Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Molts dels canvis més dramàtics en com s'utilitza Illustrator s'estan produint en l'àmbit de la traducció d'imatges vectorials al web, i el subestimat format SVG és l'enllaç clau d'aquest procés. Els fitxers SVG mantenen les característiques d'escalabilitat de les obres d'art vectorials i s'admeten gairebé universalment en llocs web i entorns de desenvolupament web. Quan prepareu il·lustracions vectorials per al web, és important evitar els efectes estàndard d'Illustrator i, en canvi, utilitzar filtres SVG.
Illustrator inclou un conjunt decent però minimalista de filtres SVG, però aquí teniu alguns consells sobre com trobar i afegir filtres SVG, així com recursos per crear els vostres propis filtres SVG. Per a aquells que treballen amb desenvolupadors web i d'aplicacions, feu la seva vida més fàcil i productiva consultant el full de trucs per lliurar el codi SVG.
Quan creeu fitxers SVG per a pantalles a Illustrator i voleu aplicar efectes (com ara ombres desplegables), hauríeu d'aplicar-los com a filtres SVG. D'aquesta manera, els vostres fitxers SVG conserven una escalabilitat infinita sense distorsió.
Els passos següents us guiaran per aplicar un filtre SVG als gràfics a Illustrator:
Seleccioneu els objectes als quals esteu aplicant el filtre.
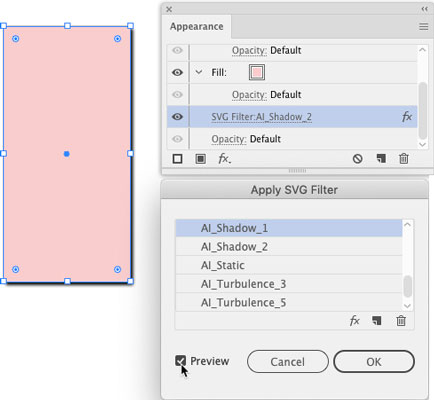
Trieu Efecte → Filtres SVG.
Seleccioneu un filtre de la llista que apareix.
La majoria dels filtres tenen noms descriptius. Per exemple, els que tenen ombra al nom són ombres, els que tenen gaussian al nom són desenfocaments gaussians. El flux de treball és una mica estrany i rodó, però primer heu de seleccionar un filtre per accedir a totes les opcions disponibles per aplicar-ne un.
Per canviar el filtre seleccionat:

Després d'establir un filtre, feu clic a D'acord al tauler Aplica el filtre SVG.
El conjunt de filtres SVG d'Illustrator és minimalista, però podeu millorar-lo dissenyant els vostres propis filtres o descarregant conjunts preempaquetats de filtres SVG de fonts en línia. Dissenyar filtres implica codificar, però és factible si us sentiu còmodes amb HTML. Recomano el tutorial a w3Schools per crear filtres SVG. O podeu comprar conjunts de filtres en línia i, fins i tot, trobar alguns bons conjunts de filtres SVG gratuïts a Creatingo .
Després de comprar o crear els vostres propis filtres SVG, aquí teniu com els instal·leu a Illustrator:
Trieu Efecte → Filtres SVG → Importa el filtre SVG.
Al quadre de diàleg que s'obre, navegueu i feu doble clic al fitxer de filtres SVG que heu creat o descarregat gratuïtament.
El fitxer que busqueu hauria de ser un fitxer SVG (s'agrupen diversos filtres en un sol fitxer SVG).
Els vostres filtres nous ja estan disponibles al submenú Filtres SVG.
Trieu Efecte→Filtres SVG per aplicar els vostres filtres nous als objectes seleccionats.
Sovint, els gràfics SVG que creeu a Illustrator es lliuren als dissenyadors de jocs, animadors, infografies o altres sortides, on els desenvolupadors treballaran amb el codi que hi ha darrere del gràfic SVG. Com a il·lustrador, no cal saber com crear aquest codi, però potser haureu de saber com obtenir-lo i lliurar-lo a un desenvolupador. Heus aquí com.
El camí per exportar els vostres gràfics SVG com a codi passa per les funcions de desar d'Illustrator. El menú Desa té opcions (no fàcils de trobar) que exporten el vostre fitxer com a codi SVG. És probable que voldreu estar en comunicació en temps real amb el desenvolupador de la pantalla mentre genereu aquest codi perquè hi ha diverses opcions que determinin com s'utilitzarà aquest codi:
Trieu Fitxer → Desa (o Desa com si torneu a desar un fitxer).
Al diàleg que s'obre, seleccioneu SVG al menú Format.
Ignoreu l'opció de fitxer SVGZ, que és per a un fitxer comprimit que no es mostra als navegadors.
Feu clic a Desa per obrir el diàleg Opcions SVG.
Trieu sempre SVG 1.1 al menú desplegable Perfils SVG. Altres versions estan obsoletes.
Si teniu imatges incrustades o enllaçades al vostre fitxer SVG, seleccioneu Incrusta al menú desplegable Ubicacions d'imatges. Tanmateix, consulteu primer amb el vostre desenvolupador web sobre aquesta opció.
Seleccioneu Conserva les capacitats d'edició d'Illustrator per fer que el fitxer es pugui editar a Illustrator.
Aquesta opció augmenta la mida del fitxer, però us permet treballar amb un únic fitxer SVG que podeu editar, actualitzar i compartir amb desenvolupadors web.
Si es mostra el botó Més opcions, feu-hi clic per accedir a les opcions avançades. i fes les teves seleccions.
Bàsicament, les diferents opcions generen CSS amb el vostre fitxer que defineix les propietats de les maneres següents. Consulteu amb el vostre company d'equip desenvolupador web sobre com definir aquestes propietats CSS:
Desmarqueu les cinc caselles de selecció a la part inferior del diàleg Opcions SVG, tret que el vostre soci desenvolupador demani que les seleccioneu.
Aquestes opcions són per a aplicacions altament especialitzades.
Per generar codi SVG a partir de les seleccions que feu al diàleg Opció SVG, feu clic al botó Codi SVG .
El codi SVG generat es mostra a l'editor de text del vostre sistema operatiu. Podeu desar aquest codi com a fitxer de text mitjançant l'editor de text del vostre sistema operatiu i lliurar el fitxer a un desenvolupador.
Després d'haver generat el codi, feu clic a D'acord per desar el fitxer.
Podeu tornar a obrir i editar aquest fitxer a Illustrator.
Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







