Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
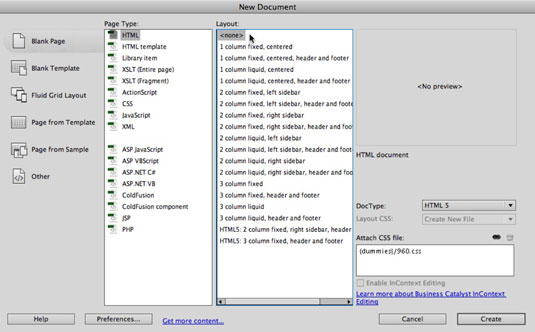
Dialogové okno Nový dokument aplikace Dreamweaver má čtyři hlavní oblasti: volby na levé straně, které určují typ souboru (HTML, CSS nebo kterýkoli z velké sady možných jiných typů souborů), ať už ke generování používáte ukázku nebo šablonu. svou stránku a další možnosti.

Ve sloupci Typ stránky můžete vybrat typ souboru (HTML, pokud vytváříte novou webovou stránku HTML). Sloupec Rozvržení je místo, kde si můžete vybrat z dostupných ukázek nebo úvodních stránek (nebo nevybrat žádnou, chcete-li začít s prázdnou stránkou).
Oblast náhledu v pravém horním rohu dialogu zobrazuje náhled, jak bude stránka vypadat, pokud použijete rozvržení. V pravém dolním rohu dialogového okna Nový dokument můžete změnit doctype (zůstaňte u výchozího HTML5) a pomocí ikony odkazu (vypadá jako řetězový článek) můžete připojit šablonu stylů CSS.
Chcete-li začít vytvářet stránku, klikněte na příslušnou položku z možností na levé straně obrazovky:
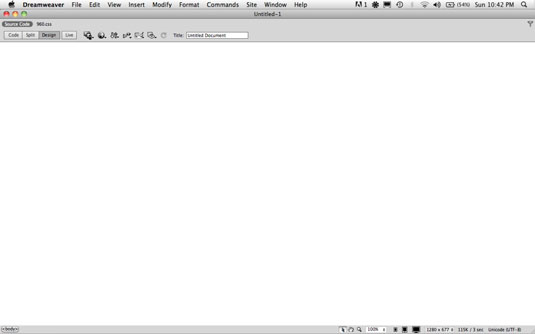
Prázdná stránka: Vyberte tuto možnost, chcete-li vytvořit základní prázdnou stránku HTML. Vyberte HTML jako Typ stránky, jako Rozvržení a poté HTML5 jako deklarovaný typ dokumentu (z vyskakovacího okna DocType v pravém sloupci). Klikněte na tlačítko Vytvořit a uvidíte, co je zde zobrazeno.

Poznámka: Jako typ dokumentu zvolte HTML5, protože starší, zastaralé verze HTML ukládají zastaralá pravidla, která způsobují nepříjemné a zbytečné chyby prohlížeče. Použití HTML5 se tomu všemu vyhýbá a brání prohlížečům inteligentně interpretovat obsah stránky, včetně opravy rozpoznatelných chyb (jako je například chybějící uzavírací značka v odstavci).
Prázdná šablona: Tato kategorie poskytuje sadu ukázkových šablon aplikace Dreamweaver.
Rozvržení tekuté mřížky: Uživatelé aplikace Dreamweaver CS6 mají další kartu kategorie pro vytváření toho, co Dreamweaver nazývá rozvržení tekuté mřížky nebo projekty na více obrazovkách. Jedná se o stránky s více než jednou přidruženou šablonou stylů CSS: tedy stránky, které se zobrazují různě v závislosti na velikosti média (obrazovky), na kterém jsou zobrazeny.
Stránka ze šablony: Vygenerujte nové stránky ze stávajících šablon aplikace Dreamweaver.
Šablony Dreamweaveru nejsou obecnými ukázkovými stránkami pro tvorbu rozvržení. Dreamweaver k tomu dodává vzorové nebo úvodní stránky. Dreamweaver Templates je proprietární nástroj, který řídí prvky celé stránky aplikace Dreamweaver a není použitelný, pokud chcete integrovat další nástroje pro návrh webu.
Nepoužívejte šablony Dreamweaver, protože jsou nestandardní, snadno narušitelné a ve skutečnosti se nehodí pro celowebové aktualizace na velkých webech. Funkce poskytované šablonami Dreamweaver se lépe spravují pomocí externích šablon stylů CSS a dalších nechráněných nástrojů.
Stránka z ukázky: Ukázkové stránky jsou jiné než šablony Dreamweaver a jsou užitečnější. Jsou dodávány se styly CSS, které poskytují formátování a zástupný text a obrázky, které můžete nahradit svým vlastním obsahem.
V oblasti náhledu dialogového okna Nový dokument si můžete prohlédnout ukázky, abyste si udělali představu, zda chcete k vytvoření vlastní stránky použít některou z dostupných ukázek.
Jiné: Kategorie Jiné nabízí možnosti pro vytváření složitých, pokročilých nebo nejasných typů souborů s důrazem na nejasné. Mezi více používanými možnostmi můžete vytvořit soubor Flash ActionScript (ActionScript je programovací jazyk používaný Adobe Flash) nebo stránku kódovanou v programovacím jazyce Visual Basic společnosti Microsoft.
Pokud vyberete soubor HTML jako Typ stránky z druhého sloupce v dialogovém okně Nový dokument, zobrazí se ve sloupci Rozvržení různé návrhy stránek založené na CSS. Čtvrtý sloupec v dialogovém okně Nový dokument zobrazuje miniatury rozvržení vytvořeného na stránce pro libovolné rozvržení, které vyberete.
Dialogové okno Nový dokument nejenom zobrazuje náhled toho, jak bude vybrané rozvržení vypadat, ale také nabízí tři možnosti ve vyskakovacím okně CSS rozvržení: Přidat do záhlaví, Vytvořit nový soubor nebo Propojit se stávajícím souborem.
První možnost (Add to Head) vloží CSS do vašeho souboru HTML, což vám brání ve sdílení šablony stylů s jinými stránkami HTML na vašem webu.
Možnost Vytvořit nový soubor na druhé straně vygeneruje externí šablonu stylů, na kterou lze odkazovat z mnoha stránek vašeho webu.
Možnost Odkaz na existující soubor vám umožňuje nahradit soubor spojený s ukázkou vaším vlastním, již vytvořeným souborem CSS – což je trochu zvláštní možnost, protože do značné míry ruší ukázkový balíček HTML a CSS.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





