Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Dnes budu jeden po druhém diskutovat o několika hlavních principech Gestalt v designu, jako je blízkost, uzavření, pokračování, postava a půda.
Obsah
Gestalt principy v designu | Blízkost
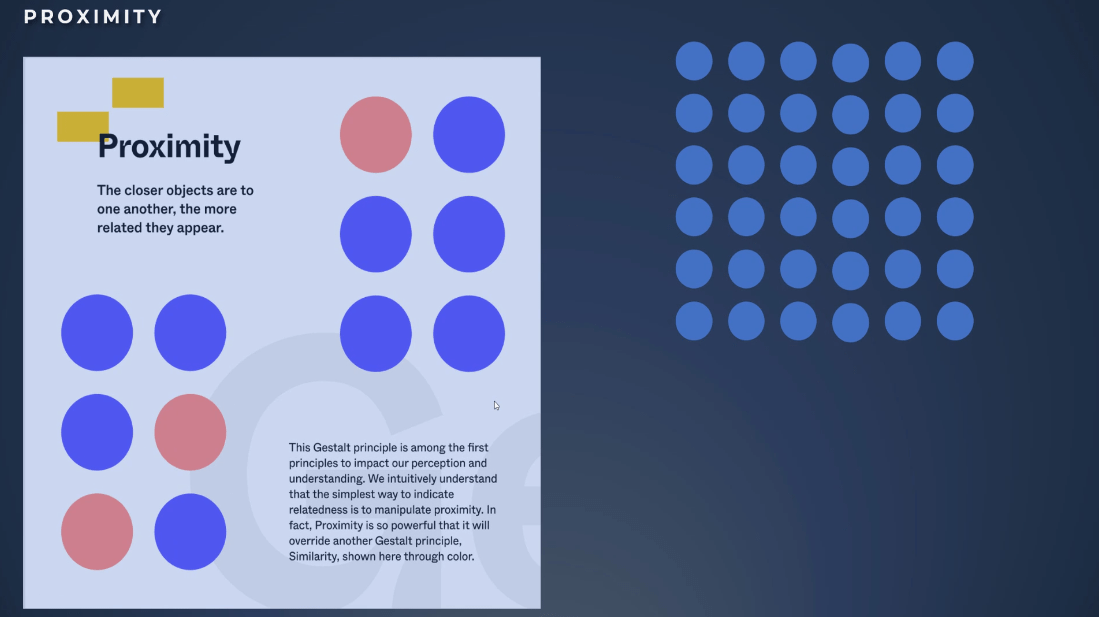
K blízkosti dochází, když jsou prvky umístěny blízko sebe. Čím blíže jsou, tím jsou příbuznější. Tento princip Gestalt patří mezi první principy, které ovlivňují naše vnímání a chápání.
Nejjednodušší způsob, jak v přehledech uvést příbuznost, je manipulovat s blízkostí. Tento princip je tak silný, že dokonce potlačí jeden z Gestalt principů v designu, kterým je podobnost.

Vezměme si příklad barvy, kterou jsme použili dříve. Vidíme, že na základě principu podobnosti budeme prvky seskupovat intuitivně na základě jejich barvy.

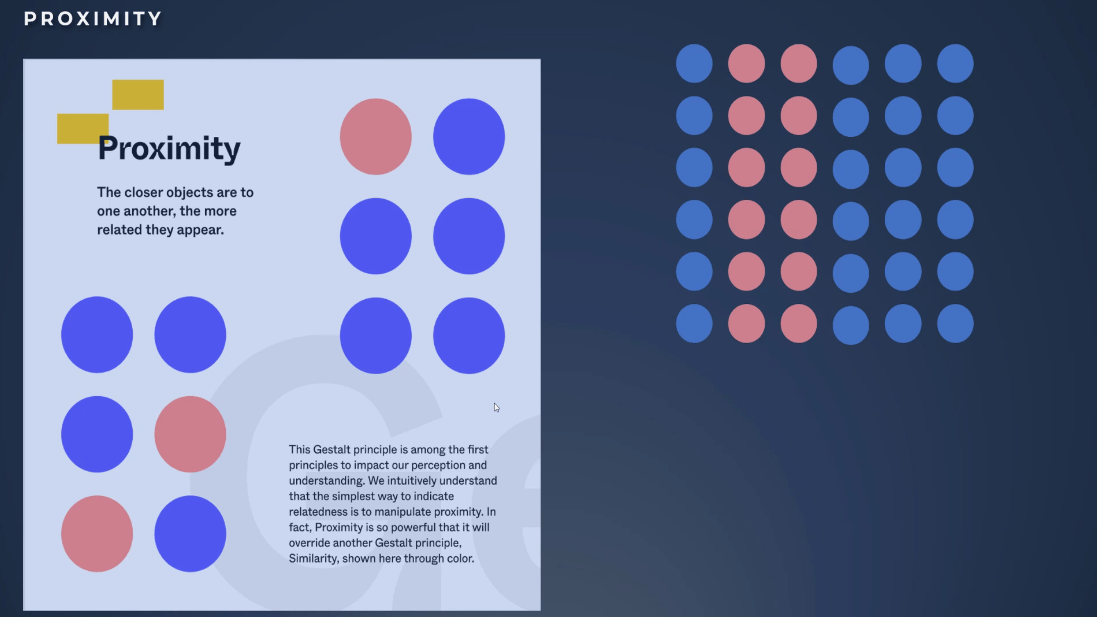
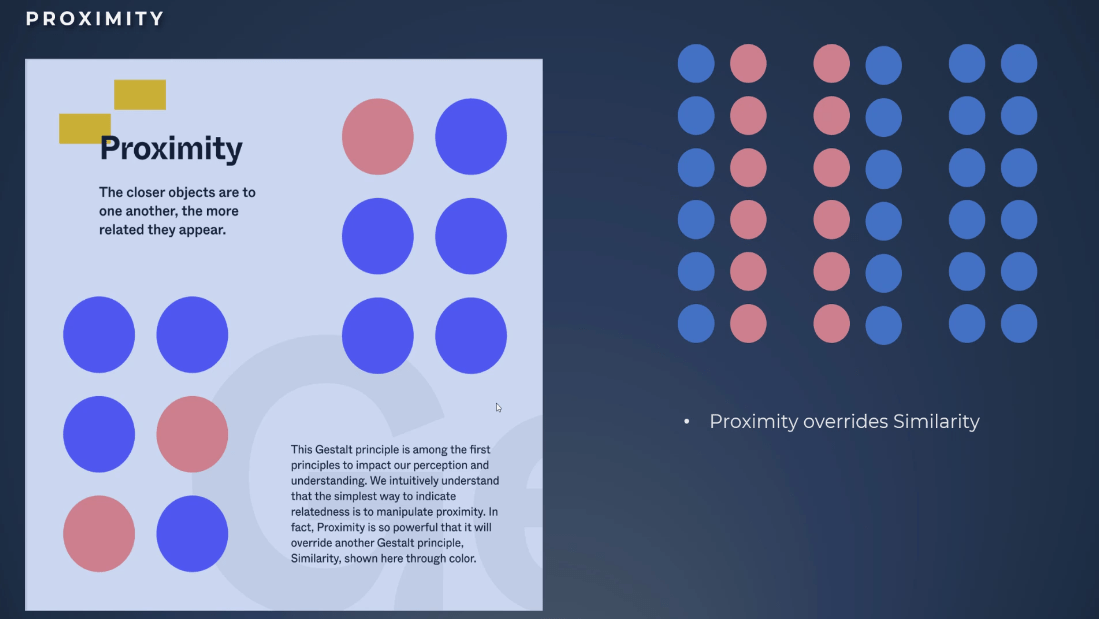
Podívejte se, co se stane, když mezi prvky přidáme nějaké mezery. Blízkost převažuje nad podobností.
Kde používáme princip blízkosti? Můžeme je použít buď k vytvoření vztahu mezi dvěma grafy, nebo k vytvoření grafu.

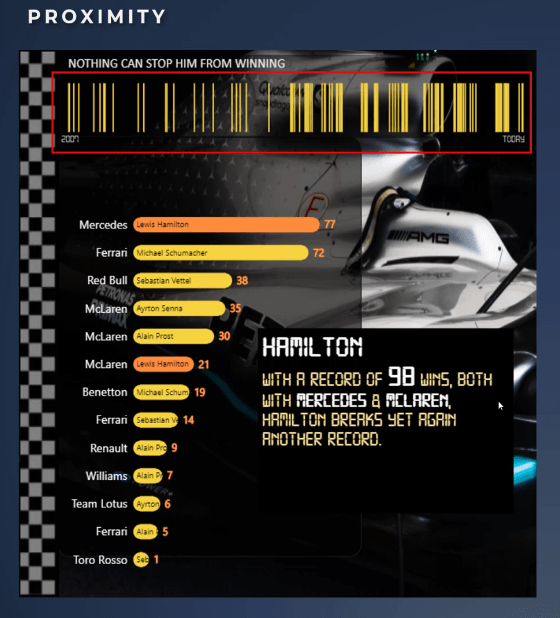
Ve zprávě, kterou jsem vytvořil pro organizovanou LuckyTemplates, jsem vytvořil tuto nápovědu. Graf na horní straně obrázku využívá principy blízkosti a podobnosti.
V tomto grafu ukazuji každý závod, který Hamilton vyhrál od roku 2007 až dodnes. Snadno můžeme pozorovat, že hustota závodu, který Hamilton vyhrál v letech 2015 až 2016, roste. Můžeme to vidět, protože naše oči interpretují vzdálenost a seskupují vysoce husté pruhy.

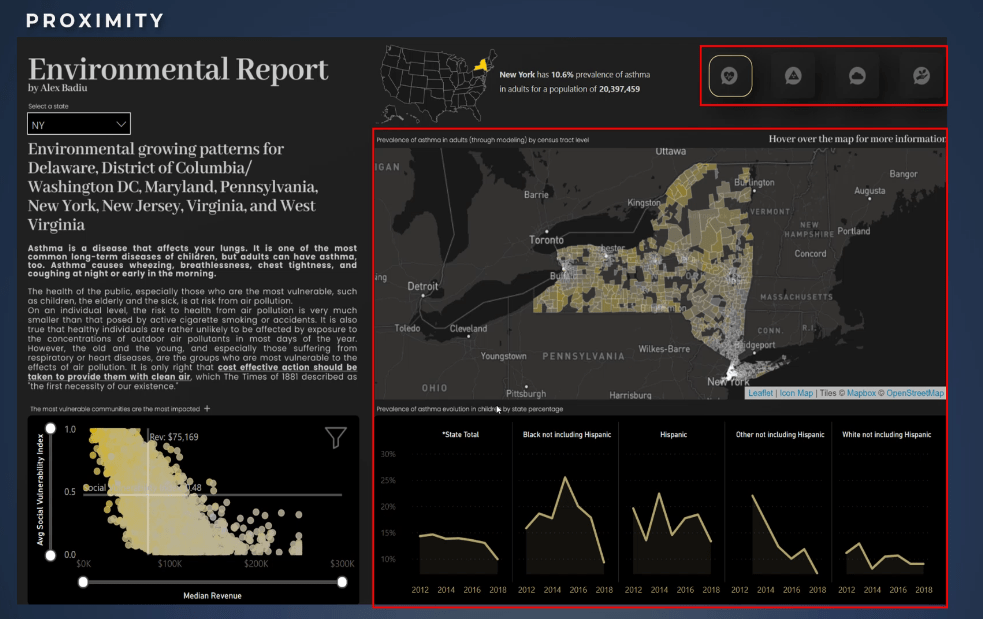
V tomto příkladu také používáme stejný princip k vytvoření vztahu mezi mapou znázorňující prevalenci astmatu u dospělých a malými vícenásobnými grafy znázorňujícími prevalenci vývoje astmatu u dětí podle etnické příslušnosti.
Stejně tak navigační tlačítka využívají tento princip kromě podobnosti, protože všechny prvky máme blízko. Vždy používáme stejnou vzdálenost mezi tlačítky a důležitější vzdálenost pro všechno ostatní.

Gestalt principy v designu | Kontinuita
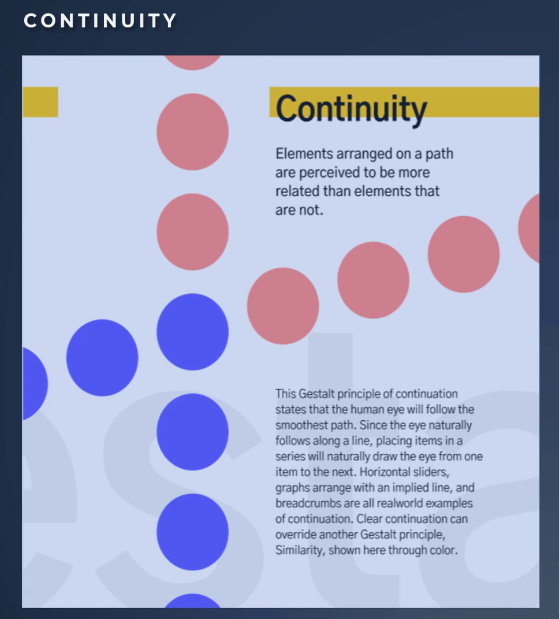
Princip kontinuity ukazuje, jak jsou prvky pohybující se nebo poskytující iluzi pohybu ve stejném směru vnímány jako související.
Použití tohoto principu v designu může pomoci s upoutáním pozornosti diváka a jeho nasměrováním ke konkrétnímu designu nebo informaci .

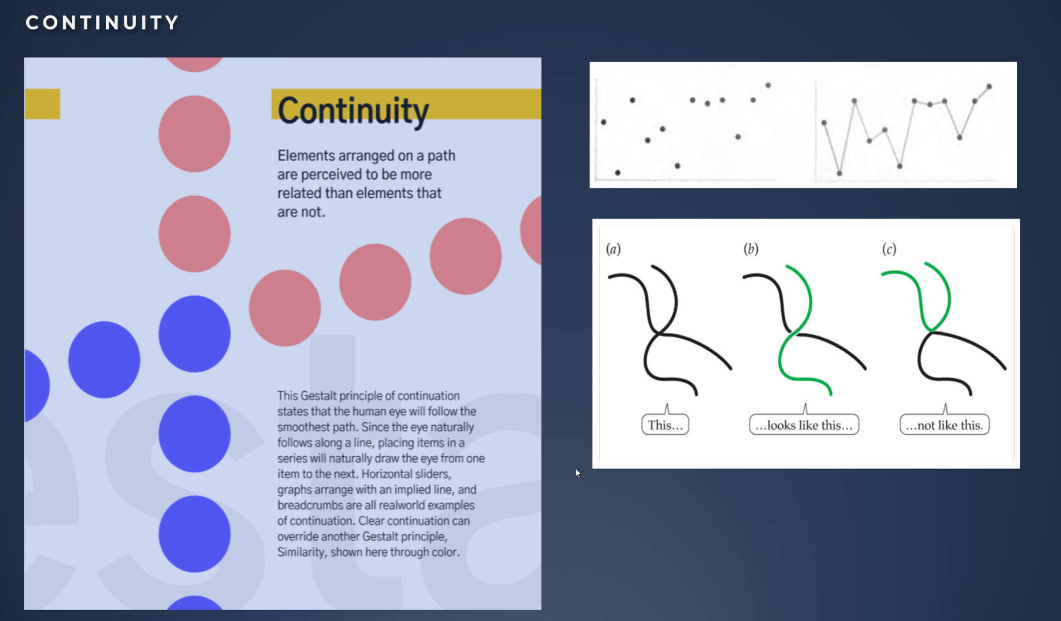
Jak je pozorováno v příkladu, prvky, které jsou uspořádány na čáře nebo křivce, jsou vnímány jako související více než prvky, které nejsou na čáře nebo křivce.
Dalším důležitým prvkem, kterého je třeba si povšimnout, je, že pokud oko začne sledovat vzestupný trend linie uzavřených bodů nebo souvislé linie, bude v tom pokračovat, dokud nenarazí na jiný objekt, který tuto spojitost přeruší.
Prvky sledující souvislou čáru rozeznáváme jako skupinu. Čím hladší jsou úsečky, tím více je vidíme jako jednotný tvar.
Naše mysl dává přednost cestě nejmenšího odporu . Ukazuje, jak se snažíme jít nejjednodušší cestou pro připojené pokračující prvky. Náš mozek se vydává tou nejlogičtější a nejjednodušší cestou. Tyto čáry budeme vnímat jako dvě různé čáry jako v druhém příkladu.
Jak nám může být tento princip užitečný? Kontinuita nám pomáhá interpretovat směr a pohyb v celé kompozici. Odehrává se, když , a může pomoci našim očím se hladce pohybovat po stránce.
Princip kontinuity posiluje vnímání seskupených informací, vytváří řád a vede uživatele napříč různými segmenty obsahu.
Narušení kontinuity může signalizovat konec sekce a upozornit na nový obsah .

Značky jako příklady kontinuity
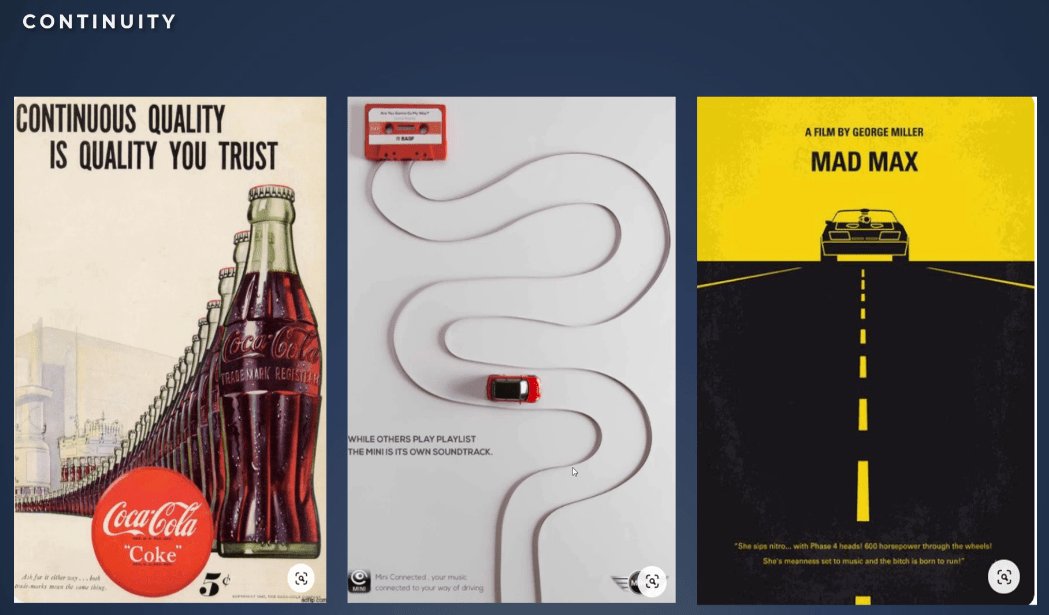
Jak je znázorněno na tomto snímku, můžeme vidět, že v kompozici návrhu platí princip kontinuity. Na prvním příkladu můžeme vidět, jak skvělý titul může skvěle fungovat s principem kontinuity.

Naznačuje to, že Coca-Cola je příkladem dlouholeté tradice kvality a měli bychom jí věřit. To je něco, co můžeme všichni použít, když je sdělujeme v rámci zpráv.
Umožňuje uživateli spojit tečky k závěru, který chceme; díky tomu je zpráva mnohem silnější.
Princip zaměří zraky uživatele hned po titulku na nejnovější láhev Coca-Coly. Toto je dokonalý příklad skvělého příběhu a velkolepého výběru prvků a designu.
Druhý a třetí příklad ukazují dopad kontinuity na to, jak vidíme obrázky. Stránku přirozeně skenujeme ve vzoru F nebo Z. Tentokrát jsme stránku naskenovali úplně jinak. Narušení kontinuity upozorňuje na nový obsah.
V logu Amazonu efektivně využili kontinuitu. Naše oči se zaměří, když řada začíná na A a pak skočí na Z. Základní zprávou je, že na Amazonu najdeme vše, každý produkt od A do Z.
Na příkladu loga ProQuest můžeme vidět, jak je zaměření na sdělení na konci, kde budou oči založeny na principu kontinuity.

Obrazy jako příklady kontinuity
Pojďme ještě hlouběji v našem zkoumání možností kompozice. Prozkoumáme příklad, který využívá jak kontinuitu, tak běžné Gestalt principy v designu.
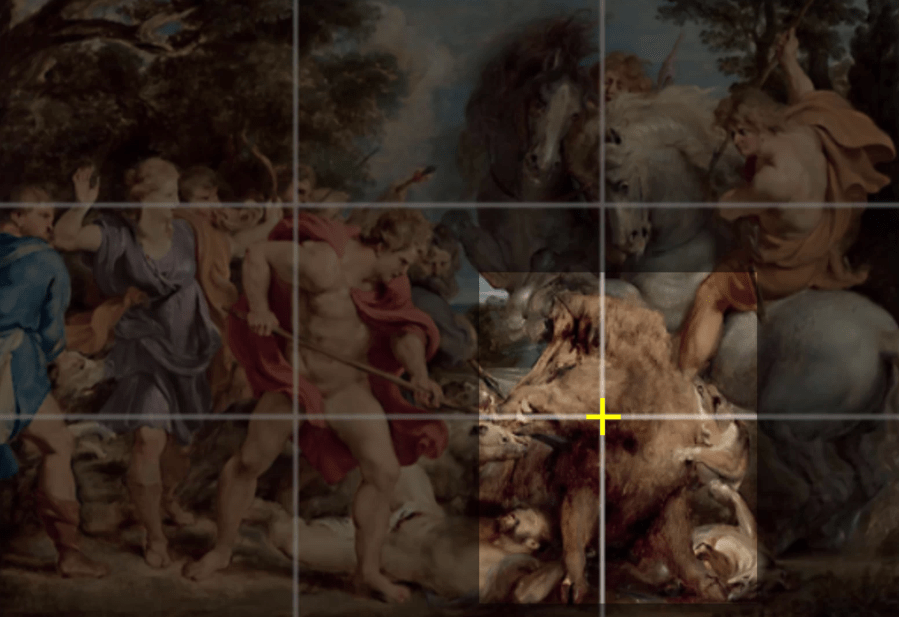
Lov na kance Calydonian je skutečným uměleckým dílem a slavným obrazem Petera Paula Rubense z roku 1612. Kromě pravidla třetin používal Rubens také kontinuitu , společné osudové Gestalt principy a pečlivé atributy k dokonalosti, to vše zároveň.

Nejprve se podívejme na malbu. Na co se podíváme jako první?
Naše oči přitahují válečníka kvůli barvě pláště. Rubens použil červenou barvu jako . Také naše oči jsou přitahovány k oštěpu a přirozeně budeme sledovat cestu až do konce směrem k rameni kance.


Gestalt principy v designu | Společný osud
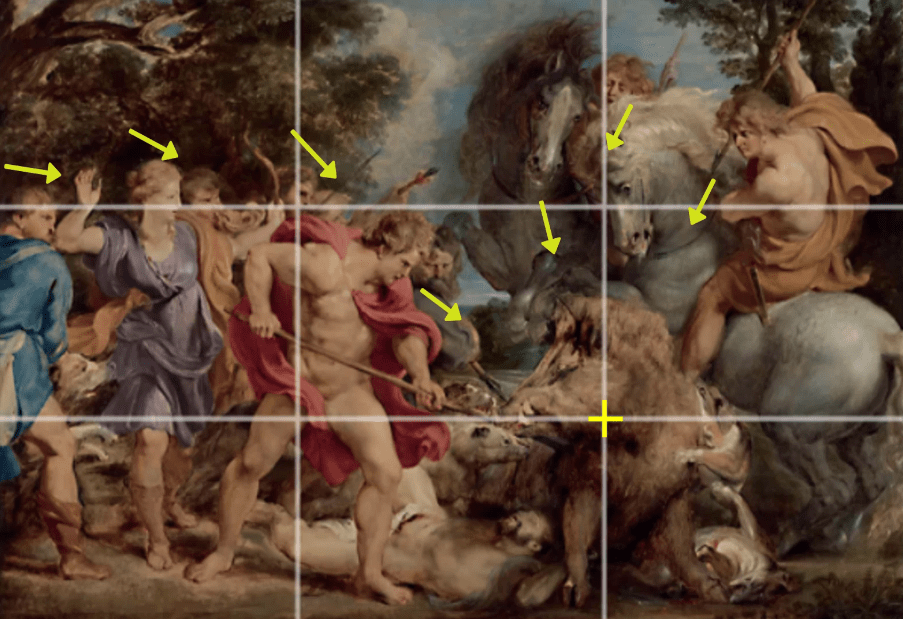
Hlavním předmětem je kanec, který je středem pozornosti. Rubens to zdůrazňuje použitím a přidáním dalších Gestalt principů v designu – společného osudu .
Gestalt zákon společného osudu říká, že lidé vnímají vizuální prvky, které se pohybují stejnou rychlostí nebo směrem jako části jediného podnětu.
Běžným příkladem toho je hejno ptáků. Když několik ptáků letí stejným směrem, obvykle předpokládáme, že patří do jedné skupiny. Zdá se, že ptáci, kteří létají jiným směrem, nepatří do stejné skupiny.

V tomto případě můžeme vidět, že každý člověk na scéně se dívá a má hlavu namířenou na kance.
Pohyb scény, použití pravidla třetin a principy Gestalt v designu jsou použity k dokonalosti tohoto mistrovského díla. Dává scéně život a zapojuje vnímání a emoce uživatele .

Gestalt principy v designu | Uzavření
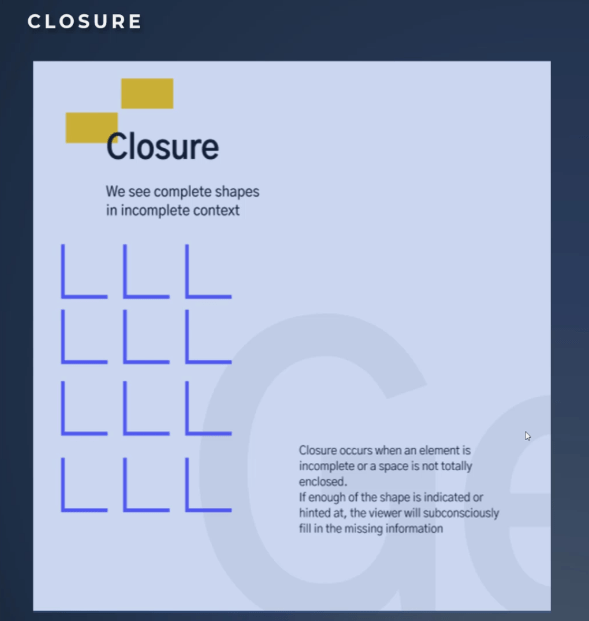
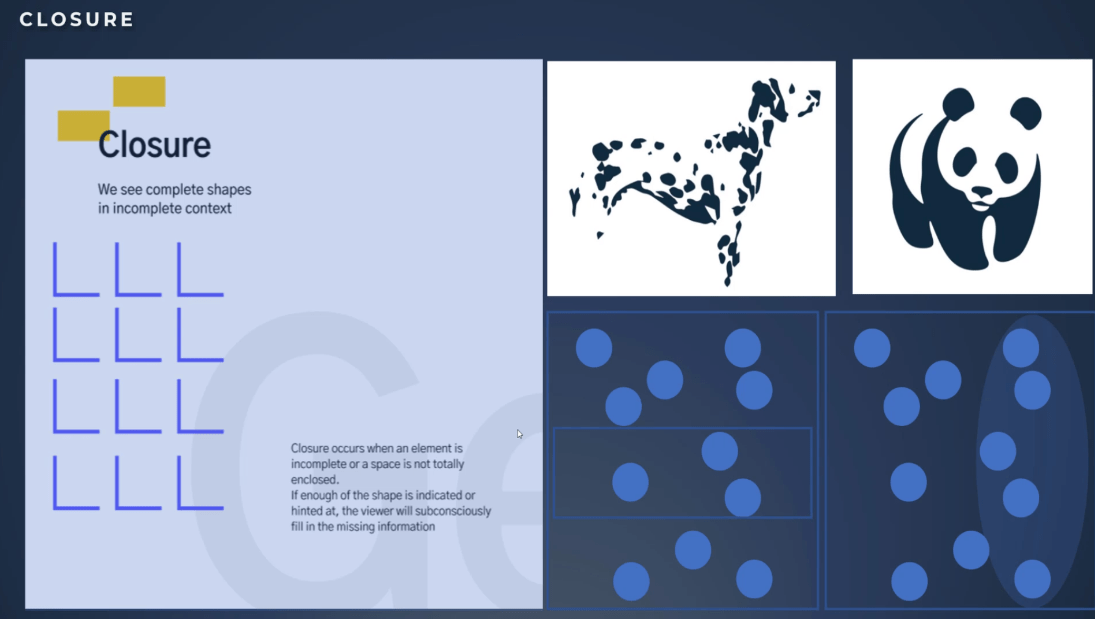
Princip uzavření je docela jednoduchý. K uzavření dojde, když je prvek neúplný nebo není uzavřen prostor. Pokud je naznačen dostatek tvaru, divák podvědomě doplní chybějící informace.

Podívejte se na obrázek na snímku. Vidíš mnoho teček nebo vidíš psa? Můžete vidět i pandu?

Naše mysl plní tečky. Můžeme vidět úplné tvary v neúplném kontextu.
Druhým pozorováním tohoto principu je, že prvky, které mají kolem sebe hranici, jsou vnímány jako více příbuzné. Sadu objektů vnímáme jako skupinu, když jsou uzavřeny v jakékoli vizuální oblasti, která je obklopuje ohraničením nebo stínem.
Například datové body na obou obrázcích jsou uspořádány identicky, ale jsou vnímány jako seskupené velmi odlišně. Vaše vnímání toho, co jde dohromady, je úplně jiné. Uzávěr lze použít k oddělení nebo spojení věcí dohromady .
Použití uzavření v návrhu sestavy
Jak můžeme na základě těchto pozorování použít tento princip v naší zprávě? Za prvé, nyní chápeme důležitost rozložení pozadí. Víme, že když dáme dohromady dva grafy uvnitř krabice, můžeme naznačit vztah.
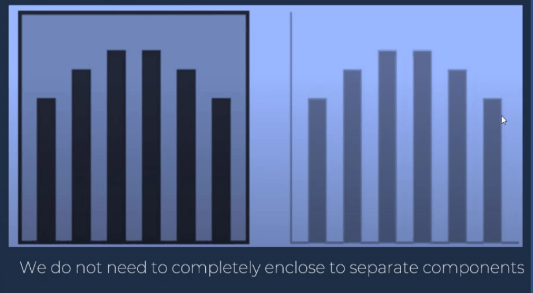
Za druhé, víme, že můžeme v grafech implikovat stejný princip, jak je ukázáno v příkladu. Za třetí, nemusíme úplně uzavírat samostatné komponenty. Podvědomě doplňujeme chybějící informace, a to je velmi užitečné pro uklidnění našich návrhů.

Základní principy
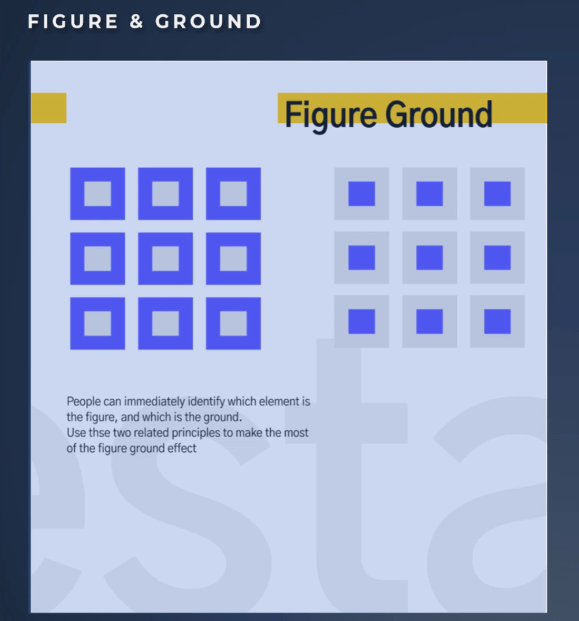
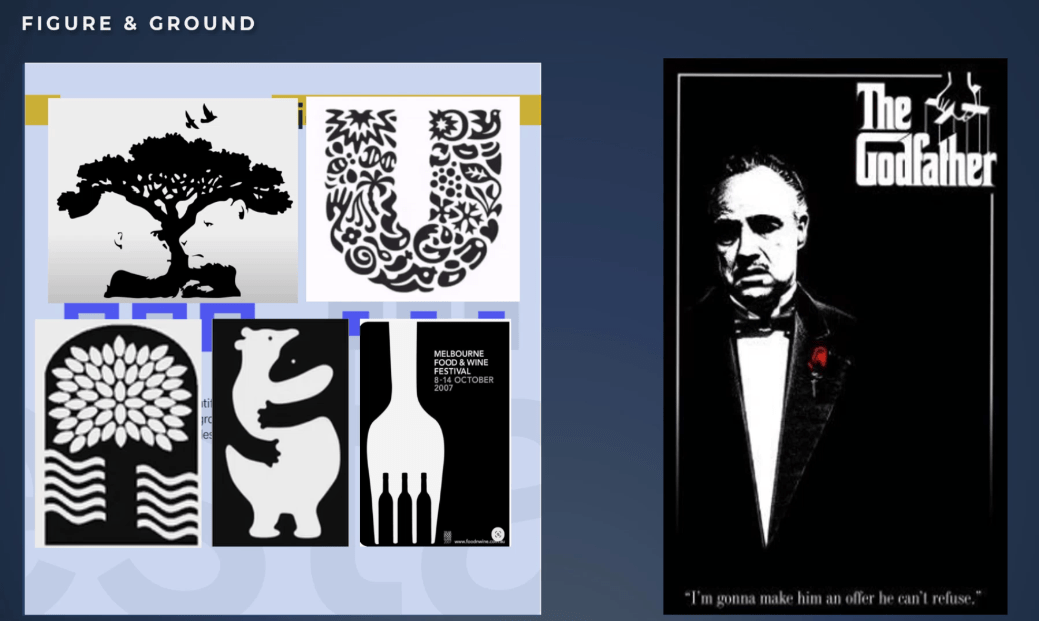
Figure & ground je jedním z nejobtížnějších principů Gestalt v designu, ale také jedním z nejsilnějších. Je to stav, ve kterém vnímáme prvky buď jako objekty zaostření nebo jako pozadí.
Stejně jako uzavření, figura a zemní práce pomocí pozitivního a negativního prostoru . Existuje prakticky ve všem, co vizuálně vnímáme, ať už vidíme kompozici, webovou stránku, logo nebo ikonu.
Náš mozek odděluje popředí od pozadí, abychom viděli předměty a okolí. Nazývá se také záporně-pozitivní prostorový vztah.
Stejné tvary lze vidět jako popředí nebo jako pozadí. Barva nemá nic společného s určením, zda se jedná o pozadí nebo postavu.

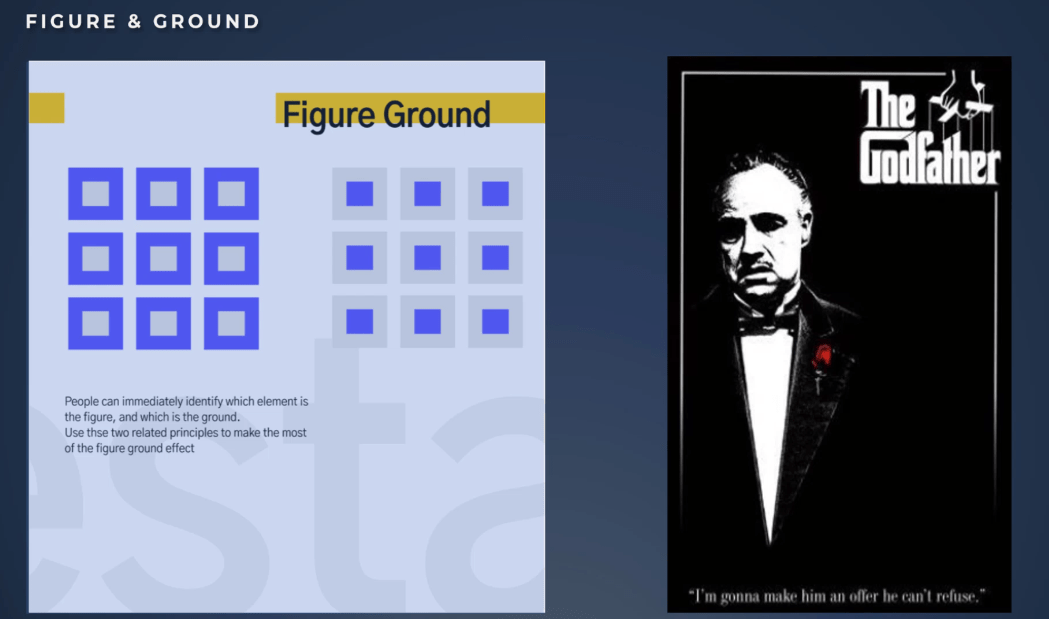
Podívejme se na několik příkladů, abychom si to vyjasnili. Plakát Kmotr je nejlepším příkladem postavy a země, protože vidíme vynikající barevný kontrast.
Umístění ohniska blízko centrální oblasti v rámečku mu dává rovnováhu. Popředí je detailnější než pozadí. Máme zjevný ústřední bod významu, kterým je červená růže.

Pozadí nesoupeří s popředím o pozornost. Takže v tomto případě je snadné identifikovat ústřední bod a jednoduchost pozadí celého rozhraní a důležitost detailů. Nechte to jednoduché a zaměřte se na to, na čem opravdu záleží .
Tento příklad můžeme zopakovat v našem návrhu sestavy. Na stránce s velmi malým množstvím grafiky se toho může stát hodně. Ve skutečnosti přidání dalších prvků bez pochopení efektu může často učinit zprávu matoucí. Jak ukazuje tento příklad, plakát je prostě dokonalý, méně je více.
Dobře, přejděme k dalším příkladům. Dokážete snadno určit, která je postava a která zem?

Je těžké to poznat, protože obrázky jsou nejednoznačné. Existuje více než jedno řešení, jaká je postava a jaké je pozadí. Tyto typy obrázků diváka zaujmou a na vašem obrázku zůstanou déle, což může zvýšit zapojení do příběhu, který chcete vyprávět.
Unilever: Skvělý příklad postavy a terénu
Když se podíváme na logo Unileveru, pochopíme, jak bohatý může být příběh založený na figurě a půdě, ale také na principu uzavření.
Logo společnosti Unilever vypadá jako velké písmeno U. Máme tendenci to vidět, protože je nám to známé a snadno poznáme písmeno. Také velikost a kontrast tvaru nás nutí soustředit se na něj a U se stává postavou a zbytek je pozadím.
Když se podíváme blíže, vidíme, že pozadí je nejednoznačné a můžeme identifikovat detaily. Můžeme rozlišit ptáka, srdce, oblečení a rybu.
Uživatel objeví logo angažované společnosti s ekologickými zájmy a další. Toto logo je skvělé, protože je jednoduché, ale vyjadřuje velmi bohatý příběh o společnosti.

Tento princip je velmi silný, a i když se častěji používá v grafickém a informačním designu, je třeba mu porozumět.
Rozdíl mezi pozadím a popředím je něco, čeho si musíme být v našich přehledech vědomi.
Závěr
Použití správných technik principu Gestalt v našich zprávách LuckyTemplates může vytvořit působivé vyprávění, které může uživatelům pomoci spojit si body a učinit sdělení silnější. Můžeme si svobodně vybrat, který princip použijeme, který by nejlépe vyhovoval potřebám našeho publika.
Vše nejlepší,
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








