Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
La funció de punt de fuga d'Adobe Photoshop Creative Suites 5 us permet conservar la perspectiva correcta en les edicions d'imatges que contenen plans de perspectiva, com ara els laterals d'un edifici. Seguiu aquests passos:
Obre un fitxer.
Si no teniu una imatge adequada a mà, proveu d'utilitzar un fitxer Vanishing Point.psd. El podeu trobar a Windows a C:Fitxers de programaAdobeAdobe Photoshop CS5ExtrasSamples i Mac a ApplicationsAdobeAdobe Photoshop CS5Samples.
Creeu una capa nova i en blanc fent clic al botó Crea una nova capa a la part inferior del panell Capes.
Si creeu una capa nova cada vegada que utilitzeu Punt de fuga, els resultats apareixeran en una capa independent, conservant la vostra imatge original. Podeu suprimir el resultat del filtre de punt de fuga i conservar la capa original.
Trieu Filtre → Punt de fuga.
Apareix una finestra independent del punt de fuga. Si veieu un missatge d'error sobre un avió existent, feu clic a D'acord.
Si utilitzeu un fitxer de mostra de Photoshop, el pla de perspectiva ja està creat. Per ajudar-vos a entendre millor aquesta característica, suprimiu l'avió existent prement la tecla Suprimeix.
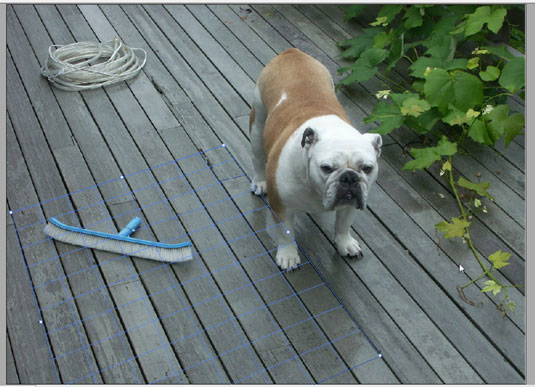
Seleccioneu l'eina Crea un pla i definiu els quatre nodes de cantonada de la superfície plana. Per fer zoom enrere i veure tota la imatge, premeu Ctrl+– (Windows) o Command+– (Mac).
Intenta utilitzar objectes de la imatge per ajudar a crear l'avió.

Utilitzeu objectes d'una imatge per construir un pla de perspectiva.
Un cop creats els quatre nodes de cantonada del pla, l'eina es canvia automàticament a l'eina Edita el pla.
Seleccioneu i arrossegueu els nodes de les cantonades per fer un pla precís.
La quadrícula plana hauria de semblar blava, no groga o vermella, si és precisa.
Després de crear el pla, podeu moure, escalar o canviar la forma del pla. Tingueu en compte que els vostres resultats depenen de la precisió amb què s'alinea el pla amb la perspectiva de la imatge.
Podeu utilitzar la vostra primera sessió de punt de fuga per crear plans de perspectiva i després fer clic a D'acord. Els avions apareixen a les sessions posteriors de Punt de fuga quan trieu Filtre→Punt de fuga. Desar els plans de perspectiva és especialment útil si teniu previst copiar i enganxar una imatge al punt de fuga i necessiteu un pla preparat per orientar-lo.
Trieu l'eina Segell a la finestra Punt de fuga i, a continuació, trieu Activat a la llista desplegable Cura a la barra d'Opcions.
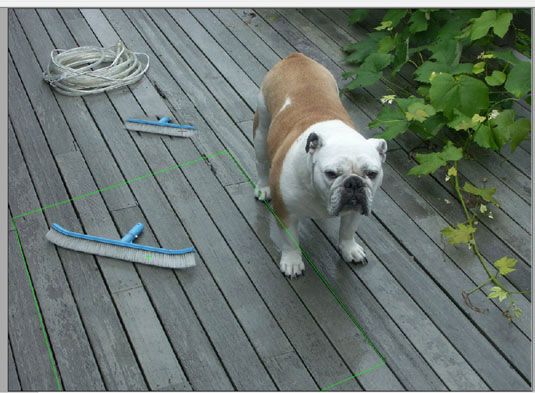
A la imatge Vanishing Point.psd, hem clonat l'escombra blava.
Amb l'eina Segell encara seleccionada, creueu una part de l'àrea o part de la imatge que voleu clonar i premeu Alt (Windows) o Opció (Mac) premuda per definir-la com a font que voleu clonar.
A Vanishing Point.psd, hem fet clic a la part central de l'escombra blava.
Sense fer clic, moveu-vos cap a la part posterior del pla de perspectiva (fins i tot podeu clonar fora del pla) i després feu clic i arrossegueu per reproduir la part clonada de la imatge.
Comenceu des del pas 7 i cloneu qualsevol regió d'una imatge més propera a la part frontal del pla de perspectiva.
La regió clonada ara es clona com una versió més gran de si mateixa.
Podeu utilitzar les opcions de l'eina Marquesa en qualsevol moment, abans o després de fer la selecció. Quan moveu l'eina Marquesa, l'eina Segell o l'eina Pinzell a un pla, el quadre delimitador es ressalta, indicant que el pla està actiu.
Feu clic a D'acord.
Per conservar la informació del plànol de perspectiva, deseu el document en format JPEG, PSD o TIFF.

Clonat com a versió més petita, amb la perspectiva correcta per a la seva nova ubicació.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







