Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Plocha je místo, kam umístíte své prvky, jako jsou obrázky, text a nakreslené objekty. Stage je živé HTML okno, což znamená, že to, co vidíte na obrazovce, vidí vaše publikum, když si prohlíží vaši kompozici a interaguje s ní. Velikost Stage můžete upravit několika různými způsoby:
Pixely: Adobe Edge Animate CC umožňuje nastavit vymezenou plochu tak, aby si zachovala určitou velikost bez ohledu na velikost okna prohlížeče.
Procento: Pro ty, kteří preferují responzivnější webový design.
Testování responzivního návrhu webu: Možná budete chtít změnit barvu pozadí vymezené plochy, abyste otestovali citlivost svého návrhu.
S největší pravděpodobností jedním z prvních kroků, které budete chtít udělat, je správné nastavení velikosti plochy. Pokud plánujete vložit svou animaci na existující webovou stránku, nejprve určete, kolik místa má vaše animace na této stránce zabírat, a podle toho upravte velikost vymezené plochy.
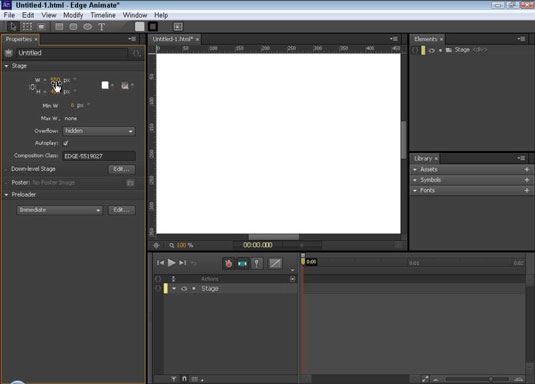
Chcete-li změnit velikost vymezené plochy, klikněte na oranžová čísla v části Plocha na panelu Vlastnosti – ve sloupci zcela vlevo v horní části obrazovky – jak je znázorněno. Kliknutím na čísla šířky nebo výšky můžete zadat přesné rozměry (v pixelech), které chcete, aby vaše vymezená plocha měla.

Pokud nechcete zadávat čísla, Edge Animate vám nabízí alternativní metodu pro změnu velikosti vymezené plochy: Jednoduše umístěte kurzor na jedno z oranžových čísel. Když se kurzor změní na dvojitou šipku (jak je znázorněno), můžete kliknutím a tažením zvětšit nebo zmenšit velikost vymezené plochy.
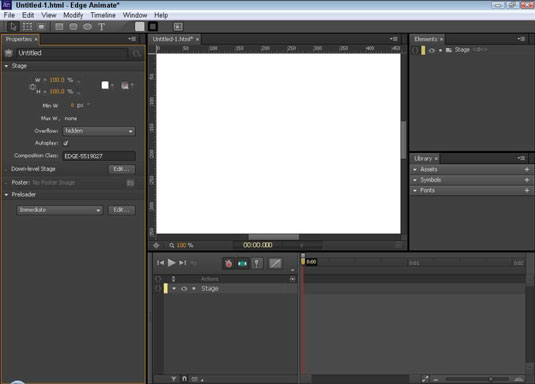
Pokud chcete vytvořit animaci, která se nemusí vejít do žádného konkrétního rozměru, měli byste přepnout z pixelů (px) na procenta (%) kliknutím na přepínač (viz tento obrázek). Toto je jeden krok k vytvoření responzivního webového designu. Když změníte velikost vymezené plochy podle procenta obrazovky namísto podle hodnot pixelů, velikost vymezené plochy se změní podle velikosti nadřazeného prvku.

Jedním příkladem nadřazeného prvku může být samotné okno prohlížeče — pokud je animace samostatnou webovou stránkou. Pokud je však animace součástí webové stránky, pak nadřazeným prvkem může být prvek div, do kterého je animace vnořena.
Chcete-li, aby vaše vymezená plocha vyplnila celé okno prohlížeče, nastavte šířku a výšku vymezené plochy na 100 %, jak je znázorněno na tomto obrázku. Chcete-li, aby vaše vymezená plocha zaplnila polovinu okna prohlížeče, nastavte vymezenou plochu na 50 %; a tak dále, v závislosti na tom, jakou část okna prohlížeče chcete, aby vaše animace zabírala.

Ve výchozím nastavení je pozadí plochy bílé. Proto neuvidíte žádný rozdíl ve Stage, když přepnete mezi px a %.
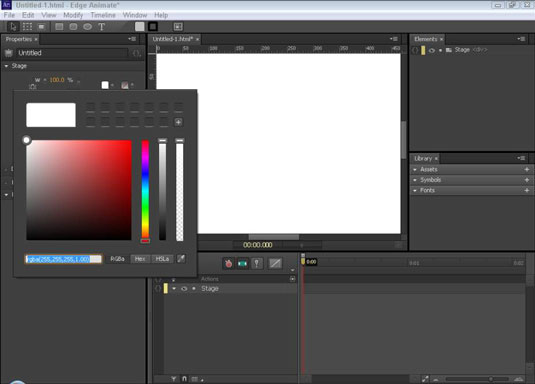
Chcete-li otestovat rozdíl mezi použitím px a % pro velikost vymezené plochy, změňte barvu pozadí vymezené plochy na jinou než bílou, například červenou. Poté experimentujte s různými procenty a rozměry pixelů, abyste viděli různé efekty.
Chcete-li změnit barvu pozadí vymezené plochy (jak je znázorněno), kliknutím na bílý čtverec vyvolejte výběr barvy.
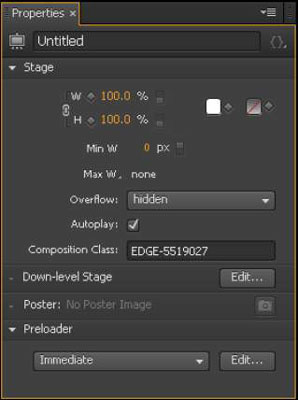
Můžete říci Edge Animate, aby zachoval proporce šířky a výšky stejné, kliknutím na ikonu Link Width and Height (na tomto obrázku zvýrazněná). Ve výchozím nastavení je ikona Link Width and Height vypnutá; s tímto výchozím nastavením nezachová Edge Animate při změně velikosti šířku (nebo výšku) ve stejném poměru.

InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





