Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Dreamweaver nabízí různé možnosti pro definování obsahu hlavy. Jeden z nich zahrnuje vkládání stylů do stránky, což se nedoporučuje. Místo toho vytvořte externí šablony stylů – šablony stylů, které jsou samostatnými soubory, které lze propojit (aplikovat na) více stránek v rámci webu.
To znamená, že existuje čas a místo pro definování stylů pro celou stránku, které se vztahují pouze na jednu stránku. Kdy byste to udělali?
Můžete se uchýlit k definování stylů pro jednu stránku, když hodně spěcháte s prototypem stránky pro váš tým nebo klienta, a později se vrátíte a použijete styly. Nebo, pokud vytváříte jednostránkový web a nepotřebujete externí šablonu stylů, která se použije na více stránek.
Dreamweaver k tomu poskytuje nástroje v dialogovém okně Vlastnosti stránky.

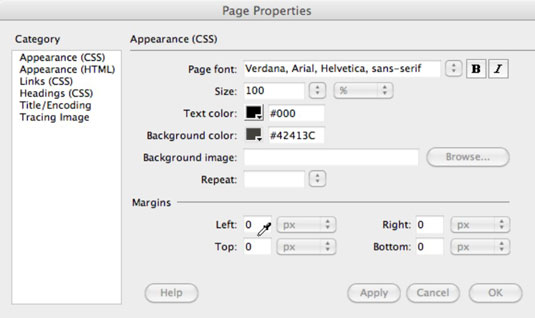
Chcete-li otevřít dialogové okno Vlastnosti stránky, klepněte na tlačítko Vlastnosti stránky v Inspektoru vlastností nebo zvolte Změnit → Vlastnosti stránky. Karty Vzhled (CSS), Vzhled (HTML), Odkazy (CSS) a Nadpisy (CSS) generují kód hlavičky, který definuje, jak se různé prvky na stránce zobrazí. Možnosti jsou intuitivní.
Na kartě Vzhled můžete například definovat písmo textu, velikost a barvu a také barvu pozadí (nebo obrázku) stránky. Obrázek ukazuje definovanou barvu pozadí. Další karty dialogového okna Vlastnosti stránky poskytují podobně intuitivní možnosti pro definování funkcí, jako je způsob zobrazení odkazů a vzhled nadpisů.
Dreamweaver ve snaze usnadnit tvorbu webu a ochránit designéry před tím, co je „pod pokličkou“, nabízí možnosti, které „nevědomky“ generují kód šablony stylů CSS.
Když například použijete funkce v dialogovém okně Vlastnosti stránky, možná si neuvědomíte, že když definujete vlastnosti, jako je pozadí stránky nebo styl písma, ve skutečnosti generujete kód CSS – ale vy. Kvůli tomuto vztahu mezi CSS a HTML by se tento „za běhu“ přístup ke generování CSS mohl ukázat jako užitečný.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





