Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
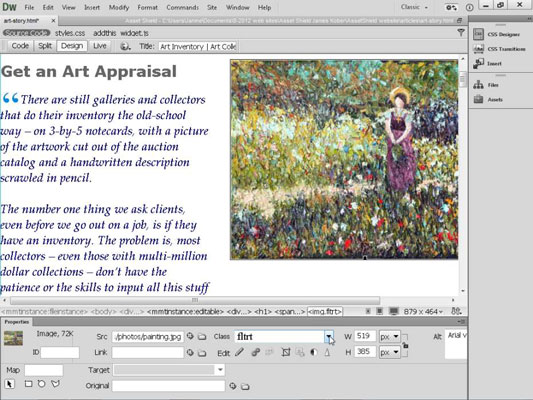
Návrháři často zarovnávají obraz, a
tag nebo jiný prvek nalevo nebo napravo od webové stránky v Dreamweaveru a poté kolem tohoto prvku obtočte libovolný text nebo jiný obsah. Obrázek je zarovnán napravo od sloupce tak, aby se text zalomil vedle něj vlevo. V následujících krocích zjistíte, jak vytvořit styly, jako je tento.
Kredit: Obrázek z istockphoto.com
CSS nabízí mnoho výhod, pokud jde o zarovnání prvků, jako je toto, ale způsob, jakým tyto styly nastavujete, není tak zřejmý, jak byste zpočátku očekávali, protože používáte možnost float.
Poté, co pochopíte, že prvky, jako jsou obrázky, můžete přenášet na levou nebo pravou stranu stránky, je docela snadné vytvořit styly, které tohoto cíle dosahují. V tomto cvičení se naučíte vytvářet dva styly, které jsou ideální pro zarovnávání obrázků na levou a pravou stranu stránky, doplněné o malý okraj přesně tam, kde ho potřebujete.
Rozvržení CSS obsažená v aplikaci Dreamweaver CC již mají plovoucí styly, které můžete použít k zarovnání prvků doprava a doleva. Tyto styly tříd se jmenují .fltlft (pro, uhodli jste, float left) a .fltrt (pro float right).
Chcete-li vytvořit dva styly třídy, které můžete použít k zarovnání obrázků a dalších prvků vlevo a vpravo od stránky, postupujte takto:
Klikněte na znaménko plus na panelu Výběry CSS Designer.
V závislosti na tom, co je na stránce, se do panelu Selektory přidá nový název stylu nebo prázdné pole, do kterého můžete zadat název stylu.
Poklepáním vyberte název, který Dreamweaver přidal na panel, a změňte jej na název, který chcete pro svůj nový styl, nebo kliknutím vyberte prázdné pole a zadejte název.
Pokud není přidáno žádné jméno, zadejte požadované jméno do prázdného pole. Styl můžete pojmenovat libovolně, ale pokud vytváříte styl třídy nebo znak # pro styl ID, nezapomeňte před název zadat tečku.
Poklepejte na nový název a upravte jej podle potřeby.
Ačkoli můžete tyto styly pojmenovat jakkoli chcete, styly zarovnání se běžně nazývají fltrt a fltlft, což znamená plovoucí vpravo a plovoucí vlevo.
Pokud například vytvoříte styl pro zarovnání prvků doleva, pojmenovali byste jej .fltlft.
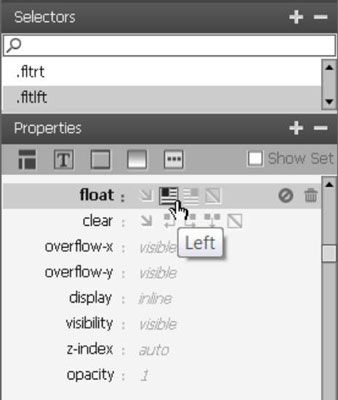
Na panelu Vlastnosti klikněte na ikonu, která nastaví Plovoucí na levou.

Pomocí nastavení okraje na panelu Vlastnosti vytvořte okraj kolem plovoucího prvku.
Je dobrým zvykem přidat okraj na opačnou stranu, než je nastavení plovoucí. Pokud vytváříte styl pro plovoucí obraz doleva, přidejte 5 nebo 10 pixelů prostoru do pole Pravý okraj. Když zarovnáte obrázek na levou stranu stránky, vytvoří se okraj mezi obrázkem a jakýmkoli jiným prvkem, který se zalomí vedle obrázku.
Vyberte obrázek nebo jiný prvek, který chcete na stránce zarovnat.
Vyberte název stylu, který jste vytvořili, z rozevíracího seznamu Třída v inspektoru Vlastnosti.
Automaticky se použijí pravidla stylu, která jste definovali při vytváření stylu. Pokud jste vybrali obrázek na stránce textu, obrázek by se přesunul na levou stranu stránky a text by se kolem něj obtékal s okrajem mezi obrázkem a textem.
Opakujte kroky 1–7, jednou s plovoucím okrajem nastaveným na Pravý a 5 až 10 pixelů prostoru na okraji v poli Levý okraj v kategorii Box a znovu s plovoucím nastaveným na Levý a 5 až 10 pixelů prostoru na okraji na Pravý pole okraje v kategorii Box.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





