Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
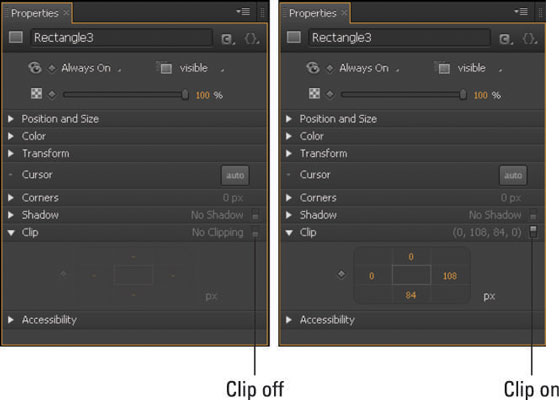
Funkci Clip můžete použít v animacích k odhalení nebo skrytí částí prvku; máte dva způsoby, jak to udělat. Kromě nástroje oříznutí obsahuje Adobe Edge Animate CC sekci Oříznout na panelu Vlastnosti, kterou můžete použít k oříznutí nebo oříznutí částí prvku (textu, obrázků nebo čehokoli jiného). Tento obrázek ukazuje část Clip na panelu Vlastnosti.
Chcete-li povolit vlastnosti, musíte přepnout přepínač Clip.

Výchozí nastavení atributů klipu.
Ovládací prvky px ovlivňují prvek kruhovým způsobem: Horní px (oranžové číslo) ovlivňuje horní část obrázku, pravé px ovlivňuje pravou stranu obrázku, spodní px ovlivňuje spodní část obrázku a px na obrázku vlevo ovlivňuje levou stranu obrázku.
Chcete-li vidět zelený okraj a oříznutou oblast, musíte vybrat nástroj Oříznout.
Následující kroky ukazují, jak toto použití funkce Clip funguje:
Kliknutím na oříznutý prvek jej vyberte.
Klepněte na nástroj Clip.
Prvek získá zelený okraj a oříznutá oblast se stane viditelnou.
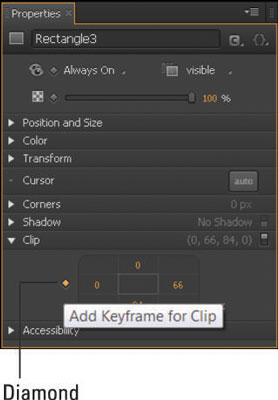
Ořízněte přesně 50 px prvku shora dolů nastavením oranžového čísla nahoře na 50 a čísla vpravo na šířku prvku (jak je znázorněno na obrázku).
Adobe Edge Animate CC je dostatečně chytrý, aby vám poskytl šířku a výšku prvku.
Klepnutím na kosočtverec klíčového snímku nastavíte vybrané vlastnosti na časové ose.
Pokud nechcete zadávat číslo, abyste určili, jak velkou vlastnost Clip použít, můžete kliknutím a tažením na oranžové číslo zvětšit nebo zmenšit oblast klipu.

Kliknutím na kosočtverec vytvoříte klíčový snímek.
Nastavte špendlík a přehrávací hlavu na časové ose a poté nastavte hodnoty Nahoře a Vlevo pro vlastnost Clip na 0.
Výsledná animace odhalí oříznutou oblast prvku.
Na ploše nebo v prohlížeči můžete zobrazit náhled celé animace, která ukazuje zahalení i odkrytí oříznuté části prvku.
Pokud nastavíte spodní a pravou hodnotu Clip na 0, prvek se stane neviditelným.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





