Manipulace s textem a grafikou v rozvržení InDesign CC
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Adobe Edge Animate CC je o mnohem více než jen o pohybu prvků po obrazovce. Mnoho z jeho funkcí můžete využít k vytvoření interaktivity pro své publikum – a mnoho dalších doladit, abyste nakonfigurovali software tak, aby vyhovoval vašim preferencím:
Interaktivita: Můžete vytvářet plně interaktivní animace s ovládacími prvky a akcemi, jako jsou tlačítka, odkazy a smyčky.
Symboly: Vytvořené prvky (například tlačítka) můžete uložit a znovu je použít v jiné animaci.
Responzivní webový design: Edge Animate umožňuje vytvořit kompozici, která odpovídá velikosti okna prohlížeče a zařízení.
Více možností publikování: Edge Animate nabízí mnoho způsobů, jak publikovat svou animaci pro použití v různých aplikacích – jako jsou různé webové prohlížeče a iBooks – nebo můžete svou Adobe Edge Animation importovat do různých produktů Adobe, jako je InDesign nebo Muse.
Volby písem: Edge Animate nabízí velké množství možností písem. Pokud se zajímáte o konkrétní písma, dobrou zprávou je, že pokud nějaké písmo najdete na webu, můžete ho s největší pravděpodobností použít ve své animaci.
Vyberte si svůj jazyk: Pokud angličtina není vaším rodným jazykem a dáváte přednost práci v (řekněme) němčině, španělštině, francouzštině nebo japonštině, pak vám Edge Animate pomůže.
Adobe Edge Animate CC vám umožňuje mnohem víc než jen kreslit a animovat prvky. Tyto prvky můžete také vytvořit interaktivní, což umožní vašemu publiku klikat na položky a provádět různé akce.
Můžete například vytvořit tlačítka Zastavit, Přehrát a Pozastavit pro interaktivní prezentaci. Můžete také vytvořit nabídku přidáním odkazů, které umožní vašemu publiku přejít na různé části vašich animací – nebo na úplně jiné webové stránky.
Když vaše publikum pohybuje kurzorem po vaší animaci, můžete provádět různé akce, když se kurzor pohybuje nad konkrétními oblastmi. Tento druh pohybu kurzoru se nazývá přejetí myší. Nebo, pokud vaše publikum používá k prohlížení vaší animace tablety nebo chytré telefony, můžete jim umožnit jednoduše klepnout na prvek a provést akci.
Zpočátku může být používání symbolů trochu skličující, ale poté, co získáte zkušenosti s prací s nimi, se stanou nepostradatelnými.
Takže, co to vlastně je Symbol? Je to v podstatě vnořená animace, kterou vytvoříte, která má svou vlastní nezávislou časovou osu a interaktivní možnosti. Řekněme například, že vytváříte stejný prvek se stejnými akcemi znovu a znovu pro mnoho různých projektů. Uložením tohoto opakujícího se prvku jako symbolu jej a související akce můžete znovu použít pro jakýkoli projekt.
Ukázkovým příkladem symbolu je tlačítko. Pokud zjistíte, že znovu vytváříte stejné tlačítko – řekněme tlačítko Přehrát pro prezentaci – možná budete chtít toto tlačítko Přehrát uložit jako symbol pro pozdější použití.
Své symboly najdete na panelu Knihovna, jak je znázorněno na obrázku.

Spolu s HTML5 je responzivní web design nejnovější módní terminologií, pokud jde o vývoj webu. Responzivní webový design umožňuje vaší animaci vhodně změnit velikost v závislosti na velikosti okna prohlížeče.
To může znamenat mnoho věcí. Řekněme například, že si někdo prohlíží vaši animaci na stolním počítači. Pokud uživatel změní velikost okna prohlížeče tak, aby bylo větší nebo menší, prvky ve vaší animaci se samy přiměřeně změní, přičemž nové velikosti budou založeny na procentech.
Pokud je například okno prohlížeče maximalizováno na 100 %, obrázky a tak dále ve vaší animaci se zobrazí na 100 %. Pokud se okno prohlížeče zmenší na 50 % své velikosti, zmenší se i vaše obrázky na 50 % své normální velikosti.
Jedná se o velmi výkonnou funkci, protože v dnešní době existuje široká škála velikostí obrazovek. Nikdy nevíte, zda vaše publikum sleduje vaši animaci na 60palcovém displeji, 4palcovém iPhonu nebo na čemkoli mezi tím. Tablety přispívají k rozmanitosti velikostí obrazovky.
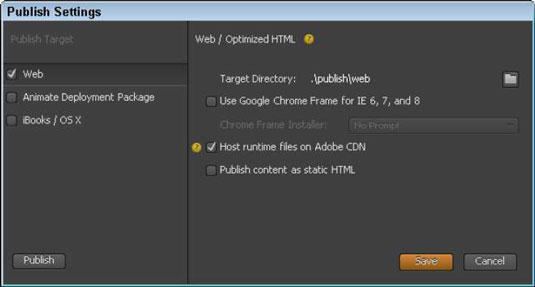
V dnešní době máte více než jeden způsob, jak publikovat animace – a Adobe Edge Animate CC vás pokryl a nabízí mnoho možností (jak je znázorněno na tomto obrázku). Animaci můžete publikovat jako samostatnou webovou stránku nebo ji můžete vložit do existující webové stránky.
Najdete zde také možnosti, které vám umožní exportovat vaši animaci pro použití v iBooku. Svou animaci můžete dokonce publikovat jako statickou stránku HTML pro použití ve starších webových prohlížečích, které nepodporují HTML5 nebo animace.

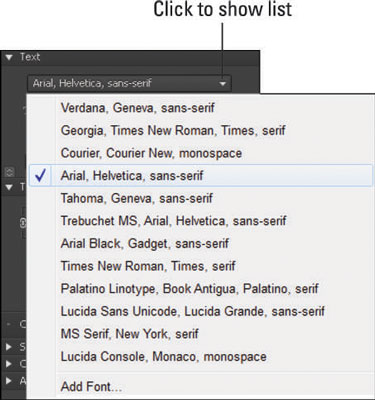
Na webu můžete používat velké množství písem a Adobe Edge Animate CC vám pomůže. Kromě standardního výchozího seznamu písem, která máte k dispozici (viz obrázek), umožňuje Edge Animate také importovat písma z celého webu.

Pokud žádné z těchto písem nesplňuje vaše potřeby, můžete importovat písma z mnoha různých zdrojů – včetně webových písem Google. Můžete také použít webová písma Adobe Edge, která je součástí aplikace Animate. A pokud znáte Typekit (další bezplatný nástroj pro psaní písem), můžete oslavit, že tento nástroj funguje také s Edge Animate.
Adobe Edge Animate CC je globální v mnoha ohledech – včetně jazyka, který vidíte v nabídkách a panelech. Pokud se cítíte pohodlněji při práci v jiném jazyce než v angličtině, Edge Animate vám usnadní změnu jazyka používaného v softwaru na jeden z mnoha oblíbených jazyků.
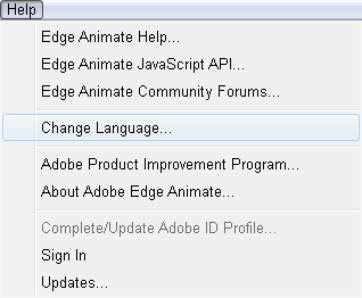
Z nabídky Nápověda, jak je znázorněno na tomto obrázku, si můžete vybrat z několika různých jazyků. Když vyberete jazyk z nabídky Nápověda, zobrazí se tento jazyk v softwaru. Mezi jazyky, ze kterých si můžete vybrat, patří němčina, angličtina, španělština, francouzština a japonština.

Pokud vyberete jiný jazyk, musíte Edge Animate zavřít a restartovat, aby se změna projevila. Po výběru požadovaného jazyka se rozhraní automaticky neaktualizuje, jednoduše zavřete program a znovu jej otevřete, abyste viděli nově vybraný jazyk.
InDesign nabízí mnoho nástrojů pro efektivní manipulaci s textem a grafikou v rozvržení. Optimalizujte své návrhy s nejnovějšími technikami.
Ořezové cesty jsou silným nástrojem pro práci s obrazovými součástmi v aplikaci InDesign. Tento článek popisuje, jak efektivně vytvářet a používat ořezové cesty pro odstranění pozadí a úpravu obrázků.
Vytváření a používání ořezových cest v Adobe InDesign CS5 je užitečné pro blokování obrazových oblastí a obtékání textu. Naučte se užitečné tipy a triky, jak efektivně využít ořezové cesty.
Naučte se, jak efektivně exportovat JPEG a PNG soubory z Adobe InDesign CS6 pro tisk. Ideální pro online publikování a sdílení obrázků.
Naučte se, jak efektivně formátovat odstavce v Adobe Photoshopu CS6 pomocí funkce Panel Odstavec.
Objevte, jak efektivně používat perspektivní mřížku v Adobe Illustrator CS6 pro úspěšné ilustrace. Naučte se klíčové kroky a tipy pro tvorbu a úpravy.
Naučte se, jak efektivně upravit textové příběhy v Adobe InDesign CC pomocí vestavěného editoru příběhů a pokročilých funkcí.
Efektivní techniky pro práci s obrázky v Adobe XD, včetně úpravy velikosti, maskování, oříznutí, rotace a pokročilých úprav ve Photoshopu.
Naučte se, jak přidat <strong>průhlednost</strong> do přechodu ve Photoshopu CS6 a dosáhnout tak efektivního vzhledu pro své projekty.
Vytvářejte tvary, jako jsou obdélníky a elipsy, v dokumentu InDesign CS5 pomocí nástrojů tvarů. Získejte užitečné tipy pro optimalizaci vašeho designu.





