Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
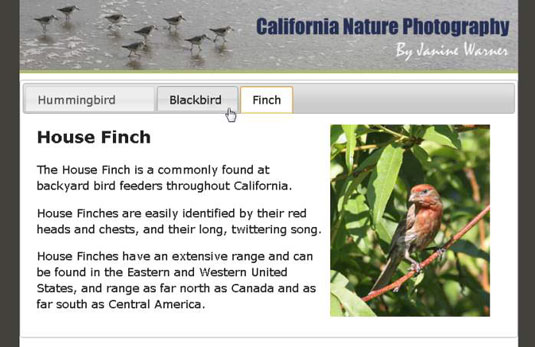
Možnost Karta uživatelského rozhraní jQuery v Dreamweaveru usnadňuje přidání řady panelů, které zobrazují nebo skrývají obsah odpovídající řadě karet. Podobně jako u skládacích panelů vám tato funkce uživatelského rozhraní jQuery umožňuje zobrazit více informací na menším prostoru v okně prohlížeče.

Podobně jako u akordeonových panelů lze panely s kartami použít k zobrazení textu, obrázků a multimédií.
Když vytváříte panely s kartami pomocí widgetu uživatelského rozhraní jQuery v Dreamweaveru, můžete určit pořadí karet a efektivně řídit, jaký obsah se zobrazí při prvním načtení stránky.
Chcete-li vytvořit skupinu panelů s kartami, postupujte takto:
Umístěte kurzor na stránku, kde se má zobrazit panel s kartami.
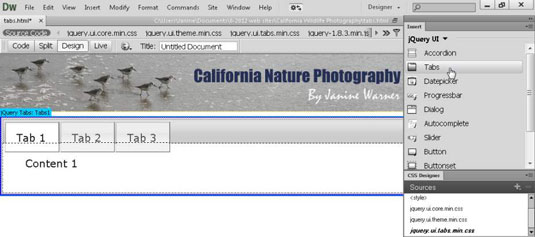
Zvolte Vložit → Uživatelské rozhraní jQuery → Karty nebo klikněte na položku Karty na panelu Vložení uživatelského rozhraní jQuery.
Na stránku se vloží panel s kartami a odpovídající soubory CSS se objeví na panelu Zdroj CSS Designer.

V hlavním pracovním prostoru postupně vyberte text Tab1, Tab2 a Tab 3 a poté nahraďte záhlaví každého štítku textem, který se má zobrazit v oblasti karet panelu.
Obsah karet můžete upravovat pouze v pracovním prostoru, nikoli v inspektoru Vlastnosti. Ve výchozím nastavení je text v oblasti karty tučný a černý, ale toto formátování můžete změnit změnou odpovídajícího pravidla CSS.
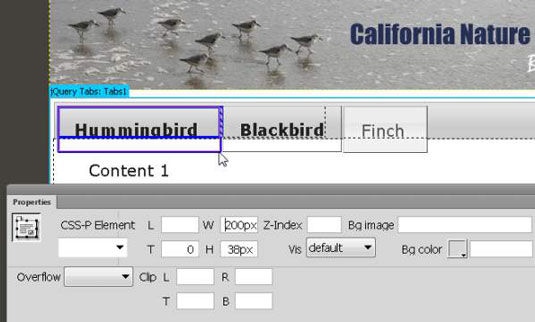
Chcete-li upravit velikost každé záložky, vyberte záložku a poté použijte nastavení Výška a Šířka v inspektoru Vlastnosti.
Když je vybrána jednotlivá karta, inspektor Vlastnosti zobrazí nastavení konkrétně pro tuto kartu.

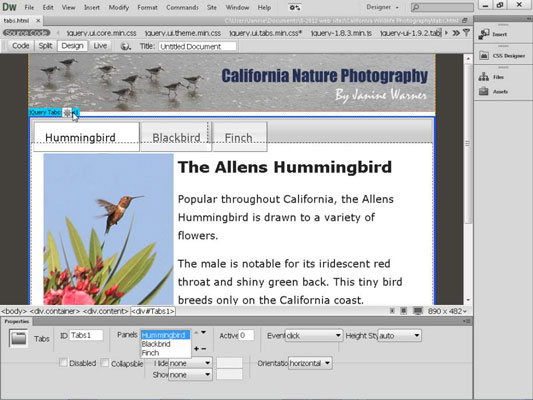
Chcete-li přidat obsah, vyberte slovo Obsah v hlavní oblasti libovolného vybraného panelu karet a poté zadejte text, obrázky nebo multimédia.
Text můžete zkopírovat do panelu tak, že jej vložíte stejně, jako byste vkládali text kdekoli jinde na stránce. Podobně vkládejte obrázky do panelů stejně jako kdekoli jinde na stránce: Zvolte Vložit → Obrázek → Obrázek a poté vyberte soubor GIF, JPEG nebo PNG, který chcete zobrazit. Pokud chcete k optimalizaci svých obrazů použít Dreamweaver, můžete také přidat multimediální soubory nebo soubory Photoshopu.
Chcete-li změnit vzhled karty nebo panelu, jako je řez písma nebo barva, upravte odpovídající pravidlo CSS.
Chcete-li například upravit barvu textu nebo písmo na kartách, vyberte rámeček kolem karty a na panelu Výběr návrháře CSS se automaticky vybere rámeček kolem stylu.
Chcete-li upravit počet nebo pořadí panelů s kartami, klikněte na modrou kartu Karty jQuery v horní části sady panelů v oblasti návrhu.
Když klepnete na modrou záložku, nastavení panelu se zobrazí v inspektoru Vlastnosti. Klepněte mimo oblast s modrým rámečkem a inspektor Vlastnosti se vrátí do výchozího nastavení.

Chcete-li přidat karty, klepněte na ikonu znaménka plus (+) v inspektoru Vlastnosti.
Na pracovní ploše se objeví nové karty.
Chcete-li změnit pořadí karet, vyberte název karty v inspektoru Vlastnosti a poté pomocí šipek v poli Panely panel přesuňte.
Názvy panelů se pohybují v nabídce nahoru a dolů podle toho, jak se mění pořadí. Panely a jejich odpovídající záložky se objeví na webové stránce v pořadí, v jakém se zobrazují v inspektoru Vlastnosti.
Vyberte panel v rozevíracím seznamu Panely, který chcete zobrazit, když se stránka načte do webového prohlížeče.
Rozbalovací seznam odpovídá názvům, které přiřadíte každé kartě v pracovním prostoru.
Zvolte Soubor→Uložit pro uložení stránky; když se zobrazí dialogové okno Kopírovat závislé soubory, klepněte na OK, aby se automaticky vygenerovaly všechny související soubory.
Aby funkce uživatelského rozhraní jQuery fungovaly, musíte tyto soubory nahrát na svůj webový server při nahrávání webové stránky.
Klikněte na ikonu zeměkoule v horní části pracovní plochy a vyberte prohlížeč, chcete-li zobrazit náhled své práce v prohlížeči.
V závislosti na vašem webovém prohlížeči možná budete muset povolit ovládacím prvkům ActiveX náhled stránky na vašem počítači.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





