Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Své návrhy můžete vylepšit v aplikaci Dreamweaver a dát svým stránkám větší hloubku přidáním stínů do obrázků,
tagy a další prvky. Přidání stínů textu usnadní čtení vašich slov, zejména pokud má váš návrh složité pozadí nebo barvy popředí a pozadí postrádají kontrast.
Kredit: Foto od iStockphoto.com
Dreamweaver CC poskytuje lepší podporu a integraci vržených stínů CSS3 a stínů textu z nového panelu CSS Designer.
Můžete vytvořit styly třídy nebo ID se stíny textu a můžete přidat stíny textu ke stávajícím prvkům HTML definováním stylu tagu, jako je například styl nadpisu 1, který vidíte zde. Kód CSS3, který vytváří tento stín textu, je
h1 {text-shadow: 2px 2px 2px #000;}
Čísla v kódu určují, že stín textu by měl sahat 2 pixely doprava a 2 pixely pod text s rozostřením o 2 pixely. Navíc je stín vytvořen černou barvou, specifikovanou zkráceným hexadecimálním kódem barvy #000.
Při vytváření pravidel pro stíny textu můžete zadat až čtyři hodnoty:
horizontální a vertikální : První dvě číselné hodnoty jsou povinné a určují vodorovné a svislé odsazení – vzdálenost, o kterou vržený stín přesahuje pod text ( svisle ) a napravo od textu (vodorovně).
poloměr rozostření : Třetí hodnota určuje míru rozostření ve stínu. Pokud nezahrnete poloměr rozostření, výchozí je 0, díky čemuž se stín zobrazí jako plná barva.
barva : Čtvrtá hodnota určuje barvu stínu a lze ji definovat pomocí hexadecimálního kódu barvy nebo kódu barvy RGBa.
Výběrem barvy RGBa pro volbu Barva získáte větší kontrolu nad vzhledem stínu, protože můžete přidat průhlednost.
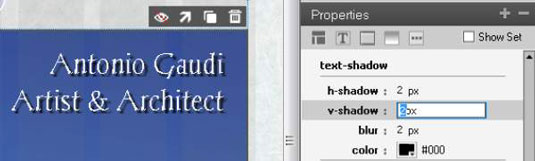
Pomocí panelu Vlastnosti v dolní části panelu Návrhář CSS můžete přidat stín textu. Chcete-li tak učinit, postupujte takto:
Přejděte dolů do části Text-Shadow na panelu Vlastnosti CSS Designer.
Pomocí polí H-shadow (horizontální) a V-shadow (vertikální) zadejte velikost stínu, který chcete zobrazit.
Přidejte požadované množství rozostření pro stín textu zadáním velikosti do pole Rozostření.
Klepněte na barvu a vyberte barvu, kterou chcete použít ve stínu textu.

InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





