Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
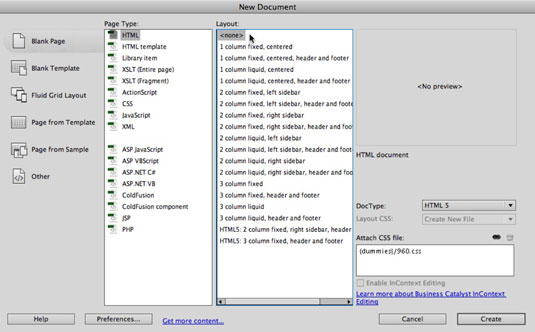
El quadre de diàleg Nou document de Dreamweaver té quatre àrees principals: opcions a l'esquerra que determinen el tipus de fitxer (HTML, CSS o qualsevol d'un conjunt gran d'altres tipus de fitxer possibles), si esteu utilitzant una mostra o una plantilla per generar la teva pàgina i altres opcions.

La columna Tipus de pàgina és on escolliu un tipus de fitxer (HTML si esteu creant una pàgina web HTML nova). La columna Disseny és on trieu entre les mostres disponibles o les pàgines d'inici (o trieu cap per començar amb una pàgina en blanc).
L'àrea de vista prèvia a la part superior dreta del diàleg mostra com es veurà la pàgina si feu servir un disseny. A la part inferior dreta del quadre de diàleg Nou document, podeu canviar el tipus de document (per defecte, HTML5) i podeu utilitzar la icona d'enllaç (sembla un enllaç de cadena) per adjuntar un full d'estil CSS.
Per començar a crear una pàgina, feu clic a l'element adequat de les opcions a la part esquerra de la pantalla:
Pàgina en blanc: trieu-ho per crear una pàgina HTML bàsica en blanc. Trieu HTML com a Tipus de pàgina, com a Disseny i després HTML5 com a tipus de document declarat (a la finestra emergent DocType a la columna de la dreta). Feu clic al botó Crea i veureu el que es mostra aquí.

Nota: trieu HTML5 com a tipus de document perquè les versions antigues i obsoletes d'HTML imposen regles obsoletes que provoquen errors molests i innecessaris del navegador. L'ús d'HTML5 evita tot això i evita que els navegadors interpretin intel·ligentment el contingut de la pàgina, inclosa la correcció d'errors reconeixibles (com ara una etiqueta de tancament perduda en un paràgraf, per exemple).
Plantilla en blanc: aquesta categoria ofereix un conjunt de plantilles de Dreamweaver de mostra.
Disseny de quadrícula fluida: els usuaris de Dreamweaver CS6 tenen una pestanya de categoria addicional per crear el que Dreamweaver anomena dissenys de quadrícula fluida o projectes multipantalla. Es tracta de pàgines amb més d'un full d'estil CSS associat: és a dir, pàgines que es mostren de manera diferent segons la mida del suport (pantalla) en què es visualitzen.
Pàgina des de la plantilla: genereu pàgines noves a partir de les plantilles de Dreamweaver existents.
Les plantilles de Dreamweaver no són pàgines genèriques de mostres de creació de maquetació. Per a això, Dreamweaver ofereix pàgines de mostra o d'inici. Les plantilles de Dreamweaver són una eina pròpia que governa els elements de la pàgina de Dreamweaver a tot el lloc i no es pot utilitzar si voleu integrar altres eines de disseny web.
No utilitzeu les plantilles de Dreamweaver perquè no són estàndard, són fàcilment corruptibles i no s'adapten realment a l'actualització de tot el lloc en llocs grans. La funcionalitat proporcionada per Dreamweaver Templates es gestiona millor amb fulls d'estil CSS externs i altres eines no pròpies.
Pàgina de mostra: les pàgines de mostra són diferents de les plantilles de Dreamweaver i són més útils. S'embalen amb estils CSS que proporcionen format i text i imatges de marcador de posició que podeu substituir pel vostre propi contingut.
Podeu previsualitzar mostres a l'àrea de previsualització del quadre de diàleg Nou document per fer-vos una idea de si voleu o no utilitzar una de les mostres disponibles per començar a crear la vostra pròpia pàgina.
Altres: la categoria Altres té opcions per crear tipus de fitxers complexos, avançats o obscurs, amb èmfasi en l'obscur. Entre les opcions més utilitzades, podeu crear un fitxer Flash ActionScript (ActionScript és el llenguatge de programació utilitzat per Adobe Flash) o una pàgina codificada en el llenguatge de programació Visual Basic de Microsoft.
Si seleccioneu un fitxer HTML com a Tipus de pàgina a la segona columna del quadre de diàleg Document nou, la columna Disseny mostra una varietat de dissenys de pàgines basats en CSS. La quarta columna del quadre de diàleg Document nou mostra les miniatures del disseny generat per la pàgina per al disseny que seleccioneu.
El quadre de diàleg Nou document no només previsualitza com es veurà un disseny seleccionat, sinó que també ofereix tres opcions a la finestra emergent CSS de Disseny: Afegeix a la capçalera, Crea un fitxer nou o Enllaça a un fitxer existent.
La primera opció (Afegeix al capçalera) incrusta CSS al vostre fitxer HTML, cosa que us impedeix compartir el vostre full d'estil amb altres pàgines HTML del vostre lloc.
L'opció Crea un fitxer nou, d'altra banda, genera un full d'estil extern al qual es pot enllaçar des de moltes pàgines del vostre lloc.
L'opció Enllaç al fitxer existent us permet substituir el vostre propi fitxer CSS ja creat per l'associat amb la mostra, que és una opció estranya, ja que pràcticament desfer el paquet de mostra d'HTML i CSS.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







