Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Photoshop CS6 nabízí nástroje, které upravují křivky na těchto složitých a těžko opravitelných fotografiích. Příkaz Křivky je jedním z nejpokročilejších dostupných korekčních nástrojů, který nabízí sofistikovanou kontrolu nad úrovněmi jasu, kontrastu a středních tónů (gama) v obrázku; ovládání, které je daleko za tím, co nabízejí dialogová okna Úrovně a Jas/Kontrast.
Zatímco dialogové okno Jas/Kontrast umožňuje změnit obrázek globálně a příkaz Úrovně umožňuje měnit stíny, světla a střední tóny samostatně, Křivky jdou daleko nad rámec obou těchto nastavení. Umožňuje změnit hodnoty pixelů v 16 různých bodech podél tónového rozsahu obrazu.
Obrazům, které prostě nelze opravit k vaší spokojenosti s Úrovněmi, lze často pomoci úpravou Křivky.

Dialogové okno Křivky otevřete výběrem Obrázek→Úpravy→Křivky nebo stisknutím Ctrl+M (Command+M na Macu).

Následující tipy vám pomohou pochopit, jak interpretovat informace a používat nástroje v tomto dialogovém okně:
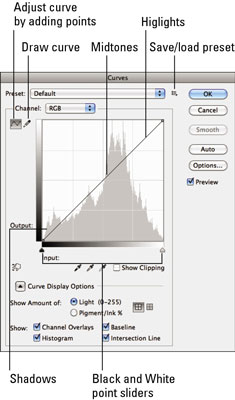
Vodorovná osa mapuje hodnoty jasu tak, jak jsou před korekcí obrazu (vstupem).
Svislá osa mapuje hodnoty jasu po korekci (výstupu). Každá osa představuje kontinuum 256 úrovní, rozdělených do čtyř částí jemně tečkovanými čarami. Ve výchozím režimu představuje levý dolní roh 0,0 (čistě černá) a pravý horní roh 255 255 (čistě bílá).
Ve výchozím nastavení zobrazuje dialogové okno mřížku 4 x 4 (čtvrttón); Klepněte se stisknutou klávesou Alt (na počítačích Mac se stisknutou klávesou Option) uvnitř mřížky a přepněte ji na mřížku 10 x 10 (10% přírůstek). Pokud máte viditelné Možnosti zobrazení křivky, můžete použít tlačítka zobrazení Čtvrttónový tón nebo 10% přírůstek.
Kdykoli otevřete dialogové okno Křivky, graf začíná jako přímka. Pokud neprovedete změny, vstup je přesně stejný jako výstup, přímá korelace 1:1.
Můžete rozbalit možnosti zobrazení křivky a určit následující:
Zobrazit množství: Vyberte mezi Světlo a Pigment pro zobrazení úrovní jasu nebo procent. Aby věci zůstaly jednoduché, ponechte je na výchozí hodnotě Světlé (úrovně), kde tmavší hodnoty jsou vlevo dole a světlejší hodnoty vpravo nahoře. Vyberte si mezi jednoduchou nebo podrobnou mřížkou (ikony).
Zobrazit: Pokud upravujete křivky pro jednotlivé kanály, zvolte Překryvy kanálů a tyto jednotlivé křivky překryjte. Chcete-li zobrazit původní křivku přímky, vyberte možnost Baseline. Zvolte zobrazení překryvného histogramu. Vyberte Průsečík, chcete-li zobrazit vodorovné a svislé čáry, které vám pomohou zarovnat body při jejich přetahování na křivce.
Kapátko vám může ukázat hodnoty pixelů. Když ke kliknutí do obrázku použijete nástroj kapátko, v grafu se zobrazí kruh, který ukazuje hodnotu vzorkovaného pixelu. Ve spodní části mřížky Křivky si můžete přečíst vstupní a výstupní hodnoty pixelu.
Automaticky nastaví hodnoty černé a bílé. Když klepnete na tlačítko Auto, nejtmavší pixely v obrázku (hluboké stíny) se nastaví na černou a nejsvětlejší oblasti na bílou. Stejně jako v případě dialogového okna Úrovně je tato možnost nejjednodušším způsobem, jak provést opravu, a v CS6 byla vylepšena.
Nástroje kapátka mohou také nastavit hodnoty černé, bílé a šedé. Dialogové okno Křivky obsahuje černé, bílé a šedé nástroje kapátko, které můžete použít k nastavení bodů černé, bílé a středních tónů, stejně jako u Úrovní.
Vyberte volby Zobrazit oříznutí, aby se aplikace Photoshop zobrazila tam, kde dochází k oříznutí v obrazu během vašich oprav. Pamatujte, že k oříznutí dochází, když jsou hodnoty pixelu světlejší nebo tmavší než nejvyšší nebo nejnižší hodnota, kterou lze v obrázku zobrazit, což vede ke ztrátě detailů v těchto oblastech.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





