Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Grafika SVG z aplikace Adobe Illustrator CC je zřídka předávána digitálním návrhářům s pozadím. Normálně se grafika vznáší nad jakýmkoli pozadím na webu, aplikaci, animaci nebo interaktivním kontextu.
Designéři jsou zvyklí uvažovat v pojmech pozadí, která jsou buď průhledná, nebo zůstávají viditelná. Přemýšlíme o vyklepání pozadí. Obrázky PNG a GIF fungují takto – buď vytváříte s pozadím, nebo si vyberete průhledné pozadí v programu, jako je Illustrator nebo Photoshop, abyste toto pozadí vyklepali. U obrázků GIF a PNG můžete mít jednu průhlednou barvu, která umožní, aby se barvy pozadí nebo obrázky zobrazovaly na webových stránkách. Ale logika vyřazení pozadí je v souboru SVG jiná než u PNG a GIF.
Ve výchozím nastavení se grafika SVG ukládá a exportuje bez pozadí.

Poloneprůhledný tvar SVG na barevném pozadí.
Při ukládání nebo exportu souborů SVG je snadné náhodně skončit s průhledným pozadím! Následující obrázek může mít bílé pozadí nebo může mít průhledné pozadí. Pouhým pohledem na obrazovku aplikace Illustrator to nepoznáte; musíte vybrat Zobrazit → Zobrazit mřížku průhlednosti.

Pokud chcete mít vizuální představu o tom, jak vypadá vaše SVG na pozadí, můžete použít mřížku definující jednu barvu:

Když se na grafiku SVG aplikuje průhlednost, například 50% krytí, nebo efekty jako vyblednutí, ztmavení, tyto efekty si zachovají škálovatelnost SVG.
Porovnání výstupu PNG a SVG při použití průhlednosti:

| Výhoda | Popis |
|---|---|
| Menší velikost souboru | Kvalitativně menší než PNG. |
| Interaktivita | Vývojář může vyladit hodnoty průhlednosti. |
| Bez ztráty kvality | Obraz a průhlednost se nezhorší bez ohledu na přiblížení. |
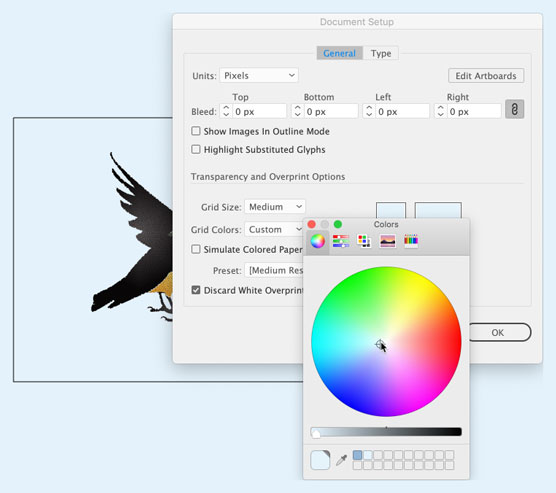
Nakonec, pokud chcete, aby pozadí vašeho SVG mělo barevnou výplň, můžete to provést pomocí Vlastnosti dokumentu:

Tímto způsobem nastavíte průhlednost barvy. Pokud chcete mít barvu pozadí při exportu, zvyšte hodnotu Sloupcem A z 0 na 100.
A to by mělo stačit pro práci s pozadím v Inkscape. Pokud máte nějaké otázky, které nebyly řešeny v tomto příspěvku, zanechte komentář níže a já vám odepíšu, pokud mohu pomoci.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.






Radek Černý -
a jaký nástroj doporučujete pro práci se SVG
Markéta Kašparová -
Úžasně napsané! Oceňuji vaši snahu sdílet takové užitečné informace.
Jakub Vávra -
Moc mi to otevřelo oči! Průhlednost může opravdu udělat velký rozdíl.
Tomáš Hruška -
Už dlouho jsem hledal, jak aplikovat průhlednost ve svých projektech. Předtím jsem se s tím nikdy nesetkal
Hana Šimková -
Na to jde nějaký kurz? Jsem nováček a ráda bych se dozvěděla víc
Kateřina Beránková -
Vidím, že SVG začíná být čím dál víc oblíbené. Tak moc se mi líbí
Filip Vondráček -
Ahoj, na co si dát pozor při práci s průhledností v SVG? Mám obavy o výkon stránek.
Tatiana Morková -
Chci to pro svůj web, ale mám malé zkušenosti s SVG. Jak to probíhá?
David Česky -
Co říkáte na použití průhlednosti v animacích? Mohlo by to vypadat zajímavě.
Jana Svobodová -
To je úžasné! Čím víc se o SVG učím, tím víc mě to baví. Kdo by měl zájem, můžeme si spolu pokecat o designu.
Marek Kovář -
Super tipy, používám SVG pro grafiku a průhlednost je výborná funkce!
Klára Fialová -
To je pravda, průhlednost v SVG je skvělá! Můžete mi doporučit nějaké pokročilé tutoriály
Simon Šubert -
pokud máte nějaké tipy, jak zlepšit grafiku, pište mi prosím
Linda Tichá -
Úplně mě dostal ten příklad s průhledností. Děkuji za skvělé tipy
Patrik Švec -
To jsem vůbec nevěděl! Měl bych začít více experimentovat s SVG
Iveta Šťastná -
Hledala jsem něco přesně k tomu! Děkuji za pomoc, hned to vyzkouším
Eva Křížová -
Super článek, zítra to vyzkouším! Jaké programy doporučujete pro práci s SVG
Kateřina Smržová -
Mám problém s průhledností při exportu. Může mi někdo pomoct
Jirka Růžička -
Používám SVG každý den, ale průhlednost mě osobně nikdy nenapadla. Zkusím jí využít
Anička Kopecká -
Wow, ten poslední příklad je prostě boží! Chci to hned vyzkoušet.
Barbora Lásková -
Z poznámek to vypadá jednoduše, snad se mi to povede. Děkuji za příklady
Martin Svoboda -
Prosím o více příkladů, jak to mohu využít! SVG je pro mě stále tajemství
Alice Hlaváčová -
Nerada překombinovávám design, ale s průhledností se dá pracovat velmi šikovně!
Lucie Kovaříková -
Snažím se naučit SVG, vaše rady byly skvělé, děkuji!
Tobias Mlynář -
Bez průhlednosti už si ani nedokážu představit tvorbu SVG grafiky. Náš projekt to pozdvihne na vyšší úroveň
Klara Měsíčková -
Skvělý článek! Používám SVG na svém webu a průhlednost mu dodává úžasný vzhled.
Daniel Pospíšil -
Takže z tohohle článku si vezmu na vědomí, že průhlednost v SVG může udělat velký rozdíl. Děkuji!
Jakub Olšina -
Fantastické! Shrňte mi to prosím jednoduše, jak začít.
Michaela Hora -
Více takových článků, prosím! Jsem nadšená z nových technik v designu!
Jindřich Hlaváček -
Také zkušenosti s SVG? Vypadá to, že se toho dá hodně naučit.
Petr Novák -
Tak skvělé rady! Nikdy by mě nenapadlo použít průhlednost v SVG. Děkuji za toto užitečné info
Veronika Králová -
To zní skvěle, zkusím to na svém novém projektu. Díky za inspiraci
Martin Kordinator -
Už se tady někdo zabývá animacemi SVG? Co říkáte na průhlednost v tomto kontextu