Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
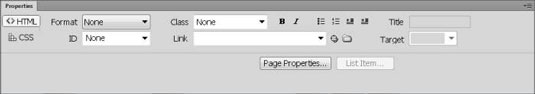
Inspektor Vlastnosti, který je přístupný ze spodní části pracovní plochy Dreamweaveru, zobrazuje vlastnosti dostupné pro libovolný vybraný prvek na stránce. Možnosti v inspektoru Vlastnosti jsou tedy jiné, když je vybrán obrázek, než když je vybrán například text.
Když není nic vybráno nebo když vyberete text na stránce, inspektor Vlastnosti se rozdělí na dvě části: HTML a CSS.

Všimněte si, že tlačítka na levé straně inspektoru Vlastnosti usnadňují přepínání mezi těmito dvěma režimy.

Pokud jste v CSS a HTML nováčkem, pochopení rozdílů mezi těmito dvěma režimy může být trochu matoucí. V zásadě platí, že pokud v režimu HTML použijete ikonu formátování, například tučné, Dreamweaver přidá značku HTML, díky které se text ve většině webových prohlížečů zobrazí tučně. Pokud použijete stejnou ikonu v režimu CSS, Dreamweaver automaticky vytvoří pravidlo stylu, které zahrnuje možnost tučného formátování.
V režimu CSS můžete také upravit stávající styly a přidat nové možnosti formátování ke stylům, které jsou již použity na text, obrázky nebo jiné prvky na stránce. Stávající styl můžete upravit jednoduchým výběrem stylu v rozevíracím seznamu Cílené pravidlo a následným použitím polí Písmo, Velikost a dalších v Inspektoru vlastností k provedení změn nebo doplňků.
Kdykoli upravíte existující styl, který již byl aplikován na prvky na stránce, změny, které ve stylu provedete, se automaticky použijí všude, kde je styl použit. Tato funkce je skvělá, když chcete změnit několik věcí najednou, ale může to být problematické, pokud chcete, aby se prvek (například nadpis) zobrazoval jedním způsobem na jedné stránce a jiným způsobem někde jinde.
Kdykoli chcete vytvořit nebo upravit styl, použijte inspektor Vlastnosti v režimu CSS. Na druhou stranu, chcete-li použít existující styl na prvek na stránce, ujistěte se, že jste v režimu HTML. Chcete-li například zarovnat obrázek se stylem třídy nebo použít styl ID na a
musíte být v režimu HTML.
Chcete-li použít styl v režimu HTML, vyberte obrázek, text nebo jiný prvek na stránce, kde chcete styl použít, a poté pomocí rozevíracích seznamů Třída nebo ID vyberte styl; Dreamweaver jej automaticky použije.
Podobně, chcete-li použít značku HTML, jako je
měli byste být v režimu HTML. Ale vytvoříte nebo upravíte pravidlo CSS pro
tag v režimu CSS. Samozřejmě nemusíte vytvářet nebo upravovat styly pomocí inspektoru Vlastnosti. Považujte to za zkratkovou metodu; můžete stále preferovat použití panelu CSS Designer k provádění významných změn stylu.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





