Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver podporuje vytváření a úpravy DIV, které používají relativní umístění . Relativně umístěné prvky DIV umožňují posun prvku spolu s obsahem, který jej obklopuje, což vede k plynulejšímu rozvržení. Tento typ umístění je důležitý pro vnořený obsah nebo jakoukoli situaci, kdy by položky měly být v souladu s jiným obsahem stránky.
K vytvoření nebo úpravě relativně umístěného DIV použijte nástroj Insert Div Tag, který lze nalézt v kategoriích Common a Layout panelu Vložit.
Klepnutím na stránku umístěte kurzor do existujícího AP Div a poté klikněte na nástroj Vložit značku Div pod kategoriemi Common a Layout panelu Vložit.
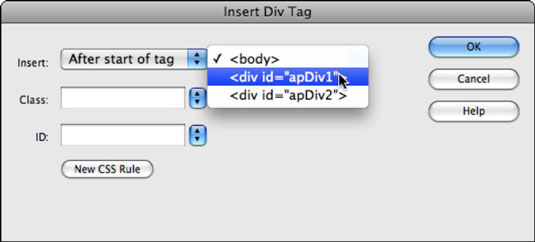
Když se zobrazí dialogové okno Vložit značku Div, dolaďte umístění nového prvku DIV výběrem umístění z rozevíracího seznamu Vložit.
Například zvolte Po začátku značky, chcete-li ji umístit do existující značky DIV na vaší stránce.
Můžete také použít rozevírací seznam dialogového okna Vložit značku Div k umístění prvku DIV před, za nebo dovnitř existujících prvků na stránce. Ponechejte rozevírací seznam Vložit nastavený na V bodě vložení, chcete-li opustit pole, kde jste jej nakreslili, nebo zvolit jiné umístění, kde chcete vytvořit DIV.

Vyberte konkrétní umístění pro vytvoření a umístěte nový DIV.
Pokud máte existující selektor třídy, který chcete použít, vyberte jej z rozevíracího seznamu Třída; v opačném případě ponechte pole prázdné.
Přiřaďte prvku DIV selektor ID, abyste mohli ovládat jeho vzhled výběrem z rozevíracího seznamu ID.
Pokud žádné není k dispozici, zadejte nový název a kliknutím na tlačítko Nové pravidlo CSS jej vytvořte.
Když se zobrazí dialogové okno Nové pravidlo CSS, ujistěte se, že váš nový selektor je nastaven na ID a že před názvem je znak křížku (#). Klepněte na tlačítko OK.
Když se zobrazí dialogové okno Definice pravidla CSS, klikněte a vyberte Umístění ze seznamu Kategorie nalevo, abyste zobrazili vlastnosti umístění CSS.
V oblasti Umístění vyberte z nabídky Umístění položku Relativní, do textových polí Šířka a Výška zadejte hodnotu šířky a výšky a poté klepněte na OK.
Klepnutím na OK zavřete dialogové okno Vložit značku Div.
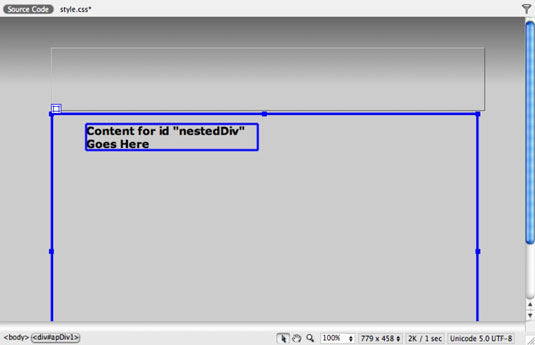
Objeví se nový, relativně umístěný DIV se zástupným textem.

Můžete vytvořit nový DIV v rámci jiného DIV.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





