Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Dreamweaver umožňuje zadat volby pro jednotlivé buňky v tabulce. Když vyberete buňku, což můžete udělat tak, že kliknutím umístíte kurzor kamkoli do oblasti buňky, inspektor Vlastnosti se změní a zobrazí jednotlivé vlastnosti pro danou buňku, jako je formátování a zarovnání obsahu konkrétní buňky.

Počínaje Dreamweaverem CS4 obsahuje inspektor Vlastnosti nastavení HTML i CSS. Nastavení CSS jsou obecně preferována a fungují stejně pro obsah buňky tabulky jako pro obsah kdekoli jinde na webové stránce.
Můžete také změnit více buněk současně. Předpokládejme, že chcete formátovat některé buňky v tabulce s určitou barvou pozadí a stylem textu. Stejné vlastnosti můžete použít na více buněk výběrem více než jedné buňky najednou. Všechny vlastnosti, které změníte v Inspektoru vlastností, se použijí na všechny vybrané buňky. Zde jsou tipy pro výběr buněk:
Chcete-li vybrat sousední buňky, stiskněte klávesu Shift a klepněte na buňky.
Chcete-li vybrat více buněk, které spolu nesousedí, stiskněte klávesu Ctrl a klikněte na každou buňku, kterou chcete vybrat.
Pokud máte potíže s výběrem jednotlivé buňky, protože obsahuje obrázek, klikněte na obrázek a poté pomocí klávesy ← nebo → na klávesnici přesuňte kurzor a zrušte výběr obrázku, čímž se aktivuje inspektor Vlastnosti a zobrazí se příslušné možnosti. buňka.
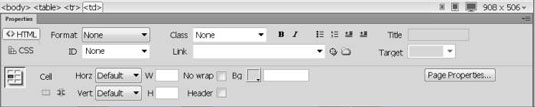
Když je vybrána jedna nebo více sousedních buněk, horní polovina inspektoru Vlastnosti řídí formátování textu a adres URL v buňkách tabulky. Spodní polovina inspektoru Vlastnosti poskytuje následující možnosti atributu buňky tabulky:
Ikona Sloučit vybrané buňky pomocí ikony rozpětí: Sloučí dvě nebo více buněk. Chcete-li sloučit buňky, musíte nejprve vybrat dvě nebo více buněk kliknutím a tažením nebo stisknutím klávesy Shift nebo Ctrl při výběru více buněk.
Ikona Rozdělit buňku na řádky nebo sloupce: Rozdělí jednu buňku na dvě. Když vyberete tuto možnost, dialogové okno vám umožní určit, zda chcete rozdělit řádek nebo sloupec. Poté můžete určit počet sloupců nebo řádků, který určuje, kolikrát se buňka rozdělí. Všimněte si, že možnost Rozdělit buňku můžete použít pouze na jednu buňku najednou.
Horz a Vert: Řídí vodorovné nebo svislé zarovnání obsahu buňky.
W a H: Řídí šířku nebo výšku buňky.
Bez zalamování: Zabraňuje zalamování slov v buňce. Buňka se rozšíří, aby se do ní vešel veškerý text, když jej píšete nebo vkládáte do buňky. (Normálně se přebytečný text pouze přesune dolů na další řádek a zvětší výšku buňky.)
Záhlaví: Formátuje obsah buňky pomocí značky záhlaví, která ve většině webových prohlížečů ve výchozím nastavení zobrazuje text tučně a na střed.
Bg (color): Kliknutím do pole barev vyberte barvu pozadí z palety barev nebo zadejte hexadecimální kód barvy do textového pole. Pokud používáte paletu barev, hexadecimální kód se zadá automaticky do pole Barva Bg. Pokud přidáte vlastní hexadecimální barvu, ujistěte se, že používáte znak #, jinak se barva nebude v mnoha prohlížečích zobrazovat správně.
Přestože jsou možnosti zarovnání, barvy a formátování v inspektoru Vlastnosti užitečné, preferovanou možností je použití CSS.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





