Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Zde je několik základních pravd o pixelech, které opravdu potřebujete vědět. Ačkoli čtení tohoto článku pravděpodobně nemůže zlepšit váš milostný život, umožnit vám mluvit s duchy nebo vám dát výherní číslo v loterii, může vám pomoci pochopit, co se děje s vaším obrázkem, když s ním pracujete ve Photoshopu.

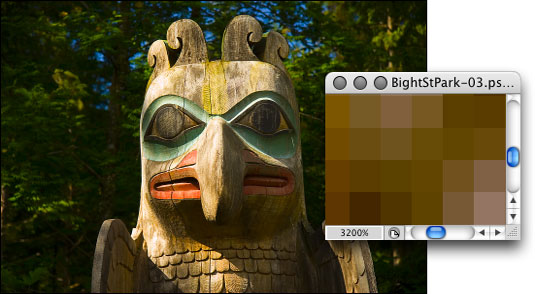
Každý pixel je monotónní a obsahuje jedinou barvu v celém pixelu.

Více pixelů (nahoře) znamená lepší detaily. Všimněte si faktorů zvětšení v levém dolním rohu každého okna.
Menší pixely také pomáhají skrýt ty ošklivé rohy pixelů, které jsou někdy vidět podél křivek a diagonálních čar. Když jsou rohy pixelů patrné a zhoršují obraz, říkáte tomu špatný případ zubatosti.
Mějte na paměti, že velikost, ve které lze obrázek vytisknout – a stále vypadat dobře – závisí na počtu dostupných pixelů. Jistě, v dnešní době se zdá, že každý mobil zachycuje alespoň 10 megapixelů, což je v pořádku pro výtisky 8×10 a možná dokonce tak velké jako 16×20 palců. Ale co když váš 10megapixelový kapesní fotoaparát nemá dostatečně dlouhý zoom, aby zachytil činy malého Tommyho na odvrácené straně fotbalového hřiště? Tehdy možná budete muset oříznout a převzorkovat obrázek, abyste zvýšili počet pixelů.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





