Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Adobe Dreamweaver CS6 používá k volnému umístění obsahu na stránku virtuální kontejnery nebo rámečky řízené CSS , vytvořené tagem DIV. DIV tag je základní tag slouží k vytvoření oblastí pro obsah na vaší stránce.
Tagy DIV můžete vytvořit z několika míst v aplikaci Dreamweaver, včetně části Rozvržení na panelu Vložit. Každé značce DIV může být přiřazen jedinečný styl ID, který řídí její polohu, vzhled a velikost. Proces umístění obsahu často vyžaduje dva kroky: vytvoření tagu DIV a poté vytvoření jeho odpovídajícího stylu.
Dreamweaver tento úkol usnadňuje pomocí nástroje AP Div, který vám umožňuje volně kreslit rámečky na stránku a umísťovat obsah dovnitř.
CSS zachází s většinou prvků kontejneru na stránce jako s boxy ; tento přístup, označovaný jako model CSS Box , umožňuje těmto prvkům sdílet jednotné vlastnosti, jako je výplň, okraje, šířka, výška a okraje.
Ačkoli CSS může většinu prvků na stránce považovat za rámeček (jako je tabulka nebo seznam), značky DIV se nejčastěji používají k vytváření virtuálních rámečků, které můžete použít k umístění textu, obrázků a dokonce i vnořených rámečků.
Každý rámeček může mít svou vlastní šířku, výšku, pozici (prostřednictvím vlastností nahoře a vlevo), ohraničení, okraje a odsazení; každý z nich je nastaven pomocí příslušných vlastností CSS.
Chcete-li vytvořit AP (Absolute-Positioned) Div, postupujte takto:
Vytvořte novou stránku nebo otevřete existující stránku ze svého webu.
Na panelu Vložit vyberte kategorii Rozvržení.
Vyberte nástroj Draw AP Div.
Když kurzor přesunete zpět na stránku, zobrazí se jako nitkový kříž.
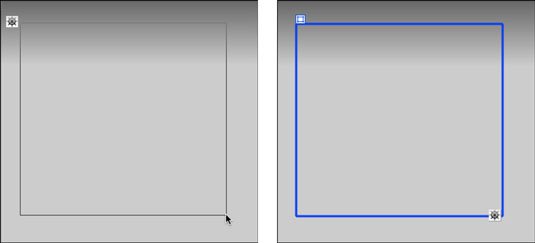
Klepněte kamkoli na stránku a tažením nakreslete nový AP Div; uvolněte tlačítko myši.

Přesuňte ukazatel myši přes okraj rámečku, dokud se nezmění na 4směrnou šipku; klikněte jednou a úchyty se zobrazí na všech stranách.
Kliknutím a přetažením kteréhokoli z těchto úchytů změníte velikost rámečku svisle nebo vodorovně.
Chcete-li rámeček přesunout, klikněte na něj a přetáhněte jej za záložku, která se nachází na jeho levém horním okraji, a umístěte rámeček na požadované místo na stránce.
Podívejte se na inspektor Vlastnosti a uvidíte název a mnoho uvedených vlastností DIV.
Pokud panel Styly CSS není otevřený, otevřete jej výběrem Okno→ Styly CSS; na panelu Vše klikněte nalevo od šablony stylů (
Klepnutím do nového pole zadejte, vložte nebo vložte nový obsah.
Když na stránku nakreslíte AP Div, nastanou dvě věci: Dreamweaver vloží tag k vytvoření rámečku a vytvoří selektor CSS ID, který uloží polohu, šířku, výšku a další vlastnosti DIV.
Po vytvoření AP Div můžete psát, vkládat nebo vkládat obsah přímo do něj. Pravidlo třídy můžete také přiřadit libovolnému prvku DIV z inspektoru Vlastnosti – nejčastěji pro zpracování formátování obsahu, přičemž selektor ID ponecháte na ovládání umístění a rozměrů.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





