Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Vytváření obrázků je jednoduchý proces v Adobe Fireworks Creative Suite 5. Vytváření obrázků pro animace je také jednoduché, ale mírně odlišné v tom, že obrázky jsou vytvořeny z několika stavů, které se přehrávají jeden po druhém, aby vytvořily iluzi pohybu.
Chcete-li vytvořit obrázek pro animaci, postupujte takto:
Vytvořte nebo otevřete objekt, který chcete animovat.
V tomto příkladu vytvořte kruh pomocí nástroje Elipsa.
Pomocí nástroje ukazatel vyberte kružnici.
Vyberte Okno→ Stavy.
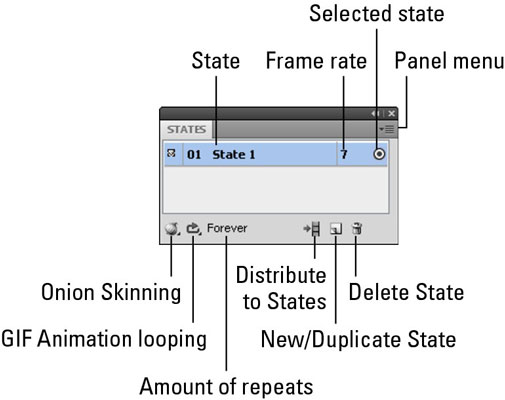
Zobrazí se panel Stavy se seznamem jednoho stavu.

Z nabídky panelu v pravém horním rohu zvolte Duplikovat stav.
Zobrazí se dialogové okno Duplikovat stav.
Pomocí posuvníku Číslo přidejte tři nové stavy.
V části Vložit nové stavy vyberte přepínač Po aktuálním stavu a klikněte na OK.
Protože jsou všechny stavy totožné, nevidíte žádnou změnu. Objekty jsou umístěny jeden na druhém.

Stahování cibule může být obrovskou pomocí, když se snažíte vytvořit dobrý tok pro animaci. Stahování cibule vám dává možnost upravit vybraný stav, ale zobrazit (ve ztlumeném zobrazení) stavy, které přicházejí před a po vybraném stavu.

Chcete-li v animaci použít stahování cibule, postupujte takto:
Vyberte řádek Stav 2 na panelu Stavy.
Klikněte na tlačítko Onion Skinning v levém dolním rohu panelu.
Zobrazí se rozevírací seznam.
Vyberte Zobrazit všechny stavy, chcete-li zobrazit jeden stav před a jeden za vybraným stavem.
Vytvoření skutečné animace rozhodně není žádná velká věda, ale musíte věnovat pozornost stavu, který zvolíte, než provedete svůj pohyb.
Chcete-li uvést svou animaci do pohybu, postupujte takto:
Vyberte Stav 2 na panelu Stavy pro zobrazení kruhu stavu 2.
Pomocí nástroje ukazatel přetáhněte kruh mírně nahoru a doprava.
Vyberte Stav 3 pro zobrazení kruhu stavu 3.
Přetáhněte kruh pod a napravo od kruhu stavu 2.
Vyberte Stav 4 pro zobrazení kruhu stavu 4.
Přetáhněte kruh nad a napravo od kruhu stavu 3.
Měli byste vidět proudění, které – primitivním způsobem – představuje poskakující míč.

Animaci můžete otestovat přímo na kreslicí ploše Fireworks nebo na webu.
Test ve Fireworks
Fireworks nabízí několik ovládacích prvků přehrávání na pravé straně okna kreslicího plátna. Chcete-li použít tyto ovládací prvky k testování animace ve Fireworks, postupujte takto:
Klepnutím na tlačítko Přehrát spustíte animaci.
Všimněte si, že tlačítko Přehrát se změní na tlačítko Zastavit.
Po přehrání animace zastavte animaci kliknutím na tlačítko Zastavit.
Test na webu
Funkce Náhled v prohlížeči vám poskytuje přesnější představu o tom, jak se vaše animace bude jevit divákovi. Tento postup je tak snadný, že nejsou nutné žádné kroky: Vyberte Soubor→Náhled v prohlížeči a vyberte prohlížeč, ve kterém chcete zobrazit náhled animace.
Pokud animace ve vašem prohlížeči nefunguje, ujistěte se, že jste vybrali GIF jako formát exportovaného souboru na panelu Optimalizace ve Fireworks.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





