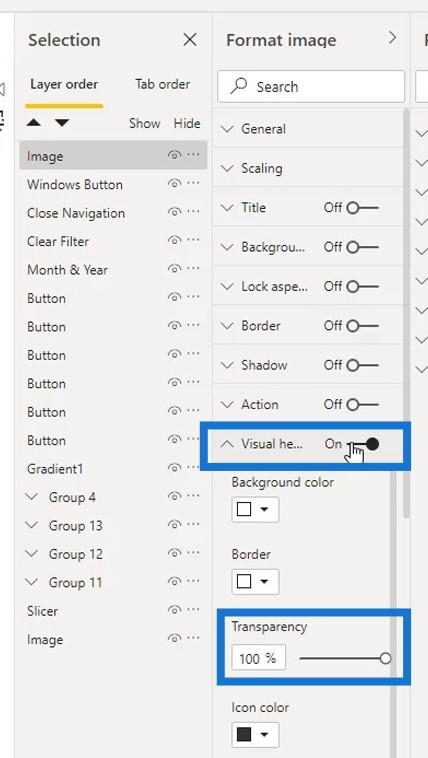
Túto vizuálnu hlavičku som tiež spriehľadnil.

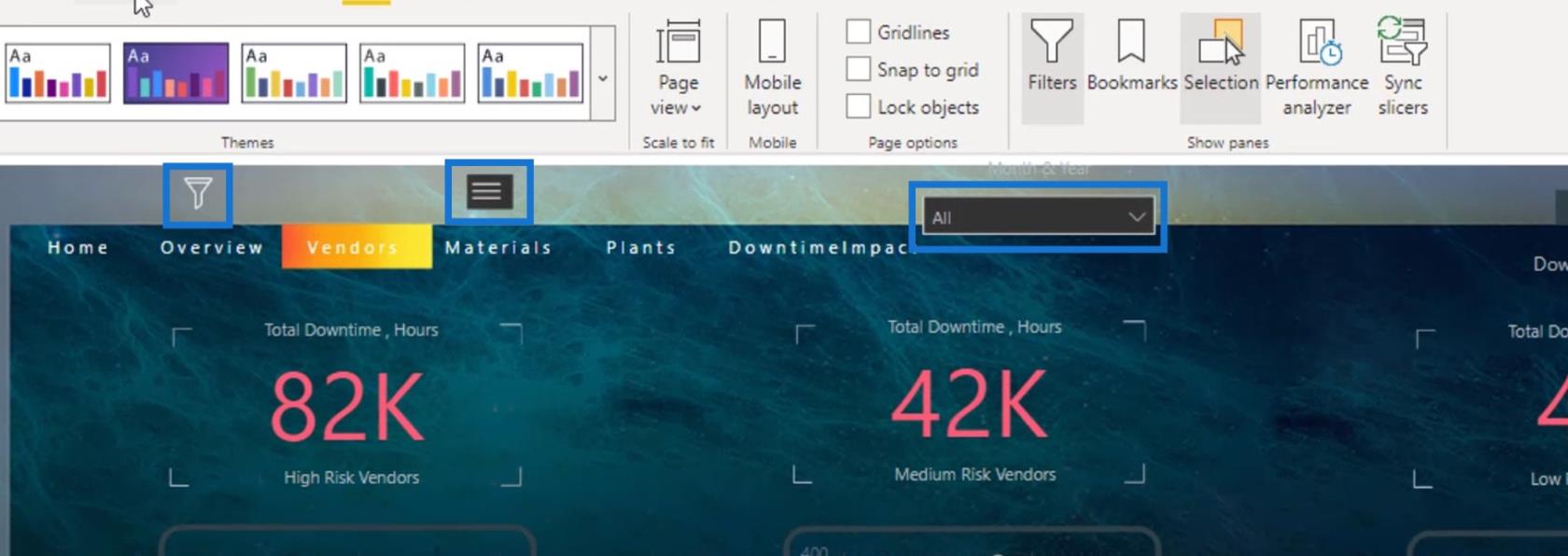
Aby som to mohol urobiť, povolil som túto časť tu.

Nastavil som priehľadnosť na 100 % a znova som ju zakázal.

Teraz to vyzerá čistejšie, pretože vizuálna hlavička je už skrytá.

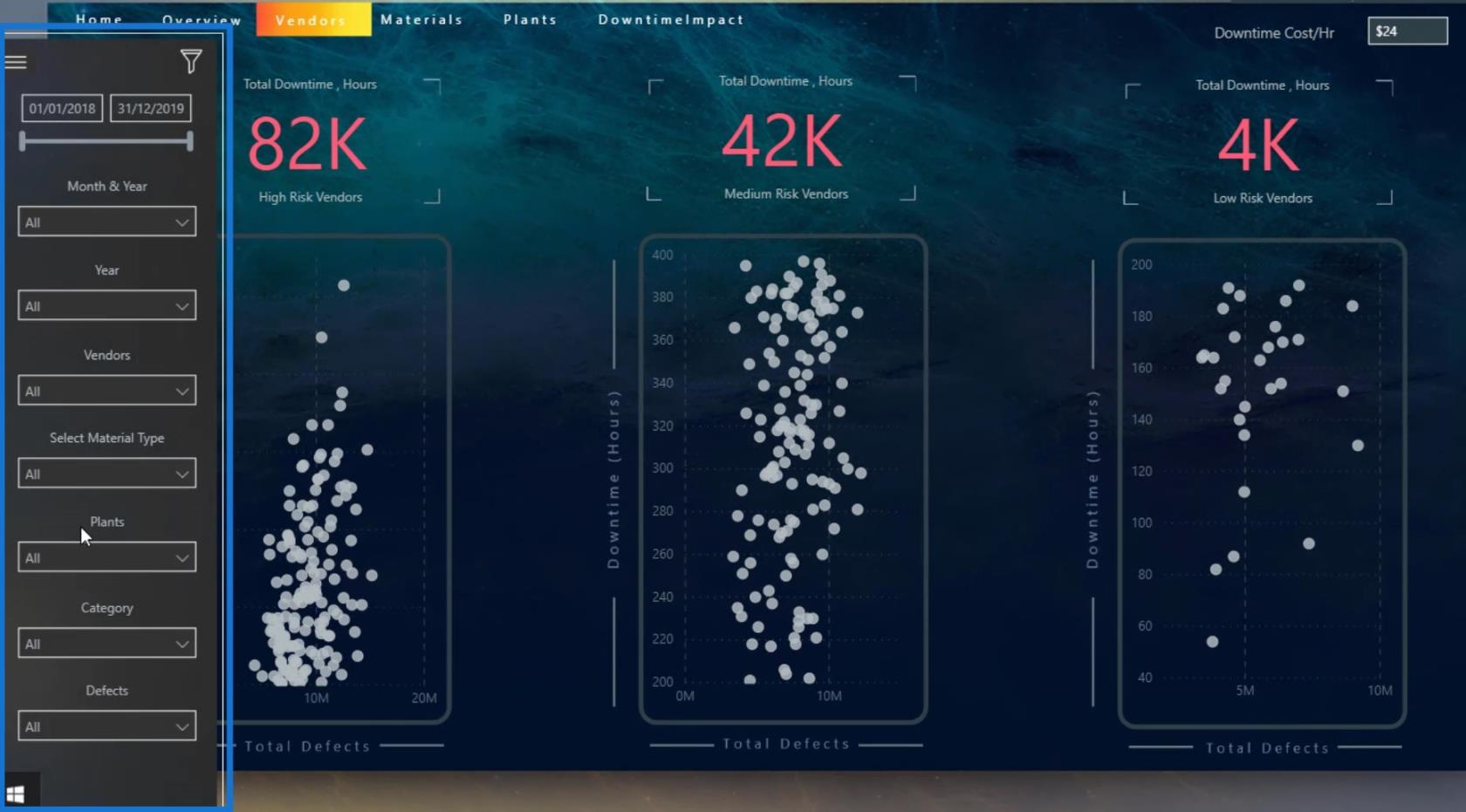
2. Vkladanie a úprava pozadia a ďalších prvkov
Potom som vložil pozadie navigačného panela.

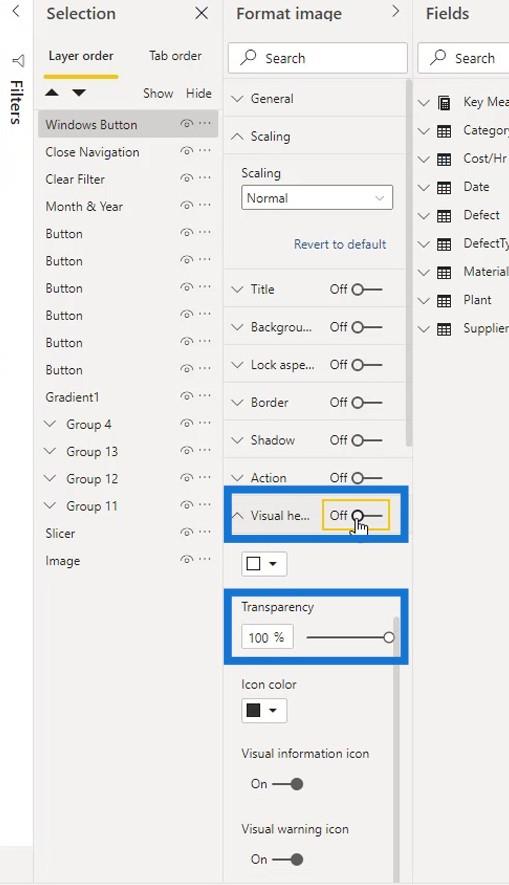
Je tiež lepšie urobiť vizuálnu hlavičku priehľadnou. Stačí ho povoliť tu, nastaviť priehľadnosť na 100 % a znova ho vypnúť.

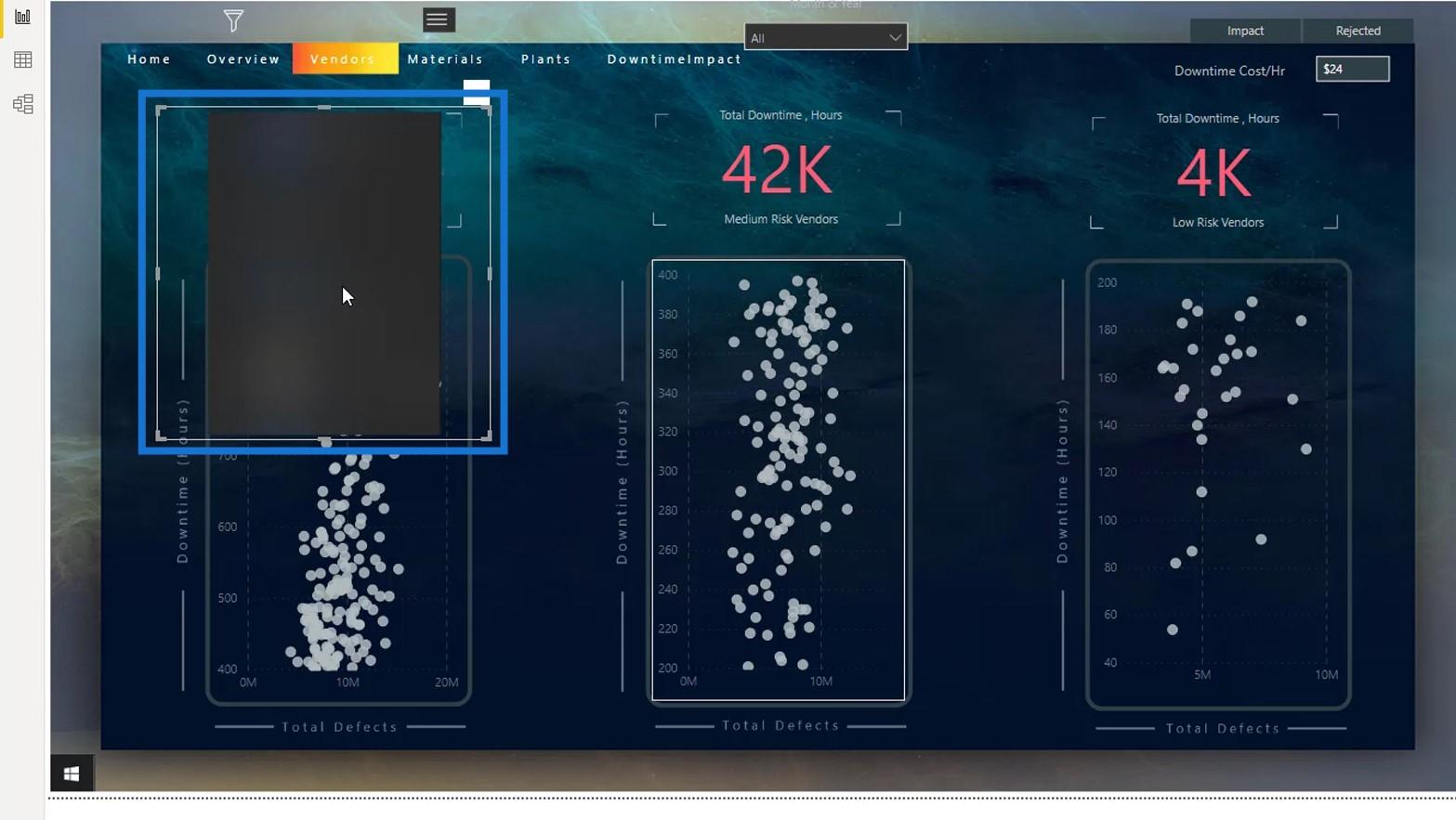
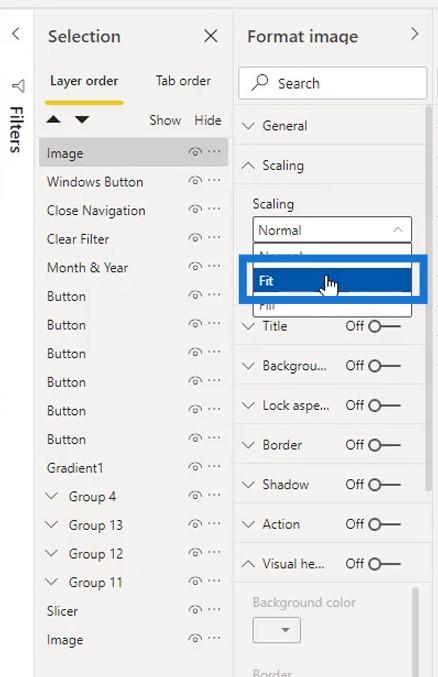
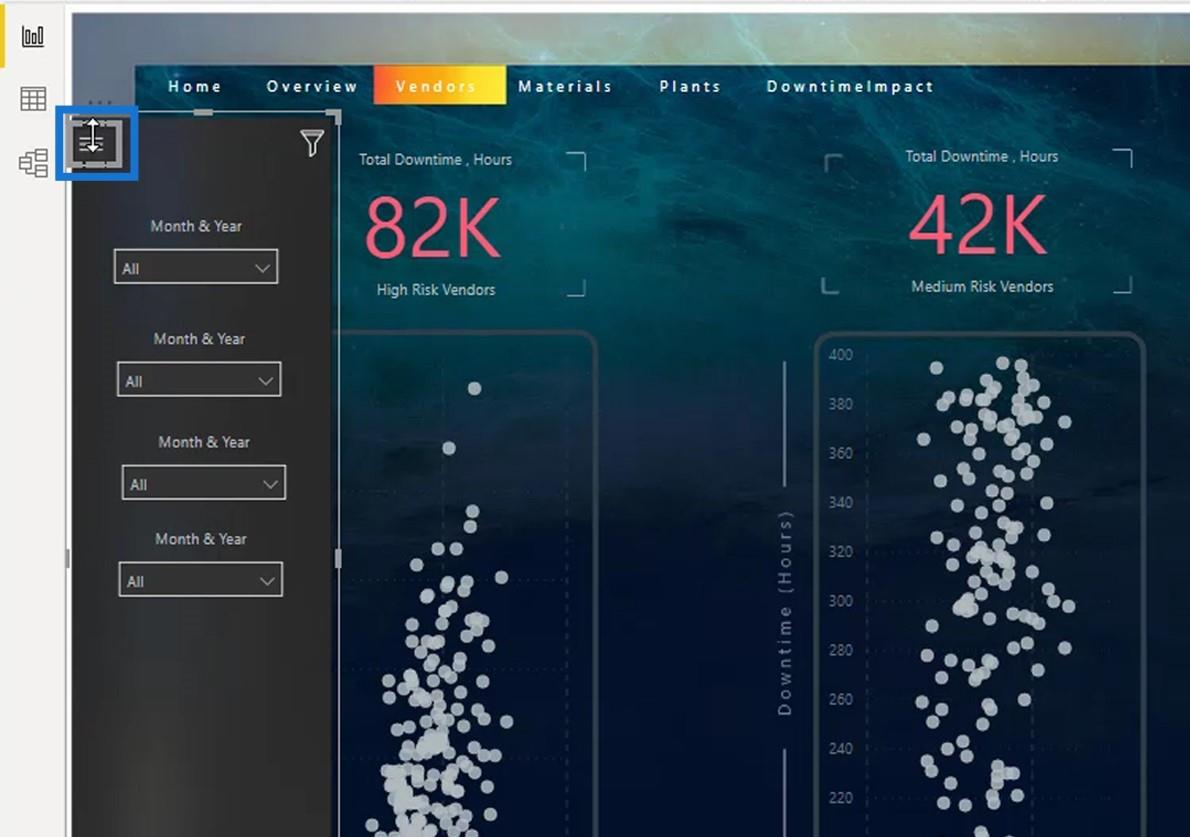
Pre možnosť Zväčšiť som vybral Prispôsobiť .

Potom som zmenil jeho veľkosť.

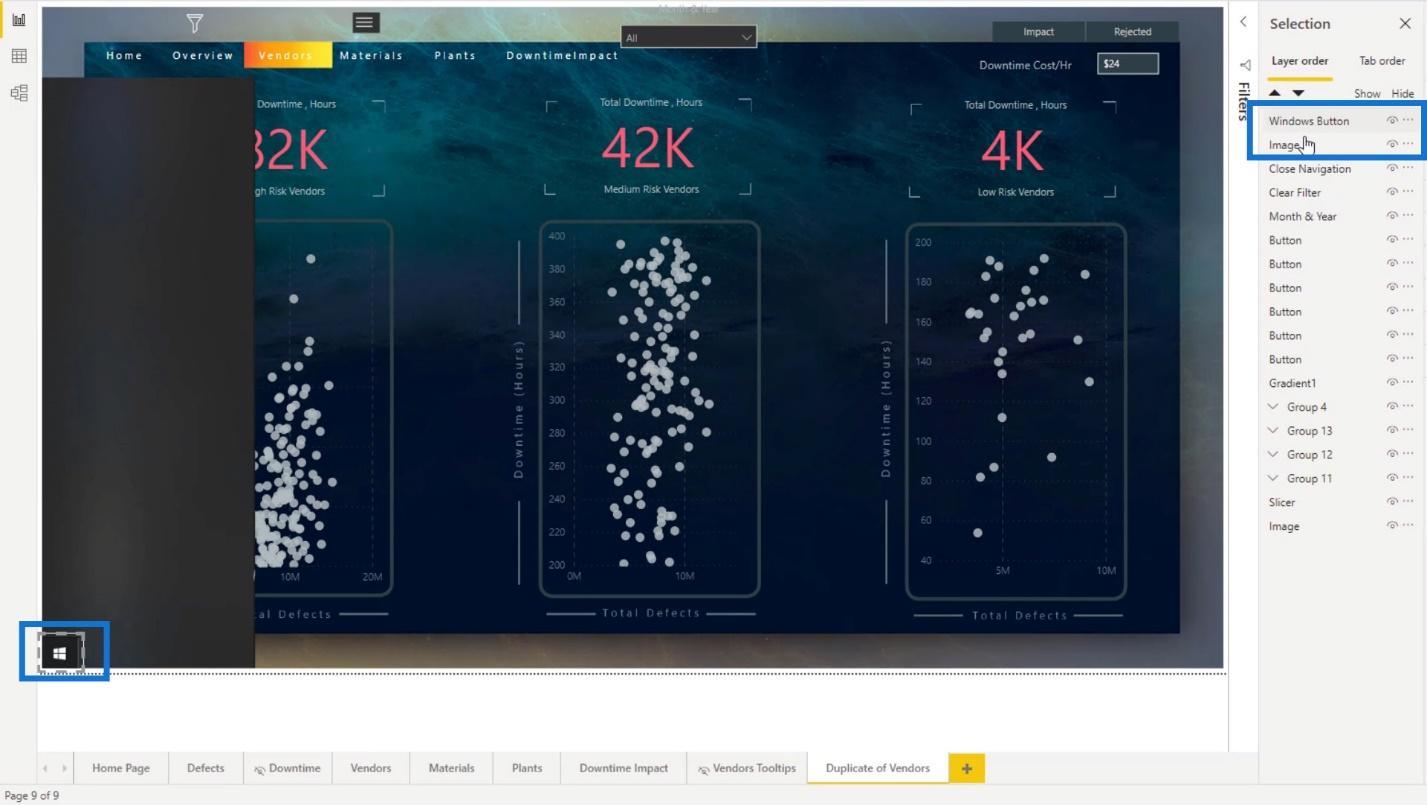
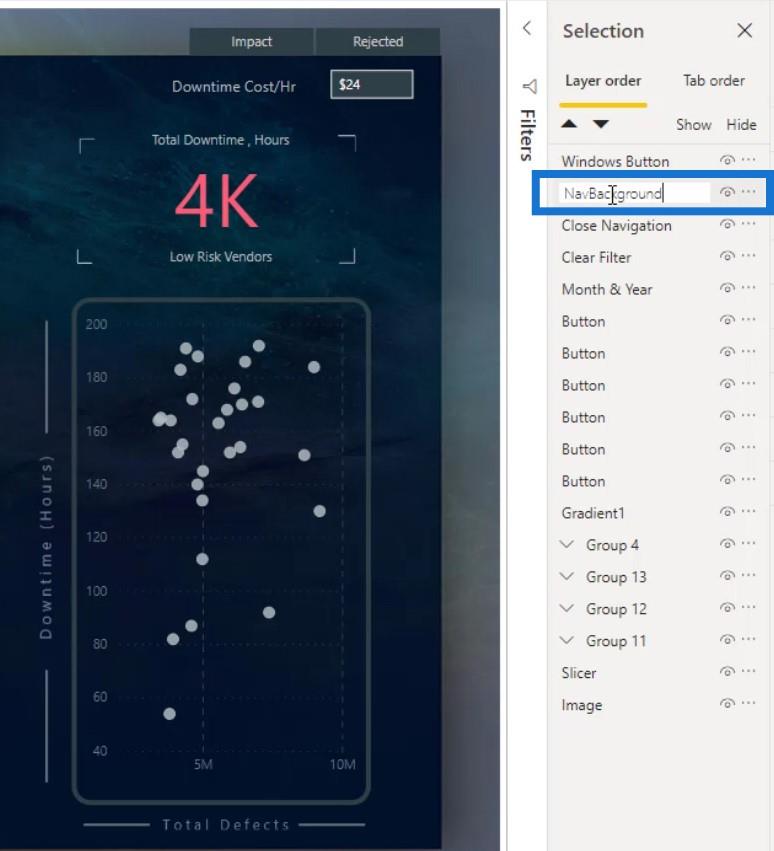
Moje tlačidlo Windows je skryté, pretože je za tvarom. Na table Výber som teda potiahol tlačidlo Windows na vrch vrstvy Obrázok , aby bolo viditeľné.

Potom som premenoval vrstvu Obrázok na NavBackground .

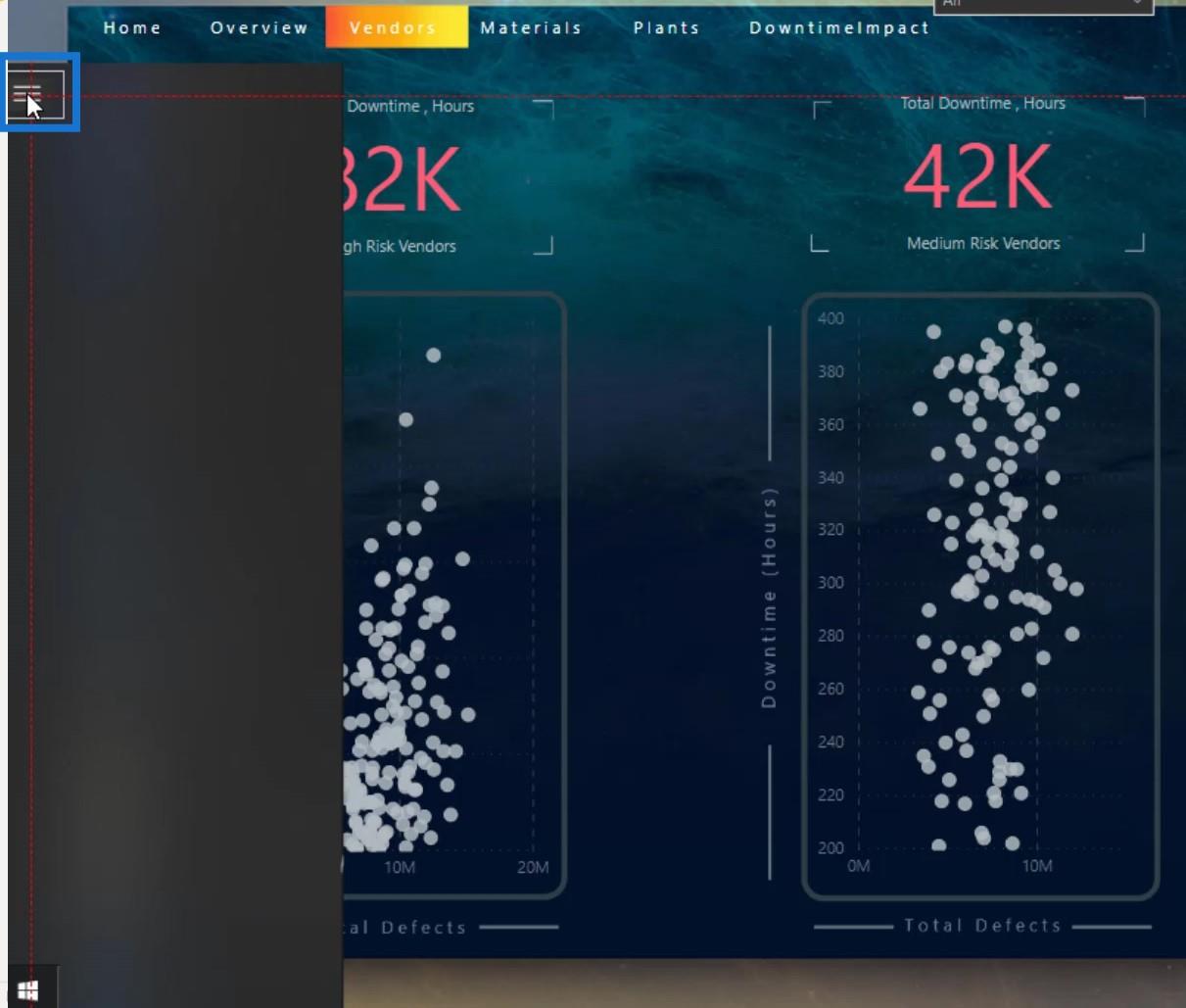
Ďalšia vec, ktorú som urobil, je pretiahnuť túto ikonu sem. Toto bude slúžiť ako moja ikona zatvorenia pre navigačný panel.

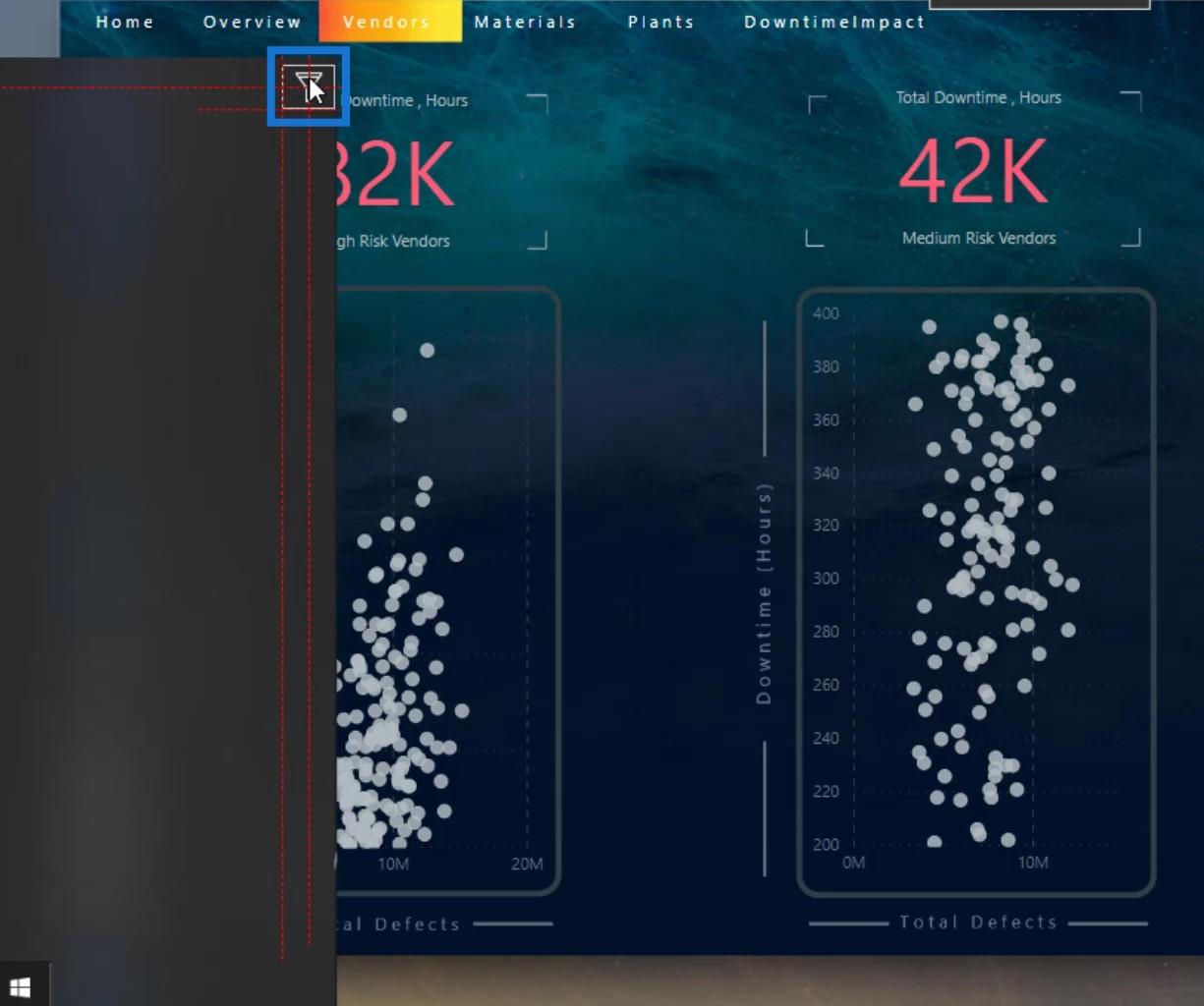
Potom som sem presunul aj túto ikonu filtra.

Obe sú skryté, pretože sú momentálne za NavBackground . Uistil som sa, že som ich umiestnil na vrch vrstvy NavBackground .

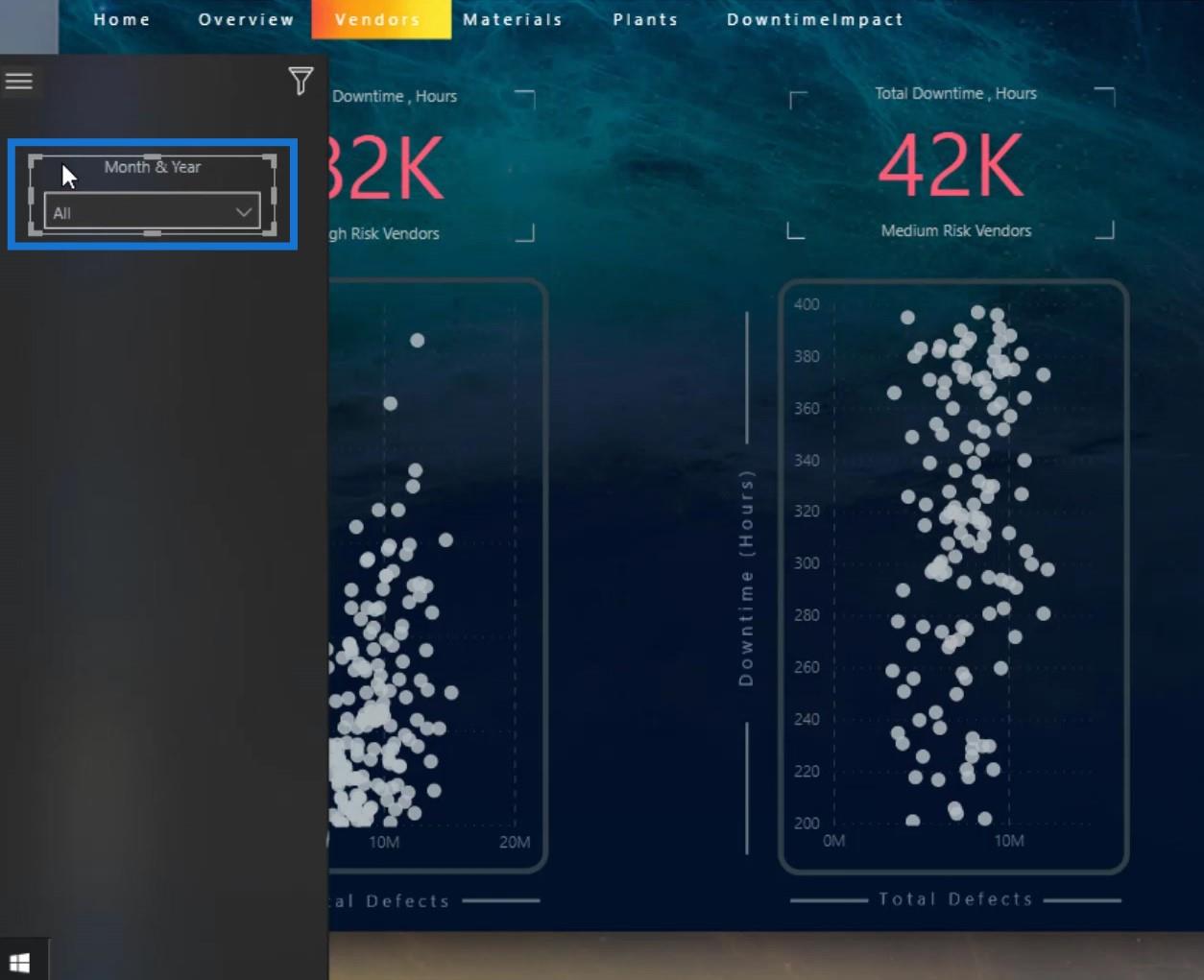
Potom som sem pretiahol krájač.

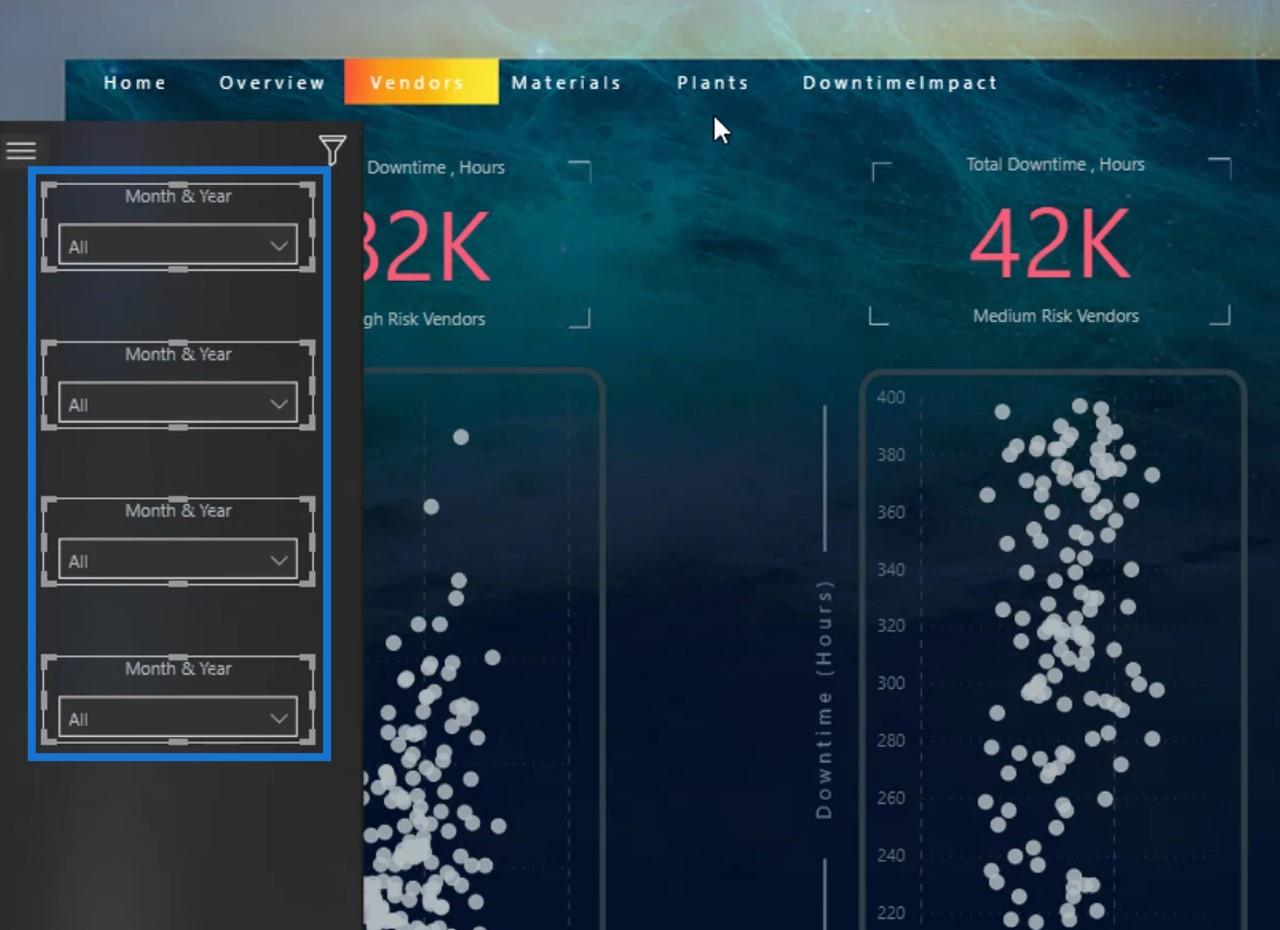
Zduplikoval som to, aby vznikli celkom 4 krájače.

3. Zoskupovanie prvkov
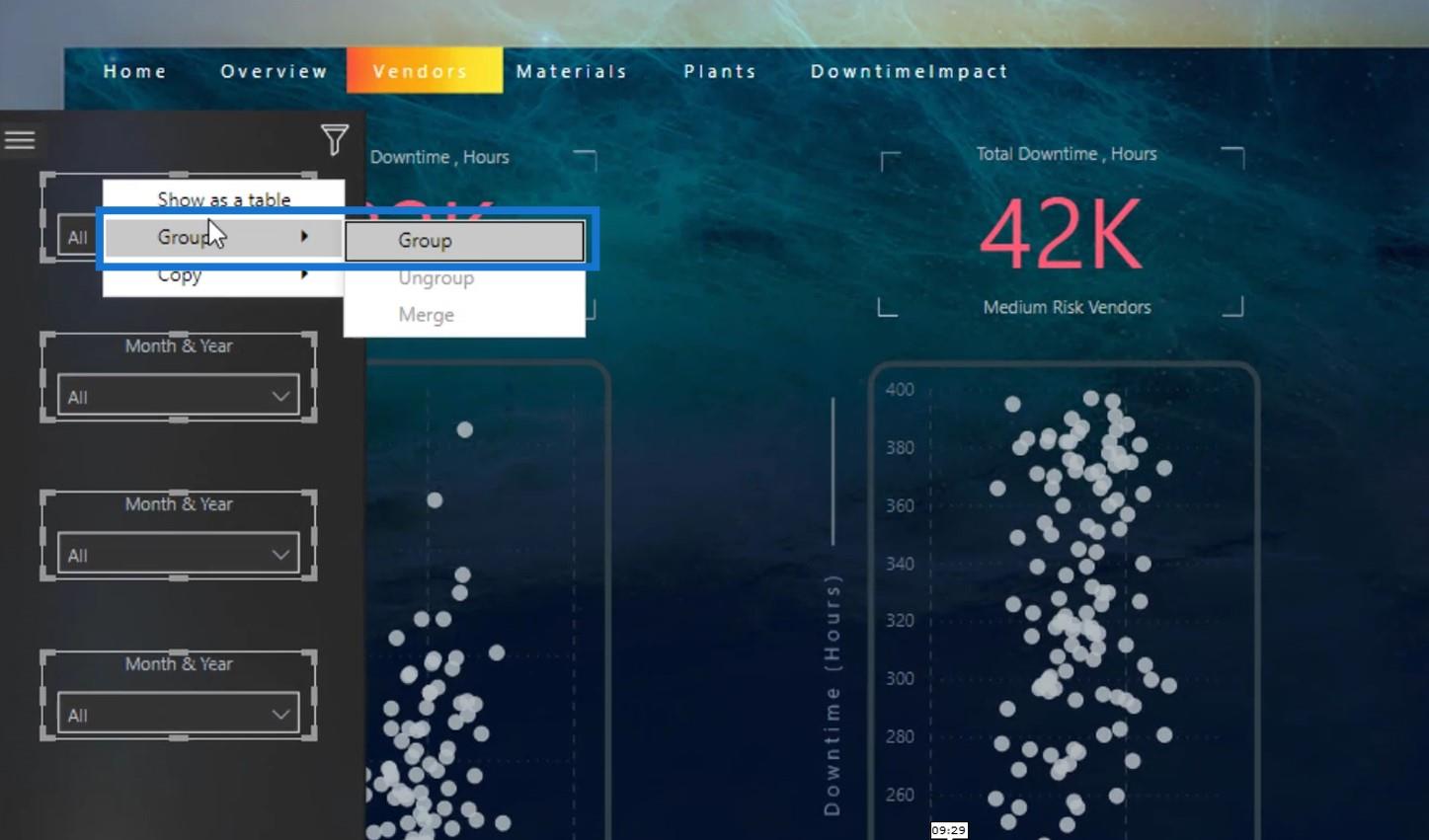
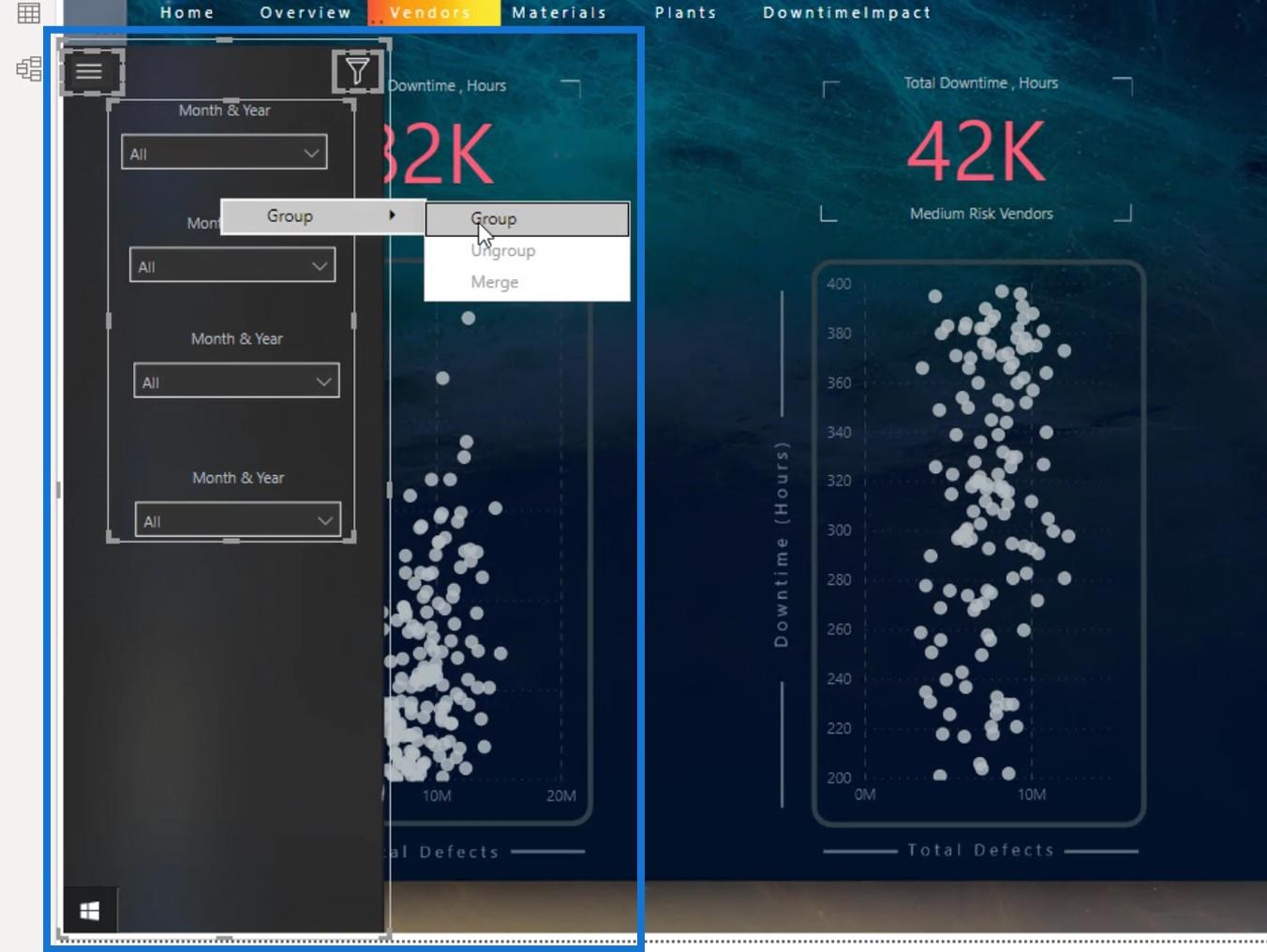
Potom som vybral všetky krájače a zoskupil ich. Pri zoskupovaní na ne môžete kliknúť pravým tlačidlom myši a vybrať možnosť Zoskupiť .

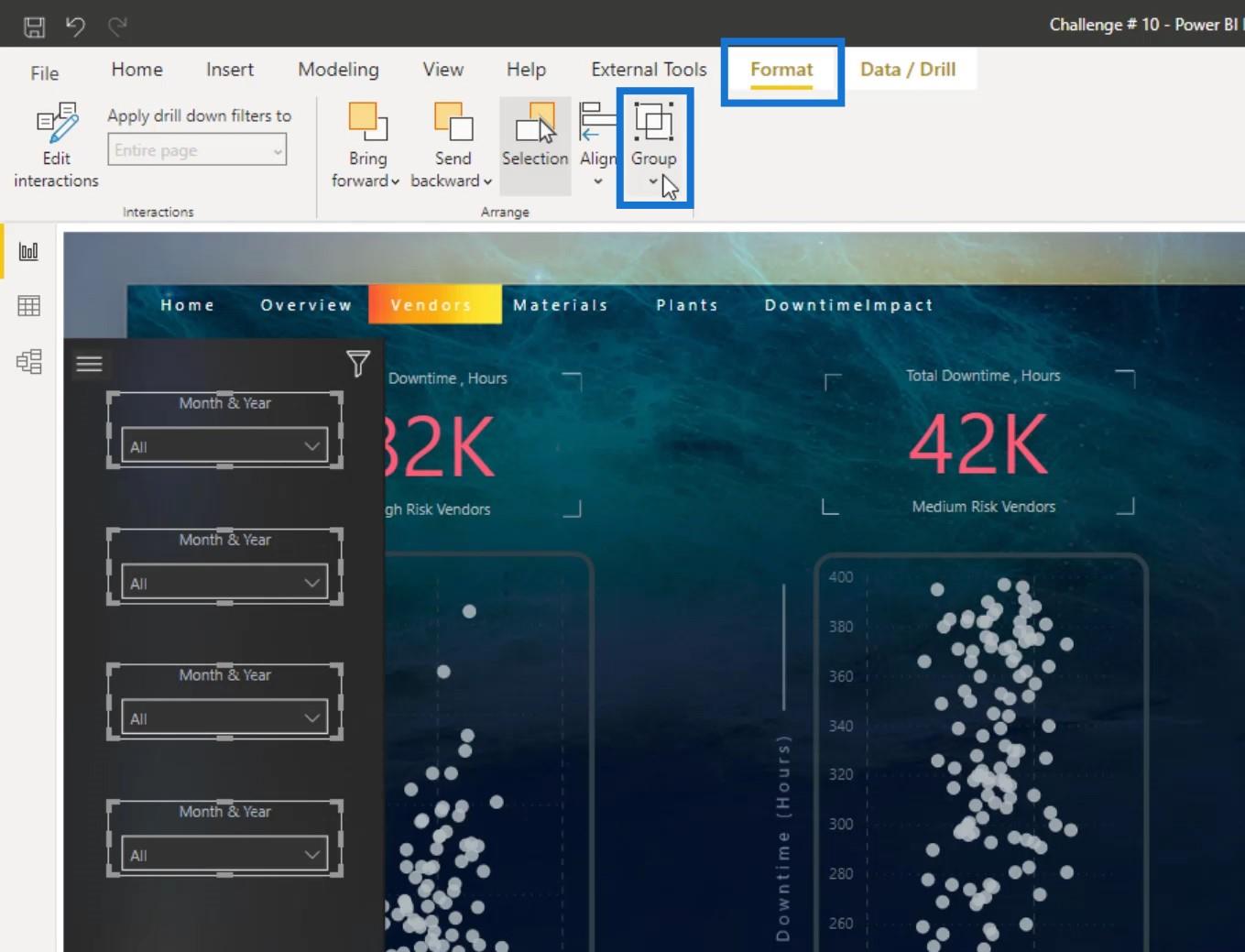
Môžete tiež prejsť na kartu Formát a potom kliknúť na možnosť Skupina .

Potom som skupinu premenoval na Slicery na table Výber .

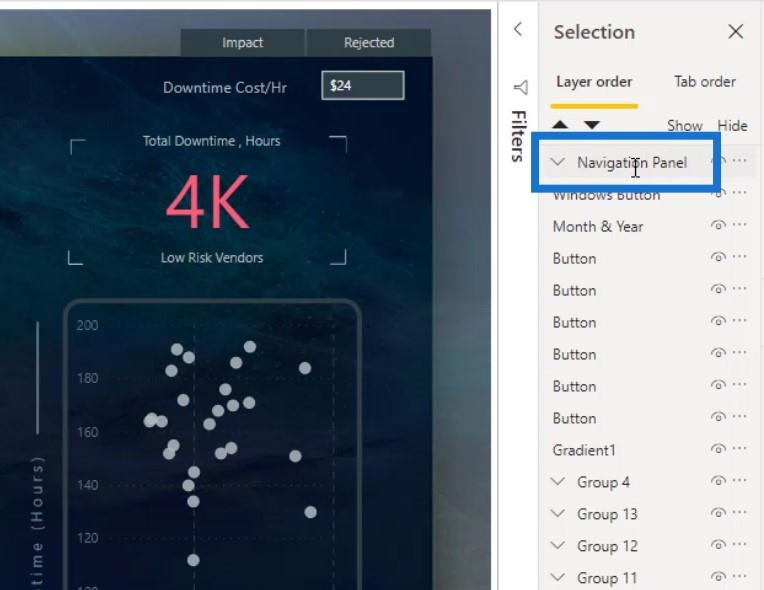
Vybral som všetky položky v tejto navigačnej table a zoskupil som ich.

Skupinu som premenoval na Navigačný panel .

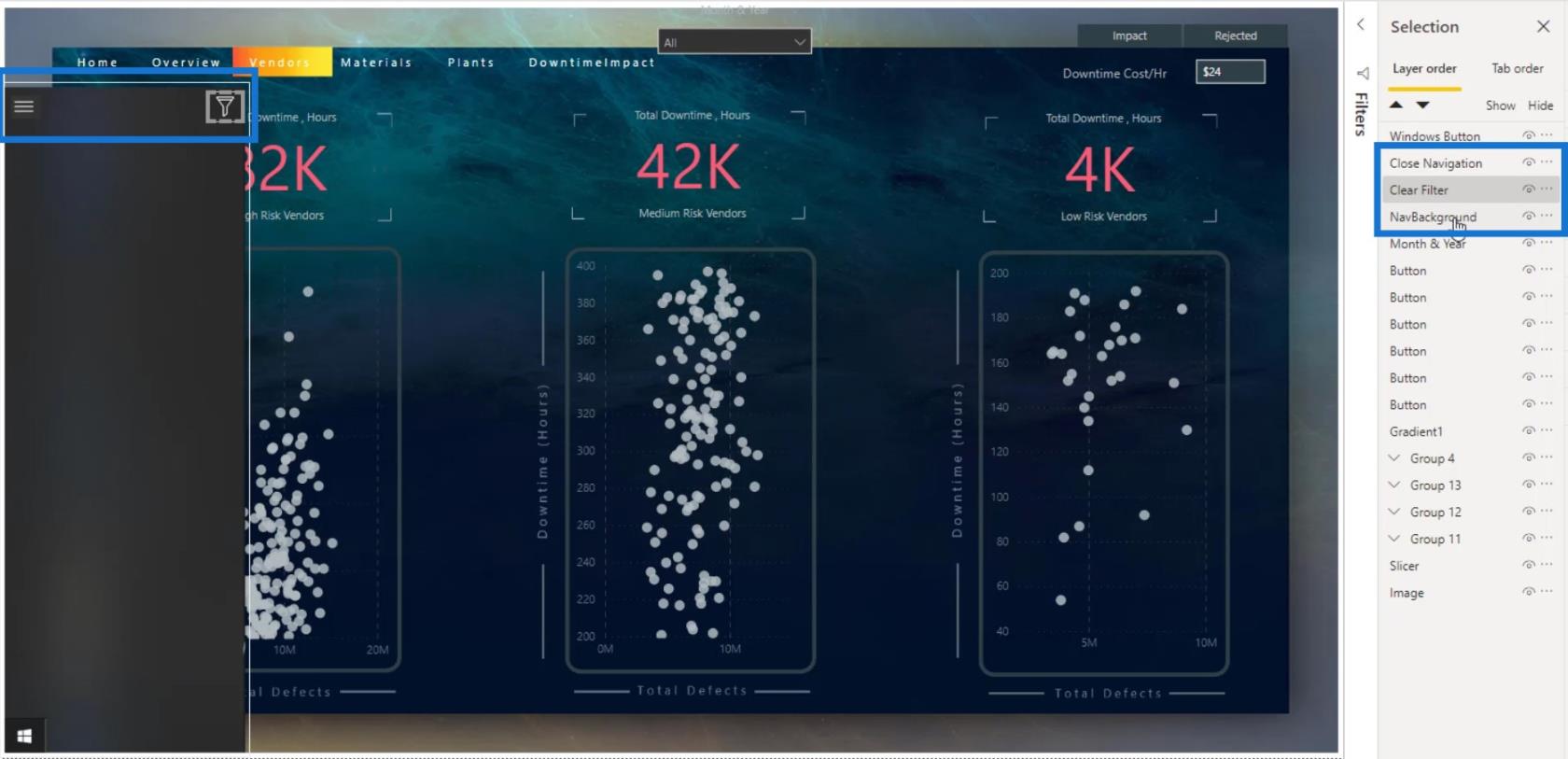
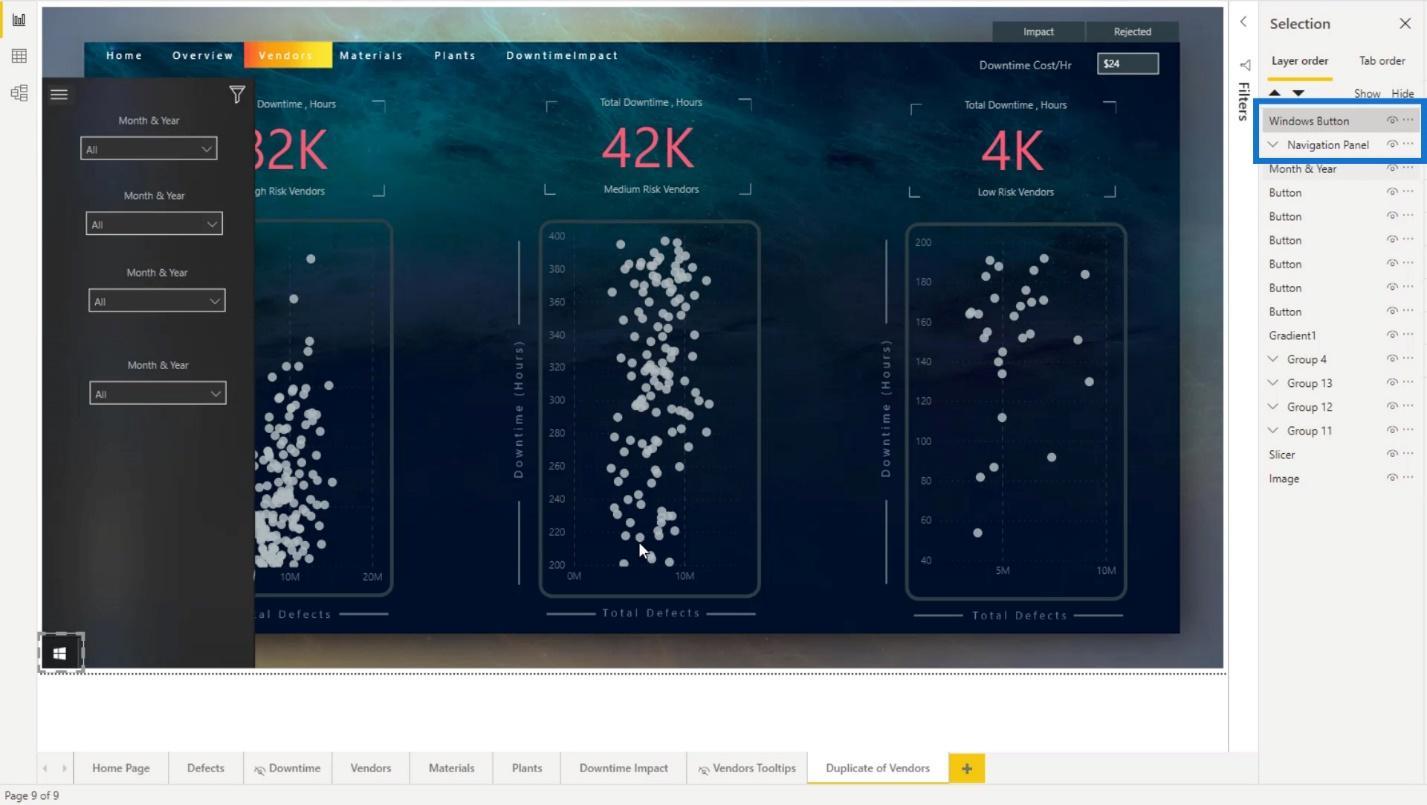
Potom som znova potiahol vrstvu Windows Button nad skupinu navigačného panela , aby bola viditeľná.

Vytváranie záložiek pre interaktívne zostavy LuckyTemplates
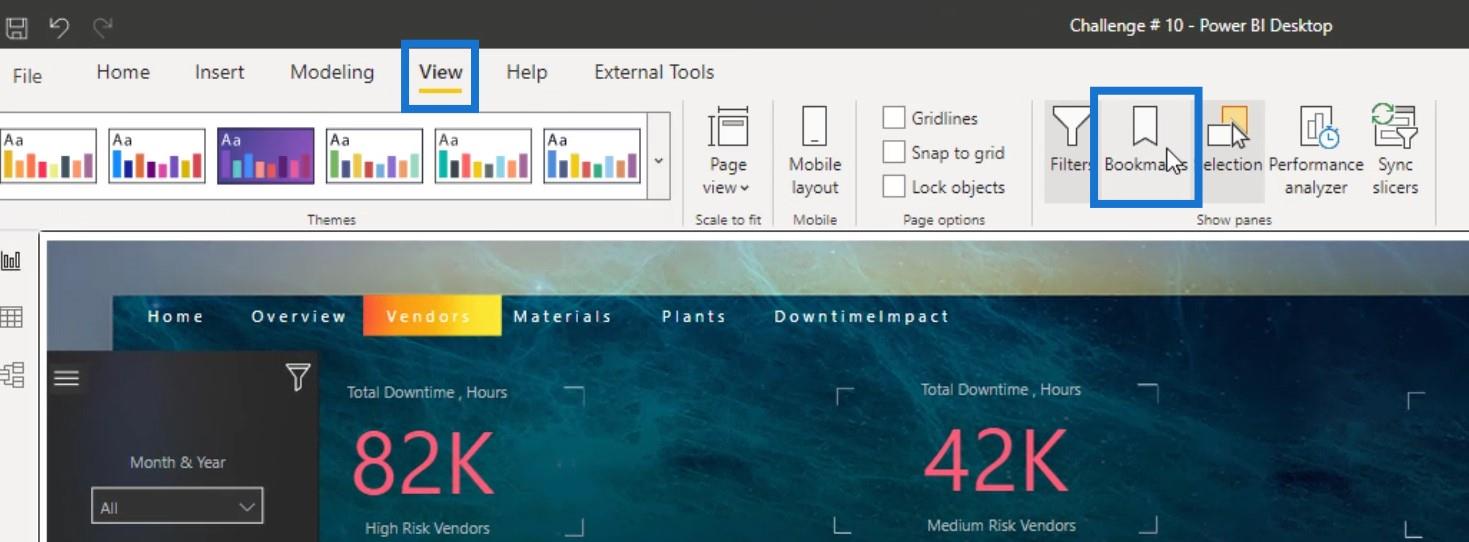
Ak chcete vytvoriť záložky, prejdite na kartu Zobraziť a potom kliknite na možnosť Záložky .

1. Vytvorenie záložky pre zobrazenie navigačného panela
Najprv vytvorím záložku pre vrstvu Windows Button , kde sa zobrazí navigačný panel kliknutím naň.
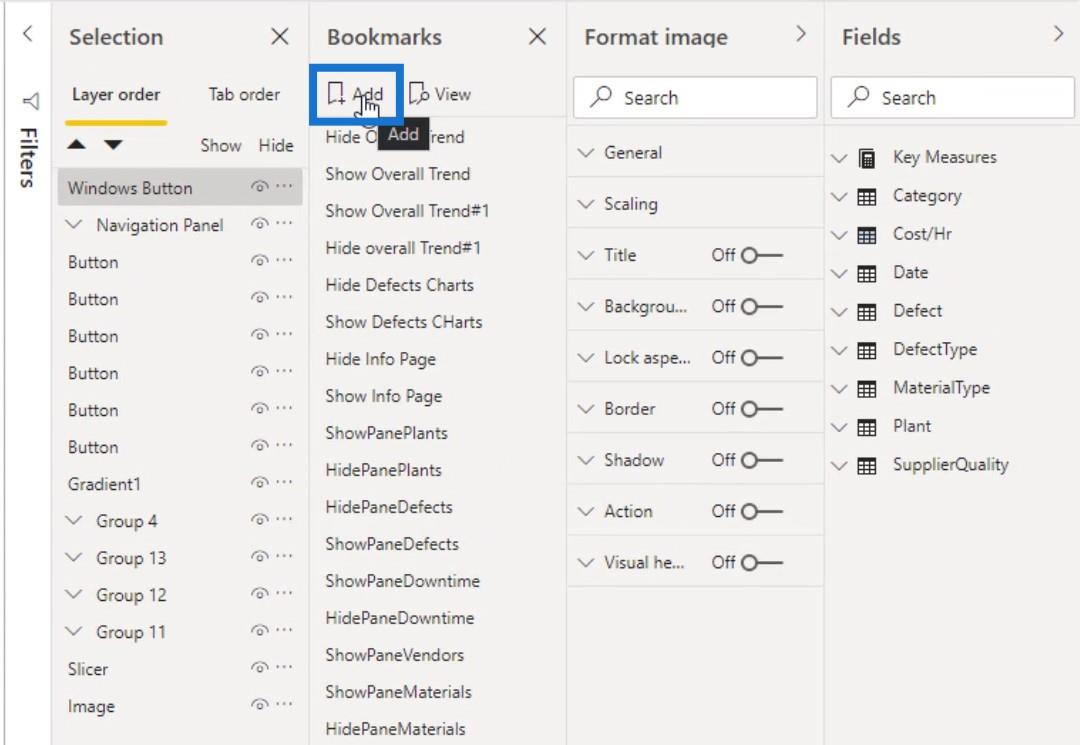
Takže počas zobrazenia navigačného panela som vytvoril záložku kliknutím na tlačidlo Pridať na table Záložky .

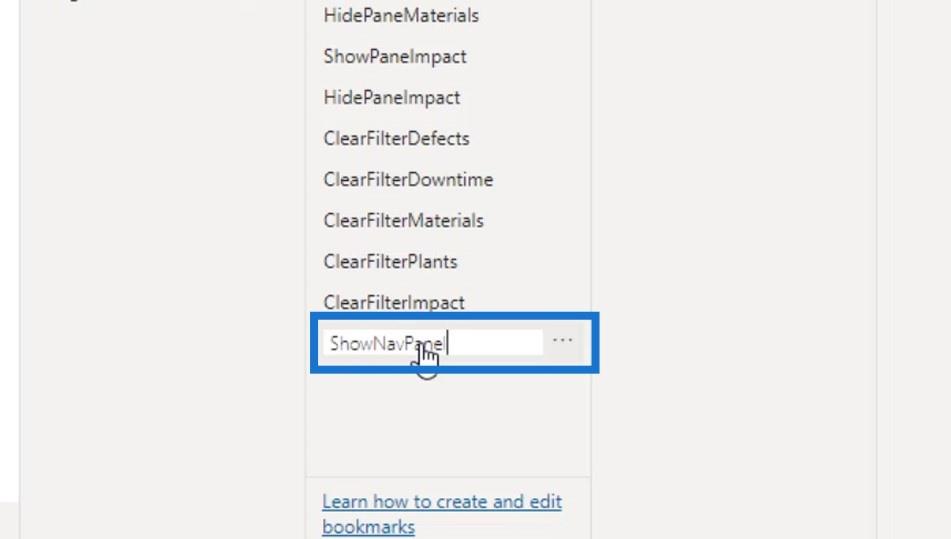
Premenoval som ho na ShowNavPanel (Zobraziť navigačný panel).

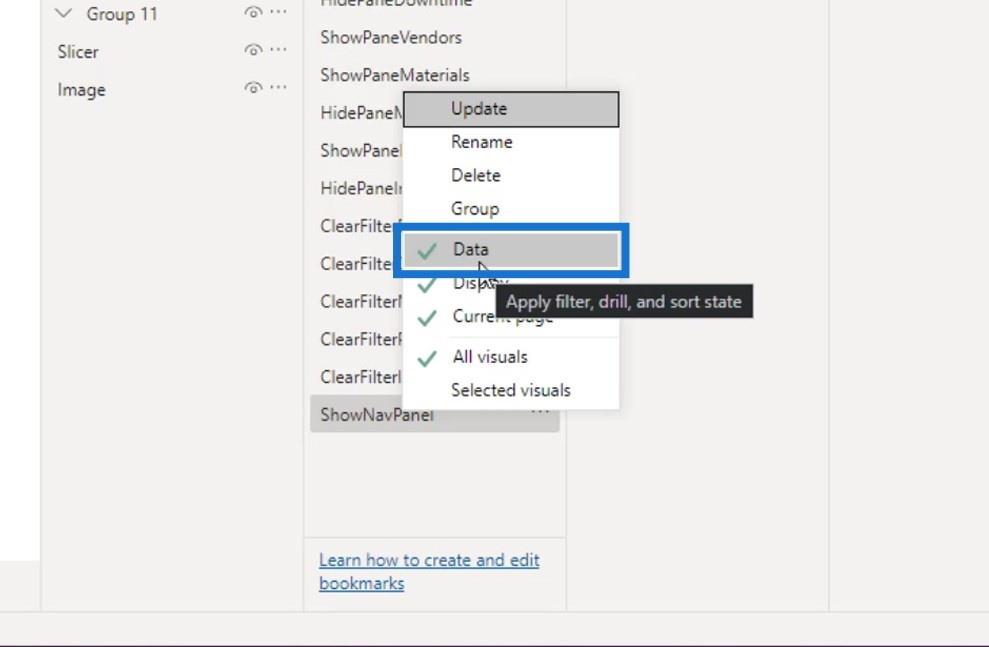
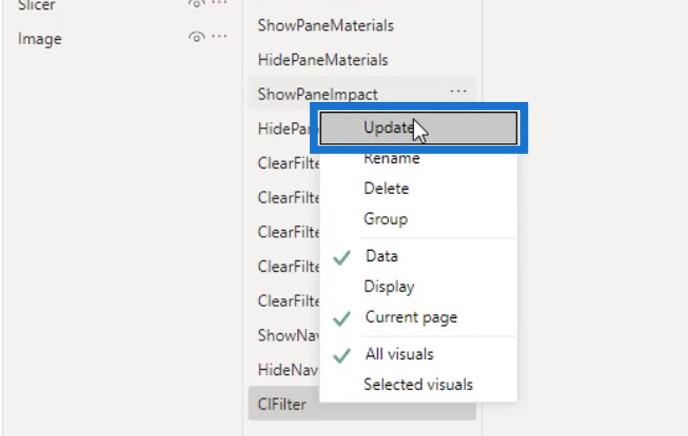
Potom som naň klikol pravým tlačidlom. Momentálne nemám žiadne údaje, takže zruším začiarknutie položky Údaje .

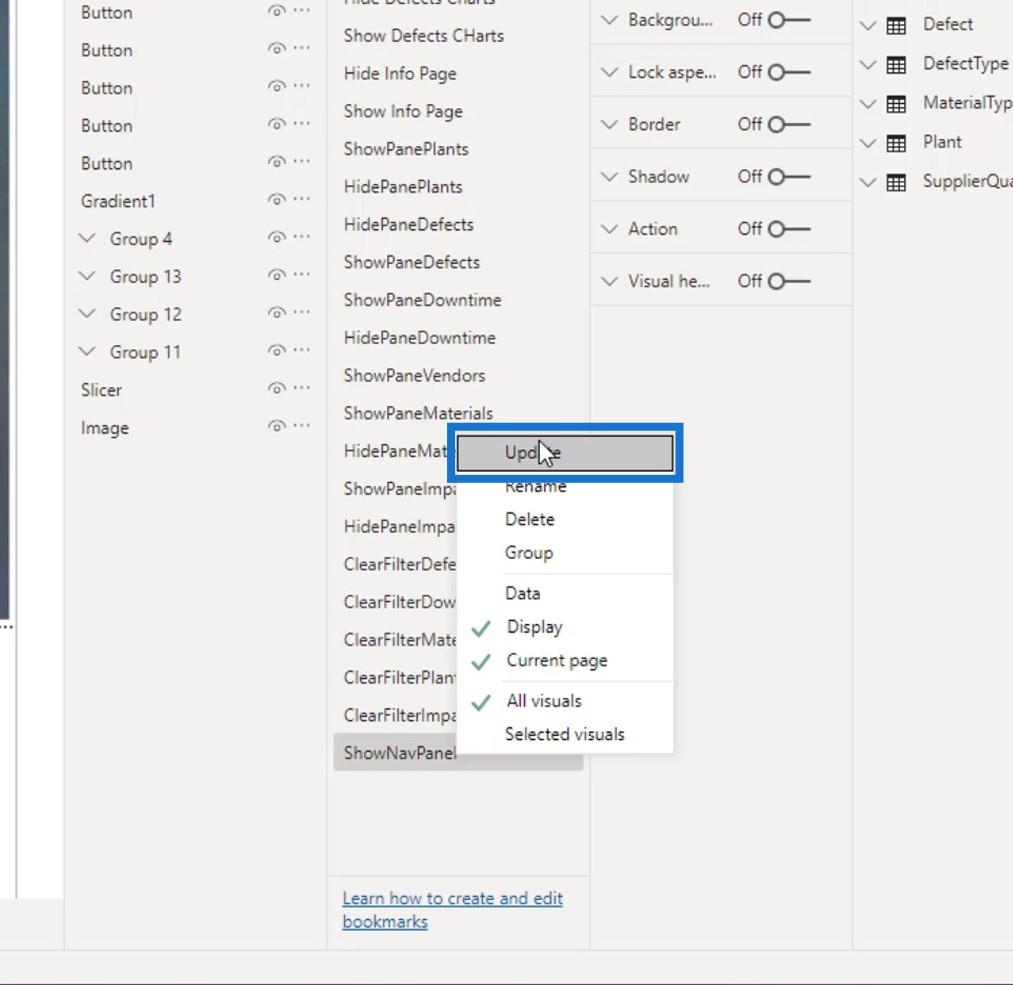
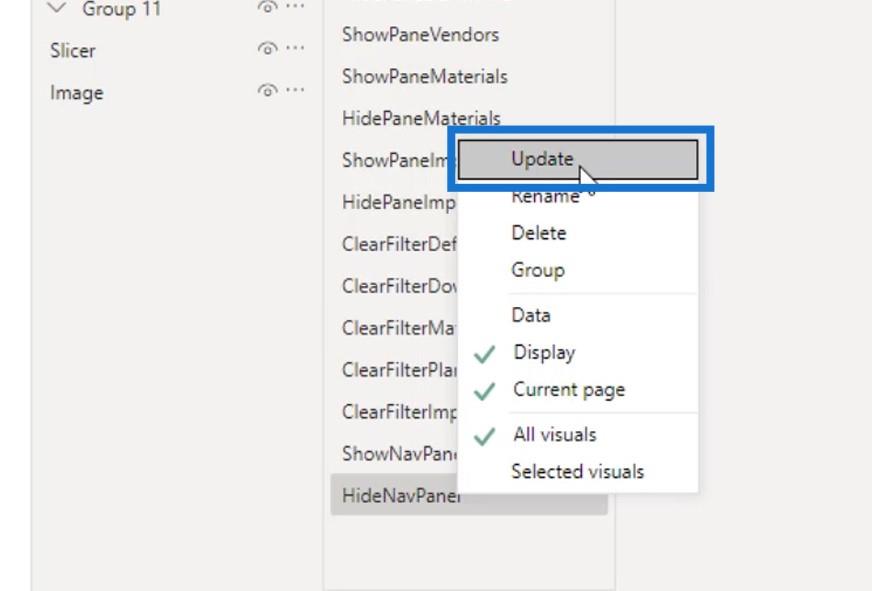
Znova som naň klikol pravým tlačidlom a potom som vybral Aktualizovať .

Teraz chcem tiež vytvoriť záložku na skrytie navigačného panela. Ak to chcete urobiť, najprv kliknutím sem skryjem skupinu Navigačný panel .

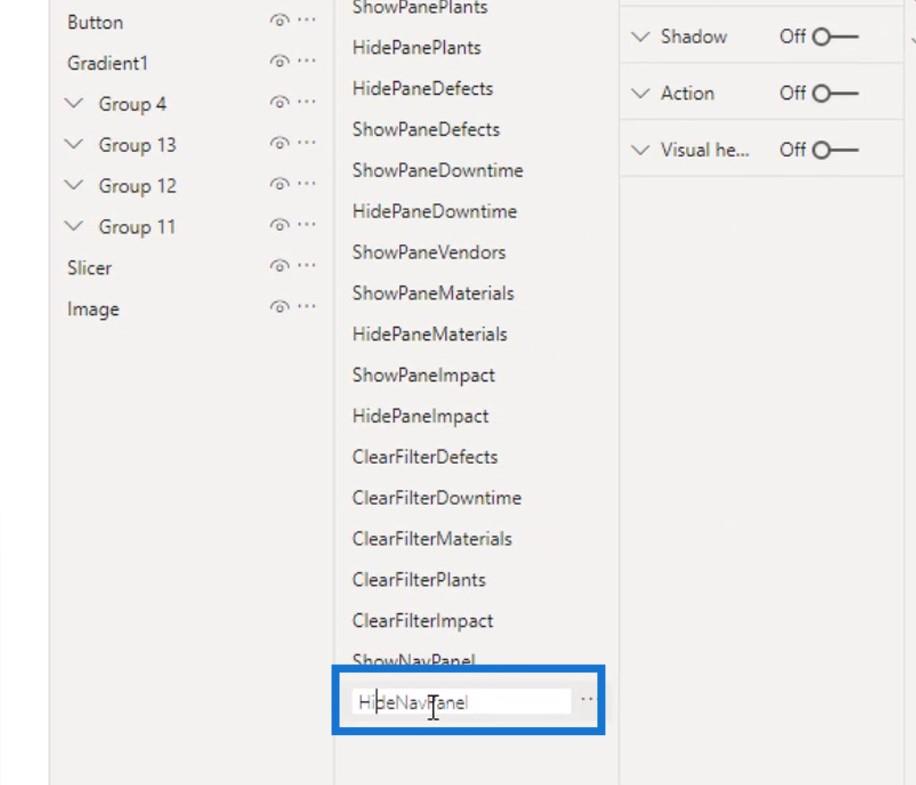
Potom som pridal ďalšiu záložku a nazval ju HideNavPanel (Skryť navigačný panel).

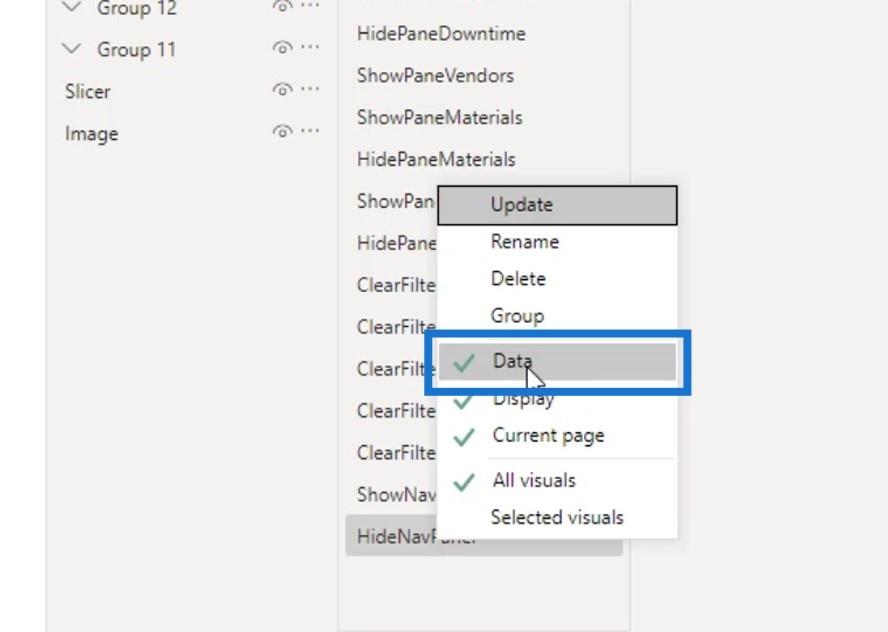
Klikol som naň pravým tlačidlom a zrušil začiarknutie údajov .

Znovu som naň klikol pravým tlačidlom a klikol na Aktualizovať .

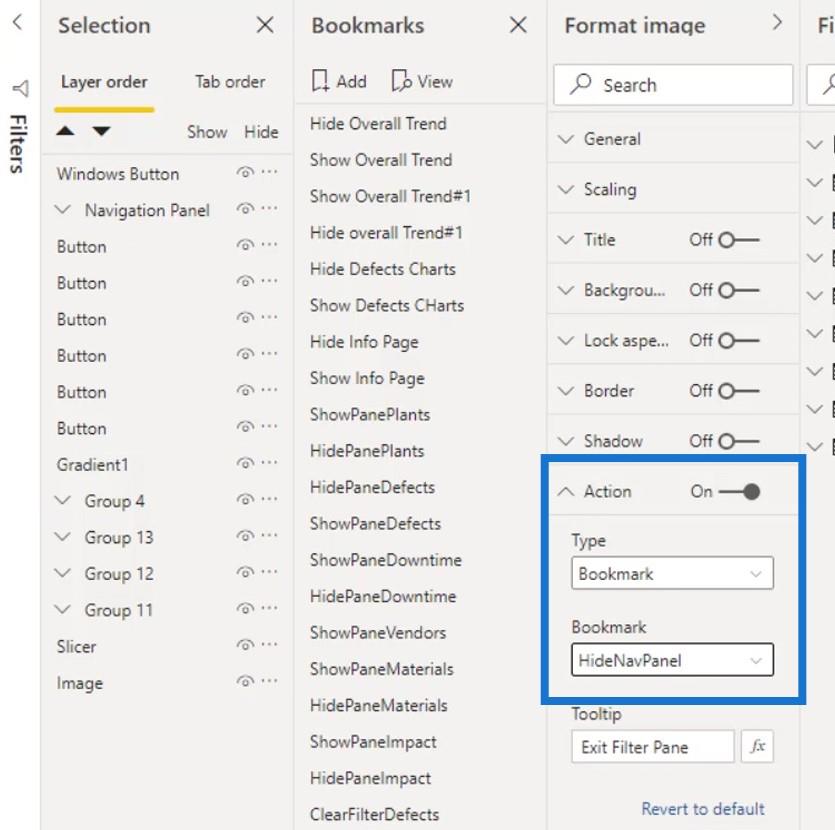
Potom musím priradiť záložky k obrázku tlačidla Windows. Aby som to urobil, uistil som sa, že je vybratý.

Potom som povolil možnosť Akcia .

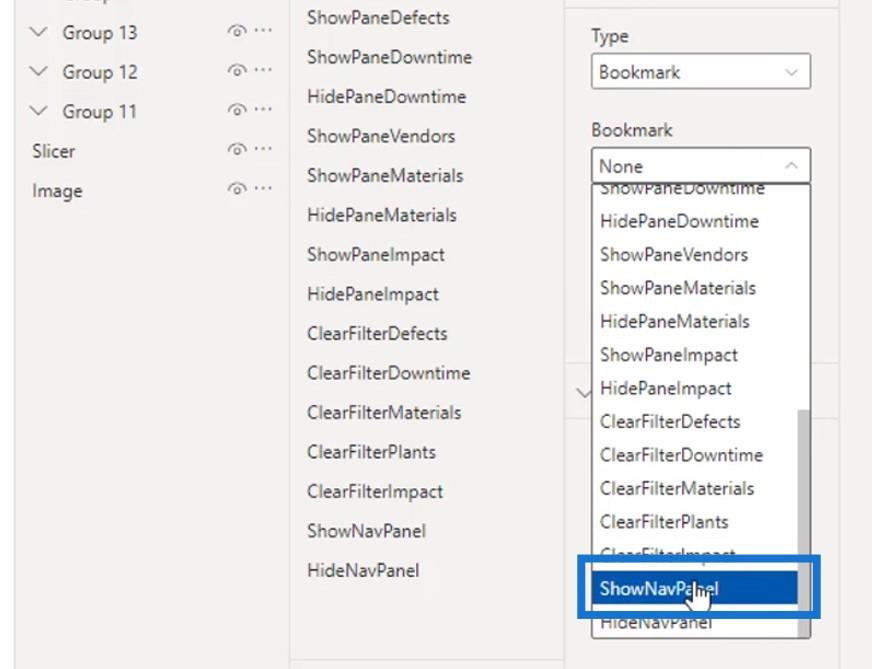
Pod výberom Typ som vybral Záložka .

V časti Záložka som vybral záložku ShowNavPanel .

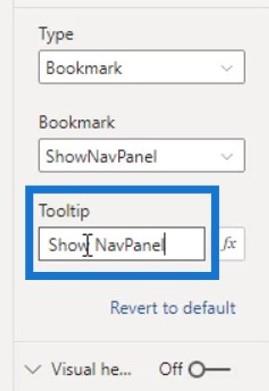
Do poľa Tooltip som napísal „ Show NavPanel “.

Takže, keď umiestnim kurzor myši na obrázok tlačidla Windows, zobrazí sa popis, ktorý zobrazuje „ Zobraziť NavPanel “.

2. Vytvorenie záložky na skrytie navigačného panela
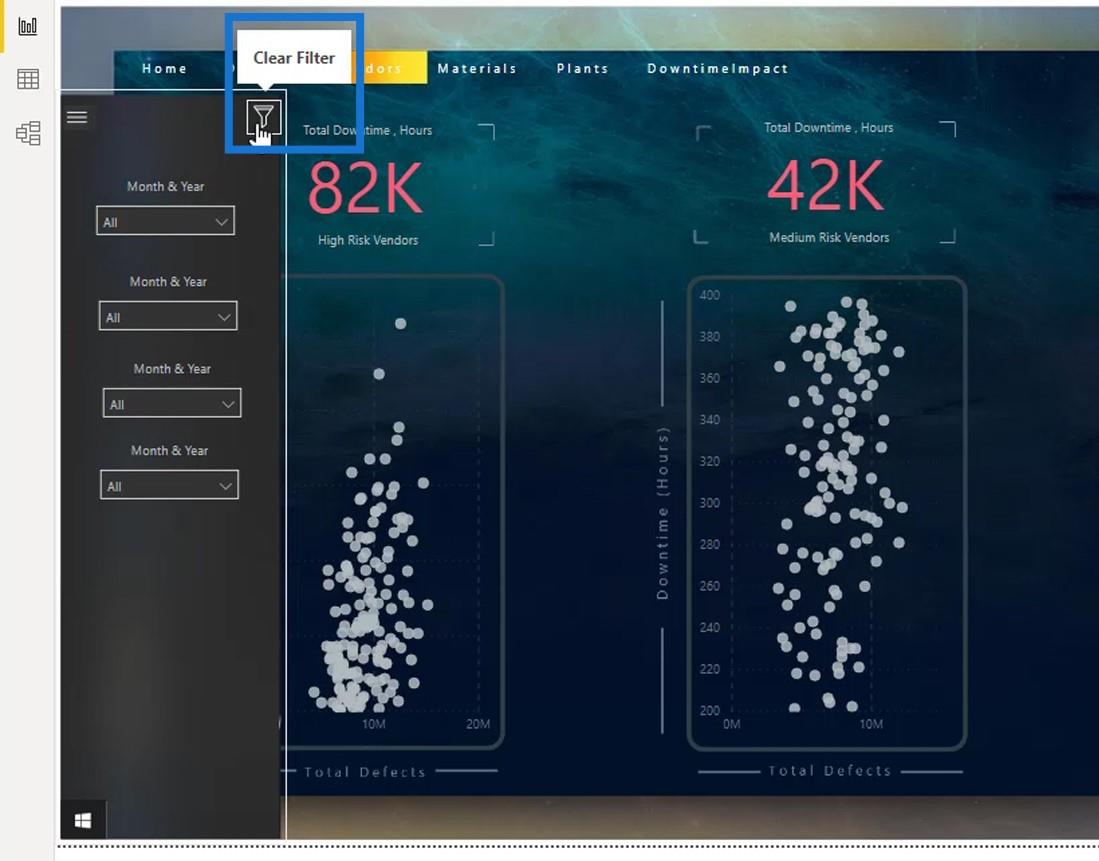
Ďalej je potrebné pridať záložku pre túto ikonu, ktorá zatvorí navigačný panel po kliknutí na ňu. Opäť som sa uistil, že táto ikona je vybratá.

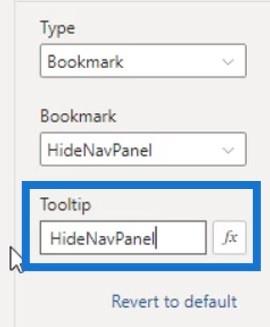
Potom som povolil akciu , vybral záložku pod výberom Typ a vybral HideNavPanel .

Pre Tooltip som napísal HideNavPanel .

Ak teraz umiestnim kurzor myši na túto ikonu, zobrazí sa „ HideNavPanel “.

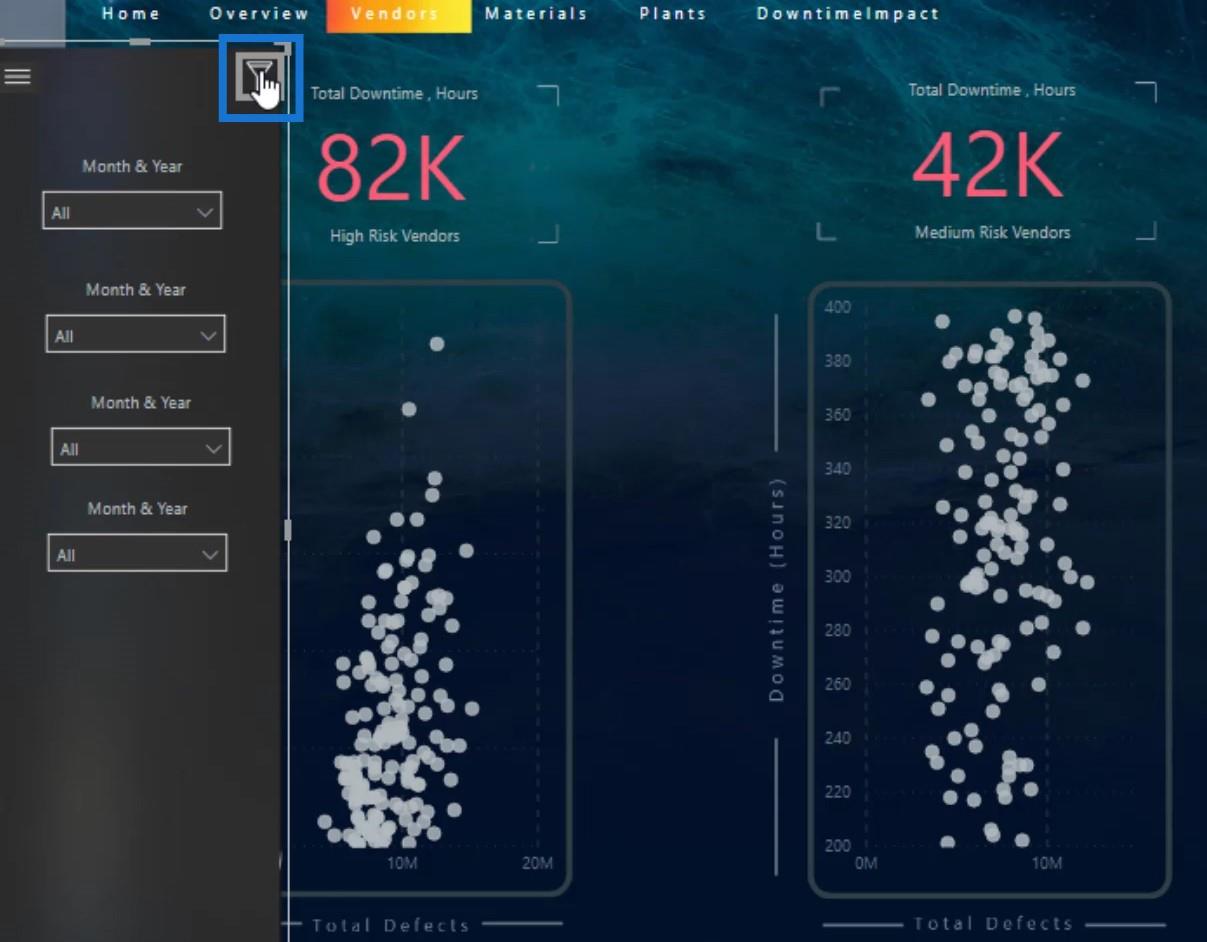
Ak naň kliknem, skryje sa navigačný panel.

Ak kliknem na tlačidlo Windows, zobrazí sa navigačný panel.

3. Vytvorenie záložky Clear Filter
Posledná vec, ktorú musím urobiť, je vytvoriť záložku Clear Filter pre túto ikonu.

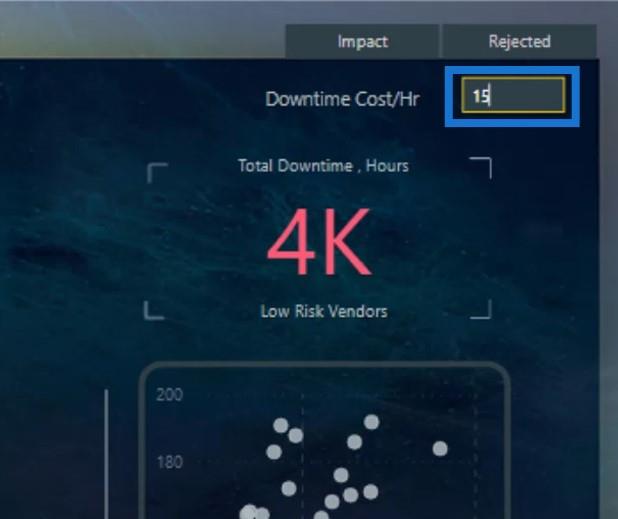
Táto záložka vždy nastaví zobrazenie na predvolený stav, ktorý som vytvoril v tejto záložke. Napríklad nastavím 15 USD ako predvolenú hodnotu pre pole Náklady/hod .

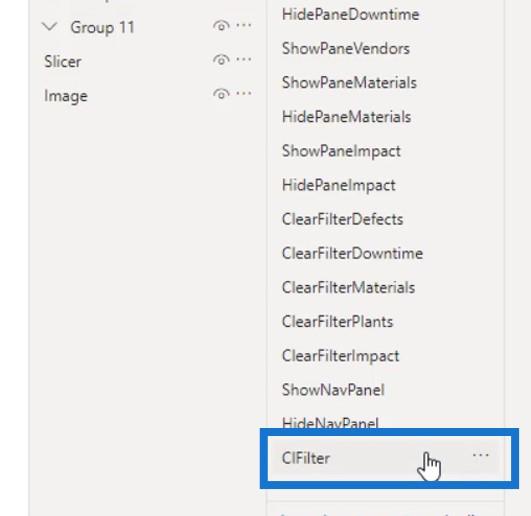
Potom som pridal záložku a pomenoval ju ako ClFilter (Clear Filter).

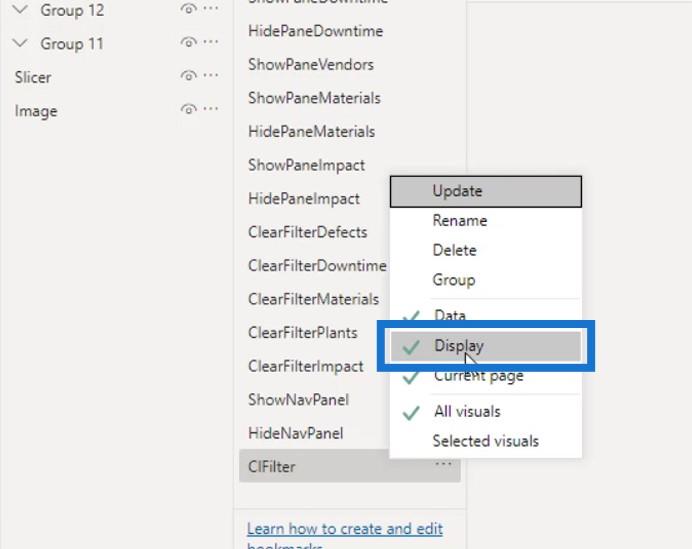
Klikol som naň pravým tlačidlom myši a zrušil začiarknutie možnosti Zobraziť , pretože to nebudem potrebovať.

Potom som vybral Aktualizovať .

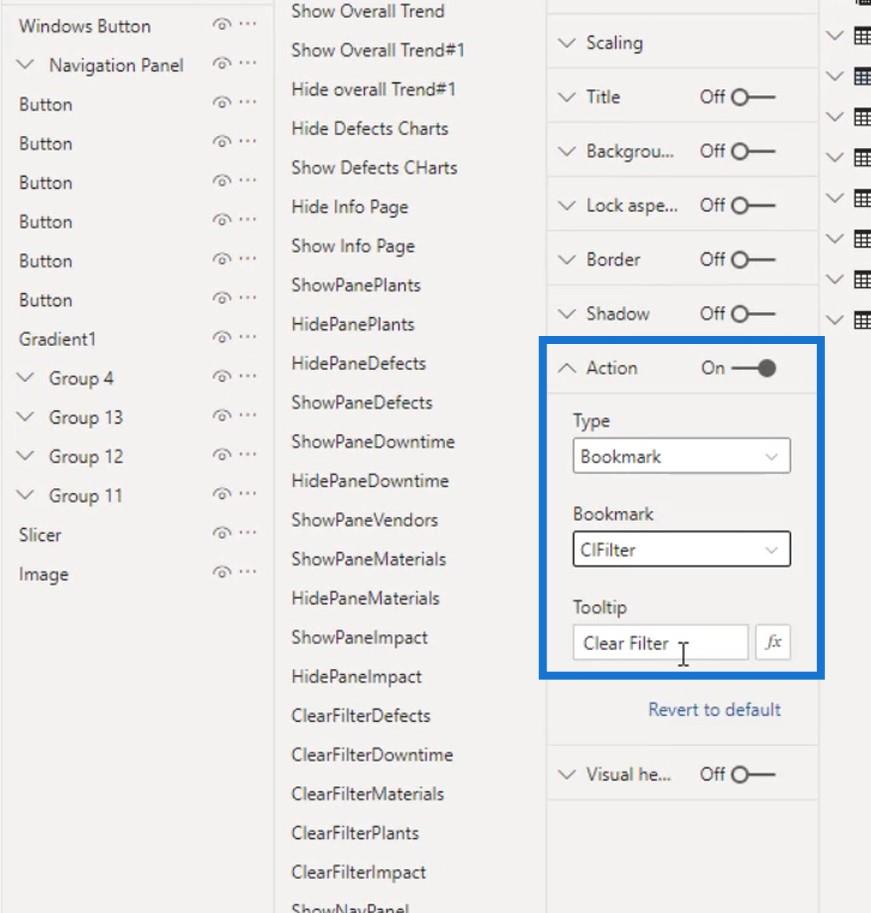
Ďalej je potrebné priradiť túto záložku k ikone Filter . Najprv som sa uistil, že ikona je vybratá.

Potom som povolil akciu , uistil som sa, že vybratým typom je Záložka , vybral som ClFilter pod výberom Záložka a do Tooltipu som napísal „ Vymazať filter “ .

Teraz tu zadajte 24 dolárov .

Potom klikneme na ikonu Vymazať filter .

Ako môžete vidieť, vrátilo sa späť do predvoleného stavu, ktorý som nastavil, ktorý je 15 dolárov .

Takto môžete jednoducho vytvárať a spravovať svoje záložky v prehľade.
Záver
Aby som to zhrnul, existuje veľa skvelých vecí, ktoré môžete robiť bez toho, aby ste museli tráviť veľa času navigáciou. V prípade, že chcete viac nápadov na navigáciu, môžete sa vrátiť k inému . Vo fóre LuckyTemplates sme doteraz mali viac ako 10 výziev.
Tiež ste sa naučili, aké ľahké je vytvárať záložky pre vaše zostavy LuckyTemplates. Môžete ich efektívne spravovať pomenovaním obrázkov, ikon a výrezov.
Ďalšie príklady a súvisiaci obsah nájdete na nižšie uvedených odkazoch.
Na zdravie!
Mudassir
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








