Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto tutoriálu vám ukážu základy galerií PowerApps. Galerie je seznam záznamů, přičemž každá položka v záznamu pochází z tabulky. Příklad, který zde použiji, ukazuje jednu z nejzákladnějších galerií, které můžete použít.
Power Apps je úžasný nástroj, díky kterému si snadno vytvoříte vlastní aplikaci, i když nemáte s kódováním žádné zkušenosti. Vzhledem k tomu, že galerie je jednou z nejzákladnějších částí, které můžete do své aplikace přidat, ukážu vám, jak manipulovat s různými prvky v galerii.
Obsah
Vlastnosti galerií PowerApps
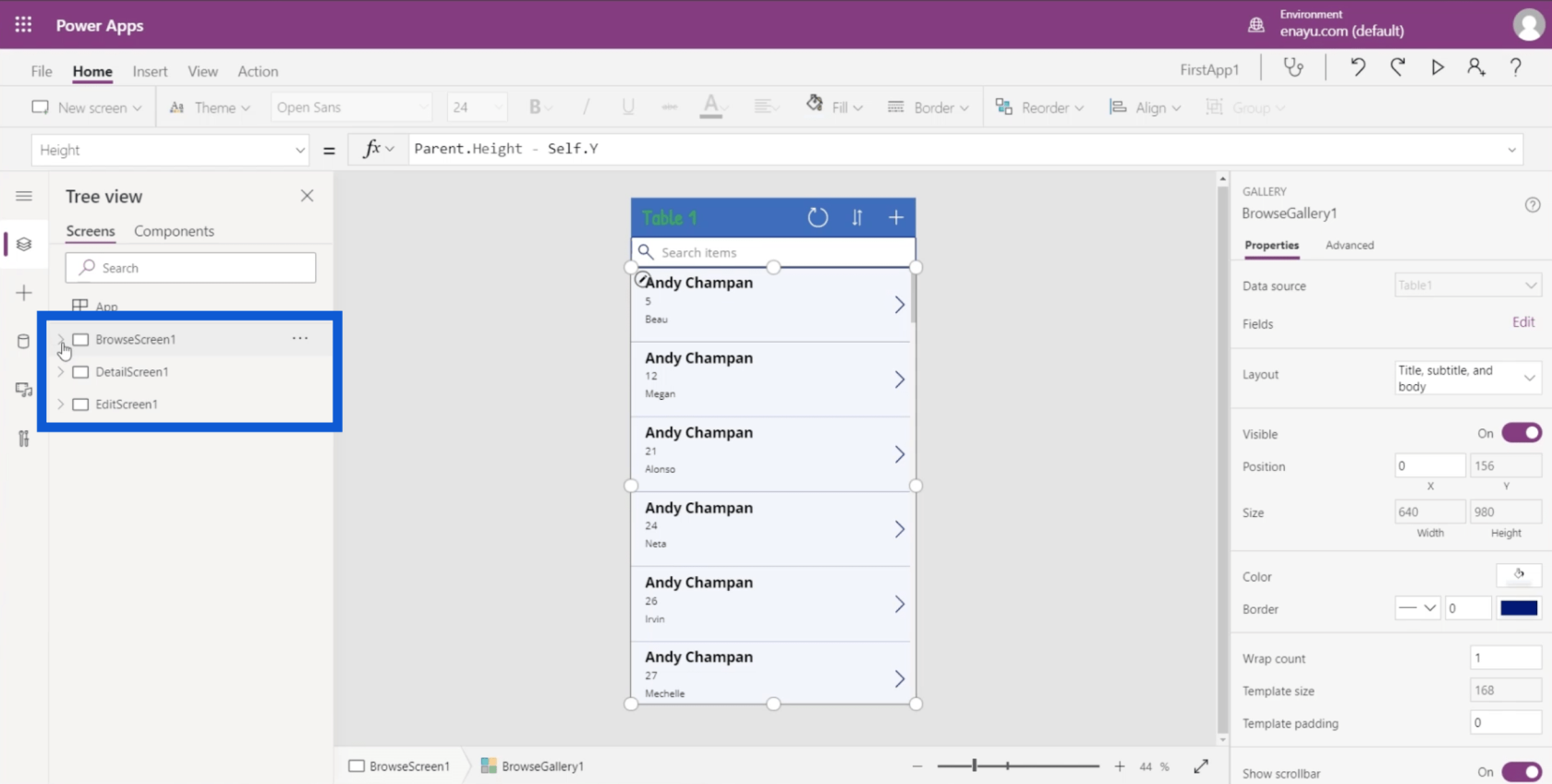
V, mluvil jsem o různých obrazovkách a prvcích, které jsou součástí aplikace. Když se podíváte na levý panel našeho příkladu, uvidíte, že aplikace, na které právě pracuji, má tři obrazovky.

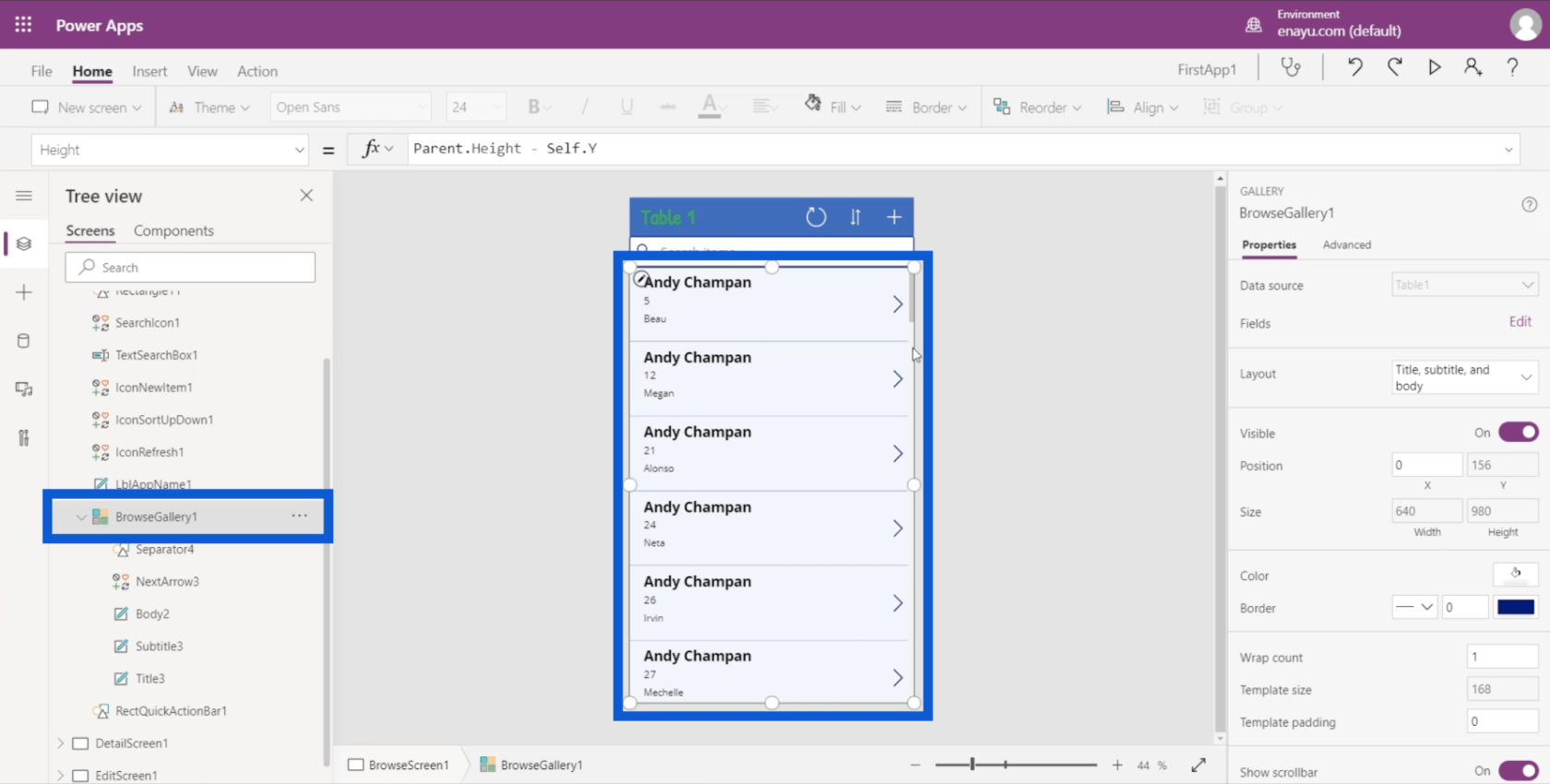
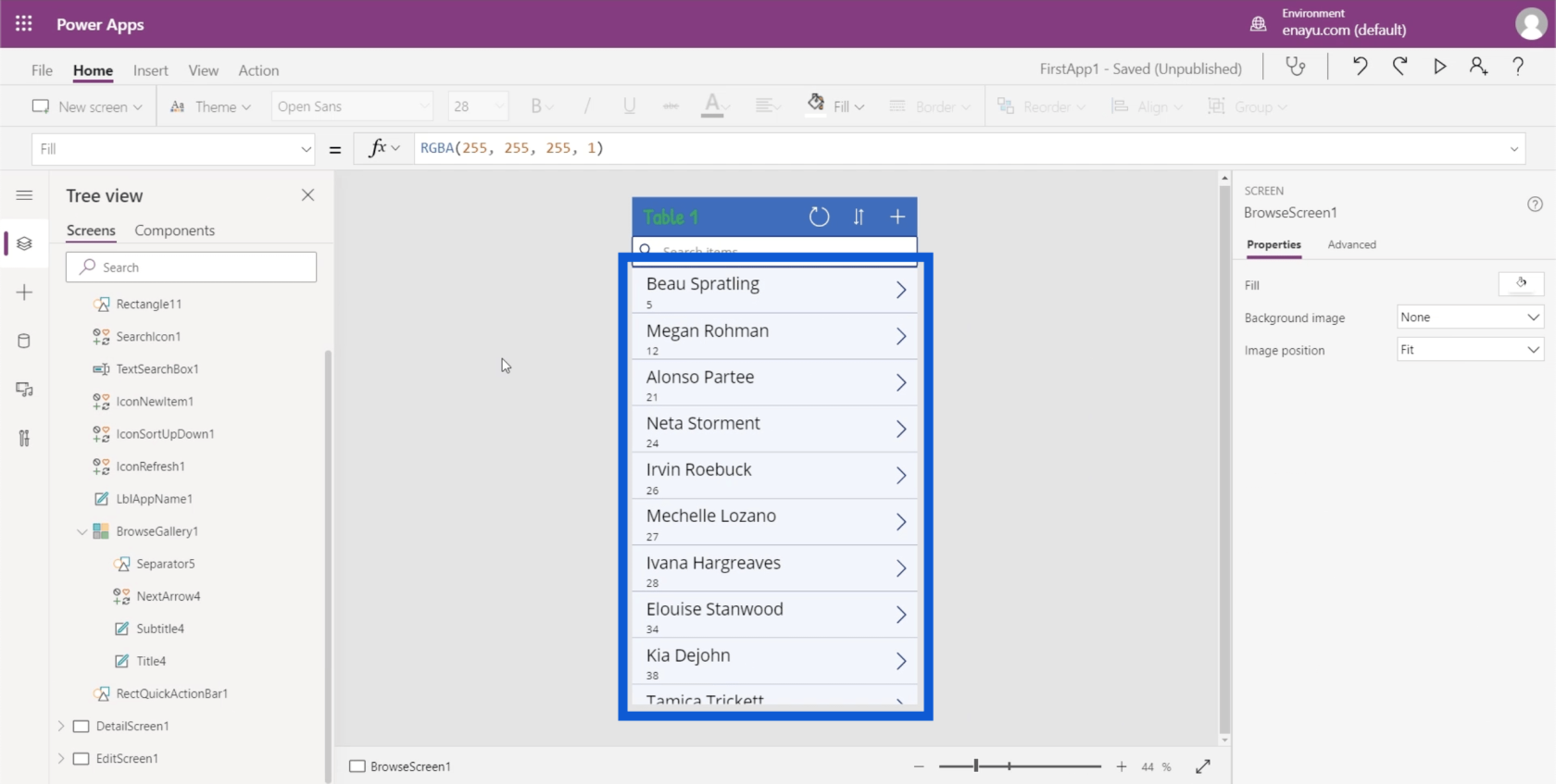
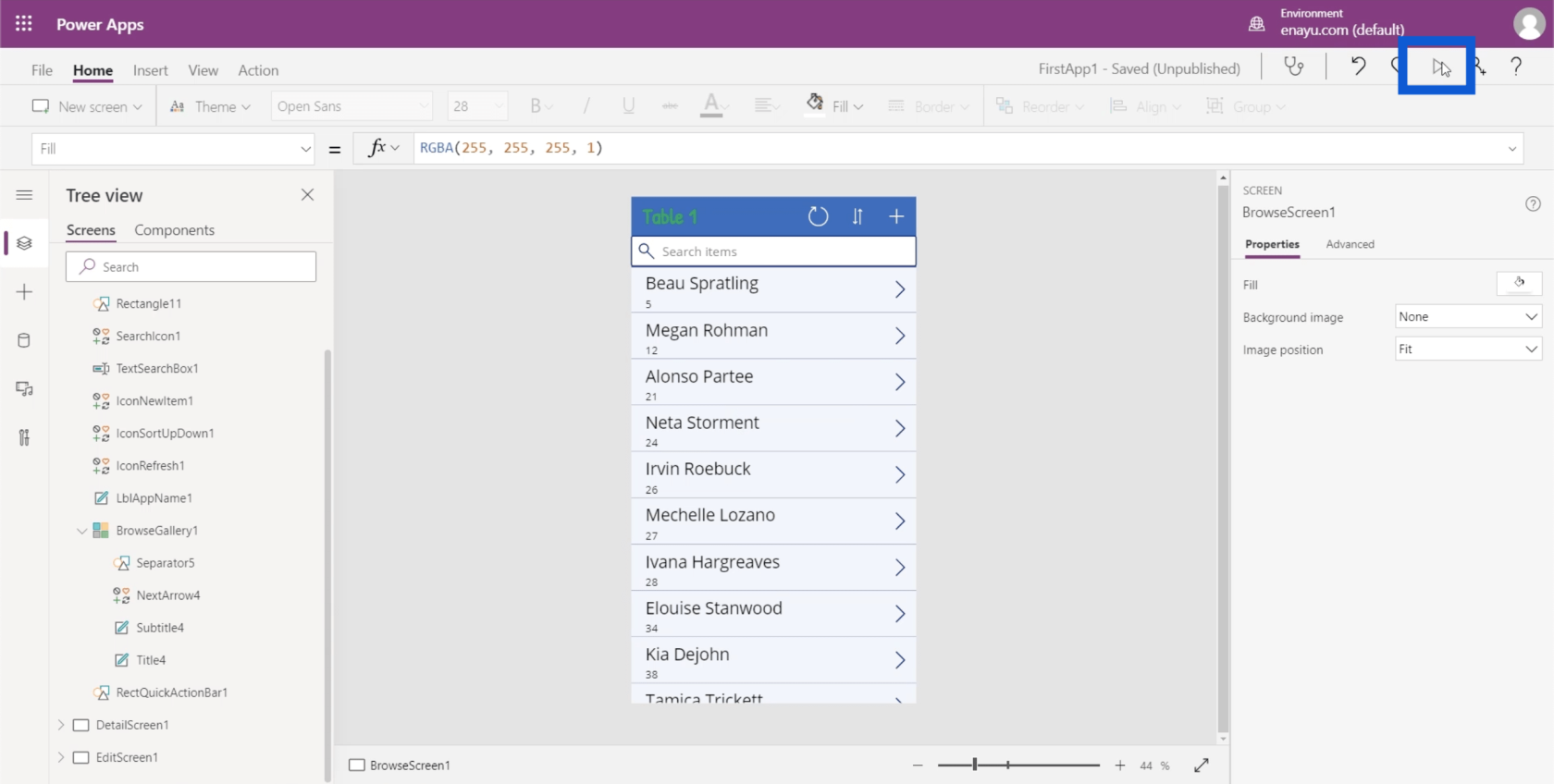
Na obrazovce Procházet uvidíte galerii. Pokud kliknu na BrowseGallery1, automaticky se zvýrazní celý obdélník obsahující galerii v aplikaci v prostředním panelu.

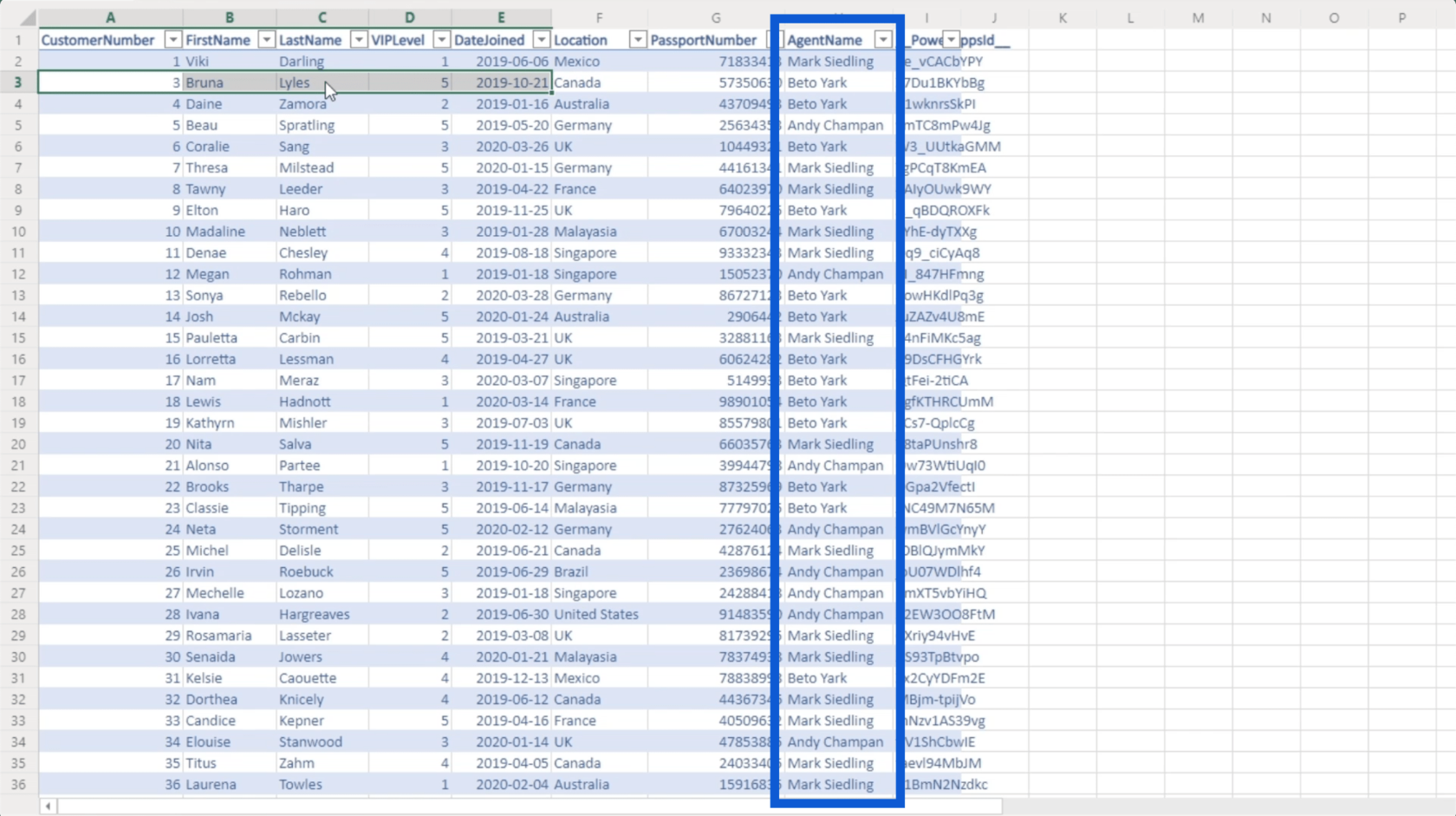
Vzhledem k tomu, že galerie zobrazují náhled seznamu záznamů, zobrazují pouze několik detailů. V této aplikaci například zobrazuje pouze jméno agenta, číslo zákazníka a křestní jméno zákazníka.

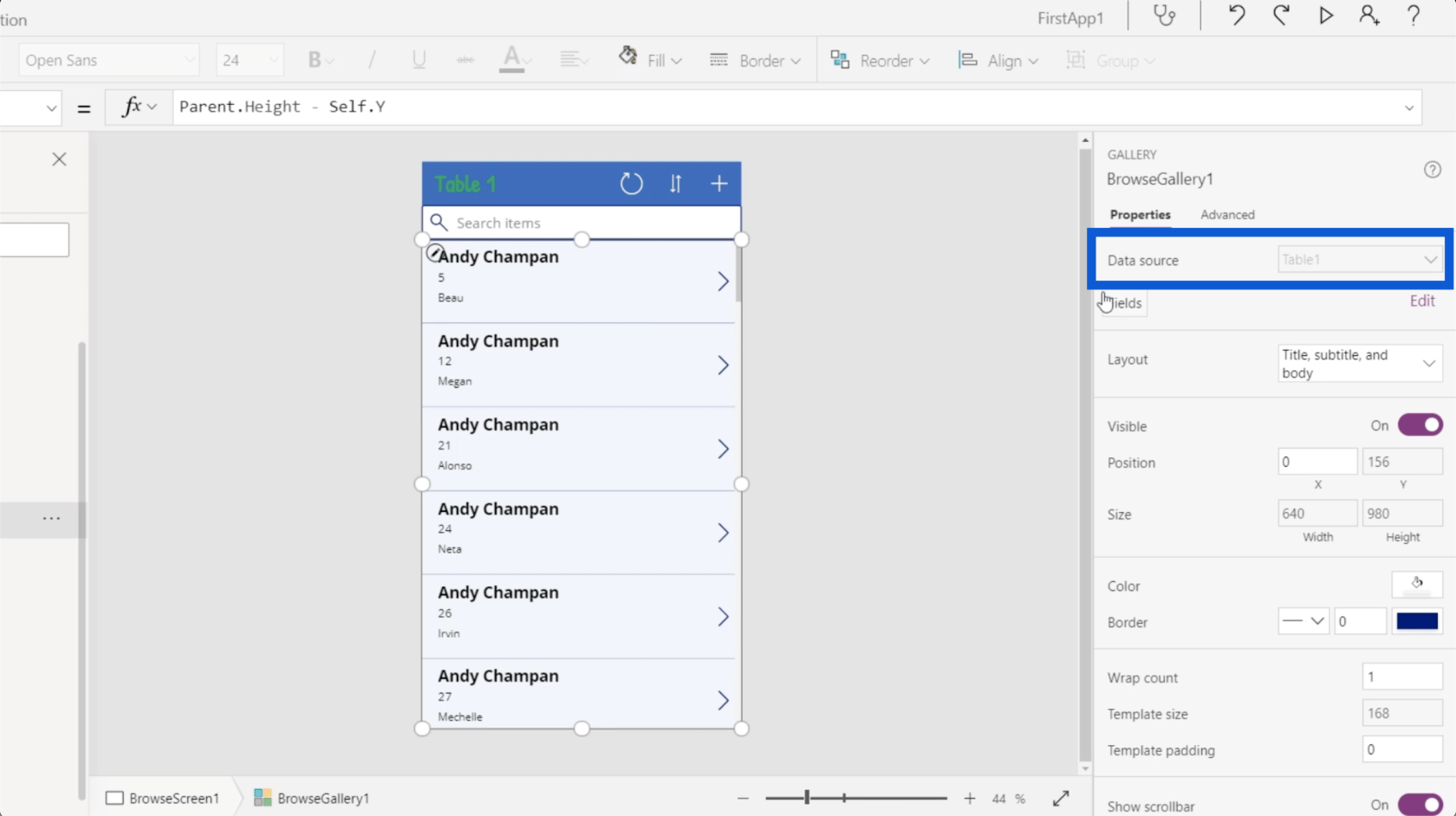
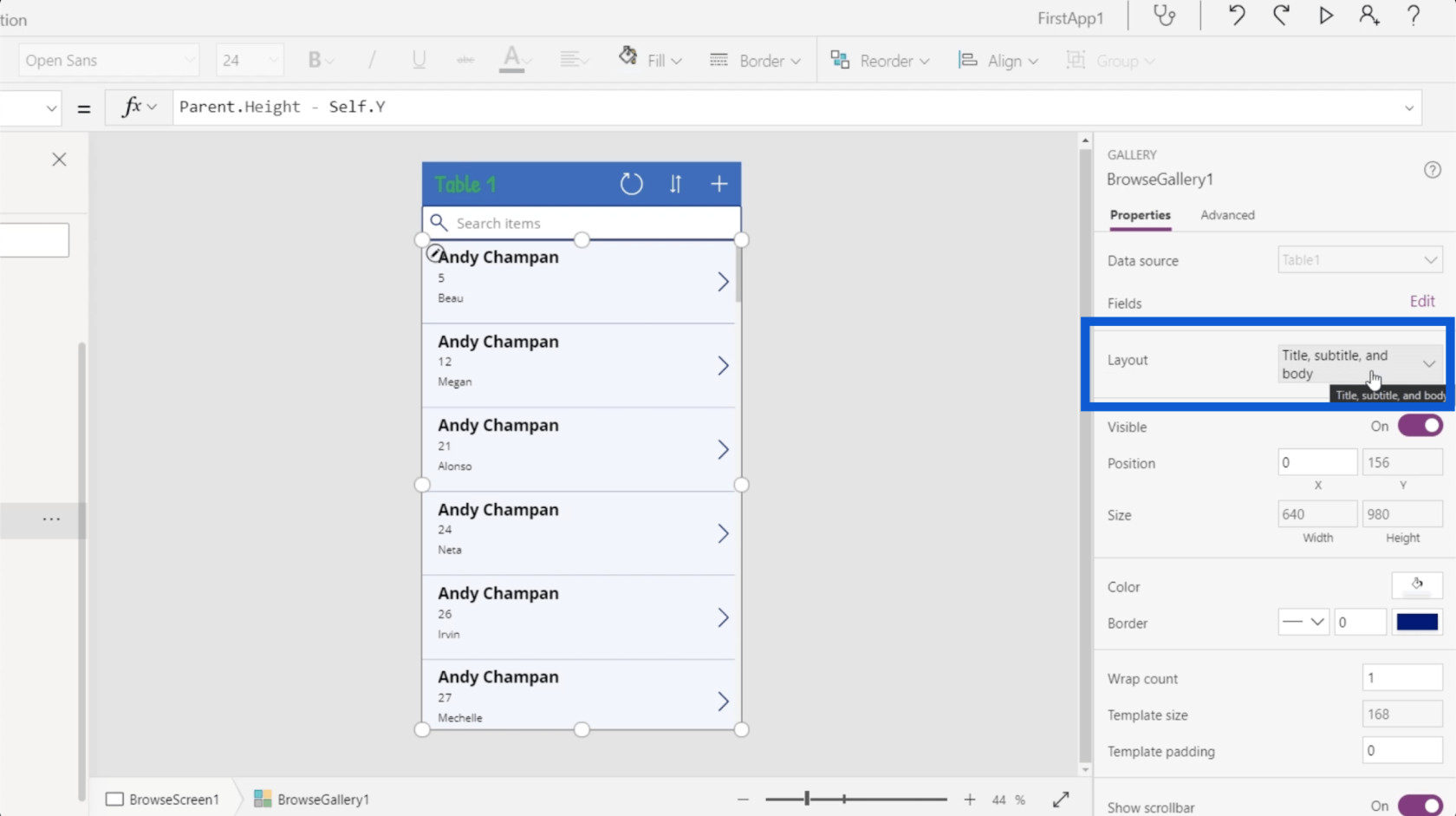
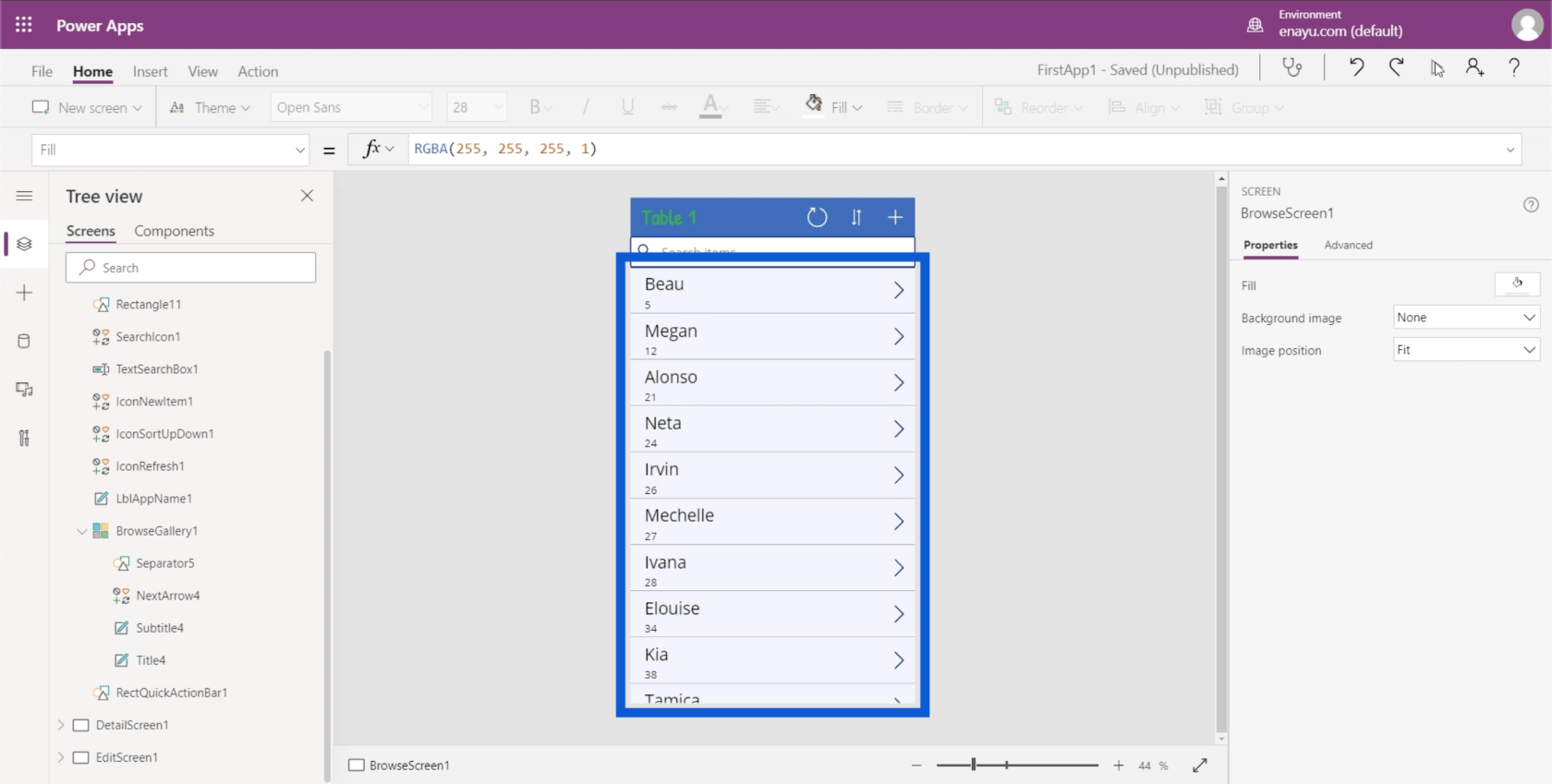
Pojďme se podívat na různé vlastnosti, které galerie má. Vlastnosti najdete v pravém podokně.
Zdroj dat je na začátku seznamu. To ukazuje, že aplikace je poháněna tabulkou 1. Tyto zdroje mohou být cokoli od tabulky Google po tabulku SQL.

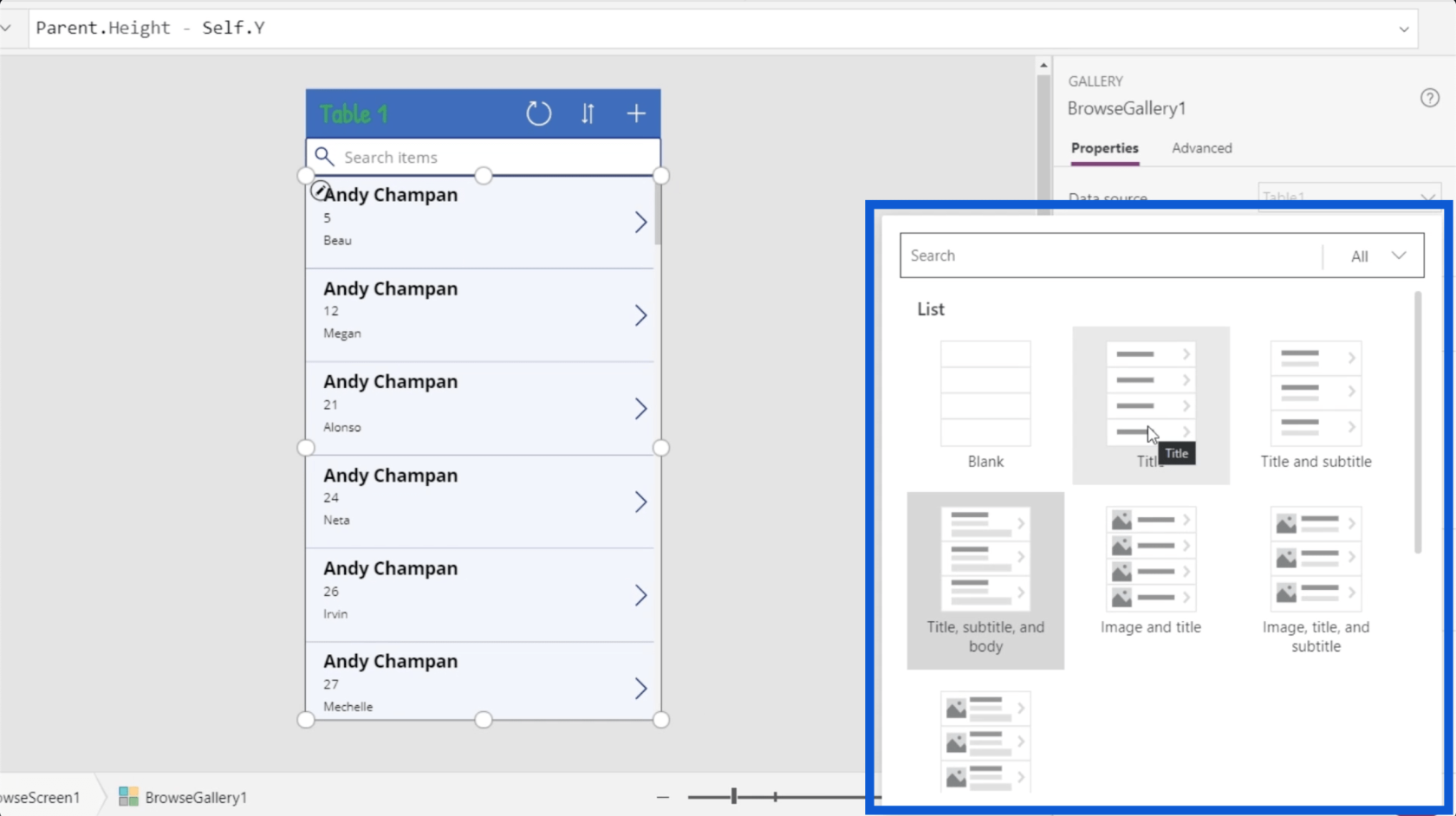
Další je rozložení. Zde rozhodujete o tom, co se zobrazí ve vaší galerii. Prozatím zobrazuje Titulek, podnadpis a tělo, což odpovídá položkám, které máme.

Ale kromě toho existují i jiné možnosti. U některých položek ve vašem seznamu můžete dokonce zobrazit obrázky.

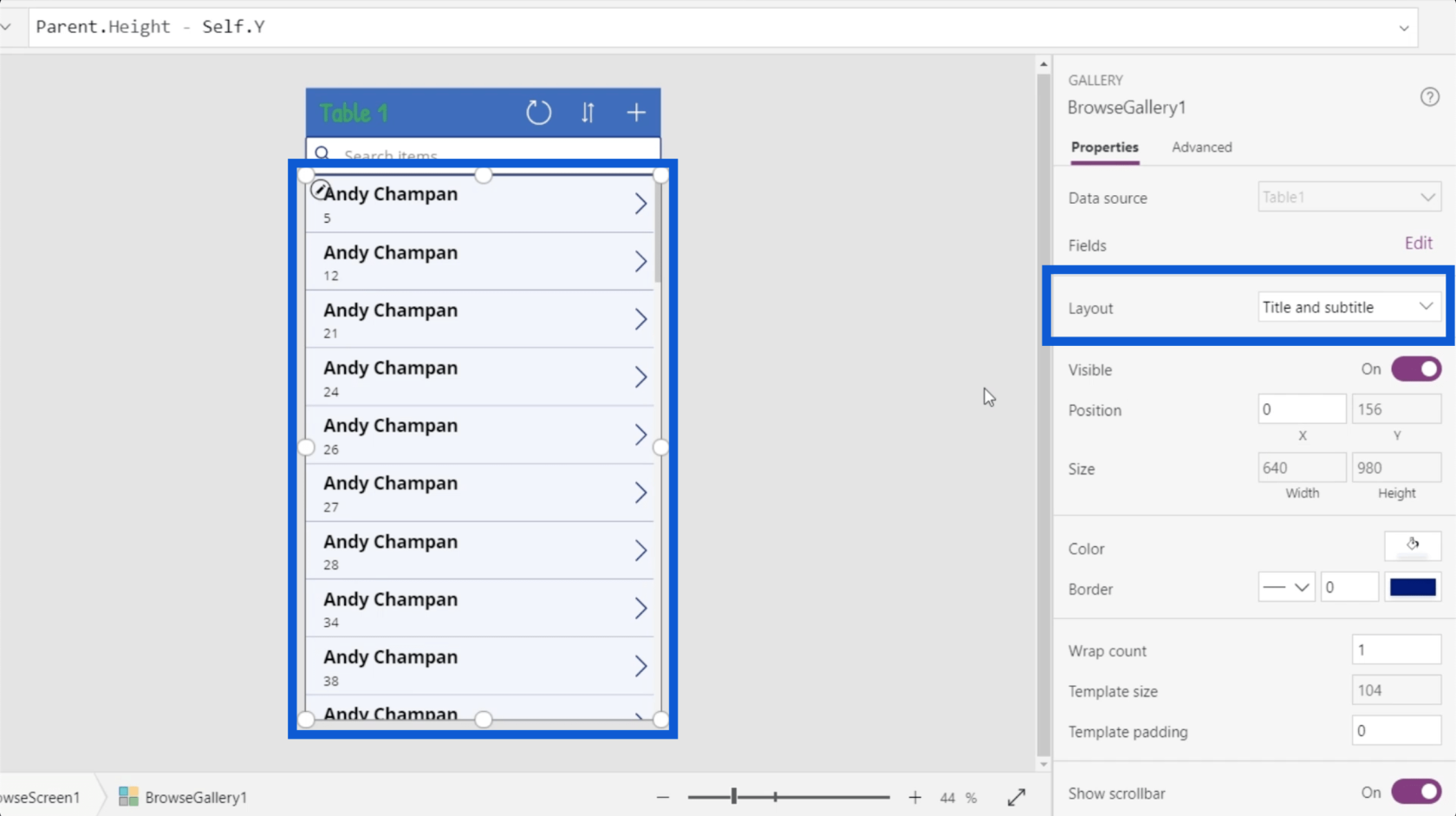
Prozatím změním rozvržení na pouze nadpis a podnadpis, protože chci, aby se zobrazovaly jen ty nejdůležitější informace.

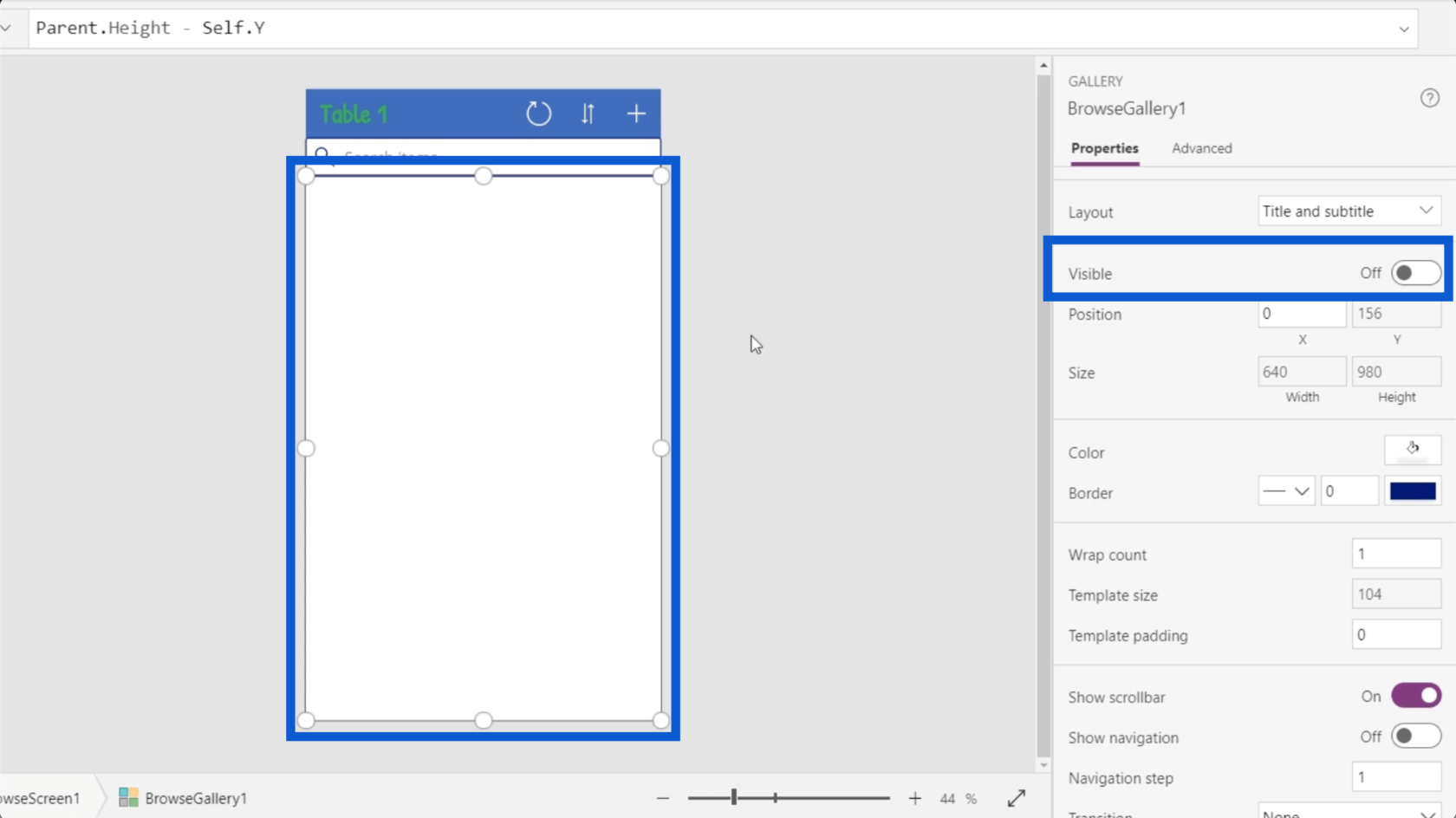
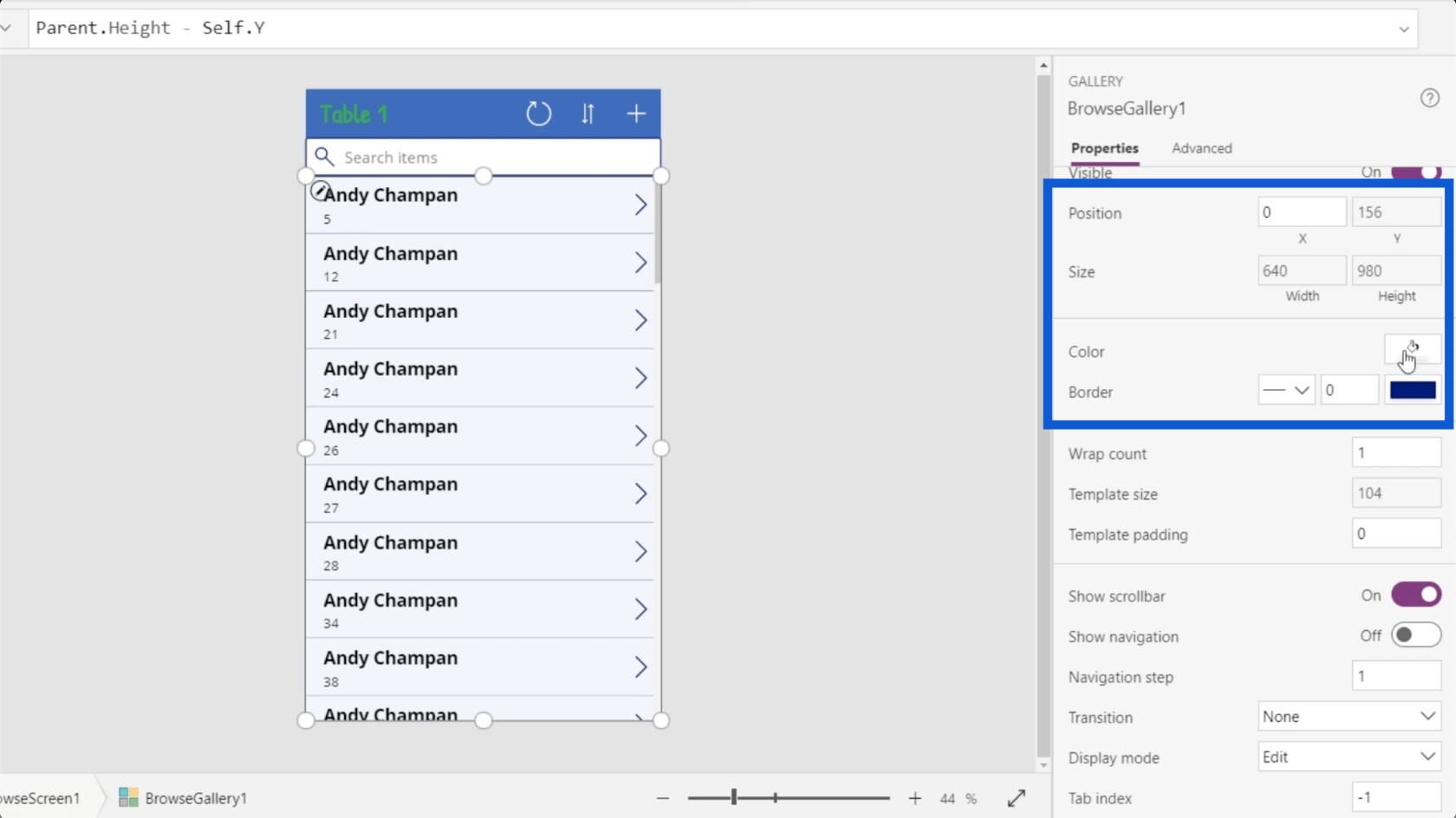
Můžete také zapnout a vypnout viditelnost galerie.

Můžete změnit barvu a také způsob zobrazení okraje.

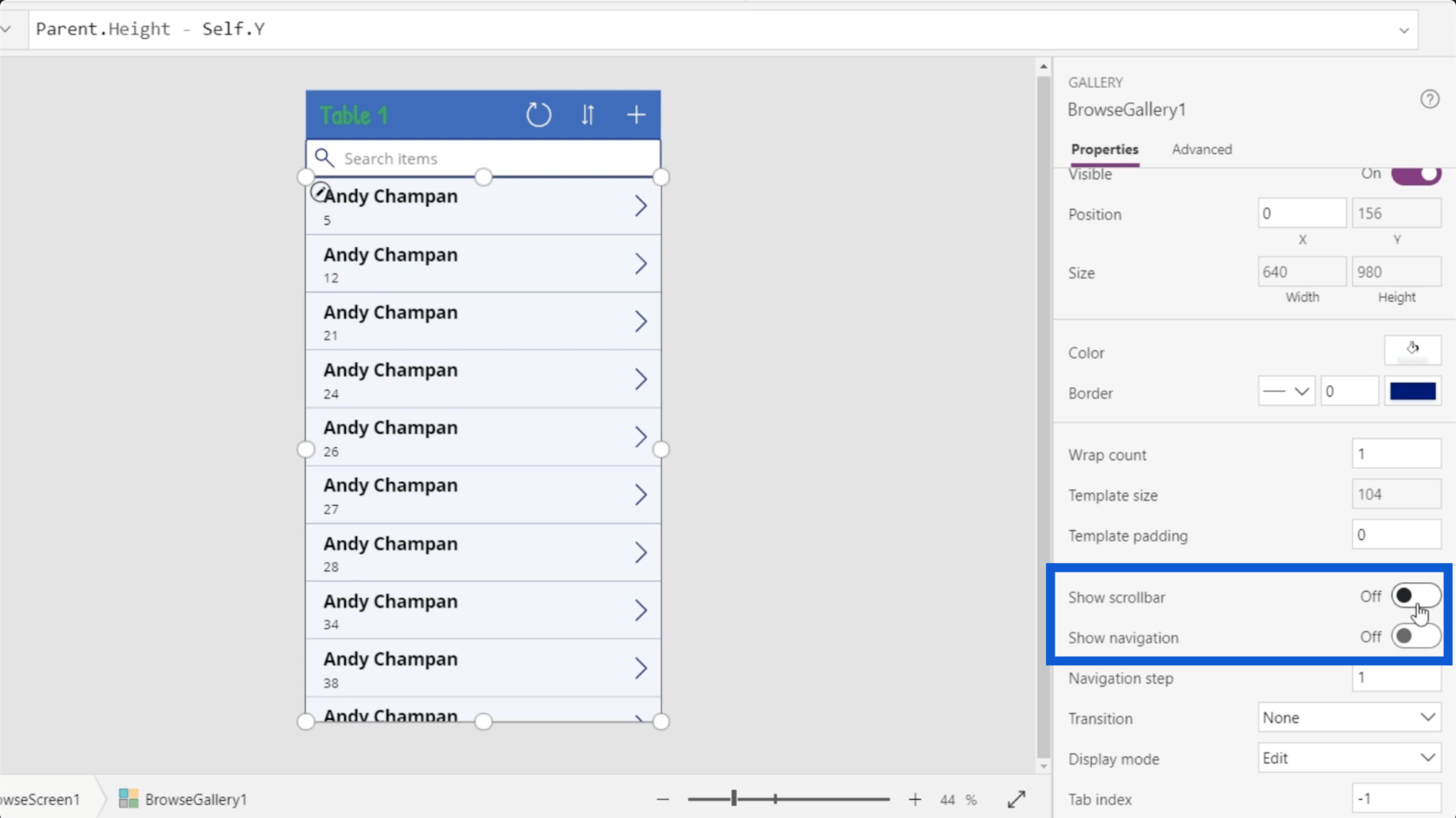
Můžete si také vybrat, zda chcete zobrazit posuvník a navigaci či nikoli.

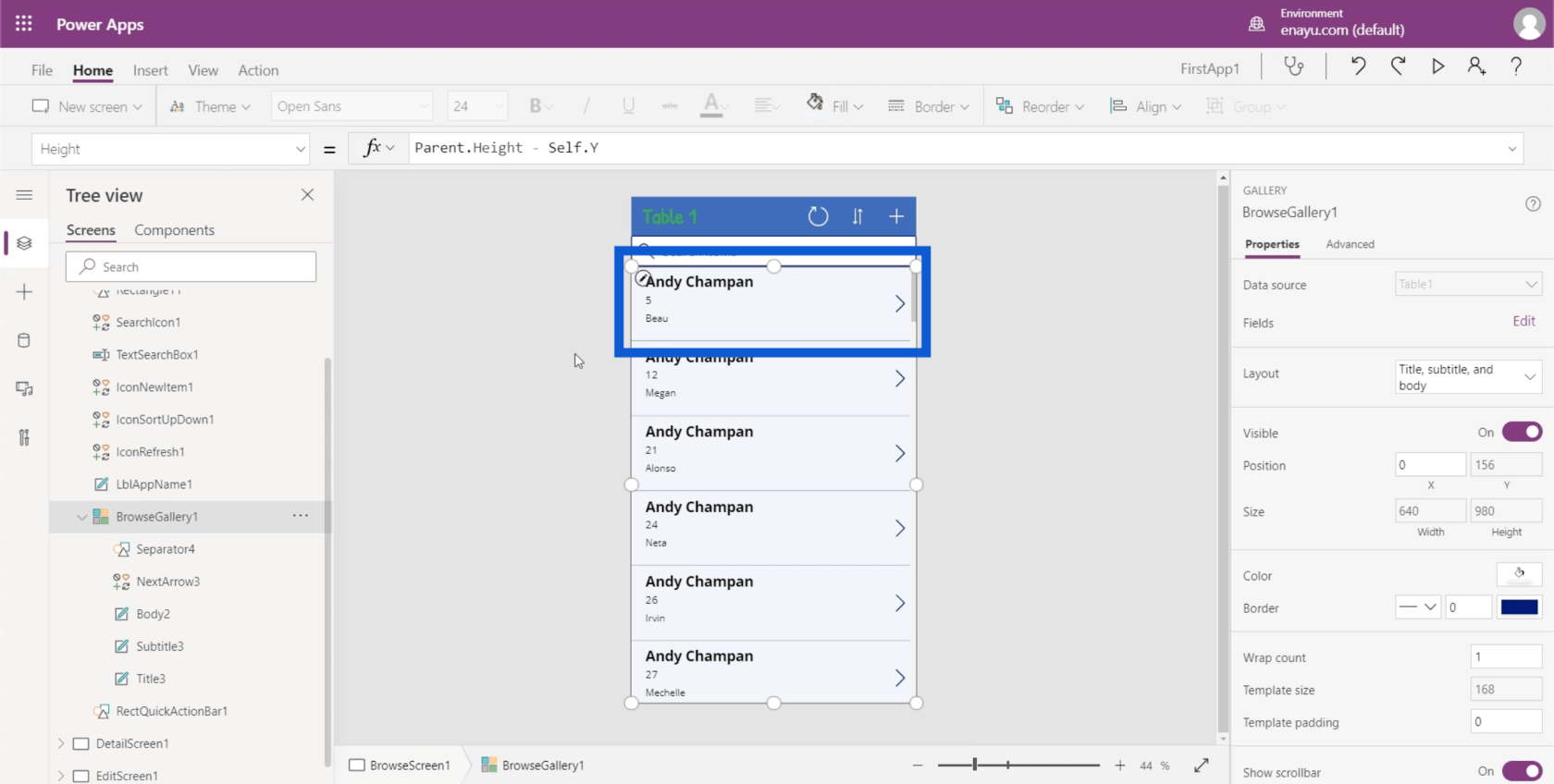
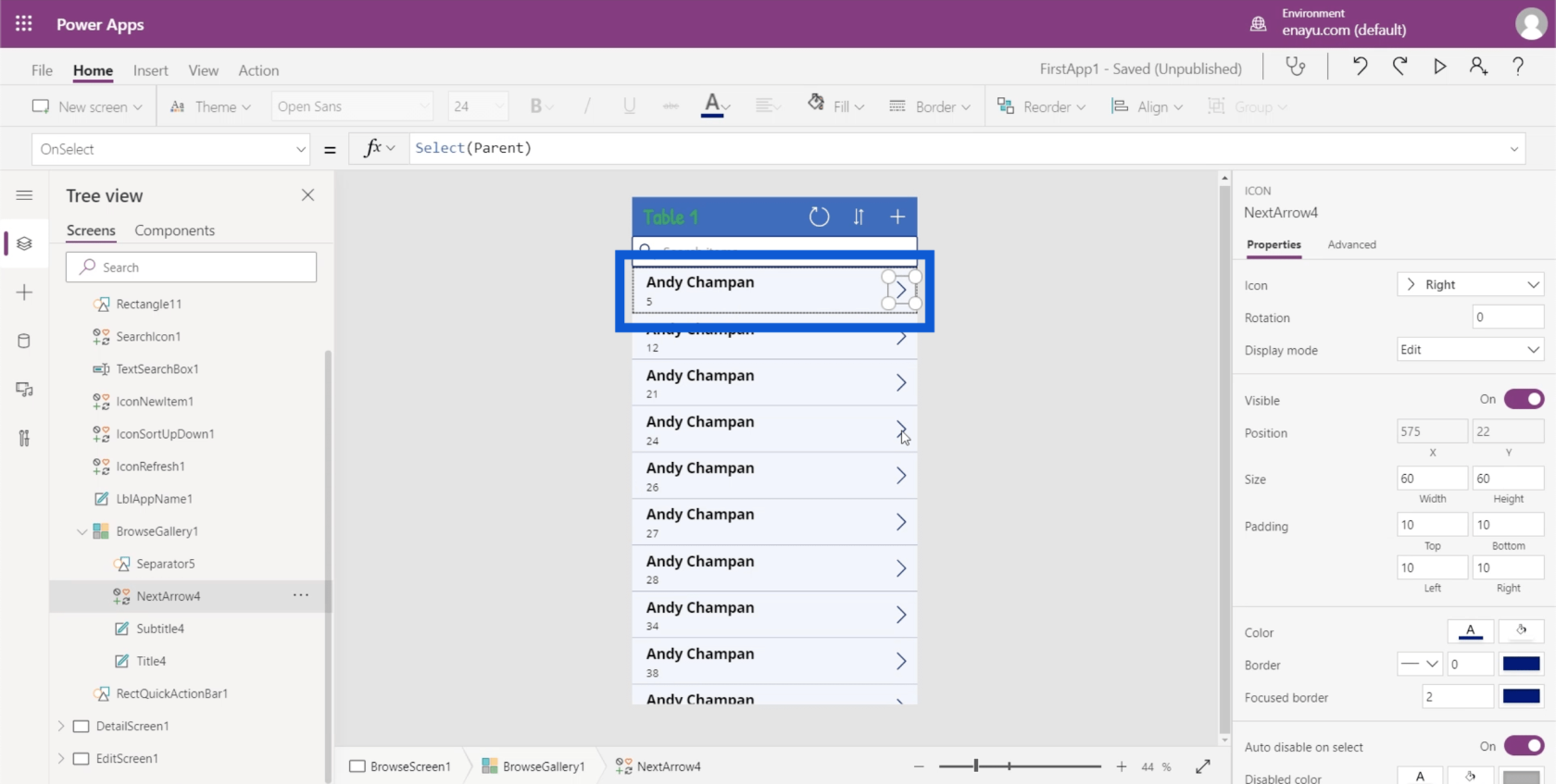
Všimněte si, že každý prvek v galerii bude mít také svou vlastní sadu vlastností. Na každé datové kartě v této galerii je šipka, oddělovač mezi každou kartou, název a podnadpis.

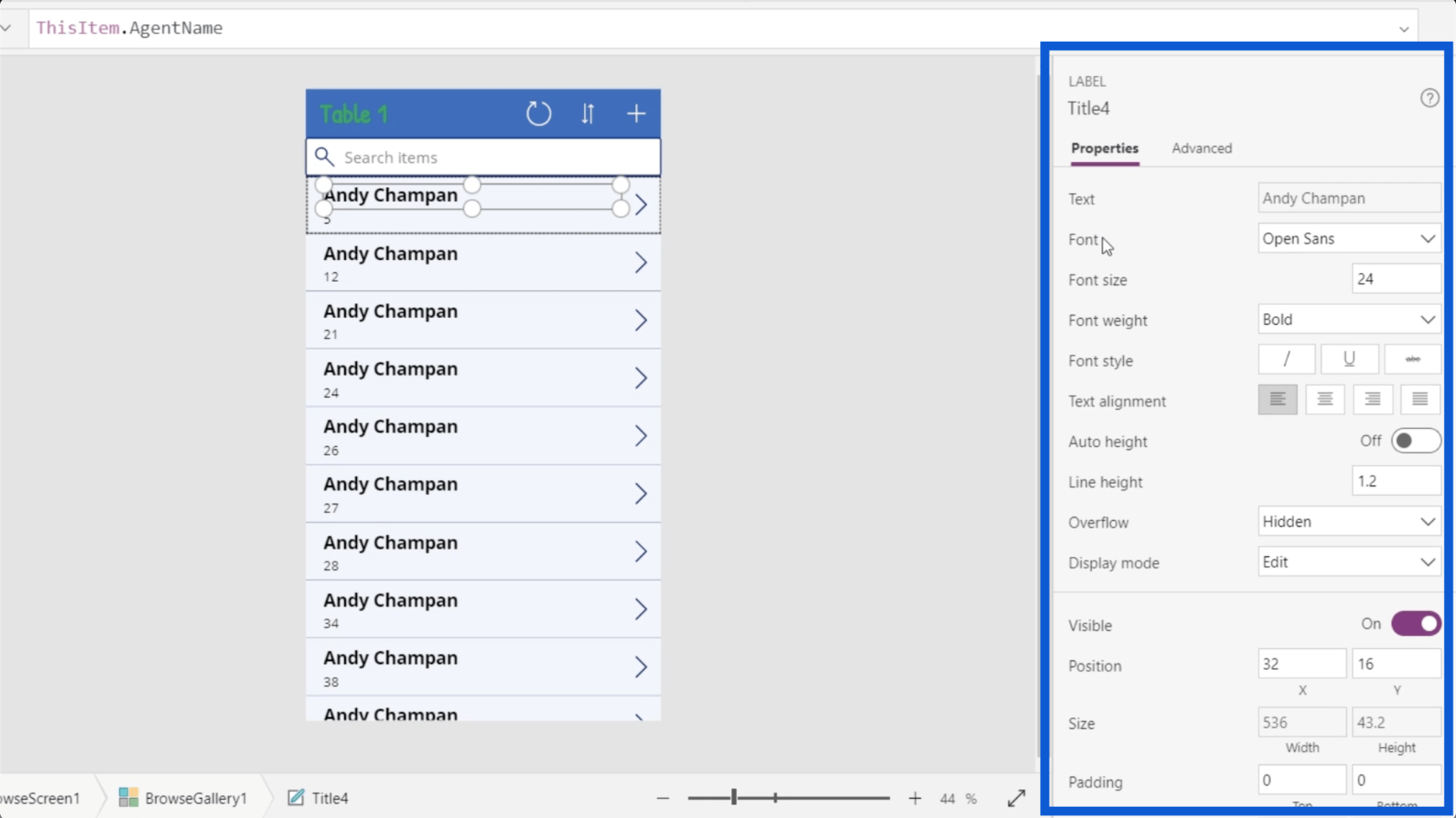
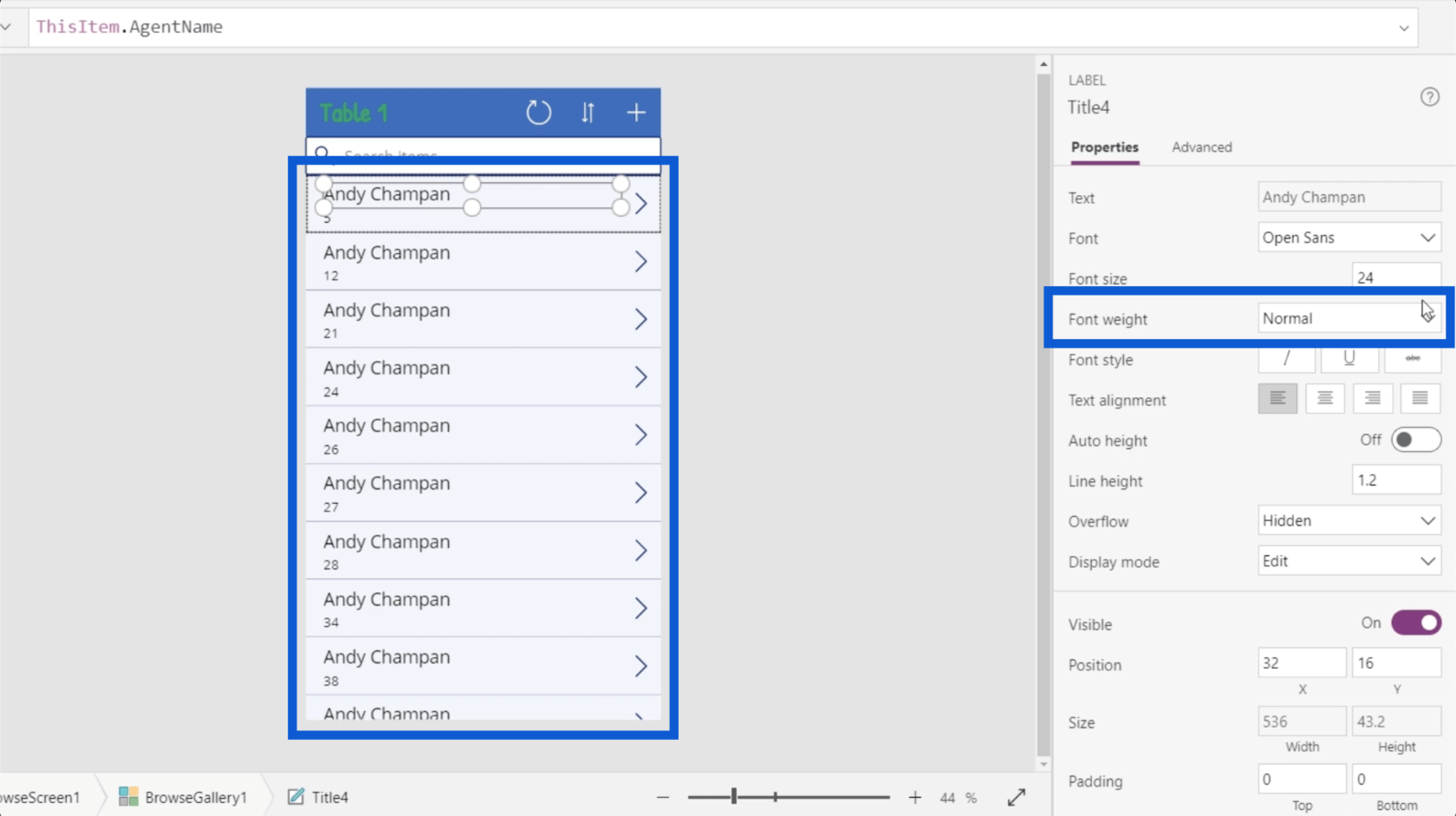
Titulek má vlastnosti, které zahrnují písmo, velikost písma, tloušťku písma, zarovnání textu atd.

Změním tloušťku písma na Normální místo na tučné, protože opravdu nepotřebuji zvýrazňovat nadpisy na každé datové kartě, pokud zvolím správnou velikost písma.

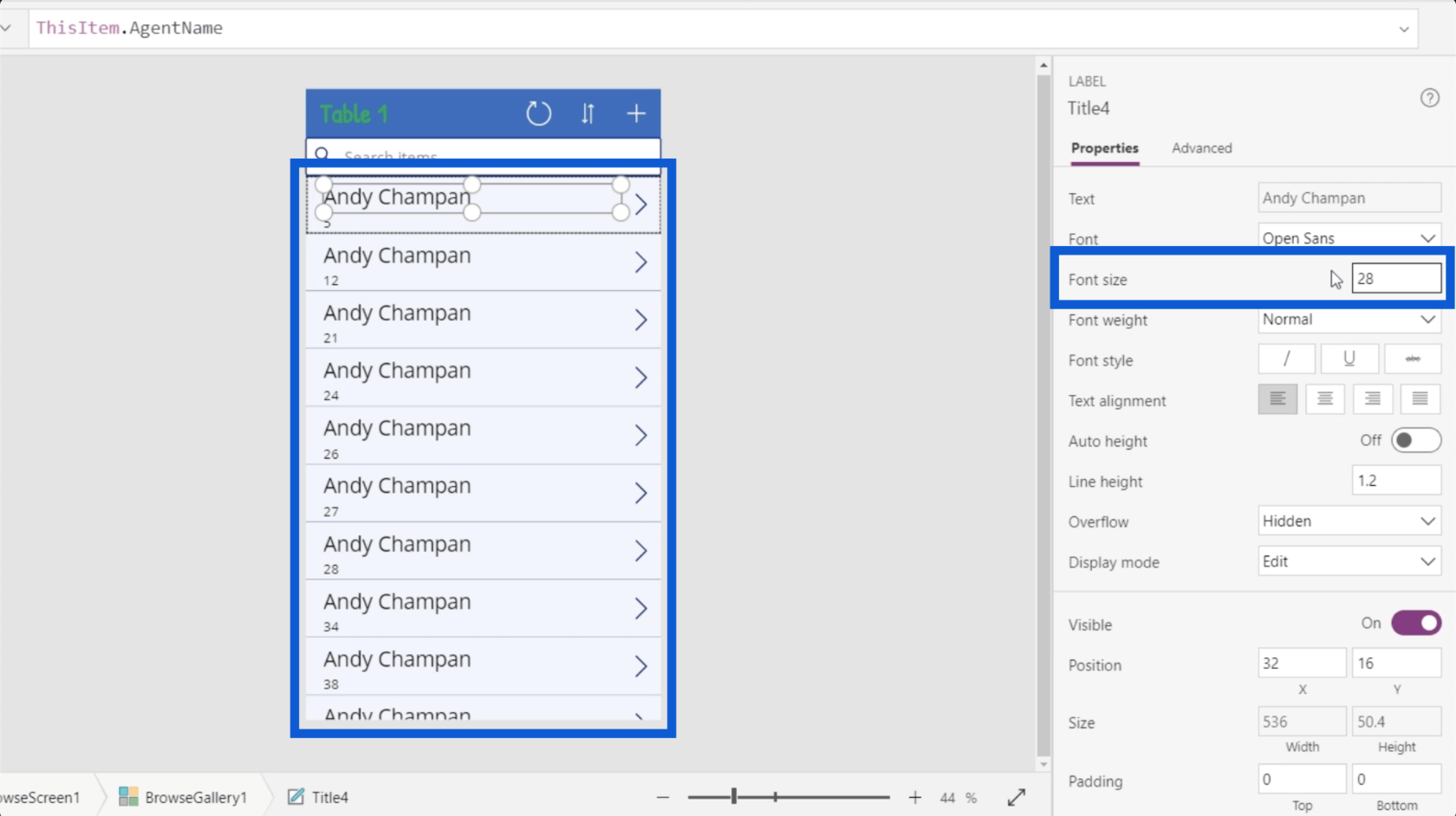
Protože jsou nyní pouze 2 prvky místo 3, mohu nadpis zvětšit. Změním velikost písma z 24 na 28.

Dynamické nastavení prvků galerie
Jednou z klíčových věcí při nastavování galerií PowerApps je vědět, jak dynamicky nastavit některé důležité prvky.
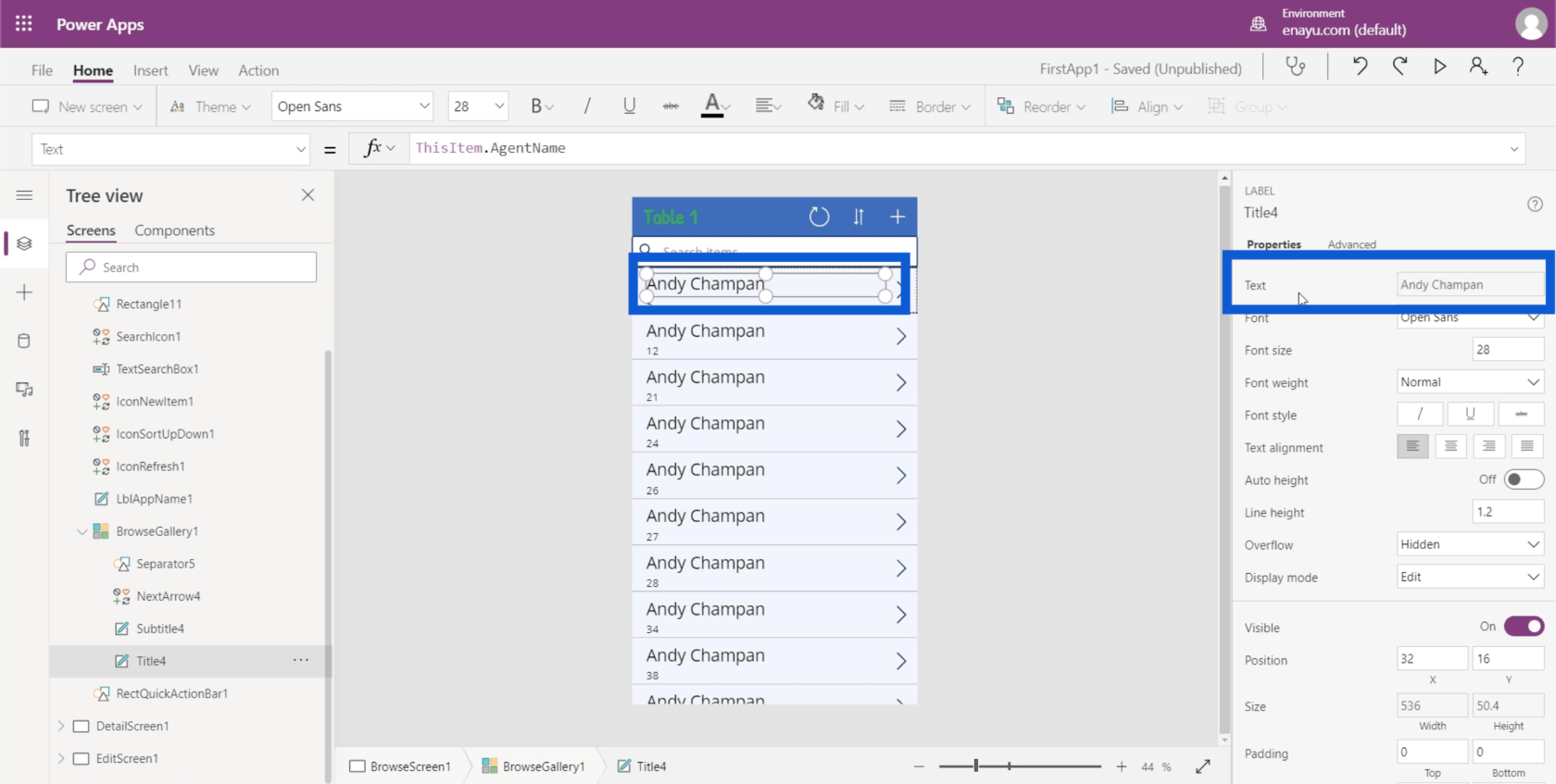
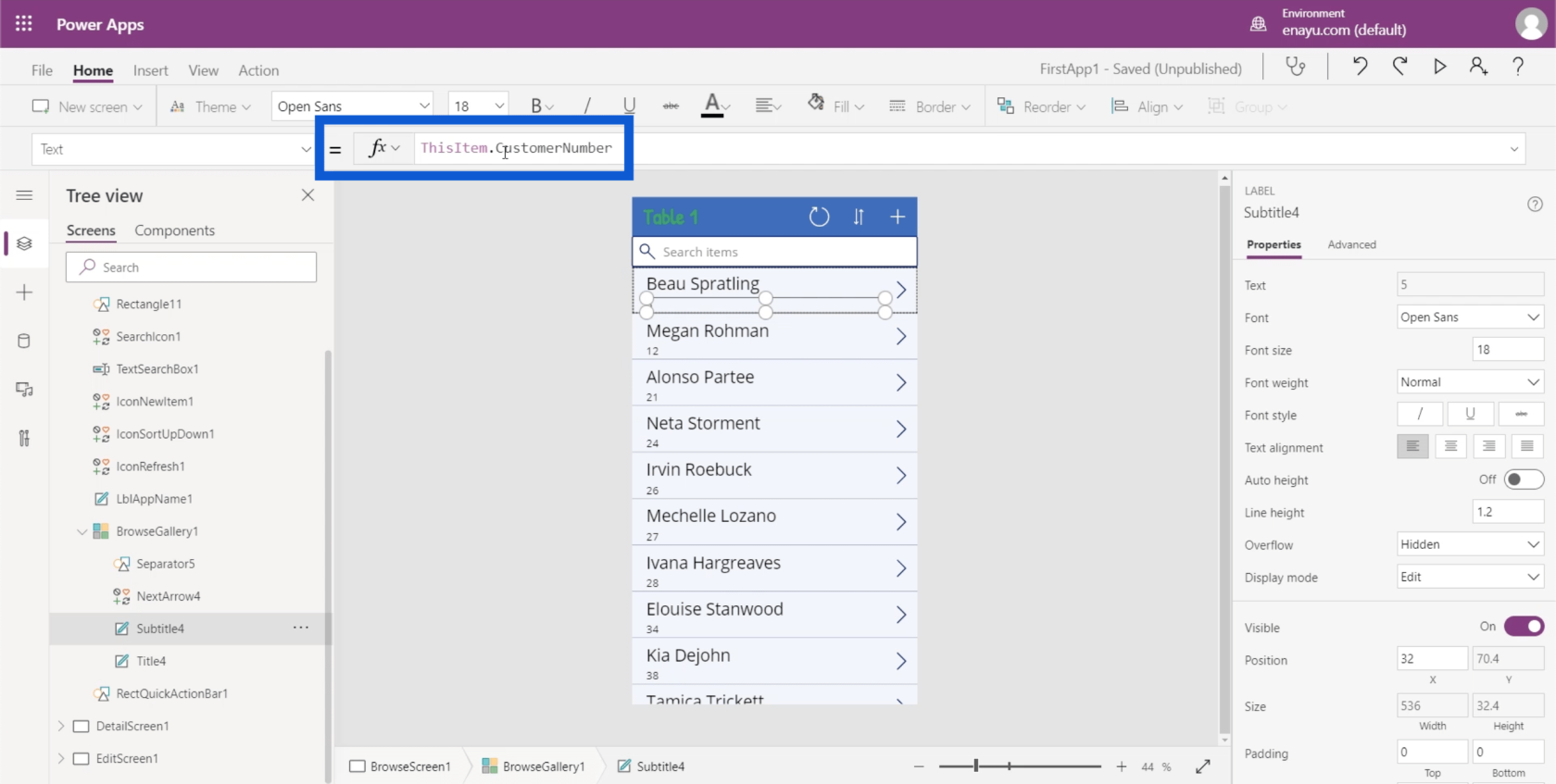
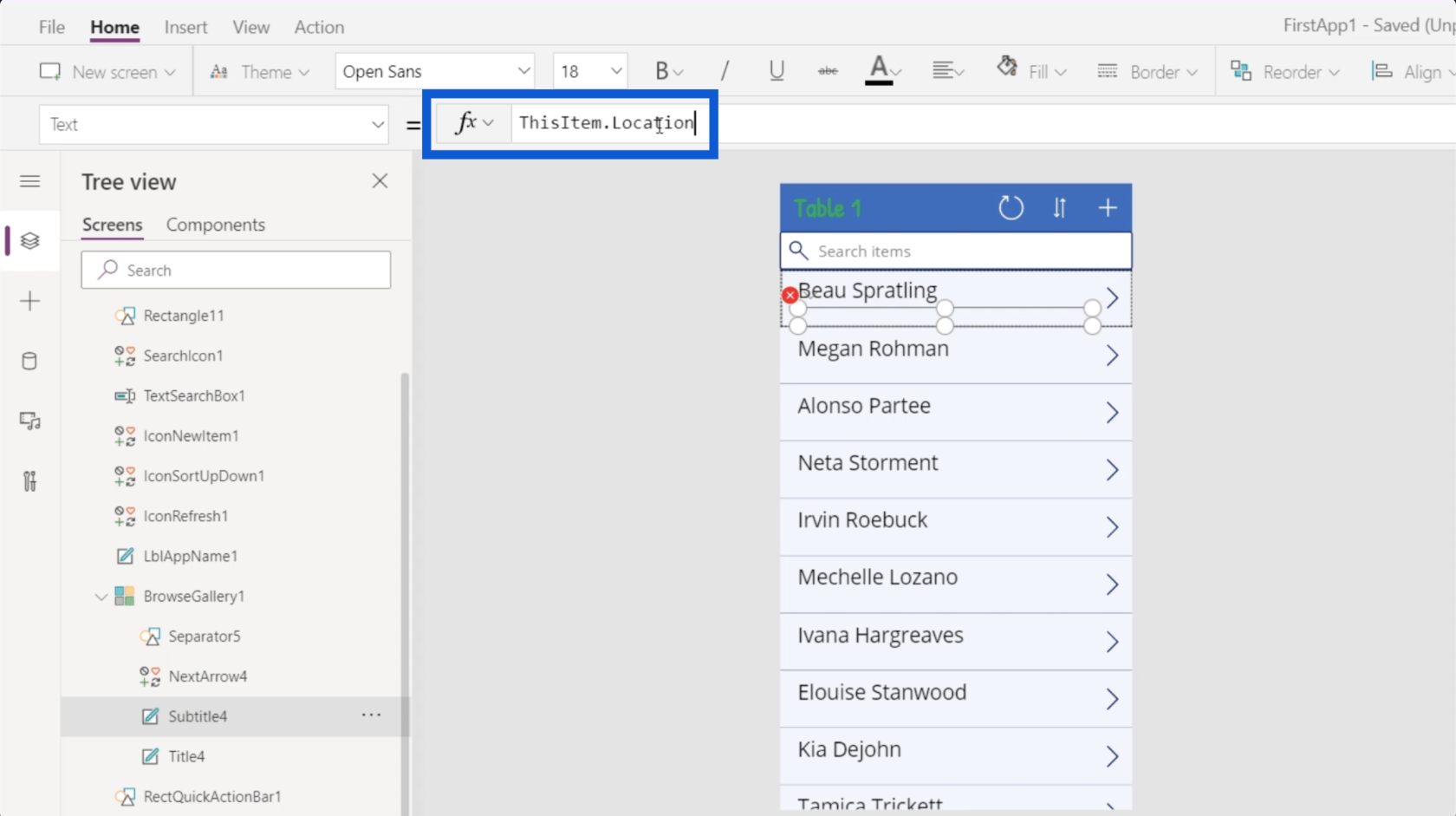
Podívejme se na vlastnost text v této datové kartě, konkrétně na nadpis. Pokud se podíváte na panel vlastností, je tam napsáno Andy Chapman, což je přesně to, co se objeví v poli názvu datové karty.

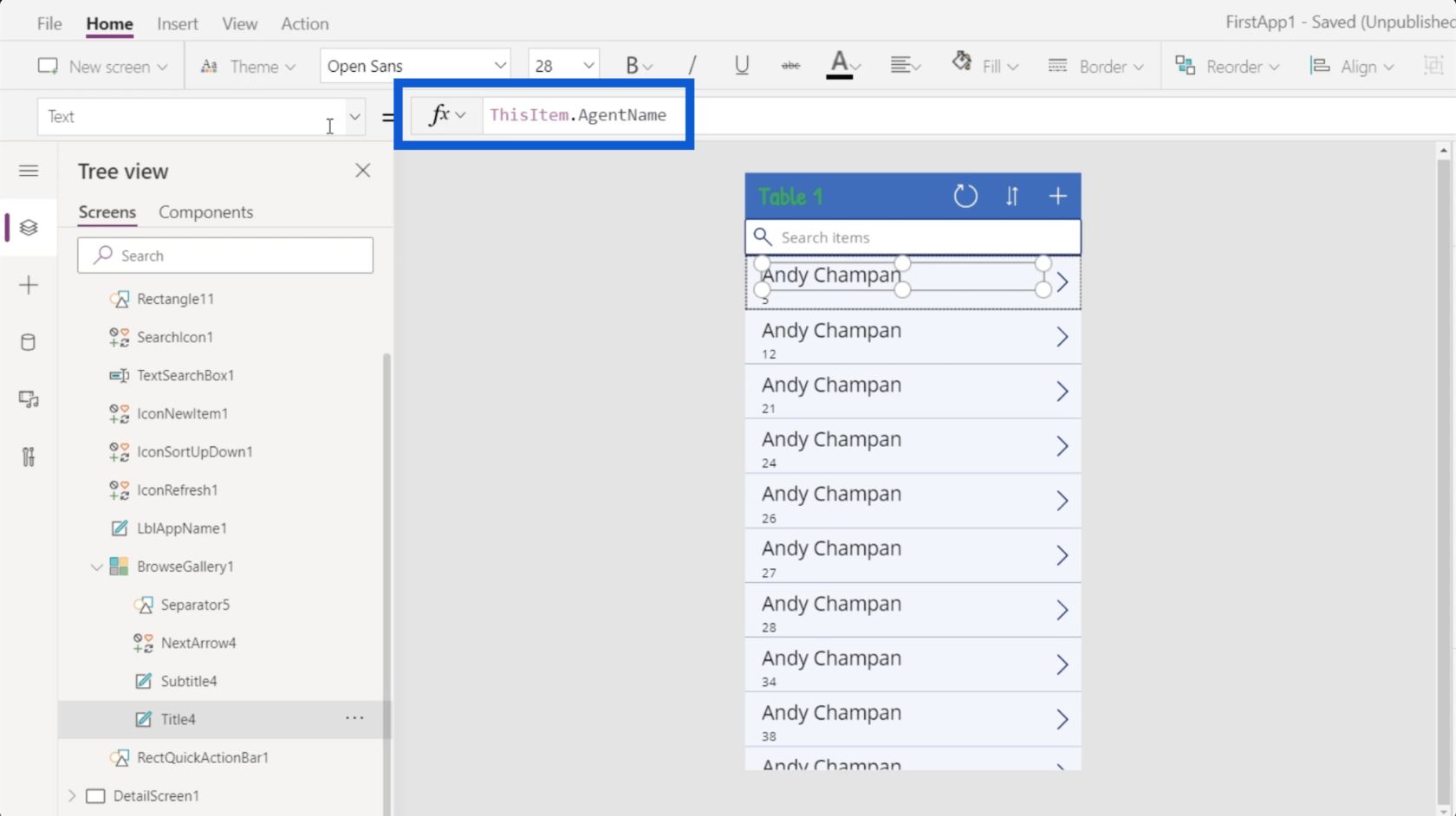
Ale když se podíváte na řádek vzorců, říká ThisItem.AgentName. To ukazuje, že prvek byl dynamicky nastaven.

Již dříve jsem zmínil, že zdrojem dat pro položky v této galerii je Tabulka1. To znamená, že každá z položek v galerii pochází z tabulky1. Diskutoval jsem o tom, jak propojit zdroj dat s PowerApps v ataké.
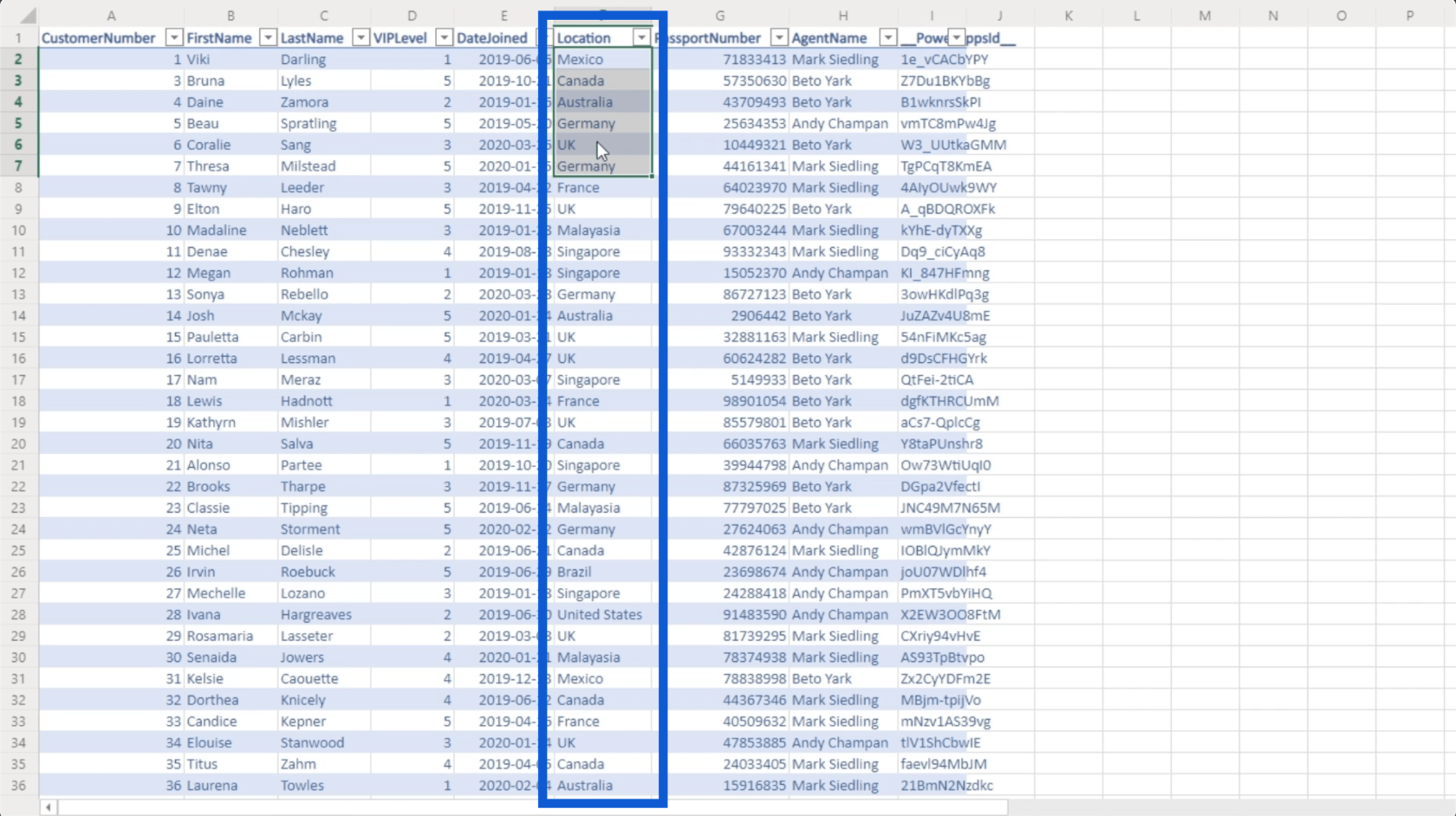
Takže pokud se vrátím ke zdroji dat, každá z položek je objektem položky.

Pokud jde o prvek title v aplikaci, pochází ze sloupce s názvem AgentName. To je stejný sloupec, na který odkazuje řádek vzorců.

To znamená, že mohu jednoduše změnit tento vzorec a podle potřeby odkazovat na jiný sloupec. Vraťme se do prostředí Power Apps, na kterém pracujeme, abychom změnili vzorec a místo toho odkazovali na sloupec Jméno.

Všimněte si, že když něco napíšete do řádku vzorců, bude to nabízet návrhy, jak můžete vzorec doplnit. V tomto případě se již zobrazuje jméno, ještě než ho stačím dopsat. Takže na to můžu kliknout a automaticky vyplnit zbývající místo.
Jakmile kliknu na Enter, pole názvu na každé kartě se automaticky změní.

Zřetězení textových hodnot v galeriích PowerApps
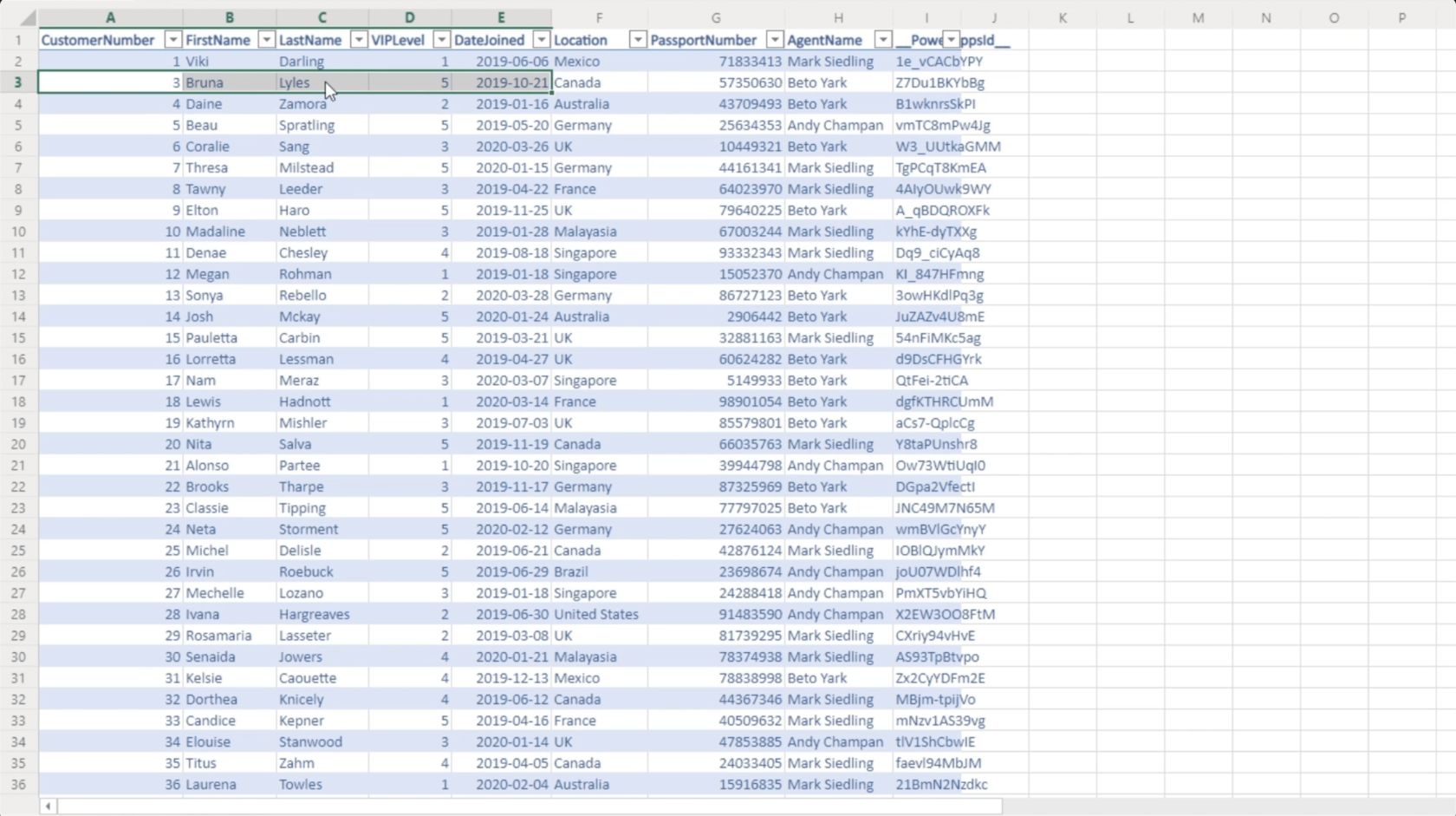
Nejlogičtějším dalším krokem by zde bylo zahrnout příjmení také do pole názvu. Ve zdroji dat se však jméno a příjmení zobrazují v různých sloupcích. Zde přichází na řadu funkce Concatenate.
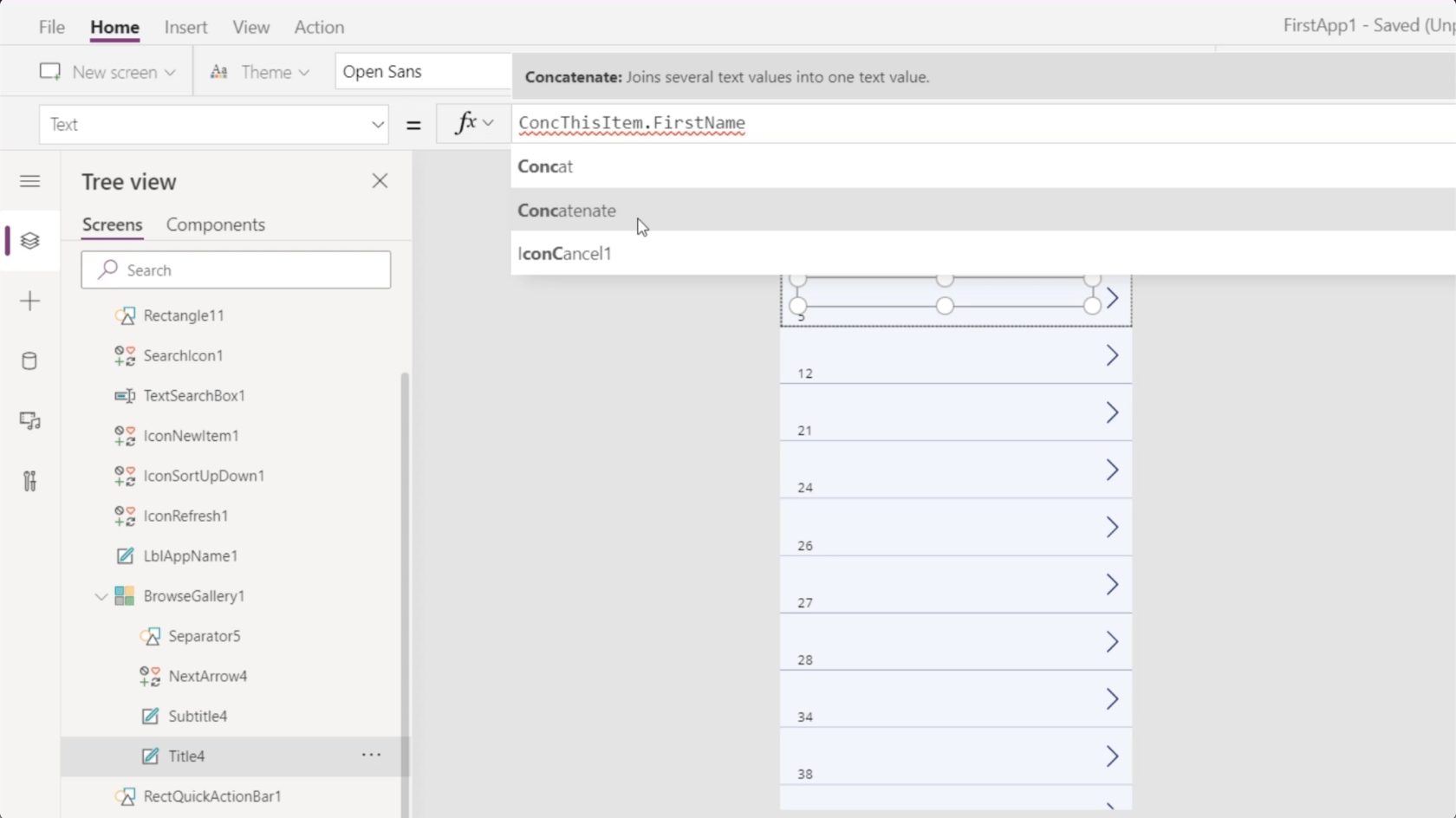
Pokud do řádku vzorců napíšu Concatenate, ve skutečnosti to poskytne stručný popis toho, co tato funkce dělá. Zde se ukazuje, že Concatenate spojuje několik textových hodnot do jediné textové hodnoty. To zní perfektně pro to, co chci, aby se stalo, což je dát dohromady dvě různé hodnoty (Jméno a Příjmení).

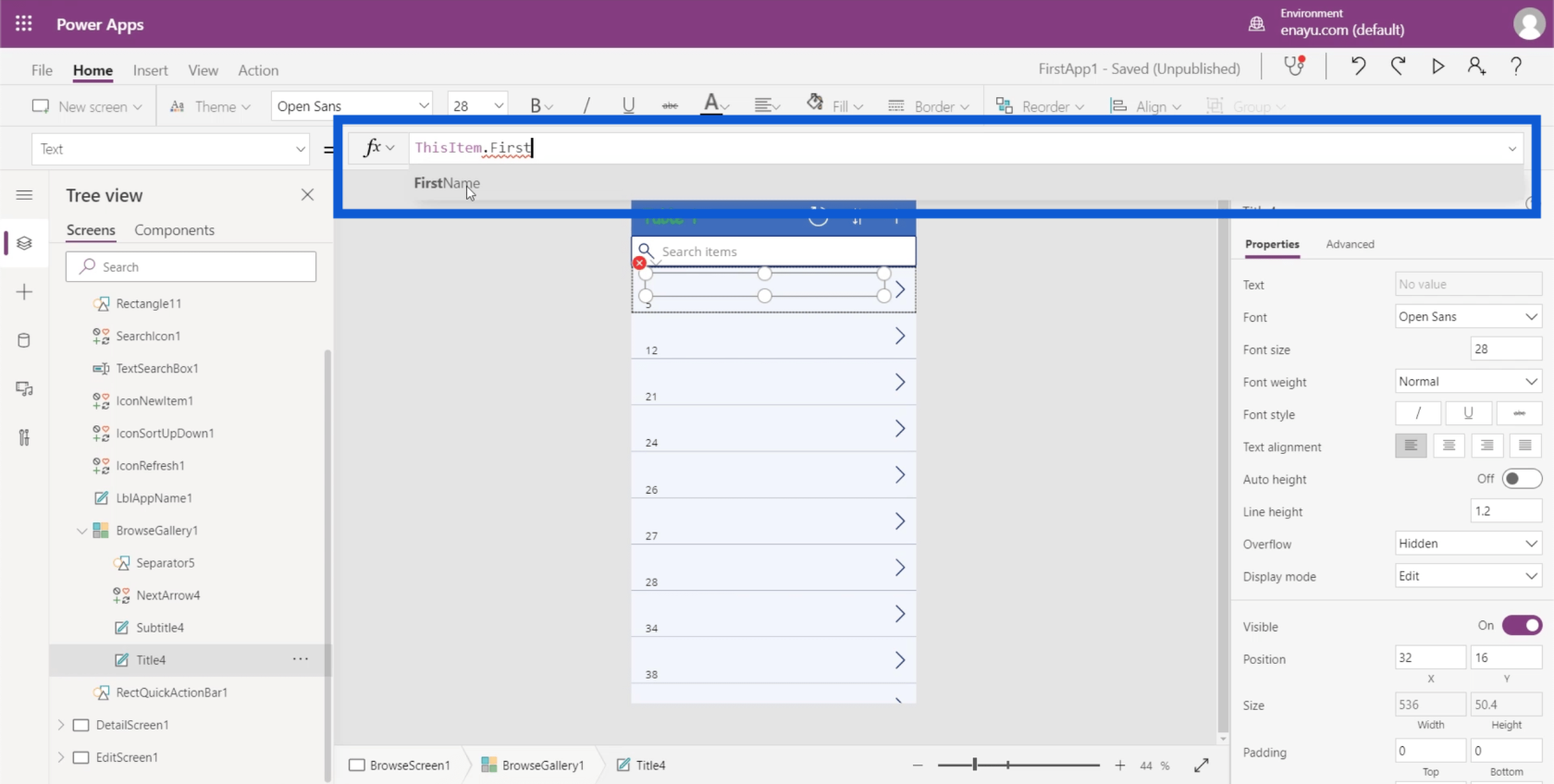
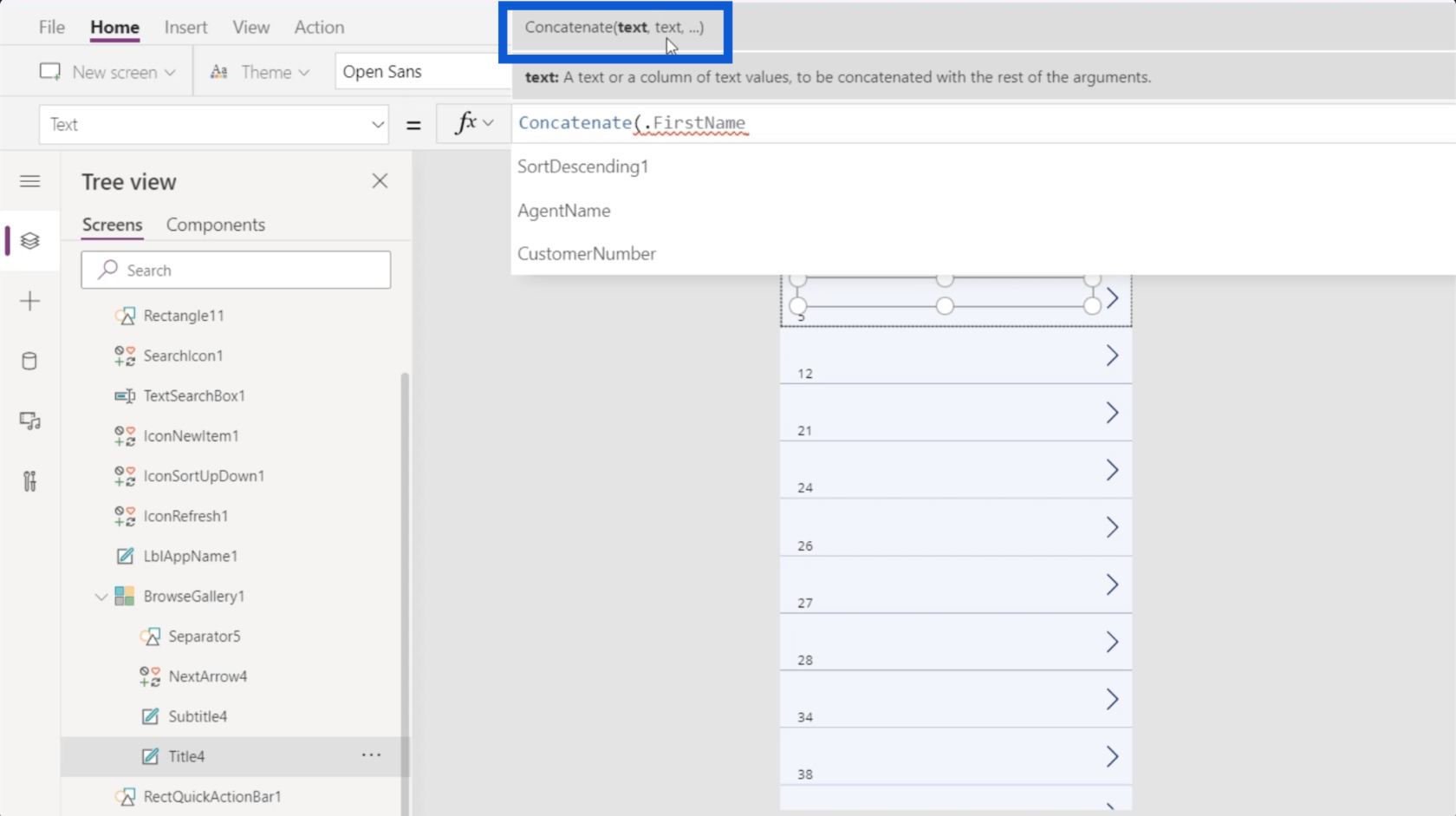
Nyní, když jsem zvolil Concatenate, mi to ukazuje, že mohu začít přidávat argumenty ve formě textových hodnot.

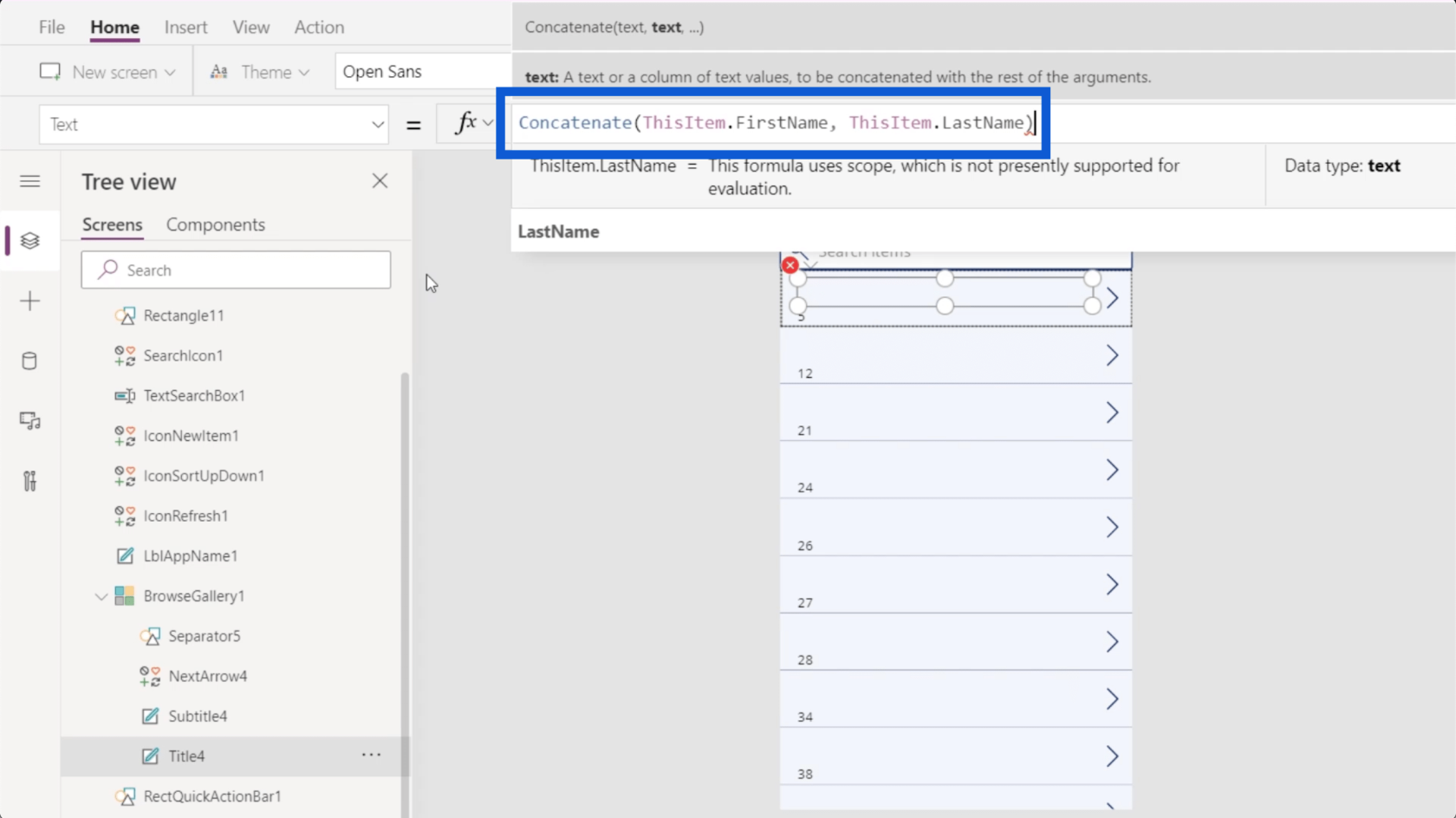
Jako svou první textovou hodnotu vložím ThisItem.FirstName, následovaný ThisItem.LastName. Ten vzorec uzavřu závorkou.

Jakmile kliknu na Enter, uvidíte, že pole názvu nyní zobrazují jména a příjmení každého zákazníka.

Skvělá věc na přizpůsobení galerií PowerApps, jako je tato, je, že vše je intuitivní, zvláště pokud jste dříve používali Excel. Použití Concatenate je například úplně stejné, pokud používáte Excel.
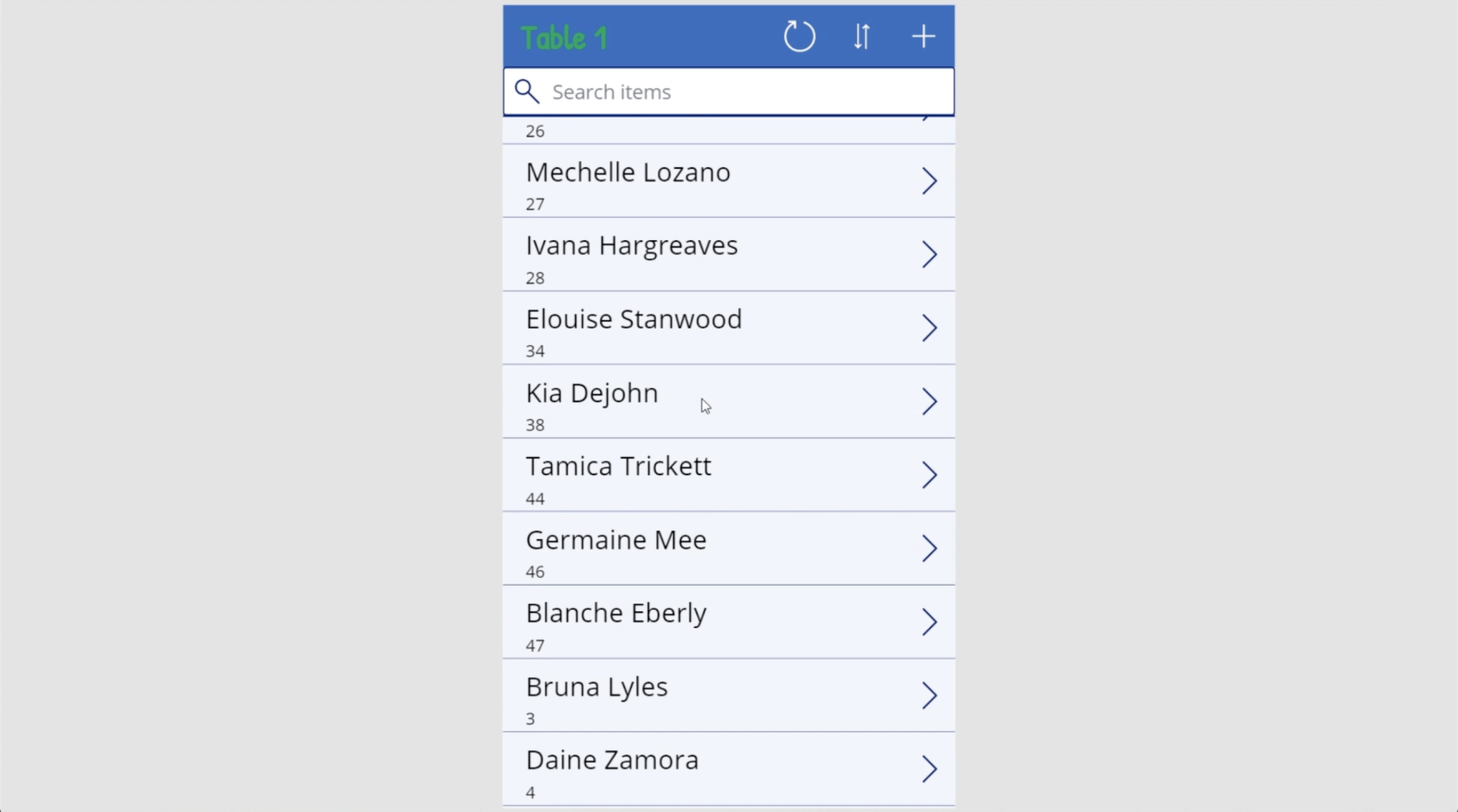
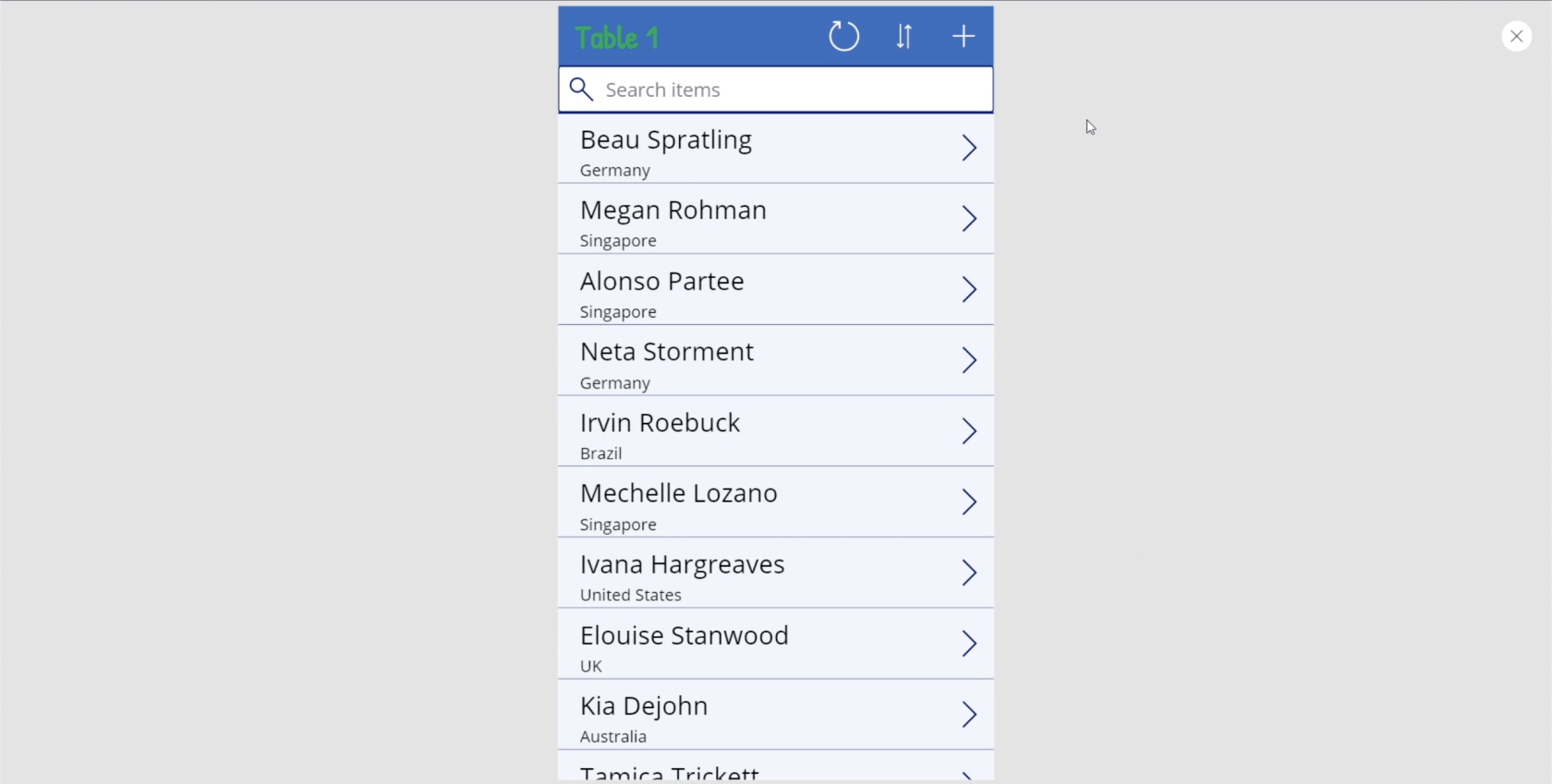
Podívejme se na náhled naší aplikace kliknutím na tlačítko Přehrát vpravo nahoře. To by nám dalo představu o tom, co jsme zatím dokázali.

Zdá se, že položky v naší galerii začínají dávat lepší smysl. Jen musíme zapracovat na titulcích.

V současné době titulek odkazuje na CustomerNumber. To ale není podstatné, protože už vidím jméno a příjmení každého zákazníka.

Vraťme se k souboru Excel a podívejme se, co by udělalo lepší titulky. To by samozřejmě záviselo na tom, co chcete z aplikace, na které pracujete, získat. Chci jen informace o každém zákazníkovi. V tomto případě by tedy byla dobrou alternativou poloha zákazníka.

Jen změním sloupec z Reference na Umístění.

Když kliknu na Enter, titulky nyní zobrazí umístění každého zákazníka.

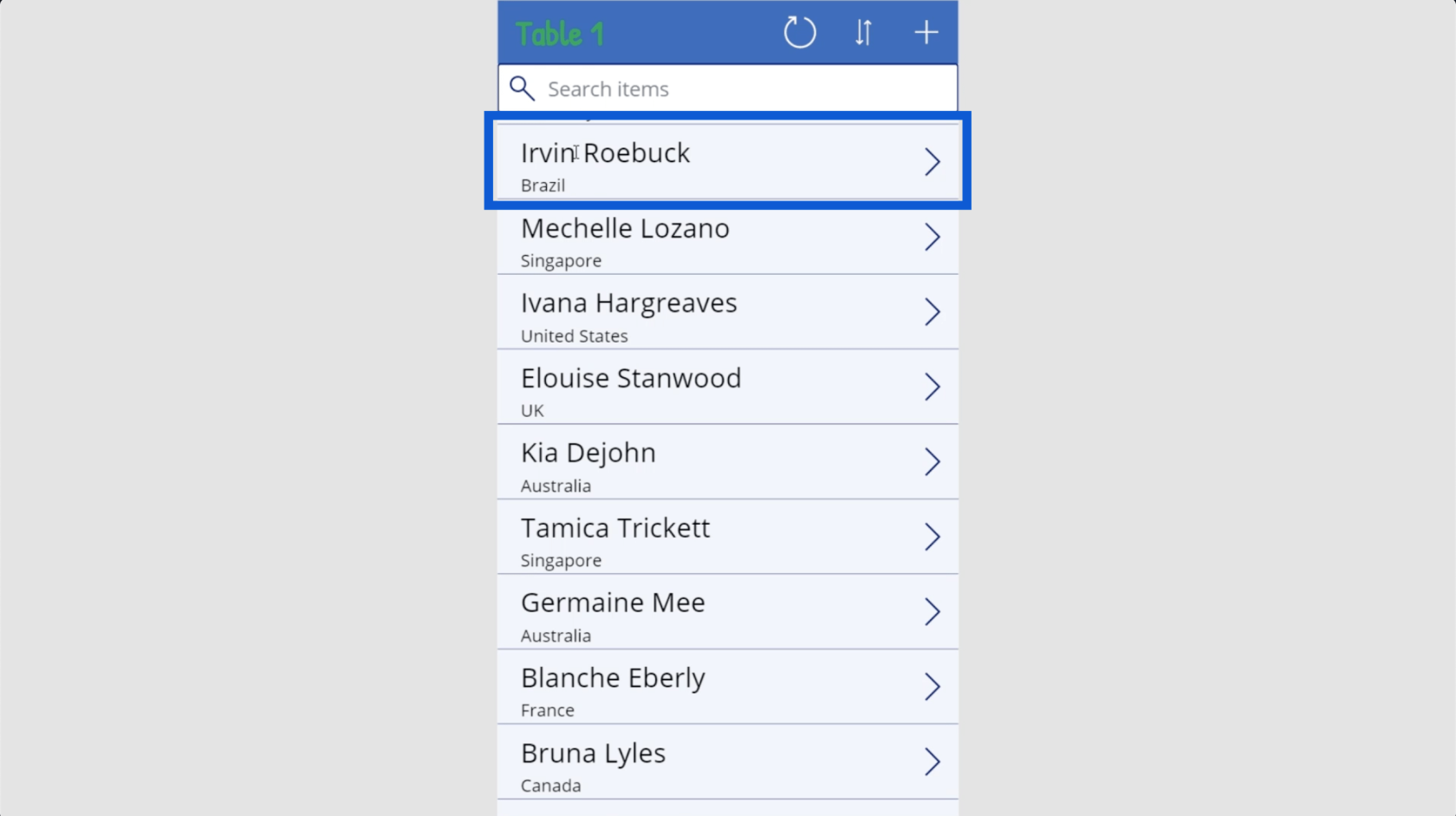
Navzdory změnám, které jsem provedl, budou mít tyto datové karty stále stejnou funkčnost. Řekněme, že kliknu na tuto datovou kartu Irvina Roebucka z Brazílie.

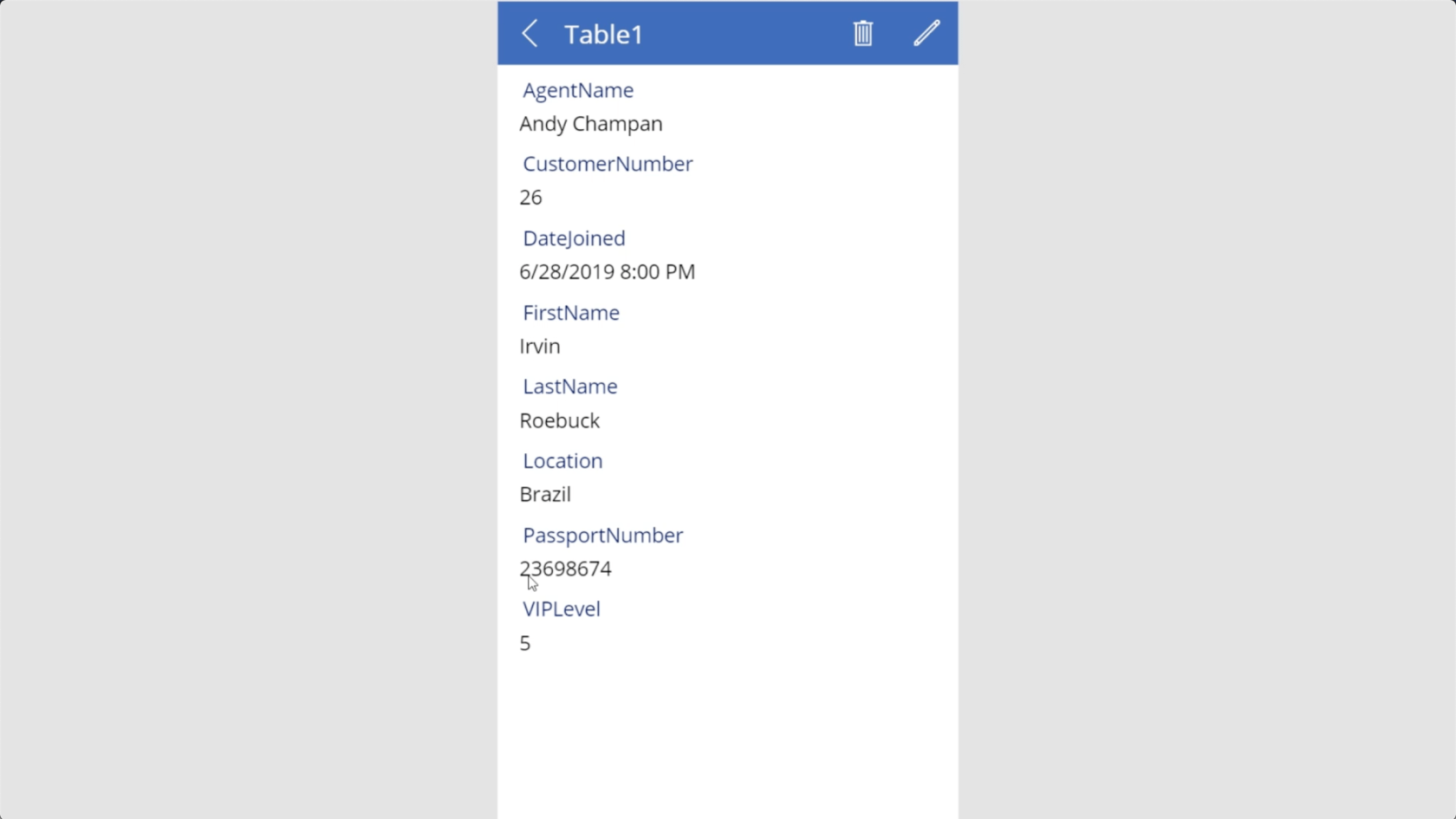
Ukáže stejné informace pocházející ze zdroje dat. Jediný rozdíl je v tom, že místo toho, aby byly v galerii zvýrazněny AgentName a CustomerNumber, místo toho zobrazujem Jméno, Příjmení a Umístění.

Závěr
Způsob, jakým byly Power Apps navrženy, ukazuje, jak záměrně Microsoft udržuje věci co nejintuitivnější. Jak dokazuje způsob, jakým jsem si pohrál se svou galerií aplikací, lze s jistotou říci, že i ti, kteří nemají s vytvářením aplikací žádné zkušenosti, mohou vytvořit slušnou aplikaci, která by byla přínosem pro jejich organizaci.
Power Apps má samozřejmě i pokročilé funkce, což z něj dělá dobrý nástroj i pro pokročilé uživatele. Jde o to vědět, čeho chcete pomocí aplikace dosáhnout, a uvést je do praxe.
Vše nejlepší,
Jindřich
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








