Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Jednou z obzvláště výkonných funkcí aplikace Adobe Edge Animate CC je možnost přidávat do kompozice akce, spouštěče, štítky a atributy kurzoru. Tyto nástroje používáte k tomu, aby byla vaše animace interaktivní, aby se vaše publikum mohlo podílet na tom, co vaše animace dělá, místo aby tam museli sedět a pasivně se dívat.
Jednou z akcí, kterou můžete chtít přidat k prvku v projektu Edge Animate, je nechat jej otevřít novou adresu URL. Tato schopnost je užitečná pro vytváření nabídek nebo vytváření odkazů na jiný relevantní obsah. Stejný základní postup můžete použít i pro většinu ostatních akcí.
Chcete-li začít přidávat akce k prvku, musíte nejprve vytvořit prvek. S prvkem na ploše postupujte takto:
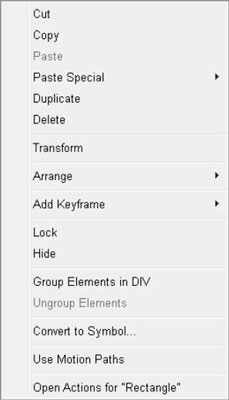
Vyberte prvek, klikněte pravým tlačítkem a zvolte Otevřít akce pro (jak je znázorněno).
Po kliknutí na Otevřít akce v nabídce se otevře prázdné pole pro kódování (místo, kam zadáváte příkazy).

Kliknutím pravým tlačítkem na prvek otevřete velkou nabídku.
Z nabídky napravo vyberte Otevřít URL.
Edge Animate vyplní pole kódem, jak je znázorněno.
Ve výchozím nastavení používá Adobe Edge Animate CC adresu URL adobe.com, když klepnete na Otevřít URL. Pokud pro váš účel lépe vyhovuje jiný cíl odkazu, jednoduše nahraďte adresu URL adobe.com adresou URL, která vede tam, kam chcete své publikum poslat.
U prvku můžete použít více akcí:
Chcete-li k prvku přidat akci, v otevřeném poli Kódování akcí klikněte na + v levém horním rohu, jak je znázorněno na obrázku.
Chcete-li odebrat akci z prvku, klepněte na –.
Pokud máte k jednomu prvku přiřazenou více než jednu akci, Edge Animate zobrazí všechny akce v zobrazení karty (jak je znázorněno na tomto obrázku). Jednoduše klikněte na záložky a zobrazí se relevantní kód pro každou akci.

Pole kódování akcí vypadá takto s kódem v něm.

Pro každý prvek můžete mít více než jednu akci.
Z nabídky napravo vyberte Otevřít URL.
Aktualizujte adresu URL v poli kódu, které je zvýrazněno oranžovým textem.
Zavřete kódovací box a uložte svou práci.
Prohlédněte si animaci v prohlížeči a otestujte svou práci.
Chcete-li otestovat, zda váš odkaz funguje, klikněte na odkaz myší.
Na většině webových stránek, když umístíte kurzor myši na odkaz, změní se kurzor ze šipky na ruku. Pomocí postupů popsaných v této kapitole můžete nastavit atributy kurzoru, abyste svým posluchačům poskytli vizuální vodítka, která například označí, kde jsou odkazy, nebo abyste ukázali, zda můžete vybrat prvek.
Gratulujeme! Nyní máte ve své animaci smyčku.
Pokud je k prvku již přidružena akce, pak když kliknete na Otevřít akce, Edge Animate okamžitě místo zobrazené nabídky otevře pole kódování. Když k tomu dojde a chcete k tomuto prvku přidat druhou akci, klikněte na + (jak je znázorněno).
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





