Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Mnoho z nejdramatičtějších změn ve způsobu používání Illustratoru se odehrává v oblasti překládání vektorových obrázků na web a podceňovaný formát SVG je klíčovým článkem v tomto procesu. Soubory SVG si zachovávají cenné funkce škálovatelnosti vektorové kresby a jsou podporovány téměř univerzálně na webových stránkách a v prostředích pro vývoj webových aplikací. Když připravujete vektorovou kresbu pro web, je důležité vyhnout se standardním efektům aplikace Illustrator a místo toho použít filtry SVG.
Illustrator je dodáván se slušnou, ale minimalistickou sadou filtrů SVG, ale zde je několik tipů, jak najít a přidat filtry SVG a také zdroje pro vytváření vlastních filtrů SVG. Těm, kteří pracují s vývojáři webů a aplikací, usnadněte a zefektivněte život tím, že si prohlédnete cheat sheet pro předávání kódu SVG.
Když vytváříte soubory SVG pro obrazovky v Illustratoru a chcete použít efekty (jako vržené stíny), měli byste je použít jako filtry SVG. Tímto způsobem si vaše soubory SVG zachovají nekonečnou škálovatelnost bez zkreslení.
Následující kroky vás provedou aplikací filtru SVG na grafiku v Illustratoru:
Vyberte objekt(y), na který použijete filtr.
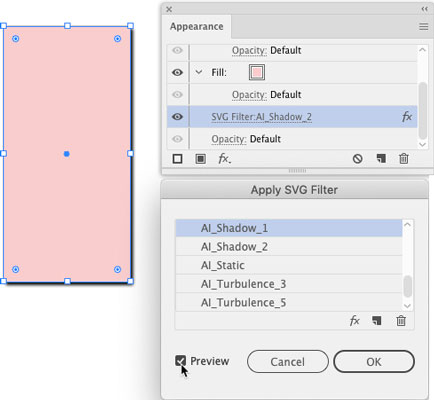
Vyberte Efekt → Filtry SVG.
Vyberte filtr ze seznamu, který se zobrazí.
Většina filtrů má popisné názvy. Například ty se stínem v názvu jsou vržené stíny, ty s gaussovským v názvu jsou gaussovské rozostření. Pracovní postup je trochu zvláštní a kruhový, ale musíte nejprve vybrat filtr, abyste získali přístup ke všem dostupným možnostem pro jeho použití.
Chcete-li změnit vybraný filtr:

Po nastavení filtru klikněte na tlačítko OK na panelu Použít filtr SVG.
Sada filtrů SVG v aplikaci Illustrator je minimalistická, ale můžete ji vylepšit navržením vlastních filtrů nebo stažením předem zabalených sad filtrů SVG z online zdrojů. Návrh filtrů zahrnuje kódování, ale je to proveditelné, pokud jste spokojeni s HTML. Doporučuji tutoriál na w3Schools pro vytváření SVG filtrů. Nebo si můžete zakoupit sady filtrů online a dokonce najít nějaké pěkné sady bezplatných filtrů SVG na Creatingo .
Po zakoupení nebo vytvoření vlastních filtrů SVG je v Illustratoru nainstalujete takto:
Vyberte Efekt → Filtry SVG → Importovat filtr SVG.
V dialogovém okně, které se otevře, přejděte na soubor filtrů SVG, který jste vytvořili nebo stáhli zdarma, a poklepejte na něj.
Soubor, který hledáte, by měl být soubor SVG (v jednom souboru SVG je spojeno více filtrů).
Vaše nové filtry jsou nyní dostupné v podnabídce Filtry SVG.
Chcete-li použít nové filtry na vybrané objekty, vyberte Efekt → Filtry SVG.
Grafika SVG, kterou vytvoříte v Illustratoru, se často předává herním designérům, animátorům, infografikám nebo jiným výstupům, kde budou vývojáři pracovat s kódem za grafikou SVG. Jako ilustrátor nepotřebujete vědět, jak tento kód vytvořit, ale možná budete potřebovat vědět, jak jej získat a předat vývojáři. Zde je návod.
Cesta k exportu grafiky SVG jako kódu probíhá prostřednictvím funkcí Uložit v aplikaci Illustrator. Nabídka Uložit obsahuje možnosti (není snadné je najít), které exportují váš soubor jako kód SVG. Při generování kódu budete pravděpodobně chtít komunikovat s vývojářem obrazovky v reálném čase, protože několik možností závisí na tom, jak bude tento kód použit:
Vyberte Soubor → Uložit (nebo Uložit jako, pokud znovu ukládáte soubor).
V dialogovém okně, které se otevře, vyberte SVG z nabídky Formát.
Ignorujte možnost souboru SVGZ, která je určena pro komprimovaný soubor, který se nezobrazuje v prohlížečích.
Klepnutím na tlačítko Uložit otevřete dialogové okno Možnosti SVG.
V rozevíracím seznamu Profily SVG vždy vyberte SVG 1.1. Ostatní verze jsou zastaralé.
Pokud jste do souboru SVG vložili nebo propojili obrázky, vyberte v rozevíracím seznamu Umístění obrázků možnost Vložit. Tuto volbu však nejprve konzultujte se svým webovým vývojářem.
Vyberte Zachovat možnosti úprav Illustratoru, aby bylo možné soubor upravit v Illustratoru.
Tato volba zvětší velikost souboru, ale umožní vám pracovat s jediným souborem SVG, který můžete upravovat, aktualizovat a sdílet s webovými vývojáři.
Pokud je zobrazeno tlačítko Další možnosti, kliknutím na něj otevřete pokročilé možnosti. a proveďte svůj výběr.
Různé možnosti generují CSS s vaším souborem, který definuje vlastnosti, v podstatě následujícími způsoby. Poraďte se se svým týmovým kolegou z webového vývojáře, jak definovat tyto vlastnosti CSS:
Zrušte zaškrtnutí pěti políček v dolní části dialogového okna Možnosti SVG, pokud váš vývojářský partner nepožádá o jejich výběr.
Tyto možnosti jsou pro vysoce specializované aplikace.
Chcete-li vygenerovat kód SVG na základě výběru, který provedete v dialogovém okně Možnost SVG, klikněte na tlačítko Kód SVG .
Vygenerovaný kód SVG se zobrazí v textovém editoru vašeho operačního systému. Tento kód můžete uložit jako textový soubor pomocí textového editoru vašeho operačního systému a předat soubor vývojáři.
Po vygenerování kódu uložte soubor kliknutím na tlačítko OK.
Tento soubor můžete znovu otevřít a upravit v Illustratoru.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





