Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Když pracujete s Dreamweaverem CS6 na vytváření webových stránek, použijte nastavení v dialogovém okně Předvolby Dreamweaveru. Většina těchto nastavení je dostatečně intuitivní, abyste je mohli zjistit.

Pokud však používáte Dreamweaver jako svůj primární nástroj pro návrh webu, věnujte předem chvíli času a prostudujte si zde uvedené možnosti přizpůsobení instalace Dreamweaveru. Dialogové okno Předvolby je dostupné výběrem Úpravy→Předvolby (Windows) nebo Dreamweaver→Předvolby (Mac).
Toto dialogové okno má mnoho nastavení, která můžete upravit; nejlepší způsob, jak se seznámit, je prozkoumat je.
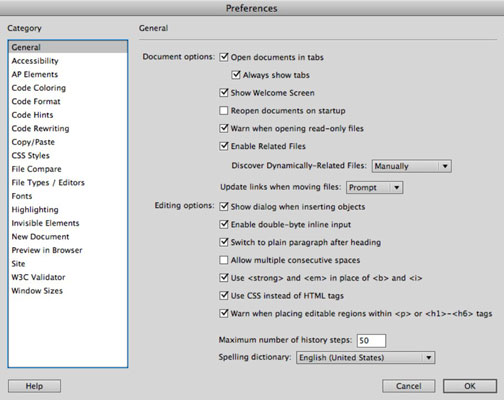
V kategorii Obecné můžete zapnout a vypnout uvítací obrazovku. Zobrazí se také možnosti pro úpravu nastavení způsobu, jakým Dreamweaver zpracovává kontrolu pravopisu a aktualizaci odkazů. Toto je také místo, které vám dává možnost nastavit Dreamweaver tak, aby vás varoval, když otevíráte soubory pouze pro čtení (soubory, které jsou zamčené a nelze je upravovat, pouze prohlížet).
Další kategorie v dialogovém okně Předvolby vám umožňují přizpůsobit, jak zacházíte s funkcemi usnadnění (na kartě Usnadnění), jaké barvy se používají při zobrazování kódu (na kartě Zbarvení kódu) a jak je formátován váš kód (na kartě Formát kódu ).
Pokud plánujete provádět velké množství ručního kódování v zobrazení Kód aplikace Dreamweaver, měli byste se podívat na možnosti v kategorii Rady pro kód. Zde můžete spravovat, jak Dreamweaver zobrazuje rady, když začnete psát tagy.
Mezi možnosti patří, kdy se má zobrazit nápověda (máte na výběr, jaké zadané znaky vyvolají nápovědu ke kódu) a jaké časové zpoždění aplikace Dreamweaver použije před zobrazením nápovědy. Nebo zde můžete vypnout napovídání kódu.
Ale s povolenou nápovědou kódu se Dreamweaver pokouší dokončit tagy, zatímco je píšete, aby vám připomněl správnou syntaxi nebo parametry dostupné pro daný tag. Tato funkce také zobrazuje seznam dostupných stylů, pokud máte pro stránku nastaveno CSS. A samozřejmě, pokud nápověda kódu Dreamweaver vytvoří kód, který jste nezamýšleli, můžete tento kód kdykoli vrátit zpět pomocí klávesy Delete na klávesnici.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





