Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
V tomto návode sa naučíte niekoľko základných dizajnových postupov, ktoré vám môžu pomôcť vyrozprávať lepší príbeh založený na údajoch pre váš dashboard v LuckyTemplates. Panely LuckyTemplates sa používajú na komunikáciu prehľadov. Rozpráva príbeh prostredníctvom . Preto je dôležité mať správnu vizualizáciu údajov, aby ste mohli efektívne zvýrazniť informácie pre vaše publikum.
Obsah
Definovanie farieb pre váš prístrojový panel v LuckyTemplates
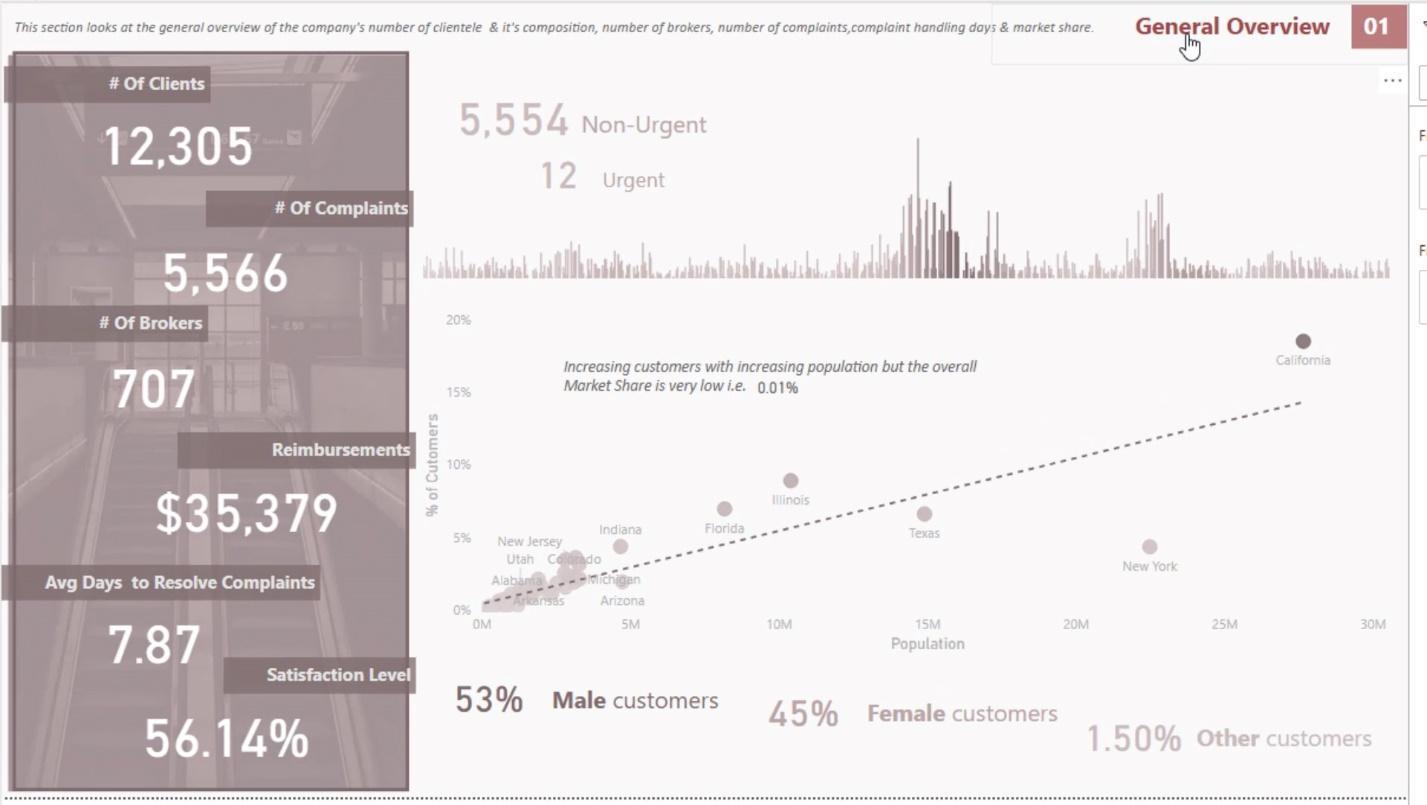
Prvá vec, ktorú by ste mali mať na pamäti, je použiť konzistentné farby, rovnako ako to, čo som urobil vo svojej správe tu. Ako vidíte, na nadpisy som použil 1 farbu.

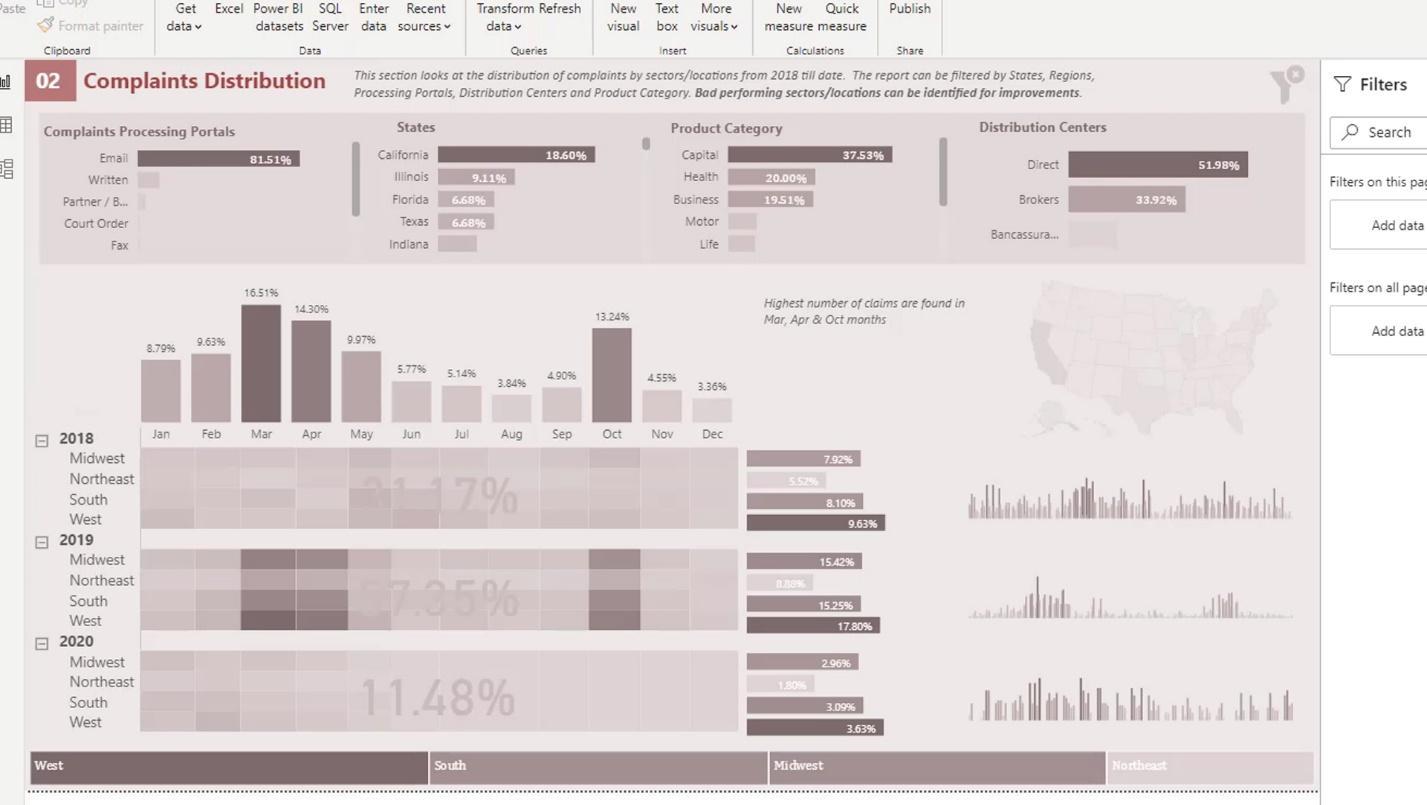
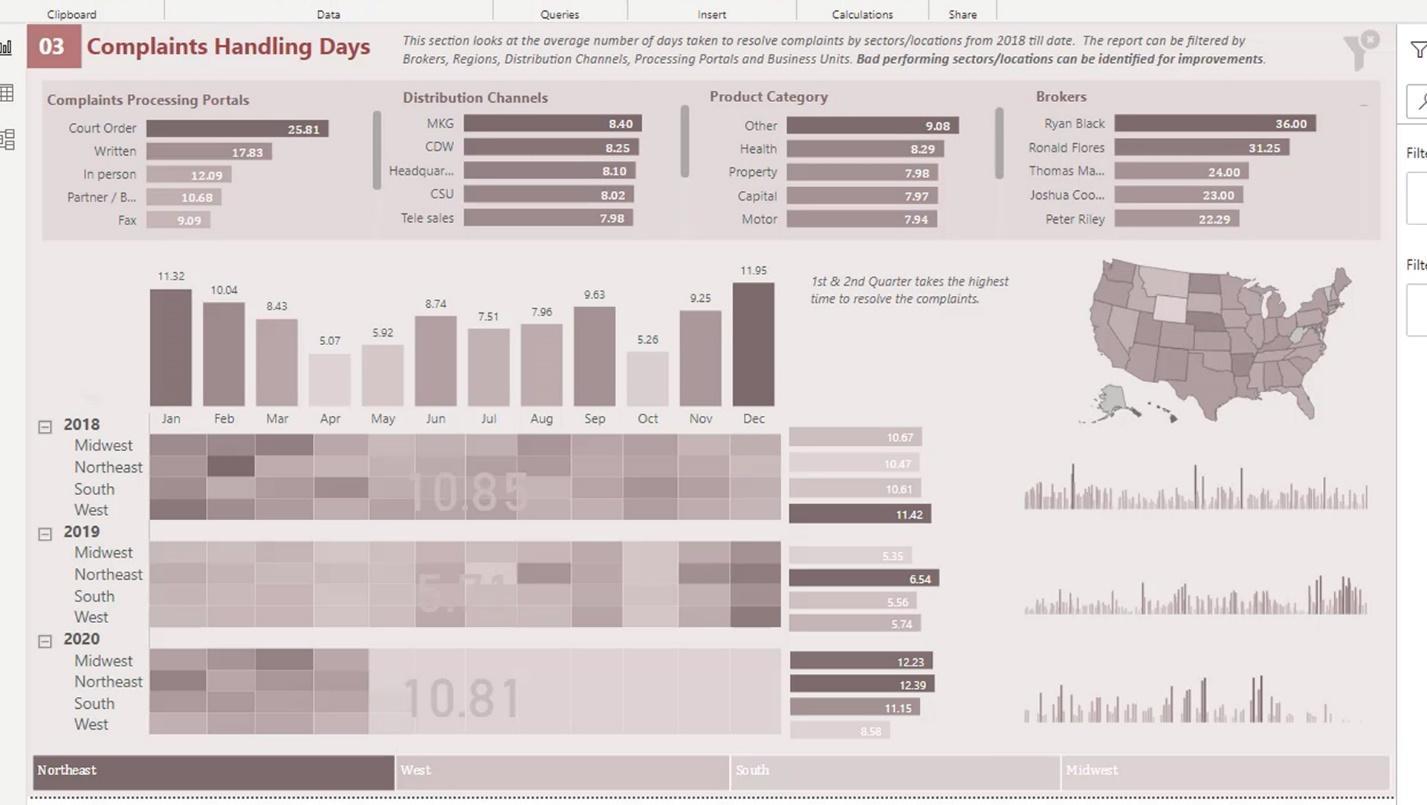
Farby, ktoré som použil, sú rovnaké na ostatných stranách mojej správy.


Ak vo svojej správe použijete rôzne farebné kombinácie, bude to vyzerať ako detská práca v ich omaľovánke. Niekedy sa príbeh, ktorý chcete vyrozprávať, zamieša medzi všetky farby. Preto je veľmi dôležité použiť v prehľade maximálne 2-4 farby.
V prípade, že chcete použiť iba jednu farbu, môžete použiť farbu s rôznymi odtieňmi. Napríklad tu môžete vidieť, že farba pruhu úplne vľavo je tmavšia. Potom má ďalší pruh svetlejšiu farbu. Všetky však patria do rovnakej farebnej rodiny.

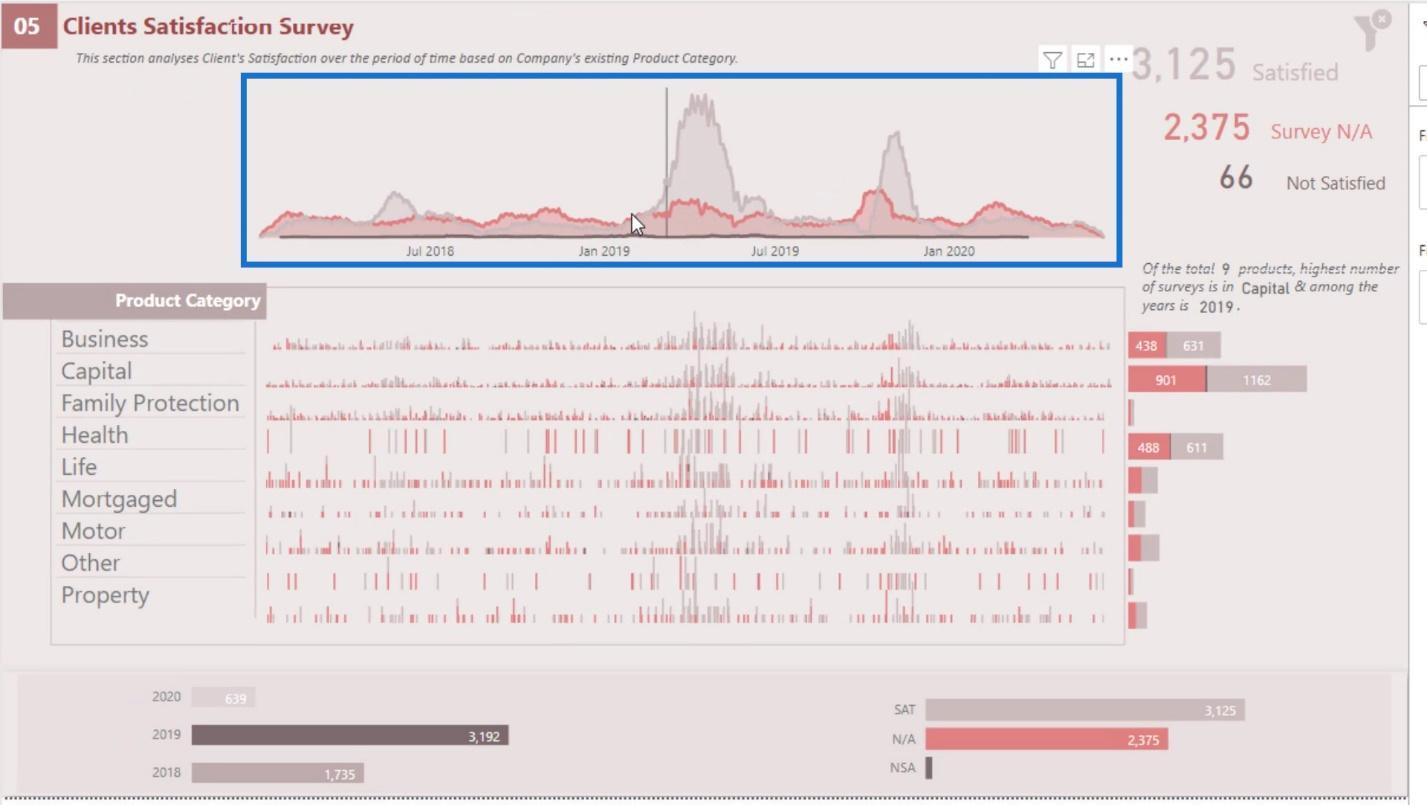
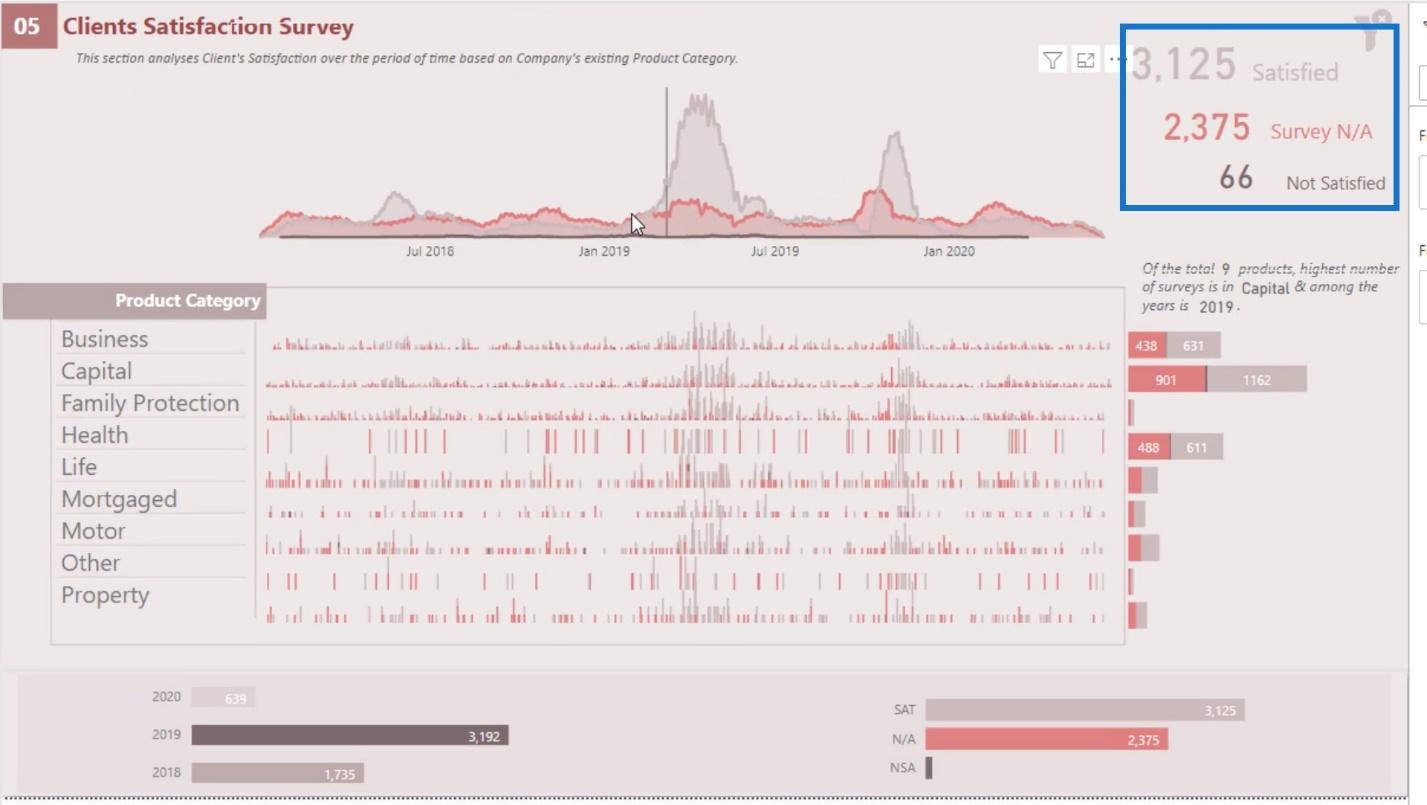
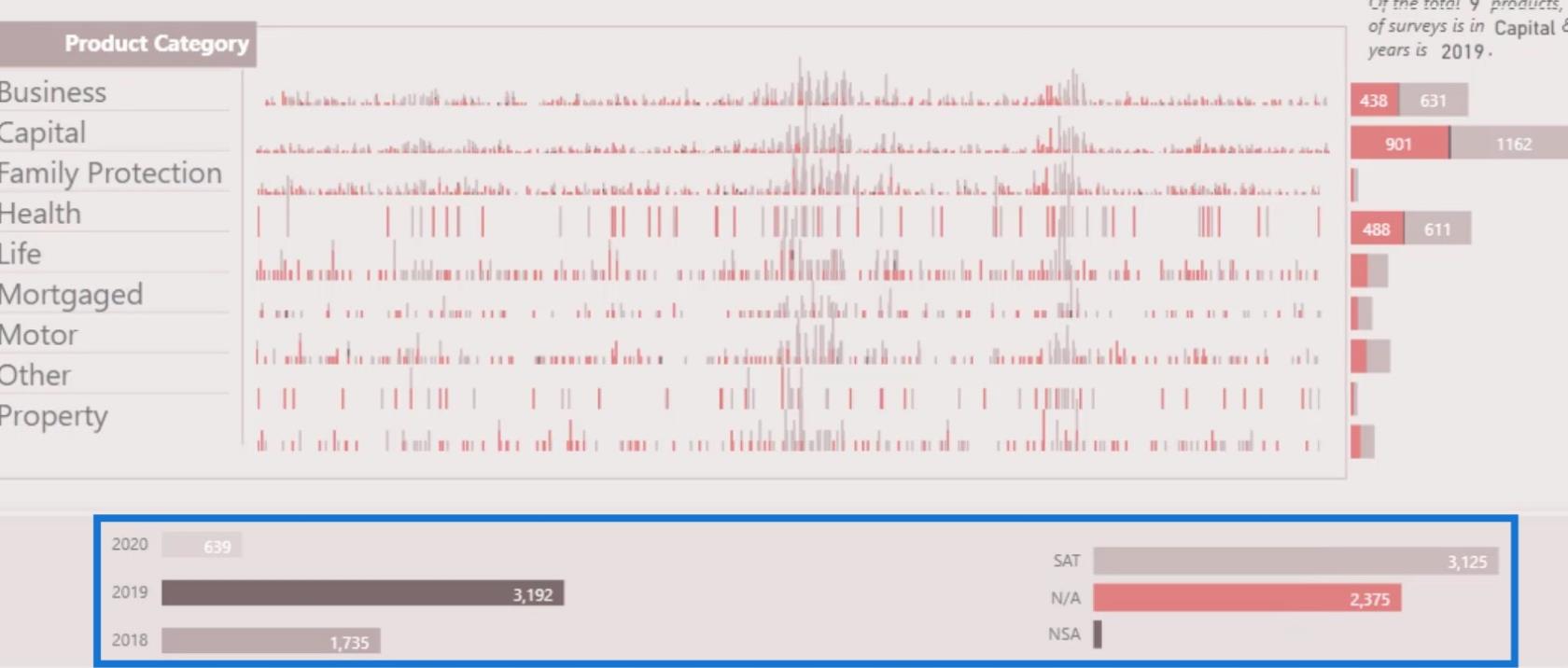
Ak sa pokúšate použiť rôzne farby, uistite sa, že ste explicitne definovali, čo tieto farby znamenajú. Napríklad v tomto prehľade som použil na vizualizáciu rôzne farby. Druhý je svetlejší, druhý je červený a linka v spodnej časti je o niečo tmavšia.

Aj keď majú rôzne farby, tu som ich výslovne definoval. Svetlejšia farba patrí množstvu spokojných zákazníkov, červená je údajom z prieskumu a tmavšia množstvu nespokojných zákazníkov.

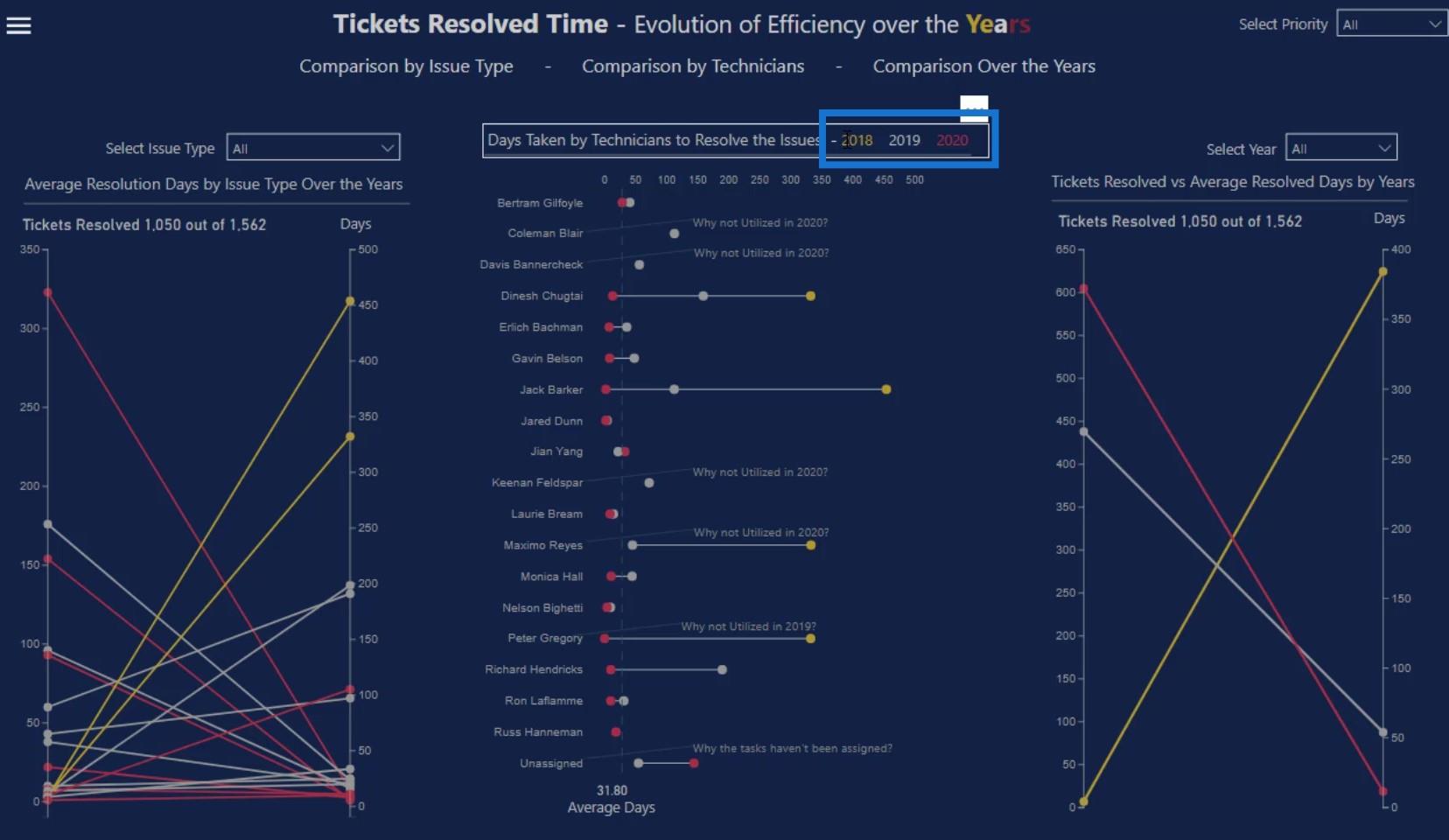
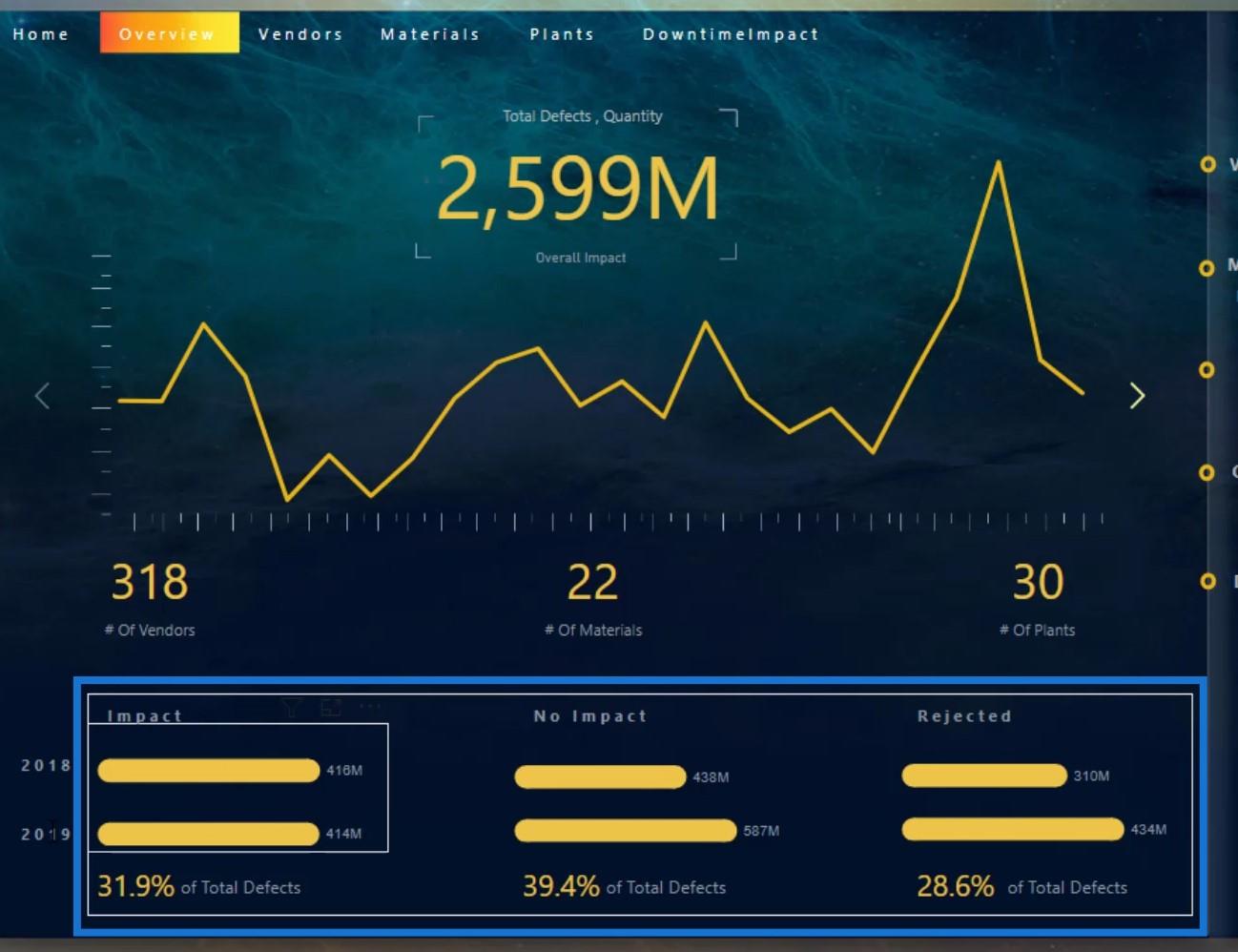
Tu je ďalší príklad, kde som na stránke prehľadu explicitne definoval rok 2018 žltou farbou, 2019 sivou farbou a 2020 červenou farbou.

Aj v tomto nadpise som použil zmes týchto farieb. To ľuďom poskytne predstavu, že tieto farby sa používajú na definovanie jednotlivých farieb v tejto správe.

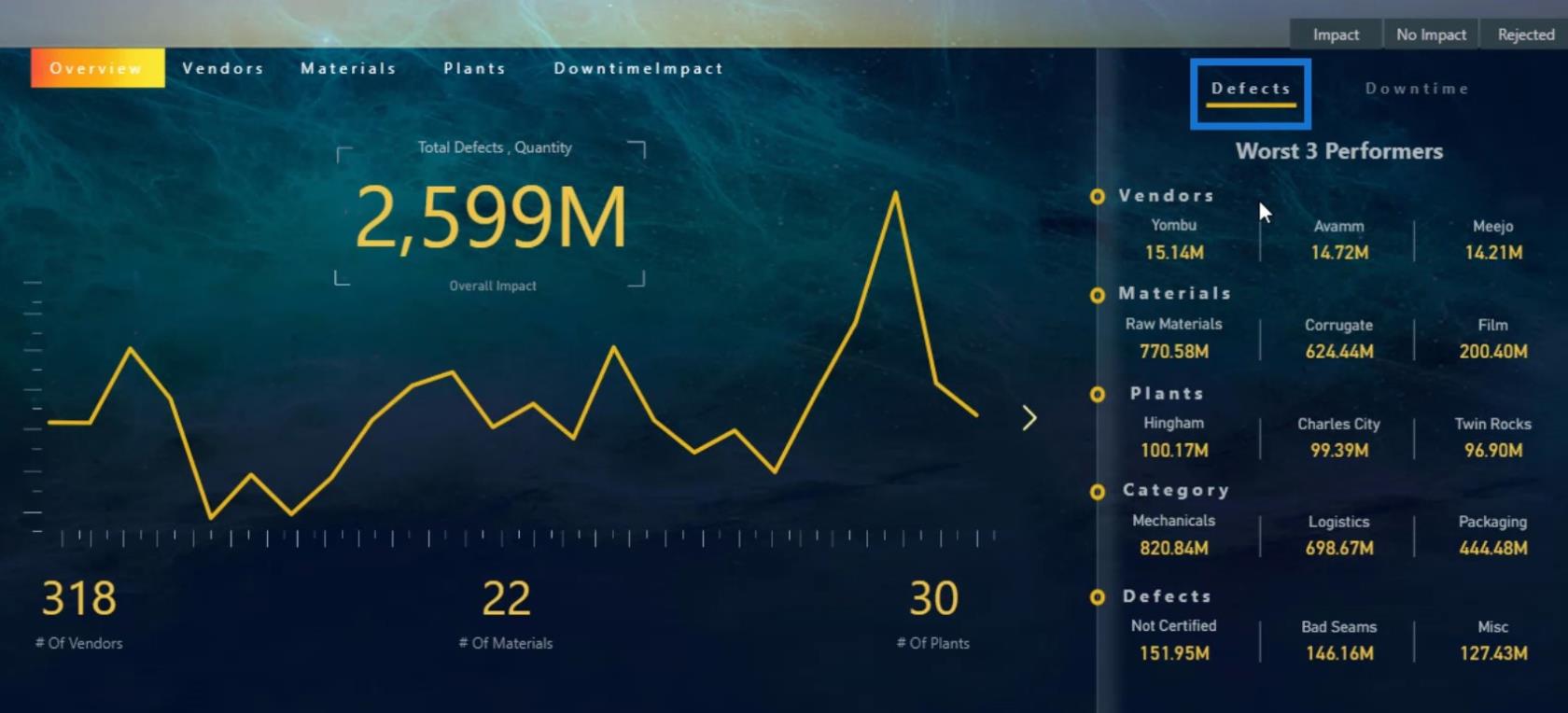
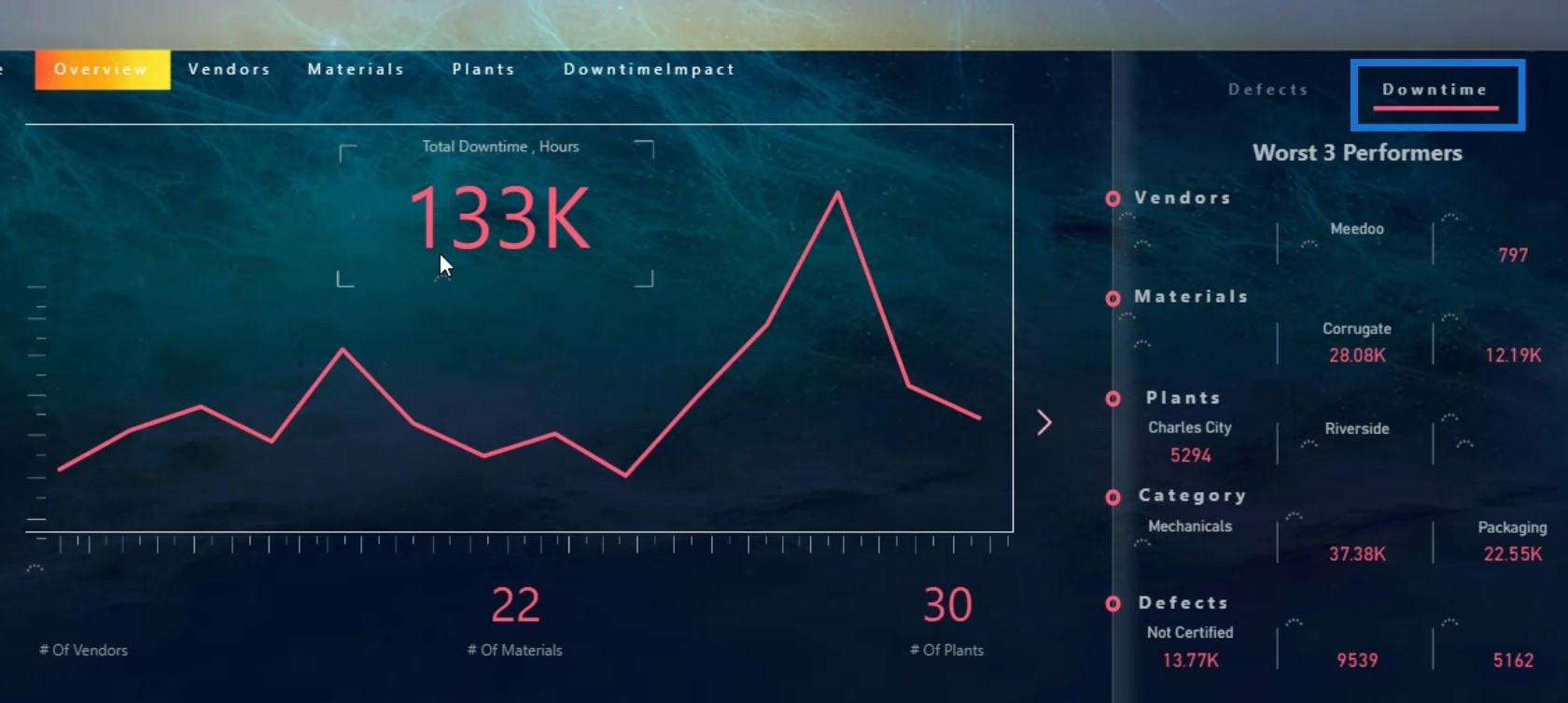
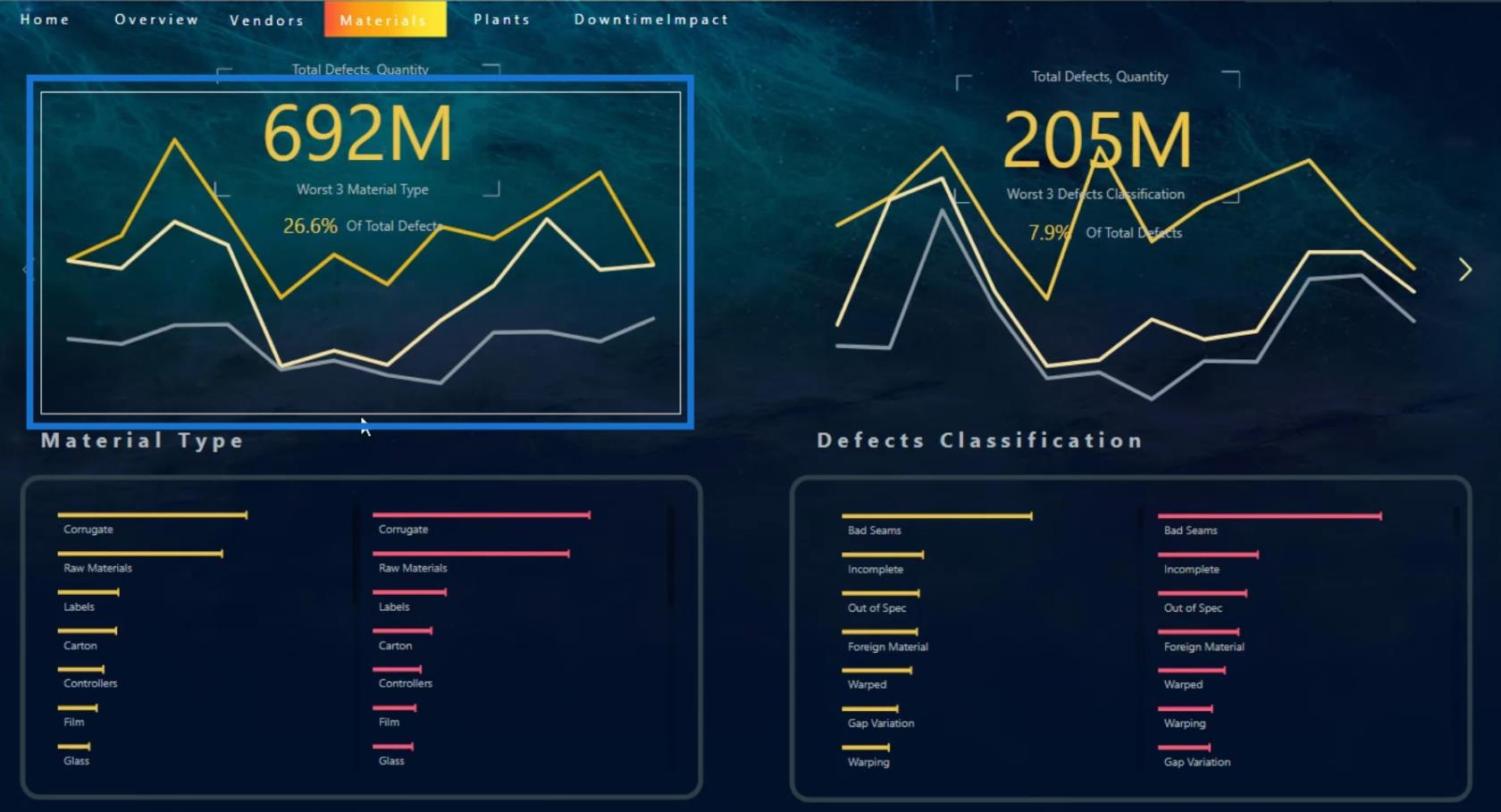
Tu je ďalší príklad, ktorý súvisí s predchádzajúcim. Ako vidíte, pre údaje o chybách som použil žltú farbu .

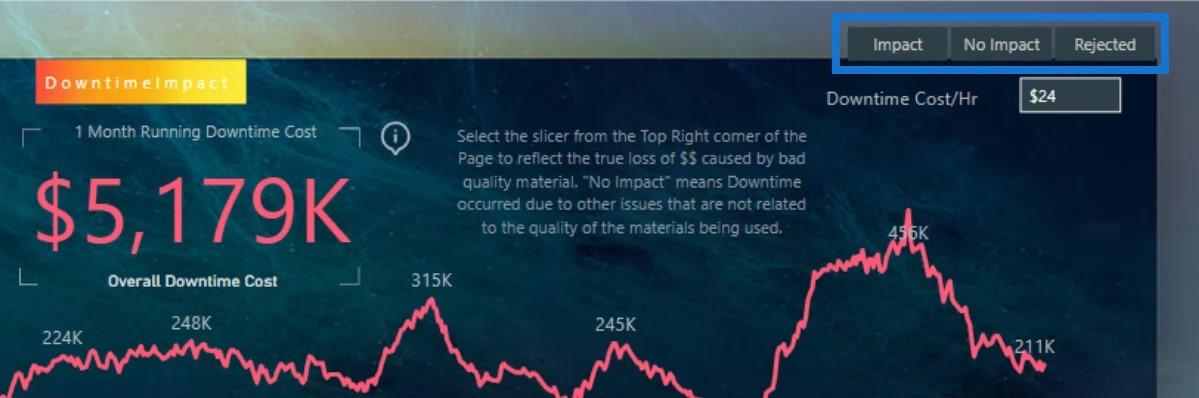
Potom som použil červenú alebo ružovkastú farbu na definovanie údajov o dobe výpadku .

V tomto určitom navigačnom tlačidle som použil prechodovú farbu s kombináciou žltej, červenej a ružovej farby. To zodpovedá farbám, ktoré som použil v tejto správe.

A takto môžete definovať farby vo svojej správe.
Usporiadanie vizuálov na paneloch LuckyTemplates
Ďalším dobrým postupom pri navrhovaní dashboardu, o ktorom chcem diskutovať, je organizácia vašich vizuálov a spôsob, akým by mali vždy interagovať s ostatnými vizuálmi vo vašej správe.
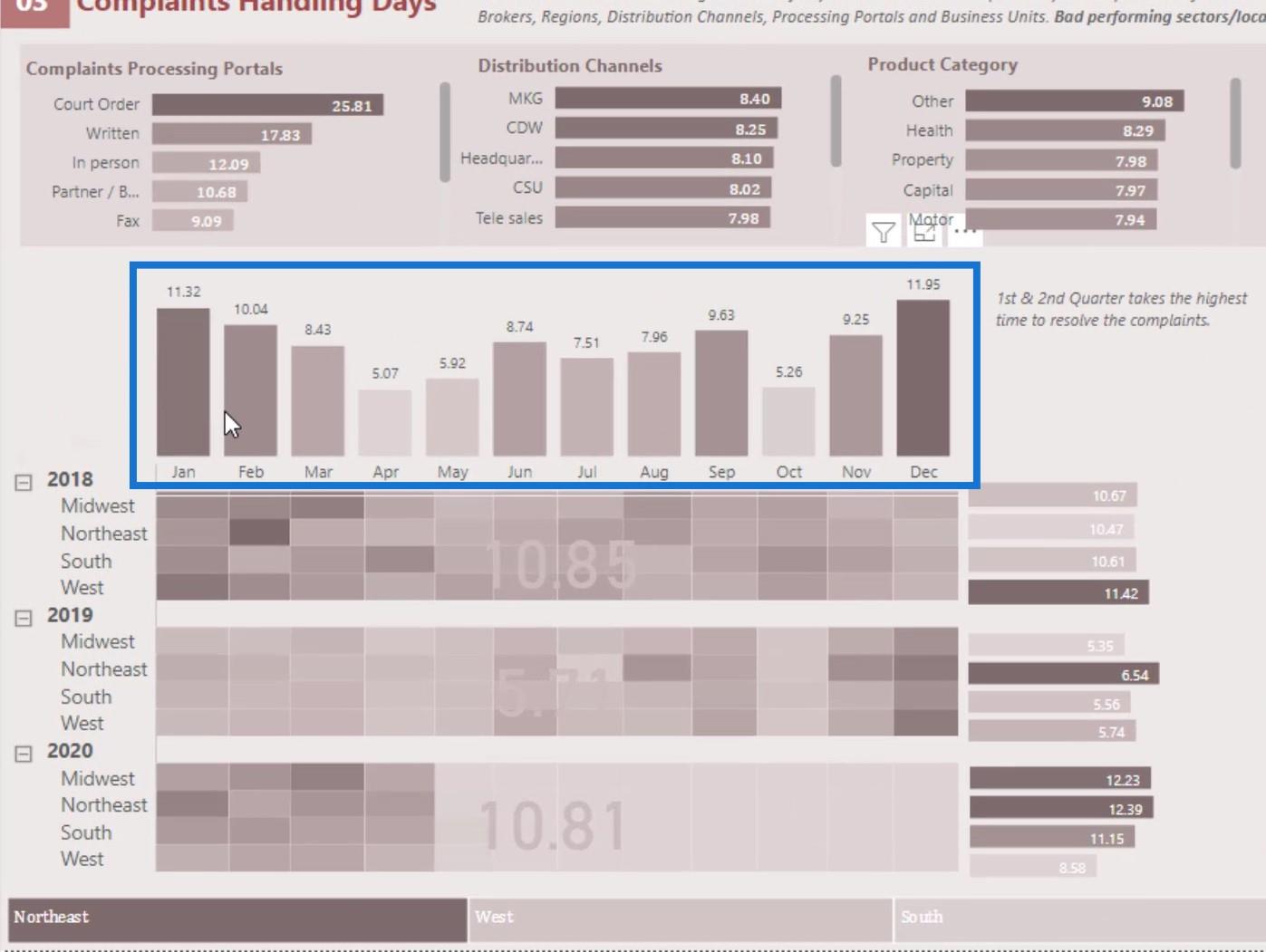
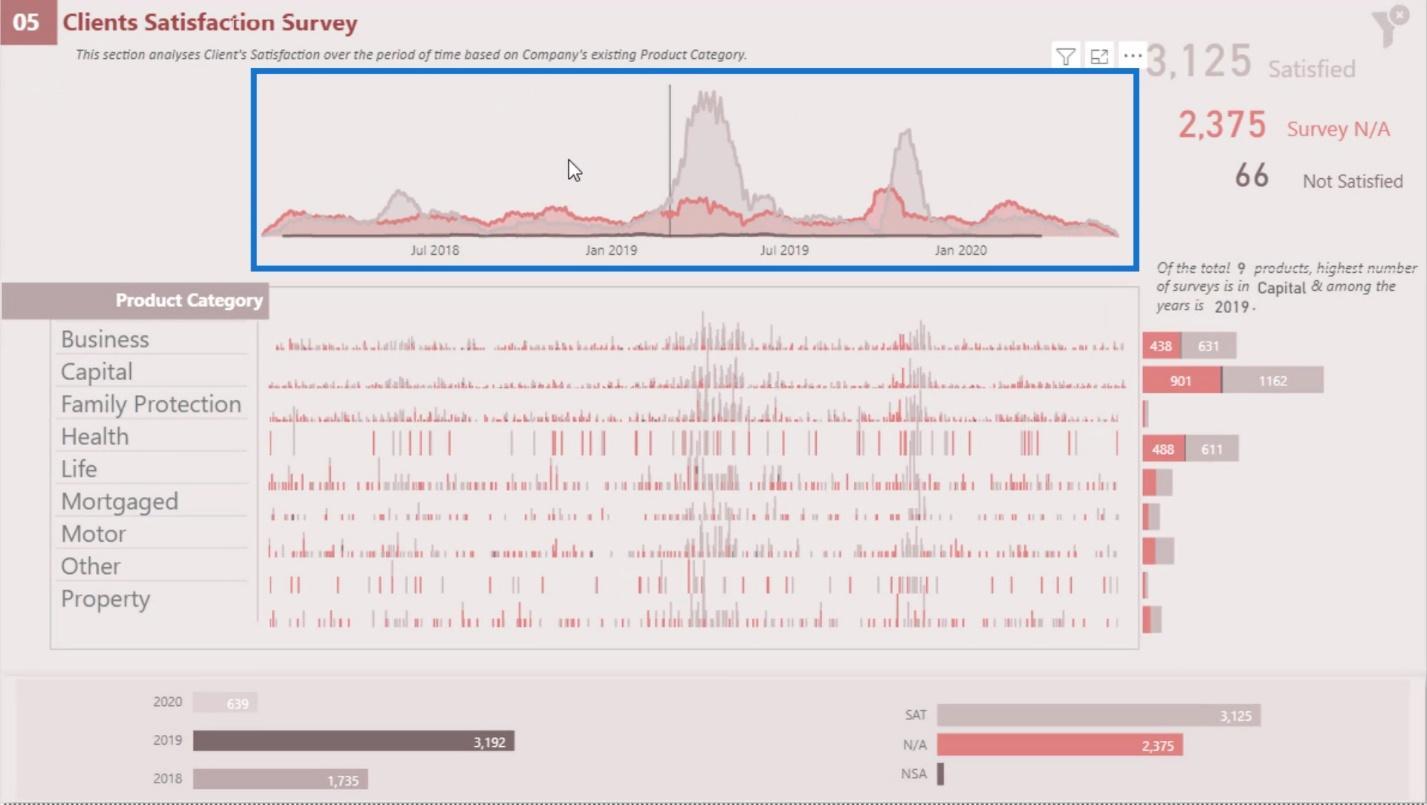
Napríklad táto časť mojej správy predstavuje celkový trend počtu uskutočnených prieskumov.

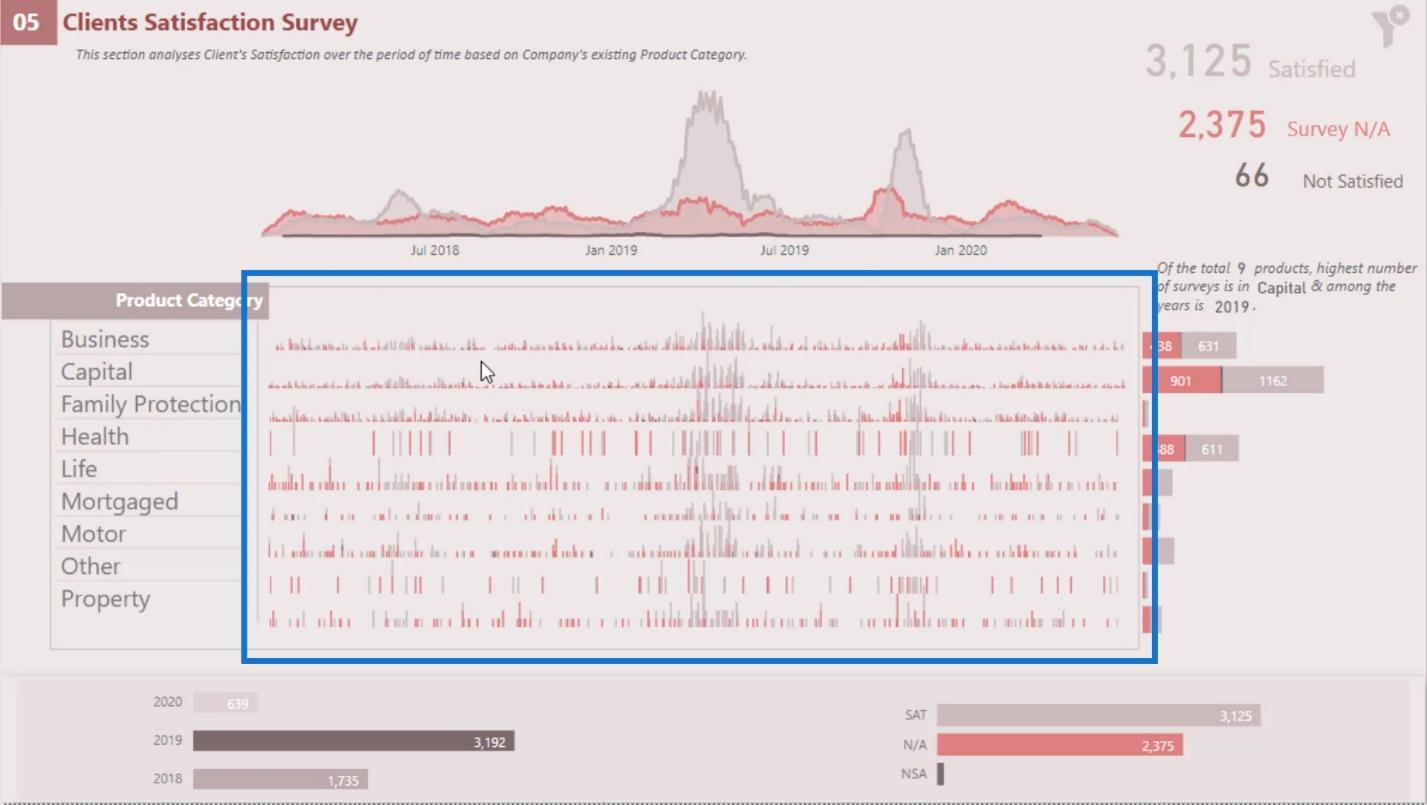
Na druhej strane ide o individuálny trend v rámci kategórie produktov .

Ako vidíte, individuálny trend interaguje so všetkými vizuálmi na tejto stránke zostavy.
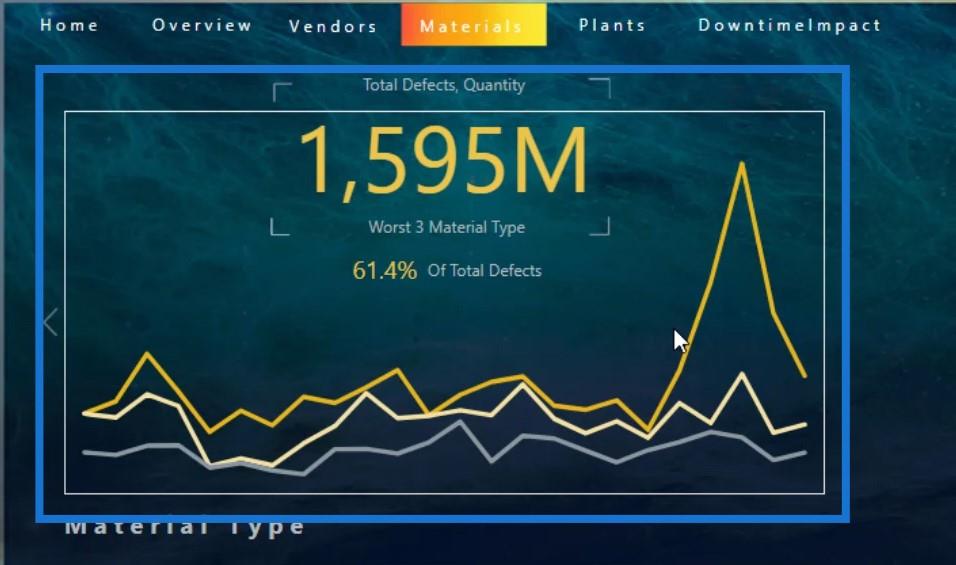
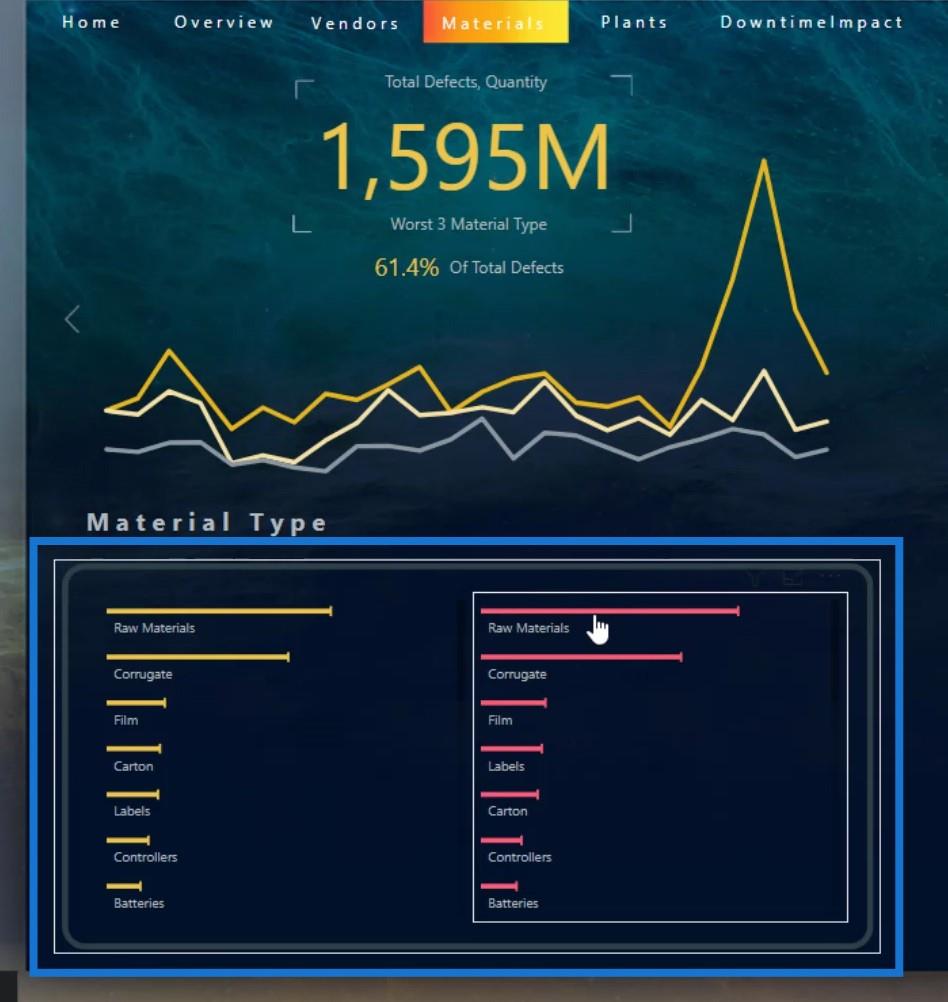
Tu je ďalší príklad, kde ukazujem trend podľa typu materiálu . To označuje top 3 najhoršie materiály, ktoré majú najvyšší počet defektov a ich trend.

V tejto sekcii sa nachádzajú 3 najlepšie materiály, ktorými sú Suroviny , Vlnitý materiál a Film .

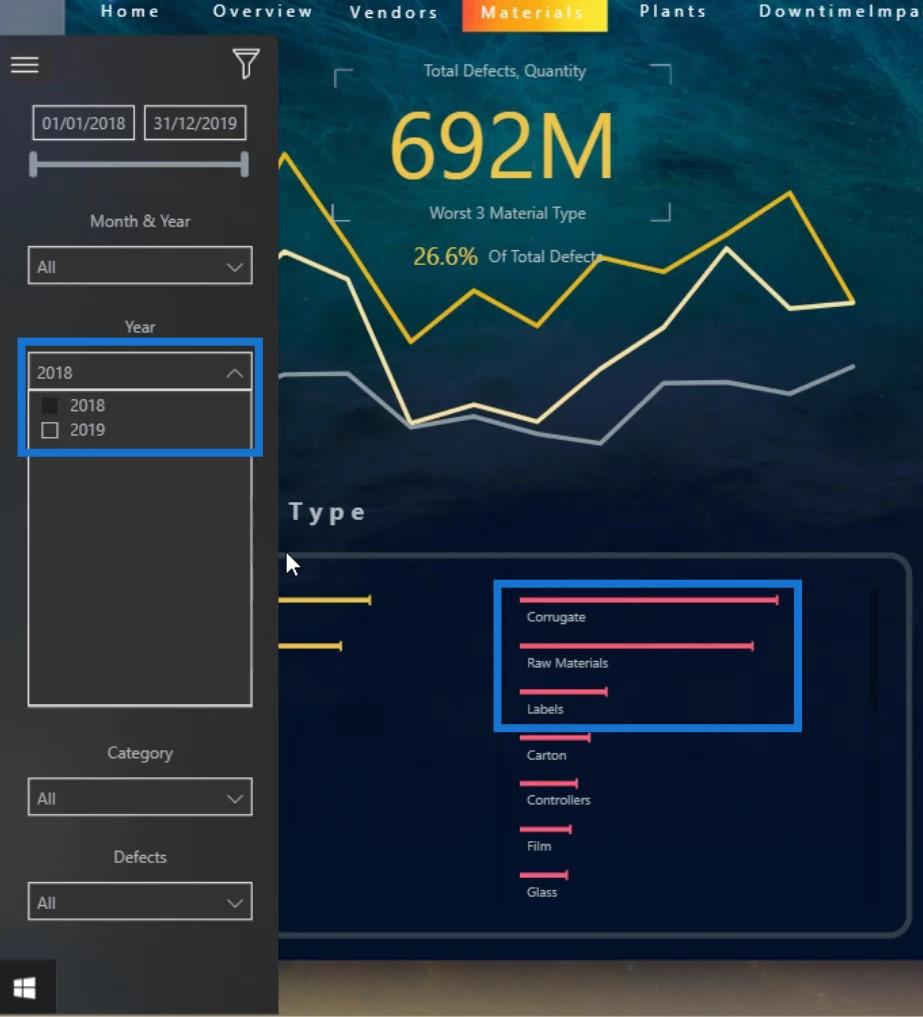
Dajú sa meniť aj dynamicky. Napríklad, ak zmením rok na 2018 , uvidíte, že 3 najlepšie materiály sú teraz Vlnitý ,a Štítky .

Tiež uvidíte, že trend sa zmenil na základe výstupu z Typu materiálu . Tieto vizuálne prvky sa teda vzájomne ovplyvňujú.

Výber správnych vizualizácií pre váš informačný panel v LuckyTemplates
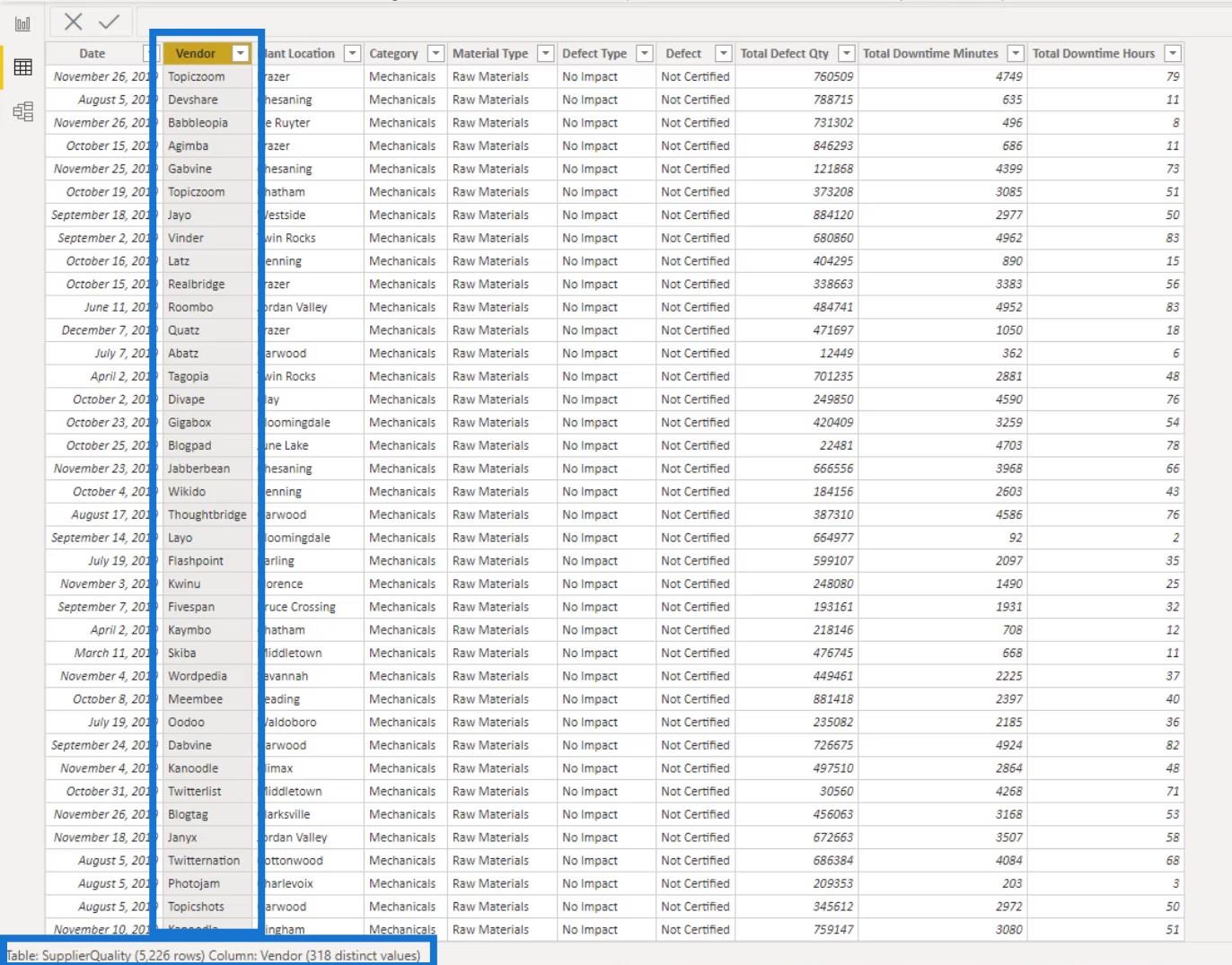
Ďalším dôležitým aspektom, ktorý musíte mať na pamäti, je učenie sa o typoch vizualizácií, ktoré budete používať. Môžete mať napríklad veľa kategórií, ako je moja tabuľka tu, kde mám 318 predajcov .

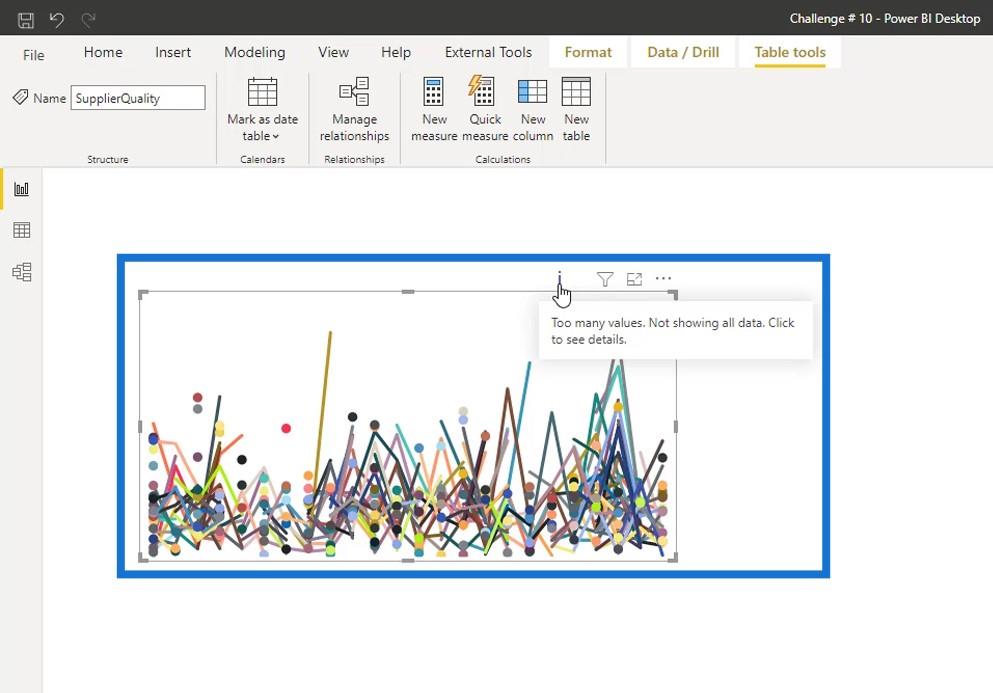
Ak použijem čiarový graf a uvediem počet predajcov prostredníctvom legendy, bude príliš preplnený. Čiarový graf nebude môcť podporovať tento počet kategórií.
Ako príklad som tu vytvoril stránku, kde som použil čiarový graf na zobrazenie mojich dodávateľov. V dôsledku toho to naznačilo, že existuje príliš veľa hodnôt a nezobrazuje všetky moje údaje. Táto vizualizácia nie je taká dobrá a užitočná, pretože v nej nie je žiadny príbeh ani informácie.

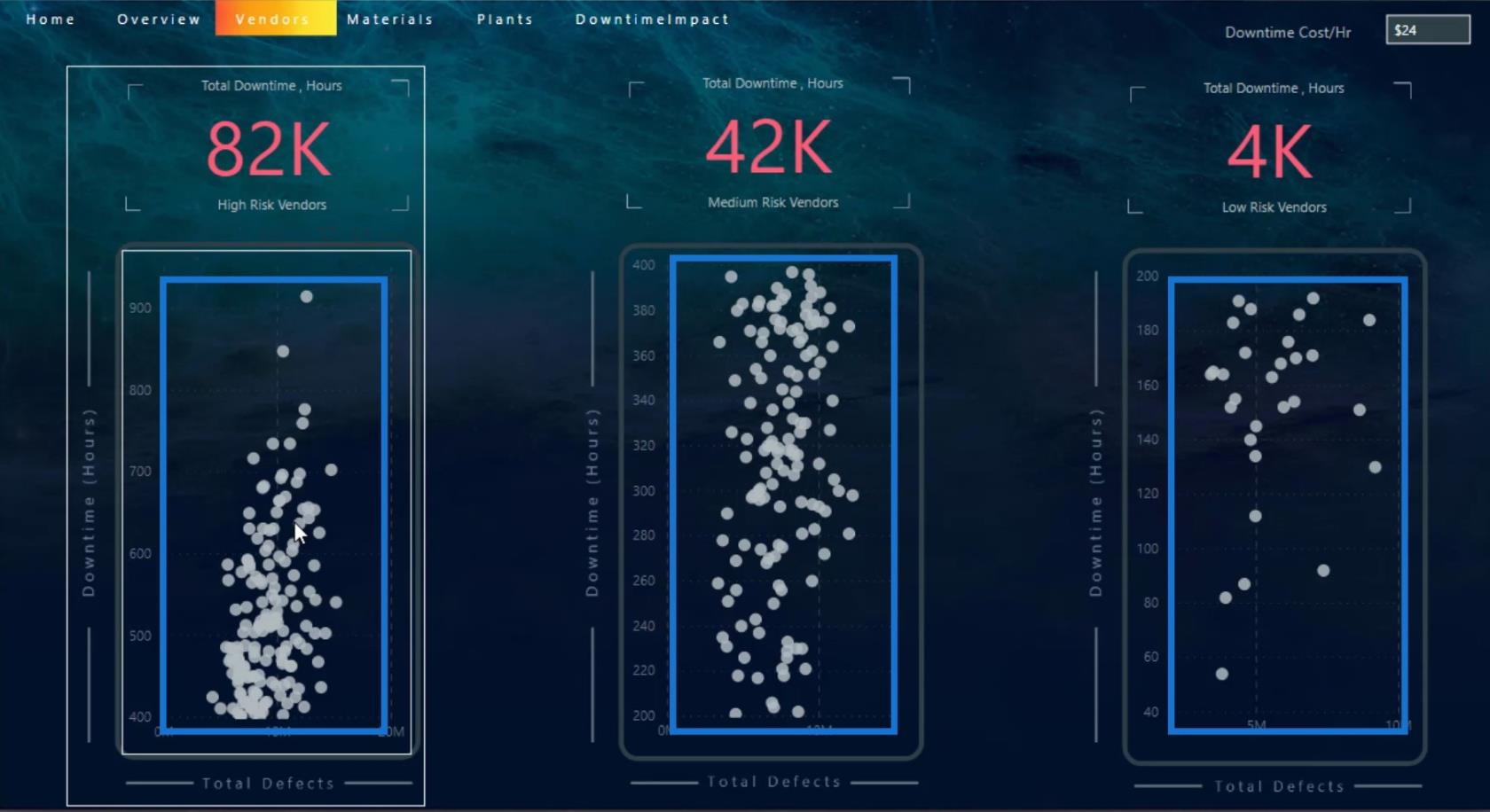
V prípadoch, ako je tento, môžete namiesto toho použiť bodové grafy, pretože môžu mať veľa typov kategórií.

Pridanie tipov pre váš informačný panel v LuckyTemplates
Ďalšia vec, ktorú môžete urobiť pri navrhovaní svojho dashboardu LuckyTemplates, je pridať popisky. Pridanie popisov je tiež užitočné pri používaní bodových grafov. Ako vidíte na tomto príklade, nevidíme vôbec žiadne informácie.
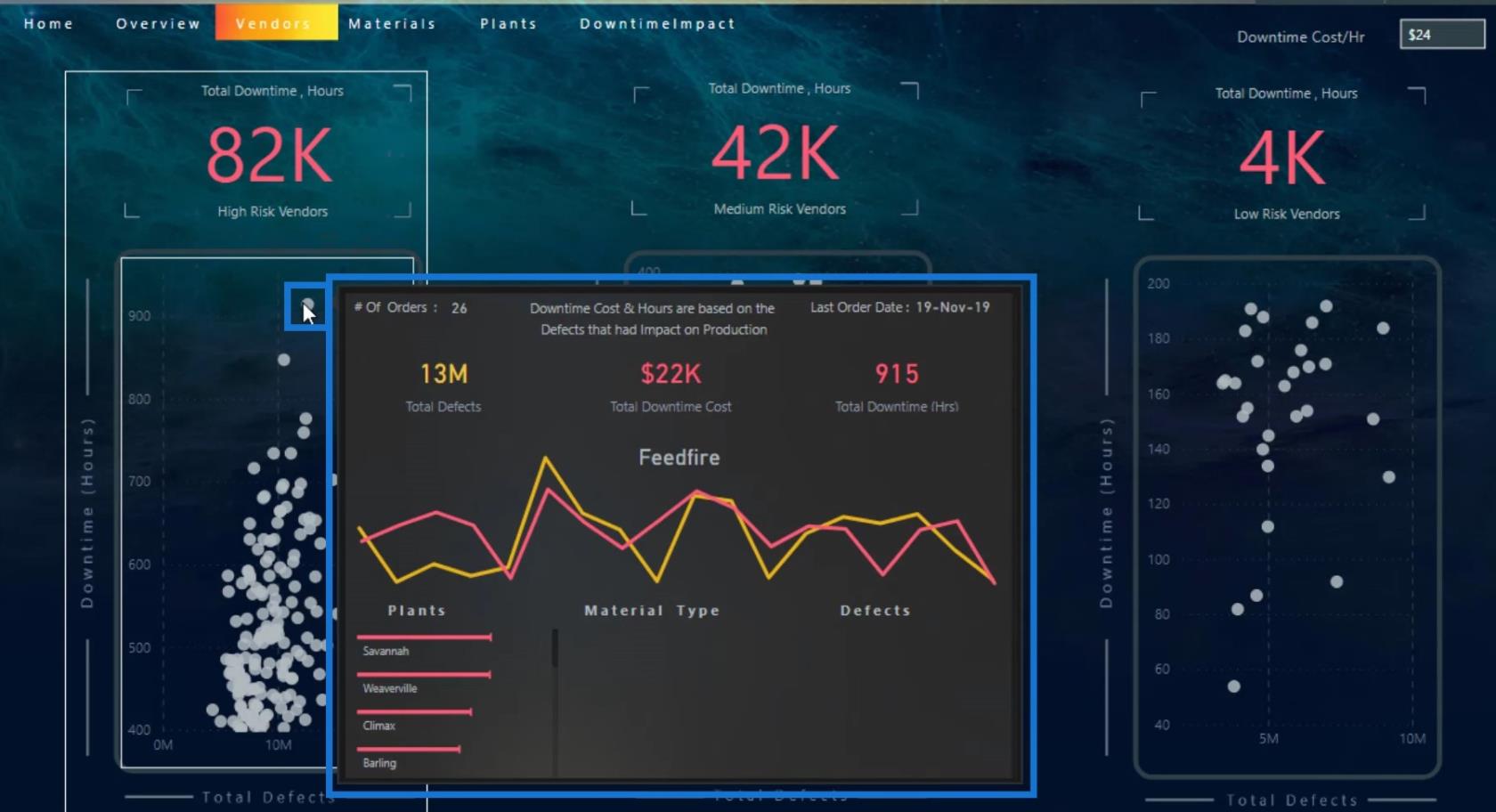
Ak však prejdem kurzorom myši nad určitý pozemok, vidím o ňom základné informácie, pretože som pridal popis.

Dobrá vec na popisoch je, že môžeme použiť vlastné popisy z trhu a vizuály je možné navrhnúť aj v Charticulatore.
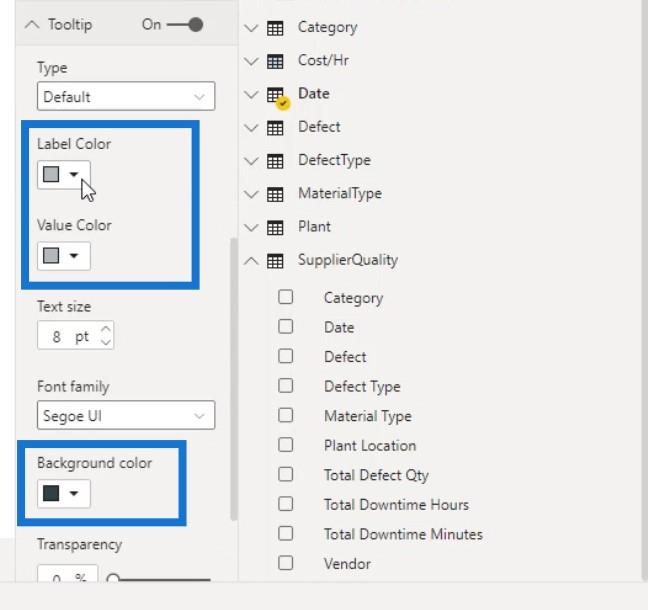
Môžete tiež zmeniť farbu popisku. Ak to chcete urobiť, prejdite na tablu Formát . Tu môžete zmeniť pozadie, štítok a farbu hodnoty popisu.

Vytváranie vlastných popisov
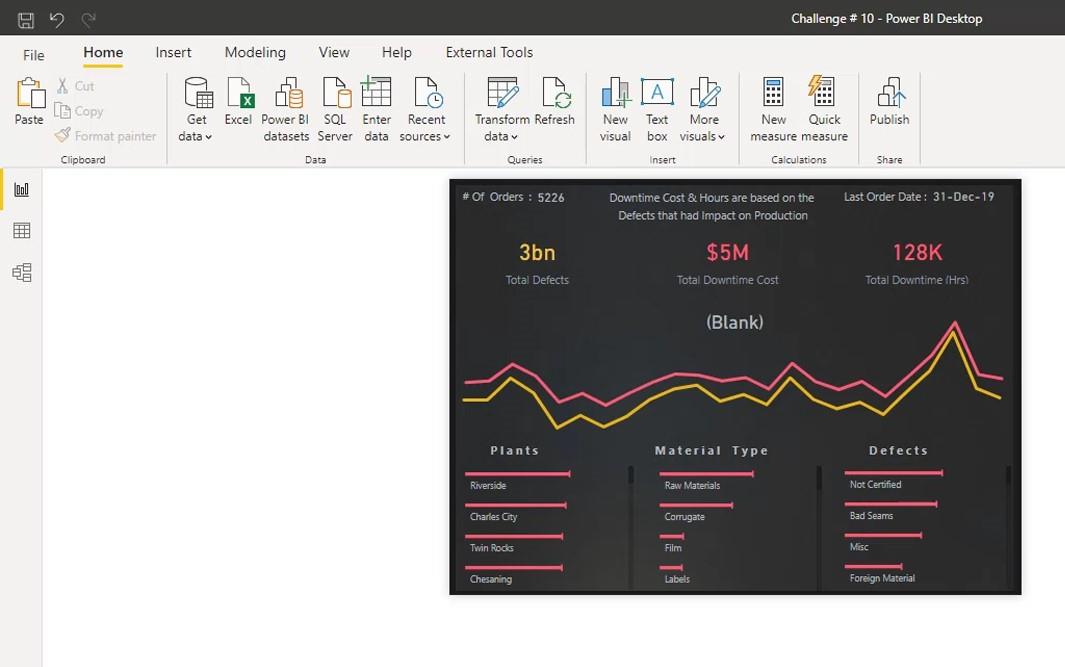
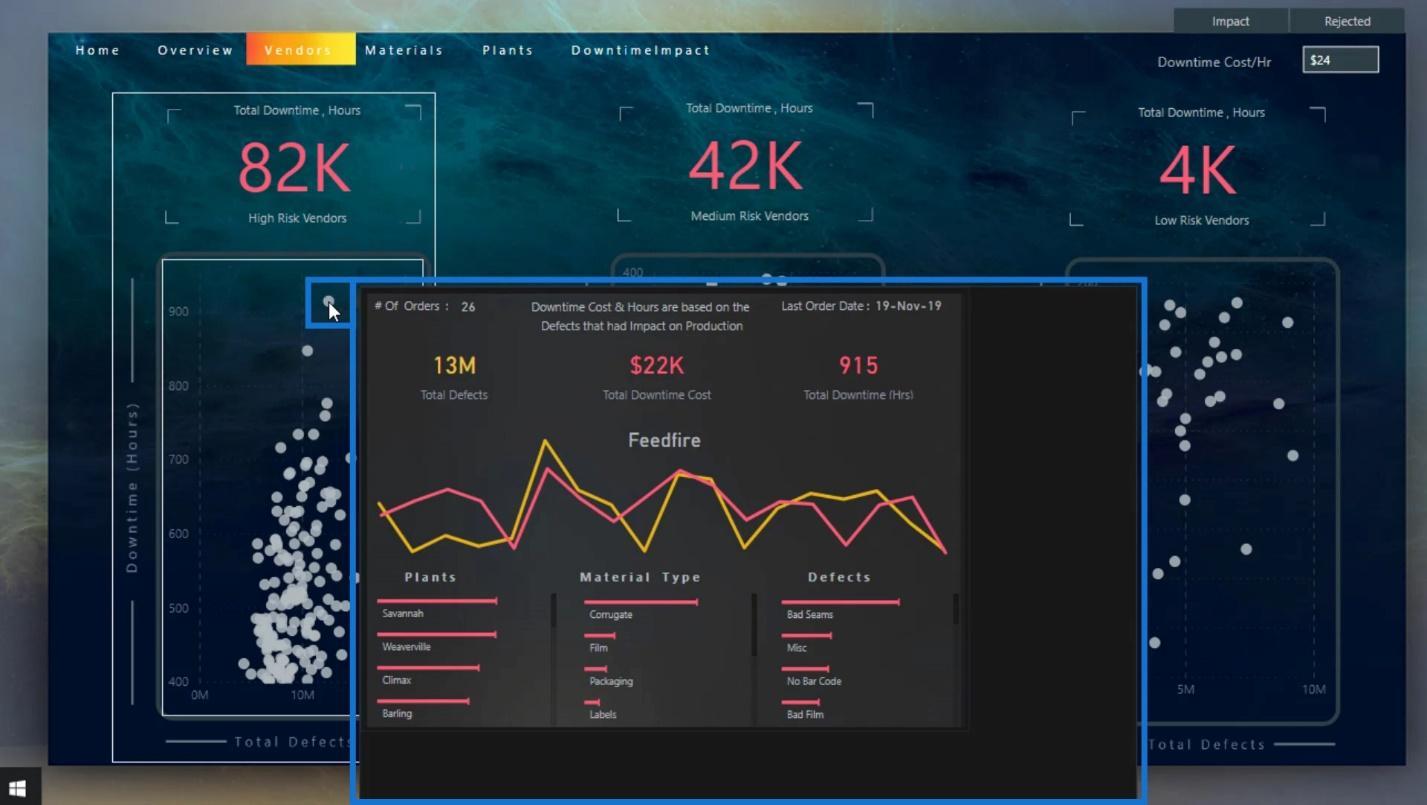
Jednou zo skvelých funkcií popisov je, že môžete vytvoriť stránku správy a otočiť ju ako vlastný popis, ako je znázornené na obrázku.

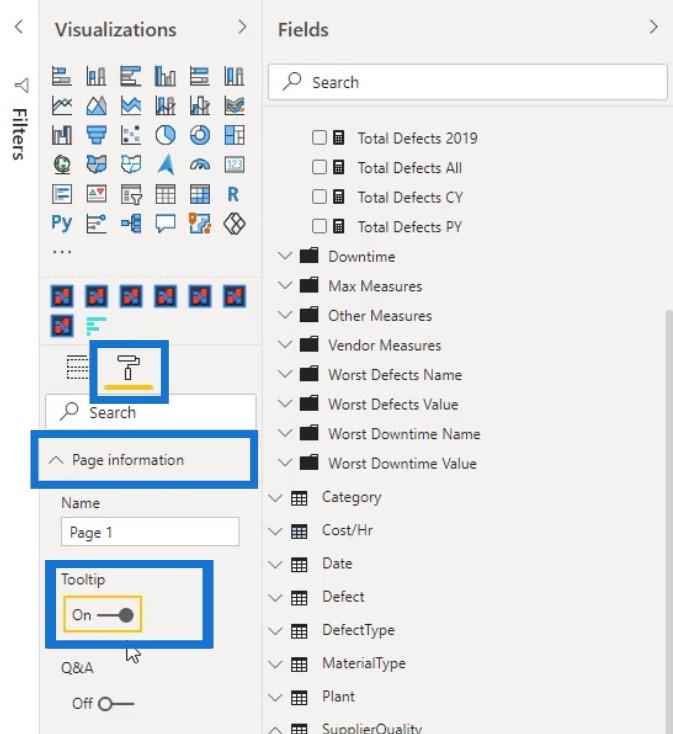
Môžete to urobiť vytvorením samostatnej stránky. Na samostatnej stránke prejdite na a povoľte možnosť Popis v časti Informácie o stránke .

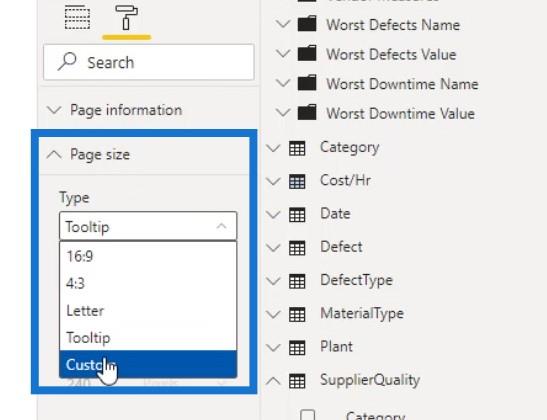
Potom, aby sa veľkosť podobala popisku, vyberte Tip pre možnosť Typ v časti Veľkosť strany .

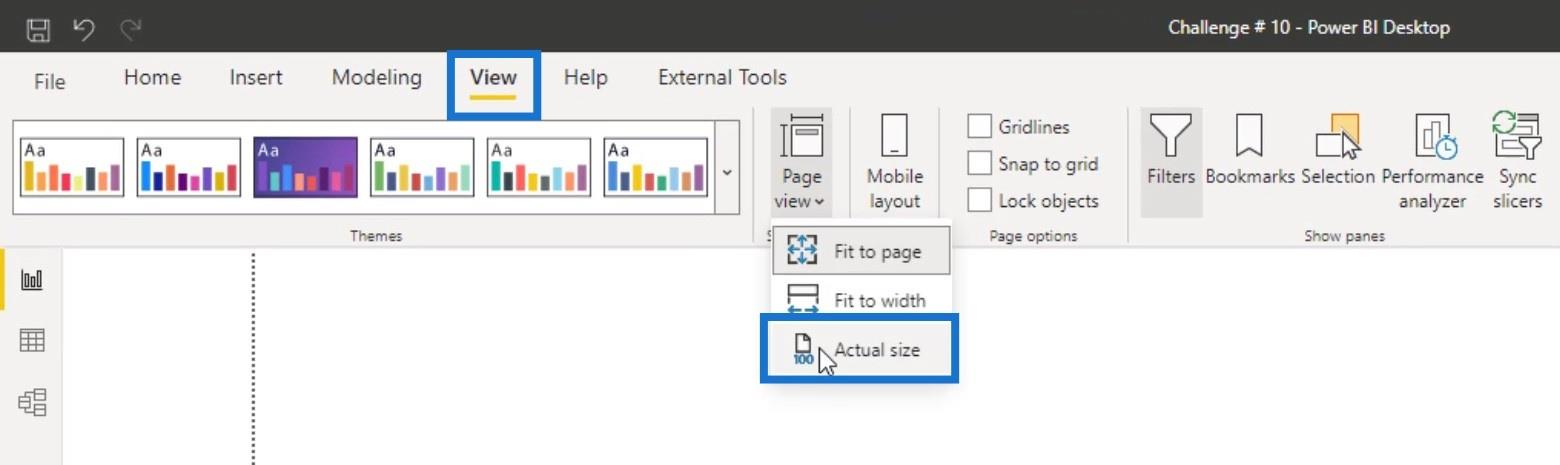
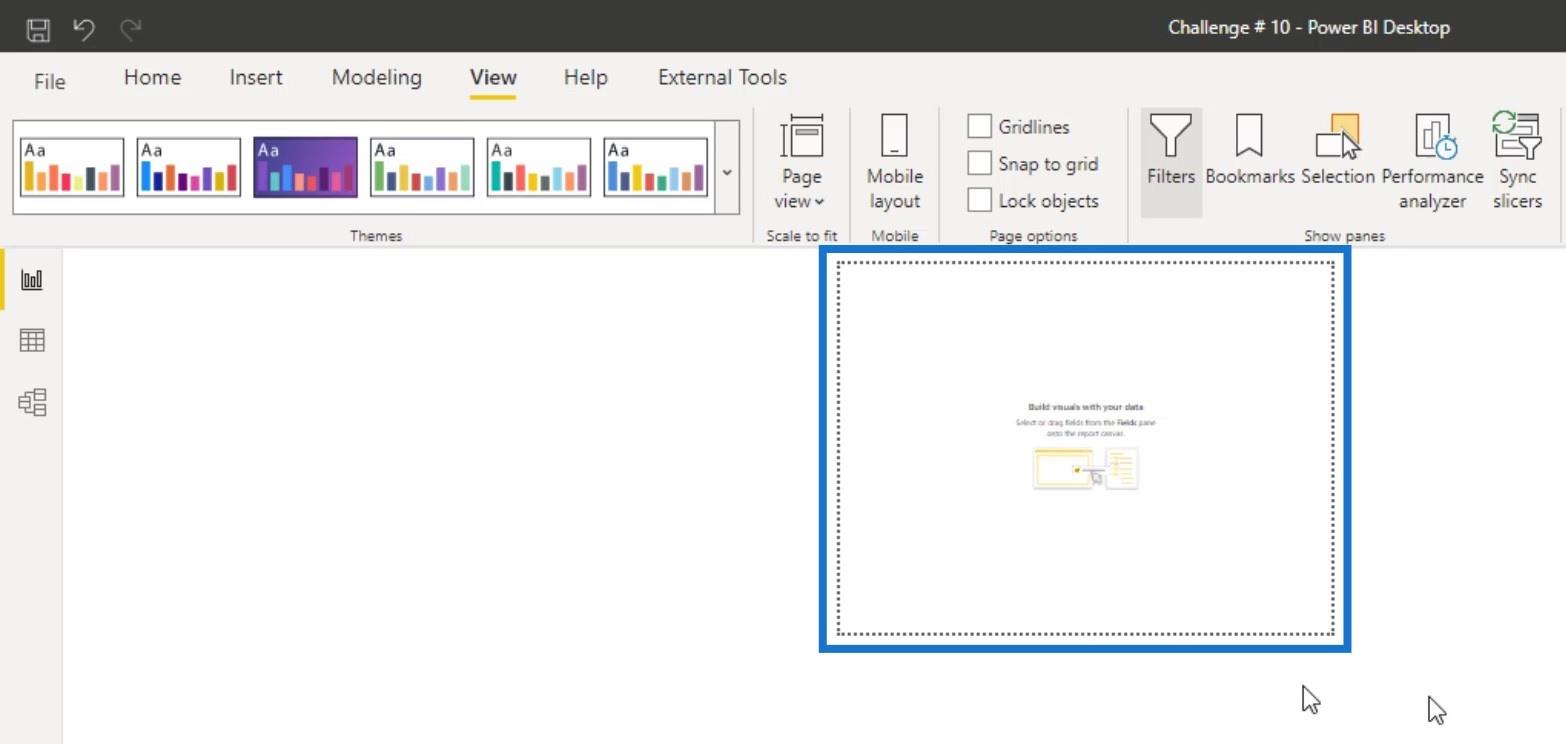
Potom prejdite na kartu Zobraziť a vyberte možnosť Skutočná veľkosť v zobrazení strany , aby ste si vybrali zobrazenie popisu.

V predvolenom nastavení je veľkosť popisku malá.

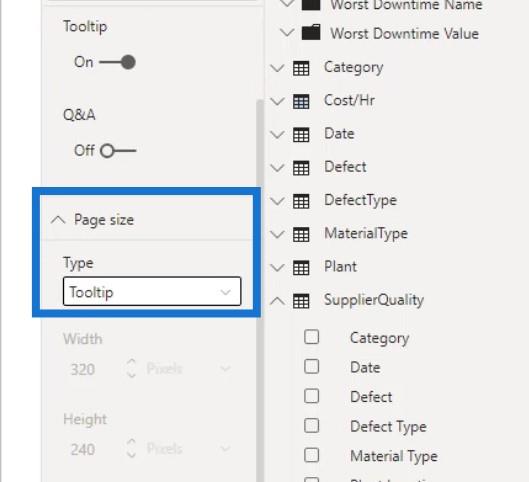
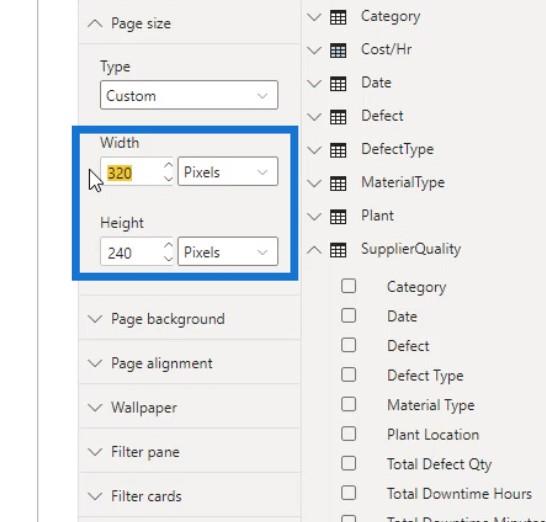
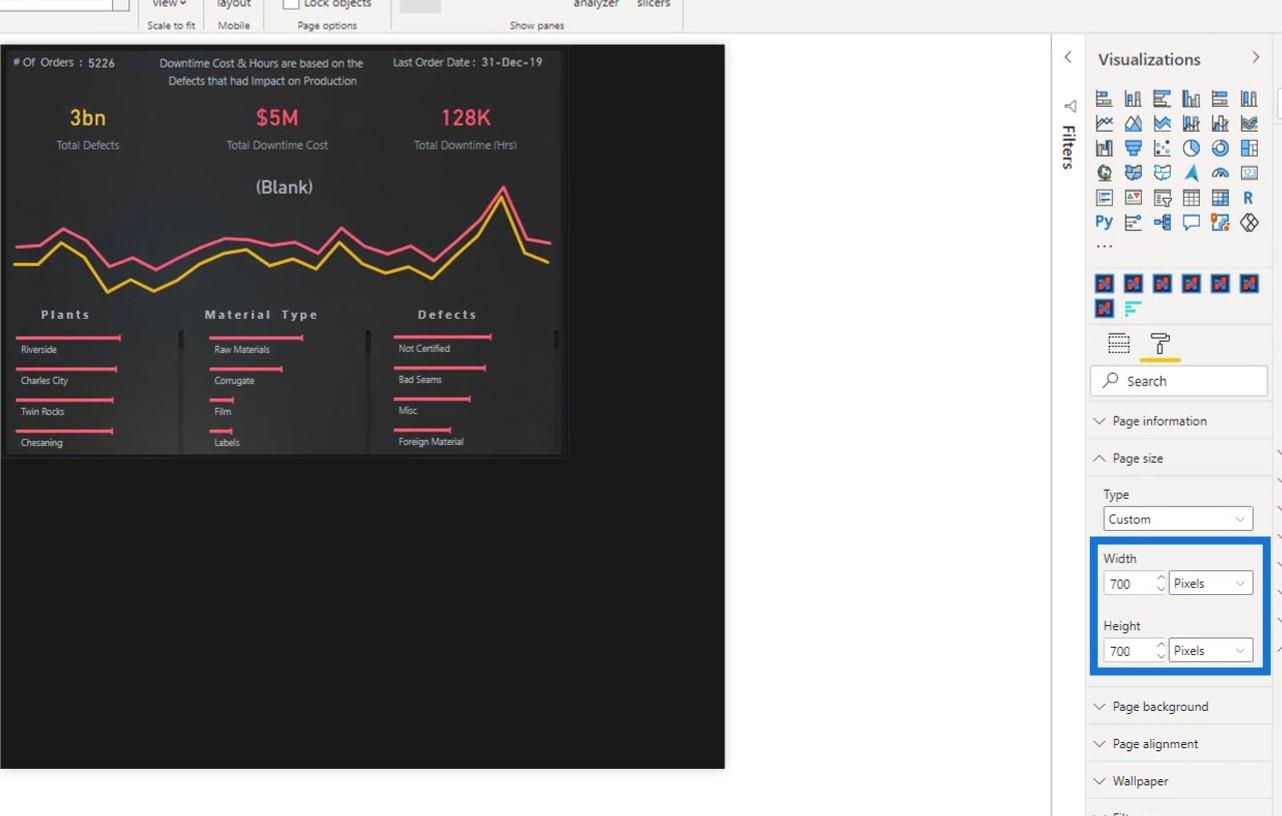
Ak to chcete prispôsobiť, znova prejdite na Veľkosť strany a vyberte typ Vlastný .

Potom môžete zväčšiť šírku a výšku popisku.

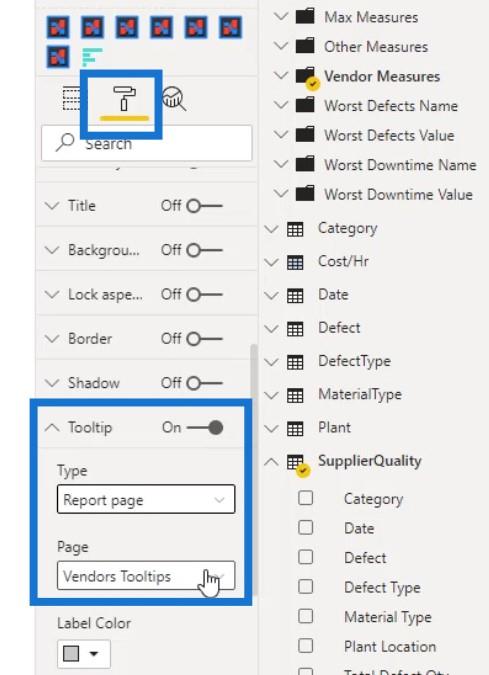
Teraz je táto vlastná stránka pripravená na použitie ako popis pre váš prehľad. Stačí si vybrať vizuál, kde ho chcete použiť. Potom prejdite na tablu Formát . Vyhľadajte popis , nastavte stránku Typ na správu a v poli Stránka vyberte názov stránky, ktorý chcete použiť ako popis .

Ak zmeníte veľkosť vlastného popisku, automaticky sa zmení aj na popise vášho vizuálu. Napríklad tu zmením veľkosť tejto vlastnej stránky.

Ak umiestnim kurzor myši na príslušný graf, uvidíte, že sa zmenila aj veľkosť popisku.

Pridanie vŕtacej stránky pre váš informačný panel v LuckyTemplates
Asa používa na vytvorenie stránky vo vašom prehľade, ktorá sa zameriava na konkrétnu entitu, takže ľudia môžu získať podrobnosti, ktoré sú filtrované pre daný kontext.
Ak chcete do svojho prehľadu pridať podrobnú analýzu, môžete použiť tlačidlo, ktoré ukáže koncovému používateľovi, že musíte kliknúť na toto tlačidlo, aby ste mohli pracovať na stránke s podrobnou analýzou.

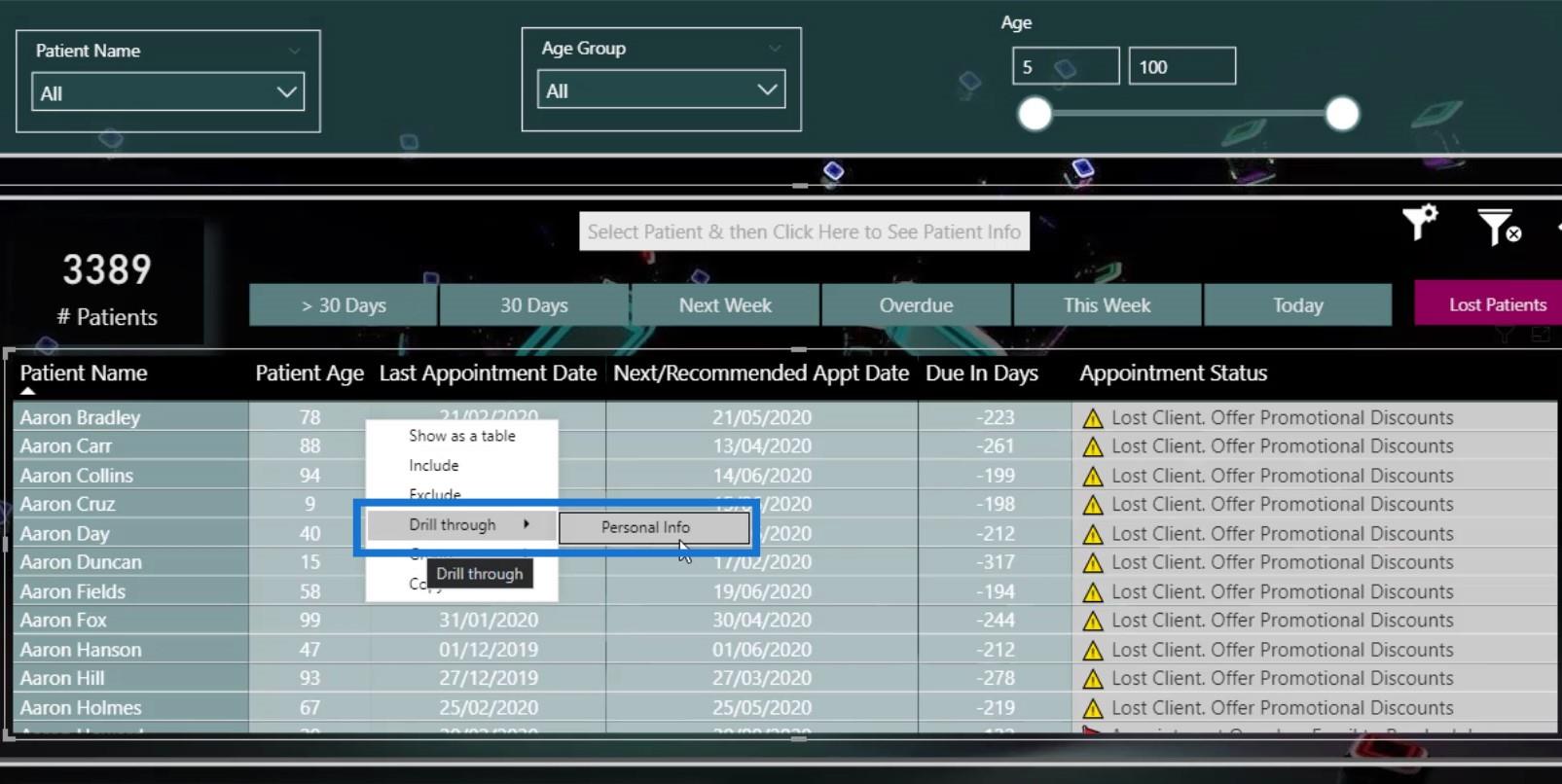
Môžete tiež kliknúť pravým tlačidlom myši na údaje a vybrať možnosť Prechádzať .

Alebo môžete vybrať tieto konkrétne údaje a potom kliknúť na tlačidlo a prejsť na stránku s podrobnou hĺbkou.

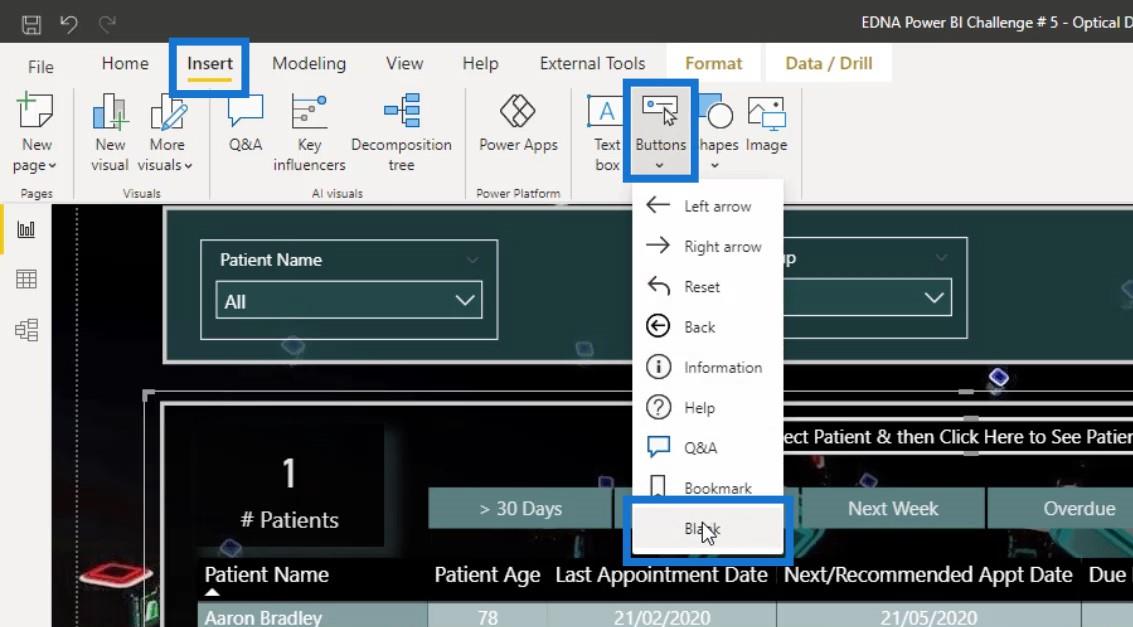
Nie je ťažké nastaviť hĺbkovú stránku. Stačí prejsť na kartu Vložiť a kliknúť na tlačidlo Prázdne .

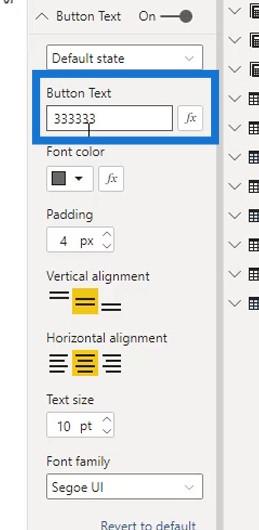
Potom ho definujte v poli Text tlačidla na table Vizualizácie .

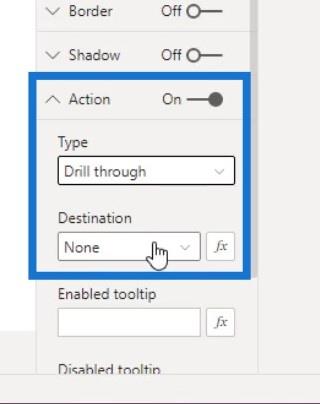
Potom povoľte možnosť Akcia , nastavte Typ na možnosť Prehĺbiť a nastavte Cieľ .

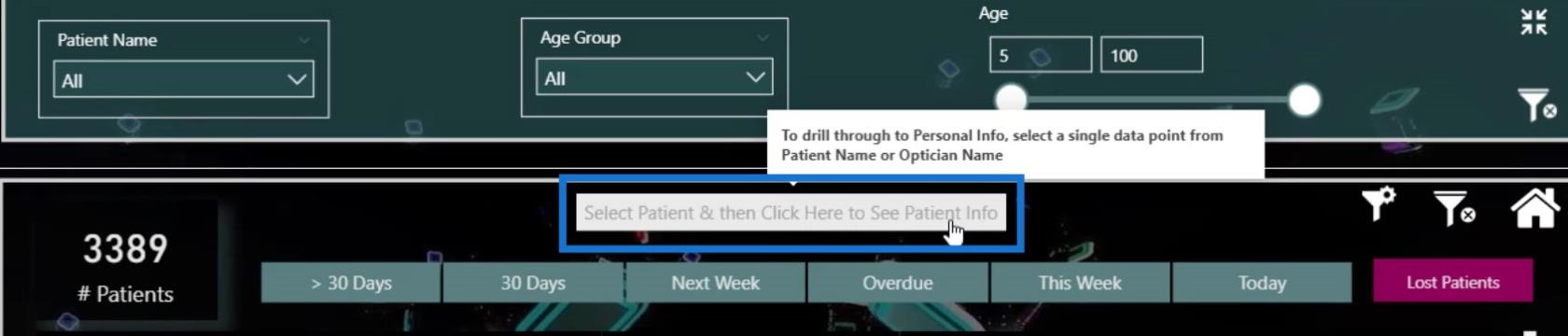
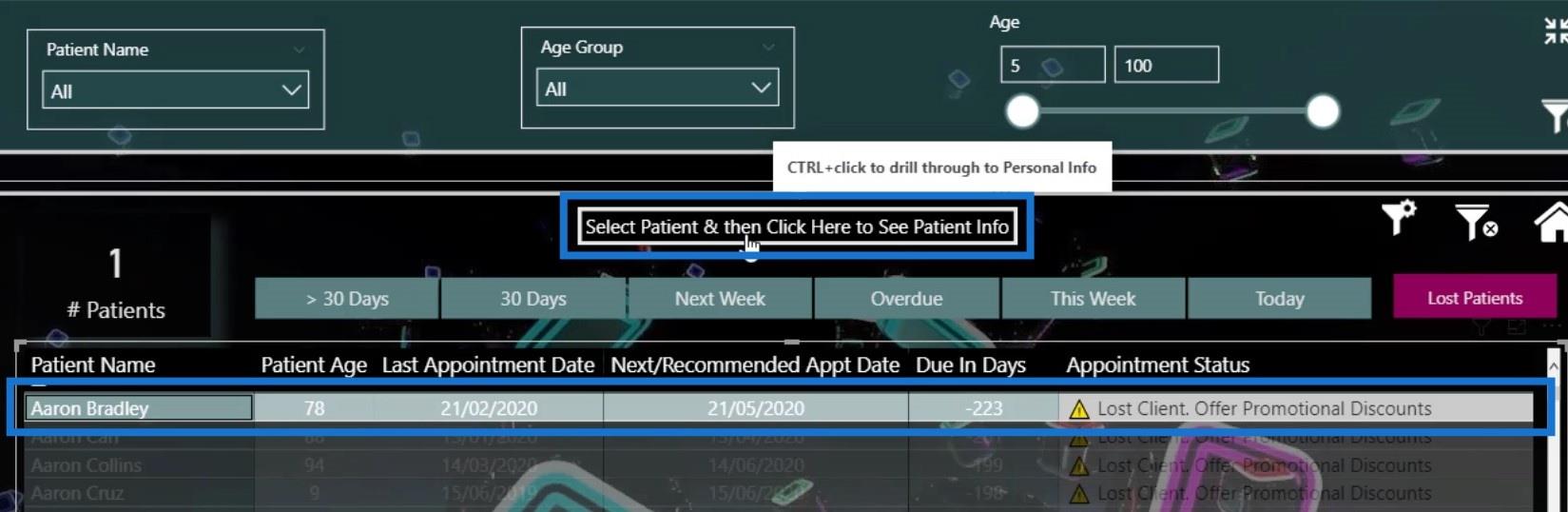
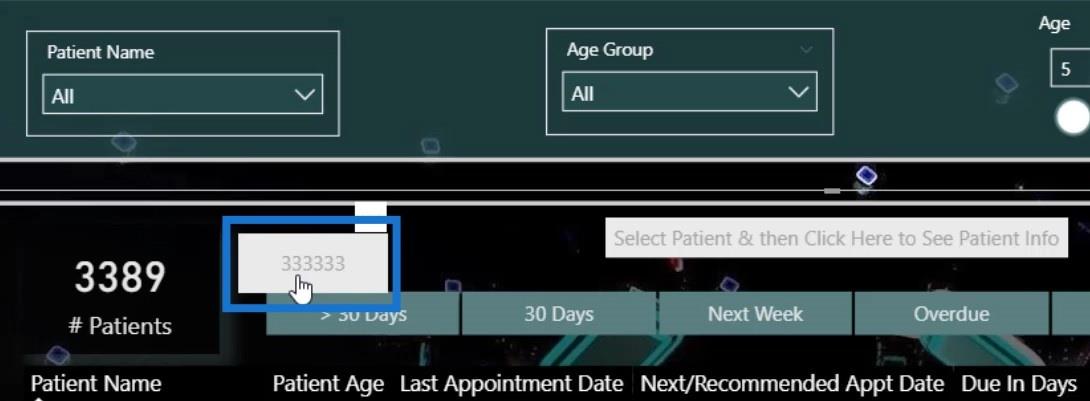
Ak ste ešte nič nevybrali, tlačidlo bude vyzerať takto.

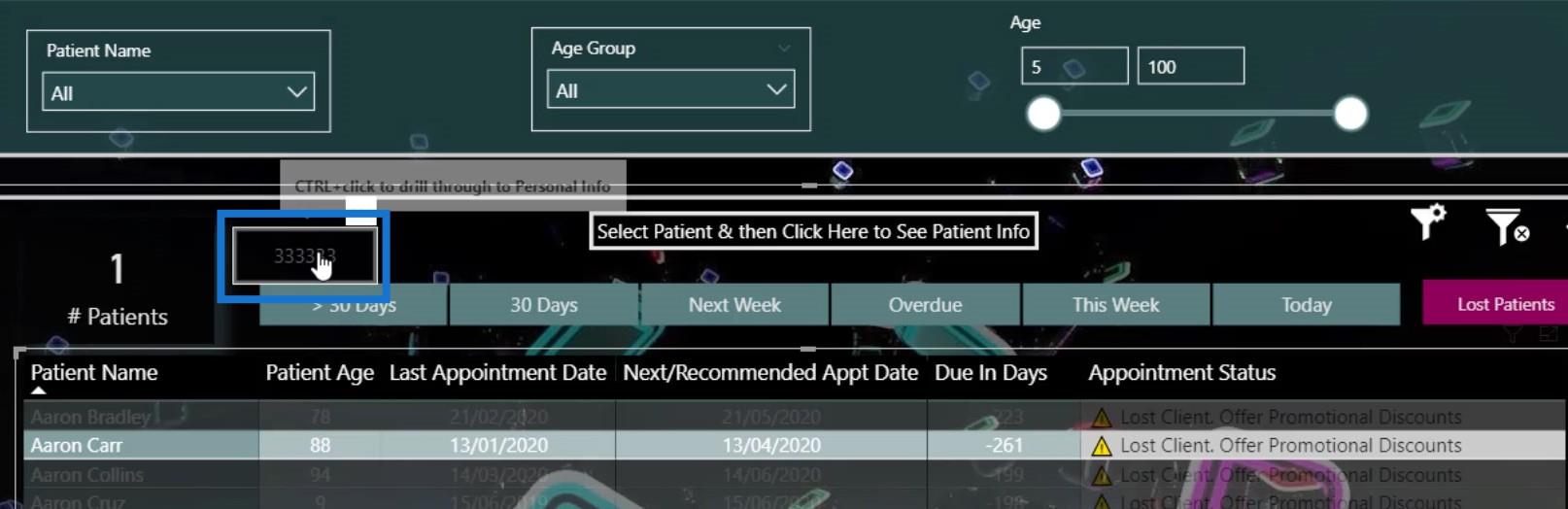
Ak vyberiete položku alebo údaje, budú vyzerať takto. To znamená, že musíte kliknúť na to, aby ste prešli na stránku Posúvanie.

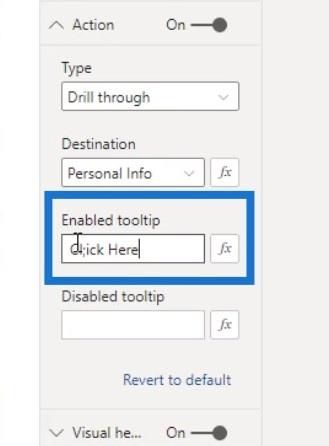
Môžete tiež pridať popis tak, že prejdete na možnosť Povoliť popis v časti Akcia . Napríklad napíšme „ Kliknite sem “.

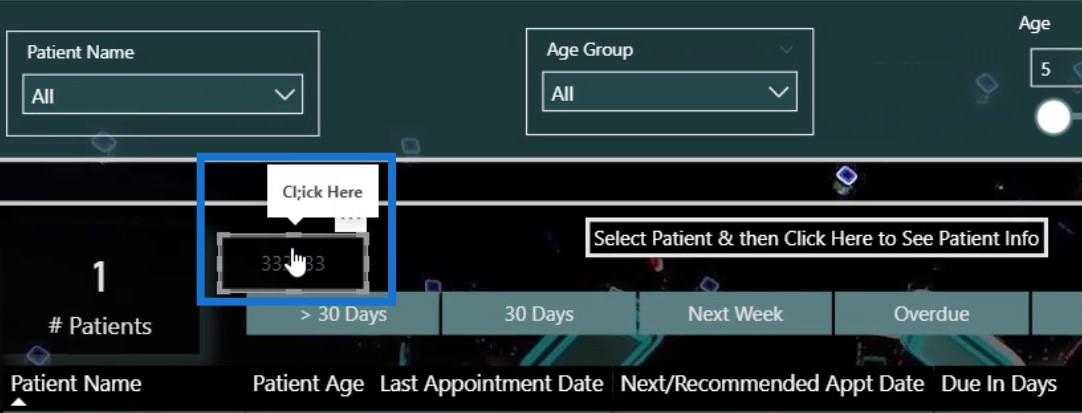
Ak sem umiestnim kurzor myši, uvidíte, že sa zobrazuje „ Kliknite sem “. Vďaka tomu bude koncový používateľ vedieť, že na to musí kliknúť, aby mohol prejsť na stránku s hĺbkovou analýzou.

Pridanie ďalších informácií pre vašu vizualizáciu
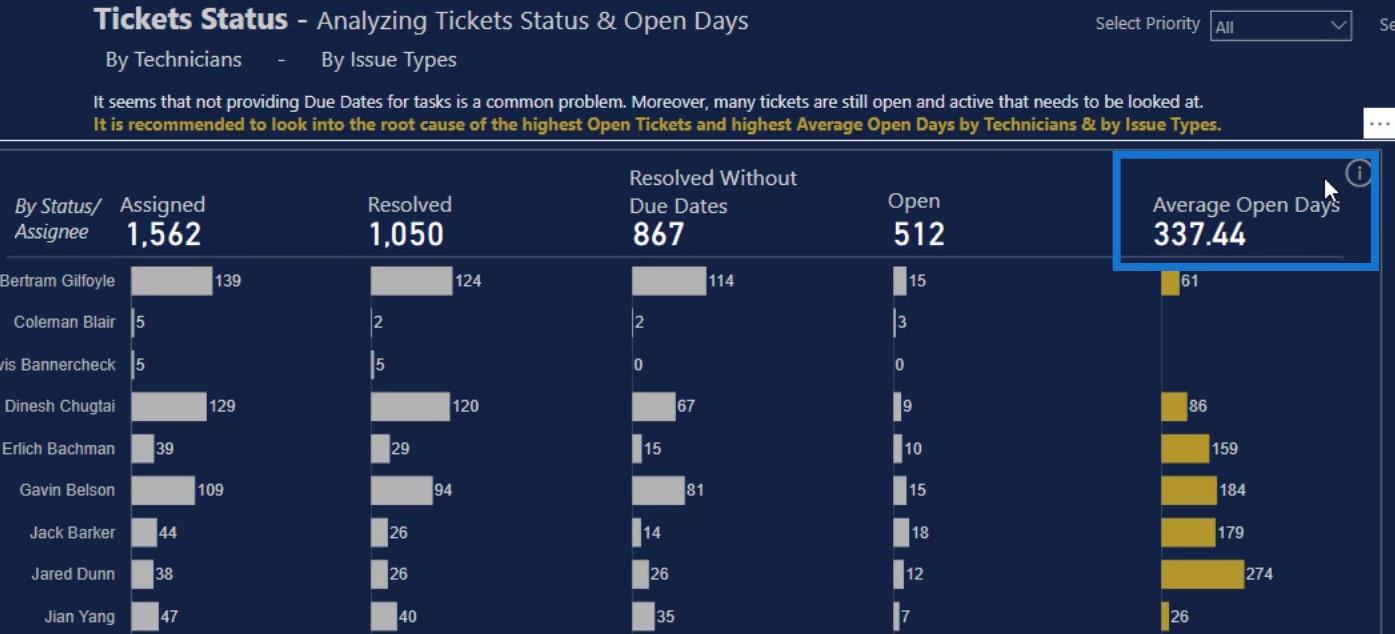
Ak je vaša vizualizácia zložitá, môžete uviesť aj ďalšie podrobnosti. Napríklad na tejto stránke správy je ťažké pochopiť, čo znamená Priemerný deň otvorených dverí .

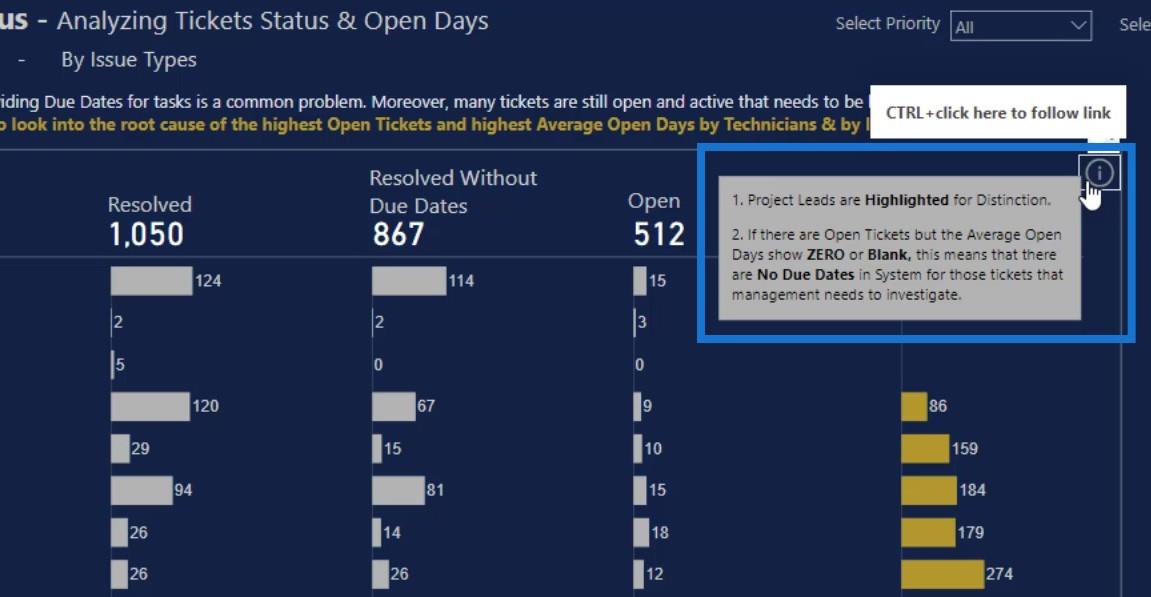
Pridal som teda ikonu, ktorá po kliknutí na ňu zobrazí ďalšie informácie.

Túto informačnú ikonu som pridal aj do mojej správy tu.

Použitie minimálneho počtu krájačov
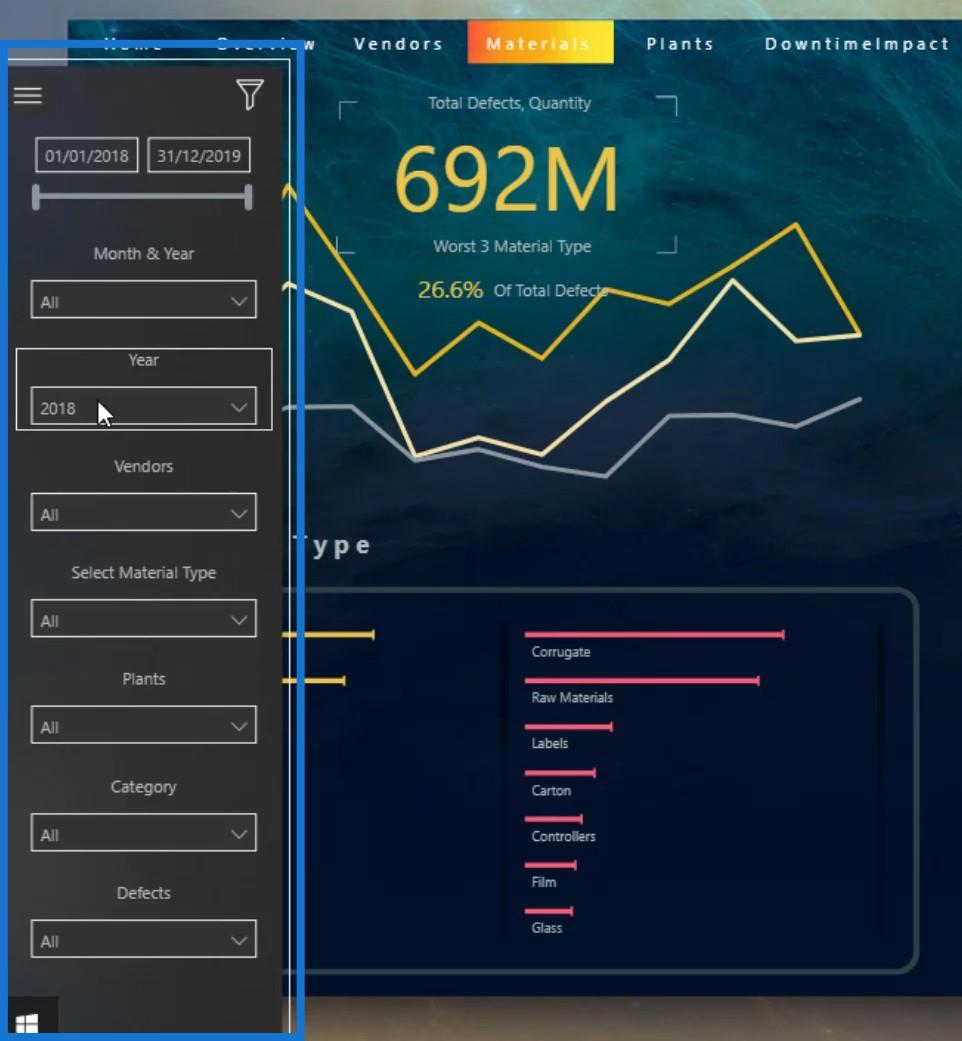
Na stránke zostavy obmedzte počet filtrov na minimum. Zvyčajne sa snažím vložiť do správy len najdôležitejší slicer.
Napríklad v tomto prehľade som umiestnil iba jeden slicer.

Ak prejdem na ďalšie stránky, môžete vidieť, že je zobrazený len jeden slicer.

Avšak pre zostavy s podrobnou analýzou som sem vložil svoje rezačky pre prípad, že by ich chcel použiť aj koncový používateľ.

Okrem toho môžete na zhrnutie údajov použiť vizuály namiesto výrezov. Používanie vizuálov tiež poskytuje viac informácií.
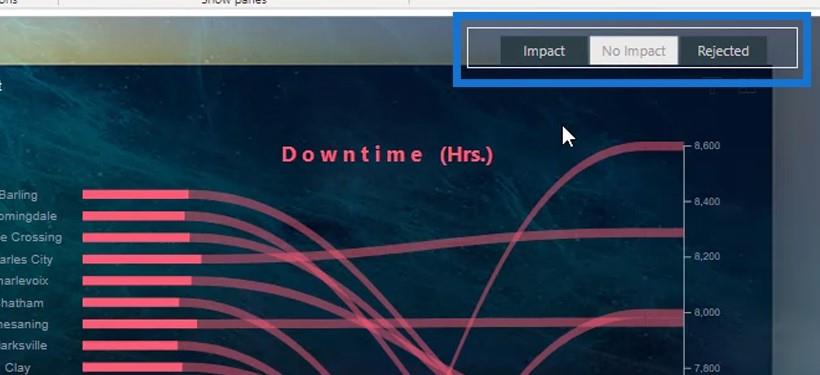
Ak sa vrátim na túto stránku, zvýraznená časť funguje ako krájač. Poskytuje však informácie aj koncovému používateľovi. Stačí naň kliknúť a údaje mi vyfiltruje.

Urobil som to aj v iných prehľadoch, ako je uvedené v tomto príklade. Vizuály tu fungujú aj ako krájače. Vyzerajú lepšie ako rezačky a poskytujú oveľa viac informácií.

Záver
Na záver, tieto tipy, ktoré som spomenul, sú veci, ktoré by ste mali mať na pamäti pri vytváraní alebo príprave správy.
Potenciál často nie je plne využitý z dôvodu minimálneho úsilia vynaloženého na konečný dizajn. Majte na pamäti, že správnym návrhom informačných panelov môžete dať svojim publikom vyniknúť tie najdôležitejšie informácie.
Ďalšie príklady a súvisiaci obsah nájdete na nižšie uvedených odkazoch.
Na zdravie!
Mudassir
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








