Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
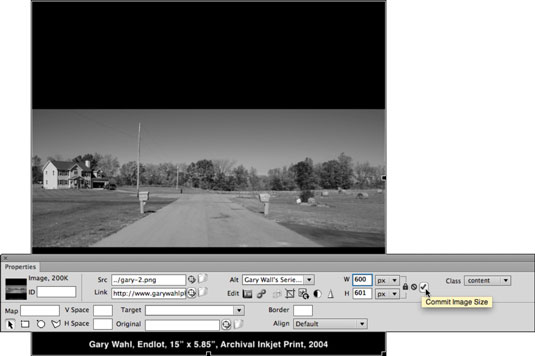
Inspektor vlastností aplikace Dreamweaver je kontextově citlivý, což znamená, že když klepnete na obrázek, zobrazí se a upraví atributy HTML pro tento obrázek. Některé z upravitelných atributů obrázku jsou více „technické“ než konstrukční faktory.
ID obrázku se například používá, když jsou obrázky připojeny k programům nebo databázím JavaScript. Další atributy obrázků v Inspektoru vlastností zahrnují omezenou sadu skutečných nástrojů pro úpravu obrázků. Tyto nástroje zahrnují oříznutí, úpravu kontrastu a doostření obrázků. Podívejte se na nejdůležitější z těchto možností:
Nástroje oblasti mapy: Nástroje oblasti mapy vytvářejí na vybraném obrázku aktivní oblasti, na které lze kliknout, a definují samostatné odkazy pro různé aktivní oblasti. Hotspot je část obrázku, která slouží jako odkaz. Pomocí nástrojů Obdélník, Kruh a Mnohoúhelník můžete nakreslit řezy do vybraného obrazu a poté k těmto aktivním bodům přiřadit konkrétní odkazy v Inspektoru vlastností.
Čtvrtý nástroj v této sadě, nástroj Ukazatel aktivní oblasti, se používá k výběru, přesunutí nebo úpravě existujících aktivních oblastí.
V Space a H Space: Definujte horizontální a vertikální mezery kolem vybraného obrazu.
Zarovnat: Pomocí tohoto vyskakovacího okna můžete vybrat zarovnání vlevo nebo vpravo. (Další možnosti jsou technicky dostupné, ale jsou to pozůstatky z doby, kdy se grafické symboly o velikosti textu vkládaly přímo do řádků textu a dnes se nepoužívají při zarovnávání obrázků.)
Src: Toto pole identifikuje vložený propojený obrázek.
Alt: Změna textu, který se zobrazuje nebo čte nahlas, když obrázek není vidět.
Border: Definujte šířku okraje (0 pixelů, ve výchozím nastavení) nebo 1 pixel, pokud obrázek slouží jako odkaz.
Odkaz: Definujte odkaz, který se otevře po kliknutí na obrázek. Pokud je odkaz definován, můžete odkaz nastavit tak, aby se otevřel v novém okně prohlížeče, výběrem _blank z vyskakovacího okna Cíl.
Třída: Toto vyskakovací okno použijte k přiřazení stylů třídy CSS, pokud jsou nějaké definovány na stránce nebo s ní propojeny.
W (šířka) a H (výška): Změna velikosti snímku. Zrušením výběru ikony Přepnout omezení velikosti odemknete propojení mezi výškou a šířkou, což vám umožní obrázek roztáhnout nebo zmáčknout místo zachování původního poměru stran výšky k šířce při změně velikosti. Velikost můžete také interaktivně měnit kliknutím a tažením za úchyt v pravém dolním rohu vybraného obrázku. Při změně velikosti podržte klávesu Shift, abyste zachovali poměr výšky k šířce.
Převzorkování: Nové nástroje v CS6 umožňují převzorkovat obraz se změněnou velikostí (menší). Převzorkování eliminuje nepotřebná data a zmenšuje obrazový soubor, což znamená, že se obraz může stahovat rychleji. Chcete-li obrázek převzorkovat, zaškrtněte políčko Potvrdit velikost obrázku, nebo kliknutím na tlačítko Obnovit původní velikost vedle něj v Inspektoru vlastností zrušte změnu velikosti.

InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





