Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Pokud jste jako mnoho návrhářů, kteří používají Dreamweaver, pravděpodobně se vám nelíbí podtržení, které se automaticky zobrazuje pod veškerým odkazovaným textem na webové stránce. Pomocí dialogového okna Vlastnosti stránky v aplikaci Dreamweaver je opravdu snadné toto podtržení odstranit a změnit barvu, písmo a velikost odkazů. V dialogovém okně Vlastnosti stránky můžete také změnit další nastavení pro celou stránku, jako je barva pozadí a okraje stránky.
Nejjednodušší způsob, jak změnit všechny styly odkazů najednou, je změnit je v dialogovém okně Vlastnosti stránky. Když použijete tuto volbu, Dreamweaver automaticky vytvoří odpovídající styly selektoru tagů a zobrazí je na panelu Styly CSS. Ostatní nastavení pro celou stránku v tomto dialogovém okně fungují podobně a všechny tyto možnosti můžete upravit pomocí nástrojů CSS.
Chcete-li změnit hypertextový odkaz a další styly pomocí dialogového okna Vlastnosti stránky, otevřete existující stránku nebo vytvořte novou a postupujte takto:
Vyberte Upravit→ Vlastnosti stránky.
Případně můžete kliknout na tlačítko Vlastnosti stránky v inspektoru Vlastnosti. Zobrazí se dialogové okno Vlastnosti stránky.
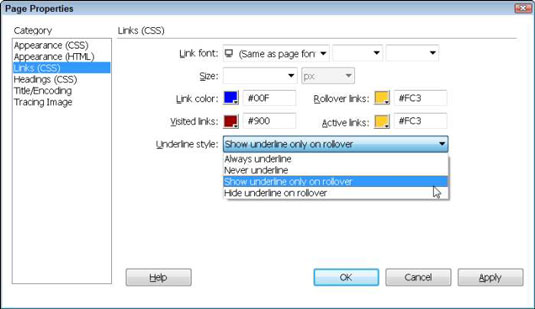
V levé části dialogového okna Vlastnosti stránky vyberte kategorii Odkazy (CSS).

Zadejte písmo a velikost odkazů.
Pokud chcete pro své odkazy použít stejnou velikost písma a obličej, jako používáte ve zbytku textu na své stránce, je nejlepší ponechat tyto možnosti prázdné. Pokud pak změníte nastavení textu pro stránku, nebudete muset pamatovat na to, abyste je změnili také pro své odkazy.
Určete barvy pro každý stav hypertextového odkazu kliknutím na odpovídající barevnou jamku a výběrem barvy z dialogového okna Barva.
Můžete změnit libovolné nebo všechna nastavení barev odkazu. Pokud neurčíte barvu odkazu, prohlížeč použije výchozí barvu odkazu. Zde je vysvětlení každého ze čtyř stavů odkazu:
Barva odkazu: Barva, ve které se zobrazí vaše odkazy, když se stránka poprvé načte a odkazovaná stránka ještě nebyla navštívena prohlížečem. Odpovídající HTML tag je .
Navštívené odkazy: Barva vašich odkazů se změní poté, co prohlížeč již zobrazil odkazovanou stránku. Odpovídající HTML tag je .
Odkazy při najetí myší: Barva, na kterou se odkaz změní, když uživatel najede kurzorem na odkaz. Odpovídající HTML tag je .
Aktivní odkazy: Barva, na kterou se odkaz změní, když uživatel na odkaz aktivně klikne. Odpovídající HTML tag je .
Vyberte styl z rozevíracího seznamu Styl podtržení.
Ve výchozím nastavení jsou odkazy zobrazené ve webovém prohlížeči podtržené. Mnoho návrhářů dává přednost odstranění podtržení, které se automaticky zobrazuje pod propojeným textem, výběrem možnosti Nikdy nepodtrhnout. Návštěvníkům můžete poskytnout vizuální vodítko k podtržení, ale pouze když přejedou kurzorem na odkaz, vyberte možnost Zobrazit pouze podtržení při přechodu.
Klepněte na tlačítko OK.
Dialogové okno Vlastnosti stránky se zavře, nastavení stylu se automaticky použije na všechny odkazy na stránce a odpovídající styly se přidají do panelu Styly CSS.
Chcete-li plně otestovat styly odkazů, zobrazte náhled stránky ve webovém prohlížeči nebo klikněte na tlačítko Živé zobrazení v horní části pracovní plochy. Při provádění změn, jako jsou ty v předchozím cvičení, je dobré otestovat nastavení odkazů v prohlížeči. Podívejte se, jak vypadají vaše odkazy.
Zkontrolujte například, zda barvy aktivního a navštíveného odkazu vypadají dobře oproti barvě pozadí stránky. Pamatujte, že všechny styly, které vytvoříte pomocí dialogového okna Vlastnosti stránky, ovlivní všechny odkazy na stránce, pokud na jednotlivý odkaz konkrétně nepoužijete jiný styl, který přepíše předefinovaný styl tagu.
Pokud chcete použít různé styly odkazů v různých částech stejné stránky, můžete vytvořit složené styly a vytvořit tak různé styly odkazů.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





