Corregir els ulls vermells a Photoshop CC

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver té diverses instal·lacions per ajudar-vos a crear, modificar i col·locar hiperenllaços interns a les vostres pàgines web. Dreamweaver ofereix un diàleg d'enllaços, l'inspector de propietats té una funció de creació d'enllaços i, finalment, l'eina Apuntar a fitxer és una eina de creació ràpida d'enllaços.
Els enllaços , o hipervincles , són ajuts per a la navegació; els espectadors fan clic als enllaços per anar a altres pàgines web, a un fitxer que es pot descarregar, a una adreça de correu electrònic o a un lloc específic d'una pàgina web (conegut com a àncora ). Els enllaços interns connecten els espectadors amb altres parts del vostre lloc web. Els enllaços interns, una part essencial de qualsevol lloc fàcil d'utilitzar, ajuden els espectadors a navegar fàcilment i ràpidament a altres pàgines del vostre lloc web.
Si necessiteu canviar els noms dels fitxers després d'haver-los enllaçat a algun lloc, feu-ho només al tauler Fitxers de Dreamweaver. En cas contrari, acabareu amb enllaços trencats.
Podeu crear un enllaç a partir de text o d'una imatge (com ara un gràfic de botó). Les seccions següents descriuen diversos mètodes que podeu utilitzar per crear enllaços.
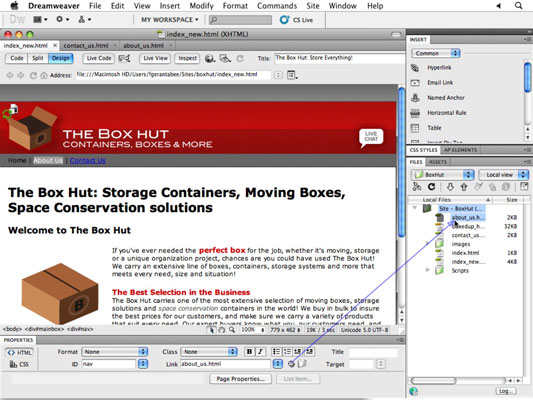
Seleccioneu una mica de text, assegureu-vos que la categoria Comú del tauler Insereix estigui cap endavant i feu clic al botó Hiperenllaç.
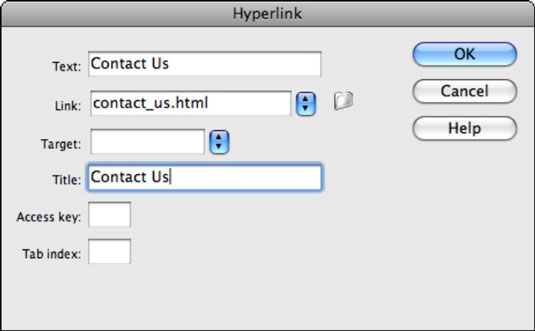
Apareix el quadre de diàleg Hiperenllaç amb el text seleccionat ja introduït al camp Text o trieu Insereix → Hiperenllaç.

Podeu introduir un URL (o la ubicació d'un fitxer) o fer clic a la icona Navega per carpeta a la dreta de la llista desplegable Enllaç i navegar fins al fitxer al qual voleu enllaçar.
També podeu introduir un enllaç extern aquí.
3a.Si voleu que la pàgina aparegui a la mateixa finestra de document, substituint bàsicament la pàgina existent, deixeu la llista desplegable Destí en blanc o trieu _self.
3b.Si voleu forçar l'enllaç perquè creï la seva pròpia finestra de document, trieu _blank.
Feu clic a D'acord per crear el vostre enllaç.
Seleccioneu a la vostra pàgina l'element que voleu enllaçar.
Amb el text o la imatge seleccionats, feu clic al botó HTML a la part esquerra de l'inspector de propietats per canviar a la vista HTML i, a continuació, escriviu la ubicació de l'enllaç al quadre de text Enllaç.
Per localitzar el fitxer de destinació, feu clic a la icona de la carpeta (Navega) a la dreta del botó Apunta al fitxer.
S'obre el quadre de diàleg Selecciona un fitxer.
Navegueu a la carpeta que conté el fitxer al qual voleu enllaçar, seleccioneu-lo i feu clic a D'acord (Windows) o Tria (Mac).
Seleccioneu el text que voleu utilitzar com a enllaç a la vostra pàgina.
A l'inspector de propietats, cerqueu la icona Apunta al fitxer al costat del camp Enllaç; feu clic i arrossegueu la icona i estireu-la cap al tauler Fitxers: una fletxa segueix el vostre moviment.
Moveu el punter de fletxa per sobre del fitxer del tauler Fitxers al qual voleu enllaçar i deixeu anar el botó del ratolí.
Voilà! La connexió s'ha fet, el nom del fitxer apareix al quadre de text Hiperenllaç i la selecció ara s'enllaça amb el fitxer seleccionat.

Aprèn com corregir els ulls vermells a Photoshop CC, una tècnica essencial per millorar les teves fotos i retrats.
Obteniu informació sobre com aplicar la transparència als gràfics SVG a Illustrator. Descobriu com publicar SVG amb fons transparents i aplicar efectes de transparència.
Després d'haver importat les vostres imatges a Adobe XD, no teniu gaire control d'edició, però podeu canviar la mida i girar les imatges com ho faríeu amb qualsevol altra forma. També podeu arrodonir fàcilment les cantonades d'una imatge importada mitjançant els ginys de cantonada. Enmascarar les vostres imatges Definint una forma tancada […]
Igual que a Adobe Illustrator, les taules de treball de Photoshop ofereixen la capacitat de crear pàgines o pantalles separades dins d'un sol document. Això pot ser especialment útil si esteu creant pantalles per a una aplicació mòbil o un petit fulletó. Podeu pensar en una taula de treball com un tipus especial de grup de capes creat mitjançant el tauler Capes. La seva […]
Moltes de les eines que trobeu al tauler Eines d'InDesign s'utilitzen per dibuixar línies i formes en una pàgina, de manera que teniu diverses maneres diferents de crear dibuixos interessants per a les vostres publicacions. Podeu crear qualsevol cosa, des de formes bàsiques fins a dibuixos complexos dins d'InDesign, en lloc d'haver d'utilitzar un programa de dibuix com […]
Embolicar text a Adobe Illustrator CC no és el mateix que embolicar un regal: és més fàcil! Un embolcall de text obliga el text a embolicar-se al voltant d'un gràfic, tal com es mostra en aquesta figura. Aquesta característica pot afegir una mica de creativitat a qualsevol peça. El gràfic obliga el text a envoltar-lo. Primer, crea […]
Quan dissenyeu a Adobe Illustrator CC, sovint necessiteu una forma per tenir una mida exacta (per exemple, 2 x 3 polzades). Després de crear una forma, la millor manera de canviar-la a les mesures exactes és utilitzar el tauler Transformació, que es mostra en aquesta figura. Seleccioneu l'objecte i, a continuació, trieu Finestra→Transforma a […]
Podeu utilitzar InDesign per crear i modificar gràfics de codi QR. Els codis QR són una forma de codi de barres que pot emmagatzemar informació com ara paraules, números, URL o altres formes de dades. L'usuari escaneja el codi QR amb la seva càmera i el programari en un dispositiu, com ara un telèfon intel·ligent, i el programari fa servir […]
Quan tingueu text al vostre projecte Adobe XD, podeu començar a canviar les propietats del text. Aquestes propietats inclouen Família de tipus de lletra, Mida del tipus de lletra, Pes del tipus de lletra, Alineació, Espaiat entre caràcters (interlineat i seguiment), Interlineat (interlineat), Farciment, Vora (traç), Ombra (ombra vertical) i Desenfocament de fons. Per tant, revisem com s'apliquen aquestes propietats. Sobre la llegibilitat i el tipus de lletra […]
Pot ser que hi hagi un moment en què necessitis una foto nova per semblar antiga. Photoshop CS6 t'ha cobert. La fotografia en blanc i negre és un fenomen més nou del que podríeu pensar. Els daguerrotips i altres fotografies primerenques sovint tenien un to marró o blavós. Podeu crear les vostres pròpies obres mestres en tons sèpia. Les imatges tonificades poden crear […]







