Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Els gràfics SVG d' Adobe Illustrator CC poques vegades es lliuren als dissenyadors digitals amb fons. Normalment, els gràfics suren per sobre del fons que hi hagi al lloc web, l'aplicació, l'animació o el context interactiu.
Abans de parlar del que implica eliminar el fons darrere de les obres d'art SVG, centreu-vos a aplicar transparència als gràfics SVG. Heu de definir l'opacitat de l'obra d'art mitjançant el tauler Transparència. Per exemple, s'ha aplicat un 50 per cent de transparència a la forma groga de la figura i podeu veure la transparència en efecte. I sí, aquesta imatge és un fitxer SVG, amb totes les funcions lleugeres, de càrrega ràpida i infinitament escalables integrades a SVG.

Una forma SVG semiopaca sobre un fons de color.
Els dissenyadors estan acostumats a pensar en termes de fons que es fan transparents o es mantenen visibles. Pensem a eliminar un fons. Les imatges PNG i GIF funcionen així: creeu amb un fons o trieu un fons transparent en un programa com Illustrator o Photoshop per eliminar aquest fons.
Amb GIF i PNG, podeu tenir un color transparent que permeti que els colors de fons o les imatges es mostrin a les pàgines web. Però la lògica d'eliminar el fons és diferent en un fitxer SVG que amb PNG i GIF. Essencialment, no hi ha cap gràfic SVG que tingui un fons no transparent perquè no hi ha fons. En altres paraules: per defecte els gràfics SVG es guarden i exporten sense fons.
Aleshores, quin és el problema? Bé, és fàcil acabar accidentalment amb un fons transparent quan deseu o exporteu fitxers SVG! La figura següent pot tenir un fons blanc o pot tenir un fons transparent. No es pot dir només mirant la pantalla d'Illustrator; heu de triar Visualització → Mostra la graella de transparència.

Aquest gràfic pot tenir un fons blanc o no tenir fons.
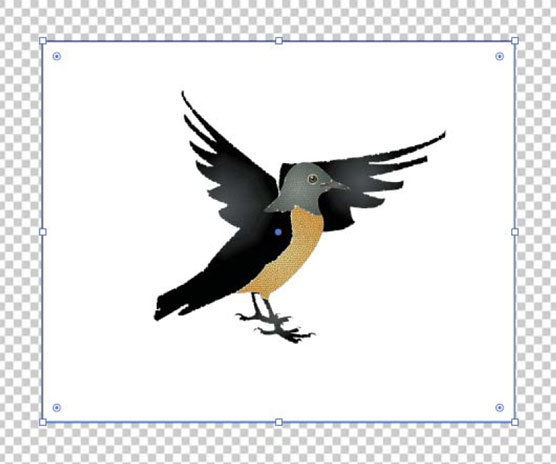
Amb la quadrícula de transparència activada, com es mostra, podeu veure que l'ocell té un rectangle blanc al darrere i que el fons blanc "anirà amb" el gràfic si deseu el fitxer com a SVG o l'exporteu com a SVG.

En veure la quadrícula de transparència, es mostra un rectangle blanc darrere del gràfic.
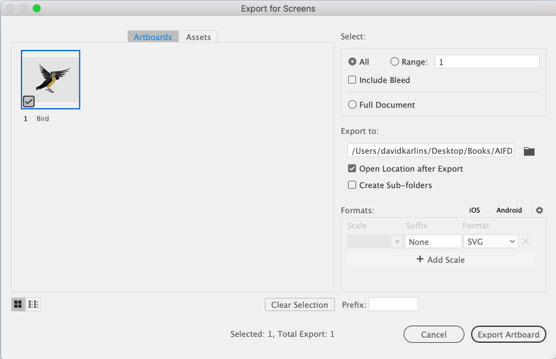
Permeteu-me subratllar-ho i posar-hi llum des d'un altre angle. Quan vaig a exportar aquesta imatge com a SVG, el diàleg Exporta per a pantalles, que es mostra, no té cap opció per seleccionar un color de transparència.

No podeu triar un color de transparència en SVG perquè no hi ha color de fons.
Sovint em trobo amb dissenyadors que insisteixen a posar un rectangle de fons darrere de la seva obra d'art destinada a SVG perquè puguin veure com es veurà el gràfic quan tingui un color de fons en el mitjà objectiu (com ara una pàgina web o una aplicació). Està bé, els adverteixo, sempre que recordeu eliminar aquest rectangle de fons quan deseu o exporteu l'SVG. I en el món actual d'alta pressió, alta productivitat i ràpid canvi, qui necessita una cosa més per recordar?
Una millor solució és definir una "quadrícula" de transparència amb un sol color que coincideixi amb l'entorn on es col·locarà el gràfic. Per què poso la graella entre cometes? Com que aquesta tècnica fa trampes: amb ella, definiu els dos colors de la quadrícula com el mateix color, simulant de manera efectiva el color de fons d'una pàgina web o d'una aplicació.
Per utilitzar aquesta tècnica per crear un fons personalitzat mentre desenvolupeu obres d'art SVG, seguiu aquests passos:
Trieu Fitxer → Configuració del document.
A la pestanya General, cerqueu la secció Opcions de transparència i sobreimpressió.
Els canvis que voleu es controlen en aquesta secció del diàleg.
No us preocupeu per definir la mida de la quadrícula perquè esteu prescindint efectivament de la quadrícula.
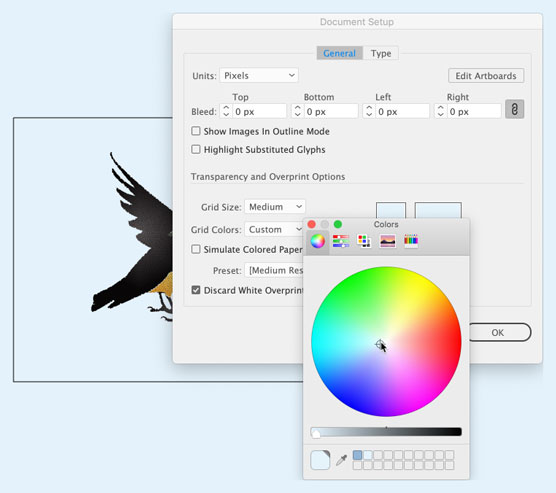
A la secció Quadrícula de transparència del diàleg, feu clic al primer dels dos panells de color de la quadrícula i trieu un color de fons utilitzant una de les diferents paletes de colors a la finestra emergent Colors que es mostra a la figura següent.
Cap d'aquestes paletes de colors és especialment amigable amb els digitals, per cert. No hi ha cap paleta per a formats de color web estàndard, RGBA, hexadecimal o altres, però el comptegotes del selector de colors us pot ajudar a obtenir el color de fons que voleu que coincideixi.
Definició d'un color de fons de previsualització amb una quadrícula de transparència.
Seleccioneu el segon dels dos panells de color de la quadrícula i assigneu-li el mateix color.
Recordeu que podeu utilitzar el comptagotes del selector de colors per agafar aquest color.
Feu clic a D'acord al diàleg Configuració del document.
Tot el que he fet en el conjunt de passos anterior ha estat definir com es mostra la quadrícula de transparència quan està activada . Per tant, si la vostra quadrícula de transparència no està activada, trieu Visualització → quadrícula de transparència.
En aquesta figura, he seleccionat la taula de treball amb el gràfic i estic previsualitzant el projecte amb un color de fons simulat.

Previsualització del color de fons de sortida amb una quadrícula de transparència personalitzada.
Quan s'apliquen transparència (com ara un 50 per cent d'opacitat) o efectes de transparència com ara la crema de color, l'enfosquiment o la multiplicació als gràfics SVG, aquests efectes conserven l'escalabilitat de l'SVG.
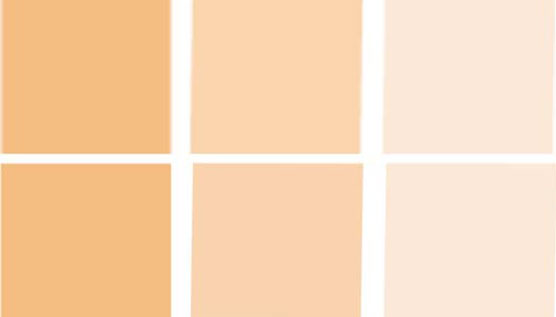
Aquesta figura mostra el mateix gràfic (tres rectangles taronges semitransparents) exportat com a fitxer PNG (a dalt) i SVG. Podeu veure com el fitxer PNG es degrada en qualitat quan l'amplio en un navegador. El que no podeu veure és que el fitxer PNG és gairebé el doble de gran que l'SVG.

Comparació de la sortida PNG (a dalt) amb SVG quan s'aplica la transparència
Aquí teniu un resum dels avantatges d'utilitzar SVG per als efectes de transparència:
Per cert, si teniu curiositat per saber com és el codi SVG generat per a aquest conjunt de rectangles i com de fàcil és per a un desenvolupador web o d'aplicacions treballar-hi, aquí teniu el codi del primer dels tres quadres SVG. , amb un 60% d'opacitat aplicat:
<="" code="">
Finalment, si voleu que el fons del vostre SVG tingui un farcit de color, també podeu fer-ho mitjançant Propietats del document menú. Simplement feu clic a la franja blanca situada al costat d'on diu Color de fons. Apareixerà un selector de colors a la pantalla.

És important tenir en compte que el vostre fons SVG continuarà sent transparent malgrat l'ompliment de color sempre que la columna A (que representa el transparència del color) es manté a 0. Si voleu que el document tingui aquest color de fons (fins i tot en les exportacions), podeu fer pujar aquesta columna de 0 a 100.
I això ho hauria de fer per treballar amb fons a Inkscape. Si teniu alguna pregunta que no s'hagi abordat en aquesta publicació, deixeu un comentari a continuació i us tornaré a escriure si us puc ajudar.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]






