Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Jeden z nejjednodušších způsobů, jak pomocí aplikace Dreamweaver přidat vlastní písma na váš web, nabízí Google. Webová písma Google nabízí omezenou sbírku písem, ale všechna jejich písma můžete používat zdarma. Chcete-li na své stránky přidat libovolné písmo z webu Google Web Fonts, postupujte takto:
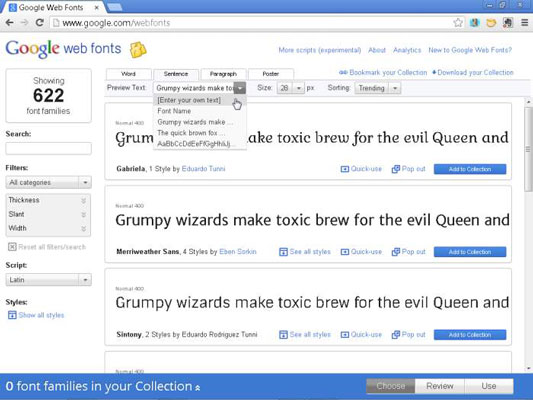
Otevřete webový prohlížeč a navštivte web společnosti Google Web Fonts .
Prohledávejte písma dostupná na webu výběrem typu a stylu písma, které hledáte.
Pro zúžení vyhledávání použijte Filtry (v levém sloupci). Text, který se zobrazuje v každém písmu, můžete změnit úpravou pole Náhled textu v horní části obrazovky.

Najděte písmo, které se vám líbí, a poté klikněte na modré tlačítko Přidat do kolekce vpravo dole, hned pod každým názvem písma.
Klepněte na zaškrtávací políčka vedle každého ze stylů písem, které chcete na své webové stránce použít.
Většina písem v adresáři písem Google má pouze jeden styl. I když vás může lákat vybrat si všechny styly, je nejlepší vybrat pouze ty, které budete používat. Jak Google varuje, čím více stylů písma zvolíte, tím déle bude stahování vaší webové stránky trvat.
Přejděte na stránce dolů a vyberte možnost Latina (pro angličtinu).
Pokud potřebujete další znaky pro jiný jazyk, vyberte místo toho možnost Latin Extended.
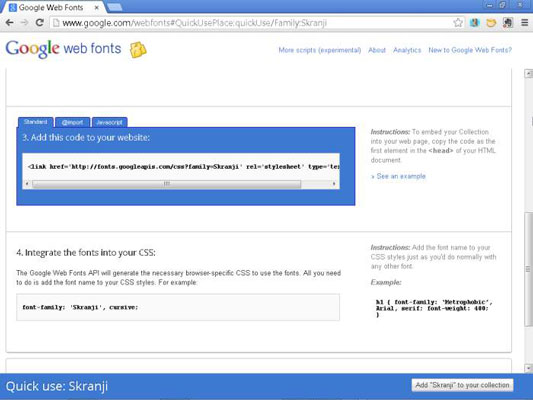
Přejděte na stránce dále dolů k modrému poli se třemi kartami; kliknutím na první kartu propojíte písmo s vaším webem.
Google nabízí tři možnosti: Standardní, @import a JavaScript. Podrobný popis všech tří naleznete na stránkách Google.

7. Zkopírujte odkaz z pole karty Standardní na Googlu stejně, jako byste zkopírovali jakýkoli jiný text nebo kód z webové stránky.
V aplikaci Dreamweaver vložte odkaz do oblasti záhlaví webové stránky mezi značky otevřít a zavřít.
Vraťte se na webovou stránku písem Google a v dolní části stránky zkopírujte název rodiny písem.
Název rodiny písem najdete v oblasti Integrace písem do vašeho CSS.
V definici stylu musíte uvést název písma přesně tak, jak jej Google píše. Copy-and-paste je nejlepší způsob, jak zajistit, aby se název písma shodoval.
V aplikaci Dreamweaver vložte název rodiny písem do pravidla CSS, kde chcete písmo použít.
Použijte pravidlo na text na vaší webové stránce.
Pokud použijete písmo ve stylu selektoru značek, jako je např
Když použijete značku na text, písmo se automaticky použije jako součást pravidla. Pokud písmo použijete ve stylu třídy nebo ID, musí být styl použit na značku, která obklopuje text, jako je značka nebo
štítek.
Publikujte stránku na webový server a poté si zobrazte náhled stránky ve webovém prohlížeči, abyste viděli písmo.
Pamatujte, že když používáte webová písma Google, nemusíte vidět písmo zobrazené v aplikaci Dreamweaver, i když použijete možnost Živé zobrazení. Chcete-li zajistit, aby písmo na vaší stránce fungovalo, možná budete muset stránku přenést na webový server pomocí FTP a zobrazit náhled stránky po jejím zveřejnění online.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





