Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto návode sa pokúsime porozumieť základom deklaratívnej vizualizácie Deneb LuckyTemplates diskusiou o 3 hlavných častiach rozhrania Deneb. Sú to tabla vizuálneho editora , oblasť ukážky a tabla vlastností .
Deneb je nástroj, ktorý môžete použiť na vytváranie vizualizácií s použitím deklaratívnych kódov JSON v LuckyTemplates.
Deneb má podobné spôsoby vytvárania vizuálov v LuckyTemplates pomocou a . Pomocou tohto tutoriálu sa budete môcť oboznámiť s používaním Deneb na vytváranie .
Obsah
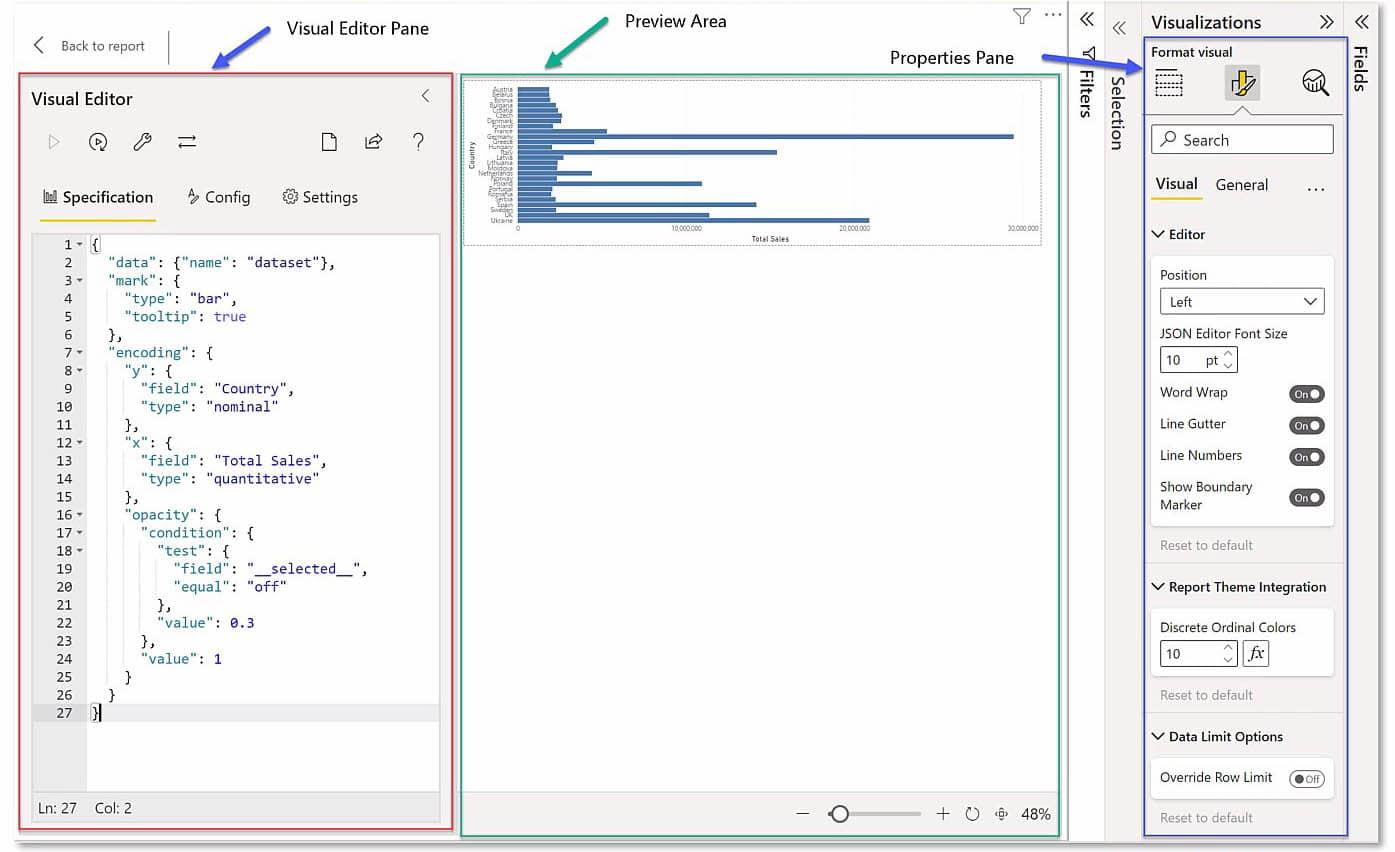
3 hlavné časti rozhrania Deneb v LuckyTemplates
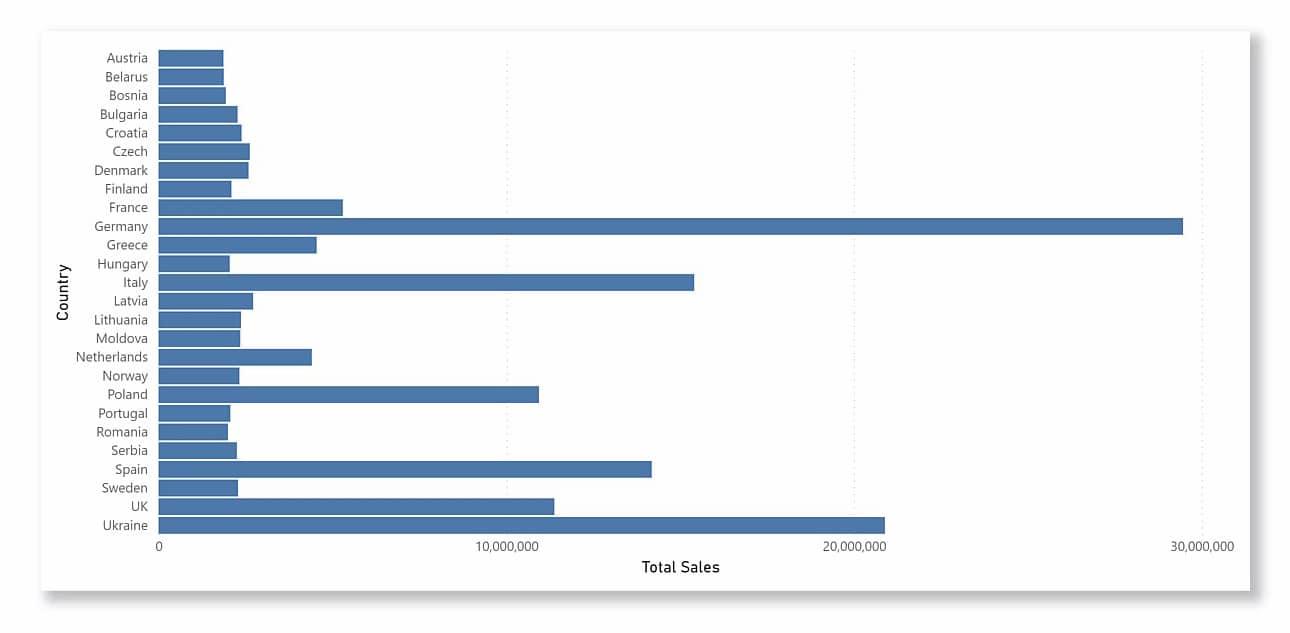
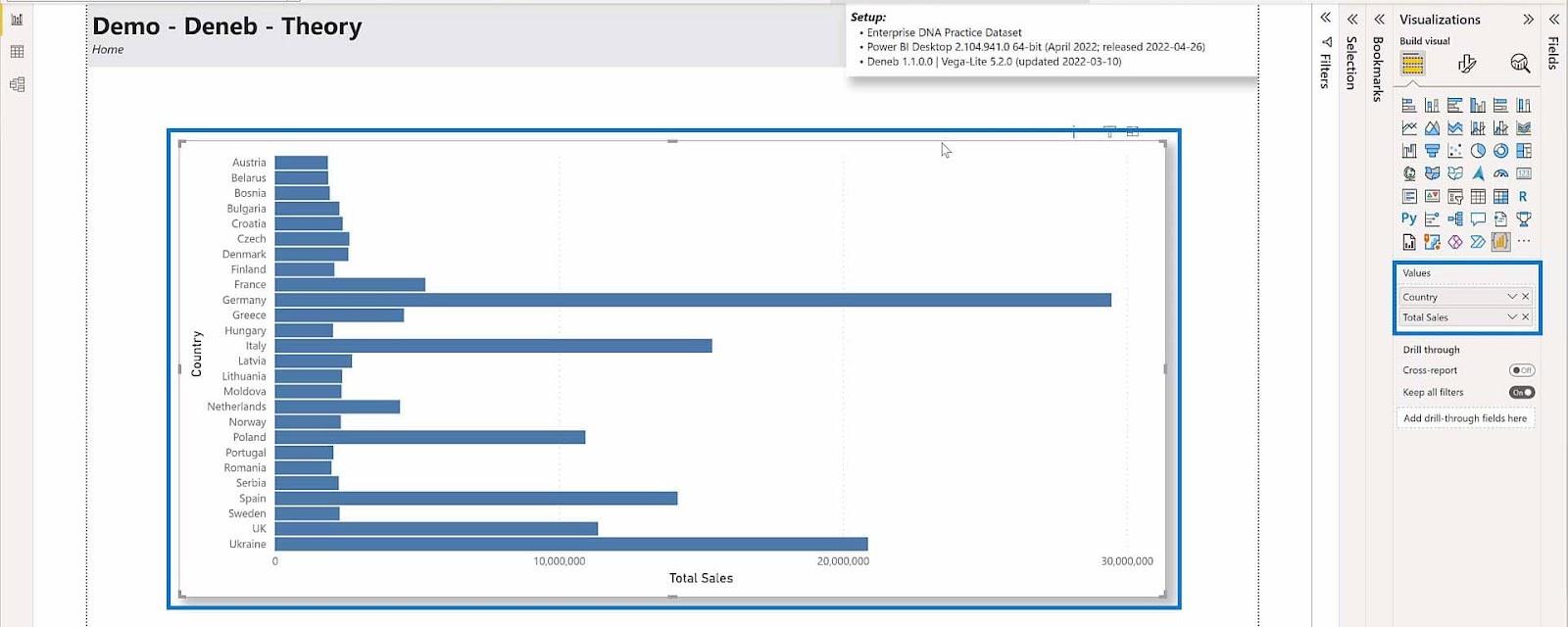
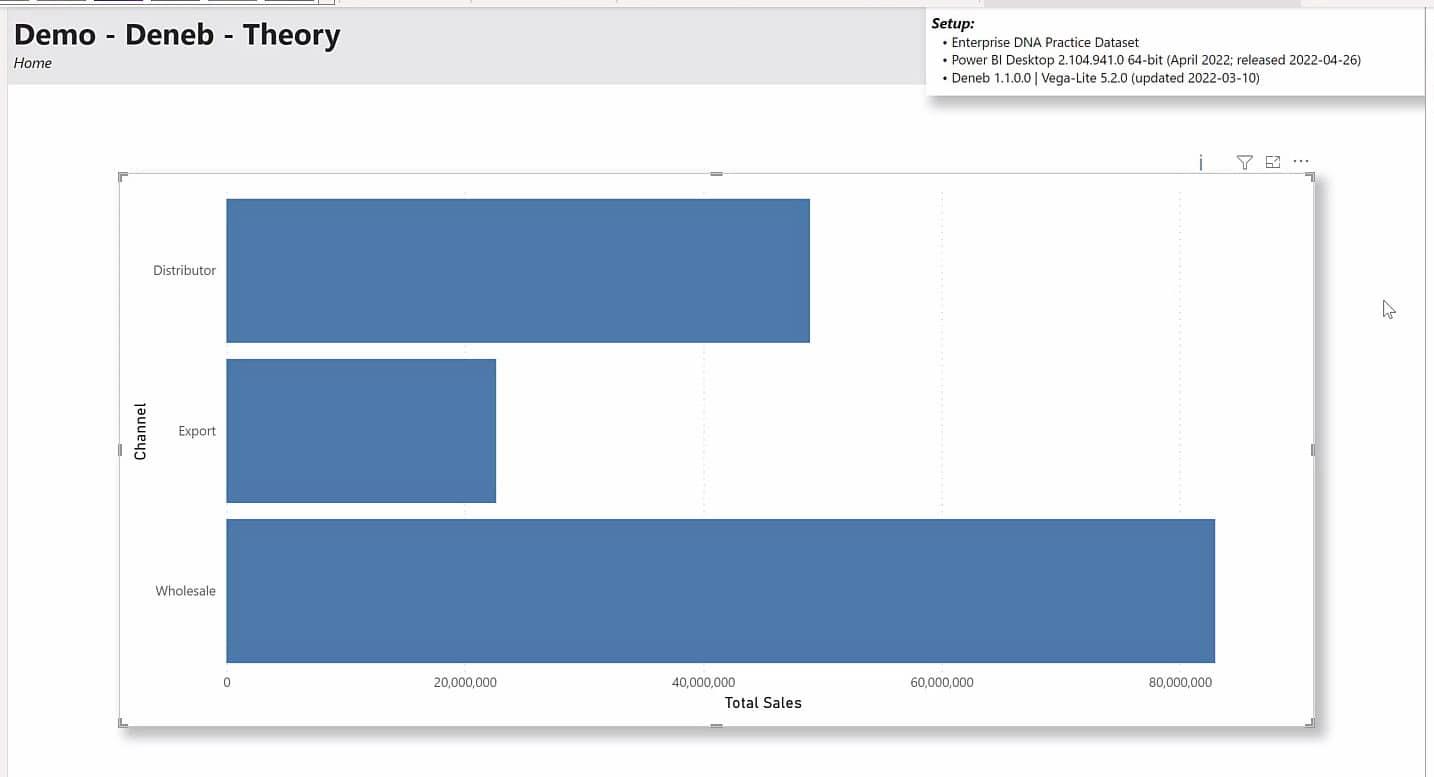
V tomto príklade použijeme stĺpcový graf Krajina verzus celkový predaj na demonštráciu hlavných častí rozhrania Deneb.

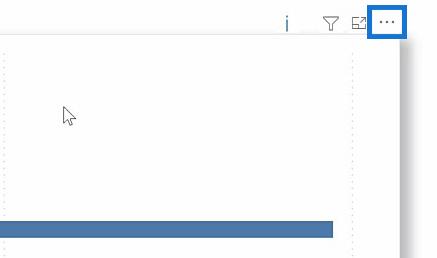
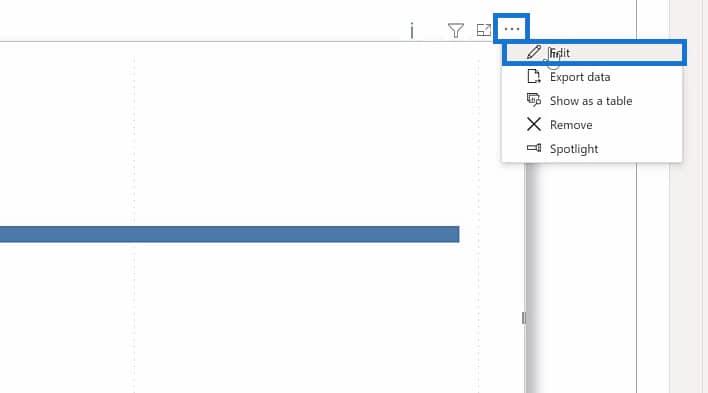
Aby sme videli 3 hlavné časti rozhrania Deneb, musíme kliknúť na ikonu elipsy v pravom hornom rohu stĺpcového grafu.

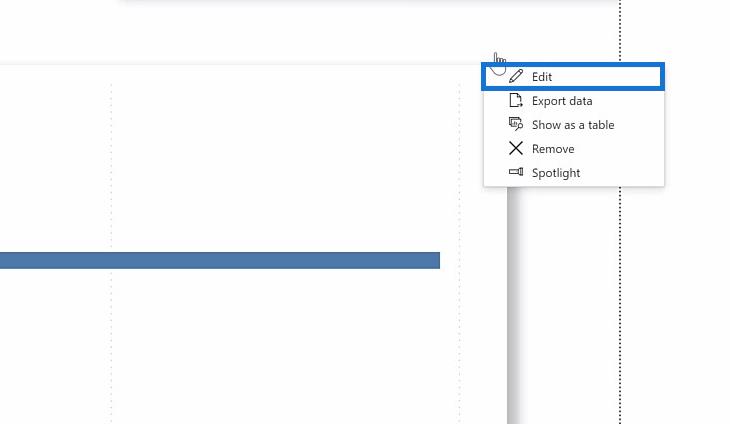
Potom kliknite na možnosť Upraviť .

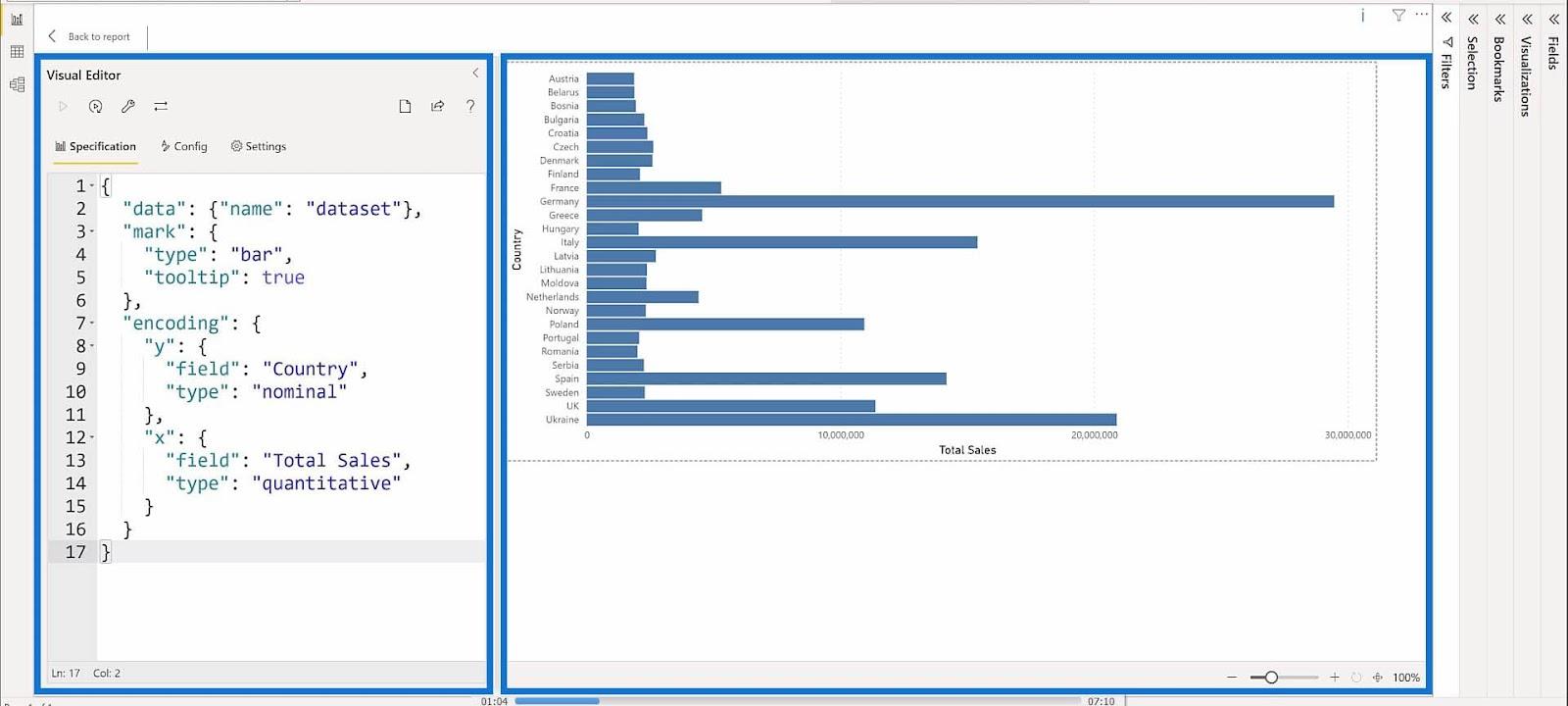
Po kliknutí na možnosť Upraviť by sme mali vidieť tablu Vizuálny editor a Oblasť náhľadu .

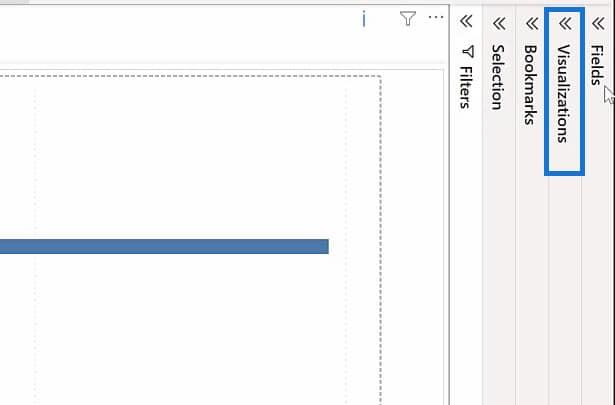
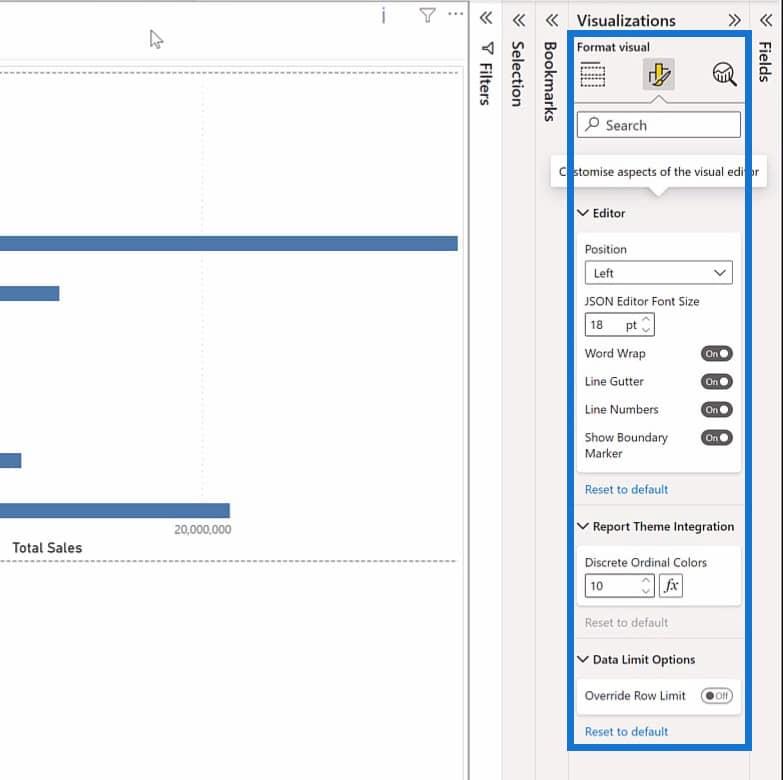
Aby sa nám zobrazila tabla vlastností , musíme rozbaliť „ Vizualizácie “ na pravej strane oblasti náhľadu kliknutím na ňu.

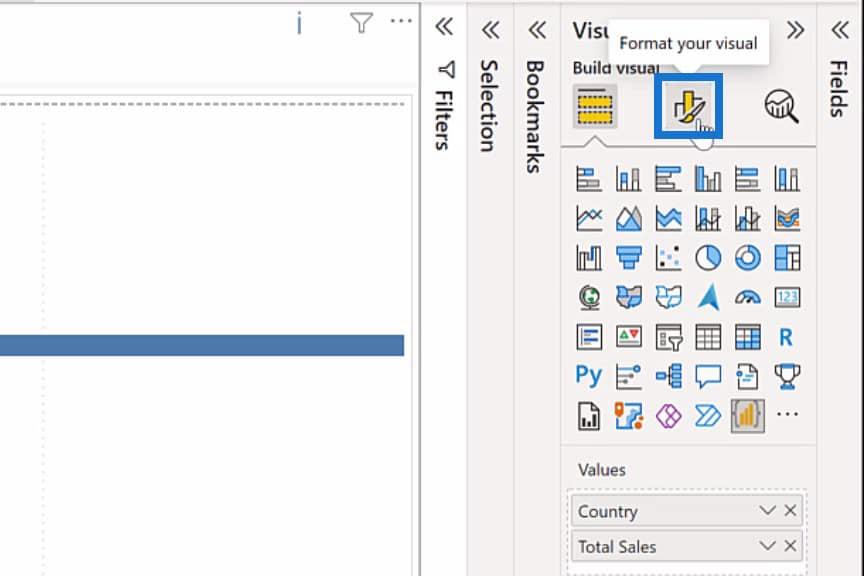
V časti Vizualizácie kliknite na možnosť Formátovať vizuál .

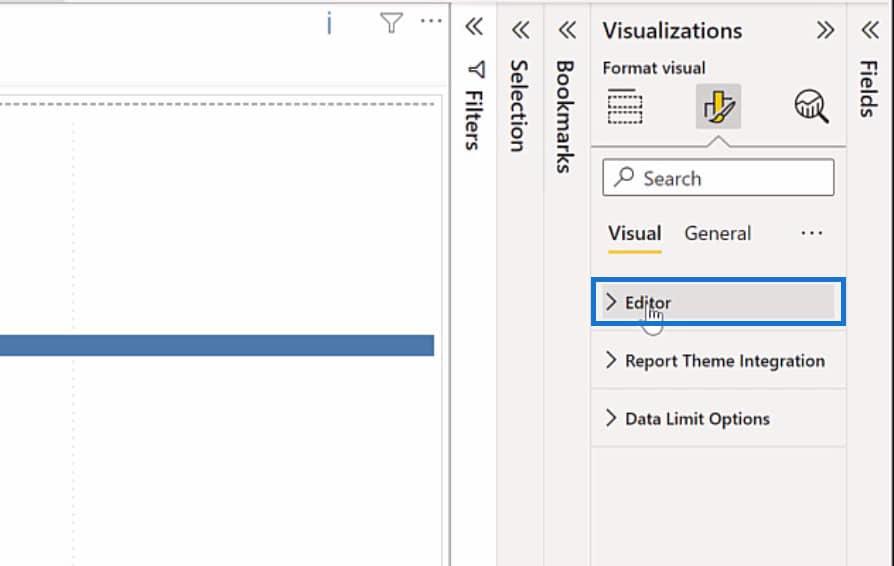
Potom kliknite pravým tlačidlom myši na Editor .

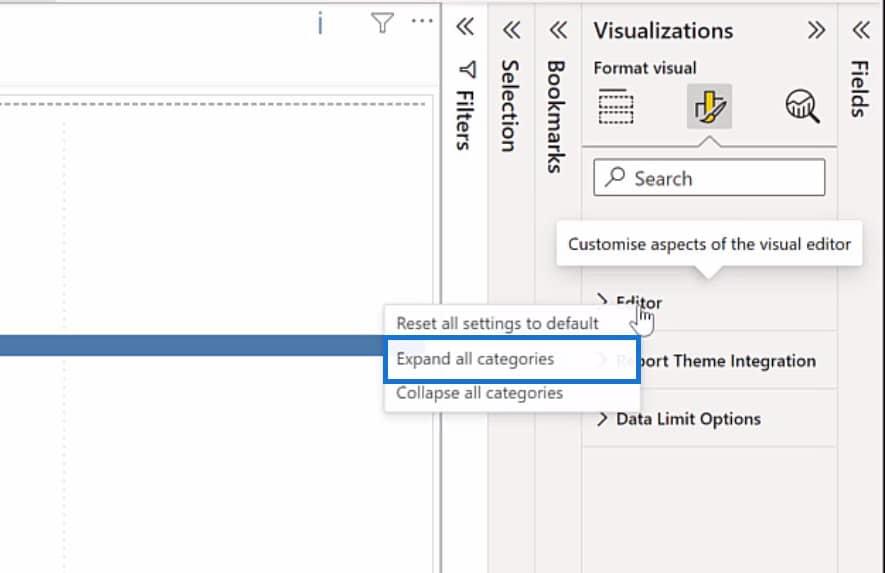
Nakoniec vyberte možnosť Rozbaliť všetky kategórie .

Po vykonaní týchto krokov by sme mali vidieť tablu vlastností .

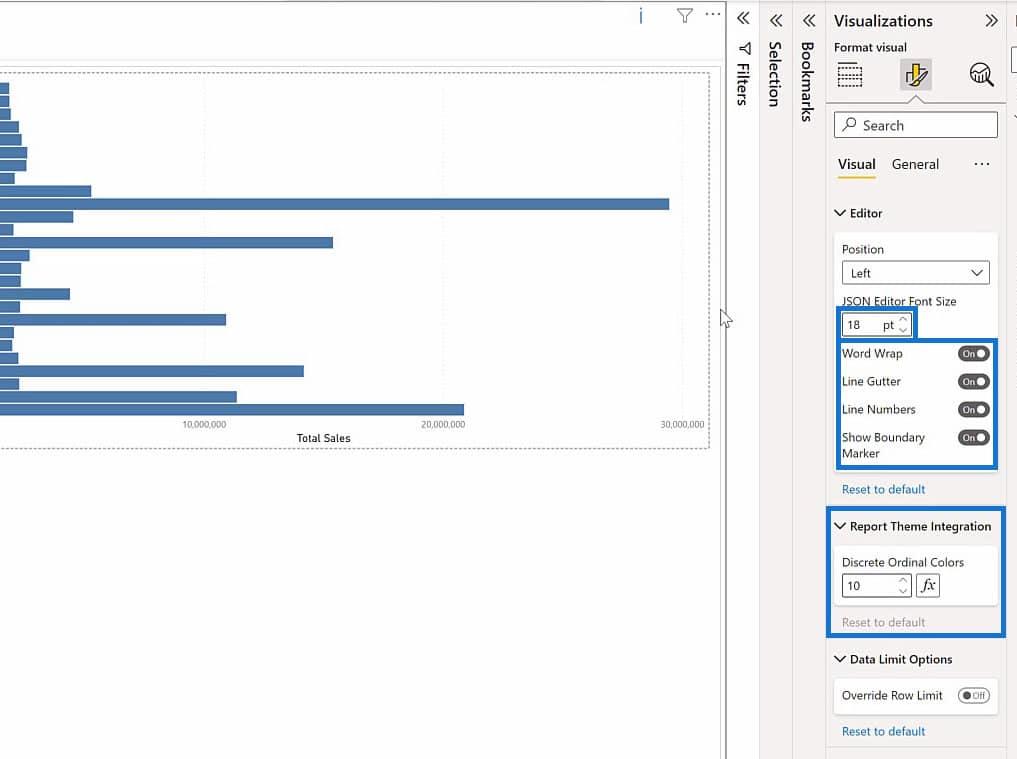
Celkovo by vaše rozhranie malo vyzerať po otvorení tably vlastností.

Užitočné funkcie na paneli vizuálneho editora Deneb
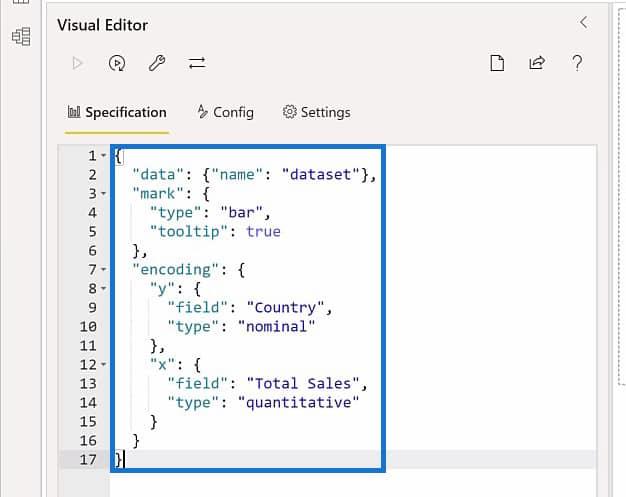
Na table Vizuálny editor uvidíme sadu ikon – prehrávanie, automatické použitie, formát, mapovanie, nové, šablóna a pomocník .

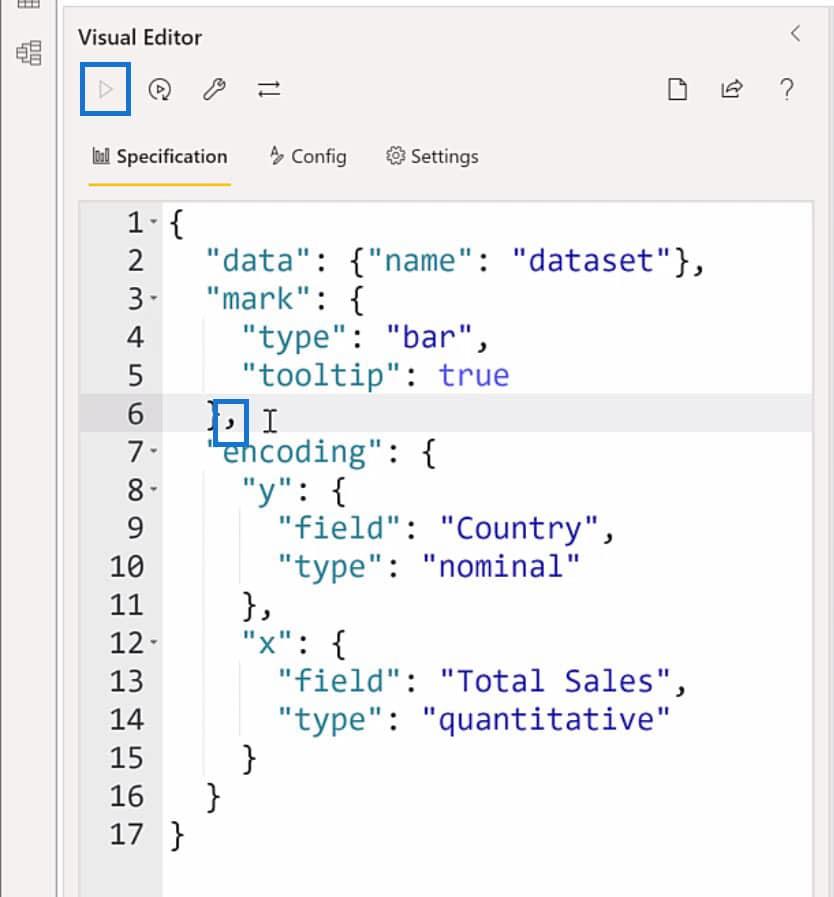
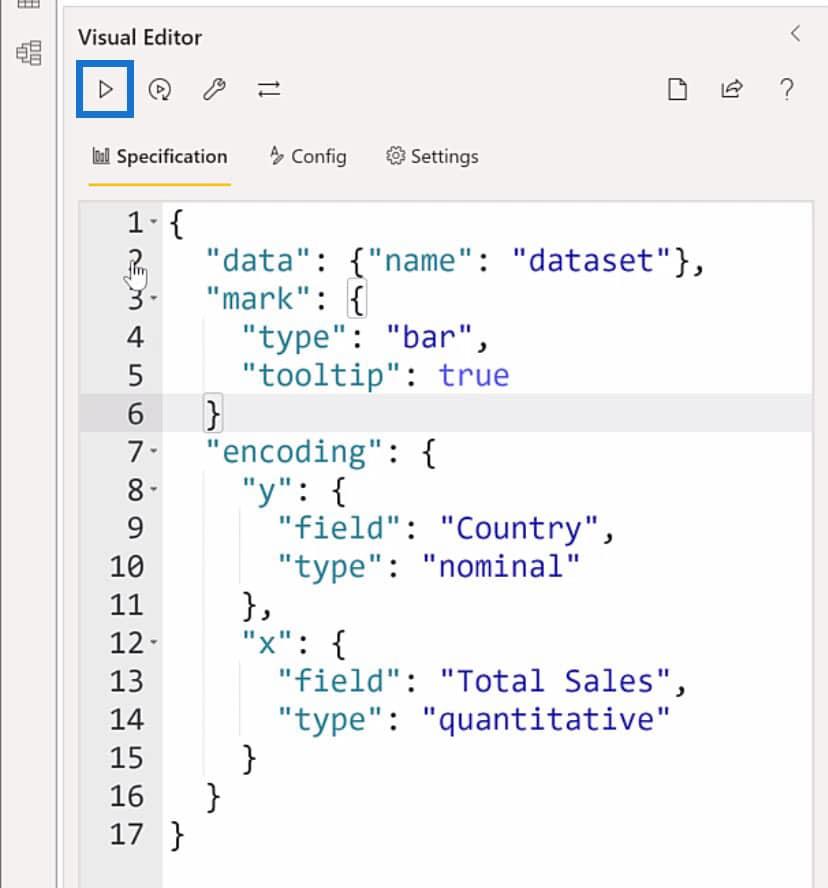
Ikona prehrávania sa používa na použitie zmien, ktoré sme vykonali v našom kóde JSON . Niekedy je táto ikona sivá, pokiaľ vo svojom kóde neurobíte zmeny. Napríklad vymažem čiarku v našom kóde JSON.

Všimnite si na snímke obrazovky nižšie, že ikona „prehrať“ je teraz aktívna po odstránení čiarky v kóde.

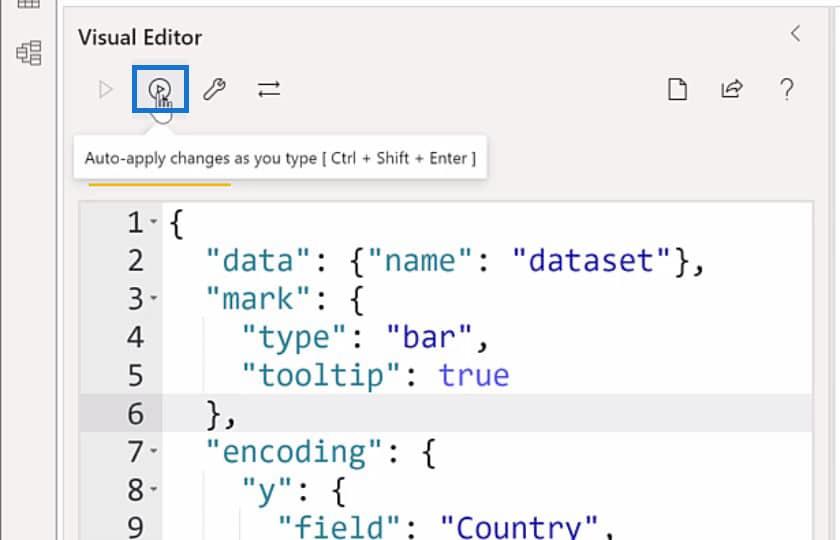
Ikona automatického použitia sa používa na automatické použitie zmien pri zadávaní kódov JSON. Toto môžete zapnúť a vypnúť podľa svojich preferencií.

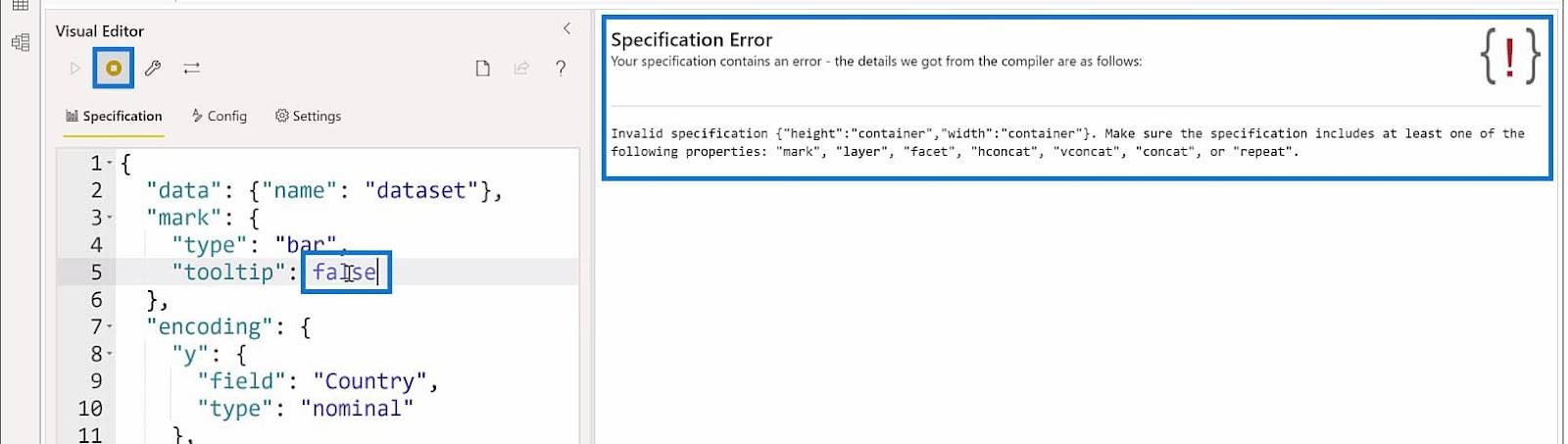
Takto vyzerá ikona automatického použitia , keď je zapnutá. V oblasti ukážky uvidíte, že ak zmeníte hodnotu popisku z true na false , zobrazí sa chyba, pretože zmena ešte nie je dokončená.

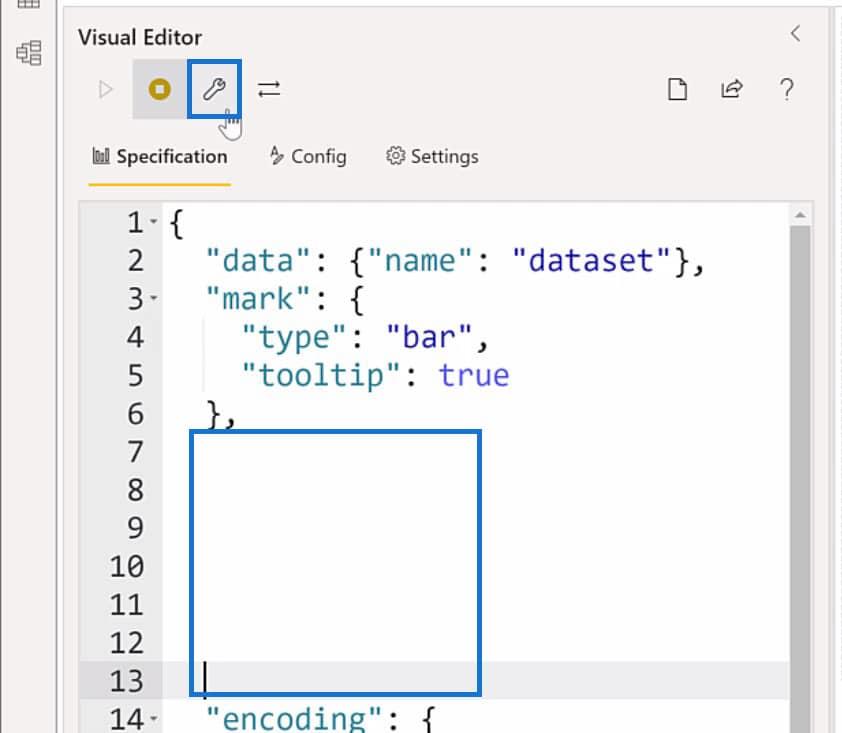
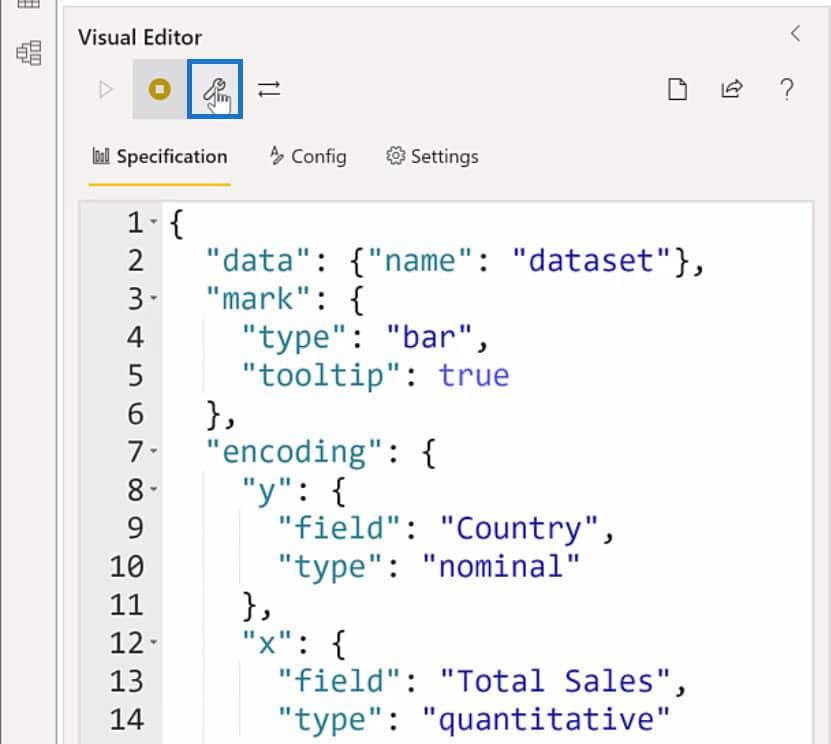
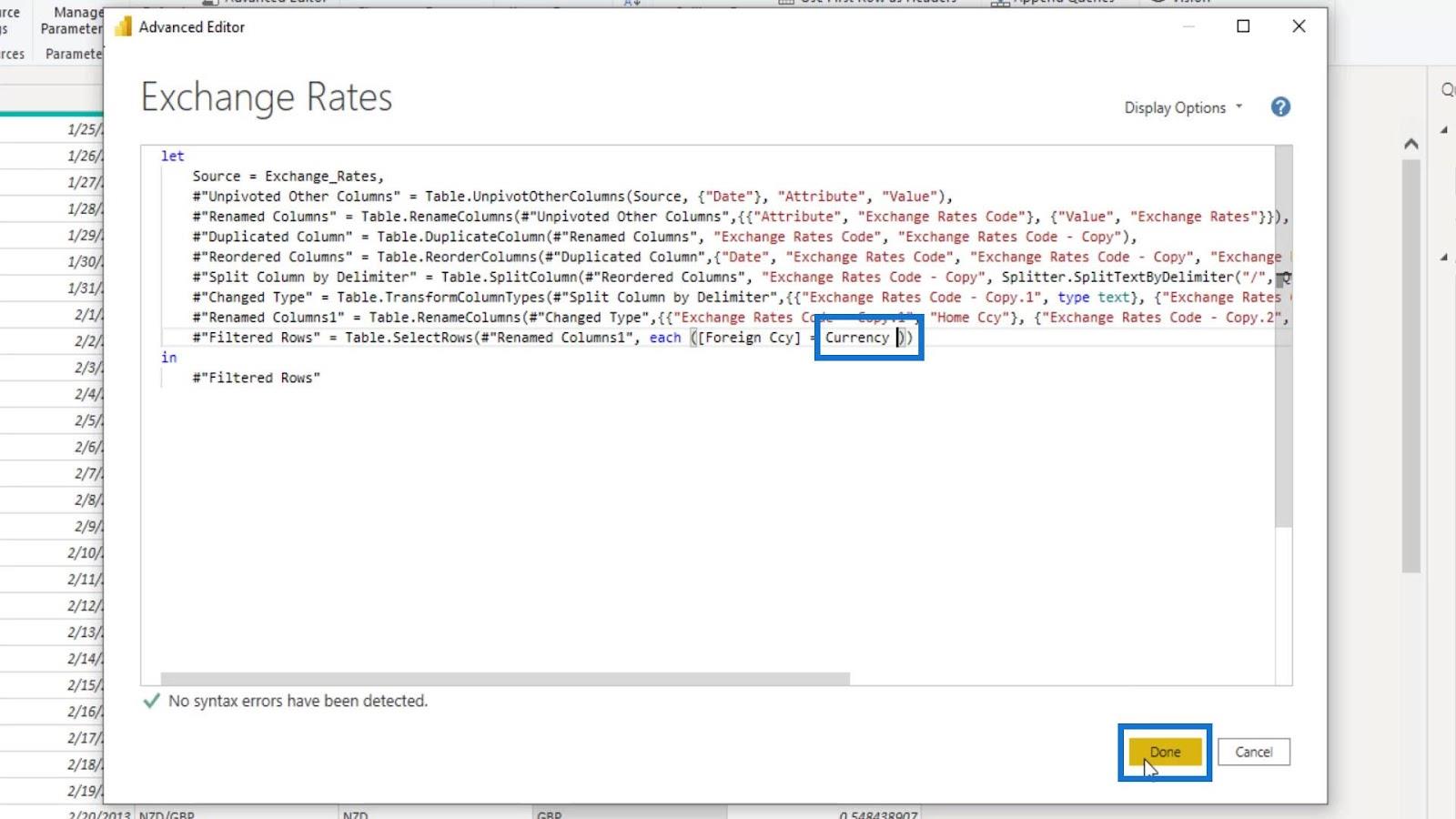
Ikona Opraviť a naformátovať JSON na druhej strane funguje na oprave kódu JSON v správnom formáte. Opraví kód vždy, keď vám chýbajú čiarky, lomené zátvorky, dvojbodky a iné.
Aby som ukázal, ako to funguje, pridám do kódu nejaké miesto navyše a kliknem na ikonu Opraviť a naformátovať JSON .

Po kliknutí na ikonu Opraviť a naformátovať JSON by sa mali opraviť a odstrániť nadbytočné medzery, ktoré som pridal do kódu.

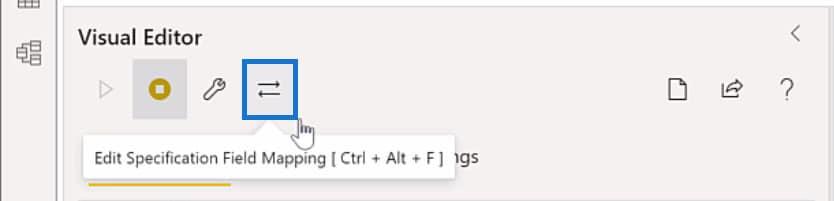
Ikona Upraviť mapovanie polí špecifikácie sa používa na vykonanie zmien v mapovaní polí LuckyTemplates.

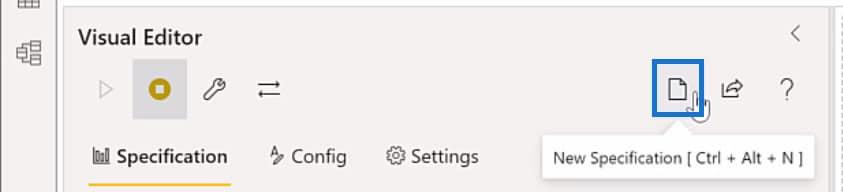
Použitie ikony Nová špecifikácia nahradí aktuálnu špecifikáciu a konfiguráciu, na ktorej pracujete. Toto slúži len na vytvorenie novej špecifikácie.

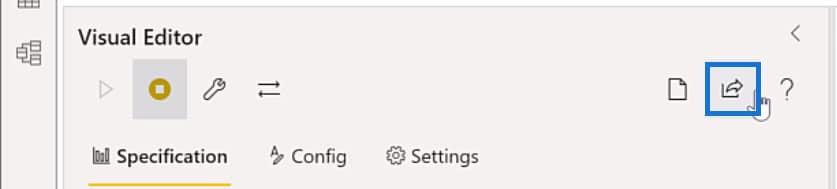
Ikona Generate JSON Template sa zvyčajne používa na vytvorenie šablóny JSON na exportovanie alebo uloženie vašej práce alebo na opätovné použitie.

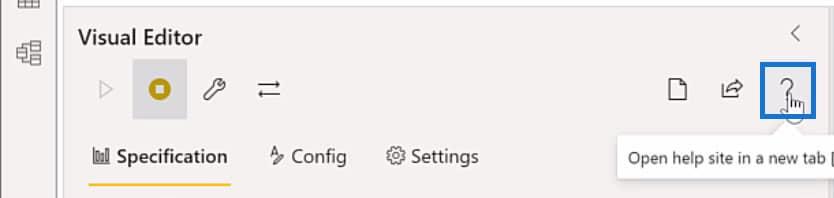
Nakoniec môžete použiť ikonu Pomocník na otvorenie dokumentácie týkajúcej sa Deneb LuckyTemplates.

Ak kliknete na túto ikonu, zobrazí sa dialógové okno, ktoré vám povie, aby ste otvorili dokumentáciu v novom prehliadači. Keď to uvidíte, kliknite na tlačidlo OK .

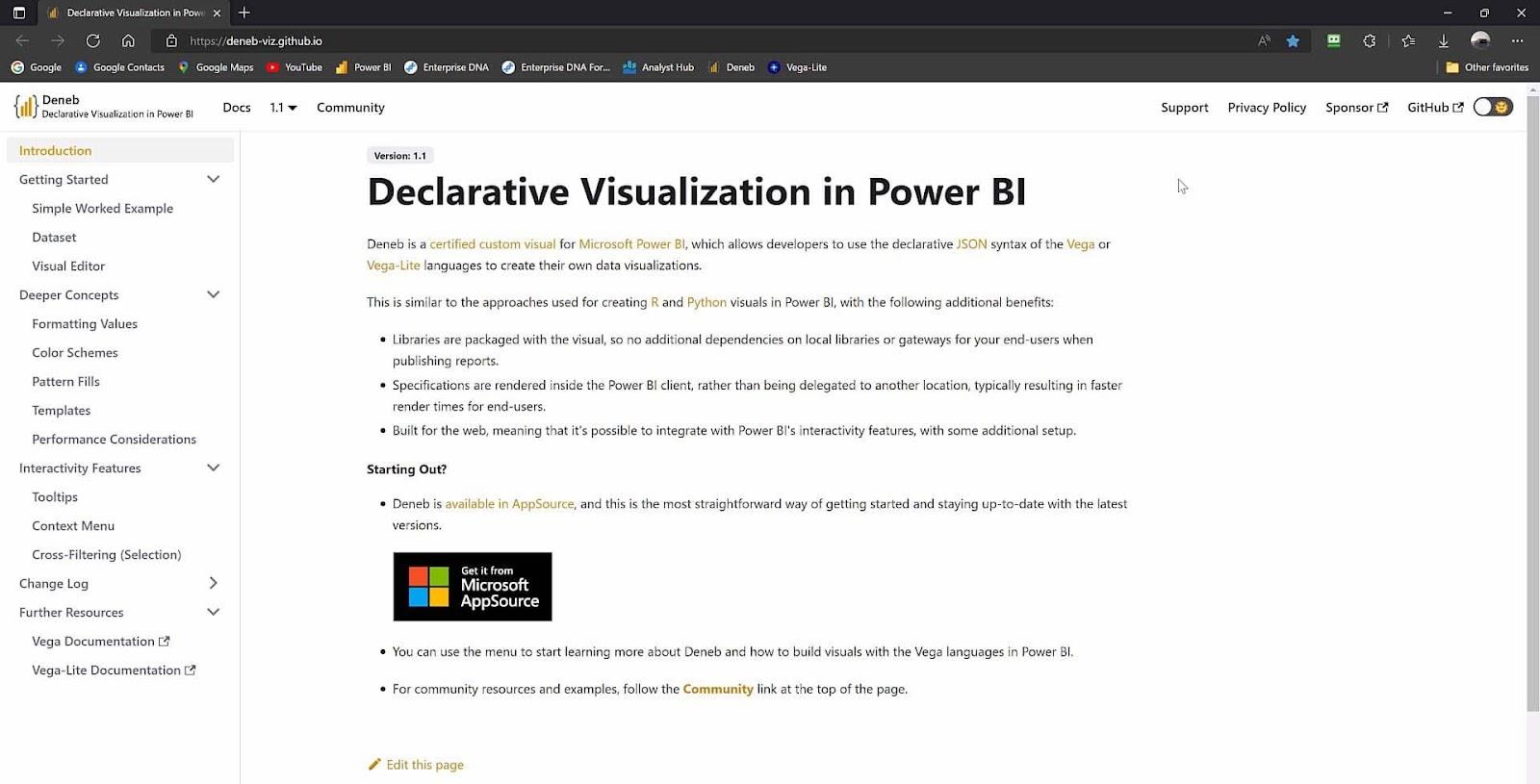
Potom sa dostanete na stránku Deneb, kde nájdete dokumentáciu, ktorú potrebujete.

Úprava nastavení pre mapovanie polí
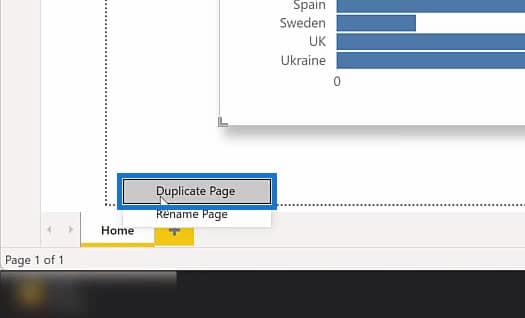
Poďme teraz upraviť nastavenia pre mapovanie polí v LuckyTemplates. Najprv duplikujme domovskú stránku. Ak to chcete urobiť, kliknite pravým tlačidlom myši na kartu Domov v ľavom dolnom rohu. Potom vyberte možnosť Duplikovať stránku .

V dôsledku toho budete mať kópiu domovskej stránky .

Potom zmeňme dostupné polia pre našu vizualizáciu. Kliknite na stĺpcový graf a mali by ste vidieť hodnoty na table Vlastnosti.

Na table Vlastnosti zrušte výber poľa Krajina v časti Hodnoty kliknutím na ikonu X.

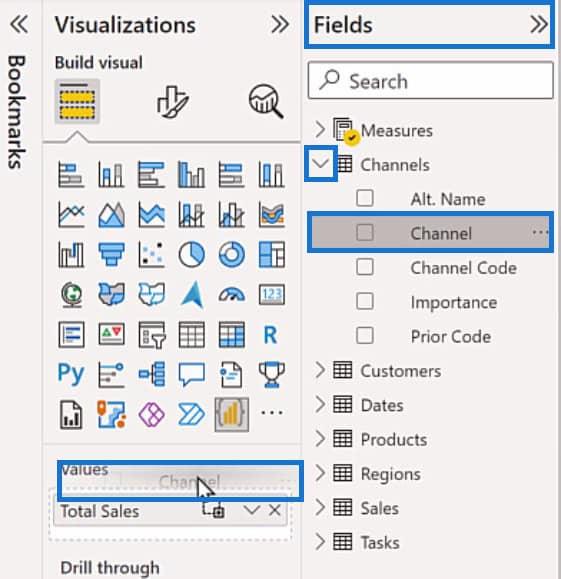
Rozbaľte tablu Polia , kliknite na rozbaľovaciu ponuku Kanály a potom kliknite na pole Kanál a presuňte ho do poľa Hodnoty.

Ďalej kliknite na ikonu elipsy v ľavom hornom rohu stĺpcového grafu a vyberte možnosť Upraviť .

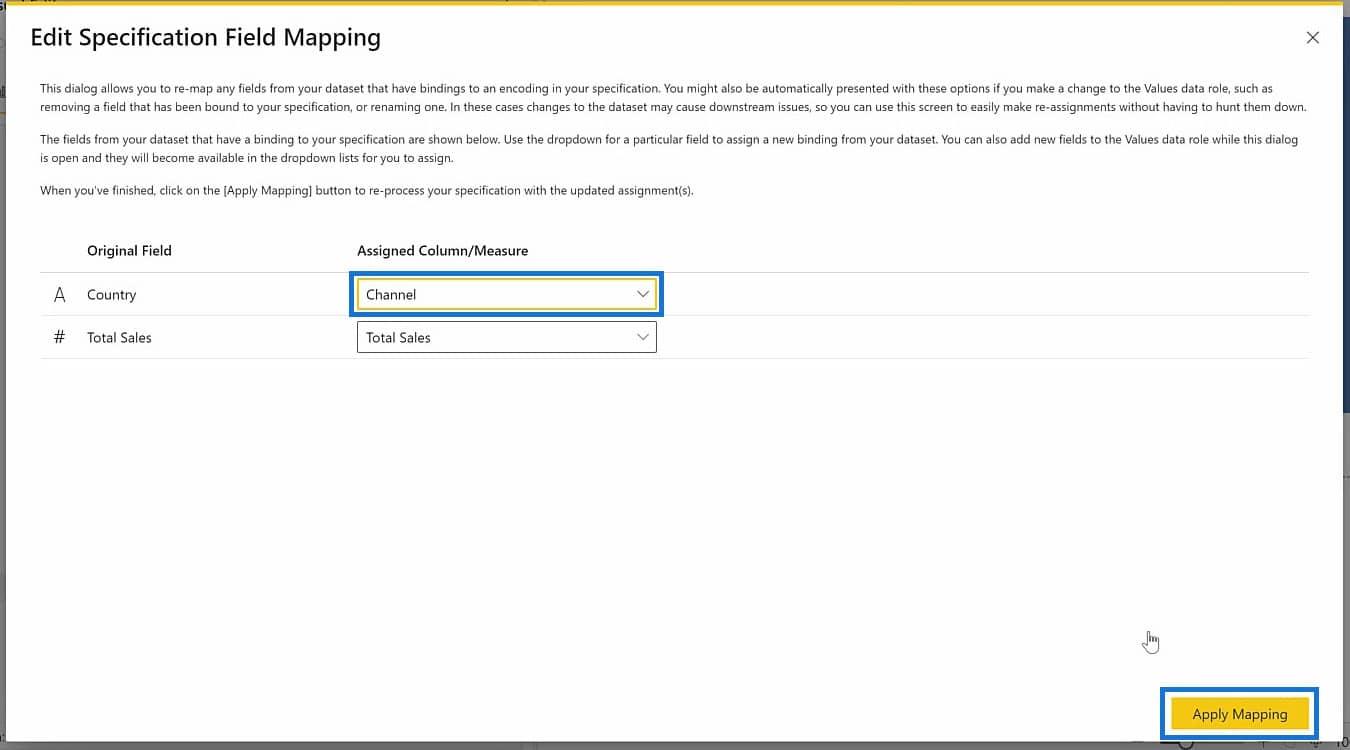
Keďže sme vykonali zmeny v poliach, je potrebné mapovanie, aby sme aktualizovali polia, ktoré potrebujeme zmapovať vo vizualizácii. V tomto prípade musíme priradiť pole Kanál , ktoré nahradí pole Krajina . Po dokončení priraďovania nového poľa kliknite na Použiť mapovanie .

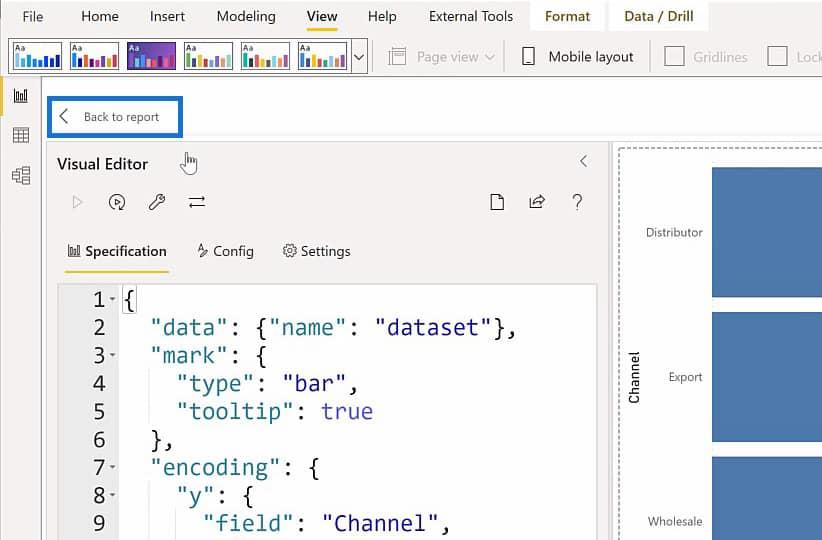
Po aplikovaní mapovania kliknite na tlačidlo Späť na prehľad pre úplný náhľad zmien, ktoré sme vykonali vo vizualizácii.


Proces aktualizácie polí pre vašu vizualizáciu vám ušetrí čas namiesto toho, aby ste ho manuálne menili v kóde JSON.
Oblasť náhľadu Deneb a jej funkcie priblíženia
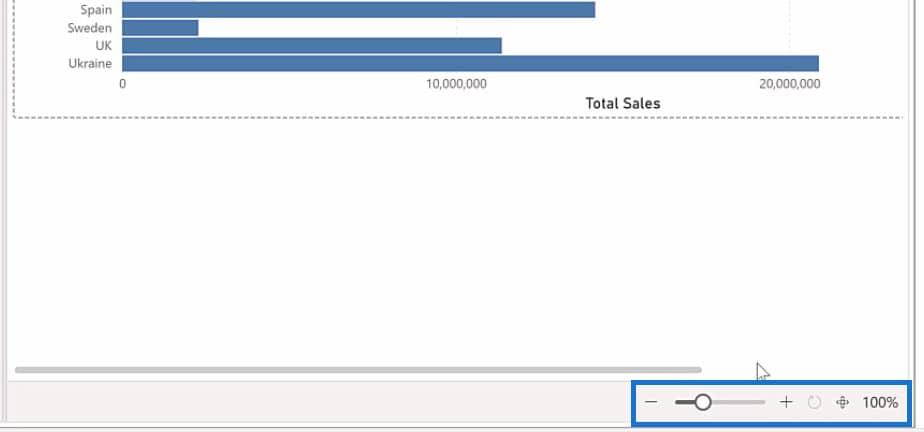
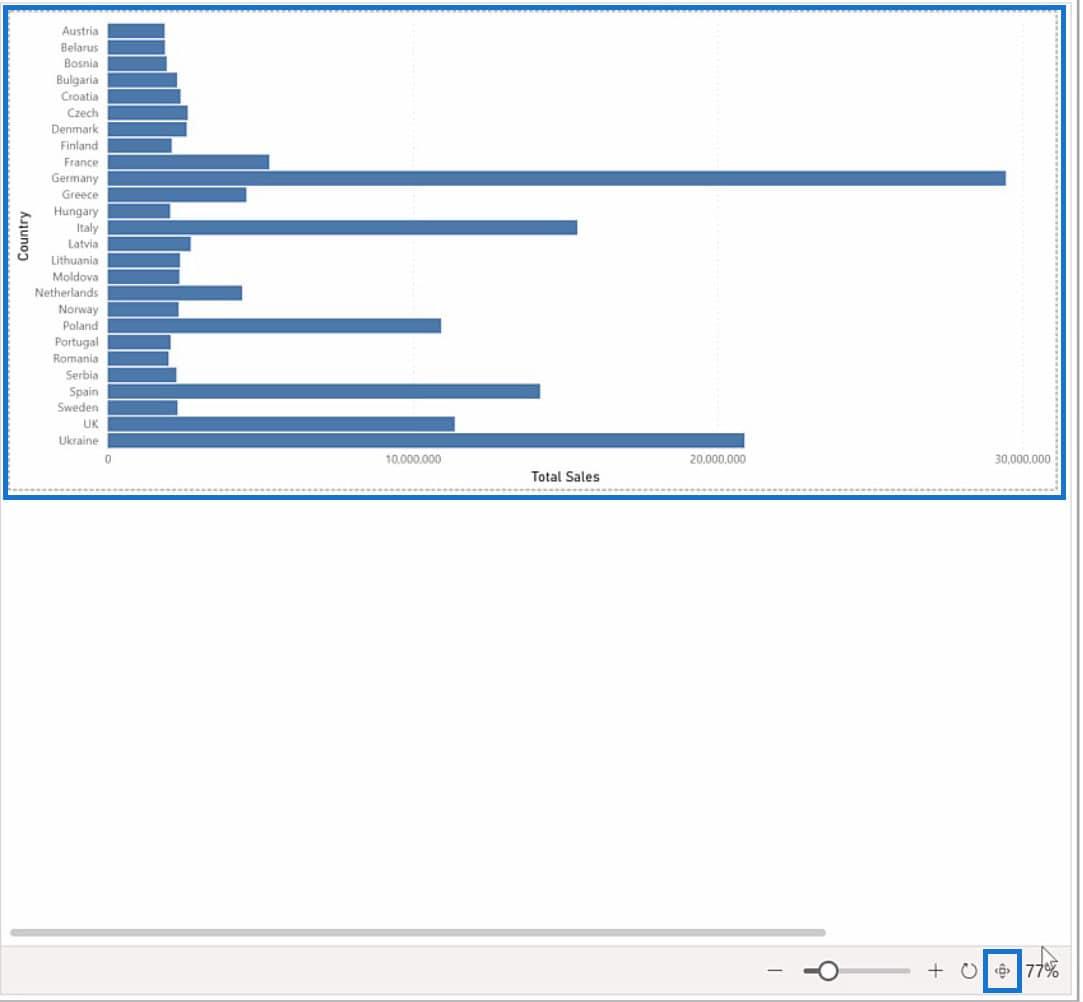
Oblasť ukážky je miesto, kde môžeme vidieť vizualizáciu, keď upravujeme kód JSON. Úroveň priblíženia oblasti náhľadu môžete upraviť pomocou funkcií priblíženia v pravej dolnej časti tohto panela.

Ak chcete zobraziť funkcie priblíženia, musíte v oblasti náhľadu vstúpiť do režimu úprav stĺpcového grafu.

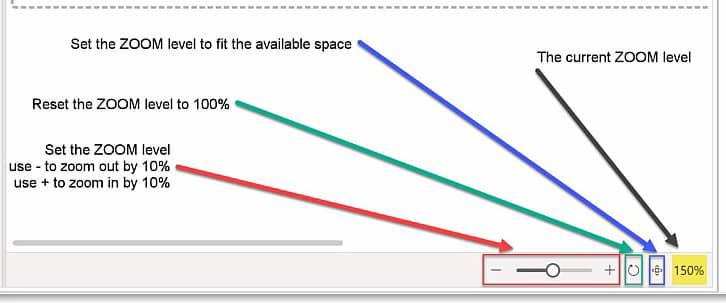
Po výbere možnosti Upraviť by ste mali vidieť funkcie priblíženia.

Symboly mínus (-) a plus ( + ) znížia alebo zvýšia úroveň priblíženia o 10 % .

Ak chcete postupne zvyšovať alebo znižovať úroveň priblíženia oblasti náhľadu, použite posúvač priblíženia .

Kruhová šípka sa používa na nastavenie úrovne priblíženia na 100 %.

Ikona vedľa kruhovej šípky sa používa na prispôsobenie náhľadu vizualizácie dostupnému priestoru v oblasti náhľadu.

Nakoniec číslo so symbolom percenta ( % ) informuje o aktuálnej úrovni priblíženia, ktorú používate.

Používanie tably Vlastnosti v Deneb LuckyTemplates
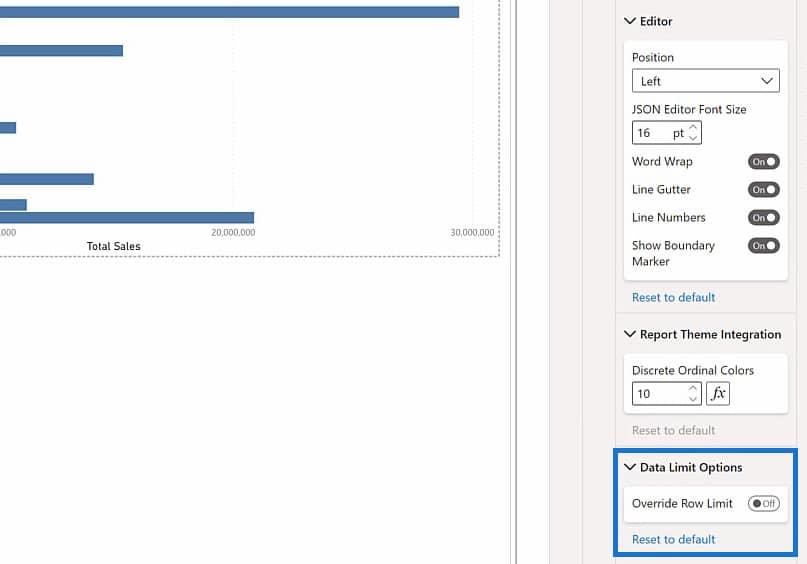
Teraz sa nachádzame v poslednej časti rozhrania Deneb LuckyTemplates, ktorou je tabla vlastností. Na table Vlastnosti môžete nastaviť veľkosť písma editora kódu, povoliť alebo zakázať funkcie ako zalamovanie slov, medzery medzi riadkami a čísla riadkov a zobraziť značky hraníc. Nakoniec môžete zmeniť počet farieb tém LuckyTemplates, ktoré sa majú použiť.

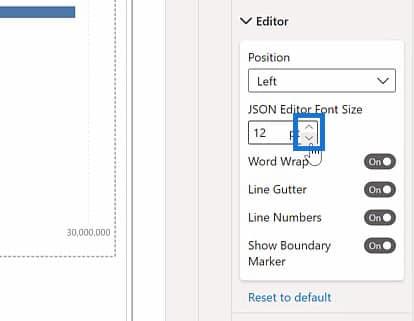
Ak chcete zväčšiť alebo zmenšiť veľkosť písma textu v editore kódu, stačí kliknúť na šípky vo vstupnom poli veľkosti písma.


Pre zalamovanie slov, oddeľovanie riadkov, čísla riadkov a zobrazovanie hraničných značiek ich môžete nechať zapnuté . Tieto funkcie slúžia ako sprievodcovia vo vašom editore kódu a v oblasti náhľadu. Môžete si ich vyskúšať sami a rozhodnúť sa, ktorá funkcia je pre vás najlepšia.

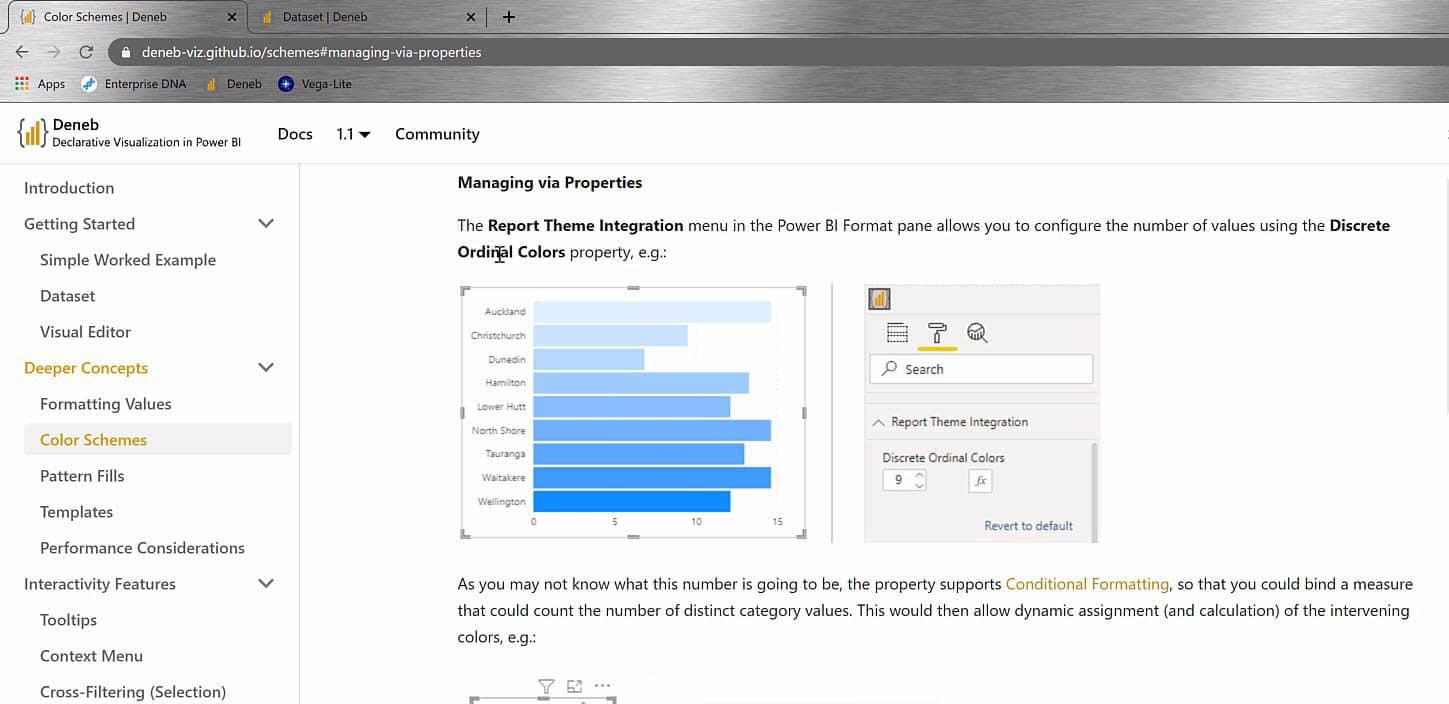
K dispozícii je tiež funkcia integrácie tém správ , ktorá vám umožňuje zmeniť počet farieb tém LuckyTemplates, ktoré sa majú použiť.

Kompletnú dokumentáciu o tejto funkcii nájdete na webovej lokalite Deneb .

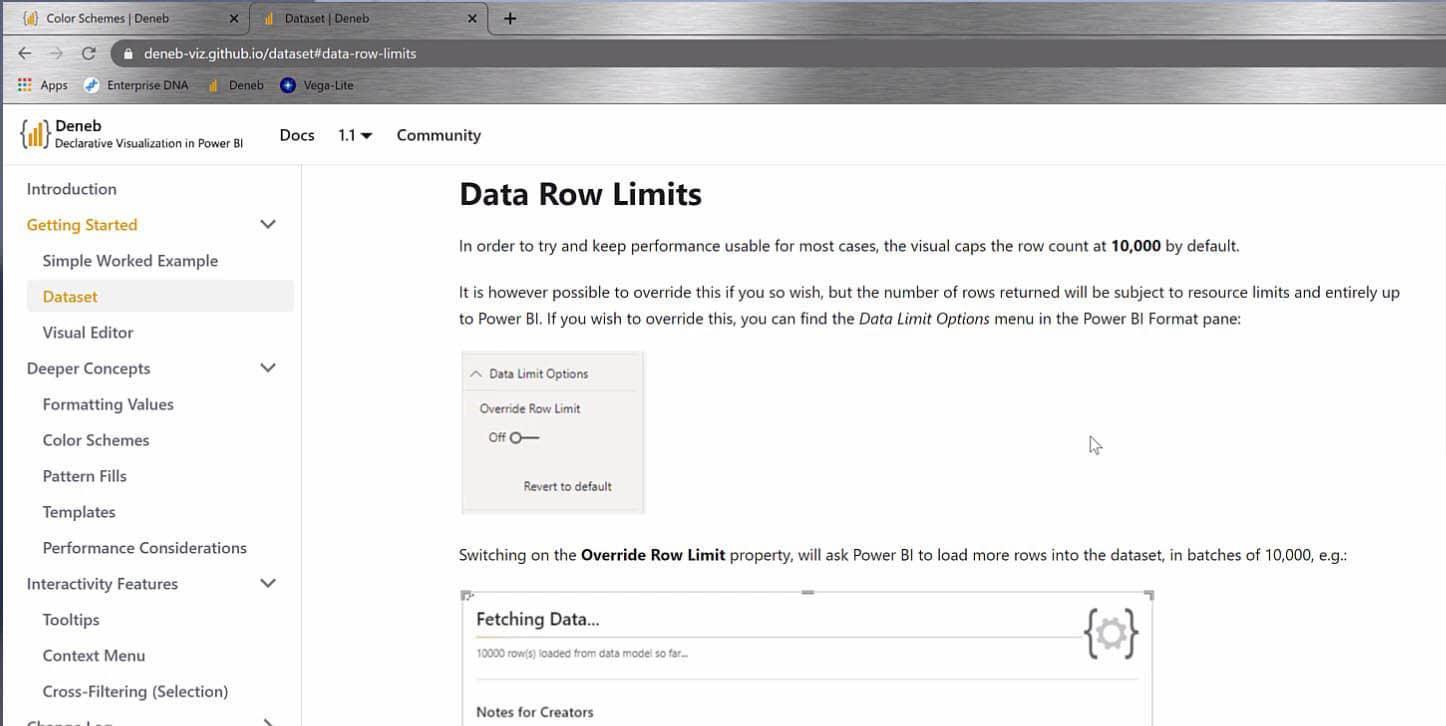
Nakoniec môžete prepísať predvolený limit riadkov vo vizualizácii Deneb LuckyTemplates.

Ďalšie podrobnosti o tejto funkcii nájdete v dokumentácii na webovej lokalite Deneb .

Upozorňujeme, že tabla vlastností je špecifická pre vizualizáciu. Môže sa tiež líšiť medzi rôznymi súbormi PBIX alebo medzi rôznymi vizualizáciami Deneb v rovnakom súbore PBIX. Súbor PBIX je dokument, ktorý vytvárame v LuckyTemplates, ktorý obsahuje dátové modely, vizualizácie, zostavy a iné.
Záver
Aby som to zhrnul, dozvedeli ste sa o 3 hlavných častiach rozhrania Deneb LuckyTemplates a o tom, ako každá z nich funguje. Sú to tabla vizuálneho editora, oblasť ukážky a tabla vlastností. Dozvedeli ste sa tiež o užitočných funkciách na table Visual Editor, ktoré zahŕňajú prehrávanie, automatické použitie, opravu a formátovanie JSON, formátovanie polí, novú špecifikáciu, generovanie šablóny JSON a pomoc.
Okrem toho ste mohli upraviť nastavenia pre mapovanie polí pomocou tably Vlastnosti a využiť rôzne funkcie v nej. Zahŕňa to zmenu veľkosti písma editora kódu JSON, zalamovania slov, oddeľovačov riadkov a čísel riadkov a zobrazovanie značiek hraníc. Pokračujte v skúmaní ďalších kariet, ktoré neboli zahrnuté v tomto návode, aby ste čo najlepšie využili vizualizáciu Deneb LuckyTemplates.
Ak sa vám páčil vlastný vizuál obsahu LuckyTemplates, ktorý je uvedený v tomto konkrétnom návode, nezabudnite sa prihlásiť na odber televízneho kanála LuckyTemplates .
Neustále nám vychádza obrovské množstvo obsahu od mňa a od mnohých tvorcov obsahu, ktorí sa všetci venujú zlepšovaniu spôsobu, akým používate LuckyTemplates a Power Platform.
Greg
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








