Extrahovanie motívov a obrázkov LuckyTemplates z PBIX

Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Predbežné atribúty zohrávajú v našej správe dôležitú úlohu, pretože môžu zlepšiť používateľskú skúsenosť a celkové porozumenie.
Náš mozog je pripravený spracovať vizuálny obsah oveľa rýchlejšie ako text, a preto je taký efektívny. Keď vidíme údaje, náš mozog ľahšie prijíma a uchováva prezentované informácie.
Predbežné atribúty vám pomôžu sústrediť pozornosť mimovoľne a okamžite rozpoznať vzory. Cieľom je zabezpečiť, aby naše informácie našim čitateľom jasne vynikli.
Aby ste lepšie porozumeli atribútom predbežnej pozornosti, skvelým príkladom je značka Stop. Nemusíme ani spracovávať slovo napísané na značke, pretože tvar a farba nám presne povedia, čo máme urobiť a ako reagovať.

Tu je ďalší príklad.
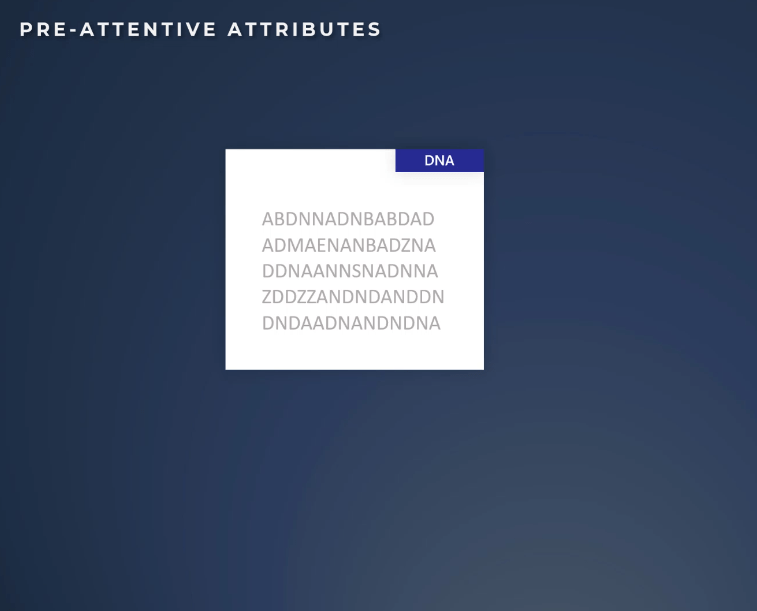
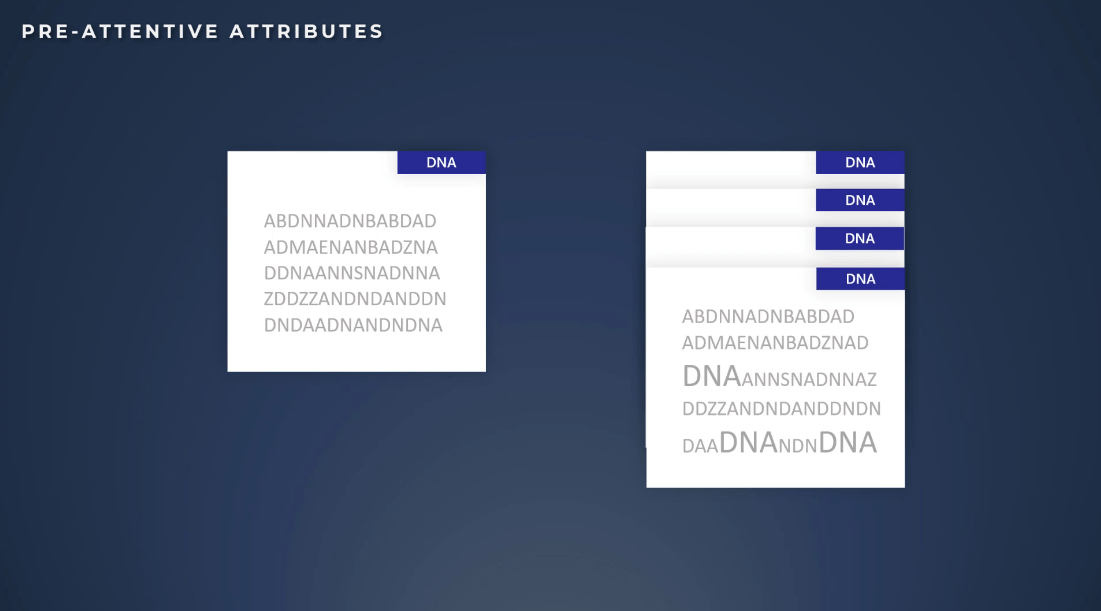
Venujte pár sekúnd spočítaniu slova DNA na obrázku nižšie. koľko ich je? Súčasná odpoveď nie je nemožná, ale rozhodne náročná.
Nemôžeme urobiť rýchly nápad a musíme sa skutočne sústrediť a potom ich ručne spočítať. To nie je to, o čo ideme, keď premýšľame o atribútoch predbežnej pozornosti.

Práve teraz jednoduchá zmena umožňuje pochopenie takmer okamžite, keď sa používa správne. Môže skutočne nasmerovať nášho čitateľa na to, čo potrebuje vidieť.
Obsah
Rôzne typy predbežných atribútov
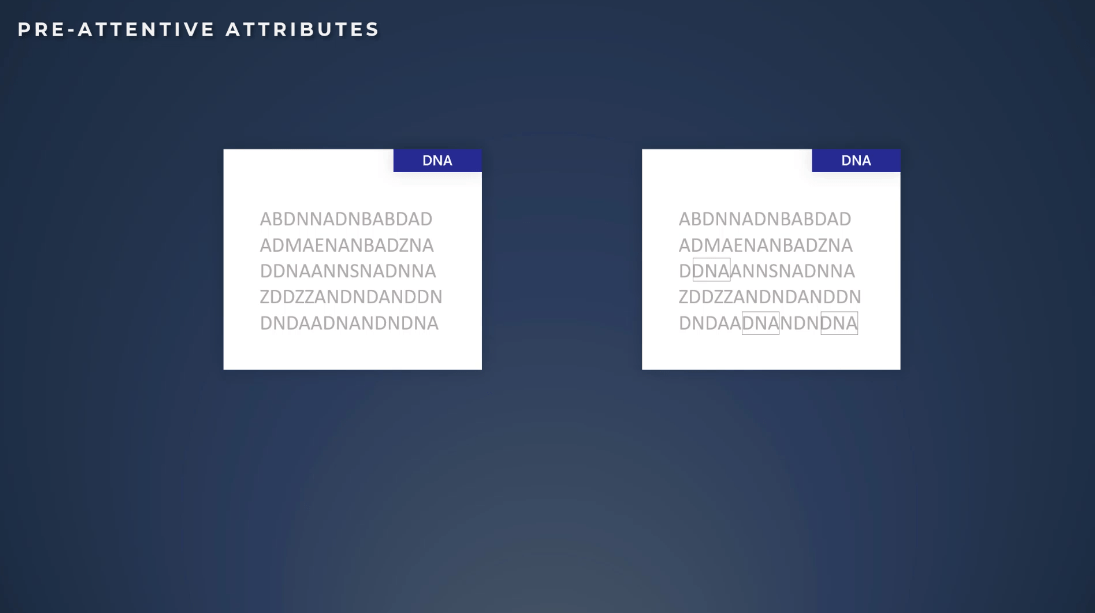
Kryt je jedným z niekoľkých predbežných atribútov a vizuálnych podnetov, ktoré ľudský mozog spracuje za menej ako 250 milisekúnd.

Kontrast je tiež veľmi účinným preventívnym atribútom.

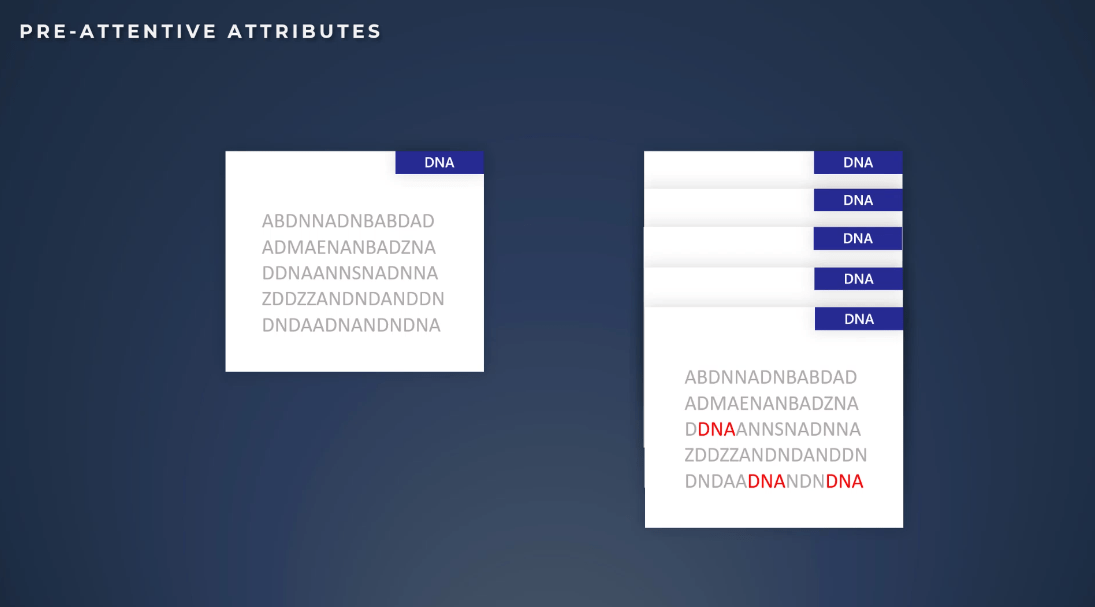
Čo poviete na tento príklad? Možno je to menej efektívne ako kontrast, ale stále dobré.

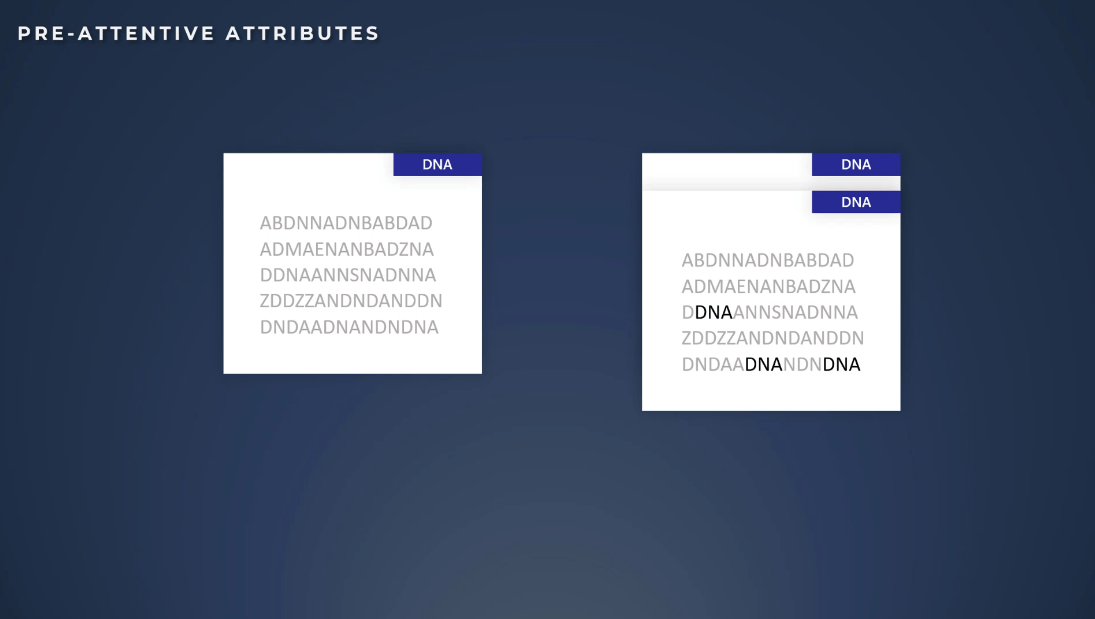
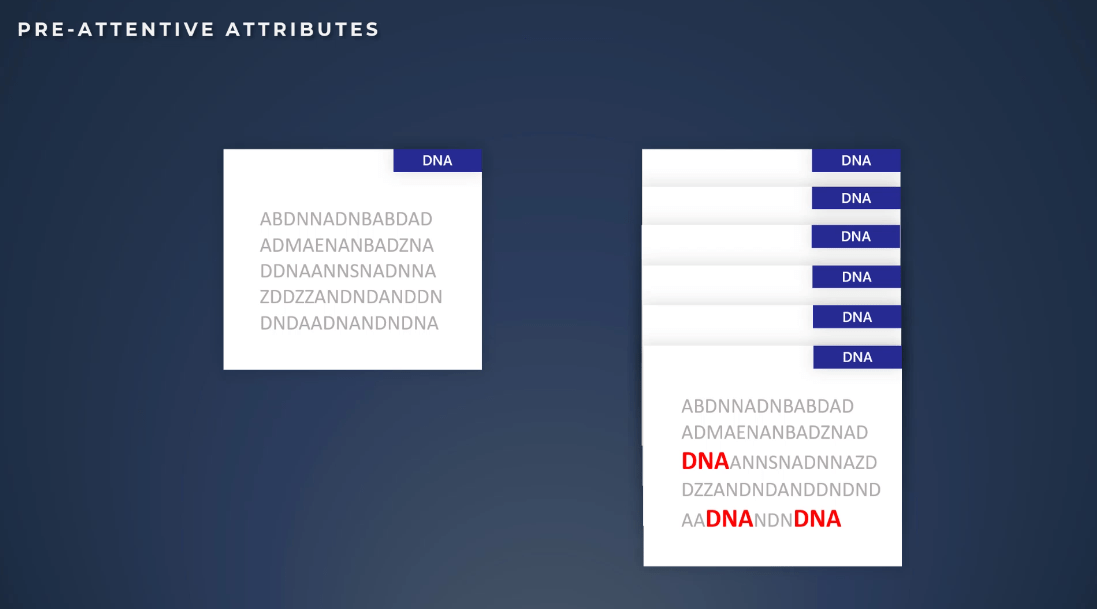
Veľkosť funguje perfektne aj v našom príklade .

Máme aj farbu .
Toto je najdôležitejšia zbraň v našej súprave nástrojov. Ľahko môžeme nasmerovať zraky divákov na to, čo chceme ukázať ešte lepšie.
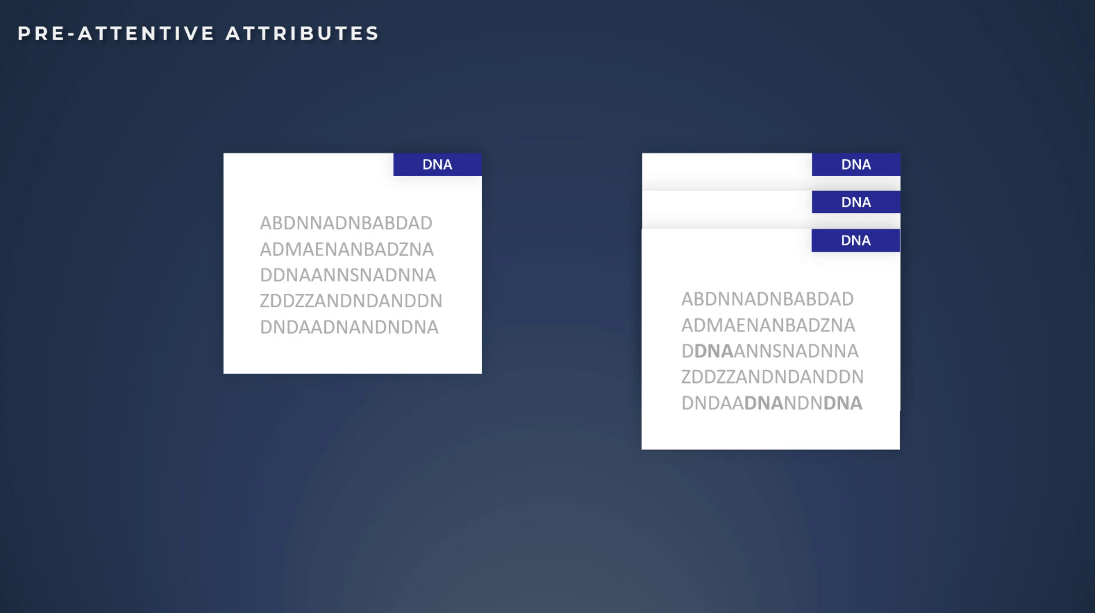
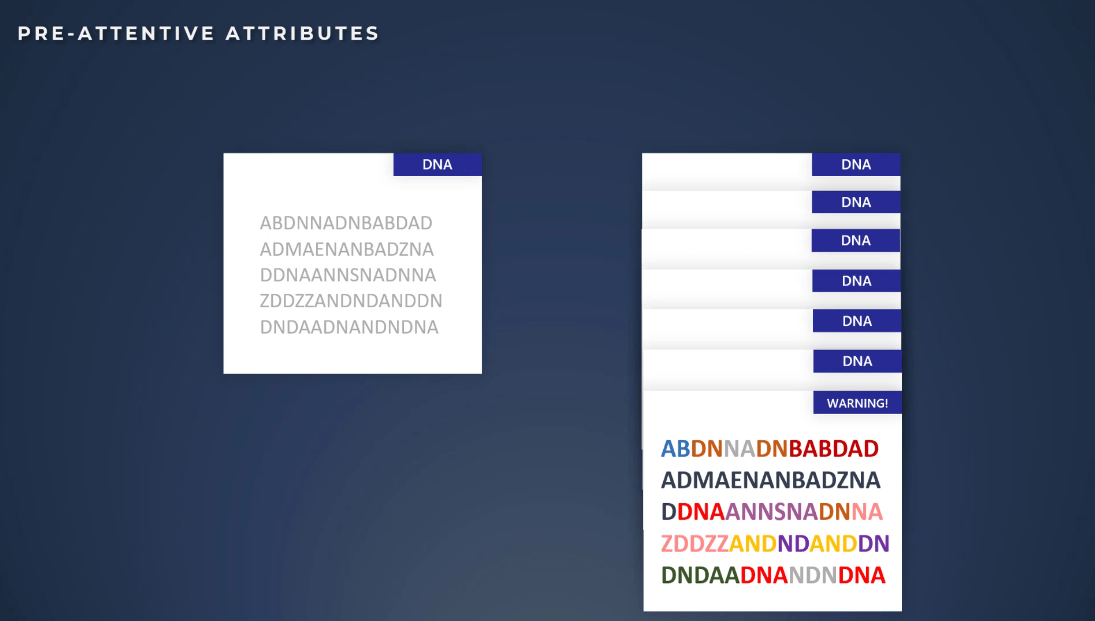
Okrem toho môžeme v prípade potreby nahromadiť viacero atribútov, aby sme slovo DNA jasne videli.


Ak je superhrdina v dizajne farba, je čas stretnúť sa s darebákom.
Príliš veľa používania atribútu, príliš veľa vecí na zdôraznenie a príliš veľa príbehov na rozprávanie naraz môže znížiť efektivitu.

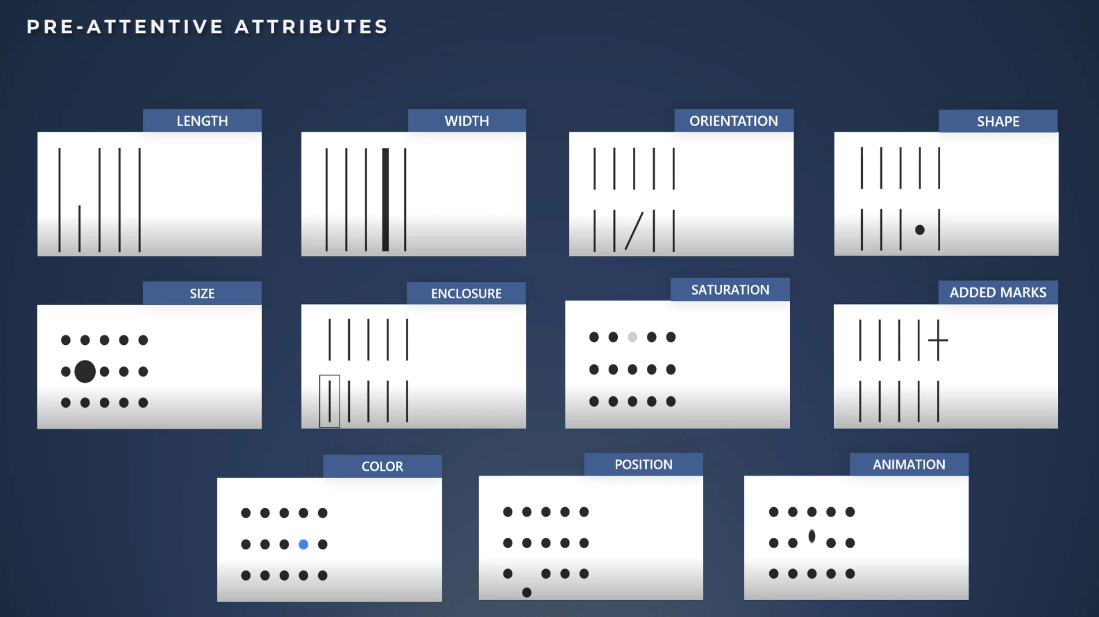
Objavme všetky atribúty predbežnej pozornosti. Máme dĺžku, šírku, orientáciu, tvar, veľkosť, kryt, sýtosť, pridané značky, farbu, polohu a animáciu.

Bežné chyby pri používaní predbežných atribútov
Aj keď to vyzerá ako jednoduchý a jasný koncept, mnohí návrhári zostáv zneužívajú prezieravé atribúty.
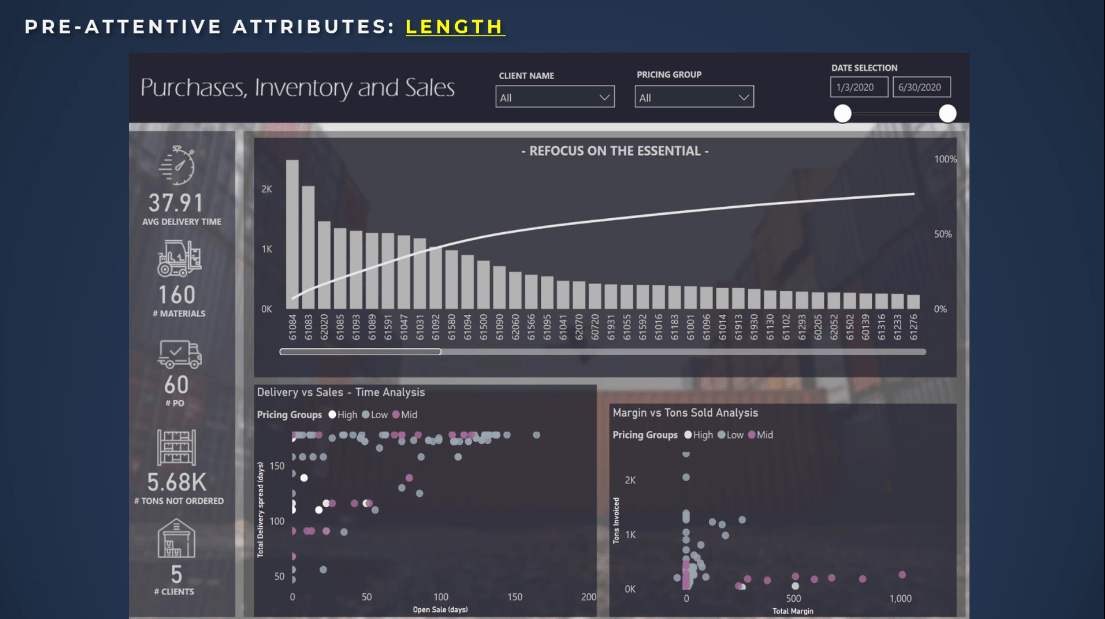
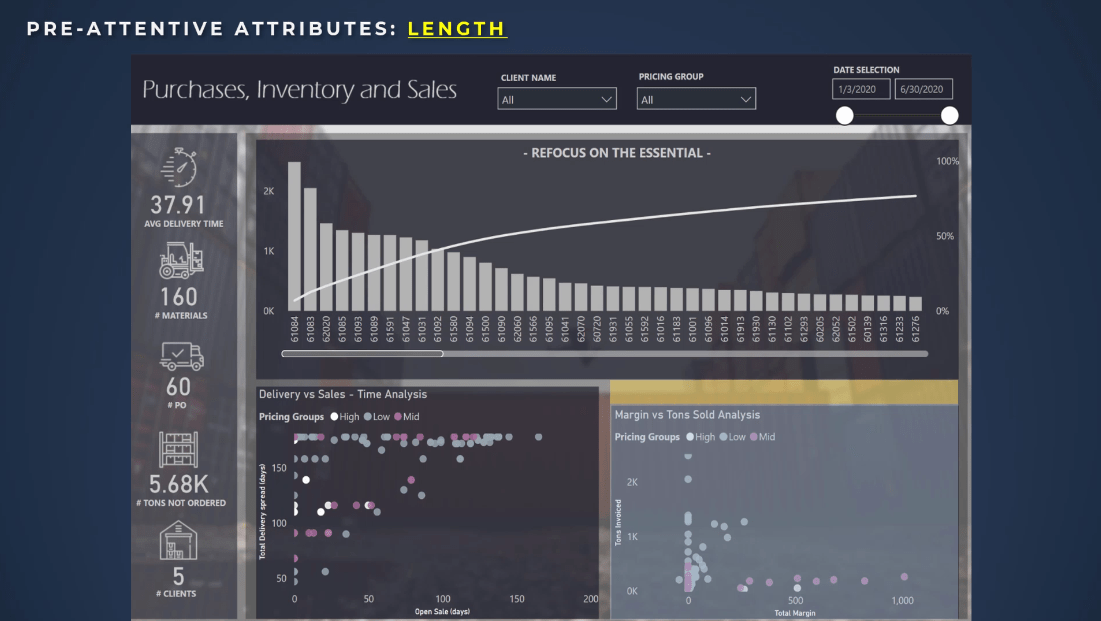
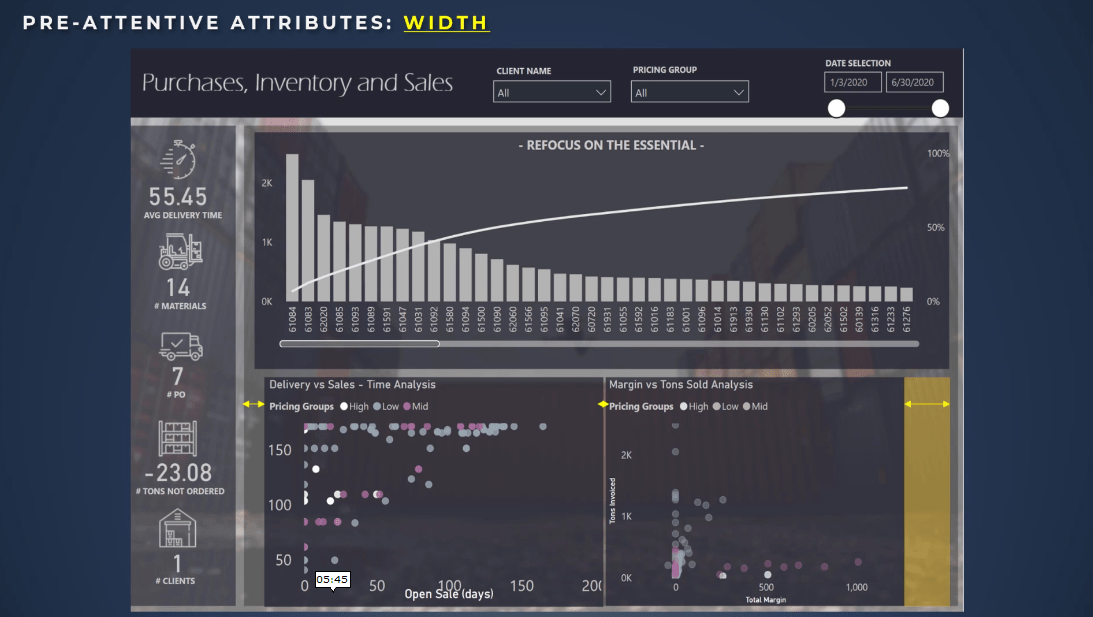
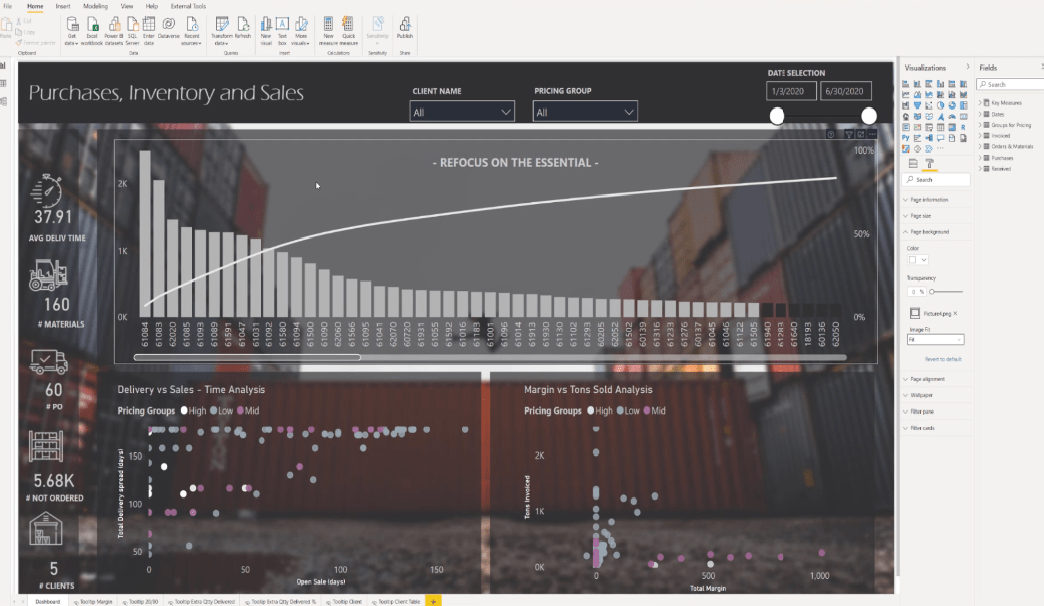
Pozrite sa na tento príklad.
Čo vidíš? Začínate zaostrovať na pravú dolnú stranu obrazovky? Čo sa naučíte a ako to vo vás vyvolá pocit?
Pravdepodobne uvidíte dva atribúty predbežnej pozornosti. Jedným z nich je farba, ktorá sa používa efektívne, pretože farba je medzi nimi konzistentná. V oboch prípadoch sa používa pre strednú kategóriu.

Druhým predbežným atribútom je dĺžka .
Je zrejmé, že môžeme ľahko pozorovať, že rozdiel medzi predajom donášky a grafom v hornej časti nie je v rovnakej výške.
Zneužitie atribútov predbežnej pozornosti môže viesť k klamaniu a môže viesť k tomu, že používatelia spochybňujú integritu vašej analýzy. V podstate to znižuje dôveru a narúša to aj poradie príbehu, ktorý chceme vyrozprávať.
Na základe tutoriálu pravidlo tretín by mali byť najdôležitejšie informácie umiestnené v ľavom hornom rohu. Pravý dolný roh je miesto na obrazovke, ktoré vidíme ako posledné, ale kvôli predbežnej chybe sa tam používateľ pozrie.
Tok sa stratí, používateľ bude zmätený a spojenie sa stratí.

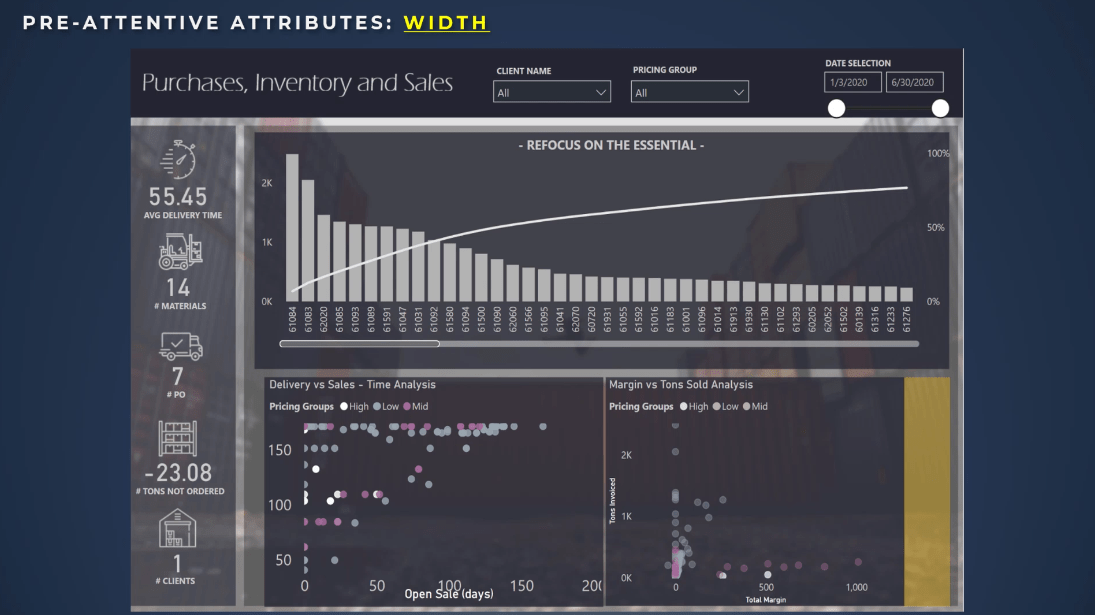
Ďalším príkladom je šírka .
V tomto prípade vidíme, že šírka medzi dvoma grafmi v spodnej časti obrazovky nie je rovnaká. Vyzerá to zvláštne a oči si hneď všimnú pravú dolnú časť obrazovky.


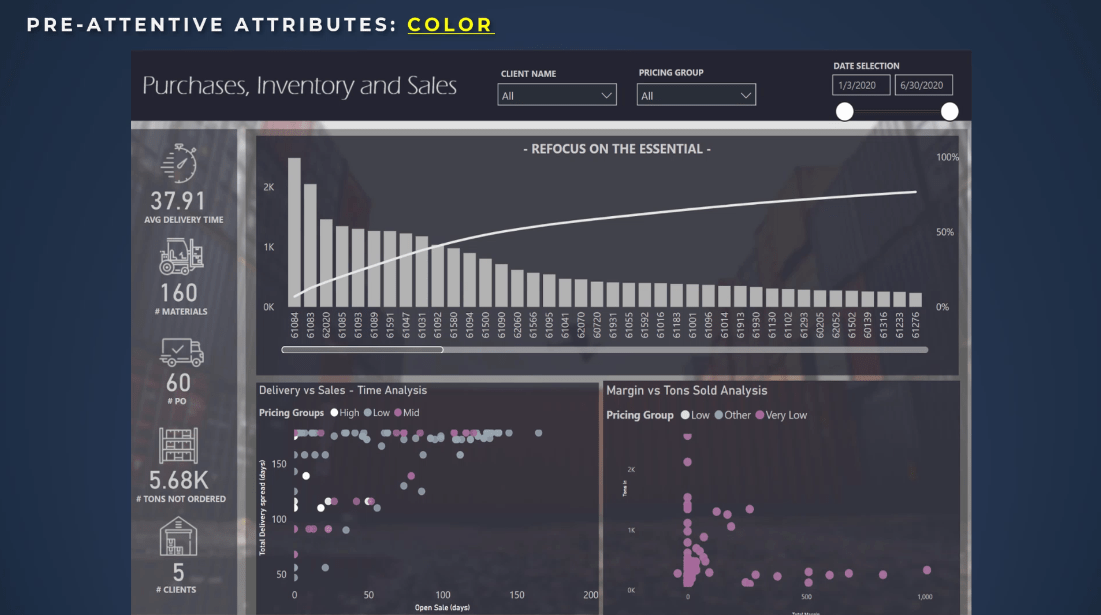
Ďalšou chybou je použitie rovnakej farby na dve rôzne veci.
Vizuál Delivery vs Sales má fialovú farbu v pravej časti obrazovky. Na ľavej strane môžete vidieť, že analýza Margin vs Tons Sold má cenovú skupinu s fialovou farbou.
Bez ohľadu na legendu si používatelia budú myslieť, že farba zobrazená na ľavej strane obrazovky súvisí s rovnakou farbou v pravej časti obrazovky.
Vyššie uvedené príklady sú bežné chyby a niečo, čomu musíme venovať pozornosť. Tieto sa dajú veľmi ľahko opraviť.

Jednoduché opravy pomocou programu PowerPoint
Poďme skočiť na to, ako vyriešiť problémy a integrovať ich do LuckyTemplates. je skvelý nástroj na použitie spolu s LuckyTemplates z troch hlavných dôvodov.
Po prvé, každý prvok, ktorý umiestnime na naše plátno, má cenu za každý riadok, každý tvar, každé tlačidlo, každý text, každý vzorec a každý graf, aby sa výkon lepšie optimalizoval. Je dobrým zvykom pokúsiť sa vytvoriť všetky statické prvky vonku.
Po druhé, v súlade s pravidlami dizajnu, o ktorých sme hovorili, je jednoduchšie sústrediť sa na pravidlá dizajnu. Môžete použiť pokročilé nástroje ako Photoshop , Illustrator alebo Figma . Pomôžu vám rýchlejšie vytvoriť prehľad.
A nakoniec môžete svoj dizajn znova použiť v rôznych prehľadoch pomocou šablón. Je to veľmi užitočné a môže urýchliť váš vývoj.

Teraz je čas rozobrať kroky.
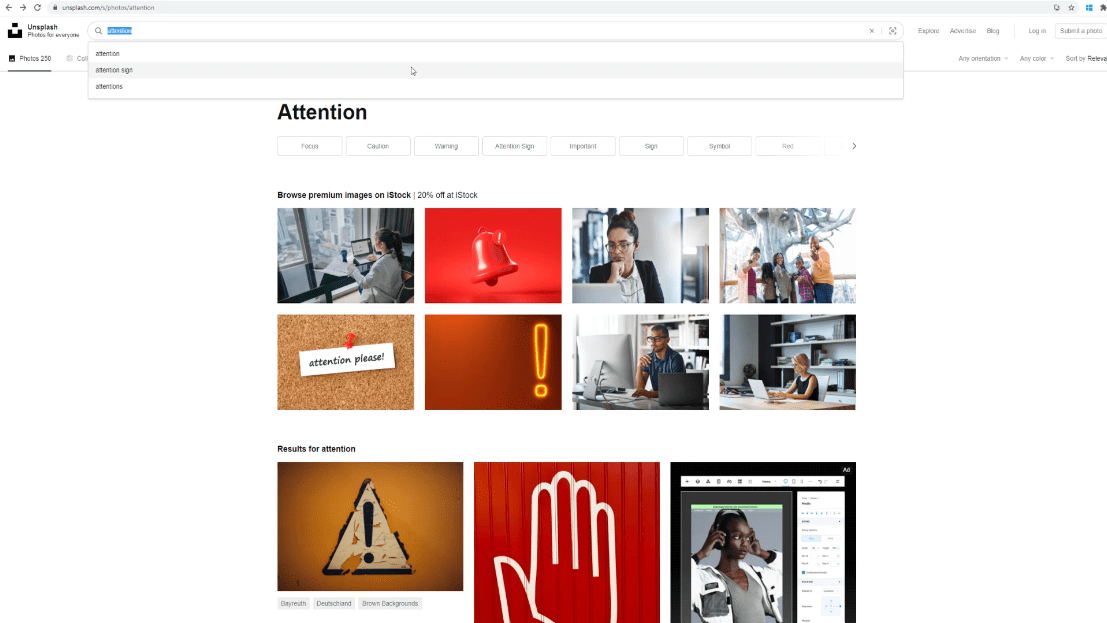
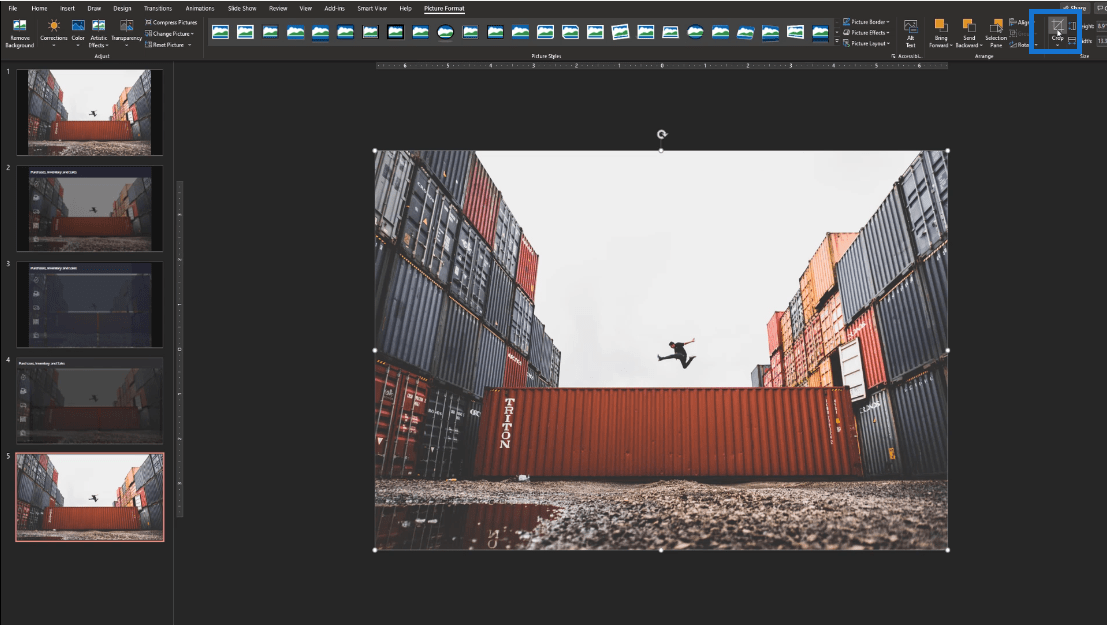
Začneme fotografiou pozadia. Stiahol som to z Unsplash . Toto je stránka, kde si môžete stiahnuť bezplatné obrázky pre svoje správy.
Stačí zadať požadovaný dizajn a vyhľadať fotografie, ktoré môžete použiť vo svojich prehľadoch.

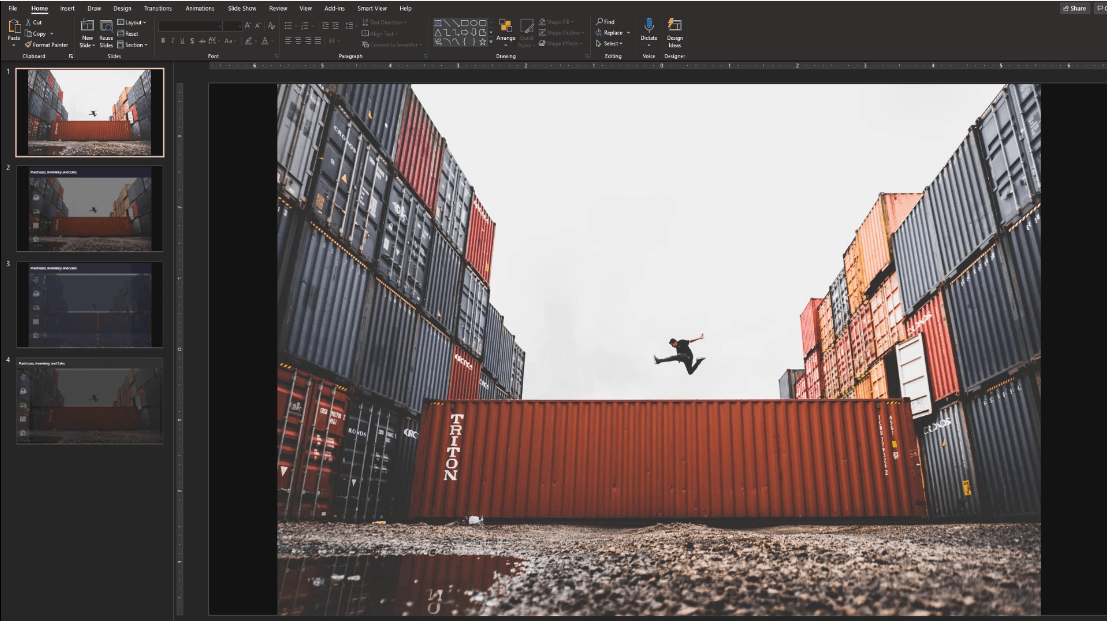
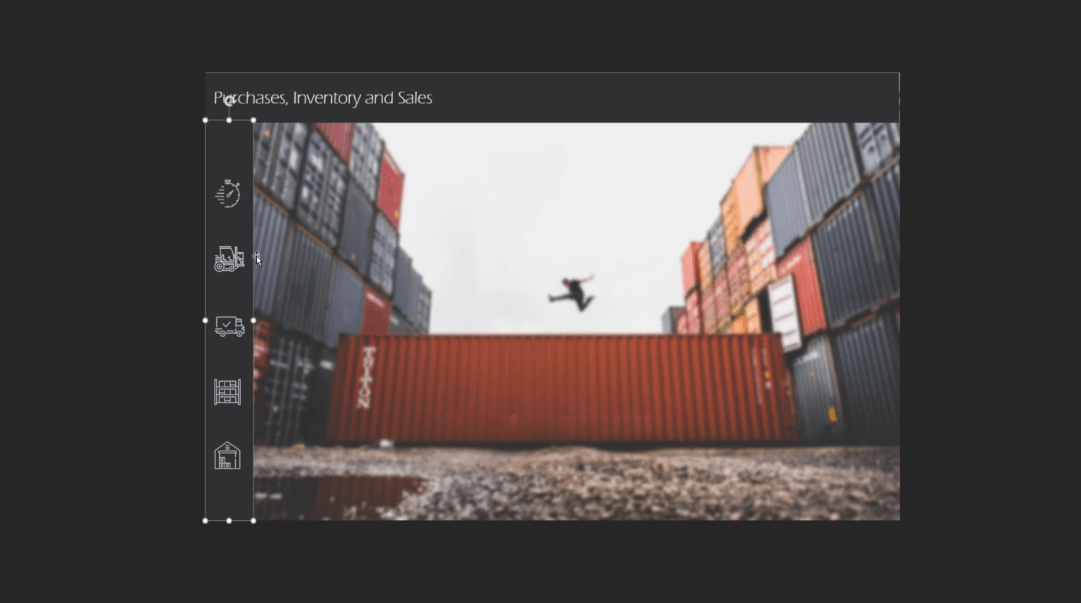
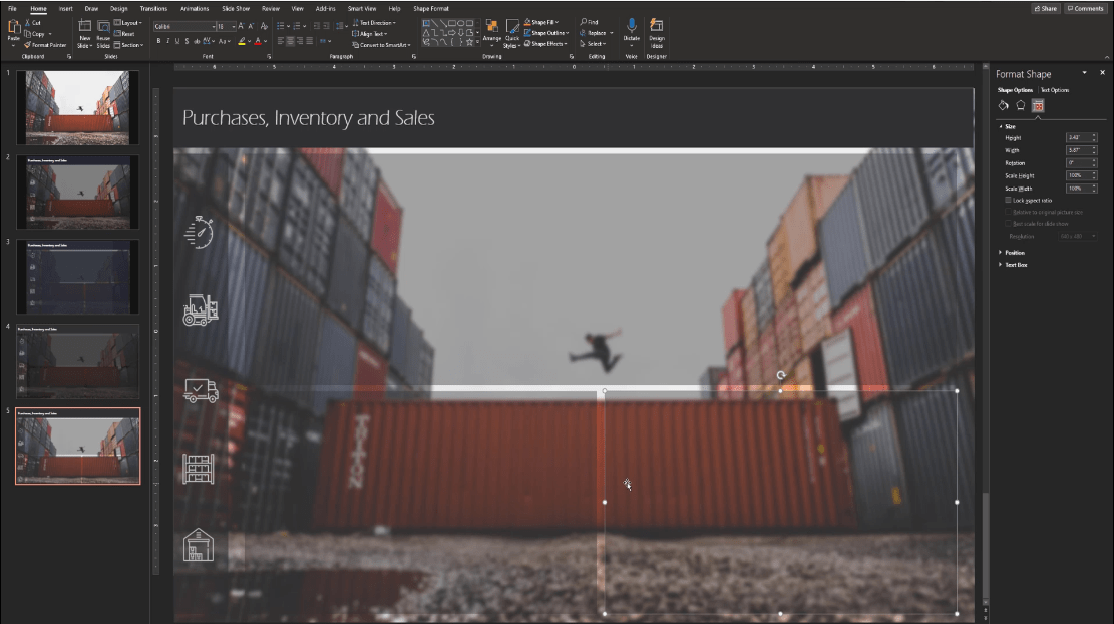
Z prázdnej snímky vložte fotografiu a upravte ju, aby ste sa uistili, že obrázok je veľký ako naša obrazovka.
Je zrejmé, že pokrýva stránku, ale je väčšia, ako sme chceli. Stačí naň dvakrát kliknúť a potom kliknutím na Orezať upraviť veľkosť fotografie.

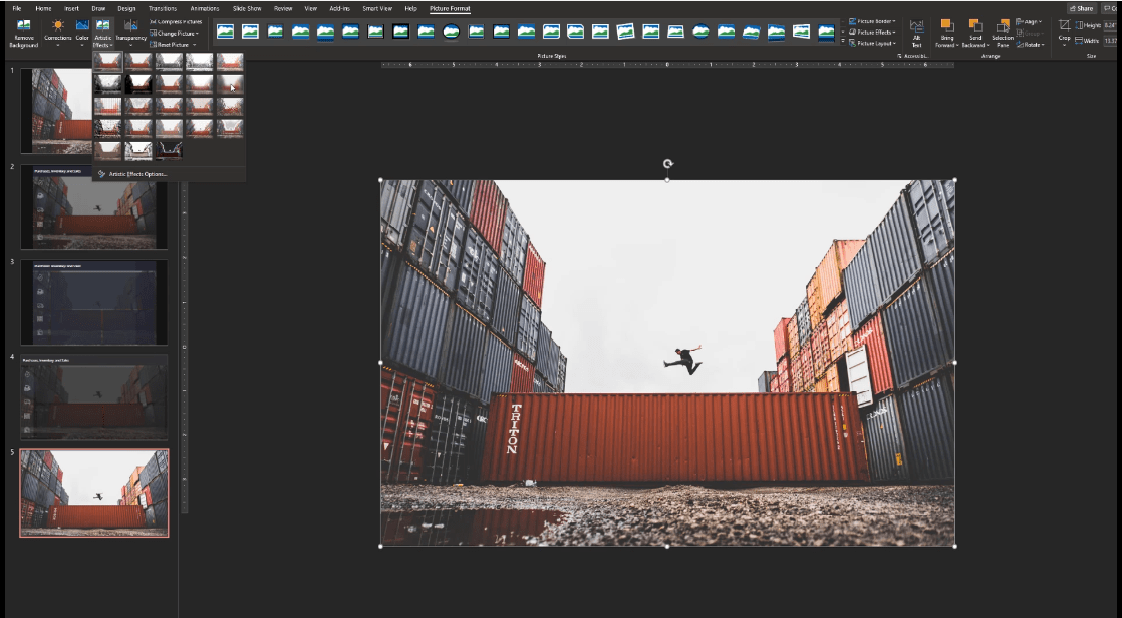
Teraz, keď naša fotografia zaberá celý priestor na snímke, dvakrát na ňu kliknite, prejdite na Umelecké efekty a vyberte Efekt rozostrenia .

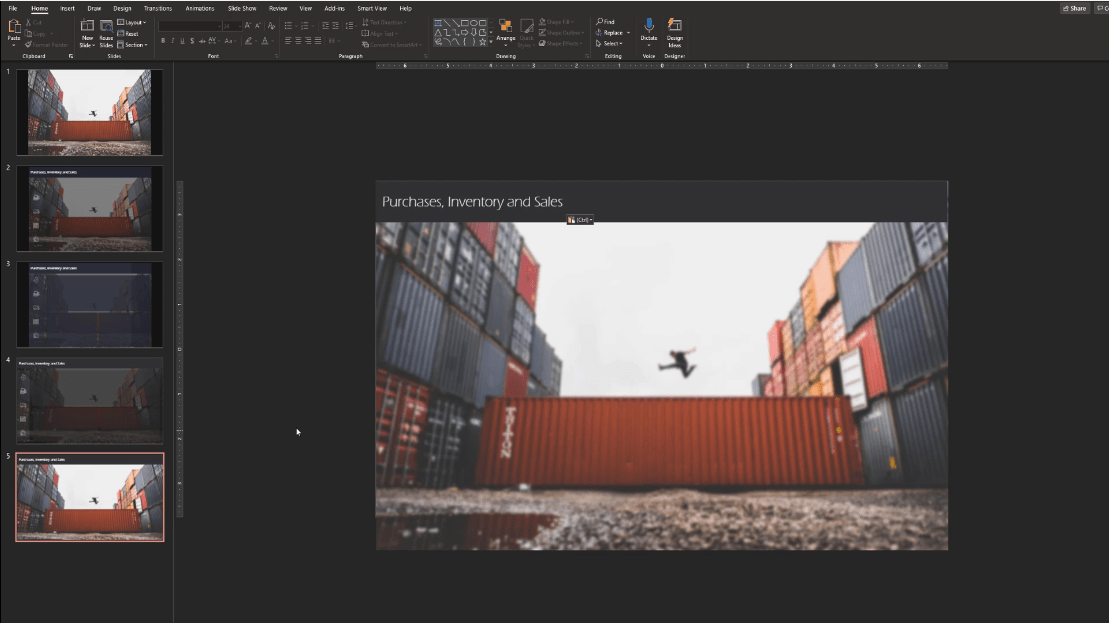
Ďalej je potrebné pridať vrstvu pridaním tvaru s textom navrchu.

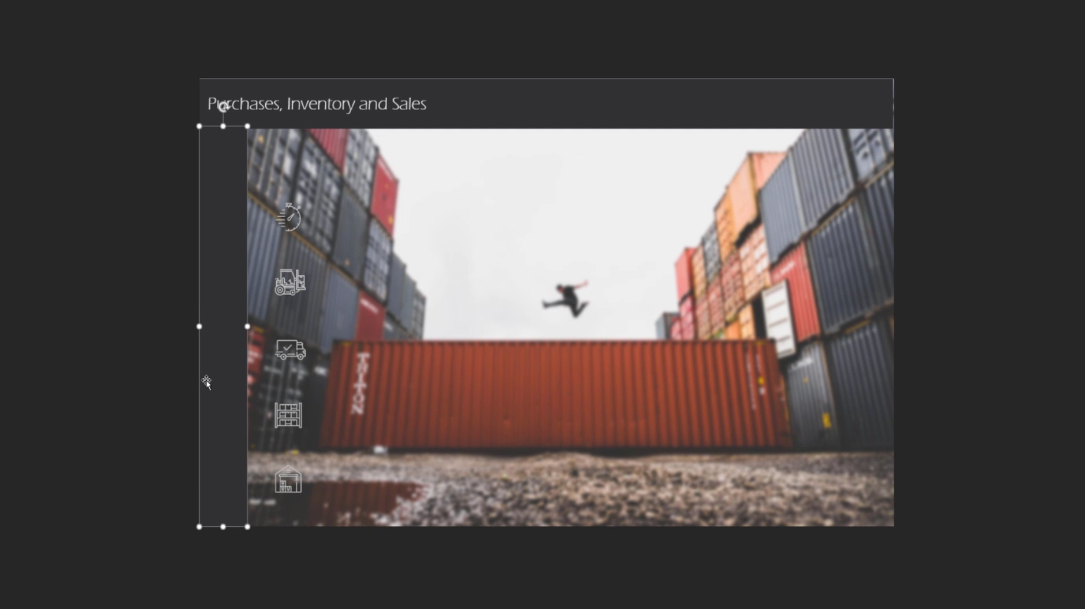
Pridávame tiež tvar pre ikony plus skutočné ikony na ľavej strane.
Keď pohybujeme vecami, vidíme presne tú malú červenú. Červená čiara pomáha dizajnérovi dokonale zladiť prvky.


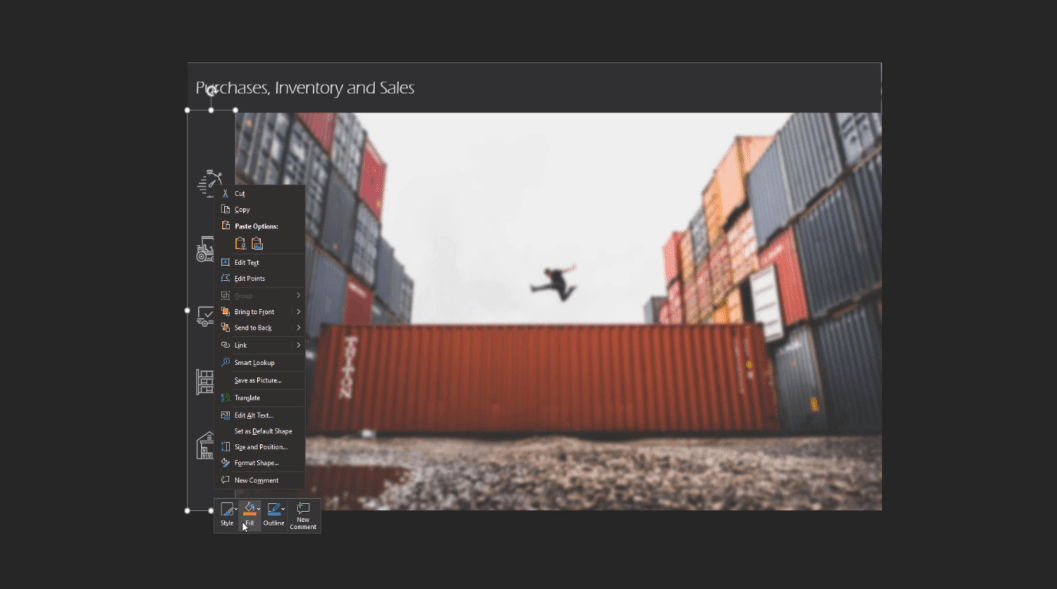
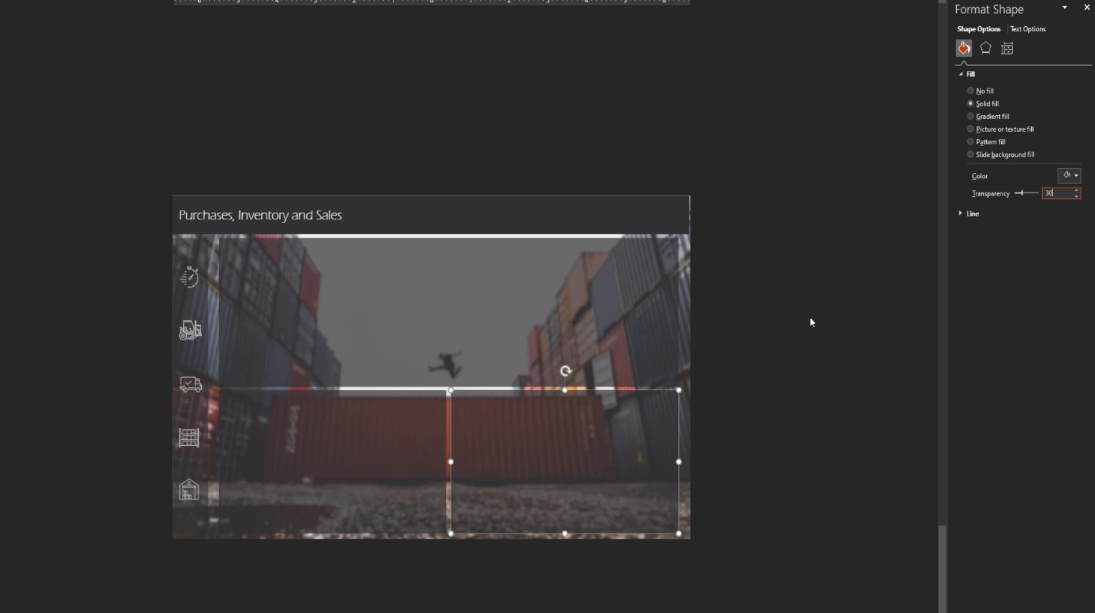
Pri ikonách mierne zmeňme priehľadnosť tohto prvku kliknutím pravým tlačidlom myši, potom vyberte Formátovať tvar a upravte úroveň priehľadnosti podľa potreby.


Teraz môžeme pridať ďalšie vrstvy, kde chceme grafy zobraziť. Umiestnime jeden tvar pre vrchný vizuál a ďalší tvar pre bodové grafy nižšie.
Je veľmi dôležité venovať pozornosť šírke na ľavej a pravej strane, aby sa zabezpečilo dokonalé zarovnanie. Tiež by sa mala dosiahnuť rovnaká veľkosť v hornej a dolnej časti.

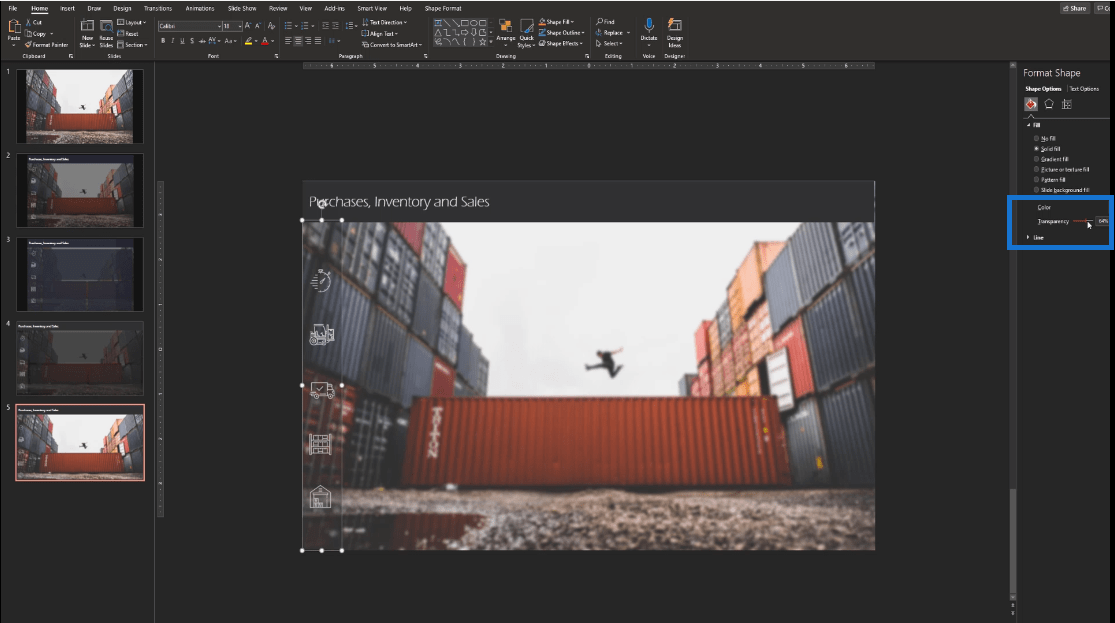
Ak chcete zobraziť veľkosť nášho tvaru, kliknite na tvar a potom prejdite na Možnosti tvaru . Šírka je 1187, takže jej polovica je 593.
Teraz môžeme dať tvar na ľavú dolnú stranu a podľa toho ho zarovnať. Potom uvidíme, o koľko to bude potrebné znížiť. Keďže výška je 10, zmenšíme tvar o 5, takže je to 587.

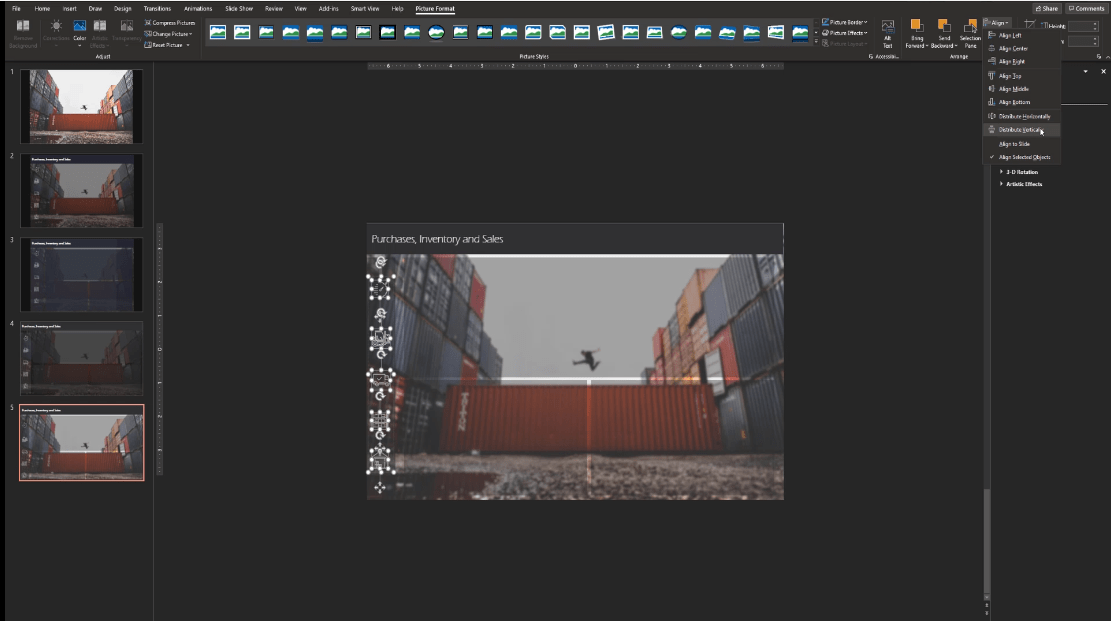
Ak chcete ikonám poskytnúť viac miesta, vyberte všetky ikony a uistite sa, že je všetko zarovnané. Prejdite do časti Formát obrázku , vyberte Zarovnať a vyberte Rozmiestniť vertikálne .

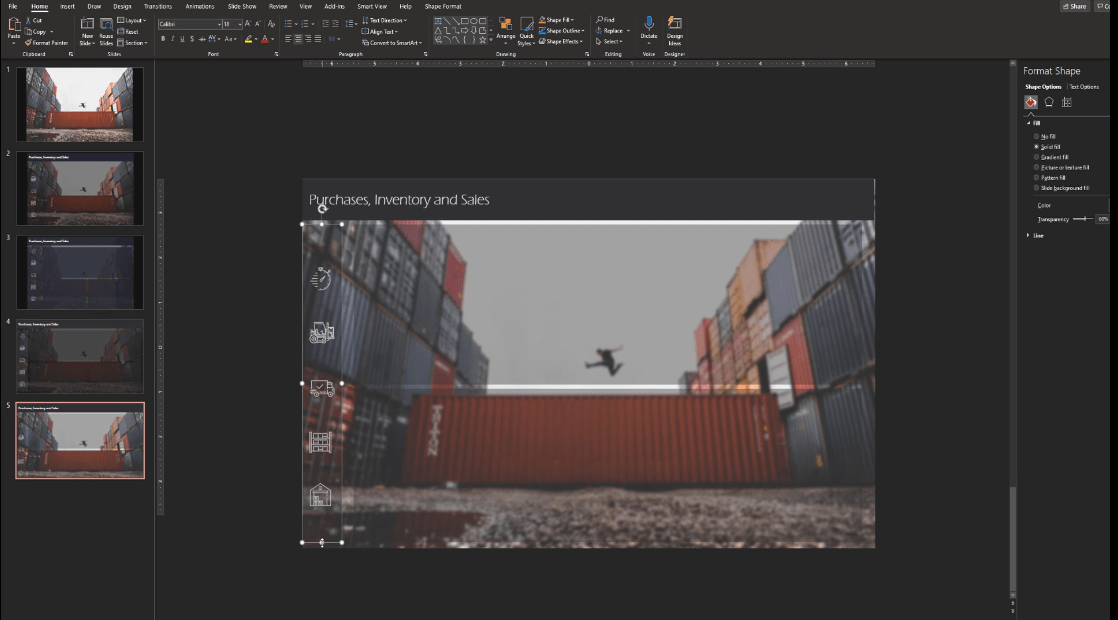
Upravme tiež priehľadnosť tvarov na 30 %, aby boli prehľadnejšie.

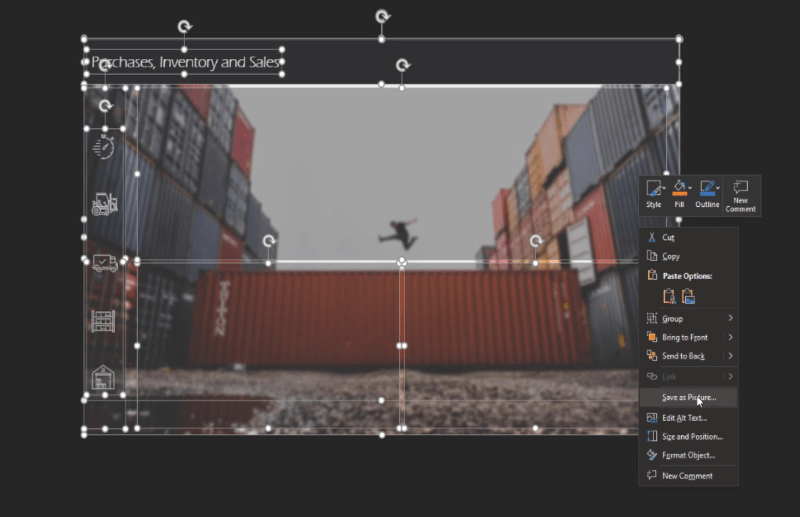
Pozadie je teraz hotové a pripravené na import do LuckyTemplates. Ak chcete uložiť obrázok, stlačte Ctrl + A a potom Uložiť ako obrázok .

Otvorte LuckyTemplates a prejdite na Formát . V časti Pozadie stránky importujte obrázok, aby ste videli pozadie, ktoré sme vytvorili.

Záver
Hlavnou výhodou vytvárania pozadia v PowerPointe je, že vám umožňuje postarať sa o všetky zarovnania a predchádzať vyššie uvedeným bežným chybám, o ktorých sme hovorili.
Vnímanie publika na základe toho, čo vidí, a jasnosť vašej komunikácie ako dizajnéra sú životne dôležité, pretože to ukazuje vašu schopnosť vzbudiť záujem vášho publika.
Všetko najlepšie,
Alex Badiu
Naučte se, jak rozebrat soubor PBIX a extrahovat motivy a obrázky LuckyTemplates z pozadí pro váš report!
Naučte sa, ako vytvoriť domovskú stránku SharePointu, ktorá sa predvolene načítava, keď používatelia zadajú adresu vašej webovej lokality.
Zjistěte, proč je důležité mít vyhrazenou tabulku s daty v LuckyTemplates, a naučte se nejrychlejší a nejefektivnější způsob, jak toho dosáhnout.
Tento stručný návod zdůrazňuje funkci mobilního hlášení LuckyTemplates. Ukážu vám, jak můžete efektivně vytvářet přehledy pro mobily.
V této ukázce LuckyTemplates si projdeme sestavy ukazující profesionální analýzy služeb od firmy, která má více smluv a zákaznických vztahů.
Pozrite si kľúčové aktualizácie pre Power Apps a Power Automate a ich výhody a dôsledky pre platformu Microsoft Power Platform.
Objavte niektoré bežné funkcie SQL, ktoré môžeme použiť, ako napríklad reťazec, dátum a niektoré pokročilé funkcie na spracovanie alebo manipuláciu s údajmi.
V tomto tutoriálu se naučíte, jak vytvořit dokonalou šablonu LuckyTemplates, která je nakonfigurována podle vašich potřeb a preferencí.
V tomto blogu si ukážeme, jak vrstvit parametry pole s malými násobky, abychom vytvořili neuvěřitelně užitečné přehledy a vizuály.
V tomto blogu se dozvíte, jak používat funkce hodnocení LuckyTemplates a vlastní seskupování k segmentaci ukázkových dat a jejich seřazení podle kritérií.








