Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
V ideálním případě bude grafika Illustratoru CC určená pro výstup SVG vytvořena s minimem ukotvení a efektů a s minimem rastrových objektů. Když si vyvinete svůj vlastní pracovní postup a zvyky mezi Illustratorem a SVG, začnete internalizovat některé požadavky souborů SVG a hladce je integrovat do procesu návrhu.
Ale tvůrčí proces pro ilustrátory ne vždy takto funguje. Obkreslený náčrt bude mít další kotvy. Stejně tak je kresba vytvořena pomocí nástroje Tužka.
Ať už tedy máte co do činění s uměleckými díly vytvořenými s minimalistickým přístupem k přidávání cest, nebo zdědíte projekt s ukotvením, budete chtít pracovat na zmenšení velikosti souboru zmenšením kotev (a cest), používáním symbolů všude, kde je to možné, a minimalizací použití rastrových obrázků.
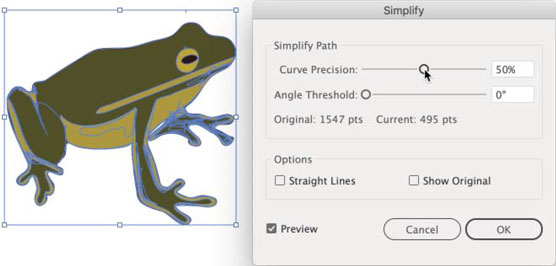
Nejlepší způsob, jak zjistit, jak moc můžete zjednodušit cesty, je pokus-omyl. Uděláte to tak, že vyberete kresbu a vyberete Objekt→ Cesta→ Zjednodušit, aby se zobrazil dialog Zjednodušit. Zde můžete experimentovat s různými nastaveními přesnosti křivky a prahu úhlu, abyste viděli, kolik kotevních bodů lze z vaší kresby bezpečně odstranit.
Například žába na následujícím obrázku byla vytvořena poměrně efektivně, ale s některými cizími kotevními body.

Zjednodušení kresby za účelem zmenšení kotevních bodů (a velikosti souboru).
Pomocí zaškrtávacího políčka Náhled, abyste viděli účinek zmenšení bodů, mohu posoudit, zda mohu obětovat některé kotevní body, abych zmenšil velikost souboru, či nikoli. Mohu také použít zaškrtávací políčko Zobrazit originál k porovnání původní a zjednodušené cesty. Obvykle to však zaplňuje obrazovku a já raději posuzuji zjednodušení „před a po“ zapínáním a vypínáním možnosti Náhled.
Menší přesnost křivky snižuje velikost souboru, ale více zachovává integritu tvarů. V příkladu na předchozím obrázku jsem nastavil Přesnost křivky na bod, kdy jsem zmenšil velikost souboru na jednu třetinu původní velikosti, ale stále mohu žít s přesností. Pokud by tato ilustrace měla úhly, mohl jsem experimentovat s různými nastaveními Angle Threshold, abych zjistil, jak moc by to zmenšilo velikost souboru, aniž by došlo ke zhoršení grafiky.
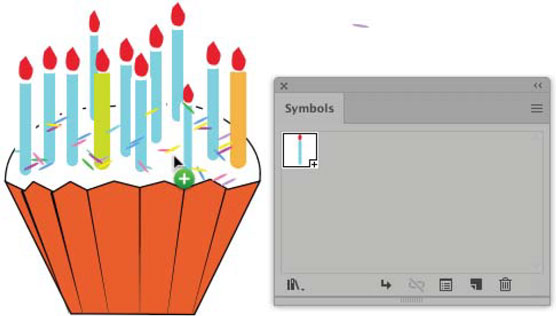
Symboly také snižují velikost souboru SVG. Například velikost souboru grafiky na tomto obrázku je o 25 procent menší, když je grafika uložena jako soubor SVG se svíčkami jako symboly, ve srovnání s tím, že každá svíčka je samostatný objekt.

Uložením této grafiky jako SVG se symboly se velikost souboru zmenší o 25 procent.
Viděl jsem a dosáhl jsem ještě radikálnějšího snížení velikosti souboru při maximalizaci použití symbolů v architektonických renderech (které mohou mít například desítky stromů, které lze „symbolizovat“).
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





